ログイン
サイトを作成
17 Resume Website Examples 2024 to Inspire Your Own
Discover the top 17 resume website examples of 2024, featuring high-level tips to create a standout online presence. Learn how to design a clean, mobile-friendly, and personalized resume website that leaves a lasting impression on potential employers.

専属の履歴書をどうデザインするかで緊張しているとき、イライラしませんか? あなただけではありません。 特に、履歴書が採用希望者の目に触れる唯一の機会であることを理解している場合はなおさらです。 しかし、このような実績や専門知識のリストを、ただ平凡で退屈な方法で、あるいは1ページの履歴書という形で、ターゲットとなる読者の前に表示するよりも効果的な方法があるでしょうか? それは、履歴書ウェブサイトを構築することです。

履歴書ウェブサイトを作成することで、採用担当者はあなたが隠そうとしていたことを簡単に見ることができるようになり、あなたのストーリーの語りを左右することができます。 第二に、応募者は自分自身について伝えたいことを制限する必要がありません。履歴書ウェブサイトには、ポートフォリオ、体験談、専門分野に関連するブログ記事など、通常の履歴書に収まらないものまですべて含まれています。
この記事では、あなただけの履歴書ウェブサイトを作成するための最高レベルのヒントと、2024年の最高の履歴書ウェブサイト例をいくつかご紹介します。 あなたがまだ大学生であろうと、経験豊富なプロフェッショナルであろうと、関係なく、ここではすべての人に適した履歴書のウェブサイトの例を紹介します。 では、さっそくレジュメサイトの作り方を見ていきましょう!
レジュメサイトの基本的なコツ
クリーンでシンプルに
しかし、履歴書、特に履歴書サイトにおいては、多ければ多いほど良いというわけではありません。 シンプルで清潔であることは、コンテンツがレイアウトと同じくらい重要で見つけやすいことを意味し、この問題を克服するのに役立ちます。 Flickr.comから観客の注意をそらすような、他のオブジェクトのような気が散るものがたくさんあってはならない。 したがって、IT部門は、小さな白い点、太い見出し、複雑なメニューバーを持つ複雑なレイアウトを避けるべきです。 また、プロフェッショナリズムを付加し、ユーザーが探している情報に簡単にアクセスできるようにします。
モバイルフレンドリー
モバイルデバイスからウェブにアクセスする人がますます増えている現在、履歴書ウェブサイトは完全なレスポンシブでなければなりません。 つまり、デスクトップからスマートフォンまで、あらゆる画面サイズに対応する必要があります。 モバイルフレンドリーなサイトであれば、採用担当者はあなたの履歴書を外出先でも見ることができ、ナビゲーションの問題でイライラすることもありません。 第一印象は重要であり、モバイルサイトのデザインが悪いと、採用が見送られる可能性があります。
あなたの個性をアピール
採用担当者はあなたのことを知るために履歴書ウェブサイトを訪れるのですから、あなたの個性を受け入れることを恐れないでください。 ただ、ある程度プロフェッショナルできちんとしたものにすることは忘れずに、デザインやコンテンツに自分らしさを出すことを恐れないでください。 プロフィールの色は、あなたが伝えたいパーソナリティと関連するようなものを選び、仕事に関連した、しかし親しみやすい写真をアップロードし、あなたにとって自然な方法で文章を書きましょう。 これは、あなたのサイトを覚えてもらいやすくするために重要なことであり、また、すでにそのサイトと関連している他の人たちとは違うあなたをアピールすることにもなります。
主な業績を強調する
履歴書のウェブサイトは、あなたの業績を強調し、あなたが企業に何を提供できるかを明らかにする絶好の場所でもあります。 グラフやチャート、関連するインフォグラフィックなど、視覚的な要素を取り入れることで、あなたの業績をより魅力的なものにすることができます。 また、過去の雇用主や顧客からのコメントや推薦を盛り込むことで、特定の分野に信頼性と強調性を持たせることができます。 キャリアパスに関する限り、最も関連性の高い業績のみを簡潔にまとめることを常に忘れないようにしましょう。
コール・トゥ・アクションを含める
すべての履歴書ウェブサイトは、訪問者に次の行動を明確に指示する必要があります。 メッセージ、履歴書のダウンロード、Linked Inでのつながりなど、CTAはプロセスを誘導し、雇用者が連絡を取りやすいようにします。 CTAを設置するベストな場所は、トップページの最後か、サイトのヘッダーで、目に留まりやすい場所です。
SEO対策
他の潜在的な雇用者にあなたの履歴書ウェブサイトを素早く見つけてもらいたい場合は、検索エンジンにフレンドリーであることを確認する必要があります。 そのためには、適切なキーワードでコンテンツを書くこと、適切なメタタグや説明文を使用すること、そしてサイトが高速であることを確認することが必要です。 検索エンジン最適化は、検索エンジンでより良いランクを達成し、より多くの訪問者を得るために支援することができます。
17の履歴書ウェブサイト2024の例
パスカル・ファン・ジェマート

Pascal van Gemertの履歴書ウェブサイトは、幅広い情報を1ページにまとめる方法の優れた例です。 豊富な経験を持つプロフェッショナルにとって、この履歴書ウェブサイトの例は、構造化されたレイアウトの威力を示しています。 パスカルはスクロールデザインを採用し、訪問者が複数のページをクリックすることなく、彼のプロフェッショナルな経歴を吸収できるようにしています。 プロフィール"、"経験"、"スキル"、"プロジェクト "といったセクションを使うことで、彼の多様な才能をわかりやすく紹介しています。
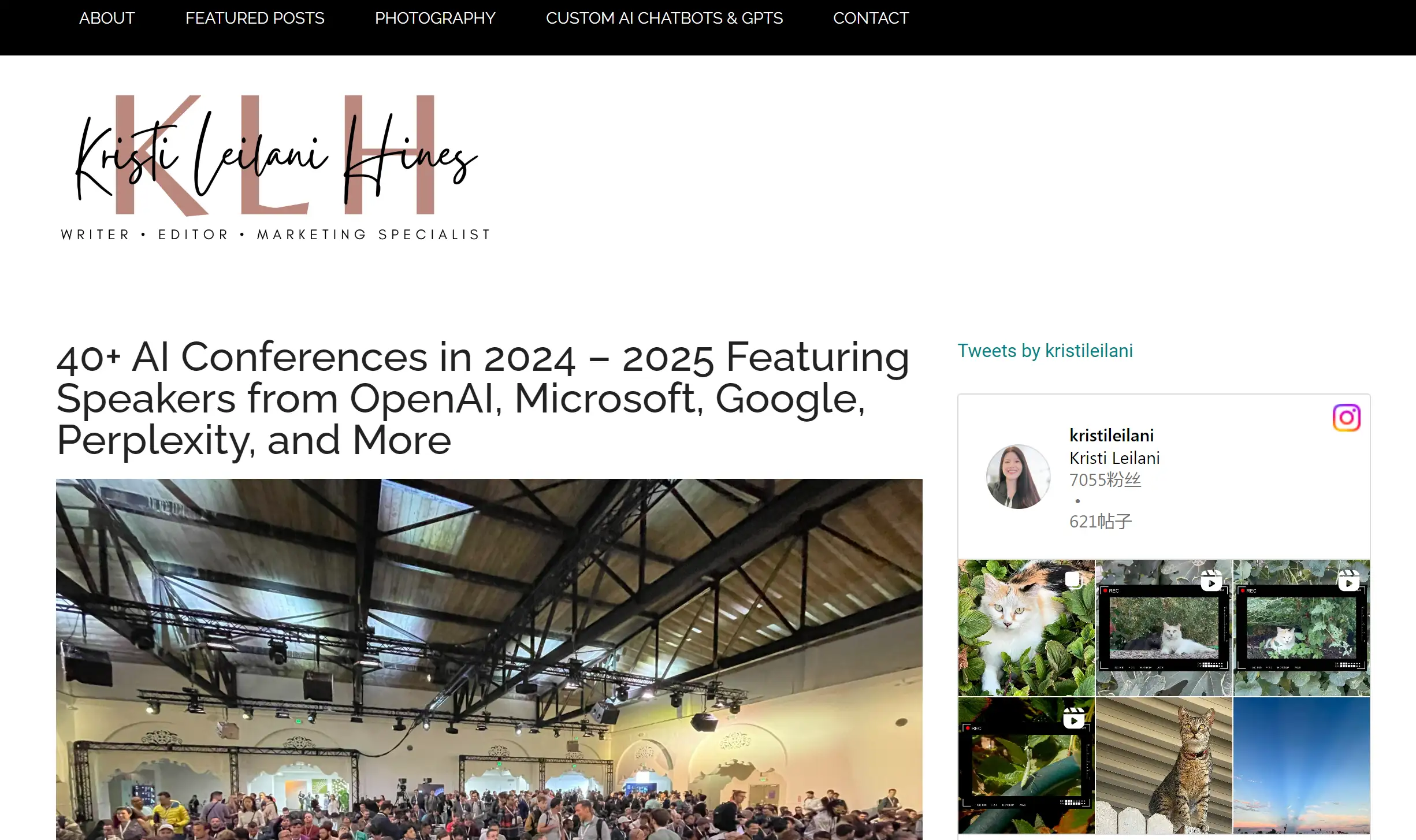
クリスティ・ハインズ

