トップ15 個人ウェブサイト: 徹底レビュー
この記事では、本当に感動的な個人サイトのトップ15を紹介する。 これらの例は、あなたの最高の仕事を強調するだけでなく、潜在的な顧客や雇用者にあなたを目立たせるのに役立つ個人的なウェブサイトを作成する方法を示しています。

自分のオンライン上の存在感が、自分自身や自分の仕事を十分に捉えていないと感じたことはないだろうか。 LinkedInで活動したり、Behanceでポートフォリオを持っていても、何か物足りなさを感じているかもしれません。 そこで登場するのが、あなたの個性やスキル、経験を紹介するパーソナルサイトだ。
この記事では、本当に感動的な個人のウェブサイトトップ15をご紹介します。 これらの例は、あなたの最高の仕事を強調するだけでなく、潜在的なクライアントや雇用者にあなたを目立たせるのに役立つ個人的なウェブサイトを作成する方法を示しています。

なぜ個人ウェブサイトを持つことが重要なのでしょうか? それは、オンライン上で自分をどのように見せるかを管理するチャンスだからです。 限定的で乱雑になりがちなソーシャルメディアプロフィールとは異なり、個人ウェブサイトはあなたのプロフェッショナルブランドをデザインし更新する完全な自由を提供します。 さらに、WegicのAIアシスタントを使えば、魅力的な個人ウェブサイトをこれまで以上に簡単に構築できます。 さあ、飛び込んでインスピレーションを得よう!
個人ウェブサイトとは?
個人ウェブサイトは、あなたの個性、プロフェッショナルブランド、ポートフォリオをオンライン上で拡張する強力なツールです。 ソーシャルメディアのプロフィールやサードパーティのポートフォリオサイトとは異なり、個人ウェブサイトはあなたの仕事、スキル、経験をどのように見せるかを完全にコントロールすることができます。 あなたの最高の仕事を紹介し、あなたのストーリーを語り、潜在的なクライアントや雇用主、協力者に永続的な印象を与えることができる中心的なハブとしての役割を果たします。
- ポートフォリオとその先:ポートフォリオは、あなたの信念、スキル、資格、教育、トレーニング、経験などを示す資料をまとめたものです。 あなたの個性や仕事に対する姿勢を知ることができます。 ポートフォリオ・ウェブサイトは一般的に、上記で説明したように、作品サンプルやその他の詳細を掲載した静的なウェブサイトです。 LinkedInやBehanceのようなソーシャルメディア・プラットフォームやプロフェッショナル・ネットワークは、人脈作りに欠かせないものではあるが、そのフォーマットや機能には限界がある。 一方、個人ウェブサイトには無限の可能性がある。 あなたのキャリアとともに進化する、ダイナミックでインタラクティブなプラットフォームを作ることができます。
- 創造性を解き放つ: 個人ウェブサイトの最大の利点のひとつは、あなたの想像力を自由に発揮できることです。 どのようなコンテンツを盛り込むか、どのように見せるか、そしてウェブサイトそのものをどのように見せるかを決めるのはあなたです。 ブログ、履歴書、ポートフォリオ、オンラインショップなど、個人ウェブサイトではさまざまな要素を組み合わせて、ユニークで個性的なオンラインプレゼンスを作ることができます。 このレベルのカスタマイズは、ソーシャルメディアやサードパーティのプラットフォームでは不可能です。
- プロフェッショナルとしての強み:競争の激しい今日の就職市場において、個人のウェブサイトを持つことは大きな強みになります。 リクルーターや雇用主は、潜在的な候補者の経歴をチェックすることが多く、よく練られた個人ウェブサイトは、従来の履歴書やC.V.よりもはるかに深く、あなたの人柄や性格を知ることができます。

