15 Best Restaurant Website Design Practices and Tips
ここでは、インパクトのあるレストランのウェブサイトをデザインするための15のトッププラクティスとヒントをご紹介します。 新しい飲食店を立ち上げようとしている人は、料理のオンラインスペースに秀でたこれらの模範的なウェブサイトからインスピレーションを得てください。

今日、外食を計画する際、利用者はしばしばお勧めのレストランを参考にする。 後者は、質の高いレストランのウェブサイトが活躍する場です。 また、サイトへの訪問者を、モバイルデバイスを使用したレストランのマーケティング担当者に変換します。 レストランのウェブサイトの外観は、サイトへのトラフィックを引き付ける。 また、訪問者が必要なものを検索できるよう、使いやすいものでなければなりません。 レストランのウェブサイトによってレストランの目標が達成されないのであれば、ウェブサイトを所有する意味はありません。 そこで、戦略的なプランニングが必要となるのです。 良いデザインとは、視覚に訴える美しさ、ユーザー中心の事業、そしてビジネスデザインされた戦略の完璧な相乗効果です。 良いレストランウェブサイトのデザインは、簡単にあなたのレストランのオンラインプレゼンスを強化し、最終的に多くの顧客を引き付けるための最良の方法の一つです。 ユーザーエクスペリエンス、審美性、SEOに集中することで、見栄えだけでなく、レストランの効果的なマーケティングツールとして機能するウェブサイトを持つことができます。
優れたレストランのウェブサイトの秘訣は、シンプルで使いやすく、訪問者が簡単にアクセスし、提供される情報に関与できることにあります。 サイトのパフォーマンスを継続的に評価し、ユーザーからのフィードバックを収集することで、体験に磨きをかけ、その魅力と活気を維持することが重要です。 ここでは、インパクトのあるレストランのウェブサイトをデザインするための15のトッププラクティスとヒントを紹介する。 新しい飲食店を立ち上げようとしている人は、料理のオンラインスペースで優れたこれらの模範的なウェブサイトからインスピレーションを得てください。
レストランのウェブサイトデザイン ベスト15
このセクションでは、美的センス、機能性、ユーザーエクスペリエンスを効果的に組み合わせた、最高のレストランウェブサイトデザインをお勧めします。 これらのサイトは、デジタルのフットプリントの立ち上げやリフレッシュを目指す飲食店の模範となるものです。 これらの事例をご覧になった後、ご自身のレストランのユニークなアイデンティティと魅力を表現するウェブサイトを作りたいという意欲が湧いてくることを願っている。
1.ソノ
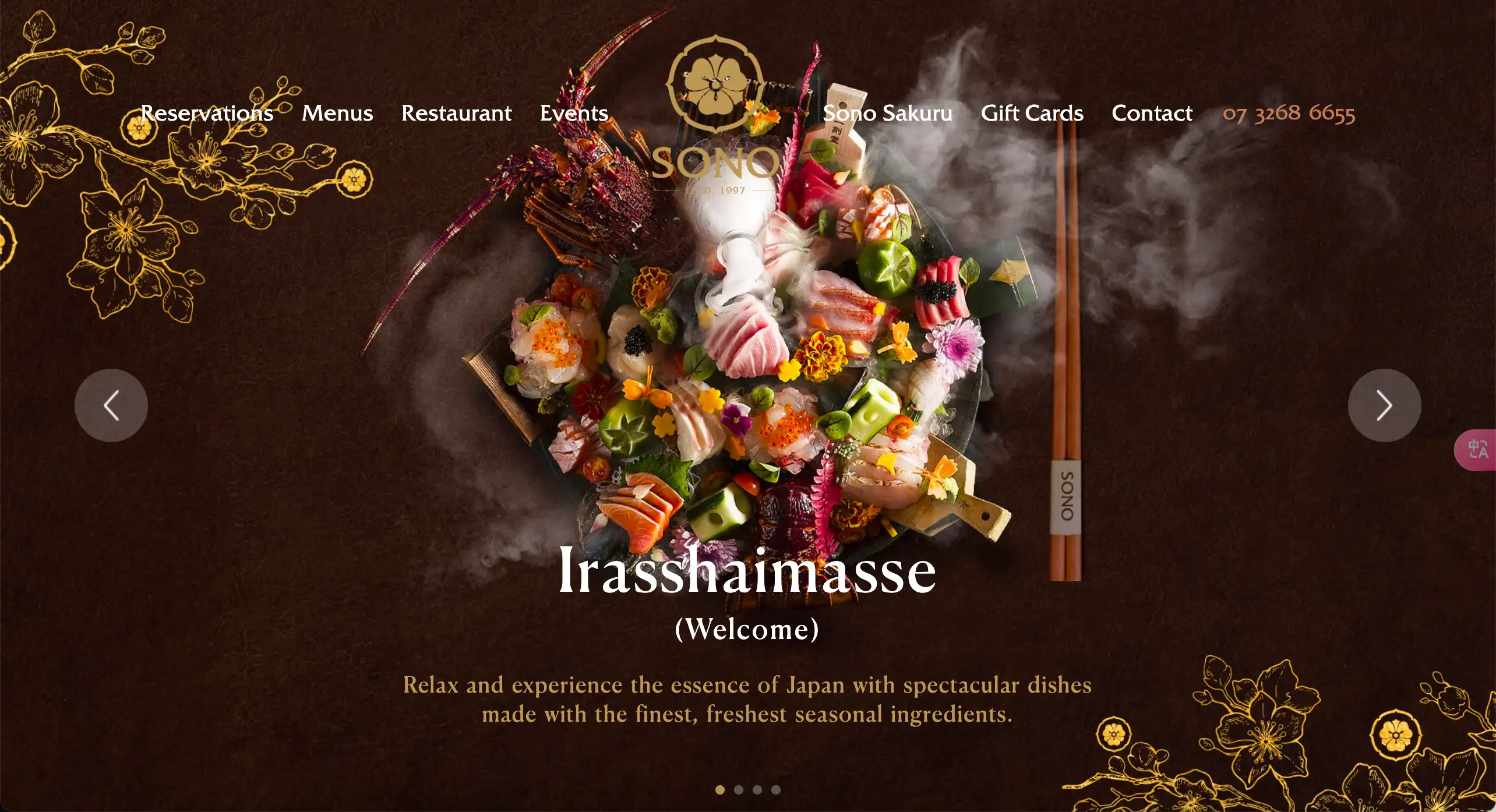
Sonoはブリスベンで最も受賞歴のある日本食レストランで、スタイリッシュなレイアウトと視覚的に美しい料理の要素で店の高級感あるデザインを反映している。 サイトのトップページには、自慢の刺身を鮮明な高解像度の写真で表現し、見る人の視線を瞬時に惹きつけます。 ユーザーフレンドリーで直感的にナビゲートできるインターフェイスにより、訪問者はメニューや予約施設、レストランのストーリーを簡単に探索することができます。 リッチな黒と温かみのある茶色を基調とした配色は、洗練された静寂の雰囲気を醸し出し、ソノでの洗練されたダイニング体験を映し出しています。

