あなたのインスピレーションを刺激するコンサルティング・サイトのトップデザイン
コンサルティングのウェブサイトは、間違いなくあなたのビジネスキャリアにとって重要な道具である。 あなたのデザインにインスピレーションを与えるトップ例をご覧ください。

コンサルティングのウェブサイトは、コンサルティング会社やコンサルタント個人が、自社のリソースやサービス、専門分野を紹介するオンライン上の場です。 新しい顧客を引き寄せ、コンサルティング・サービスの詳細を広め、権威と実力をつけるための重要な手段です。
このブログでは、コンサルティングサイトのトップ事例を紹介し、デザインのヒントを得ることができます!
目次コンサルティングサイトコンサルティングサイト
- コンサルティング・サイトのトップデザインとは?
- 2024年のトップコンサルティングウェブサイトデザイン
- コンサルティングサイトの作り方
- よくある質問
最高のコンサルティング・ウェブサイト・デザインとは?
質の高いコンサルティング・ウェブサイト・デザインは、単に視覚的な楽しみを提供するだけでなく、企業が専門的な能力を示し、顧客を引きつけ、ブランドの影響力を高めるための重要なツールでもあります。
そのため、優れたコンサルティングウェブサイトデザインを構築したい場合は、いくつかの重要な要素を考慮する必要があります:
- 01 明確でプロフェッショナルなデザイン
好評を博している優れたウェブサイト・デザインは、すっきりとしたページレイアウトを採用し、乱雑さを避け、ユーザーが必要な情報を簡単に見つけられるような、クリーンで美しいデザインである必要があります。
ブランドと一貫性のある色、フォント、画像を使用することで、企業のプロフェッショナリズムをよりよく反映させることができる。
