ログイン
サイトを作成

世界中のウェブサイトのほとんどが大人向けにデザインされていることは間違いありません。 結局のところ、大人は巨大な潜在市場であり、彼らの好みを理解し、研究することができます。 そして、それに基づいてウェブページや商品をデザインすればいいです。
そのため、子供向けのウェブサイトデザインは大きな問題となっています。 彼らはいったい何が好きなのだろうか? ウェブ・グラフィックデザイナーのドリュー・エルリックは、「子供向けにデザインするときは、より直感的に考えなければならなりません。 彼らは必ずしも論理的にウェブサイトをナビゲートするとは限りません」と述べています。
正直なところ、子供向けのウェブサイトをデザインすることは、子供だけのためではなく、大人、つまり子供たちの両親のためでもあります。 ですから、子供向けのウェブサイトデザインを作成する際には、子供が好きなものだけでなく、両親の配慮も考慮する必要があります。 なぜなら、現代は誰もがインターネットにアクセスできる時代だからです。 インターネットは大人だけのものではありません。 子供たちは皆、携帯電話やタブレット、パソコンを使っています。 彼らの親は、子供たちが年齢層にふさわしくないものを見つけてしまわないように、最適なサイトを選別するよう努める必要があります。
本日の記事では、子供のためのウェブサイトのデザインを作成する方法をステップバイステップでお教えします。

子供向けウェブサイトデザインのための5つの戦略
ステップ1:さまざまな年齢の子ども向けのウェブサイトをデザインする
子供向けのウェブサイトデザインは、大人と同じように巨大な潜在市場ですが、ほとんどの人に無視されがちです。 AppleはすでにApp Storeに「Kids」カテゴリを設け、80,000を超えるアプリを提供しています。 子供市場は2024年に48億4,000万ドルの収益を上げている。 子供市場の年間成長率は3.83パーセントに達すると予想されています。
誰もがインターネットにアクセスできるこの時代には、さまざまな年齢の子どもたちのためにウェブサイトをデザインすることが重要です。 というのも、異なる年齢の子どもたちは、異なるニーズを持っていることが多いからです。 調査によると、子どもは年齢差を痛感することが多く、「子どもっぽい」と感じることには関わろうとしません。 このため、あなたのウェブサイトが子供向けにデザインされている年齢層を深く理解することが重要です。3~5歳
