ログイン
サイトを作成
ニュースウェブサイト・デザインの見事な10の例
洗練されたレイアウト、ユーザーフレンドリーなナビゲーション、魅力的なビジュアルでオーディエンスを魅了する、ニュースウェブサイトの見事な10のデザイン例をご覧ください。 The Guardian、CNN、NPRなどのトップニュースサイトが、読みやすさ、応答性、SEOを高めるために効果的なデザイン要素をどのように使用しているかをご覧ください。

ウェブサイトのあらゆる側面が重要であるため、ニュースウェブサイトを作成する場合は特にそうである。 さて、もしあなたが私のような人間であれば、ニュースサイトの事例が氾濫する中で溺れ死んだに違いないことは理解できる。 良いニュースサイトに必要なものがあるとすれば、それは記事をまとめただけの単純なサイトではなく、読者が興味を持ち、構築できるようなものを提供することだと理解しているはずだ。 しかし、何から始めればいいのか? もしあなたが、オーディションやブッキングを受ける際に迷っていたり、やるべきことがあるのか、それともやってはいけないことがあるのか疑っているのなら、それはあなた一人ではない。

この記事では、視覚的に魅力的なだけでなく、機能的で最適化された最高のニュースウェブサイトのデザインをいくつかリストアップするつもりだ。 最後に、ニュースサイトをより効果的なものにするために何ができるかを知り、これらのアイデアをあなたのウェブサイトに適用する準備が整います。 もしあなたが新興企業で、まだサイトを構築している最中であったり、単に現在のサイトをデザインし直したいだけであったりするのであれば、ご紹介した例のどれかを参考にしてみてください。
ニュースサイトデザインの要素
ニュースの種類に関係なく、オンライン新聞を作るのは魅力的だ。 ページを埋め尽くすような記事ではなく、読者が制約され、読まざるを得ないような記事のつなぎ方が重要なのだ。 これは、すべてではないにせよ、ほとんどのニュースサイトがトップページをデザインする際に直面する最も困難な課題のひとつだろう。 スマートフォンの画面上で、ごちゃごちゃしたフォーマットや曲がりくねったメニューは、読者が「Breaking News」と叫ぶよりも早く、戻るボタンをクリックしてしまう可能性があるからだ。
クラシックなトーン
