ログイン
サイトを作成
2024年食品ウェブサイト事例ベスト10
2024年のベスト・フードウェブサイトの事例を見て、インスピレーションを得て、ブランドイメージを高め、卓越したユーザーエクスペリエンスとビジュアルデザインを楽しんでください!

料理サイトのデザインは、料理における盛り付けの技術に似ている。 一流の食材を盛り付けた皿があっても、盛り付けが無造作で美的魅力に欠けていれば、食する人の期待感や味覚の体験は大きく損なわれてしまう。
料理サイトのデザインは、単なる表面的な修正ではなく、料理の調味料と同じように、サイトに生命と魂を与える重要なものだ。 それがなければ、どんなに優れたコンテンツも本来の魅力を失ってしまう。 このブログでは、完璧な食品ウェブサイトを作るために何が必要なのかに焦点を当て、ウェブサイトデザインのインスピレーションを得るために、皆さんと共有する10ベスト食品ウェブサイトの例を紹介します。

なぜフードサイトはデザインにこだわるべきなのか?
食品のウェブサイトは、単に食品を紹介する場所ではなく、感情、文化、味覚の体験を運ぶものである。 優れたデザインのウェブサイトは、ウェブサイトユーザーの体験とブランドの成功に直接的な影響を与える。 完璧なデザインの食品ウェブサイトを作るには、食品ウェブサイトの性格と目的を深く考える必要があります。
- 視覚的な魅力: デザインの色とレイアウトは、食材の選択と組み合わせのようなものです。 食べ物は視覚と味覚の組み合わせであり、ユーザーは画面を通して直接食べ物を味わうことができないため、デザインは視覚的に味を表現しなければならない。 高品質の食品画像、魅力的な配色、適切なレイアウトにより、デザインはユーザーに食品のおいしさを「見える」ようにし、食欲と購買意欲を刺激することができる。
- ブランドの個性: 食品のウェブサイトのデザインは、ブランドの個性の延長線上にあります。 モダンでミニマルなデザインスタイルであれ、素朴な雰囲気の居心地の良い雰囲気であれ、ブランドのコアバリューやターゲット層に合ったデザインでなければなりません。 優れたウェブサイト・デザインは、ユーザーの思い出を作る最良の方法のひとつです。
- ユーザー・エクスペリエンス:ユーザーは、メニューやレシピ、注文ボタンなど、ウェブサイトをナビゲートする際に探しているものを素早く見つける必要があります。 シンプルでわかりやすいナビゲーション、読み込みの速いページ、レスポンシブデザインは、すべてユーザーエクスペリエンスを向上させる鍵です。 直帰率を下げるだけでなく、ユーザーのロイヤリティを高め、また来たいと思わせる。
- コンバージョンとセールス:デザインの最終目標はコンバージョンを促進することです。 料理の注文であれ、商品の購入であれ、コンテンツの共有であれ、デザインはユーザーをこれらの重要なアクションに導かなければなりません。 明確な行動喚起(CTA)、魅力的な割引表示、ユーザーフレンドリーな購入プロセスによって、デザインはウェブサイトのコンバージョンを劇的に増加させ、ブランドがビジネス目標を達成するのを助けることができる。
2024年のベスト食品ウェブサイト12例
デザインへの理解が不可欠 本題に戻ると、2024年に私たちが見習うべき素晴らしいフードウェブサイトのデザインはたくさんある。
1.UND

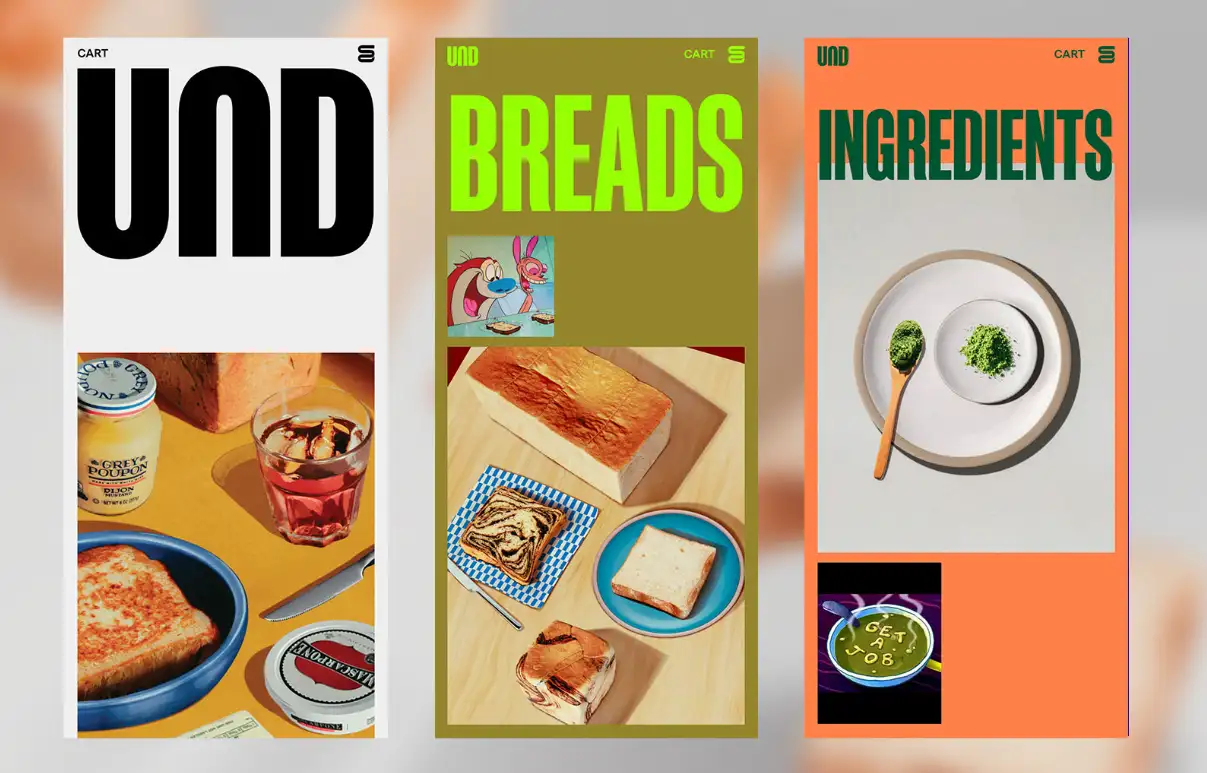
まず、食のウェブサイトであるUNDは、日本のパン、抹茶、調味料に特化したコーヒースタジオで、ブルックリンにある。 UNDは日本料理のエッセンスを絶妙なパン、ペストリー、高級食材にミックスしている。 トップページは、サイト全体のテーマとなるヒーローバナーでユーザーを迎えている。 UNDのウェブサイトのデザインは、抹茶クッキーとパンの色のアイデアによく合っており、2つのメイン・カラー・パレットはマンゴー・グリーンとレモン・ジンジャーである。
そこから学べること
- UNDのロゴアニメーションは非常に独創的で、ページスクロールするロゴアニメーションはレイアウトを変化させ、UNDのブランドパーソナリティをユーザーに記憶させる。
- UNDのロゴアニメーションは非常に独創的で、ページをスクロールするロゴアニメーションはレイアウトも変化させ、ウェブサイトユーザーにUNDのブランドパーソナリティを記憶させる。
- ウェブページにはハンバーガースタイルのメニューバーがあるが、ページ上部には「CART」ボタンが貼り付けられている。 UNDはまた、ソーシャルメディア・プラットフォーム上でユーザーを惹きつけることにも注力しており、マイクロ・インタラクティブなデザインによってユーザーの注意を引くためにインスタグラムのアイコンを追加している。