クリスティ・ハインズの履歴書ウェブサイトは、証言の効果的な見せ方のお手本です。 この履歴書ウェブサイトの例では、クライアントや同僚からの熱烈な推薦と、彼女が協力した著名な企業のロゴが掲載されています。 このような要素を取り入れることで、クリスティのウェブサイトは信頼と信用を構築しています。 このアプローチは、履歴書ウェブサイトの例を際立たせ、単なる実績の静的なリストではなく、プロとしての信頼性をダイナミックにアピールするための推奨事項の重要性を浮き彫りにしている。
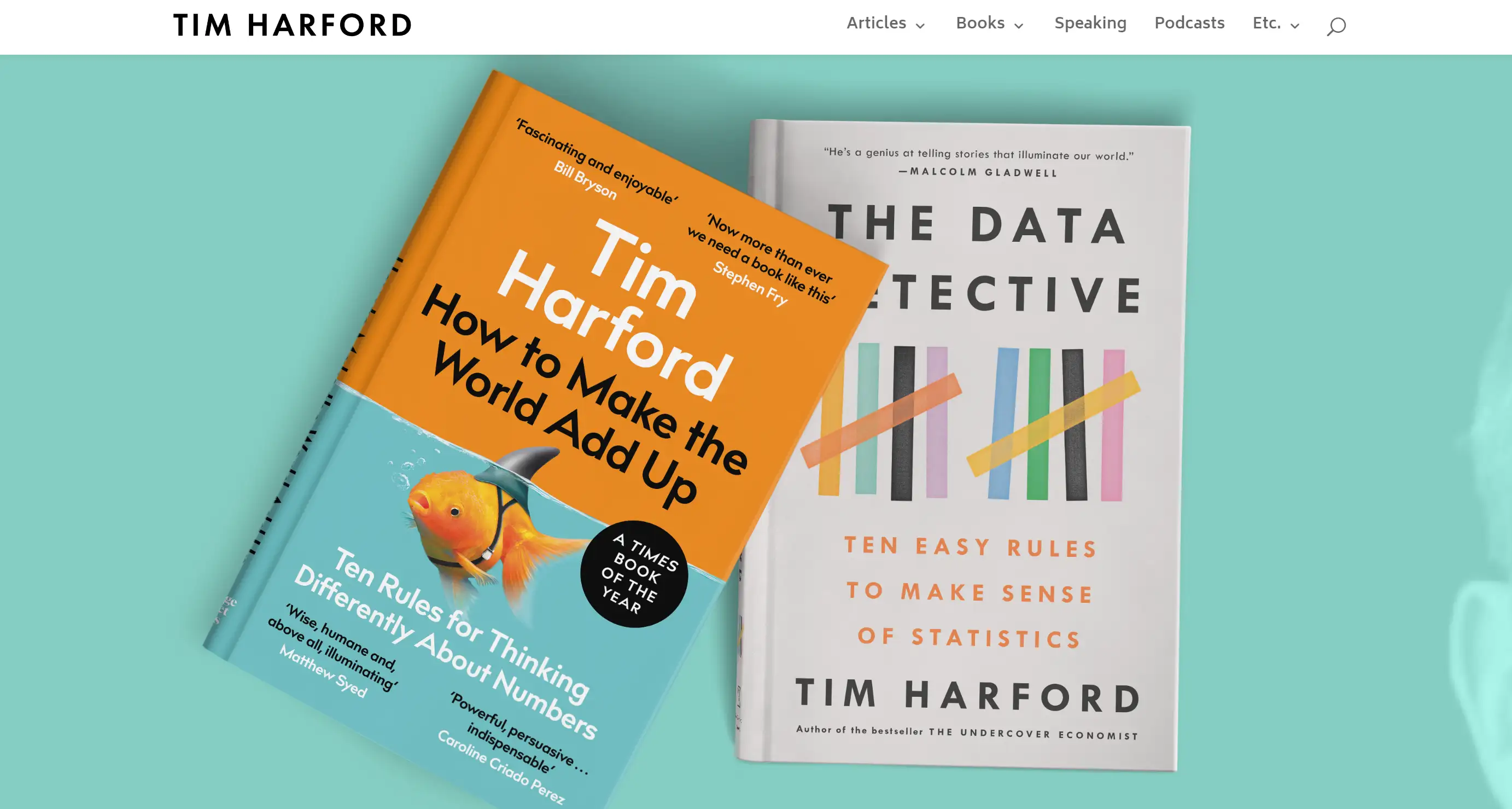
ティム・ハーフォード

Timの履歴書ウェブサイトは、閲覧体験を向上させるために空白を使用した素晴らしい例です。 この履歴書サイトの例では、閲覧者を気晴らしで圧倒することなく、コンテンツにスマートに注意を向けています。 過剰なバナーでサイトを乱雑にする代わりに、ティムはさりげない行動喚起で訪問者を彼の特集本へと導くことに注力している。 この戦略により、ウェブサイトのすっきりとしたコンテンツ主導の美学が維持され、この履歴書ウェブサイトの例は、自分の専門的な資格を提示するという第一の目標とプロモーションのバランスをとる上で、素晴らしい教訓となっている。
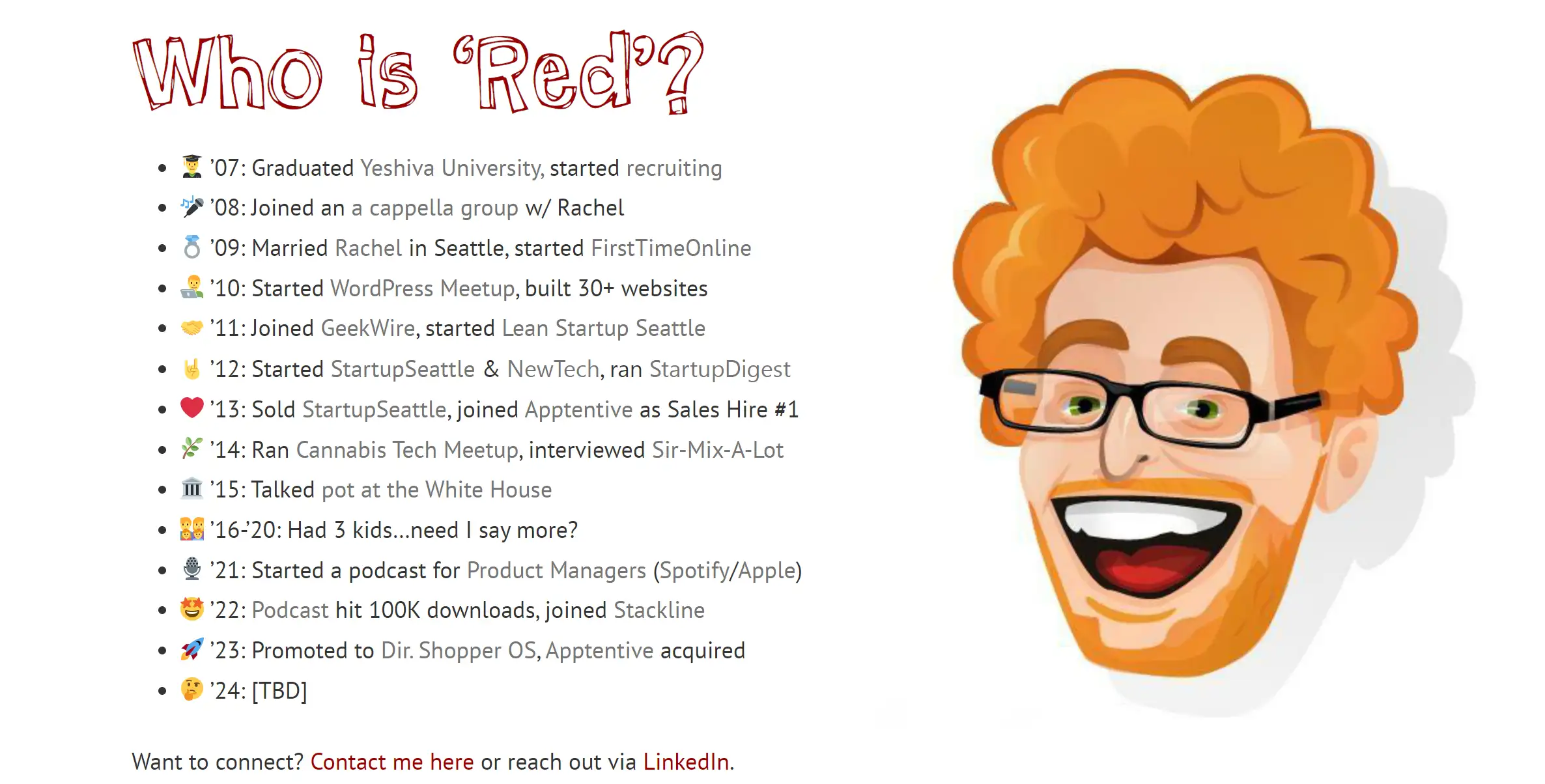
Red Russak

