ログイン
サイトを作成
グラフィックデザインとウェブデザイン: あなたにふさわしいのはどちら?
グラフィックデザインが必要か、ウェブデザインが必要か、迷っていませんか?本記事では、グラフィックデザインとウェブデザインの主な違い、それぞれを選択するタイミング、そしてプロジェクトに最適な決断を下す方法をご紹介します。

ビジネスを始めようとしている皆さんは、ビジョンと情熱を持っています。 しかし今、あなたは大きな疑問に直面しているかもしれません。それはロゴやブランドビジュアルを作成するグラフィックデザイナーが必要なのか、それともウェブサイトを作成するウェブデザイナーが必要なのですか? もしかしたら両方が必要かもしれません! では、あなたにとってどちらが正しいのか、どうやって決めればいいのでしょうか?
本記事では、グラフィックデザインとウェブデザインの違いをご解説します。
グラフィックデザインとウェブデザインの違いを理解するために、グラフィックデザインとウェブデザインのそれぞれの仕事内容、どちらか一方を選ぶべき時期、そして完璧なオンラインプレゼンスを作るために両者がどのように協力し合えるかについて説明します。 グラフィックとウェブデザインのポートフォリオを作りたい、グラフィックとウェブデザインの仕事を探したい、グラフィックとウェブデザインのコースに飛び込みたいなど、このガイドはあなたのプロジェクトに最適な選択をするのに役立ちます。 始める準備はできましたか?さあ、始めましょう。

グラフィックデザインとは?
グラフィックデザインは、アイデアやメッセージを伝えるための視覚的要素の創造に焦点を当てた魅力的な分野です。

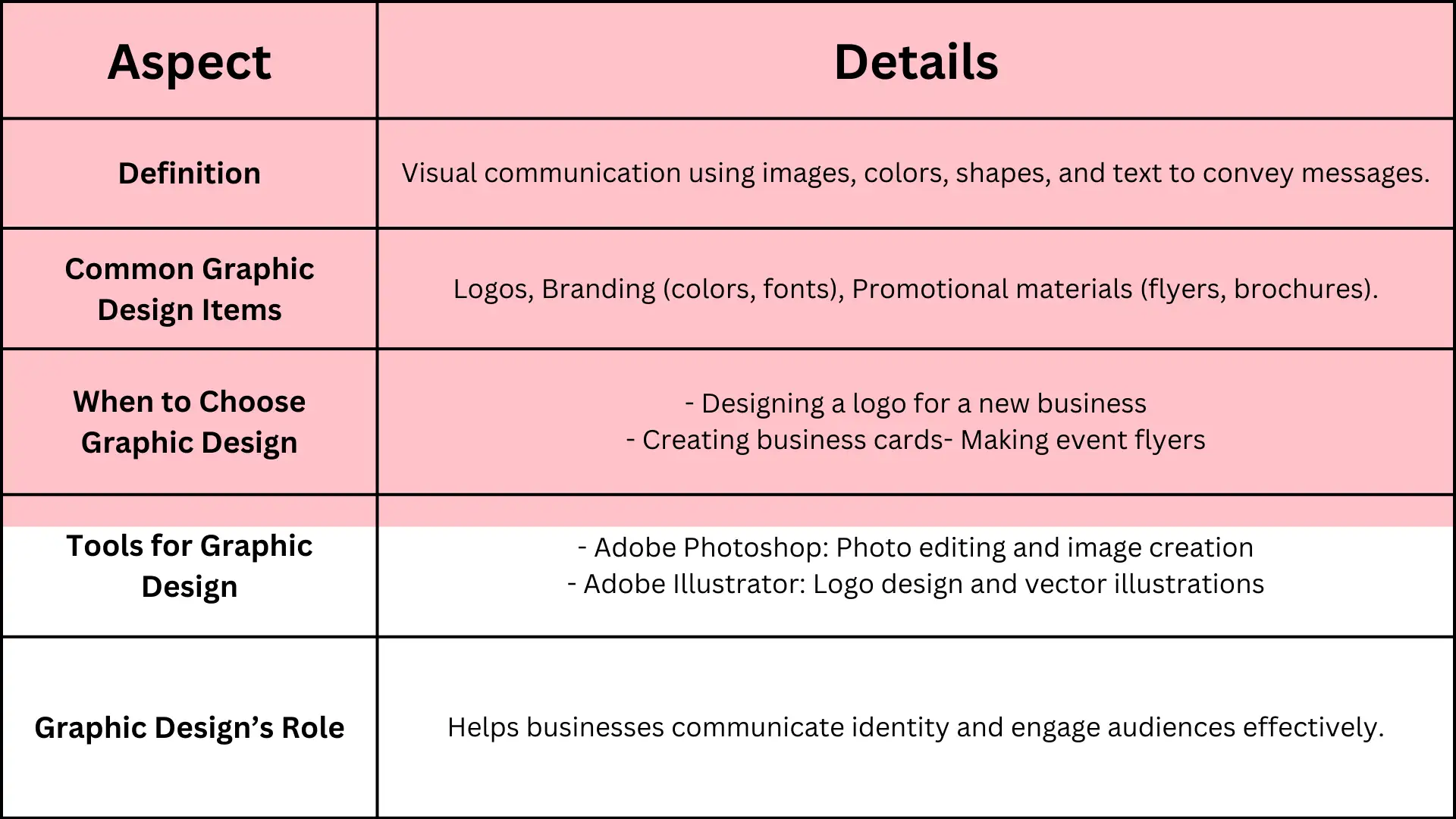
定義と範囲
グラフィックデザインとは、ビジュアルコミュニケーションのすべてです。 つまり、画像、色、形、テキストを使ってメッセージを効果的に伝えることです。 グラフィックデザイナーは、以下のようなさまざまなアイテムを作成します。