2.Cob

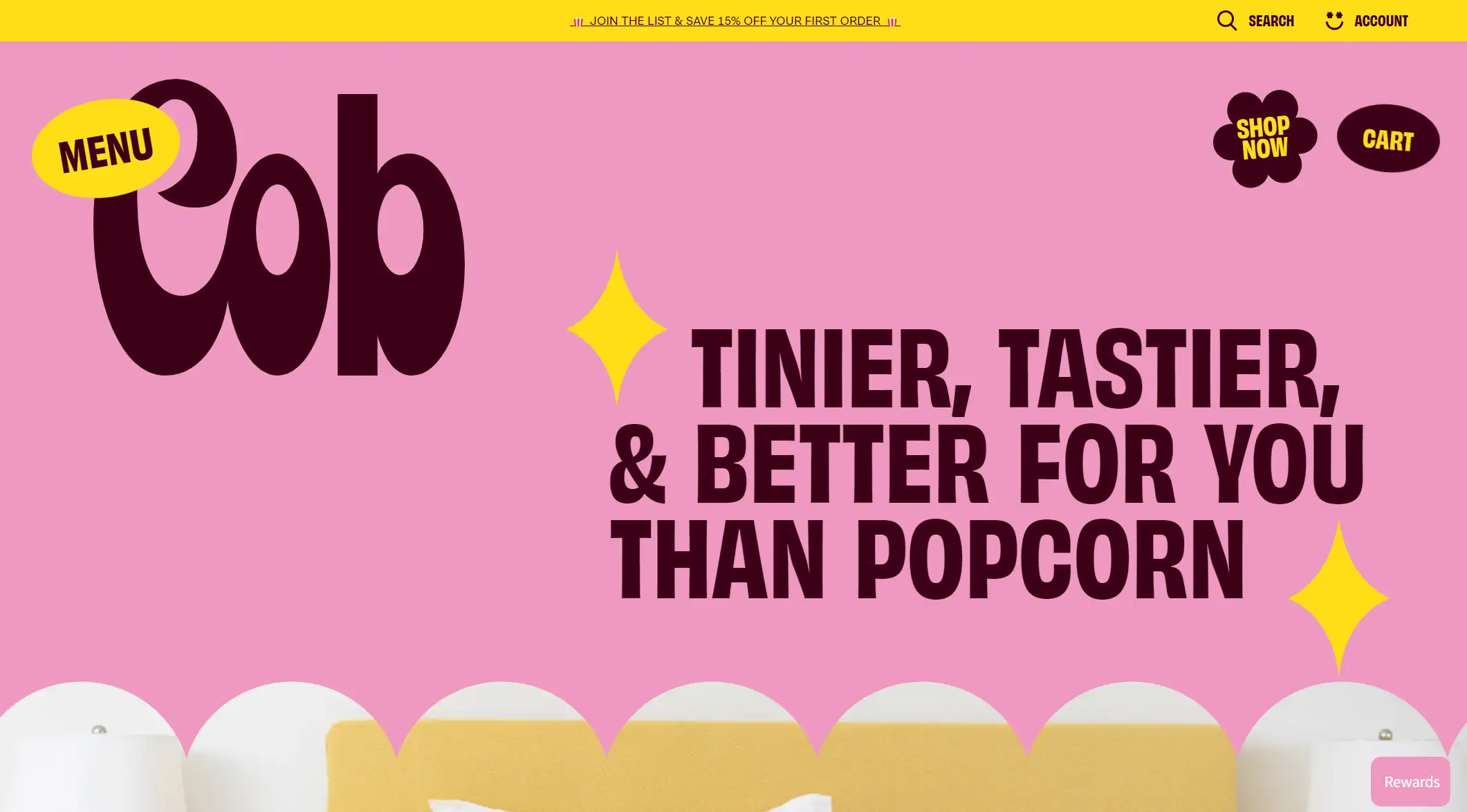
コブは米国初のコーン不使用スナックブランドで、完全コーン不使用のヨーロッパ風カジュアルフードを製造している。 スナック業界のウェブサイトが参考にできる最高の食品ウェブサイトの例のひとつである。
そこから学べること
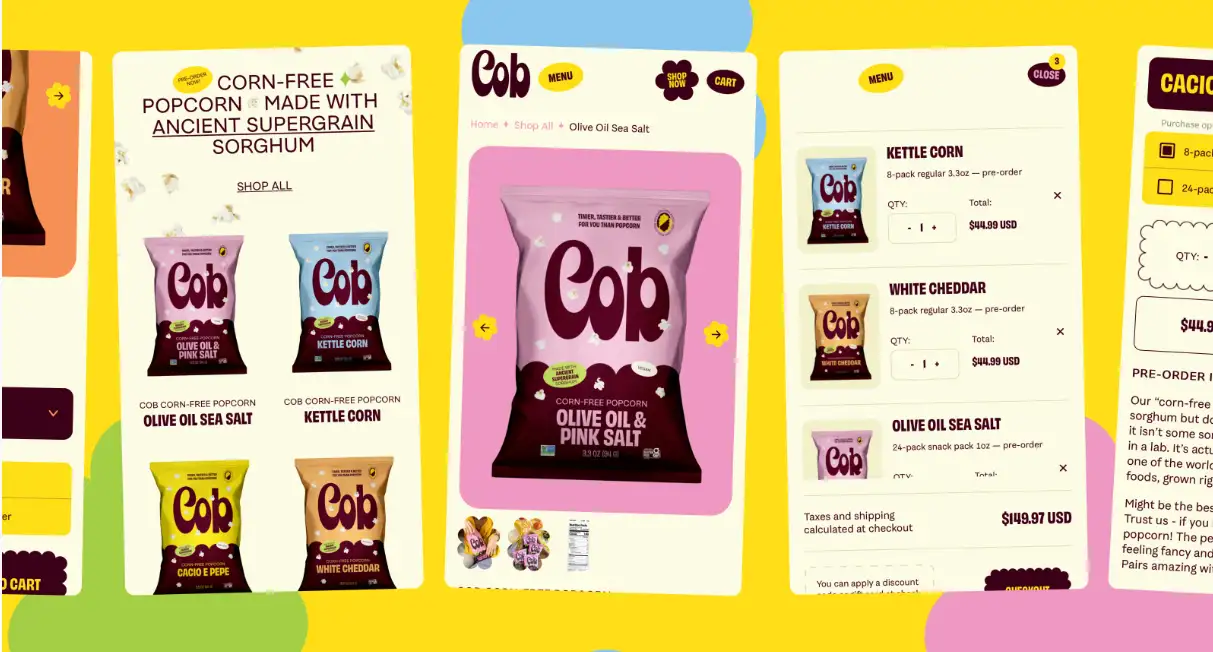
- Cobのウェブサイトは、緑、ピンク、黄色、紫といった目を引く色を使っており、印象的なだけでなく、スナックブランドの活気とユニークさを伝えている。
- 太字のフォントを使用することで、ブランド名や重要なメッセージを際立たせ、ユーザーの注意を引きやすくしています。 WOW YUM CRAVEABLE」のような太字のテキストやデザイン要素を使うことで、このサイトは楽しく説得力のあるユーザー体験を生み出している。
- このグルメサイトは、各商品の栄養成分を明確に示す詳細な栄養情報シートを提供している。 リアルなユーザーの声と、このような透明性の高い情報の提供方法は、特に健康食品市場において、消費者の信頼を勝ち得ることができる。 ブランドの信頼性を築くのに役立つ。

