ログイン
サイトを作成
Canvaを使って無料でウェブサイトを作成する方法2025
2025年に向けて、Canvaを使って魅力的なウェブサイトを無料で作成する方法をご紹介します。ステップバイステップのガイド、無料テンプレート、デザインのヒントをご覧ください。

ウェブサイトを作るのに、派手なスキルや大金はもう必要ありません。 素晴らしいデザインテンプレートが満載のCanvaを使えば、誰でも簡単なステップで無料のウェブサイトを作ることができます。 サービスの予約サイトでも、自分の作品を紹介するポートフォリオでも、Canvaならお金をかけずにプロ並みのサイトが作れます。
Canvaには、小規模なビジネスから個人的なイベントまで、あらゆるプロジェクトに対応する数百種類のテンプレートがあらかじめ用意されており、ドラッグ&ドロップで簡単に操作できるツールで色やフォント、レイアウトを微調整して、あなたのスタイルにぴったりマッチさせることができます。 さらに、Canvaは世界中で1億人以上のユーザーに信頼されており、グラフィックだけでなくウェブサイト構築にも利用されています。
このガイドでは、ウェブサイトを作ったことがない方でも、Canvaの無料ツールを使ってウェブサイトをデザインし、公開する方法をご紹介します。 Canvaのシンプルで楽しいプロセスのおかげで、ソーシャルメディアに投稿するような感覚で、自信を持ってサイトをシェアすることができます! Wegicにフォローアップして、Canvaとこの素晴らしいプラットフォームの豊富な機能の探求を始めましょう。

ステップ1: Canvaの新規アカウントを作成する

Canvaを使ってウェブサイトを作る前に、まずはCanvaのアカウントを設定しましょう。 ありがたいことに、初心者でもすぐに簡単にできます。
