ログイン
サイトを作成
20の感動的な情報サイトデザイン例(2024年更新)
2024年に向けて更新された、インフォメーショナル・ウェブサイトの刺激的な20のデザイン例をご覧ください。現代のトレンドや、自分のサイトを強化するための最適なツールについての洞察を得ることができます。

魅力的な情報提供ウェブサイトを作成することは、メッセージを効果的に伝え、オーディエンスの注目を集めるために非常に重要です。
優れたデザインのウェブサイトは、単に見た目を良くするだけでなく、情報を分かりやすく、説得力のあるものにすることで、ユーザーをより長くサイトに留まらせ、より深く興味を持ってもらうことができます。
この記事では、2024年の有益なウェブサイトについて、20の刺激的な事例を検証する。 これらのデザインは、ウェブデザインの最新トレンドや業界のベストプラクティスを紹介しているため、今後のプロジェクトに役立つ洞察やモチベーションを与えてくれます。 これらの例は、視覚的に魅力的なサイトを作ることに重点を置いている場合でも、ユーザーフレンドリーなナビゲーションを優先している場合でも、際立って目的を達成できるウェブサイトを開発するのに役立ちます。
情報サイトデザインの定義
明確で整理された、アクセスしやすいコンテンツの提供。
読みやすさ、ナビゲーション、ユーザーフレンドリーなレイアウトを優先。
コンテンツの影を薄くするのではなく、引き立てることに重点を置いた、バランスの取れた美しさ。
インフォメーショナル・ウェブサイトのデザインの第一の目標は、理解しやすく、よく整理され、アクセスしやすい方法でコンテンツを提供することです。 Eコマースやエンターテインメントのウェブサイトとは対照的に、その主な目的は、特定のテーマ、サービス、アイテムについてユーザーに指示したり、教育したりすることです。 読みやすさ、シンプルなナビゲーション、使いやすいレイアウトは、消費者が必要な情報を素早く見つけ、理解できるよう、デザインにおいて最優先されます。
また、優れたデザインの情報提供ウェブサイトは、コンテンツを強調することなく、美的魅力を優先しています。 バランスの取れたカラーパレット、適切な位置に配置された写真、明瞭なタイポグラフィを頻繁に使用し、テキストから注意を引くことなくユーザー体験を向上させます。 情報満載のウェブサイトは、有用性と美しさを組み合わせることで、そのコンテンツをうまく表現し、訪問者のエンゲージメントを維持することができる。
刺激的な情報サイトデザイン20例
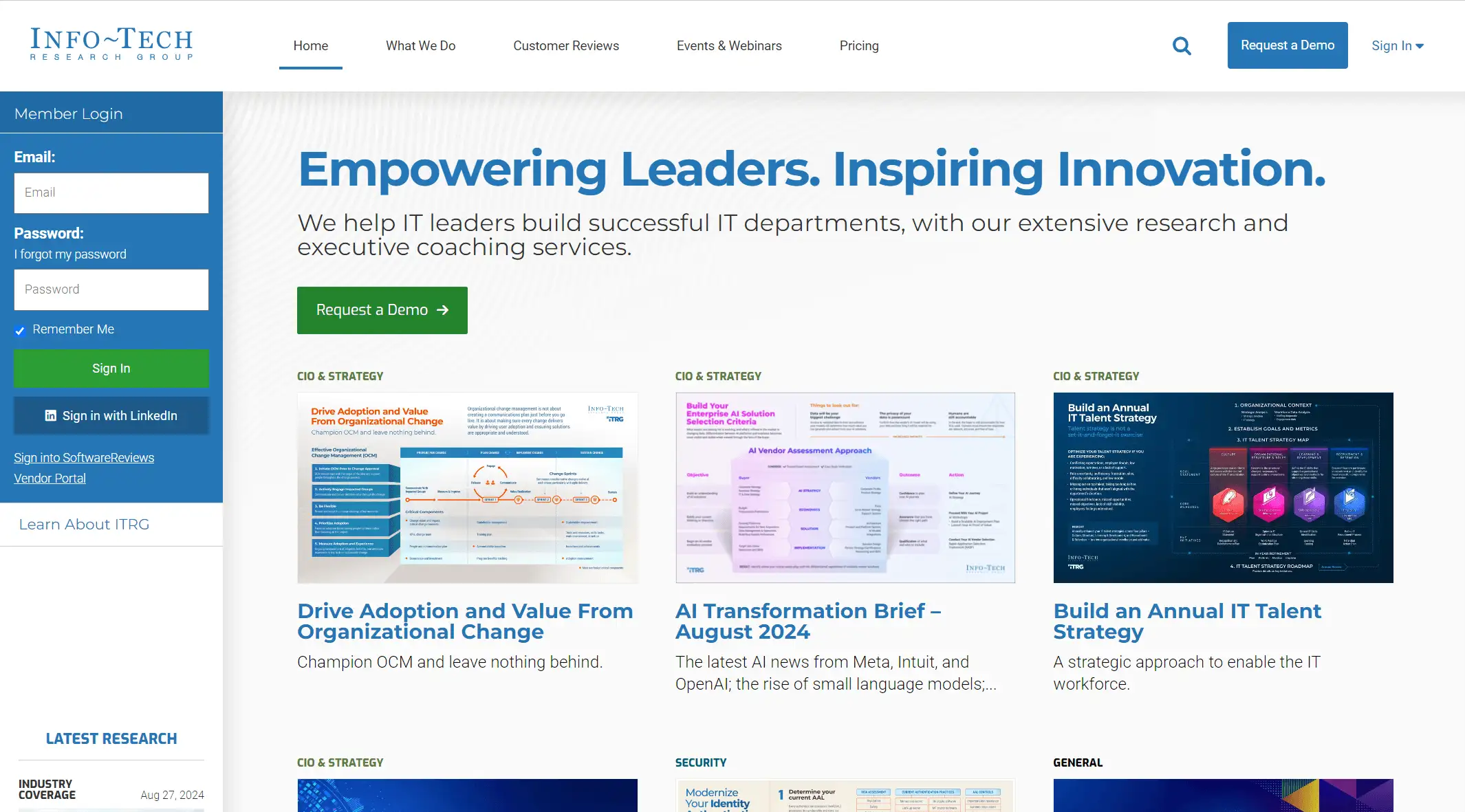
1.インフォテック
透明性の高い価格設定と豊富なリサーチリソースを備えた、明確でプロフェッショナルなプラットフォーム。

Info Techの特徴の一つは、包括的なITリサーチとアドバイス資料です。 変化する技術環境をうまく乗り切るために必要な情報を、ITワーカーやリーダーに提供することを目的としている。 信頼性の高い調査レポート、有用なツールやテンプレート、専門的なガイダンスなどを提供することで、IT分野における重要なリソースとして位置づけられています。
Info-Techは、大幅な組織変革の推進、IT戦略の最適化、技術トレンドの先取りにおいてユーザーをサポートしています。 このプラットフォームは、徹底した洞察とリソースを提供することで、世界中のITプラクティスとリーダーシップを促進するというコミットメントを示しています。
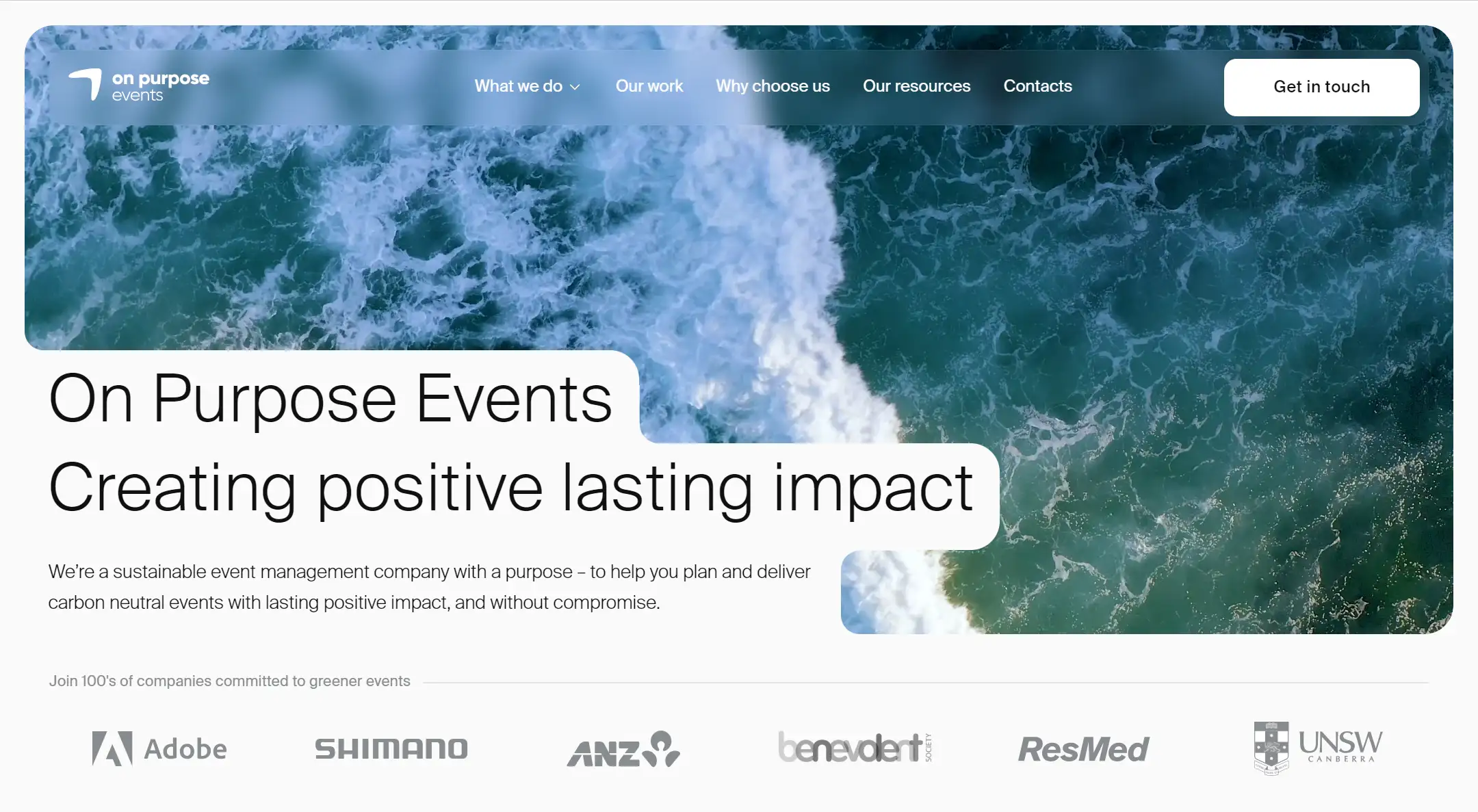
2.On Purpose Events
モダンで持続可能性に焦点を当てたデザインで、アクセスしやすい連絡先オプションとイベント企画に関する洞察を提供するブログを備えています。

