ログイン
サイトを作成
2024年にインスピレーションを得るためのトップ30+パーソナル・ポートフォリオ例
このガイドで30以上のベストな個人ポートフォリオの例を見て、インスピレーションを得よう。そしてWegicを試してみよう--AIアシストのチャット&ビルドウェブサイトメーカーで、ウェブサイトデザインの旅を楽にしよう。

ポートフォリオは単なる作品集ではありません。 競争の激しい今日の状況では、よく練られたポートフォリオが、夢の仕事やクライアントを獲得できるか、見過ごされてしまうかの分かれ目になります。 あなたがデザイナーであれ、開発者であれ、クリエイティブなプロフェッショナルであれ、視覚的に魅力的でユーザーフレンドリーな方法であなたのスキルを紹介することは非常に重要です。
この記事では、クリエイティブなポートフォリオの例を30以上紹介します。 シンプルなレイアウトから印象的でダイナミックなデザインまで、これらの例は、あなたの特別な能力をアピールする最良の方法をイメージするのに役立ちます。 さっそく、あなたの作品を紹介するだけでなく、インパクトを与えるポートフォリオの作り方を見てみましょう!

効果的なパーソナル・ポートフォリオの主な要素
- デザインとレイアウト
- コンテンツ構成
- パーソナル・タッチ
- モバイル最適化
ポートフォリオのレイアウトとスタイルは、見る人の印象を決めるのでとても重要です。 余計なディテールを加えず、あなたの作品を際立たせるシンプルで使いやすいデザインにすることが大切です。 ホワイトスペースを上手に使い、あなたのビジネスを体現するカラーパレットを選ぶことで、洗練された人目を引くプレゼンテーションが保証されます。
ポートフォリオを見やすくする秘訣は、資料を適切に整理することです。 プロジェクトを明確なカテゴリーに分類し、あなたの貢献、活用したリソース、結果を強調する簡潔なサマリーを掲載しましょう。 読者の注意を引き、興味を持続させるために、最も優れた作品を最初に取り上げましょう。
さらに、ポートフォリオに個人的なタッチを加えると際立ちます。 あなたの価値観や興味、人生の物語を紹介するセクションを設けるとよいでしょう。 あなたの個性を写真やビデオで紹介することで、訪問者の印象に残り、競合他社との差別化を図ることができます。
最後に、ポートフォリオがモバイルに適していることを確認しましょう。 スマートフォンやタブレットでウェブサイトを訪れる人が増えているため、あなたのポートフォリオはあらゆるプラットフォームで問題なく表示され、機能しなければなりません。
あなたのポートフォリオウェブサイトを刺激する30以上の個人ポートフォリオ例
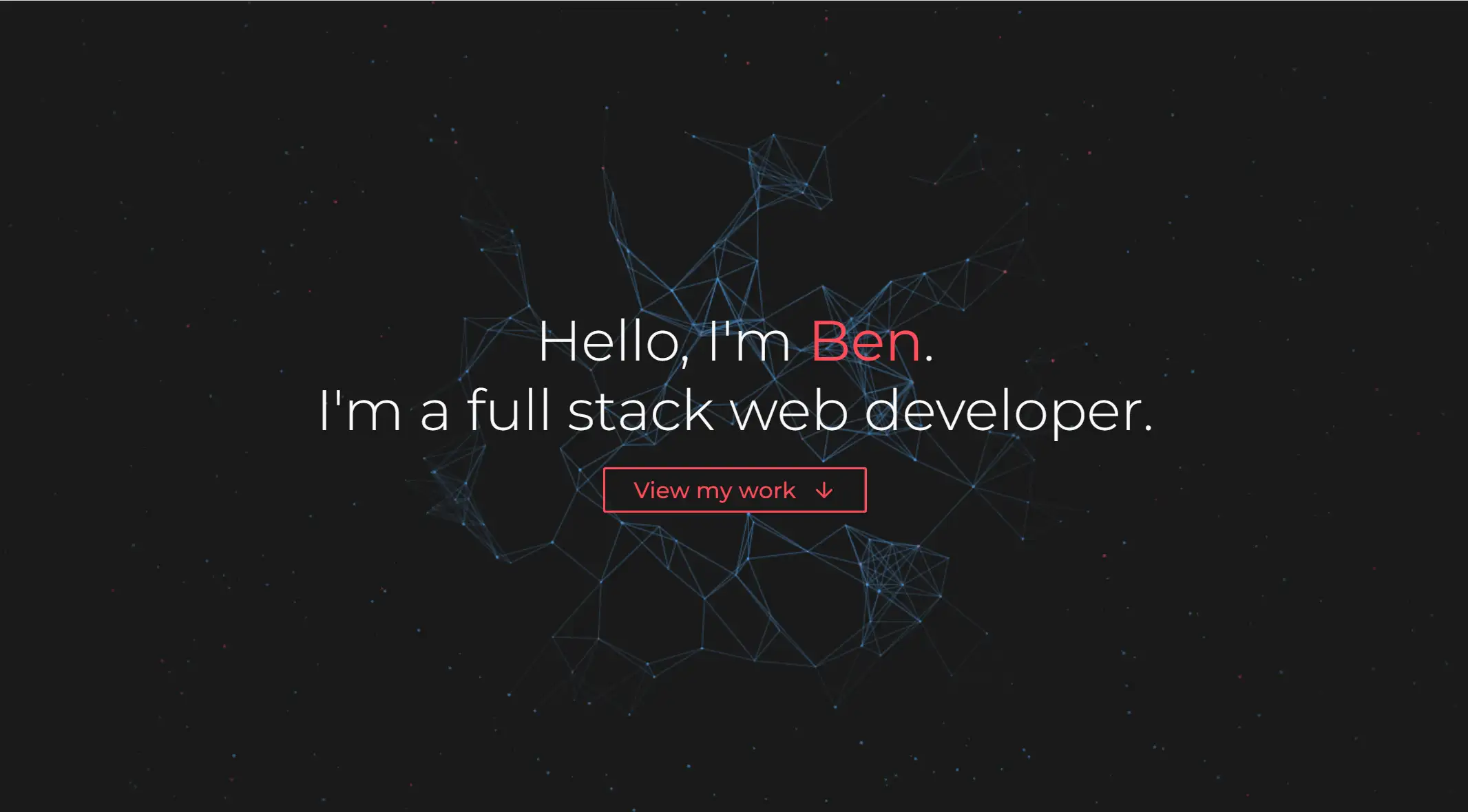
ベン・スコット

ベンは自分が何者であるかを端的にまとめている。 彼のポートフォリオの背景効果や配色はSafetとよく似ている。 写真で自分の能力をアピールするという彼の決断には感心したし、最も重要なのは、彼の各プロジェクトには完成品をテストするためのライブリンクが含まれていて、採用担当者がGitHubからダウンロードしなくても彼の作品を見ることができるようになっていることだ。
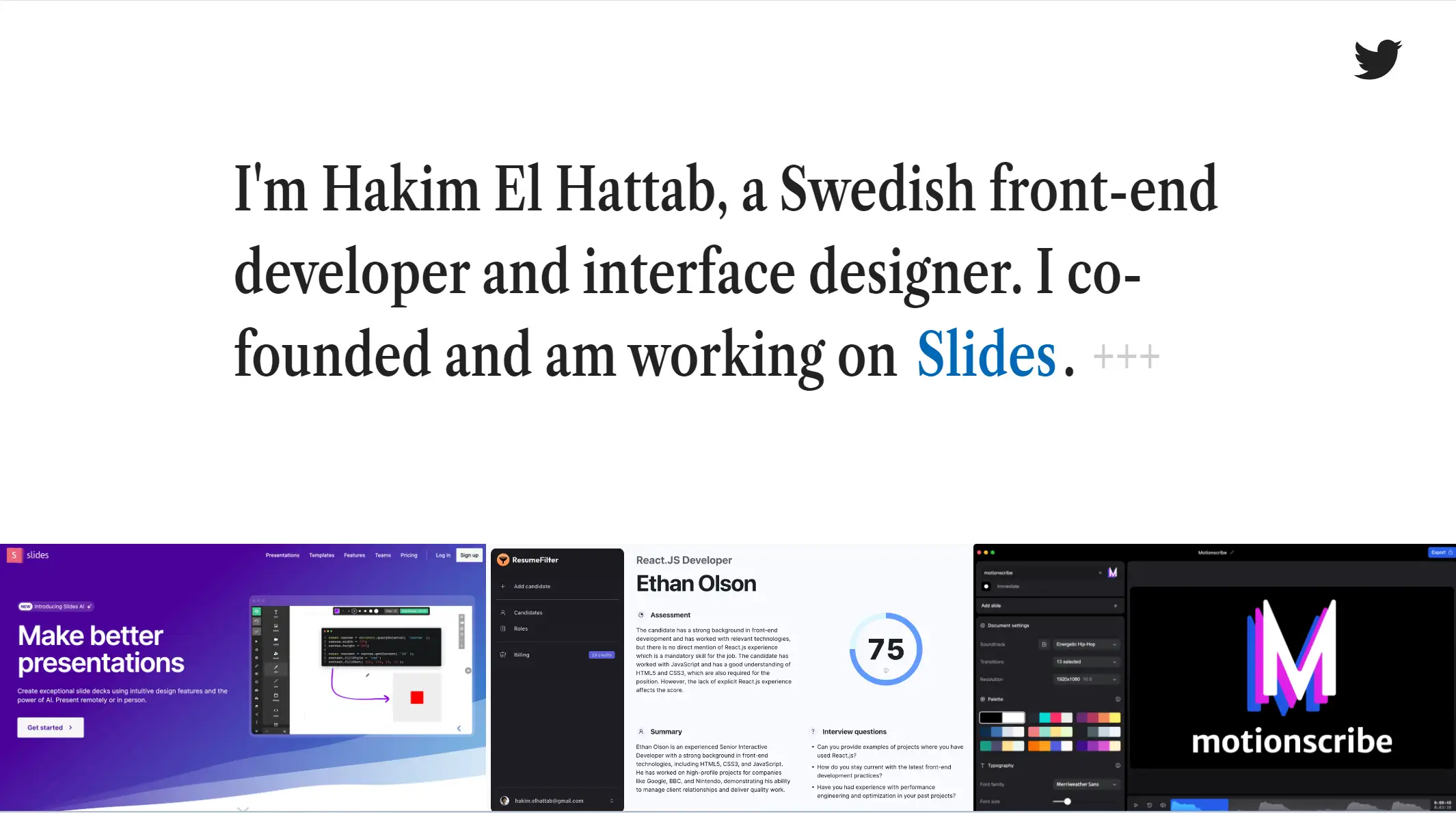
ハキム・エル・ハタブ

