ログイン
サイトを作成

ウェブデザインはウェブサイトを成功に導くことができます。 それは、使いやすく、便利で、ユーザー中心のデザインかどうかにかかっています。 効果的なウェブサイトは、訪問者を惹きつけながら特定のメッセージを伝え、意図したとおりに機能する必要があります。 一貫性、色、タイポグラフィ、イメージ、シンプルさ、そして機能性です。ユーザーのコンバージョン率を効果的に向上させることができます。 ウェブデザインは長い間、潜在顧客の関心を引きつけ、維持するための戦略的なツールでした。 優れたデザインのウェブサイトは、企業のデジタルマーケティングの成功に不可欠です。 そのため、ウェブデザインの原則を知ることは重要です。
魅力的なウェブサイトは、訪問者の注意を引きつけ、興味を持続させ、さらに探索するよう促し、行動を起こさせます。 購入、フォームの送信、ニュースレターの購読など、ウェブサイトデザインはユーザーの行動に影響を与え、これらの望ましい行動を促す鍵となります。
本日の記事では15の基本的なウェブデザインの原則を紹介します。

1.ウェブサイトの目的 - ユーザー中心
ウェブサイトを作る目的は何ですか? ウェブサイトはユーザーのために作られるものであり、あなたと顧客の架け橋となるものです。 ユーザー中心のウェブサイトデザインは、ウェブサイトの核となる目的です。 では、どのようにしてユーザー中心のウェブサイトを構築するのでしょうか? ウェブサイトの目的は、ウェブデザインの原則のひとつです。
設計プロセスを開始する前に、ウェブサイトの目的を明確に定義する必要があります。 サイトに必要な機能を決める際には、サイトがユーザーにとって何を達成しようとしているのかを理解し、その考えを中心にサイトを設計・最適化しましょう。 ウェブデザインの原則に基づいたこの方法は、注目を集めるのに役立ちます。
「なぜ」を優先することで、トラフィックを集め、顧客満足を生み出すことでユーザーを維持するサイトを作ることができます。 これには、製品やサービスの販売、情報やリソースの提供、優れた美しいウェブサイトのデザイン、クリエイティブなウェブサイトなどがあります。
ユーザーの視点から考える必要があります。ユーザーは何を考えているのでしょうか? 新しいページを見るたびに、訪問者は興味のあるコンテンツを探し、あなたのサイトのコンテンツの質が彼らの期待に応えているかどうかを見ています。 また、インターネットユーザーはせっかちで、すぐに満足することを求めるため、ウェブデザインの原則が重要になります。