一般的に、新聞は白黒の配色を使うことで知られており、現在でもこのオプションはニュースウェブサイトデザインの標準となっている。 なぜか? まあ、目が疲れないし、重い内容を伝えるには、この高いコントラストが必要だからだ。 服の色を選ぶとき、できるだけクリエイティブにしたくなるかもしれないが、注意が必要だ。 黒地に白文字というのはたまに見かけるが、ユーザーに偏頭痛を与えたくなければ、青地にネオングリーンのようなものは選ばないこと。 経験則から言うと、作品の大半はグレースケールにし、見出しやボタンにだけ様々な色を使い、閲覧者の注意を引くのが望ましい。 ナビゲーション・メニューをもう少し濃く、あるいは薄くすることで、嫌味なくポップに見せることができる。
少ないことは多いこと
ニュースサイトのデザインはコンテンツがすべてであり、グラフィックよりもコンテンツに重点を置くべきである。 ページにグラフィックを多用しすぎると、サーカス団のようになってしまい、ニュース配信サイトとして相手にされなくなってしまう。 デザイン中は、複雑な形やたくさんのパターンやグラデーションを避けるのがベストだ。 このアプローチでは、ビジュアルを多用することでコンテンツが複雑になるのを避け、読者がニュースに集中できるようにすることで、読者の混乱を最小限に抑えることができる。 非常に軽い紙の質感も効果的で、より現代的なテイストで90年代のオリジナル印刷雑誌とのつながりを盛り込むのもいいだろう。
グリッドベースのレイアウト
グリッドベースのレイアウトに正しいフォーマットを構成することは、優れたニュースウェブデザインの基本である。 そのため、ニュースサイトのコンテンツは通常非常に豊富であるため、構造に焦点を当てることは非常に重要である。 これは、特にグリッドレイアウトやマルチカラムレイアウトを使用する場合、コピーライティングに影響を与える。コンテンツは管理しやすい塊に分割され、読者の視線をページ全体に水平に導く。 デザインの第一人者であるマーク・ボールトンは、優れたグリッドシステムは物事をより美しく、より使いやすくすると指摘している。 こうすることで、読者が提供されたブロックをざっと見て、どのセクションの本質にも簡単にたどり着けるようなコンテンツの階層を作ることができる。 複数カラムで各カラムに多数のサブセクションを配置する構成でも、グリッド方式でトピックごとにサブセクションを配置する構成でも、カラムとカラムの間に十分な余白を設けて読みやすくする。
フックの技術
