ログイン
サイトを作成
ウェブデザイナーのためのランディングページ・アニメーション15例
15 Inspiring Landing Page Animation Examples for Web Designersこれらの15の素晴らしい例をご覧ください。 次のウェブサイトをより魅力的なものにするためのヒントを得てください。

ランディングページは常に、あなたのウェブサイトがオーディエンスに与える第一印象を決定づけます。 プロフェッショナルで魅力的なランディングページを作ることは非常に重要です。 ますます多くの魅力的なランディングページは、息をのむようなアニメーションを伴っている。
この記事では、ランディングページのアニメーションの例を15個紹介するので、そこからインスピレーションを得るデザインを見つけ、次のプロジェクトに活かしてほしい。
ランディングページアニメーションの利点
- ウェブサイトを魅力的にする
- エンゲージメントとユーザー体験の向上
- コンバージョン率の向上
ランディングページのアニメーションは、ウェブサイトのデザインにおいて重要な役割を果たし、いくつかのメリットをもたらします。
ページ上のアニメーション効果により、ウェブサイト全体が視覚的に魅力的になり、より多くのオーディエンスを惹きつけ、注意を引きつけ、印象的な第一印象を与えることができます。
多くの有益な情報を提供し、視聴者の関心を引きつけ、重要な情報に集中するよう誘導することができる。
優れたアニメーションはランディングページをより魅力的で有益なものにし、最終的にユーザーエクスペリエンスとコンバージョン率を向上させます。
ランディングページアニメーションの5つの一般的なタイプ
ほとんどのランディングページのアニメーションは、次の5つの一般的なタイプに分類することができます。 それらは、マイクロインタラクション、ヒーローアニメーション、スクロールアニメーション、ローディングアニメーション、トリガーアニメーションです。
1.マイクロインタラクション
マイクロインタラクションとは、ユーザーインターフェイスにおいて、特定のユーザーアクションに反応する小さなアニメーションやビジュアルフィードバックを指します。 最も一般的な例としては、ホバーエフェクトやボタンアニメーションがあります。 これらのアニメーションはインタラクティブ性を高め、インターフェイスをより直感的にし、ユーザーエクスペリエンスを向上させます。 ホバーエフェクトとボタンアニメーションはマイクロインタラクションに含まれます。
- ホバーエフェクト: ホバーエフェクトは、カーソルを特定の領域に置くと、色が変わるなどの変化が起こります。
- ボタンアニメーション: カーソルがボタンの上に移動すると、ボタンの色が変わったり、ボタンが大きくなったりするアニメーションです。
2.ヒーローアニメーション
ヒーローアニメーションは、ウェブページの上部にあるメインビジュアルエリア(通常ヒーローセクションと呼ばれる)で使用されます。 このエリアは通常、ユーザーがウェブサイトに入ったときに最初に目にする部分です。 3Dアニメーション、背景ビデオ、テキストアニメーションなどが含まれます。 ヒーローアニメーションは、しばしば画面の目立つ部分に表示され、観客に深い第一印象を残し、ブランド情報を伝えます。 3Dアニメーションや背景映像、インタラクティブ要素などが含まれる。
- 3Dアニメーション: 3Dアニメーションは、注目を集めるためにアニメーションするモデルやシーンを指します。 技術や製品に特化したウェブサイトでよく使用される。
- 背景動画: 背景動画はヒーローセクションで再生され、通常は短くループするものです。 会社のコアバリューや最新の開発状況を伝えたり、ブランドストーリーや製品情報を表示したりするのに使われることが多い。
3.ローディングアニメーション
プログレスバーやスピナーのようなローディングアニメーションは、コンテンツやページがロードされるときに表示される。 このようなアニメーションは、待ち時間に観客が退屈や焦りを感じるのを防ぐことができます。 面白いローディングアニメーションは、オーディエンスのページ保持率を高め、コンバージョン率を向上させます。
- スピナー: スピナーは、ローディングスピナーやアクティビティインジケーターとしても知られ、一般的に回転するシンプルなアニメーションです。 システムがビジー状態の時や、プロセスが完了するのを待っている時によく表示されます。
- プロセスバー: プロセスバーは、ファイルのアップロード/ダウンロード、ソフトウェアのインストール、長時間のデータ処理タスクなど、処理時間が推定できる、または重要な場合に使用されます。
4.トリガーアニメーション
トリガーアニメーションは、ユーザーが特定のアクションを実行したとき、または特定の条件下で表示されます。 オンクリック効果やフォーム送信など、いくつかのタイプがあります。 トリガーアニメーションは、インタラクティブな体験や視覚的なフィードバックを強化するために使用されます。 オンクリックとフォーム送信は、トリガーアニメーションの2つの典型的なタイプです。
- オンクリック: オンクリックエフェクトは、ボタンやリンクのような要素をクリックしたときに表示され、要素の色が変わったり、ボタンが大きくなったりします。
- フォーム送信: フォーム送信アニメーションはフォームを送信するときに発生し、アクションが成功したかどうかを示すチェックマークやエラーメッセージが表示されます。
5.スクロールアニメーション
スクロールアニメーションは、ユーザーがウェブページをスクロールしたときにトリガーされます。 スクロールアニメーションは、異なるチャプターのコンテンツを別々に表示し、コンテンツをより階層化するのに役立ちます。 観客とウェブサイトとのインタラクションを増やし、ウェブサイトをより魅力的でコンテンツの層が厚いものにし、ユーザーエクスペリエンスを向上させます。 リベール・アニメーションと水平アニメーションが一般的なタイプです。
- リアル・アニメーション: マウスを動かすと、要素がフェードイン、スライドイン、ズームインするリアルアニメーション。 画像やテキストによく使われます。
- 水平アニメーション: 水平アニメーションとは、画面上の水平軸(左から右、または右から左)に沿って要素を移動または変形させることを指します。
ランディングページのアニメーション15例
Wegic
WegicはAIを搭載したウェブサイトビルダーです。 また、強力なウェブサイト構築アシスタントでもあります。
このウェブサイトのランディングページでは、キャラクターアニメーション、ヒーローアニメーション、スクロールアニメーション、トリガー、アニメーション、ホバーエフェクト、背景アニメーション、ローディングアニメーションなど、多くの興味深いアニメーションが使用されています。
3人のIPキャラクターがいることがわかります。 それぞれのキャラクターは、ユーザーとの交流を増やし、ユニークなブランドイメージを形成することができます。 もしあなたがウェブサイトを作ろうとしているなら、かわいくて面白いキャラクターがいつもあなたのそばにいて、あなたを導いてくれるでしょう。
マウスを動かすと、背景の明るさも同時に変化し、クリエイティブで斬新な印象を与えます。
ページをスクロールすると、その動きに合わせてコンテンツがゆっくりと現れたり消えたりします。
また、プログレスバーは待ち時間中のユーザーの焦りを軽減し、ユーザー体験を向上させます。 マイクロアニメーションは、ユーザーのリクエストに即座に対応し、より多くの機能を探索するようユーザーを導きます。

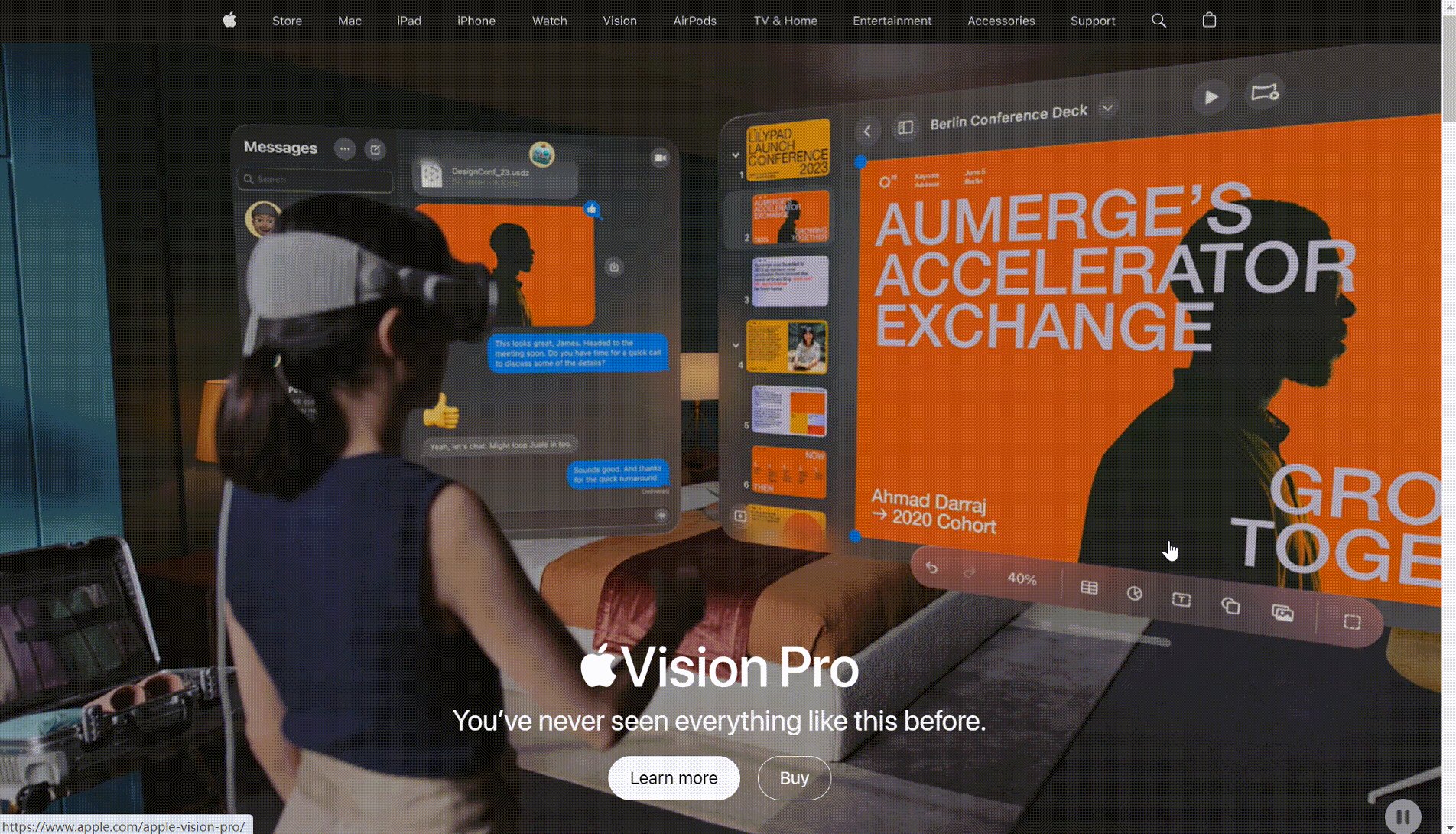
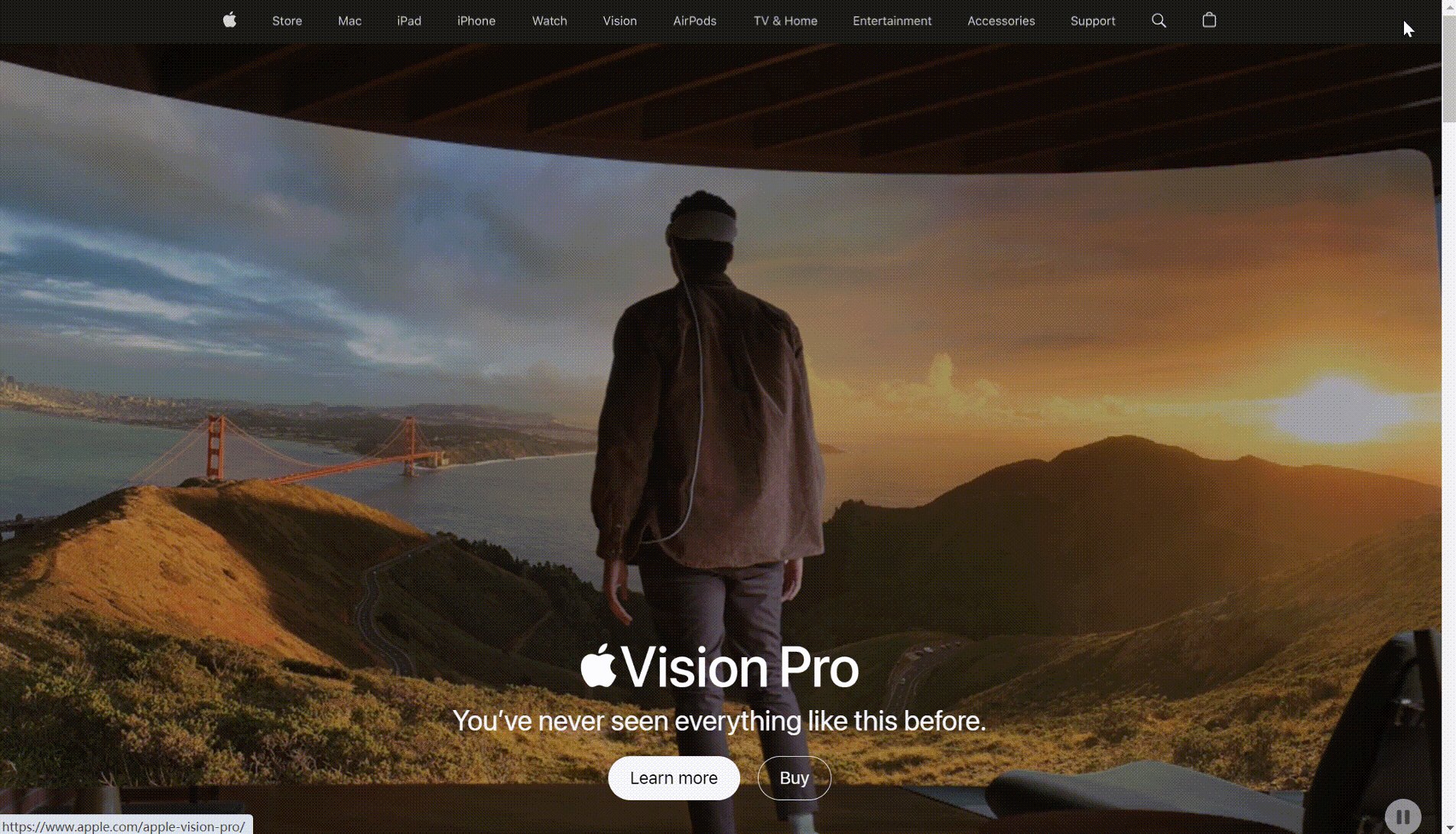
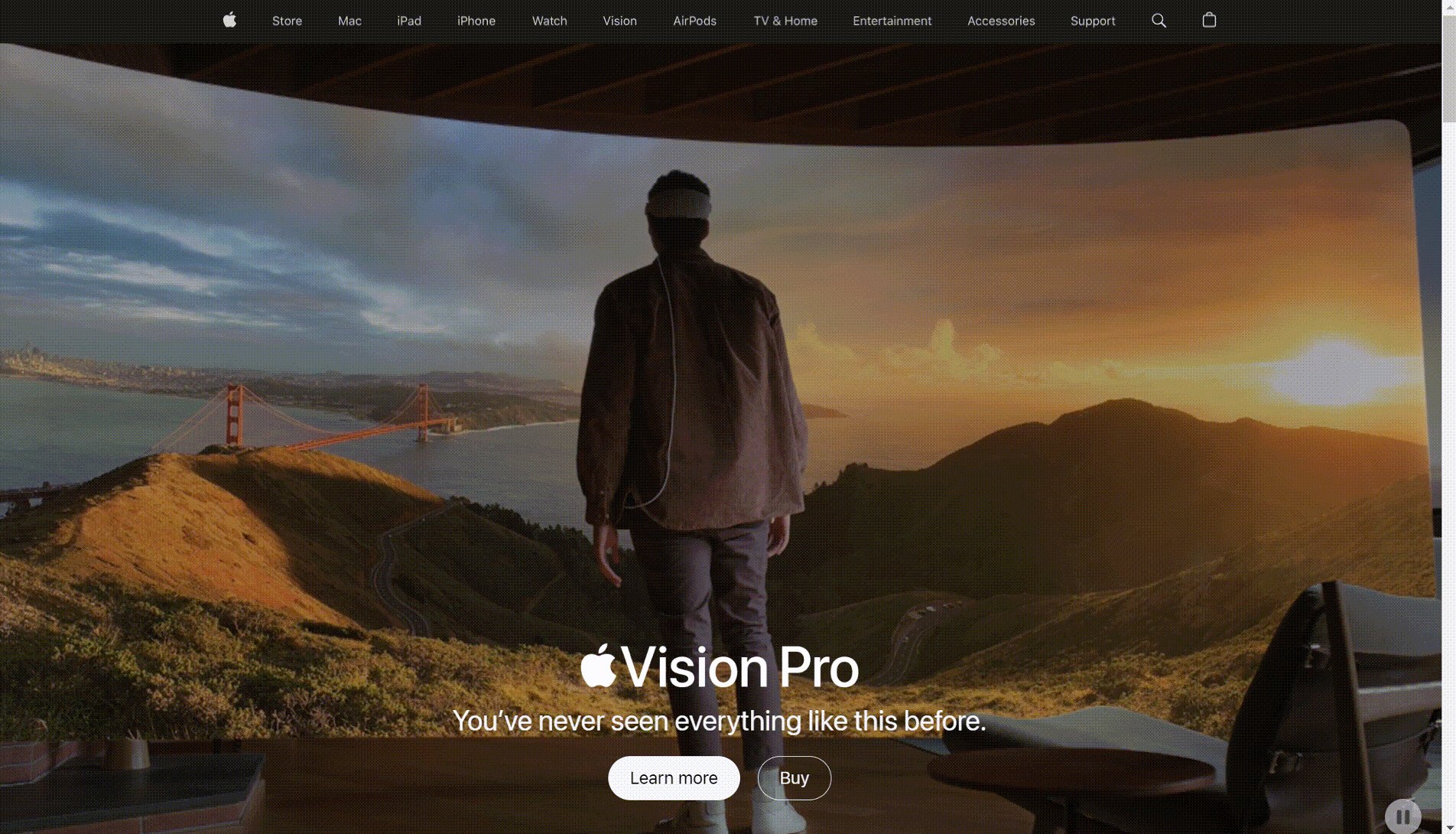
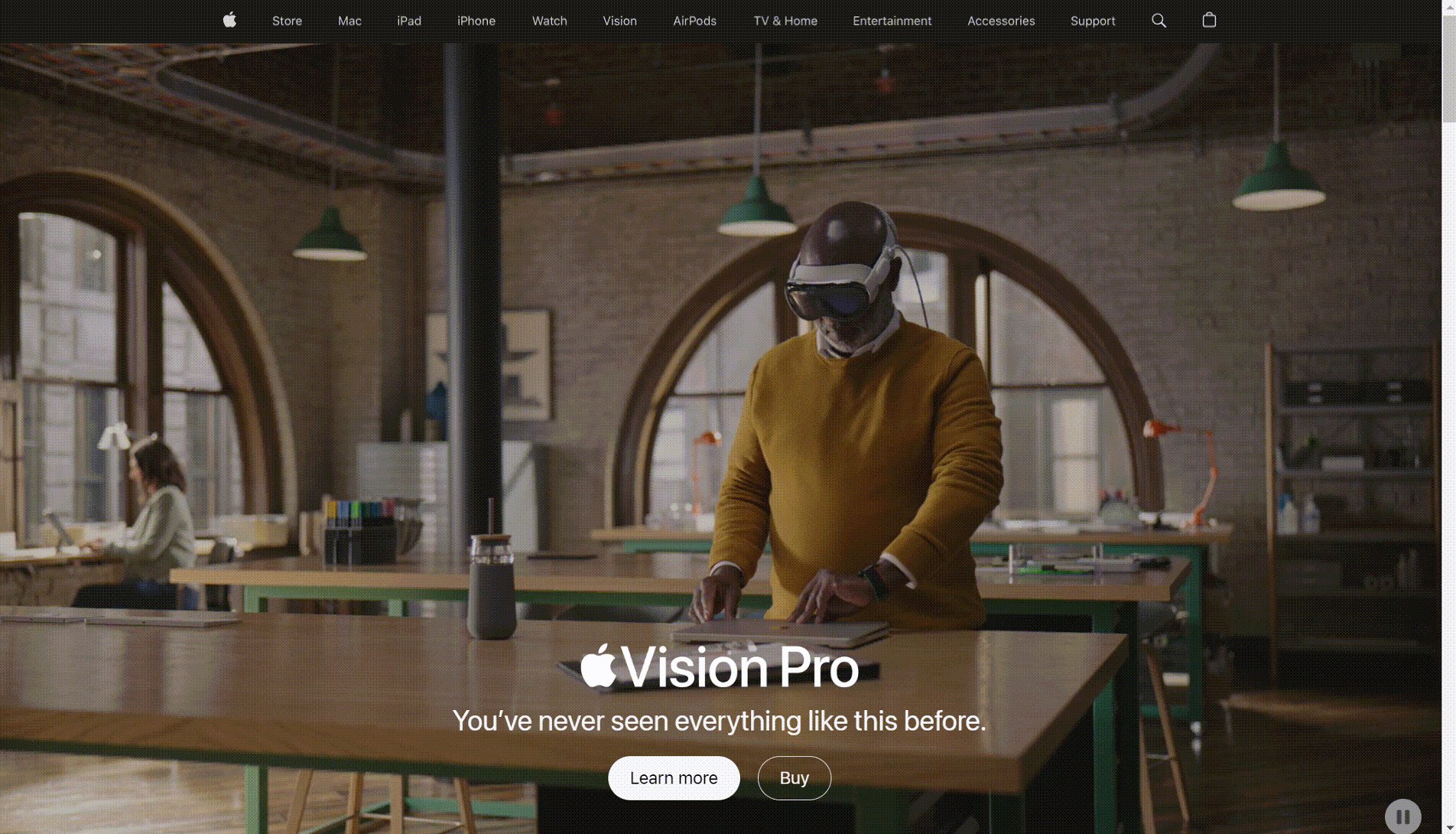
アップル
Appleはご存知の通り、iPhoneやiPadなどの革新的な製品で知られる大手テクノロジー企業です。
ヒーローアニメーションとスクロールアニメーションは、アップルのランディングページに適用されています。これらのスムーズなアニメーションは、同社製品の機能と特徴を示し、ユーザーがより迅速かつダイレクトに同社製品を知ることを可能にします。 ホバーエフェクトなどのマイクロインタラクティブな要素は、ユーザー体験を向上させます。 各製品ページには、製品の特徴や機能を強調する繊細なトランジションやアニメーションが用意されています。

