ログイン
サイトを作成
レスポンシブWebデザイン完全ガイド 何をどのように
包括的なガイドで、レスポンシブウェブデザインの本質をご覧ください。 レスポンシブWebデザインとは何か、その実装方法、2024年のトップレスポンシブWebサイトの例をご覧ください。

もしあなたが、完全にデザインされたウェブサイトがノートパソコンでは素晴らしく見えるのに、携帯電話ではひどい出来でイライラしたことがあるとしたら、それはあなただけではありません。 今日、ウェブサイトを開発しようとしている他のすべてのクライアントが、モバイル・バージョンを要求している。 BlackBerry、iPhoneから始まり、iPad、ネットブック、Kindleに至るまで、異なる画面定義を持つ複数のデバイスが存在するため、開発されるウェブサイトの外観も同様に優れていなければならない。 しかし、市場のデバイスの進歩はとどまるところを知らない。 すべてのガジェットに反応するウェブサイトを作る方法について、人々は時々イライラすることがあります。

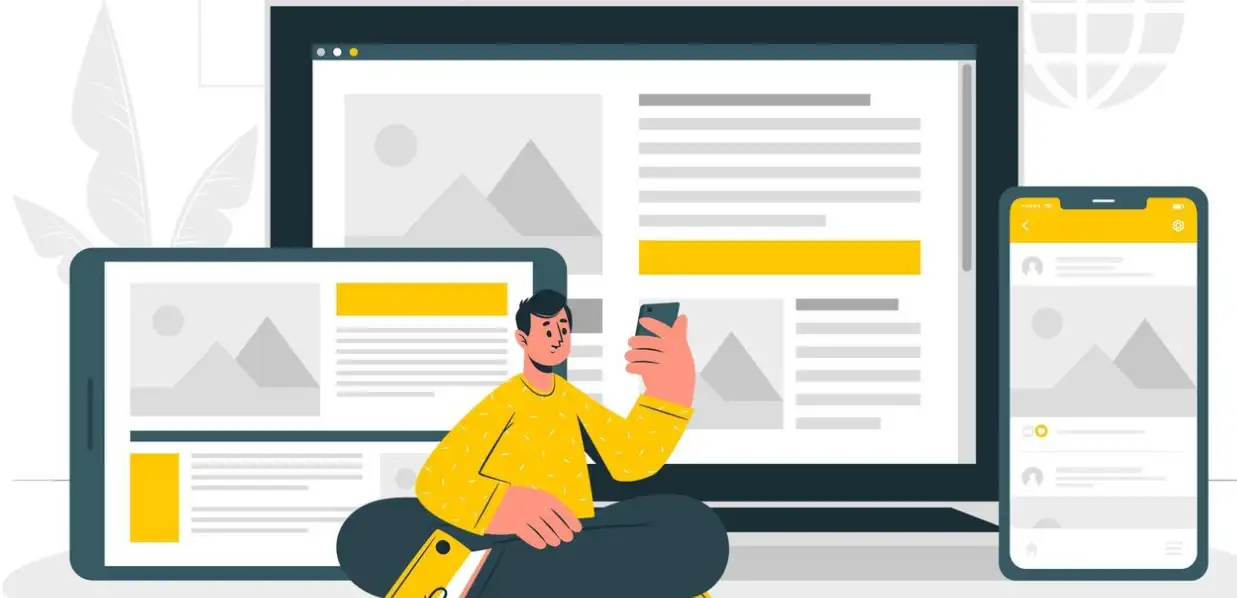
あなたが探している戦術は、レスポンシブウェブデザインと呼ばれています。 レスポンシブ・ウェブデザインは、どのようなデバイスでもコンテンツがスケーラブルに表示され、ユーザーのデバイスの種類に関係なくウェブサイトを閲覧できるようにします。 レイアウト、画像、ナビゲーション、機能が、大きなモニターでも、タブレットでも、電話でも、利用可能なスペースにフィットするように再調整されます。 素晴らしい響きでしょう? それがレスポンシブWebサイトの魅力であり、すぐにわかるように、最初に思い描いたほど複雑なものではありません。
さて、過去を深く掘り下げることなく、訪問者が何度もコンテンツを確認したくなるような、目を見張るようなレスポンシブウェブサイトを作成する可能性について見てみましょう。
レスポンシブWebデザインとは