- 02 ユーザーフレンドリーなナビゲーション
ナビゲーション・メニューは、ユーザーが必要な情報をすぐに見つけられるよう、わかりやすく構成する必要があります。 ナビゲーションバーはページの上部に固定され、ユーザーがページをスクロールしても表示されたままなので、いつでも簡単にアクセスできます。
パンくずナビゲーションは、ユーザーの現在地とアクセス経路を表示し、前のページやトップページに簡単に戻ることができます。
- 03 レスポンシブデザイン
モバイル端末の普及に伴い、ウェブサイトのレイアウトを画面サイズに合わせて自動調整できるようにする必要があります。 例えば、デスクトップでは3カラムのレイアウトが、携帯電話では1カラムのレイアウトになることがあります。
- 04 魅力的で有益なコンテンツ
例えば、ウェブページに明確なCTAボタン(「お問い合わせ」「ご相談予約」「お見積もり」など)を設置し、ユーザーを次のステップに誘導する。
また、アンケートやコメント、「いいね!」など、インタラクティブなデザインを加えることで、ユーザーのニーズを把握し、そのニーズに応えることで、顧客維持率を高めることができます!
2024年のトップコンサルティングサイトデザイン
優れたウェブサイトの成功要因を簡単に理解した後は、リストに掲載された優れたウェブサイトがどのようにしてここまで到達したのかを詳しく見てみよう。 彼らのデザインについて私たちが気に入っているのは、私たちのサイトで彼らのデザイン原則を模倣できたことだ。
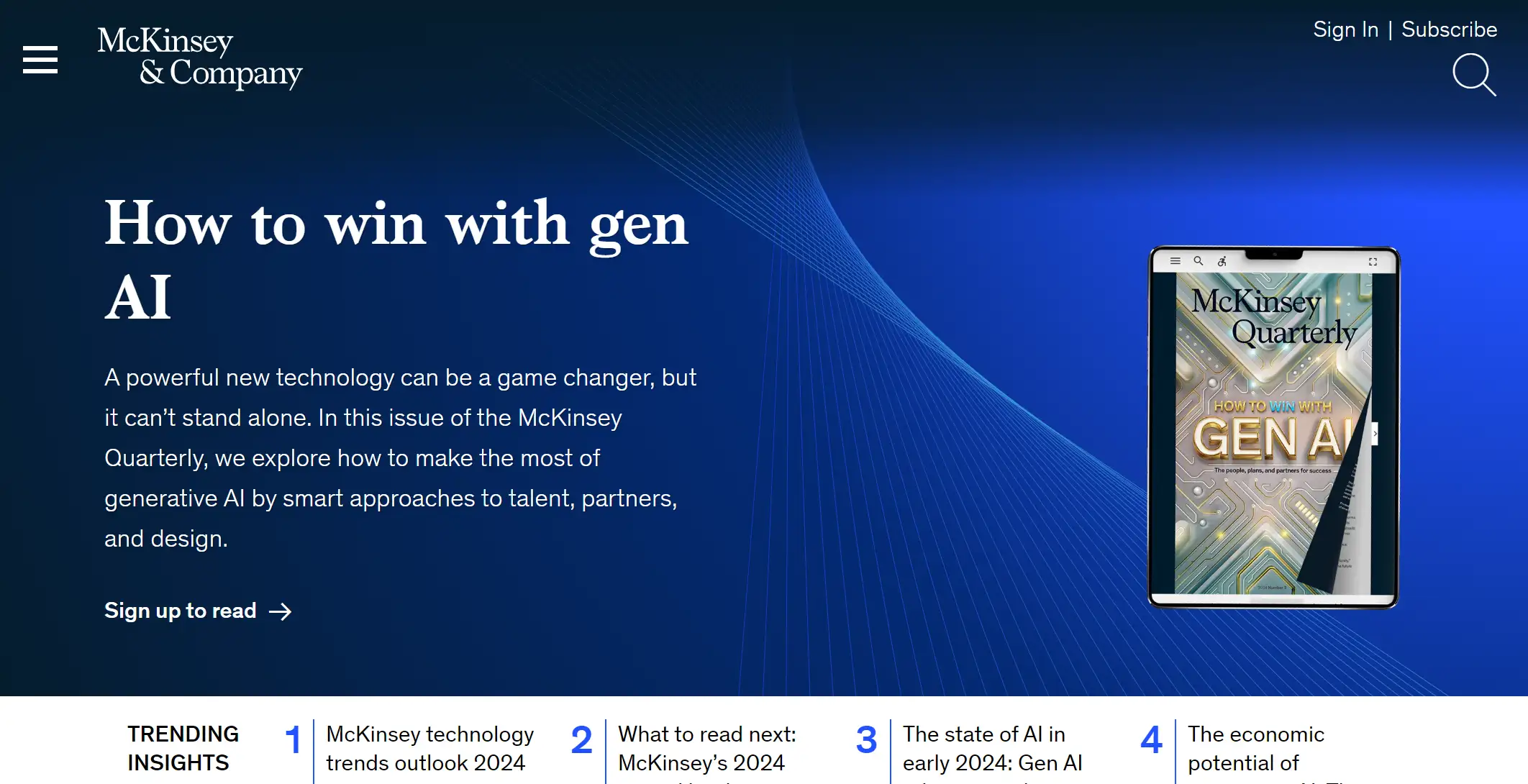
マッキンゼー・アンド・カンパニー
マッキンゼー・アンド・カンパニーは、世界的な経営コンサルティング会社である。 世界有数の企業、政府、機関のアドバイザーとして信頼されている。

