ログイン
サイトを作成
2024年に向けた12のインスピレーション溢れる写真サイト例
写真家としてポートフォリオを作りたいのであれば、この記事は興味深いだろう。 これらの写真ウェブサイトの例を探ることは、あなたの心を刺激するでしょう。

フォトグラファーとしてのポートフォリオを作りたい人も、写真の力を会社に溶け込ませる本物のウェブサイトを探している人も、この記事を読めばきっと興味深い発見があるはずだ。 これらのサイトを探索することは、あなたの心を刺激するでしょう!
目次
- 2024年に向けた21のインスピレーション溢れる写真サイト事例
- 写真サイトの事例から何を学ぶか?
- よくある質問
- 最適な写真ウェブサイトはどれですか?
- 写真家にウェブサイトは必要ですか?
- フォトグラファーのウェブサイトには何が必要ですか?
- 写真ウェブサイトに必要な写真の枚数は?
- 写真家はどのように写真ウェブサイトを作ることができますか?
2024年に向けて、インスピレーションを与える12の写真ウェブサイト例
1.Almost Real
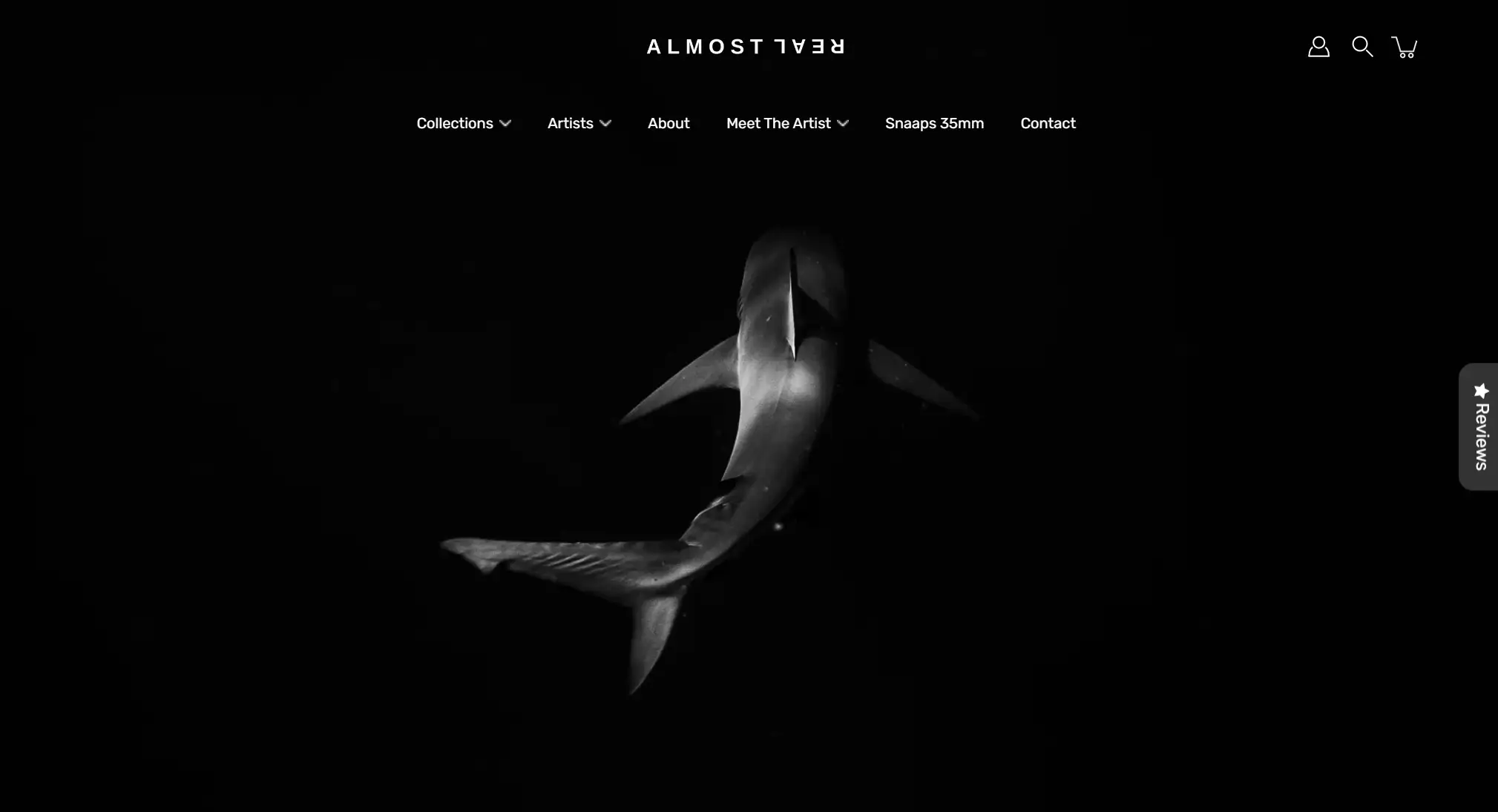
Almost Realは、アーティストやクリエイターのグローバルなコミュニティによって作られたファインアート写真やビジュアルアートのためのプラットフォームです。 若手アーティストからベテランアーティストまで、ダイナミックな作品発表の場を提供している。 このウェブサイトは、アーティストの物語や高品質のプリントを紹介し、アート愛好家と作品制作者の橋渡しをしている点が特に興味深い。

- Almost Realのウェブサイトのメインカラーは白と黒。 ウェブサイトのスタイルはシンプルでプレーン。 シンプルな黒のラインがトップページのメインボディを構成し、新しいアートワークのショーケース、アーティスト情報、人気のトレンド、注目の商品セレクションなどのセクションがあります。
- メニューバーはヘッダーとフッターに設置。 展示されているアート作品の画像はきちんと分類されており、特定のアートアイテムをブラウズする際に虫眼鏡が表示され、写真をより詳しく見ることができるなど、マイクロインタラクションも追加されている。
