ログイン
サイトを作成
インスピレーションの源となる14の見事なEコマースウェブサイトのデザイン例
大手eコマースストアの目を引くスタイルを取り上げた14の例からインスピレーションを得ましょう。Wegic を使って、初めて勝てるウェブサイトを作りましょう!


ウェブサイト・デザインは、人々が店内に入り、滞在し、最終的に購入したくなるような「デジタル・ストア」の雰囲気を作り出すことがすべてです。
魅力的なEコマースウェブサイトのデザインは、ユーザーエクスペリエンス、ブランドイメージ、コンバージョン率など、様々な側面に直接影響し、売上に重要な役割を果たします。 この記事では、魅力的なEコマースサイトを構築するために、優れたデザインと機能性を備えた14のEコマースサイトを紹介します!
目次
- 14のEコマース・ウェブサイト事例
- 魅力的なEコマースサイトのデザインとは?
- Eコマースサイトデザインのヒント
- Eコマースサイトのデザインに関するFAQ
- まとめ
14のEコマース・ウェブサイト事例
ここでは、効果的なオンライン小売とスマートなデジタル・コマース戦略を実証する、完璧な機能性と際立ったデザインを備えたEコマース・ウェブサイトの例をいくつかご紹介します。 各業界の特徴を参照しやすくするため、ウェブサイトを分類しています:
- ファッションeコマースサイト
- セルフケア&ビューティー eコマースサイト
- ジュエリー&アクセサリーeコマースサイト
- フード&ドリンク
- キッズ・ベビーeコマース
- ホーム
- スポーツ・アウトドアECサイト
ファッションeコマースサイト
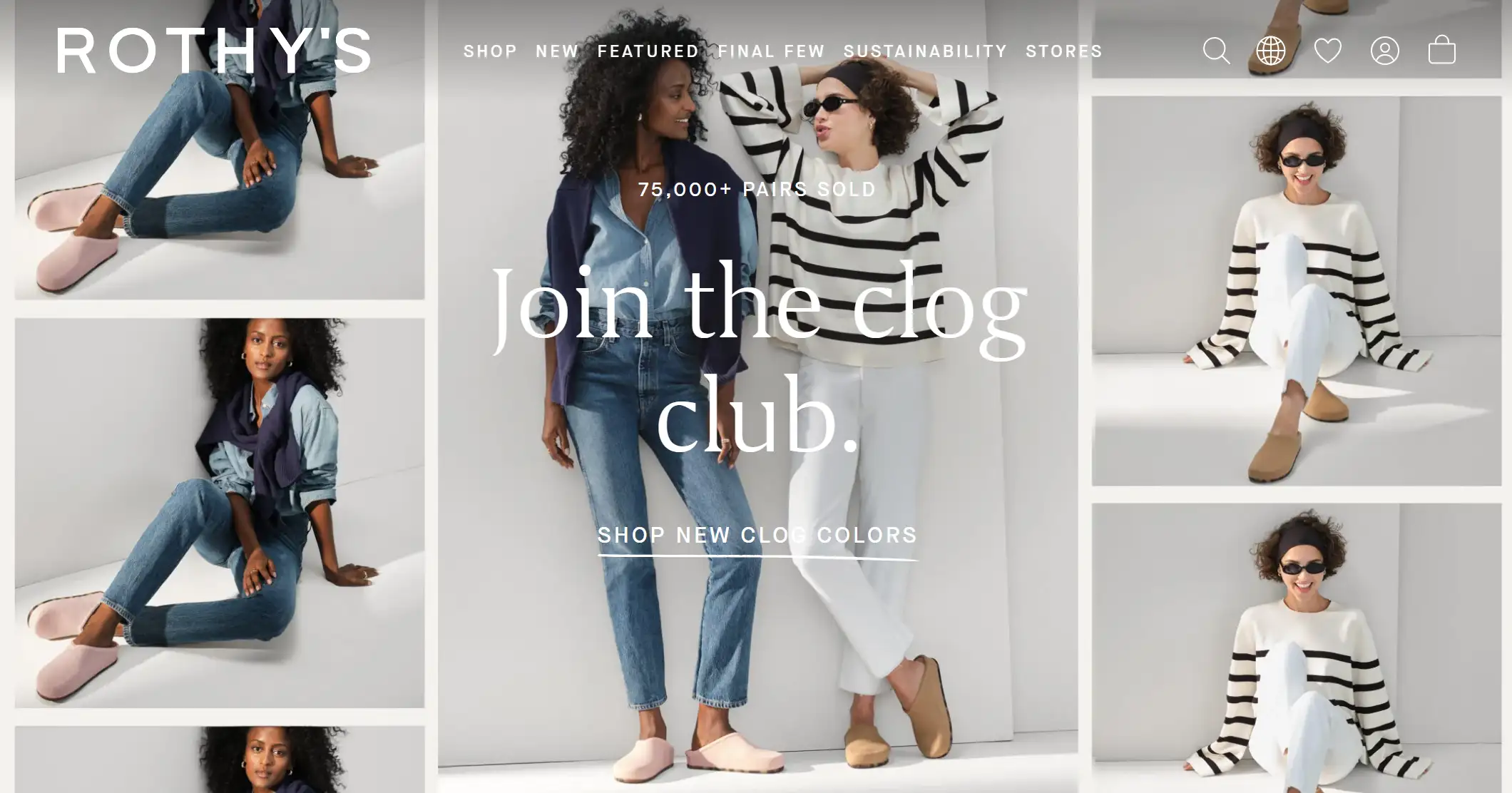
1. ロティス

Rothysは、快適さ、洗濯のしやすさ、スタイルを重視したサステイナブル・ファッションのEコマース・サイトである。 ホームページでは、主に商品の快適さと持続可能な製造コンセプトを紹介しています。
ウェブサイトのデザイン・ハイライト
- クリーンでミニマルなレイアウト: レイアウトは非常にクリーンで、余白が多く、商品が際立つようになっている。 ミニマルなデザインは、ブランドの品質と持続可能性へのこだわりを反映している、
- テキストと画像の統合 このeコマース・ウェブサイトのデザインでは、「Join the Clog Club」などの画像の上にサンセリフの白いテキストを配置している。 テキストはエレガントにタイプされ、全体の美的感覚を引き立て、ウェブサイトを視覚的にまとまりのあるものにしている。
- ユーザー生成コンテンツ:「Rothy's in the wild」セクションには、ブランド製品を着用した実際の顧客の画像が掲載されており、信憑性を高め、ブランド周辺のコミュニティを構築している。 このUGCは、潜在顧客が実際の生活シーンで製品がどのように見えるかを確認するのに役立ち、サイトの顧客の信頼を高め、製品を実際に体験することを促す。
- ドロップダウンメニュー:Rothy'sのウェブサイトでは、商品ごとに分類されたドロップダウンメニューを使用しており、ユーザーは必要な商品をすぐに見つけることができ、ユーザーエクスペリエンスを向上させている。
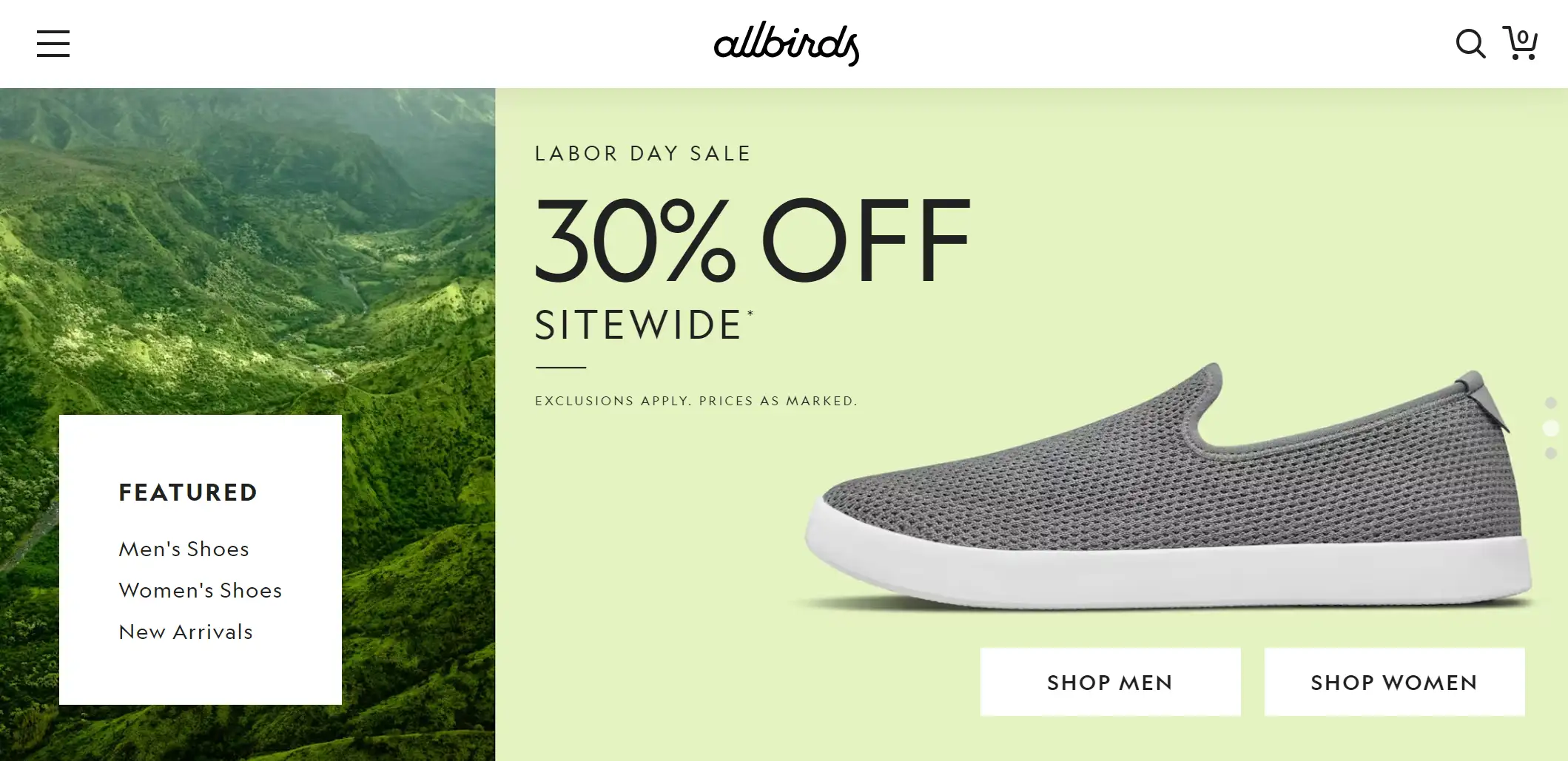
2. オールバーズ