3.メルボルン・フード&ワイン

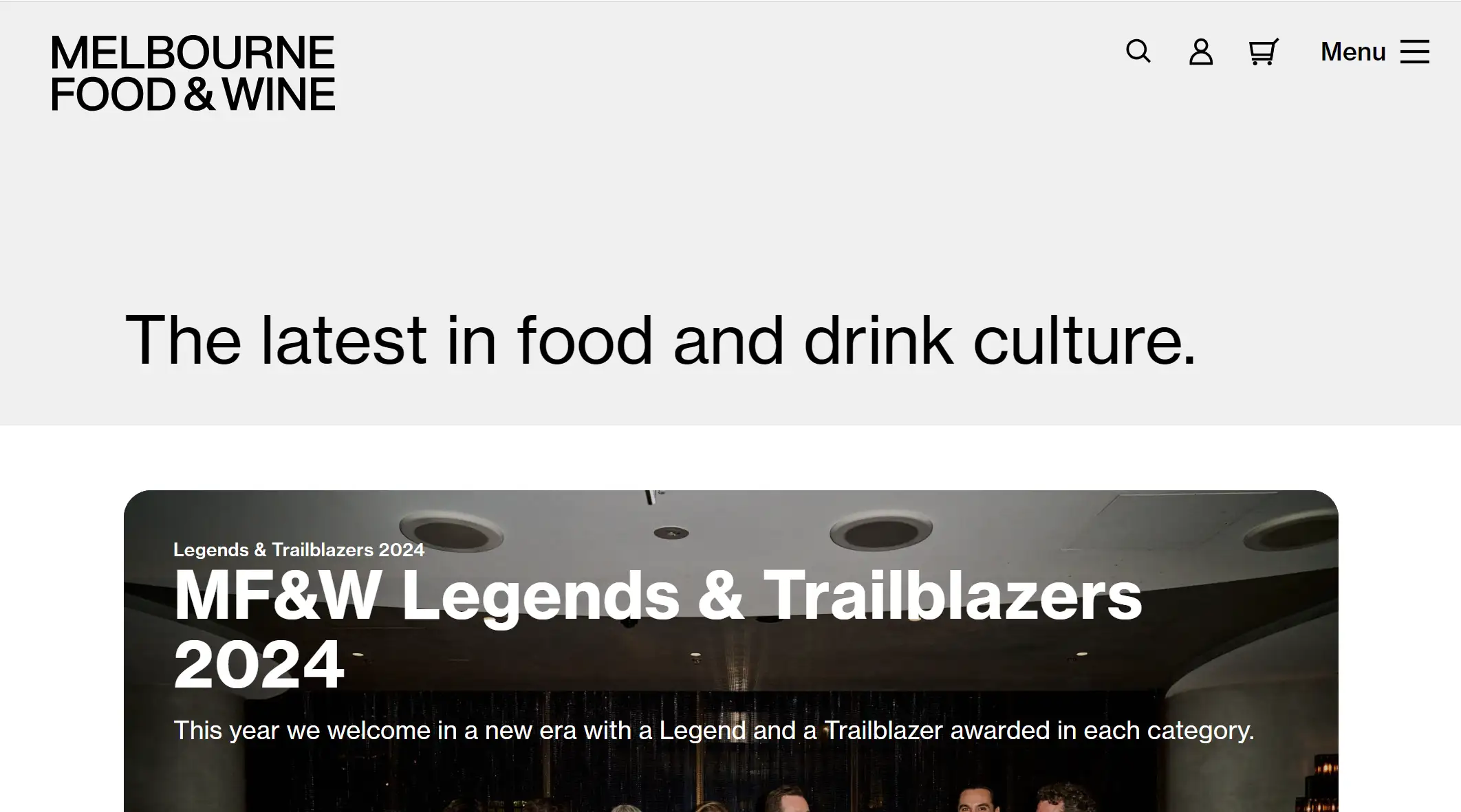
メルボルン・フード&ワインは、ビクトリア州の食と文化のニュース配信プラットフォームである。このブランドは、公共イベント、業界のイベント・コンサルタント・サービス、アワードを幅広くカバーし、プラットフォームはまた、1993年以来400回以上開催されているフード&ワイン・フェスティバルを主催している。
そこから何が学べるか
- 食文化に関する多くの情報をウェブサイト上で伝えることができる。 このサイトでは、ニュースやストーリー、おすすめ料理など、重要なコンテンツを分けて表示するパーティションレイアウトを採用。
- また、料理や人物の高画質画像を多用し、料理の視覚的な魅力をリアルに伝えている。 これはユーザーの食欲をそそるだけでなく、ブランドのプロフェッショナルなイメージも高めている。 フードウェブデザイナーとして、高品質な画像はブランドのイメージを伝える重要なツールであることを再認識させられる。
- ページ上部に固定されたメニューバーがあるため、ユーザーは迷うことがない。 サイトのナビゲーションはすっきりとわかりやすくデザインされており、ユーザーは必要な情報をすぐに見つけることができる。 この使いやすさは、ユーザー体験を高めると同時に、ブランドに対するユーザーの好印象を強める。
- メルボルン・フード&ワインのウェブサイトは、明瞭でユーザーフレンドリーなデザインスタイルを示し、大きめのフォントで大きな見出しをつけ、メインメッセージを強調する高品質の画像と組み合わせている。 記事本文の段落は簡潔にデザインされており、各段落が長すぎないため、ユーザーは素早く内容を読み飛ばし、理解しやすい。
4.CALA