見出しがニュースサイトのデザインにとって最も重要な要素の一つであることは、強調しておく価値がある。 これらは読者の注意を引く最初のものであり、読者が記事全体をさらに読むかどうかにも影響する。 すべてのコンテンツブロックには見出しをつけるべきで、他のコンテンツと異なるサイズ、太字、色にすることもできる。 しかし、それだけで終わらせてはならない。 抜粋や短い要約のようなものでさえ、気づかれないことはない。 特に、記事によっては長文になることもある。 食事の前の最初の一口と考えることもできる。
一次コンテンツと二次コンテンツ
ニュースウェブサイトに掲載されるコンテンツは、常に同じとは限りません。 ウェブサイトのレイアウトについて理解するための重要な側面のいくつかは、次のとおりです: とりわけ、優れたニュースサイトのデザインは、一次的な重要要素と二次的な重要要素の間に明白な分割を実装する必要があります。 例えば、トップページはヘッドラインストーリーのための大きなバナー領域で構成され、華麗なグラフィックや写真でサポートされます。 オピニオンやアーカイブなどの副次的なコンテンツは、通常グリッドに分割された小さなセクションで紹介することができます。 この区別は、サイトをナビゲートしやすくするだけでなく、その日の重要なストーリーを確実に伝えることができます。
直感的で一貫性のあるナビゲーション
情報サイトという性質上、ナビゲーションはできるだけ論理的でなければなりません。 ニュースサイトのデザインという文脈で最後に触れるべき要素で、それが他のデザインタイプとどう違うかというと、ナビゲーション・メニューです。ナビゲーション・メニューは最小限のもので、常に同じ場所に、できればページの上部にあるべきです。 ユーザーは、どの項目に興味があるのかがはっきりしていれば、初めてここに来る。 バーティカル・ナビゲーションでも可能だが、ウェブサイトの左側に配置した方が、そこから読み始める傾向があるため、より良い場合もある。 密度が高くなるのを避け、ユーザーがコンポーネントの中で迷子になる可能性があるという問題を克服するためには、コンテンツは簡単にナビゲートできなければなりません。
広告スペース
さて、ニュースサイトの大まかな構成について説明したところで、いよいよ広告について説明しよう。広告とは、収益化されたニュースサイトのデザインにおける悩みの種であり、生命線でもある。 ただし、目に入るものすべてに「タグ」を付けるのは絶対に避けたい。 固定位置はサイドバー、ヘッダー、フッターだが、本文やコンテンツエリア内に広告を配置するのは避けよう。 有益かもしれませんが、読者を混乱させ、記事の構成に支障をきたす可能性があります。 その目的は、広告をレイアウトに溶け込ませることであり、ユーザーに押し付けがましく感じさせないようにすることである。
