見事なデジタル・ポートフォリオを17例紹介
デジタルポートフォリオをより簡単かつ迅速に作成するために、素晴らしいデジタルポートフォリオ17例をご紹介します。

ウェブサイトビルダーは、個人的なデジタルポートフォリオを作成するための最も支配的な方法の一つです。 これらのツールを使うことで、テンプレートから選んだり、自分で作ったりと、好きなようにデザインすることができます。 初めて利用する場合、どのようにテンプレートを選べばいいのかわからないという方もいらっしゃるかもしれませんが、デジタルポートフォリオをより簡単に、より早く作成できるよう、素晴らしいデジタルポートフォリオ17例をご紹介します。
概要
17 例を紹介
- ダリル・ソーンヒル(Daryl Thornnhill)
- イヴォ・マインティネン(Ivo Mynttinen)
- リンゼイ・ラトフスキー(Lindsay Ratowsky)
- VTクリエイティブ(VT Creatives)
- マリーナ・コディナ(Marina Codina)
- デイブ・ガマーシュ(Dave Gamache)
- リヤ・ラナ(Riya Rana)
- アレクサンダー・メイズ(Alexander Mayes)
- ローズ・クアン(Rose Kuan)
- エティエンヌ・バルベデット(Etienne Barbedette)
- オイシー・セン(Oishee Sen)
- アベル・チャン(Abel Zhang)
- ミランダ・ワン(Miranda Wang)
- レイチェル・ヘー(Rachel He)
- ジュリア・フェルナンデス(Julia Fernandez)
- カイ・ジョーダン(Kai Jordan)
- シェリル・チャン(Cheryl Chan)
よくあるご質問
- デジタル・ポートフォリオとは?
- なぜデジタル・ポートフォリオが必要なのか?
- デザイン性の高いデジタルポートフォリオを作るには?
17 例
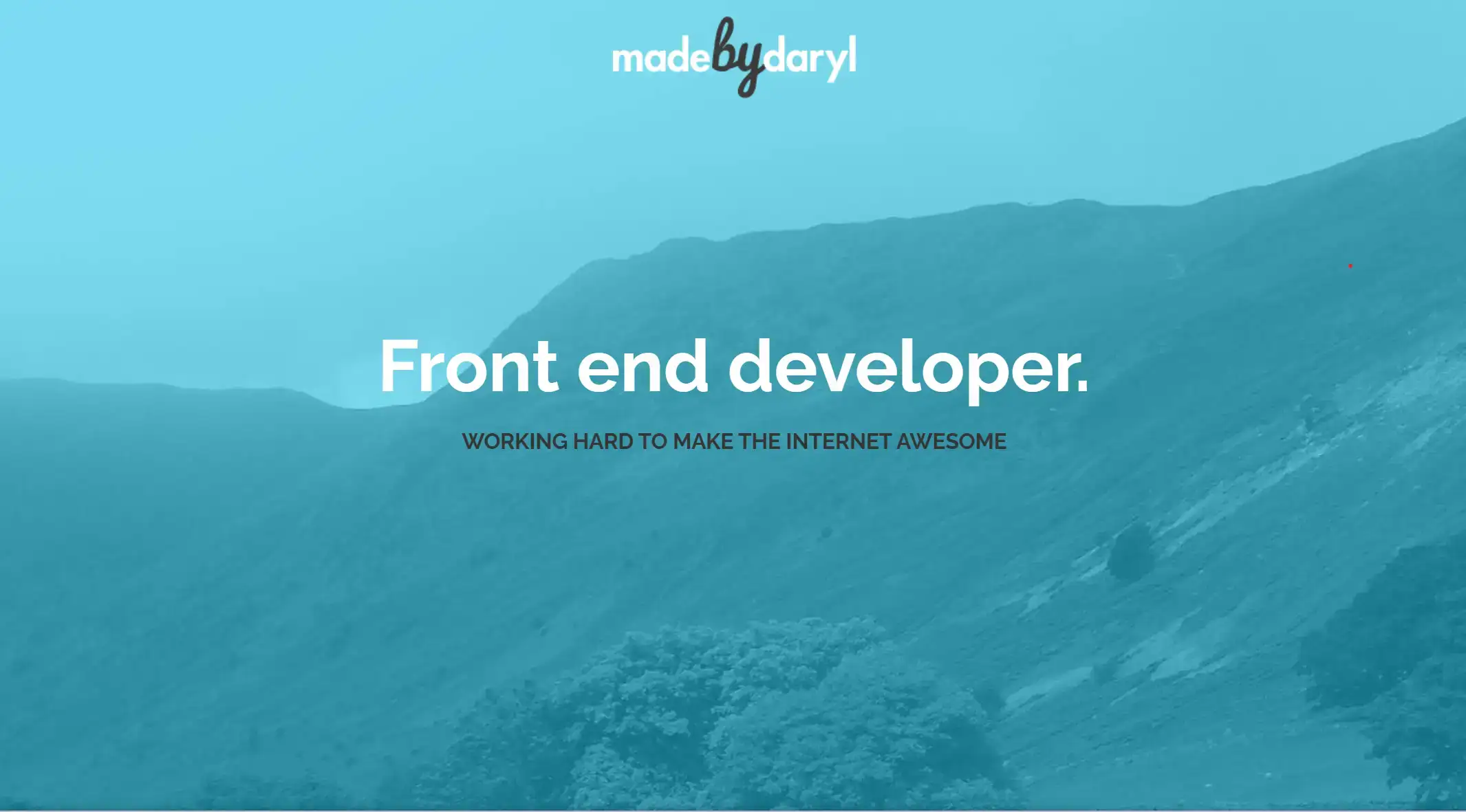
1. ダリル・ソーンヒル
ダリル・ソーンヒルは、英国ブリストル近郊のチェルトナムを拠点とするウェブ開発者です。
彼のウェブサイトは、クリーンでミニマルなデザインスタイルが特徴です。 十分な空白を生かしたシンプルな方法を採用し、訪問者に安らぎと透明感を与えています。 このサイトのタイポグラフィも際立った特徴で、ミニマルなフォントがサイト全体で一貫して使われています。 さらに、ダリルのサイトが優れているのは、下部メニューで彼の音楽のプレイリストとリンクしていることです。

