ログイン
サイトを作成
ランディングページとウェブサイト 主な違い イラスト
ランディングページとウェブサイトの主な違い、それぞれのユニークな目的、トップツールを使って効果的にデザインする方法をご紹介します。 あなたのマーケティング目標に最適なのはどちらかを学びましょう!

ランディングページとウェブサイトの違いに、具体的に戸惑っていることはありませんか? あなただけではありません! オンラインマーケティングやウェブデザインの初心者にとって、それぞれのページをいつ使用するのが最も適切なのかを理解するのは非常に難しいことです。 初めて履歴書のウェブサイトをデザインする場合でも、現在のウェブプレゼンスを向上させる場合でも、ランディングページと標準的なウェブサイトにはいくつかの重要な違いがあります。

この記事では、じっくりと時間をかけて、この2つを基本的に説明します。 そして、おそらく最も重要なこととして、これらの違いを意識することが、オンラインにおけるあなたの運勢にどのような違いをもたらすかを考えていきます。 最後に、ランディングページの構成要素とウェブサイトの構成要素の違い、そして、オーディエンスにリーチする際に両者がどのように役立つのかについて解説します。
ランディングページとは?
ランディングページとは、特に顧客/クライアントを獲得するという特定の目的で開発された1つのウェブページのことです。 通常、広告や特定の行動喚起リンクをクリックした後、ユーザーが最初に誘導されるページです。 複数のサブページや様々なナビゲーションメニューで構成される従来のウェブサイトとは異なり、ランディングページは、ニュースレターの購読や特定のコンテンツのダウンロードなど、特定の行動喚起によるユーザーのコンバージョンに焦点を当てます。
ランディングページは、他のリンクや選択肢に邪魔されることなく、消費者を意図したゴールへと導くことができるため、マーケティング戦略において非常に効果的です。 この認知度の向上により、ランディングページがコンバージョンのための最良のツールの1つとして機能することは十分に可能なのだ。
通常、ランディングページは以下のような構成になっています:
- キャッチーな見出し:注目を集め、ページのトーンを設定します。
- 魅力的なビジュアル:画像、ビデオ、インフォグラフィックなど、ブランドイメージに沿ったビジュアル。
- 明確な行動喚起(CTA):ユーザーが希望するアクションを起こすよう促します(例:「今すぐサインアップ」または「スタート」)。