3歳から5歳の子どもは、明るい色や音を好むかもしれません。 つまり、彼らの日常生活に関連したものです。 例えば、自然、素敵な人々、動物たちなどです。 この年代の子どもにとって、楽しさと親しみやすい環境の両方を提供できるウェブページを作る必要性がなくなってしまうかもしれません。 だからこそ、子供向けのホームページ制作が重要なのです。 子供向けのウェブサイトデザインは、子供たちが楽しみながら人生の真実を学び、自信と好奇心を育む手助けをすることができます。
6~8歳
この年齢の子どもたちは、3~5歳の子どもたちよりも、挑戦を楽しむ傾向が強いです。 周りの大人たちに、自分が成長したことを知らせたいのです。 そのため、6~8歳の子供向けウェブサイトのデザインには、より挑戦的でインタラクティブな小さなゲームをデザインする必要があるかもしれません。 このようなインタラクティブなデザインによって、子供たちはオブジェクトを識別し、単語を学ぶことができます。 もしあなたが親や教師で、生徒や子供たちが遊べる楽しいウェブサイトをデザインしたいのであれば、Wegicを使って子供向けのウェブサイトデザインを無料で作成してみてはいかがでしょうか。
9~12歳
もしあなたの子供向けウェブサイトデザインが9~12歳向けなら、大人のウェブサイトのような感覚になるようにもっと気をつけるべきです。 子供たちは常に、成長して「大人 」になったことを大人に証明しようと躍起になる年代です。 その結果、あなたのサイトは子供たちに以前の年齢と比べて成熟したシンプルな印象を与え、大人が利用するサイトになるのです。 例えば、ビバリー・クリアリーが良い例です。 そのウェブサイトの配色はとてもシンプルに見えます。 過剰な色彩表現はないが、巧みな配色は注意深くデザインされています。

出典:Beverly Cleary
ステップ2:敬意を示し、わかりやすい言葉を使う
なぜこれをステップ2に入れたのですか? それは、子どもたちに敬意を示すことが重要だからです。 多くのウェブサイトは、対象年齢が高いため、子どもをひいきするようなデザインになっています。 親がお金を払うとはいえ、子供が何を好み、ウェブサイトデザイナーに尊重されていると感じるかは非常に重要です。 彼らは通常、それをとても敏感に感じ取ります。 そのため、子供向けのウェブサイトをデザインする過程では、ストレートな表現と敬意に満ちたトーンはとても重要なことなのです。 例えば、レゴのウェブサイトは、子供と親の両方に敬意を示しています。
平易な表現と丁寧な口調は、子どもが広告に気を取られるのを大きく防ぐことができます。 ウェブサイト上の広告でお金を稼ぐことはできますが、子どもはポップアップ広告に引き付けられやすいことを理解することが重要です。 あなたの最終的な目標は、あなたのサイトへのトラフィックを促進し、最終的に売上を上げることであり、子供たちが広告をクリックし、あなたのサイトを離れるようにすることではありません。
ステップ3:感覚を刺激するデザイン