ハキムの作品集からヒントを得て、ポートフォリオを毎日のコーヒーと同じくらいシンプルなものにしよう。 簡単な経歴と過去の仕事へのリンクだけだ。 デジタル版の強い握手のようなもので、無意味なことはせず、必要なことだけを伝えている。 彼のストレートなアプローチのおかげで、将来の雇用主は彼と彼の資格について知ることができる。 このように、もしあなたがシンプルでありながら、魅力的であることを望むなら、このルックスはあなたにぴったりかもしれない!
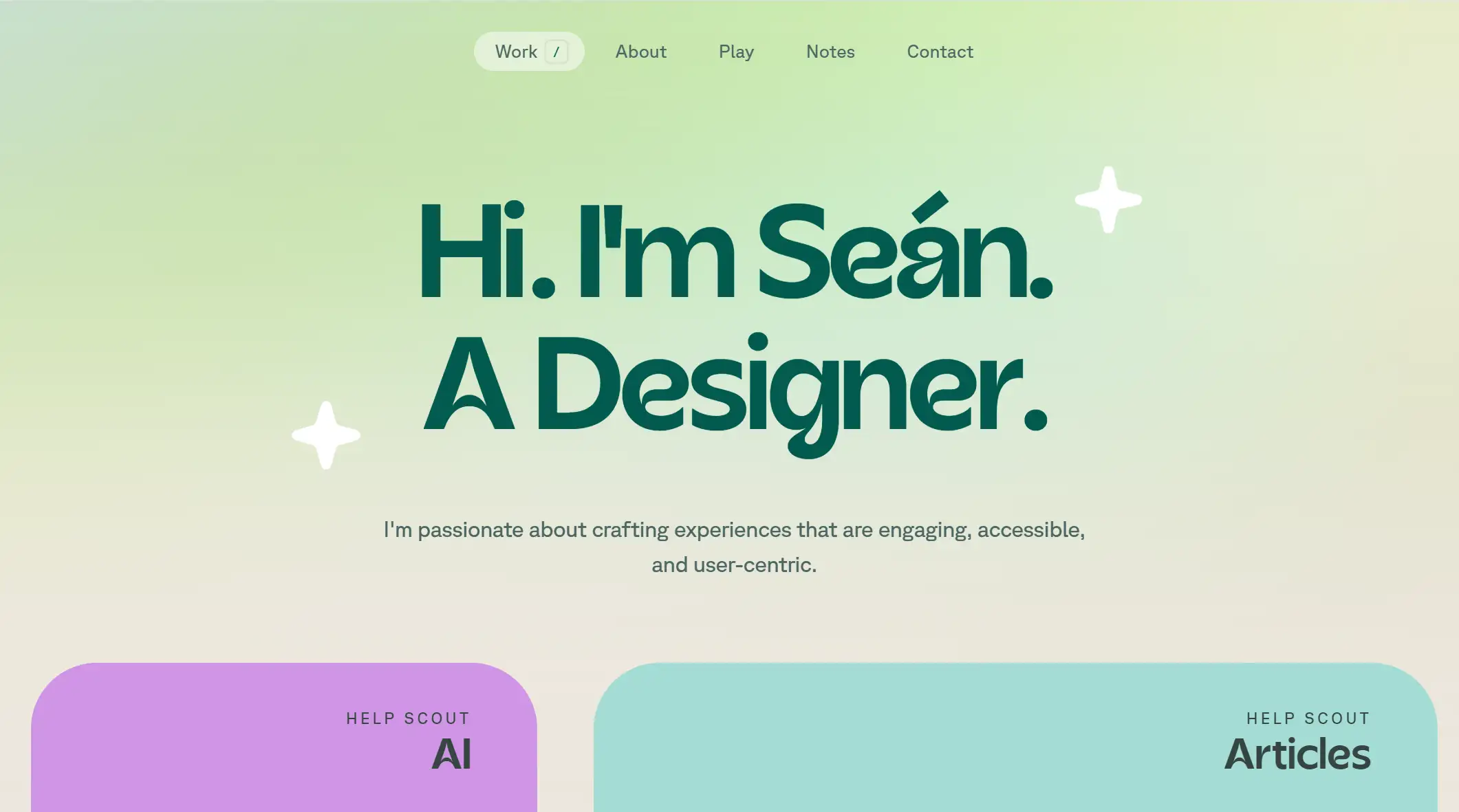
ショーン・ハルピン

ショーンのポートフォリオはデザインのマスタークラスだ。 パステルカラーのパレットは純粋に目の保養になり、「Bogart」フォントはページ全体に洗練された雰囲気を加えている。 しかし、本当の天才は、折り目の上にある繊細なアイ・アニメーションにあり、訪問者をショーンの望む場所に正確に誘導する。
ショーンは時間をかけて作品を紹介する。ただ数枚の写真を載せて終わりということはしない。 徹底的なケーススタディで、彼は作品を深く掘り下げ、彼自身のメモやスケッチを含め、創造的なプロセスのあらゆる段階を共有している。 各要素が丹念にデザインされ、美的にも教育的にも優れた体験を生み出す、まさに傑作である。
Eli.wtf

Eliは、奇妙なウェブサイトを作るのが大好きな開発者を自称しており、彼のポートフォリオはそれを証明している。 到着した瞬間、動くドクロのアニメーションが、奇抜で、大胆で、忘れることのできないトーンを設定する。 サイト内は、遊び心のあるアニメーションが先導し、まるで冒険をしているような楽しい気分にさせてくれる。
しかし、イーライは奇妙さだけでなく、それを裏付けるスキルも持ち合わせている。 彼は誇らしげに講演したカンファレンスを列挙し、彼のユニークなアプローチによってクライアントがどのような利益を得たかを紹介している。 イーライの創造性と信頼性を余すところなく披露する、ワイルドで楽しい内容だ。
Samsy.ninja

Samsyのポートフォリオは、流れるようなラインと洗練された落ち着いたグレーの配色が見事にミックスされており、目に優しい。 通常のスクロールの代わりに、セクション間の移行にズームイン効果を巧みに選択し、サイト全体に新鮮でダイナミックな雰囲気を与えている。 さらに、各使用例にはフィルムが添えられており、視覚的に魅了する要素が加わっている。
ラウル・ガイヤール

ラウールのウェブサイトで私たちを圧倒したのは、彼の見事な色使いだ。 細部まで見事な視差効果、3D写真、3Dマトリックスの背景で表現され、サイト全体が常に動いているような感覚になる。 まるでページが生きているかのようで、その活気に満ちたダイナミックなエネルギーに引き込まれる。
リカルド・ザヌッタ

リカルド・ザヌッタのポートフォリオは、決して離れたくない視覚的な遊び場のようだ。 幾何学的な形が散りばめられた回転する背景マトリックスは、最初からクールで未来的な雰囲気を醸し出している。
ローディング画面はとてもカラフルで楽しく、何かを待っていることを忘れてしまいそうだ。 ケーススタディに飛び込むと、クライアントの好きな色まで書いてある! 実験のセクションは? リッカルド流の "俺の腕前を見てくれ!"って感じだね。 クリエイティブで、風変わりで、100%リッカルドだ。
カルレス・パラシオ

Source: nuvol.com
スペインのフリーランスフォトグラファーCarles Palacioは、彼の印象的な作品を紹介する素晴らしいポートフォリオを持っています。 カルレス・パラシオのポートフォリオを見るには、ページ上部の「クイック・ポートフォリオ」リンクをクリックしてください。 ワンクリックで彼の魅惑的な写真に飛び込む最も簡単な方法です!
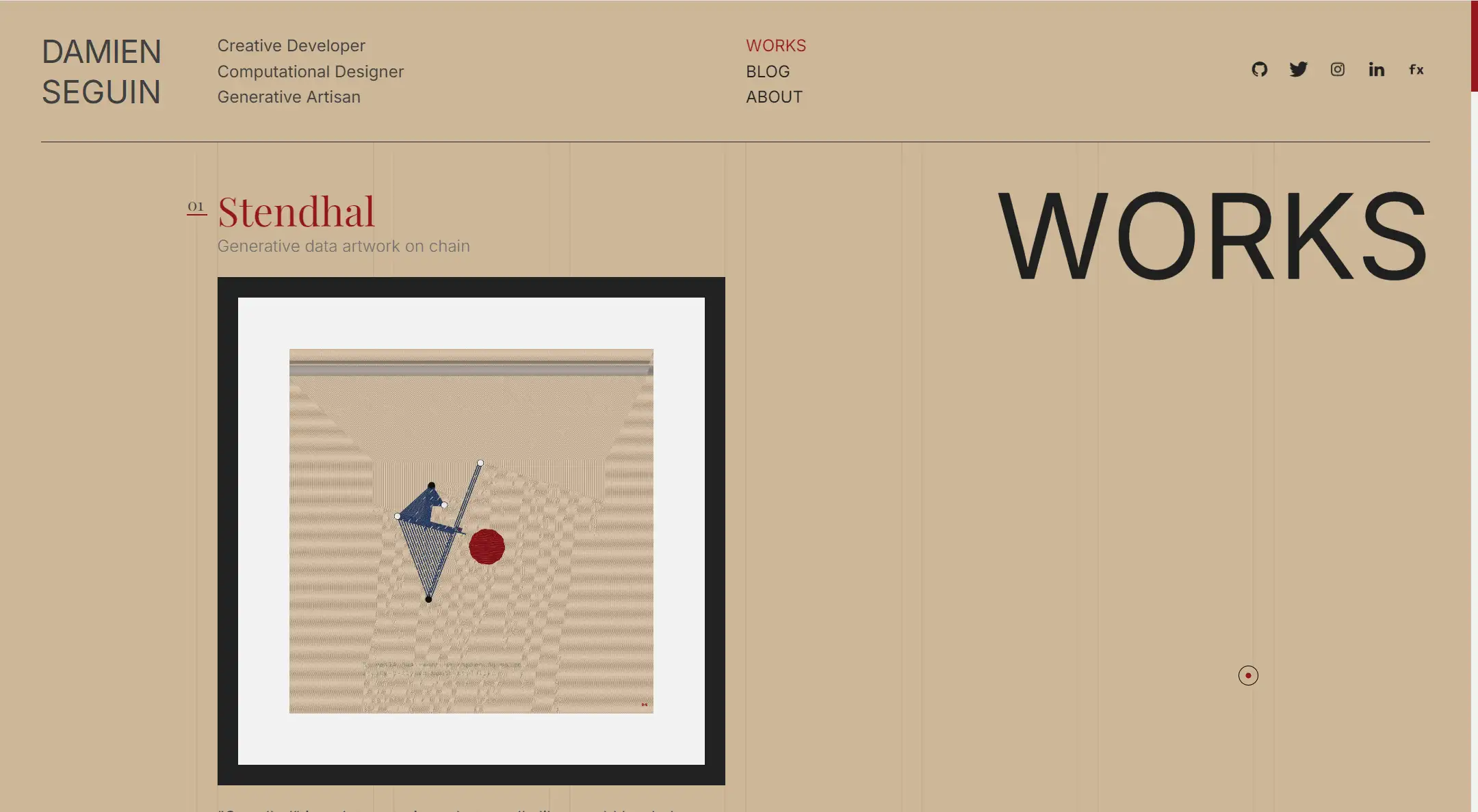
ダミアン・セギン

ダミアンはクリエイティブな開発者であることに誇りを持っており、彼のポートフォリオがそれを証明している。 彼のウェブサイトは彼のアーティスティックな精神を忠実に反映しており、シンプルかつ印象的な方法で彼の作品を紹介している。
ユースケースは彼のプロジェクトを中心に美しく配置され、サイト全体にヴィンテージでアーティスティックな雰囲気を与える見事な写真が添えられている。 クリエイティビティと明快さが完璧にミックスされ、ダミアンの才能を独特の魅惑的な方法で紹介している。
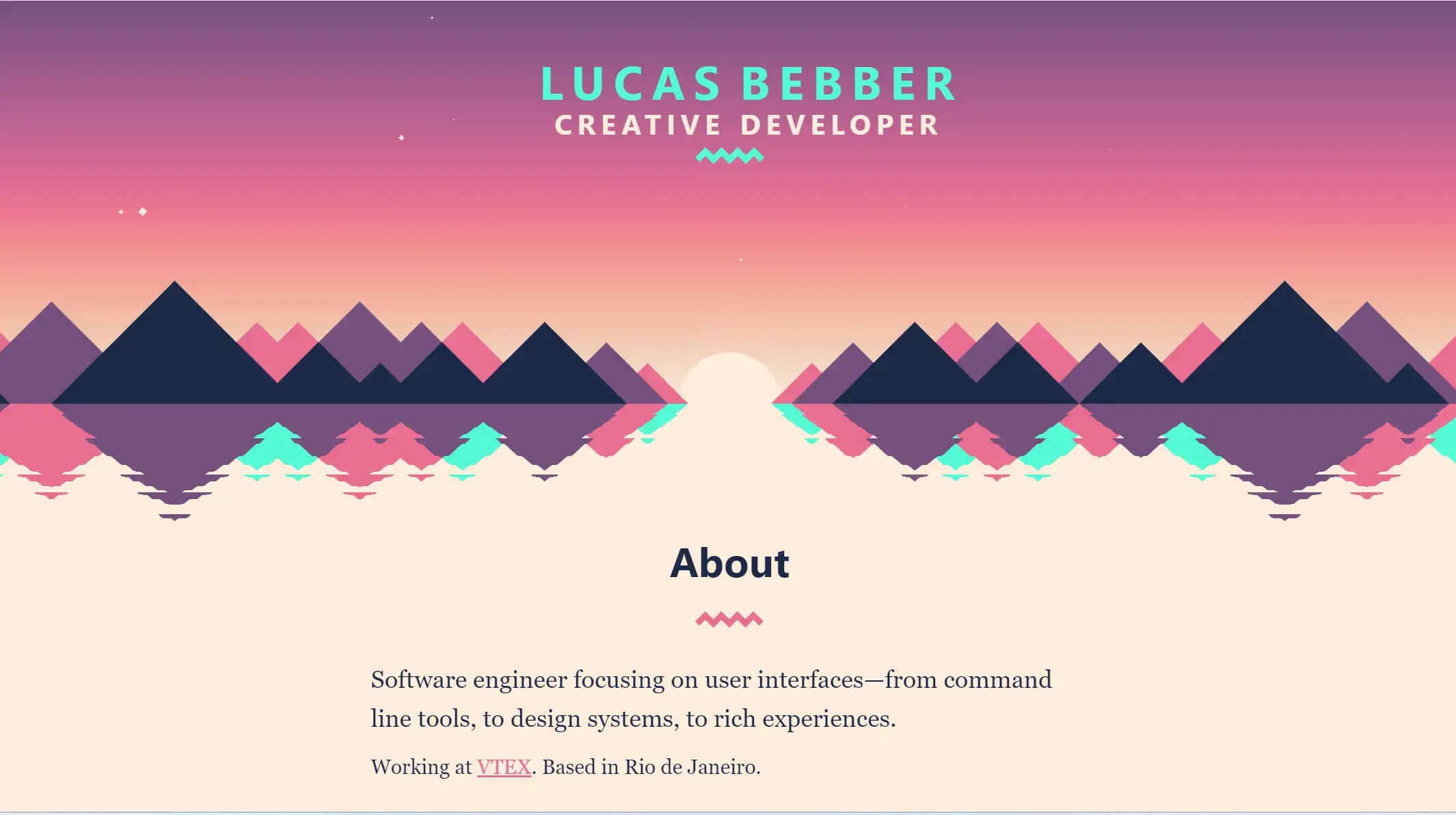
ルーカス・ベバー