Red Russakの履歴書ウェブサイトは、履歴書ウェブサイトを通してストーリーを語る説得力のある例です。 この1ページのデザインはシンプルかつ効果的で、レッドのコミュニティ形成とビジネスセンスを際立たせています。 この履歴書ウェブサイト例では、レッドのプロフェッショナルなストーリーを魅力的かつ整然と伝え、彼の経験のエッセンスをとらえた優れたグラフィックで引き立てています。 技術系ベンチャーからポッドキャスティングまで、この履歴書ウェブサイト例はRedの職業人生のあらゆる側面をカバーしており、わかりやすいデザインでも高いインパクトを与えることができることを証明しています。
ディオゴ・コレイア

ディオゴの履歴書ウェブサイトは、自分の経験や願望をアピールしたい学生にとって最適な例です。 この履歴書ウェブサイトでは、単に資格を列挙するだけでなく、ディオゴの人柄や歩みを垣間見ることができる。 ユニークなアニメーション、個人的なメッセージ、彼の歩みを視覚的に物語るタイムラインが特徴です。 パーティクルエフェクトとアニメーションタイムラインをクリエイティブに使用したこの履歴書ウェブサイトは、学生が優れたデザインのオンライン履歴書で大きな印象を与えられることを証明している。
ショーン・ハルピン

ショーン・ハルピンの履歴書ウェブサイトは、的を絞ったインパクトのあるオンライン履歴書の作成方法を、簡潔で視覚的にアピールする例です。 この履歴書ウェブサイトの例では、特にモバイルデバイスでの可読性を高めるために十分な空白を使用しており、ユーザーフレンドリーな選択となっています。 クリーンでモダンなデザインは、ユーザーエクスペリエンスを重視し、各セクションが明確に表示され、ナビゲートしやすくなっています。 ショーンのアプローチは、スタイリッシュかつ機能的で、訪問者が必要な情報を簡単に見つけることができる履歴書ウェブサイトをデザインする方法の素晴らしい例です。
メラニー・デイビッド

Daveidの履歴書ウェブサイトは、"less is more "哲学の優れた例である。 この履歴書ウェブサイトの例では、彼女の最も重要な仕事を強調したミニマルなポートフォリオが特徴です。 多数のプロジェクトで訪問者を圧倒するのではなく、Daveidは彼女のポートフォリオを注意深くキュレーションし、最高のキャンペーンだけを紹介している。 この戦略は、平凡なものをたくさん紹介するよりも、優れたものをいくつか紹介した方がはるかに効果的な場合があることを示している。 焦点を絞ったインパクトのある履歴書サイトの例を作りたい人にとって、デイビッドのアプローチは見習う価値がある。
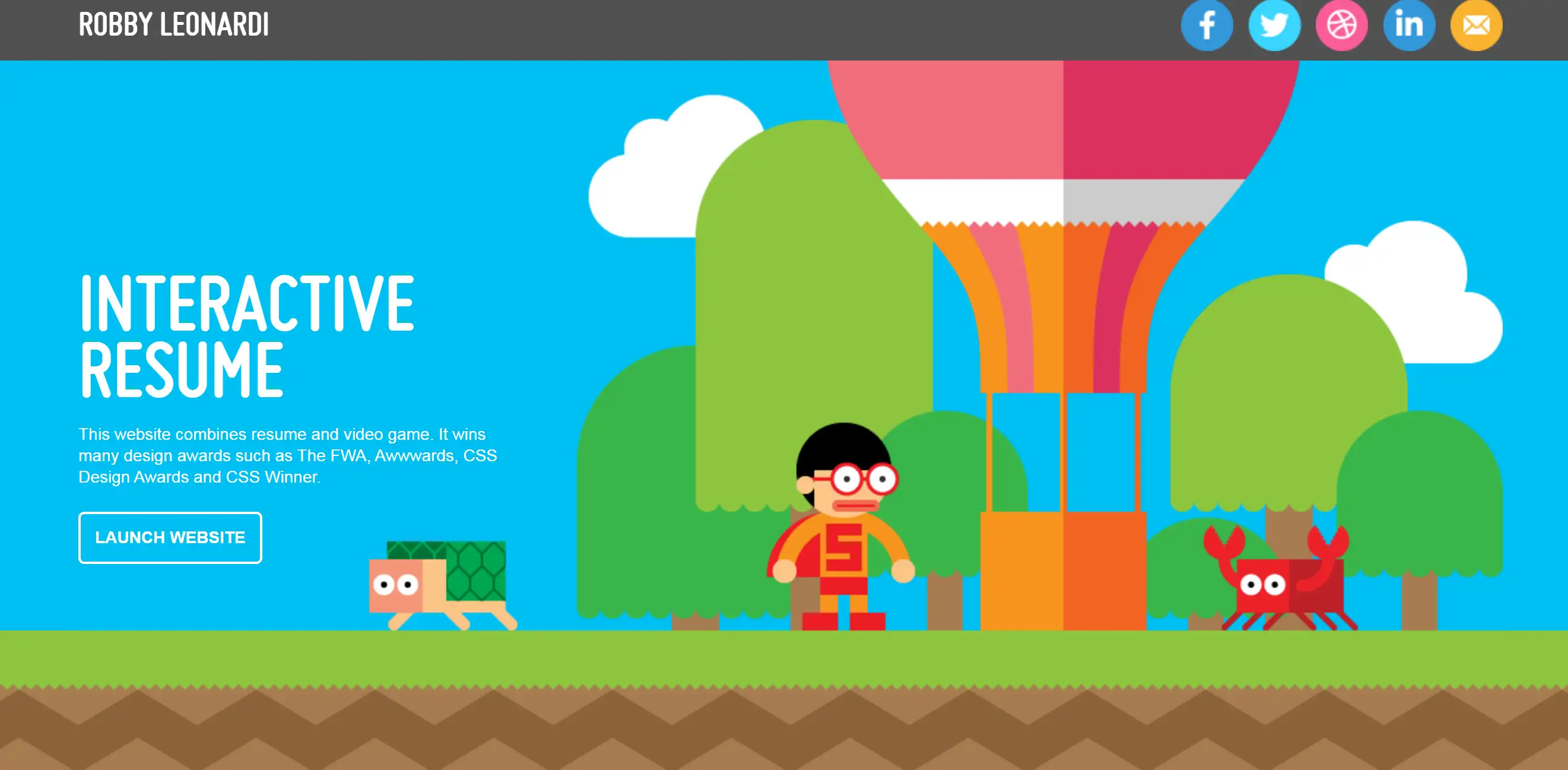
ロビー・レオナルディ