全体として、ランディングページは、その瞬間にそれほど適切でない余分な要素をすべて取り除き、主に1つのアクションを中心に据えることで、ユーザーに使いやすいインターフェイスを提供するのに役立ちます。 見込み客を購入者に変えるプロセスにおいて、ランディングページは非常に重要です。
ウェブサイトとは?
ランディングページは、訪問者がバウンスし、主に終了することができる単一のWebページであるのに対し、ウェブサイトは、ナビゲーションリンクを使用して、他のを介してアクセス可能な複数の接続されたWebページで構成されています。 ウェブサイトは、訪問者が多くのことや興味深いトピックのサービスや製品を見つけることができる企業や自身のための主要なプラットフォームとして機能します。 ウェブサイトは、そのブランドが提供できるものの全体像を示し、次のようなウェブサイトの一部を包含する: 会社概要」、「サービス」、「ブログ」、「連絡先」、「製品ページ」などである。
特に、ウェブサイトはサイト訪問者との長期的な関係に適応しやすい。 説得が特定のアクションにフォーカスされる他の市場とは対照的に、これらはコンテンツと双方向性において価値を持つように作成されたウェブ上の場所である。 例えば、eコマースサイトには、商品ページ、よくある質問、商品レビュー、ブログページなどがあり、これらはすべて説得-情報提供のパラダイムにある。
ウェブサイトの典型的な構成要素は以下の通り:
- ホームページ:サイトの目的を要約したメインページ。
- 複数のページ: 他のページは、製品、サービス、ブログ、または連絡先情報に特化しているかもしれません。
- ナビゲーションメニュー: 訪問者がサイト内を簡単に移動できるようにします。
- リンク付きフッター: 通常、ソーシャルメディア、法的情報、二次的なページへのリンクが含まれています。
ランディングページは、特にデジタルマーケティングが潜在顧客をランディングページに誘導するリンクを提供する場合、自己完結型ですが、ウェブサイトは、ユーザーがより深く閲覧し、自分の意志であなたの会社や製品について知ることができます。
ランディングページとウェブサイト: 主な違い

さて、ここでもっと具体的に、ランディングページとウェブサイトという用語の違いという興味深い情報をお伝えしよう。 しかし、どちらもデジタルマーケティングと呼ばれる大きな領域で活躍するプレーヤーであるが、その仕事の性質はまったく異なる。 ウェブサイトは様々な部屋を持つ大きな家であり、ランディングページは焦点が明確で簡潔な、小さくて快適な1ベッドルームのアパートである。 では、カテゴリーに分類して、作品に華を添えてみよう。
目的と焦点