そこから学べること
- マッキンゼーのウェブサイトは紺色を基調とし、色とタイポグラフィを統一することでブランド認知度を高めている。
- マッキンゼーのホームページは、ユーザーが必要な情報をすぐに見つけられるよう、明確なメニューオプションを提供するすっきりとしたレイアウトを採用している。
- 見出しや小見出しなどのシンプルなテキストは、大きな画像の背景に重ねることで、メッセージを際立たせています。

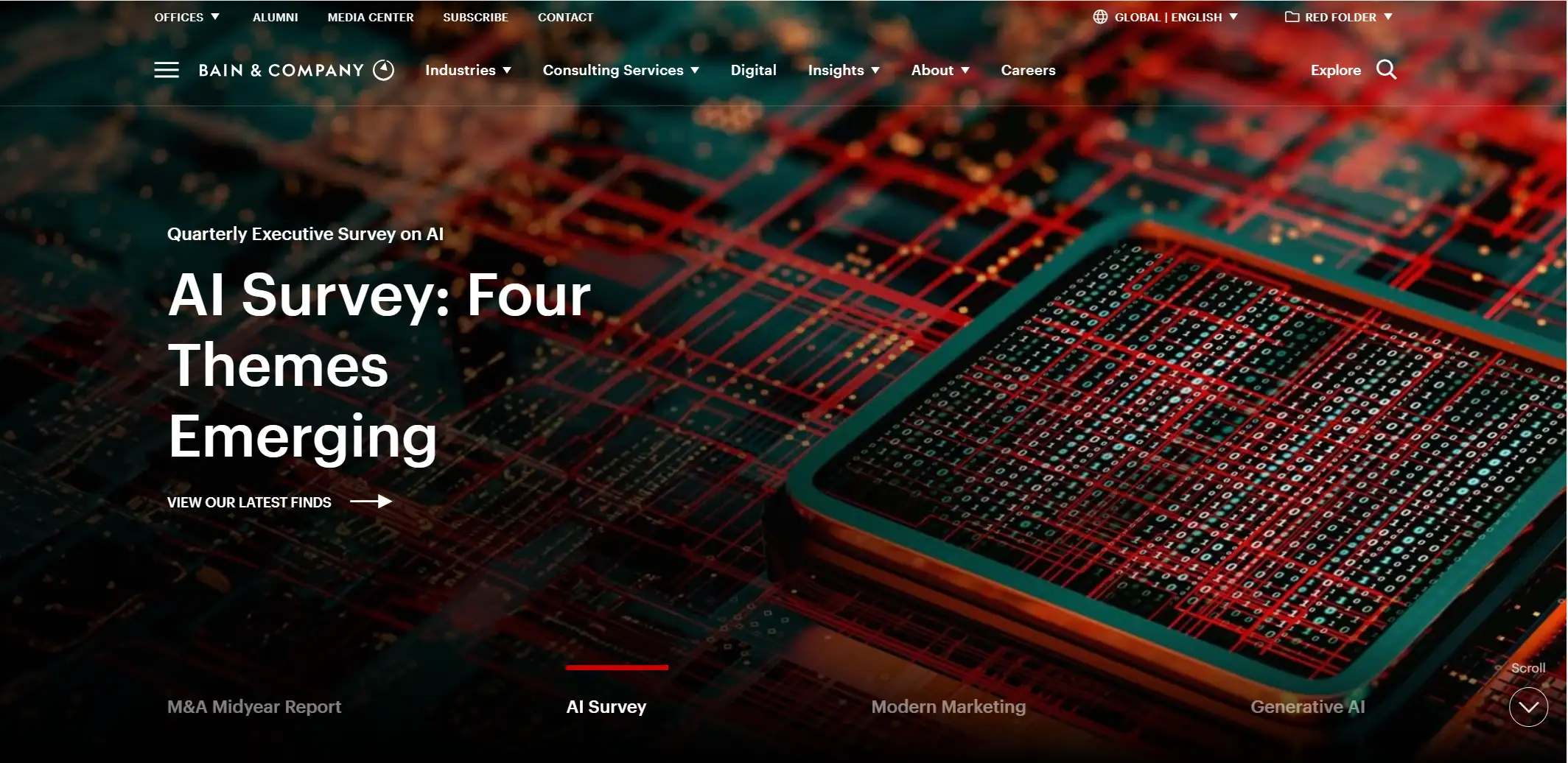
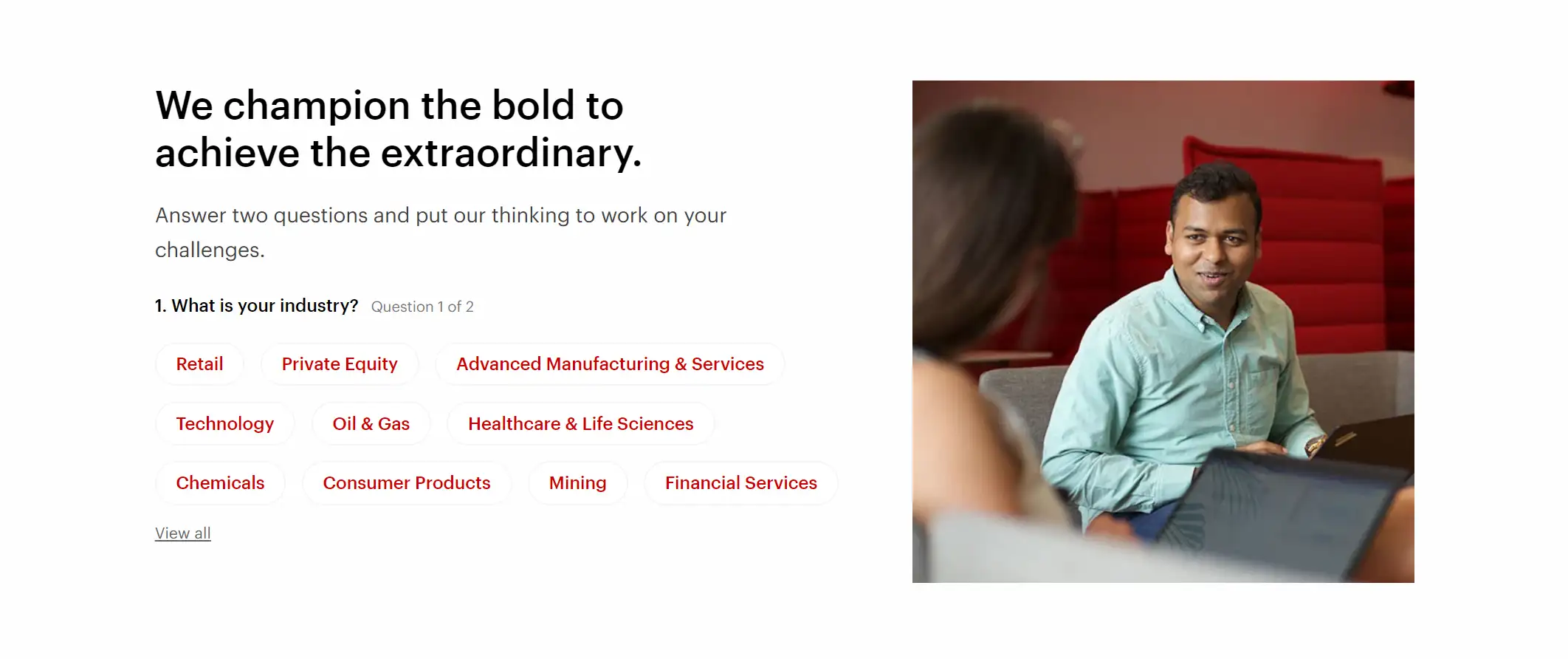
ベイン・アンド・カンパニー
ベイン・アンド・カンパニーは、トップクラスの経営コンサルティング会社です。 あらゆる業界のリーダーに対し、戦略、マーケティング、組織、オペレーション、IT、M&Aに関するアドバイスを行っています。

そこから学べること
- ベイン・アンド・カンパニーのウェブサイトは、スムーズで自然なコンテンツの読み込みと、ページのスクロールに伴うトランジション効果により、ユーザー体験を向上させています。
- ホームページでは、簡単な2問のクイズに答えて、業種とビジネスニーズを選択するだけです。 クイズに答えると、ニーズに合った3つのサービスオプションが表示されます。

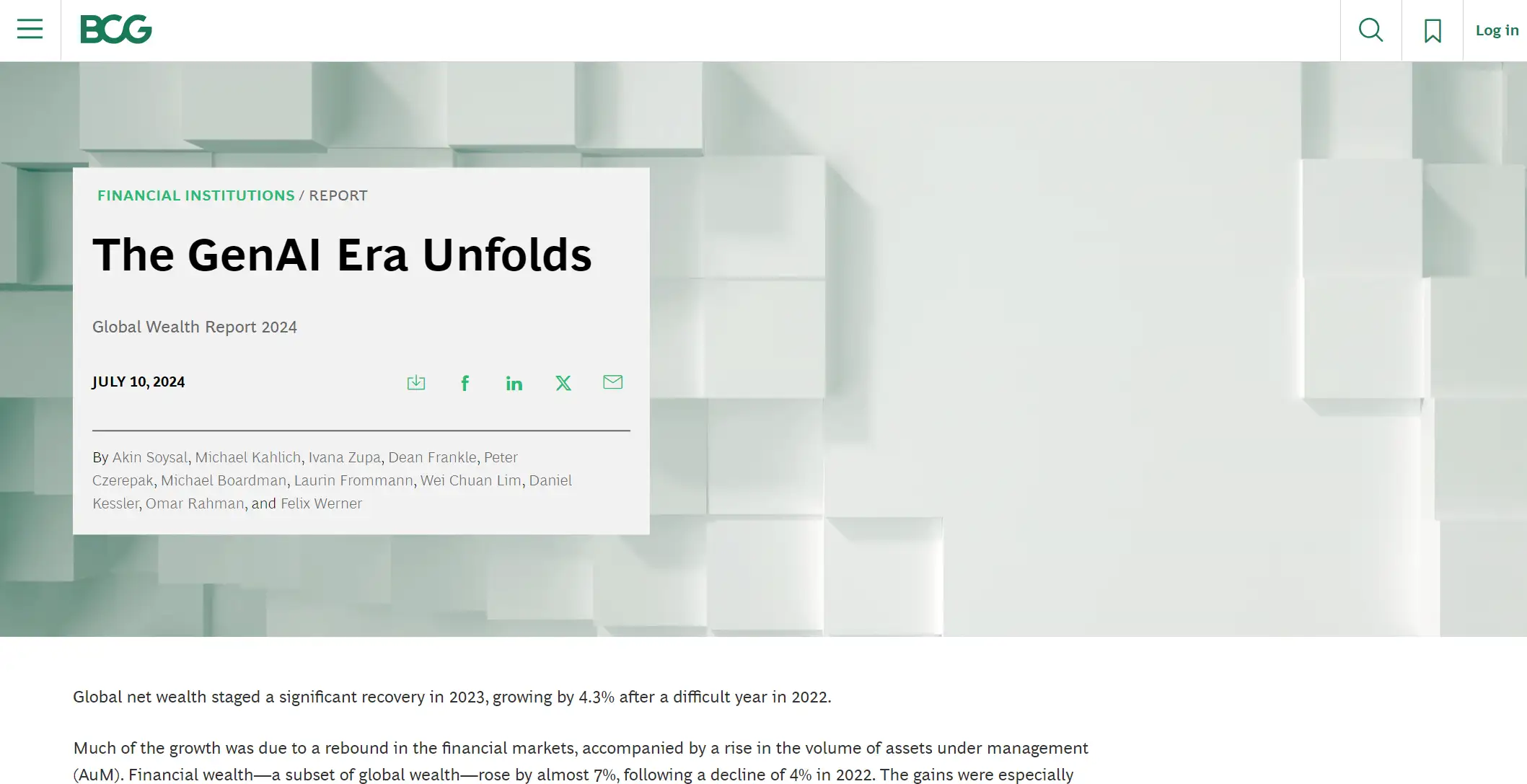
ボストンコンサルティンググループ
ボストン コンサルティング グループ(BCG)は、テクノロジー、メディア、テレコミュニケーションの各分野の専門家集団です。

そこから学べること
- ボストン・コンサルティング・グループは、トップページの大きな画像に巧みなアイデアを設定した。この画像は、中央から展開し、同社のリーダーシップ育成とビジネスへのアジェンダを明らかにするもので、ページとユーザーとのインタラクティブ性を高めるプロセスとなっている。