- ロゴ:ナイキの象徴的なスウッシュのように、ブランドを象徴するシンボル。
- ブランディング:配色やフォントなど、企業に独自の外観を与えるものすべて。
- 販促物:イベントや製品を宣伝するチラシ、パンフレット、ポスターなど。
グラフィックデザインはどこにでもあります! ソーシャルメディアをスクロールしているとき、雑誌を手に取っているとき、グラフィックデザインはあなたの体験を形作るのに役立っています。
グラフィックデザインを選ぶ場合
グラフィックデザインが完璧な解決策となる場面はたくさんあります。
- ロゴのデザイン:新しいビジネスを始め、ブランドの本質をとらえたロゴが必要な場合、グラフィックデザインは不可欠です。
- 名刺の作成: 優れたデザインの名刺は、潜在的な顧客に永続的な印象を残すことができます。
- イベントのチラシを作る: パーティーや地域のイベントを主催する場合、目を引くチラシは参加者を引き付けるのに役立ちます。
グラフィックデザインは、企業が自社のアイデンティティを伝え、意味のある方法で読者を惹きつけるのに役立ちます。
グラフィックデザインのツール
優れたビジュアルを作成するために、グラフィックデザイナーは通常様々なツールを使用します。 代表的なものには以下のようなものがあります。
- Adobe Photoshop: このソフトウェアは、写真を編集したり、詳細な画像を作成したりするのに最適です。
- Adobe Illustrator: ロゴやイラストのデザインに最適で、デザイナーはベクターグラフィックスを扱うことができ、品質を損なうことなくサイズを変更することができます。
これらをマスターすれば、グラフィックやウェブデザインの世界で多くのチャンスが広がります。
この分野に興味がある方は、グラフィックやウェブデザインのコースを受講してスキルを身につけることを検討してみてください!
ウェブデザインとは?