これに加えて、ウェブサイトにも注意を払う必要があります。 重要な情報は目立つところに置けばいいのです。 ですから、ウェブサイトをデザインするときは、ユーザーに必要な情報、注目してほしい情報を見つけてもらうべきです。 彼らの忍耐を無駄にしてはいけません。 それは、ユーザーの注意を引くのに役立つ可能性があり、ウェブデザインの原則を発展させるための最も重要な方法の1つです。
最後に、ウェブサイトのデザインを通してユーザーの注意を引くようにしましょう。 画像はテキストよりも説得力があります。 ユーザーの目を引くためにビジュアル要素を使うことができます。 ビジュアルの使い方がわからない場合は、こちらの記事をご覧ください👉: ウェブサイトの画像ガイド: あなたのサイトに合ったものを選ぼう

2.ウェブサイトのスタイルの一貫性
最も重要なウェブデザインの原則のひとつは、ウェブページの見た目に一貫性を保つことです。 これは、フォント、色、アイコンをサイト全体で統一し、レイアウトの間隔を一定に保つことを意味します。
色
色は情報を伝え、感情的な反応を呼び起こすことができます。 ブランドに適した配色を見つけることで、ブランドに対する顧客の行動に影響を与えることができます。 ウェブデザインの原則の基本です。
フォント
フォントデザインはウェブサイトにおいて重要な役割を果たします。 注目を集め、ブランドの声を視覚的に解釈する役割を果たします。 明確で、読みやすく、ユーザーがナビゲートしやすいものでなければなりません。 これもウェブデザインの原則の基本的な機能です。
画像
ビジュアル面では、企業の精神を表現し、ブランドの個性を反映した画像でなければなりません。
レイアウト
ウェブサイトのレイアウトも、そのデザインにとって非常に重要です。 フォントや段落の間隔など、ウェブサイトの適切なレイアウトは、ページをよりきれいに見せ、プロフェッショナルなブランドを際立たせることができます。 ウェブデザインの原則に基づき、この方法で注目を集めることができるでしょう。
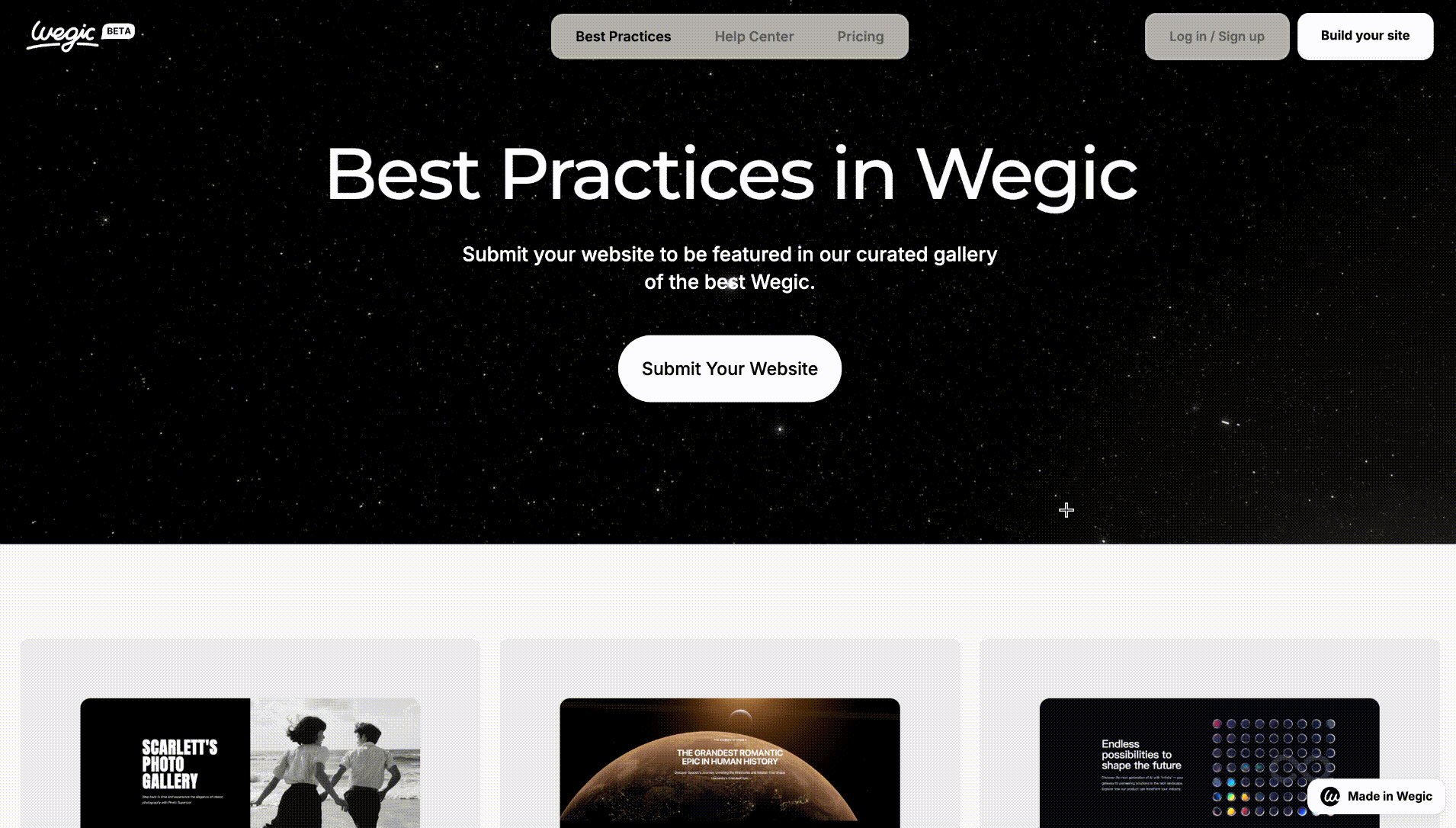
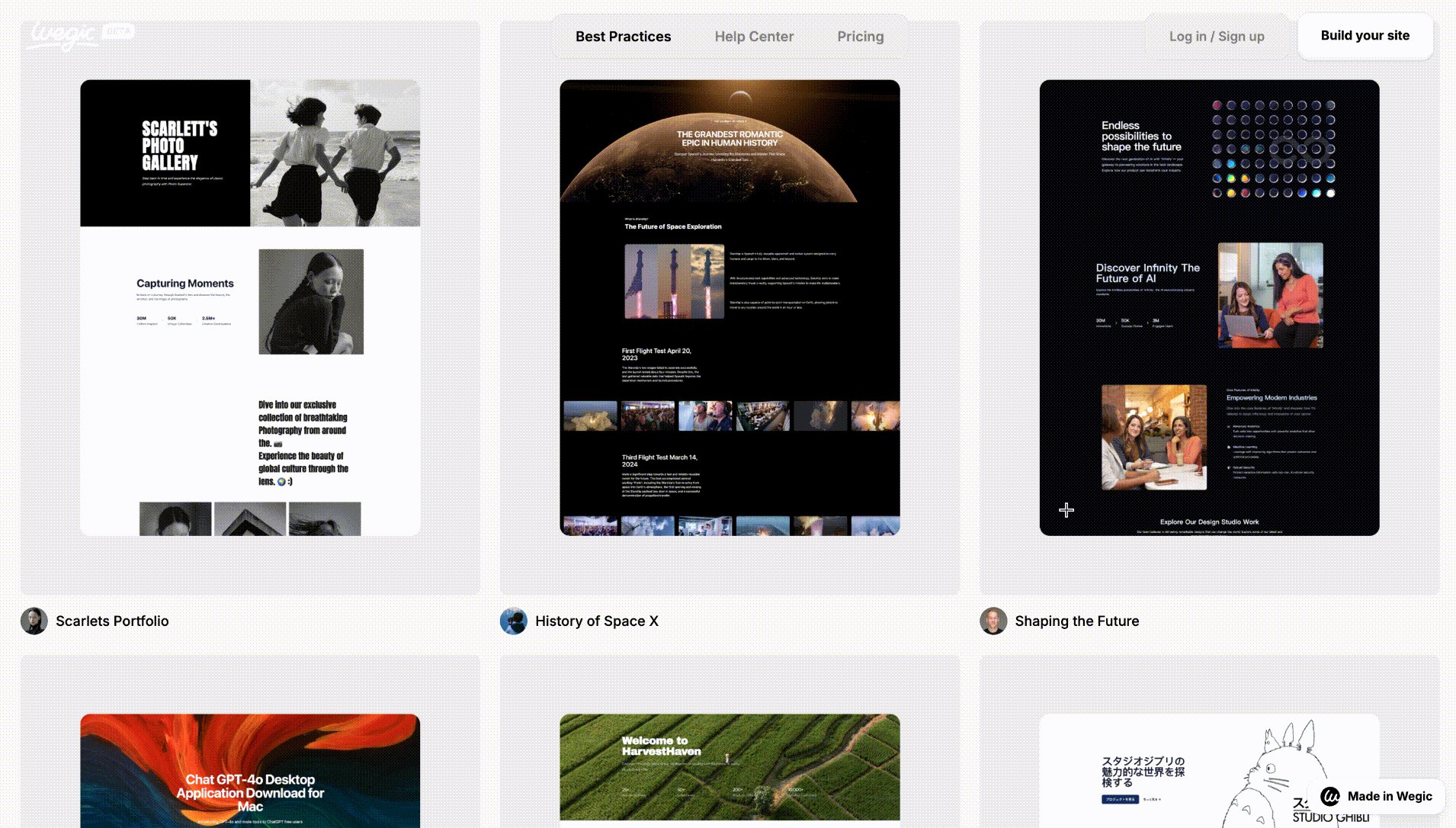
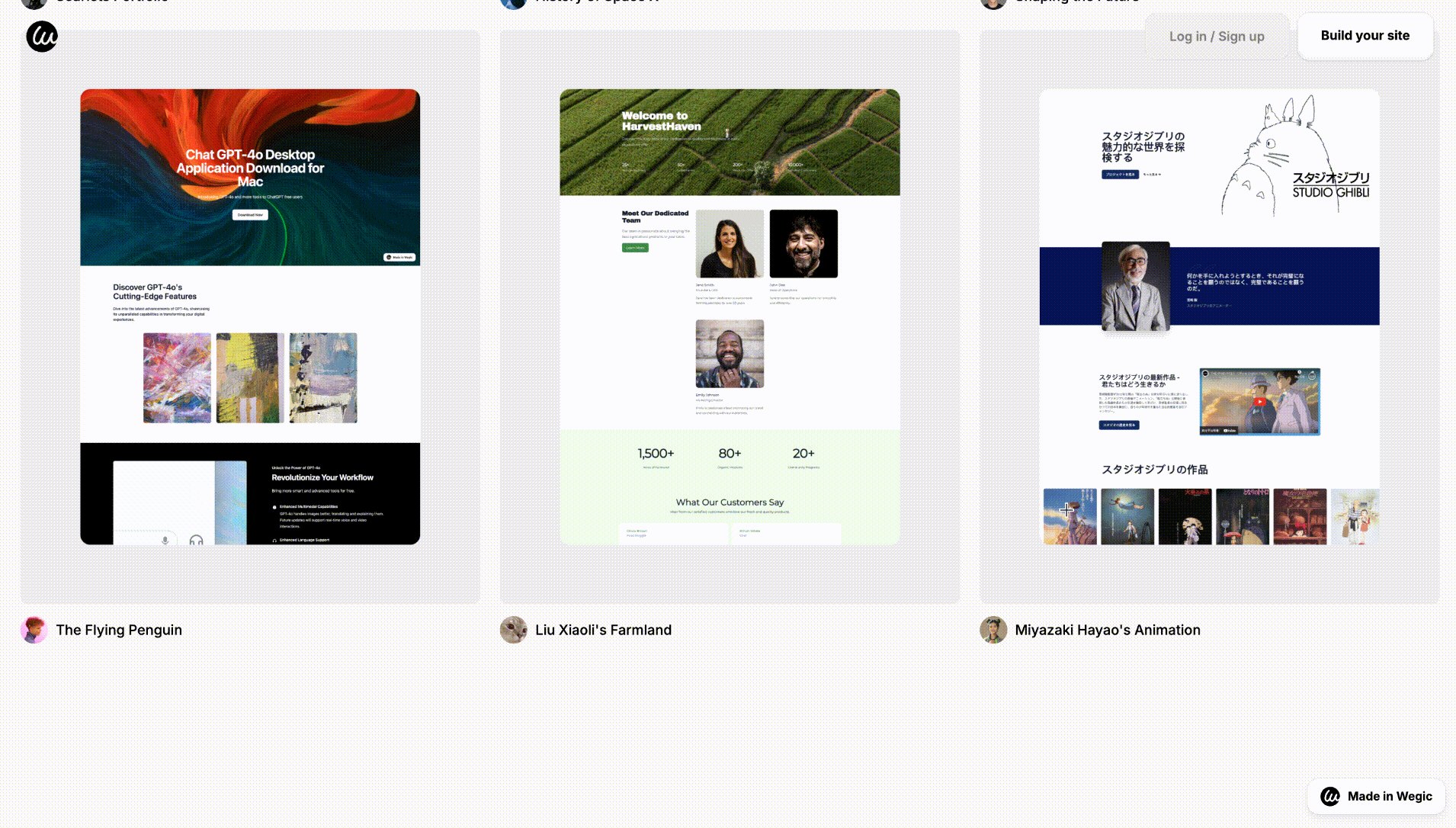