2. イヴォ・マインティネン
Ivo Mynttinenは、ドイツのニュルンベルクを拠点とするフリーランスのユーザーインターフェイスデザイナー兼フロントエンド開発者です。
フリーランスのUIデザイナーは、優れたデザインのデジタルポートフォリオがキャリアにおいて重要な役割を果たすことを明確に理解しています。 アイヴォのウェブサイトは、黒、白、グレーを基調とした単色の配色で構成されています。 これにより、クライアントの読みやすさが向上し、コンテンツやポートフォリオ項目に注意を集中させることができます。 加えて、彼のサイトはユーザーの体験をページの下に表示し、その権威を巧みに高めています。

3. リンゼイ・ラトフスキー
リンジー・ラトウスキーは、ブルックリンで50杯のコーヒーを飲み、次の大冒険を見つけることを使命としています。
リンジーは自身のサイトで、夢の仕事を見つけるためにリーダーやメンターと50回のコーヒー・チャットをしたことを紹介しています。 この物語主導のアプローチは、訪問者をストーリーや第3視点の旅へと導きます。 訪問者は無意識のうちに、ストーリーの終わりまでページ全体をスクロールし、常にサイトを探索するようになるかもしれません。 このサイトが特別なのは、単純なテキストを適用する代わりに、写真やビジュアルを使って彼女の長い物語を伝えていることです。 また、古典的なビジュアルデザインではなく、現代的なビジュアルデザインを採用しています。

4 VT Creatives
VT Creativesはニュージャージー州ジャージーシティを拠点とし、全国にプロジェクトを展開するラグジュアリーなブティックスタジオです。
このサイトはモダンで薄暗いスタイルが特徴です。 ページの上にはスタジオの名前とメインメニューが表示されるだけで、訪問者が気を取られるような他の文字はありません。 サイトの背景には彼らの作品を使用し、訪問者がクリックすれば、いきなりこのスタジオの主な作品や作品がわかるようになっています。 モダンでエレガントなビジュアルを培っています。