- マウスがホバーすると、テキストやアイコンの表示が変わる。 このデザインは、ユーザーにボタンがクリック可能であることを認識させるだけでなく、アニメーション効果によって視覚的な魅力とユーザー体験を高めています。
- BCGのページは、企業のブランディング哲学を反映し、緑、グレー、白を基調としている。 テキストは心地よくレイアウトされ、読みやすい。

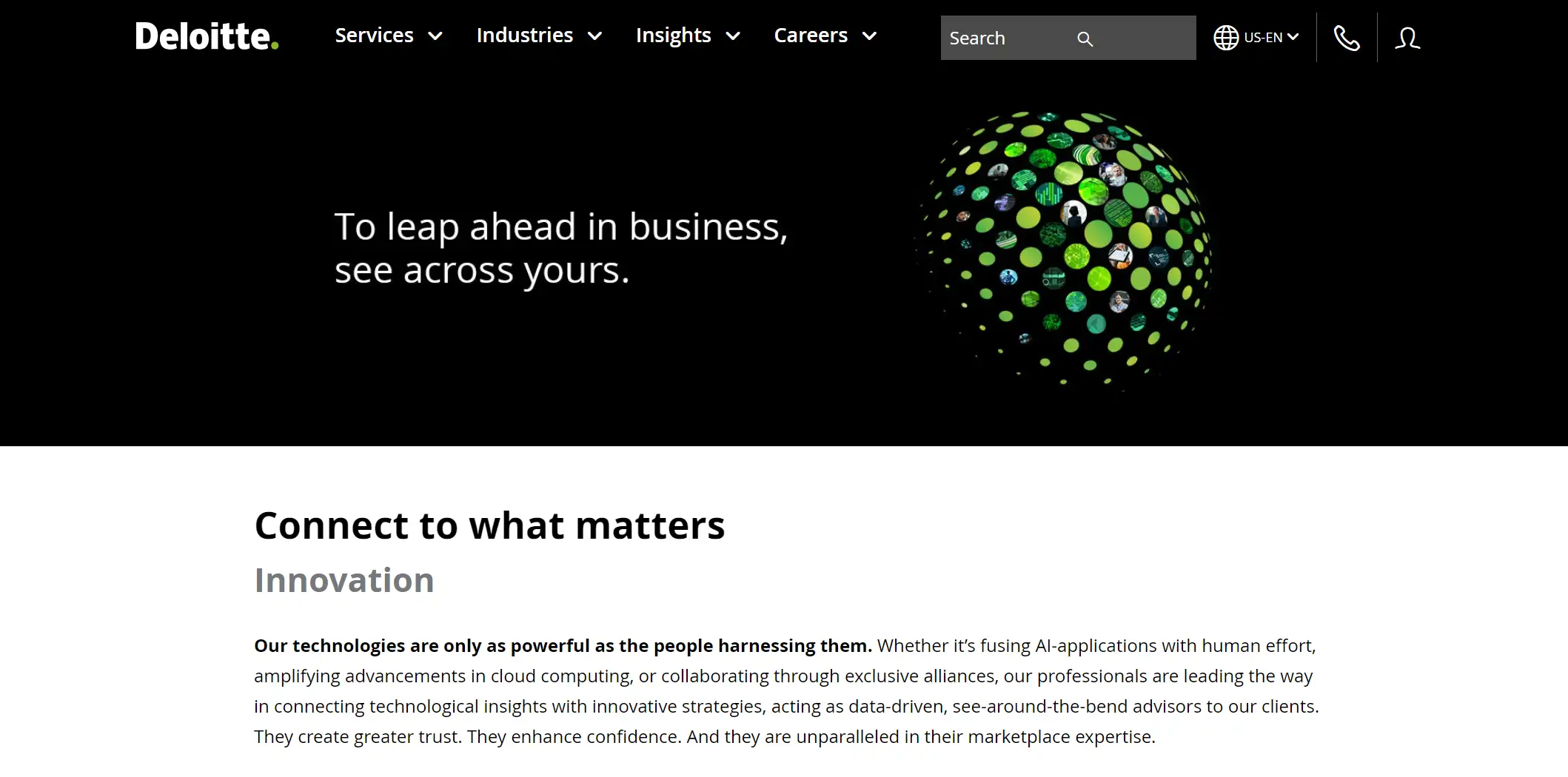
デロイト
デロイトは、業界をリードする監査、コンサルティング、税務、アドバイザリーサービスを、世界で最も名高いブランドの多くに提供しています。

そこから学べること
- デロイトのウェブサイトは、幅広いコンサルティングサービスを紹介している。 直感的なナビゲーションと詳細なサービス説明により、訪問者は関連するサービスを簡単に見つけることができます。
- Deloitteのウェブサイトでは、スティッキーナビゲーションを導入し、ユーザーが一番上までスクロールしなくても、重要なセクションに継続的にアクセスできるようにしました。 ドロップダウンメニューは、サブカテゴリーを効果的に整理し、乱雑さを減らしてユーザビリティを向上させました。
- ウェブサイトは、デロイトのソートリーダーシップと業界の専門知識を紹介する記事、レポート、ケーススタディを掲載した、充実した「インサイト」セクションを特徴としています。
- ケーススタディやクライアントストーリーを通じてデロイトのサービスの実践的な応用例を紹介することで、信頼性を高め、実際の事例を提供しています。
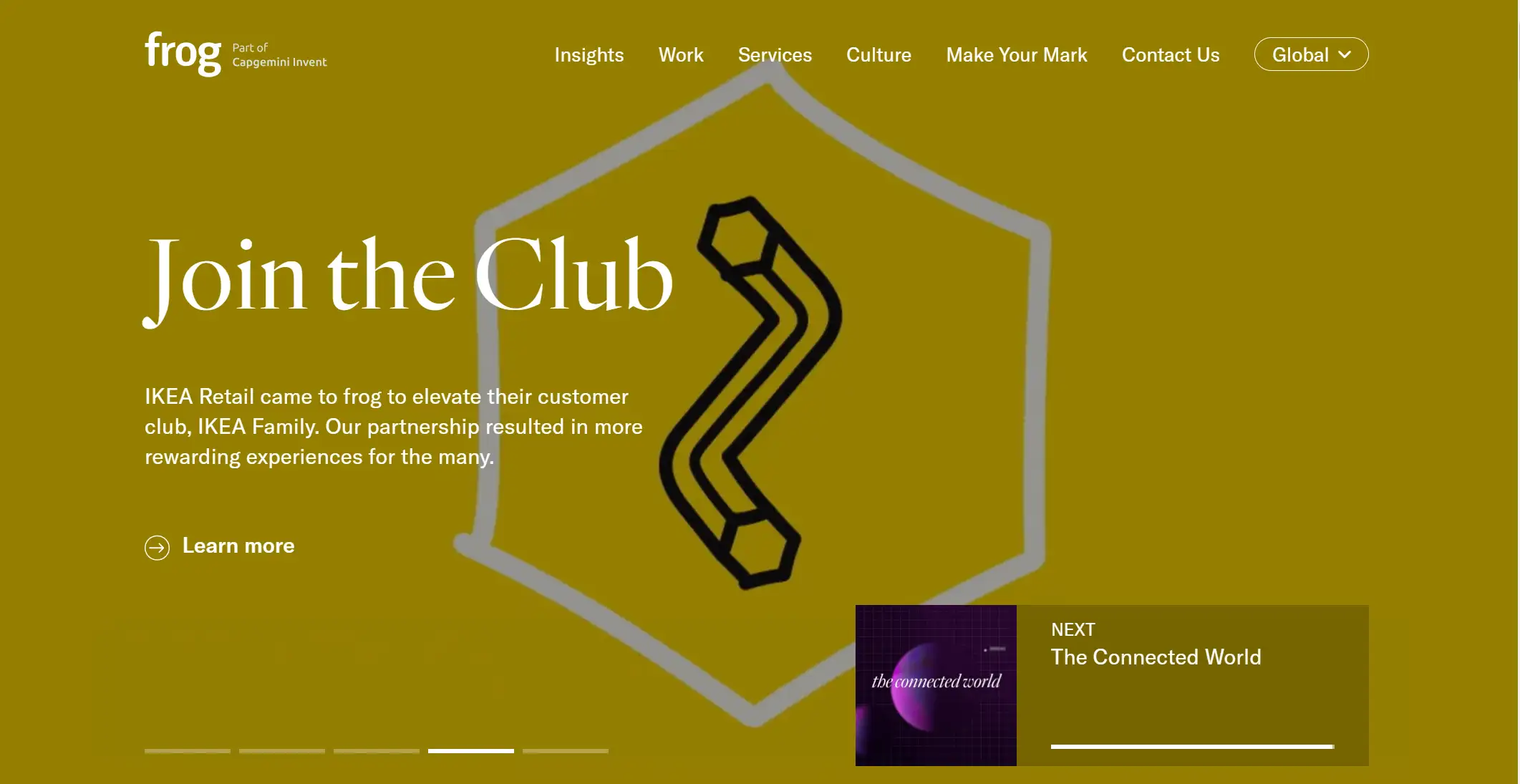