Canvaのホームページにアクセスし、「サインアップ」ボタンをクリックします。 登録には3つの方法があります。
- Googleアカウントを使ってワンクリックでアクセスできます。
- Facebookでログインすれば、時間を節約できます。
- または、メールアドレスを入力してカスタムログインを作成します。
アカウントのセットアップが完了したら、いよいよスタートです! Canvaは無料で使えますが、Canva Proのような有料プランのオプションもあります。 ウェブサイト制作を始めるには、無料プランで十分すぎるほどです。
すでにアカウントをお持ちですか?
ホームページの「ログイン」をクリックし、既存の認証情報を使用するだけです。 パスワードを忘れてしまった場合は、Canvaの簡単なリカバリーオプションをご利用ください。
無料プランを選ぶ理由
Canvaの無料版では、250,000以上のテンプレートと数千のデザイン要素にアクセスできることをご存知ですか? サービスの予約サイトや個人のブログなど、シンプルかつ魅力的なウェブサイトを作ろうと思っている方にはぴったりです。 多くのユーザーは、canvaでウェブサイトを作成するために無料プランから始め、チームコラボレーションやプレミアムアセットなどの高度な機能が必要になったときだけアップグレードしています。
ステップ2:ウェブサイトのテンプレートを選ぶ
Canvaで適切なテンプレートを選ぶことは、夢の家に完璧な土台を見つけるようなものです。 Canvaでサービスの予約サイトを作ったり、Canvaでポートフォリオの無料サイトを作りたいですか? Canvaの豊富なコンテンツライブラリにお任せください。

テンプレートの探し方
直接検索する
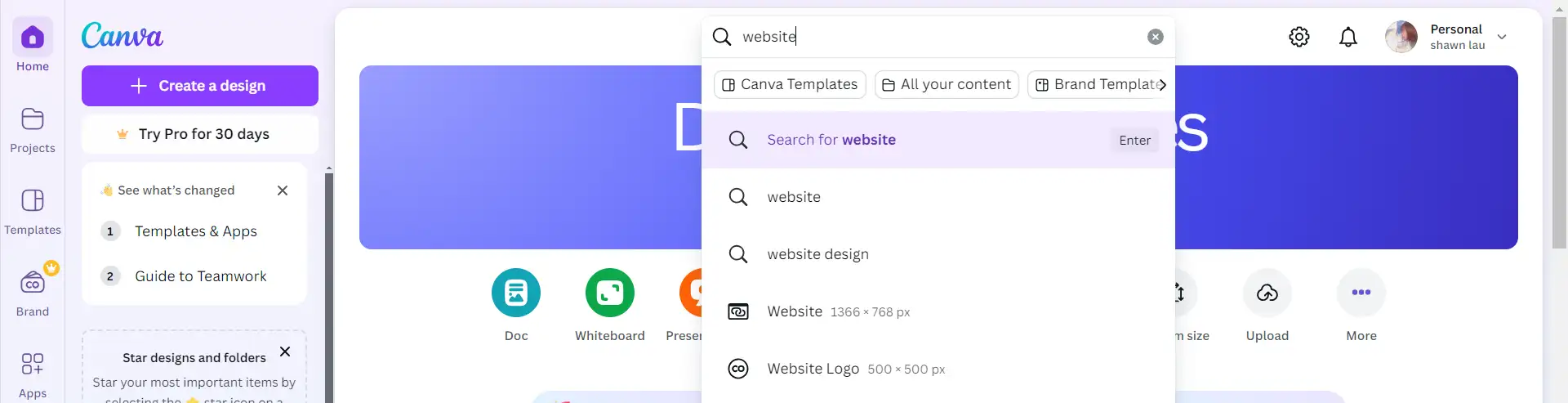