Allbirdsは靴と衣料品のEコマースサイトである。 Allbirdsのスローガンは、世界で最も履き心地の良い靴とフラットシューズを作ることで、商品の素材の自然さと実用的なデザインを強調している。
ウェブサイトデザインのハイライト
- 一貫したカラーパレット: サイト全体にグリーンの色調を使用することで、天然素材と持続可能性に重点を置くブランドの姿勢を強調している。 すべての画像は、自然の木々や花、いくつかの植物の要素を取り入れている。 この色調の一貫性は、サイトを視覚的にまとまりのあるものにするだけでなく、ブランドのコア・バリューを伝えるのにも役立っている。
- 画像をGIFに: 静的な画像よりも動的な画像の方が魅力的で、ありきたりなEコマースサイトのページに動きが生まれます。 また、商品の良さも伝わります。
- インタラクティブな商品ディスプレイ Allbirdsはすべての商品画像にマイクロインタラクティブデザインアプローチを採用し、ユーザーが様々な商品をナビゲートする際に、わずかなズームインで反応します。
セルフケアと美容のECサイト
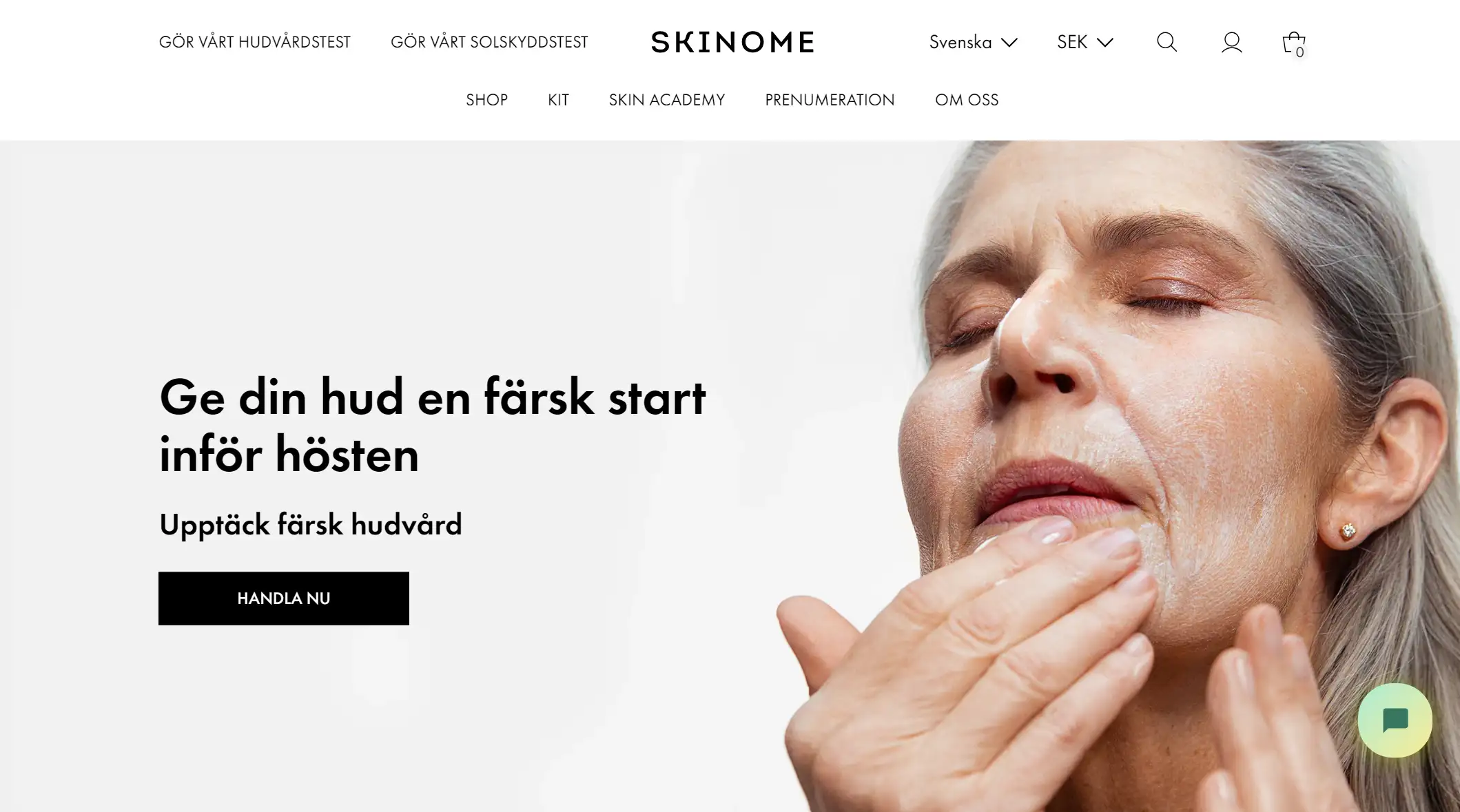
3. スキノーム

Skinomeは、スウェーデンのスキンケア専門ECサイト。 その目的は、知識と科学を通じて、最適なスキンケア製品を選んでもらうことです。 そのウェブサイトの言語、デザインスタイル、十分なホワイトスペースは、ブランドのスキンケアへの焦点と一致する明快さと落ち着きの感覚を生み出しています。
ウェブサイト・デザインのハイライト
- ヒーロー・イメージ: 特にスキンケア製品を使用する年配の女性のクローズアップなど、大きく高品質な画像を使用することで、ターゲット層と製品の効果を即座に伝えることができます。 これらのビジュアルはインパクトがあり、ユーザーとの強い感情的なつながりを生み出します。
- ビフォーアフター・スライダー Användarresultat」セクションにあるビフォーアフター画像スライダーは、製品の効果を示す強力なツールです。 スキノーム製品の使用前と使用後を表示することで、潜在顧客にスキンケア製品の効果を実感してもらうことができます。
- 専門家による推薦 BAZAAR』、『ELLE』、『VOGUE』、『The Times』などの権威ある出版物に認められたこれらのスクロールロゴをeコマース・プラットフォームに取り入れることで、ブランドの信頼性が高まった。 このデザインの選択は、製品を業界で認知されたブランドと関連付け、潜在顧客との信頼関係を築くのに役立つ。
4. アディンダムヘア