Robbyの履歴書ウェブサイトは、大胆なタイポグラフィとインタラクティブなデザインで際立っています。 この履歴書ウェブサイトの例は、印象に残る方法を見事に示しています。 彼のポートフォリオと履歴書をビデオゲームのような体験に変えることで、Robbyは彼のウェブサイトが記憶に残る魅力的なものになることを保証しています。 この革新的なアプローチは、クリエイティブな思考によって、標準的な履歴書ウェブサイトを、見る人の注意を引くインタラクティブなストーリーテリング・プラットフォームに変えることができることを示す完璧な例である。
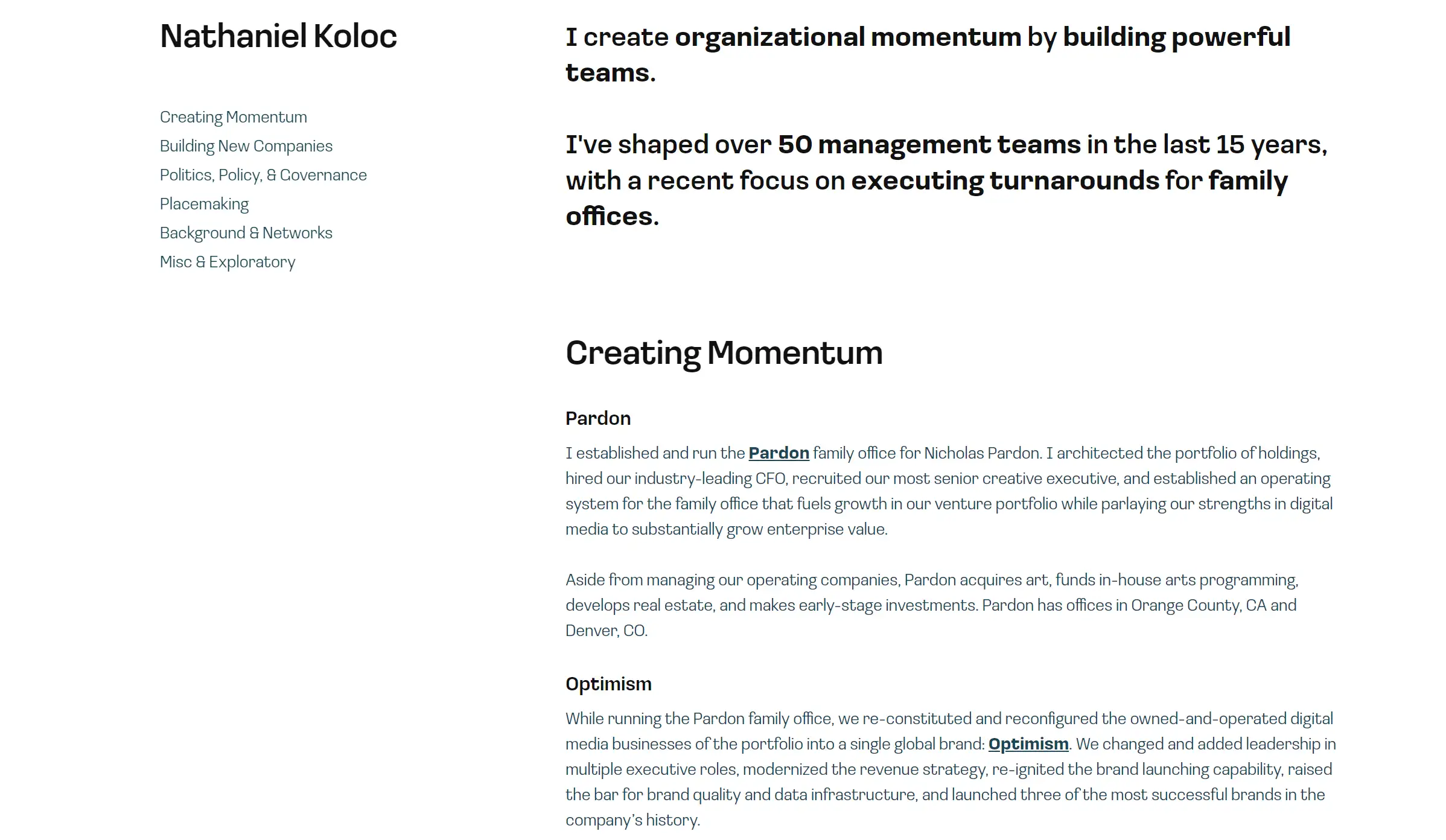
ナサニエル・コロック

Nathaniel Kolocの履歴書ウェブサイトは、シンプルで効果的なワンページデザインの例です。 この履歴書ウェブサイトは、フローティングナビゲーションバーとマルチカラーの背景セクションを使用し、ナビゲーションを直感的で視覚的に楽しいものにしています。 わかりやすいレイアウトと情報へのアクセスのしやすさは、ベーシックでありながらプロフェッショナルなオンライン履歴書を作成したい方にとって、実用的な選択肢となるでしょう。 この履歴書ウェブサイトの例は、時にはシンプルであることがプレゼンテーションの成功の鍵であることを示しています。
リサ・イライアス

リサ・エリアスの履歴書ウェブサイトは、彼女の金属作品のように、それ自体が傑作です。 この履歴書サイトの例では、彼女の作品を印象的な画像と魅力的な動画で効果的に紹介しており、訪問者を彼女の作品の旅へと誘います。 このサイトを際立たせているのは、リサの個性をデザインに取り込み、彫刻作品を使って彼女が関心を寄せる様々な問題を浮き彫りにしている点です。 この履歴書ウェブサイトの例は、単に彼女のポートフォリオを表示するだけでなく、彼女自身を垣間見ることができる魅力的な物語となっており、履歴書ウェブサイトに個性を注入したいと考えている人にとって、素晴らしいお手本となる。
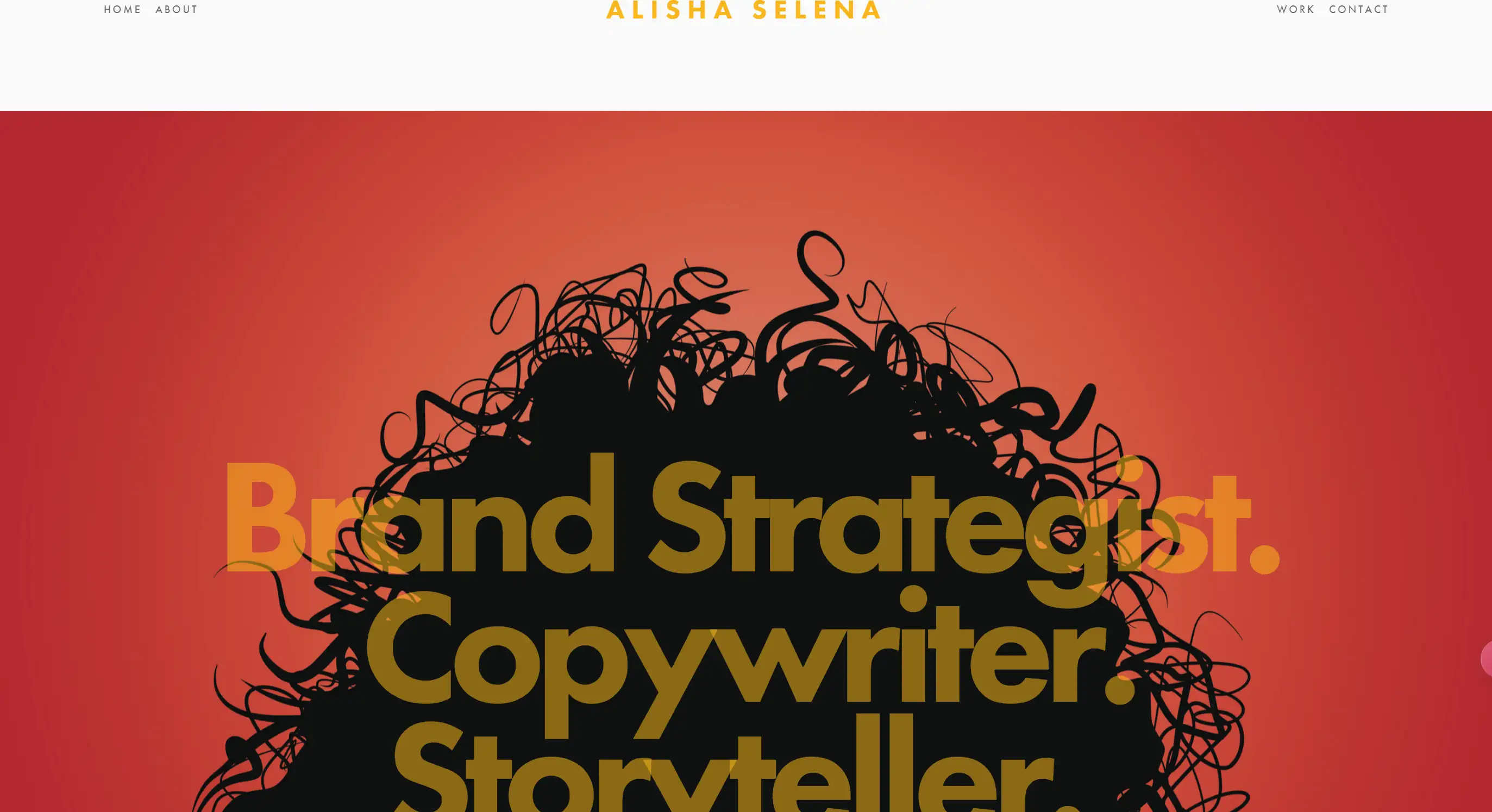
アリーシャ・セレーナ