プロからのアドバイス:もしあなたのウェブサイトが写真作品を販売するeコマースストアなら、AlmostRealのウェブサイトデザインは参考にする価値がある。
2.ピーター・マッキノン
ピーター・マッキノンは国際的に有名な写真家・映画監督であり、自身のウェブサイトを利用して、写真の背後にある意味を追求する個人を促進・支援している。 このウェブサイトは、写真写真を販売することで利益を得ており、写真の分野における大胆な追求を紹介している。

- サイトに入ってすぐに人を引きつけるのは、大きくて精巧な写真である。 ヘッダーとフッターは非常にきれいに整頓され、ショップに欠かせないリンクや連絡先が紹介されている。
- ピーターは主に、Lightroomプリセットなどの豊富な写真コレクションを、動画コンテンツとともに紹介している。
- また、ウェブサイトには彼のYouTubeチャンネルへのリンクがあり、訪問者に写真関連のガイダンス・チュートリアルを提供している。
- ウェブサイトのユーザーエクスペリエンスは非常に快適で、ナビゲーションページも非常にシンプルだ。
プロからのアドバイス:ウェブサイトはあらゆるデバイスで柔軟に表示され、画像のフルスクリーン表示で観客を魅了する必要があります。
3.マイク・ケリー
マイケル・ケリーはカリフォルニア出身の写真家。 彼の卓越した作品は、建築や飛行機への情熱で見ることができる。 彼はアートとデザインの領域をこよなく愛し、情熱をもってプロジェクトに注ぎ込んだ。

- マイク・ケリーのウェブサイトは、ページの左側にサイドバーとメニューが固定されており、ユーザーがページの下までスクロールしてもシームレスにアクセスできるようになっている。
- 白を基調とし、シンプルさを損なうようなフッターは一切ない。
- アバウト」ページでは、カジュアルでありながら愉快なレイアウトと表現を採用し、ユーモラスな自己紹介スタイルで個人情報を紹介している。 この配置がUXの楽しさを高めている。
ProTip: メニューヘッダーをページの左側に固定することで、ユーザーのナビゲートに絶大な利便性を提供することができます。
4.レヴォン・ビス
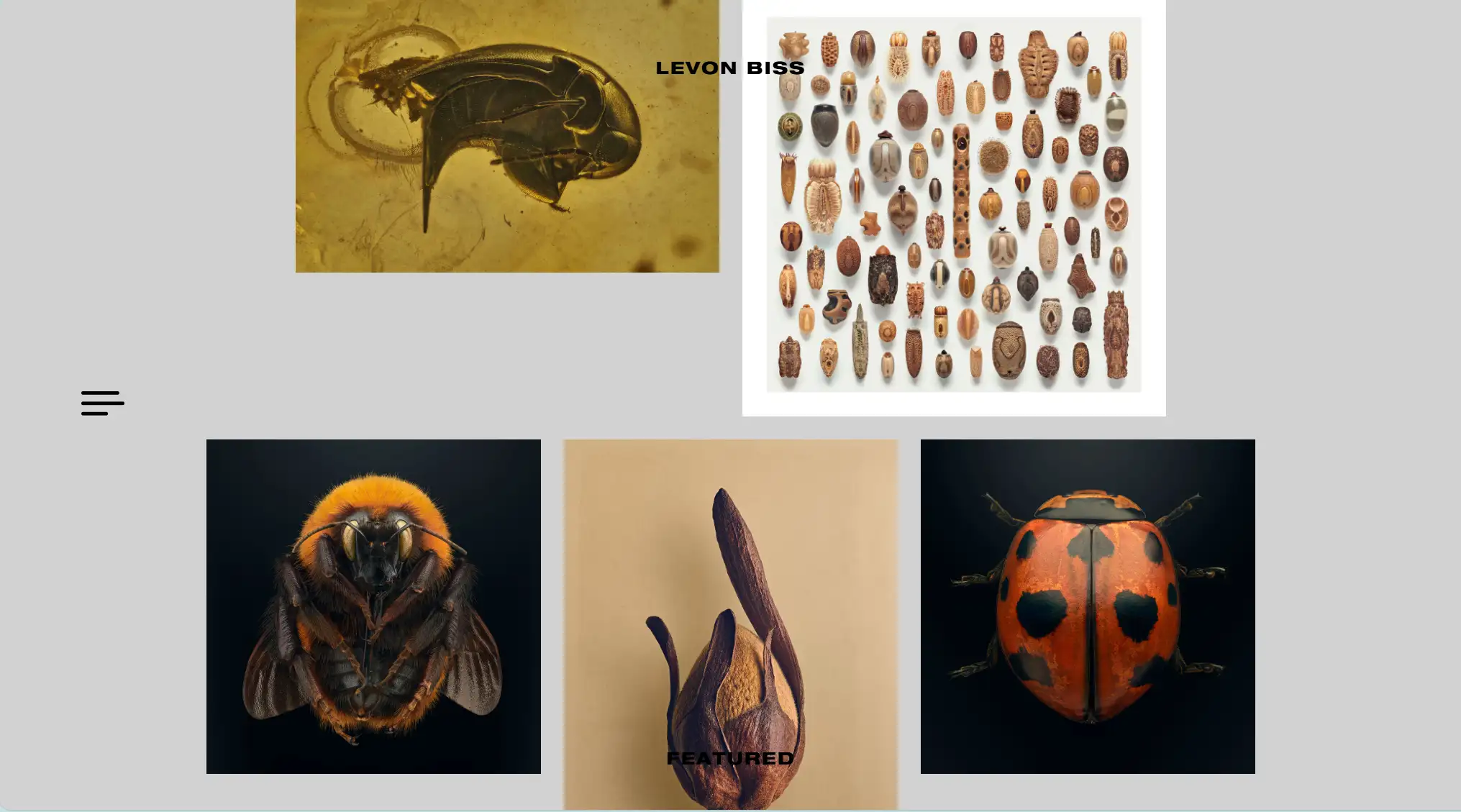