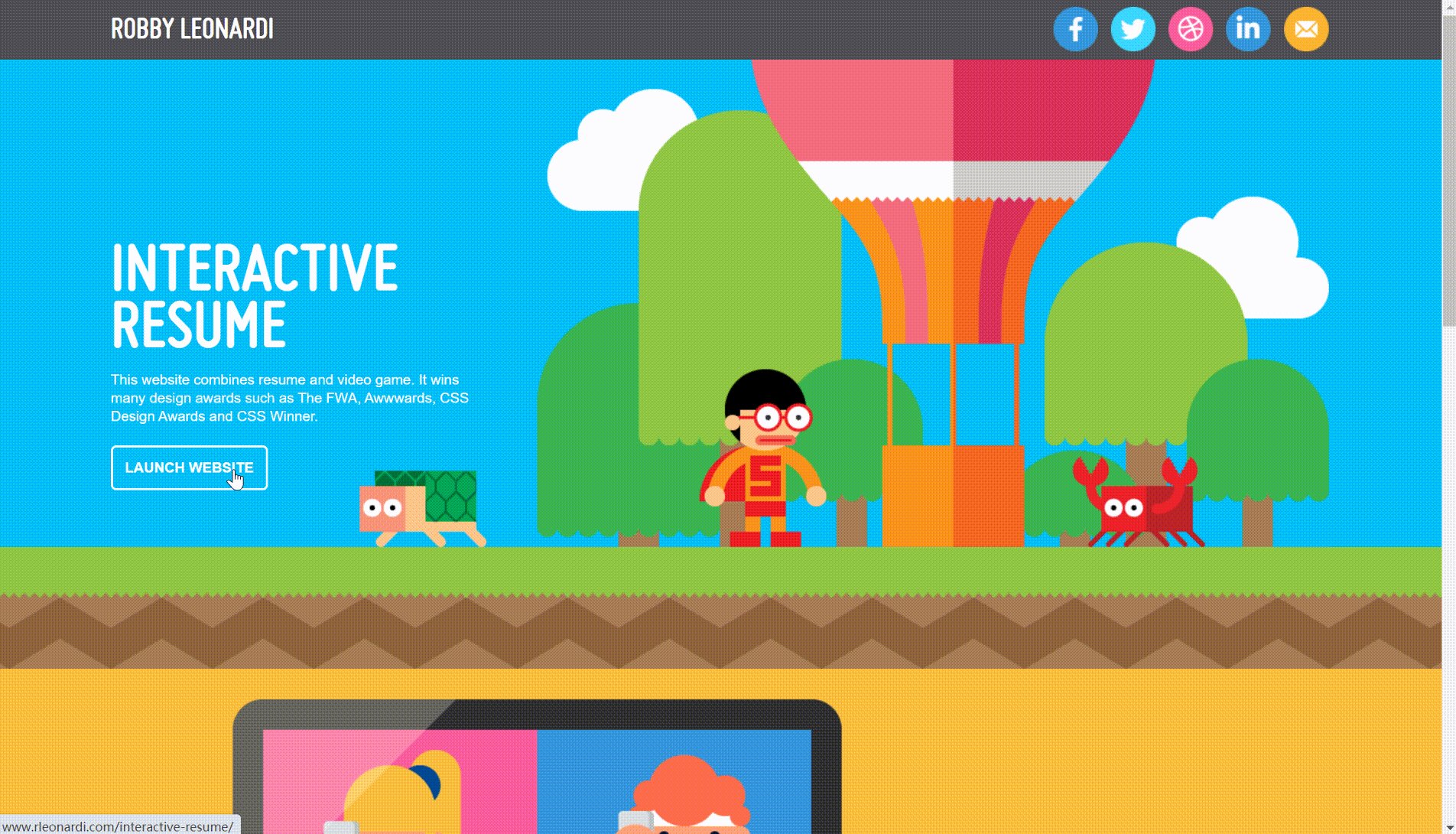
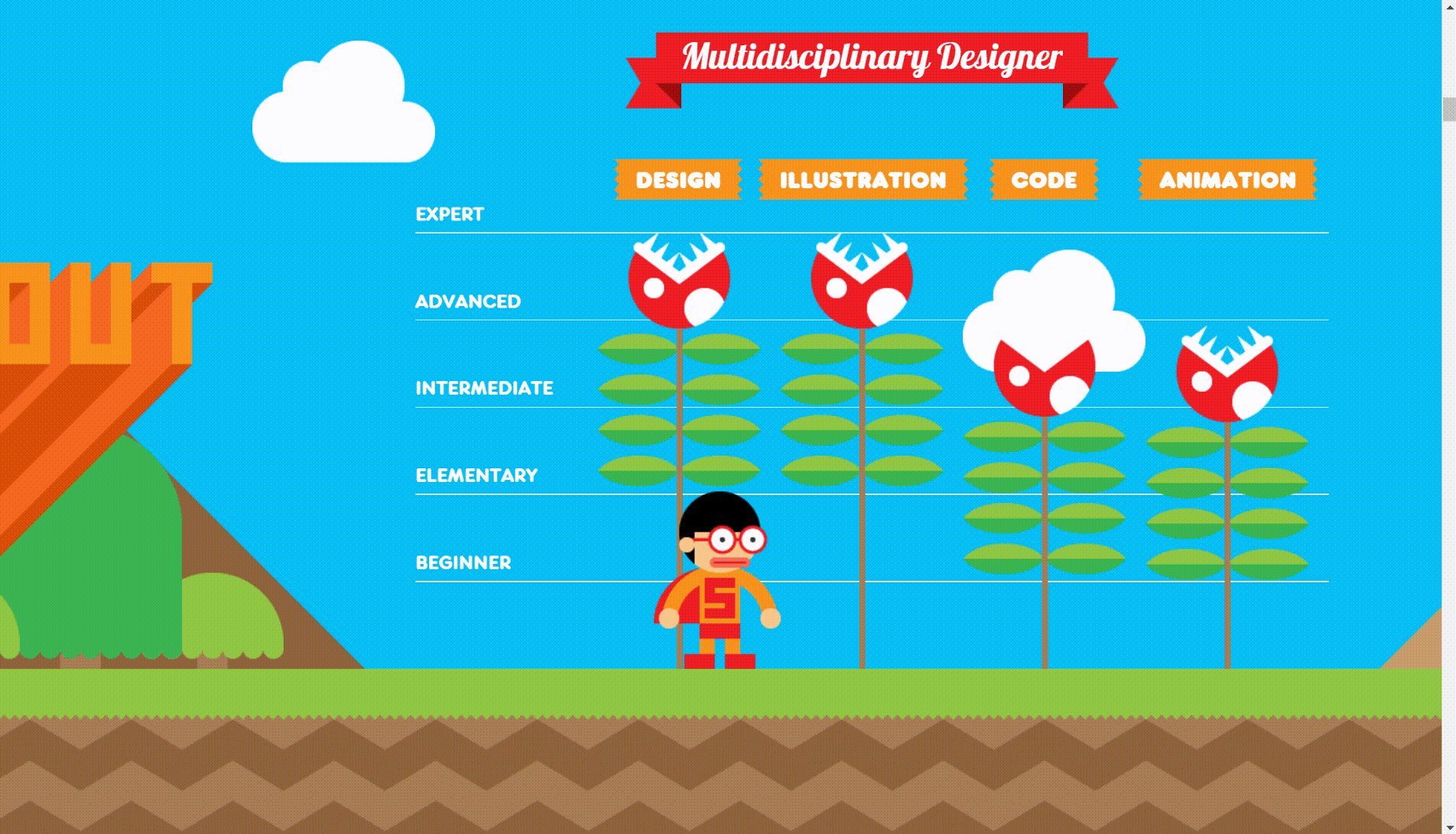
ロビー・レオナルディ
ロビー・レオナルディはフリーランス。 彼は優れたウェブサイトデザイナーであり、イラストレーターでもある。 彼のウェブサイトは、印象的なヒーローアニメーション、キャラクターアニメーション、トリガーアニメーション、プログレスバーのようなローディングアニメーション、様々なマイクロインタラクション要素など、見事なアニメーションで溢れている。
これらのランディングページのアニメーションは滑らかで魅力的であり、また豊かで効果的な情報を豊富に伝え、印象的で記憶に残る。 観客が案内通りにウェブサイトをスクロールすると、ロビーに関する総合的な情報を知ることができる。 また、オーナーのスキルやセンスも反映され、良いブランドイメージの確立に役立っている。

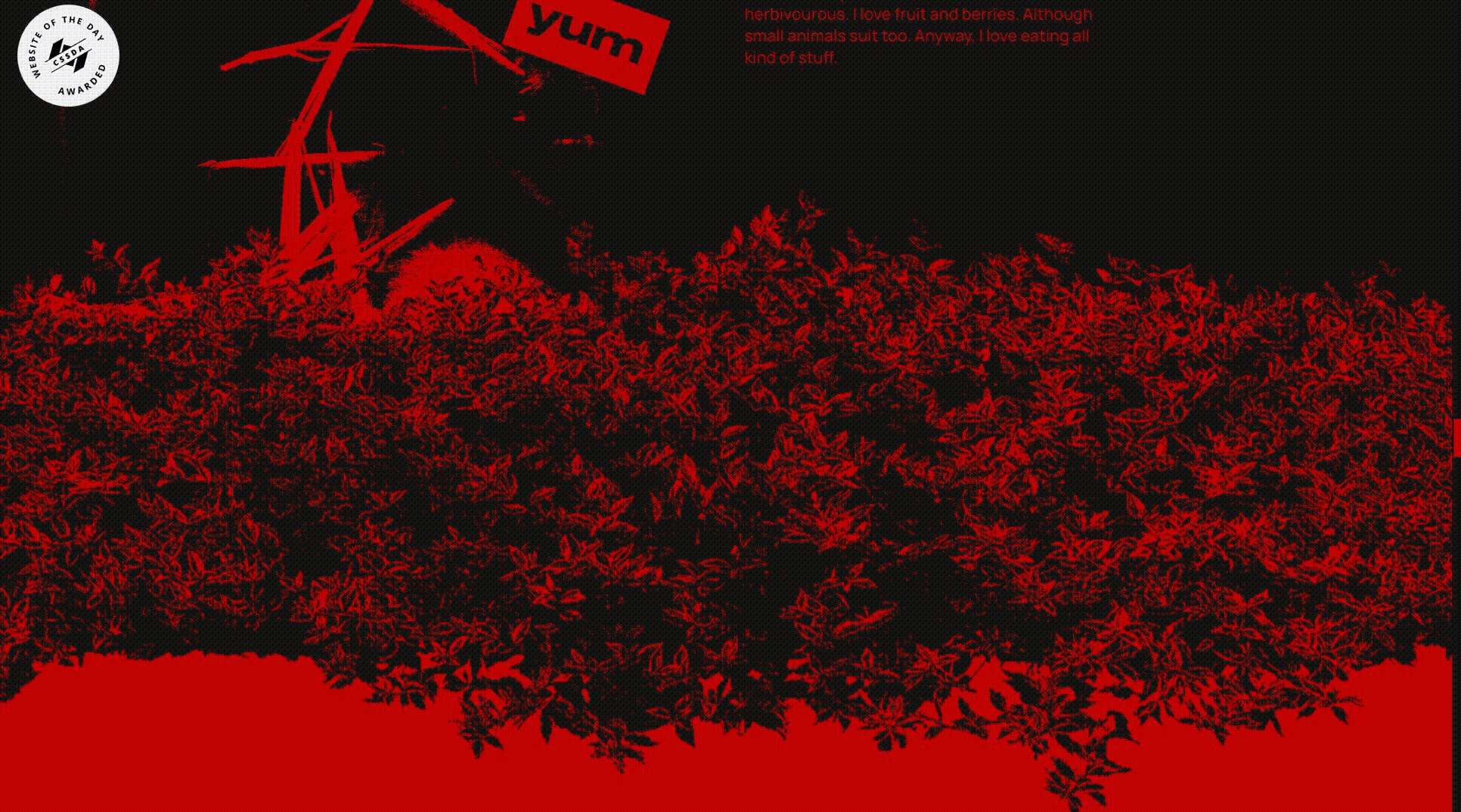
シーズ・イン・ピース
Species in Piecesは動物保護のためにデザインされたウェブサイトです。 このウェブサイトでは、フルスクリーンアニメーション、トリガーアニメーション、プログレスバー、ホバー効果など、さまざまなアニメーション効果を使用しています。
マウスをボタンに合わせると、次のステップへ誘導するテキストメッセージが表示されます。 フルスクリーンアニメーションが種のストーリーを伝え、絶滅危惧種についてより早く知ることができます。 ボタンをクリックして次の種のページに入ると、トリガー・アニメーションが表示され、ピースでできた動物の画像が画面に現れ、それに合わせて背景色も変化し、とても幻想的で鮮やかです。 また、ユーザー参加とユーザー体験を高め、視聴者がさらにウェブサイトを探索するよう促している。

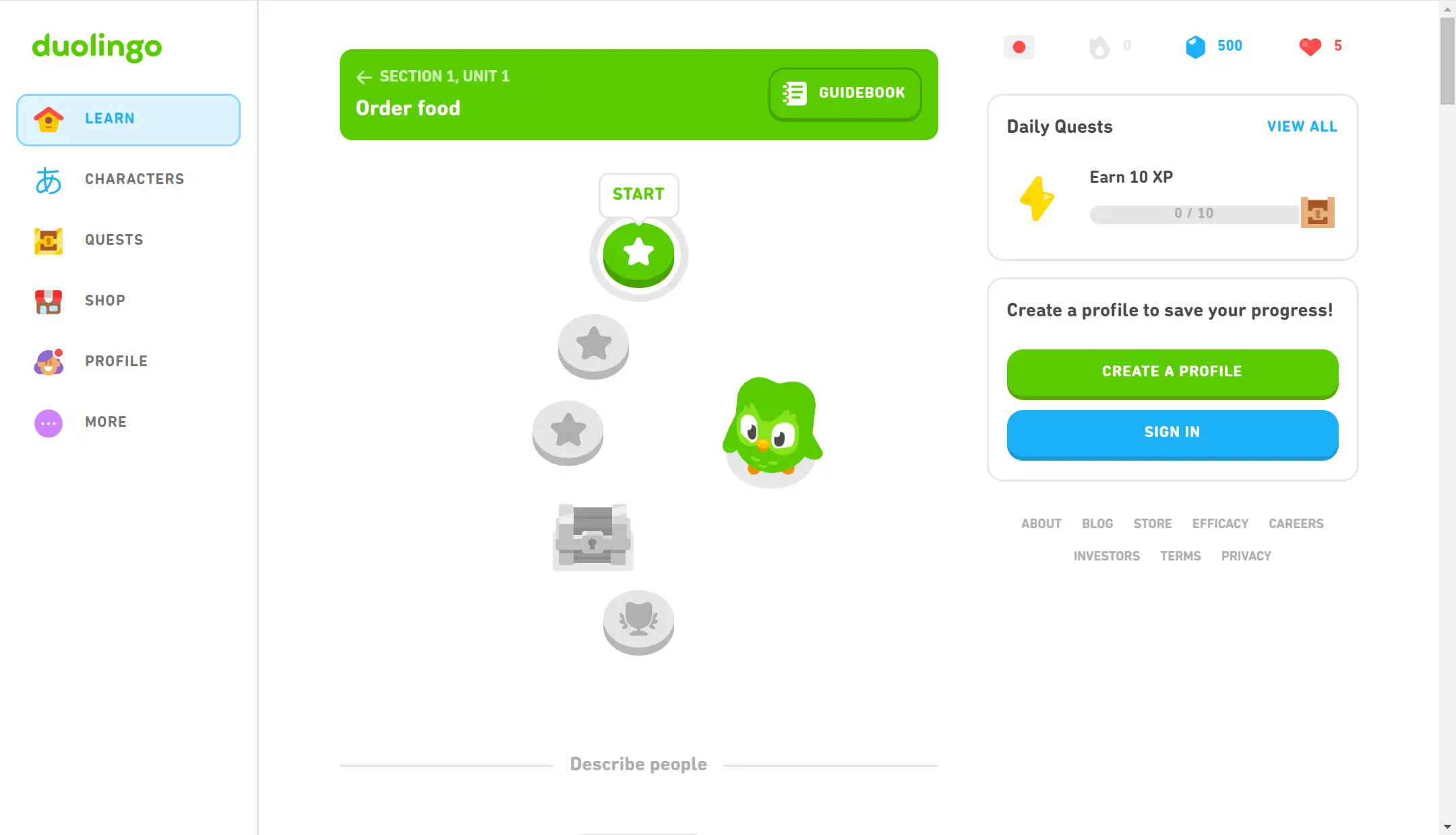
デュオリンゴ
Duolingoは人気の語学学習サイトです。 そのランディングページのアニメーションも非常に魅力的で素晴らしい。
より魅力的でインタラクティブなエクスペリエンスを生み出すために、ウェブサイトやゲーム上のキャラクターをアニメーション化したキャラクターアニメーションを使用している。 これらのアニメーションキャラクターは、まばたきや手を振ったり、歩いたり、タスクを実行したりといった簡単な動作をすることができる。 フクロウ・デュオはDuolingoのキャラクターで、さまざまなアニメーションを通じてユーザーに語学学習を促している。 これにより、視聴者がページに留まることを促し、インタラクティブ性を高める。

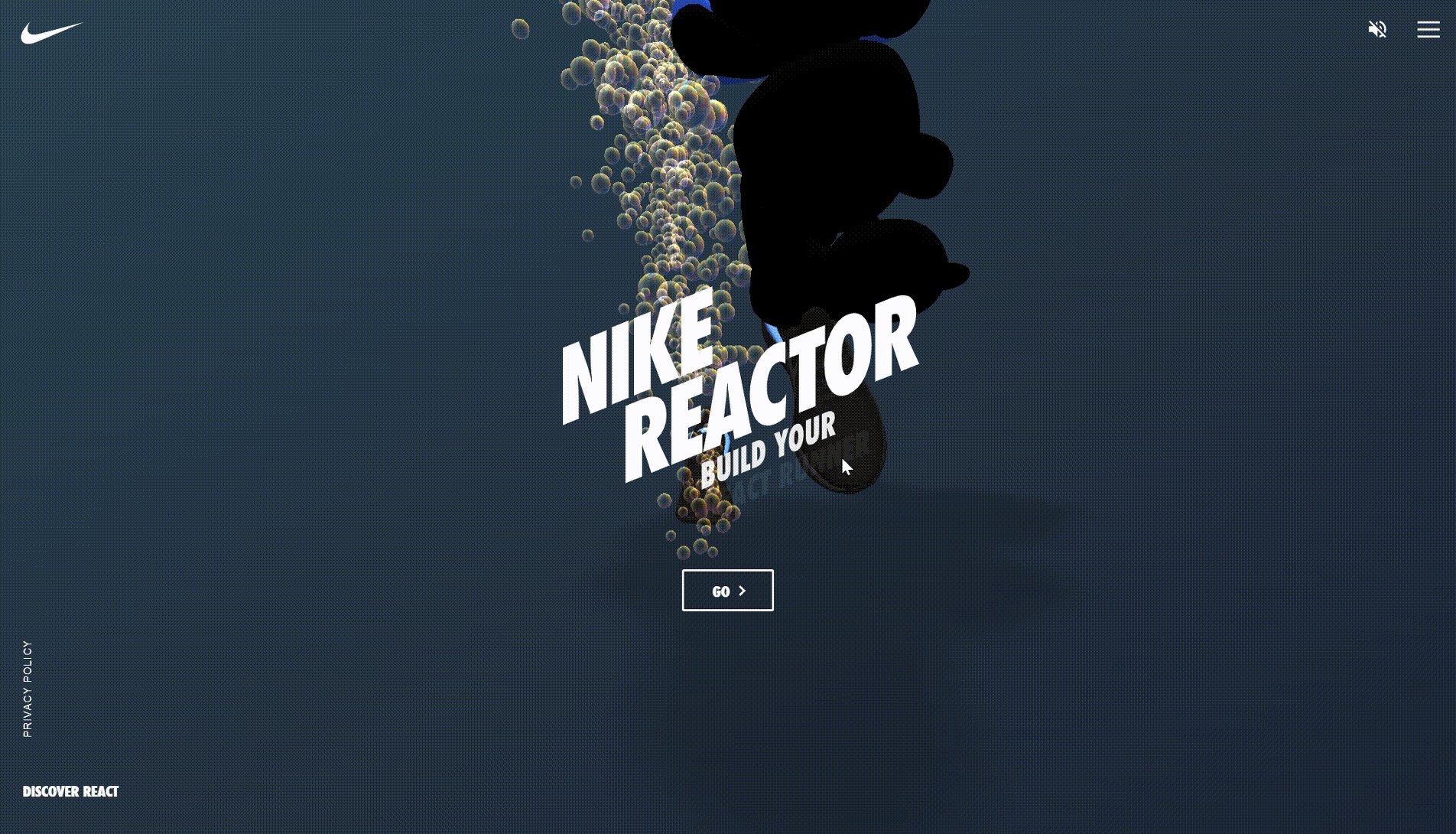
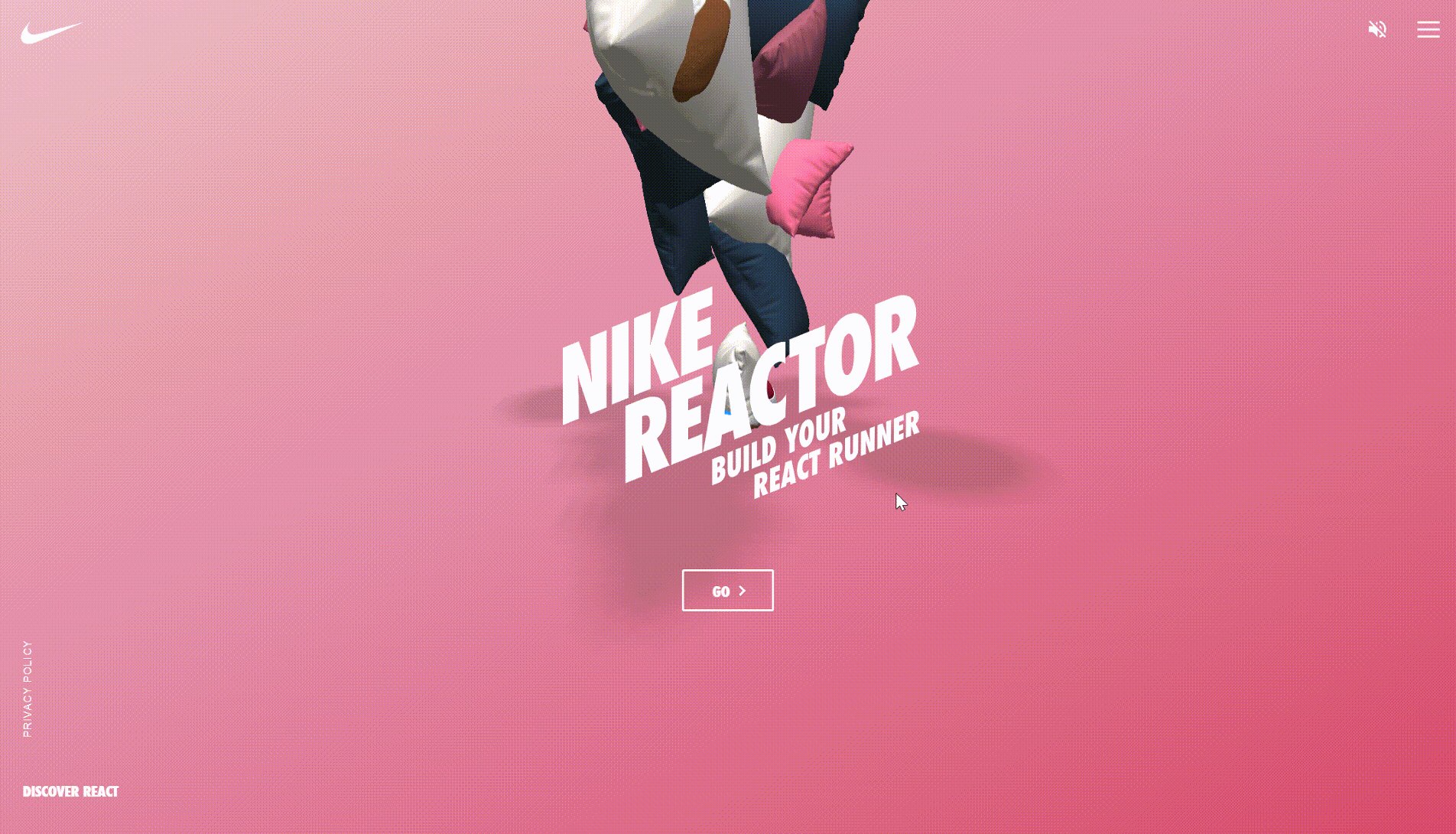
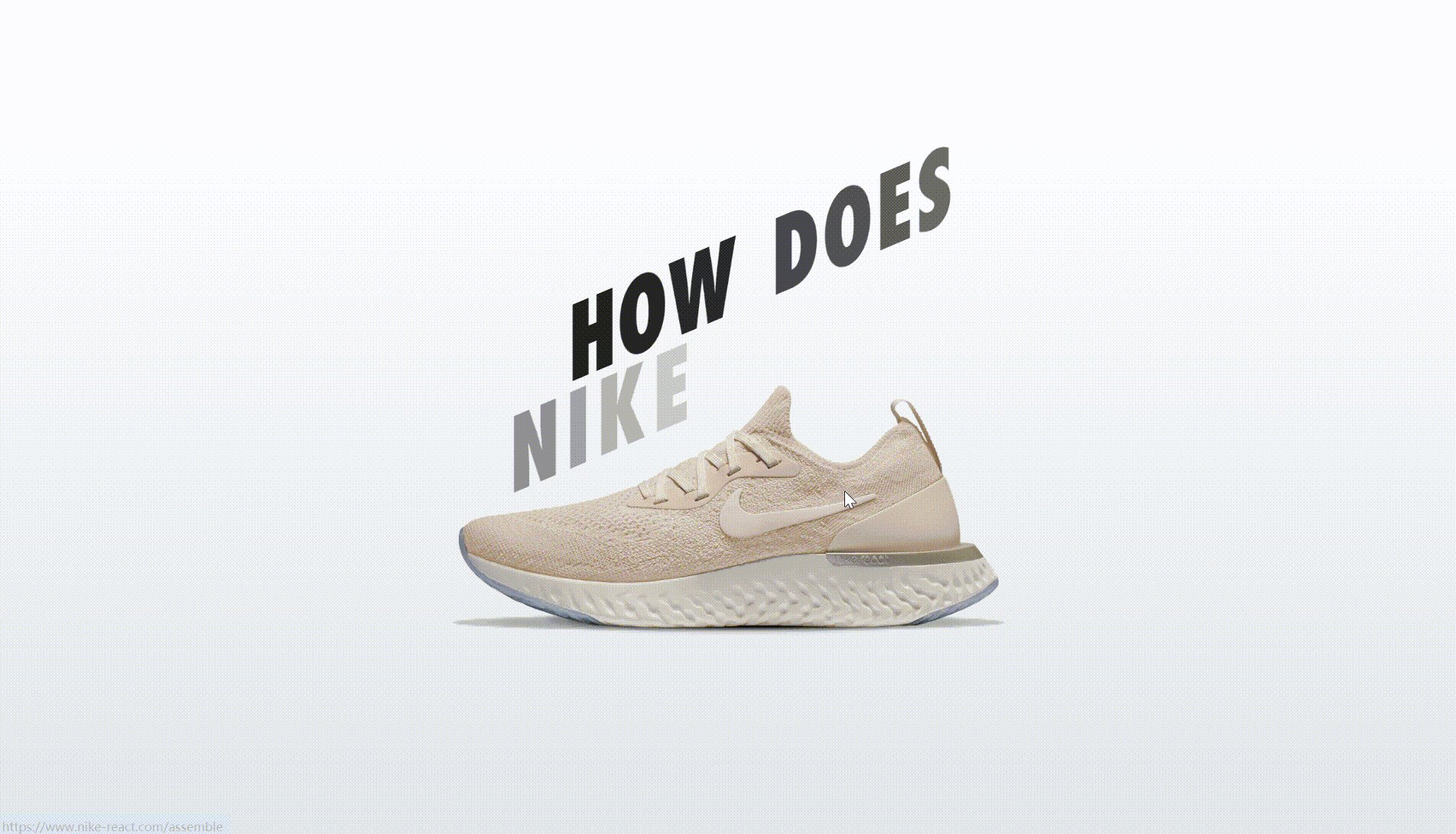
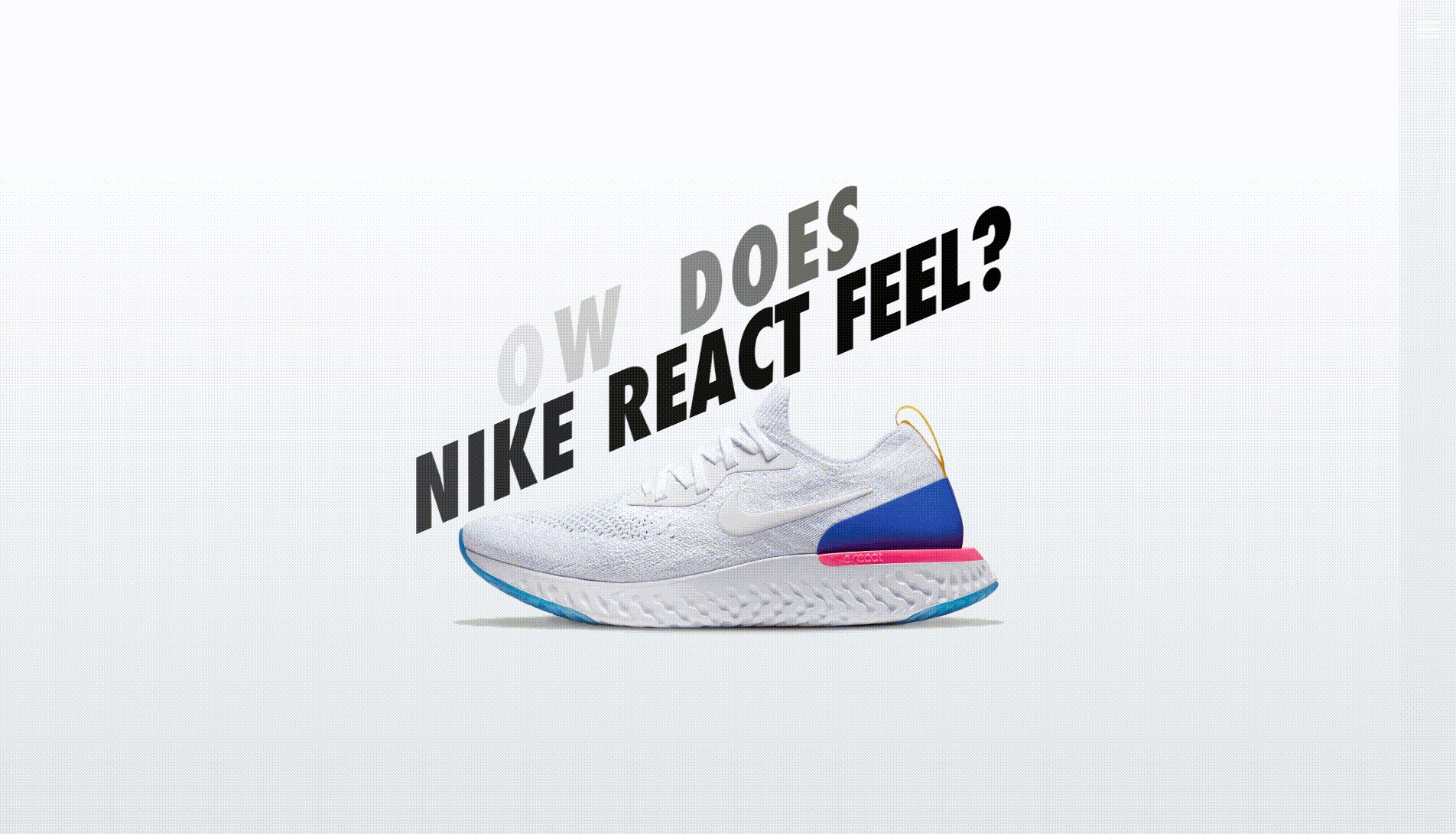
ナイキリアクター
ナイキリアクトは、ナイキが開発したフォームクッショニングテクノロジーで、ランニングシューズに軽量性、反応性、耐久性のあるサポートを提供する。
ナイキのウェブサイトに入ると、「Nike Reactor」というダイナミックな文字が目に飛び込んでくる。 そして、すぐにそのアニメーションに魅了されることだろう。 最初に表示されるのはフルスクリーンのアニメーションだ。 異なる背景色が滑らかに変化していくのがわかる。 同時に、それぞれの異なる背景色には、小さなキャラクターが前を向いて走っている画像が添えられており、小さなキャラクターが履いている靴に焦点が当てられています。
ページ下部のgoにカーソルを合わせると、ホバー効果が現れ、シンプルだが面白く、観客とウェブサイトとのインタラクションを高め、体験を向上させ、ユーザーを惹きつけ、探索を促す。
このデザインはオーディエンスの注意を引くだけでなく、ナイキの製品に集中させることができる。 ランディングページ全体が非常に技術的でスポーティで、スポーツブランドとしてのナイキの特徴を示している。