Addendum Hairはヘアケアに特化したEコマースサイトで、このページではThe proof combの製品ラインを紹介しています。ウェブサイトデザインのハイライト
- スクロールをトリガーとしたインタラクション: ユーザーがスクロールするにつれて、新しいコンテンツや商品の詳細が表示され、ユーザーの興味を引きつけ、サイトのさらなる探索を促します。 このスクロール・インタラクションは、より没入的で視覚的に魅力的な体験を生み出し、ブランドの製品を際立たせます。
- バーガーメニュー バーガーメニューアイコンは、必要なときまでナビゲーションオプションを隠すことで、インターフェイスをすっきりと整理整頓します。 これは、スペースが限られたモバイルや小さな画面のデバイスにとって特に重要です。 ハンバーガーアイコンをクリックするとフルメニューが表示され、ユーザーはサイトのさまざまな部分にアクセスでき、シームレスなウェブサイト体験を楽しむことができます。
- 3D商品ディスプレイ: 3D商品ディスプレイは、ユーザーが商品を回転させたり、拡大したり、複数の角度から商品を見たりといったインタラクティブな操作を可能にします。 顧客は、製品を手に取っているかのように、よりリアルな形で見ることができます。 これにより、商品の特徴、質感、寸法をよりよく理解することができます。 Eコマースサイトのデザインにおけるこのインタラクションは、ユーザーのエンゲージメントを高め、ショッピング体験をより没入感のあるものにします。
ジュエリー&アクセサリーECサイト
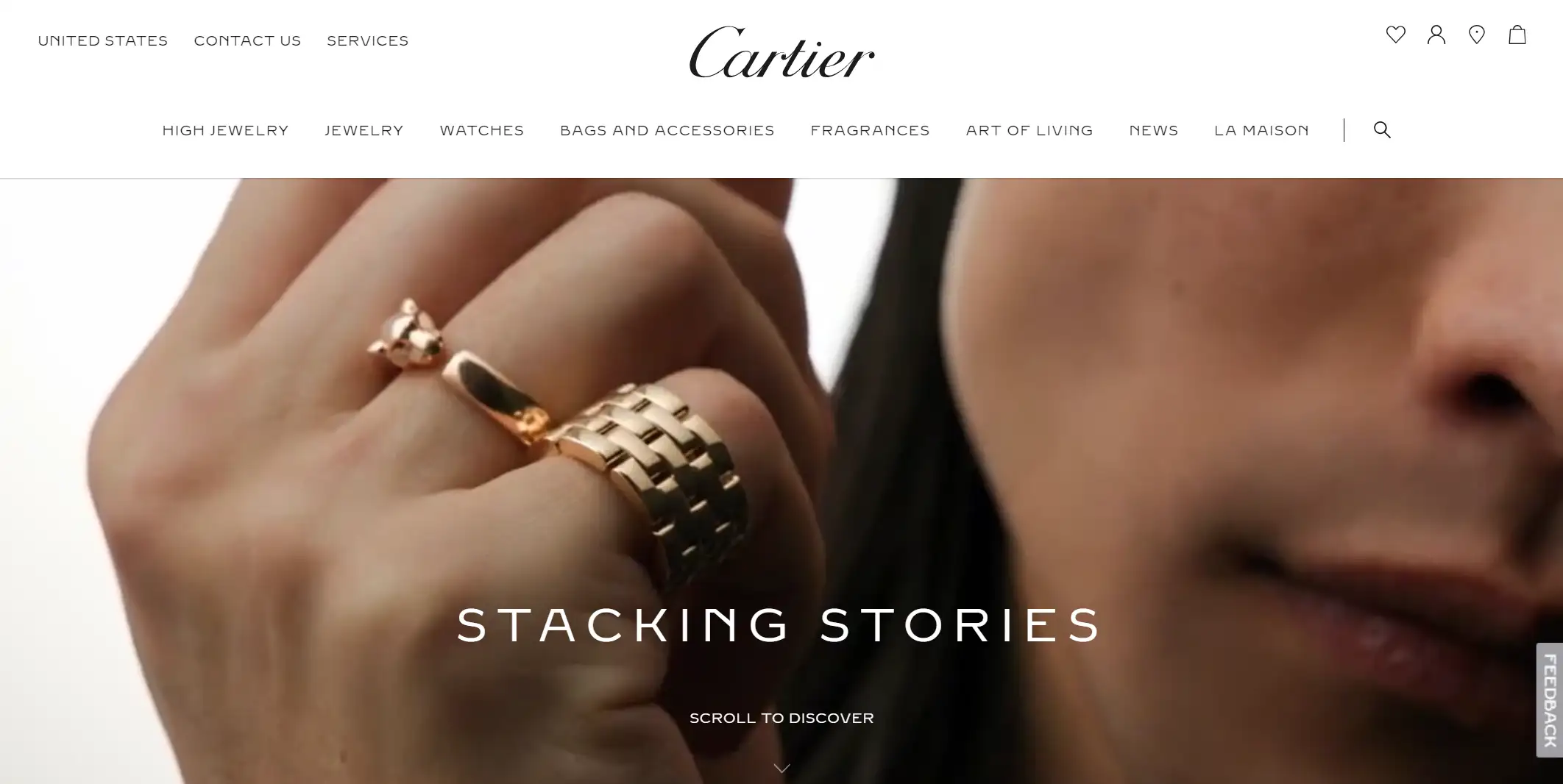
5. カルティエ

カルティエのラグジュアリージュエリーとウォッチのEコマースサイトです。ラグジュアリージュエリーブランドの気品とスタイルを際立たせるウェブサイトデザインとなっています。
ウェブサイトデザインのハイライト
- 高品質の写真: クラフツマンシップを重視した高級ジュエリーや時計のハイクオリティな画像をユニークなショーケースで紹介。 同時に、ユーザーは写真に表示された商品を見ることができ、イヤリング、ネックレス、ブレスレットなどの具体的な商品内容を見るために、さまざまな場所をクリックして写真とインタラクションすることができます。
- メガメニューのナビゲーション: メガメニューは、ユーザーが何階層ものサブメニューを経由することなく、目的のページに直接ジャンプできるナビゲーションの集中ポイントを提供します。 メニューには様々な商品と画像が用意されているため、サイトは顧客の注目を集め、商品の露出を高めることができる。
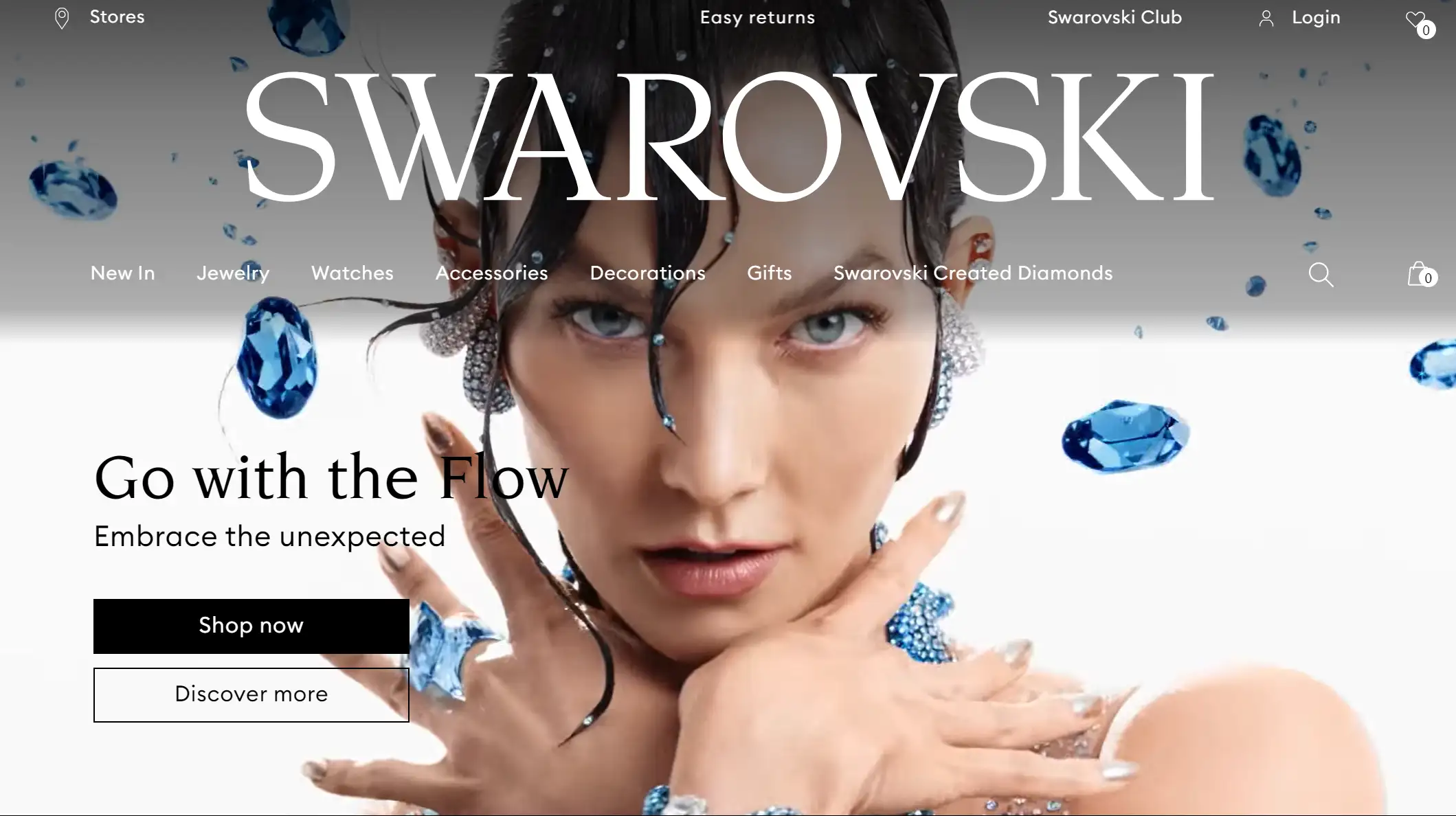
6. スワロフスキー

スワロフスキーは、クリスタル・ジュエリーとアクセサリーの有名ブランドです。 創業者ダニエル・スワロフスキーの革新とデザインへの情熱とクリスタル・カッティングの卓越した技術により、スワロフスキーは一流のジュエリー・アクセサリー・ブランドとなった。 同社のEコマース・ウェブサイトは、月間数千万ものアクセスを誇ります。
ウェブサイト・デザインのハイライト
- ヒーロービデオ トップページのトップには、青い宝石を身につけて踊る女性の動画が流れる。 このEコマースサイトのデザインは非常に目を引き、サイト利用者の記憶に残る。
- 一貫したテーマ:スワロフスキーのウェブサイトは、メインページと商品詳細ページの両方で、一貫した背景色としてベージュを採用しています。 どちらもモダンなセリフ体のフォントと洗練されたページレイアウトで、エレガンスと洗練を醸し出しています。
- バーチャルアートショーケース:CrystalのEコマースサイトは、商品をアートコレクションのように表示し、ユーザーがサイトを閲覧しながら魅力的な商品を探せるようになっています。
食品・飲料eコマースサイト
7. クイーンガーネット