5. マリーナ・コディナ
マリーナ・コディナはウェブ・デザインとデジタル・ファーストのブランド・アイデンティティを専門とするデジタル・デザイナー兼フォトグラファーです。 バルセロナ在住です。
他とは異なり、マリーナのウェブサイトは繊細なインタラクションというユニークなディテールを備えています。 ミニマリストの美学を保ちながら、ウェブサイトはユーザーの関与を高めるために微妙なアニメーションを取り入れることがあります。 これらは、訪問者の注意を主要な要素に向けさせ、トランジションに流動性を持たせるために控えめに使用されます。 また、高品質の画像や写真の使用は、彼女のサイトのデザインにおいて重要な役割を果たしています。

6. デイブ・ガマーシュ
Dave GamacheはTwitterとMediumの前デザイナーです。
彼のサイトの色は対照的だが調和がとれています。 シングルページの個人サイトを通して、このミニマリストの美学は、気が散ることなく、コンテンツとポートフォリオ・アイテムに正面から焦点を当てます。 デイヴのウェブサイトは彼のデザイン作品を明確に紹介していないにもかかわらず、他のソーシャルメディア・プラットフォームには彼の様々な作品へのリンクがいくつもあります。

7. リヤ・ラナ
リヤ・ラナはサンフランシスコを拠点とするプロダクトデザイナーです。
彼女のウェブサイトは、全体的な美的感覚に貢献するいくつかの特徴的な要素によって特徴づけられる、芸術的なデザインスタイルを示しています。 そのカラーパレットは大胆かつ鮮やかで、豊かな色彩がミックスされ、視覚的な面白さを加えています。 色はページ全体を際立たせるために戦略的に使われています。 もうひとつの印象的なポイントは、レイアウトと構成です。 レイアウトはダイナミックで、視覚に訴えるように要素が配置されています。 セクションは、左右対称のレイアウト、重なり合う要素、ユーザーの注意を誘導する空白の創造的な使用などを特徴とします。

8. アレクサンダー・メイズ
アレクサンダー・メイズは、主に風景と建築の撮影を専門とするプロの写真家です。
Alexanderのウェブサイトは、写真の視覚的インパクトを優先したミニマルで機能的なデザインスタイルを例証しています。 写真家のポートフォリオを効果的に紹介し、訪問者にシームレスなブラウジング体験を提供しています。 各ポートフォリオアイテムは、フォトグラファーのスタイルと技術的スキルを証明する形で紹介されています。 さらに、彼はストレートなタイポグラフィーを使い、通常はサンセリフフォントを使用しています。 これにより、ミニマルなデザイン理念を補完しながら、訪問者の閲覧体験を保証しています。

9. ローズ・クアン
ローズ・クアンはCoinbaseでピクセルを作るプロダクトデザイナーです。
このサイトは、アーティスティックな要素と機能性を融合させた非常に洗練されたデザインスタイルを示しています。 カスタムイラスト、手描きの要素、クリエイティブなタイポグラフィを取り入れ、一風変わったビジュアル・アイデンティティを作り出しています。 配色は洗練され、落ち着いた色調と微妙なパステルカラーが調和しています。 特に、デザイナーの芸術的ビジョンとプロフェッショナルなイメージに沿った一貫したビジュアル要素、色、トーンなど、強力なブランド・アイデンティティが反映されています。

10. エティエンヌ・バルベデット
デザイナー、エティエンヌはパリ在住のブルトン人です。 最近HETICの修士号を取得しました。
このサイトのタイポグラフィには、デザイナーの強い自己スタイルが表れています。 ホバー効果、アニメーション・トランジション、パララックス・スクロールを巧みに使い、サイト全体としてミニマルでシンプルなデザインスタイルを維持しています。 細部にも多くのこだわりがあります。 特筆すべきは、単にズームインして強調するのではなく、明暗のコントラストをつけることで、ページ上でデザイナーの作品を際立たせている点です。 このアプローチにより、閲覧者はウェブサイトの明るい部分、つまりデザイナーの作品部分に自然にスポットライトを当てることができます。