アリーシャ・セレーナの履歴書ウェブサイトは、ひねりの効いたミニマリズムの典型です。 この履歴書ウェブサイトの例は、シンプルで要点を押さえており、パララックス画像で適度なセンスを加えている。 ヘッダーはシンプルで、フッターにはソーシャルリンクのみ、その間に「履歴書を見る」ボタンがあり、新しいタブでPDFが開きます。 パララックス機能によって、ユーザーを圧倒することなく、ページに生命を吹き込むことができる優れた例です。 各セクションは明確にラベル付けされ、ナビゲートしやすくなっているため、この履歴書ウェブサイトは訪問者が必要なものを的確に見つけることができる例となっている。
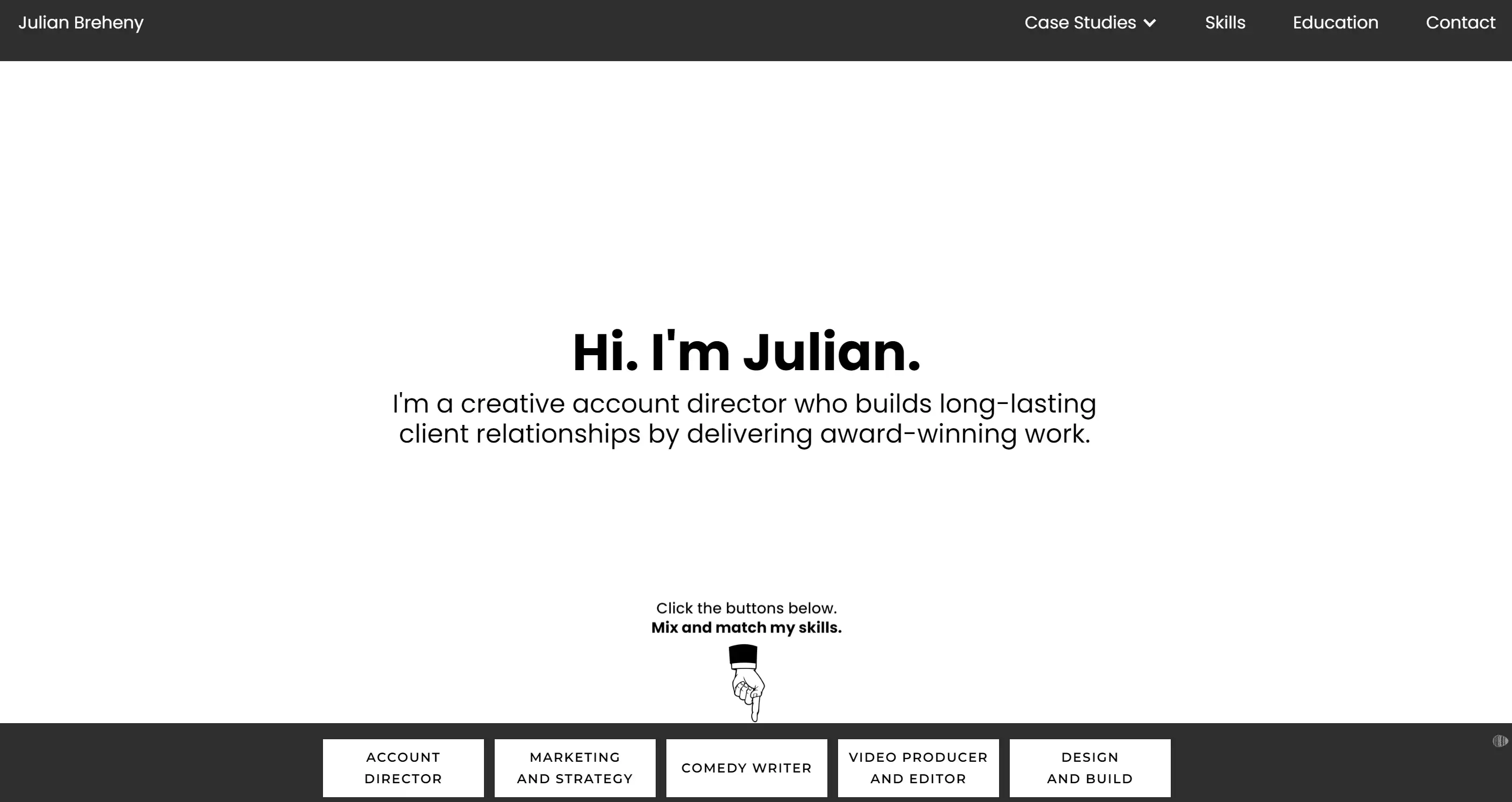
ジュリアン・ブレヘニー

ジュリアンの履歴書ウェブサイトは、クリエイティブ志向の人たちの遊び場です。 この履歴書ウェブサイトの例では、彼の多様なスキルや才能を、楽しくインタラクティブな方法で見事に紹介しています。 彼のサイト内をナビゲートすると、彼の能力を効果的に紹介しながらも、ユーザーを飽きさせない遊び心のある要素が目に飛び込んできます。 トップメニューには、彼のスキルや学歴、職歴などの情報が満載で、多才なプロフェッショナルが自分の多才さをアピールしつつ、生き生きとした楽しいサイト作りを目指すのに最適な履歴書サイト例となっている。
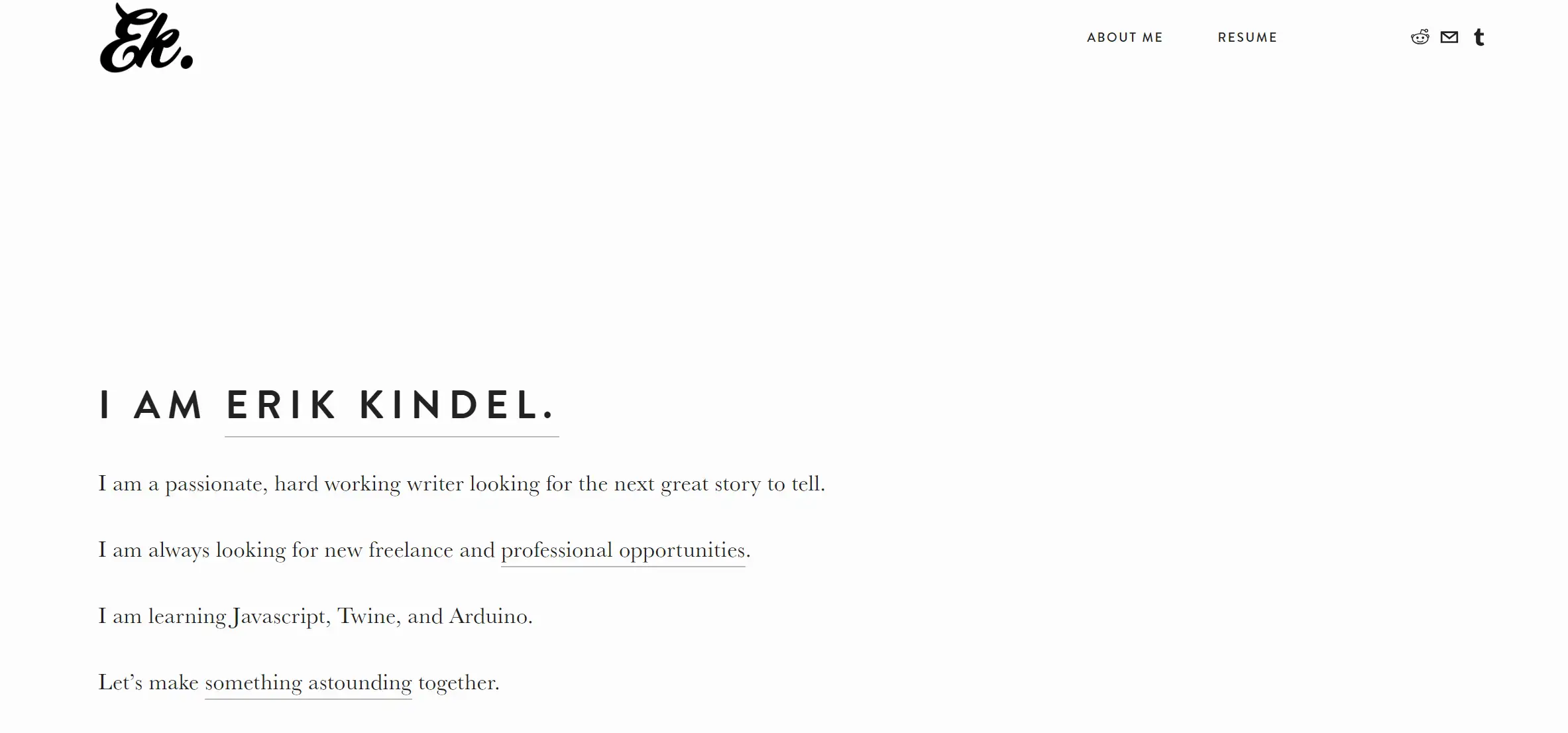
エリック・キンデル