クイーン・ガーネットは、オーストラリア発のガーネット・クイーンの健康食品サイト。 サイト全体のテーマカラーは、ガーネットクイーンのフルーツカラーである深い紫色です。
ウェブサイト・デザインのハイライト
- 視差効果: このオンラインビジネスのウェブサイトは、視差スクロール技術を利用して、ユーザー体験(UX)をより魅力的なものにしている。 このようなウェブサイトデザインは、背景や製品に関する情報を常に表示することで、ウェブサイトユーザーにストーリーを伝え、ユーザーが製品について徐々に理解を深めていくことを可能にしています。
- 大きな見出しテキストのタイプセット サイトのページには、"1日1本の蜜が医者を遠ざける!"といったクイーンズ・ガーネットの価値提案を反映したテキストを掲載。 大きく太いフォントは、ユーザーに健康をもたらすというクイーンズガーネットの目標を伝えている。
- 製品のレシピ共有 サイトには「アイデアレシピ」のページもあり、ブランド・ユーザーは関連する様々な食品の作り方を学ぶことができる。これは顧客に知識と経験を提供するだけでなく、サイト全体のリテンションを向上させ、潜在的なユーザーを商品購入に引きつける。
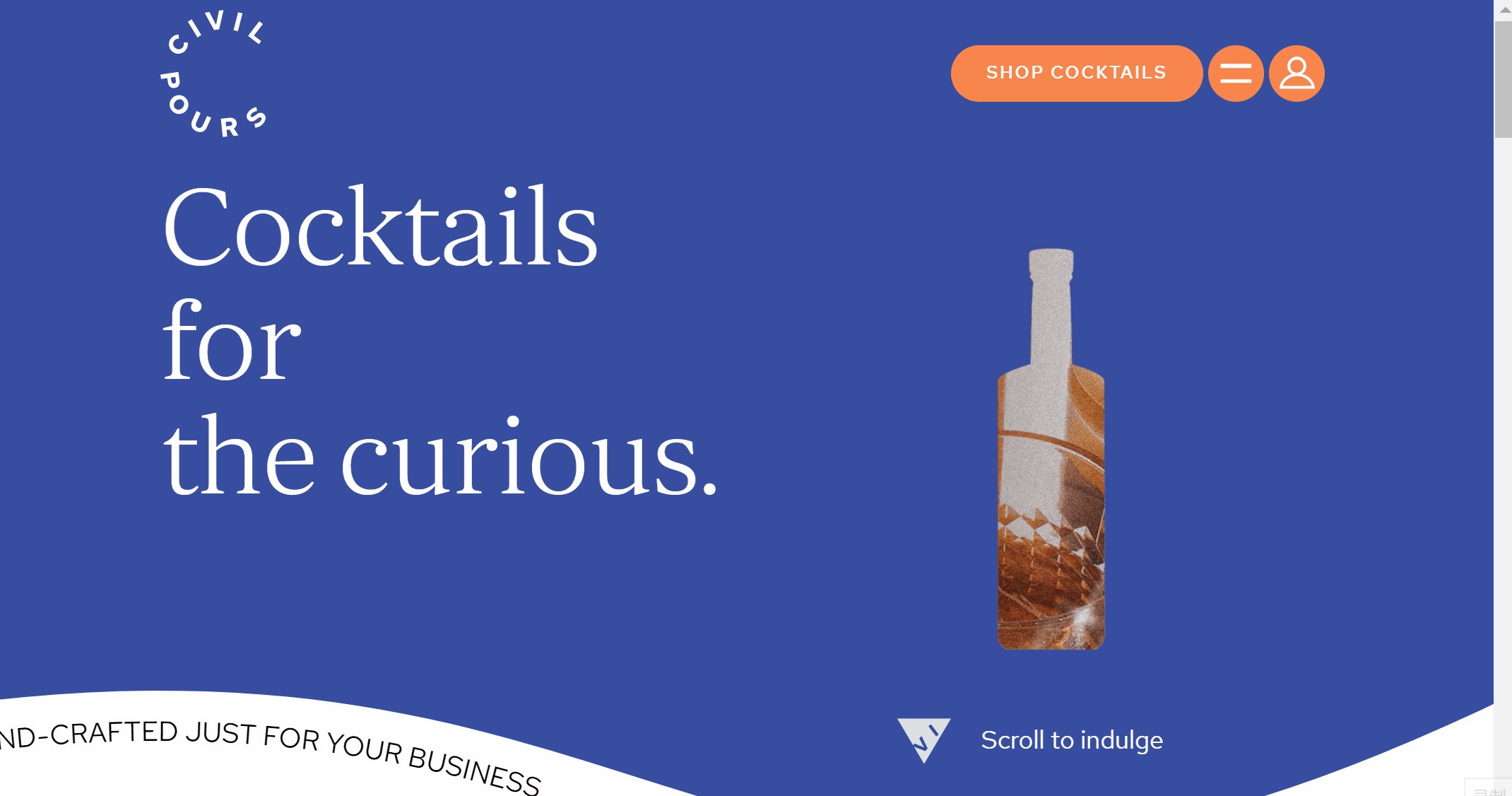
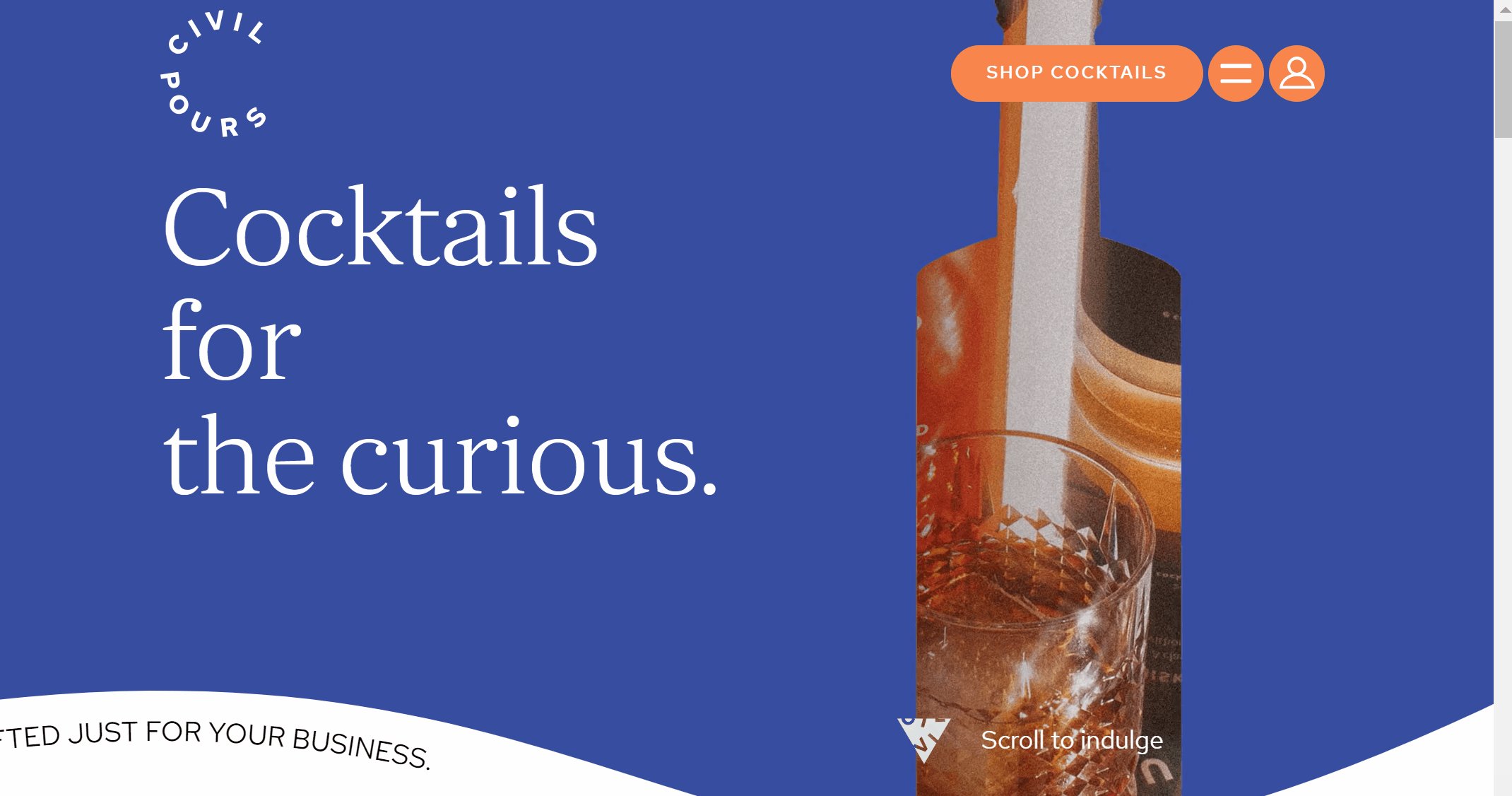
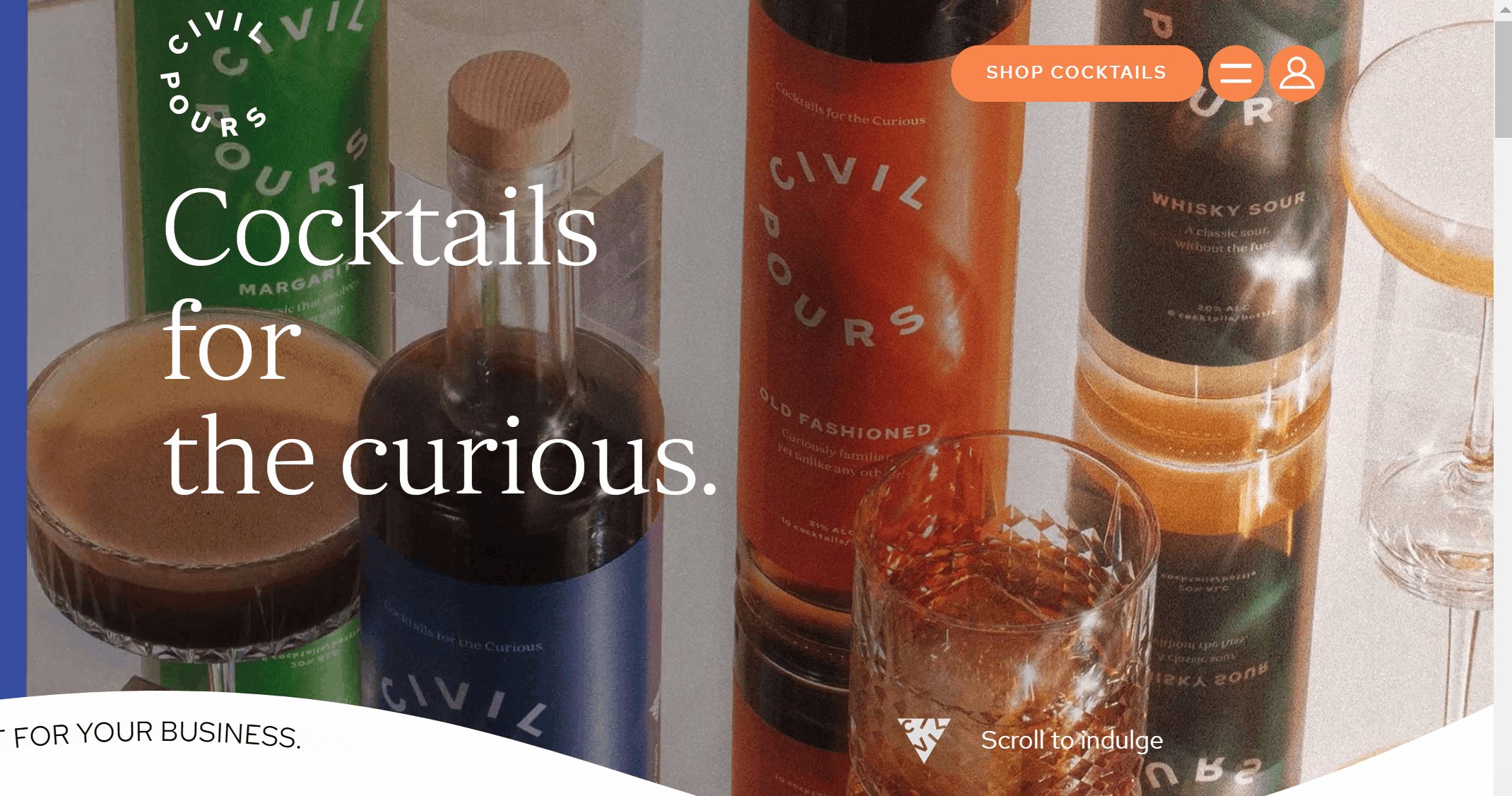
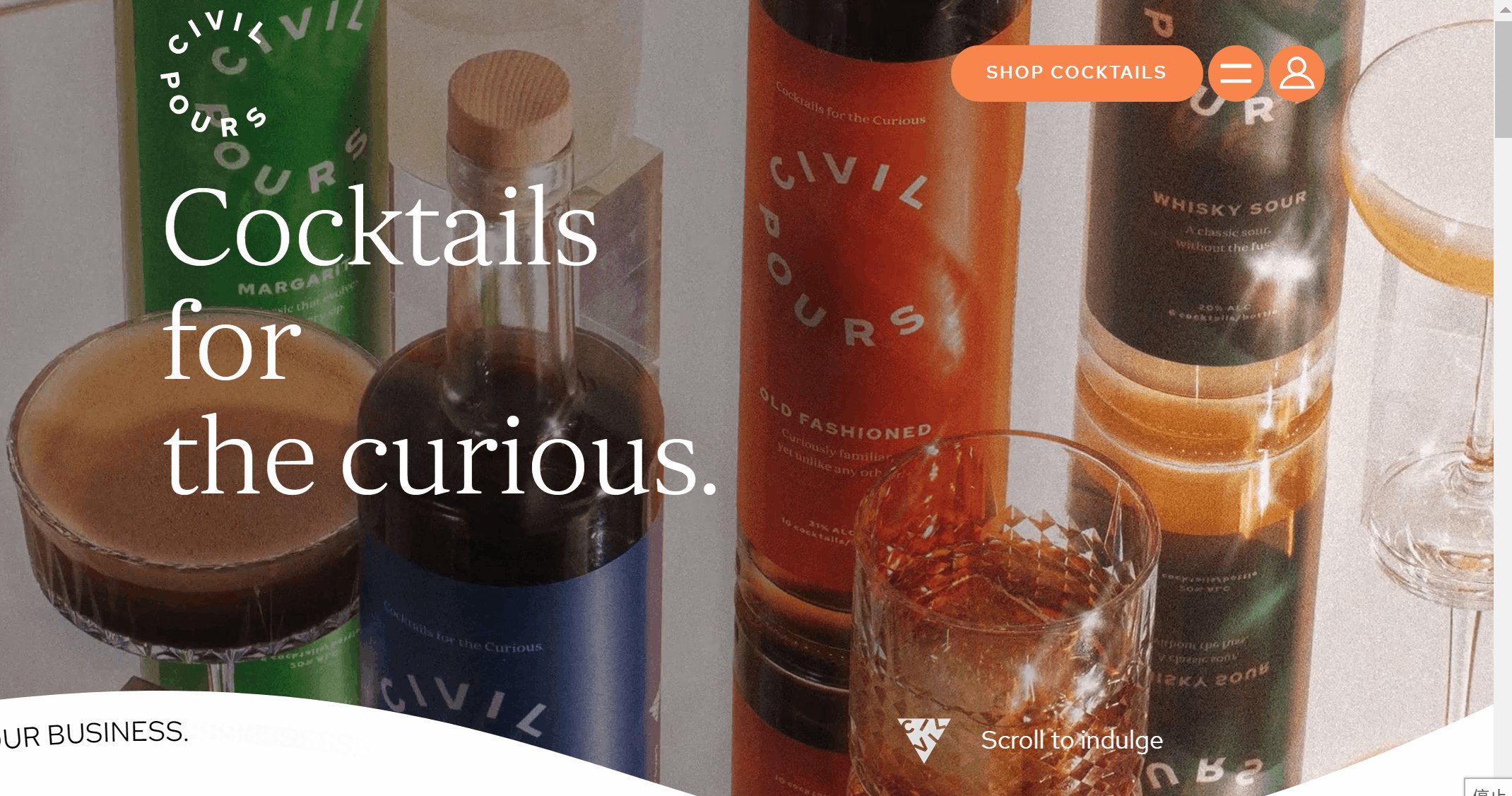
8. シビル・プール