On Purpose Eventsは、環境に優しいホスティング・ソリューションに特化した最先端の教育ウェブサイトです。 同社のウェブサイトは、カーボンニュートラルなイベントを計画するための情報やリソースのハブとして機能し、環境意識の高い企業、団体、政府機関に対応している。
オン・パーパス・イベンツは、サービス、デザイン、コンテンツのすべてが持続可能性への献身を示していることを強調することで、自社を際立たせている。 優れたイベント・プランニングを提供するだけでなく、顧客がいかに環境に優しいイベント・ソリューションから利益を得、持続可能な未来に貢献できるかを示している。
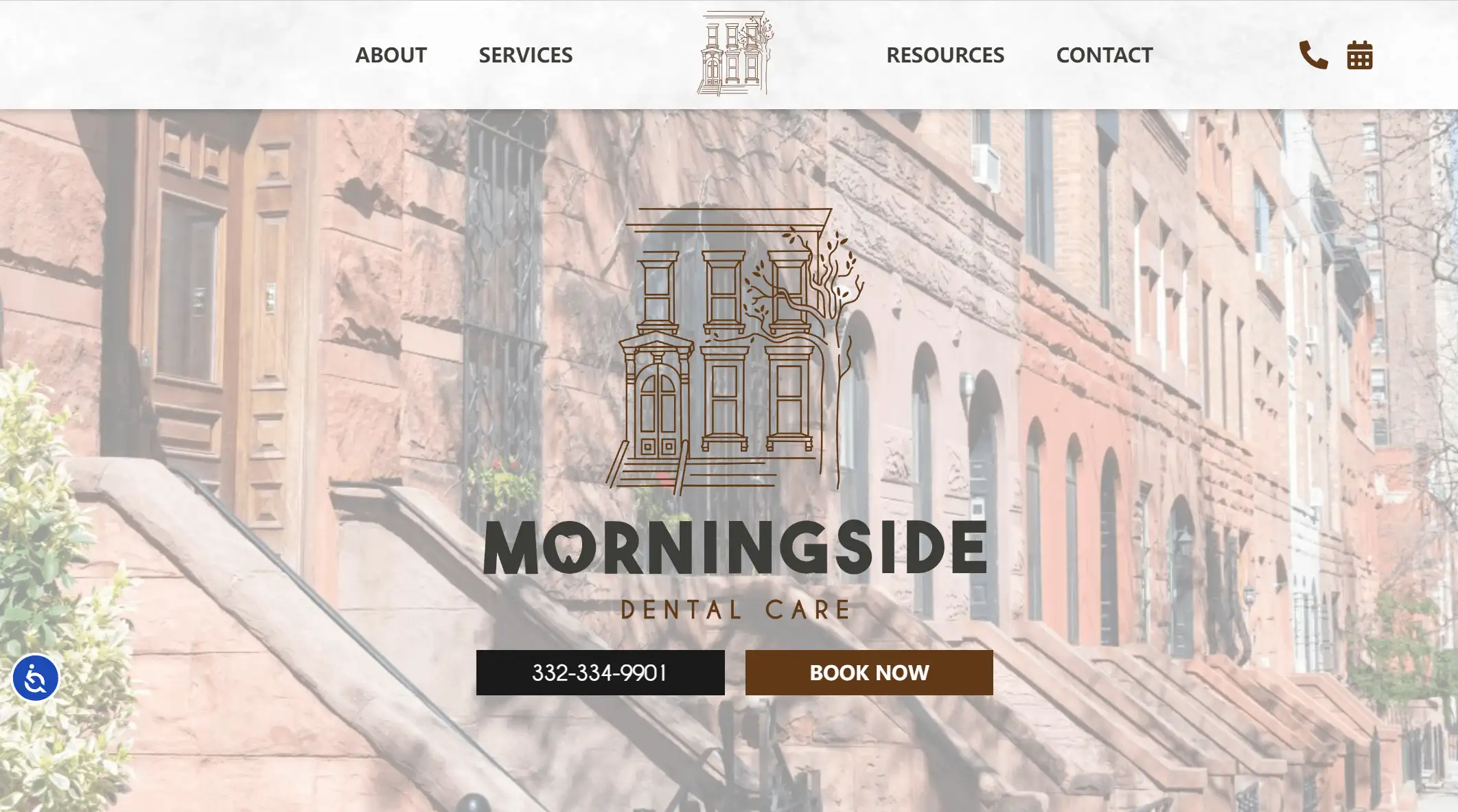
3.モーニングサイド歯科
シンプルなレイアウトとホワイトスペースの使い方が秀逸なウェブサイト。

モーニングサイド・デンタル・クリニックは、NHSの小児歯科や緊急治療と並んで、トップクラスのプライベート・ファミリー歯科を提供しています。 この地域でも有数の歯科医院として有名で、患者はコンタクトを取った瞬間から専門家の手に委ねられると信頼できる。 清潔でわかりやすいデザインがプロフェッショナルな雰囲気を醸し出し、印象的な選択肢となっている。
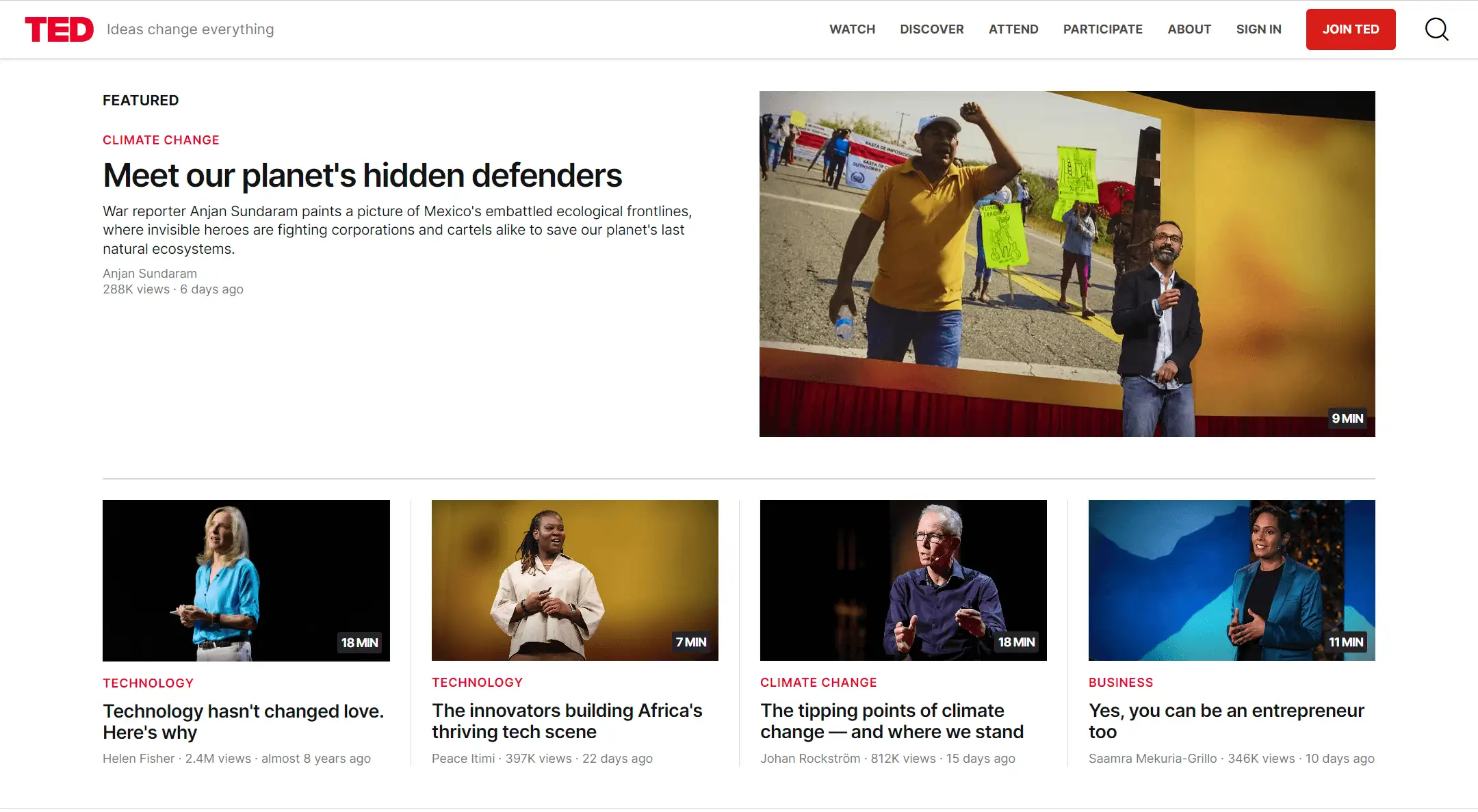
4.TED
印象的なキャッチフレーズ、やる気を起こさせるコンテンツ、魅力的でユーザーフレンドリーなデザインで有名なウェブサイト。

TEDは、やる気を起こさせ、個人の成長を促す講演で広く知られています。 ウェブサイトのシンプルなデザインは、視覚的な魅力とユーザーエンゲージメントを高め、簡単なナビゲーションはさらなる探求を促す。
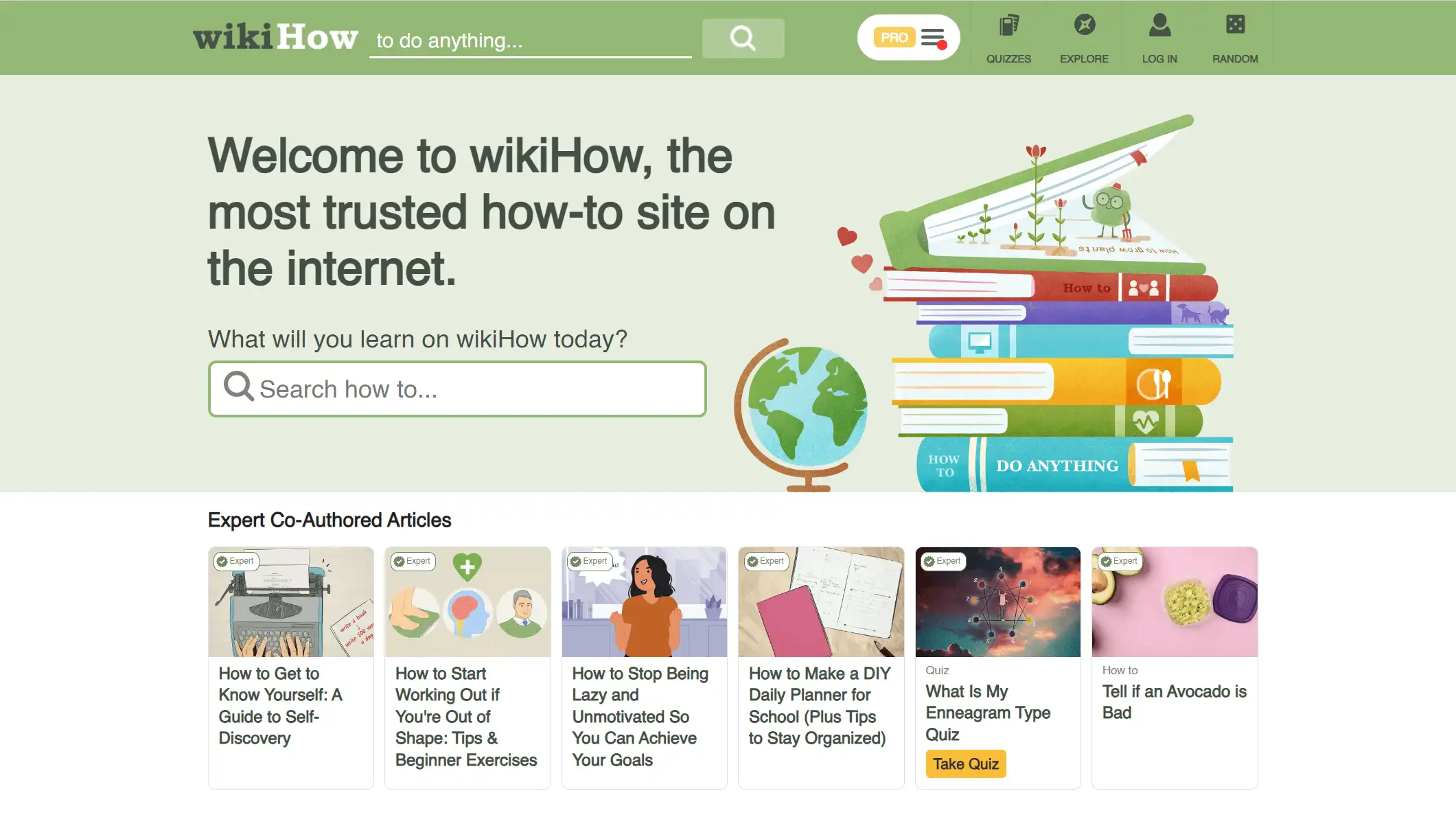
5.WikiHow
落ち着いた色調、ホワイトスペースの効果的な使用、遊び心のある魅力的なビジュアルでデザインされたウェブサイト。