機能的なサイドバーの力
ニュースサイトのデザインのヒントの中で、適切に開発されたサイドバーは真のエースとなり得る。 広告を配置するには理想的な場所だが、コンテンツフォルダ、最新記事、検索バー、ソーシャルメディアアイコンなど、興味を引く他のコンポーネントを配置することもできる。 サイドバーは他のレイアウトより大きくしないこと、ニュートラルなフォントにすること、読みやすいフォントにすることです。 ページの左側や右側に配置した場合、ユーザーにポジティブな体験を与えることができるはずだ。
ニュースサイトデザインの見事な10の例
それでは、これらの要素を見事に取り入れたニュースウェブサイトの見事なデザイン例を10個ご紹介しよう。
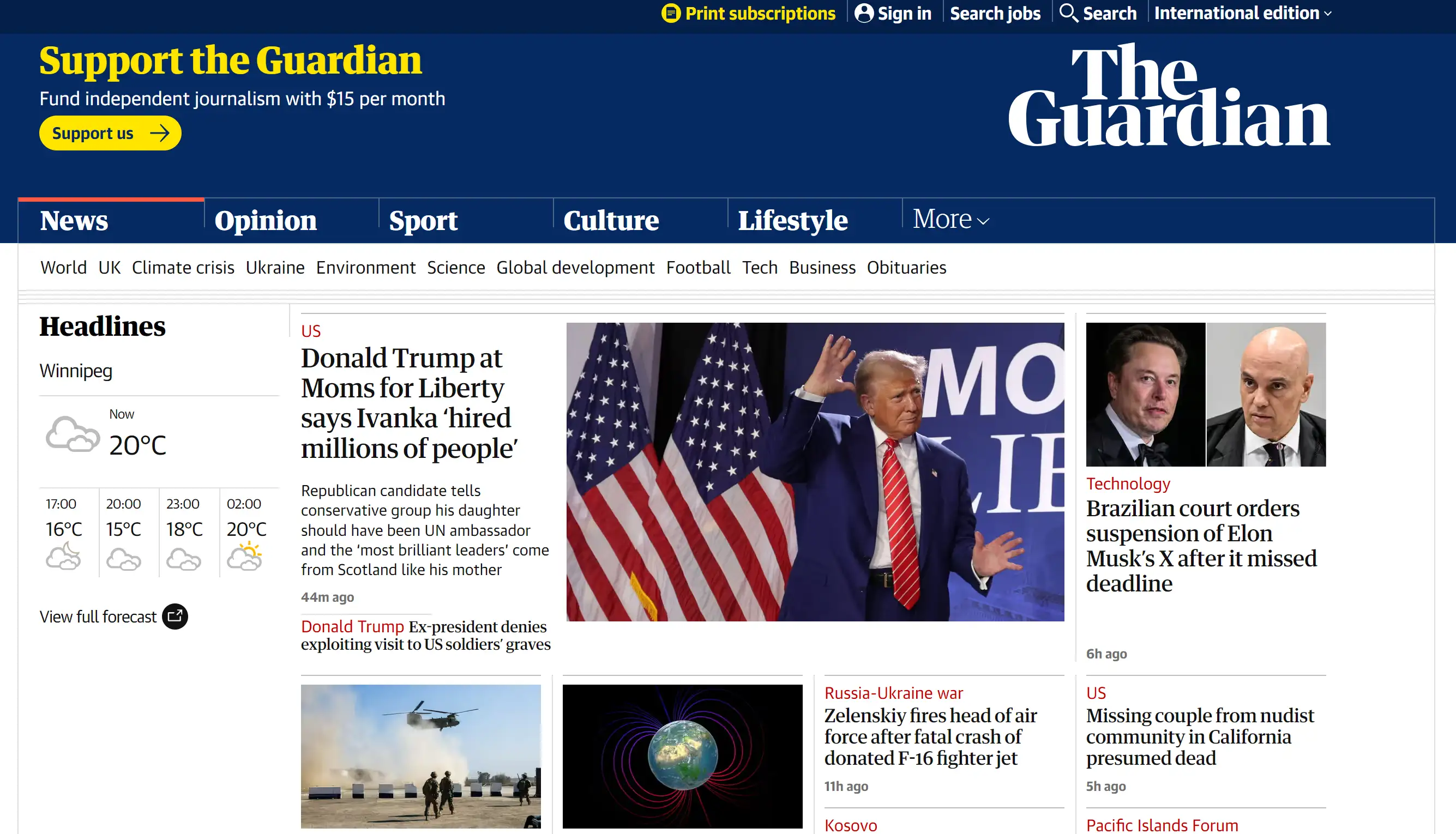
ガーディアン

The Guardianのニュースサイトのデザインは、シンプルで整理されたデザインが読者の体験をいかに高めることができるかを示す輝かしい例です。 ミニマルなレイアウトで、明瞭なフォントと十分な余白によって読みやすさを優先し、コンテンツが主役となるようにしています。 ユーザーフレンドリーなメニューと直感的な構造のおかげで、このニュースサイトのデザインはナビゲートが簡単です。 視覚的な階層は考え抜かれたもので、読者を圧倒することなく、ストーリーを豊かにする重要な見出しや画像に読者の注意を誘導します。 このアプローチにより、Guardianはニュースサイトのデザインにおいて傑出した存在となり、シームレスで魅力的な読書体験を提供しています。
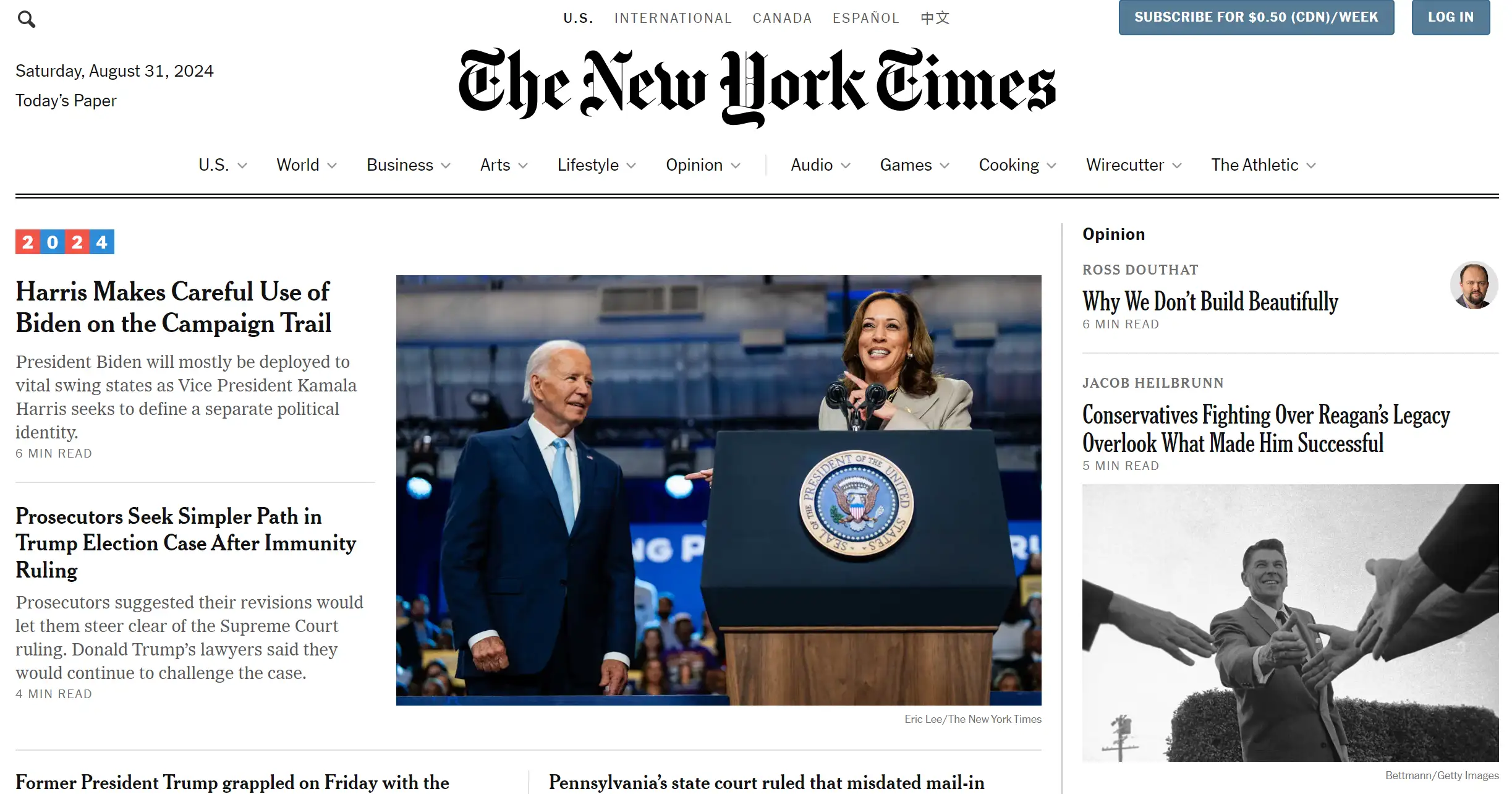
ニューヨーク・タイムズ

New York Timesは、伝統と革新が見事に融合したニュースウェブサイトのデザインを見せています。 象徴的なモノクロの美しさは、その歴史に敬意を表していますが、ビデオ、ポッドキャスト、インタラクティブなグラフィックなど、マルチメディアの要素を統合することで、サイトを常に新鮮で魅力的なものにしています。 レスポンシブ・デザインにより、デスクトップでもスマートフォンでも、一貫した楽しいユーザー体験を提供します。 また、戦略的なホワイトスペースの使い方と、厳選されたカラーパレットが、エレガントでプロフェッショナルな外観に貢献している。 ニューヨーク・タイムズのニュースサイトのデザインは、この新旧のバランスによって、デジタル時代における関連性を維持するためのマスタークラスとなっている。
