デザイナーのための最新モダンウェブデザイン事例
この記事では、創造性と革新性を象徴する、魅力的でモダンな11のウェブサイトを紹介する。 これらのウェブサイトは、大胆なフォーマットやカラフルなパレットだけでなく、創造的なレイアウトや魅力的なアニメーションも採用しています。 これらのモダンなデザイン手法の助けを借りて、デザイナーはウェブサイトデザインの境界線を探り、打ち破ることができる。

ほぼ毎秒デジタルの世界に飛び込んでいる私たちにとって、ウェブサイトは潜在顧客とあなたのブランドとの最初の接点になる可能性が高い。 そのため、素晴らしい第一印象を与えることが重要であることは間違いありません。 モダンデザインのウェブサイトは、効果的かつ魅力的で、訪問者を常にコンテンツに集中させることができます。
この20年間で、ウェブデザインのモダンスタイルに影響を与えた出来事は何でしょうか?
- 2010年のInstagramの登場は、ビジュアルコンテンツの共有や閲覧方法を一変させた。
- 2013年には、ユーザーインターフェイスを構築するためのJavaScriptライブラリであるReactJSが登場し、開発者は複雑でインタラクティブなウェブアプリケーションを作成できるようになった。
- 2014年のグーグルのマテリアルデザインの登場は、大きな節目となった。
- 2016年に登場したFigmaは、クラウド・アクセシビリティとネイティブ・アプリの機能性をシームレスに統合することで、デザインの展望に革命をもたらした。
- Flashのデビューはオンライン・デザインの歴史において極めて重要な瞬間であり、現代のユーザーの要求に応えるために不可欠なレスポンシブ・ウェブ・テクノロジーへのシフトを示すものだった。
モダン・デザイン・スタイルのウェブサイトに共通する要素とは?
- ローリング効果
- ボールドカラー
- 大きなフォント
- 設備の一貫性
- クリーンなウェブサイトのレイアウト
- わかりやすいナビゲーション
- 信じられない画像
モダンなウェブデザイン11例
この記事では、創造性と革新性を象徴する、魅力的でモダンな11のウェブサイトを紹介する。 これらのウェブサイトは、大胆なフォーマットやカラフルなパレットだけでなく、創造的なレイアウトや魅力的なアニメーションも採用している。 このようなモダンなデザイン手法の助けを借りて、デザイナーはウェブサイトデザインの限界を探り、打ち破ることができるのです。 ウェブサイトを改革したい人も、新しいトレンドをつかみたい人も、これらの例は多様なインスピレーションを与えてくれるだろう。