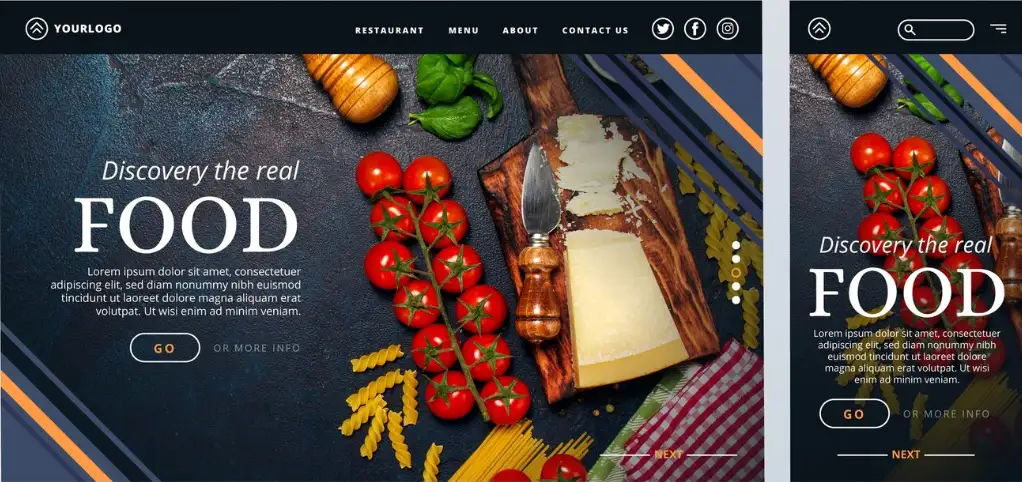
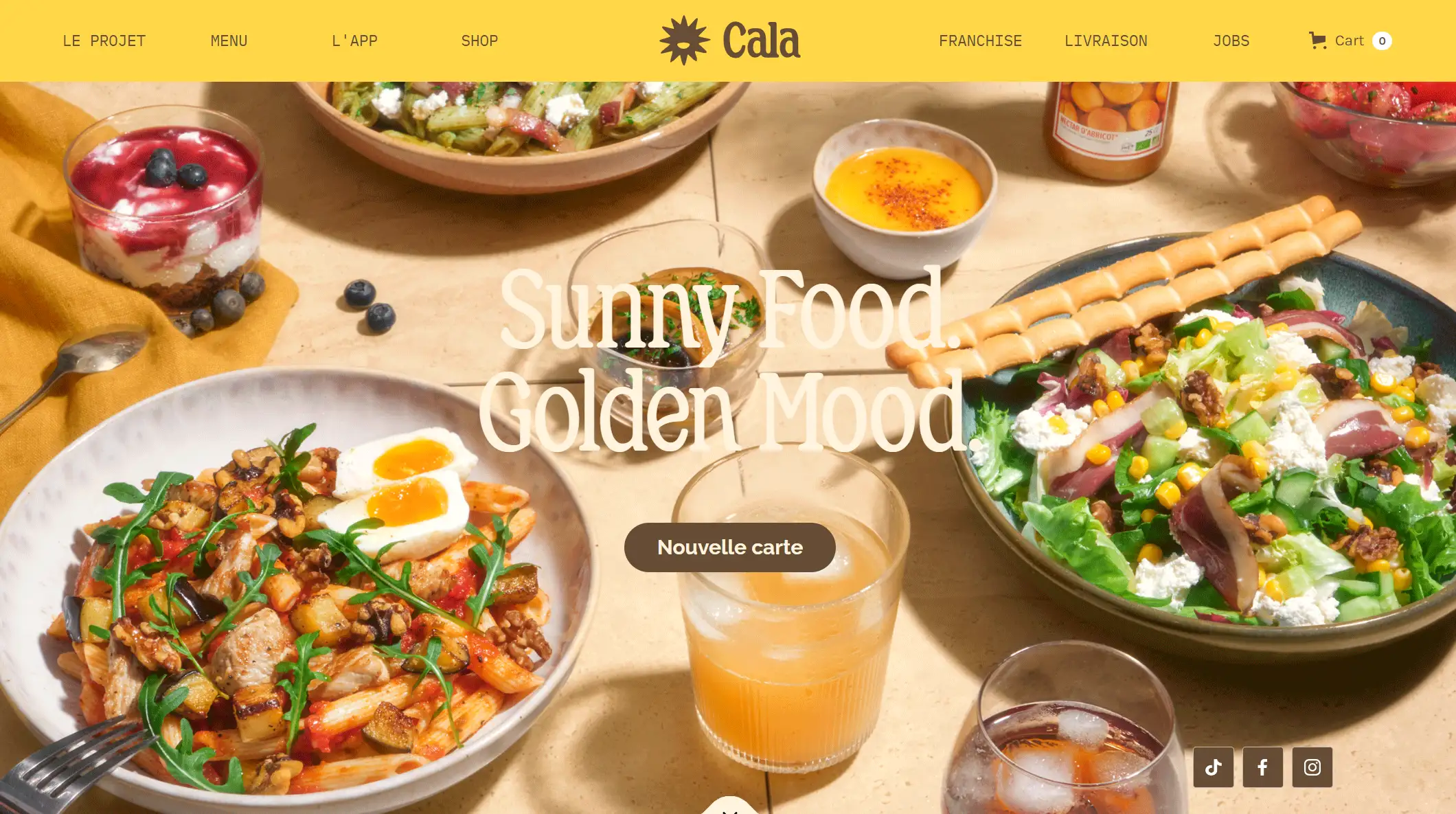
Calaはフランス発のパスタブランド。このフードサイトのケースは、食がユーザーに伝え、伝えたいポジティブさを伝えている。 彼らのウェブサイトのメインカラーは、明るい黄色とオレンジを使い、太陽のような暖かな雰囲気を作り出している。
そこから学べること
- Calaのウェブサイトには、ユーザーが読んで閲覧できるようにインスタグラムの投稿専用のセクションがあり、ソーシャルメディアアカウントのシェアやフォローも促して、ブランドのオンラインプレゼンスを高めている。
- Calaは多数のCTAボタンを採用し、明示的なコールトゥアクションのテキスト(例:Pour vous donner l'eau à la bouche)を使用することで、ユーザーに注文やアプリのダウンロードなどのさらなる行動を促す。
- Calaは、ユーザーがモバイルデバイスでCalaを開くことができるようにレスポンシブデザインのページを使用しています。また、サイト訪問者が定期購入サービスについて知ることができるように、惨めなほどお粗末な方法で特別にデザインされたアプリもあります。

5.イエローバード

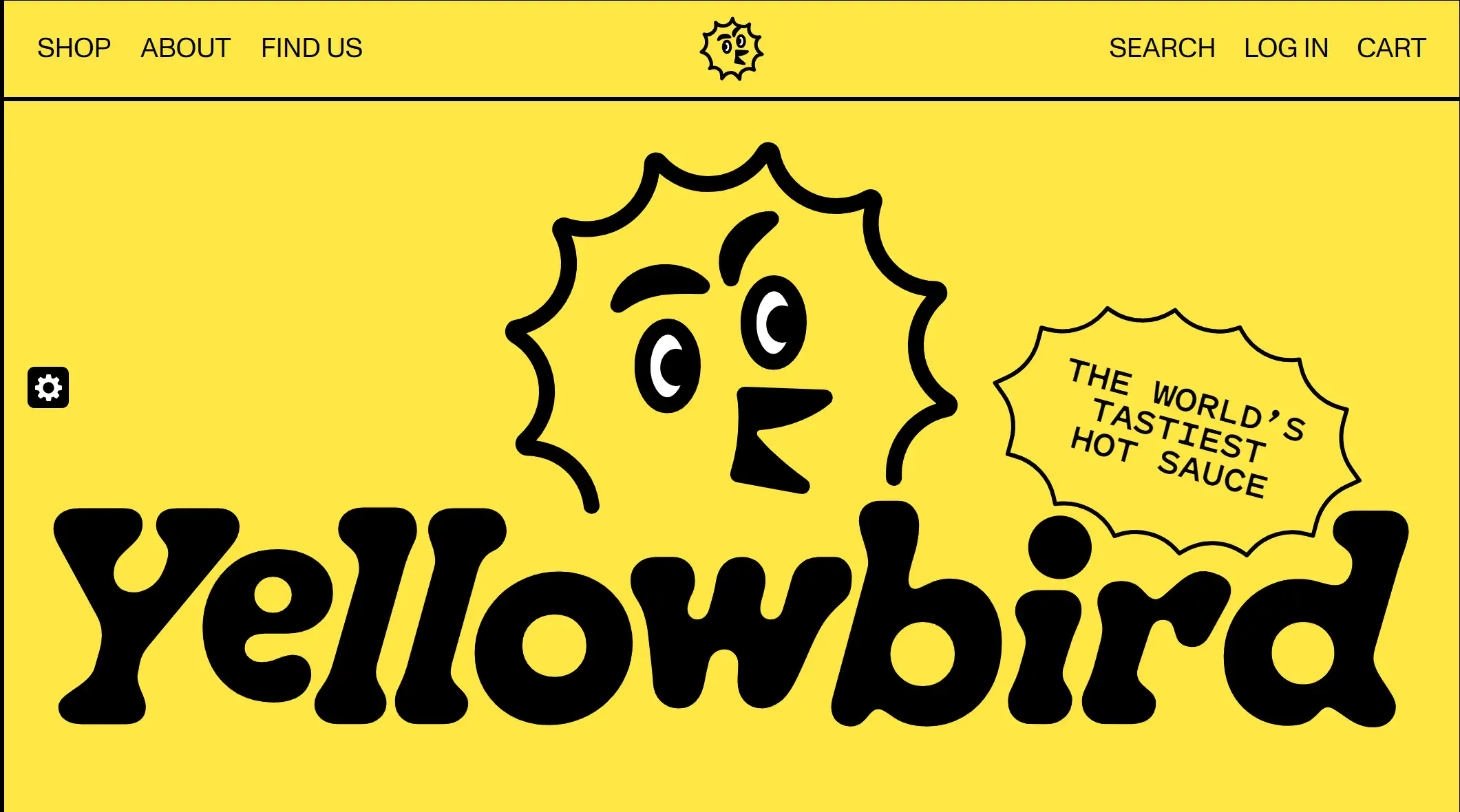
Yellow Birdは、新鮮で質の高いトウガラシ、果物、野菜にこだわったホットソースを販売するウェブサイトである。 イエローバードは、ブランドロゴに漫画のようなイメージを使っており、食品ウェブサイトが際立っている例です。
そこから何が学べるか:
- まず、このサイトのカラーパレットは大胆で飛び切りの色使いで、黄色をメインカラーとし、それに合わせた黒のフォントが強い視覚的インパクトを与え、ユーザーの注意を惹きつけている。
- また、サイトの商品表示には大きな画像を使い、簡潔な説明で商品の特徴を強調している。
- さらに、商品の原材料を動画で表示することで、イエローバードの商品の品質の高さを反映させるだけでなく、ブランドの信頼性も高めている。
- 食品のウェブサイトの例も、ウェブサイトのデザインがクリエイティブであることを示している。 このウェブサイトは、漫画のような画像と鮮やかなパターンを使い、画像のマイクロインタラクションのダイナミックな効果と相まって、リラックスした楽しいブランドの雰囲気を作り出すことができる。
6.ユニオンスクエアドーナツ