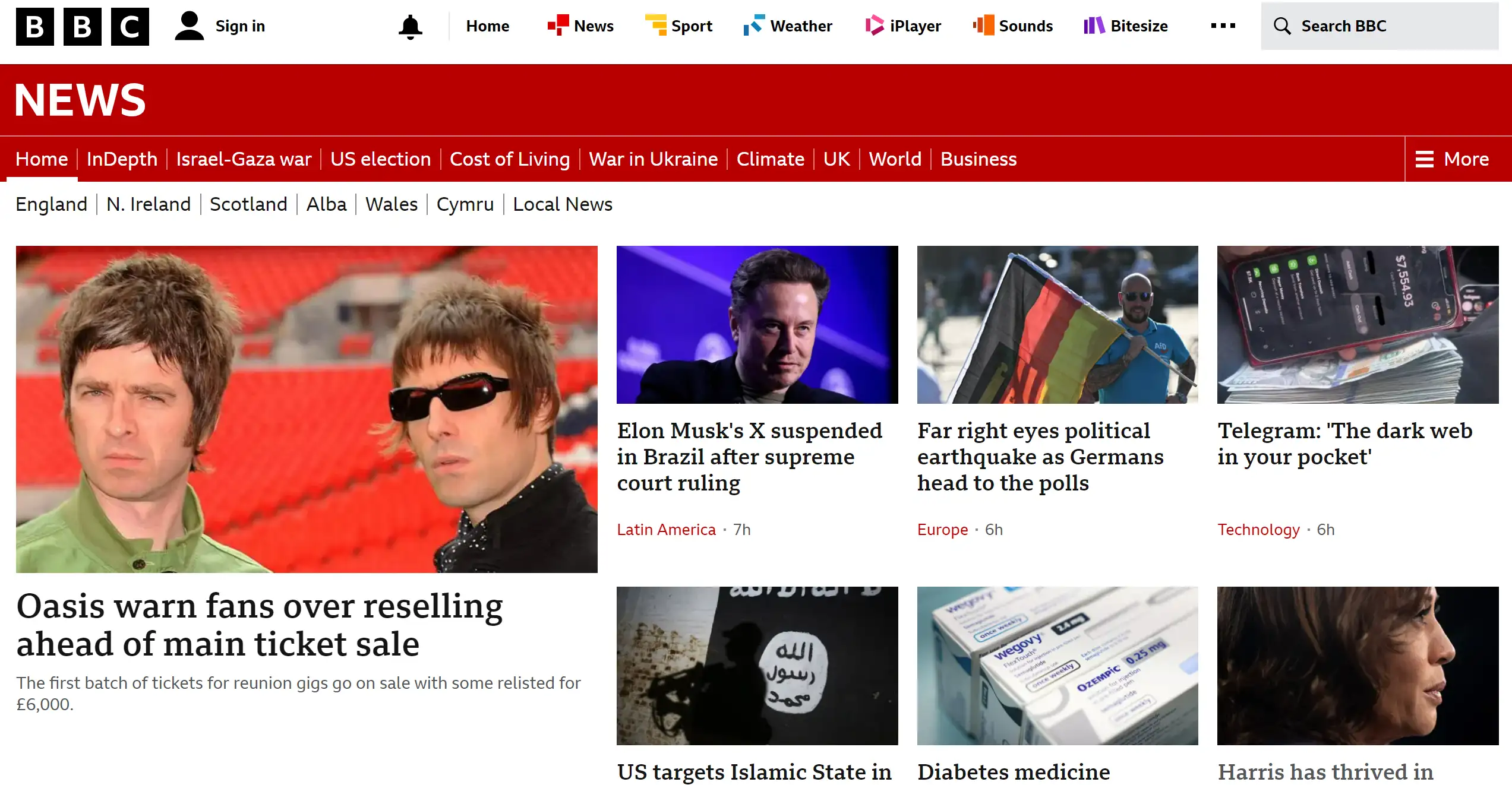
BBCニュース

BBCニュースは、考え抜かれたニュースウェブサイトのデザインを通じて、グローバルな視点をいかに提供できるかを例証している。 レイアウトはわかりやすさを優先し、トップページでは世界中のトップニュースを効率的に紹介している。 繊細かつ効果的な色づかいは、ユーザーに圧迫感を与えることなく、快適で整理されたブラウジング体験を約束します。 グリッドスタイルのレイアウトは、視覚に訴える画像と明瞭なタイポグラフィで構成され、サイトのナビゲーションをわかりやすくしている。 BBCのニュースサイトのデザインは、すっきりと整理されたインターフェイスが、包括的でアクセスしやすいニュース報道を提供する上で大いに役立つことを証明している。
ロサンゼルス・タイムズ

ロサンゼルス・タイムズは、ビジュアルストーリーテリングを重視した、洗練されたモダンなニュースウェブサイトデザインで他とは一線を画している。 トップページの特大画像スライダーはすぐに読者を引き込み、最新のヘッドラインを魅力的な写真とともに紹介している。 青とオレンジの戦略的なポップカラーで彩られた最小限の色づかいは、コンテンツが常に焦点であることを保証しています。 ニュース、スポーツ、エンターテインメントなどのセクションと組み合わされた明快なレイアウトにより、ユーザーは楽にサイト内を移動することができる。 ニュースサイトのデザインに対するこのアプローチは、ユーザーエクスペリエンスを向上させるだけでなく、インパクトのあるジャーナリズムに対するロサンゼルス・タイムズのコミットメントを強化している。
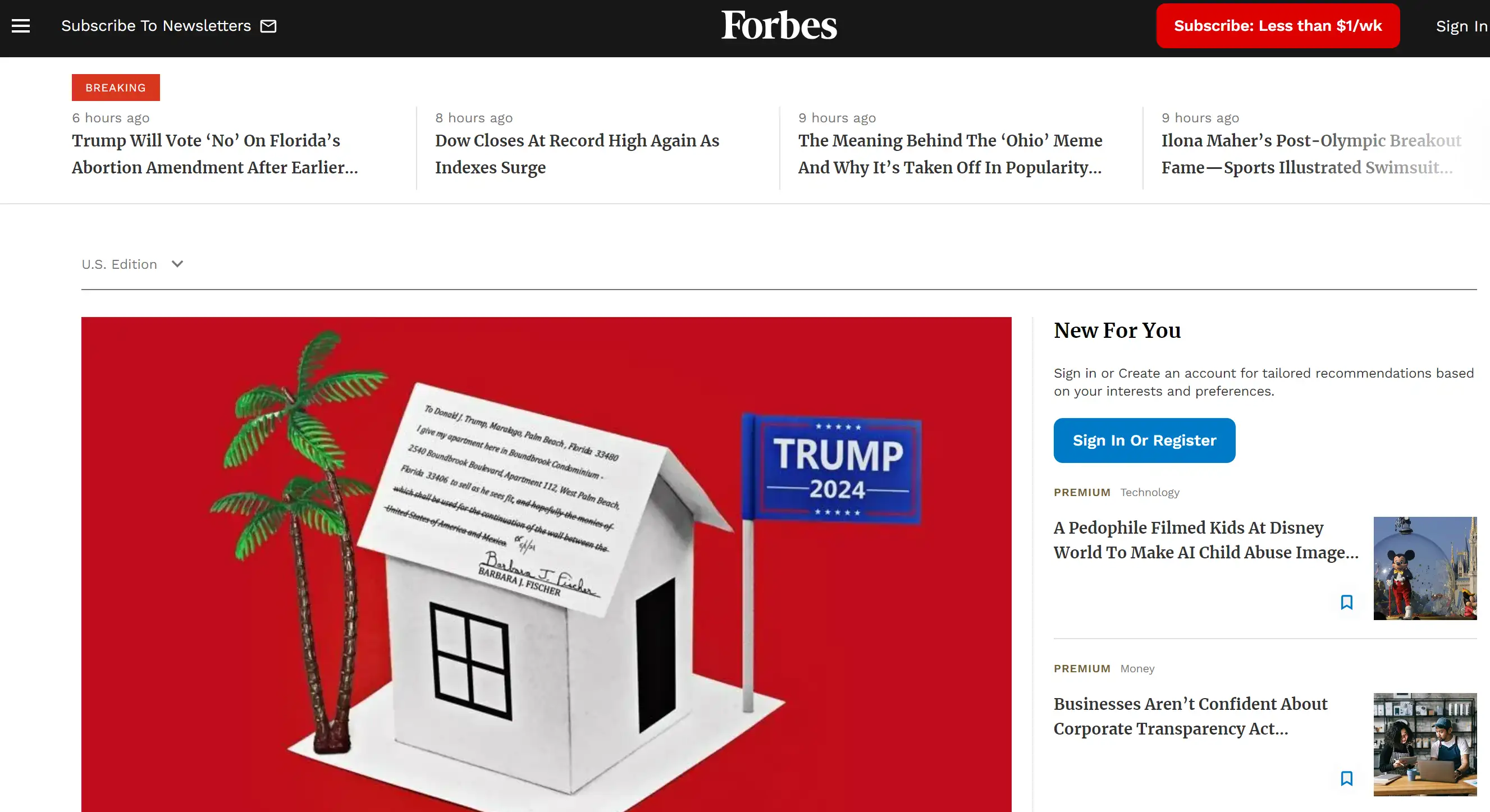
フォーブス

フォーブスは、ブランドの威信を反映したクリーンかつクリエイティブなアプローチで、ニュースウェブサイトのデザインを新たなレベルに引き上げました。 このサイトは、高品質の画像サムネイルと、ブランドのイニシアチブをアピールする洗練されたバナーで訪問者を迎えている。 デザインには、ユーザーを惹きつけるアニメーションカウンターを巧みに取り入れ、フォーブスの膨大な読者層への参加を促している。 