Webデザインは、レイアウト、ユーザーインターフェース(UI)、ユーザーエクスペリエンス(UX)、レスポンシブデザイン(モバイルデバイスとデスクトップの両方でWebサイトが美しく見えるようにする)など、多くの要素を含むWebサイトの作成に焦点を当てたエキサイティングな分野です。

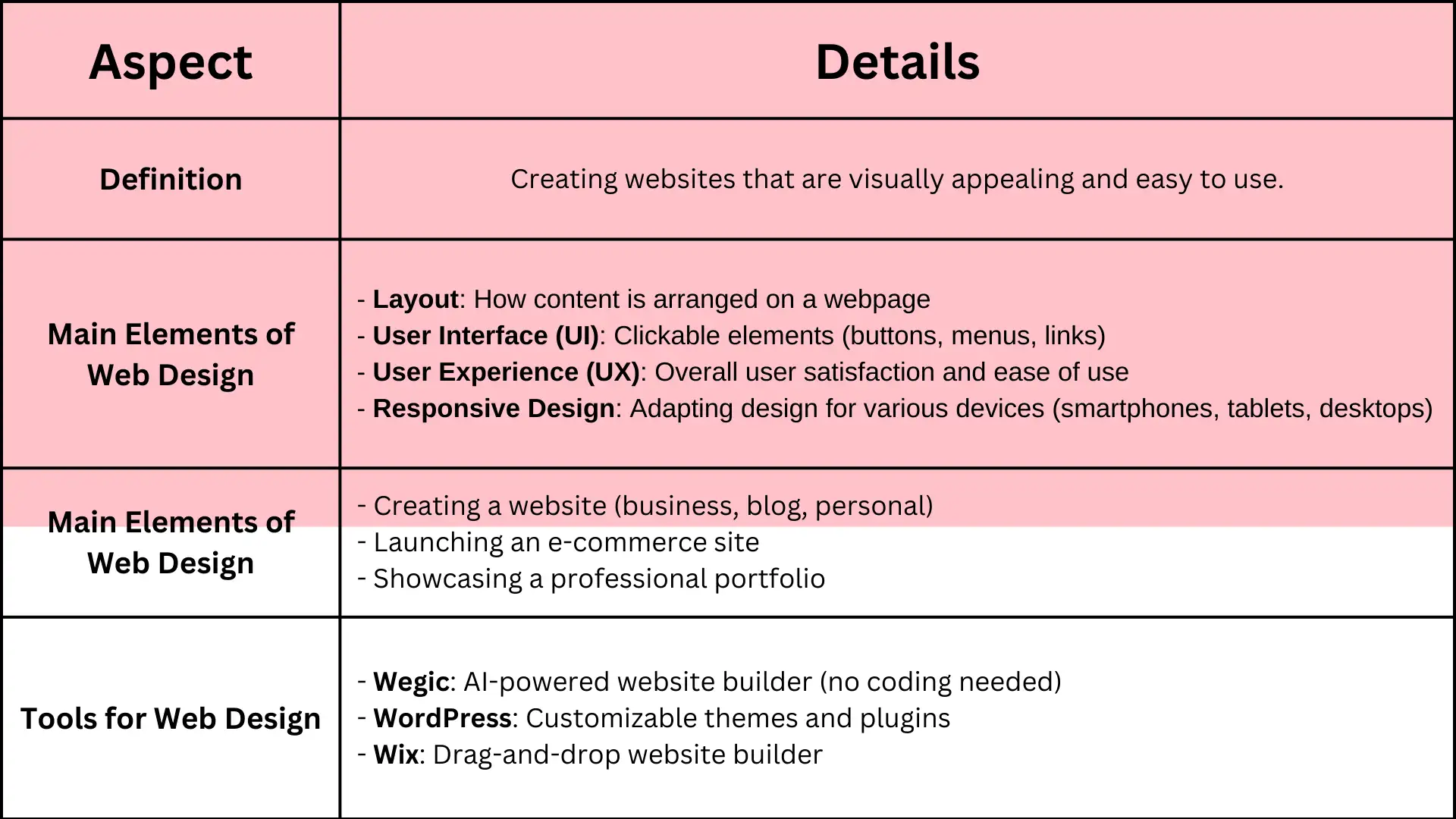
定義と範囲
ウェブデザインの核心は、視覚的に魅力的で使いやすいウェブサイトを作ることです。 主な要素は次のとおりです。
- レイアウト:ウェブページ上でコンテンツがどのように配置されているかを指します。 よく整理されたレイアウトは、訪問者が手間なく必要なものを見つけられるようにします。
- ユーザーインターフェース(UI): UIには、ボタン、メニュー、リンクなど、クリック可能なすべての要素が含まれます。 よく練られたUIは、ユーザーがサイトをナビゲートし、その機能と対話することを容易にします。
- ユーザー・エクスペリエンス(UX): UXとは、ウェブサイトを利用する際の訪問者の全体的な体験のことです。 サイトがいかに快適で直感的に使えるかに重点を置き、ユーザーが快適に感じ、興味を持てるようにします。
- レスポンシブデザイン: 優れたウェブサイトは、スマートフォン、タブレット、デスクトップなど、閲覧するデバイスに応じてレイアウトを調整する必要があります。 レスポンシブデザインは、画面サイズに関係なく、ウェブサイトが常に美しく見えることを保証します。
今日のデジタルの世界では、ウェブデザインは強力なオンラインプレゼンスを構築し、人々が企業や個人とつながりやすくするために非常に重要です。
ウェブデザインを選ぶ場合
ウェブデザインは、以下のようないくつかの場面で重要な役割を果たします。
- ウェブサイトの作成: ビジネスであれ、ブログであれ、個人的なプロジェクトであれ、プロフェッショナルな外観のウェブサイトは、あなたのメッセージをオンラインで共有するための鍵となります。
- Eコマースプラットフォームを立ち上げる:オンラインで製品を販売する場合、顧客を惹きつけ、スムーズなショッピング体験を保証するために、優れたデザインのウェブサイトは必須です。
- ポートフォリオを公開する: アーティストや写真家、デザイナーのような専門家にとって、ポートフォリオのウェブサイトは、魅力的でユーザーフレンドリーなフォーマットで作品を紹介する最適な方法です。
いずれの場合も、優れたウェブデザインは、訪問者にポジティブな体験を提供しながら、あなたのメッセージを効果的に伝えるのに役立ちます。
ウェブデザインのためのツール
ウェブデザイナーは、さまざまなツールを使ってアイデアを形にします。 人気のあるオプションには次のようなものがあります。