- まずはCanvaのホームページの検索バーに「ウェブサイト」と入力してみましょう。 ビジネス、ブログ、ポートフォリオなど、さまざまなテンプレートが表示されます。
オプションを絞り込む
- Canvaの便利なフィルターを使って絞り込みましょう。 例えば、スタイル(ミニマリスト、カラフル)やテーマ(旅行、食べ物、イベント)で絞り込むことができます。
ピック前のプレビュー
- テンプレートにカーソルを合わせると、どのように見えるかをプレビューできます。 これにより、あなたのウェブサイトの雰囲気に合っているかどうかを視覚化することができます。
適切なデザインを選ぶためのヒント
ビジネスニーズ
- 家庭教師や写真ビジネスのようなサービスを運営している場合は、予約フォームや連絡先詳細のセクションが明確なテンプレートを選びましょう。
個人プロジェクト
- ブログや個人ポートフォリオには、ビジュアルとストーリー性を強調したデザインを選びましょう。
モバイル対応
- Canvaのテンプレートは、さまざまなデバイスに適応するように設計されていますが、きれいなレイアウトを選択することで、ユーザーエクスペリエンスを向上させることができます。
インスピレーションを与える事例
予約サイトを作成するなら、「今すぐ予約」や 「お問い合わせ」のようなコールトゥアクションボタンが組み込まれたテンプレートを試してみましょう。 例えば、Canvaにはコンサルティングサービスや小規模なイベント運営用のテンプレートまで用意されているので、ニーズに合わせて簡単にアレンジすることができます。
ステップ3:テンプレートのカスタマイズ

Canvaでウェブサイトを作成するためのテンプレートを選んだら、次は自分だけのテンプレートを作りましょう! テンプレートをカスタマイズすることで、あなたのクリエイティビティが発揮されます。 Canvaで作られた完璧なウェブサイト例をお探しですか? ウェブデザインのインスピレーションを得るための17のCanvaウェブサイト例をお読みください。