このポートフォリオは、シンプルなデザインと印象的なイメージをミックスすると、純粋なマジックが生まれることを示している。 冒頭の移り変わる山々のショットは、瞬時に生き生きとした雰囲気を作り出し、まるでルーカスの世界に飛び込むよう懇願しているかのようだ。 まるで、山が "さあ、入っておいで、眺めは最高だよ!"と言っているようだ。 さらに、彼のプロジェクトのライブデモへのリンクもスマートに掲載されており、彼の近況を探るのはとても簡単だ。 ゆったりとしたスタイルと真剣なクリエイティビティが完璧にミックスされた、刺激的なポートフォリオのお手本だ。
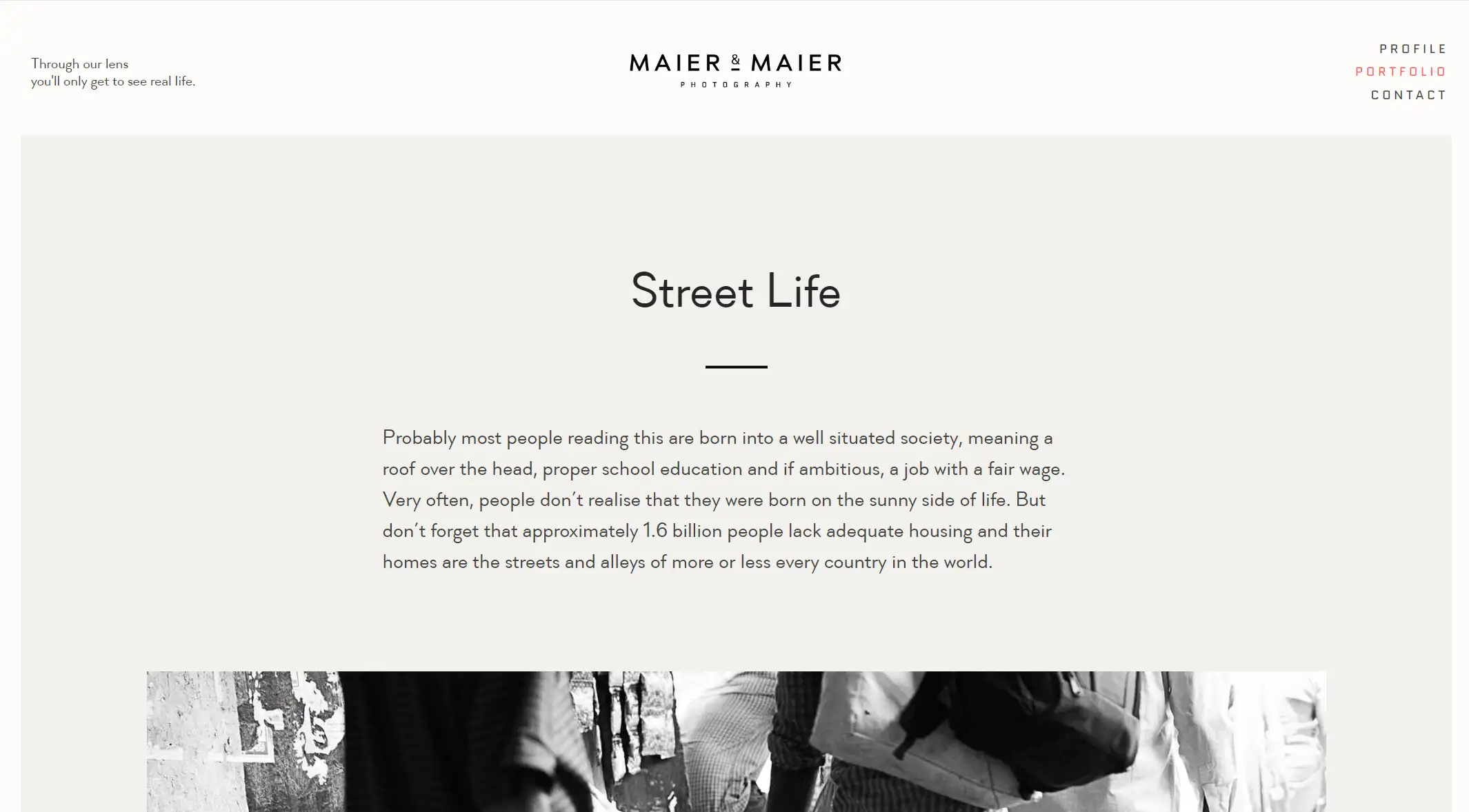
Maier and Maier Photography

