デザイナーが学ぶべき人気のブログサイト事例10選
ブログ制作のインスピレーションをお探しの方、またはトップブログデザインをご覧になりたい方は、ぜひベストブログサイト例10をご覧ください。 これらのユニークなサイトを深く掘り下げて、その成功例から学び、インスピレーションを得て、あなたのブログのスタートに役立ててください。

ブログは、人々が自分の経験や知識を共有するための素晴らしいプラットフォームである。 誰もが自分の興味のあるトピックを見つけることができるからだ。 ファッション、食べ物、最新技術のリリースなど、あなたがそれを望むなら、ブログにはすべてがあります。
もしあなたが自分のブログを作るためのインスピレーションを探していたり、ただトップブログデザインを閲覧したいのであれば、私たちのベスト10ブログサイト例のリストをぜひご覧ください。 世界旅行から日常生活まで、あらゆる知識や経験を共有している。 彼らの成功例から学び、インスピレーションを得て、あなたもブログを始めてみませんか?
概要
- クッキーとケイト
- ブローク・バックパッカー
- アトランティック・パシフィック
- トークスポーツ
- ローリングストーン
- Eコマース・ネーション
- イグナント
- アーキテクチャの可視化
- SaaStr
- マイティ
2024年ブログサイト事例トップ10
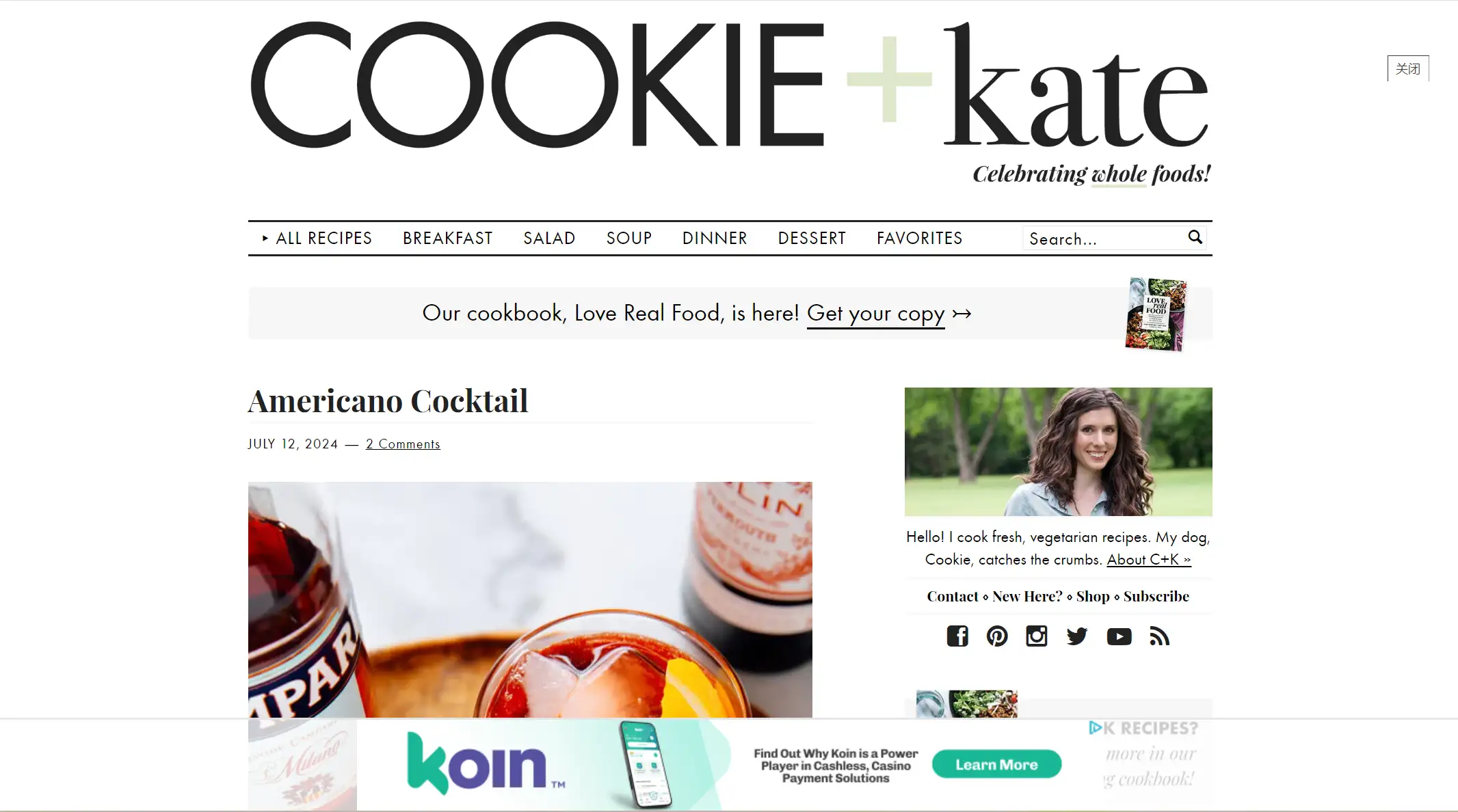
1.クッキーとケイト:ベスト・フード・ブログ・ウェブサイトの例
ケイトはオクラホマ出身の独学の写真家兼料理人。 2010年にこのブログを始め、イヌの相棒クッキーにちなんでこの名前をつけた。 現在はカンザスシティに住み、フルタイムでこのブログに取り組んでいる。
このブログは、五感を楽しませ、体に栄養を与える、本物の、持続可能な良い食べ物を称賛することをテーマにしている。 ケイトは主に食糧政策と栄養について読んでいる。 自分の写真を掲載し、キッチンに立って美味しくて健康的な食事を作るよう人々にインスピレーションを与えたいと思い、このブログを作った。 彼女は、料理は楽しく、レシピはフレキシブルであるべきだと信じている。 その上、彼女は肉を料理しないことにしているので、Cookie and Kateのレシピはすべてベジタリアン向けだ。