ソーシャルメディアとの統合はシームレスで、訪問者はプラットフォーム間でコンテンツを簡単に共有できる。 Forbesのニュースサイトのデザインは、スムーズでクリーンなレイアウトと繊細なアニメーションで際立っており、シンプルさと革新性の組み合わせが、永続的な印象を与えることを証明しています。
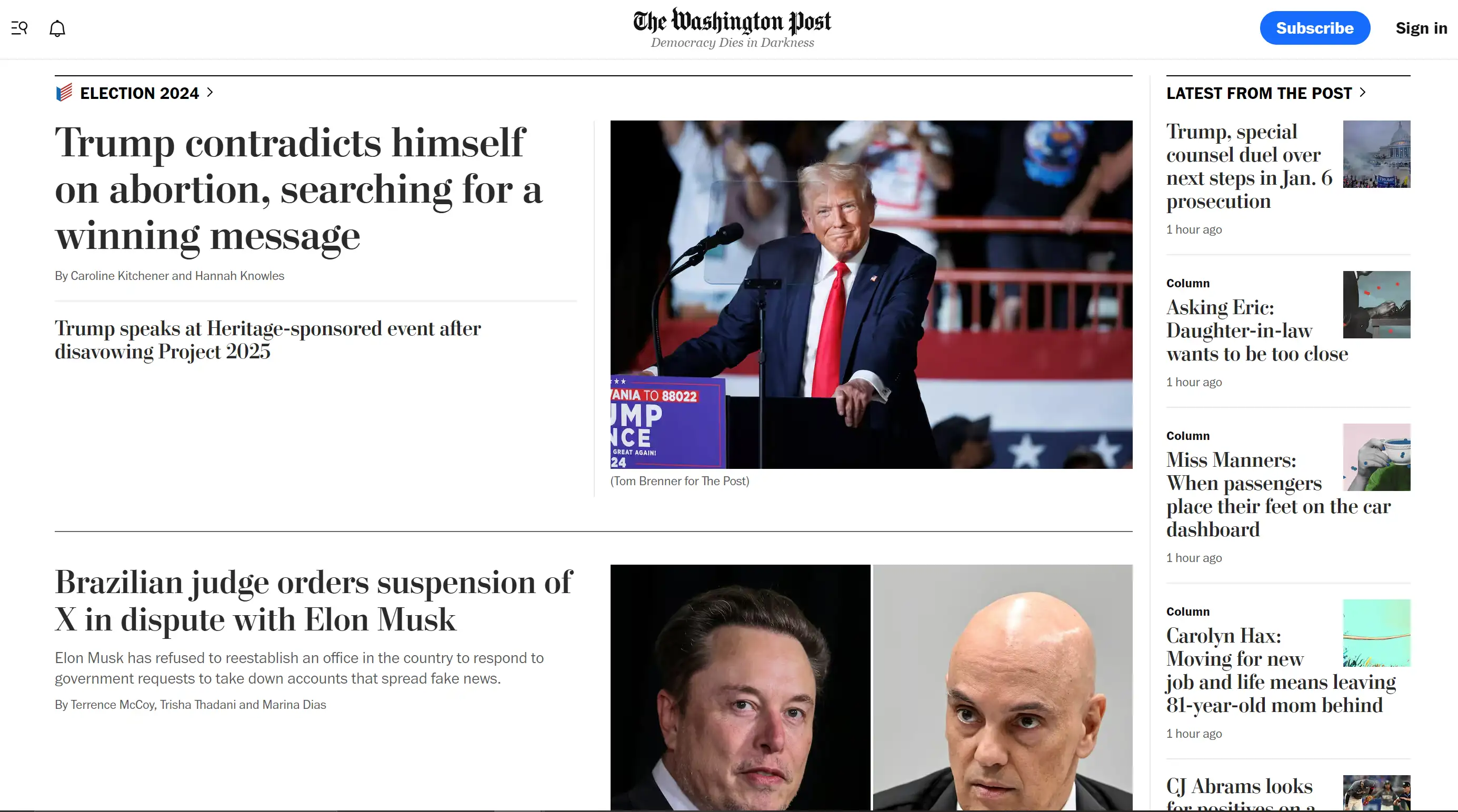
ワシントンポスト

ワシントン・ポスト紙は、伝統的なジャーナリズムとモダンなデザイン要素を見事に融合させたニュースウェブサイトをデザインしている。 トップページはテキストとビジュアルがバランスよく組み合わされ、読みやすい見出しと画像が記事を引き立てている。 レスポンシブ・デザインにより、あらゆるデバイスで完璧に機能し、読み込み時間も速いため、読者の興味を引き付けます。 また、ソーシャルシェアボタンも設置し、読者が自分のネットワーク内で記事を拡散できるよう促している。 この思慮深いニュースサイトのデザインは、伝統的なジャーナリズムの重厚さを保ちつつ、現代のテクノロジーの効率性を取り入れている。
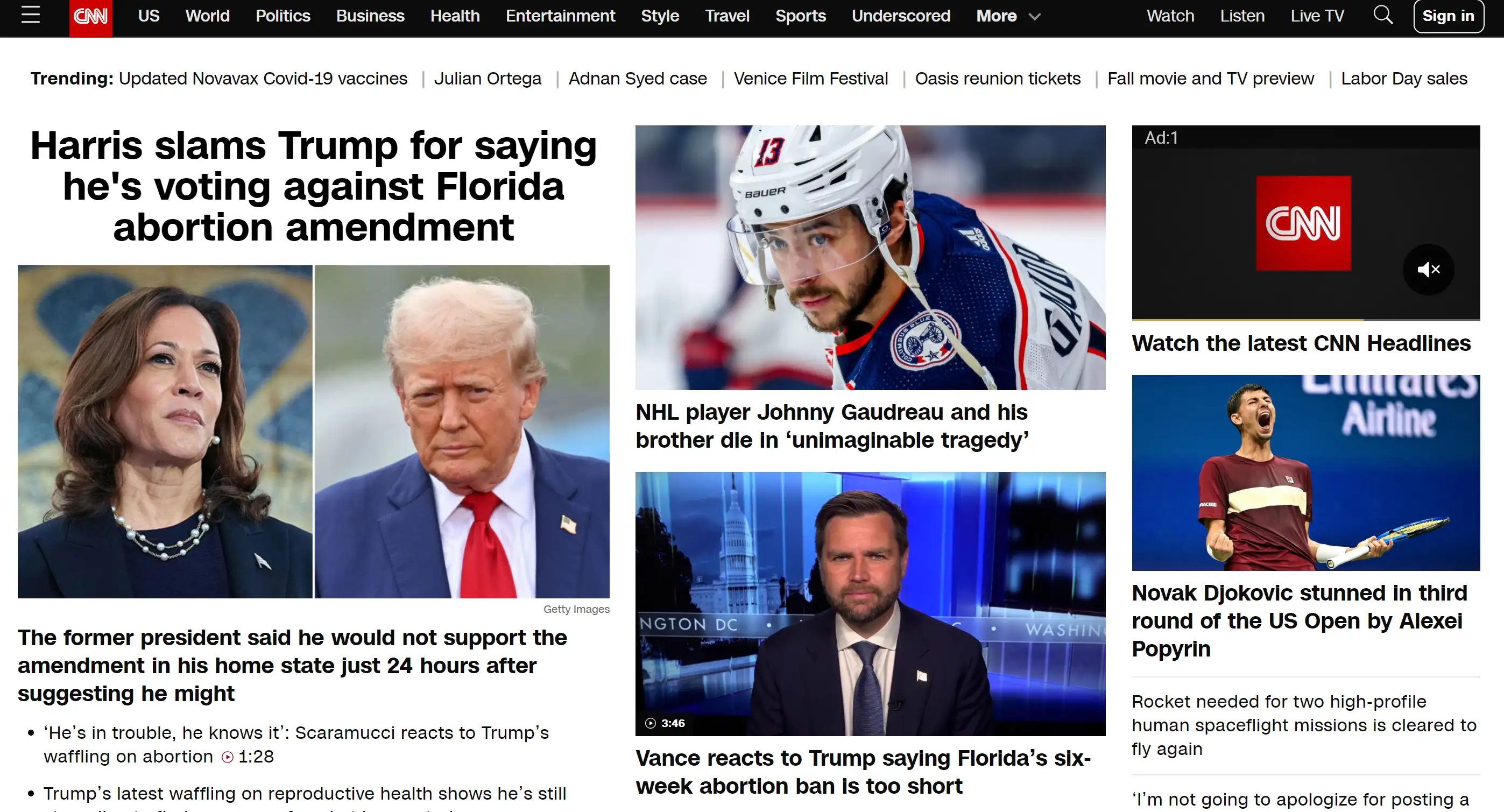
CNN

CNNのニュースサイトのデザインは、ヘッドライン、画像、ビデオを含むダイナミックなレイアウトで読者に情報を提供し続けることにある。 また、読者の参加を促すライブ更新、投票、コメント欄など、双方向性の高いサイトとなっている。 レスポンシブ・デザインと読み込み時間の速さにより、CNNはニュース速報と詳細な分析のトップ・デスティネーションであり続けています。 デザインは洗練されており、黒の背景に赤のアクセントが大胆でモダンな印象を与えています。 リアルタイムのニュース配信にこだわるCNNの姿勢は、ニュースサイトのデザインのあらゆる面に反映されており、最新情報を入手するのに欠かせない情報源となっている。
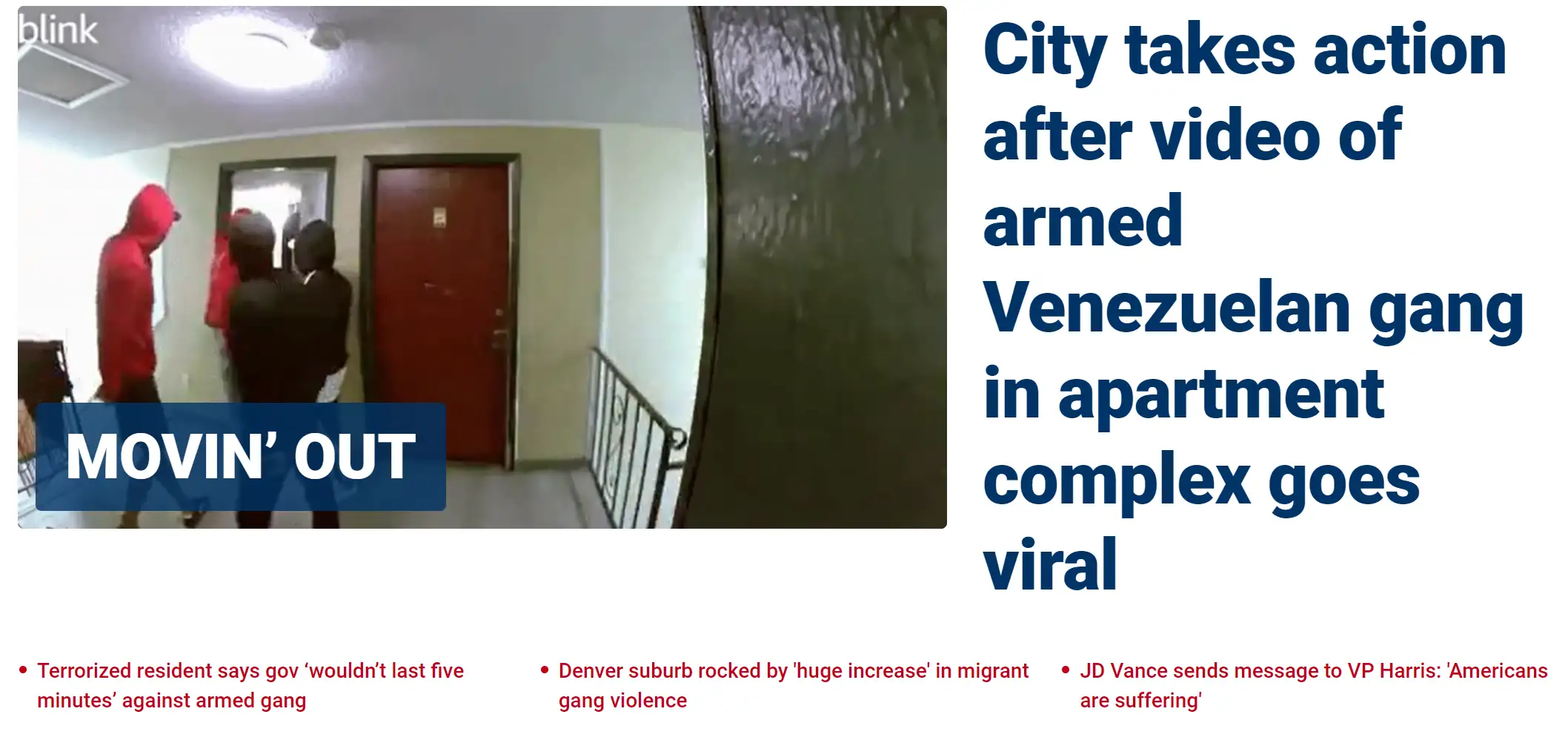
フォックスニュース

Fox Newsは、大胆で視覚的に印象的なニュースウェブサイトデザインを提供し、視聴者の共感を呼んでいます。 トップページは、魅力的な見出し、画像、動画で埋め尽くされ、生き生きとした没入感を生み出しています。 サイトのデザインはスピードに最適化されており、ユーザーを飽きさせない高速な読み込み時間を実現しています。 明確なカテゴリーと直感的な検索機能により、フォックス・ニュースのウェブサイトを簡単にナビゲートできます。 鮮やかな色彩と人目を引くグラフィックで構成されたダイナミックなレイアウトは、注目を集め、緊迫感を伝えるようデザインされており、効果的なニュースウェブサイトデザインの傑出した例となっている。