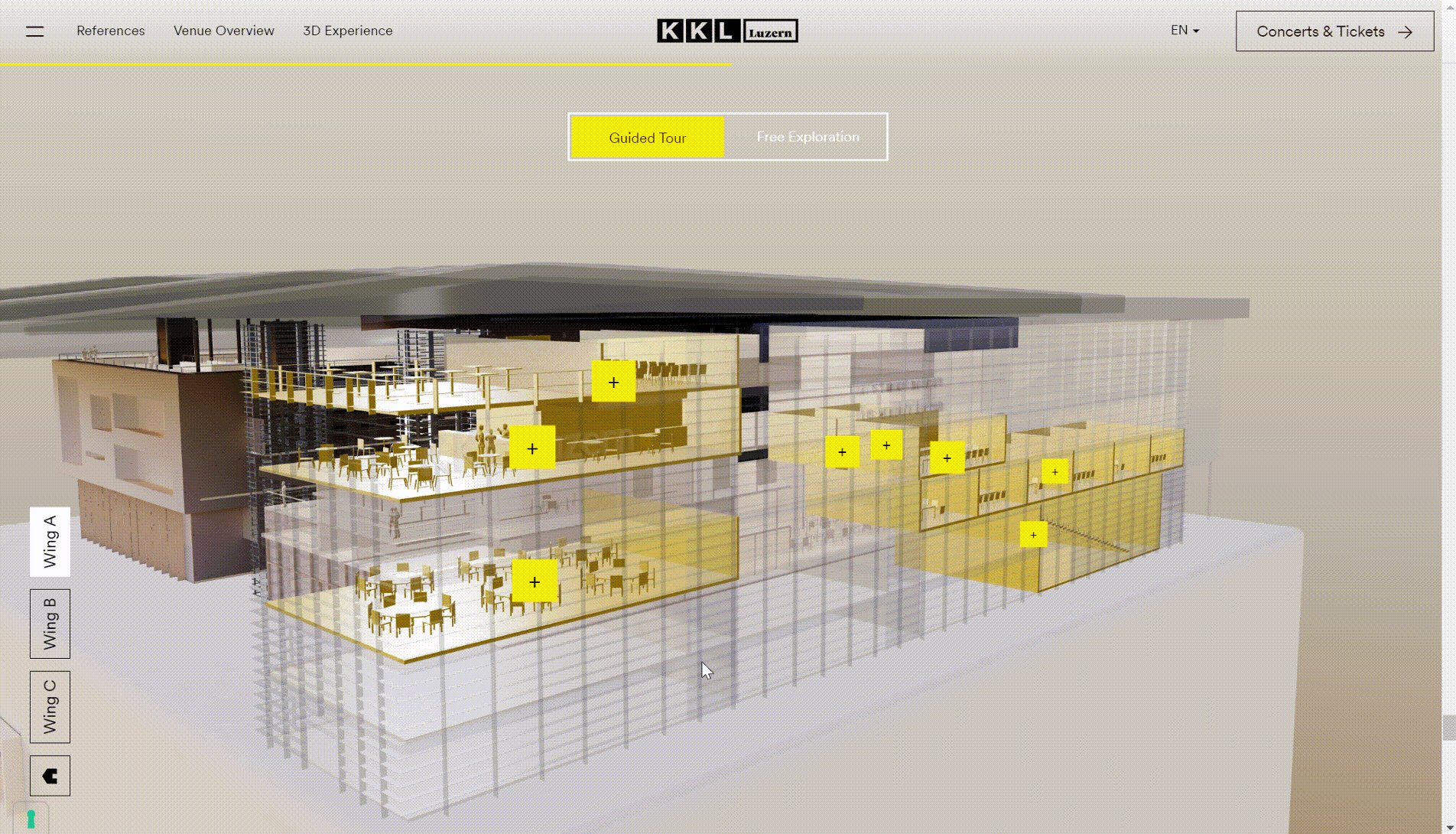
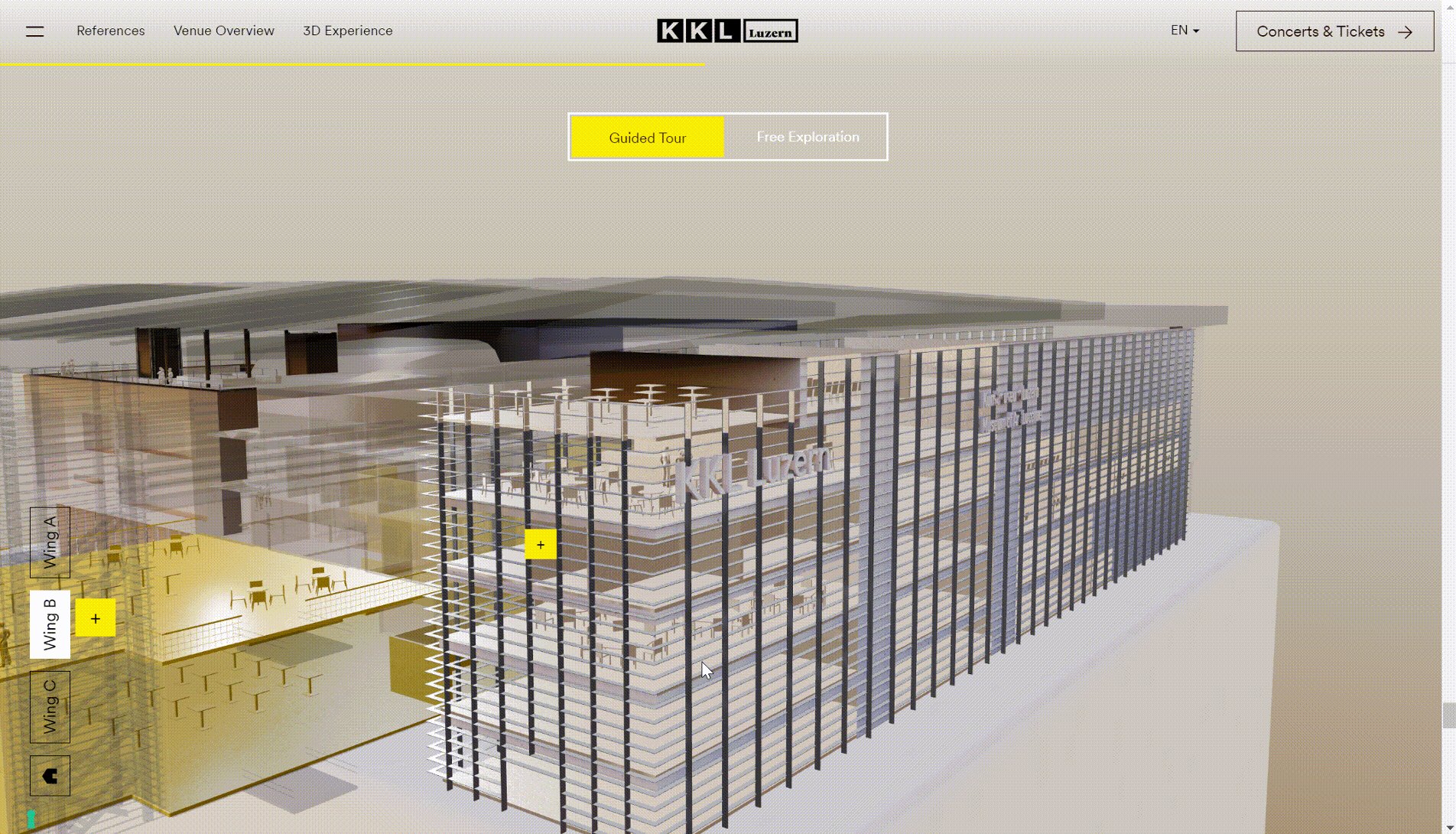
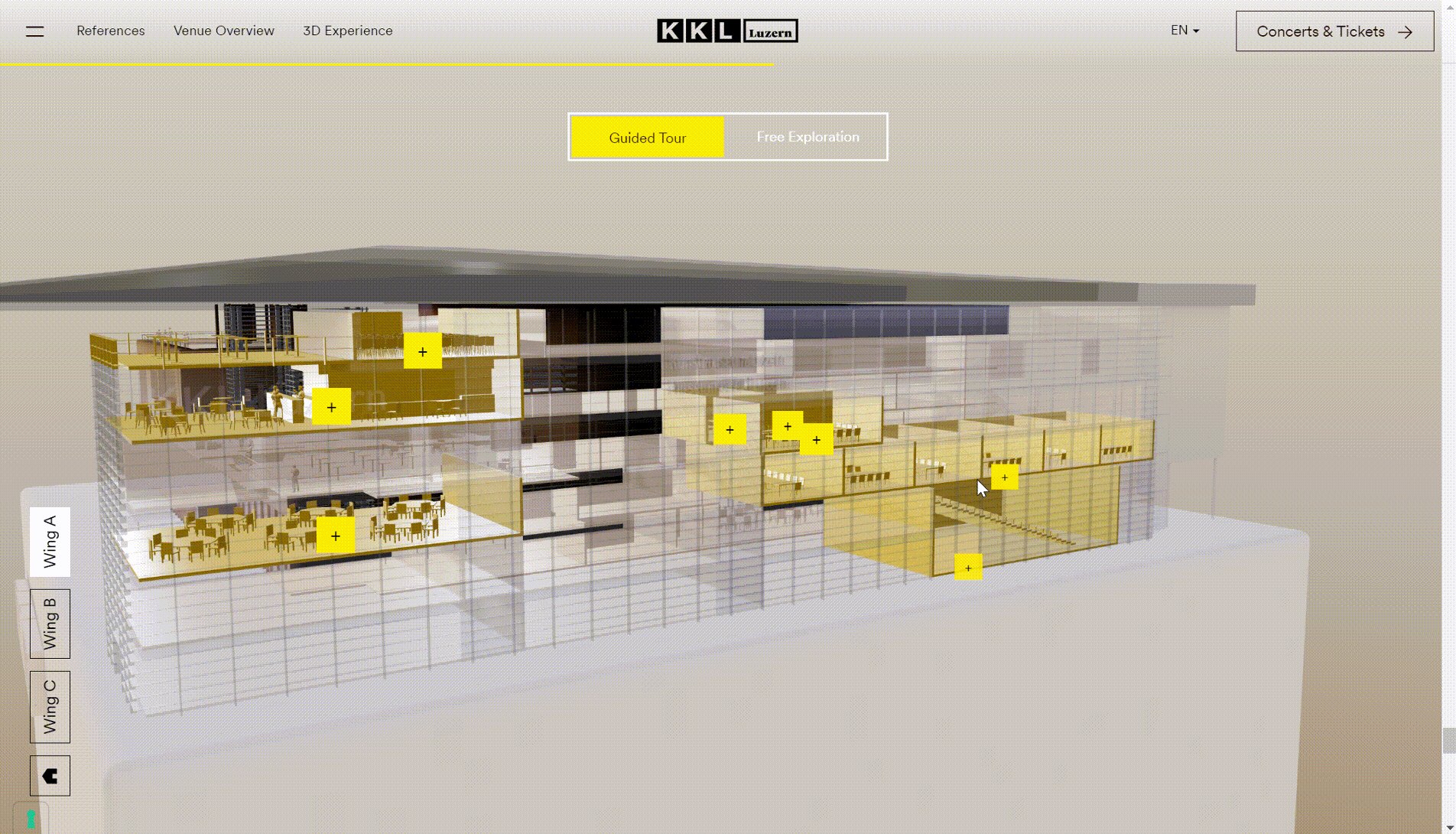
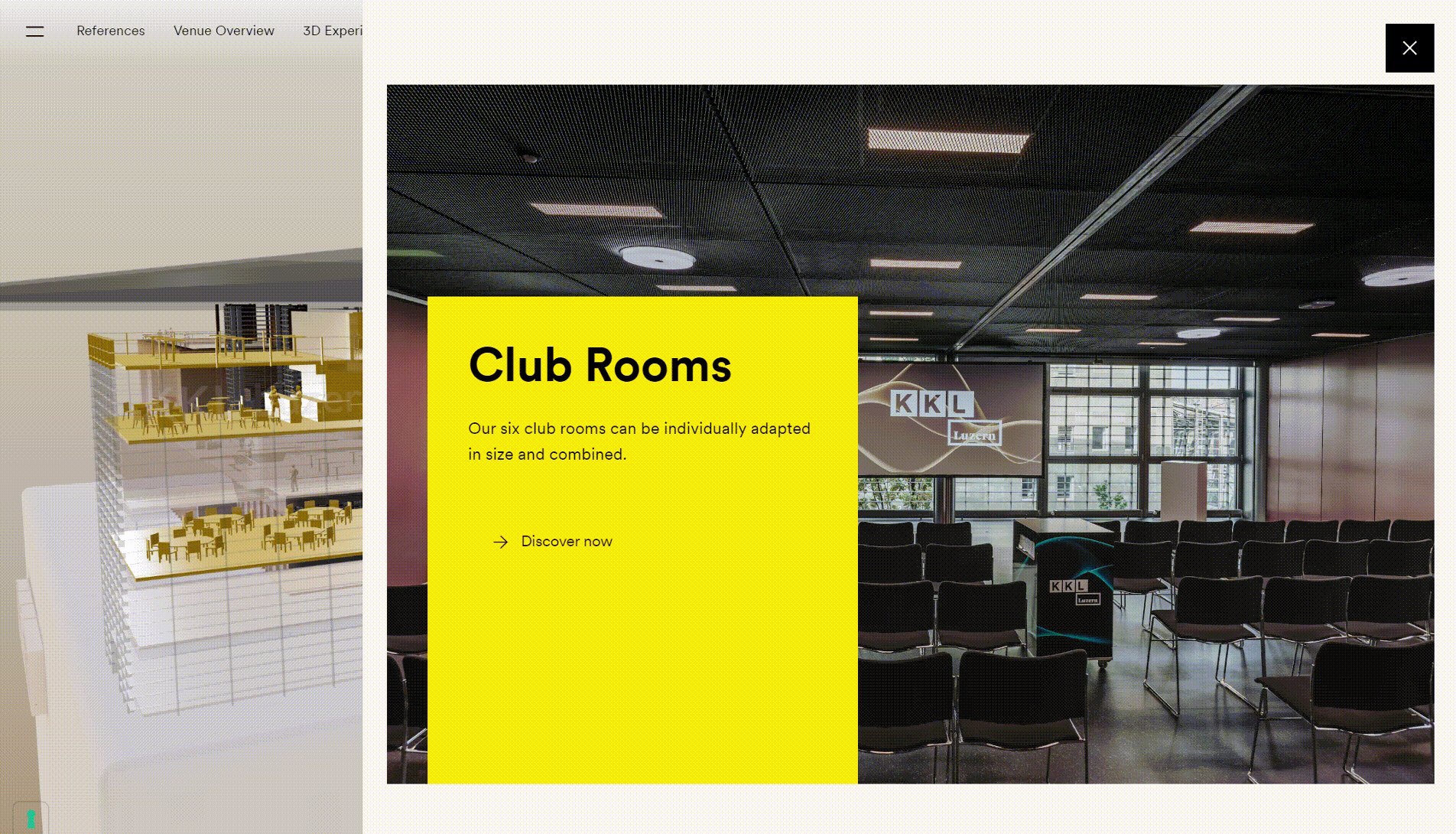
KKLルツェルン
KKLルツェルンはスイスの有名な文化・会議センターです。
そのランディングページはとても特別で、会議場の3D立体画像を観客に見せている。 カーソルを動かすことで、建物全体の構造を観察することができる。 全画面アニメーションにより、建物全体をより直感的かつ全体的に理解することができる。
同時に、カーソルを「+」に合わせるとホバー効果が現れ、その場所の名前と写真情報が表示される。 さらに詳しい情報を知りたい場合は、表示された写真にカーソルを合わせると、ホバーテキスト「more info」がポップアップ表示され、クリックすると次のページに進むことができる。
このランディングページのアニメーションは、エレガントで直感的、そしてとてもモダンに見え、インタラクティブ性を高めるとともに、オーディエンスが欲しい情報を得られるように誘導することもできる。