また、あなたのオンライン・アイデンティティをアップグレードし、巨大なデジタルの世界で際立つことができるよう、モダンなウェブサイト・デザインのためのクリエイティブ・スキルをご紹介します。
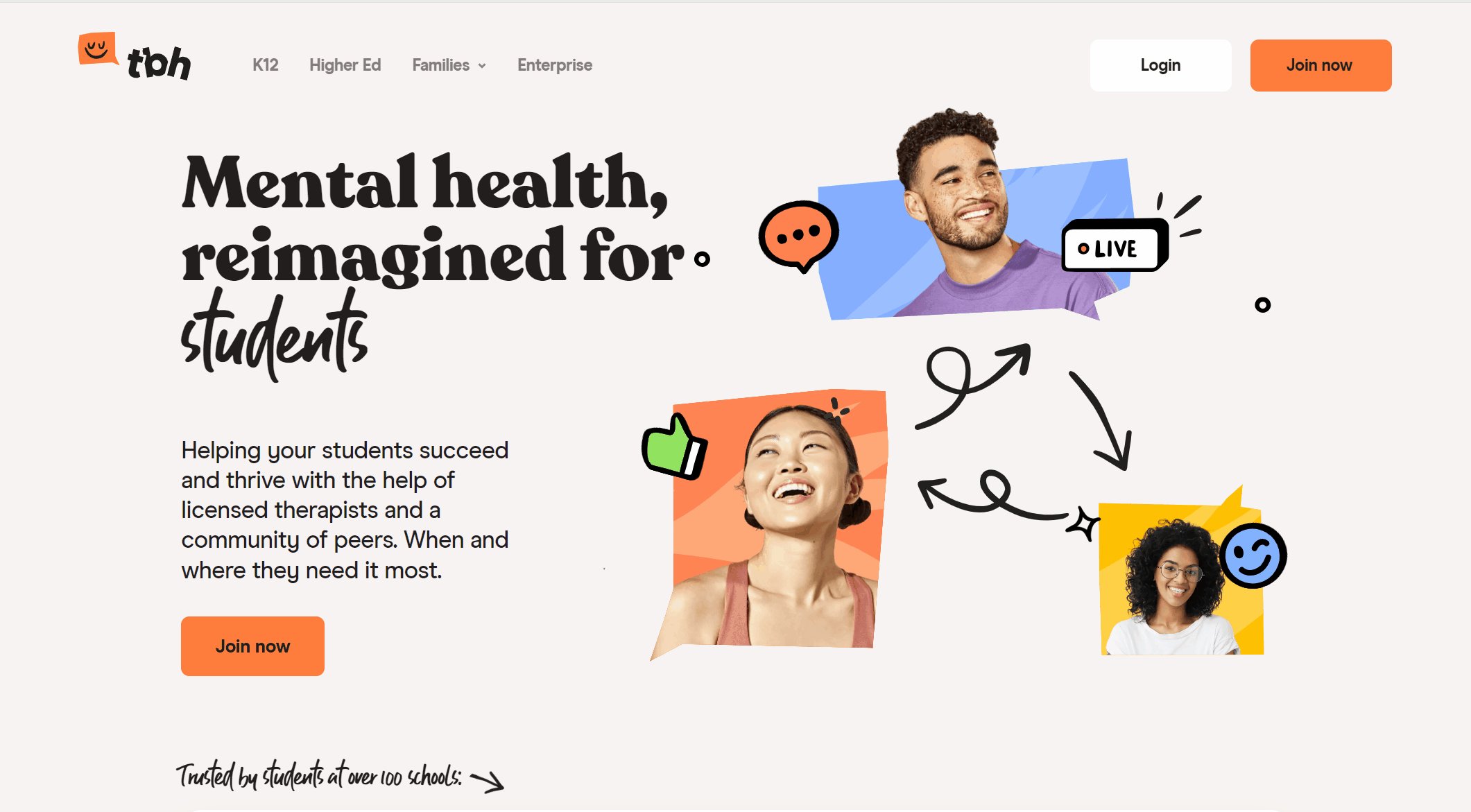
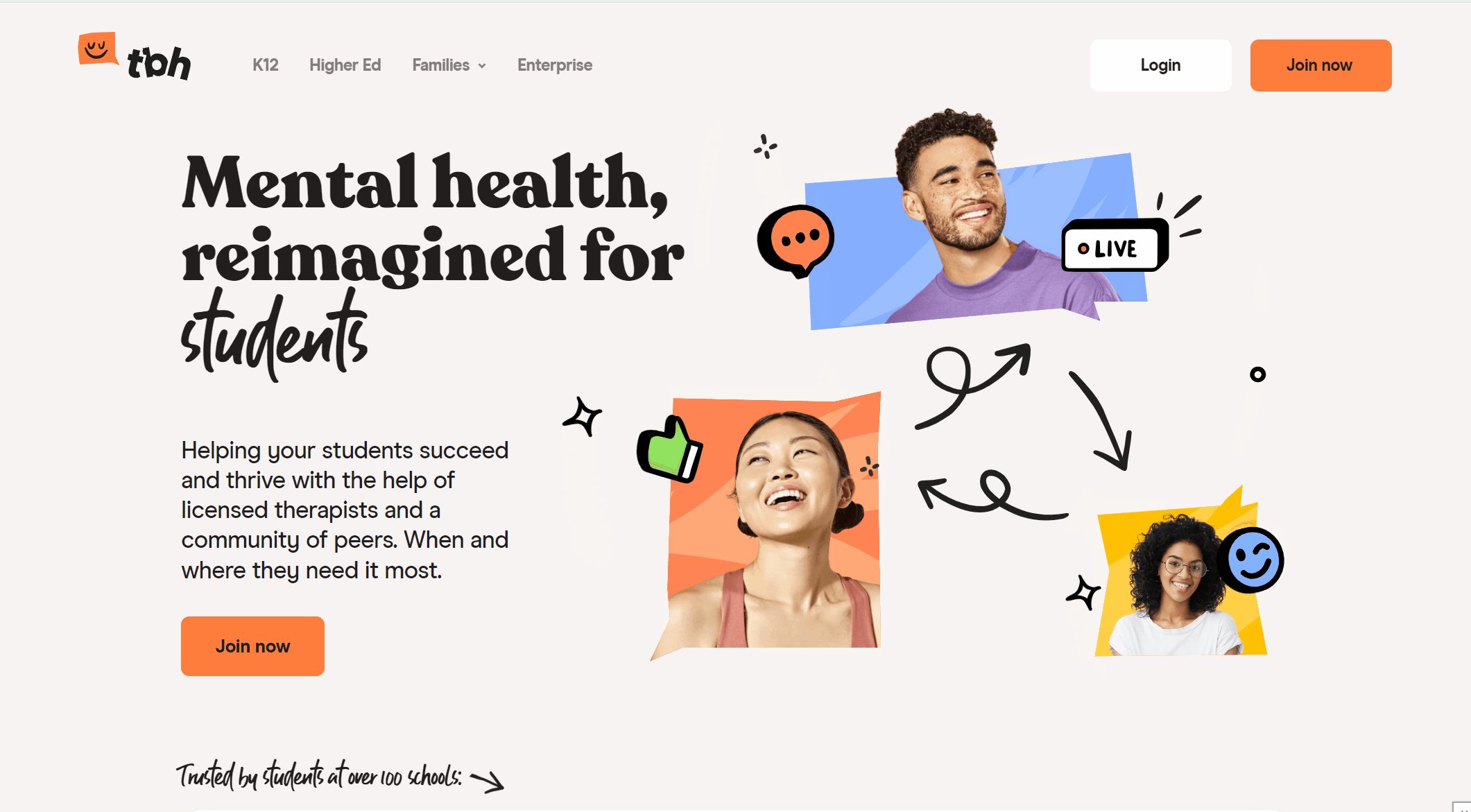
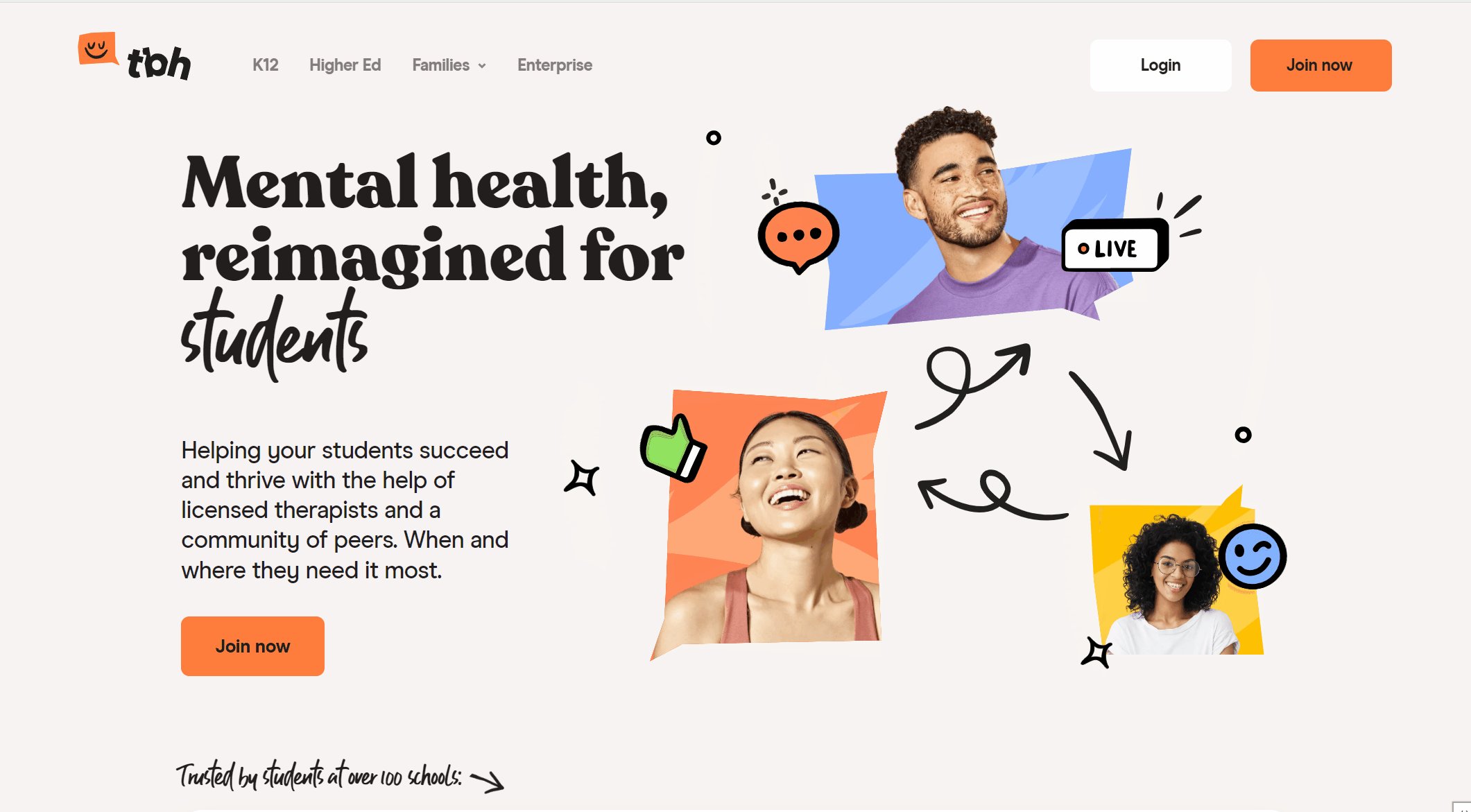
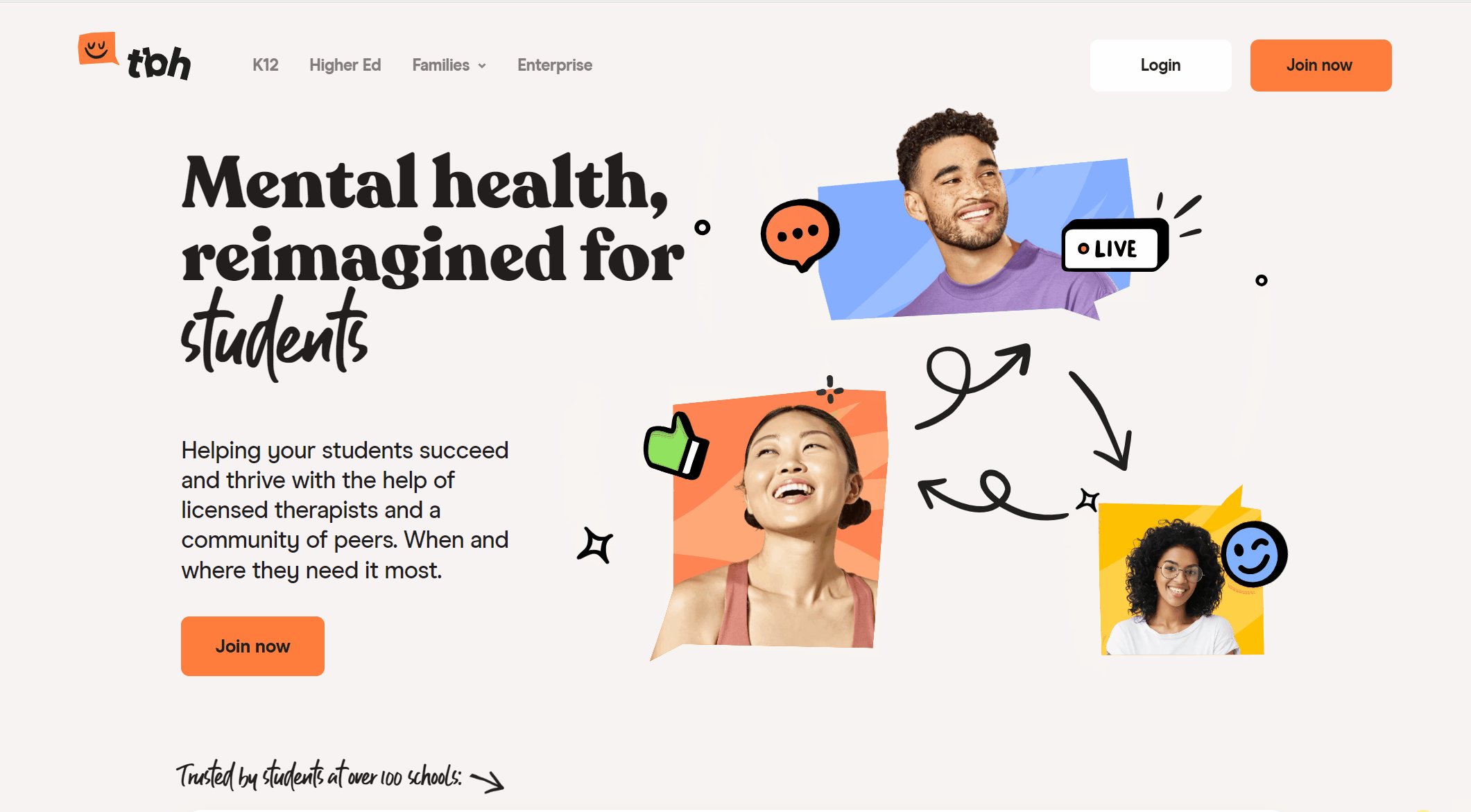
ToBeHonest

ToBeHonestは、免許を持ったメンタルヘルスの専門家や、志を同じくする仲間で構成されるチームとのコミュニケーションを通じて、子どもたちが日々の問題を克服するのを支援することを目的としたウェブサイトである。
ToBeHonestのウェブサイトの主な特徴:
- 特大のタイポグラフィー このウェブサイトでは、大見出しに太字のタイポグラフィを使用し、訪問者の注意を直接引き、ブランド情報を紹介しています。
- 鮮やかな色を使う: このサイトのデザイナーは、多様なカラーパレット、特に明るいタイプを選んだ。 画像や主要なボタンを際立たせるだけでなく、視覚的に刺激的な感覚を生み出すエネルギーを加えている。
- ビジュアルの強化 サムアップ・アイコン、矢印、吹き出しなどのイラスト要素を使うことで、ウェブサイト全体に遊び心のある雰囲気が高まります。 訪問者が最初にホームページを見たとき、歓迎されていると感じ、もっと探検してみたくなるかもしれません。
- 簡単なナビゲーション: ナビゲーションメニューはわかりやすく、プラットフォームのサービスを明確に説明している。 また、異なるユーザーセグメント(K12、Higher Ed、Families、Enterprise)用にラベル付けされています。 メニューを通して、訪問者は関連するメッセージをすぐに見つけることができます。
スカイウエラー

Skydweller社は、重く強力なペイロードを搭載し、永続的な無搭乗飛行を実現できる超大型ソーラー飛行機を開発・製造する大西洋横断の航空宇宙企業のパイオニアである。
Skydweller社のウェブサイトの主な特徴:
- フルスクリーン画像: 印象的な飛行機のフルスクリーン画像が、見る人の注意を即座に引き、ダイナミックで没入感のあるトーンを設定します。