11. オイシー・セン
オイシー・センはプロダクト&ビジュアルデザイナーで、現在はロンドンのSpotifyでリスニング体験と音楽文化を創造しています。 以前は、バンガロールのマイクロソフトで、Bumbleのジェンダー・インクルージョンのためのエクスペリエンスや、BookingとOutlookの数百万人向けの生産性ツールをデザインしていました。
オイシーのウェブサイトは、非常にポップなデザインの方向性を示しています。 多種多様なステッカーや絵文字の要素を使うことで、ウェブサイト全体がエネルギッシュで明るい雰囲気に包まれています。 これは見る人にポジティブな心理的手がかりを与えます。 さらに、彼女は大胆に寒色と暖色を使い分け、強いコントラストを生み出しています。 このコントラストが、彼女のウェブサイトを他のデジタル・ポートフォリオから際立たせています。

12. アベル・チャン
モーショングラフィックとビジュアル・アイデンティティを専門とするマルチデザイナーです。
このウェブサイトは、ミニマリズムを取り入れ、すっきりとしたレイアウトになっています。 ゆったりとした空白を利用して広々としたエレガントな感覚を生み出し、コンテンツやポートフォリオ・アイテムが呼吸できるようにしています。 高解像度の画像の使用は、デザインには欠かせません。 デジタル・ポートフォリオ・プロジェクトを紹介するために写真が使われています。
アベルはまた、ビデオやGIFを多用して作品をダイナミックに見せ、ページ全体を流れるようなものにし、平面的な見せ方だけにとらわれないようにしています。 これが彼を際立たせている具体的な点のひとつです。

13. ミランダ・ワン
ミランダはSFベイエリアを拠点とするプロダクトデザイナー兼イラストレーターです。
ミランダのデジタル・ポートフォリオでは、余白とテキストを多用し、画像をウェブサイトに直接挿入するのではなく、インタラクティブにリンクさせることでページ上に「隠します」。 彼女はさまざまなフォントを使い、イタリック体の単語の後には少なくとも1つの画像を載せています。 これにより、ページの美的なシンプルさとeポートフォリオの豊かさが同時に保たれています。 さらに、閲覧者がページをスクロールし続けると、完全なデジタルポートフォリオが表示されます。

14. レイチェル・ヒー
レイチェル・ヒーはブルックリンのデザイナーで、地球を大切にすること、動いていること、そして食べ物を通して人々とつながることを愛しています。
このデジタルポートフォリオは、ウィンドウを使ったピクセルのようなデザインスタイルで、とても独創的です。 ページ全体は、スライドスペースのない3つのテキストボックスだけで構成されています。 レイチェルは、全体的な調和と閲覧者にとって快適な読書体験を生み出すために、ウェブサイトのデザインに同系色を使うことを選択しました。
一時期、ウェブサイトの背景はグリッドとしてデザインされていました。 これにより、視覚的なバランスと一貫性が保たれています。

15. ジュリア・フェルナンデス
ジュリア・フェルナンデスはデザイナーであり、女優でもあります。 彼女はすでにソーシャルメディアのマイクロインフルエンサーとなっています。
ジュリアのウェブサイトは特徴的なデザインで、トップページでは彼女自身のビデオを背景に、見る人の注意をすぐに引くことができます。 ジェスチャーを使ってスクロールダウンさせると、彼女のデジタル・ポートフォリオが表示され、検索しやすいようにカテゴリーごとに分けられています。 各カテゴリーのタイトルの下には、彼女のスタイルを最初に垣間見ることができる画像集もあります。 合理的で厳格なデザインであると同時に、可能な限り飛び飛びに、彼女の作品についての詳細な説明と、彼女自身についての包括的な経歴が記されており、ウェブサイトを訪れるだけで、彼女と彼女の作品をより詳しく知ることができるようになっています。