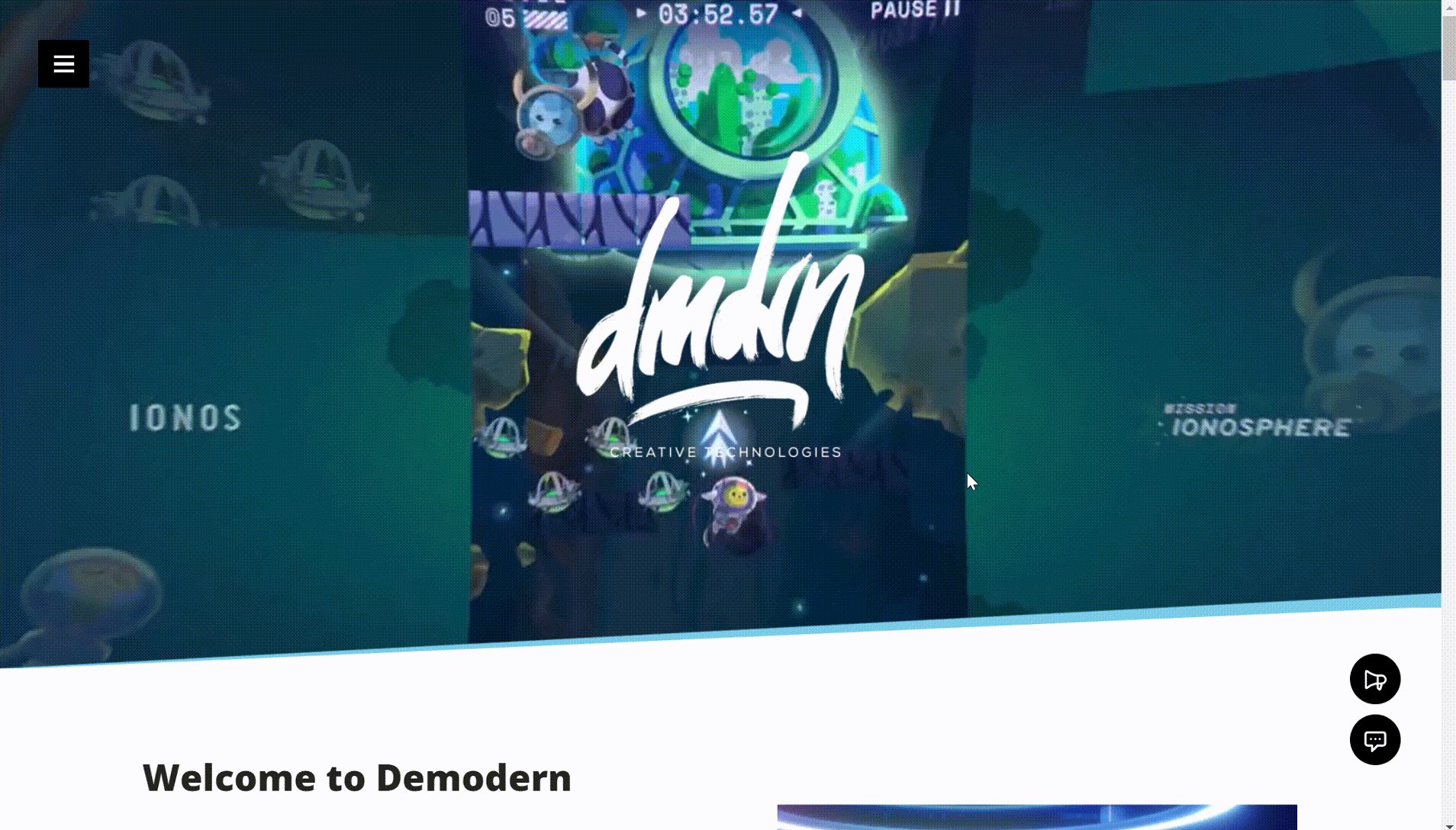
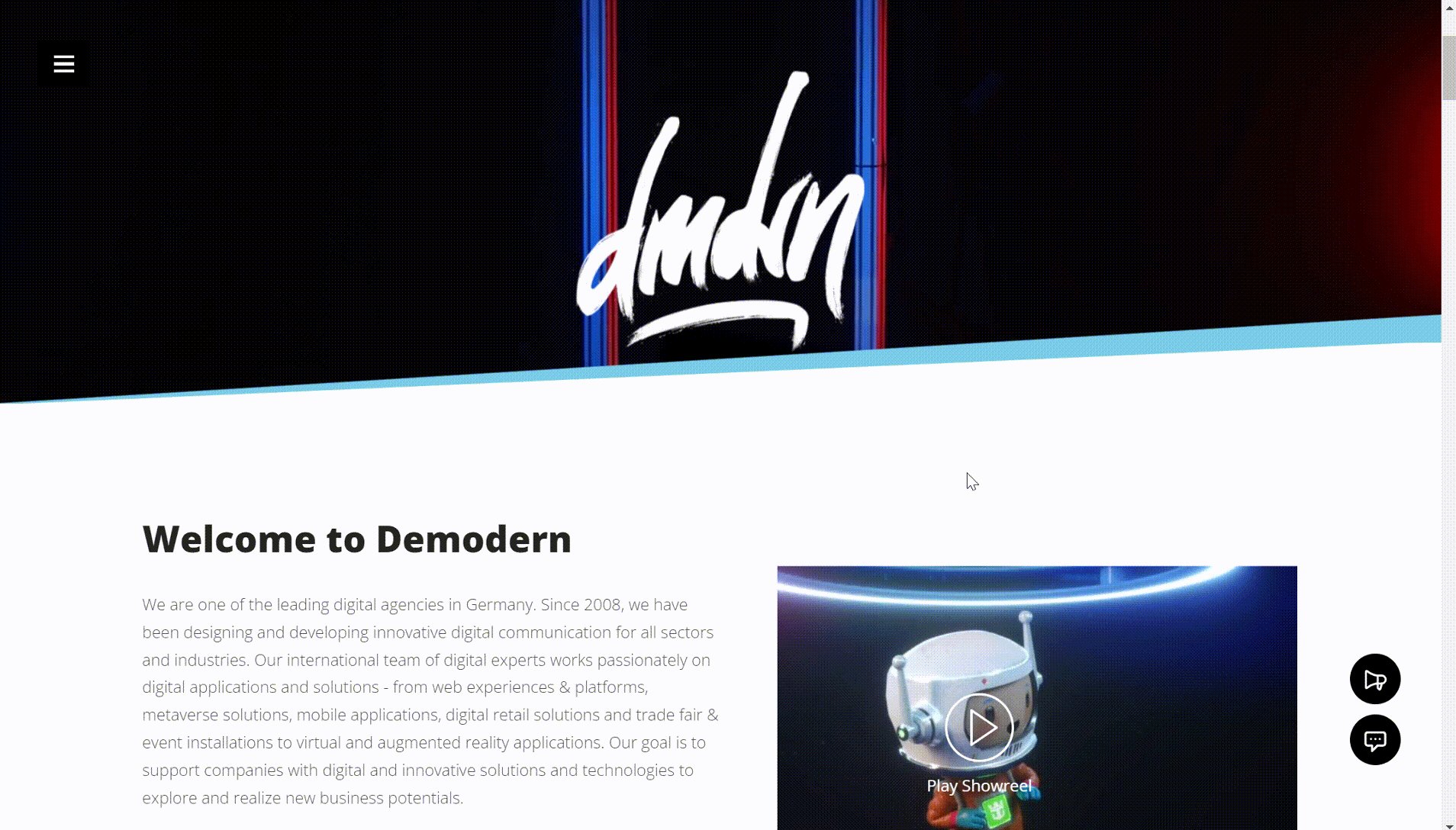
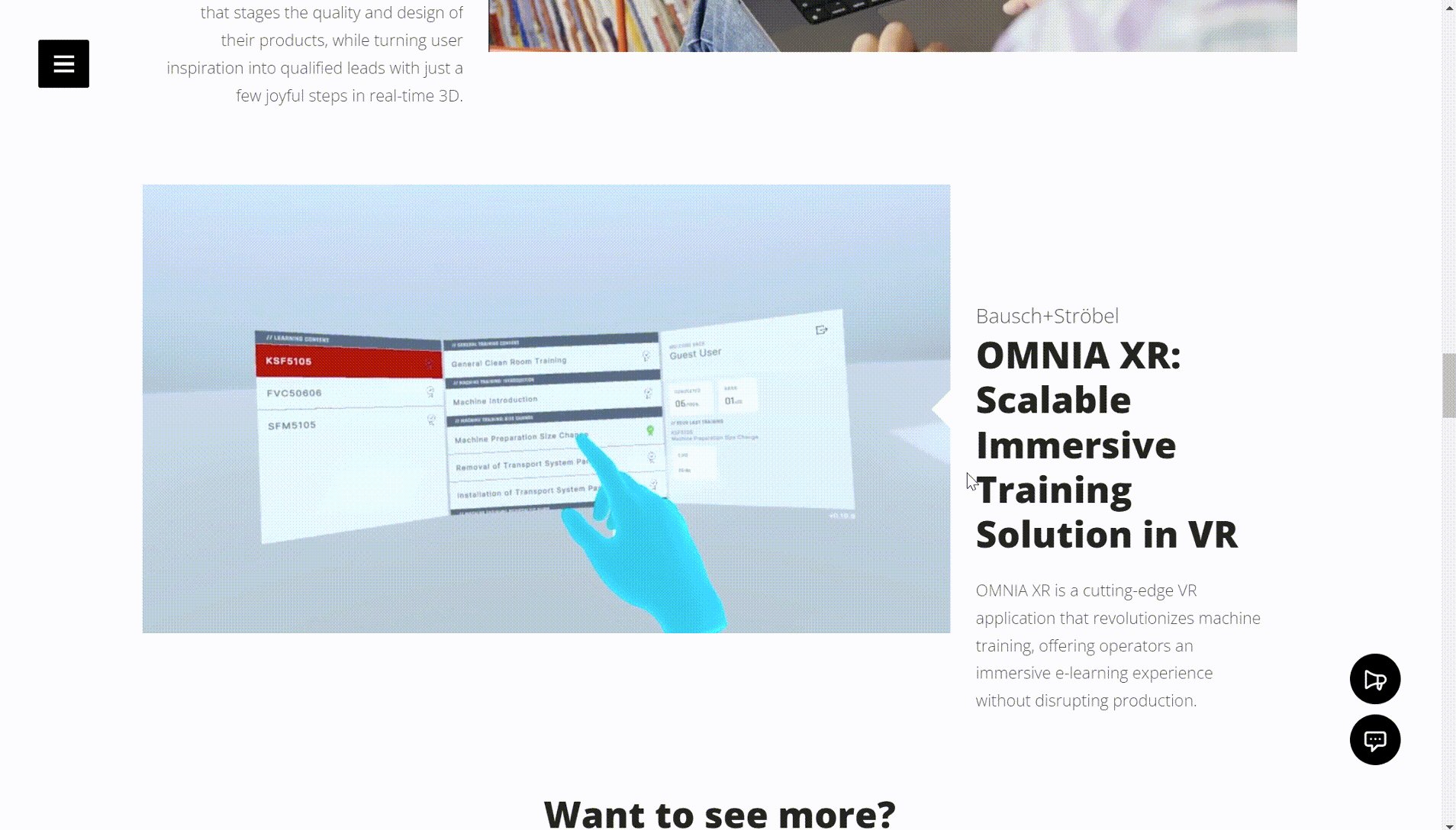
デモモダン
Demodernはドイツに本社を置くデジタル・クリエイティブ・スタジオです。 主な業務は、ユーザーフレンドリーなインターフェイスやインタラクティブデザインの作成、インタラクティブなインスタレーション開発、ウェブやモバイルアプリケーションの開発など、デジタルソリューションやサービスを顧客に提供することです。
Demodernのウェブサイトに入ると、モダンで革新的なスタイルであることがわかる。 まず目を引くのは、フルスクリーンのアニメーションだ。 このアニメーションは、同社が提供するさまざまなビジネスを紹介するとともに、同社の卓越した技術を表現している。
ページをスクロールすると、フルスクリーンのアニメーションに加えて、複数の小さなアニメーションクリップがあることがわかる。 これらのクリップは同社のサクセスストーリーで、さまざまな業界をカバーしている。 これにより、ユーザーは同社の技術や製品を直感的に理解することができる。
アニメーションやテキストにカーソルを合わせると、指の形をしたホバーエフェクトが表示され、特定のプロジェクトの具体的な情報をより詳しく知ることができる。 このようなアニメーションは、ユーザー体験とエンゲージメントを豊かにするのに役立ちます。

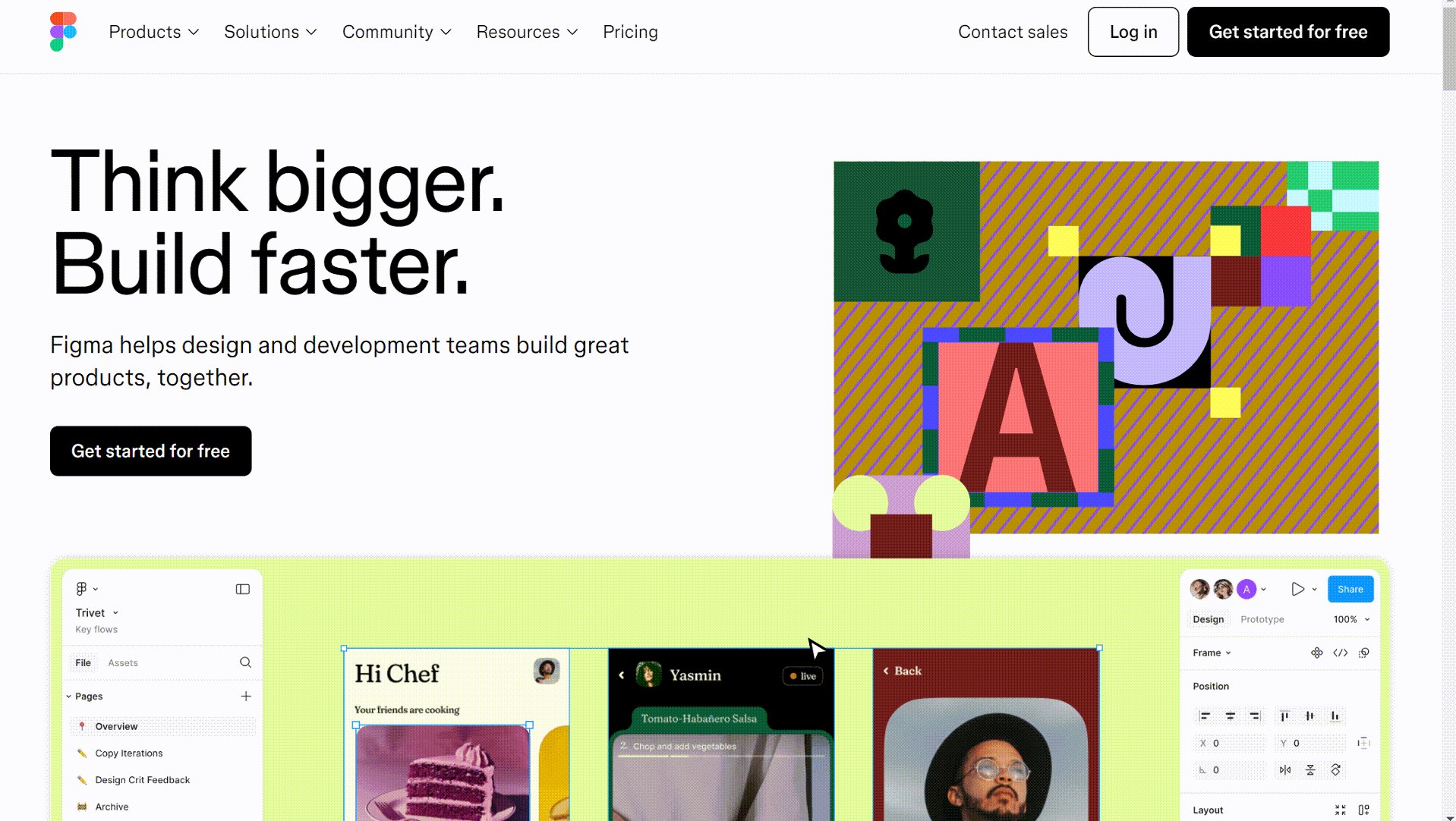
Figma
Figmaは、リアルタイムで創作と共同作業ができるデザイン・プロトタイピング・ツールです。
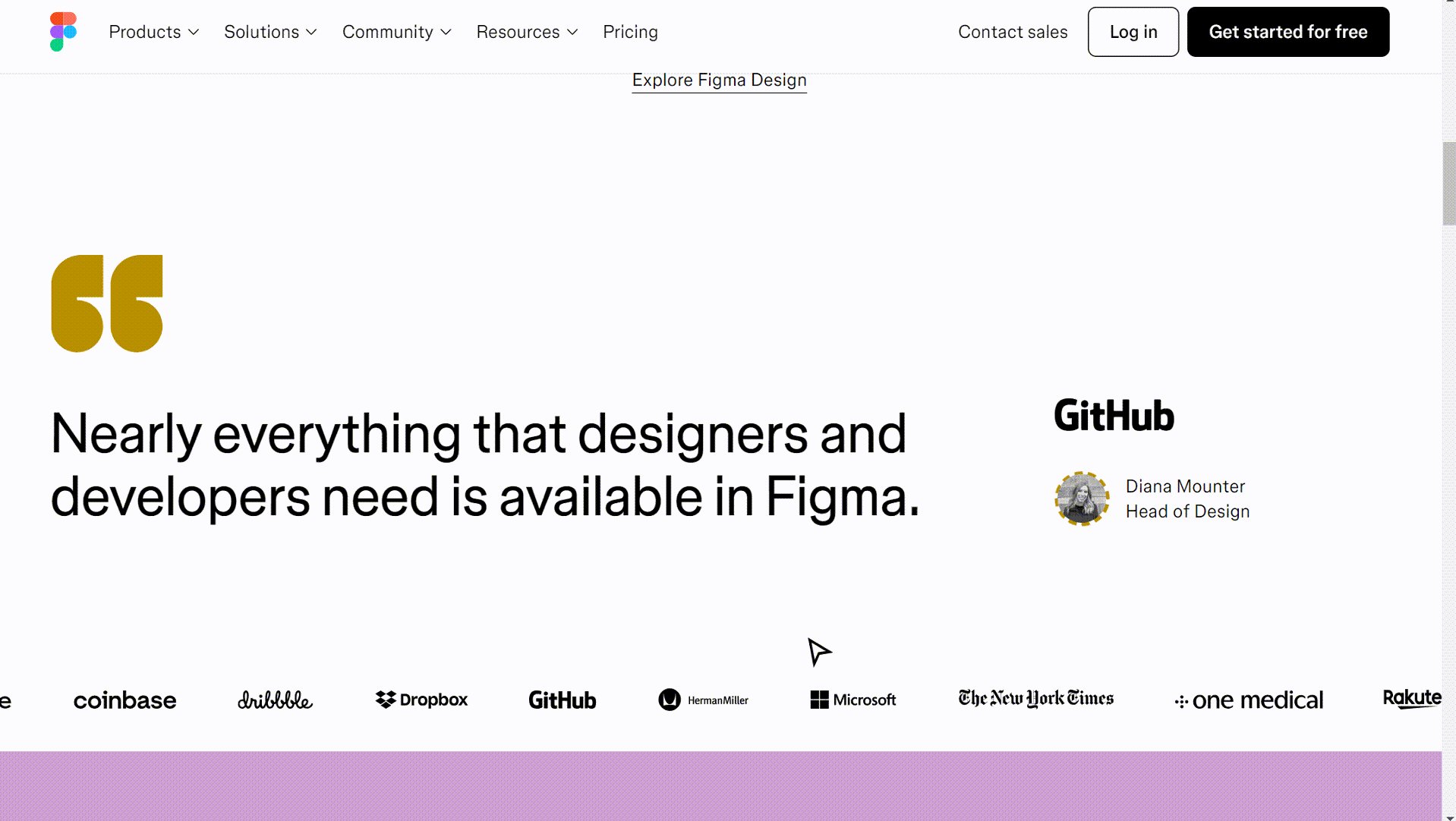
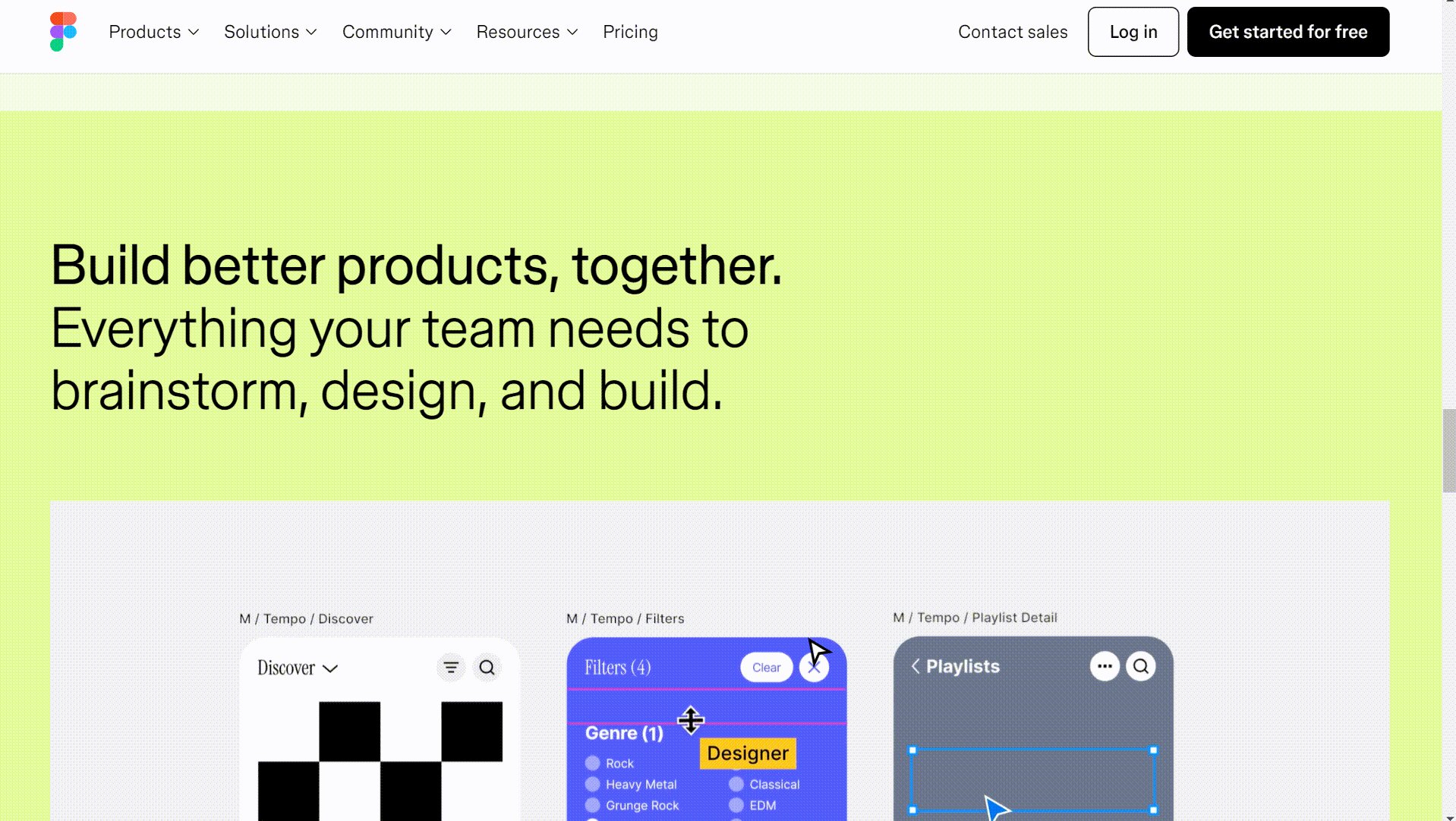
Figmaのウェブサイトに入ると、フルスクリーンのアニメーションが表示されます。 これは、視覚的に面白く鮮やかにするだけでなく、ユーザーのブラウジング体験を豊かにします。 さらに重要なのは、アニメーションによって表示される内容が、Figmaのユーザーガイダンスに少し似ていることです。 これにより、観客はFigmaの機能や特徴をより直感的に理解することができます。
アニメーションは、自然かつスムーズに遷移します。 また、ランディングページ全体では、ボタンをクリックすると色が変わるなど、トリガーとなるアニメーションが多く使われており、観客とウェブサイトとのインタラクションやつながりを高めている。
結論として、アニメーションはデザインにうまく組み込まれており、サイトを魅力的で有益なものにしている。