Civil Pourは、スペシャルティカクテルのEコマースサイトです。このEコマースサイトのデザインは、半分探検的、半分Eコマース的で、カナダのトップバーによって作られたすぐに飲めるカクテルを堪能できる没入型の体験を提供しています。
ウェブサイトデザインのハイライト
- 波のタイポグラフィー: このデザインは、ページの動きと視覚的な魅力を高め、液体の流動性を模倣し、カクテルのテーマと呼応している。 このデザインは、ユーザーを引き込み、ブランドのユニークなスタイルと商品の魅力を感じさせる「没入体験」を提供する。
- シルエット・デザイン: ホームページでは、ワインボトルや容器のダイナミックな画像と、スタイル化されたシルエットで、ある種の芸術的センスと視覚的アイデンティティを保ちながら、単純化された形を通して商品の本質を伝えるデザイン。
- 色のコントラストレベル: すべてのページで商品パッケージの背景色である黄色、青、オレンジを使い、強い色のコントラストを作り出し、エネルギッシュで革新的なブランドの個性を伝えている。
- 戦略的なCTAボタン:このEコマースサイトのデザインは、ユーザーに行動を促すために非常に多くのCTAボタンを採用している。 例えば、「ADD TO BAG」や「VIEW COCKTAILS」など。
キッズ・ベビーECサイト
9. コトク

KOTOKはロシアの木製玩具のeコマースサイトである。 同社のウェブサイトでは、ロシアの職人によって伝統的に生産された高品質の玩具を幅広く販売しており、その玩具はロシアの主要メディアや出版社から取材を受け、賞を受賞している。
ウェブサイト・デザインのハイライト
- ダイナミック&グラフィックデザイン: メインページの明確なプレゼンテーションの種類に応じて玩具製品は、様々なおもちゃの平面デザインは、ユーザーの注目を集めるためにユニークなデザインを移動し、ページ全体の美学を高める。
- すっきりとしたレイアウト:商品説明ページでは、左側にカタログ、右側にすっきりとした商品画像があります。 そのため、ユーザーはお気に入りのおもちゃを明確かつ明確に見つけることができる。
10. ホリデー・ホスピテイルズ