- ブランドの構築:オンラインでの行動すべてが、あなたのイメージを構築するのに役立ち、個人ウェブサイトはプロフェッショナル・ブランドを構築し、管理する最も効果的な方法です。 デジタル名刺の役割を果たし、あなたのスキル、経験、実績を総合的に見ることができます。 これは、潜在的なクライアントや協力者に自分自身を売り込む必要があるフリーランサー、起業家、クリエイティブな専門家にとって特に有益です。
- アクセシビリティとリーチ 個人ウェブサイトのもうひとつの重要な利点は、アクセスのしやすさです。 あなたのウェブサイトは24時間365日利用可能で、異なるタイムゾーンや地域の人々があなたの作品を見たり、あなたと連絡を取ったりすることができます。 これによって、あなたの活躍の場が広がり、コラボレーションやネットワーキング、仕事の展望など、新たなチャンスが広がります。
- 多様な用途:個人のウェブサイトに何を載せるべきかという厳密なリストはありません。 ブログとして、履歴書として、ポートフォリオとして、ショップとして、あるいは様々なジャンルのミックスとして機能させることもできます。 個人のウェブサイトは柔軟性に富んでいるため、特定のニーズや目標に合わせてカスタマイズすることができます。
最高の個人ウェブサイトの例を見ることで、あなた自身のウェブサイトを作成するためのインスピレーションを見つけることができます。 これらのウェブサイトは、さまざまな用途やスタイルを示しており、あなたのパーソナルブランドをオンラインで効果的に表現する方法を示しています。 就職活動中であれ、単にオンラインでの存在感を高めたいだけであれ、個人ウェブサイトはあなたのキャリア開発において極めて効果的なツールとなり得ます。
個人ウェブサイトのデザイン要素

個人のウェブサイトをデザインするには、まとまりのある、魅力的でプロフェッショナルなオンラインプレゼンスを作り上げる重要な要素がいくつかあります。 あなたの個人ウェブサイトが際立ち、あなたのブランドを効果的に伝えるために、これらの重要な要素を掘り下げてみましょう。
ユーザーフレンドリーなナビゲーション
ユーザーフレンドリーなナビゲーションは、個人ウェブサイトでポジティブなユーザー体験を提供するための基本です。 構造化されたナビゲーションシステムにより、訪問者は必要な情報を素早く簡単に見つけることができます。 ここでは、ユーザーフレンドリーなナビゲーションを作成するための主な考慮事項をご紹介します:
- わかりやすいメニュー: メニュー項目には明確で簡潔なラベルを使いましょう。 訪問者は、それぞれのリンクがどこに行くのかを即座に理解する必要があります。 ユーザーを混乱させるような専門用語やクリエイティブすぎる用語は避けましょう。
- 論理的な構成:コンテンツを論理的に整理しましょう。 関連するページを適切なカテゴリーにまとめ、ウェブサイトの最も重要なセクションをメインメニューに優先的に配置しましょう。
- パンくず パンくずを設置することで、訪問者がサイト階層内の現在位置を把握しやすくなります。 この機能は、コンテンツが複数の階層に分かれているサイトで特に役立ちます。
- 検索機能: ユーザーが特定のコンテンツやページを素早く見つけられるように、検索バーを設けましょう。 これは、膨大なコンテンツを持つ大規模なウェブサイトに特に役立ちます。
レスポンシブデザイン
今日のデジタル環境では、ウェブサイトがあらゆるデバイスからアクセスでき、機能的であることが最も重要です。 レスポンシブデザインは、デスクトップ、タブレット、スマートフォンでサイトの見栄えとパフォーマンスを保証します。 レスポンシブデザインの主な特徴は以下のとおりです:
- 柔軟なレイアウト: さまざまなスクリーンサイズに適応する柔軟なグリッドレイアウトを使用します。 これにより、使用するデバイスに関係なく、コンテンツが最適に表示されます。