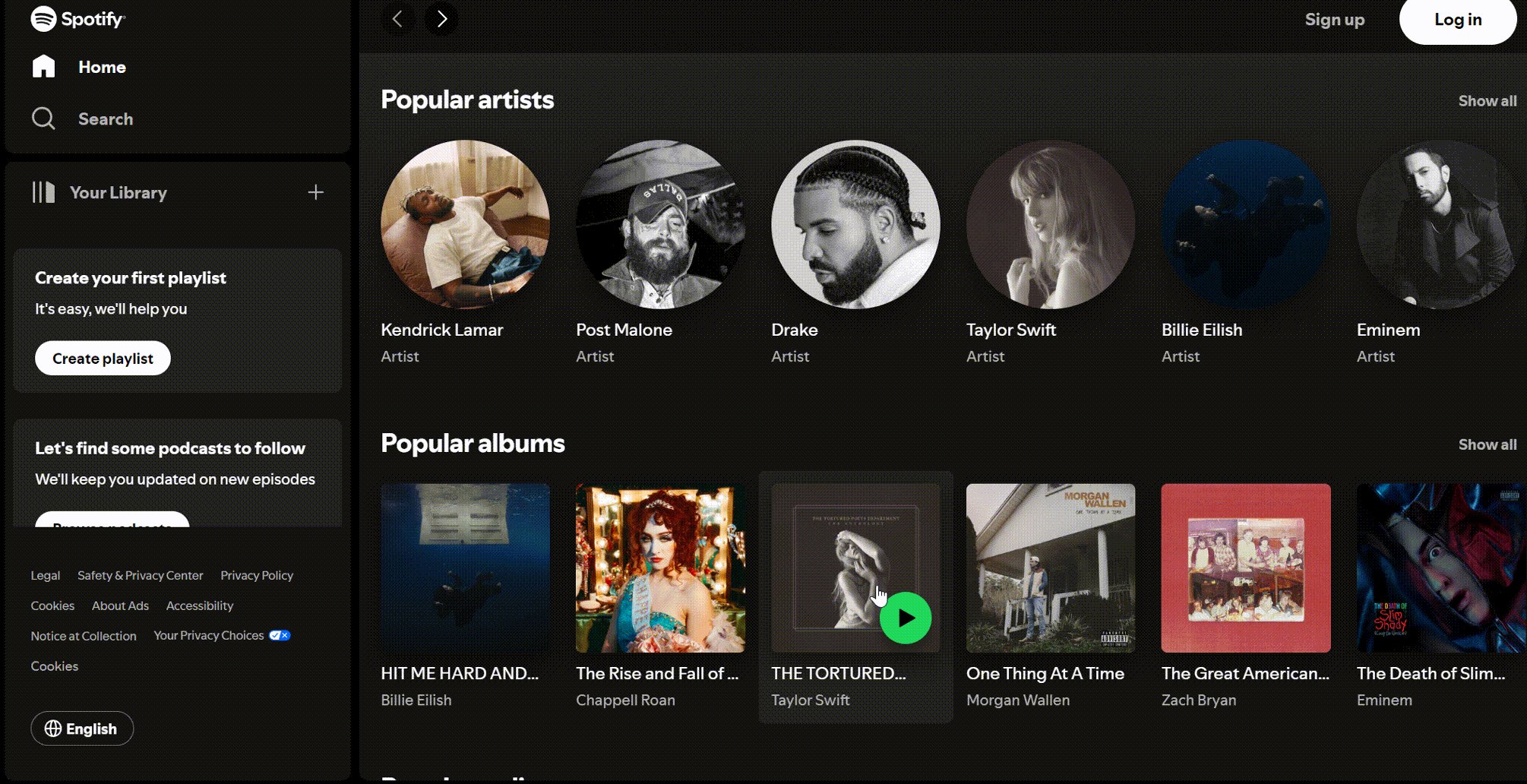
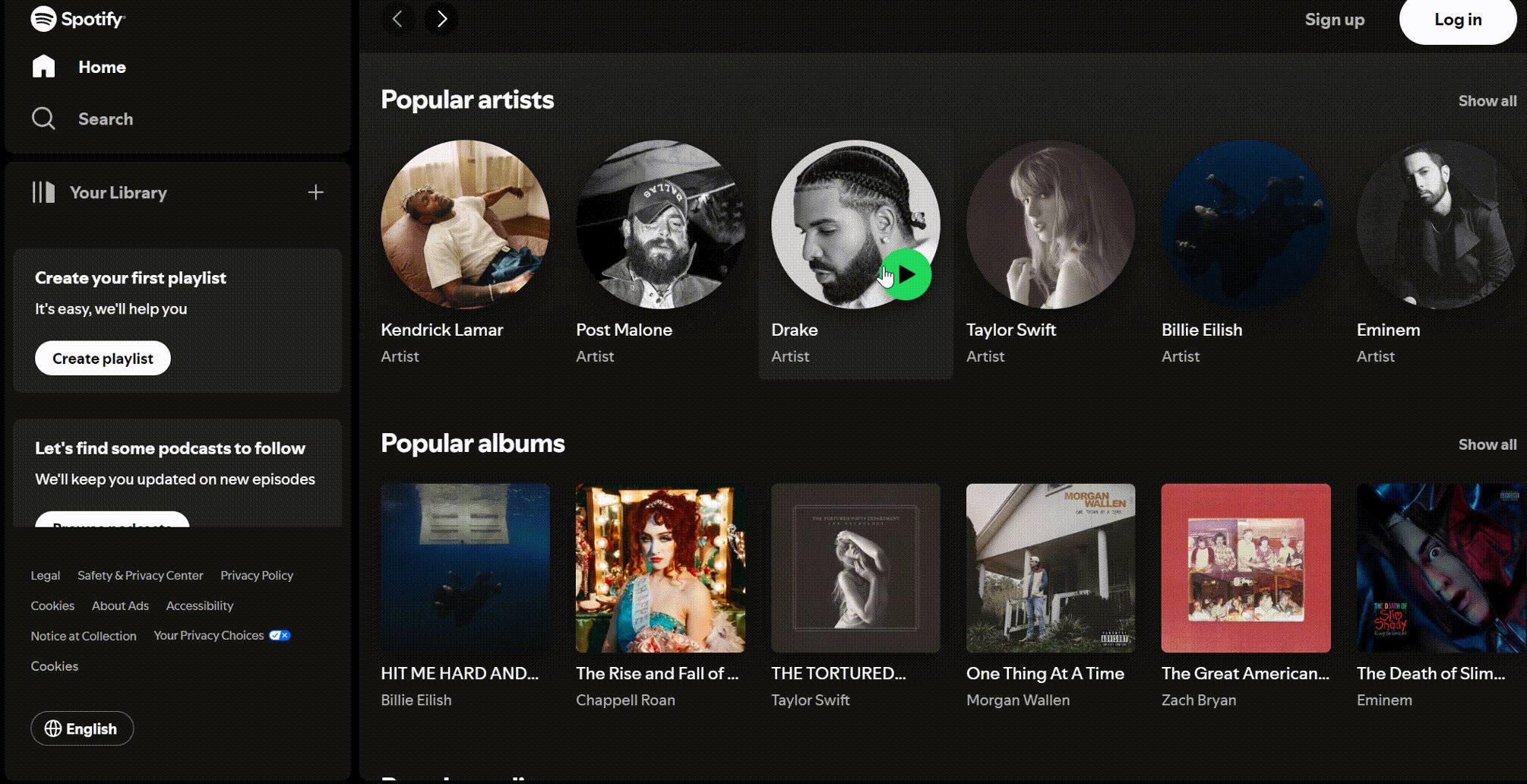
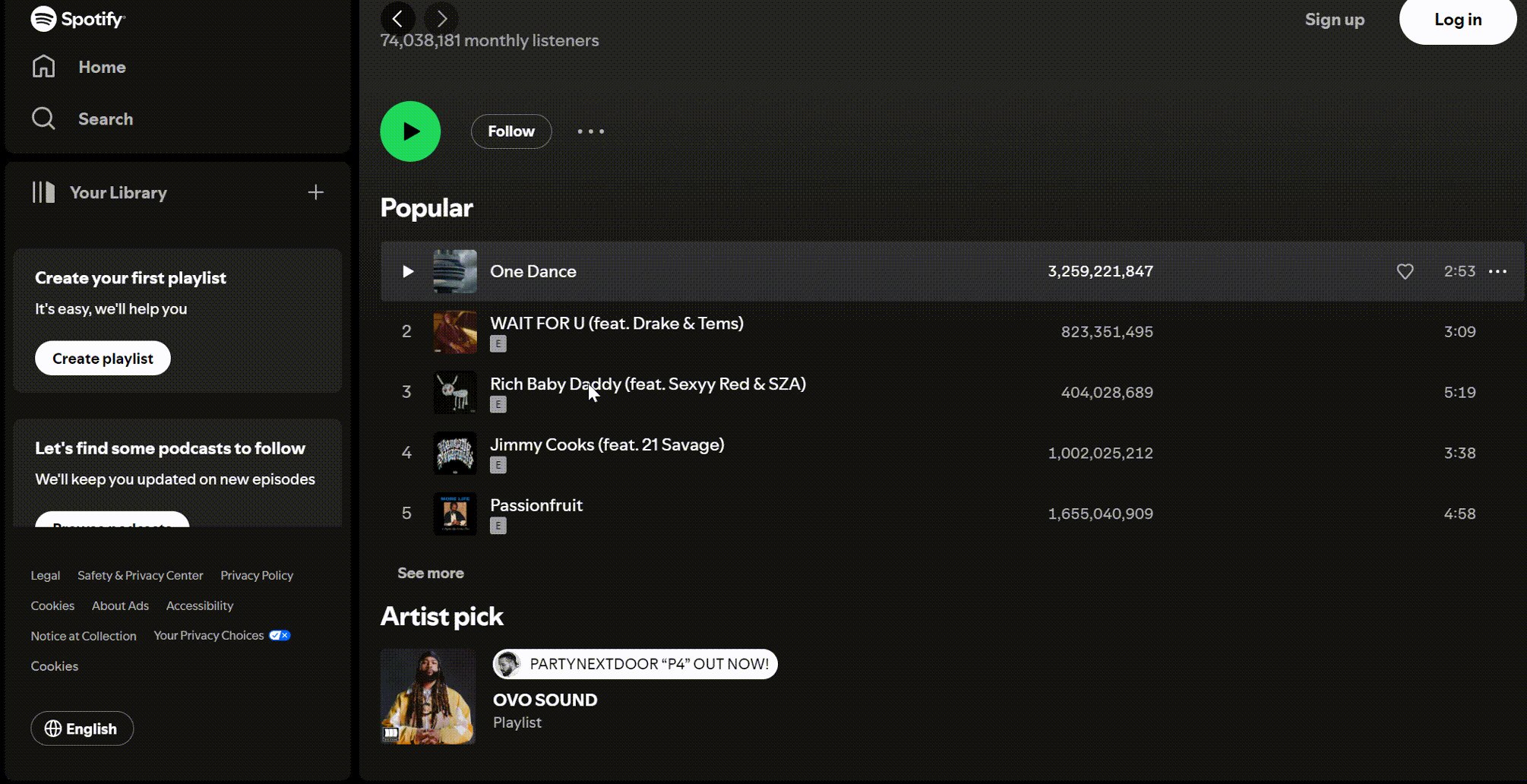
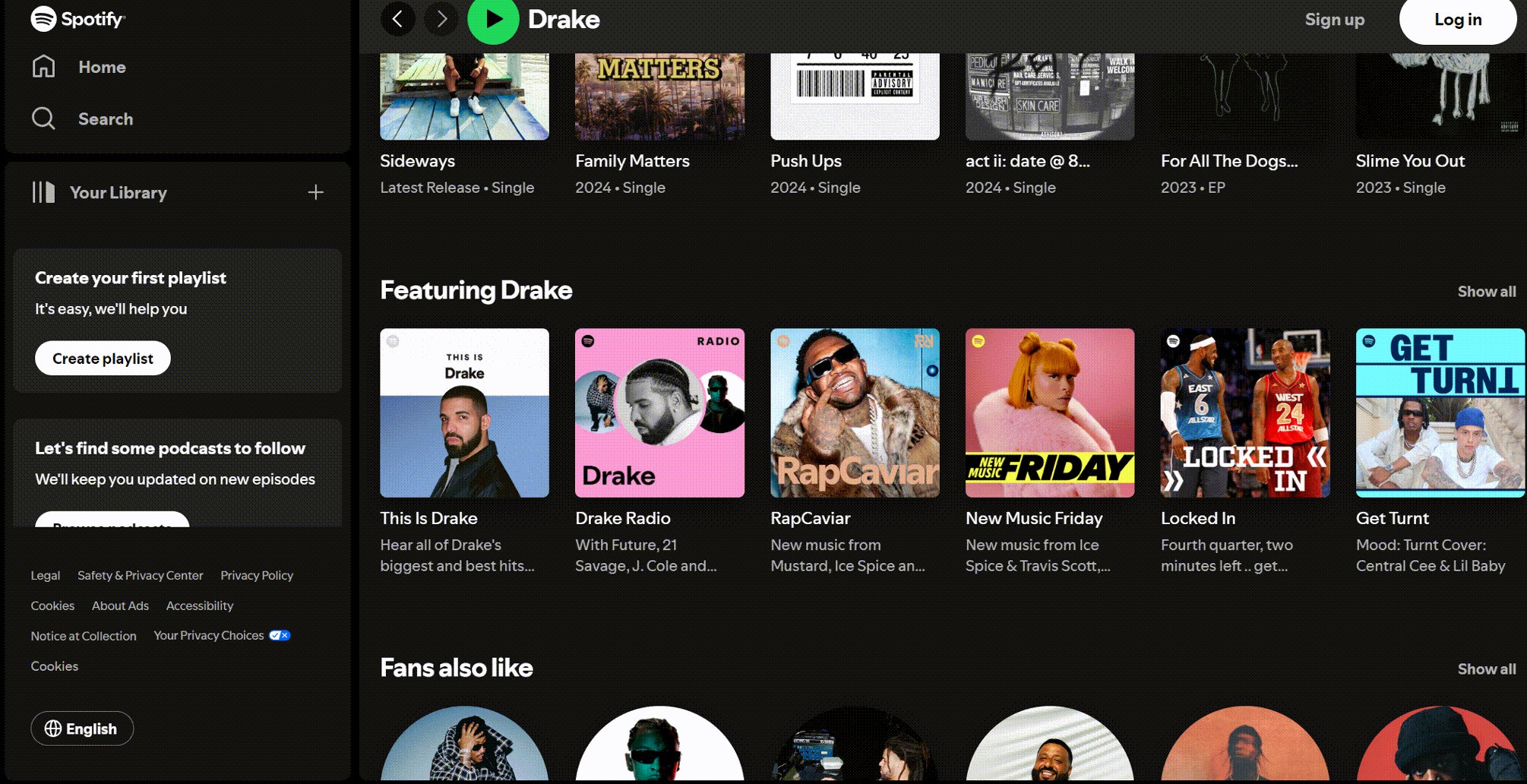
スポティファイ
Spotifyは、膨大な楽曲、ポッドキャスト、プレイリストのライブラリにアクセスできる人気の音楽ストリーミングサービスだ。
Spotifyのランディングページに入ると、音楽再生中にスムーズなアニメーションが表示される。 また、クリック可能なアルバムアートやホバーエフェクトなど、インタラクティブな要素も多い。
アルバムや歌手の顔写真の上にカーソルを移動させると、目立つ再生ボタンがウェブページにポップアップ表示される。 さらに目立つボタンにカーソルを合わせると、そのボタンの機能を示すテキストが表示される。 このようなアニメーション効果によって、ユーザーに対応する操作をより適切に案内し、ユーザー体験を向上させることができる。

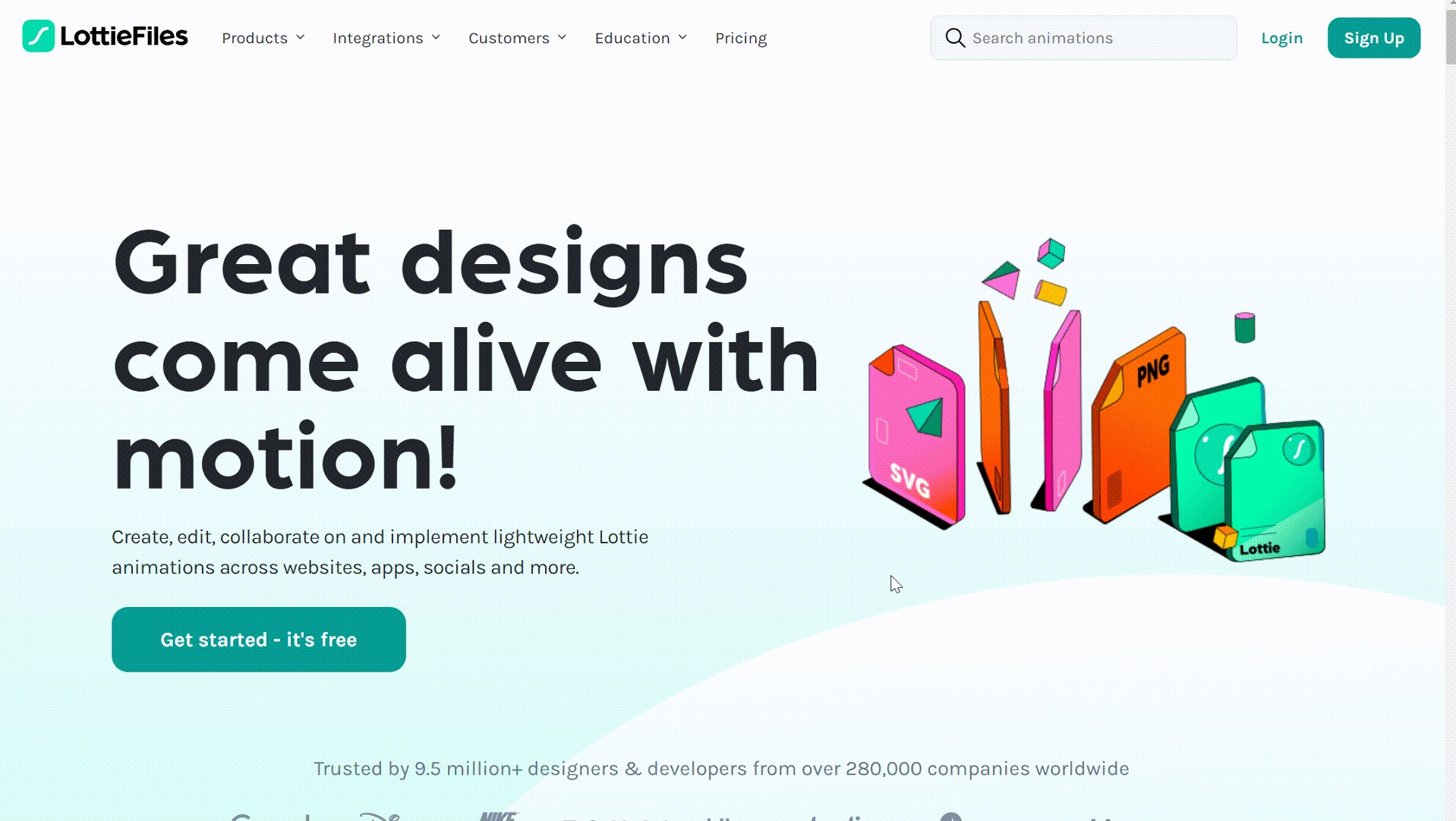
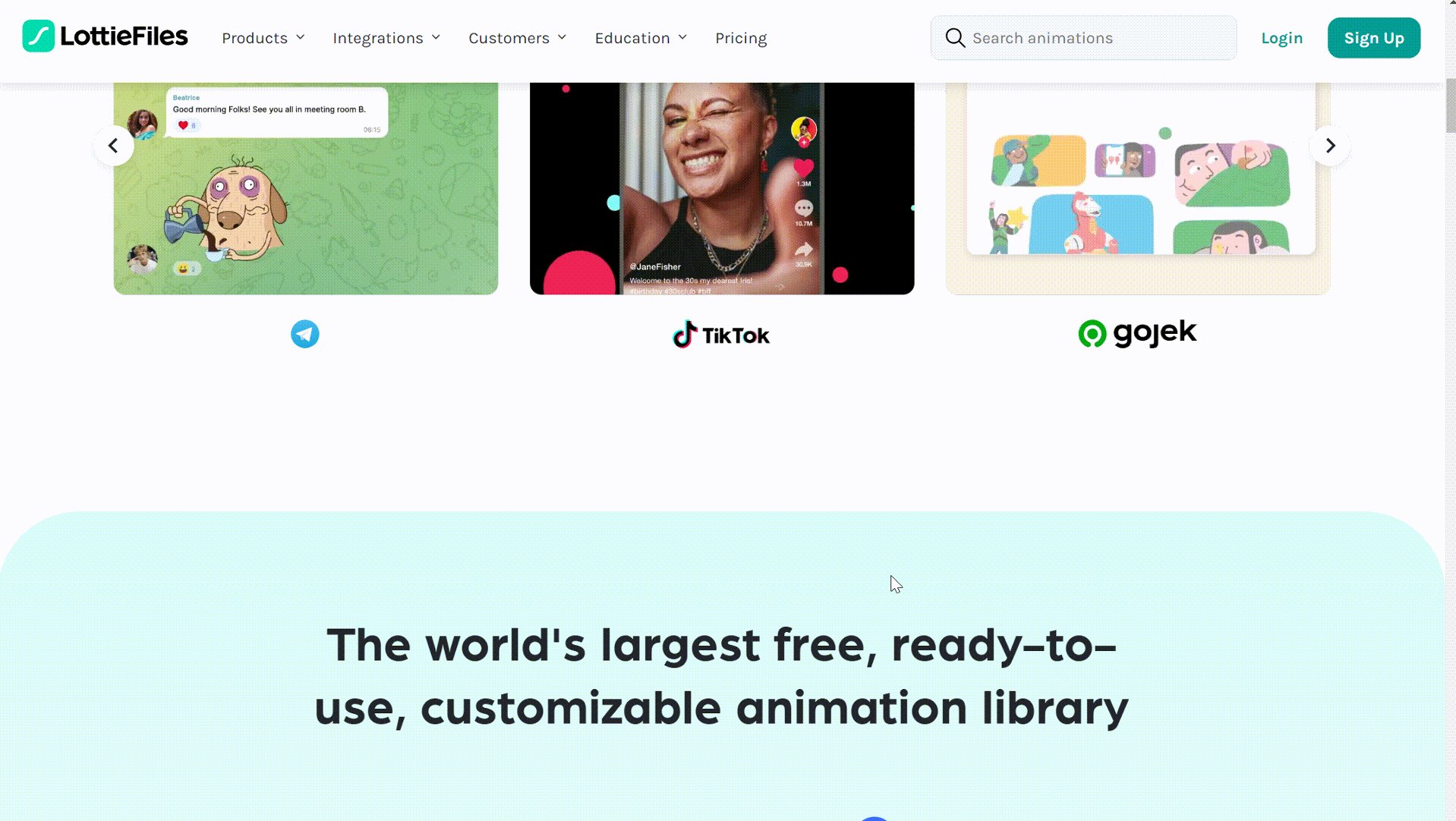
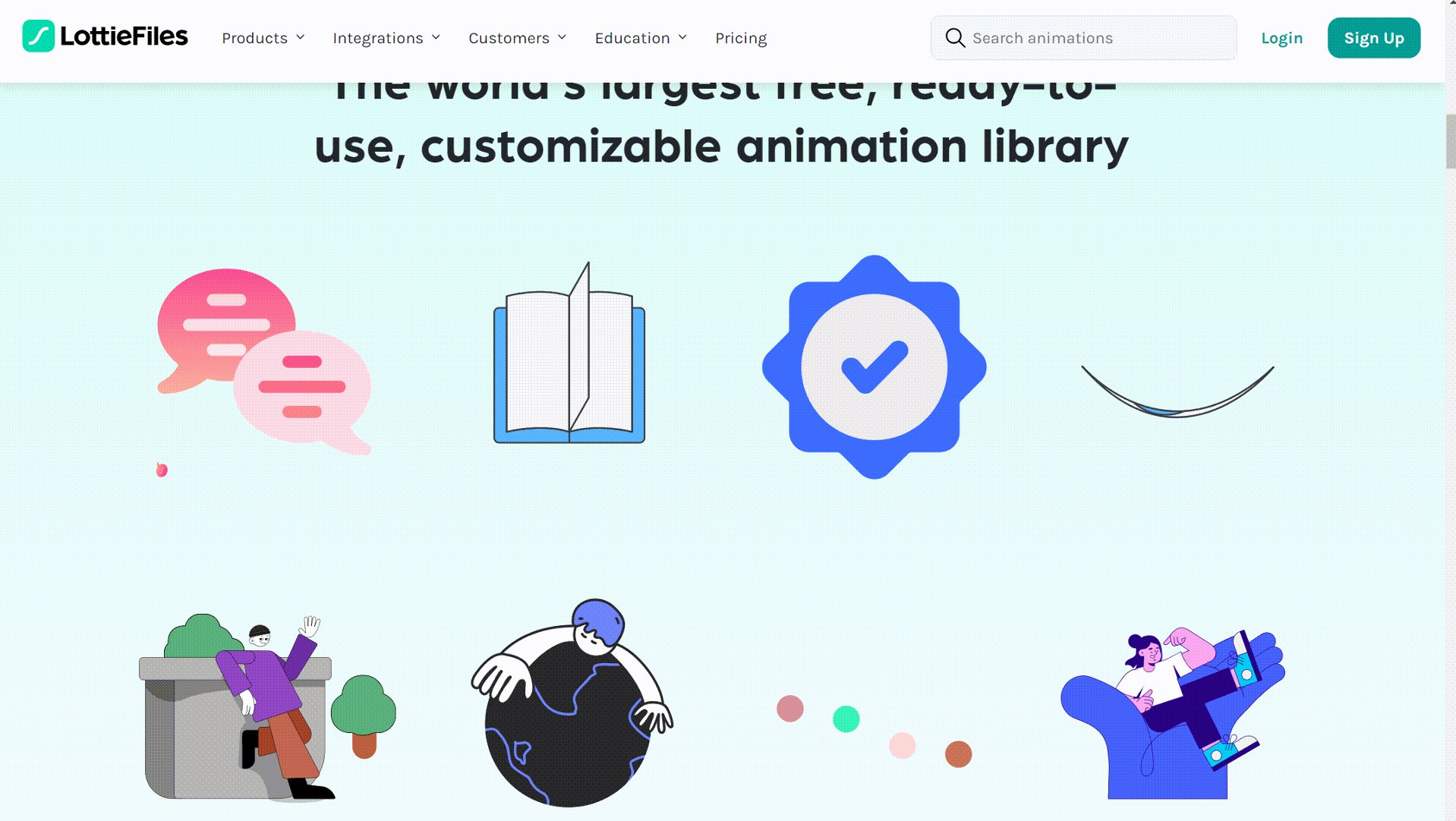
ロティーファイル
LottieFilesは、Lottieアニメーションファイルのリソースとツールを提供するプラットフォームです。 そのランディングページには、ホバー効果、スクロールアニメーション、マイクロアニメーションなど、様々なアニメーション効果も使われています。
まず、ページ上のアイコンの多くが静的でないため、ウェブサイト全体のスタイルがより生き生きとして面白くなり、ユーザーの興味を喚起する。
これらの面白いアニメーションにカーソルを合わせると、ホバー効果が現れ、対応する情報が表示され、操作がガイドされます。 アニメーション効果は非常に豊かで素晴らしく、ユーザーのウェブサイトに対する好感度を高め、ユーザーエクスペリエンスを向上させます。