16. カイ・ジョーダン
カイ・ジョーダンはブルックリンを拠点とするキャッシュアプリのプロダクトデザイナーで、プラットの非常勤講師です。
サイトのデザインは非常に明快でシンプルです。 黒、白、緑を基調としています。 同時に、すべての作品は1つのウェブページに表示され、他のリンクはありません。 最もシンプルなグラフィックによる紹介は、閲覧者にデザイナーのポートフォリオと実績を最速で正確に理解させることができます。 一方、カイ氏は異なるフォントや書体を使うことで、色の不足を補っています。

17. シェリル・チャン
シェリル・チャンは現在、レトロ(以前はフェイスブックとインスタグラム)のデザイナーです。
シェリル・チャンは、彼のポートフォリオ・サイトのトップページをスクロール・モードでデザインし、彼の多様な作品が次々と表示されることで、見る人に強い視覚的な印象とインパクトを与えています。 また、操作することなく多くの作品を見ることができるのも便利です。 また、彼のウェブサイトは、左右にスライドするテキストボックス(PHOTOGRAPHY、ART DIRECTION、DIGITAL DESIGN)で、彼のデザインの主な範囲を紹介しながら表示するデザインになっています。 ページ全体が固定されることなく常に変化する、絶妙なデザインとなっています。

よくあるご質問
1. デジタル・ポートフォリオとは?
デジタル・ポートフォリオ(オンライン・ポートフォリオ、eポートフォリオとも呼ばれる)とは、あなたがデザインしたり制作したりした製品や作品を集めたものです。 個人の能力をオンライン上で表現するもので、様々な分野のプロフェッショナルが使用しています。 ブログやウェブサイト、YouTubeの個人チャンネルなどが考えられます。 自己紹介、一連の作品サンプルやプロジェクト、オーディオやビデオ、画像やテキストなどで構成されます。
2.なぜデジタルポートフォリオが必要なのか?
現在、個人のデジタルポートフォリオを持つことは、キャリア形成において履歴書と同じくらい重要になっています。 写真、デザイン、建築、その他アートに関連する仕事をする人にとって、それは特筆すべきことです。 デジタルポートフォリオを通じて、あなたの実績や業績だけでなく、個性や創造性もアピールすることができます。 一方、優れたデザインで印象的なデジタルポートフォリオは、わずか数秒でクライアントや雇用主の注目を集めることができます。
3.デザイン性の高いデジタルポートフォリオを作るには?
- 最高の作品を見せる
- 個性を明確にする
- アニメーションで印象的なページを作る
- ナビゲーションを簡単にするデザイン
- ポートフォリオを他のソーシャルメディアに再利用する
まとめ
デザインだけでなく、ライティングスキルなどあなたの専門性を生かすことも、クライアントや雇用主にあなたの創造性や個性をアピールする強力な方法です。 上記の例が、あなたのデジタル・ポートフォリオに何らかのインスピレーションを与え、アイデアを与えてくれることを願っています。
美学が素晴らしい影響を与えることは間違いありません。 デジタルポートフォリオの外観は、最初からあなたを反映していることを忘れないでください。 それがあなたを作ることもあれば、台無しにすることもあるのです。 ですから、デジタルポートフォリオのテンプレートや、関連するデザイン、色彩理論、タイポグラフィの記事を閲覧し始める前に、まず理性的に検討してください。
著者
Kimmy
投稿日
Nov 7, 2024
記事を共有
続きを読む
20以上のモダンでシンプルなEコマースサイトのデザイン
Dec 12, 2024
スナップ、クリック、ブランド:ユニークな写真ビジネスの名前のアイデア
Jan 24, 2025
Y2Kを復活させる:生まれ変わったウェブデザインのトレンド
Dec 5, 2024
強いブランドアイデンティティを築くためのトップ10のコーポレートフォント
Jan 27, 2025
2025年セラピストの優れたウェブデザイン例10選
Dec 18, 2024
アーティスト向け無料サイトビルダーの完全リスト: 機能とレビュー
Jan 23, 2025
仕事に飽きた? 面白くて役に立たないウェブサイトを試してみてください
Jan 23, 2025
シンプルなウェブサイトデザイン12選と作り方
Dec 8, 2024
最新のブログ
Wegicで一分でウェブページを!
Wegicを使用して、先進的なAIであなたのニーズを見事で機能的なウェブサイトに変えましょう。