- エレガントなタイポグラフィー: Skydwellerのタイポグラフィはシンプルかつエレガントで、モダンなサンセリフフォントがロゴとナビゲーションリンクの両方に使われている。 テキストは最小限に抑え、デザインの視覚的性質を強調している。
- 目に見えるストーリーテリングを重視: このウェブサイトは、ビジュアルストーリーテリングに大きく依存しており、テキストを多用することなく、航空機のイメージを使って革新性、テクノロジー、探究心を伝えている。
- ミニマルな構成 大きな背景画像と最小限のテキストを中心としたミニマルなデザイン。 このすっきりとしたレイアウトにより、画像の視覚的インパクトが他の要素によって乱されることがない。
ミンナ

ミンナは、ニューヨーク州北部に位置する認定Bコープで、倫理的なハンドメイドの家庭用品、テキスタイル、壁装材をデザイン、制作している。
ミンナのウェブサイトの主な特徴
- 快適なレイアウト: ウェブサイトの分割画面デザインは、左側に高品質のライフスタイル写真、右側にテキスト、左側に無地の背景をバランスよく配置。 その結果、魅力的で整然とした外観に仕上がっている。
- 配色: アースカラーを基調とした優しく落ち着いた配色は、洗練と落ち着きを感じさせる。 これは、倫理的に製造された装飾品に重点を置くブランドの姿勢と一致している。
- 明確な行動喚起:「Explore the Collection」ボタンは見つけやすく、目立つように表示され、閲覧者に行くよう促している。 コール・トゥ・アクション・ボタンのコントラストカラーと読みやすい文字が、それを際立たせています。
- さりげない機能: 上部の出荷案内や右下の通知マークなど、ユーザーを威圧することなく、小さな特徴を巧みにデザインに盛り込んでいる。
- 倫理観の強調 ブランドの理想は、「倫理的に製造された装飾品、壁紙、テキスタイル」という文章ですぐに伝わり、持続可能性と倫理的な生産を重視する顧客にアピールできる。
NASA

NASAは、空と宇宙における未知の領域を探求し、人類の利益のために技術革新を行い、発見を通して世界にインスピレーションを与えています。 NASAは国内20カ所にあるセンターと施設、そして米国の営利企業や国際的なパートナーとともに、気候、太陽、太陽系、大宇宙を含む地球科学の研究をリードしている。 また、技術や航空学を発展させる最先端の研究を行い、世界有数の宇宙実験室である国際宇宙ステーションを運営している。