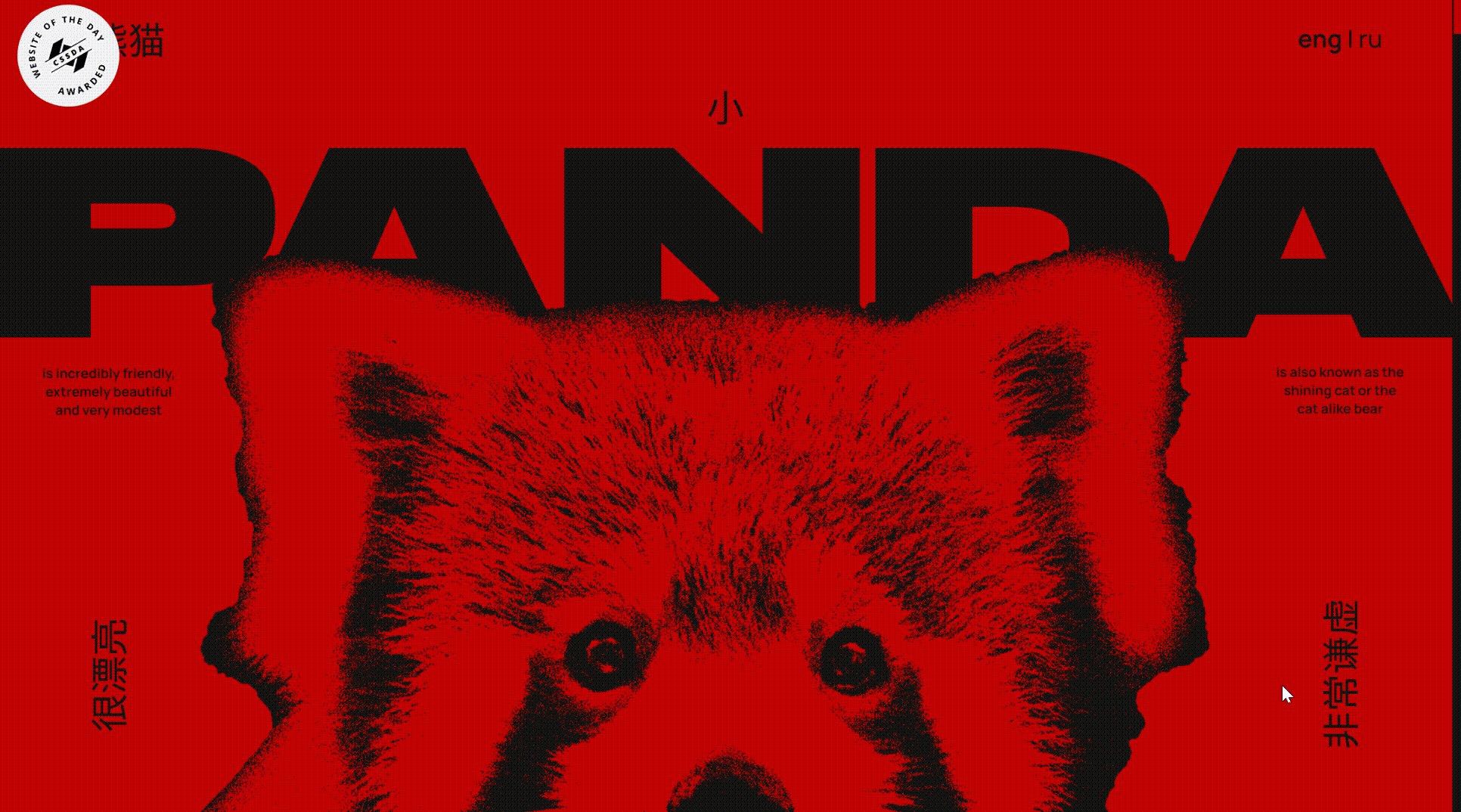
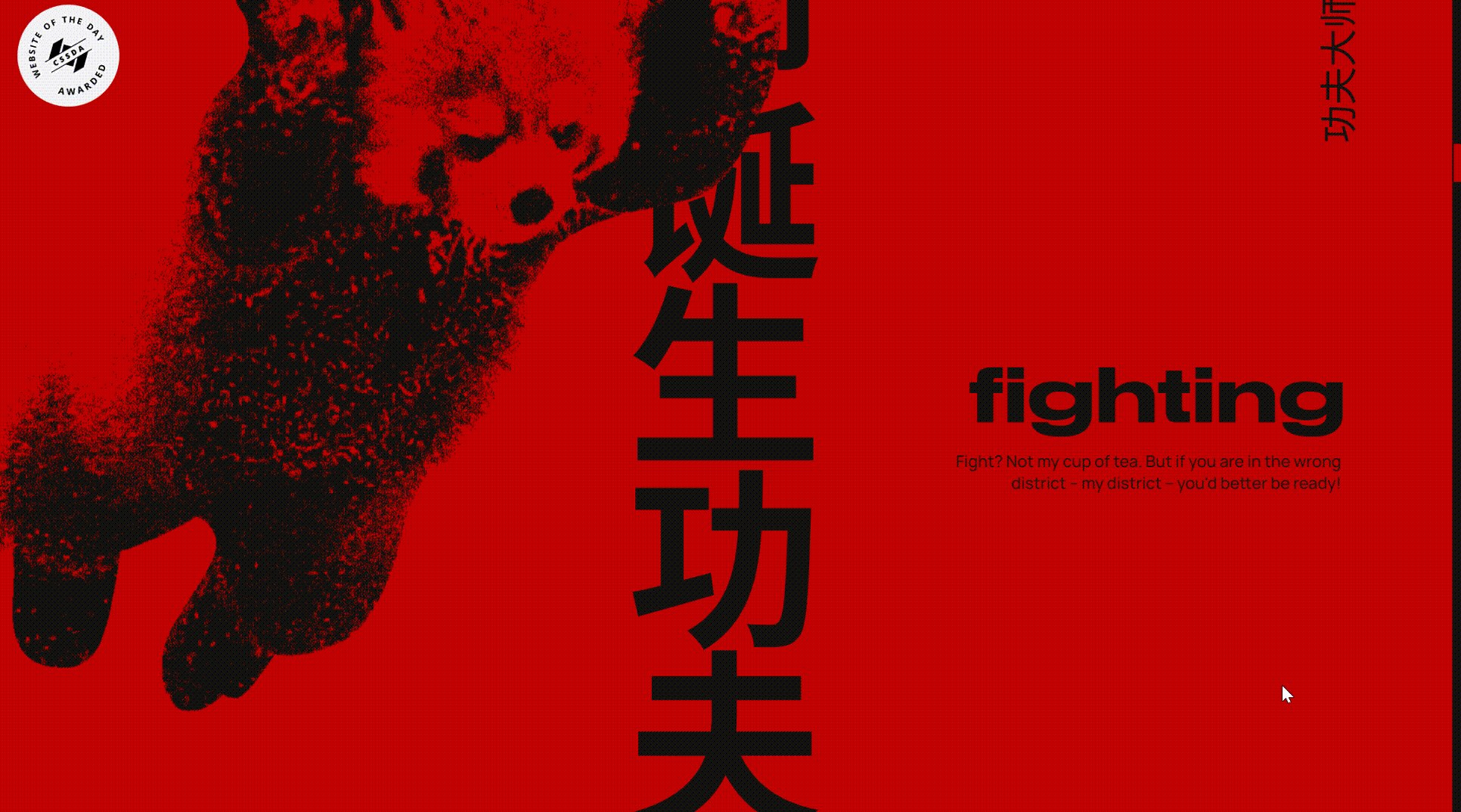
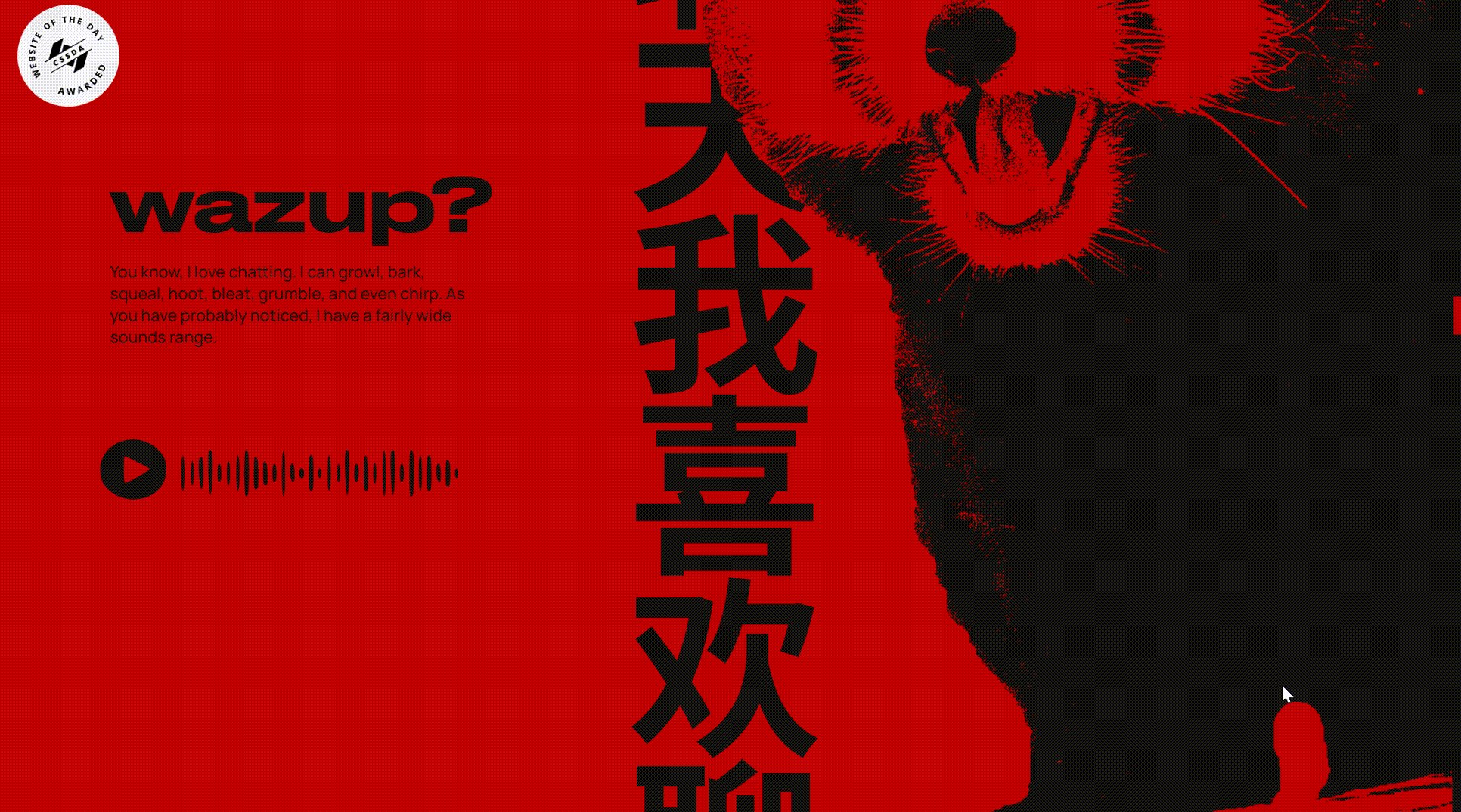
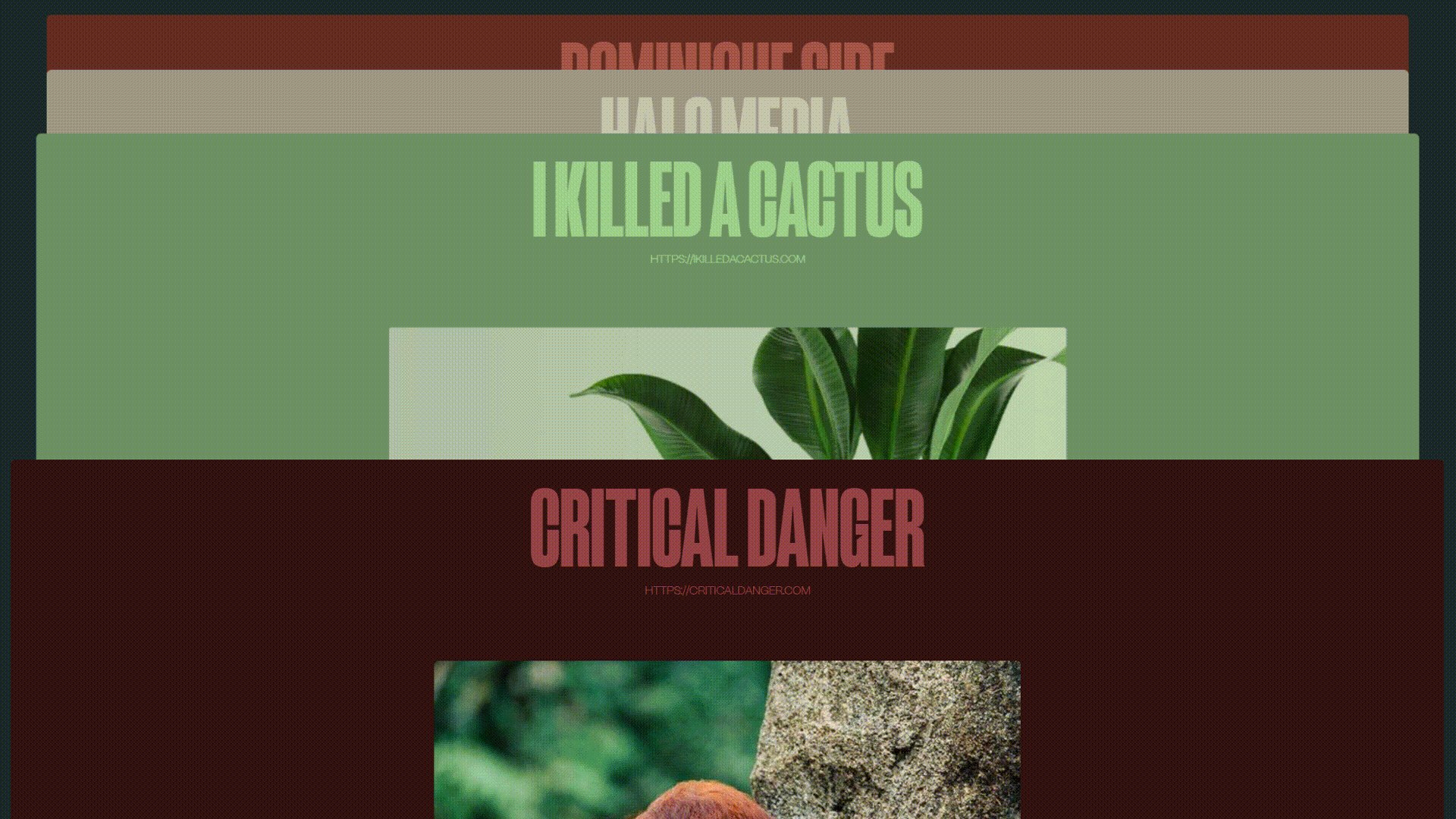
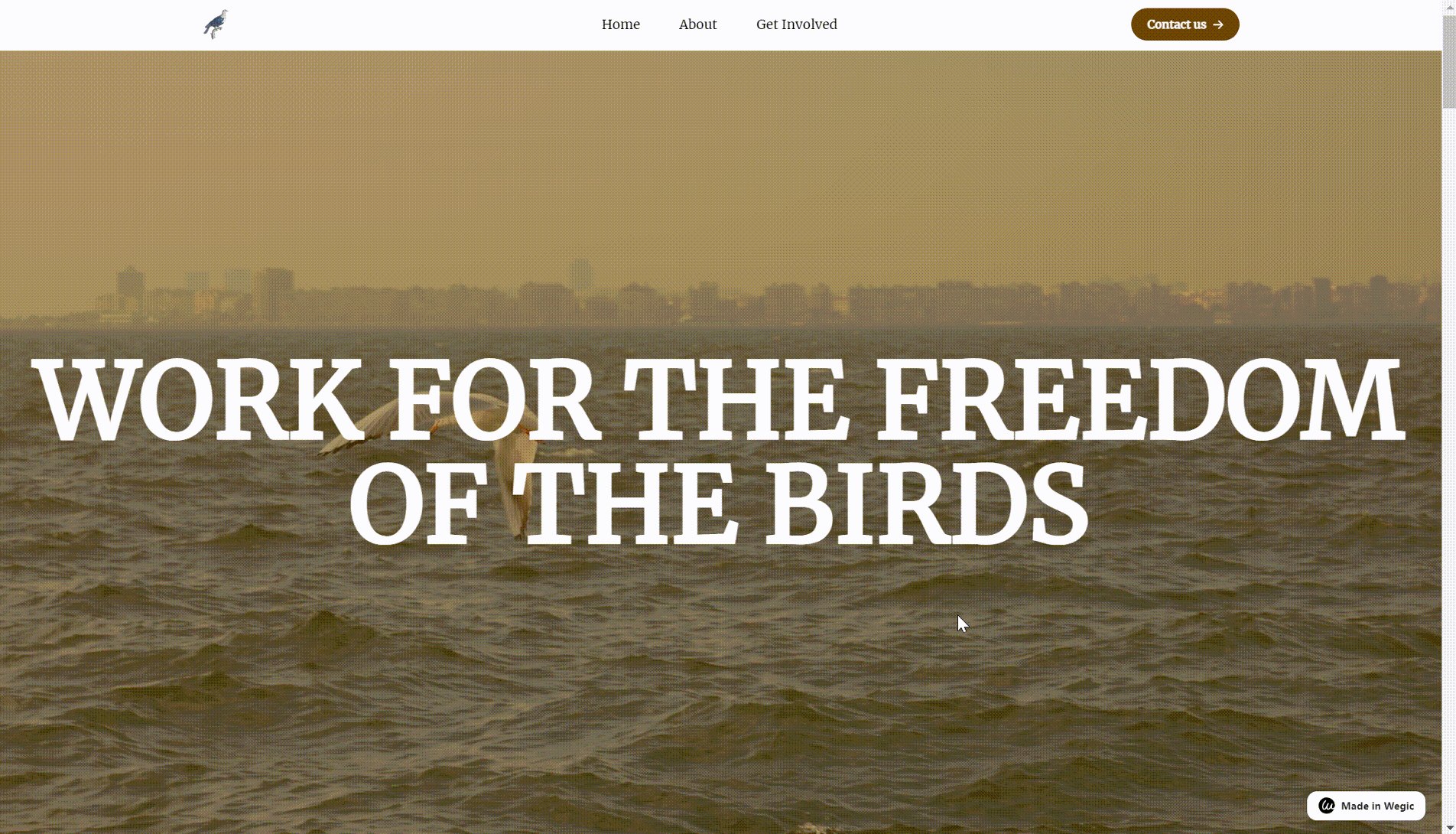
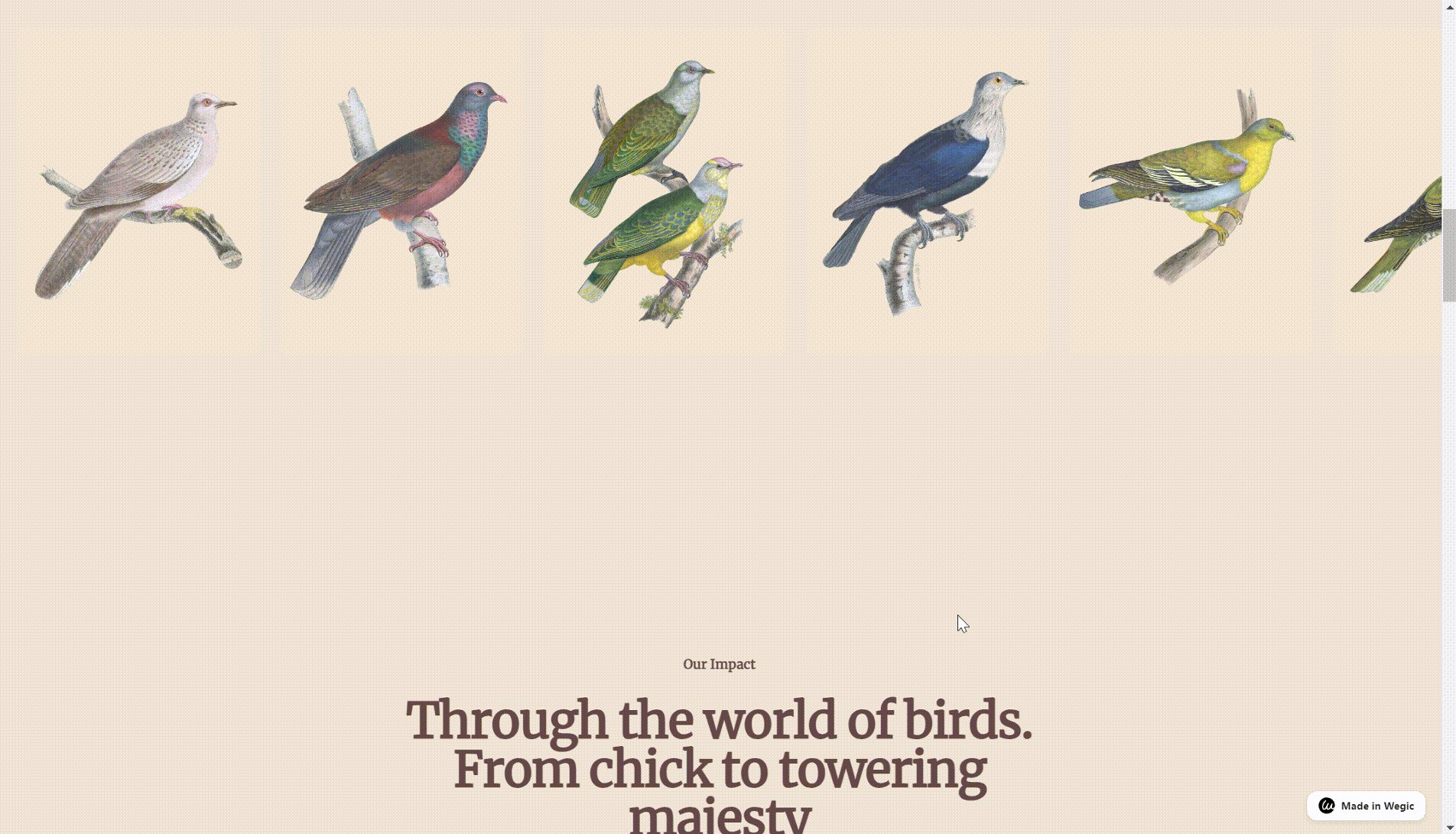
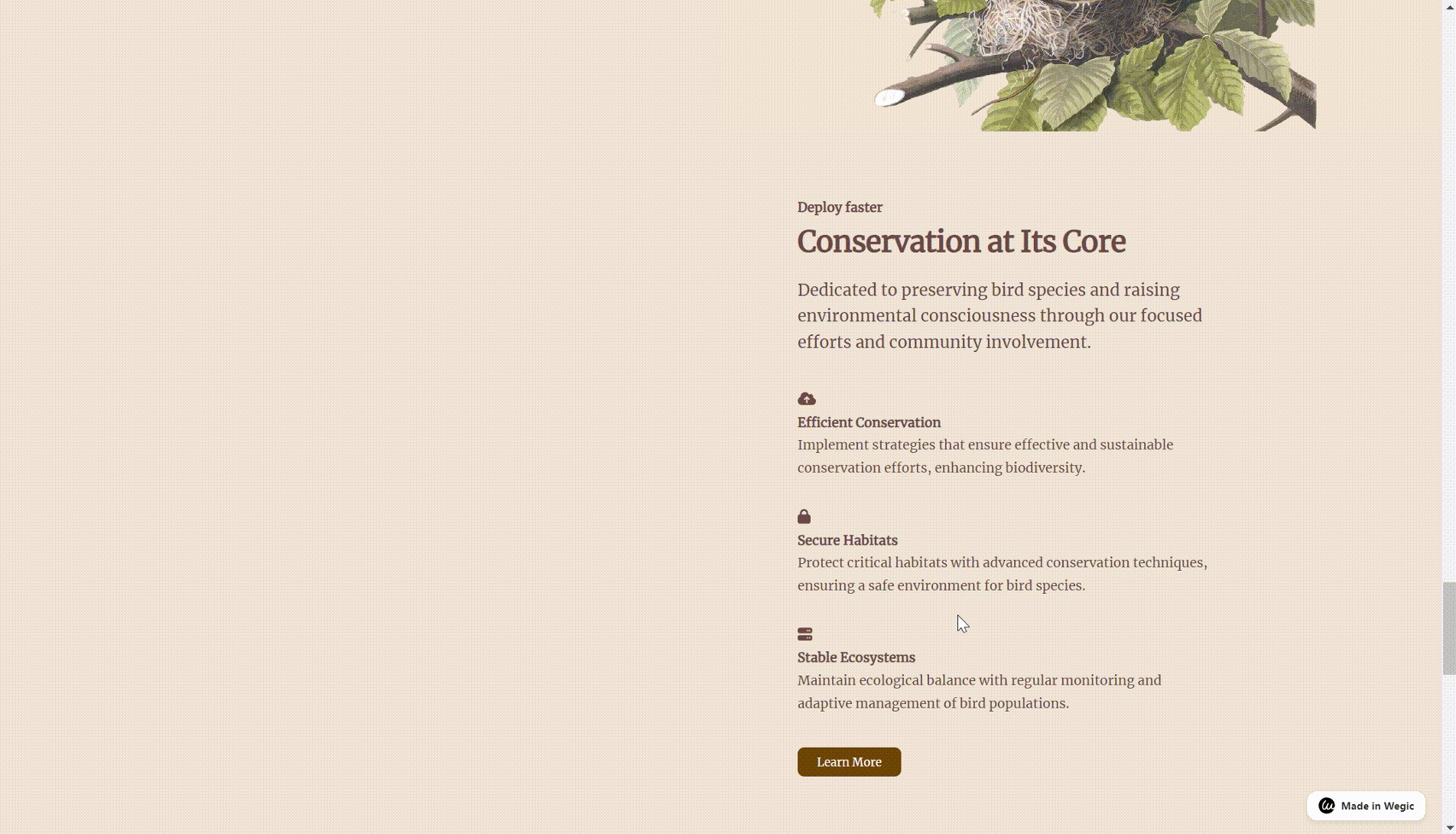
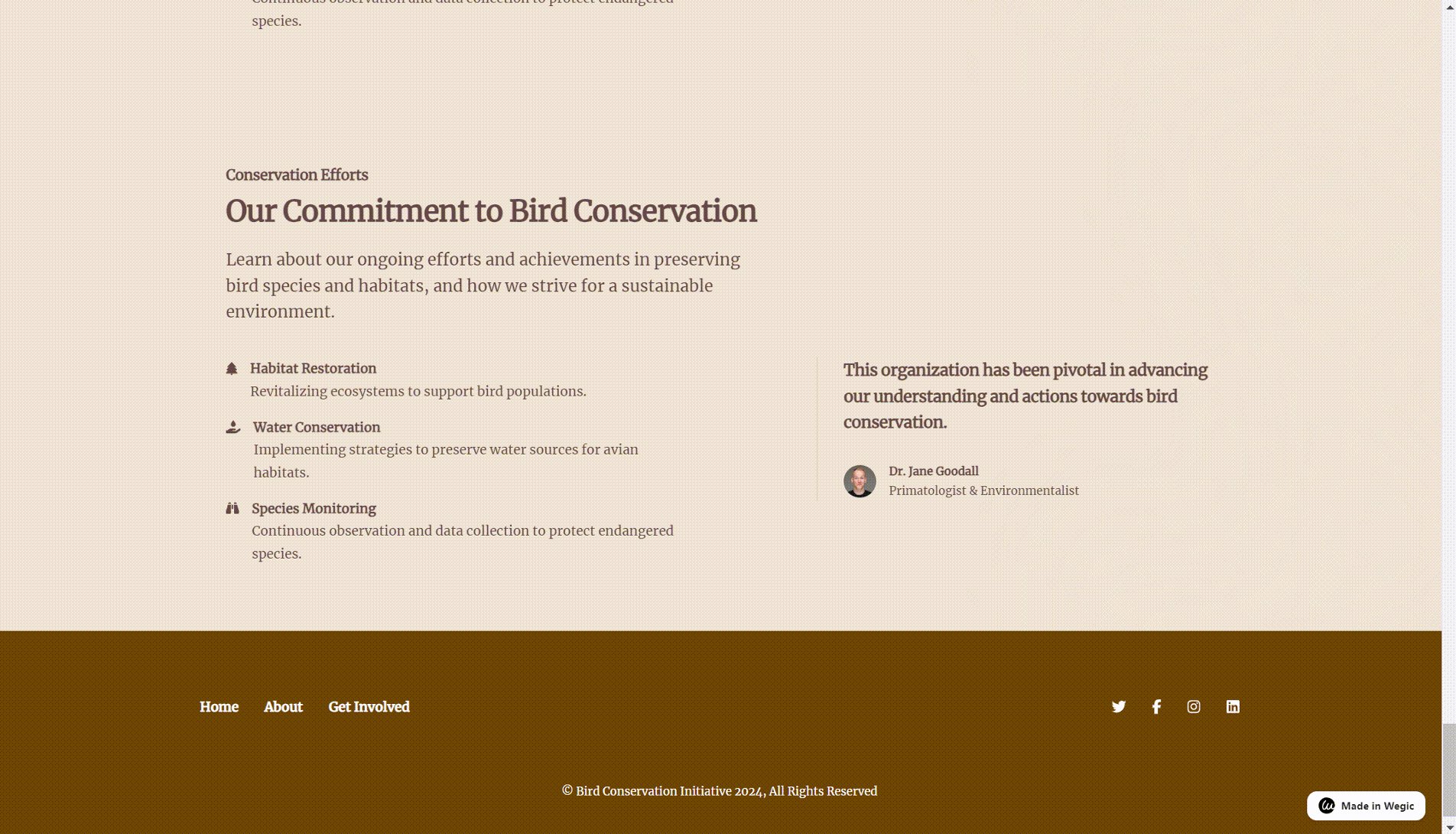
レッサーパンダ
レッサーパンダは、レッサーパンダの保護に対する人々の意識を喚起することを目的としたウェブサイトである。
レッサーパンダの生活シーンをヒーローアニメーションで表現し、人々の関心を引くだけでなく、レッサーパンダ保護の重要性を伝えている。
さらに、ローディングアニメーションとスクロールアニメーションも使用している。 ユーザーがスクロールダウンすると、徐々に異なるコンテンツが表示される。 これにより、コンテンツが階層化され、インタラクティブ性が高まる。 それだけでなく、ウェブサイトには多くのマイクロアニメーションがあり、ユーザーにタイムリーなフィードバックを提供し、ユーザーの注目を集めることができる。