もっとスリックでベーシックなポートフォリオウェブサイトの例をお探しですか? Maier & Maier Photographyのウェブサイトをご覧ください。 ページをナビゲートするだけで、世界中の色とりどりの写真が目に飛び込んでくる。 コレクションをさらに掘り下げ、その場所で撮影された息をのむような写真をもっとたくさん見るには、画像をクリックしてください。 簡単に、しかし人目を引く方法で、感動的なポートフォリオを紹介することができる!
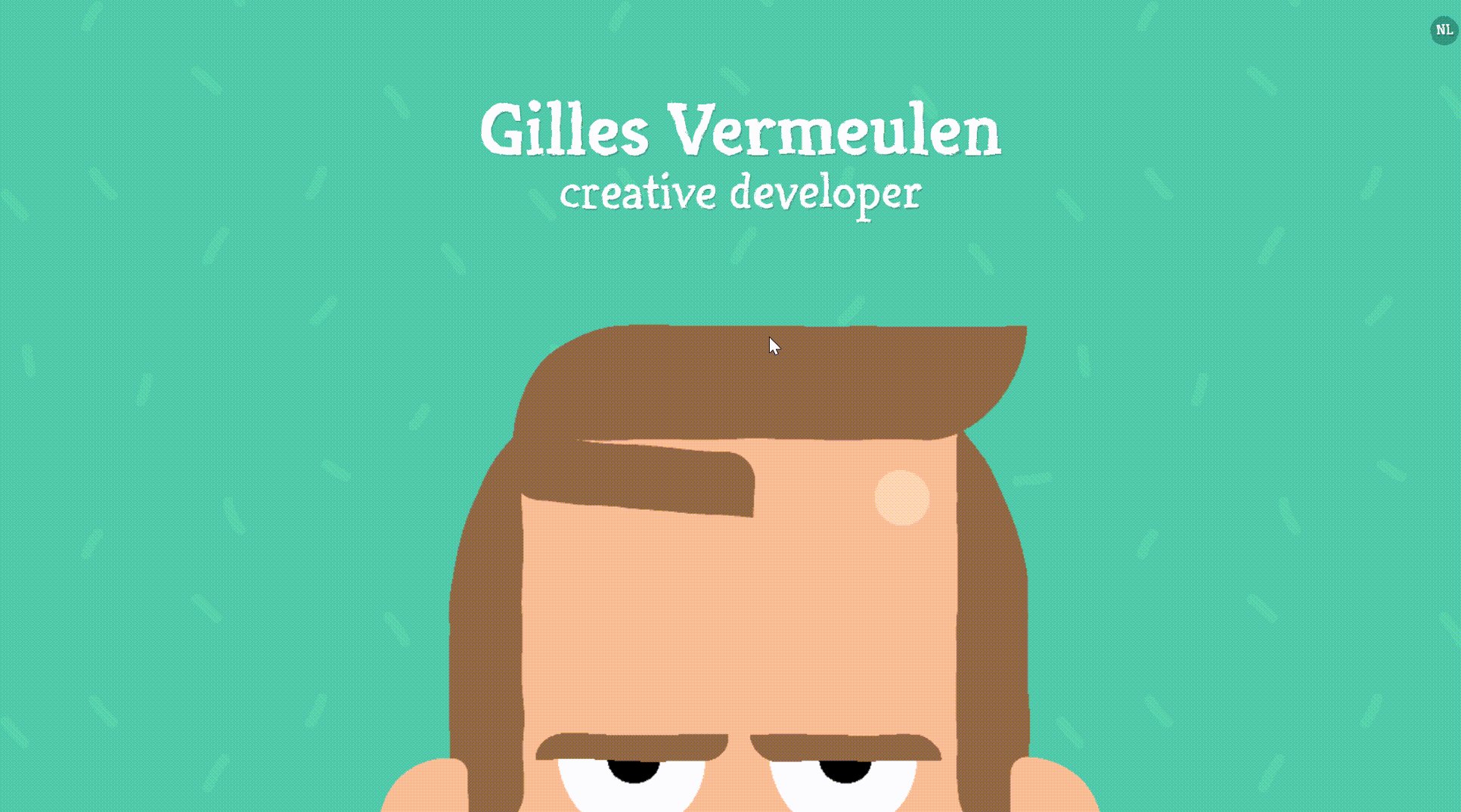
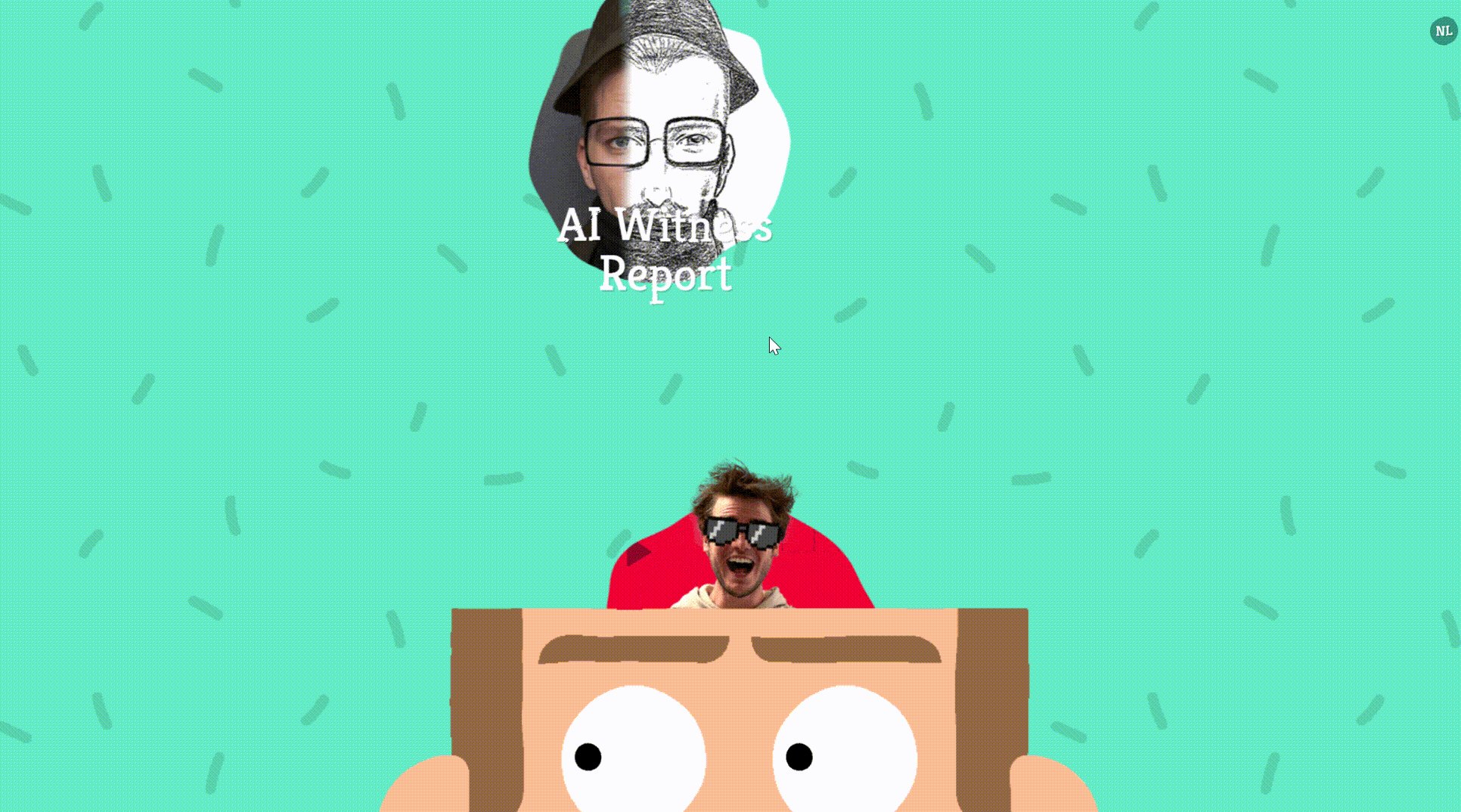
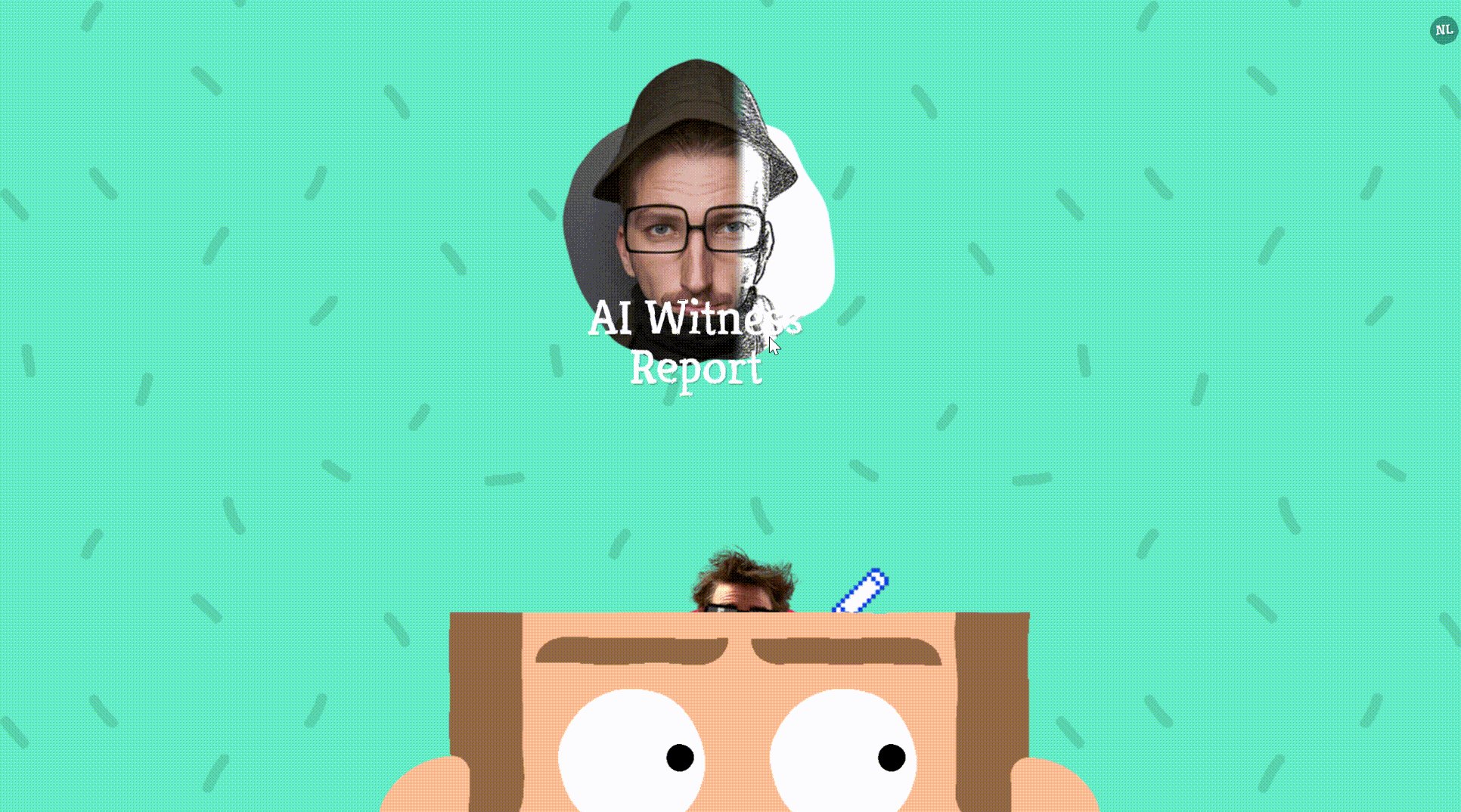
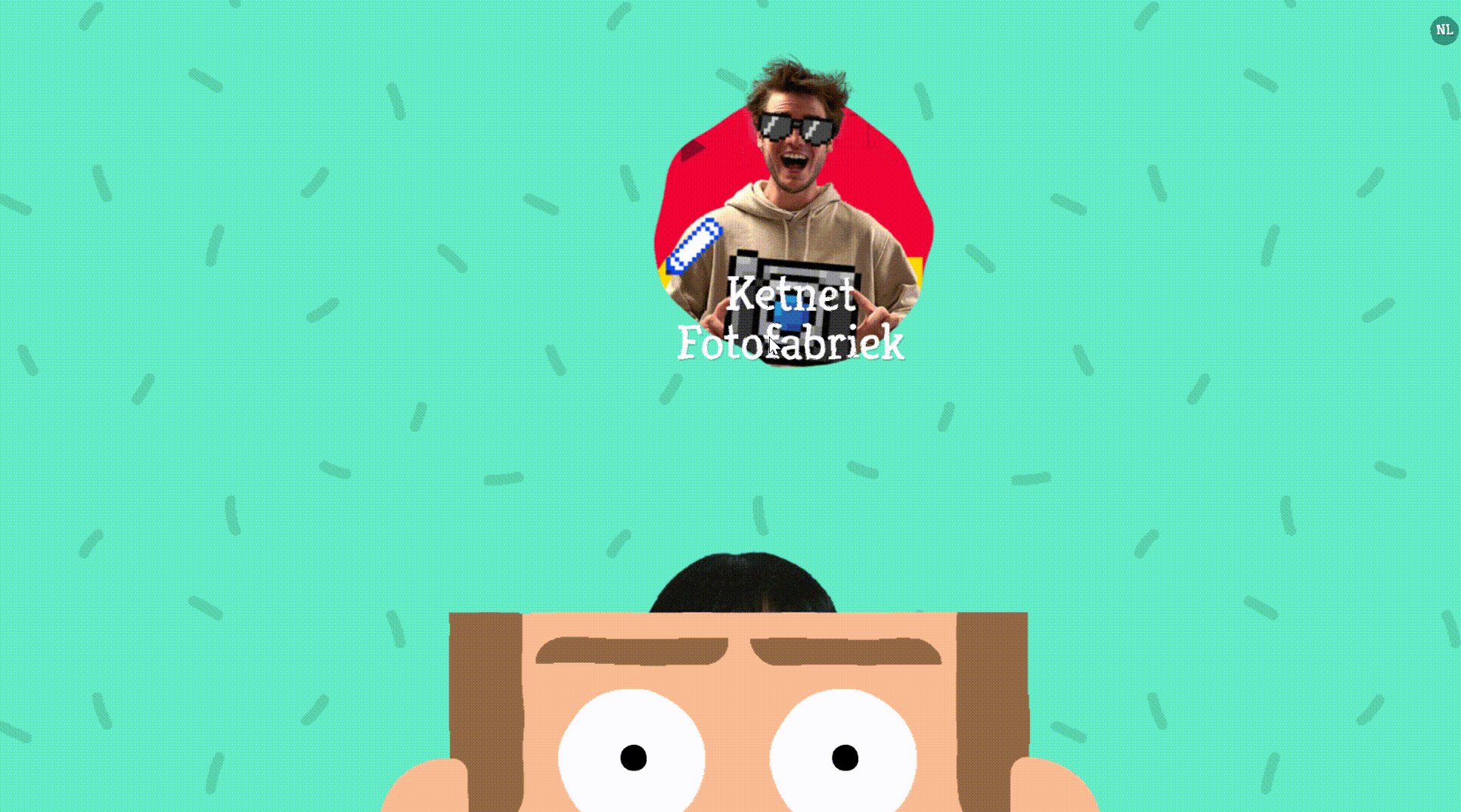
ジル・フェルミューレン

Gilleのポートフォリオは、写真とテキストのシンプルなスクロールのように見えるかもしれませんが、彼は創造性を次のレベルに引き上げました。 彼は、劇的に開いて彼の素晴らしい作品を見せるアニメーションの人物像と、クールな背景効果を追加した。
アンディ・パトリック

UXデザイナーであるアンディは、自身のポートフォリオを通して、物語にクリエイティブなタッチを加えます。 飛行機の着陸に喩え、彼のキャリアの様々な局面を巧みに紹介している。 この小さなディテールが、彼のポートフォリオに独特のひねりを与え、他の地味なポートフォリオとは一線を画している。 小さな、しかし印象的な特徴が、彼のポートフォリオに深みを与えているのだ。
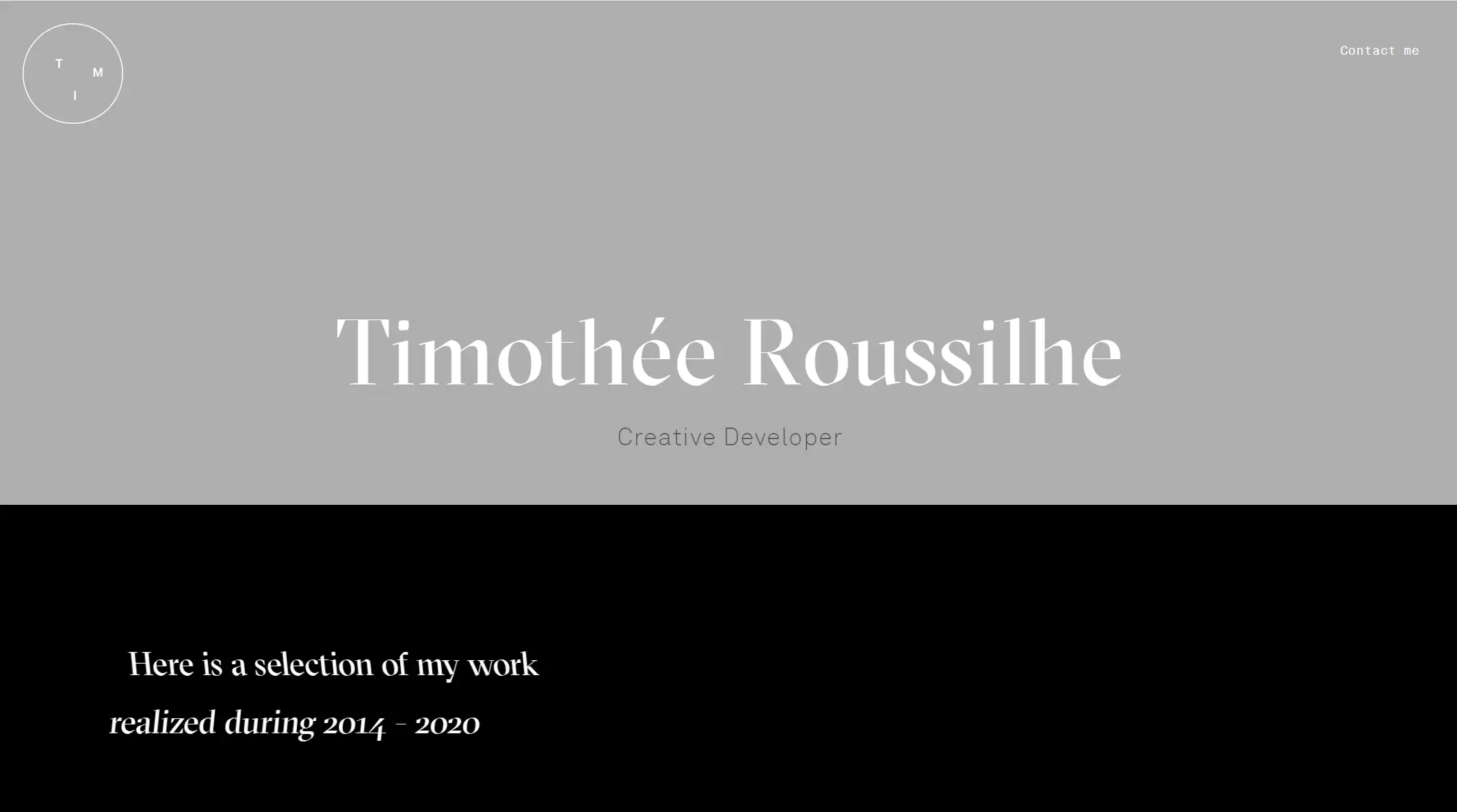
ティモシー・ルシルエ