出典:sonorestaurant.com.
2.ヤントラ
Yantraのホームページは、5つのユニークなインド空間を作り出している。 ユーザーがサイトをクリックすると、レストランのパノラマ画像が表示され、その画像はゆっくりとぼかされ、予約カードのように名刺が下に表示される。 サイトはモダンでミニマルな美しさが特徴で、ユーザーが画像をクリックするとレストランの説明が表示される。 とても直感的で、ユーザーが欲しい情報を簡単に得ることができる。 さらに、調和の取れたカラーパレットと滑らかなアニメーションが閲覧体験を高め、食通をレストランのユニークな美食の旅へと誘う。サイトは、必要不可欠な連絡先と来店情報のみを提供するよう考え抜かれた合理化が施されており、予約プロセスを簡単かつ魅力的なものにしている。

出典:yantra.com.
3.It's Mirchi ヘルシー・インディアン
It's Mirchiのデザインは、赤を基調としたハイクオリティな写真と、インド料理のスパイシーさを強調する唐辛子のロゴが左上に配されている。 トップページは、営業時間、所在地、お客様の声など、必要な情報が集約され、すっきりと洗練されたレイアウトで表現されています。 また、メニューの見やすさ、各料理の詳細な説明、シェフのプロフィールも掲載。 さらに、ビジュアル・ギャラリーもあり、訪問者は自由にインスピレーションを得ることができる。 素晴らしい写真と魅力的なコンテンツの組み合わせにより、このサイトは有益であると同時に、料理の健康と味に対するMirchiの献身を楽しく表現している。

出典:itsmirchi.com.
4.ミーダ
Midaのトップページは上記のものとは異なり、トップページに料理写真を配置する代わりに、ピンクの背景の前に2本の手を置いている。 主な食事の詳細はナビゲーション・バーにすっきりと収められ、メニューセレクションを探したり、今後のレストラン・イベントについての情報を得たりするのに便利な方法をユーザーに提供している。 7月4日はミダレストランの全店舗が営業し、お客様をお迎えする準備が整っています!