レヴォン・ビスはロンドン生まれのイギリス人写真家。 そのキャリアを通じて、レヴォンの作品は幅広いジャンルの写真に及んでいるが、中でもユニークなマクロ写真でよく知られている。 彼の大規模なポートレートは世界中で定期的に展示され、彼の彫刻は多くの美術館や個人コレクションで大切にされている。

- ウェブサイトは主に写真を展示し、左側のレスポンシブ・ナビゲーションにはミニマリストのナビゲーション・バーが隠されている。 コンピューター・ベースのサイトをデザインする場合、この点は見落とされがちだが、レヴォンはフルスクリーンで作品を表示することに重点を置いているため、この場合はうまく機能している。
- シングル・マシン・ナビゲーションに続いて、非常に見分けやすいページ・オプションが用意されている。 例えば、プロジェクト、出版物、展覧会などである。 アートワークの画像は整然と配置されず、堅苦しいレイアウト構成に逆らっている。
- デザイナーはコンテナの幅と2つの画像の間隔を固定している。 調和のとれた不規則性が、ウェブページに優れたユーザー体験を吹き込んでいる。
5.美文
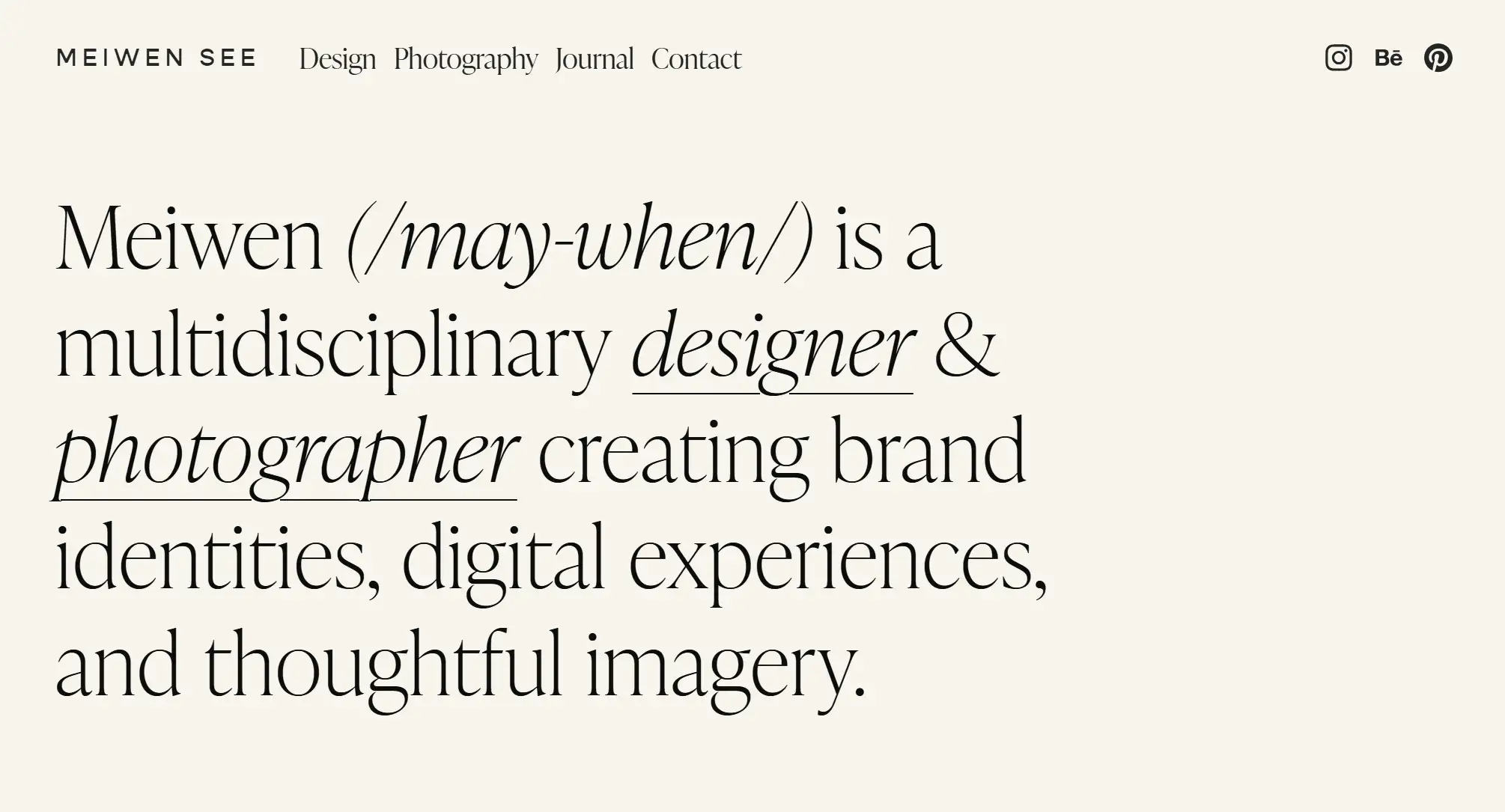
メイウェン・シー(Meiwen See)は、ブランド・アイデンティティ、デジタル・エクスペリエンス、思慮深いイメージの創造に力を注ぐ写真家兼デザイナー。 メイウェンはホームページから、簡単な自己紹介、デザイン・ポートフォリオへのリンク、魅力的な写真作品のショーケースを含むミニマルなデザインを選んでいる。

- トップページには、主に2つのコンテンツ・セクションがある:簡潔な個人的経歴、写真とデザイン作品のコレクション、いくつかの厳選されたプロジェクト。
- 彼女のウェブサイトは、写真、レストラン・コーヒー・ブランド、小売、インテリア、ホテル・ブランディング、ウェディングなど、多様な製品ポートフォリオを誇っている。
- ユーザーを惹きつけ、期待できるサービスや品質を理解させることで、ブランド価値を高める最良の例のひとつとなっている。
- 各画像カテゴリは、細心の注意を払って分類された独自のライブラリを誇り、絶妙な美的体験を提供します。 最小のナビゲーションバーは、訪問者がより多くのポートフォリオやお問い合わせフォーム、ソーシャルメディアアカウントを見つけるのに役立ちます。