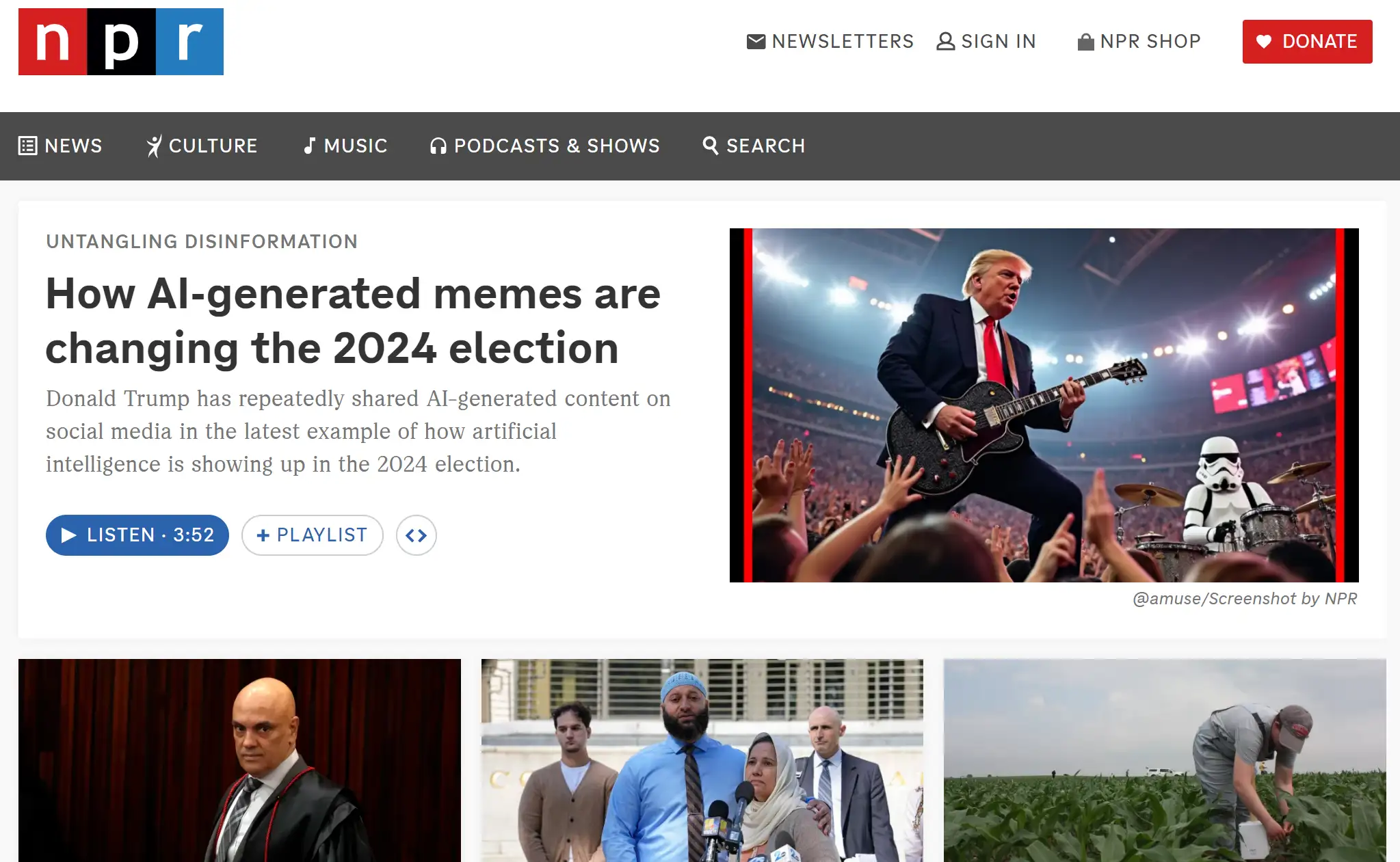
NPR

NPRのニュースウェブサイトのデザインは、オーディオコンテンツに効果的に焦点を当てる方法の代表例です。 すっきりと整理されたレイアウトにより、NPRの豊富なポッドキャストやラジオ番組のライブラリに簡単にアクセスでき、オーディオジャーナリズムのハブとなっている。 デザインはシンプルながら効果的で、幅広いユーザーにとっての使いやすさとアクセシビリティを優先しています。 モバイル機器に最適化されたNPRのサイトは、ユーザーが外出先でもコンテンツを楽しめるようになっている。 ニュースウェブサイトのデザインに対するこの思慮深いアプローチは、ユーザーフレンドリーなフォーマットで質の高いオーディオコンテンツを提供するというNPRのコミットメントを強調している。
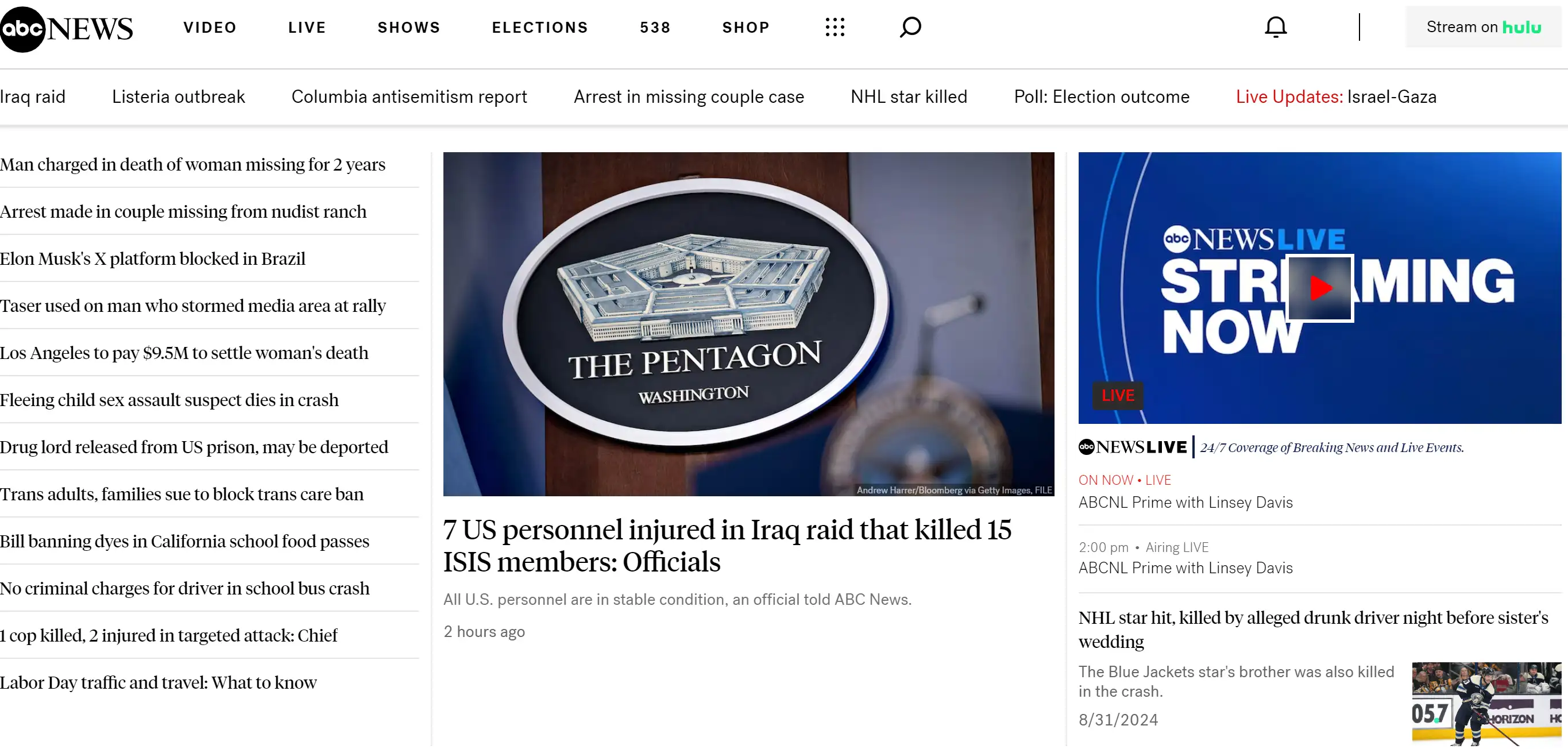
ABCニュース

できるだけシンプルに、しかもナビゲートしやすくすることが、ABCニュースのニュースウェブサイトのデザインにおける主な目的のようだ。 このようなウェブサイトの構成方法は、ユーザーが必要な情報を探すのに時間がかからず、より混乱しないため、非常に有用である。 プラットフォームで使用される一貫したカラーパレットとタイポグラフィの主な利点は、見栄えが良く、その結果、より良いユーザー体験を提供できることである。 また、ABCニュースの構成により、さまざまな形態のマルチメディアをニュースのプレゼンテーションに組み込むことができる。 このため、ABCニュースのウェブサイトが提供するシンプルさと効率性は、このサイトを信頼できるニュースソースにしています。
完璧なニュースウェブサイトのデザイン
もしあなたが私のようなものであれば、ニュースウェブサイトのデザインに圧倒される気持ちをご存知だろう。 おそらく、どのようなアプローチを使えばより美しくなるのか、あるいは読者の反感を買わずに広告を掲載するにはどうすればいいのか、考え抜いたことだろう。 信じてほしい、私はその気持ちを知っている-今日のデジタル・ソリューションの推進を考えれば、これらはまったく驚くべきことではない。