- スケーラブルな画像: 画面サイズに合わせて適切に拡大縮小される画像を導入しましょう。 大きな画像は、画質を落としたり、読み込み時間を遅くしたりすることなく、小さな画面に合わせてリサイズする必要があります。
- タッチフレンドリーな要素: ボタンやリンクなどのクリック可能な要素は、タッチスクリーンで簡単にタップできるようにデザインする。 誤ってクリックされないよう、インタラクティブな要素間には十分な間隔を確保しましょう。
- ビューポート・メタ・タグ: モバイルブラウザでのレイアウトを制御するために、HTMLにviewportメタタグを含めます。 このタグは、ブラウザが画面に合わせてサイトのサイズやスケーリングを調整するのに役立ちます。
魅力的なコンテンツ
質の高い、魅力的なコンテンツは、訪問者を惹きつけ、維持するために不可欠です。 コンテンツは、情報量が多く、文章が上手で、視覚的に魅力的なものでなければなりません。 魅力的なコンテンツを作成するために、以下のヒントを参考にしてください:
- 魅力的な見出し: 各ページやセクションのトピックを明確に伝える、注目を集める見出しを使いましょう。 強力な見出しは、訪問者に続きを読むよう促すことができます。
- マルチメディア要素:画像、ビデオ、インフォグラフィックス、インタラクティブ機能など、さまざまなマルチメディア要素を取り入れましょう。 これらの要素はテキストを分断し、コンテンツをより魅力的なものにします。
- ストーリーテリング: ストーリーテリングのテクニックを使って、コンテンツをより親しみやすく、記憶に残るものにしましょう。 個人的な逸話、ケーススタディ、クライアントの成功談などを共有することで、より深いレベルでオーディエンスとつながることができます。
- SEOフレンドリーなコンテンツ: 関連キーワード、メタディスクリプション、画像のaltテキストを使用して、検索エンジン向けにコンテンツを最適化します。 これにより、ウェブサイトの可視性が向上し、オーガニックなトラフィックを集めることができます。

視覚的アピール
ウェブサイトのビジュアルデザインは、訪問者の第一印象を形成する上で重要な役割を果たします。 視覚的に魅力的なウェブサイトは永続的なインパクトを与え、訪問者にさらなる探索を促すことができます。 ここでは、ウェブサイトの視覚的な魅力を高めるためのヒントをいくつかご紹介します:
- 一貫したブランディング: ウェブサイトのデザインが、あなたの個人的または職業的なブランドと一致していることを確認しましょう。 一貫性のある色、フォント、画像を使用し、まとまりのあるルック&フィールを作りましょう。
- 高品質の画像: コンテンツやブランドに関連した高解像度の画像を使用しましょう。 一般的なストックフォトは避け、可能な限り本物のオリジナル画像を選びましょう。
- 空白:空白を効果的に活用し、すっきりとしたデザインにしましょう。 空白は訪問者の注意を誘導し、コンテンツを読みやすくします。
- タイポグラフィ: 読みやすいフォントを選び、ウェブサイト全体で一貫したタイポグラフィースタイルを維持しましょう。 フォントの大きさや太さを変えて視覚的な階層を作り、重要な情報を強調しましょう。
SEO最適化
検索エンジン最適化(SEO)は、Googleなどの検索エンジンでのウェブサイトの可視性を高めるために重要です。 SEOのベストプラクティスを実施することで、より多くのオーガニックトラフィックを集め、ウェブサイトのランキングを向上させることができます。 SEOの主な要素は以下の通りです:
- 関連キーワード: キーワードリサーチを実施し、ターゲットオーディエンスが検索している語句を特定する。 これらのキーワードをコンテンツ、見出し、メタタグに自然に組み込む。
- メタタグ:タイトルタグ、メタディスクリプション、ヘッダータグ(H1、H2など)に関連キーワードを含めて最適化しましょう。 これらの要素は、検索エンジンがページの内容を理解するのに役立ちます。