ランディングページとウェブサイトの主な特徴は、これらのタイプのページのゴールの存在です。 ウェブサイトは、様々なトピックや特定のサービス、製品に関する情報を提供するために設計されています。 あなたのサイトを訪れた人たちが、そのセクションを散策し、あなたのブランドについてもっと知り、ニュースレターを購読してくれたら、これほど便利なことはないでしょう。 ウェブサイトは、訪問者との長期的な関係を築くためのものです。 訪問者を家に招き入れ、電子ハウスの各部屋で遊んでもらい、そしておそらくその部屋に滞在してもらうのだ。
ランディングページは、どちらかというと「スピードデート」のようなものだ。 訪問者の注意を引き、購入、サインアップ、ダウンロードなど、あなたの望むことをさせる唯一の機会です。 ランディングページは焦点を絞った単一目標マシンです。 ランディングページの本質と焦点は、ランディングページの目的として定義される単一のコールトゥアクション、またはゴールです。 訪問者をさまざまなタブやメニューの迷路に誘導するのではなく、1つのアクションを達成させ、それを今すぐ起こす必要があるのです。
ランディングページ対ウェブサイト - もしあなたが、その人に何かを買ったり、何かに申し込んだりするような特定の行動を取ってもらいたいのであれば、ランディングページがあなたのヒーローとなる。
コンテンツの深さ
サイトがランディングページと異なるもう一つの主な要因は、提供される情報の広さである。 ウェブサイトは、膨大な量の情報、記事、ビデオ、製品情報などを見つけることができる図書館のようなものだと考えることもできます。 ウェブサイトは、あなたの会社やサービス、製品に関する詳細な情報や展望に関心のあるユーザーにとって理想的なものです。 いくつかのページ、ヘッダーとフッター、ツールバー、その他いろいろなものがあり、これらひとつひとつが物語になっています。
だからランディングページは、高速道路の交差点にある看板に似ている。 あなたのメッセージを伝えるための時間と面積はあまりなく、あなたの言葉が主なツールです。 ランディングページのコンテンツは、一般的に、ホームページほど大きく詳細ではないが、より集中的で活気に満ちている。 それは、すべての混雑をフィルタリングし、できるだけ早く本題に入るということだとわかる。 訪問者に適切なメッセージを伝え、行動する気にさせるのです。

ナビゲーションのスタイル
ナビゲーションの観点から見ると、ウェブサイトは何時間も迷ってしまうような巨大なショッピングモールのようなものだ。 たくさんのページがあり、ドロップダウンメニューがあり、見渡す限りクリックすべきリンクがある。 あなたはゲストをさまざまなテーマで案内し、旅のコースを決める機会を提供しているのだ。