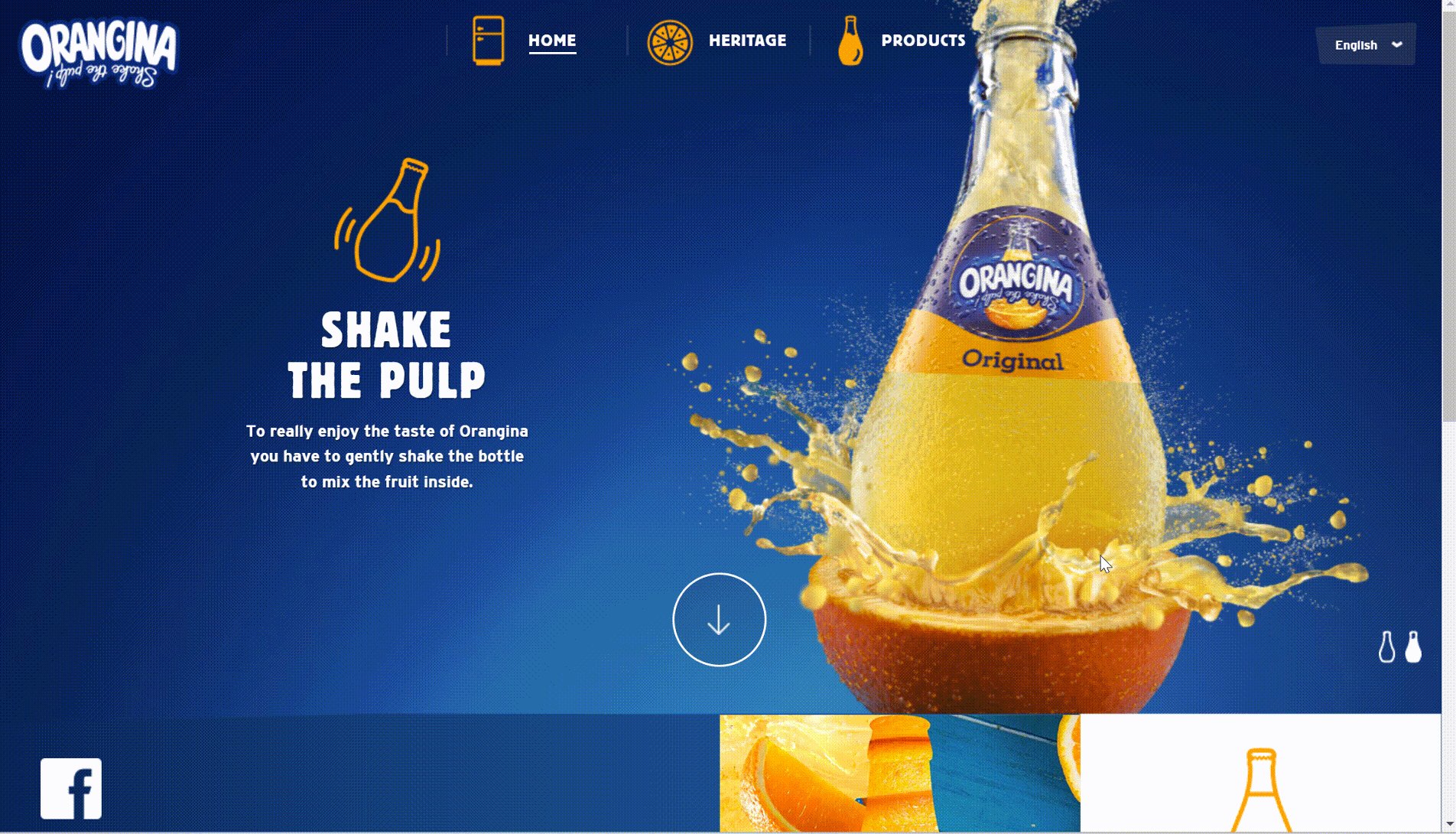
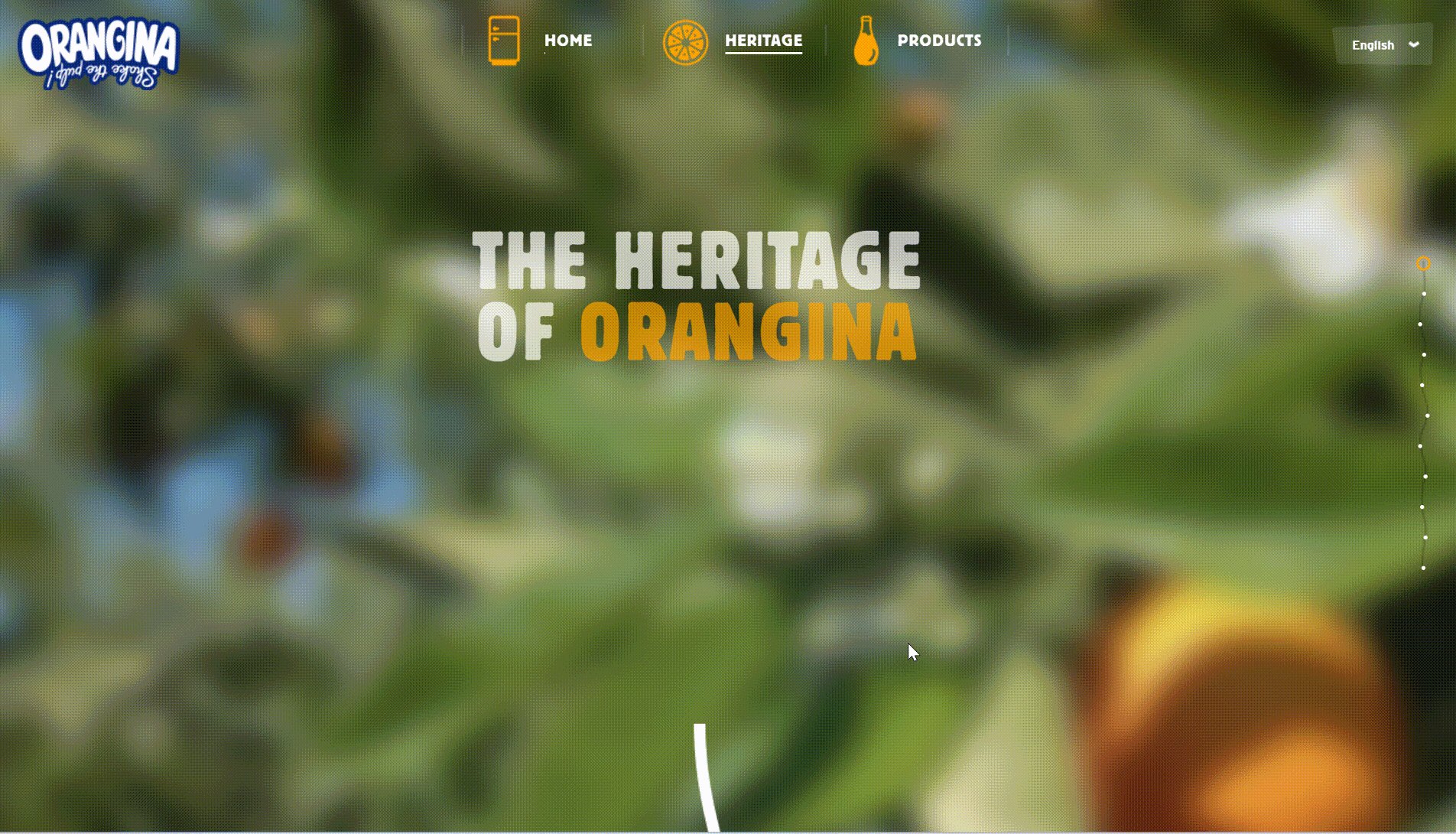
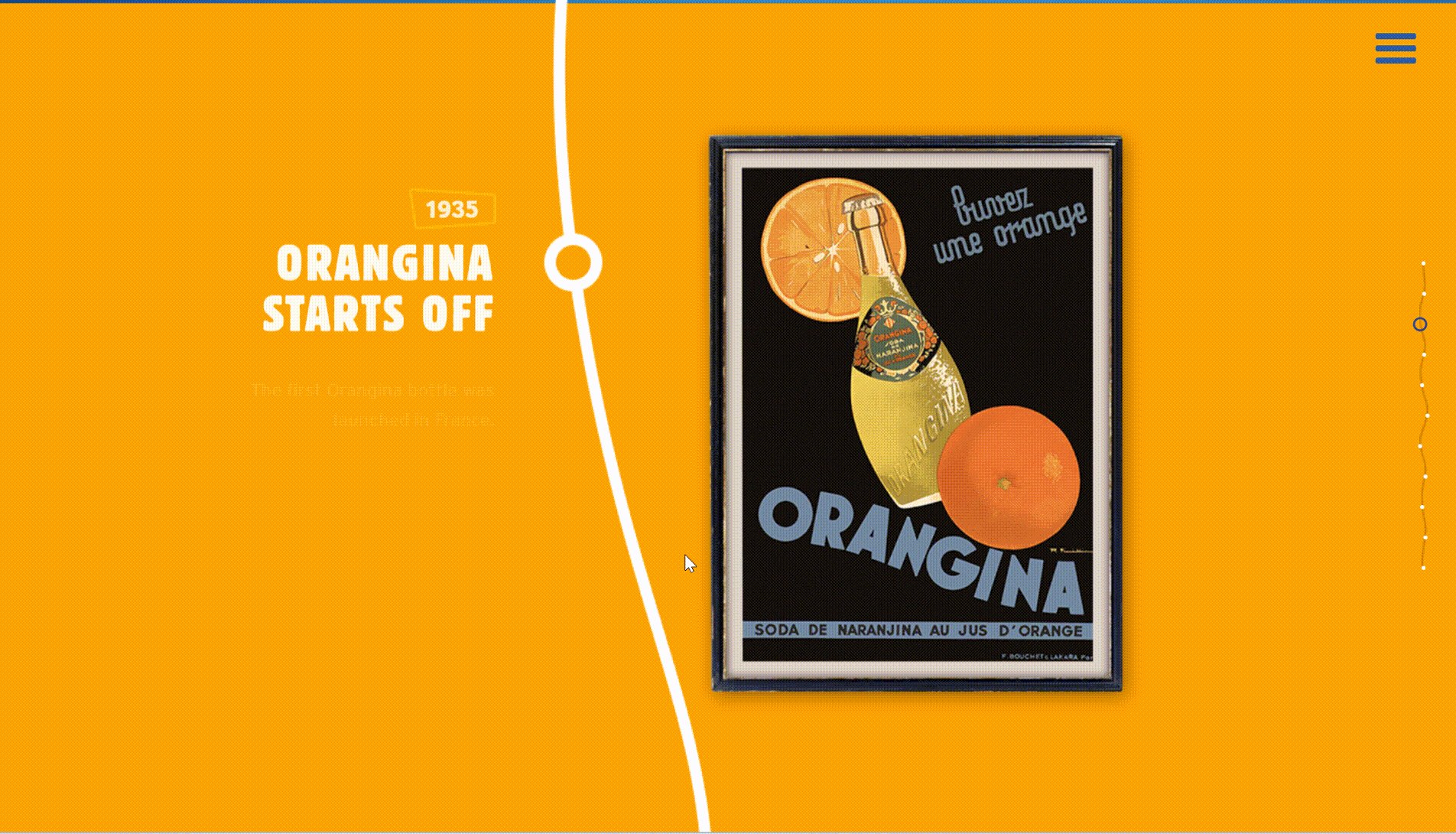
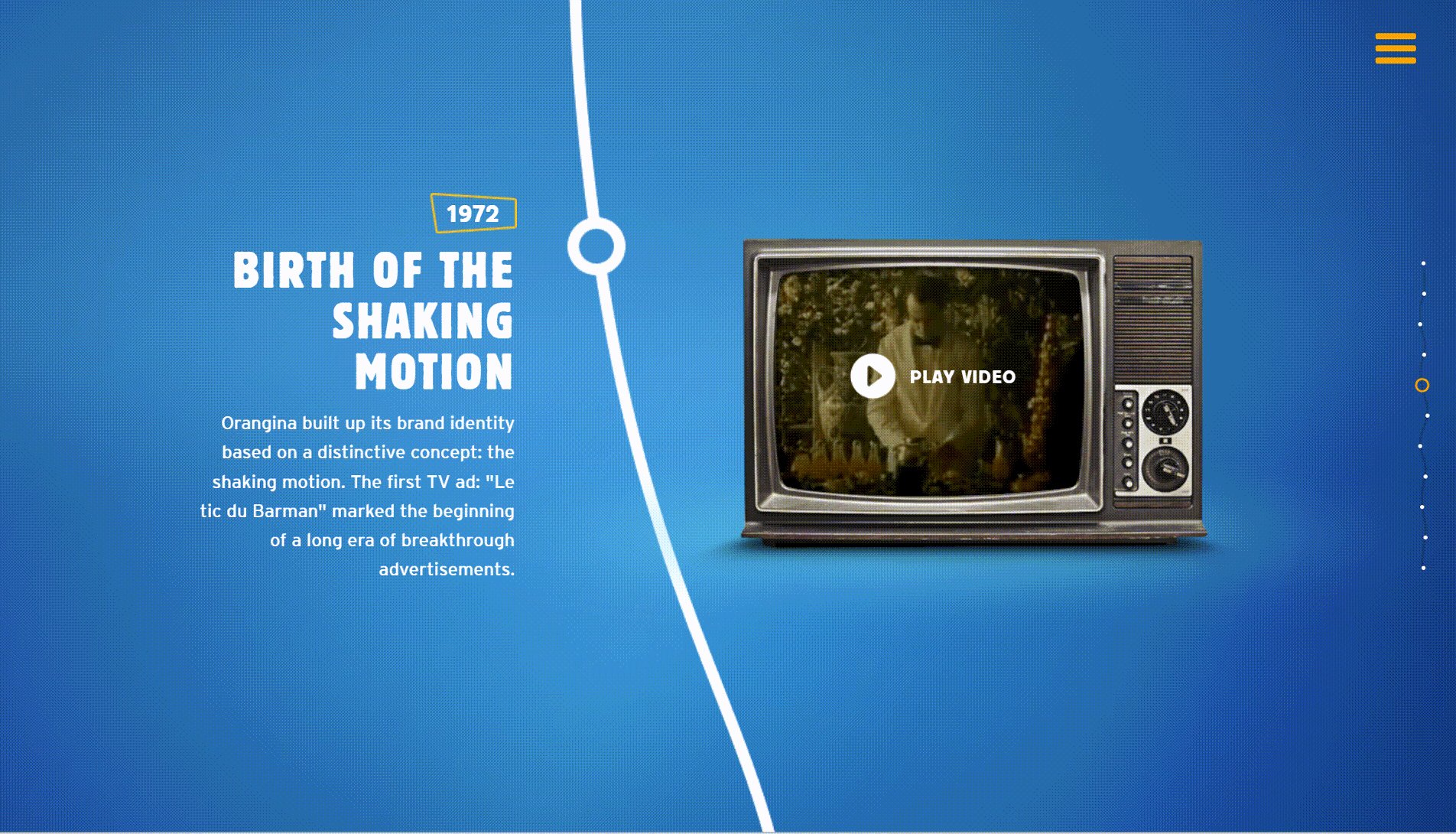
オランジーナ
オランジーナは飲料ブランド。
ウェブサイト全体の配色は主に青とオレンジ。 ランディングページのデザインは非常に興味深く魅力的で、豊富で明確なコンテンツを備えています。 ローディングアニメーション、スクロールアニメーション、トリガーアニメーションなどを使用しています。
ウェブサイトに入ると、ボトルの形をしたプログレスバーが表示され、読み込み速度を教えてくれる。 このボトルは、同社の製品のパッケージでもある。 例えば、商品開発の歴史を見たい場合は、対応するアイコンをクリックして次のページに入る。 下にスクロールすると、マウスをスライドさせながらブランドのストーリーがゆっくりと目の前に現れる。
ウェブページ全体はすっきりと魅力的で、スクロール・アニメーションがコンテンツをより重層的なものにしている。 さらに、スライドする過程では、写真やテキストに加えて、面白い演出ビデオもあり、観客の記憶に残りやすくなっている。