WikiHowは、インターネット上で最も信頼されているハウツーサイトであり、ユーザーを段階的にガイドする豊富な情報を提供している。 このサイトのグラフィックは、視覚学習者にとって特に有益で、すでに印象的なデザインを補完している。
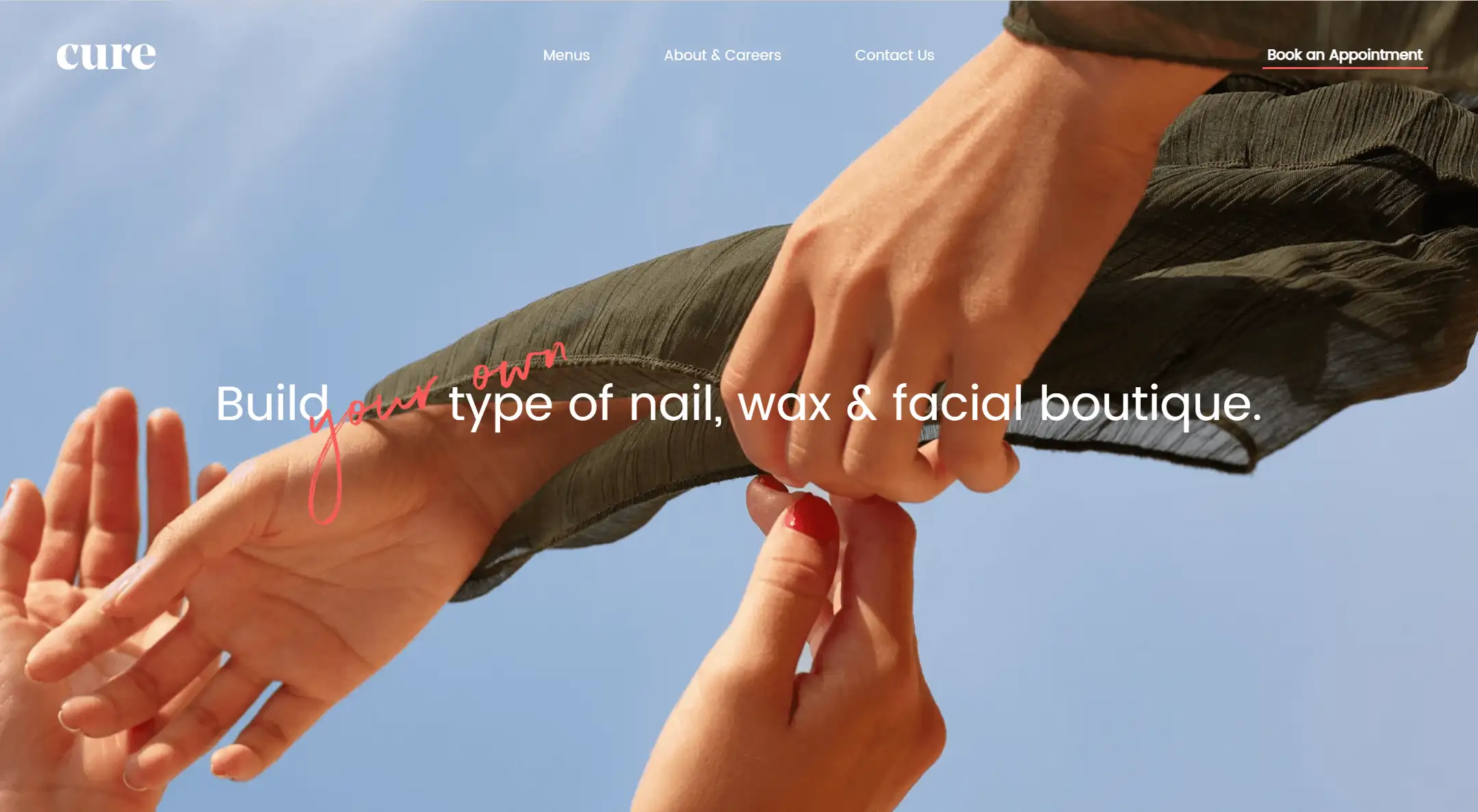
6.Cure Nails
ユーザーフレンドリーなウェブサイトで、カスタマイズ可能なナチュラルサービスを提供。

キュアネイルは、一人一人に合ったネイルとワックスサービスを提供することで知られている。 手と足のアンチエイジング・トリートメントに重点を置き、健康と安全に配慮した病院レベルの洗浄技術を用い、外見と健康の両方を重視する顧客にサービスを提供している。 プロもネイル愛好家も、顧客からのフィードバックを重視し、指導的なアプローチが利用者の自信をさらに高めると評価している。
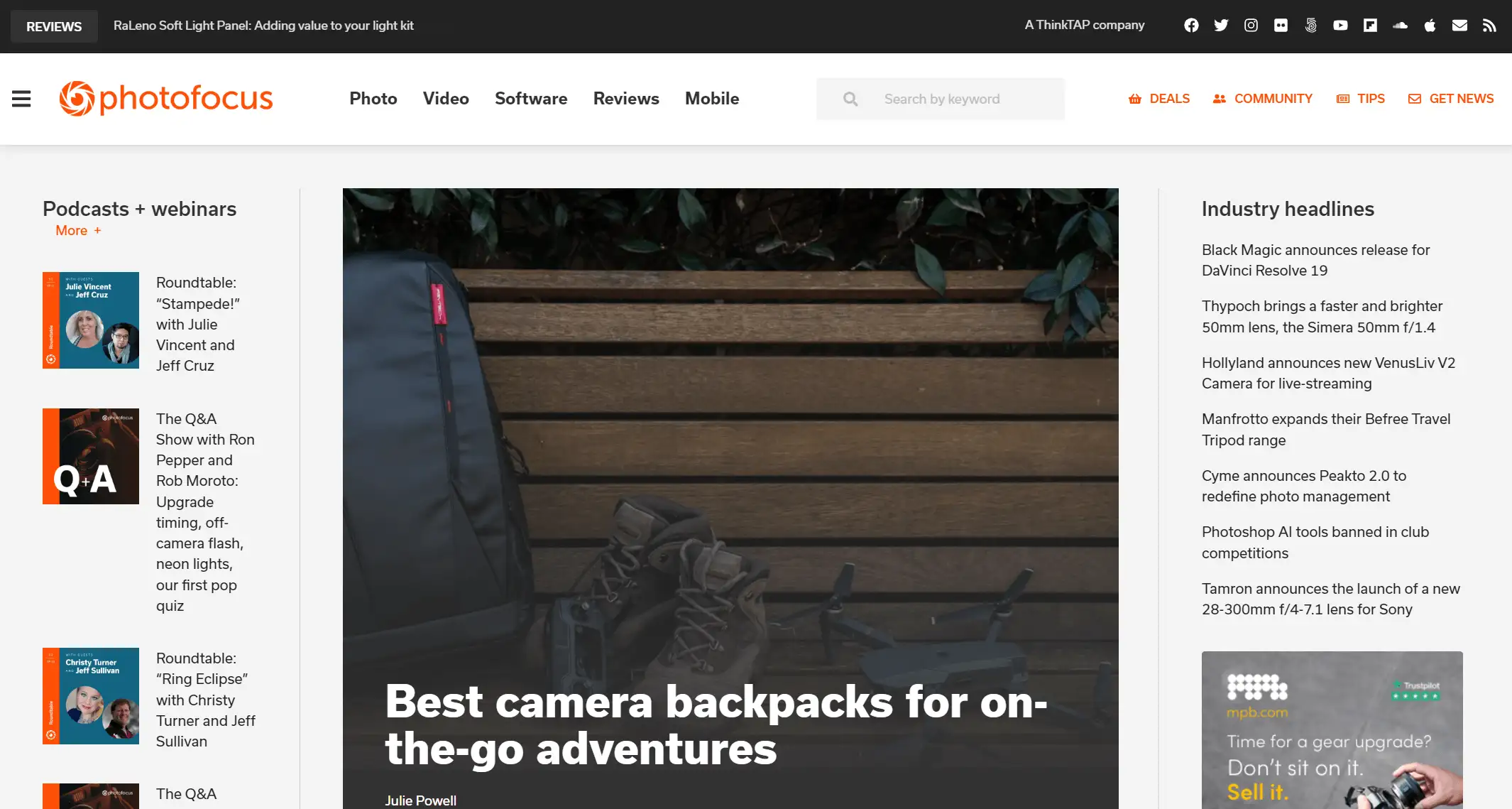
7.フォトフォーカス
教育コンテンツ、業界の最新情報、包括的なソフトウェアチュートリアルを提供する、フォトグラファーのための最高のリソースです。