レスポンシブ・ウェブデザインとは、RWDとも呼ばれ、画面の大きさや持つ向きに関係なく、あらゆるデバイスに最適化されたウェブサイトを実現することを目的としたウェブ開発のアプローチです。 この手法は、インターネットへのアクセスに使用されるデバイスが増えるにつれ、特にインターネットが世界的なユーティリティとなるにつれ、非常に重要になってきている。 従来のコンピュータ、ラップトップ、タブレット、スマートフォンといったガジェットの種類が進化しているため、ウェブサイトはガジェットのサイズや解像度に応じてレスポンシブでなければなりません。
言い換えれば、レスポンシブ・ウェブデザインは、ウェブサイトのコンテンツとレイアウトの両方の柔軟性に焦点を当てています。

採用されているレイアウト、柔軟なグリッドとレイアウトの使用を伴うCSSメディアクエリに沿った画像は、ウェブが異なるスクリーンサイズに最適化されることを可能にする他のテクニックです。 機能を実装するために、ウェブサイトは、ユーザーがラップトップを使用しているときに検出することができ、後で画面サイズに応じて画像やサイトのレイアウト全体のサイズを変更できるようにタブレットに切り替える必要があります。 この適応性は、現在市場に出回っているさまざまなガジェットをゼロから設計・開発する必要がないため、時間の節約にも役立つ。
イーサン・マーコットがレスポンシブ・ウェブ・デザインの概念を最初に紹介したのは、2010年に「A List Apart」に寄稿した記事である: 建物が人や人の往来に対応するのと同じように、ウェブも同じように対応すべきだというのだ。 この考えをサイトデザインの観点から解釈すると、ユーザーのデバイスの外観を模倣するためにレイアウトや表示コンテンツを変更できる特別なウェブサイトを持つことを意味する。 このコンセプトは、同じサイトがデバイス上で機能するために複数の異なるウェブテンプレートを作成するよりもはるかに望ましい。 このように、レスポンシブ・ウェブデザインは、今日のウェブとハイテクの世界におけるトレンド以上のものです。 モバイルデバイスの利用が増加しているため、どのプラットフォームでも見栄えが良く、使いやすいページを作ることが重要です。 このように、レスポンシブデザインはユーザー体験を向上させるだけでなく、SEOにも大きな影響を与えます。 レスポンシブデザインが重要である最大の理由の1つは、Googleやその他の検索エンジンが、モバイルフレンドリーなウェブサイトを優先的にランキングしているという事実です。

要約すると、レスポンシブWebデザインとは、利用可能なすべてのデバイスに最適化されたWebサイトを設計・開発することです。 流体レイアウトと呼ばれるこのタイプのレイアウトは、柔軟な画像とCSSメディアクエリを組み合わせることで、どのように使用されるかに関係なく、ウェブサイトの優れたデザインと最適な機能を作成することができます。 レスポンシブデザインは、もはや議論するオプションではなく、モバイル環境におけるウェブサイトの利点のために実装しなければならない戦略なのです。
レスポンシブウェブデザインの使用方法

レスポンシブ・ウェブデザインの利用方法には、さまざまなデバイスにウェブページを適応させることに焦点を当てた各ステップでの、あなたの側でのいくつかの重要なアクションが含まれます。 ここでは、レスポンシブウェブデザインを効果的に使用する方法について詳しく説明します。
オーディエンスとそのデバイスを理解する
レスポンシブウェブデザインの最初のステップは、オーディエンスと彼らが使用するデバイスを理解することです。 ウェブサイトのアナリティクスを分析し、訪問者が使用する最も一般的なスクリーンサイズ、デバイス、ブラウザを特定しましょう。 このデータは、デザインの意思決定の指針となり、どのデバイスに重点を置くべきかの優先順位付けに役立ちます。 また、オーディエンスの嗜好や行動を知ることは、異なるデバイス向けのレイアウトやコンテンツの優先順位付けにも役立ちます。
モバイルファーストのアプローチから始める