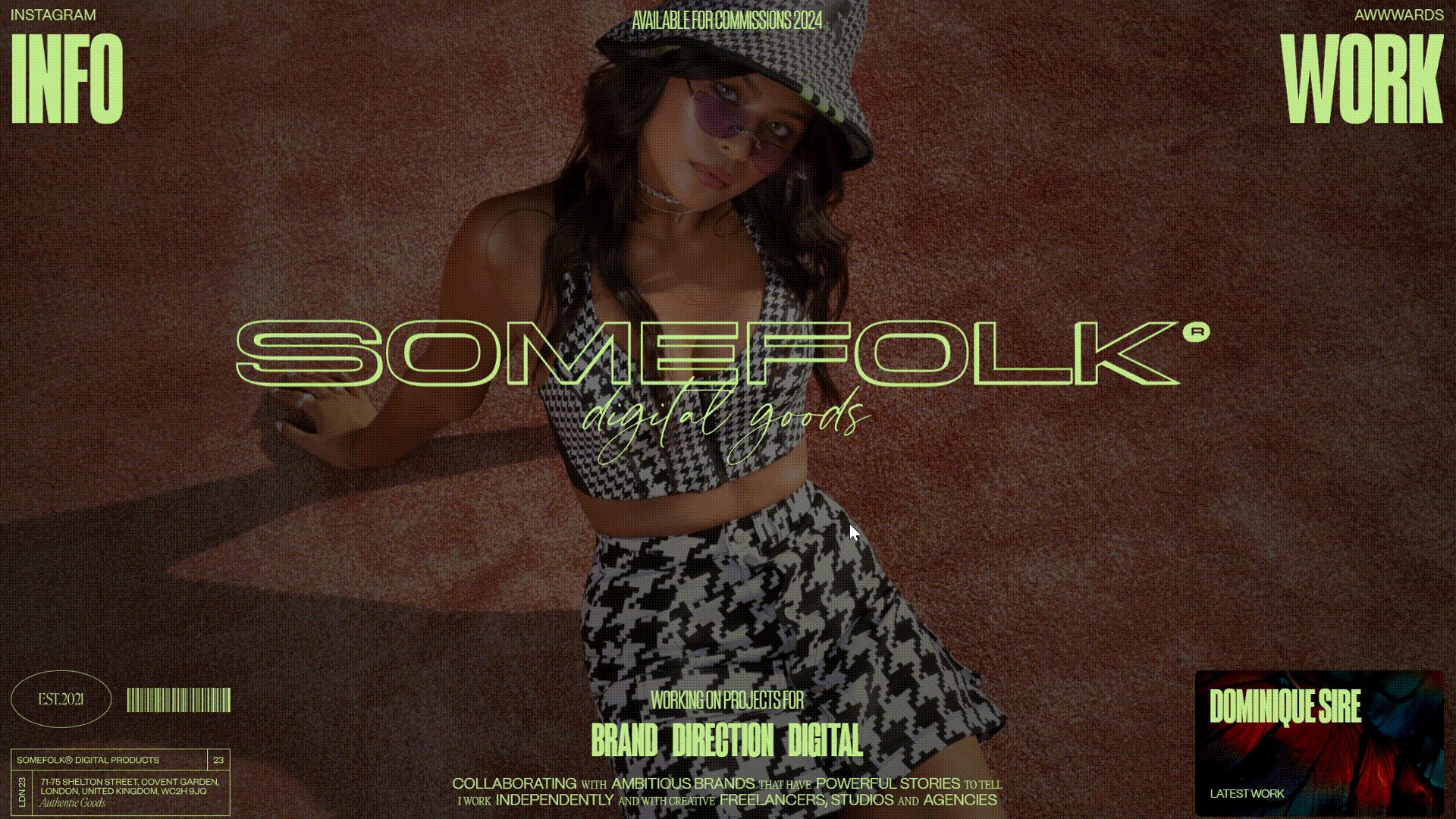
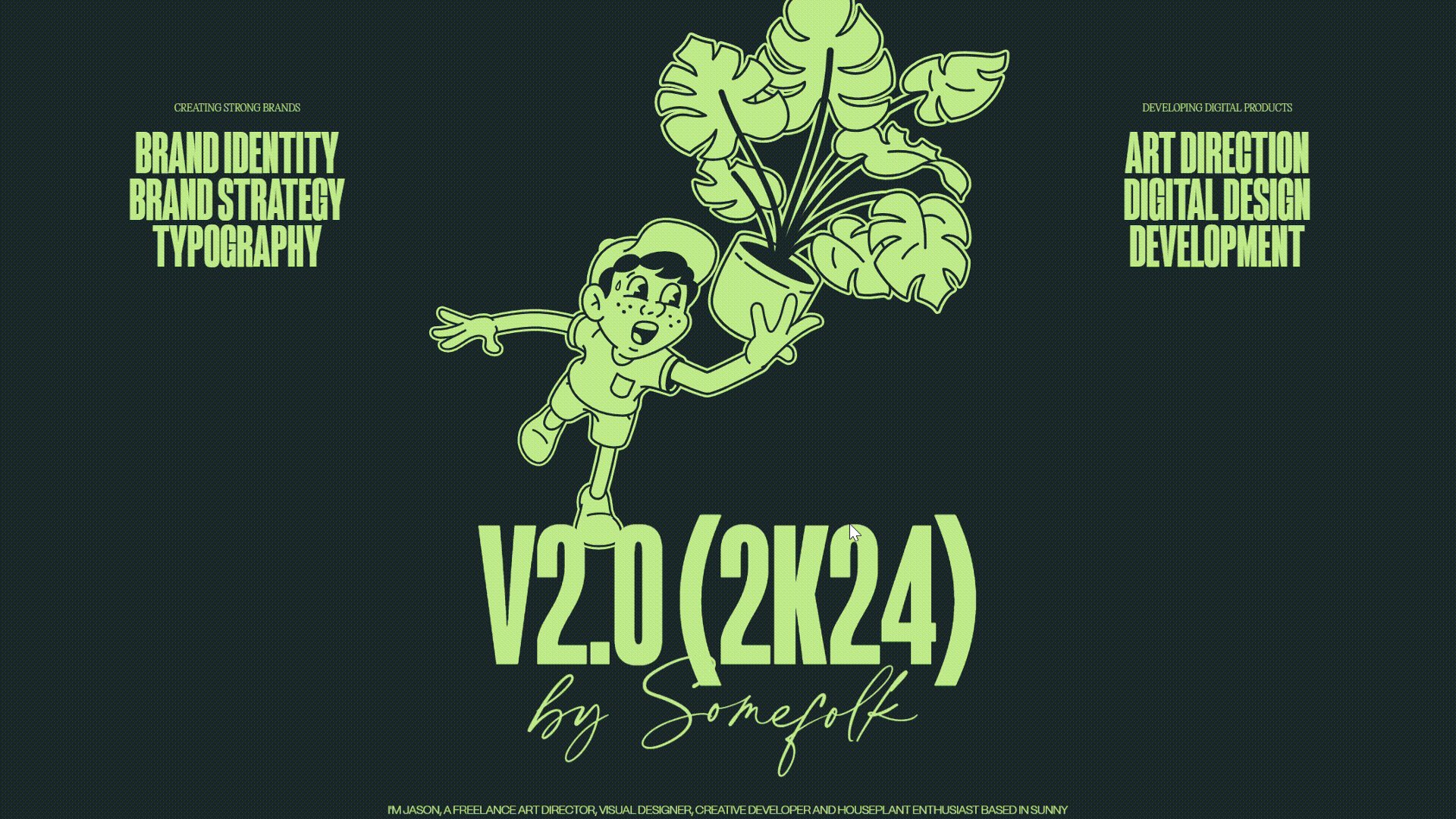
サムフォーク
Somefolkはロンドンを拠点とするデザインスタジオで、オーダーメイドのデジタルグッズや記憶に残るブランドの制作を専門としている。
このウェブサイトのランディングページの最大のハイライトは、フォントとスクロールアニメーションです。 このランディングページでは、水平・垂直スクロールを含め、スクロールアニメーションやフェードイン・フェードアウト効果が多用されている。 リッチでレイヤー化されたコンテンツは、オーディエンスがウェブサイトをより深く知るのに役立つ。 全体的なアニメーションはとてもスムーズで自然で、ユーザー体験を向上させています。

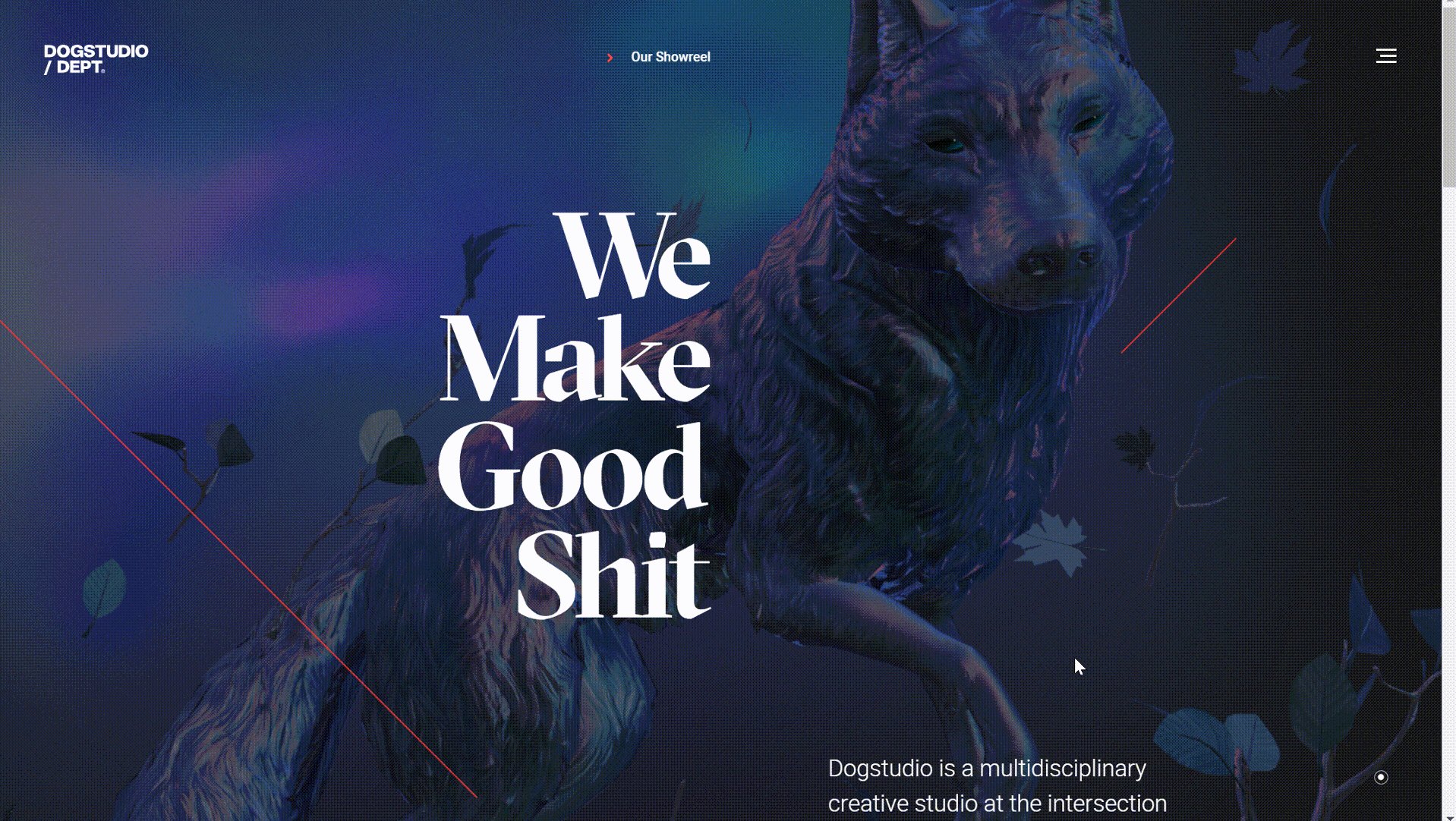
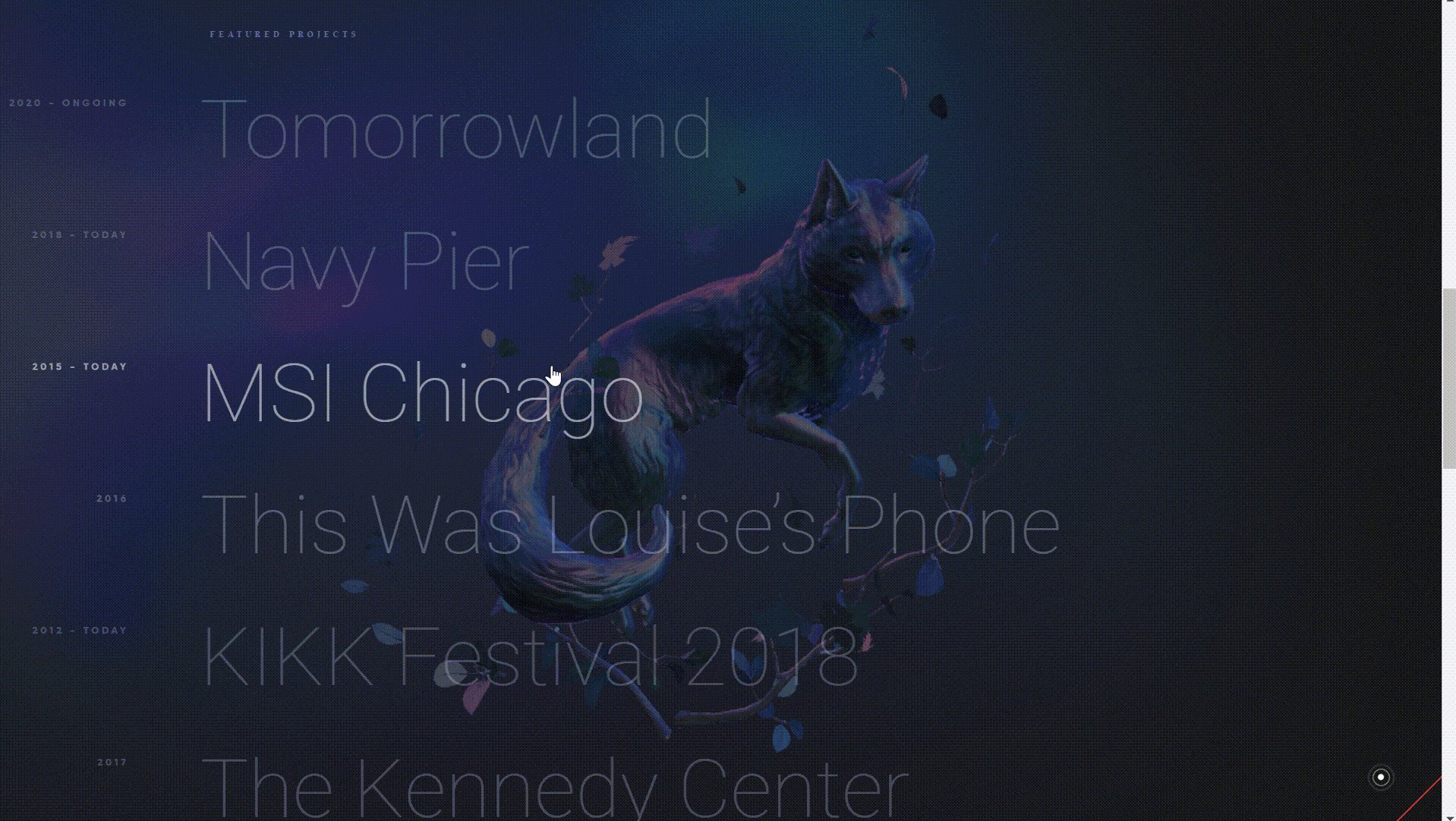
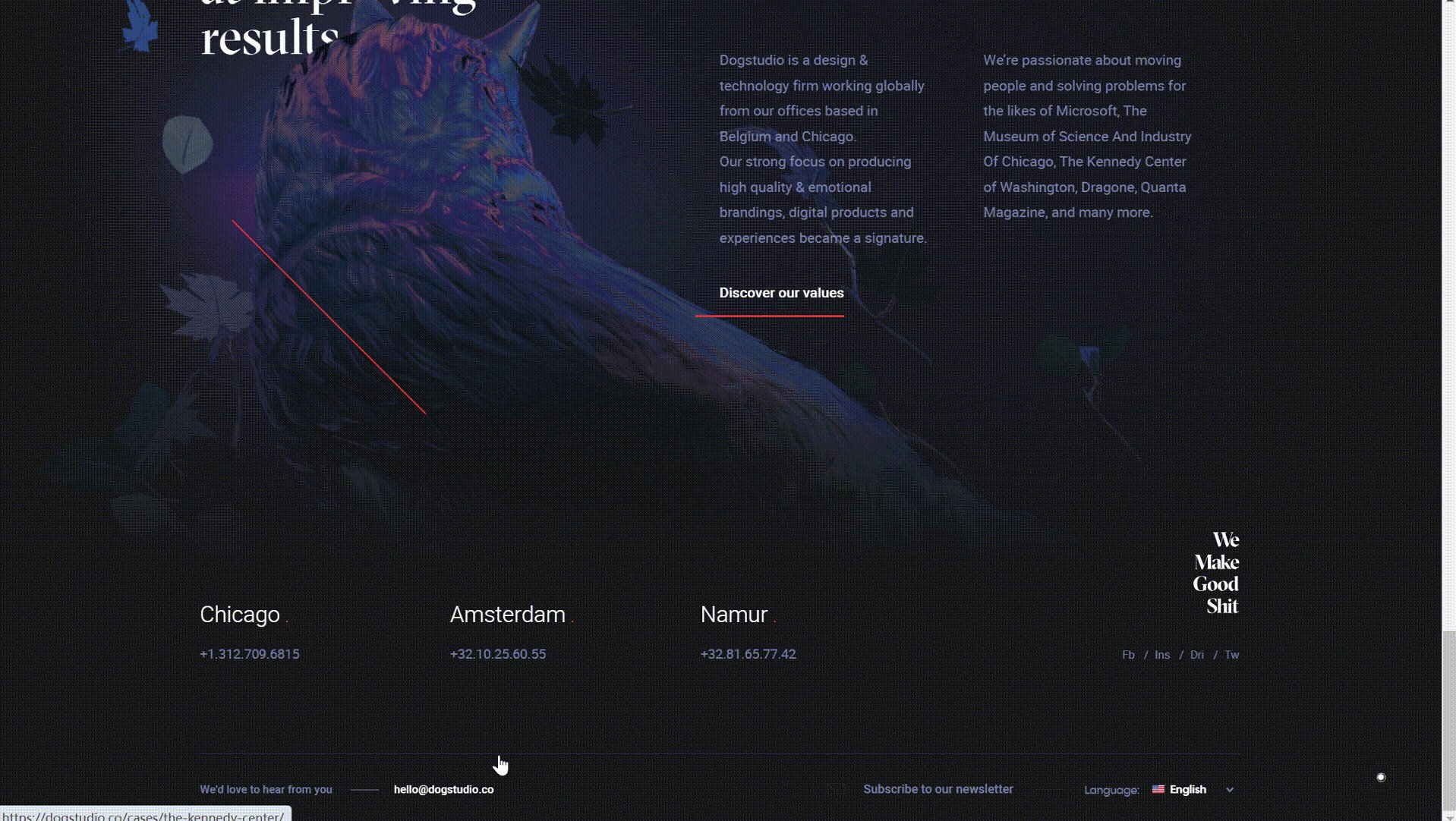
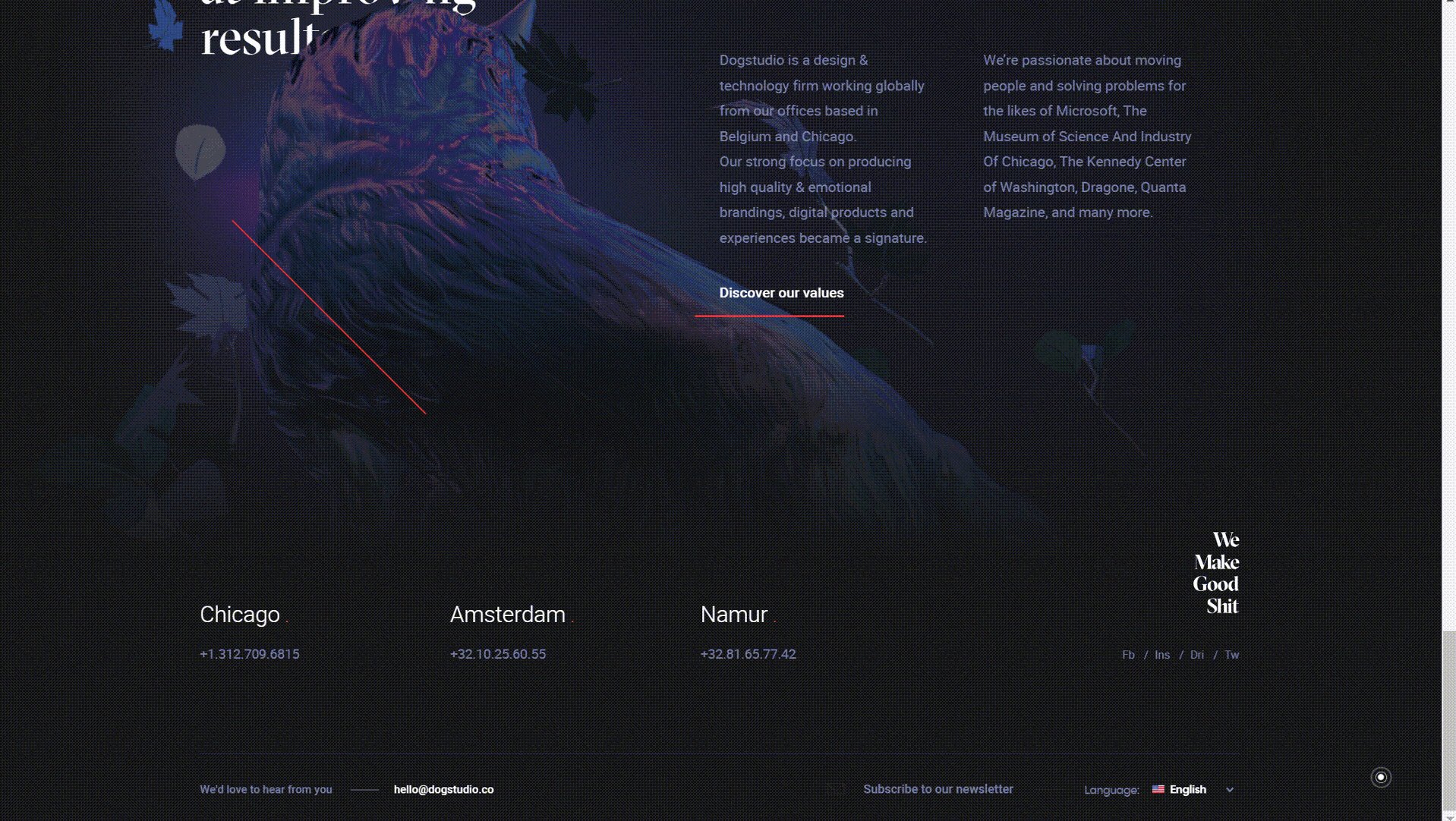
ドッグスタジオ
Dog Studioは、高品質なデザイン、ブランディング、インタラクティブな体験を提供することに特化したクリエイティブ・デジタル・エージェンシーです。 主な業務は、ウェブデザインなどのデジタルソリューションを提供することだ。 このウェブサイトのランディングページは特筆に値する。 スクロールアニメーション、背景アニメーション、ヒーローアニメーションなど、多くのクリエイティブなアニメーションが使われている。
多くのフルスクリーンアニメーションは、会社のサービスや製品を示し、会社の強みと優れた技術を示している。 スクロールアニメーションは、コンテンツをより重層的なものにし、ブランドや製品の情報を伝え、ユーザーの興味を引くのに役立ちます。

どんなツールが使えるのか?
上記の息をのむようなアニメーションから、何かインスピレーションを得ましたか? 面白くて美しいアニメーションは、より多くのオーディエンスを惹きつけ、コンバージョン率を高めることができる。
アニメーションの作り方がわからない場合、Wegicは初心者のためのオプションの選択肢となる。 これはAIを搭載したウェブサイトビルダーで、数秒で好きなウェブサイトをすべて生成することができます。 あなたのカスタマイズされたニーズを満たすことができます。 また、新規ユーザーは120クレジットを無料で使用できます。 以下はWegicによって生成されたいくつかの例です。 お試しください!


まとめ
この記事では、さまざまな種類のアニメーションを紹介し、ランディングページのアニメーションの優れた例をいくつか紹介した。 アニメーションの種類には、ヒーローアニメーション、スクロールアニメーション、マイクロインタラクション、ローディングアニメーションなどがあります。 どのような種類のアニメーションを選択するかは、シナリオや達成したい効果によって異なります。
これらのアニメーションが適切に使用されれば、ウェブサイトをより魅力的なものにし、視聴者の注意を引き、継続率を向上させることができる。 さらに、アニメーションはブランド情報を伝え、ユーザーを重要なコンテンツに集中させ、コンバージョン率を向上させることもできる。 もしあなたが独自のランディングページアニメーションを作りたいのであれば、これらの例がデザイナーとしてのインスピレーションになれば幸いです。
著者
Kimmy
投稿日
Nov 1, 2024
記事を共有
続きを読む
20以上のモダンでシンプルなEコマースサイトのデザイン
Dec 12, 2024
Y2Kを復活させる:生まれ変わったウェブデザインのトレンド
Dec 5, 2024
シンプルなウェブサイトデザイン12選と作り方
Dec 8, 2024
2025年セラピストの優れたウェブデザイン例10選
Dec 18, 2024
アーティスト向け無料サイトビルダーの完全リスト: 機能とレビュー
Jan 23, 2025
スナップ、クリック、ブランド:ユニークな写真ビジネスの名前のアイデア
Jan 24, 2025
仕事に飽きた? 面白くて役に立たないウェブサイトを試してみてください
Jan 23, 2025
強いブランドアイデンティティを築くためのトップ10のコーポレートフォント
Jan 27, 2025
最新のブログ
Wegicで一分でウェブページを!
Wegicを使用して、先進的なAIであなたのニーズを見事で機能的なウェブサイトに変えましょう。
Wegicで無料トライアル、一クリックでサイトを構築!