プロのアドバイス フォトグラファーのウェブサイトは、単に彼らの作品を展示するためのプラットフォームというだけでなく、彼らのブランド・アイデンティティの延長として機能したり、適切な情報を提供することで、彼らの提供するサービスを拡大することもできる。
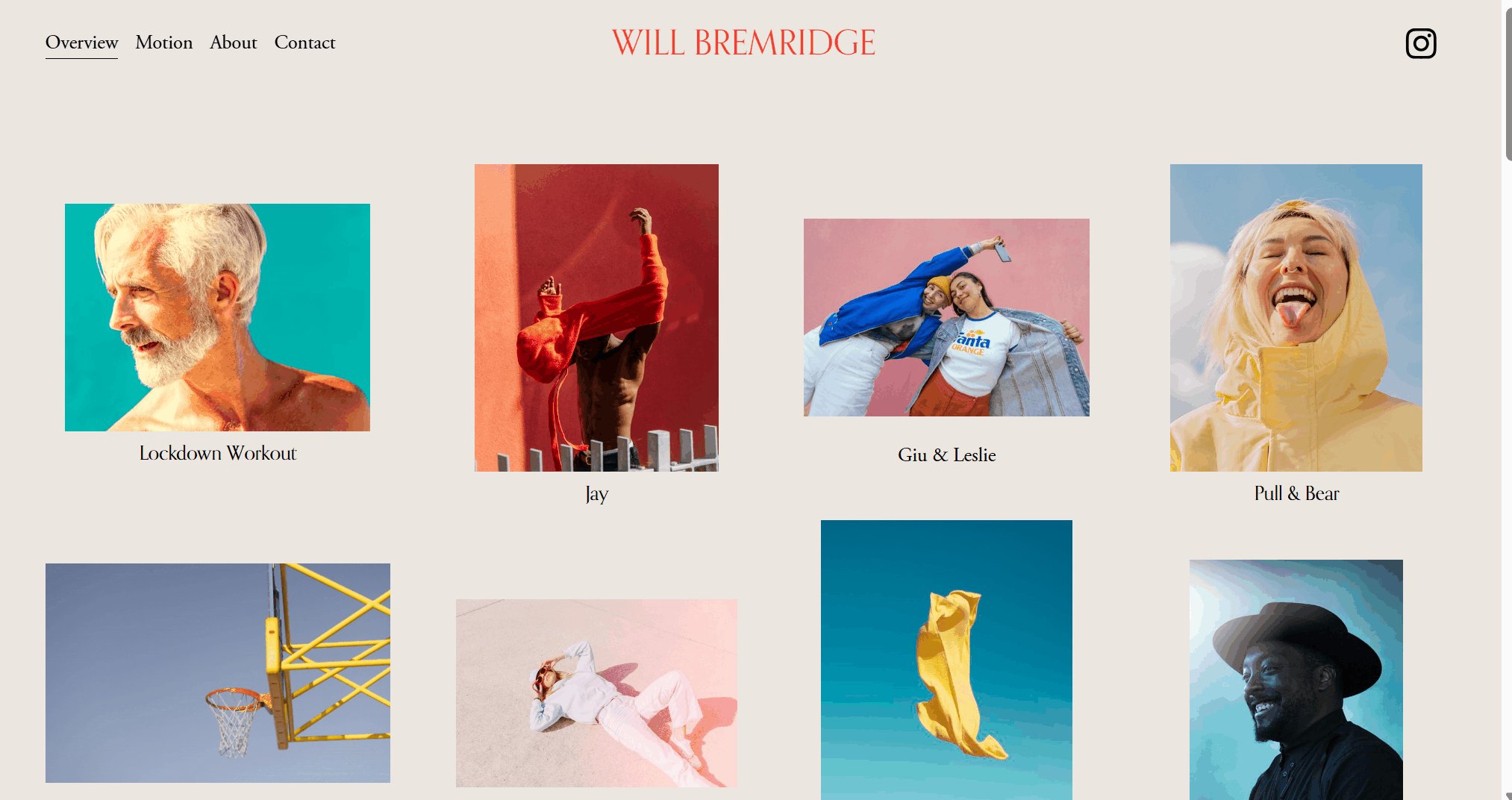
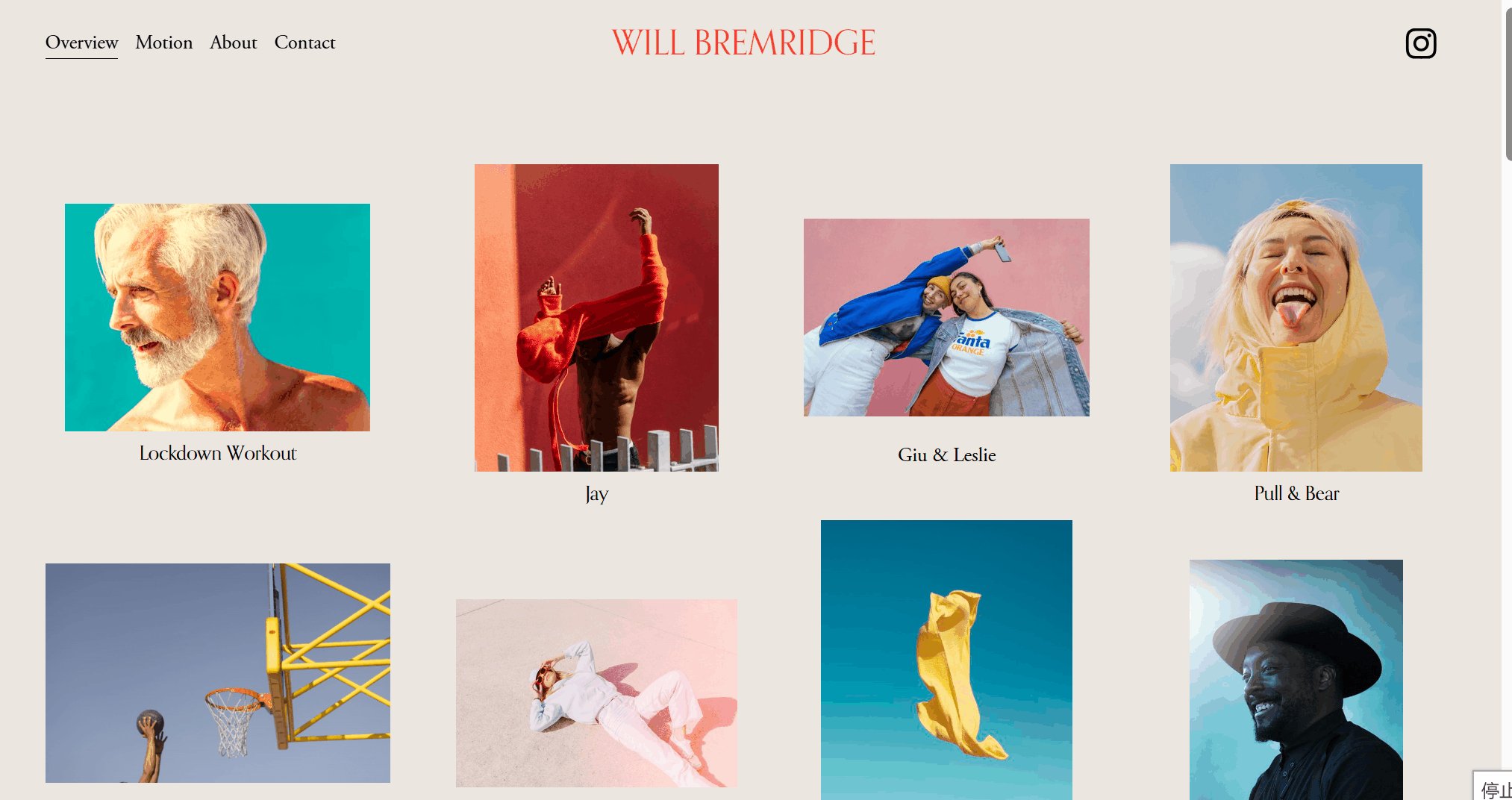
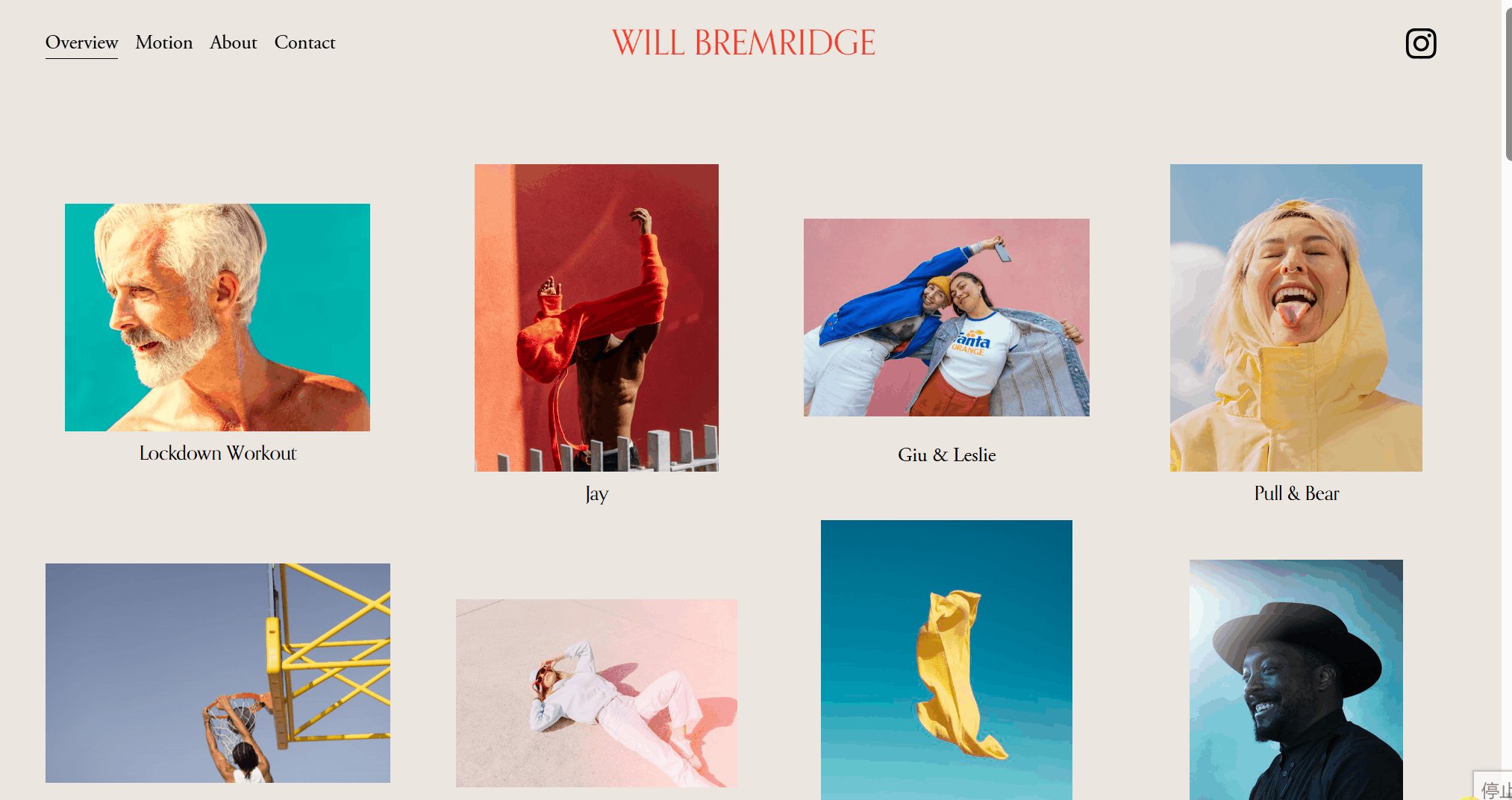
6.ウィル・ブレムリッジ
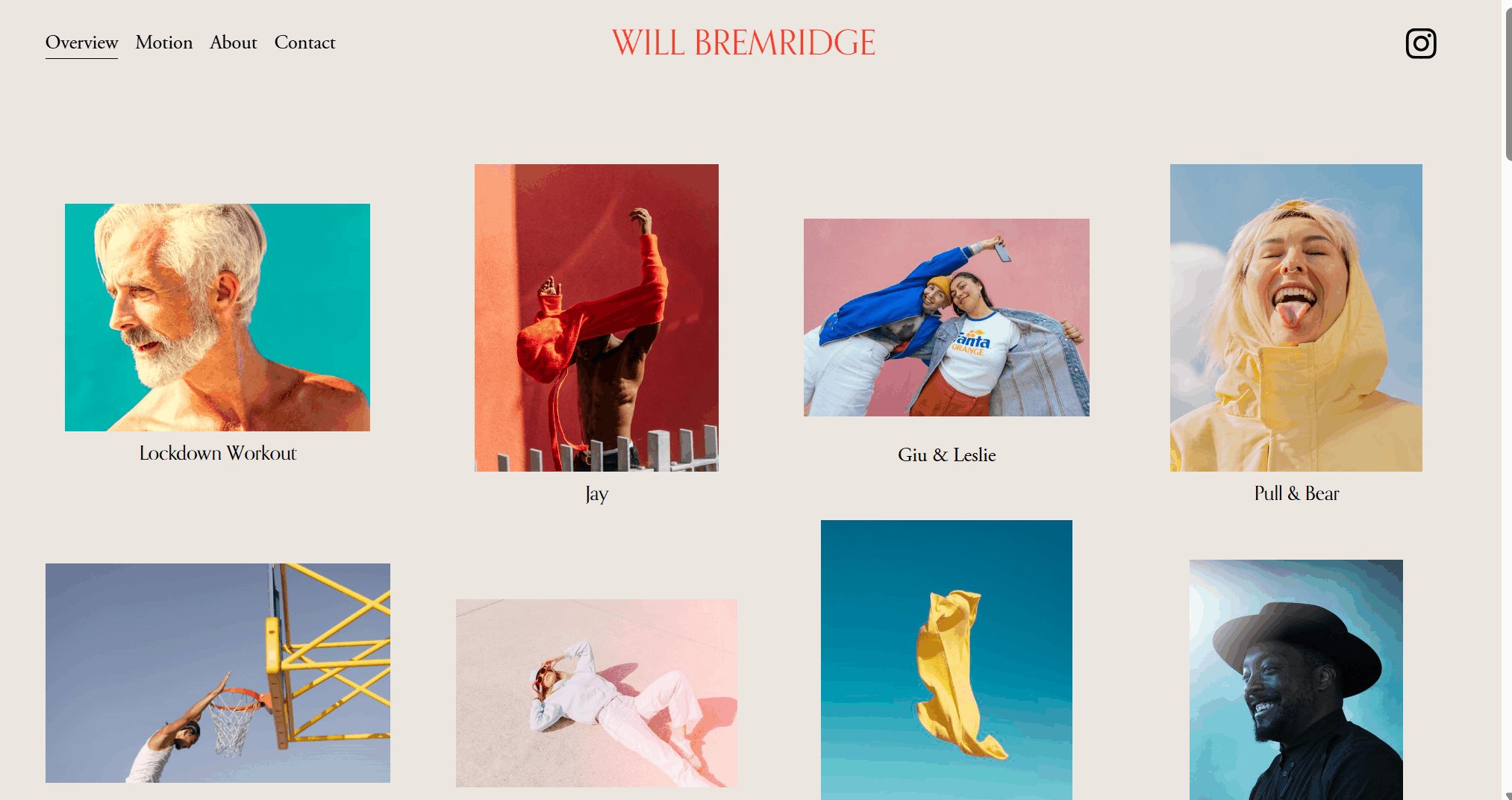
ウィル・ブレムリッジはロンドンとリスボンを拠点に活動するフォトグラファーで、ブランド、広告代理店、雑誌のためのポートレート、旅行、ライフスタイル写真を専門としている。 ウィルのプロジェクトはどれも鮮やかな色彩が特徴で、エネルギッシュで陽気で若々しい作品を作ることに重点を置いている。

- ウィル・ブレムリッジのウェブサイトの画像は鮮やかで、ページの白い背景が写真の色を際立たせている。
- さらに、画像と画像の間隔がうまくコントロールされており、ユーザーが見るのに有益である。 画像をクリックすると拡大表示される。
- トップページは様々な画像で埋め尽くされている。 ダイナミックなページにはダイナミックな画像もあります。 ウェブサイトにgif(ダイナミック)を使用することで、注目を集めることができます。
プロのアドバイス 写真のウェブサイトにアニメーションやGIFを使うと、コンテンツに命が吹き込まれ、より魅力的になります。
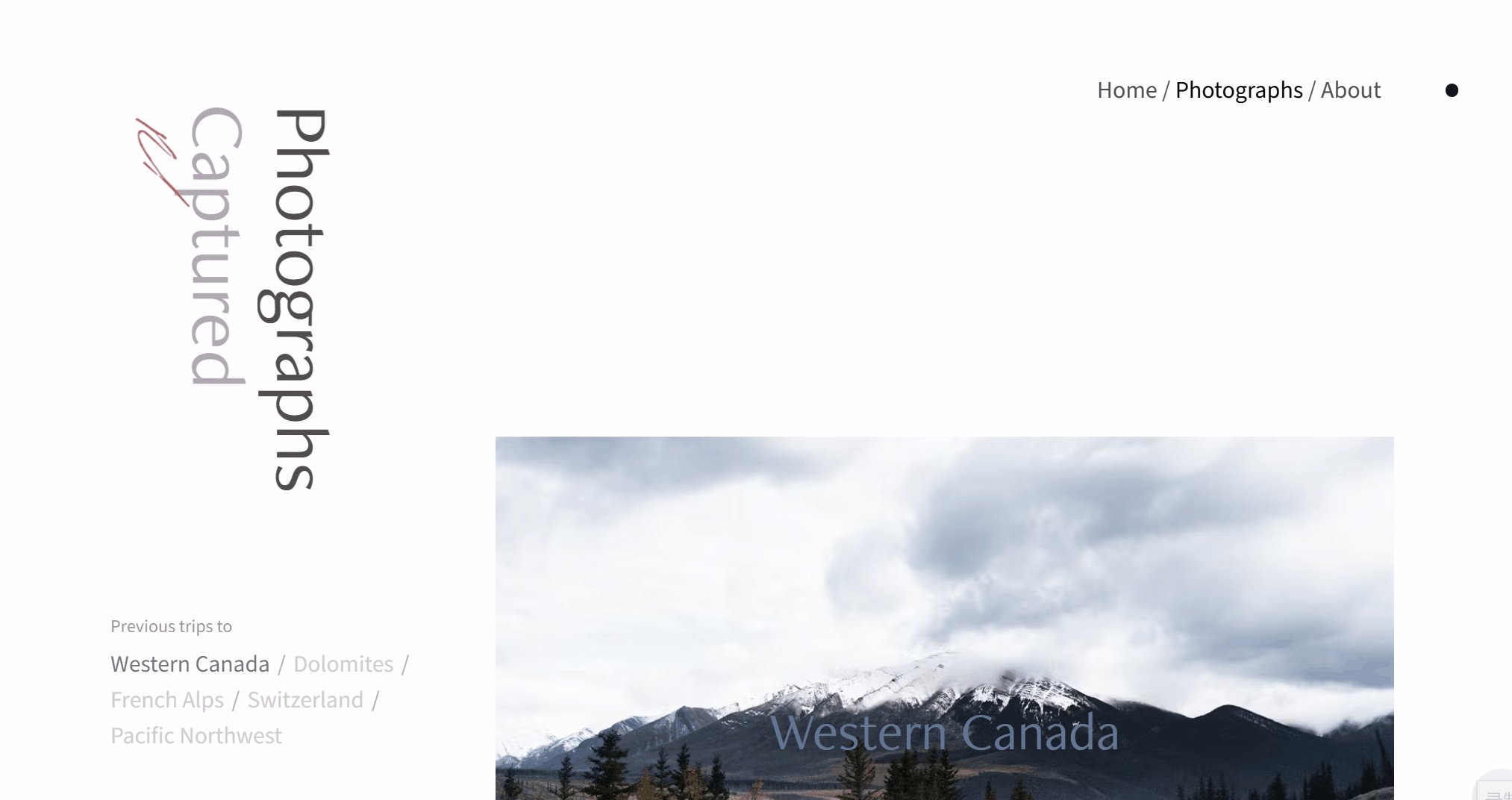
7.ルード・ルイテン
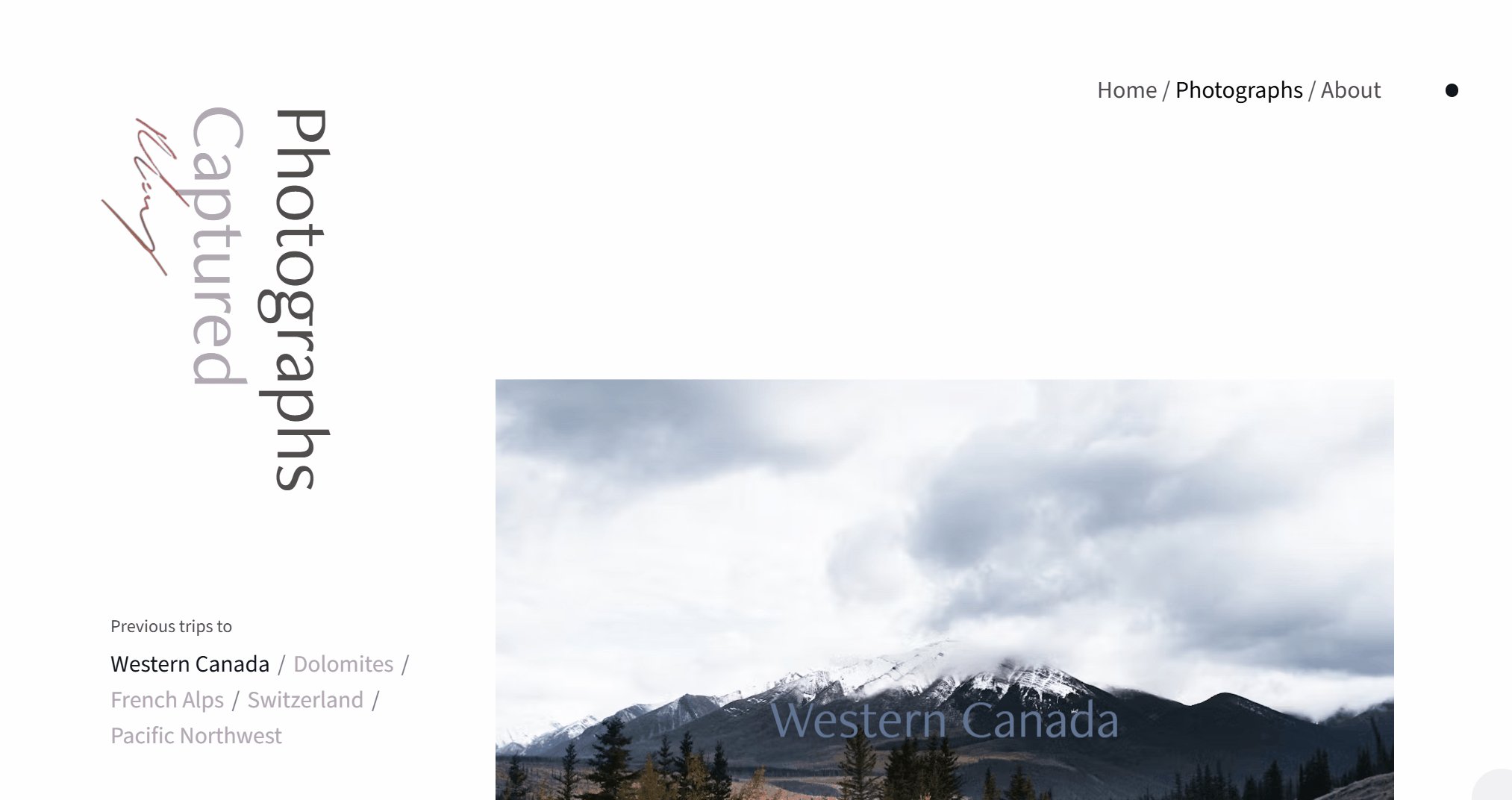
RuudLuijtenはベルギー生まれの独学旅行写真家で、アウトドア・アクティビティと大自然の冒険に情熱を注いでいる。 このウェブサイトのデザインは、息をのむような自然の美しさと、ルードが捉えたユニークな瞬間をユーザーに体験してもらうことを目的としている。

- このウェブサイトは、見事なアニメーション・インタラクションと流動的なスクロール効果があり、微妙なアニメーションによってナビゲーションを楽しめるようになっている。