Holiday HospiTalesシリーズのeコマースサイトです。 ホリデーシーズンに入院している小児患者が、本を読むことでその時期を乗り切れるようにデザインされている。
ウェブサイト・デザインのハイライト
- ラブリーな色使い: 冬の雪降る夜のシーンに使われているダークブルーの背景と明るいイラストの組み合わせなど、暖かく華やかな色使いが居心地の良い雰囲気を作り出し、ユーザーの興味を引きます。
- イラストレーション・スタイル:イラストレーションはカートゥーン・スタイルで、子供とその親が興味を持つような鮮やかなイメージで描かれている。 このスタイルは絵本に適しており、楽しさとファンタジーの感覚を伝えます。
- 強い感情的つながり:このウェブサイト・デザインは販売に重点を置いていない。 その代わりに、コンテンツはホリデーシーズンの暖かさと子供たちへの思いやりを強調し、感情的な共鳴を高め、ユーザーがブランドとより深くつながることを可能にしている。 また、ストーリーが心をこめて目的を持って作られたという考え方も伝わってくる。
ホームeコマースサイト
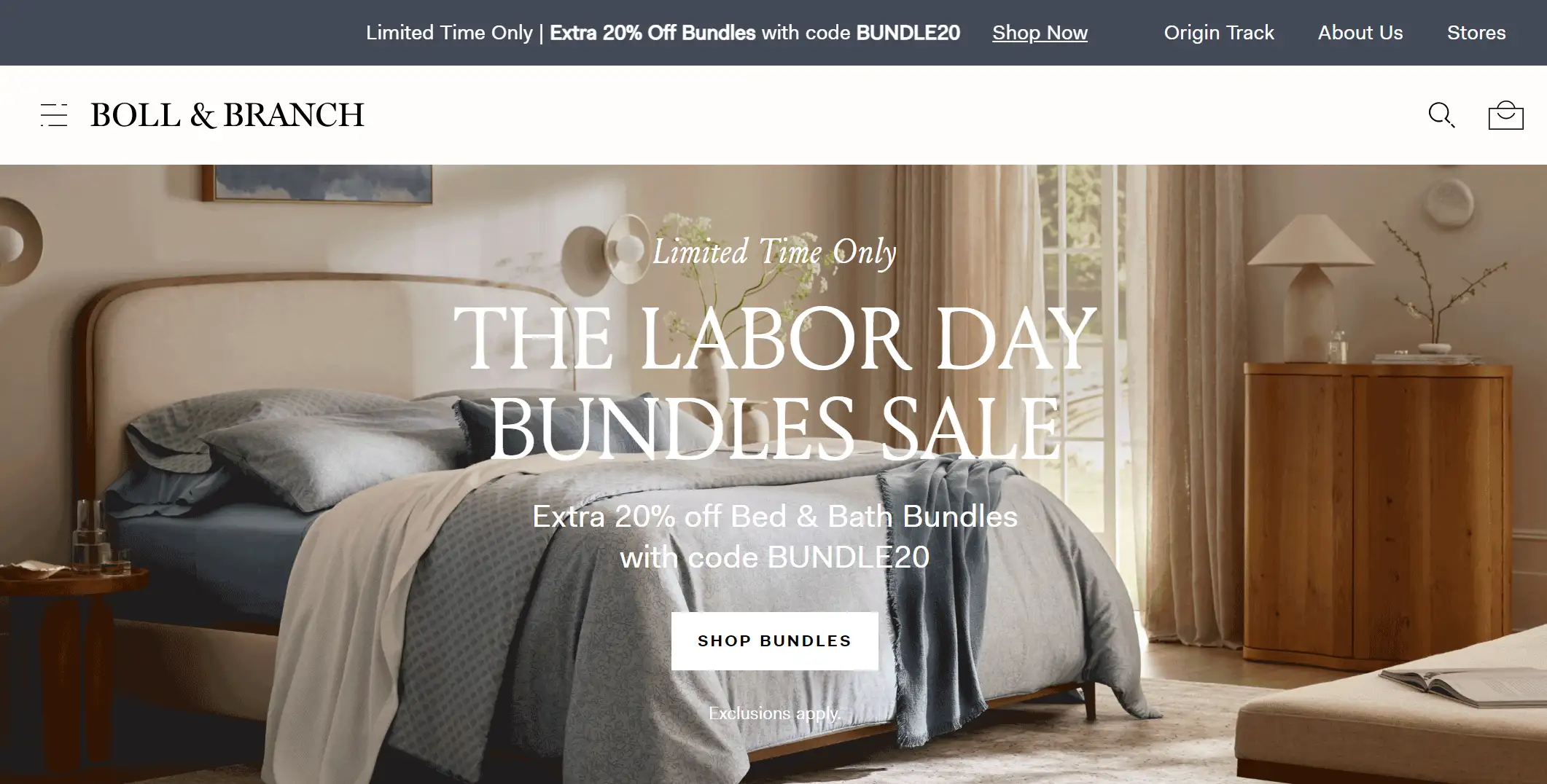
11. ボル&ブランチ

Boll & Branchは寝具のEコマースサイトで、このEコマースサイトは環境と持続可能性へのコミットメントに従ったスタイルになっている。 すべての商品は倫理的で、持続可能な方法で調達され、最高品質である。 このサイトのブランド価値は印象的だ。
ウェブサイト・デザインのハイライト
- カスタマーレビュー Boll&Branchは、人間中心の価値提案に真剣に取り組んでおり、実際のユーザーからのレビューをウェブサイトで紹介している。このデザインは、製品の品質を反映するだけでなく、潜在的なユーザーからの信頼も高めている。
- フィードバックシート:このEコマースサイトの例では、ウェブページに顧客からのフィードバックを集めるためのフォームを設けることで、同社の顧客体験重視の姿勢を反映している。 例えば、ユーザーにいくつかの質問をする: 「暑い方と涼しい方、どちらで寝ますか? 「と尋ねると、いくつかの答えが表示され、顧客がその中から選ぶことができる。 これはまた、サイト上でのユーザーのエンゲージメントを向上させます。
- フルスクリーンオーバーレイメニュー: フルスクリーンオーバーレイメニューは通常、ハンバーガーメニューアイコンによってトリガーされます。 メニューがクリックされると、画面全体に表示され、ユーザーに明確で直接的なナビゲーション・オプションを提供します。 このフルスクリーンアプローチにより、気が散ることが少なくなり、ユーザーは他のページ要素に圧倒されることなく、探しているものを簡単に見つけることができます。
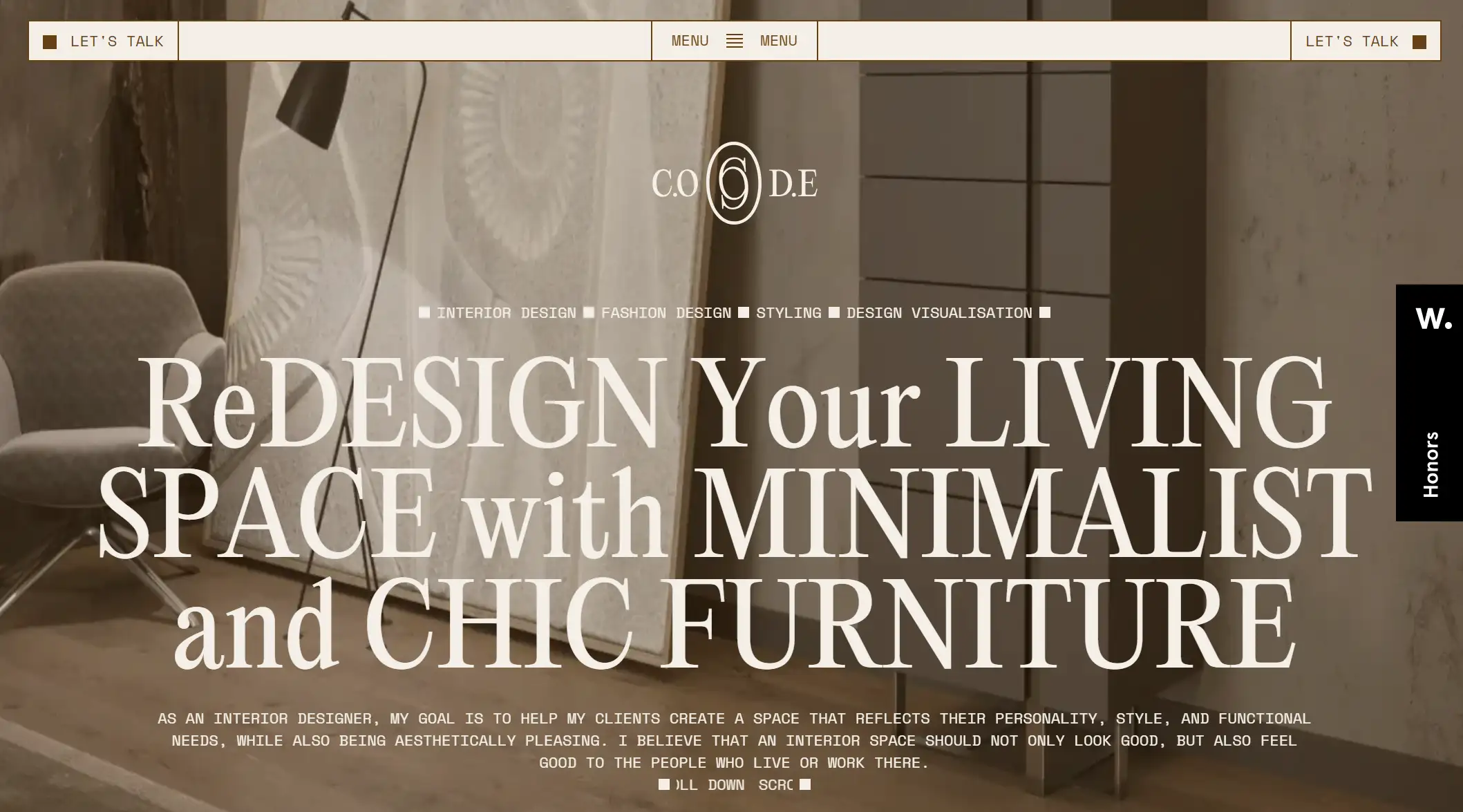
12. CODEファニチャー