しかし、ここで重要なのは、すべてを自分で個別に整理する必要はないということだ。 毎年成功しているニュースサイトのケーススタディを見れば、何が効果的かを結論づけることができる。 これらの事例は標準を設定し、これらのエリートウェブサイトが、ユーザーエクスペリエンスとコンテンツ戦略がデザインを圧倒することなく、同時にユーザーインターフェイスを圧倒しない方法で、コンテンツとデザインをどのように含めることができるかを示す参考として使用されている。
それでもまだ行き詰まりを感じているなら、こう考えてみてほしい。最高のニュースウェブサイトの例もまた、見た目の美しさだけでなく、読者が継続的に目を通すようなメッセージを伝えている。 ユーザー・インターフェースから、絶え間ないブランディング、フラッシュやその他のオブジェクトの高速ローディングに至るまで、これらのサイトは最高のユーザー体験を提供している。 そして何だと思う? あなたにもできる。
ですから、もしあなたがニュースサイトデザインの次のレベルに進もうとしているのなら、Wegicにどっぷり浸かってみてください。 Wegicは、あなたの想像を遥かに超えるサイトを構築するための、必要不可欠なキックスタートをお手伝いします。
著者
Kimmy
投稿日
Oct 31, 2024
記事を共有
続きを読む
強いブランドアイデンティティを築くためのトップ10のコーポレートフォント
Jan 27, 2025
アーティスト向け無料サイトビルダーの完全リスト: 機能とレビュー
Jan 23, 2025
Y2Kを復活させる:生まれ変わったウェブデザインのトレンド
Dec 5, 2024
仕事に飽きた? 面白くて役に立たないウェブサイトを試してみてください
Jan 23, 2025
シンプルなウェブサイトデザイン12選と作り方
Dec 8, 2024
20以上のモダンでシンプルなEコマースサイトのデザイン
Dec 12, 2024
スナップ、クリック、ブランド:ユニークな写真ビジネスの名前のアイデア
Jan 24, 2025
2025年セラピストの優れたウェブデザイン例10選
Dec 18, 2024
最新のブログ
Wegicで一分でウェブページを!
Wegicを使用して、先進的なAIであなたのニーズを見事で機能的なウェブサイトに変えましょう。
Wegicで無料トライアル、一クリックでサイトを構築!