- ウェブページの背景は白で統一され、写真はアシンメトリーなスタイルで配置されている。 写真の多さと白いスペースが、ルード・ルイテンの自然風景へのこだわりを強調している。
- ホーム/写真/会社概要のナビゲーション・メニューは、右上の黒い点にカーソルを合わせると表示される。
- もうひとつの革新的なデザイン要素は、ウェブサイトのロゴで、ルード・ルイテンの名前がトレードマークの書体でアニメーション表示され、ページのエンゲージメントを高めている。
プロのアドバイス アニメーションや面白いエフェクトを追加することで、ウェブサイトの仕上げとなり、ユーザーにより良いユーザー体験を提供することができます。
8.カーメン・ハンター
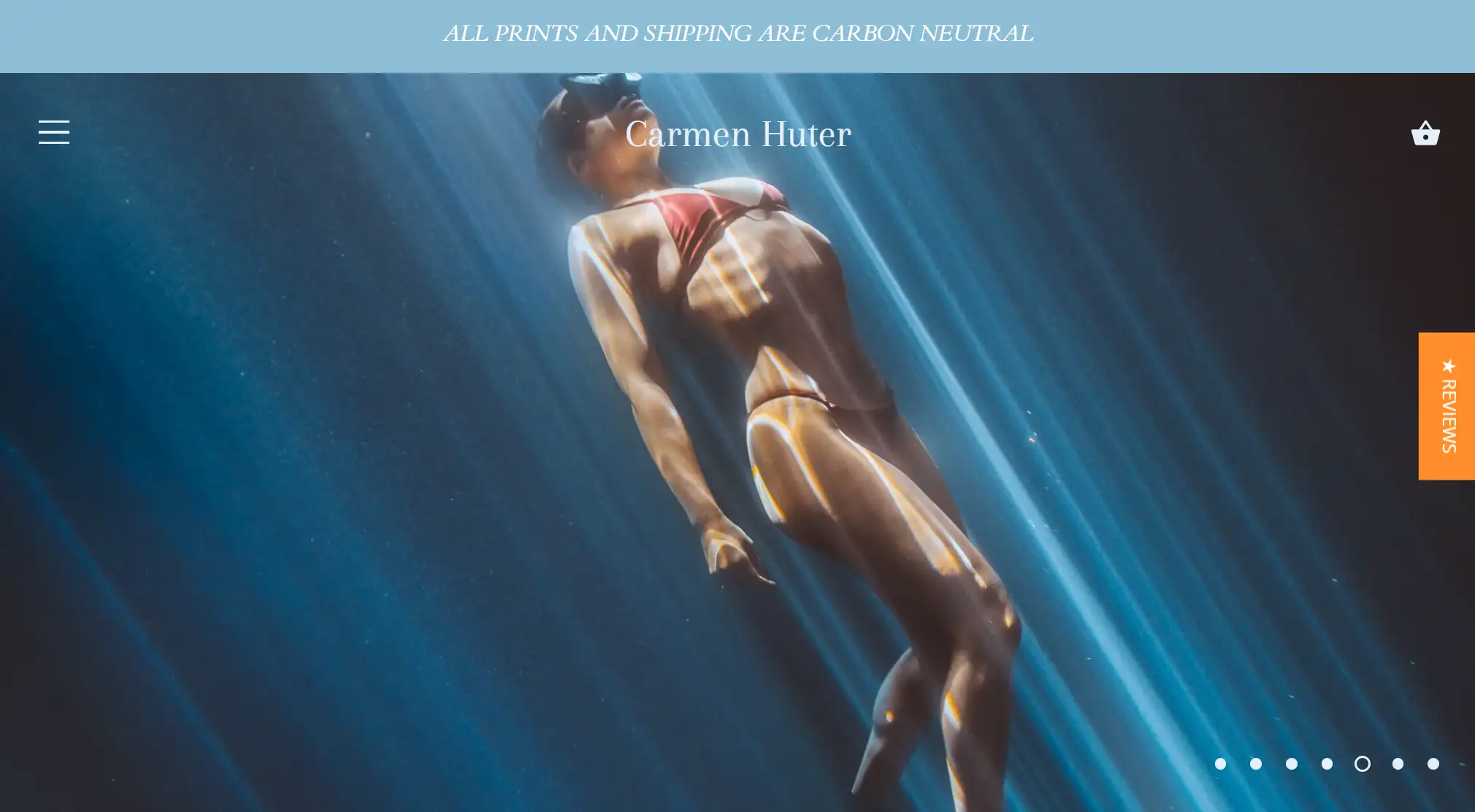
カルメン・ハンターは、その美しさと芸術性で賞賛される素晴らしい自然の風景写真で知られる世界的に有名な写真家である。 この写真ウェブサイトでは、高品質の画像を使用して、訪問者をエキサイティングなアウトドア・アドベンチャー映像の旅へと誘います。 このウェブサイトでは、旅行や探検、または同様の写真ウェブサイトの作成にインスピレーションを与えるコンテンツを見つけることができます。

- 氷河、空、海などの自然の風景を、主にブルーの色調で構成したホームページで紹介する。 まるでその場にいるような感覚を味わえるユーザー・エクスペリエンスは、カルメンが重視する環境テーマと合致している。
- トップページ上部の中央にあるテキストは、プリントと発送がカーボンニュートラルであることを強調し、ウェブサイトの価値提案と環境保護へのコミットメントを表現している。 トップページのコンテンツは非常にシンプルで、これまで一緒に仕事をしてきたパートナーのみを強調し、訪問者の興味を引くような挑発的なフレーズを多く使っている。
- プリセットとプリントの詳細ページには、ユーザーが日付や価格でフィルタリングできるように、2つのフィルタリングオプションが実装されており、ブラウジングを容易にしている。
プロからのアドバイス:写真の人間的なコンセプトやブランドの価値をウェブサイトのデザインに取り入れることで、より深い価値をもたらすことができる。
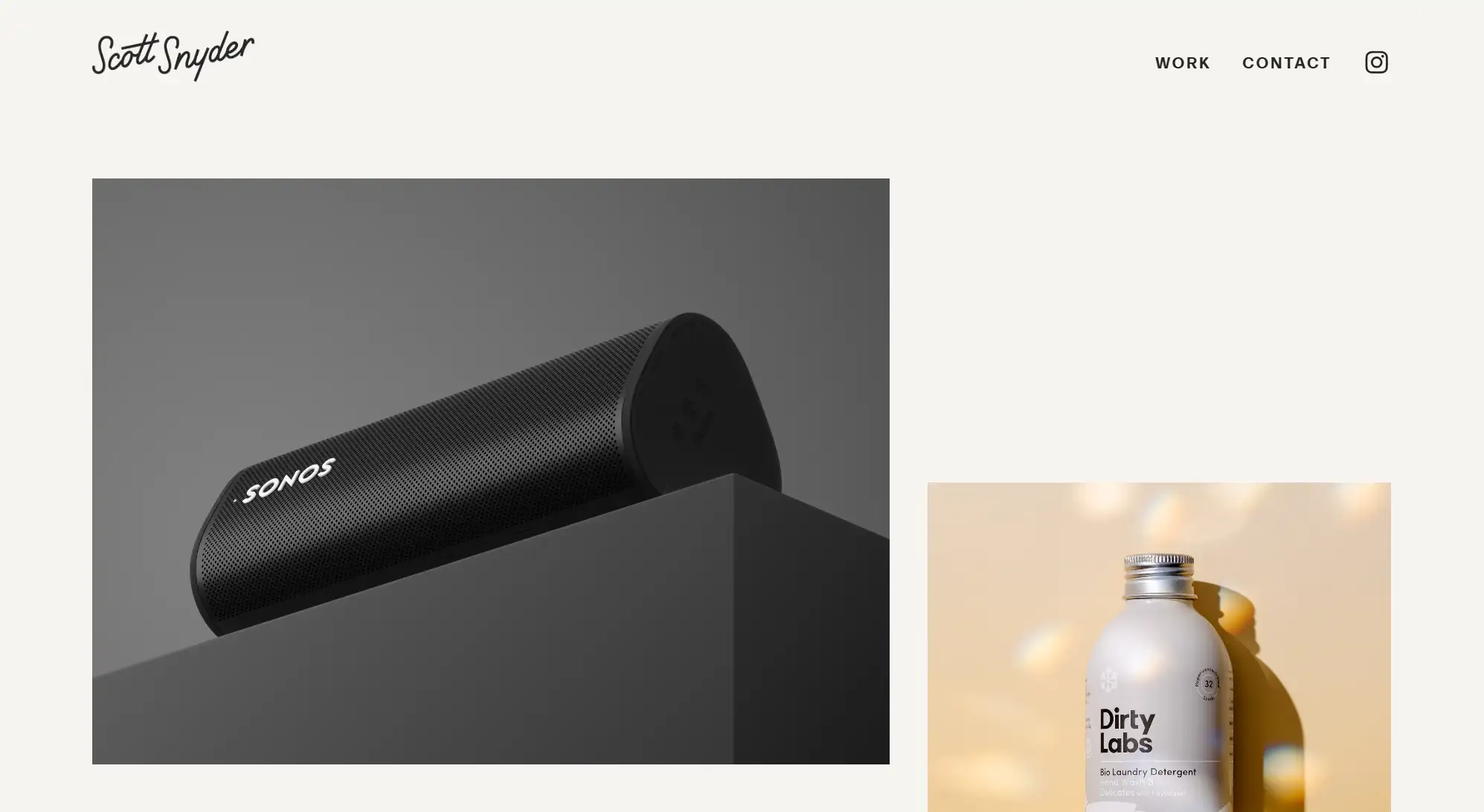
9.スコット・スナイダー