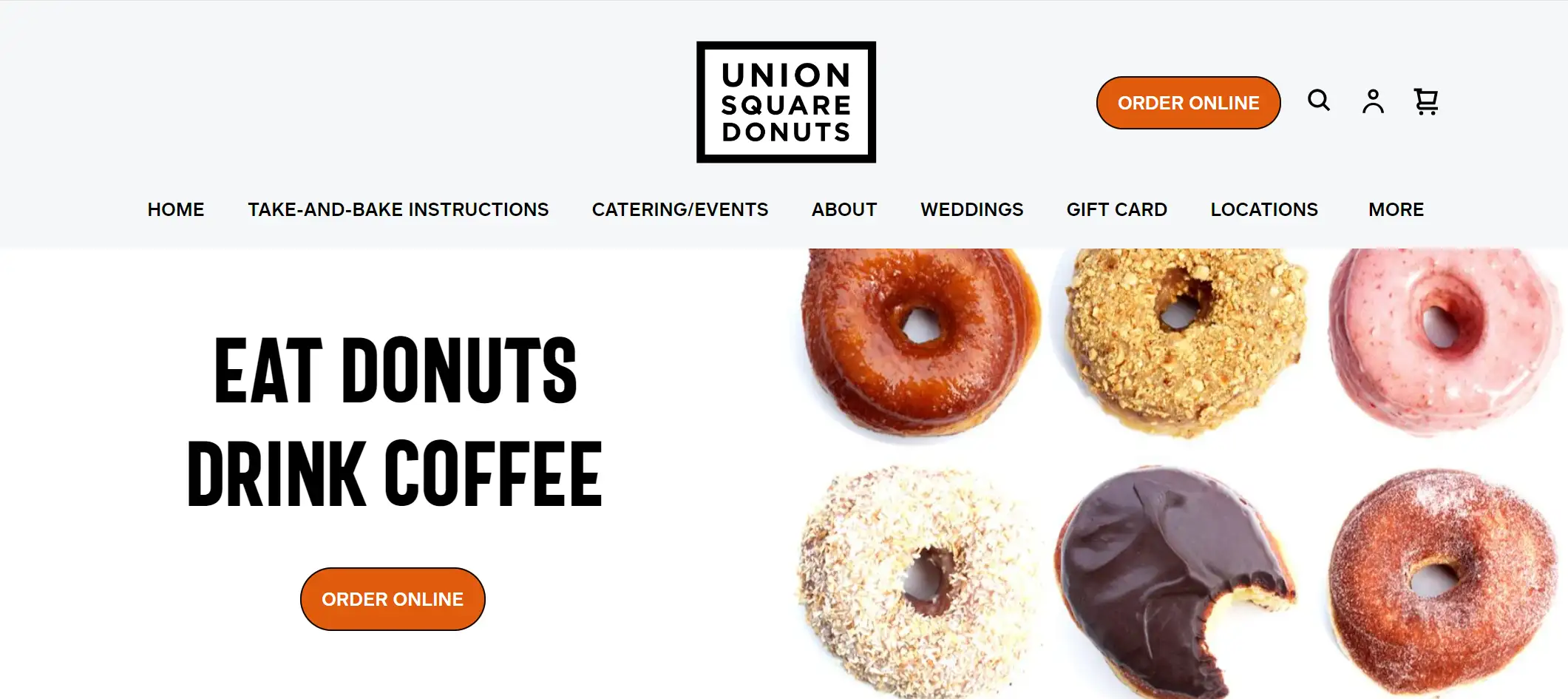
ユニオン・スクエア・ドーナツは、現在アメリカに4店舗を構えるドーナツ会社のオンライン・ショップだ。 食品起業家にとって、見習うべきサイトであることは間違いない。
そこから何を学ぶことができるか:
- このサイトでは、季節の特産品を含め、食品会社の販売戦略を反映した商品を提供している。また、自宅でドーナツを作りたいという顧客のニーズに応えるため、ホームベーカリーのオプションも提供している。
- このサイトでは、店舗所在地を地図で表示することで、ユーザーが店舗を見つけやすくしている。 各店舗の住所と営業時間を表示することで、このフードサイトのユーザーエクスペリエンスを高めている。
- このサイトはオフラインの店舗しか提供していないため、サイト上にはオンライン注文やイベントへの参加を呼びかけるCTAボタンがたくさんあり、ユーザーの購買意欲を高め、コンバージョン率を上げるための行動を起こさせるのに役立っている。
7.ピンクベリー