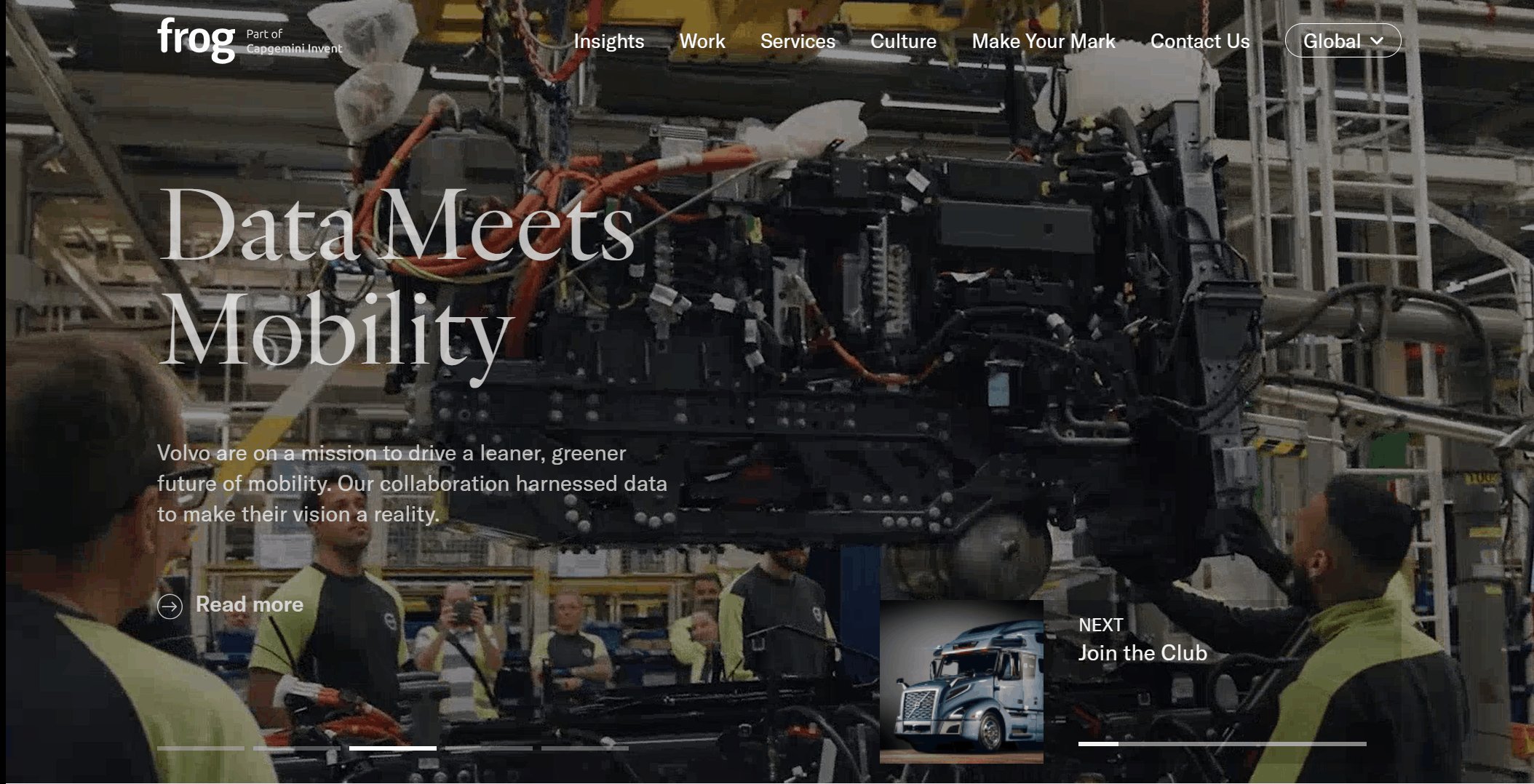
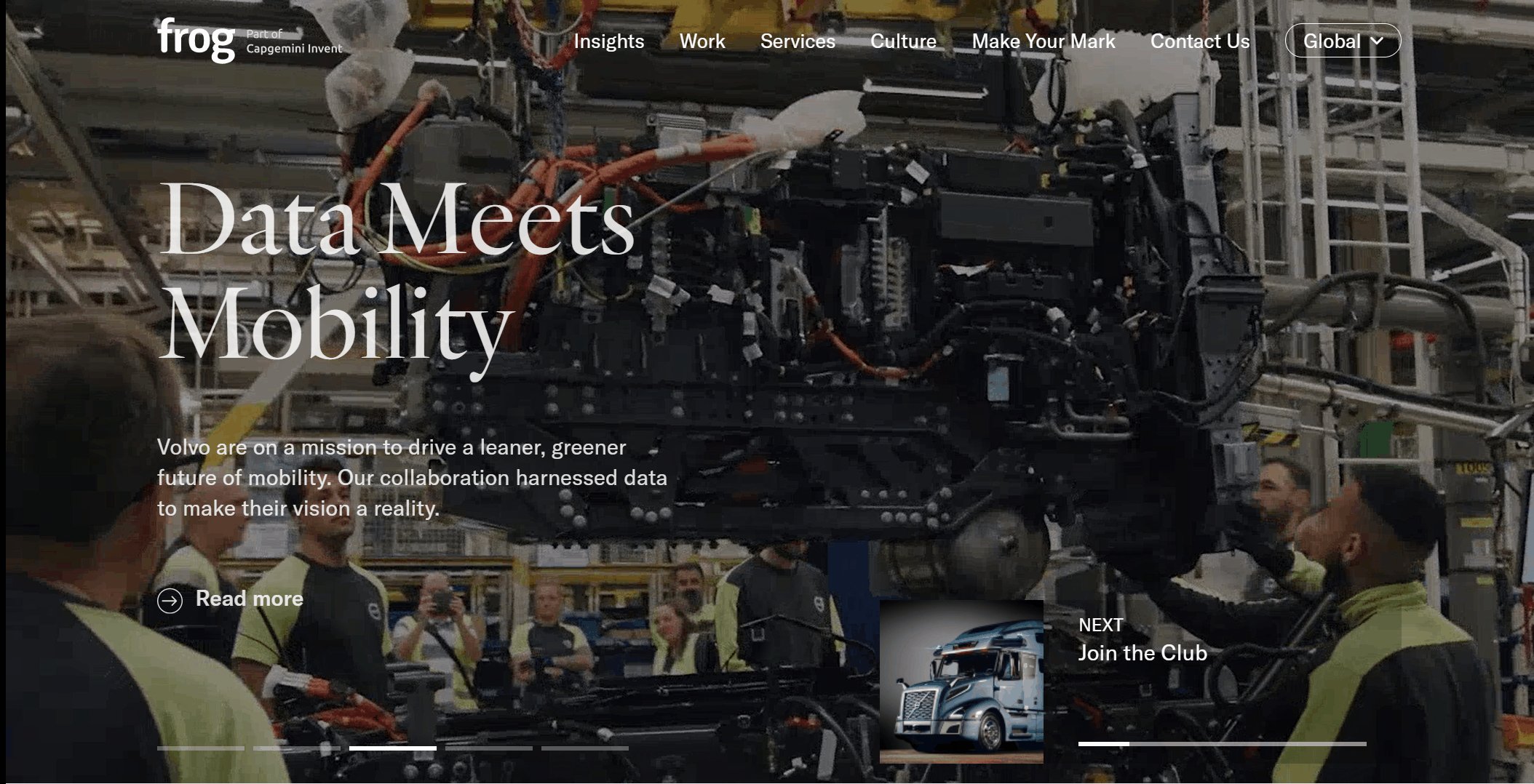
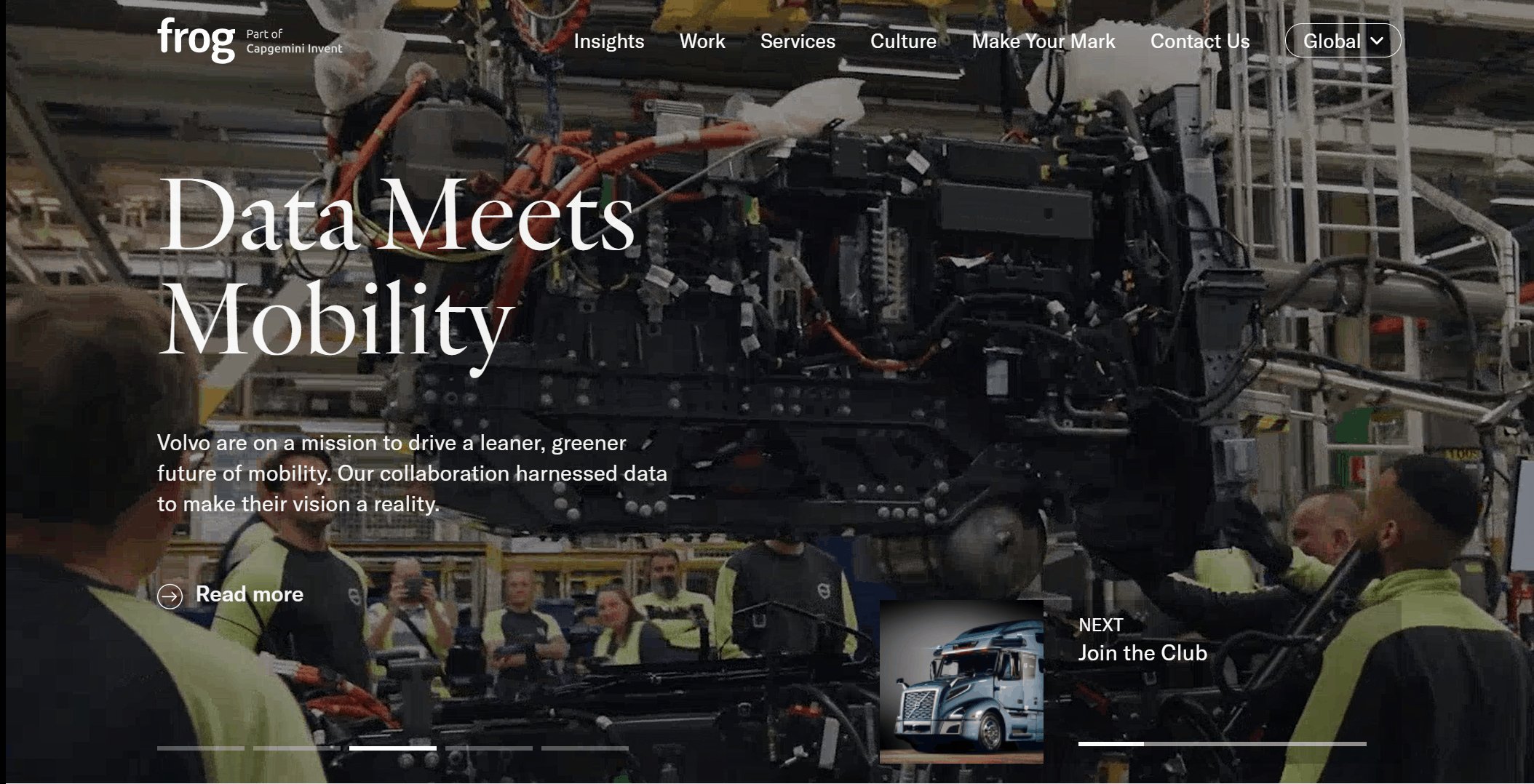
フロッグデザイン
フロッグ・デザインは、さまざまな製品製造のデザインを専門とする世界的なクリエイティブ・コンサルティング会社です。

そこから学べること
- このサイトは視覚的に強い。 最も印象的なのは、サイトの大胆な色使いだ。 ユーザーがページをスクロールすると、背景画像は固定されたまま、前景のコンテンツがスクロールする。 この視覚効果は、奥行きと動きの感覚を生み出します。
- Frogのウェブサイトは、ユーザーを惹きつける大胆なビジュアルデザインを採用し、すべてを活気に満ちたダイナミックなものにしています。

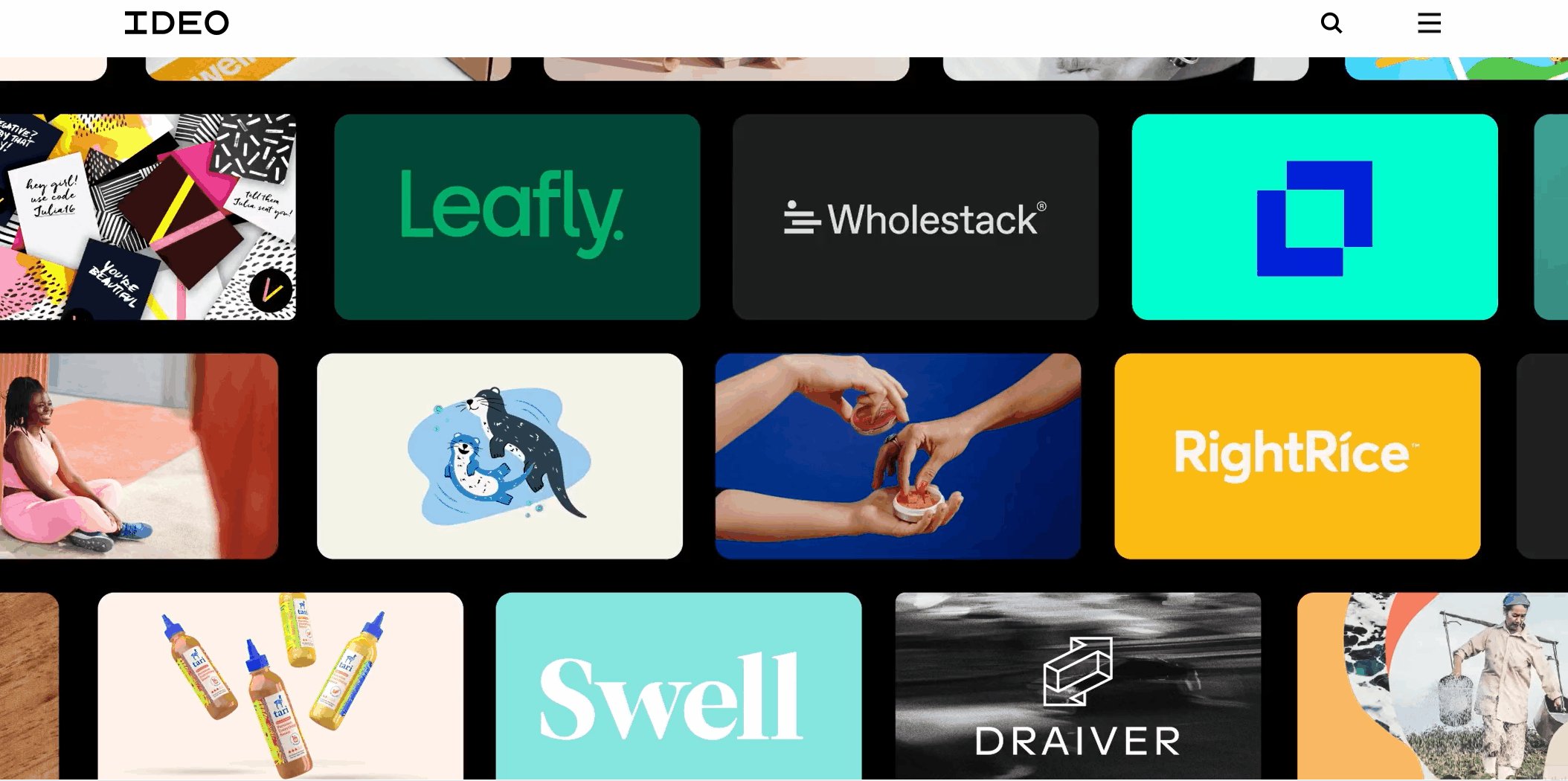
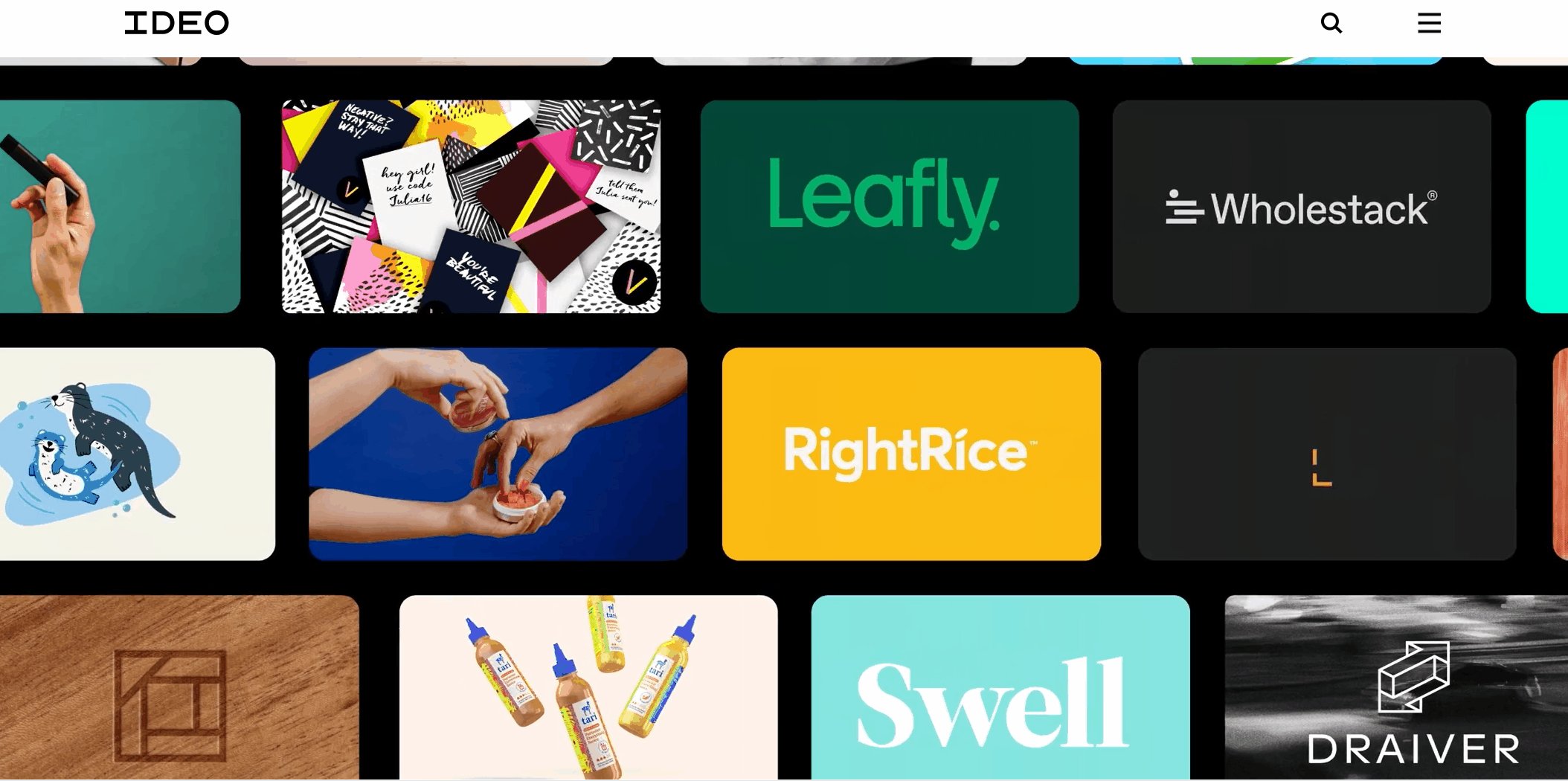
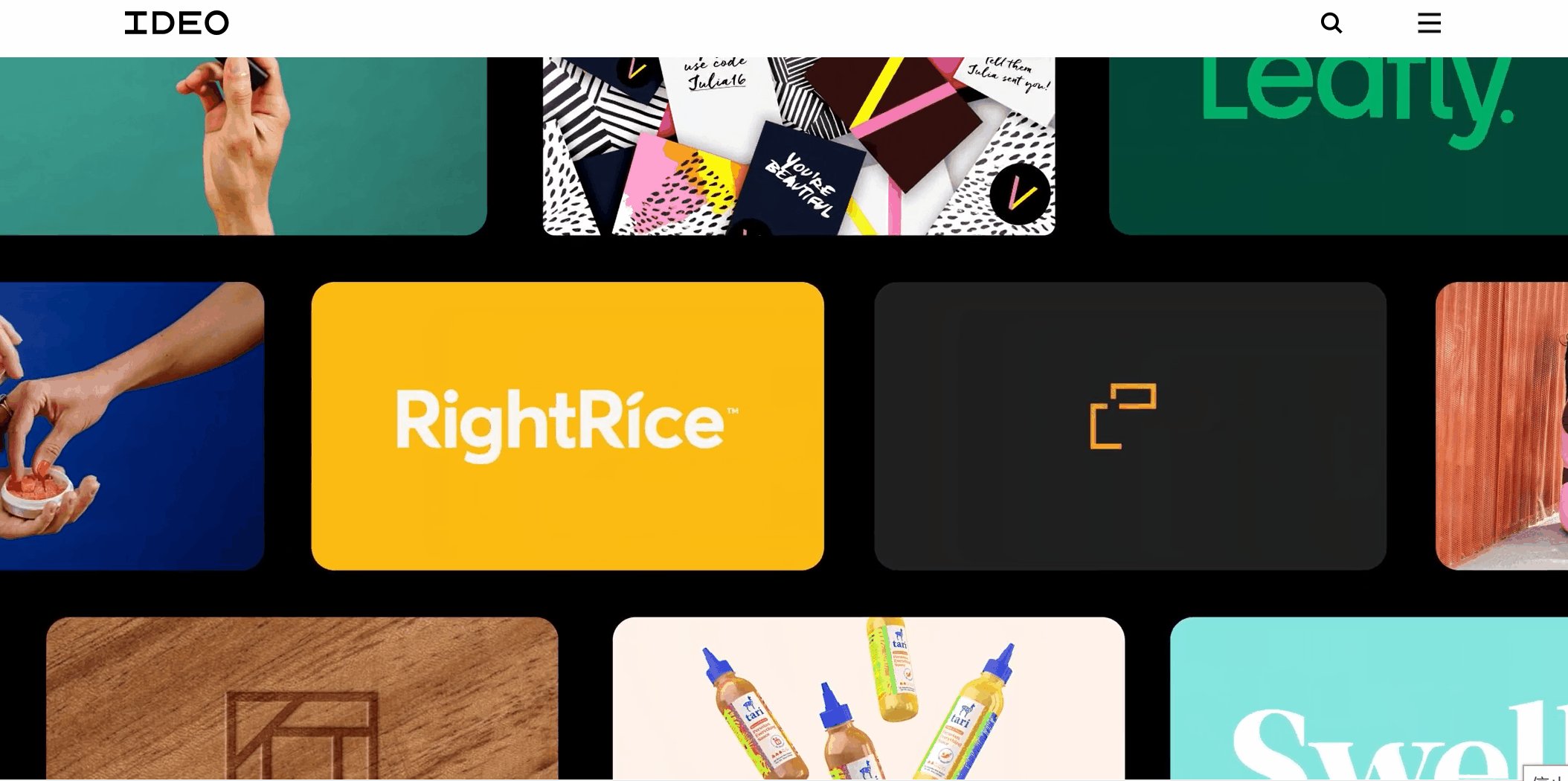
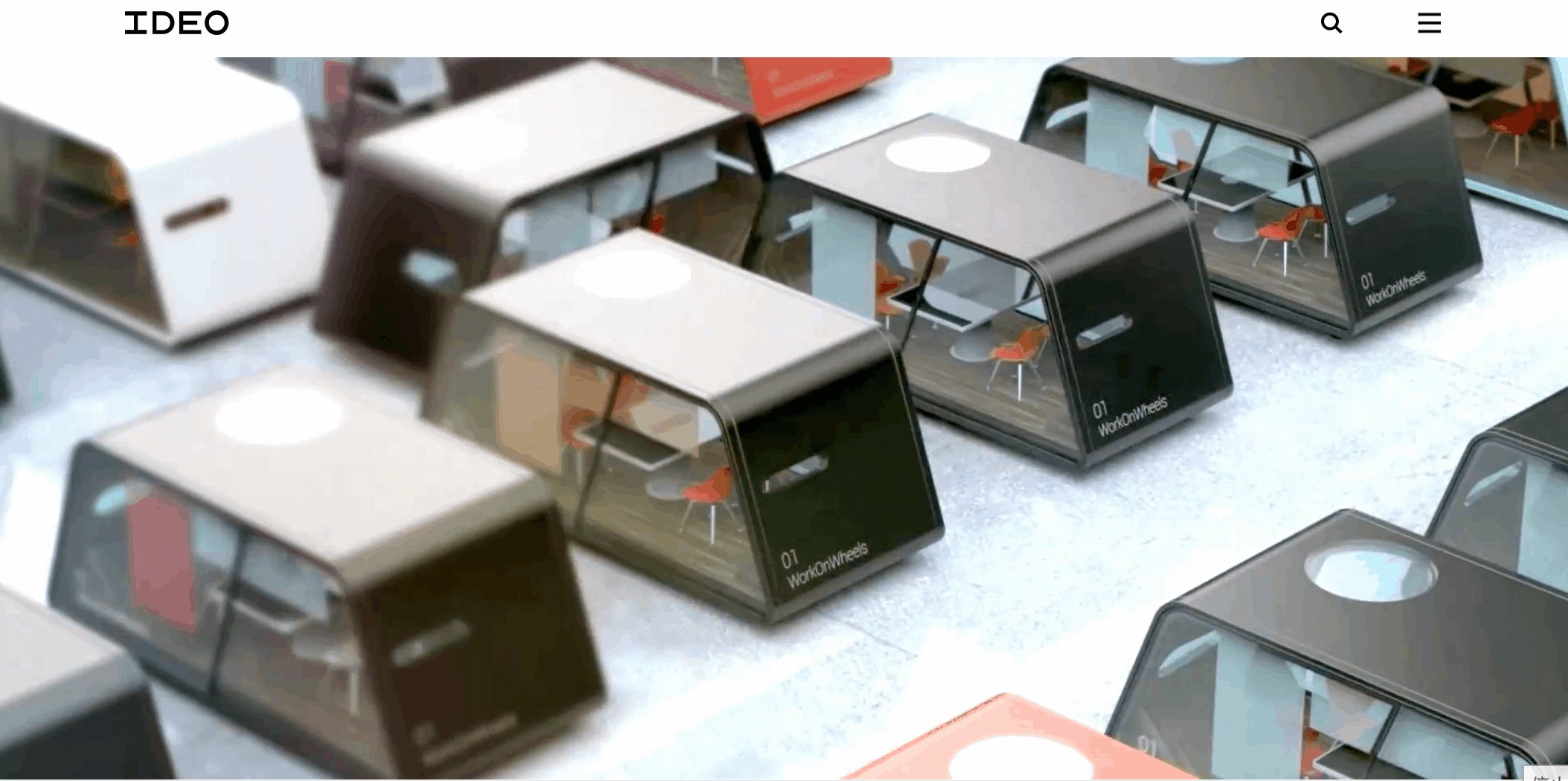
IDEO
IDEOは、製品開発とイノベーションを専門とする世界有数のイノベーション・デザイン・コンサルティング会社です。

そこから学べること
- このサイトは、ユーザーフレンドリーなデザインと革新的なソリューションを強調している。 IDEOの革新的なプロジェクトや業績を紹介し、デザイン分野でのリーダーシップを強化している。
- また、プロジェクトやストーリーを紹介するために高解像度の画像やビデオを使用し、コンテンツをより魅力的で没入感のあるものにしています。