アドバンスドチームとV&Mデベロッパーのコラボレーションによって開発された家具デザイン会社のウェブサイトは、Awwwardsで高い評価を受けました。
ウェブサイトデザインのハイライト
- バーチャルでリアルな家具モデル:このeコマース・ウェブサイトの例は、研究する価値がある。 最新のフロントエンド技術を駆使して、リアルな家具モデルを作成しているからだ。 この革新的なデザインアプローチにより、ユーザーはバーチャルな環境で家具製品を吟味することができ、リアルに近いショッピング体験を提供できる。
- プロダクト・アダプティブ・デザイン: このサイトは、連続スクロールなどのユーザーインタラクションに反応するプロダクト・アダプティブ・インターフェースを特徴としています。 ユーザーがスクロールすると、製品ビジュアルと付随情報が動的に変化し、魅力的で流動的なブラウジング体験を生み出します。
- ユーザーのエンゲージメント 各家具の商品画像にインタラクティブな要素を加えることで、ダイナミックでインタラクティブな要素は、オンライン家具店がいかに顧客を惹きつけ、よりパーソナライズされた楽しいショッピング体験を提供できるかという新たな基準を打ち立てました。
スポーツ・アウトドアECサイト
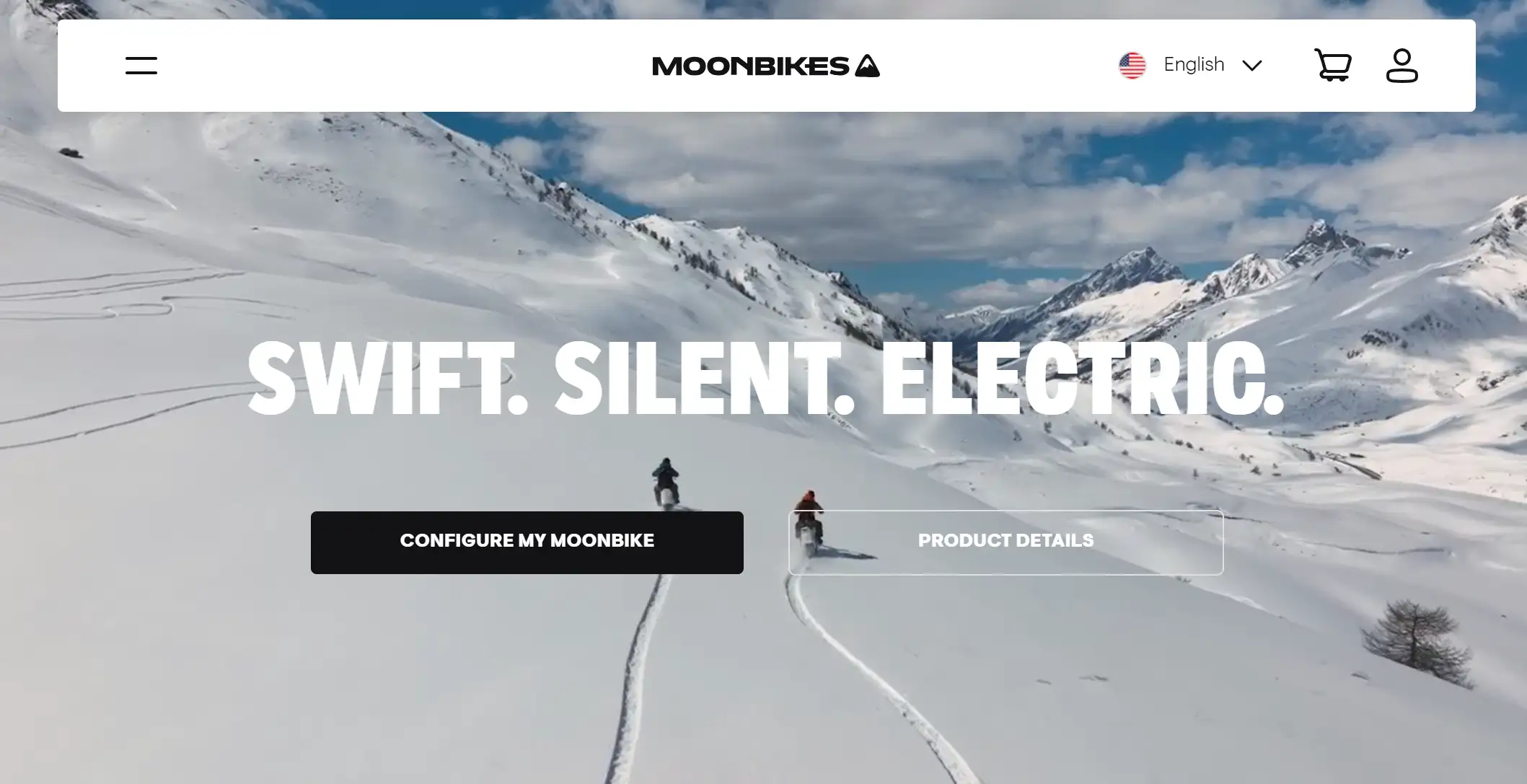
13. ムーンバイク

ムーンバイクスは世界初の電動スノーバイクだ。 同社のEコマース・サイトでは、深さ1フィート(約1.5メートル)までの雪でも走行できる先進的な機能として製品を紹介している。 一般的な販売アイテムがひしめく中、ひときわ目立つEコマースサイトの例です。
ウェブサイトデザインのハイライト
- フルスクリーン動画:eコマースサイトのデザインにおいて、うまく制作された動画は最初から訪問者の注意を引き、直帰率を下げ、さらに探検するよう促すことができます。 明確で説得力のあるCTAを組み込むことで、コンバージョン率を高めることができる。 例えば、戦略的に配置された「CONFIGURE MY MOONBIKE」「PRODUCT DETAILS」ボタンは、ユーザージャーニーを導きます。
- 注目のプレス 評判の高いメディア(Forbes、Wired、TechCrunchなど)のレビューを引用することで、ブランドの信頼性と権威が高まり、潜在顧客はこれらの製品を信頼する可能性が高くなります。 好意的なユーザーレビューやメディアレビューを紹介することで、潜在顧客に購入を決断させるインセンティブを与え、コンバージョンを高めることができる。
- マルチメディア・ディスプレー: ビデオでは、様々な利用シーン(スキー、夜間走行など)を示し、また様々なアクティビティ・オプションを提供することで、冬のアクティビティにおけるMoonBikeの多用途性を強調し、様々な興味を持つユーザーにアピールする。 冬のアクティビティにおけるMoonBikeの多用途性を強調し、様々な興味を持つユーザーを惹きつけるべきである。
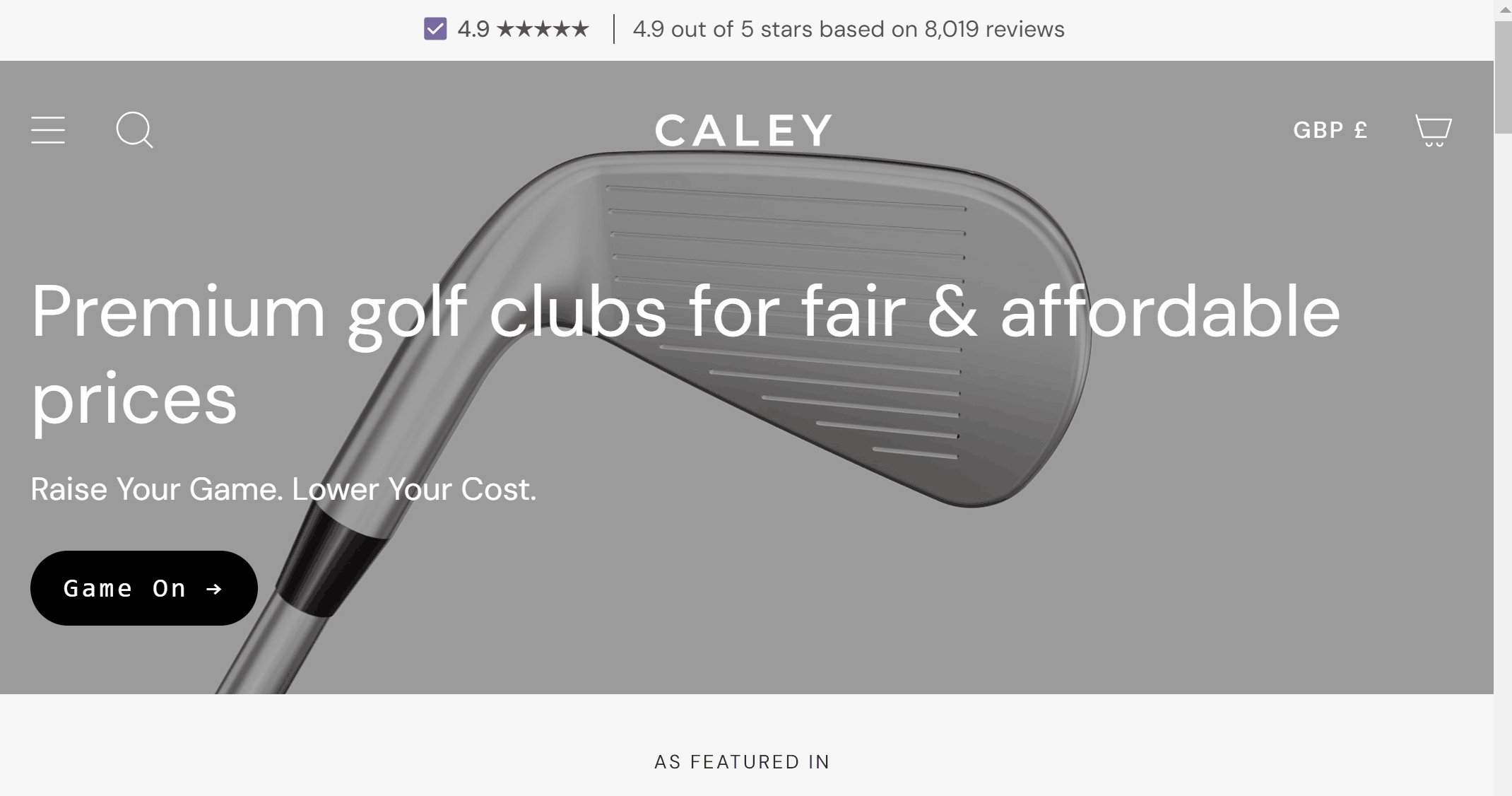
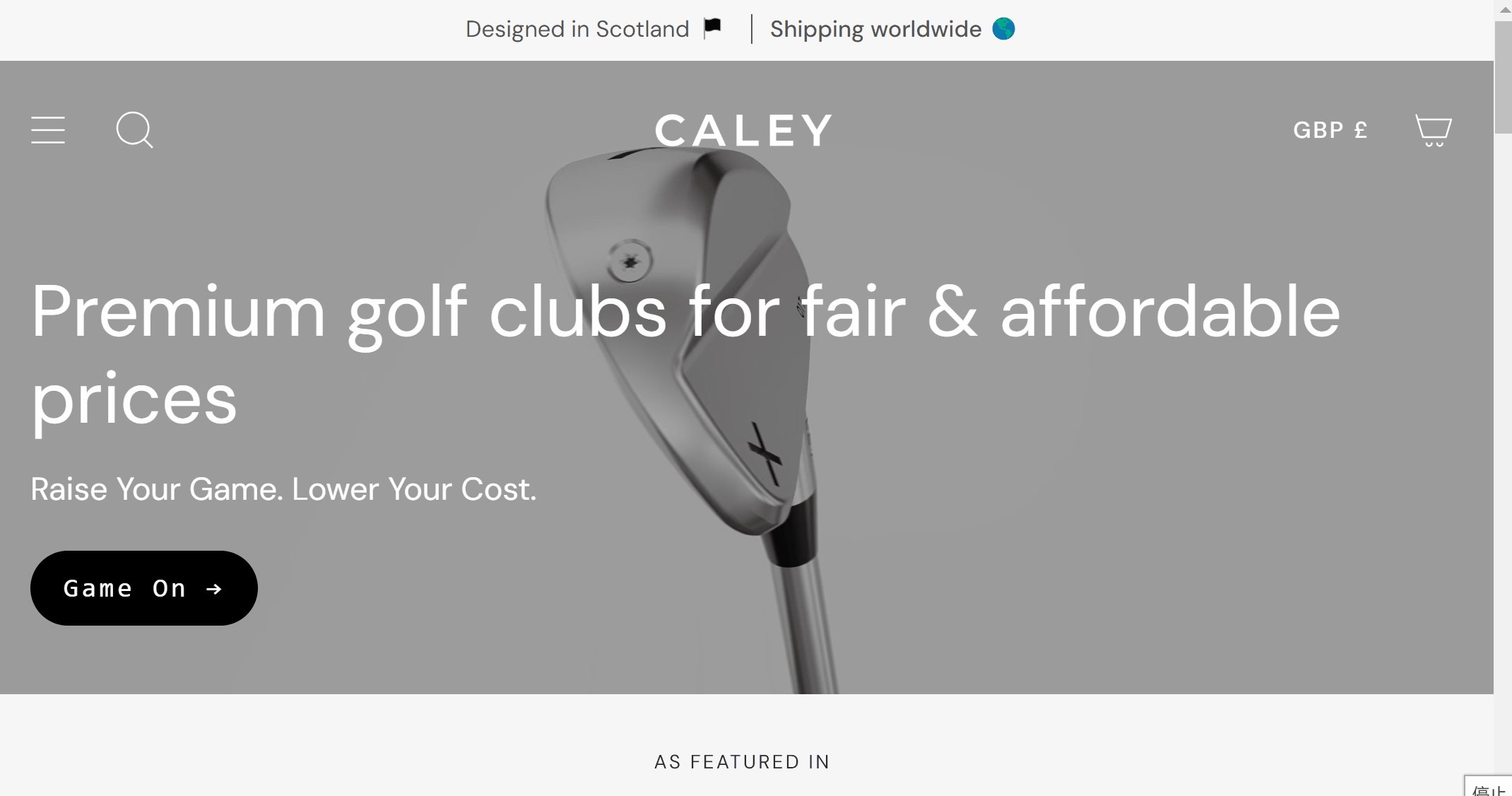
14. ケイリー