しかし、ランディングページが確立された後は、その設定を操作したり、そこから追加ページを作成したりすることができないという点で、一方通行の道路に似ている。 行き先は決まっているのだから、そこにたどり着こうとする意見ほど地獄の怒りはない。 したがって、2つ以上の選択肢を提示しないバナーで食べ物を選ぶシンプルな方法で十分である。 ランディングページの主な目的のひとつは、訪問者の選択肢の幅を狭め、ひとつのCTAに集中させることだ。 適切な量の情報を提供し、訪問者をジレンマに陥れたり、他の多くの追加情報で混乱させたりすることはありません。
SEOへの影響
SEOに関しては、一般的にウェブサイトの方が有利です。 ウェブサイトは検索エンジンにインデックスされることが前提であり、変更するページが多いため、様々なキーワードでサイトを配置するチャンスがたくさんある。 また、追加コンテンツは、ウェブサイトがオーガニックなトラフィックにアピールする根拠となるため、さらなる利点として機能する。
ランディングページは短期的なソリューションであり、ツール指向であるにもかかわらず、特定のキャンペーンの下位コンポーネントとして、ランディングページはSEOの偉大なソースにはほど遠いことが多い。
つまり、ランディングページとウェブサイトのどちらかを選ばなければならないとしたら、それは私たちが持っている目標によるということだ。 もしあなたがオンラインで帝国を築こうと計画しており、その帝国を拡大する余地もあるのであれば、ウェブサイトが正しい選択である。 しかし、もしあなたがコンバージョンを獲得するための説得力のあるマーケティングツールを求めているのであれば、ランディングページが効果的です。 いずれもあなたのベストプラクティスに適している。 しかし、それらを適用する適切なタイミングを理解する必要がある。 つまり、ランディングページとウェブサイトの比較から始めれば、企業にとって最も適切な選択肢を選ぶために必要な情報はすべて揃っているのだ。
2024年ベストランディングページビルダー4選
アンバウンス 汎用性の高いランディングページビルダー

Unbounceはランディングページ作成ツールであるだけでなく、プロのマーケターだけでなく、クリックを顧客に変えたい中小企業の経営者にとっても非常に価値のあるマーケティングツールです。 あなたのビジネスが歯科医院であろうと、法律事務所であろうと、配管工事会社であろうと、Unbounceはあなたを解決します。 月額99ドルで、リードを売上に変えることを目的とする場合、最大500のコンバージョンと20,000のユニークビジターを持つことができます。 このプラットフォームは、ランディングページを作成するための2つの方法を提供している:より伝統的なドラッグ&ドロップのオプションであるクラシックビルダーと、新時代のスマートビルダーがある。