NASAのウェブサイトの主な特徴
- 高品質の画像: ページの背景には高解像度の宇宙画像を使用し、素材に視覚的な魅力とコンテクストを与えています。
- 簡単な配色: 黒の背景色がデザインの配色を支配し、白と赤のテキスト部分を劇的に目立たせています。
- ライブアップデート NASA+」のライブ表示により、リアルタイムで材料が入手可能であることを示し、最新情報を提供することでユーザー体験を向上させます。
- アイコノグラフィー: リンクの横に表示される赤い矢印のように、インタラクティブ要素の視覚的な手がかりとなる小さなシンボルは、ユーザーのナビゲーションを助けます。
テスラ


は、2003年に設立されたアメリカの電気自動車およびクリーンエネルギー企業である。 電気自動車、再生可能エネルギー・ソリューション、革新的な自動車技術の開発と商業化への貢献で有名。
テスラのウェブサイトの主な特徴
- ミニマルなデザイン ウェブサイトは、シンプルさを重視したクリーンでミニマルなデザインを採用。 レイアウトはすっきりとさせ、重要な要素を強調し、直感的なユーザー体験を生み出しています。
- ブランディング: テスラのロゴを左上にさりげなく配置し、デザインを圧迫することなくブランドアイデンティティを強化。
- 空白: 空白を適切に使うことで、コンテンツが呼吸し、主要な要素に注意が集中し、読みやすさとユーザーエンゲージメントが高まります。
- 明瞭なタイポグラフィ: ウェブサイトはクリーンでモダンなフォントを使用している。 モデル3」という見出しが大きく表示され、価格やインセンティブに関する情報が明確かつ簡潔にまとめられているため、ユーザーが一目で理解しやすい。
Wegic

Wegicは、自然言語などのマルチモーダルインタラクションを通じて、ウェブサイトのデザイン、修正、立ち上げの全プロセスを完成させる未来志向のAIデザイナー&デベロッパーです。 自然な会話によるインタラクションを通じて、誰でも簡単にこのプラットフォーム上でウェブサイトを作成・管理することができ、従来のウェブサイト構築の専門的な複雑さを打破します。
Wegicのウェブサイトの主な特徴
- 単色の配色: 配色は黒、白、グレーの濃淡によるモノクロームが中心。 これにより、洗練されたプロフェッショナルな印象が生まれ、テキストや主要な要素が強調されます。
- 高コントラスト: テキストと背景の間に高いコントラストを使用することで、読みやすさを確保し、重要な情報や行動への呼びかけに注意を向けさせます。