一貫したウェブサイトデザインを維持する方法がわからない、ウェブサイトを構築することに疑問があるという方は、Wegicを試してみてください。 Wegicを使えば、AIに話しかけるだけでウェブサイトを構築し、色、フォント、レイアウトなど、ウェブサイトの重要な要素をデザインすることができます。Wegicは、ウェブデザインの原則に基づき、デザイン性の高いウェブサイトを構築するお手伝いをいたします。
下の画像をクリックして、お試しください!⬇️
3.シンプルで論理的なページナビゲーション
明確なナビゲーションを備えたウェブサイトは、ブランドにとって不可欠です。 考えてみてください。ナビゲーションがごちゃごちゃしていると、訪問者がサイトをナビゲートするのが難しく、混乱するだけです。 それ以上閲覧することなく、サイトを閉じてしまうでしょう。 一方、よく設計されたウェブサイトのナビゲーションは、スムーズで良好なユーザー体験を提供できます。 ウェブページの一貫性を保ちながら、ユーザーが見やすく使いやすいナビゲーションをデザインすることができます。 ウェブデザインの原則にとって重要なことです。
4.ボタンとコールトゥアクションの最適化
ボタンと行動喚起はウェブデザインの原則に欠かせないものです。 ユーザーがサイトの閲覧を続けるか、ウィンドウを閉じるかの決め手となります。 ページ上の他のビジュアル要素よりも目立ち、見つけやすく、クリックしやすいものでなければなりません。 例えば、行動喚起ボタンの色は、ユーザーの注意を引くためにウェブページの色とコントラストをつけることができます。 さらに、行動喚起のデザインは、わかりやすく、シンプルで、ブランドスタイルと一貫性があり、目を引くものでなければなりません。 適切なCTAをデザインする方法がわからない場合は、こちらの記事をご覧ください:2024年効果的なCTA(コール・トゥ・アクション)の書き方:おすすめ20選
5.どのデバイスでもウェブサイトが美しく見えるようにする
米国だけでも、ウェブトラフィックのほぼ半分がモバイルデバイスからもたらされています。 これは、優れたウェブデザインが真に効果的であるためには、さまざまな画面サイズやデバイスに対応しなければならないことを意味します。 ほとんどのウェブサイトビルダーは、この柔軟性をデザインシステムに組み込んでいます。 例えば、Wegicはさまざまなタイプのデバイスに適したウェブサイトを作成します。 そのため、編集中や公開前に、ウェブサイトのモバイルユーザビリティをテストしましょう。 モバイルプレビューモードまたは個別のモバイル編集をウェブサイトビルダーに含める必要があります。 公開する前に、携帯電話やタブレットでウェブサイトを使用し、レイアウト、フォント、リンクが適切に機能し、有意義に構成されていることを確認します。 ウェブデザインの原則に欠かせないことです。