スマートビルダーは現在ベータ版で、AIを使ってレイアウトを作成し、それをニーズに合わせてカスタマイズすることを目的としています。 アンバウンスは、A/Bテストとターゲティングに関してより大きな利点があり、どのページがより効果的かを判断することができる。 また、スマートトラフィックAIは、訪問者をコンバージョンに役立つページのバリアントに導きます。 全体として、Unbounceのツールは、あなたがより深く、そのようなオプションを採用することをいとわないなら、報われる可能性が高い。
主な特徴
- AIを搭載したスマートビルダー:目的に応じてランディングページを自動的に作成、カスタマイズします。
- A/Bテストツール:複数のページバリアントをテストして、コンバージョンに最も効果的なものを見つけます。
- 動的テキスト置換:訪問者の検索クエリに基づいてページのテキストを調整し、関連性を高めます。
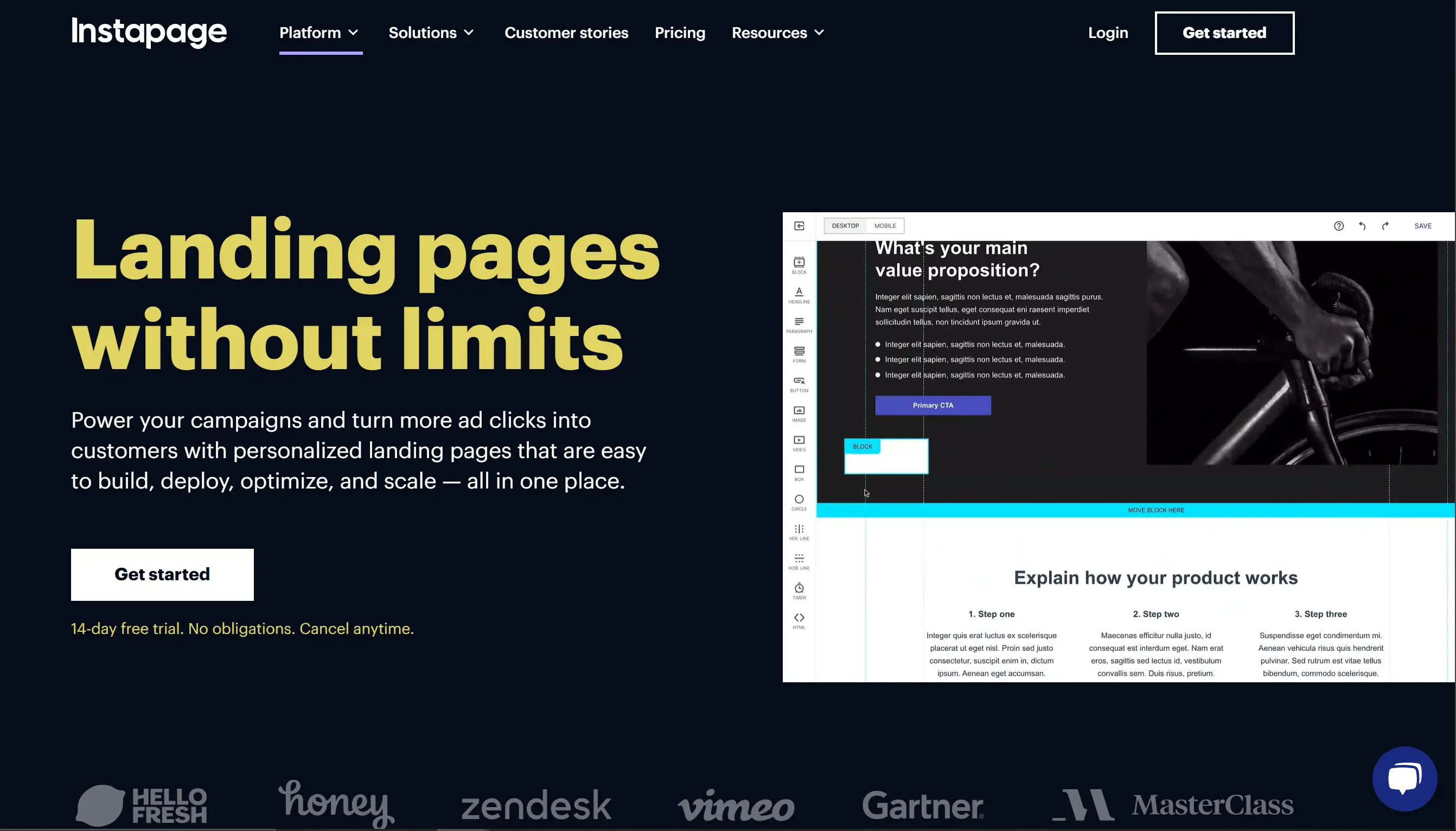
Instapage: プレミアムランディングページビルダー

Instapageの価格はやや高いが、最高のランディングページビルダーの1つであることは間違いない。 クリック後のコンバージョンにフォーカスしたランディングページの構築に適しているInstapageには、スタンダードとAMPランディングページの2つのバージョンがあり、AMPは特にレスポンシブデザインを好むモバイルユーザー向けに最適化されている。 このページメーカーは、いわゆるInstablocks-ページ上に配置し、ワンクリックで編集できるコンテンツの要素-に焦点を当てている。 AIコンテンツクリエイターが、短時間で魅力的なコピーを書く手助けをする。 Instapageは、広告ターゲティングのためのAdMapと、広告をランディングページに直接リンクさせることで、高度にパーソナライズされるように設計されている。 A/B比較やヒートマップなどのツールは、コンバージョンを最大化するためのページの調整方法に関する情報を提供します。
主な特徴
- Instablocks:あらかじめ用意されたコンテンツブロックにより、ドラッグ&ドロップで簡単にページを作成できます。
- 高度なパーソナライズ:訪問者の属性や行動に基づいてランディングページのコンテンツを調整します。