Erik Kindelの履歴書ウェブサイトは、いかにシンプルでもパンチを効かせることができるかを示す素晴らしい例です。 テキストを多用したヒーローセクション、パララックススクロール、わかりやすいレイアウトなど、この履歴書ウェブサイトの例は、可能な限り最も効率的な方法でコンテンツを提供することにこだわっています。 デスクトップでもモバイルでもシームレスに動作し、すべてのユーザーにスムーズな体験を提供しています。 エリックのウェブサイトは、インパクトを与えるために派手な要素は必要ないということを証明しています。時には、必要な要素に焦点を当てたクリーンなデザインこそが、効果的な履歴書ウェブサイトを作るために必要なのです。
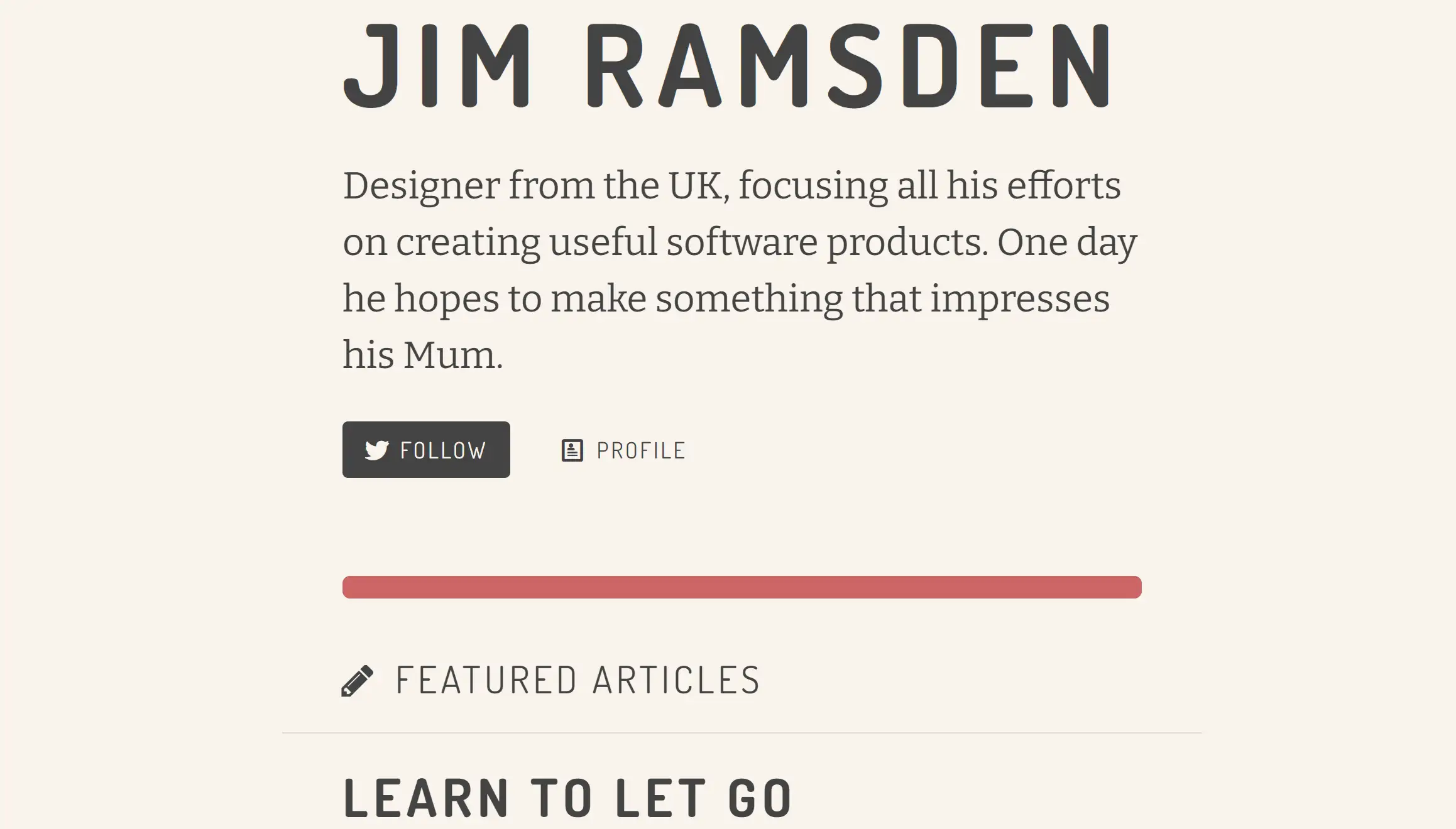
ジム・ラムズデン