- 内部リンク: 内部リンクを使用して、ウェブサイト内の関連ページをつなげましょう。 これにより、検索エンジンがより効果的にサイトをクロールし、ユーザーエクスペリエンスを向上させることができます。
- バックリンク 評判の高いウェブサイトから質の高いバックリンクを獲得し、サイトのオーソリティと信頼性を高めましょう。 業界のインフルエンサーに働きかけたり、ゲスト記事を書いたり、他のコンテンツ制作者とコラボレーションしたりして、バックリンクを獲得しましょう。
- モバイル最適化:検索エンジンはモバイル対応のサイトを優先してランキングするので、ウェブサイトがモバイルフレンドリーであることを確認しましょう。 Googleのモバイルフレンドリーテストなどのツールを使って、サイトのモバイル対応度をチェックしましょう。
- ページスピード: 画像を圧縮し、コードを最小限に抑え、ブラウザのキャッシュを活用することで、ウェブサイトの読み込み速度を最適化しましょう。 読み込み時間の短縮は、ユーザーエクスペリエンスの向上とSEOランキングの上昇につながります。

連絡先情報
明確で利用しやすい連絡先情報を提供することは、潜在的な顧客、雇用主、協力者とのコミュニケーションを円滑にするために不可欠です。 連絡先欄には以下の要素を考慮しましょう:
- コンタクトフォーム: 訪問者があなたと連絡を取るために使える、シンプルでユーザーフレンドリーな問い合わせフォームを設置しましょう。 フォームへの入力が簡単で、名前、Eメール、メッセージなど必要な項目が含まれていることを確認しましょう。
- Eメールアドレス 訪問者が直接連絡できるプロフェッショナルなEメールアドレスを表示しましょう。 プロフェッショナルなイメージを保つため、個人的なメールアドレスの使用は避けましょう。
- ソーシャルメディアへのリンク 訪問者がさまざまなプラットフォームであなたとつながることができるように、ソーシャルメディアのプロフィールへのリンクを追加します。 これらのリンクは簡単にアクセスでき、新しいタブで開くようにして、訪問者をウェブサイトに留めるようにしましょう。
- 所在地情報: 関連性がある場合は、地元のクライアントや協力者があなたを見つけるのを助けるために、あなたの物理的な場所や地図を含める。 これは、フリーランサー、コンサルタント、またはサービスプロバイダーのために特に便利です。
お客様の声と社会的証明
ウェブサイトにお客様の声や社会的証拠を掲載することで、信頼性と信用を築くことができます。 潜在的な顧客や雇用主は、他の人からの肯定的なフィードバックがあれば、あなたと関わる可能性が高くなります。 以下の要素を考慮しましょう:
- クライアントの声:あなたのスキルとプロフェッショナリズムを保証してくれる、満足したクライアントの声を掲載しましょう。 顧客の名前、写真、役職を掲載し、信頼性を高めましょう。
- ケーススタディ:成功したプロジェクトとその結果を紹介する詳細なケーススタディを共有しましょう。 ケーススタディは、あなたの専門知識と問題解決能力を具体的に示すものです。
- 資格と受賞歴:関連する資格、受賞歴、表彰歴があれば表示しましょう。 これらの称賛は、あなたの信頼性を高め、実績をアピールすることができます。
- メディア掲載:信頼できる情報源から受けたメディア掲載や言及を強調しましょう。 これにより、あなたの業界での権威と知名度をさらに確立することができます。
コール・トゥ・アクション(CTA)
強力な行動喚起(CTA)は、ウェブサイト上で訪問者が希望する行動を取るよう誘導するために非常に重要です。 お問い合わせ、資料のダウンロード、ニュースレターの購読など、効果的なCTAはエンゲージメントを促進します。 魅力的なCTAを作成するためのヒントをいくつかご紹介しましょう:
- 明確で直接的: 明確で直接的な表現を使い、訪問者に取ってほしい行動を伝えましょう。 曖昧な表現は避けましょう。
- 目につく場所に設置する: ホームページのトップ、ブログ記事の最後、ナビゲーションメニューの中など、ウェブサイトの目立つ場所にCTAを設置しましょう。
- ボタンのデザイン:CTAには視覚的に訴えるボタンを使いましょう。 ボタンを目立たせるために、対照的な色、読みやすいフォント、適切なサイズを選びましょう。
- 価値提案: 希望する行動を取ることのメリットを強調する。 お問い合わせ、資料のダウンロード、ニュースレターの購読によって、訪問者が何を得られるかを説明しましょう。

セキュリティとプライバシー
ウェブサイト訪問者のセキュリティとプライバシーを確保することは最も重要です。 強固なセキュリティ対策を実施することで、機密データを保護し、閲覧者との信頼関係を築くことができます。 主なセキュリティ要素は以下の通りです:
- SSL証明書: SSL証明書をインストールし、ウェブサイトと訪問者の間で送信されるデータを暗号化します。 これにより、機密情報を保護し、サイトが安全であることを訪問者に知らせます。
- プライバシーポリシー: 訪問者のデータをどのように収集し、使用し、保護するかを説明するプライバシーポリシーを記載しましょう。 これは、コンタクトフォームやEメール購読を通じて個人情報を収集する場合に特に重要です。
- 定期的なアップデート: ウェブサイトのソフトウェア、プラグイン、テーマを常に最新の状態に保ち、セキュリティの脆弱性から保護しましょう。 定期的なアップデートは潜在的な脅威を防ぎ、サイトのスムーズな運営を可能にします。
- バックアップソリューション:ウェブサイトのデータを保護するために、信頼性の高いバックアップソリューションを導入しましょう。 定期的にバックアップを取ることで、万が一のデータ損失やセキュリティ侵害にも迅速に対応できます。
これらの重要な要素に焦点を当てることで、視覚的に魅力的なだけでなく、機能的でユーザーフレンドリー、そして検索エンジンに最適化された個人ウェブサイトを作成することができます。 フリーランサー、起業家、クリエイティブプロフェッショナル、求職者のいずれであっても、優れたデザインの個人ウェブサイトは、あなたのオンラインプレゼンスを大幅に向上させ、キャリア目標の達成に役立ちます。 個人ウェブサイトを作る準備はできましたか? WegicのAIアシスタントがプロセスを通してあなたをガイドし、プロフェッショナルで洗練された最終製品を保証します。
インスピレーションのための個人ウェブサイト・トップ15
アクレム・ゴムリ
アクレム・ゴムリの個人ウェブサイトは、個人ウェブサイトがいかに効果的に個性をアピールできるかを示す好例である。 このサイトは、詳細なビデオとシンプルで整然とした背景で訪問者を迎え、よく整理された1ページのレイアウトのトーンを設定している。 アクレムは適切なスライド機能と歓迎のメッセージを組み込み、1ページの個人サイトでもディテールに富んだものにできることを示している。 このサイトでは、適度な空白と光沢のある背景に散りばめられた色使いが、アクレムの個人的なスタイルと仕事上の業績に焦点を当てながら、視覚的に魅力的な体験を提供している。
JR・テイラー
JRテイラーの個人ウェブサイトは、ダイナミックで魅力的なコンテンツで個人ウェブサイトの中でも際立っています。 ビヨンセやジェニファー・ロペスといったセレブリティと仕事をしてきた有名な振付師であるJRのサイトには、彼のYouTubeビジネスチャンネルから埋め込まれたアップビートなダンスルーティンビデオが満載です。 ホームページは、カラフルな動画と写真で活気にあふれ、彼と彼の仕事についてもっと知りたいと訪問者を誘うコール・トゥ・アクション(CTA)ボタンが添えられている。 さらに、JRは彼のシグネチャーである "Pafoooorm "をあしらった野球帽などのブランド商品を販売しており、彼の個人ブランドを高め、個人ウェブサイトを記憶に残り、認知されるものにしている。