テンプレートをカスタマイズする
色
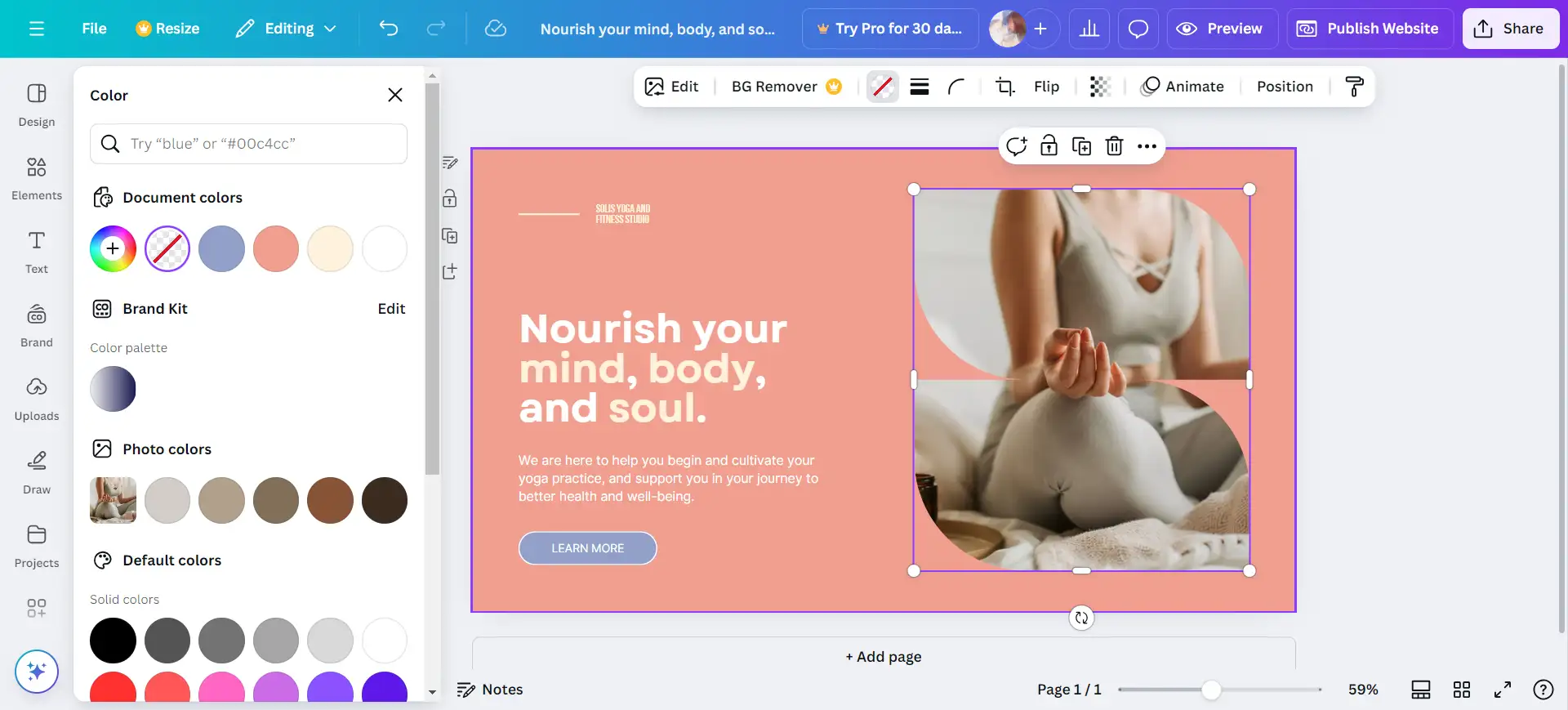
- あなたのスタイルに合わせて、背景やテキストなどさまざまな要素の色を変えましょう。 予約サイトの場合は、興奮を呼び起こす鮮やかな色を検討してください。 任意の要素をクリックし、パレットから新しい色を選択します。
フォント
- サイトのトーンを正しく設定するフォントを選択します。 テキストボックスをクリックし、トップメニューからフォントの選択肢を探そう。 個人ブログの場合は、親しみやすく魅力的なフォントを選びましょう。
画像
- 高品質な画像を使用して、ウェブサイトの魅力を高めましょう。ご自分の写真をアップロードするか、Canvaの無料ライブラリからお選びください。 画像を置き換えるには、画像をクリックして削除し、「写真」タブから新しい画像をドラッグします。
Canvaのドラッグ&ドロップインターフェースを使う
Canvaのドラッグ&ドロップのインターフェイスはとても使いやすいです。
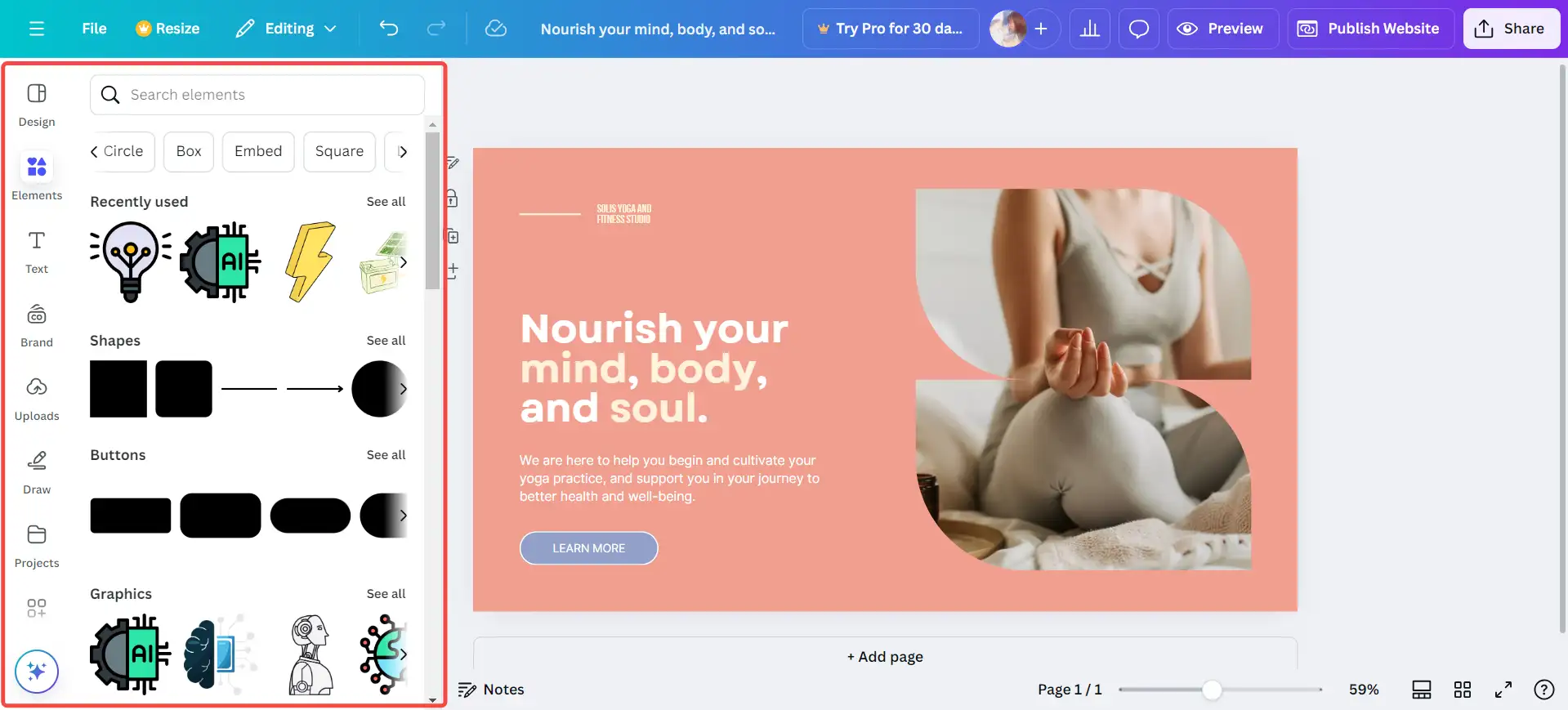
- 新しい要素の追加: アイコンや図形を追加したいですか? 「要素」タブをクリックして、オプションを検索してください。 ソーシャルメディアのアイコンを追加することで、訪問者があなたとつながることができます。
- 編集ツール: 画像の四隅をクリックしてドラッグすることで、ページにぴったり合うようにリサイズできます。
最終調整
色、フォント、画像をカスタマイズしたら、右上の「プレビュー」ボタンをクリックして変更をプレビューしてください。 公開する前に、すべてが美しく見えることを確認してください!