最初の2つのステップは、より良いウェブサイトを構築するために、さまざまな年齢の子供の心理にもっと注意を払うようにすることです。 このステップから、私は子供のためのウェブサイトのデザインを作成する方法を学びました。
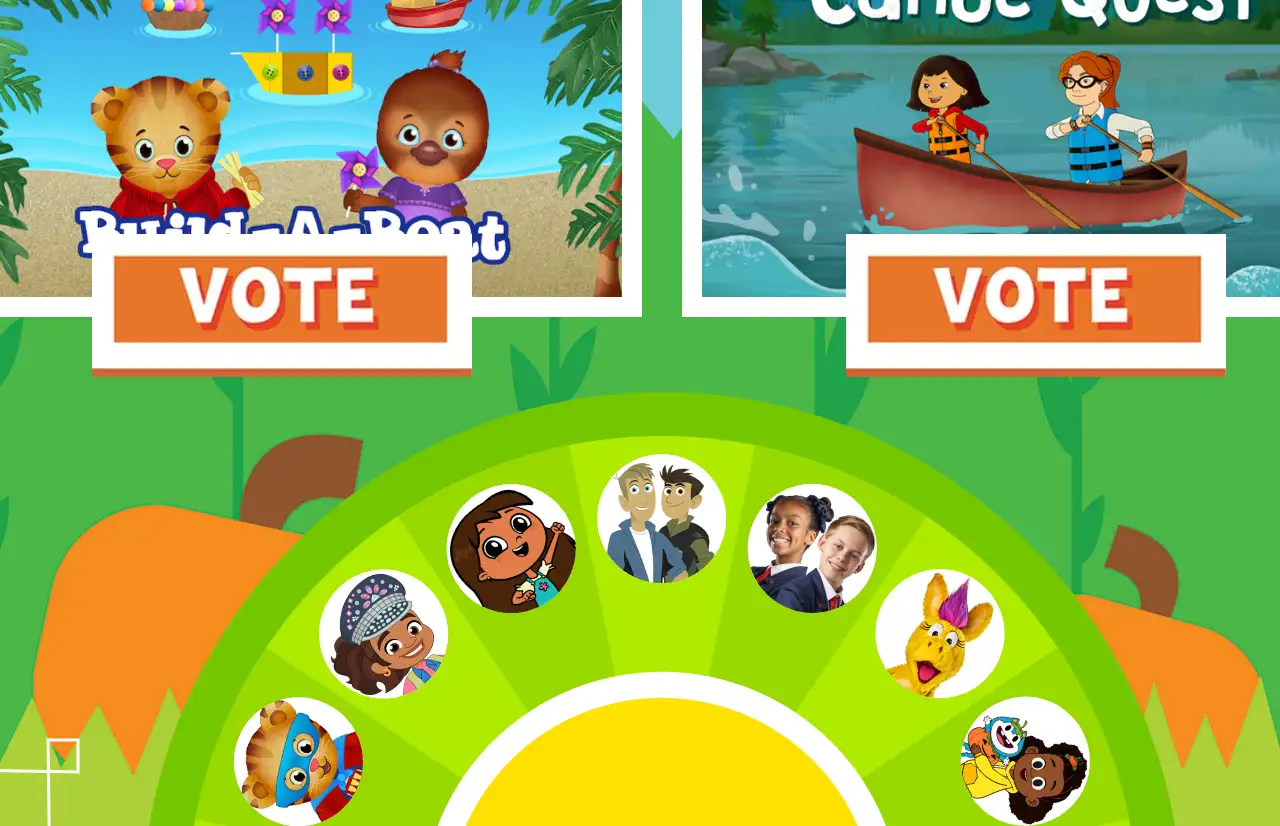
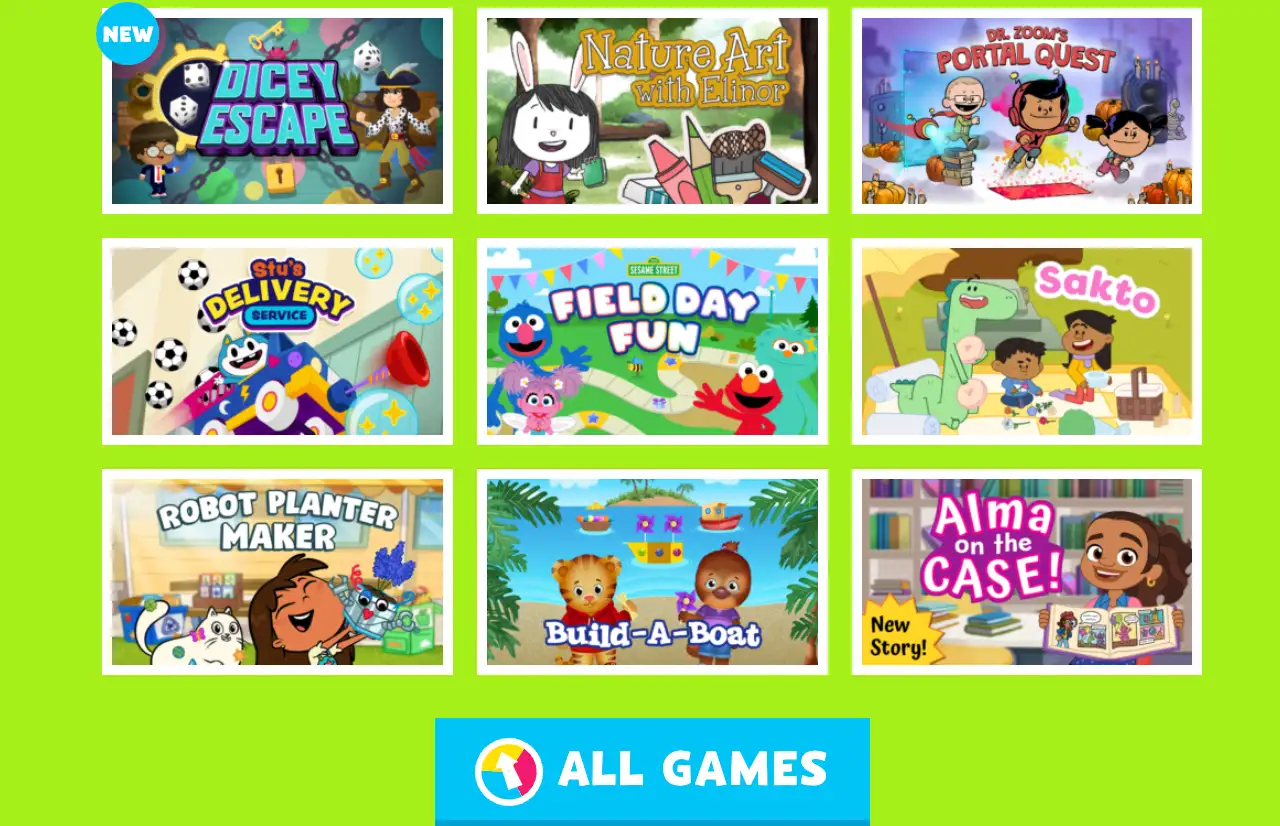
まず、明るく鮮やかな色であることです。 大人と違って、ウェブサイトを探す目的は有益な情報を見つけることです。 色は多ければ多いほどいいです。 明るければ明るいほどいいです。 赤、青、黄色、緑、紫、オレンジといった心地よい色を用います。 しかし、色の調和にも注意を払うべきです。 子どもたちは通常、明るい色に惹かれ、ウェブサイトに多くの時間を費やします。 これは、子供向けウェブサイト・デザインの基本要素です。 色は子どもたちに深い印象を与えます。 たとえば、PBS KIDSのウェブサイトの色スキームはとても大胆です。 このようなサイトのデザインを大人が見るサイトに載せたら、すぐに閉鎖されるか、バカにされるかもしれません。 しかし、子どもは違う。 彼らは通常、これらの色に惹かれます。 大胆な色の衝突でお子様のブラウジング時間を増やしましょう!
PBS KIDSは子供向けにデザインされたウェブサイトです。この記事で前述したように、大胆な配色と自然な要素が使われています。 ですから、これが3~5歳児向けにデザインされたサイトかもしれないと考えるのは難しいことではありません。 もし興味があるなら、ウェブサイトをデザインする前にPBS KIDSのようなサイトで綿密なリサーチをすることができます。

出典:PBS KID
明るい色が人をハッピーにするように、ウェブサイトのデザインも、子どもたちをハッピーにする必要があります。 子どもたちがあなたのサイトで楽しい気分になれば、そのことを覚えていて、またサイトを訪れてくれるでしょう。 ウェブサイトにさまざまな要素を取り入れることができます。 例えば、自然の中で楽しく遊ぶ犬や、子供と一緒に遊ぶ子猫などが良いでしょう。 そうすることで、子供向けの楽しくて良いウェブサイトデザインになります!
あるいは、現在子供たちの間で最も人気のある要素を取り入れることもできます。 私たちが子供の頃にさかのぼれば、様々なディズニープリンセスやミッキーマウスだったはずです。 では、最近の子供たちはどんなアニメのキャラクターが好きなのだろうか? 彼らが好きで親しみのある人物をサイトに登場させ、親しみを感じさせると同時にハッピーな気分にさせます。 このステップを踏めば、子供向けウェブサイトのデザインは半分以上完成です。 もちろん、対応する著作権の問題にも注意する必要があります。