- Wegic: WegicはAIを搭載した革新的なウェブサイトビルダーで、コーディングの知識がなくてもウェブサイトを作成することができます。 プラットフォームとチャットし、あなたの好みを共有するだけで、Wegicはあなたのニーズに合わせたデザインの提案を即座に生成します。
- WordPress: カスタマイズ可能なテーマとプラグインを提供する人気のプラットフォームで、ユーザーは非常にパーソナライズされたウェブサイトを作成することができます。
- Wix:ドラッグ&ドロップ機能で知られるWixは、初心者からプロフェッショナルまで、ウェブサイト制作を身近で簡単にします。
これらのツールを使うことで、ウェブデザインのプロセスがより効率的で楽しいものになります。 さらに、強力なグラフィックやウェブデザインのポートフォリオを持つことで、将来的にエキサイティングなグラフィックやウェブデザインの仕事を開拓することができ、自分のスキルをアピールして潜在的なクライアントを惹きつけることができます。
グラフィックデザインとウェブデザインの主な違い
グラフィックデザインとウェブデザインに関しては、両者を区別するいくつかの重要な違いがあります。 それぞれの分野には、独自の焦点、ツール、スキルがあります。 それを分解してみましょう!
フォーカス
グラフィックデザインは、静的なビジュアルを作成することに重点を置いています。 グラフィックデザイナーは通常、画像、ロゴ、ポスター、パンフレット、雑誌の表紙などの印刷物を扱います。 これらのアイテムは一度デザインされると、そのままで、固定された視覚的表現を提供します。
対照的に、ウェブ デザインは、機能性と双方向性が中心です。 ウェブデザイナーは、ユーザーがコンテンツに関与できるようなウェブサイトを作ります。 オンラインショッピングをするためにボタンをクリックしたり、ニュースレターを購読するために情報を入力することを考えてみてください。このようなインタラクティブな要素がウェブデザインのすべてです。
ツールとテクノロジー
グラフィックデザインとウェブデザインの目的はそれぞれ異なるため、使用されるツールもかなり異なります。
グラフィックデザインは、静的な画像を作成することに重点を置いています。 そのために、デザイナーは次のようなツールを使います。
- Canva: 初心者に最適なシンプルなウェブベースのツールです。 ソーシャルメディアへの投稿やプレゼンテーションなどのテンプレートが用意されており、誰でも簡単にデザインできます。
- Figma: ユーザー インターフェース(UI)のデザインに最適なクラウドベースのツールです。 複数の人が同時にプロジェクトに取り組むことができ、コラボレーションが容易です。