スコット・スナイダーはカリフォルニア出身のプロダクト/オブジェ写真家。 彼のミニマルなポートフォリオから、彼の写真がクリーンなラインと一流のクオリティを特徴としていることがわかる。

- スコットのサイトはベーシックですっきりしており、特に紹介文はなく、写真家の作品を見せることに集中している。
- 読みやすいフォント、絶妙なスクロールアニメーション、小さな「About Me」セクション、連絡先とインスタグラムの位置。
- このプロ写真家は、ネガティブ・スペースを多用したトップページで、彼のベスト写真を紹介している。 関連写真をクリックすると、各写真プロジェクトの詳細情報を見ることができる。
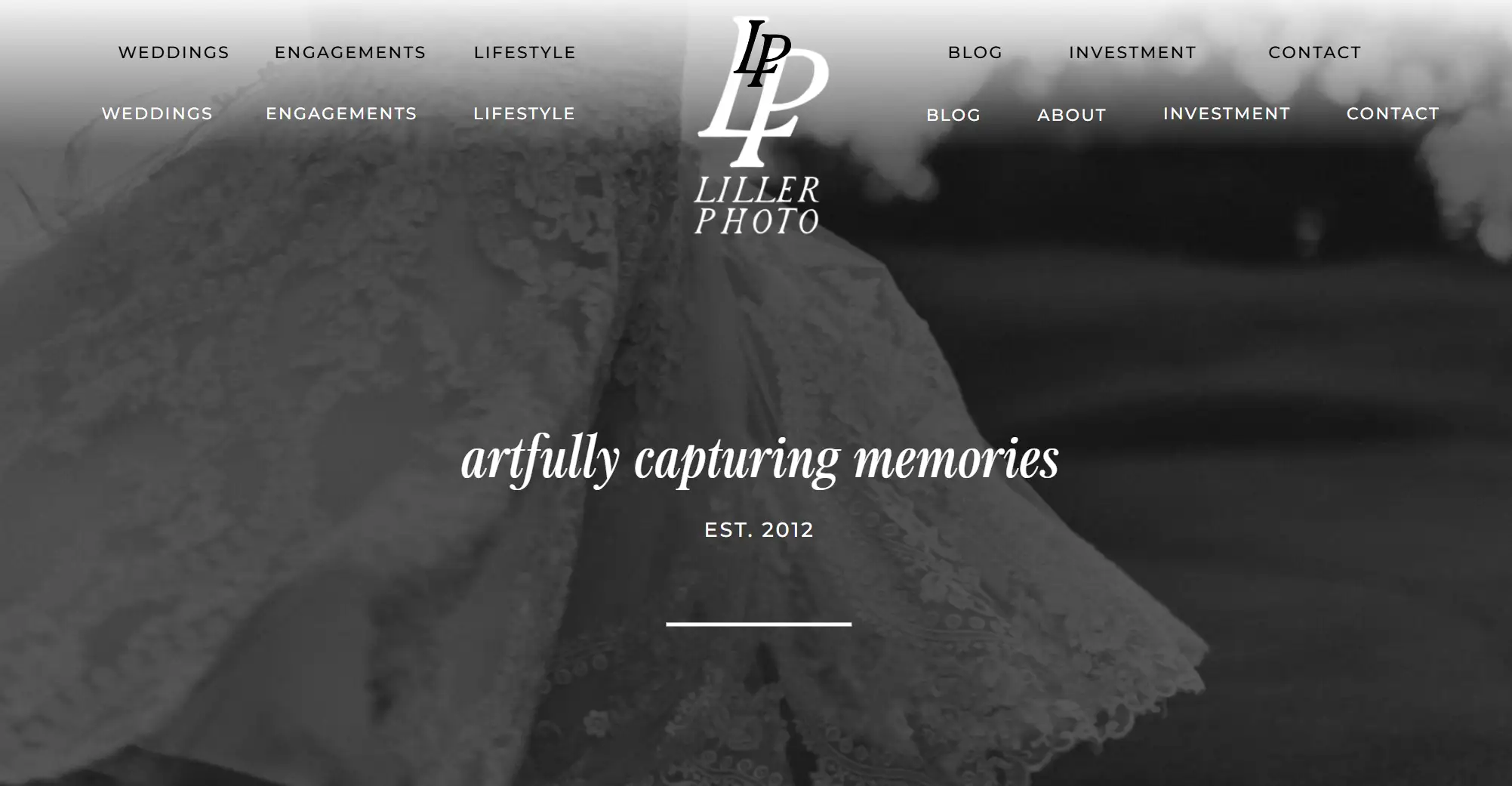
10.リラーフォト
ローレンはプロの結婚式、ライフスタイル、肖像画、家族写真家です。 14年以上の経験を持ち、200組以上の結婚式を撮影してきたLaurenは、最高のフォトグラファーウェブサイトの一例です。

- マウスをスクロールすると、トップページのタイトルバーの下の色が徐々に透明になり、フローティングタイトルは画面上部に固定され、フッターは黒背景を使用し、トップに戻るボタンが追加されています。 したがって、リラーのウェブサイトのレイアウトはとてもクールだ。
- ウェブサイトの画像セクションでは、結婚式の特別な瞬間にスポットを当て、写真を通して温かみを表現している。
- また、このウェブサイトにはブログコンテンツもあり、多数のウェディング写真が掲載されており、ユーザーに写真に関する知識を提供している。
プロからのアドバイス:もしあなたのウェブサイトにスティッキーヘッダーがない場合、 バック・トゥ・トップボタンはウェブサイトのユーザーエクスペリエンスを向上させるのでとても便利です。
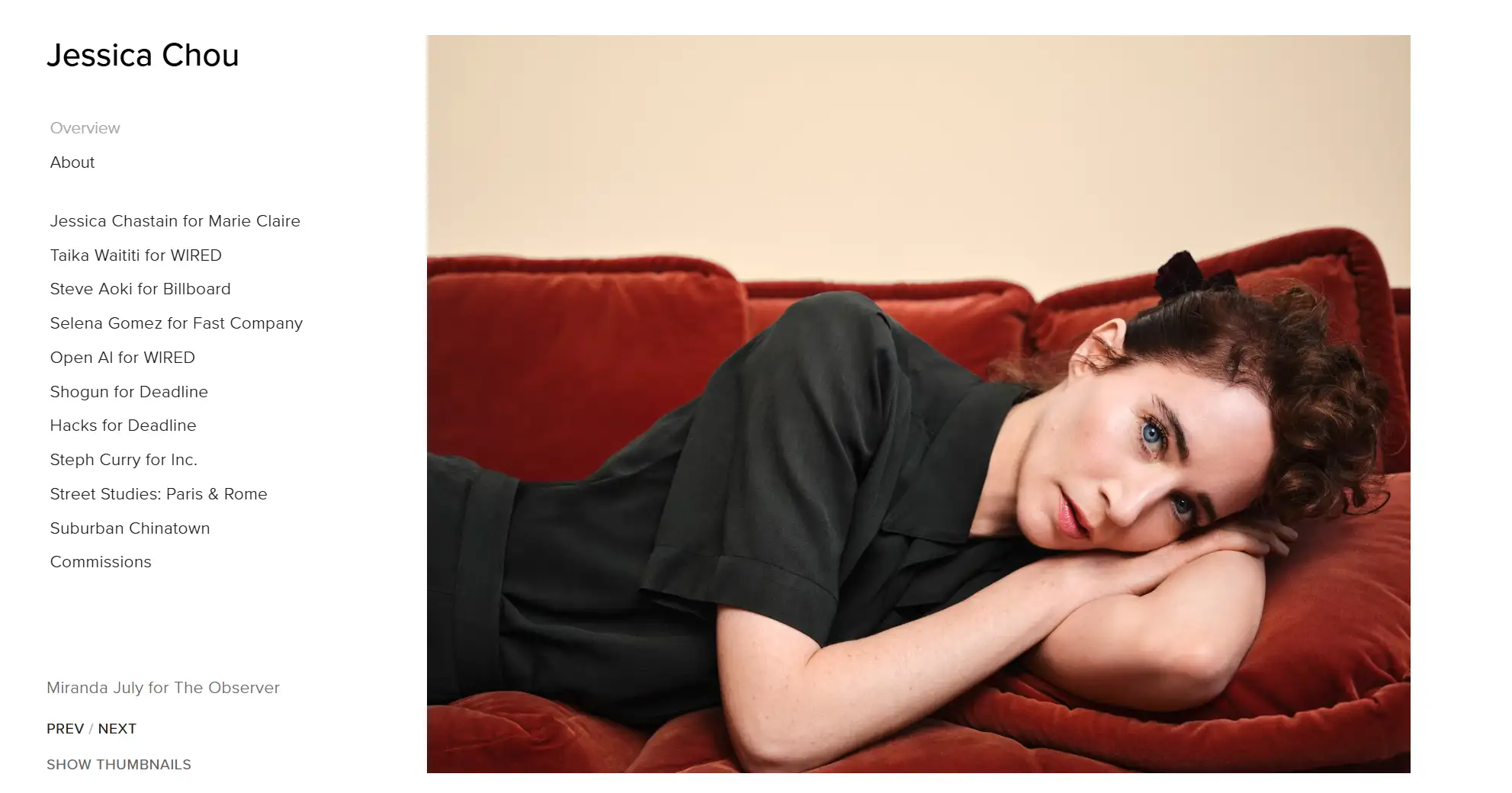
11.ジェシカ・チョウ
ジェシカ・チョウはロサンゼルスとサンフランシスコを拠点に活動する写真家。 彼女の写真は、シンプルなエレガンスで瞬間を超越し、被写体の個性やストーリーを浮き彫りにする。 ウェブサイトはミニマリズムを表現し、非常にシンプルなレイアウトになっている。

- ウェブサイトには、彼女の活動状況、受賞歴、評価、展覧会などを紹介する詳細なセクションがある。 彼女のウェブサイトは、最小限のテキストと非常にシンプルなナビゲーションバーで構成されている。