アリス・リー

アリス・リーの個人ウェブサイトは、視覚的に印象的なポートフォリオであり、個人ウェブサイトがクリエイティブなプロフェッショナルの仕事を効果的に表示できることを例証している。 彼女のサイトには、カラフルなプロジェクト、インタラクティブなイラスト、オンラインショップの新製品がグリッド状に並んでいる。 スクロール可能なヘッダーには美しいパララックスドローイングが表示され、ブラウジング体験に没入感を与えている。 戦略的なコール・トゥ・アクション(CTA)は、訪問者に連絡を取ったり、商品を購入したり、ニュースレターに登録したりするよう促している。 アリスの個人ウェブサイトは、彼女の芸術的センスとプロフェッショナルな提供物の効果的なコミュニケーションがシームレスに融合した、ユニークなスタイルの証です。
デイヴィッド・ミラン
デイヴィッド・ミランの個人ウェブサイトは、タイポグラフィとイラストレーションに重点を置いており、個人サイトの中でも際立っている。 彼のサイトには様々なタイポグラフィの例が紹介されており、文字に対する彼のユニークな視点が生き生きと表現されている。 ミランのウェブサイトには、潜在的なクライアントのためのコンタクトフォームや、電話番号、Eメールアドレス、ソーシャルメディアへのリンクなど、個人的に必要な連絡先情報が掲載されている。 この整然としたレイアウトは、彼のクリエイティブな仕事を表示するだけでなく、コミュニケーションを容易にし、プロフェッショナルと新たな機会を結びつける個人サイトの有効性を示している。
リア・ベリー
リア・ブリーの個人ウェブサイトは、彼女の創造性とスタイルの証であり、個人ウェブサイトの中でも特筆すべき例である。 このサイトでは、ブログのフィードやアバウトのページ、サイドバーには楽しい事実や最新作の断片を掲載するなど、彼女のさまざまなクリエイティブ・プロジェクトを効果的に伝えている。 リアのウェブサイトは個性を放ち、クリエイティブな仕事に対する彼女のユニークなアプローチを紹介している。 この魅力的で有益なサイトは、個人のウェブサイトが、個人の個性とプロとしての道のりを反映しながら、いかに包括的なポートフォリオとして機能するかを示している。
ルーベンス・カントゥーニ
ルーベンス・カントゥニの個人ウェブサイトは、個人のウェブサイトがいかに創造性と機能性を融合させることができるかを示す模範的なモデルである。 このサイトでは、"CIAO "の文字が編集されるGIFが遊び心にあふれ、カントゥーニのデザイン・スキルを際立たせている。 このサイトでは、カントーニの主な強みをわかりやすく要約し、彼の経験を折りたたみ式で紹介。 また、著書、受賞歴、ポートフォリオを紹介するコーナーでは、彼の専門性をさらにアピールしている。 カントゥーニ個人のウェブサイトは、強力なデザイン、ユーザー第一の思考、ビジネス感覚を強調し、訪問者が彼に連絡を取るためのコールトゥアクションで締めくくられている。
メリッサ・グリフィン
メリッサ・グリフィンの個人ウェブサイトは、個人ウェブサイトがどのように訪問者を惹きつけ、情報を提供できるかを例証している。 元教師から起業家に転身した彼女のデジタルポートフォリオには、ポップアップクイズがあり、訪問者の興味を引き、起業家としてのスタイルについての洞察を集める。 トップページでは、彼女や彼女のプロジェクト、過去のクライアントに関する詳細な情報を、重要なリンクとともに紹介している。 メリッサは明るい色とイラストを使い、彼女のポートフォリオを視覚的に魅力的でユニークなものにしている。 彼女の個人サイトには、インスタグラムのフィードやニュースレターの登録もあり、訪問者が行動を起こし、つながりを保つよう促している。