画像出典:unsplash
6.Fパターンを使う
Fモードは、人々がウェブコンテンツをスキャンする一般的な方法であり、ユーザーエンゲージメントとデザインを改善するために使用することができます。 デザイナーはページをデザインする際にFモードを使うことができます。 Fパターンを使うことはウェブデザインの原則にとって重要です。
7.ネガティブスペースを使う
ネガティブスペースはホワイトスペースとも呼ばれ、ウェブページ上のデザインの視覚的要素の間や周囲にある何もない領域のことです。 色、テクスチャー、パターン、背景画像など、どのようなものでもいいです。 ネガティブスペースを使うことで、最も重要なコンテンツに注意を向けさせ、テキストの読みやすさを向上させ、シームレスなユーザー体験を生み出すことができます。 ウェブデザインの原則にとって重要な要素です。
8.視覚的階層の維持
ウェブサイトの視覚的階層もまた、最も重要なウェブデザインの原則のひとつです。 ビジュアルレイヤーは美しく斬新である必要がありますが、ユーザーが理解できるように構築する必要もあります。 そうすることで、効果的にユーザーの目を引き、顧客がウェブサイトをチェックし続けることができるのです。

画像出典:unsplash
9.認知的負荷が低い
サイトを輝かせたいからといって、複雑にしすぎてはいけません。 サイトが複雑すぎると、ユーザーの認知負荷が高まり、必要なものを見つけたり、コンテンツを理解したりするのが難しくなります。 ウェブデザインの原則にとって重要でないと考えてはいけません。
デザイナーは、より直感的なサイトを作り、顧客がナビゲートしやすいように優れたユーザー体験を構築する必要があります。 これはユーザビリティを向上させるだけでなく、フラストレーションを軽減し、ユーザーの満足度を高め、全体的なエンゲージメントを向上させ、ユーザーとクライアントのビジネスにより良い結果をもたらします。
10.ブランドインパクトを深める
ブランドの第一印象はウェブサイトから生まれます。 あなたの会社が何をしているのか、ユーザーはあなたのサイトで何ができるのかを素早く伝えることができます。 ウェブサイトで顧客に情報を提供し、ブランドの印象を強化する必要があります。 これは、ウェブデザインの原則に不可欠です。 ウェブサイト上でブランドを強化する方法をいくつかご紹介しましょう。