- AdMapの統合:さまざまな広告をカスタマイズされたランディングページにリンクし、最適化されたPPCキャンペーンを実現します。
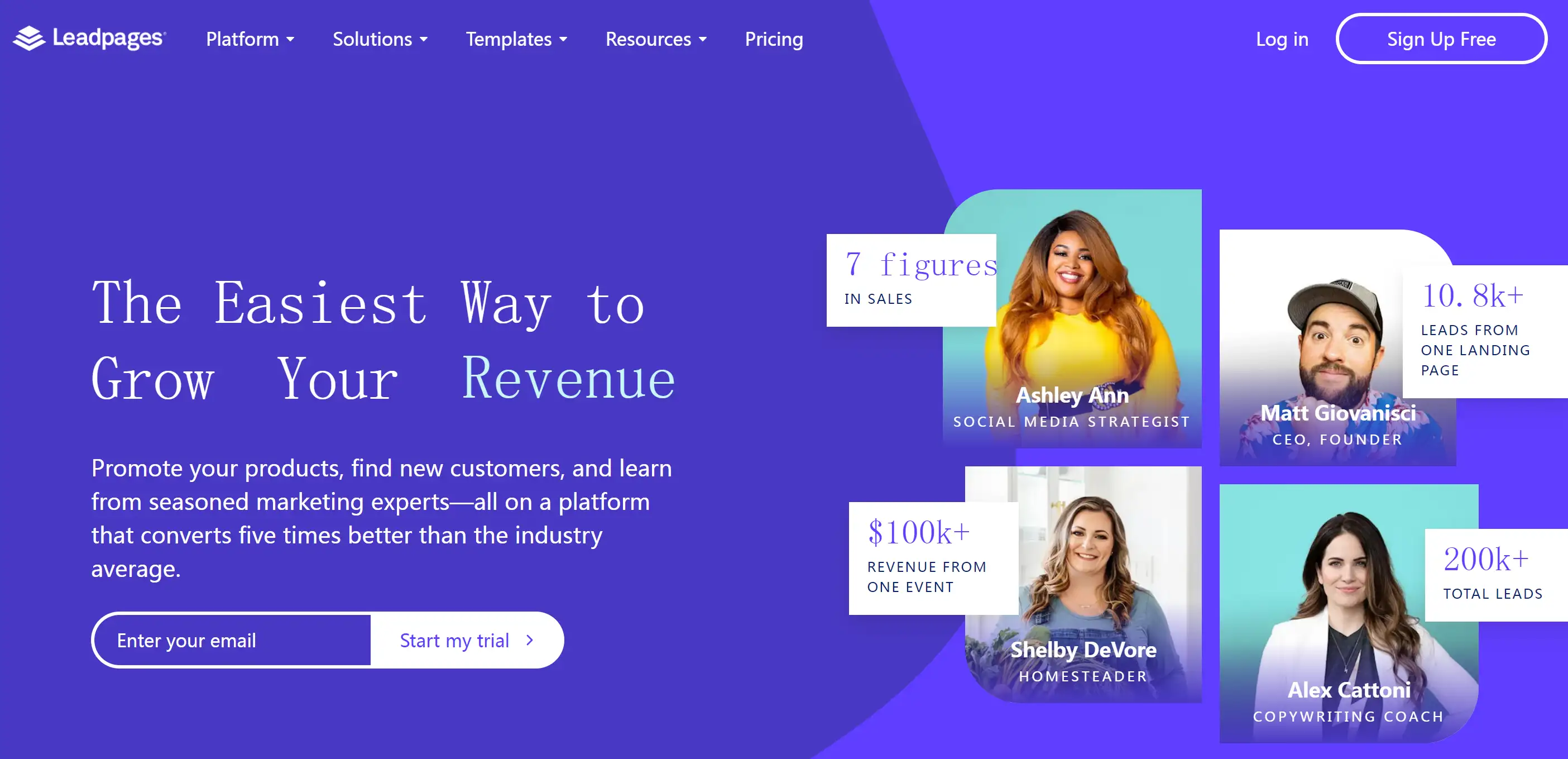
リードページ 使いやすいランディングページビルダー

パワフルであるのと同じくらい使いやすいランディングページビルダーをお探しなら、Leadpagesがあなたの新しい親友になるかもしれません。 テンプレートから始め、簡単なクリックで個々の要素を直接編集できる。 Leadpagesは、わかりやすいエディターと、動画、画像、フォーム用のさまざまなウィジェットが魅力だ。 新しいAIライティングアシスタント(ベータ版)は、コピーの生成と洗練を手助けしてくれるが、既存のマーケティング資料と組み合わせて使うのがベストだ。 プロプランでは、ページにチェックアウトフォームを追加することもでき、1商品のみのストアを簡単に立ち上げることができる。 また、LeadpagesはZapierと統合し、フォーム回答やメールマーケティングなどのタスクを自動化することができます。
主な機能
- ダイレクトインライン編集:要素をクリックすると、フローティングパネルで簡単に編集できます。
- AIライティングアシスタント:ランディングページのコピーの生成と調整を、提供されたトーンと目的に基づいて支援します。
- チェックアウトフォームの統合:ランディングページに支払いフォームを追加し、Stripeとリンクさせることで、簡単に取引を行うことができます。
Carrd: ランディングページを簡単に作成する方法

何千ドルもかけずに、ゼロからランディングページを作成する方法をお探しですか? Carrdは、基本的で無駄のないランディングページプラットフォームです。 登録は必要なく、テーマを選択し、ビルダーの中に入ってデザインを始めるだけです。 保存と公開 - この時、サービスへの登録とアカウントの作成が必要になります。 Carrdのユーザーインターフェイスはシンプルで、ユーザーが使い方を学ぶために時間を費やすことはありません。 編集プロセスは簡単で、画像ブロックをクリックするとサイドバーが表示され、画像をアップロードして貼り付けたりリンクしたりすることができ、基本的なテキスト編集にはマークダウンを使用する。