- インタラクティブなチャット機能: チャット・インターフェース(「Chat with me...」)は、AIウェブデザイナーと直接対話する方法を提供し、ユーザーを引き付けるように設計されています。 この機能は、フレンドリーな紹介文によって強調され、魅力的になっています。
- 受賞と表彰: 表彰(「Product of the Month」、「Product of the Week」、「Product of the Day」)はトップに大きく表示され、信頼性と信用を確立する。
モダン・ミューズ

モダン・ミューズは、シンプルさ、純粋さ、自然の芸術性にこだわったブランド。 ハンドメイドのクラフツマンシップを通じて、日常の儀式をセルフケアの特別な時間に変えることを目指している。
モダン・ミューズのウェブサイトの主な特徴
- 配色: このプラットフォームはピンクとベージュをメインカラーに使っている。どちらもソフトで暖かみのある色で、温かみのある居心地のよい雰囲気を醸し出している。 ピンクはロマンス、女性らしさ、スタイルを連想させ、ベージュはエレガントでシンプルな印象を与える。 このカラーパレットは「モダン・ミューズ」のテーマに沿っており、モダン・デザインにおける色の調和と感情表現の重要性を示している。
- 画像と視覚的要素 特に中央のキャンドルの画像は、商品の外観を示すだけでなく、光と影の効果によって全体の視覚効果を高めている。 一方、添えられた花は、画像の豊かさを増すだけでなく、商品と良い補完関係を形成している。 さらに、ユーザーの次のステップを誘導するために、テキストのタイポグラフィやボタンのデザインも巧みに使われている。
- 双方向性: ウェブサイトの「今すぐ購入」ボタンとログイン/登録機能は、どちらもインタラクティブなものです。 数回クリックするだけで、ユーザーは簡単に購入や登録のプロセスを完了することができます。 この即座のフィードバックとプロセスのシンプルさは、モダンデザインの目標のひとつです。
コーティEO

コルティは映画監督。 彼女は音楽と物語が大好きで、ゆっくりとした方法で映画を作り、実践しながら学んでいます。
コーティEOのウェブサイトの主な特徴
- 明確なナビゲーション構造: 左側には、"ホーム"、"私について"、"パートナー"、"Instagram"、"YouTube"、"Twitter"、"コンタクト "など、目を引くメニューバーがあります。 「一目で必要な情報を見つけることができます。