トップページでは、会社名とロゴを目立つように配置する
一般的なウェブサイトは左上隅に配置され、ロゴは目につきやすく、ホームページ上の他の要素とは区別されます。 これもウェブデザインの原則の基本的な機能です。
キャッチフレーズを入れる
企業の志やブランド・アイデンティティを明確に表現するキャッチフレーズを入れることが重要です。 そうすることで、ユーザーの印象が深まるだけでなく、企業についてより深く知ってもらうことができます。 これもウェブデザインの原則の基本的な機能です。
ブランド独自の価値を強調する
ホームページは、ブランド独自の価値提案を明確に表現する必要があります。 例えば、ユーザーにどのような価値をもたらすのですか? なぜ競合他社ではなく、あなたの会社を選ぶべきなのですか? そのためには、ターゲットオーディエンスのニーズ、課題、目標を十分に理解する必要があります。 ウェブデザインの原則に基づいたこの方法は、注目を集めるのに役立つでしょう。
画像
ユーザーを惹きつけ、ブランドイメージを表現するために、トップページでは画像を注意深く使用する必要があります。 ブランドに対する洞察を提供するために、有益で関連性のある画像を選びましょう。 画像はウェブデザインの原則の基本的な機能の一つです。

画像出典:unsplash
11.重要度別にコピーを整理する
顧客がウェブサイトを訪れる重要な目的は、欲しい情報を得ることです。 サイトの制作者にとって、どのテキストが重要なのかを見分けることは非常に重要です。 訪問者に最も重要な情報を示すために、明確なタイポグラフィとタイプの階層を使用する必要があります。
ブログ記事の形で情報を共有し、適切な記事構成で書くことができます。 サイトのコンテンツを整理することで、訪問者がサイトを読みやすく、ナビゲートしやすくなります。 ウェブデザインの原則は、ウェブサイトの構築に役立ちます。
12.目を引くデザインを作る
優れたデザイン要素を持つサイトを断るユーザーがいるでしょうか? ウェブサイトを企画・デザインする際には、さまざまなタイプのデザイン要素を試すことができます。 ブランドのスタイルを保ちつつ、ユニークで目を引くデザインを見つけてユーザーを惹きつけましょう。 ウェブデザインの基本原則のひとつです。
13.デザインはシンプルに