ティモシーのウェブサイトは驚くほどミニマルでありながら、選び抜かれた配色によってポップな印象を与えている。 彼のポートフォリオは、芸術的なタッチを提供する色によって、ファッショナブルで忘れがたいものとなっている。 数ある開発者のポートフォリオのなかでも、ティモシーのポートフォリオは、シンプルなものを非常に際立ったレベルまで引き上げる方法を例証しており、特に注目に値する。
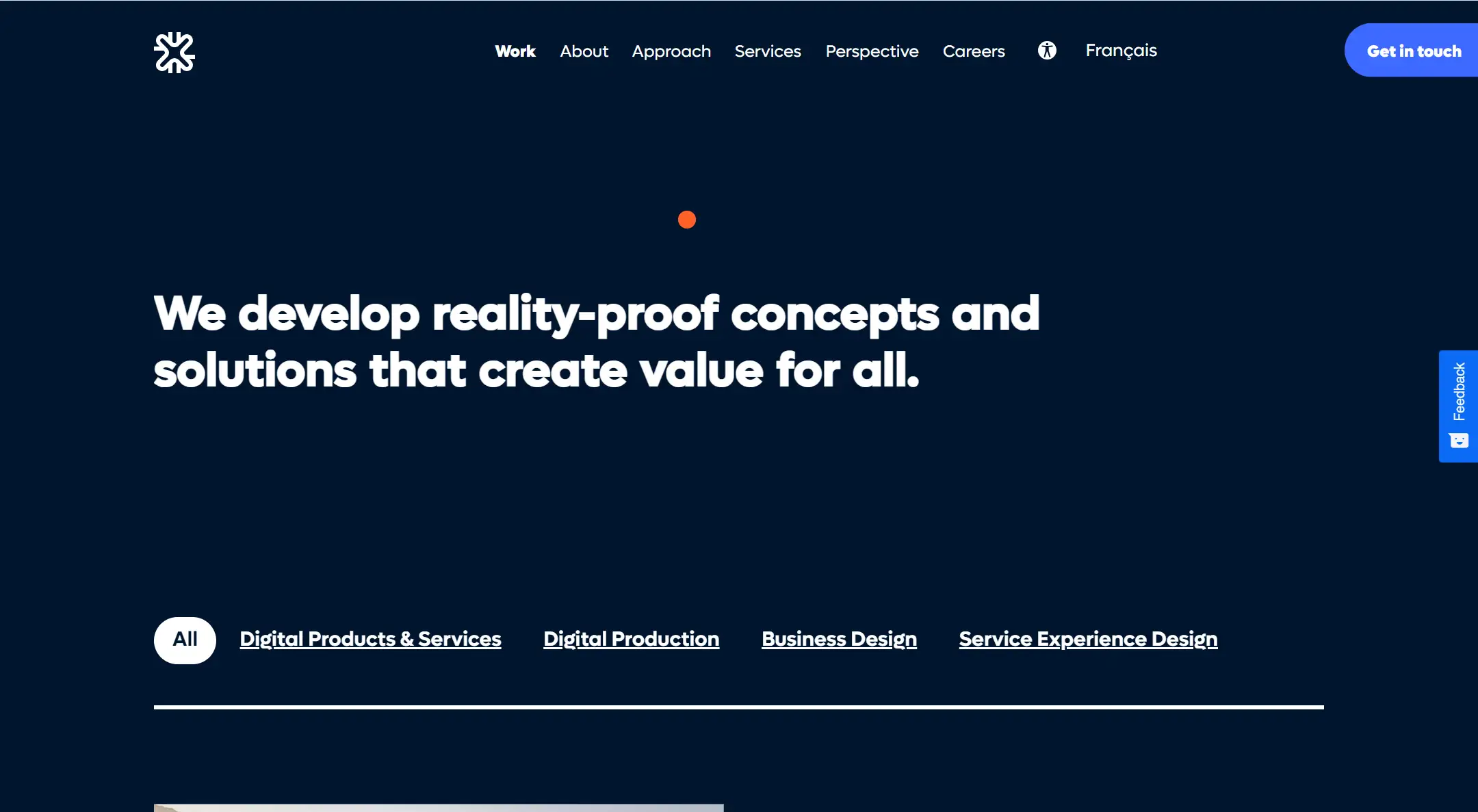
Nurun

Nurunのポートフォリオデザインは、インスピレーションに溢れ、スタイリッシュでシンプル。 見込み客や消費者が過去の作品を素早く閲覧できるよう、シンプルにデザインされています。 Nurunのポートフォリオは4つのパートにきれいに構成されており、個々の作品を閲覧することも、すべての作品を一度に閲覧することもできます。 スクロールダウンして各プロジェクトの写真を見たり、クリックして追加情報を見ることができるので、視覚的に魅力的でユーザーフレンドリーな体験ができる。
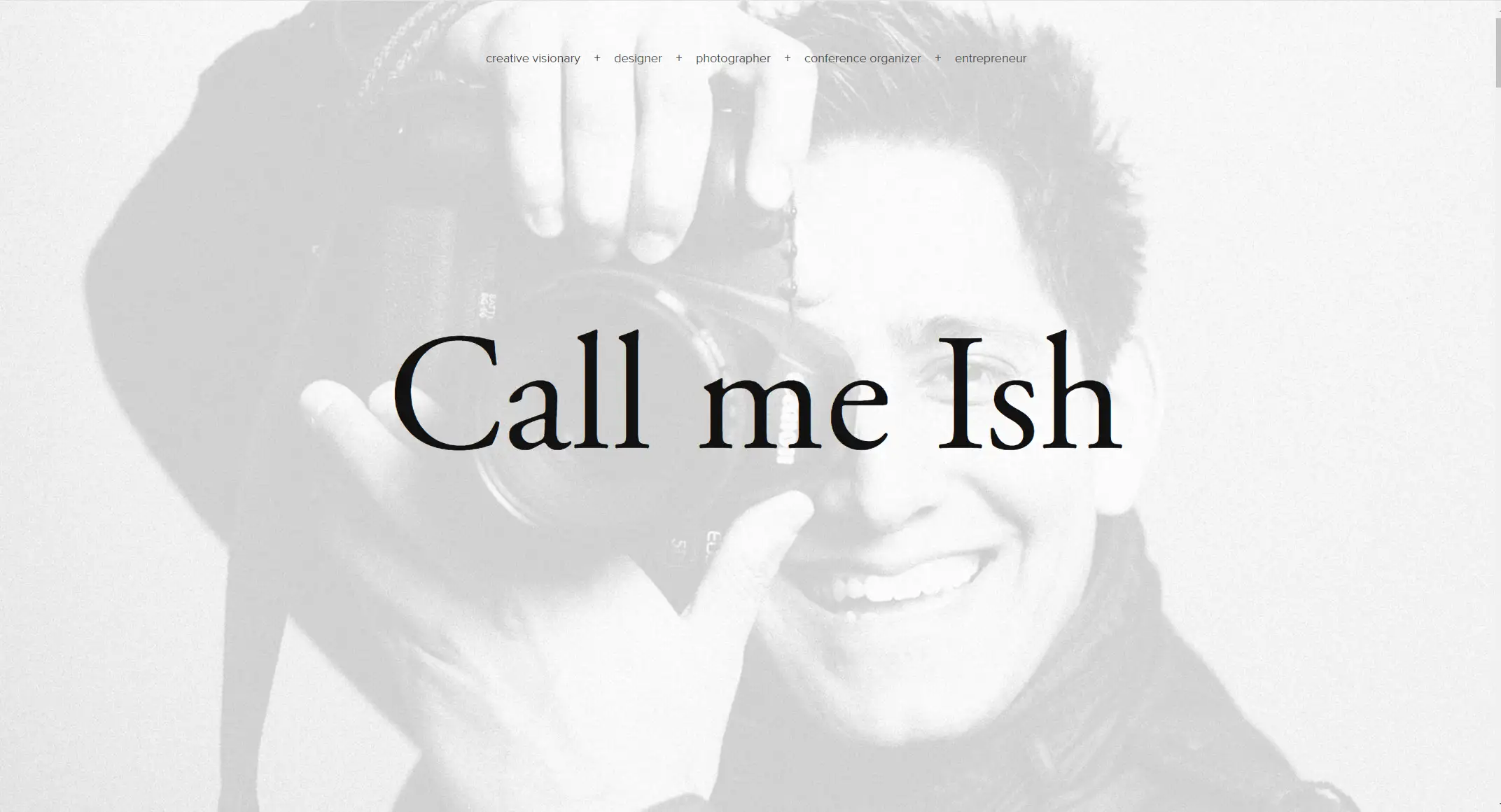
ブルシアガ

次に紹介するのはBurciagaで、白を基調に黒のテキストでシンプルさとスタイルが融合している。 ウェブサイト版のパリッとした白いシャツのようだ。 イスマエルのサイトでは、彼の写真やデザイン・サービスに関する情報を簡単に得ることができる。 あまりにわかりやすいので、彼の才能へのVIPパスを提供してくれているのではないかと思うほどだ。 シンプルなデザインがいかに大きなインパクトを与えるか、ぜひご覧ください!
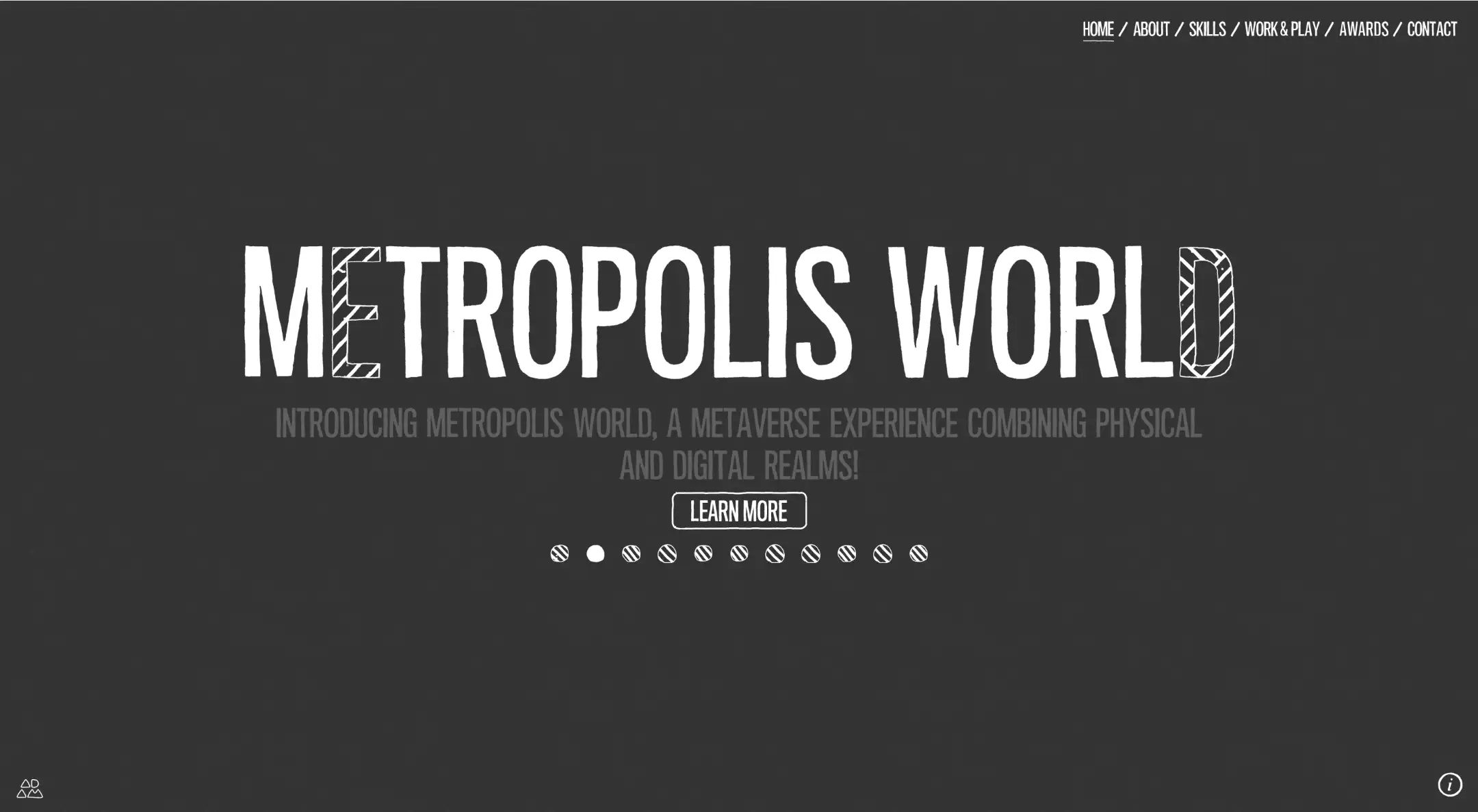
アダム・ハートウィグ