ステップ4: Canvaウェブサイトをよりインタラクティブにする

Canvaを使ってウェブサイトを作成するのは簡単で楽しいものです。特に、ボタンやリンク、動画や埋め込みコンテンツのようなマルチメディア要素を盛り込みたい場合に便利です。 これらのツールを使って、ウェブサイトでのユーザーエンゲージメントを高める方法をご紹介します。
ボタンとリンクを追加する
次はCanvaでクリック可能なボタンやリンクを追加する方法です。
- 要素を選択: クリッカブルエリアとして機能するテキストボックス、図形、画像を選択します。
- リンクを挿入: Canvaのツールバーにある「リンク」ボタンをクリックし、URLを入力またはペーストしてエンターキーを押します。 「リンクへ移動」機能でテストし、リンクが正しいことを確認します。
- 適切にエクスポート: リンクをクリック可能な状態に保つには、PNGのような画像形式はアクティブなハイパーリンクをサポートしていないため、常に画像ファイルではなくPDFとしてデザインをダウンロードしてください。
例えば、ヨガスタジオの予約ページをデザインしている場合、スケジュールプラットフォームに直接リンクする「今すぐ予約」ボタンを追加することができます。 これにより、訪問者は他の場所に移動することなく簡単にスポットを予約することができます。
マルチメディアを追加する
Canvaでは、動画を埋め込んだり、YouTubeやVimeoのような外部コンテンツへのリンクを貼ることもできます。
- メディアをドラッグ&ドロップ: ファイルをドラッグ&ドロップするか、Canvaのメディアライブラリから選択して、Canvaのデザインに直接動画を挿入できます。
- コンテンツの埋め込み: Canvaで無料のウェブサイトを作成している場合は、「コンテンツの埋め込み」オプションを使用して、Googleマップなどの外部コンテンツを統合し、オーディエンスが道順や追加リソースに簡単にアクセスできるようにします。
事例:インタラクティブな教育サイト
教育用のウェブサイトを作成するとします。 ページに直接ビデオチュートリアルを追加したり、クイズのボタンを入れたり、特別な読み物へのリンクを埋め込むことができます。 これらの機能は、あなたのサイトをダイナミックでユーザーフレンドリーにします。
ステップ5:ウェブサイトを公開する

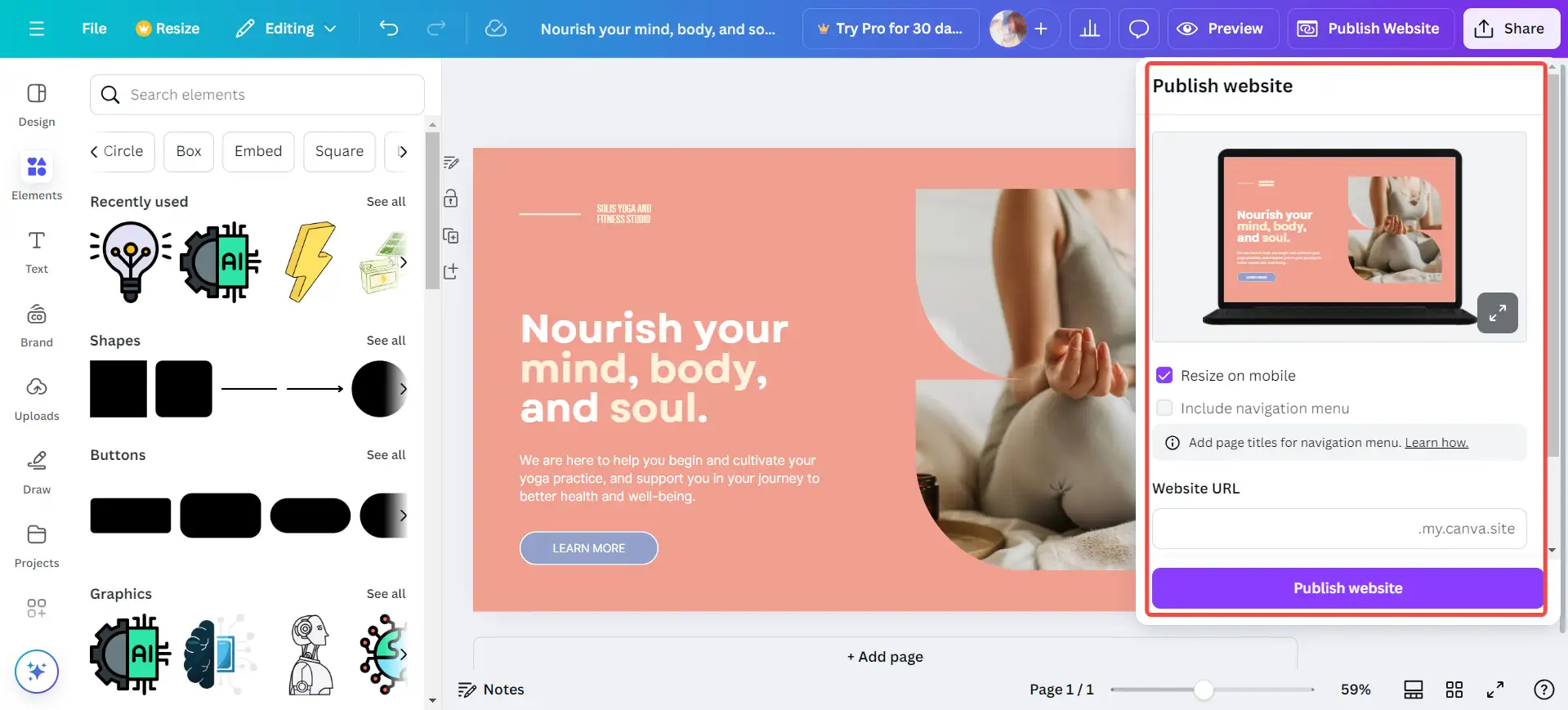
ウェブサイトを公開することは、Canvaでウェブサイトを作成する際の最後のステップです! Canvaでは、顧客のニーズやお好みに合わせて複数のオプションをご用意しております。
無料Canvaサブドメイン