Jim Ramsdemの履歴書ウェブサイトは、魅力的な写真とすぐに注意を引くキャッチフレーズで群を抜いています。 この履歴書ウェブサイトの例では、標準的なテンプレートを超えて、ジムの個人的な、そして仕事上の人生を掘り下げた魅力的なアバウトページを提供しています。 自分の資質をアピールするだけでなく、ユニークな個性を反映した履歴書ウェブサイトを作りたい人には、素晴らしいリソースとなるでしょう。 ジムのウェブサイトは、よく練られた「会社概要」ページが、いかに印象に残る違いを生み出すかを示す好例である。
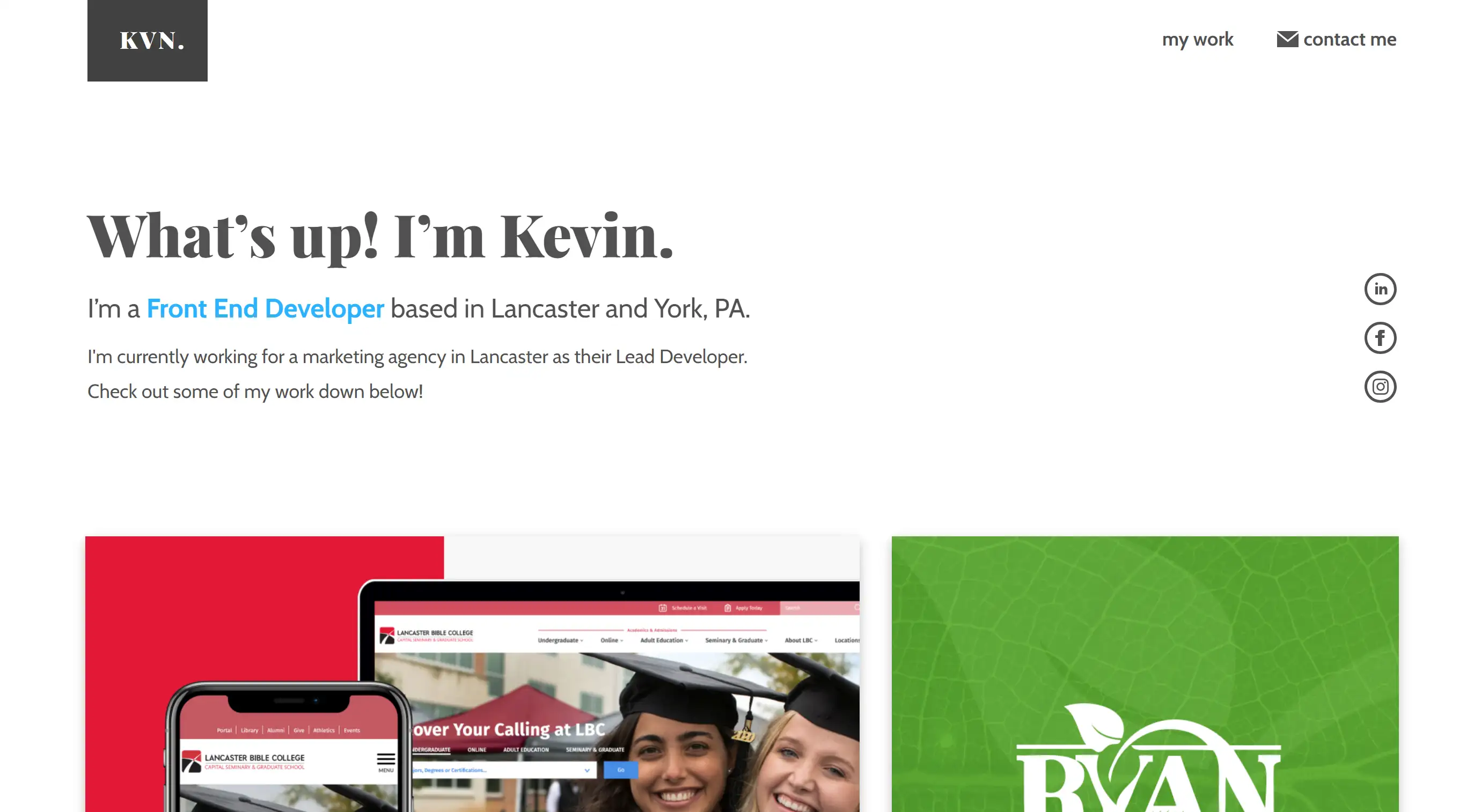
ケビン・コエシャルトノ

Kevinの履歴書ウェブサイトは、若々しいデザインとユーザーフレンドリーな機能性をいかにミックスさせるかを示す輝かしい例です。 この履歴書ウェブサイトは、クリーンでモダンなデザインと、楽しく魅力的なトーンが特徴です。 トップページから、Kevinのソーシャルプロフィール、経験、スキル、ポートフォリオに素早くアクセスでき、ナビゲートも簡単です。 動画とスライドショーを使用することで、さらにインタラクティブなレイヤーを追加しています。この履歴書ウェブサイトの例は、魅力的でアクセスしやすい方法でウェブ開発のスキルをアピールしたい人にぴったりです。
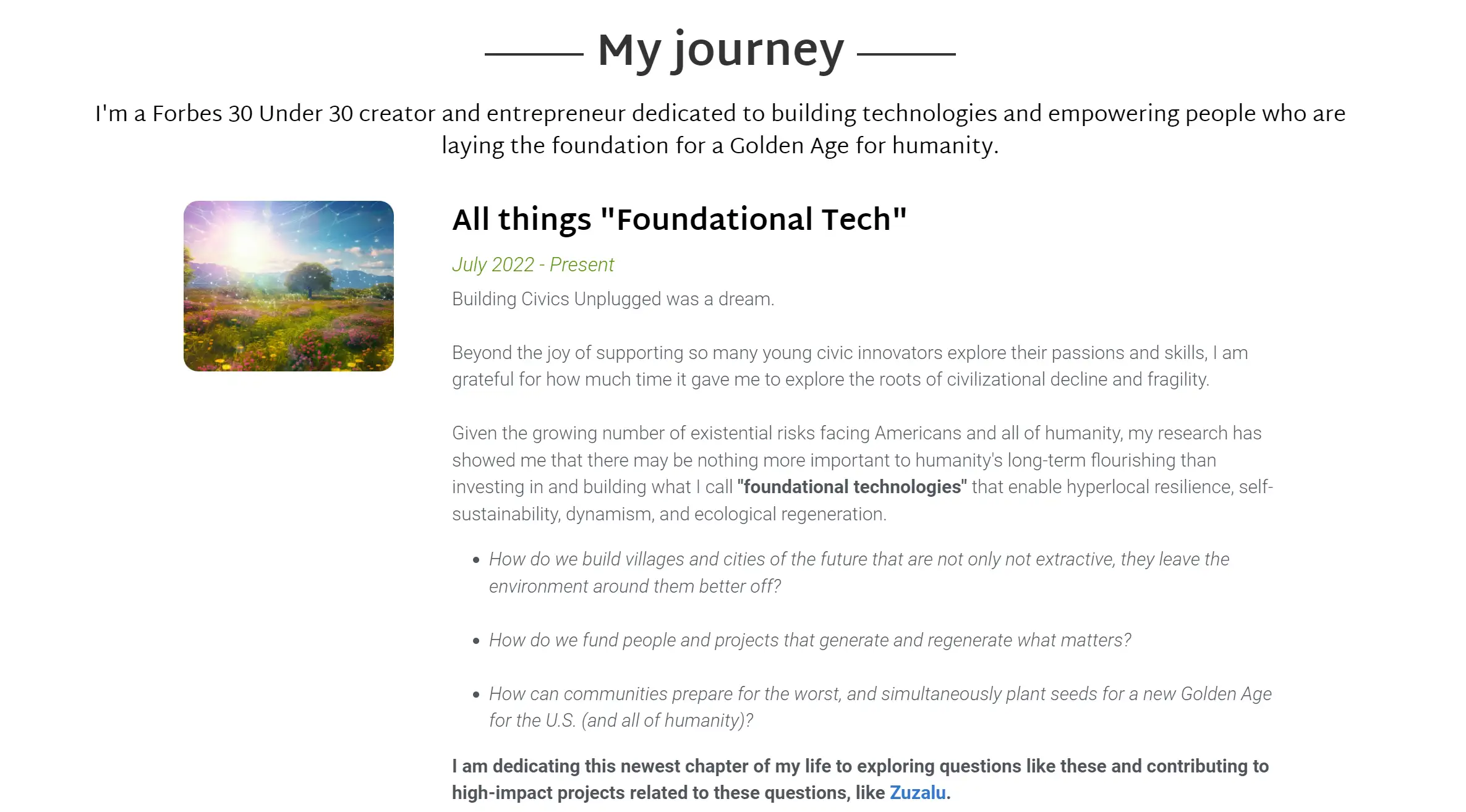
ゲイリー・シェン