モバイル・ファーストでは、ウェブサイトをまず携帯電話向けに設置し、タブレットやラップトップ向けにアップグレードします。 これにより、基本的なコンテンツや主要な操作が最小のスクリーンで表示・実行できるようになり、それをベースに、より広いスクリーンでコンテンツやオプションを追加できるようになります。 様々なデバイスでコアとなるユーザビリティを提供することができるため、最も狭いコンテクストから始めることが望ましい。
フルードグリッドを活用する
流体グリッドについて:レスポンシブデザインの重要な要素である。 これは、ピクセルのような特定の寸法を使用する固定グリッドとは異なりますが、流体グリッドはパーセンテージのような相対的な寸法を使用します。 これにより、ブラウザのウィンドウサイズに応じて、サイトのすべてのレイアウトが比例したサイズにリサイズされる。 例えば、モニターの幅の50パーセントを占める新聞のある帯は、タブレットやスマートフォンでも同じ幅を占める。 流動的なグリッドを適用することで、表示される画面のサイズに対応したデザインになります。
柔軟な画像の実装
ドキュメントはどのウェブサイトにも欠かせない要素ですが、特に画像はレスポンシブ・デザインでは問題になる可能性があります。 レスポンシブ画像は、パーセンテージなどの相対的な尺度の助けを借りて、そのコンテナに適合し、画面サイズに関係なく良好に表示されます。 画像サイズの問題を避けるには、どの画像もコンテンツのコンテナ幅より広くできないように指定するCSSルールを適用します。さらに、コンテナの幅いっぱいに画像を配置する場合は、その幅を100%に制限します。 この手順により、接続デバイスや一般的な設定に適した設定画像を維持するエンドユーザーを考慮することが可能になります。
CSSメディアクエリの適用

メディアクエリは、レスポンシブデザインを実現するCSSの優れた機能です。 幅、高さ、向き、ガジェットの解像度など、ウェブサイトの表示サイズに応じてさまざまなテクニックを定義することができます。 例えば、メディアクエリを使用してページのレイアウトを変更し、幅768ピクセル未満のスクリーンに適したフォーマットにすることができます。 メディアクエリを使うことで、様々なガジェット向けにデザインすることができ、機能性と見た目の両方を向上させることができます。
コンテンツと機能を優先する
つまり、さまざまなデバイスからアクセスされるウェブサイトを開発する際には、コンテンツといくつかの機能を常に優先させるべきであるということです。 まず、最も重要な要素をフィルタリングし、小さなスクリーンで見えるエリアに配置することから始めましょう。 プログレッシブ・エンハンスメントと呼ばれるテクニックを適用することも可能で、基本的な機能を開発した後、大型ディスプレイ向けの機能強化に移行します。 レスポンシブデザインを使用することで、使用するガジェットに関係なく、ウェブサイトの必要なコンテンツや機能がすべて利用できるようになります。
タイポグラフィの最適化
ウェブページがナビゲートされる際に受ける一連の調整の中で、タイポグラフィはウェブページをよりレスポンシブなものにするプロセスにおいて非常に重要です。 フォントサイズにemsやremsといった相対的な長さの単位を使用することで、すべてのテキストを読みやすく保ち、モバイルのボトルネックを回避しましょう。 したがって、快適な行の高さを定義し、メディアクエリを使用してスクリーンサイズによってフォントサイズを計算する必要があります。 さらに、使用する視点サイズに応じてフォントのサイズを調整するフルードタイプを含む、レスポンシブ・タイポグラフィ戦略を適用することが推奨される。 優れたタイポグラフィは、生成されたすべてのコンテンツがどのデバイスでも簡単に読めるようにします。
複数のデバイスとブラウザでテストする