- 個性的なステートメント ページ上部のスローガン "I try not to do everything, but I make sure I try everything. "は、サイトオーナーのユニークな個性と姿勢を反映している。このようなパーソナライズされた表現は、モダンデザインによく見られる手法で、同じ価値観を共有するユーザーを惹きつけることを目的としている。
- 動画の組み込み ナビゲーションの下には、「Flow, With Korty」と「My Random Videos」の2つのリファレンスがあり、このサイトにビデオコンテンツが含まれている可能性を示唆している。 動画は現代的で人気のあるメディア形態であり、動画が含まれることでサイトのコンテンツが充実するだけでなく、ユーザーのインタラクティブな体験も向上する。
オートリー
Oatly社は、世界初で最大のオートミルク会社である。 オーツ麦へのこだわりがコア技術の進歩をもたらし、牛乳代替品、アイスクリーム、ヨーグルト、調理用クリーム、スプレッド、外出先でのドリンクなど、乳製品ポートフォリオの幅を広げることを可能にした。 スウェーデンのマルメに本社を置くOatlyブランドは、世界20カ国以上で販売されている。
オートリーのウェブサイトの主な特徴
- ブランドの認知度 OATLY」のロゴは、ショッピングバッグ、マグカップ、キャラクターTシャツなどの販促物に何度も登場し、ブランドのアイデンティティを強化している。 このようなブランドの反復的な露出は、現代のブランド・デザインでは一般的な戦術であり、消費者のブランドに対する印象を深めるのに役立っている。
- ストーリーテリングとインタラクティブ性: 販促物には、「THE ORIGINAL OATLY!」や「STUFF WE'LL SELL」といったテキストが記載され、ブランドの背景にあるストーリーや今後発売される商品を示唆している。 同時に、"GOT OATLY? "や街角に集まる人々の写真は、インタラクティブで参加型の雰囲気を醸し出し、消費者にブランドの活力と親近感を感じさせる。 このようなストーリー性とインタラクティブなデザイン要素は、現代のデザインに尊重され、ブランドの魅力とユーザーの粘着性を高めるのに役立っている。
Copper&Brave

Copper&Braveは主にドイツでビールを販売しているオンラインショップです。