出典:midarestaurant.com
5.コロニア・ヴェルデ
コロニア・ヴェルデの写真はあまり多くなく、ホームページにはレストラン名を背景にステーキとワインの高解像度の写真が掲載されている。 サイトには柔らかな黄色が使われ、自然の静けさが感じられる。 写真を引き立てる簡潔なテキストは、サイドにエレガントに配置され、印象に残るすっきりとしたプレゼンテーションとなっている。

出典:coloniaverdenyc.com
6.ブラッスリー・ブラン
ブラッスリー・ブランのウェブサイト・デザインは、主に左側のナビゲーション・バーが有名で、ユーザーが必要とする様々な情報を明確に分類している。ユーザーフレンドリーなナビゲーションは、訪問者がメニューを熟読し、テーブルを予約し、レストランの裏話や指針を掘り下げるプロセスを合理化する。 このレストランのウェブサイトにはニュースやブログもあり、ユーザーはいつでも割引情報をチェックできる。

出典:brasserieblanc.com
7.シェイク・シャック
Shake Shackのウェブサイトは、元気な楽しさと実用的なデザインを融合させ、ブランドを体現している。 ウェブサイトのレイアウトは、鮮やかな色合いと元気なイラストで脈動し、若い読者にアピールしている。 食欲をそそる鮮明な画像で、おいしいハンバーガー、シェイク、フライドポテトを紹介している。 インターフェイスはシンプルで、シームレスなメニュー検索、最寄りの店舗検索、オンライン注文が可能です。 モバイルに最適化されたデザインで、Shake Shackのテイクアウト・ダイニングのエッセンスを表現しています。 さらに、このウェブサイトは、ブランドの物語とコミュニティの価値と優れた食材への献身を巧みに伝え、顧客とのより深いつながりを育んでいる。

出典:shakeshack.com
8.サイモン・ローガン
サイモン・ローガンのレストランサイトは、その統合されたデザインで最もよく知られている。 このサイトにはすべての地域チェーンが含まれており、1つのページから好きなレストランを予約することができ、それぞれに説明と写真が掲載されている。 チェーンは、エンクルムホテルから中国香港まで、サイモンローガンチェーン全体と同じように構成されている。

出典:simonrogan.com
9.波止場
Quayはオーストラリアで最も受賞歴のあるレストランのひとつ。 洗練されたコンテンポラリーなデザインが特徴で、トップページではダイニングエリアを背景にした店名のアニメーションで訪問者を迎え、メニューや料理長、イベントなどを画像とテキストで左右にレイアウトして紹介しています。 微妙なアニメーションと控えめなタイポグラフィのアプローチがデザインに組み込まれ、ユーザーのインタラクティブな体験を豊かにしている。

出典:quay.com
10.ヤンズ・プレイス
Yang's Placeはメルボルンにある中国系のファミリービジネスで、モダンなエレガンスと文化的な信憑性を融合させたウェブサイトデザインが特徴です。 中国料理を紹介する高品質な画像と直感的なユーザーインターフェイスを備えた、クリーンでミニマルなレイアウトが特徴で、トップページにはメニュー、レストランの説明、連絡先などの情報が掲載されており、ユーザーは右上のナビゲーションアイコンを使って詳細を確認することもできます。

出典:yangs.com
11.ブレスカ
ブレスカ・レストランのウェブサイトデザインはとても機能的で、ページ全体にレストランの営業メニューに関する情報が表示されている。 レストランのストーリーはメイン情報の後にユーザーに語られる。 ナビゲーションバーとページのメインカラーは強いコントラストを持っている。しかし、ブレスカのホームページの写真は十分に明確ではなく、質感も少し粗い。

出典:brescadc.com
12.ステーキ・シェイク
Steak'n Shakeのウェブサイトは、赤をメインカラーとした宣伝ポスターのようだ。 ハンバーガー・ポテトとクリーミーなミルクセーキのハイクオリティな画像が目立つ。 サイトには多くの情報はなく、より多くの情報はナビゲーションバーのサブページにある。

出典:steaknshake.com
13.アッパー・クラスト・ピザ
Upper Crust Pizzeriaはピザ専門店で、オンライン注文に大きく依存している。 そのため、ウェブデザインの右上には、電話や注文をするためのボタンが2つあり、とても見やすくなっています。 ページレイアウトはシンプルかつユーザーフレンドリーで、スクロールもスムーズ、予約オプションにも簡単にアクセスできる。

出典:theuppercrustpizzeria.com
14.道
道ラーメンのウェブサイトは、同チェーンの全店舗を掲載したテイクアウト・メニューで、オンラインで宅配料理を注文できる。 全体的なレイアウトはシンプルで機能的だが、レスポンシブ・デザインが採用されておらず、パソコン上で名刺のように開くという深刻な問題を抱えている。

出典:michiramen.com
15.プジョル
プジョルは非常にミニマルなデザインで、ページ上にはほとんど何もない。 メニューや情報を見るには右上のナビゲーションバーをタップするしかないが、このサイトはユーザーに神秘的な感覚を与える。 ナビゲーションバーをタップすると、メニューや場所、予約リンクなどレストランの基本情報が表示され、サイトの雰囲気も上質でミステリアスなサプライズ感がある。