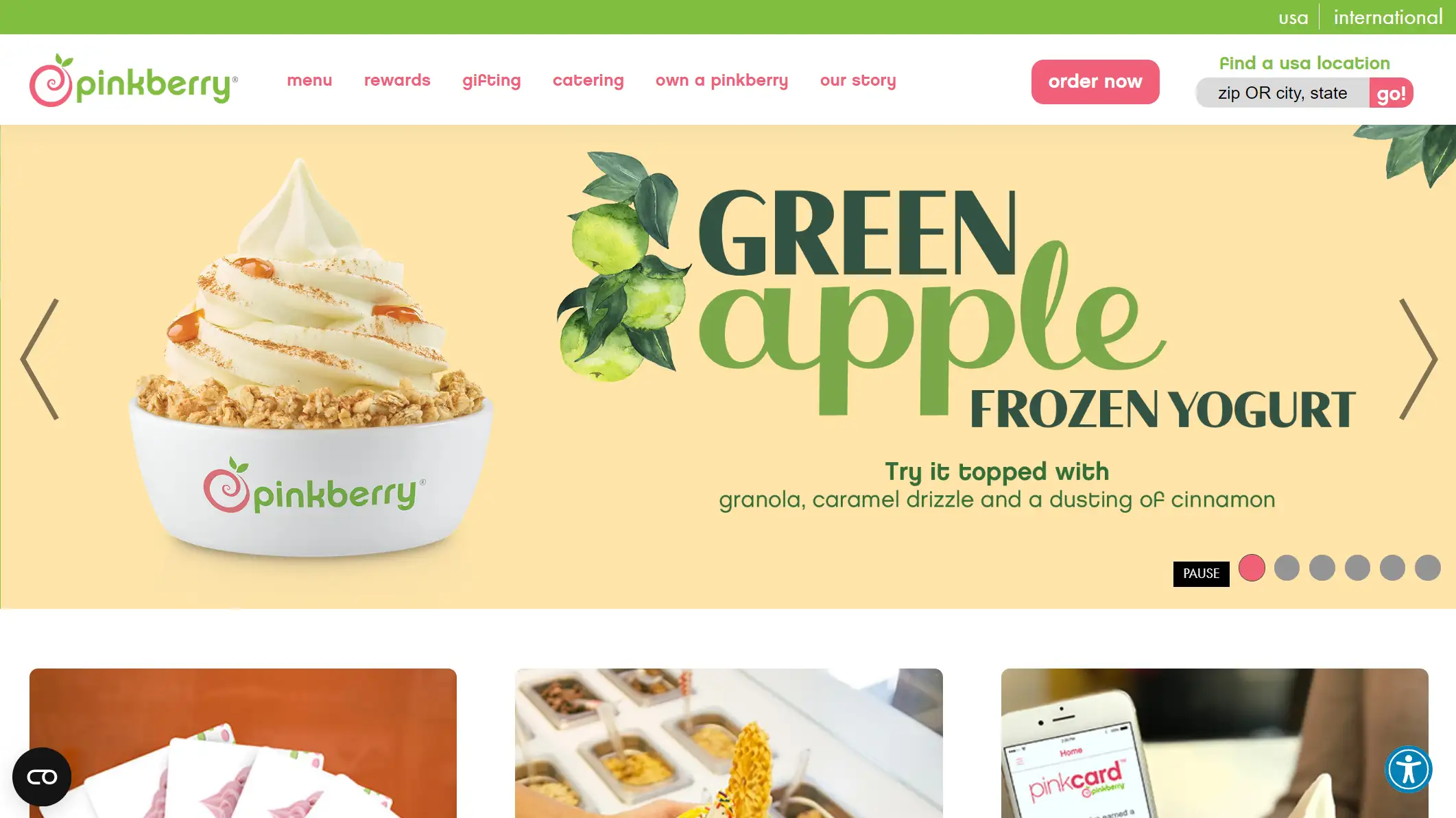
ピンクベリーはカリフォルニア州ロサンゼルス発の酸っぱいフローズンヨーグルトブランドである。 全国に100以上の店舗を持つ。 同ブランドは新鮮な素材を選び、組み合わせてユニークな商品を生み出している。 ピンクベリーは、ヨーグルト食品のウェブサイトの優れた例である。 このサイトでは、ウェブデザインのカラーパレットとしてグリーンとピンクが使われている。
そこから学べること
- ピンクベリーのウェブサイトのコンテンツは大きく取り上げられ、CTAアピールによって消費者に新商品を試すよう促すテキストが掲載されている。 また、オンライン注文や持ち帰りサービスも提供しており、販売率の向上に貢献している。
- ウェブサイトのメインページでは、メニュー、持ち帰り、特典など、さまざまな情報コンテンツを分類して展開するために、ユーザーフレンドリーなドロップダウンメニューを採用している。 ウェブサイトのナビゲーションは明快で、ユーザー体験を向上させる。
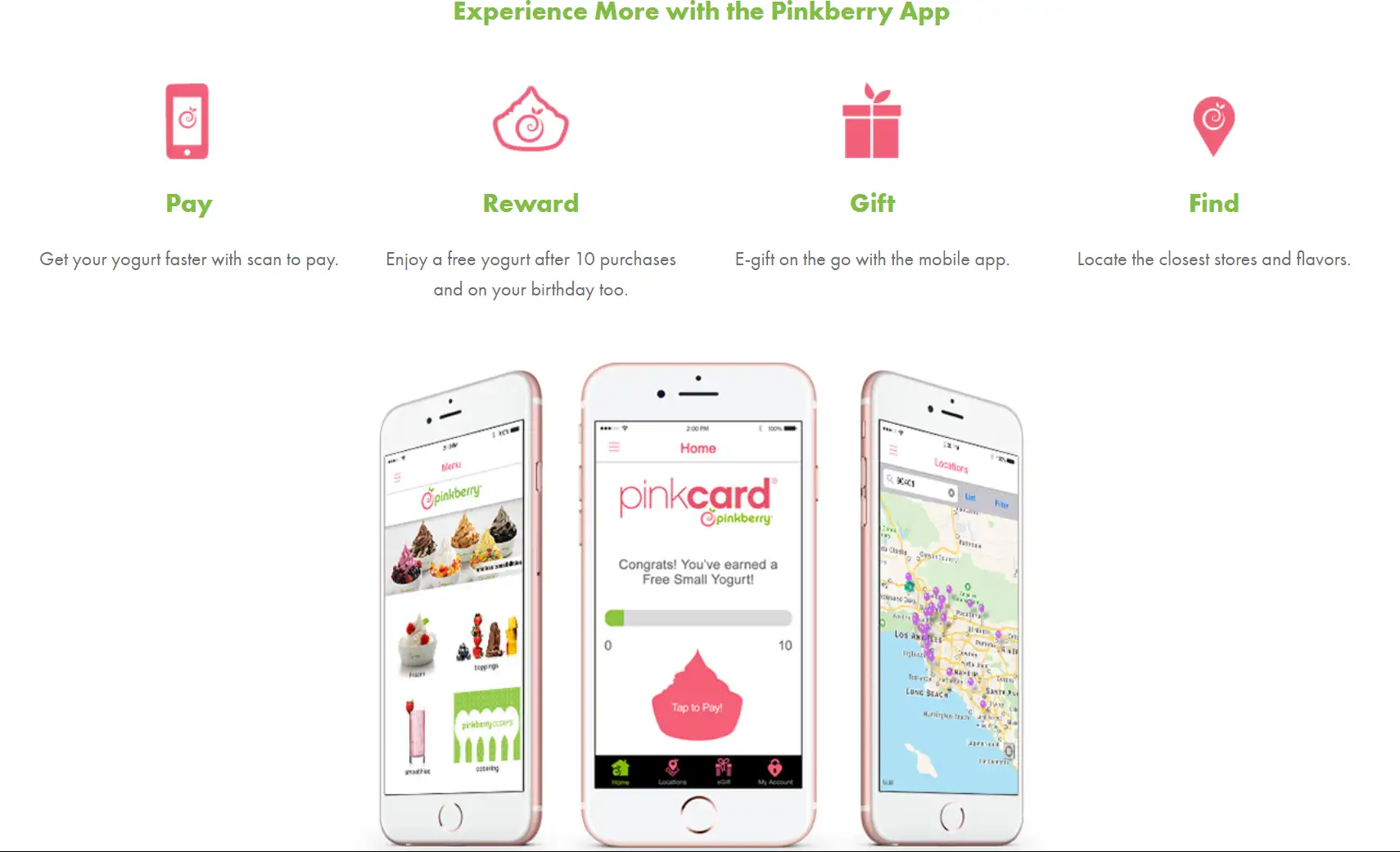
- このサイトはデバイスを問わず優れたパフォーマンスを発揮し、携帯電話、タブレット、パソコンで一貫したユーザー体験を保証する。 ピンクベリーのアプリは、支払い、補償、ギフト機能も提供している。