レスポンシブデザインのテストは、ウェブデザインにおいて最も重要な段階のひとつです。 さまざまなオペレーティングシステム、画面解像度、階層のブラウザでサイトをテストし、サイトの表示とパフォーマンスを確認しましょう。 ブラウザやウィンドウの幅、縦長か横長かを変えてレイアウトを確認してみてください。 また、実際のハードウェアに接続してテストできるオンライン・ツールやサービスも活用してみてください。 テストは、もし気づかれないままであれば、異なるオペレーティングシステム間でのユーザーインターフェースの連続性に影響を与える不具合を排除するために使用されます。
レスポンシブフレームワークとツールの活用
BootstrapやFoundationのようなツールは、レスポンシブサイトをデザインするための基本的な役割を果たします。 以下のフレームワークには、レスポンシブデザインの適用を容易にするCSSとJavaScriptの機能が含まれています。 その中には、レスポンシブグリッドシステム、メディアクエリーブレークポイントの使用、スクリーンサイズに応じて変化するユーザーインターフェイスユニットなどがある。 レスポンシブフレームワークを採用することで、迅速な制作が可能になり、デザインの外観が均一であることが保証されます。
パフォーマンスを念頭に置く

これはパフォーマンス上、特にネットワークの速度が遅くなるモバイルユーザーの増加にとって重要です。 そのために画像を設定する方法はいくつかあり、WebPのような比較的新しい画像フォーマットを使用したり、必要なときだけ画像を読み込むレイジーローディングを実装することもできます。 ページ上で実行されるスクリプトの数を制限し、スタイルやスクリプトに対するHTTPリクエストの数を減らすようにする。 さらに、ブラウザのキャッシュやコンテンツ・デリバリー・ネットワークを利用することで、読み込み時間を短縮することができます。 スピーディーなロード時間はユーザーを満足させ、ランキングにも影響する可能性がある。
アクセシビリティの維持
機会とアクセシビリティは、ウェブデザインにおけるレスポンシブアプローチの主要な戦略の1つとして考慮されるべきであると結論づけることができる。 ウェブアクセシビリティに関するガイドライン、例えばWCAGに従って、コンテンツが障害者にとってアクセシブルであることを確認してください。 セマンティックHTMLタグを使用し、画像にはタグを付け、キーボードで操作するサイトであれば、キーボードで操作できるようにする必要があります。 すべてのユーザーがサイト内を移動し、ある程度利用できるようにすることは、優れたユーザビリティ設計にとって非常に重要です。
継続的な監視と改善

レスポンシブウェブデザインは、一度行えば完了というものではなく、繰り返し行う必要があります。 ウェブサイトを立ち上げた後のパフォーマンスとユーザーの行動を分析する。 ユーザーの興味を代弁し、欠点を指摘するような意見を集める必要がある。 定期的にウェブサイトのコンテンツに新しい意味を持たせたり、競合他社にコンタクトを取り、彼らがどのような新しいウェブデザインのトレンドや技術を導入しているかを発見する。 多くの場合、ウェブサイトの再設計や更新は、現在のデバイスや技術との互換性を高めるのに役立ちます。
そのため、上記のステップに従うことで、人々がインターネットにアクセスする際に使用する様々なデバイスに最適化された優れたウェブサイトを開発することができます。 レスポンシブウェブデザインの導入は、顧客満足度の向上やモバイル環境におけるサイトの位置づけの向上につながるだけでなく、さらなるウェブ開発のための唯一の方法としても機能するようです。 ウェブデザインが最初から開発されているのか、リデザインされているのかは関係なく、レスポンシブデザインは今やウェブデザインと開発において不可欠であることは明らかです。
レスポンシブWebサイトでWebデザインを強化しよう
レスポンシブWebデザインは、現代社会において非常に重要な要素です。 レスポンシブ・ウェブデザインを採用することで、あらゆるデバイスに対応し、あらゆるユーザーに快適な操作感を提供することができます。 柔軟なグリッド、柔軟な画像、メディアクエリを使用することで、どのようなデバイスに対しても完璧に表示され、機能するウェブサイトを作成することができます。