Photofocusは、業界ニュース、ガイド、写真撮影のヒントに関する定期的な最新情報に加え、深く学ぶためのウェビナーやポッドキャストを提供することで、写真撮影のスキルを向上させることに優れています。
ウェブサイトは、写真管理や編集のためのソフトウェアレッスンも提供しているため、あらゆるスキルレベルの写真家にとって便利なツールです。 Photofocusは、製品の評価、業界の見識、指導的なコンテンツを独自にブレンドしているため、写真に関する知識と熟練度を高めたい個人にとって、好ましい選択肢であり続けている。
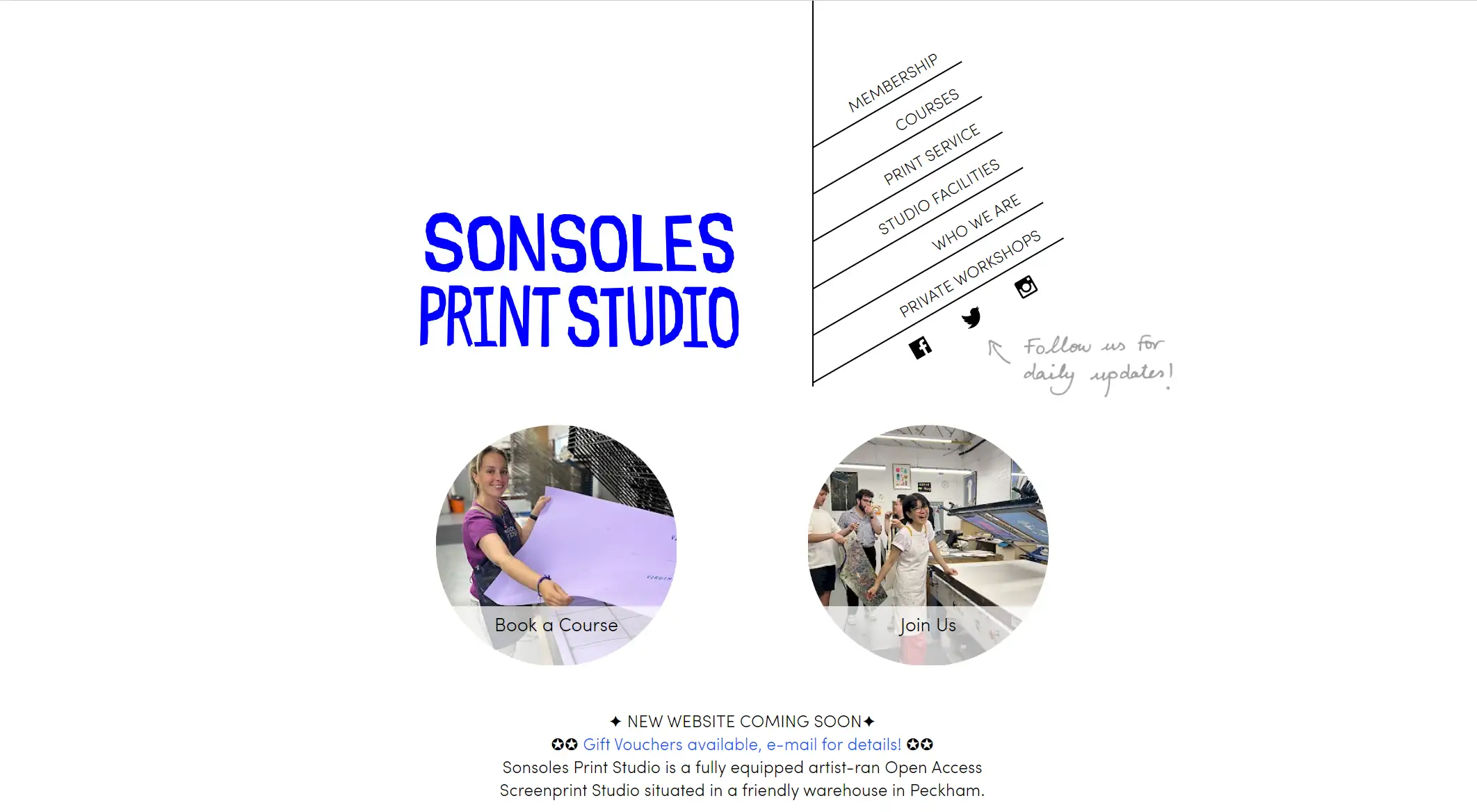
8.Sonsolesプリントスタジオ
斬新なメニュー、画像とCTAの効果的な使用など、明確なアプローチで合理化されたウェブサイト。

Sonsoles Print Studioは、シンプルさを追求し、必要なコンテンツに絞った合理的なユーザー体験を提供しています。 目を引くのは、情報を効率的に整理しながらも、目を引く斬新なメニューデザイン。 2つの目立つ画像と戦略的に配置されたCTAボタンの使用は、重要な要素に焦点を当てることの有効性を強調し、プリントスタジオサービスのトップチョイスとなっている。
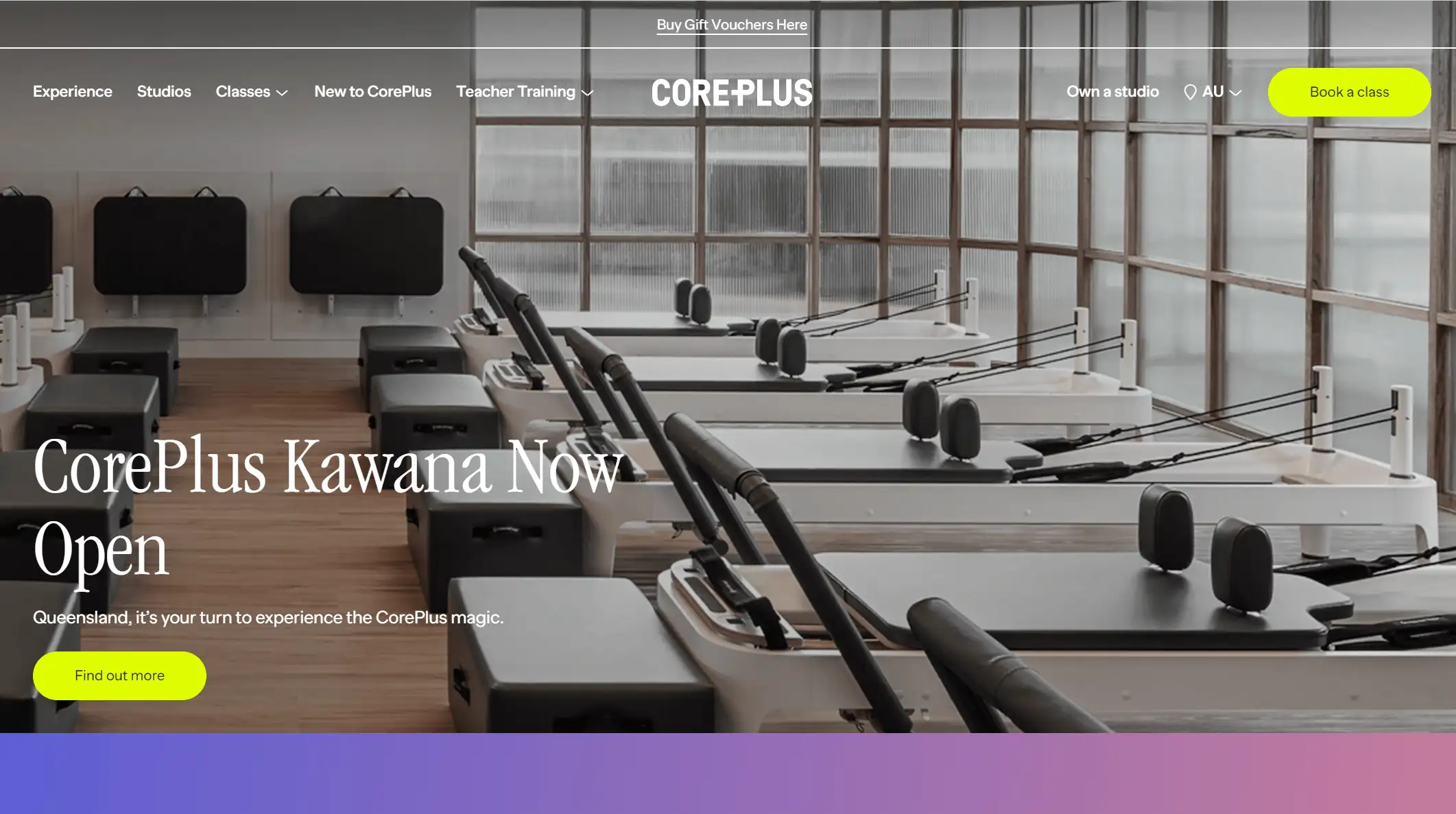
9.コアプラス
効果的なCTAと、ヨガの流動性を反映したユニークなスティッキー効果を持つ、視覚的に落ち着いたウェブサイト。

CorePlus Fitnessは、リフォーマー、ヨガ、ピラティスのプログラムを提供するウェルネス施設の精神を、インターネットプラットフォームを通じて巧みに伝えています。 ネオンイエローのコールトゥアクションボタンは、ウェブサイトの落ち着いたパープルの配色と好対照をなし、スタジオの落ち着いた雰囲気を際立たせています。 写真がスクロールしてもテキストが動かないようにするクリエイティブなスティッキー効果で、ヨガのポーズの柔軟性をうまく表現している。
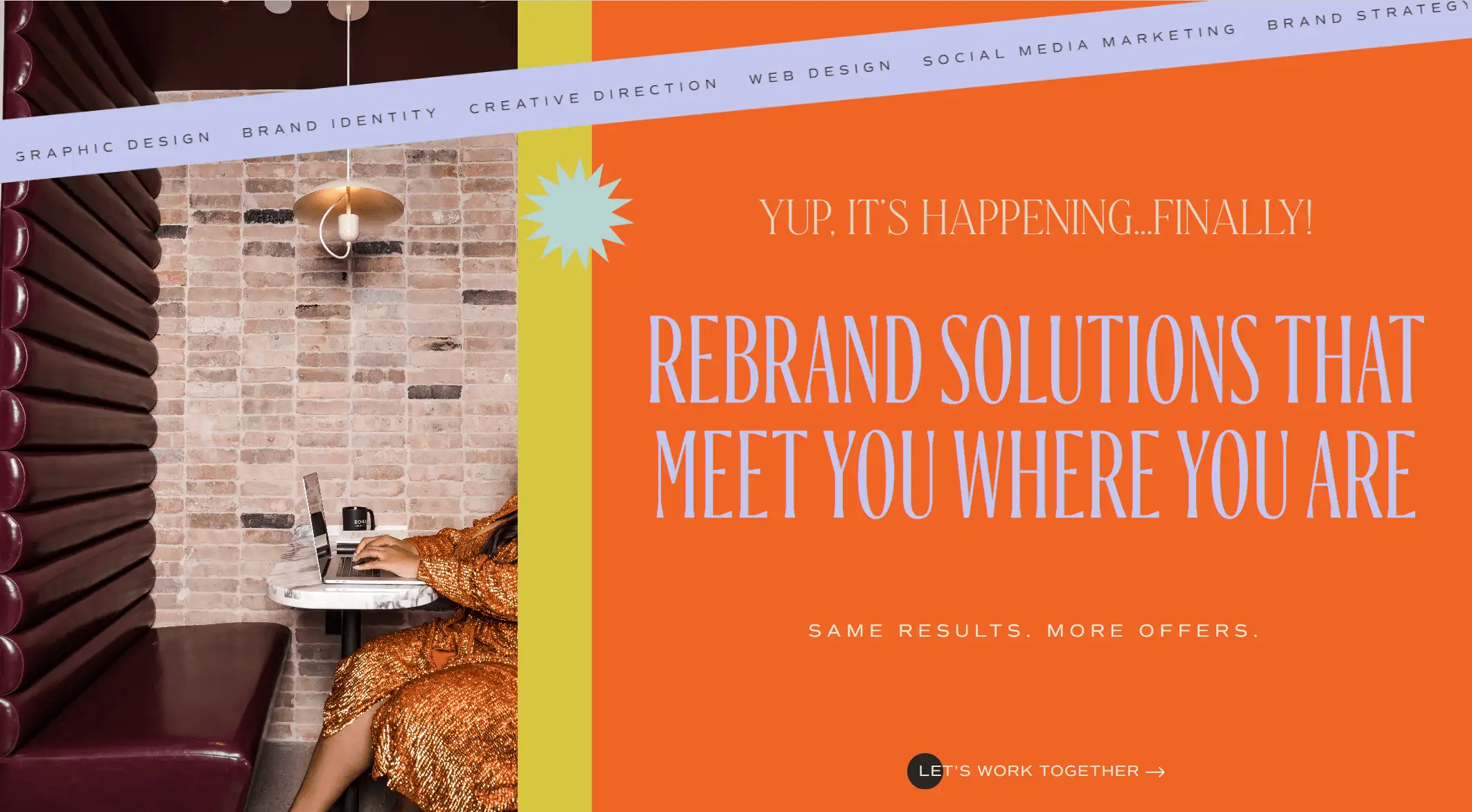
10.エマ・ローズ・エージェンシー
鮮やかで目を引く色彩でブランド変革のノウハウを効果的に伝える、活気に満ちた整ったウェブサイト。