クリスチャン・カイザーマン
クリスチャン・カイザーマンの個人ウェブサイトは、個人の技術力と創造性を反映したユニークな例である。 このサイトの特徴は、訪問者が古いテレビのようにチャンネルを切り替え、背景のコンテンツを変えることができるテーマである。 最小限のテキストで、カイザーマンはウェブサイトのデザインに焦点を当て、簡潔さが効果的であることを示している。 サイトにはHTML履歴書、Eメール、ツイッター、リンクトインへのアクセスもあり、包括的なつながりが確保されている。 リモコンでチャンネルを変えられる "スペースモード "機能は、彼の個人サイトにクールなインタラクティブ要素を加えている。
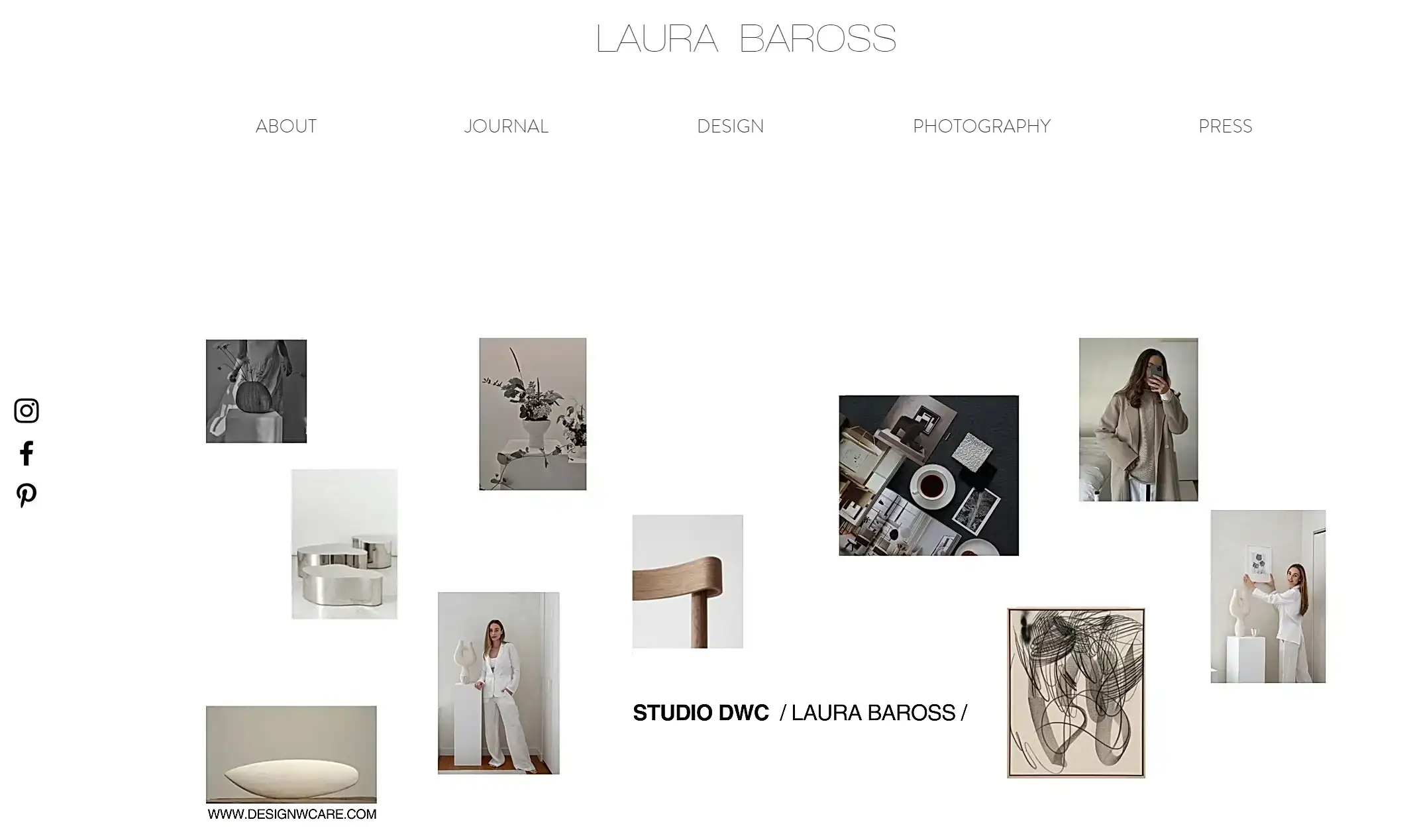
ローラ・バロス
ローラ・バロスの個人ウェブサイトは、彼女の多方面にわたる才能を総合的に紹介するもので、個人ウェブサイトの高い基準を打ち立てている。 インテリアデザインのポートフォリオ、写真のウェブサイト、ゼロ・ウェイスト・ブログを組み合わせたローラのサイトは、彼女の持続可能なアプローチと独特の美学を反映している。 ニュートラルな配色と、余白を十分にとった一貫性のあるデザインにより、多様なコンテンツがきちんと整理され、視覚的にも魅力的です。 ローラ個人のウェブサイトは、彼女の幅広いサービスとスキルを効果的に伝え、パーソナル・ブランディングとプロフェッショナル・エンゲージメントのための強力なツールとなっている。
リオール・ラズ

Lior Razの個人ウェブサイトは、1ページのポートフォリオウェブサイトの中でも際立っており、個人ウェブサイトがいかに視覚的に魅力的であり、かつ有益であるかを示している。 このサイトは、リオールの映画のクリップをフィーチャーしたヒーロービデオで始まり、訪問者の注意を引く。 サイト内は、アバウト、ギャラリー、プレス、講演、コンタクトの5つのセクションに分かれており、すっきりと見やすくまとめられている。 全幅のバナー画像と黒い背景が、彼のコンテンツに焦点を当て続けている。 リオールの個人ウェブサイトは、視覚的な魅力と明確で簡潔な情報を効果的に組み合わせ、インパクトのある1ページデザインのお手本となっている。
ミーガン・フィッシャー
ミーガンの個人ウェブサイトは、個人のウェブサイトがいかにまとまりのあるブランド・アイデンティティを維持できるかを示す優れた例である。 たった2色で表現された彼女のサイトは、クールな宇宙、占星術、占星術をテーマに、ユニークで視覚的に魅力的なデザインに仕上がっている。 サイト全体に施された繊細な回転アニメーションは、シンプルなワンページデザインを圧倒することなく、ダイナミックな要素を加えている。 ケーススタディはMediumの記事にリンクしており、コール・トゥ・アクション(CTA)ボタンは下部のお問い合わせフォームまで便利にスクロールできる。 このクリーンでストレートなアプローチは、個人のウェブサイトがいかにプロフェッショナルのユニークなスタイルとサービスを効果的に伝えることができるかを示している。
トッド・クラーク
トッド・クラークの個人ウェブサイトは、Toddsgotapenというブランド名で、個人ウェブサイトにおいてシンプルさがいかにパワフルであるかを強調している。 コピーライターであるトッドは、複雑なアニメーションに頼るのではなく、言葉巧みに訪問者の注意を惹きつけている。 彼のストレートでキャッチーなコピーは、読者が彼のサービスや彼を雇うべき理由をすぐに理解するのに役立つ。 大きな見出しで情報を構成し、太字の文章とアイコンで重要なポイントを強調している。 ポートフォリオ・ページでは、クリック可能なカテゴリーで簡単にナビゲートでき、各画像はライブ・ウェブサイトまたはフルスクリーンのプロジェクト画像にリンクしている。 専用の証言ページが信頼性をさらに高め、トッドの個人ウェブサイトを魅力的かつ効果的なものにしている。