ウェブサイトのデザインをシンプルに保つ必要があることは間違いありません。 シンプルにするということは、デザインの独自性をあきらめるということではなく、重要でない部分を排除し、細部を作ることに集中させるということです。 ウェブデザインの原則の重要な要素のひとつです。
デザインの独自性を保ちつつ、ユーザーにウェブサイトのコンテンツに注目してもらうことができます。 わかりやすいウェブデザインを選ぶことで、訪問者は探しているものを簡単に見つけることができます。14.ウェブサイトの細部にまで注意を払う
ウェブサイトの細部にまで注意を払う必要があります。 これはウェブデザインの原則の最も基本的で重要なポイントです。 ウェブサイトを正式に立ち上げる前でも後でも、ユーザーの視点からウェブサイトの細部に注意を払う必要があります。
どんな細部でも、ユーザーに悪い経験をさせ、サイトを去らせ、競合サイトに行かせる可能性があることに注意する必要があります。 これは、ページの色が違っていたり、ウェブサイトの読み込みが遅かったり、会社の連絡先がわからなかったりすることが原因かもしれません。 したがって、ウェブサイトの細部まで定期的にチェックすることが重要です。
15.SEOの最適化
ウェブサイトデザインの初期段階からSEO最適化に注意を払う必要があります。 Wegicを含むいくつかのウェブビルダーは、SEOの最適化を支援することができます。 これはウェブデザインの原則に欠かせない要素のひとつです。
画像出典:unsplash
まとめ
本日の記事では、15の基本的なウェブデザインの原則について解説しました。 これらのウェブデザインの原則と要素を使って、あなたのウェブサイトを最高のものにしましょう。 ウェブデザインの一貫性を保つ方法がわからない場合や、ウェブサイト構築について質問がある場合は、Wegicをお試しください。 Wegicは、ウェブデザインの原則や色、フォント、レイアウトなどの要素について、質の高いインスピレーションを得るための素晴らしい方法です。 AIとチャットするだけで、原理原則を手助けしてくれます。 Wegicは、すべてのウェブデザインボックスを満たす、見栄えの良いウェブサイトを作るお手伝いをします。
著者
Kimmy
投稿日
Dec 10, 2024
記事を共有
続きを読む
最新のブログ
Wegicで一分でウェブページを!
Wegicを使用して、先進的なAIであなたのニーズを見事で機能的なウェブサイトに変えましょう。
Wegicで無料トライアル、一クリックでサイトを構築!