エマ・ローズ・エージェンシーは、革新的なブランディングによって企業のアイデンティティを活性化させるリーダー企業であり、情報満載のウェブサイトがもたらす効果を実証している。 このサイトは、同社のアイデンティティと実績をわかりやすいセクションで紹介し、思慮深く構成されている。 春の花の躍動感にインスパイアされたデザインは、明るく生き生きとした色使いで、ブランドの若返りに関心のある訪問者を惹きつけている。
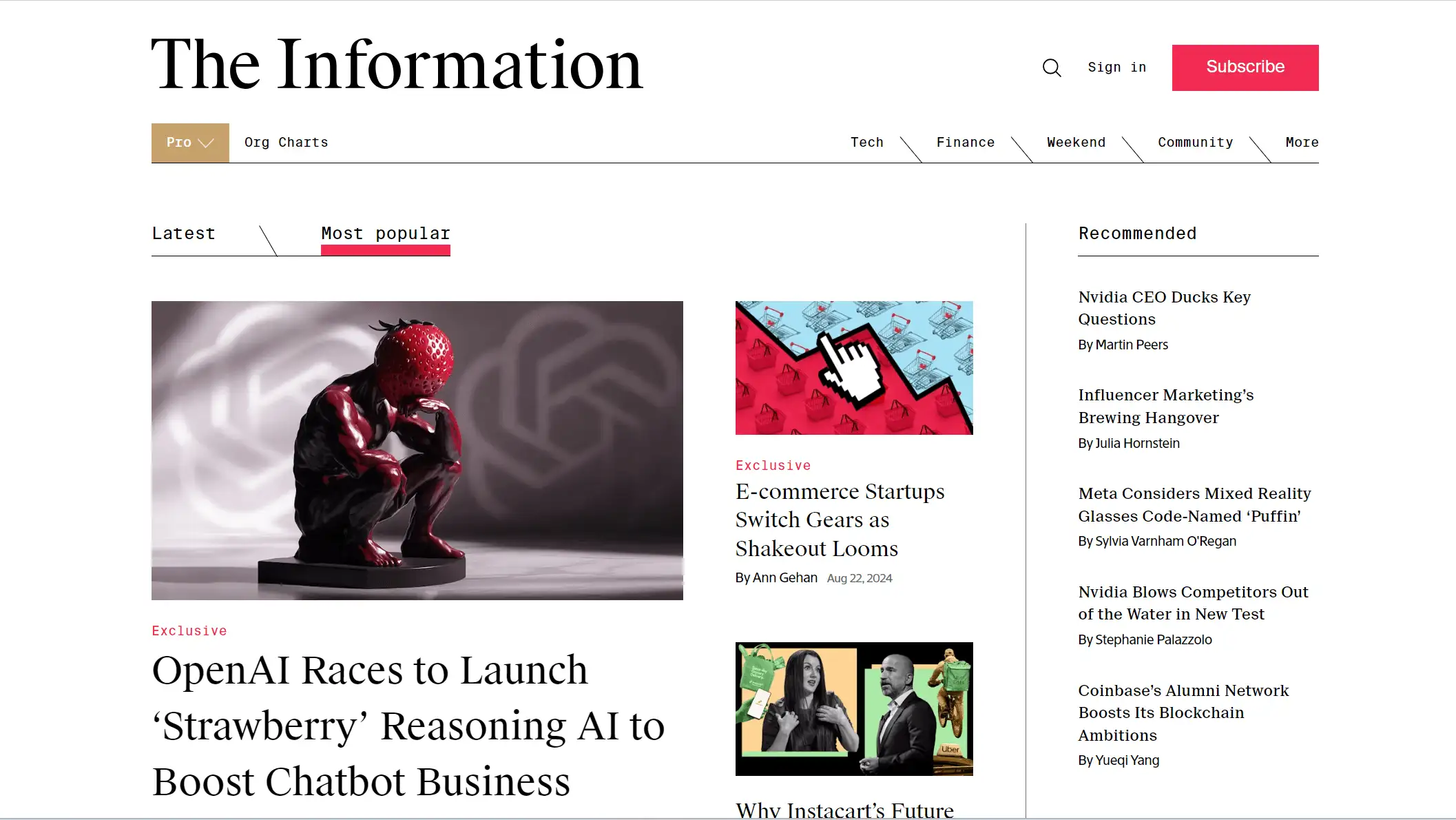
11.インフォメーション
読者の体験を向上させる効率的なナビゲーションとリッチなビジュアルによって補完された、詳細な技術的洞察を提供するよく練られたプラットフォーム。

詳細な技術情報を提供するThe Informationは、テクノロジーへの影響や舞台裏に関する深い洞察に優れています。 そのデザインは、効率的なナビゲーション、目の疲れを軽減する落ち着いた配色、ストーリーテリング体験を高める没入感のあるビジュアルによって、記事の発見を容易にしています。
このプラットフォームは、基本的な事実以上のものを求める読者に、意思決定を形成し、技術トレンドの理解を深める貴重な視点を提供します。 包括的な技術ニュースや分析を求める読者にとって重要な情報源であり、技術愛好家や専門家の活発なコミュニティを育んでいます。
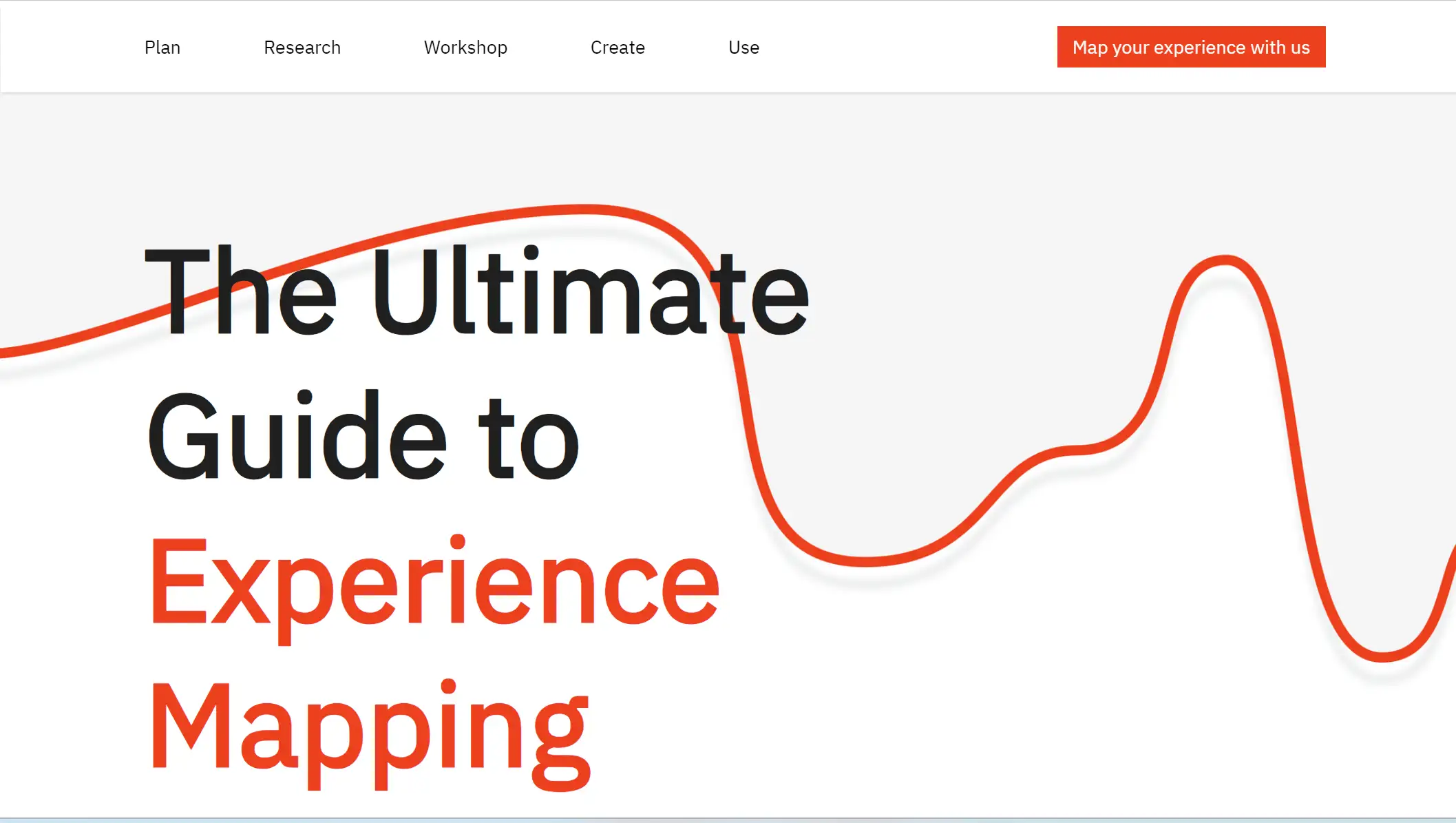
12.エクスペリエンスマップ
カスタマー・エクスペリエンス・マップを作成・分析するための強力なツールで、ユーザーフレンドリーな機能と教育リソースにサポートされています。