Wegicは、その高度なAI機能でウェブサイトのデザインと開発に変革をもたらします。 AI主導のウェブビルダーとして、Wegicは簡単な会話形式のインタラクションでウェブサイトを作成することを可能にします。 中小企業、個人のポートフォリオ、プロフェッショナルなプロジェクトなど、どのようなサイトが必要であっても、Wegicはあなたのビジョンに簡単に命を吹き込みます。 この革新的なツールは、具体的なアイデアをお持ちの方にも、クリエイティブなインスピレーションをお求めの方にも最適です。
主な特徴
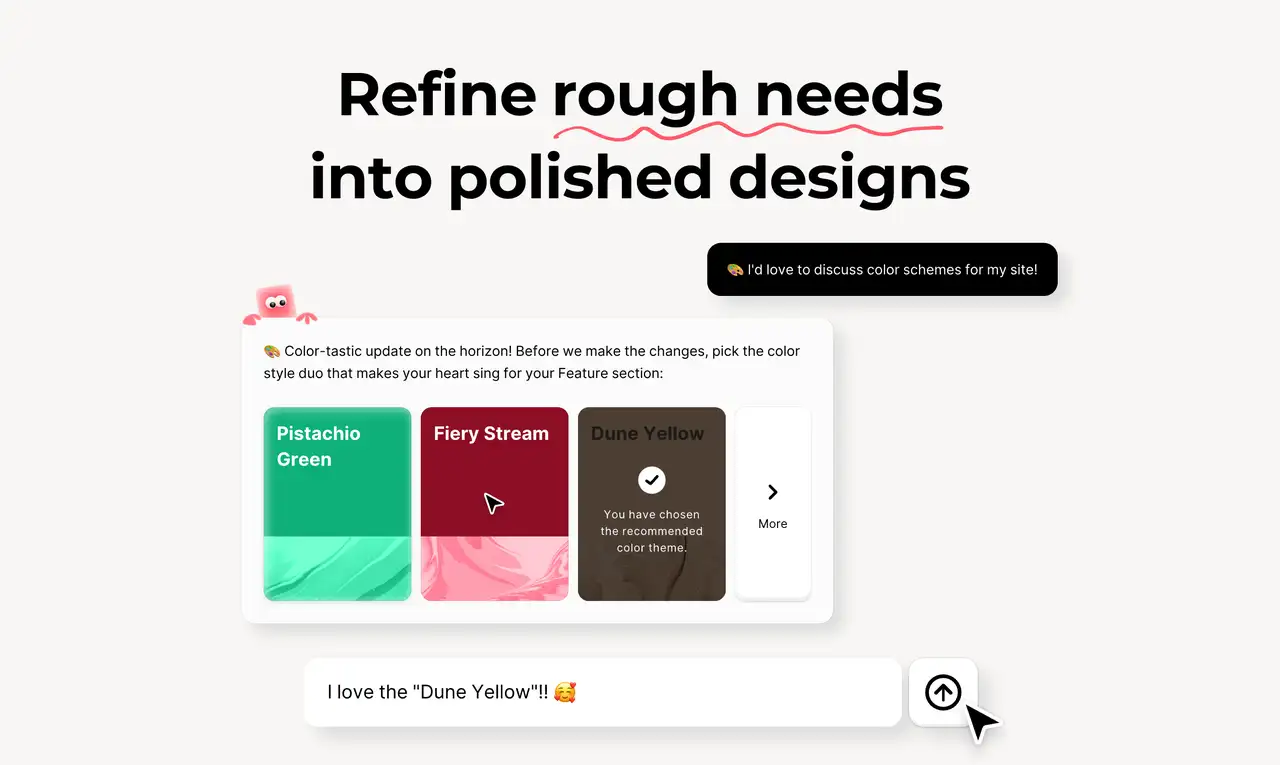
- AIアシスタントによるサポート強化 Wegicは、ウェブサイト制作プロセスを効率化する3つの専門AIアシスタントを備えています。 これらのアシスタントは、デザインの微調整から機能強化まで、パーソナライズされたサポートを提供し、スムーズで効率的なワークフローを保証します。 この多面的なAIサポートにより、ノーコードのウェブサイト構築が直感的でストレスフリーになります。