Caleyは、ゴルフを始めたばかりのゴルファーや、世界中のベテランプロをサポートするために、高品質のゴルフクラブを提供している。 同社のEコマース・ウェブサイトは、顧客の商品購入プロセスを簡素化するクリーンなデザインとなっている。
ウェブサイト・デザインのハイライト
- プロの専門家 カレイは、専門的なアドバイスやレビューを顧客に提供することに重点を置いており、同社のウェブサイトは、潜在的なユーザーが参考にできるよう、業界の専門家によるレビューを提供するよう設計されている。
- 検索バー Caleyでは、サイト訪問者が必要な商品を素早く見つけることができる検索バーも提供しており、ユーザーのサイト体験を促進しています。
魅力的なEコマース・ウェブサイトをデザインするには?
これら14の見事なeコマースウェブサイトのデザイン例を深く分析することで、見事なeコマースウェブサイトのデザインは以下の要素を考慮する必要があることがわかる:
1. 魅力的なビジュアル
高精細で鮮明な商品画像をホームページに掲載することは、消費者の注目を即座に集めるために非常に重要です。 私たちの脳はビジュアルをテキストよりもはるかに速く処理するため、ヒーロー画像は貴社の価値提案を効果的に伝え、貴社の商品について新しい訪問者を興奮させます。
カルーセルは、様々な商品カテゴリーや季節の商品を紹介します。 定期的に更新することで、リピーターの興味を引き、新入荷商品への期待感を高めます。
2.ユーザーフレンドリーなナビゲーション
ウェブサイトのナビゲーションは、ユーザーが必要なものを簡単に見つけられるよう、シンプルで直感的なデザインにする必要があります。 また、ユーザーを特定のサブページに誘導しないような浅い親カテゴリーの使用は避けましょう。 より深い構造は、ナビゲーションスペースを節約するだけでなく、ユーザーをより深く探索するよう効果的に導きます。 明確なカテゴリー分けは、ユーザーがより多くの商品を探索することを促します。 ユーザーが関連するカテゴリーを簡単に見つけることができれば。
3.魅力的な ユーザー体験
Eコマースサイトでは、ホバー効果、アニメーションを使った商品表示、インタラクティブ効果などの要素を取り入れることで、ユーザーを惹きつけることができる。 人は常にダイナミックさに惹かれます。 そのため、これらはショッピング体験を向上させ、訪問者をウェブサイトに長く滞在させることができます。
4.リアルカスタマーレビュー
社会的認知は、コンバージョンの高い商品ページを作成する上で重要な役割を果たします。 調査によると、消費者の半数近くが、オンラインレビューは友人や家族からの推薦と同じくらい信頼できると考えています。 そのため、顧客がこれらのレビューを簡単に見つけられるようにすることが特に重要である。 このような信頼感と豊富な情報は、潜在的な購入者の関心をより良く引きつけ、購入決定を促進することができる。
5. レスポンシブで読み込みの速いデザイン
Eコマースのトラフィックの大部分がモバイルデバイスからもたらされていることを考えると、貴社のウェブサイトが完全にレスポンシブであり、スマートフォンやタブレットで優れたユーザー体験を提供することを保証することは非常に重要です。 貴社のEコマースサイトがモバイルデバイスでうまく動作していない場合、潜在的な収益を大幅に逃している可能性があります。
結論
この記事では、様々な業界のEコマースウェブサイトのデザイン事例を取り上げ、そのデザイン要素のハイライトを解剖してきました。これらは、ユーザビリティに配慮しながらも、クリエイティビティを装飾するために並外れたデザインハイライトを使用しています。
もしあなたがEコマースの旅を始めたばかりで、独自のオンラインプラットフォームを立ち上げたいと思っているのであれば、私たちのAIウェブサイトビルダー -Wegicを使って、学んだウェブサイトデザインのインスピレーションを試し、自分のウェブサイトで使ってみてください!
Eコマースサイトデザインに関するFAQ
自分でEコマースサイトを構築できますか?
Eコマースウェブサイトを構築したいが、コーディングやデザインの経験がない場合は、カスタムドメイン名、マルチページ設定、検索エンジン最適化などの機能を含む、美しく、ユーザーフレンドリーなウェブサイトを構築するために必要なすべての機能を備えた WegicのようなAIウェブサイトビルダープラットフォームを使用することができます。
eコマースサイトの構築にはいくらかかりますか?
Wegicでは、70ポイントを使って1つのEコマースサイトを無料で構築することができます。 新規ユーザーを招待することで、無料でEコマースサイトのページをデザインすることができ、また、他のプラットフォームにウェブサイトをシェアすることで、ポイントを獲得することができます。
Eコマース・プラットフォームの構築にはどれくらいの時間がかかりますか?
eコマース・ウェブサイトの開発期間は、店舗の規模、選択したテクノロジー・スタック、開発チームの規模、経験など、いくつかの要因に左右されます。
もしあなたが中小企業のオーナーで、ウェブサイトを素早く構築したいのであれば、Wegicを試すことができます。Wegicは、あなたのビジネス要件を入力することで、90秒以内にデザイン性の高いEコマースウェブサイトを素早く生成することができます。
しかし、国内または越境ビジネスのためのeコマースウェブサイトの構築には時間がかかる場合があります。
著者
Kimmy
投稿日
Oct 31, 2024
記事を共有
続きを読む
スナップ、クリック、ブランド:ユニークな写真ビジネスの名前のアイデア
Jan 24, 2025
2025年セラピストの優れたウェブデザイン例10選
Dec 18, 2024
シンプルなウェブサイトデザイン12選と作り方
Dec 8, 2024
20以上のモダンでシンプルなEコマースサイトのデザイン
Dec 12, 2024
強いブランドアイデンティティを築くためのトップ10のコーポレートフォント
Jan 27, 2025
仕事に飽きた? 面白くて役に立たないウェブサイトを試してみてください
Jan 23, 2025
Y2Kを復活させる:生まれ変わったウェブデザインのトレンド
Dec 5, 2024
アーティスト向け無料サイトビルダーの完全リスト: 機能とレビュー
Jan 23, 2025
最新のブログ
Wegicで一分でウェブページを!
Wegicを使用して、先進的なAIであなたのニーズを見事で機能的なウェブサイトに変えましょう。
Wegicで無料トライアル、一クリックでサイトを構築!