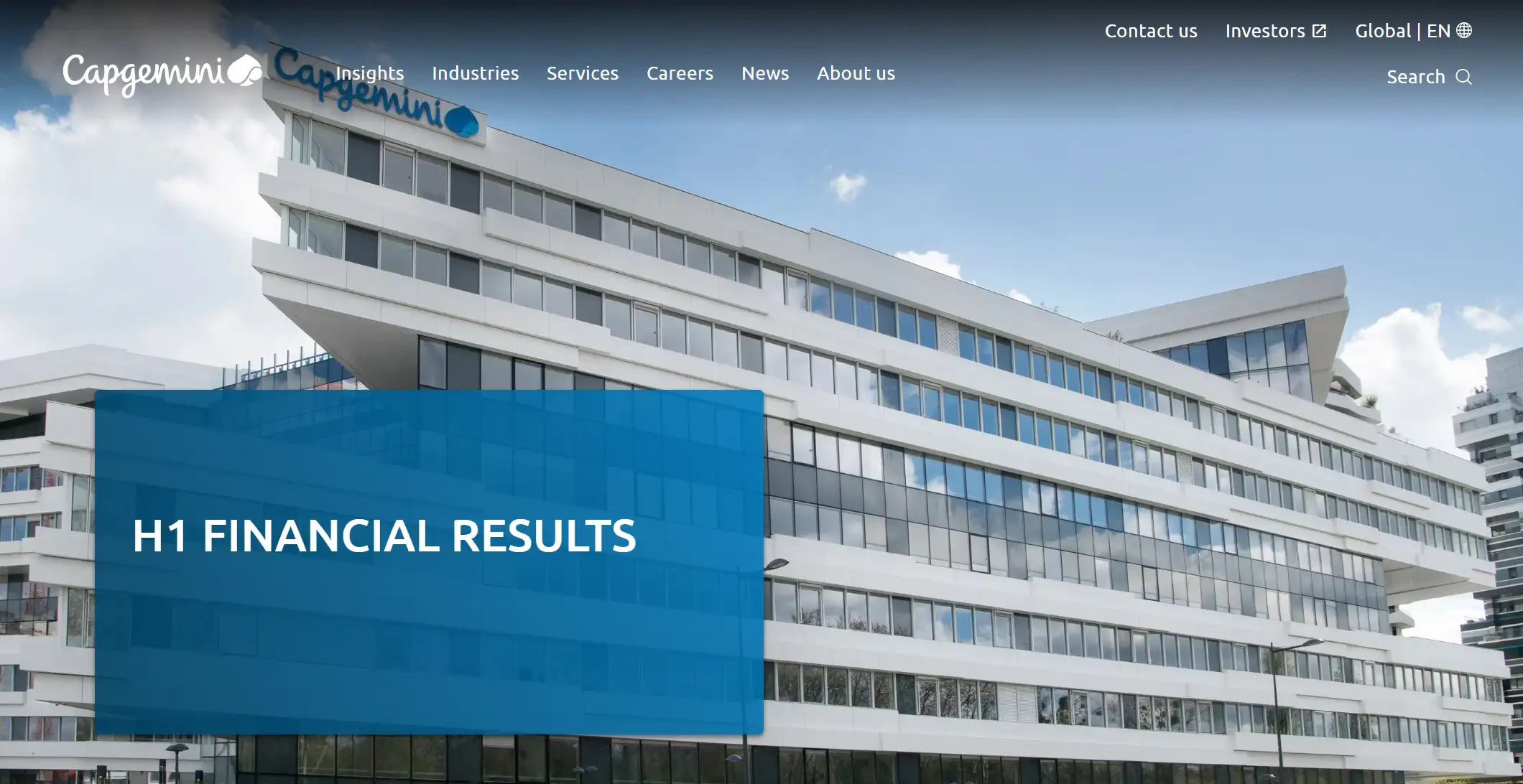
キャップジェミニ
キャップジェミニは、コンサルティング、デジタルトランスフォーメーション、アウトソーシングサービスを多くの企業に提供するサービス・ベースの企業である。

そこから学べること
- すっきりとしたロゴが左上に戦略的に配置されている。 見やすいサービス一覧と、明確に表示された「お問い合わせ」と「投資家」のセクションが、潜在的な顧客や投資家に対してすべてを語っている。
- カラーパレットも非常にシンプルで、ブランドの哲学に沿った青色を使用しています。
- この業態のコンサルティング会社のナビゲーションは非常に明確に分類されており、各訪問者が目的のビジネスを読み、見つけることができるようになっている。
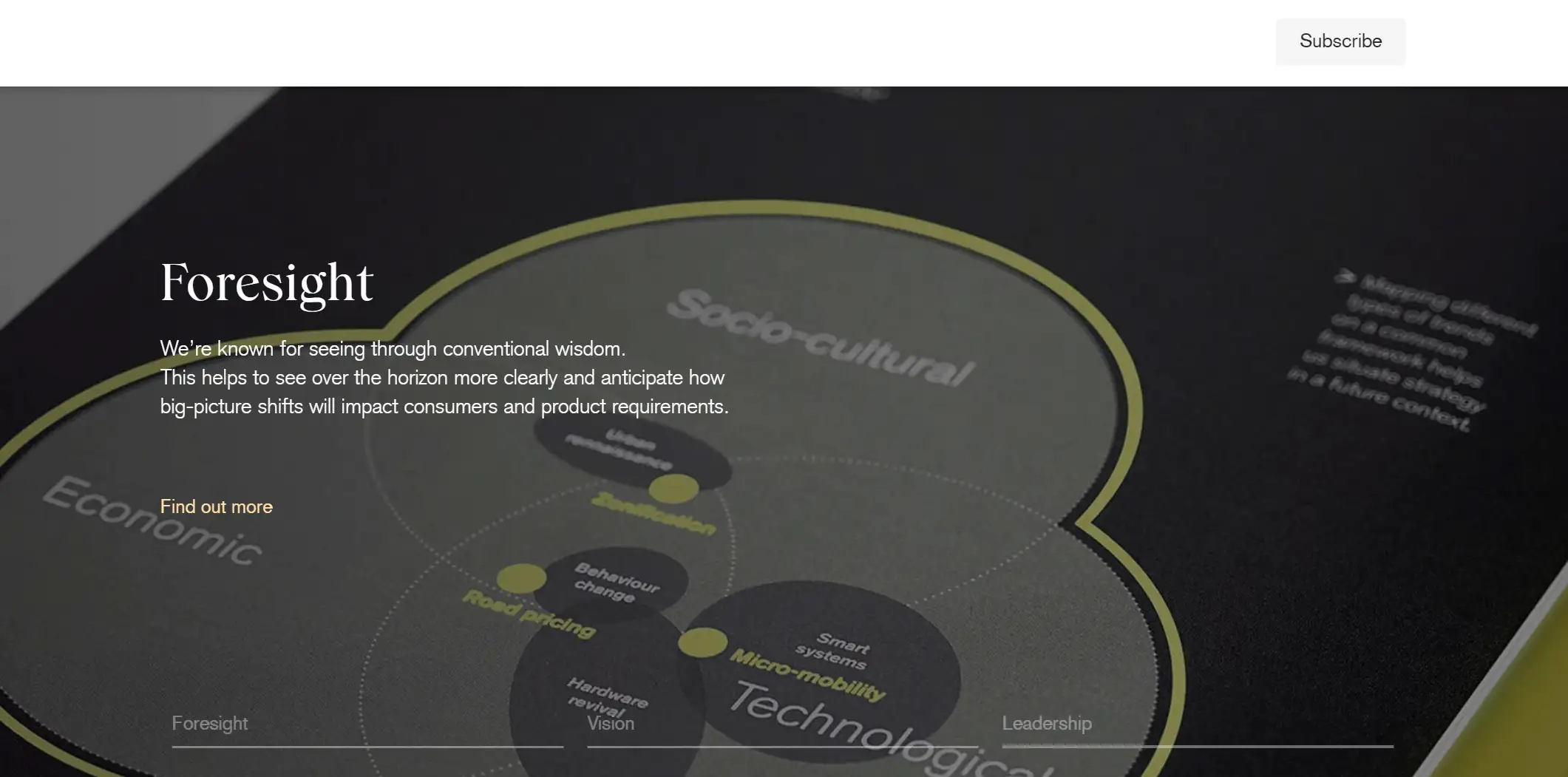
プラン・ロンドン
プラン・ロンドンは、世界をリードするモバイルおよびコンシューマー・テクノロジー企業の製品戦略コンサルタントである。

そこから学べること
- ホームページはとてもシンプルで、"購読 "ボタンしかない。 ページをスクロールすると、メニューバーが現れる!
- カラーパレットは保守的で、プロフェッショナリズムと真面目さを伝えるモノクローム・トーンに集中している。
- ウェブサイトはシンプルで簡単。 サイトには派手な機能はないが、最新のウェブデザインが十分に盛り込まれている。
- このサイトは、スムーズなユーザー体験を提供するために、エレガンスとシンプルさを兼ね備えている。 ビジュアル・デザインは控えめだが効果的だ。 視覚的な魅力と実用性がミックスされ、商品戦略のコンサルティング・サービスを探している人にとって優れたリソースとなっている。