- 左側の固定ナビゲーションバーは、彼女のコンテンツを伝えるための情報を効果的に統合している。 右側のメイン・セクションには、さまざまな個人プロジェクトの画像を使った彼女のポートフォリオが紹介されている。
- しかし、ホームページの長さは少し長く、無限スクロールはユーザーに美的疲労を与えるかもしれない。
ProTip: フォトグラファーは写真に言葉を持たせることができるので、ウェブサイトのオーナーはページスクロールの長さを適切に短くすることができる。 その他、フッターやトップに戻るボタンを追加することで、ユーザー体験を向上させることができる。
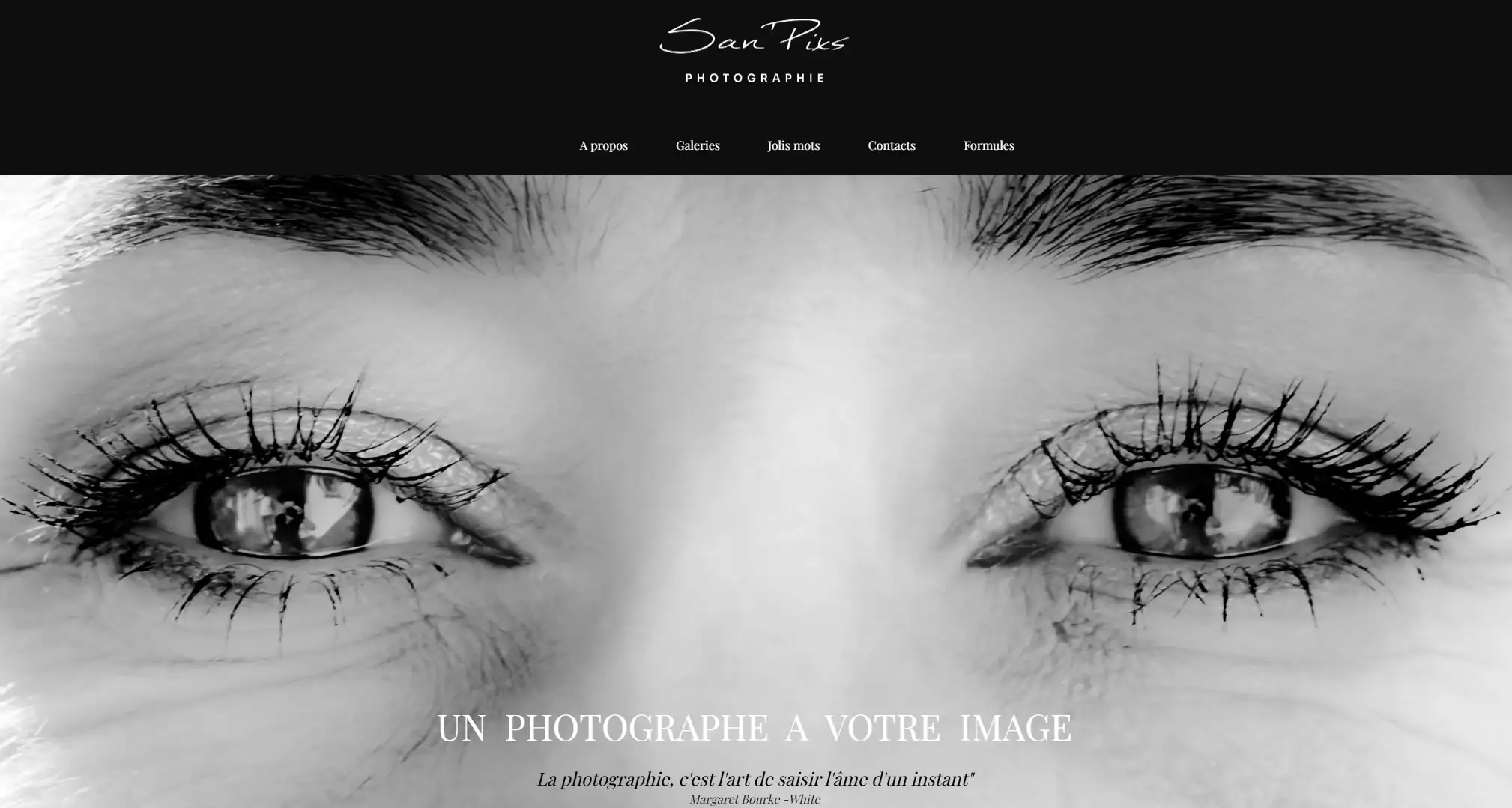
12.San Pixs Photographie
San Pixs Photographieはウェディングフォトグラファーとして、訪問者のウェブサイトの旅は、簡単なテキストと引用を含む印象的なホームページ画像から始まります。

- ウェブサイトは黒、白、グレーを基調としたデザインで、ページ上部にはメニューが中央に配置され、下部には関連ソーシャルメディアへのリンクがあります。
- ウェブサイトのギャラリーは主に結婚式と誕生日の写真を紹介しているが、ストリート、自然、建築、ムービー写真もある。
- ウェディングフォトパッケージの詳細なリストとその価格も表示され、潜在的な顧客は、彼らが支払うことになる金額と彼らが得ることができるものを理解することができます。
これらの写真のウェブサイトの例から何を学ぶことができますか?
さて、ウェブサイトにどのようなコンテンツを掲載すべきか、ベストプラクティスを把握することができました。 いくつかの素晴らしい例を詳しく見て、そこから学べることを見てみよう。
- 高品質の静止画像
- スタイリッシュでモダンなスクロールページのデザイン。
- 写真に命を吹き込む素晴らしいアイデア。
- 焦点を絞った簡潔な文章。
- 快適なナビゲーション・インターフェイス。
- 個性豊かなブランド。
よくある質問
最高の写真ウェブサイトはどれですか?