このサイトは、その生き生きとしたカラーパレットですぐに目を引き、くつろいだ気分にさせてくれる。 鮮やかなカラーパレットは、まるで "楽しい時間へようこそ!"と叫んでいるかのようだ。 まるでアダムが自分のポートフォリオをパーティーに変えたかのようで、アニメーションを含むすべてのディテールが、物事をエキサイティングにするために存在している。
彼がニヤニヤしながらデザインしているのが目に浮かぶようで、その遊び心はすべてのピクセルを通して輝いている。 アダムがこれを作るのが楽しかったのなら、それは間違いなく表れ、このポートフォリオは彼のスキルと創造性の際立った祭典となっている。
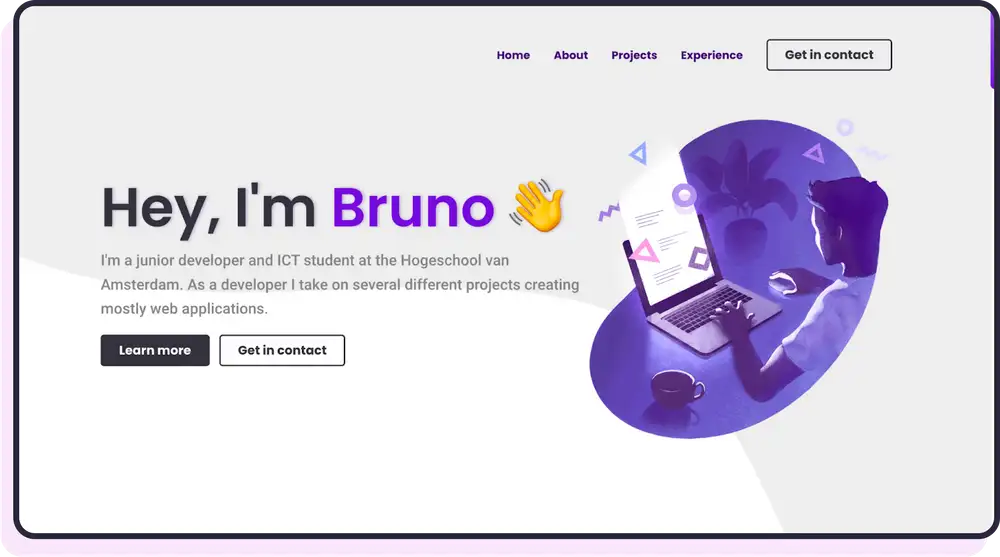
ブルーノ・フィゲイレド

ブルーノのポートフォリオは、あなたが必要としなかった視覚的なパーティーのようなものだ。 紫色をうまく使い、まるで王室のウェルカムマットのようだ。 ファンタジックなイラストが訪問者を迎え、クールなスクロールエフェクトが随所に散りばめられているため、スクロールしながらハイタッチをしているような気分になります。 すべてのディテールが、視覚的に魅力的なだけでなく、とても楽しいサイトに仕上がっている!
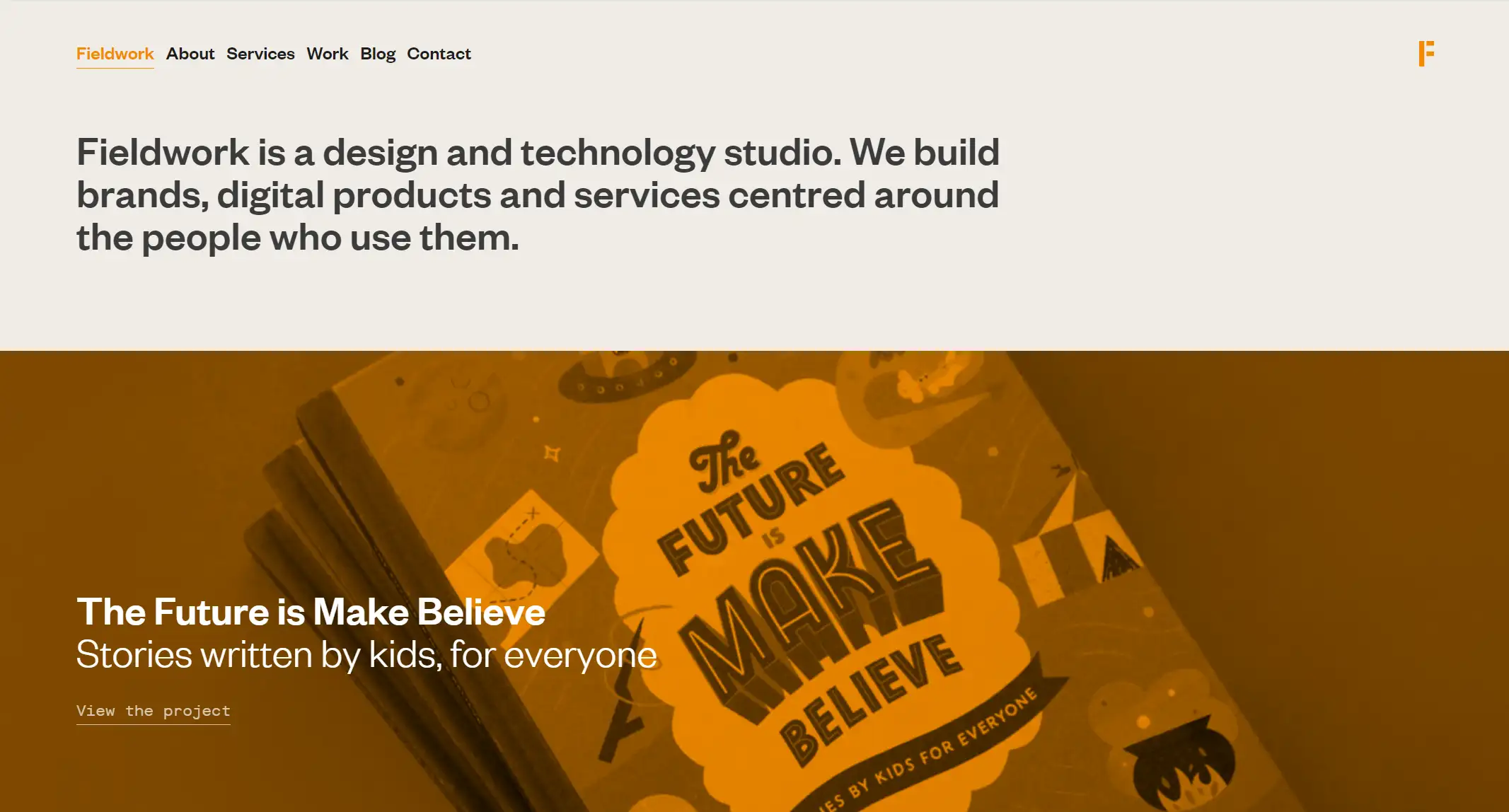
フィールドワーク

Fieldworkのデザインや技術オプションの探索は、ウェブサイトの直感的なナビゲーションによって簡単に行えます。 作品ポートフォリオや自己紹介ページなどに直接移動するには、トップメニューをご利用ください。
もっとリラックスしたアプローチがお好きですか? 下にスクロールするだけで、彼らの過去の仕事の写真を見ることができます。 さらに詳しく知りたい方、追加画像をご覧になりたい方、各プロジェクトの内部情報をお知りになりたい方は、「プロジェクトを見る」ボタンをクリックしてください。 すべて、シームレスで楽しいオンライン体験を提供するために設定されています!
イウリ・デ・パウラ

イウリのポートフォリオを初めて見たとき、目を見張るようなウェブデザインとストーリーテリングをミックスすることで、純粋な魔法が生まれることがはっきりわかった。 彼のサイトは受賞歴のあるアドベンチャーのようで、まばゆいグラフィックと遊び心のあるスクロール効果で彼のキャリアを案内してくれる。 まるで、イウリが一度に彼のクリエイティブな世界を案内しているかのようだ。 このポートフォリオは単なるショーケースではない!
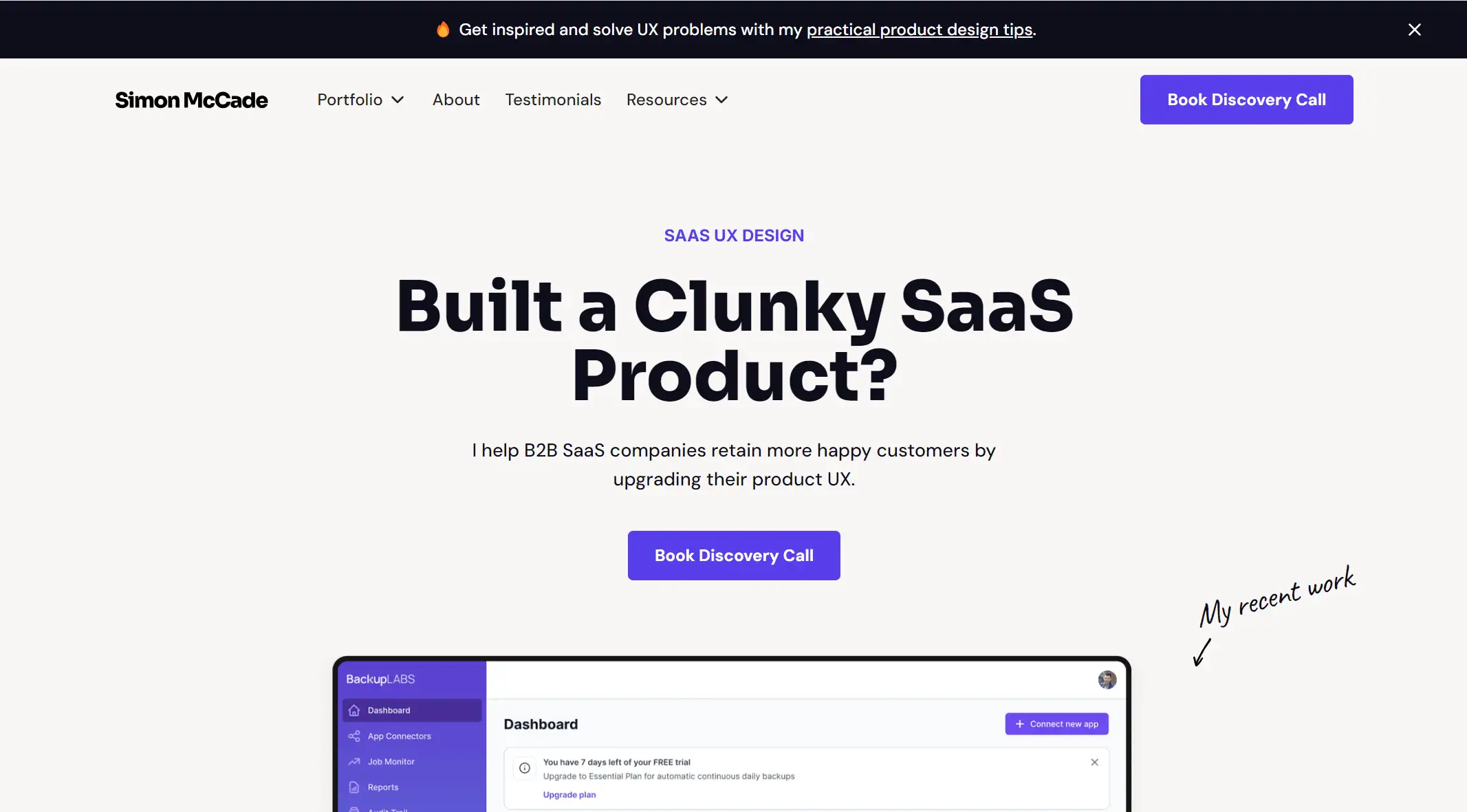
サイモン・マッケイド