エクスペリエンスマップは、絵や図を使ってアイデアを説明するのに優れています。 エクスペリエンスマップを整理、調査、作成するための徹底した手順を提供します。 ユーザーフレンドリーなデザインインターフェース、業界に特化したテンプレート、コラボレーション機能により、初心者にも専門家にも適しています。
さらに、解説リソースやケーススタディも用意されており、カスタマージャーニープランの策定をサポートします。 このアプリケーションを使うことで、企業はカスタマージャーニーのあらゆる側面を視覚的にマッピングし、評価することができる。
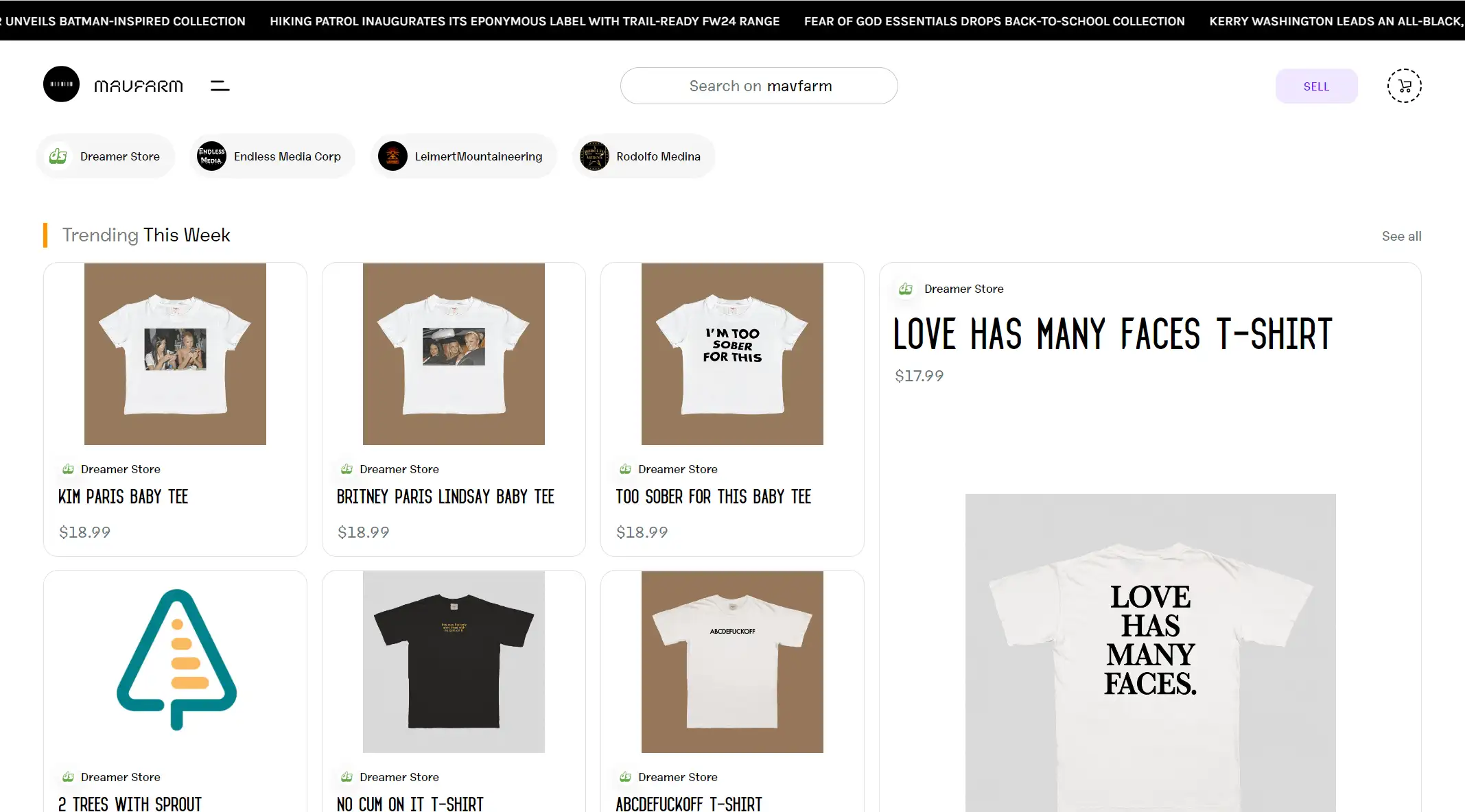
13.Mav Farm
テクノロジーとデジタルアートをシームレスに融合させた、視覚的に魅力的な宇宙をテーマにしたウェブサイト。

Mav Farmのウェブサイトは、宇宙をテーマにした魅惑的な雰囲気の中でデジタルの旅を提供します。 大胆で目を引くフォントは、訪問者の注意を即座に引きつけ、さらなる探索へと誘う。 Mav Farmを際立たせているのは、デジタル・アートへの造詣の深さであり、それはデザイン全体に反映され、テクノロジーとアーティスティックな表現のクリエイティブな融合を示している。
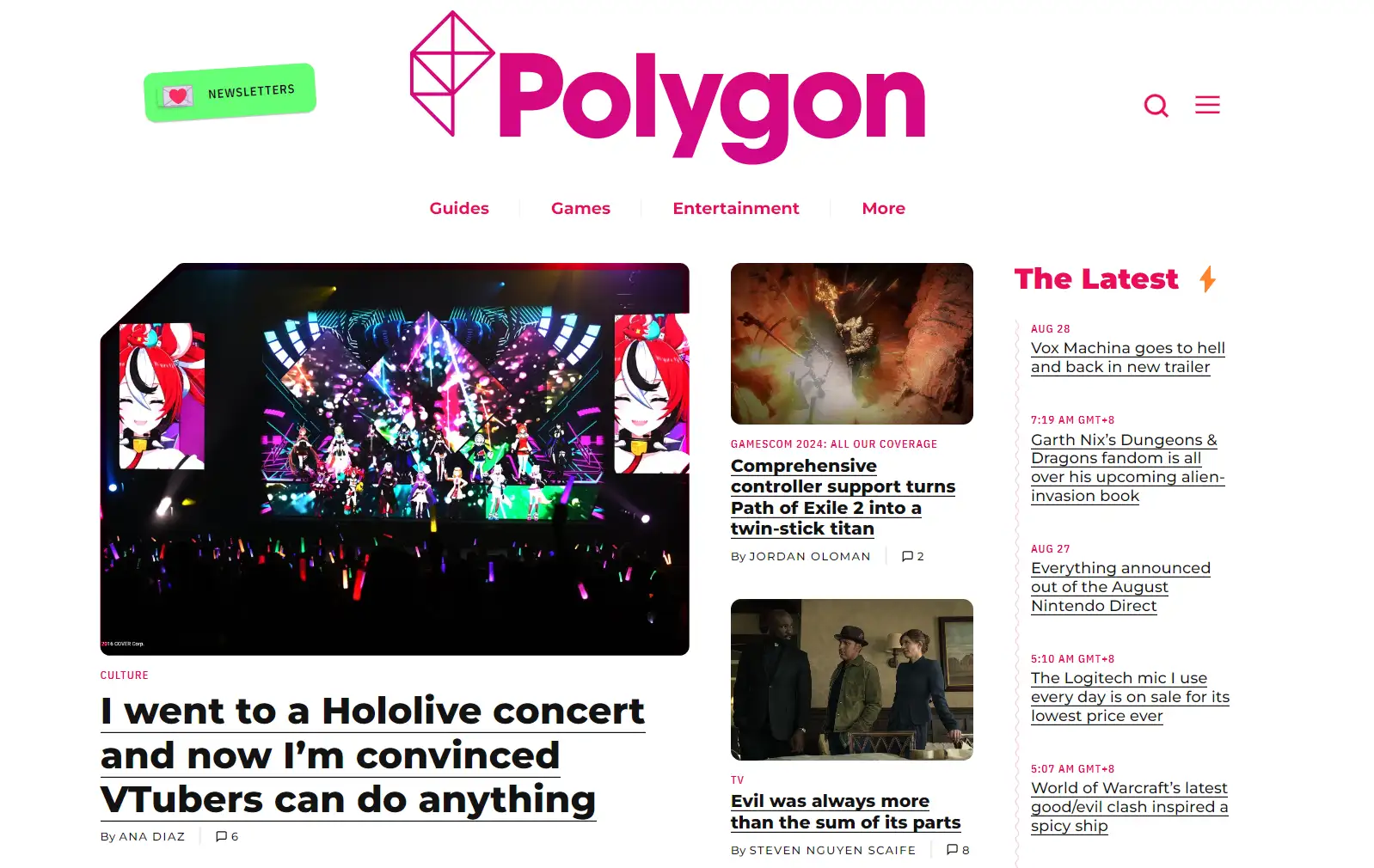
14.ポリゴン
専門家による分析と、熱心なゲームコミュニティの育成に優れた総合ゲームサイト。

ビデオゲームを楽しむ人にとって、Polygonは、ニュース、レビュー、洞察など、ゲームに関する最新情報を提供する素晴らしいリソースです。 インディーズゲームからメインストリームゲームまで、あらゆるジャンルのゲームプレイヤーに深く、知識豊富な評価を提供できるのがポリゴンの最大の強みだ。
ポリゴンは、ゲーム分野を深く掘り下げた報道を提供することで、他のメディアとは一線を画しています。 Polygonのコミュニティ重視のアプローチと品質へのこだわりが、情報の幅広さと独創的な視点を評価する熱心な読者を育てている。
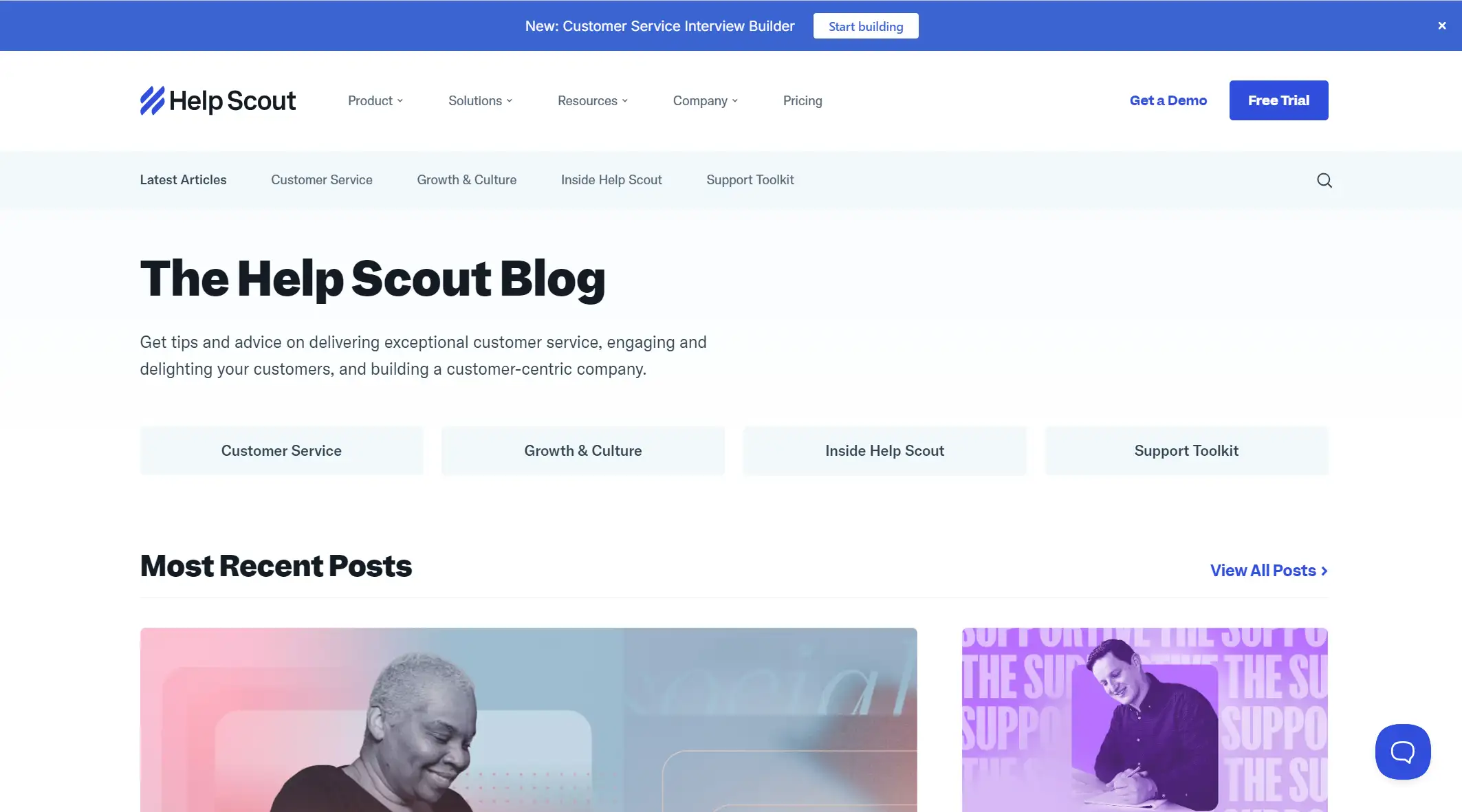
15.ヘルプスカウト
チームのコラボレーションを促進し、レスポンスタイムを向上させる合理化されたカスタマーサービスプラットフォームです。