- Inkscape: フリーでオープンソースのベクターグラフィック作成ツールです。 詳細なデザインやイラストレーションに最適で、Illustratorのような高価なソフトウェアに似た多くの機能を無料で提供します。
これらのツールは、グラフィックデザイナーが印刷やオンラインで共有できる画像を作成するのに役立ちます。
一方、Web デザインとは、インタラクティブな Web サイトを構築することです。 ウェブデザイナーには、ボタン、フォーム、アニメーションなどの機能を追加できるツールが必要です。 主なツールには次のようなものがあります。
- HTML:テキストや画像の追加など、ウェブサイトの基本的な構造を構成する言語です。
- CSS:ウェブサイトをスタイリングするために使用され、色、フォント、レイアウトなどを変更します。
- JavaScript:ウェブサイトをインタラクティブにするプログラミング言語です。 ユーザーがサイト上でボタンをクリックしたり、フォームに入力したり、その他のアクションを行えるようにするものです。
また、Wegic、WordPress、Wixのようなプラットフォームもあります。
必要なスキル
グラフィックデザイナーは、主に創造性と見栄えを良くすることに重点を置いています。 彼らは、色彩、レイアウト、デザインの優れたセンスを必要とし、作品が際立ち、正しいメッセージを発信できるようにします。
しかし、ウェブデザイナーにはもっと多くのスキルが必要です。 クリエイティブであることも必要ですが、ウェブサイトの仕組みも理解していなければなりません。 つまり、コーディングの知識とUX(ユーザーエクスペリエンス)とUI(ユーザーインターフェース)を理解し、サイトの見た目だけでなく、機能性や使いやすさも確認する必要があるのです。
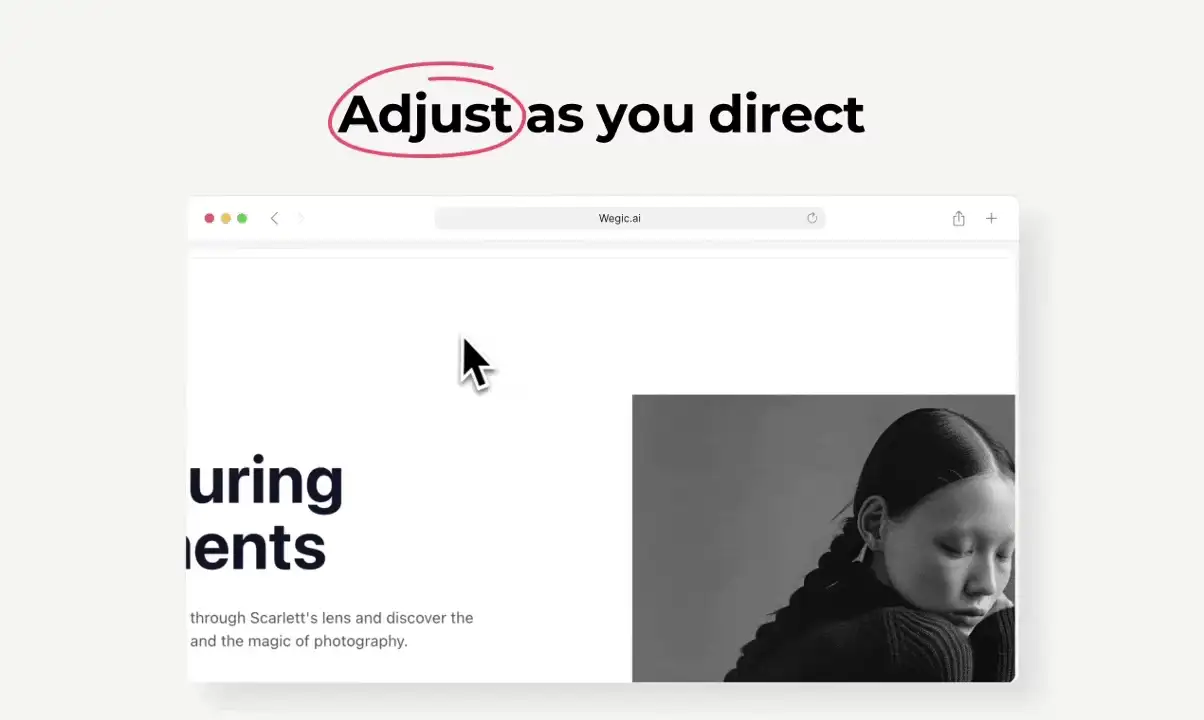
Wegicはどのようにウェブデザインを簡素化するか
もしあなたがウェブデザインに転向したいと心に決めたのなら、ウェブサイトを作るのは難しいことではないということを知っておくべきです。 AIを搭載したウェブサイト・ビルダーであるWegicを使えば、チャットするだけでウェブサイトをデザインすることができます! Wegicを使えば、ウェブサイトの作り方がわからなくても、誰でも簡単にウェブサイトを作成・公開することができます。
下の画像をクリックして、Wegicがどのようにウェブデザインをシンプルに、そして完全にあなたのものにしてくれるかをご覧ください👇
Wegicのメリット
- 会話AI: Wegicのユニークな特徴は、自然な会話を通してウェブサイトをデザインできることです。 Wegicに要望を伝えるだけで、あとはWegicがやってくれます。 コーディングや技術的な専門知識は必要ありません!