8.スモール・チョップス

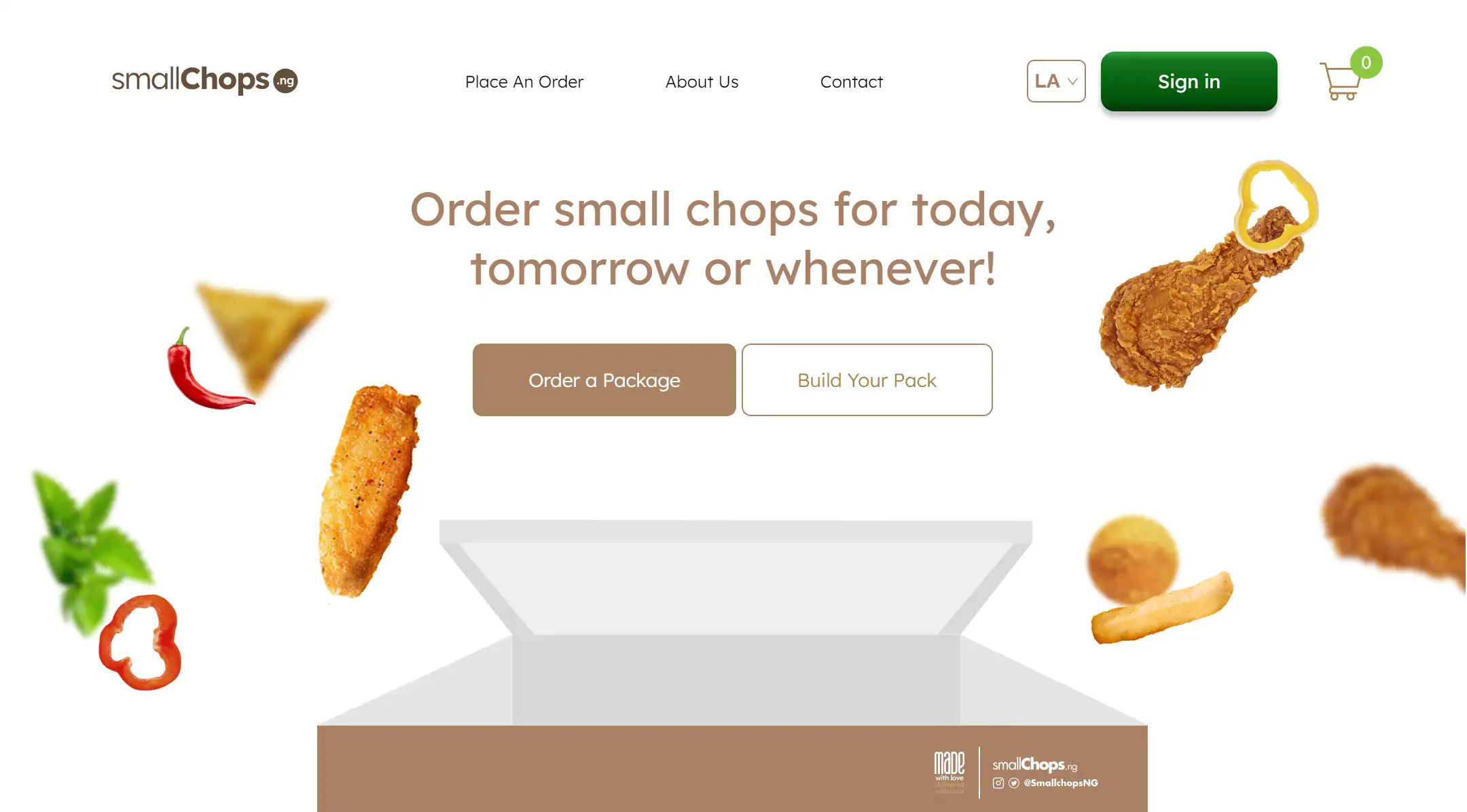
スモール・チョップスは、ファーストフードのオンライン・パッケージを顧客に提供するオンライン注文サイトである。 個人向けのパッケージだけでなく、企業向けのパッケージやデリバリーも注文できる。 このウェブサイトの顧客からも高い評価を得ている。
そこから何が学べるか:
- このサイトのトップページでは、フライドチキンやナゲットといったカジュアルフードの多くがパッケージから飛び出す様子を短い動画で紹介している。 コピーは「今日、明日、いつでもスモール・チョップを注文しよう!」とあり、CTAボタン「今すぐ注文」はユーザーにクリックして注文するよう促している。
- また、スモール・チョップスはミニマルなデザイン・スタイルを採用し、初めてのユーザーが探している情報や商品購入のシンプルなプロセスを見つけられるよう、わかりやすいメニューやレイアウトをすっきりとさせている。
9.オセロット・チョコレート

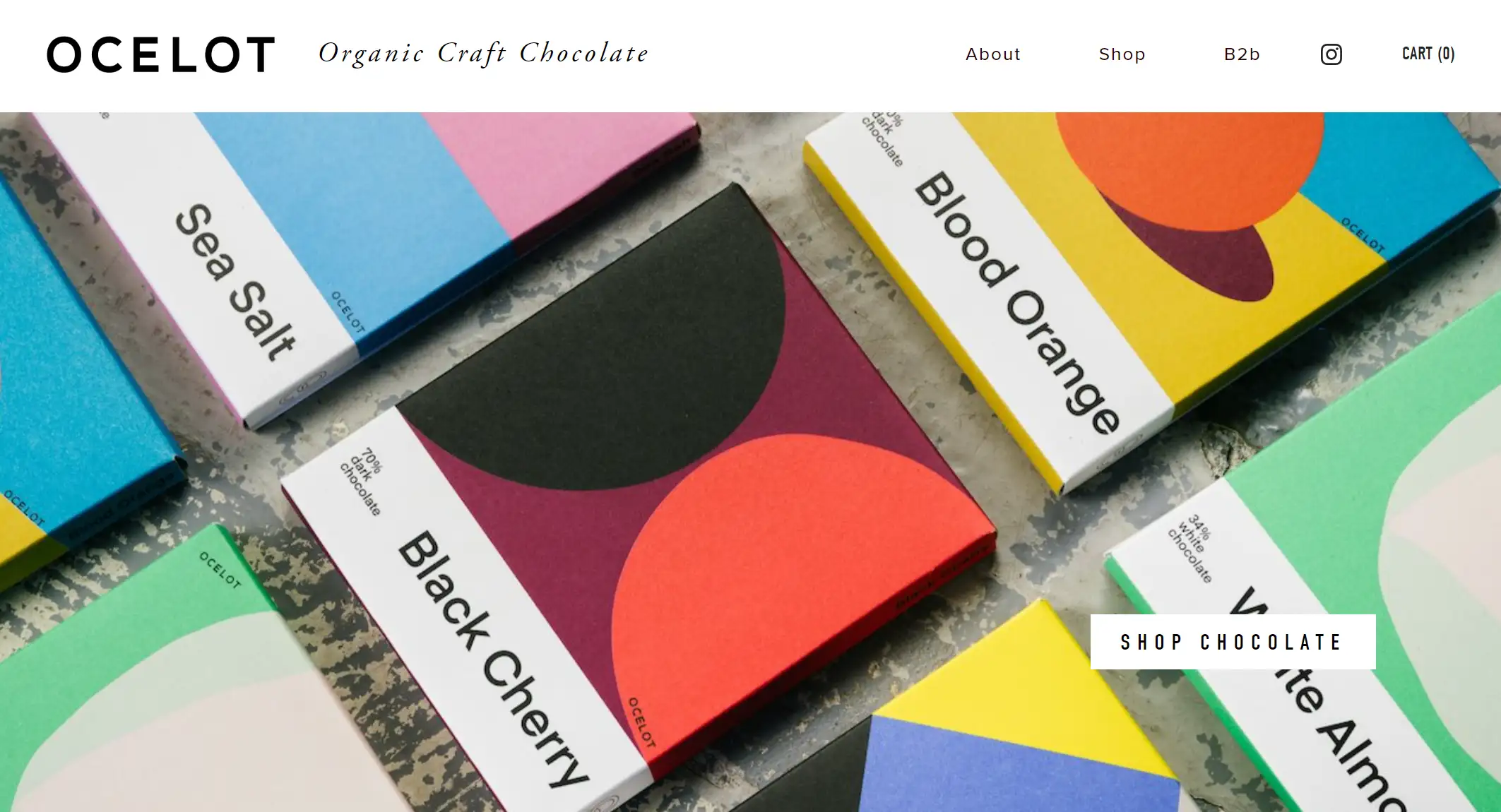
オセロット・チョコレートは、スコットランドのエディンバラにある小規模企業である。 エディンバラにある彼らのマイクロチョコレート工場では、すべてのチョコレートを手作業で製造し、デザインし、プラスチックフリーのパッケージに詰めている。
オセロット・チョコレートのグルメ・ウェブサイトのデザインは予測不可能で、サイトのページをブラウズしていると、チョコレートのお菓子というより、デジタル・アート・ギャラリーをブラウズしているような気分になる。
そこから何がわかるか:
- サイトの背景ページは白を基調とし、チョコレートのパッケージと呼応するような鮮やかな配色となっている。
- また、高解像度の画像を使用し、テキストレイアウトを最小限に抑えることで、シンプルで視覚に訴えるサイトになっているのも優れたデザイン上の利点です。
- このサイトのコンテンツはまた、女性のエンパワーメントとコラボレーションに焦点を当て、ブランドの価値と社会的責任を伝え、ユーザーの感情的なつながりを高め、持続可能性と社会的利益に関心のある消費者を惹きつけている。
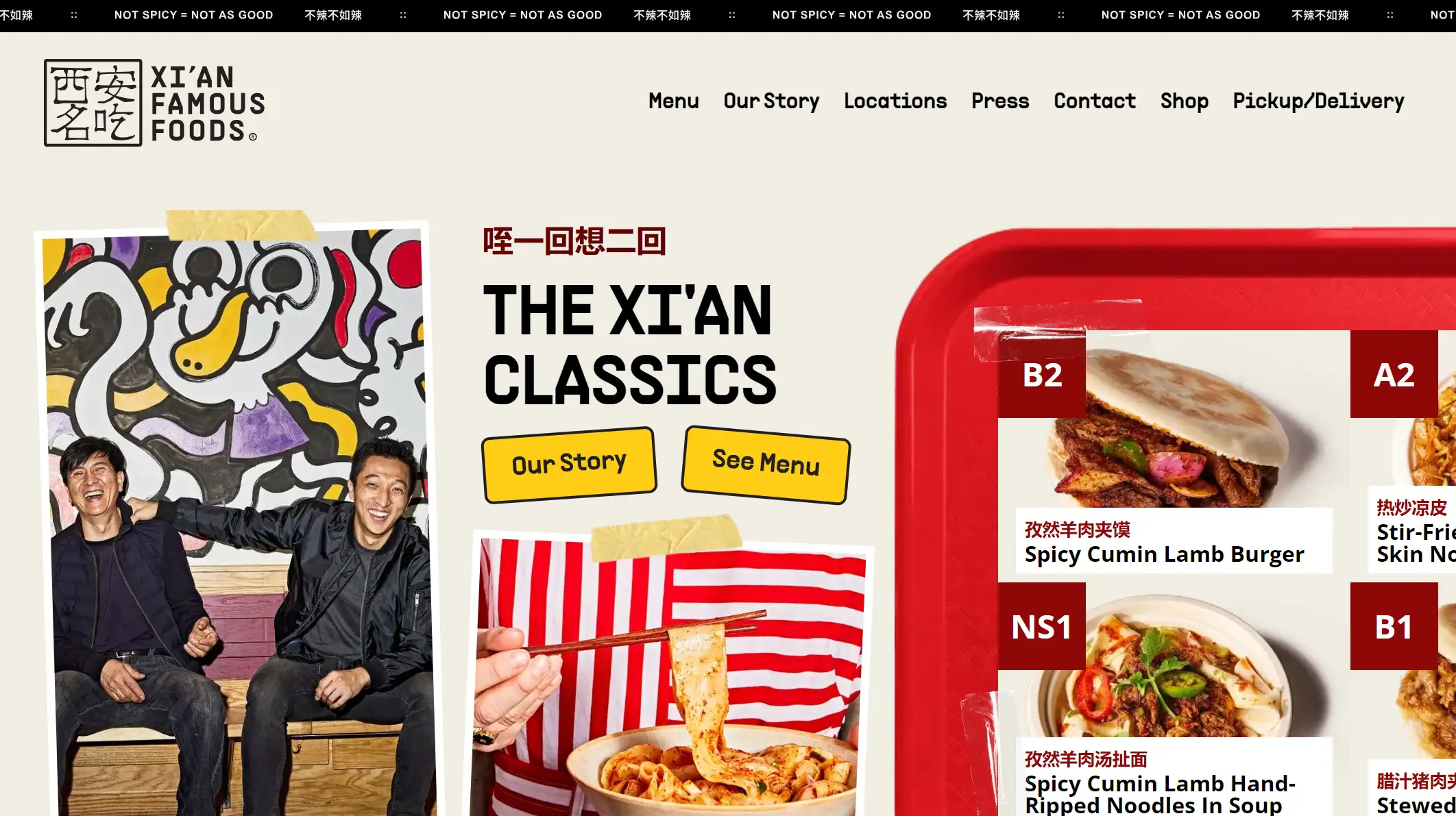
10.XI'AN Famous Foods