Canvaの無料プランをご利用の場合、Canvaのサブドメインでウェブサイトを公開することができます。 デザインを確定したら、「共有」または「ウェブサイトとして公開」ボタンをクリックします。 「無料ドメイン」を選択し、サブドメイン名をカスタマイズします(例:名前.canva.site)。 5つまで無料でウェブサイトを公開できるので、個人プロジェクトや小規模なベンチャーに最適です。
外部ホスティング
ウェブサイトを他の場所でホスティングしたい方のために、CanvaではデザインをHTMLファイルとしてダウンロードすることができます。 ただし、このオプションはプロプランで利用でき、すでにドメインとホスティングプロバイダを持っている場合に最適です。 ダウンロード後、ファイルをホスティングサービスにアップロードして、本番稼動を開始します。
カスタムドメイン(プロ機能)
プロフェッショナルな雰囲気を出したいなら、ウェブサイトをカスタムドメインにつなげましょう。 Canvaでは、プラットフォームから直接ドメインを購入することも、既存のドメインをリンクすることもできます。 ドメインをリンクするには、Canvaが提供する詳細でDNS設定を更新してください。
モバイル対応のヒント
ウェブサイトを公開する前に、Canvaのモバイル表示オプションを使ってプレビューし、携帯電話やタブレット端末でも見栄えがすることを確認しましょう。 ほとんどのユーザーがモバイルデバイスからウェブサイトにアクセスするため、モバイルフレンドリーなデザインは、より多くの訪問者を効果的に取り込むのに役立ちます。
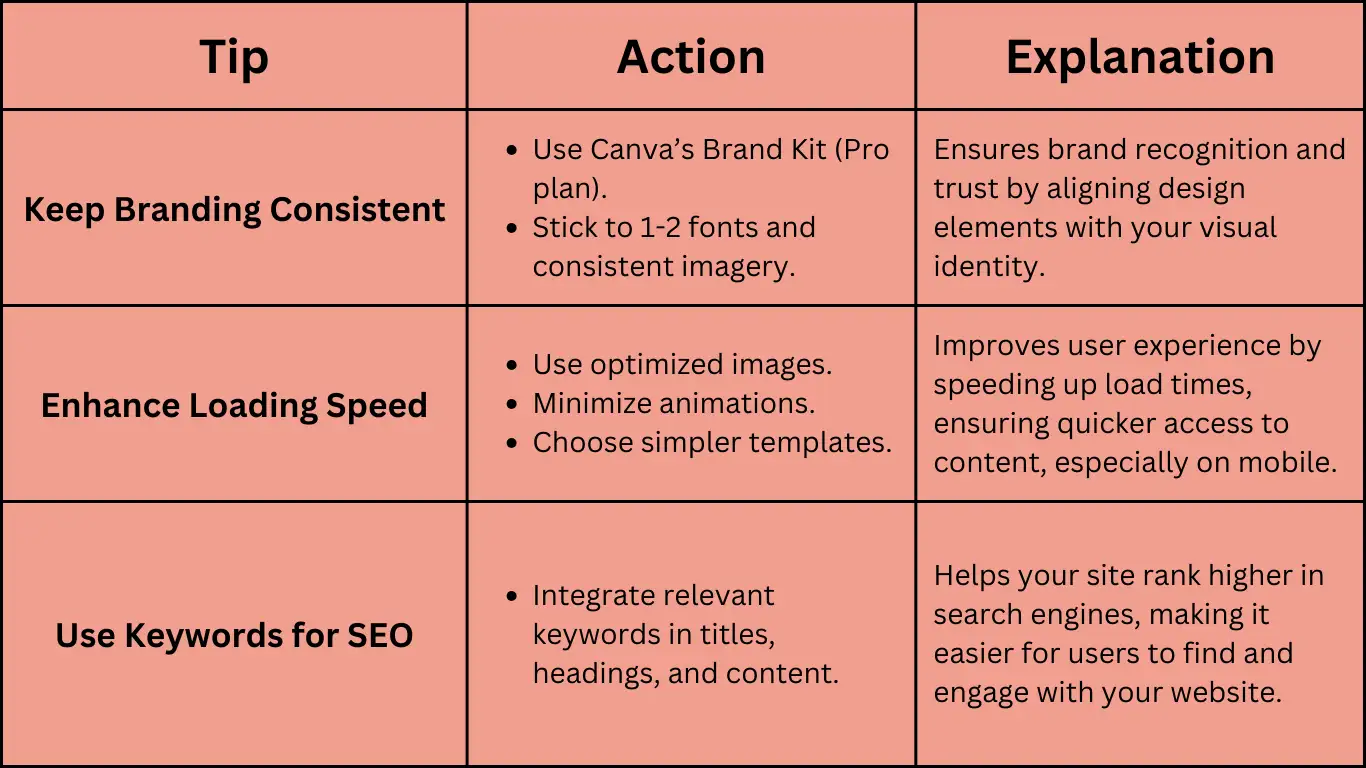
Canvaウェブサイトを最適化するヒント
Canvaでウェブサイトを作成するのは簡単ですが、目立たせるにはブランディング、スピード、SEOに気を配る必要があります。 ここでは、パフォーマンスとユーザーエンゲージメントを向上させるためにCanvaウェブサイトを最適化する方法をご紹介します。

1. ブランディングの一貫性を保つ
一貫性のある外観は、信頼と認知を築きます。 Canvaのブランドキット(Proプランで利用可能)を使って、カラー、フォント、ロゴを保存しましょう。 これにより、調整を繰り返すことなく、すべてのデザインがあなたのビジュアルアイデンティティに沿ったものになります。
例えば、フォントは1つか2つにこだわり、画像はミニマルでも鮮やかでも、ブランドのスタイルに合ったものを使いましょう。 テンプレートやスタイルのバリエーションが多すぎると、メッセージが希薄になってしまいます。
2. 読み込み速度の向上
高速なウェブサイトは訪問者を維持します。 ロード時間を短縮します。
- 最適化された画像を使う: Canvaでは、書き出す前に画質を調整することができます。
- アニメーションは最小限に: Canvaはホバーアニメーションなどのエフェクトをサポートしていますが、使いすぎるとサイトの表示速度が遅くなります。