- カスタマイズ可能なレスポンシブデザイン: Wegicを使えば、あなたのウェブサイトはどんなデバイスでも驚くほど美しく見えます。 訪問者がスマホであろうと、タブレットであろうと、パソコンであろうと、あなたのサイトは完璧にフィットするように調整されます。

- 組み込み機能:YouTube、Googleマップ、Googleアナリティクスなどのツールをサイトに簡単に追加できます。 さらに、Wegicではウェブサイトのナビゲーションスタイル、色、フォントをあなたの好みに合わせて変更することができます。
- 簡単な公開: デザインに満足したら、数回クリックするだけでウェブサイトを公開できます。 カスタムドメインを使って、あなただけのサイトを作ることもできます。
- リファレンススケッチを描く: 具体的な変更を加えたい場合、Wegicでは真っ白なキャンバスにデザインのアイデアを描いてスケッチすることができます。 ただアウトラインを描くだけで、Wegicがそれを実現するお手伝いをします!

Wegicは、ウェブデザイナーを雇う手間をかけずにウェブサイトを作りたい人にぴったりのツールです。 グラフィックやウェブデザインのポートフォリオを作るにも、ビジネスサイトを立ち上げるにも、Wegicはあなたのアイデアをオンラインで実現する簡単で費用対効果の高い方法です。
Wegicを試してみませんか?
試してみませんか? 今すぐWegicを使い始めて、あなたにぴったりのウェブサイトを作りましょう! 技術的なプレッシャーを感じることなく、ウェブデザインの世界を探求することができます。 高価なグラフィックやウェブデザインのコースや仕事は必要ありません-Wegicはデザインの力をあなたの手に!
グラフィックデザインとウェブデザインの融合: グラフィックデザインとウェブデザインの融合
グラフィックデザインとウェブデザインは、素晴らしいオンライン・プレゼンスを作るために手を取り合って働くクリエイティブな分野です。 この2つの分野がどのようにお互いを補い合い、協力することでどのようなメリットをもたらすのかを見てみましょう。