最後に、子供たちのために楽しい世界を作りましょう! 伝統的なウェブサイトの構造から抜け出して、従来のウェブページに準拠しないレイアウトを試してみるのもいいでしょう。 たとえば、PBS Kidsのようなものは、画面の上下に多くのフォーカルポイントを組み合わせています。 また、影、ベベル効果、グラデーション、3Dなど、さまざまな形でキャラクターを作成し、よりリアルな視覚効果を作り出すことができます。
ウェブサイトをもっとカラフルにします。 これらの機能を組み合わせれば、子供向けの視覚的な3Dの世界を作り出すのに十分です。 子供向けのウェブサイト・デザインは、共通点のまったくないグループの心を理解する必要があるため、難しいかもしれません。 良いことに、私たちには子供の頃があります。 小さい頃、友達と自然の中で遊んだり、モンスターと戦ったりするのが好きでした。 親はいつも、私たちがこうした経験から何かを学べることを願っています。 それは知識であったり、人間の真実であったり、あるいはもっと単純な言葉や数字であったりします。 要するに、これをウェブサイトに組み込むことができるのです。 インターネットの多機能性を利用して、子どもたちの注意を引き、遊びの中で自信をつけさせ、好奇心を喚起させます。

出典:PBS KID
ステップ4:ウェブページの機能を充実させる
子供向けのウェブサイトデザインを、子供たちにとってより魅力的なものにする方法について、多くのステップを述べてきました。 あなたは、ウェブ機能をどのように設計すべきかを尋ねているかもしれません。
答えはただひとつ、シンプルにすることです。
大人が見るウェブサイトには高度なインタラクティブ機能がたくさんあり、私たちはその使い方をすぐに覚えることができます。 しかし、子供向けのウェブサイトのデザインは、それほど複雑であってはいけません。 ボタンのひとつひとつをよく考えなければなりません。 子どもたちが初めてインターネットに触れたとき、多くの複雑な機能の使い方を理解していません。 理由はいろいろありますが、ひとつは言葉を十分に知らないこと、もうひとつはインターネットへのアクセスが少ないことです。 三つ目は、興味がないからです。
子供たちは、このウェブサイトが明るい色や楽しいゲームなどを持っていることに関心があるからです。 ですから、子供向けのウェブサイト・デザインでまず大切なのは、アイコンを大きくはっきりさせ、それぞれのアイコンにコンテンツに関連する簡単なテキストと画像をつけることです。 例えば、遊び、ゲーム、そしてアニメキャラクターの写真です。 これにより、子供はクリックするようになります。 また、子供がクリックしたときに音が鳴るようなボタンにすると、笑いを誘うことができます。 ページのフォントも、できるだけ明瞭でわかりやすいものにしましょう。ステップ5:責任を取る