どれが "ベスト "な写真ウェブサイトなのかは断定できませんが、あなたのインスピレーションを刺激するために、トップ例のリストをまとめました。 これらの写真ウェブサイトには様々なタイプがありますので、デザインの参考としてニーズに合ったものをお選びください。
写真家にウェブサイトは必要ですか?
はい、写真家にとってウェブサイトは、ビジネスやオンラインプレゼンスを拡大するために必要不可欠なツールです。 潜在的なクライアントを惹きつけ、ブランドイメージを構築し、クライアントがポートフォリオを見たり、フォトグラファーにコンタクトを取ったり、サービスを予約したりするための中心的な場所を提供します。
フォトグラファーのウェブサイトは何を含むべきか?
フォトグラファーのウェブサイトには、これまでのプロジェクトをまとめたポートフォリオ、写真の経歴を説明する「About Me」セクション、連絡先情報などを掲載する必要があります。
写真ウェブサイトに必要な写真の枚数は?
実際、ウェブサイトに表示される写真の質は、量よりも重要です。 私たちの提案は、訪問者に好印象を残すために、ベスト作品を20~30枚程度提供することです。
写真家はどのように写真ウェブサイトを作ることができますか?
写真家はWegic を使って簡単に写真ウェブサイトを作ることができます。 このツールを使えば、コーディングのスキルがなくても90秒でプロ並みのウェブサイトを構築することができます。 コストパフォーマンスの高いウェブサイトを作成したいのであれば、このウェブサイトビルダーは非常にお勧めです。 AIがウェブデザインの技術的な側面を処理し、あなたのポートフォリオが美しく表示され、潜在的なクライアントにアクセスできることを保証します。
結論
写真ウェブサイトは、初心者にも経験豊富な写真家にも超便利だ。 写真家のビジュアルストーリーを伝えるプラットフォームとして機能し、彼らの素晴らしい作品をオンラインで展示し、その素晴らしさをアピールします。 ウェディングからファッション写真まで、これらのウェブサイト例から学び、あなた自身のサイトに最適なデザインを発見してください。
著者
Kimmy
投稿日
Nov 3, 2024
記事を共有
続きを読む
最新のブログ
Wegicで一分でウェブページを!
Wegicを使用して、先進的なAIであなたのニーズを見事で機能的なウェブサイトに変えましょう。
Wegicで無料トライアル、一クリックでサイトを構築!