グラフィックデザインとウェブデザインの相性
グラフィックデザインとウェブデザインが一緒になると、スムーズなオンライン体験が生まれます。 ここでは、両者がどのように共存しているのかをご紹介します。
- ブランドの一貫性: グラフィックデザインは、ロゴ、配色、フォントなどを作成することで、ブランドのアイデンティティを確立するのに役立ちます。 ウェブデザインは、これらの要素を用いて、ウェブサイトがブランドの外観と一致するようにします。 例えば、ある企業が緑色のロゴを使用している場合、ウェブサイトは緑色の色合いを使用し、すべてを一貫して認識できるようにします。
- ビジュアルアピール: グラフィックデザイナーは、バナーやアイコンのような美しい画像を作成し、ウェブサイトをより視覚的に最適化します。 ウェブデザイナーは、これらの画像をナビゲートしやすいように適切に配置します。 例えば、オンラインショップでは、グラフィックデザイナーが作成したカラフルな商品画像を、ウェブデザイナーが見栄えがよく、顧客が閲覧しやすいように配置します。
- ユーザーエンゲージメント: グラフィックデザインは、ウェブサイトをより魅力的なものにするために、インフォグラフィックスやアニメーションなどのインタラクティブな機能を追加することができます。 ウェブデザイナーは、これらの機能をユーザーが簡単に楽しめるようにします。 良い例は、クリエイティブな地図や写真を使いながら、ウェブサイトをスクロールして読みやすくしている旅行ブログです。
なぜコラボレーションが重要なのか
グラフィックデザイナーとウェブデザイナーの両方と仕事をすることは、多くのメリットをもたらします。
- 高いコンバージョン率: 優れたビジュアルは、より多くの売上につながります。 プロフェッショナルなグラフィックが施されたEコマースサイトでは、コンバージョン率(訪問者のうち購入に至った人の割合)が最大で30%増加しており、優れたデザインがウェブサイトの売れ行きに大きな違いをもたらすことを示しています。