出典:pujol.com
レストランウェブサイトを個性的にデザインする方法
ブランドの特徴を理解し、ターゲットとする読者を特定する
あなたのレストランが象徴するコア・バリューを特定する。 競合レストランと何が違うのか、どのようなユーザーに適しているのか。 典型的な顧客の年齢、好み、オンライン行動を観察し、記録する。 また、食事中の顧客の期待や嗜好に関するインサイトを収集する。
ユーザーのニーズを理解する 明確なタイポグラフィ
ユーザーがレストランに入ったとき、どのような基本情報を求めているのかを明確にすることが重要です。 これは、メニューを最初に載せるのか、住所などの情報を最初に載せるのかも考慮に入れる。 メニュー、住所、営業時間、連絡先、キャンペーンなどの要素は、ウェブサイトの目立つところに表示するようにしましょう。 また、オンライン注文や予約機能を導入するかどうかも検討しましょう。
コンテンツをタイムリーに入れ替える
ウェブサイトが長い間更新されていないと、ゲストは何も新しいものを感じません。 そこで私たちは、新しい写真や新しいユーザーレビューを定期的に掲載し、頻繁にページを更新しています。 絶え間ない更新だけが、より多くの新規ユーザーを惹きつけるのです。
高解像度の画像を表示する
料理やレストランの雰囲気がわかる高解像度の写真をアップロードしましょう。 低画質の写真を使用すると、お店の魅力が半減してしまいます。 高解像度でクオリティの高い写真は、ゲストに高級感を伝えます。 プロのカメラマンに依頼し、料理を美しく撮影してもらうことも検討しましょう!
Wegicはレストランウェブサイトのデザインにも使えます
質の高いレストランのウェブサイトは、お客様の絶え間ない流入の基礎となります。 Wegic をお試しください。 Wegicは、自然な対話を通じてレストランのウェブサイトを作成・修正できるオンラインツールです。 理想的なウェブサイトを作成するための様々なツールを提供しています。 今すぐWegicをお試しください。
Wegicでウェブサイトを作成する詳しい手順
- まず、wegicのホームページを開き、ダイアログボックスに作成したいレストランのホームページを、できればもう少し詳しく入力します。
- 次に、kimmyがあなたのリクエストに基づいた選択肢を提供するので、適当に選ぶか、自分で店名などを入力する。
- 第三に、選択後、Wegicは自動的にウェブページを生成し、ユーザーはテキスト、メニュー、画像を入れ替えたり、修正したりすることができる。
- 例えば、私はこう入力した: ファストフード店のモダンでスタイリッシュなウェブサイトを作りたい。 明るい原色を使い、レスポンシブ・デザインであることが具体的な条件である。結果は以下のようになった:

最高のレストランウェブサイトを作るための結論
パーソナルなタッチでレストランのウェブサイトをデザインすることは、ブランドと共鳴し、顧客を惹きつけるオンラインプレゼンスを作ることに他なりません。 ストーリー性、質の高いビジュアル、ユーザーエクスペリエンス、レスポンシブデザインに重点を置くことで、見栄えだけでなく、顧客を惹きつけ、維持するための効果的なツールとなるウェブサイトを構築することができます。 ウェブサイトは、潜在的な来店客にとって最初の接点となることが多いため、レストランのクオリティと個性を反映した、印象に残るものにしましょう。
この記事では、15の包括的なレストランのウェブサイトデザインを紹介し、そのような質の高いウェブサイトを作成する方法を示します。 これらのヒントに従うことで、あなたのレストランは競争の激しいオンラインスペースで際立ち、より多くのディナーを誘致することができます。
著者
Kimmy
投稿日
Nov 4, 2024
記事を共有
続きを読む
仕事に飽きた? 面白くて役に立たないウェブサイトを試してみてください
Jan 23, 2025
2025年セラピストの優れたウェブデザイン例10選
Dec 18, 2024
アーティスト向け無料サイトビルダーの完全リスト: 機能とレビュー
Jan 23, 2025
Y2Kを復活させる:生まれ変わったウェブデザインのトレンド
Dec 5, 2024
スナップ、クリック、ブランド:ユニークな写真ビジネスの名前のアイデア
Jan 24, 2025
20以上のモダンでシンプルなEコマースサイトのデザイン
Dec 12, 2024
シンプルなウェブサイトデザイン12選と作り方
Dec 8, 2024
強いブランドアイデンティティを築くためのトップ10のコーポレートフォント
Jan 27, 2025
最新のブログ
Wegicで一分でウェブページを!
Wegicを使用して、先進的なAIであなたのニーズを見事で機能的なウェブサイトに変えましょう。