ほとんどのワープロソフトのように、ハイライトして修正箇所をクリックするだけで、テキストを直接編集することができないなど、いくつかの機能は少し時代遅れに思えるかもしれないが、インターフェイスの使いやすさは、これが小さな欠点に過ぎないことをユーザーに保証する。 次に、このビルダーは厳密なデザインパラダイムを維持している。つまり、一度コンテンツをビルダーに通すと、あるブロックから次のブロックへとスムーズに移行するため、シンプルでありながら華麗でナンセンスなランディングページを作成するのに最適である。 しかし、高度な分析ツールへのアクセス、Google Analyticsとの統合、追加ウィジェットやメールフォームなどの機能は、Pro Standardアカウントでのみ利用可能です。
主な特徴
- シンプルで無料なスタート:サインアップすることなくビルドを開始し、公開する準備ができたときにのみ登録できます。
- ユーザーフレンドリーなデザイン: 使いやすい編集ツールで、テキストフォーマットのMarkdownをサポート。
- お手頃価格のプロプラン: カスタムウィジェットやGoogle Analyticsなどの高度な機能のためにアップグレードしてください。
ウェブサイトかランディングページか - 賢明な選択を、若きパダワンよ!
ゼロからスタートし、ウェブでの存在感を高めていきたいのであれば、ウェブサイトがおすすめです。 しかし、イベントプロモーション、リードの収集、新製品の発売など、1つの特定の目的を達成することを目指すのであれば、ランディングページはあなたの袖の下のエースです。
これらはすべて、あなたが行おうとしているオンラインマーケティングの目標やゴールが何であるかに集約されます。 そして朗報は、Wegicで利用可能なAIアシスタントのようなツールを使えば、あなたはプロセス全体において一人ではない、ということです:
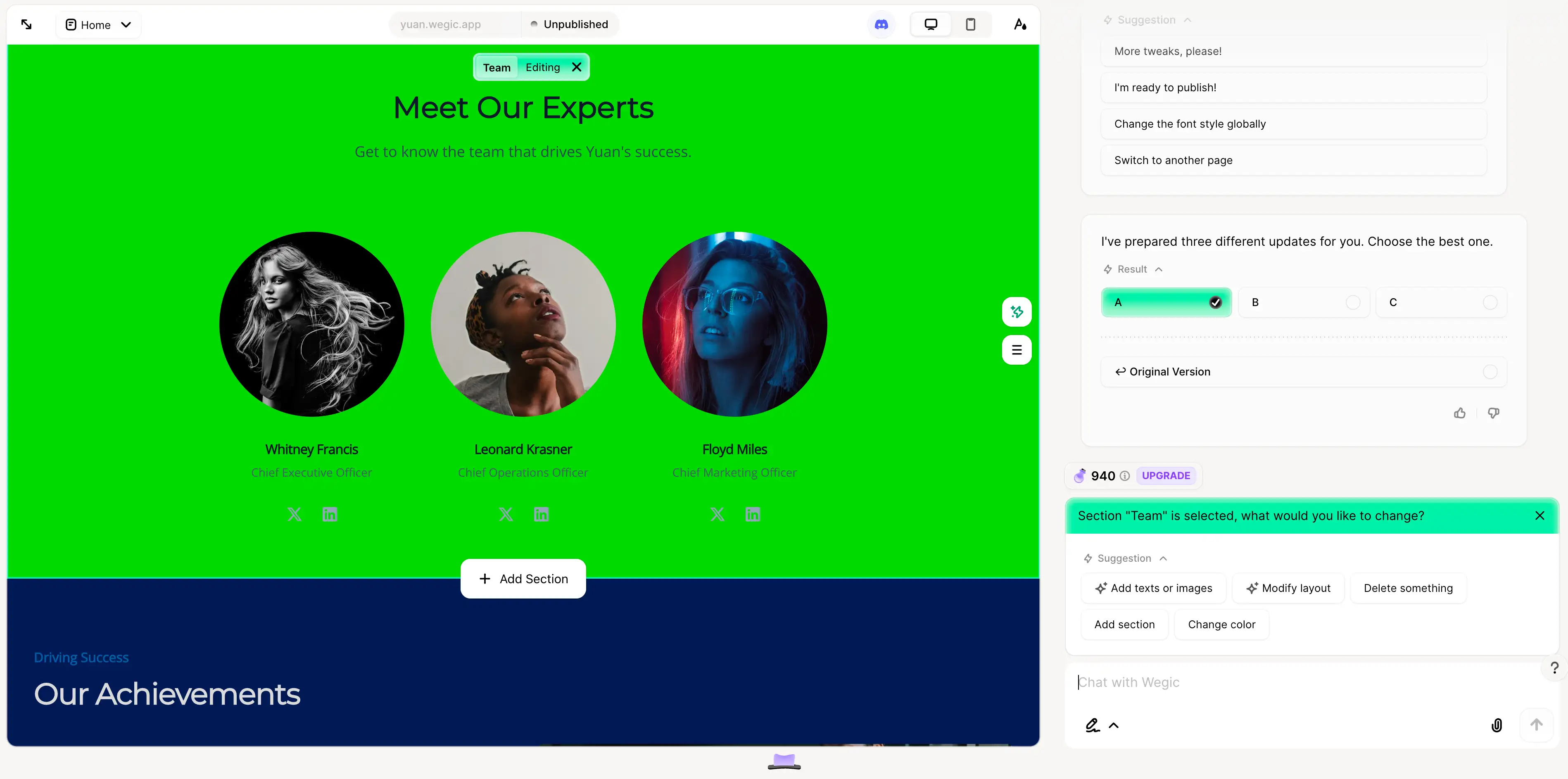
ステップ1:Wegicを開く

ステップ2:Wegicとのコミュニケーション -- デザイナーとチャットするように、ウェブサイトやランディングページについて説明したり、ご希望のウェブサイトやランディングページのスクリーンショットを送信してください。

ステップ3:デザイン結果に基づいて、Wegicと会話をして結果を練り直すこともできます。

これらのオプションのいずれかをご希望の場合、Wegicはステップ・バイ・ステップのガイドをご用意し、お客様が必要なものを正しく判断できるよう、迅速なお手伝いをいたします。
著者
Kimmy
投稿日
Oct 31, 2024
記事を共有
続きを読む
最新のブログ
Wegicで一分でウェブページを!
Wegicを使用して、先進的なAIであなたのニーズを見事で機能的なウェブサイトに変えましょう。
Wegicで無料トライアル、一クリックでサイトを構築!