コンサルティング・サイトの作り方
コンサルティングのウェブサイトを構築したい場合、ここではウェブサイトビルダーを介して手順を示します:
1.ウェブサイトを計画する
目的を明確にし、ウェブサイトが達成したいこと(集客、サービスの紹介など)を決定する必要があります。 ターゲットとする顧客は誰か、彼らのニーズは何かを理解しましょう。 これは非常に重要であり、ウェブサイトを構築する土台となります。
2.ドメイン名とホスティングの選択
あなたのビジネスを反映し、覚えやすいドメイン名を選びましょう。 ユーザーがあなたのウェブサイトを見つけることができるようにするための出発点です!
3.ウェブサイト・プラットフォームの選択
自分に合ったウェブサイト構築ツールを選ぶ必要がある。 ユーザーフレンドリーなウェブサイトビルダーは、コンテンツ管理やユーザーエクスペリエンスの向上に役立ちます。
4.キーページのデザイン
コーディングの知識がない初心者の方でも、Wegicなら自然言語を使って構築できるコンサルティングサイトなど、パーソナライズされたページをデザインすることができます。
5.ウェブサイトの立ち上げとプロモーション
まずはソフトローンチを行い、少人数でウェブサイトのテストを行い、問題点を洗い出します。

コンサルティングウェブサイトに関するFAQ
コンサルティングのウェブサイトには何が必要ですか?
コンサルティングのウェブサイトには、以下を含める必要があります:
- ホームページ:サービス概要と価値提案。
- 会社概要のページ:あなたの経歴、経験、専門知識に関する情報です。
- サービス紹介ページ:提供するサービスの詳細。
- ケーススタディ/ポートフォリオ:あなたの仕事の例とサクセスストーリー。
- お客様の声:クライアントからのフィードバックやレビューで信頼性を高めます。