- よりシンプルなテンプレートを選ぶ: 複雑なデザインは、特にモバイル機器でのロード時間を長くする可能性があります。
3. キーワードを戦略的に使うSEO
あなたのサイトが検索で上位にランクされるように、関連用語を統合しましょう。 以下の例をご参照ください。
- 「Canvaで無料ウェブサイトを作成する」のようなフレーズをページタイトル、メタディスクリプション、コンテンツに含めましょう。
- 見出しや本文には「Canvaで予約サイトを作成」のような自然な響きのキーワードを使いましょう。 例えば、「Canvaで予約サイトを作成するスマートで機能的な方法をお探しですか? 私たちのガイドはプロセスを簡素化します。」
- 重複したデザインは検索エンジンを混乱させるので、各ページにユニークなコンテンツを作成しましょう。
4. アナリティクスを活用する
Canvaはアナリティクスの統合を直接サポートしていませんが、トラッキングリンクを埋め込むことでGoogleアナリティクスのようなツールを追加し、トラフィックの監視やユーザー行動の把握に役立てることができます。
Canvaを無料で使うことの限界
Canvaを使って無料でウェブサイトを作成するのは素晴らしいスタートですが、いくつか注意すべき制限があります。 主な制限の1つは、Canvaの無料ドメインを使用することに制限されていることで、カスタムドメインほどプロフェッショナルには見えないかもしれません。無料プランでは5つのウェブサイトしか持てず、アップグレードしない限りCanvaのブランディングを削除することはできません。
また、無料プランでは5つのウェブサイトしか作成できず、アップグレードしない限りCanvaのブランディングを削除することはできません。無料版のもうひとつの課題は、ストレージ容量や、高品質な画像、動画、一部のカスタマイズなどのプレミアム機能へのアクセスが制限されることです。 例えば、無料のウェブサイトで有料の画像やビデオを使用した場合、Canvaはそれを有料にするか、差し替えるように促します。 また、分析、Eコマース機能、ウェブサイトのレイアウトを完全にカスタマイズする機能などの高度なツールも利用できない可能性があります。
これらの制限を回避するには、Canva Proにアップグレードすることで、プレミアムコンテンツ、カスタムドメインオプション、より柔軟なデザインを利用することができます。 例えば、Canvaを使って予約サイトを作りたい場合や、より複雑な機能を使いたい場合は、有料プランにアップグレードすることで、カスタマイズや統合の可能性が広がります。
まとめ
- 無料版の制限: Canvaサブドメイン、5サイト、ブランディングロゴの表示。
- 制限機能: ストレージ、プレミアムコンテンツ、カスタマイズの制限。