- 自動レスポンシブデザイン: Wegicを使用すると、ウェブサイトは自動的にさまざまな画面やサイズに適応し、どのデバイスでもシームレスなユーザー体験を保証します。 この機能により、手作業による調整が不要になり、デスクトップ、タブレット、スマートフォンのいずれでも見栄えの良いサイトが実現します。

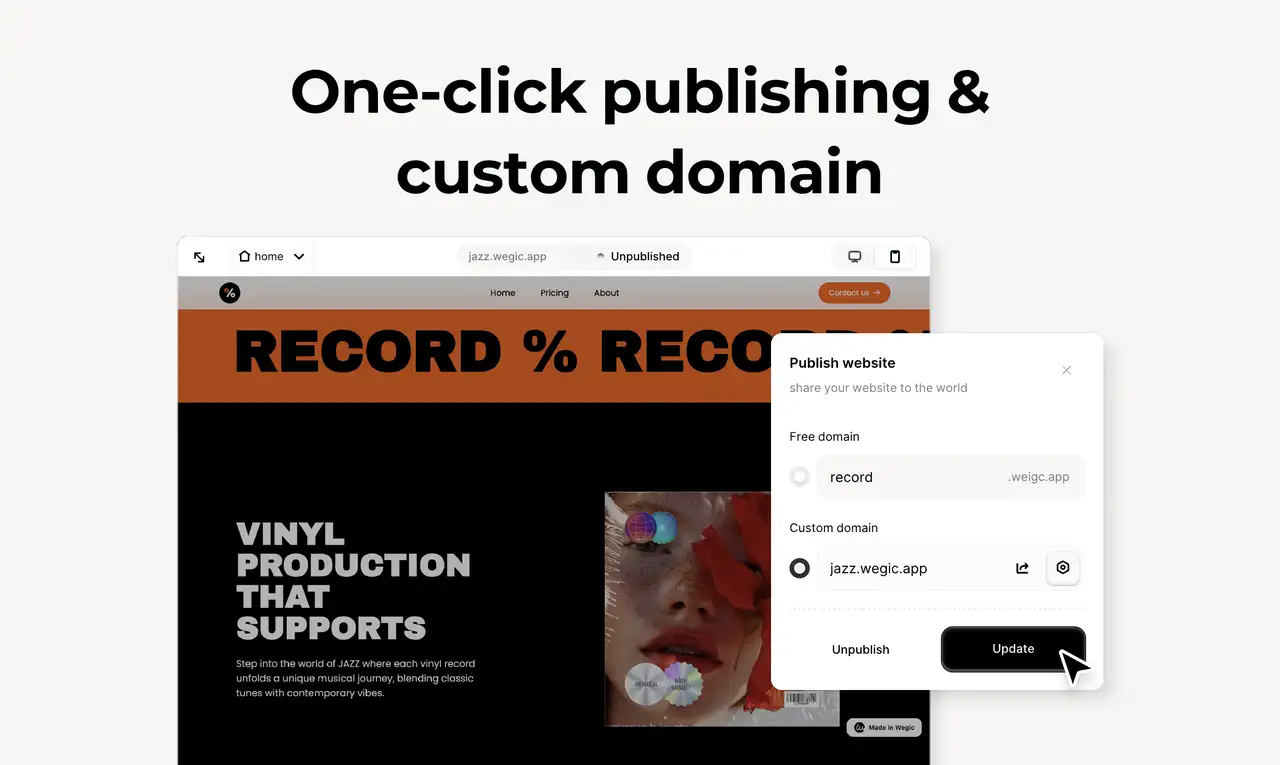
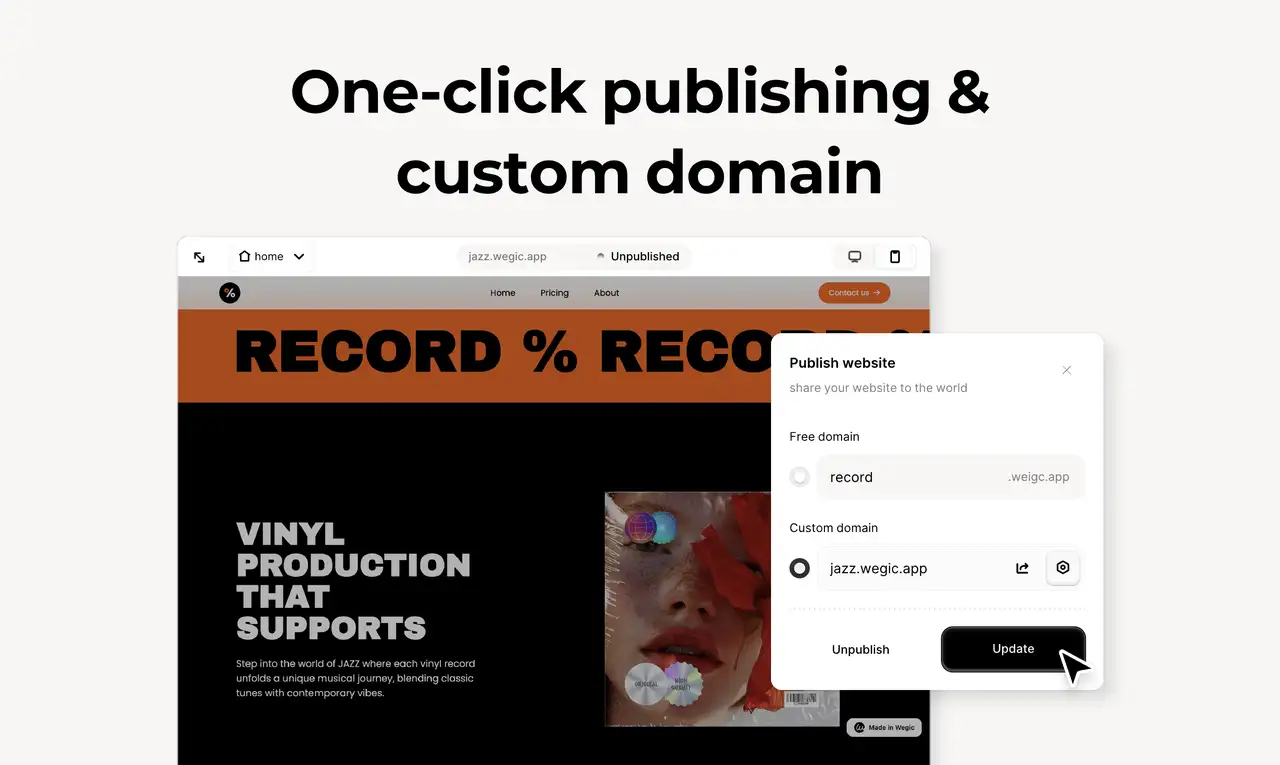
- 簡単なパブリッシングとカスタムドメイン: Wegicはウェブサイトをオンラインにするプロセスを簡素化します。 ワンクリックでサイトを公開し、カスタムドメインを統合して、プロフェッショナルなオンラインプレゼンスを迅速かつ簡単に確立できます。 この合理的なアプローチにより、手間をかけることなく簡単に公開することができます。

私たちは、ユーザーにとって親しみやすいウェブサイトを持つ必要性をよく知っています。 AIのトレンドに追いつきたいとお考えの皆様、WegicのAIアシスタントがお手伝いいたします。 レスポンシブで、ビジネスニーズと訪問者に効果的にフィットする、クリーンでユーザーフレンドリーなウェブサイトを構築するお手伝いをいたします。 AIアシスタントがどのように最高のレスポンシブ・ウェブサイトを作成するお手伝いをするのか、当社のウェブサイトをご覧になってみてはいかがでしょうか。 今すぐプロセスを開始し、あなたのウェブサイトが次の一手に備えていることを保証しましょう。
著者
Kimmy
投稿日
Nov 3, 2024
記事を共有
続きを読む
最新のブログ
Wegicで一分でウェブページを!
Wegicを使用して、先進的なAIであなたのニーズを見事で機能的なウェブサイトに変えましょう。
Wegicで無料トライアル、一クリックでサイトを構築!