シンプルなポートフォリオのインスピレーションを探しているなら、サイモン・マッケイドのサイトがおすすめだ。 サイモンはSaaS企業のプロダクトデザインの魔術師であり、彼のサイトは彼の作品と同じくらい洗練されている。 彼の近況を見たい? 上部の "work "タブをクリックして、ビフォーアフター、ティアダウン、ケーススタディなど、お好きなものを選んでください。 まるでデザインの宝庫を覗くように、サイモンがあらゆるステップを案内し、インスピレーションを与えてくれる。
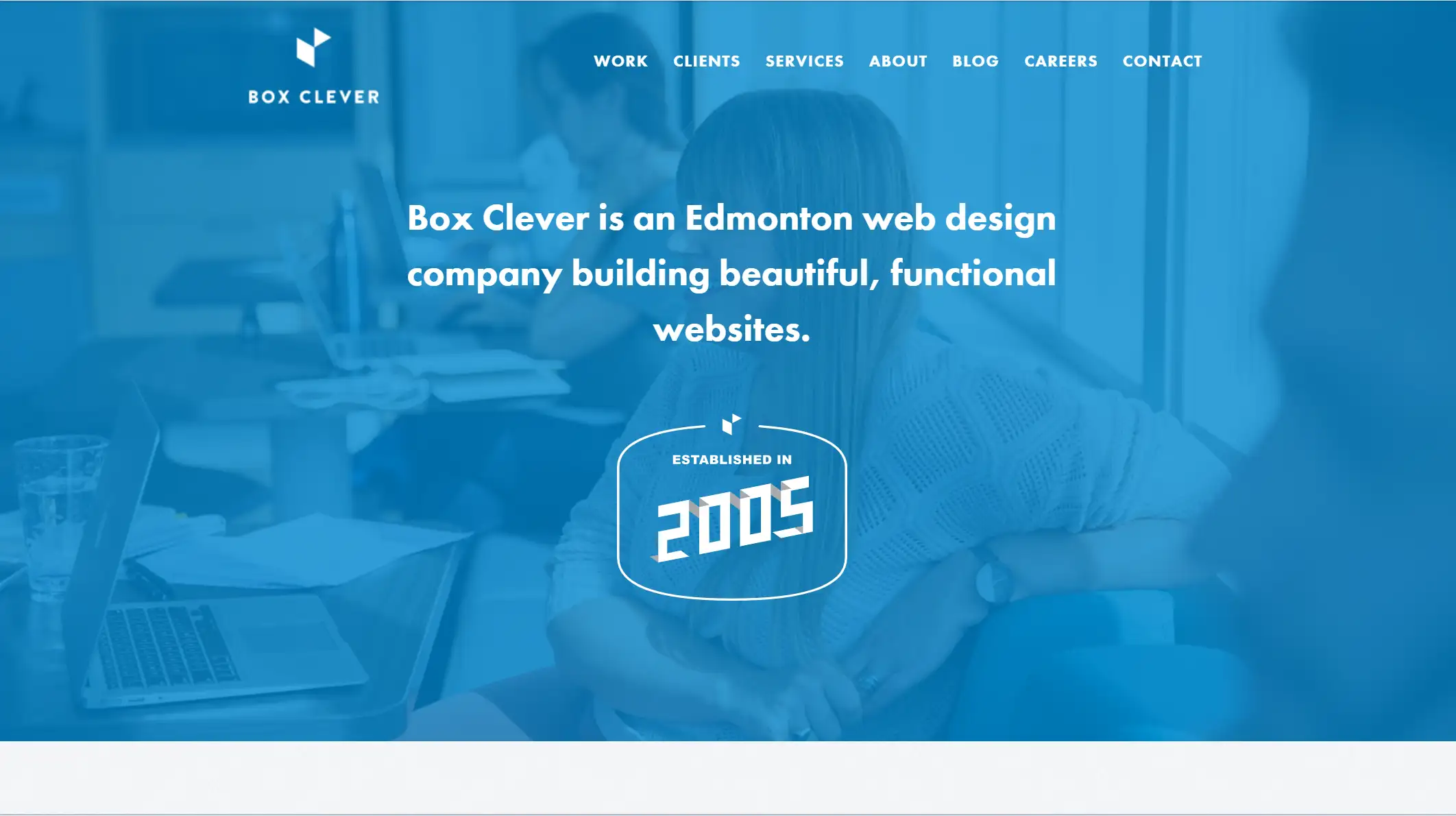
ボックス・クレバー

エドモントンを拠点とするBox Cleverはウェブデザイン会社である。 Box Cleverのウェブサイトは、ユーザーに彼らの作品リストを読み進めてもらうのではなく、ブランディングやeコマースなどのカテゴリー別に、リンク付きのシンボルを使って多くのウェブデザインプロジェクトを案内している。 デザインイメージやプロジェクトデータを見るには、該当するデザインタイプをクリックしてください!
モア・エアー

モア・エアーは、インスピレーションを与えるデザインのデジタル製品を制作しています。 そして一番の魅力は? 最新の作品を見るために、借り物競争をする必要はありません。 温かい歓迎の言葉を過ぎてスクロールするだけで、これまでのデザイン作品を紹介する大きくて鮮やかな写真のギャラリーにたどり着きます。 目を引くものがあれば、画像をクリックしてください。 画像をクリックするだけで、より深く掘り下げてデザインの詳細を見ることができます。 インスピレーションを簡単に見つけることができるのです!
セドリック・ヴェラ

才能豊かな映像プロデューサー、セドリック・ヴェラは、映画や短編ドキュメンタリーなどを通して、クライアントの想像力豊かなアイデアに命を吹き込むお手伝いをしている。 彼のウェブサイトは、トップページとコンタクトページのみで、飾り気はなく、必要なものだけを集めたシンプルなものだ。 トップページから彼の過去のビデオ作品を簡単に見ることができるので、彼の作品をチェックし、次のビデオ・プロジェクトでコラボレーションするかどうかを決めるのは簡単だ。 セドリックが作る素晴らしいビデオに焦点を当てた、最高のシンプルさだ!
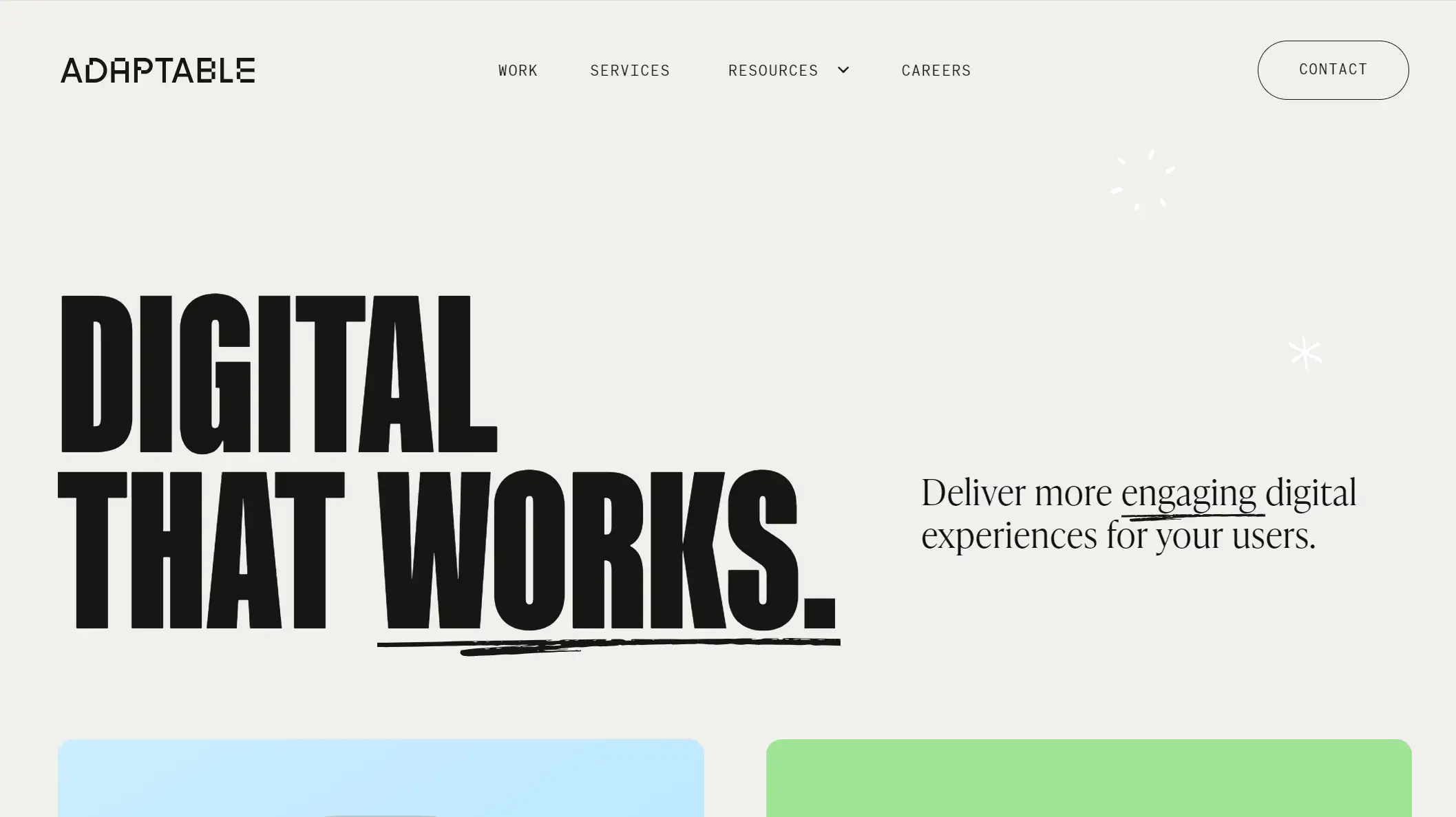
アダプタブル

Adaptableは、デジタル製品スタジオの妖精のゴッドマザーのような存在で、クライアントの製品の成功と知名度を高めるために魔法をかける。 彼らのウェブサイトは、「私を見て!」と言わんばかりのフルスクリーンで注目を集める画像が特徴で、視覚的な楽しみがある。 シンプルな画像ブロックと簡潔なテキストにより、煩わしさを感じることなく、各デザインの要点を簡単に理解することができる。 ただ作品を見せるだけでなく、スクロールするたびにインスピレーションを与え、もっと見てみたいと思わせるサイトだ!
ブリス・クレイン

ブライスのポートフォリオは、ページ全体を埋め尽くす巧みなアニメーションの使用により、まるで生きているようなクリエイティビティの世界に足を踏み入れたようだ。 彼のサイトをブラウズしていると、スクロールしているというより、彼と会話をしているような気分になる。 彼はそれぞれのプロジェクトの背景にあるストーリーを、その発端と進化を明快に説明してくれる。 目を見張るような体験に引き込まれ、まったく新しいレベルで彼の作品とのつながりを感じることができる。
スタジオXVI

Studio XVIは、基本的なポートフォリオウェブサイトのアイデアを取り入れ、さらに一歩踏み込んでいる。 サイトのトップには、これまでの作品を紹介するスライドショーが表示される。 もっと深く知りたい場合は、上部のドロップダウンメニューから過去のプロジェクトを選んでください。 スタジオXVIがどのようにクリエイティビティに命を吹き込んでいるのか、スマートで合理的な方法でポートフォリオをご覧いただけます。
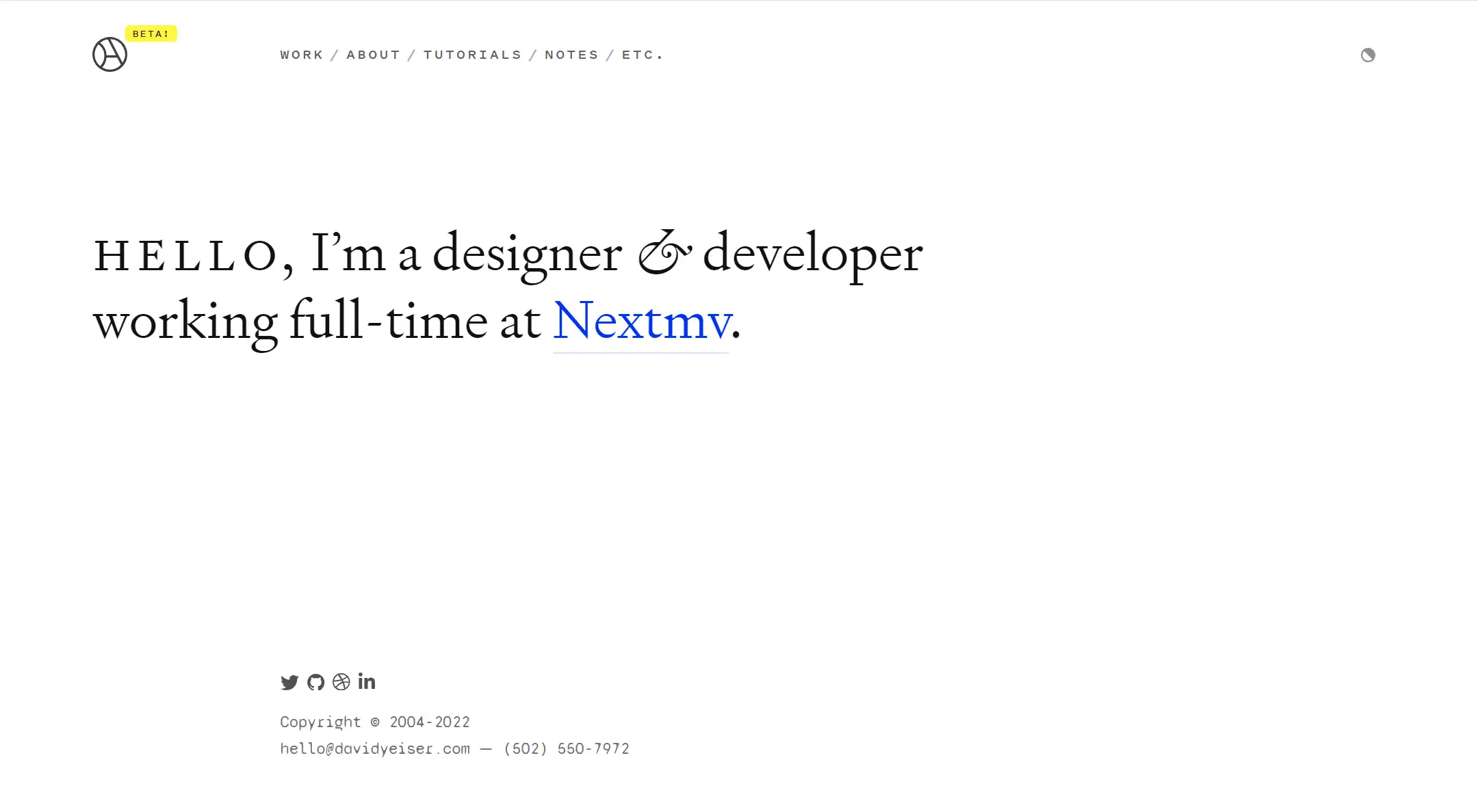
≈