- アップグレードオプション: Canva Proはより多くの機能をアンロックしたり、外部ツールを使用することができます。
Canvaのトップ代替製品: Wegicのご紹介

Wegic(ウェジック)は、静的なウェブサイトを素早く効率的に作成したい人たちにとって画期的な存在です。
Wegicはシンプルさを追求し、会話型、チャット型の体験を提供することで、手動での調整の必要性を排除しています。 スピードと手軽さを重視するユーザーに最適で、ウェブサイト構築を会話をするように自然なものにしてくれます。
WegicがCanvaのデメリットに対処し、静的ウェブサイト作成を次のレベルに引き上げる方法をご紹介します。
- AIを駆使した会話型デザイン: 組み込みのテンプレートを調整する手作業を省略できます。 Wegicとチャットし、デザインのアイデアを共有するだけで、あなたのサイトが簡単に形になります。
- 簡単なウェブサイトカスタマイズ: 新しいツールを覚える必要はありません。追加、削除、レイアウトの調整は簡単で、変更したい部分を丸で囲み、Wegicに好みを伝えるだけです。
- あらゆるデバイスに対応: Wegicはお客様の静的サイトを最初からモバイル対応にし、手作業による最適化の手間を省きます。
- 予算に合わせたオプション: Canvaの無料ドメインや制限された機能への依存とは異なり、Wegicは70クレジット(3ビルド分)の無料プランからプレミアムカスタマイズまで、誰にでも使える柔軟な価格設定を提供しています。
デザインの制約に疲れ、自分自身の創造性を受け入れる準備ができているユーザーには、Wegicをお勧めします。
まとめ
Canvaを選んでも、Wegicを選んでも、ウェブサイトの作成はかつてないほど簡単になりました。 Canvaは、視覚的に最適化されたサイトに最適な、多彩なデザインオプションで輝きます。 しかし、より直感的で楽なプロセスを求める人には、Wegicの会話型ウェブ構築体験が新鮮なアプローチを提供します。特に、コーディングやデザインの手間をかけずに静的ウェブサイトを作成するのに適しています。
これらのツールを使えば、技術的な専門知識や予算に関係なく、誰でも自分のアイデアを洗練されたオンライン・プレゼンスに変えることができます。 Canvaで様々なテンプレートを探したり、WegicのAIを搭載したシンプルさに飛び込んで、あなたのビジョンに合わせたウェブサイトをチャット・バイ・チャットで作成してみましょう。 あなたのウェブサイトに命を吹き込みましょう!
著者
Kimmy
投稿日
Dec 4, 2024
記事を共有
続きを読む
最新のブログ
Wegicで一分でウェブページを!
Wegicを使用して、先進的なAIであなたのニーズを見事で機能的なウェブサイトに変えましょう。
Wegicで無料トライアル、一クリックでサイトを構築!