ゲイリー・シェンの履歴書ウェブサイトは、フォーブス誌の「30歳以下の30人」に選ばれた彼の経歴と、テクノロジーを使って社会変革を推進する情熱を融合させた、最も刺激的な履歴書ウェブサイトの例のひとつだ。 サイトはわかりやすく、彼のミッション、プロジェクト、コミュニティを紹介する主要なセクションへのナビゲーションも簡単だ。 この履歴書サイトの例が際立っているのは、訪問者をゲーリーの幅広いビジョンにつなげ、単なる履歴書ではなく、コラボレーションとイノベーションのための行動喚起の場にしている点だ。 ミニマリストでありながら、あなたの目的をしっかりと語る履歴書サイトの作り方のパワフルな例です。
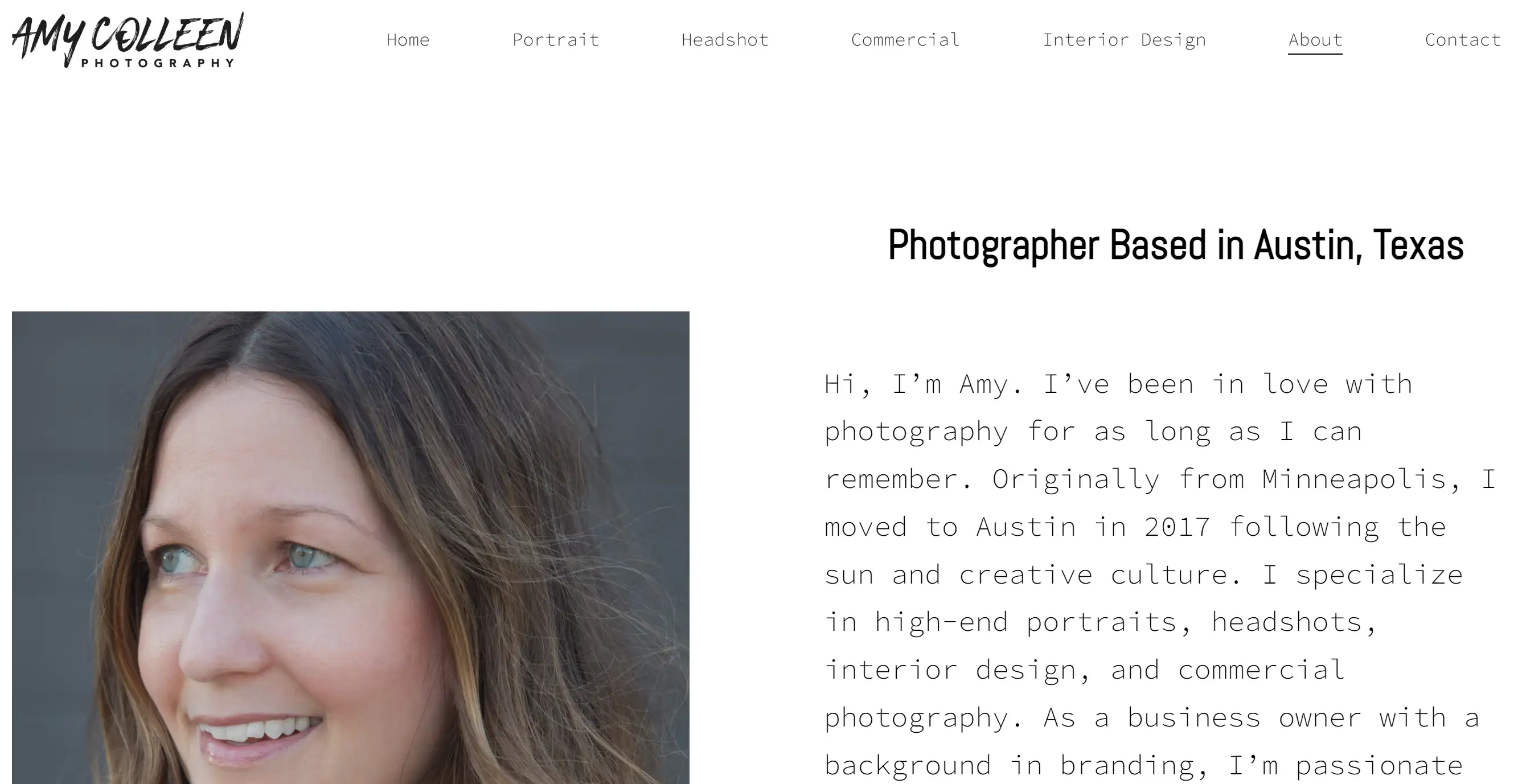
エイミー・コリーン

Amy Colleenの履歴書ウェブサイトは、特にフォトグラファーにとって、いかに少ないもので多くを得ることができるかを示す美しい例です。 この履歴書ウェブサイトの例は、シンプルでありながら見事なデザインで、画像にすべてを語らせています。 トップページはフルスクリーンのスライドショーが特徴で、見る人をすぐに引き込み、ビジュアルを邪魔するテキストは最小限に抑えられています。 クリエイティブな分野に携わる人にとって、エイミーのウェブサイトは、視覚的に魅力的で非常に効果的な、ポートフォリオに焦点を当てた履歴書ウェブサイトを作成する方法の素晴らしいお手本となる。
履歴書ウェブサイトを作成する準備はできましたか?
さて、ここまで刺激的な履歴書ウェブサイトの例をご紹介してきましたが、次は自問自答してみましょう: と自問してみましょう。 どこから手をつければいいのだろう? もしかしたら、あなたはデザイナーではないかもしれないし、あなたの経験を説得力のあるオンライン・プレゼンスに変換する方法がわからないかもしれない。 そう感じているのはあなただけではありません。 しかし、ここに朗報があります。目立つ履歴書ウェブサイトを作るのに、技術の達人である必要はないのです。 今すぐWegicにアクセスし、チャットでご相談ください。 あなたの夢のサイトを簡単に構築できます。

Wegicはあなたのニーズを理解し、あなたのアイデアを実現します。 WegicはフレンドリーなAIウェブデザイナーとデベロッパーがあなたのそばにいるようなもので、ウェブサイト制作のプロセスをチャットをするようにシンプルにします。 他のAIウェブデザイナーとは異なり、Wegicは最新のGPT-4モデルによるスムーズな会話体験を提供します。 チャットによる簡単な対話を通じてサイトを作成することは、超革新的であるだけでなく、驚くほどユーザーフレンドリーであり、具体的なアイデアを持つ個人やインスピレーションやガイダンスを求める人々に対応しています。
Wegicは、いくつかの重要な特徴によって際立っています:
- AIを駆使したデザインと開発:Wegicは高度なAIアルゴリズムを用いてお客様のご要望を理解し、機能的で視覚的に魅力的なウェブサイトへと変換します。 特に、Wegicは最新のGPT-4oモデルを搭載した初のAIウェブデザイナー兼デベロッパーです。
- 会話型インターフェイス:Wegicはチャットベースのインターフェイスを採用し、ウェブサイト制作を会話のレベルまで簡素化します。 シンプルな会話のやりとりを通して、理想のウェブサイトを簡単に作成できます。
- あらゆる画面とサイズに対応:Wegicは主要なウェブブラウザでシームレスに動作するよう設計されており、幅広いデバイスとの互換性を保証します。 Wegicで作成されたウェブサイトは、デスクトップ、ラップトップ、携帯電話など様々なデバイスで良好に表示され、優れたユーザーエクスペリエンスを提供できるよう、慎重に最適化されています。
- 多言語サポート: Wegicは英語、中国語、日本語など多言語をシームレスにサポートし、あなたのウェブサイトが世界中の読者に簡単にリーチできることを保証します。
これらの履歴書ウェブサイトの例は、適切なインスピレーションと少しのガイダンスがあれば、誰でもプロフェッショナルで人目を引く履歴書ウェブサイトを構築できることを示しています。 転職を考えている人、夢の仕事に就きたい人、単に自分のスキルを現代的にアピールしたい人など、履歴書ウェブサイトはあなたを輝かせるチャンスです。
履歴書ウェブサイトは単なる静的な文書ではなく、あなたのストーリーをあなたの方法で伝えることができるダイナミックなプラットフォームであることを忘れないでください。 これらの履歴書ウェブサイト例を参考にすれば、始めるのに必要なものはすべて揃っています。 では、なぜ待つのでしょうか? 飛び込んで、クリエイティブになって、あなたの履歴書ウェブサイトを新しいチャンスへの扉を開くツールにしましょう。
著者
Kimmy
投稿日
Oct 31, 2024
記事を共有
続きを読む
シンプルなウェブサイトデザイン12選と作り方
Dec 8, 2024
20以上のモダンでシンプルなEコマースサイトのデザイン
Dec 12, 2024
強いブランドアイデンティティを築くためのトップ10のコーポレートフォント
Jan 27, 2025
アーティスト向け無料サイトビルダーの完全リスト: 機能とレビュー
Jan 23, 2025
スナップ、クリック、ブランド:ユニークな写真ビジネスの名前のアイデア
Jan 24, 2025
仕事に飽きた? 面白くて役に立たないウェブサイトを試してみてください
Jan 23, 2025
2025年セラピストの優れたウェブデザイン例10選
Dec 18, 2024
Y2Kを復活させる:生まれ変わったウェブデザインのトレンド
Dec 5, 2024
最新のブログ
Wegicで一分でウェブページを!
Wegicを使用して、先進的なAIであなたのニーズを見事で機能的なウェブサイトに変えましょう。
Wegicで無料トライアル、一クリックでサイトを構築!