洗練されたポートフォリオのインスピレーションを自分のサイトに求めているなら、David Yeiserのサイトは必見だ。 白と黒のシンプルな配色とわかりやすいナビゲーションは、ミニマリズムがいかにスタイリッシュで効果的かを示す完璧な例だ。 必要なものはすべて簡単に見つかるので、彼の作品を探したり、自分のポートフォリオのアイデアを得たりするのも簡単だ。
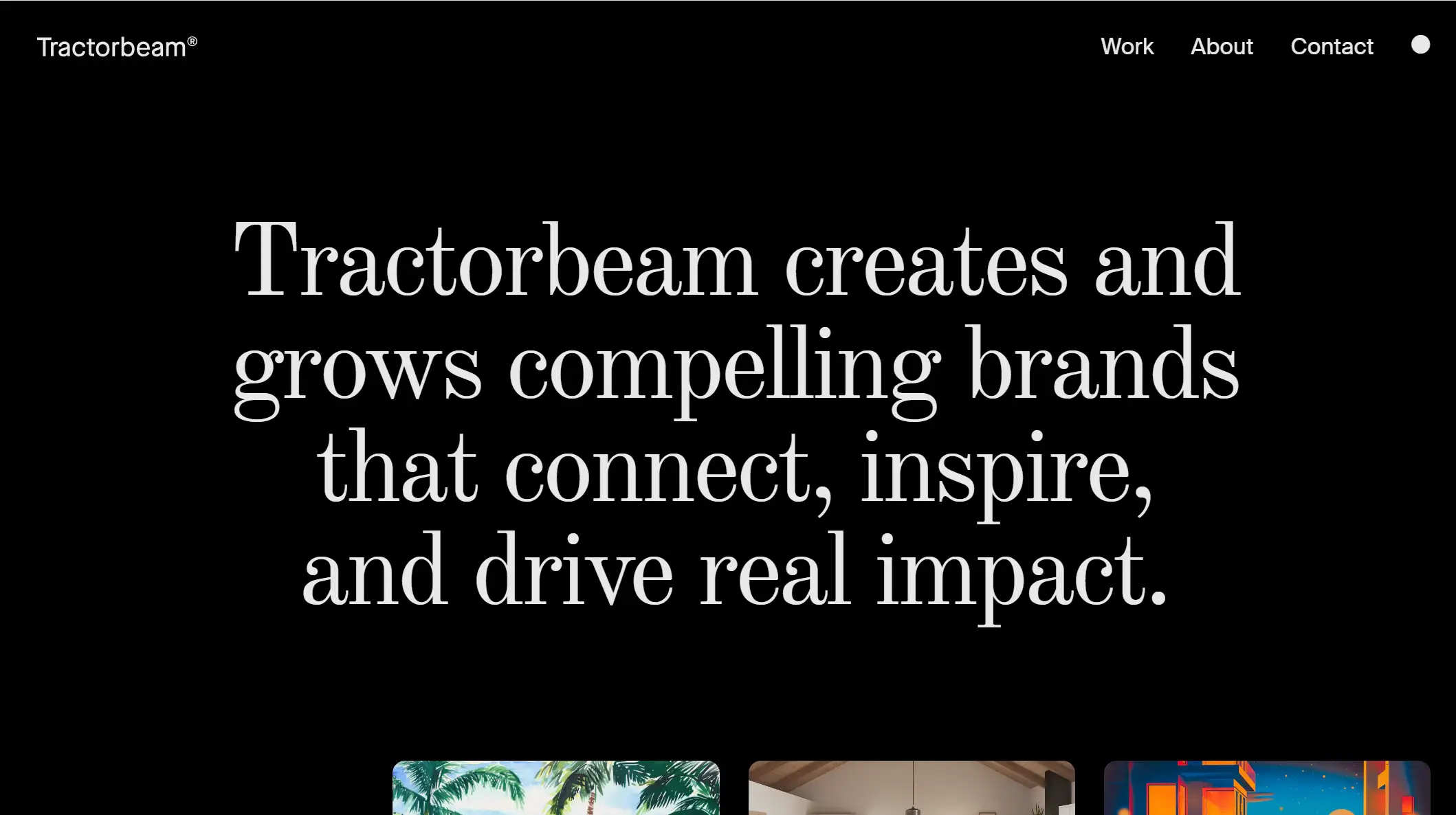
トラクタービーム

Tractorbeamのホームページにたどり着いた瞬間、彼らのこれまでのデザインワークが主役となり、すぐにあなたの注目を集めることでしょう。 また、矢印を使って自分のペースで作品をスクロールすることもでき、ポートフォリオに飛び込み、彼らのクリエイティビティを実際に見ることができる。
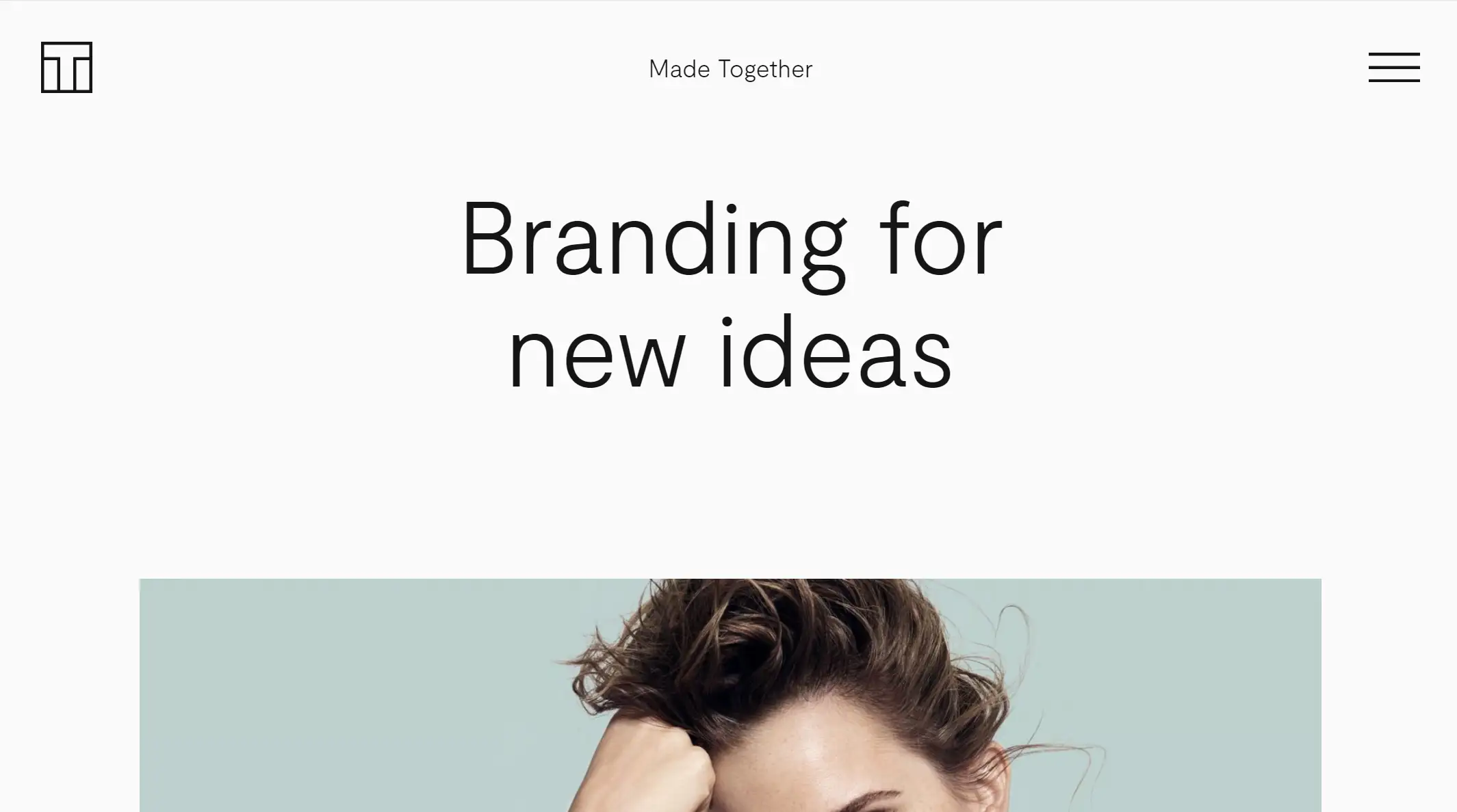
メイド・トゥゲザー

まだポートフォリオのインスピレーションを探し求めているのなら、Made Togetherにお任せあれ。 彼らのウェブサイトは、クリーンな白の背景とシンプルな黒のテキストで始まるが、スクロールダウンしていくと、ライトグリーンの背景にスムーズに移行する。 ミニマルなデザインでもクリエイティブなひねりを加えることができ、あなたのサイトのアイデアをかき立てるのに最適です!
Wegicがあなたのポートフォリオウェブサイトの構築をお手伝いします!
あなたのユニークなスタイルを真に捉えたウェブサイトを作ることは、苦労する必要はありません。 Wegicの登場です。この革新的なAIアシストウェブサイトビルダーは、このゲームを変えようとしています。 Wegicを使えば、テンプレートに従うだけでなく、あなたらしいサイトを作ることができます。

Wegicの秘密のソースは、ウェブサイト制作プロセスをガイドする会話型AIにあります。 デザインのベテランであろうと全くの初心者であろうと、Wegicの3人のフレンドリーなAIヘルパーがすべてのステップをスムーズに進め、生産的であると同時に楽しい体験をお約束します。
始め方は簡単です:あなたのビジョンを入力するだけ。 配色、レイアウト、フォントなど、あなたのスタイルを反映するディテールのアイデアを共有してください。 WegicのAIがこれらのディテールを微調整し、あなたのデザインを完成させるための簡単な手順を提供します。
あなたのアイデアが決まったら、 Wegicが魔法をかけるのを見守りましょう。 AIがあなたのウェブサイトに命を吹き込み、チャットでリアルタイムに調整することができます。 AIに主導権を握らせるか、自分で細部まで作り込むか、Wegicはあなたらしいウェブサイトを簡単に作ることができます。
最後に
30以上の個人ポートフォリオの例を見ると、創造性に際限がないことがよくわかる。 洗練されたミニマルなデザインに惹かれるか、大胆でインタラクティブなレイアウトに惹かれるかに関わらず、これらのポートフォリオは、あなたらしい方法であなたの仕事を紹介するための無限の可能性を示しています。
優れたポートフォリオ・デザインは、あなたの個性とスキルの両方をアピールするものであることを心に留めておいてください。 これらの例からインスピレーションを得つつ、あなた独自のタッチを加えることを恐れないでください。
著者
Kimmy
投稿日
Oct 31, 2024
記事を共有
続きを読む
最新のブログ
Wegicで一分でウェブページを!
Wegicを使用して、先進的なAIであなたのニーズを見事で機能的なウェブサイトに変えましょう。
Wegicで無料トライアル、一クリックでサイトを構築!