最後に注意しなければならないのは、ターゲットが子供であるということです。 子供向けのウェブサイトデザインは、人々や子供たちの思考に影響を与えます。 サイトが子供たちに害を与えないようにし、ある程度の教育を促進する必要があります。
ゲームやその他のインタラクティブな要素を通じて、会社のブランドやアイデンティティをアピールするだけでなく、積極的に子供たちの心を助け、教育することもできます。 前にも言ったように、子供向けのウェブサイトデザインは、子供向けのウェブサイトを作ることだけではありません。 すべての親は、子供のネット上での習慣に細心の注意を払っています。 主なターゲットは子供ですが、その親が何を考えているかにも注意を払う必要があります。 ページに「親からのアドバイス」欄を設けるのもいいかもしれません。
最終的には、子供の視点からサイトを構築することができます。 例えば、子供たちがどのように閲覧し、ゲームや他の子供向けウェブサイトデザインのユニークな機能と相互作用するかを観察します。 あるいは、あなたの子供や他の子供たちにあなたのサイトを試してもらい、彼らのアイデアに従ってサイトを改善しましょう。

出典:lifeofpix
まとめ
今回は、子供向けサイト制作の注意点や詳しい手順をご紹介しました。 子供の好みに気を配ること、子供の口調を尊重すること、分かりやすいボタンを使うこと、デザインの色彩やゲームの冒険心にあふれていることをご注意ください。 子どもたちがあなたのウェブサイトに長く滞在できるだけでなく、英単語や数字をよりよく理解させ、自尊心と自信をつけさせることができます。 そうすることで、親御さんはお子さんをあなたのウェブサイトに誘導することができるのです。 これらは、ウェブサイトを作成する際に、多くのアイデアやメリットを提供するのに役立つと思います。
Wegic(ウェジック)を使えば、子供向けのウェブサイトデザインを無料で体験することができます。 wegicのAIと会話しながら、あなたのアイデアを形にすることができます。 さらにAIのウェブサイト制作が必要な方は、wegicの料金と使い方をご覧ください。 こちらをクリックしてみてください!
Wegicが作成した素晴らしいウェブサイトをご覧ください! (写真をクリックできます) ⬇️

著者
Kimmy
投稿日
Nov 14, 2024
記事を共有
続きを読む
最新のブログ
Wegicで一分でウェブページを!
Wegicを使用して、先進的なAIであなたのニーズを見事で機能的なウェブサイトに変えましょう。
Wegicで無料トライアル、一クリックでサイトを構築!