このサイトは、ニューヨークにある中国西安の中華料理レストラン。 西安の郷土料理をアメリカ向けに幅広く提供している中華料理店です。
そこから何が学べるか:
- Xi'an Foodsのホームページでは、さまざまな料理が紹介され、麺類やハンバーガーなどの高解像度の写真が視覚的に顧客の食欲をそそる。
- Xi'an Foodsのトップページには、ブランド創設者のイメージを表示し、著名人(Anthony Bourdainなど)のコメントを引用することで、ブランドの信頼性を高め、ユーザーの信用を高めている。 また、"Get to Know Us "のコーナーでは、ブランドの生い立ちを紹介することで、ユーザーがブランドと感情的なつながりを築き、ロイヤリティを高めている。
高品質な写真の使用、シンプルなナビゲーション、レスポンシブ・デザインなど、優れたデザインのウェブサイトを構築するための重要な情報を、食品ウェブサイトを探索することで学んだはずだ。どのようなデバイスを使用していても、この直感的な体験は食品ウェブサイトに必要な要素である。
Wegicで 食品ウェブサイトを作成する
あなたが食の起業家であろうと、食のウェブサイトデザイナーであろうと、AIウェブサイトを構築することは可能です。Wegicは美しい食のウェブサイトを構築する手助けをすることができ、コーディングの知識を必要とせず、AIの技術を使って瞬時にウェブサイトを生成します。
Wegicを使えば、たった3つのステップで、これまで学んできた素晴らしいウェブサイト例の特徴や機能をすべて盛り込むことができます。
- ステップ1Wegicの無料アカウントにサインアップします。
- ステップ2あなたのウェブサイトのニーズ、ウェブサイトの名前、ウェブサイトの言語についてWegicに相談してください。
- ステップ3ウェブページをカスタマイズし、レイアウト、テキストコンテンツ、ウェブページ上の画像を変更することができます。

まとめ
We Exploreは、ビジネスストーリーを捉えた視覚に訴える画像とモーションエフェクトを提供する食品ウェブサイトである。 あなたが料理を再現しようとしているアマチュアシェフであれ、新しいレシピのアイデアを探しているプロのシェフであれ、試してみたい新商品を探している料理愛好家であれ、これらのフードウェブサイトは単なるインスピレーション以上のものを提供してくれます。 今すぐ Wegic .comにサインアップして行動を起こそう!
著者
Kimmy
投稿日
Oct 31, 2024
記事を共有
続きを読む
シンプルなウェブサイトデザイン12選と作り方
Dec 8, 2024
スナップ、クリック、ブランド:ユニークな写真ビジネスの名前のアイデア
Jan 24, 2025
Y2Kを復活させる:生まれ変わったウェブデザインのトレンド
Dec 5, 2024
アーティスト向け無料サイトビルダーの完全リスト: 機能とレビュー
Jan 23, 2025
仕事に飽きた? 面白くて役に立たないウェブサイトを試してみてください
Jan 23, 2025
20以上のモダンでシンプルなEコマースサイトのデザイン
Dec 12, 2024
強いブランドアイデンティティを築くためのトップ10のコーポレートフォント
Jan 27, 2025
2025年セラピストの優れたウェブデザイン例10選
Dec 18, 2024
最新のブログ
Wegicで一分でウェブページを!
Wegicを使用して、先進的なAIであなたのニーズを見事で機能的なウェブサイトに変えましょう。
Wegicで無料トライアル、一クリックでサイトを構築!