イネ・アグレスタ
イネ・アグレスタの個人ウェブサイトは、遊び心のある色使いと人目を引く要素で際立っており、個人ウェブサイトの中でも印象的な例となっている。 コントラストを効かせた配色は重要なセクションを際立たせ、訪問者をサイトの奥へと優しく導きます。 ヘッダーとフッターの両方に表示されるアニメーションロゴが、楽しく魅力的なタッチを加えています。 空白を多く取り、画像を大胆に配置することで、訪問者の閲覧意欲を高めています。 また、アクセントカラーやアニメーション要素を取り入れることで、彼女のユニークなスタイルとプロフェッショナルなスキルを効果的にアピールしている。
アヌリカ・ヌワンクウォ
アヌリカ・ヌワンコの個人ウェブサイトは、訪問者を惹きつけるインタラクティブな要素の使い方のマスタークラスである。 ユーザー・エクスペリエンスとユーザー・インターフェース・デザインを専門とするプロダクト・デザイナーであるNwankwoは、インタラクティブなイラストレーションを使って注目を集め、そのスキルをアピールしている。 ウェルカム・スクリーンは、サイトをユニークでプロフェッショナルな印象にし、雰囲気を盛り上げている。 彼女の個人ウェブサイトは、説得力のあるストーリーを伝えるだけでなく、デザインと開発の専門知識も紹介しています。
ヴィタウタス VY
Vytautasの個人的なウェブサイトは、タトゥーアーティストとしての彼のポートフォリオのクリーンでミニマルなショーケースです。 コンテンツに集中できるようなデザインで、シームレスで没入感のあるブラウジング体験を提供しています。 サイトでは、彼のスキルを強調する一方で、個人的なストーリー、予約の詳細、よくある質問への回答など、有益なコンテンツを提供している。 このアプローチにより、潜在的な顧客は、視覚的に印象的で、かつ役に立つサイトを見つけることができる。
オンラインプレゼンスを高める
結論として、個人のウェブサイトは、あなたのスキルや経験、プロとしての道のりを紹介するための貴重なツールです。 あなたのオンラインプレゼンスを管理し、潜在的な顧客や雇用主に永続的な印象を与えるユニークなプラットフォームを提供します。 上記で紹介したトップ15の個人ウェブサイトからインスピレーションを得て、インパクトのある個人ウェブサイトを作成しましょう。
始める準備はできていますか? Wegicにアクセスして、AIアシスタントを使い、会話を通して簡単かつプロフェッショナルにあなたの個人ウェブサイトを構築しましょう。 あなたの個人的なウェブサイトは、新しい機会を引き出し、あなたのキャリア目標を達成する鍵となるかもしれません。
著者
Kimmy
投稿日
Nov 3, 2024
記事を共有
続きを読む
強いブランドアイデンティティを築くためのトップ10のコーポレートフォント
Jan 27, 2025
2025年セラピストの優れたウェブデザイン例10選
Dec 18, 2024
仕事に飽きた? 面白くて役に立たないウェブサイトを試してみてください
Jan 23, 2025
Y2Kを復活させる:生まれ変わったウェブデザインのトレンド
Dec 5, 2024
アーティスト向け無料サイトビルダーの完全リスト: 機能とレビュー
Jan 23, 2025
スナップ、クリック、ブランド:ユニークな写真ビジネスの名前のアイデア
Jan 24, 2025
20以上のモダンでシンプルなEコマースサイトのデザイン
Dec 12, 2024
シンプルなウェブサイトデザイン12選と作り方
Dec 8, 2024
最新のブログ
Wegicで一分でウェブページを!
Wegicを使用して、先進的なAIであなたのニーズを見事で機能的なウェブサイトに変えましょう。