ヘルプスカウトは、顧客支援を改善するためのライブチャット、チュートリアル、および共有受信トレイを備えた統合プラットフォームです。 その主な特徴は、使いやすさと顧客との会話に提供する有効性です。 チームワークと迅速な顧客対応を促進する直感的なインターフェイスが特徴です。
ヘルプスカウトは、対応時間を短縮し、顧客満足度を高めるソリューションを提供し、顧客サービス手順の最適化を目指す企業に最適です。 企業はこのプラットフォームを利用することで、より計画的で効率的な方法で顧客ケアを行うことができ、最終的には成長と顧客ロイヤリティの向上につながる。
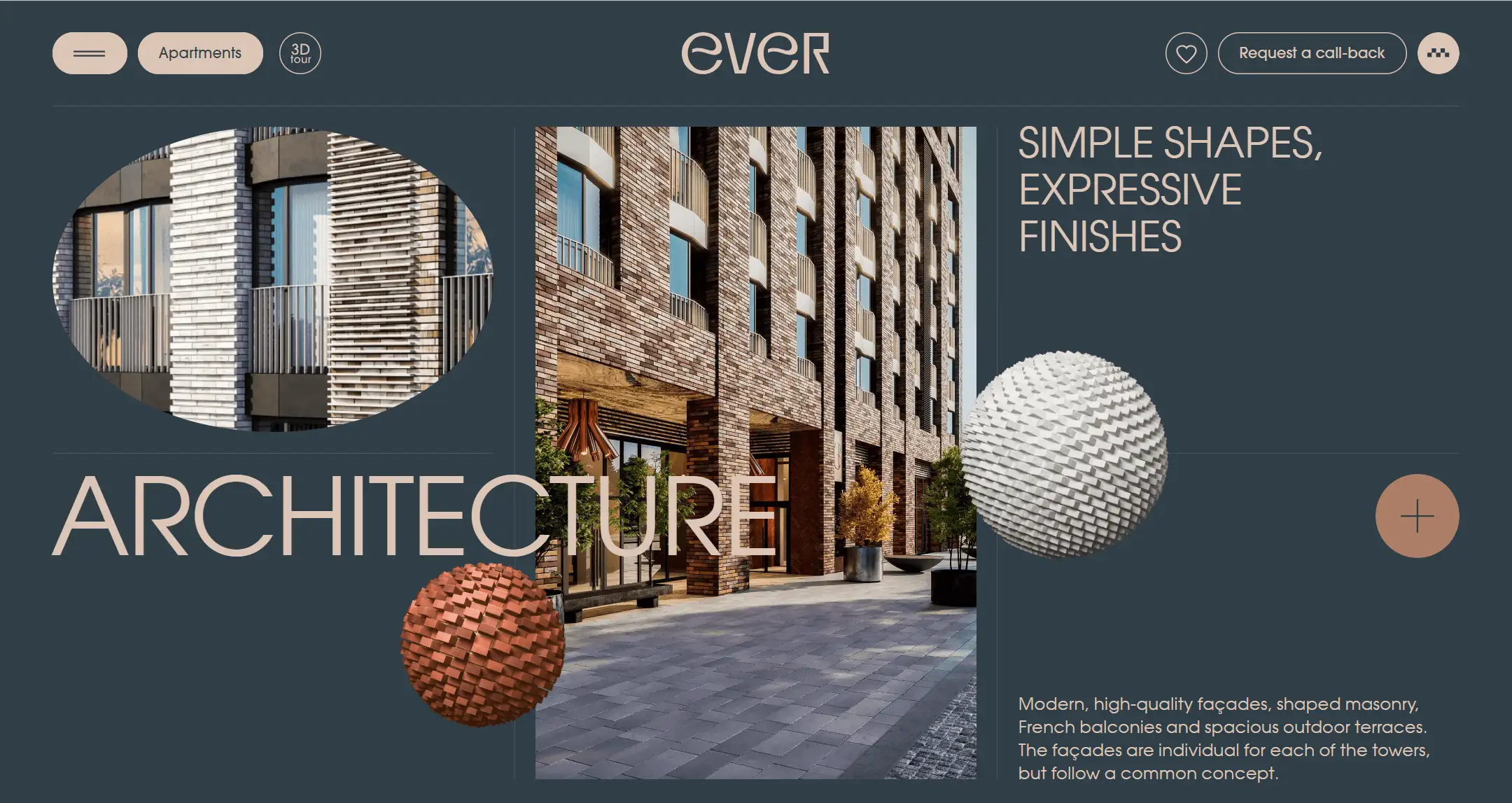
16.エバー・ライブ・ヒア
居心地の良い配色と注目を集める "Ever "のテキストがユーザー体験を高めるウェブサイト。

エバー・ライブ・ヒア」は、瞬時に注目を集める印象的なウェブアドレスを特徴としています。 温かみのある木の色調を用いたサイトは、快適でアットホームな雰囲気を醸し出し、直感的なアイコンで簡単にナビゲートできる。 サイト内をスクロールすると、まるでシェアアパートのバーチャルツアーのような感覚になる。
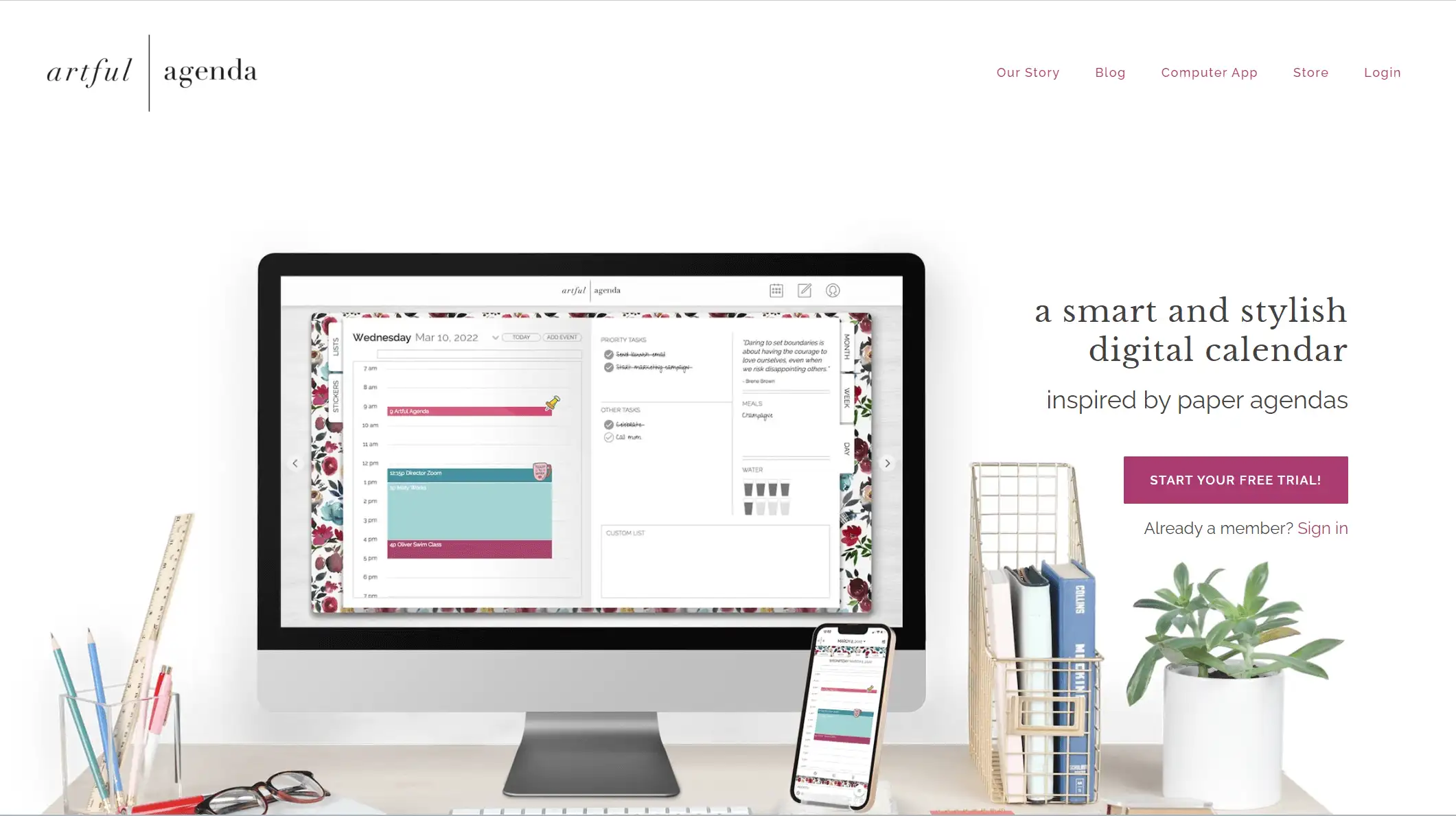
17.アートフル・アジェンダ
芸術的センスと機能性をシームレスに組み合わせた、ユニークで美しいレイアウトが特徴のウェブサイト。

アートフル・アジェンダは、紙の手帳の楽しさとデジタル・カレンダーの手軽さを融合させています。 そのウェブサイトは、視覚に訴えるテーマでアーティスティックな本質を映し出している。 ホワイトスペースとカラーの調和が、クリーンで魅力的なデザインを生み出している。
18.Joshua Kissi
洗練されたダークテーマと直感的なソートオプションでユーザーエクスペリエンスを向上させた、写真家の作品を巧みに紹介するウェブサイト。