Copper&Braveのウェブサイトの主な特徴:
- ロゴデザイン: そのロゴは、銅色の盾の形に青と金のテキストを組み合わせたモダンでミニマルなスタイルでデザインされ、モダンな美学を取り入れながらヴィンテージのテイストを残している。 このデザイン・アプローチは、モダン・デザインにおける伝統的な要素とモダンな要素の融合を反映している。
- 色使い: ウェブサイト全体の色調は、夜の街並みや銅色の盾などダークカラーが中心だが、ブルーとゴールドのアクセントがページ全体にハイライトを加えている。 この色の組み合わせは、ミステリアスで古風な雰囲気にマッチしているだけでなく、モダンデザインの繊細な色合わせの処理と高級感の追求を表している。
英国ランカスター醸造所

ランカスター・ブリュワリーは、イングランド北西部で生まれ、醸造された美しいビールで数々の賞を受賞している地ビールメーカーです。
モダンなウェブサイトをデザインするクリエイティブスキル
ミニマリズムを取り入れる
ミニマリズムのウェブデザインは、不要な要素を取り除き、すっきりとわかりやすいユーザーインターフェイスを実現することで、シンプルさを重視しています。 この "less is more "の哲学は、ユーザーエクスペリエンス、読みやすさ、プロフェッショナリズムを向上させます。 ロード時間の短縮、より直感的なユーザーエクスペリエンス、さまざまなデバイスに適応するタイムレスなデザインなどの利点があります。
モバイルファーストの採用
スマートフォンの普及に伴い、モバイルデバイスを第一に考えたウェブサイト設計が重要になっています。 このアプローチでは、小さな画面での使いやすさを確保した上で、大きなディスプレイ向けに拡大します。 流動的なグリッドと柔軟な画像を使用したレスポンシブデザイン、または特定のスクリーンサイズに最適化された事前定義されたレイアウトを使用したアダプティブデザインを活用することで、デバイス間で最適なエクスペリエンスが保証されます。
ホワイトスペースの有効活用
ウェブページの要素間にあるホワイトスペース(ネガティブスペース)は、すっきりとシンプルな外観に貢献します。 重要なコンテンツを際立たせ、読みやすさを向上させ、バランスの取れたレイアウトを作り出し、乱雑さを減らすことでユーザー体験を向上させます。 また、ページ上の要素を最小限に抑えることで、読み込み時間を短縮し、ユーザーエンゲージメントを維持し、全体的なユーザビリティを向上させます。