- 時間とお金の節約: グラフィックデザイナーとウェブデザイナーがデザインプロセスの早い段階で協力することで、後の問題を避けることができます。 これにより、プロセス全体がより速く、より手頃な価格になります。
優れた統合の実例
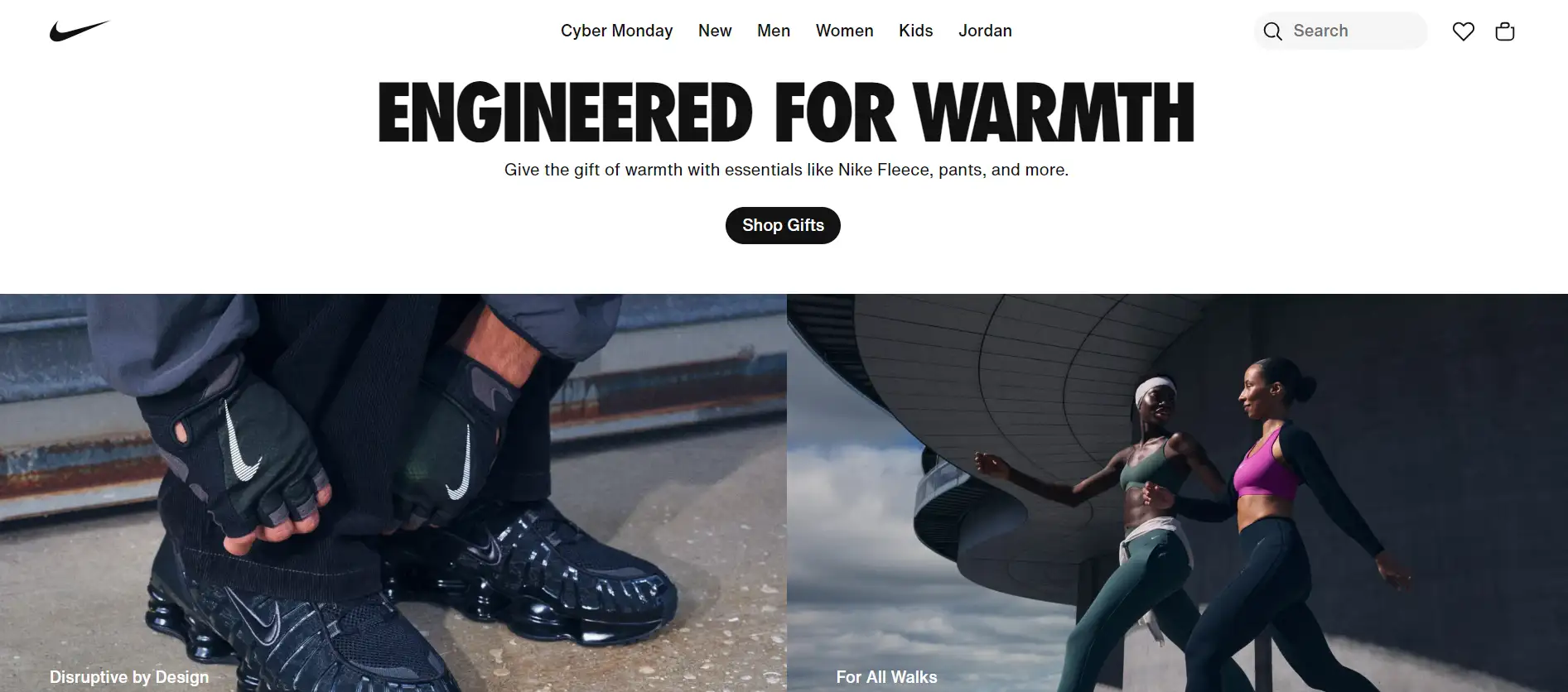
NIKE(ナイキ)のウェブサイト
- ナイキのサイトは、力強いビジュアルと、すっきりと見やすいレイアウトで、製品を効果的に紹介しています。

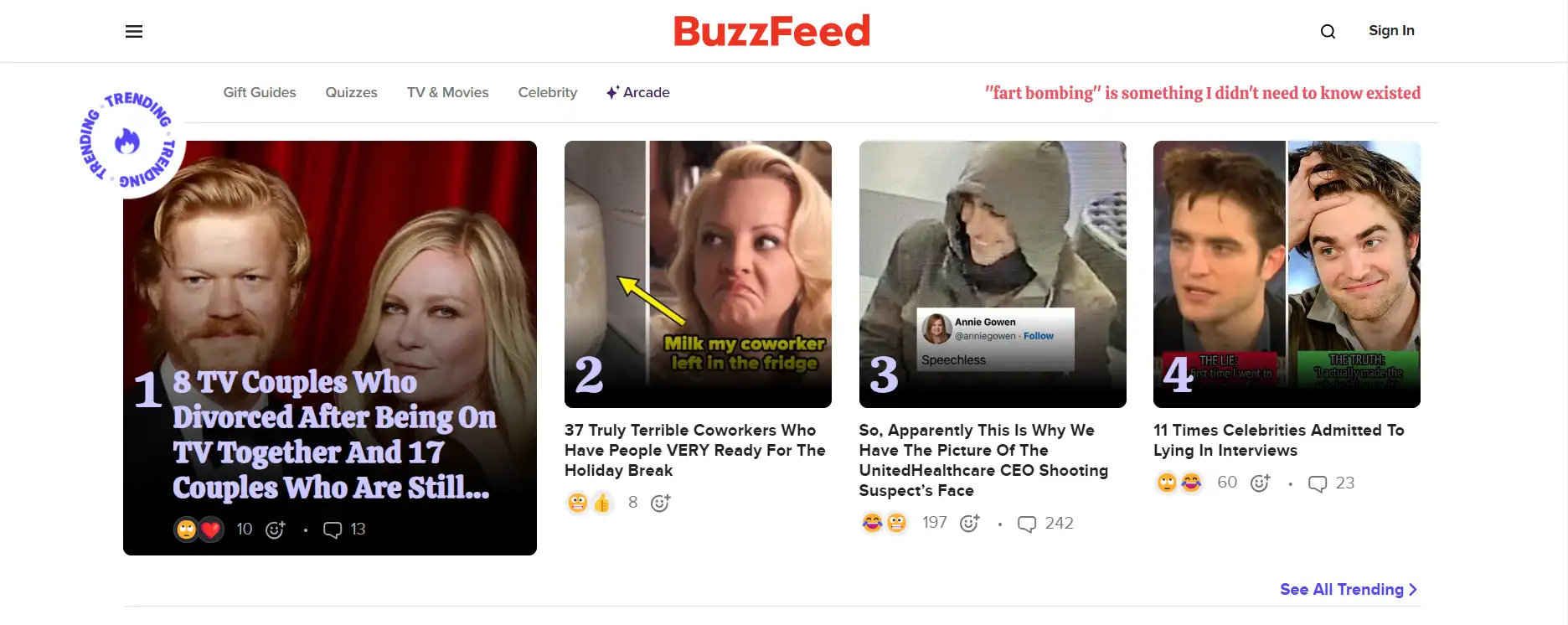
BuzzFeed(バズフィード)のウェブサイト
- BuzzFeedのウェブサイトは、人目を引くグラフィックとシンプルなナビゲーションを組み合わせ、ユーザーが楽しく視覚的な体験をしながらコンテンツを楽しめるようになっています。

まとめ
つまり、グラフィックデザインはロゴやブランディングのようなビジュアル資産の作成に最適で、ウェブデザインは機能的でユーザーフレンドリーなウェブサイトの構築に重点を置いています。 目を引くビジュアルが必要な場合はグラフィックデザインが、ウェブサイトを立ち上げたい場合はウェブデザインが、あなたのビジョンを実現します。
ウェブサイトを簡単かつ効率的に作成するには、Wegicが最適です。 会話型AIを搭載したプラットフォームにより、Wegicは簡単なチャットで簡単にサイトをデザインするお手伝いをします。 グラフィックやウェブデザインのポートフォリオを作ったり、新しいプロジェクトを立ち上げたりしますか? Wegicなら、誰でも簡単にウェブサイトを作成できます。
著者
Kimmy
投稿日
Dec 11, 2024
記事を共有
続きを読む
最新のブログ
Wegicで一分でウェブページを!
Wegicを使用して、先進的なAIであなたのニーズを見事で機能的なウェブサイトに変えましょう。
Wegicで無料トライアル、一クリックでサイトを構築!