Joshua Kissiのポートフォリオは、雑誌スタイルのプレゼンテーションでビジュアルの傑作として輝いています。 ダークな色調は彼の写真のインパクトを高め、ミニマルなテキストは彼のイメージが説得力のあるストーリーを語ることを可能にしている。
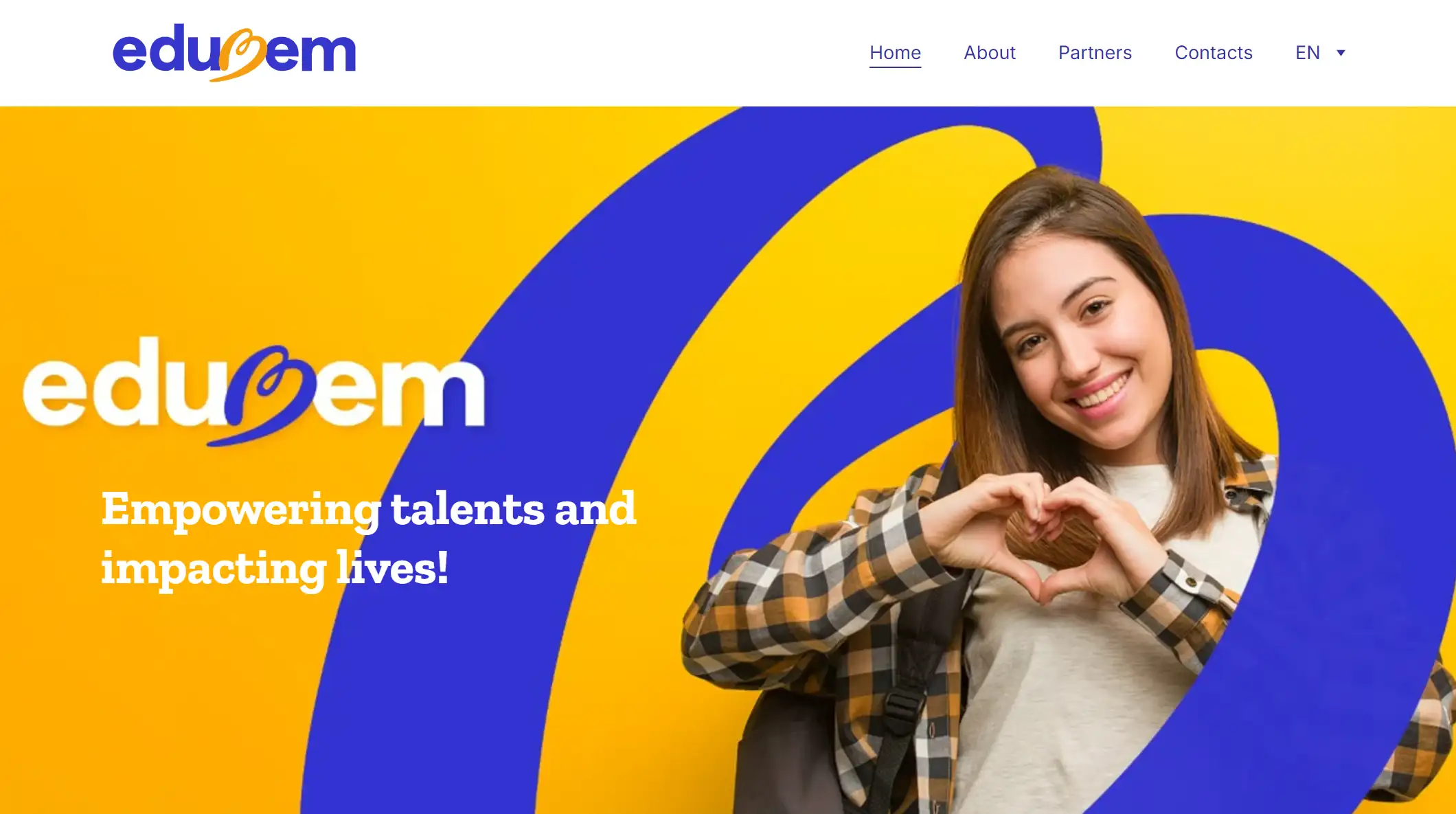
19.エドゥベム
多様な教育プログラムを紹介し、アクセスしやすい連絡先や体験談を通じて信頼を醸成する、視覚的に魅力的なウェブサイト。

エデュベムは、子どもたちの全人的な成長に焦点を当てたさまざまな教育サービスを提供しています。 多様なプログラム、鮮やかな色使い、アクセスしやすい連絡先やソーシャルメディアへのリンクなどが特徴です。 このサイトのデザインは、提供するサービスを効果的に紹介し、体験談を通じて保護者や教育関係者との信頼関係を築いている。
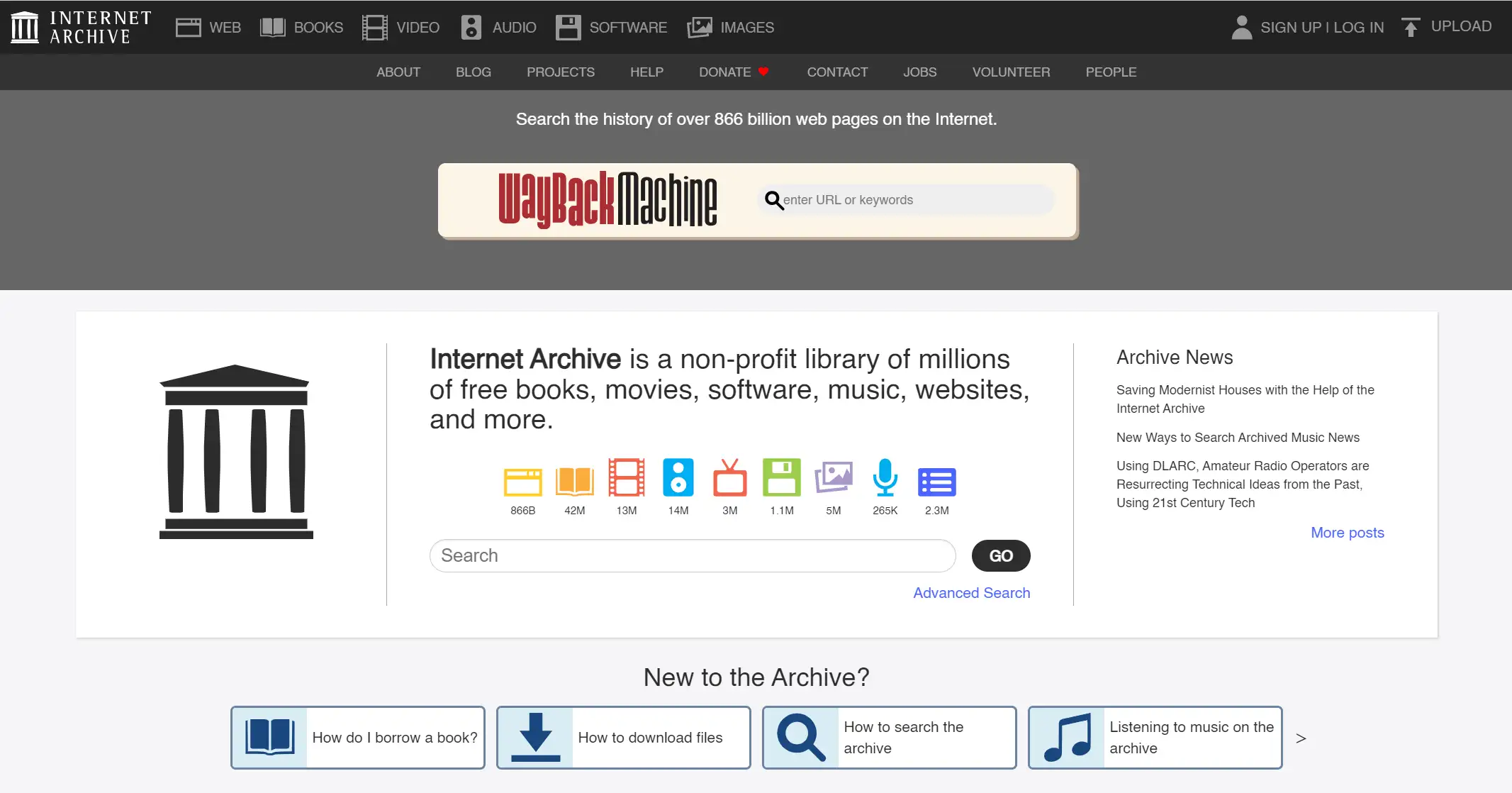
20.インターネット・アーカイブ
ユニークな色使いと直感的なレイアウトで、広範なデジタルアーカイブの探索を促進する、ブランド力のあるウェブサイト。

非営利の図書館であるInternet Archiveは、書籍、ビデオ、ソフトウェア、音楽、ウェブページなど、数百万もの資料を無料で提供しています。 このウェブサイトの強力なブランディングとユーザーフレンドリーなナビゲーションは、わかりやすいレイアウトと白、赤、黒の印象的な色の組み合わせによって強化されている。 ユーザーは過去のブログや記事を閲覧することができるため、デジタル保存にも役立つツールだ。
AIを活用した画期的なウェブサイト構築ツール

Wegicは、AIウェブビルダー&デベロッパーがあなたのそばにいるという、まったく新しいコンセプトを提供します。 Wegicに内蔵された会話型AIを通じて、チャットで簡単な言葉であなたのニーズを説明するだけで、ウェブサイト構築がかつてないほど簡単になります。 配色やフォントなど、改善したい点は遠慮なくWegicに伝え、Wegicとチャットを続けるか、自分でカスタマイズしてください。
Wegicの無限の可能性で、あなたの情報サイトデザインはきっと簡単にできるはずです。 ここをクリックしてWegicの作品をご覧ください。 今すぐWegicをお試しください!
最後に
まとめると、この記事で紹介した20の感動的な情報サイトのデザイン例は、美的な魅力と機能的な卓越性を組み合わせることの力を示している。 どのサイトも、革新的なナビゲーションと魅力的なビジュアルを通して、効果的なデザインがいかにユーザーエクスペリエンスを高め、ブランド価値を伝え、オーディエンスを惹きつけるかを示している。
これらのデザイン原則を取り入れることで、訪問者を魅了し、有意義なインタラクションを促進する、インパクトのあるユーザーフレンドリーなウェブサイトを作成することができます。
著者
Kimmy
投稿日
Oct 31, 2024
記事を共有
続きを読む
強いブランドアイデンティティを築くためのトップ10のコーポレートフォント
Jan 27, 2025
スナップ、クリック、ブランド:ユニークな写真ビジネスの名前のアイデア
Jan 24, 2025
シンプルなウェブサイトデザイン12選と作り方
Dec 8, 2024
仕事に飽きた? 面白くて役に立たないウェブサイトを試してみてください
Jan 23, 2025
アーティスト向け無料サイトビルダーの完全リスト: 機能とレビュー
Jan 23, 2025
Y2Kを復活させる:生まれ変わったウェブデザインのトレンド
Dec 5, 2024
20以上のモダンでシンプルなEコマースサイトのデザイン
Dec 12, 2024
2025年セラピストの優れたウェブデザイン例10選
Dec 18, 2024
最新のブログ
Wegicで一分でウェブページを!
Wegicを使用して、先進的なAIであなたのニーズを見事で機能的なウェブサイトに変えましょう。
Wegicで無料トライアル、一クリックでサイトを構築!