タイポグラフィを優先する
タイポグラフィは、テキストを配置するアートであり、現代のウェブデザインにおいて非常に重要です。 適切なフォントサイズ、行の長さ、間隔などの原則を守ることで、読みやすさが向上し、階層が確立され、アクセシビリティが高まります。 また、デザイナーは型にはまらないフォントやクリエイティブなタイポグラフィーを試すことで、ユニークで表現力豊かなビジュアルを際立たせることができます。
レイアウトを試す
直感的なレイアウトは、ユーザーを自然にコンテンツへと導きます。 さまざまなレイアウトを試すことで、デザイナーはダイナミックで魅力的なユーザー体験を生み出すことができます。 各セクションのミックスレイアウト、斬新な印象を与える非標準的なグリッドレイアウト、多様なコンテンツを同時に表示する縦分割スクリーンなどのテクニックは、ウェブサイトをより魅力的なものにし、探索を促すことができます。
まとめ
今回ご紹介した11の素晴らしくクリエイティブなWebサイトの例を見て、インスピレーションを得たり、現代的なデザインテクニックを取り入れたりすることで、オンラインでの存在感を高めていただければ幸いです。 タイポグラフィに注目する、ホワイトスペースを活用する、モバイルファーストのアプローチを採用するなど、これらの原則を統合することで、あなたのウェブサイトがデジタルの世界でユニークな存在であり続けることを保証します。
著者
Kimmy
投稿日
Nov 1, 2024
記事を共有
続きを読む
シンプルなウェブサイトデザイン12選と作り方
Dec 8, 2024
20以上のモダンでシンプルなEコマースサイトのデザイン
Dec 12, 2024
アーティスト向け無料サイトビルダーの完全リスト: 機能とレビュー
Jan 23, 2025
スナップ、クリック、ブランド:ユニークな写真ビジネスの名前のアイデア
Jan 24, 2025
2025年セラピストの優れたウェブデザイン例10選
Dec 18, 2024
強いブランドアイデンティティを築くためのトップ10のコーポレートフォント
Jan 27, 2025
仕事に飽きた? 面白くて役に立たないウェブサイトを試してみてください
Jan 23, 2025
Y2Kを復活させる:生まれ変わったウェブデザインのトレンド
Dec 5, 2024
最新のブログ
Wegicで一分でウェブページを!
Wegicを使用して、先進的なAIであなたのニーズを見事で機能的なウェブサイトに変えましょう。