- ブログ:定期的な更新、洞察、ソートリーダーシップの記事。
- 問い合わせページ:問い合わせフォーム、Eメールアドレス、電話番号など、潜在的なクライアントが連絡を取りやすい方法を用意。
コンサルティングのウェブサイトに適したプラットフォームを選ぶには?
プラットフォームを選ぶ際には、以下の点を考慮してください:
- 使いやすさ: WordPressやWixなど、使いやすく更新しやすいプラットフォームを選びましょう。
- カスタマイズ: 自社のブランドに合ったカスタマイズが可能なプラットフォームであること。
- SEO機能: SEOツールや機能が組み込まれているかどうかを確認する。
- サポートとリソース:カスタマーサポートやコミュニティリソースの有無を確認する。
- コスト:プラットフォームが予算内に収まることを確認する。
中小企業代理店のためのコンサルティングウェブサイトを作成する場合、どこから始めるべきでしょうか?
予算にもよりますが、初めてで十分な予算がない場合は、ウェブサイト構築ツールから始めることをお勧めします。
コンサルティングのウェブサイトを構築するための無料のウェブビルダーはありますか?
はい、Wegicは無料のAIウェブサイトビルダーで、コンサルティング会社のウェブサイトを構築したり、AIチャット会話でパーソナライズしたり、このブログの例をインスピレーションとしてユニークなウェブサイトをデザインしたりするのに使えます。
著者
Kimmy
投稿日
Nov 3, 2024
記事を共有
続きを読む
最新のブログ
Wegicで一分でウェブページを!
Wegicを使用して、先進的なAIであなたのニーズを見事で機能的なウェブサイトに変えましょう。
Wegicで無料トライアル、一クリックでサイトを構築!