デザイナーがこのブログから学ぶべき主な特徴
コンテンツ・フォーカス:このブログは、ホールフードやベジタリアンレシピにフォーカスしているため、これらのトピックに興味を持つ読者を惹きつけることができる。
ソーシャル・インタラクション: ブログのトップページの下部には、読者からのコメント数と記事の公開日が表示され、活発なコミュニティが形成されていることがわかる。 また、読者も自分の意見や経験を述べることができ、ブログの双方向性をある程度高めている。
マーケティング戦略 このブログはまた、クリエイターの料理本『Love Real Food』を大胆なキャッチフレーズとボタンで巧みに宣伝し、読者をコンテンツの購入や収益化に導いている。
2.The Broke Backpacker:ベスト・トラベル・ブログ・ウェブサイトの例
旅が持つ真の変革力を広く知ってもらうことを目的に、The Broke Backpackerは設立された。
彼らは、コンフォートゾーンを超えて安全に航海する方法を人々に教えたいと考えている。 冒険旅行を、成長を促し、自信を持ち、新しいスキルを学び、より有能な人間になるための方法として受け入れること。

デザイナーがこのブログから学ぶべき主な特徴
カラーマッチング:このページでは背景のバナーに青を使い、白のテキストとのコントラストでテーマを際立たせ、新鮮に見せている。 青はしばしば、広大、自由、探検といったイメージを連想させ、旅行ブログのテーマにぴったりです。
意図的な視覚誘導:このブログでは、風景の背景画像を視覚的な焦点として使用し、ユーザーの注意を引くだけでなく、画像を通して旅の楽しさや自由さを伝えている。 写真の中の人物はカメラに背を向けており、遠くへの憧れや未知への探求を感じさせる。
行動への強い呼びかけ:下部の赤い入力ボックスと「Get Your FREE Copy(無料コピーを入手)」ボタンは、ユーザーの参加を促し、旅行計画をスタートさせる強い行動への呼びかけとなっている。 同時に、右上の「Join Our Tribe」の赤いボタンもユーザーの衝動をさらに刺激する。
3.Atlantic Pacific:ベスト・ファッション・ブログ・ウェブサイトの例
Blair Eadieは2010年、自分の東海岸と西海岸が融合したスタイル美学を記録する情熱的なプロジェクトとしてAtlantic-Pacificを始めた。
彼女はこれらの写真によって、進化し続けるパーソナルスタイルの物語を伝えることができたと考えている。 彼女はフェミニンなものすべてを愛している。 この数年で多くのことが変わったが、いくつかは一貫している。

デザイナーがこのブログから学ぶべき主な特徴:
高品質画像の使用 商品やコンテンツを紹介するために高品質の画像を使用することは、ブログの魅力とプロフェッショナリズムを向上させる最も重要な方法のひとつです。 ブログページのトップにある3つの画像は、すべて高品質のファッション写真です。 写真は鮮明で美しく構成されており、各ファッションアイテムのスタイルとマッチング効果をよく反映している。 さらに、ブログの専門性と信頼性を高めることもできる。
商業的要素のスマートな統合: 読者の体験に影響を与えることなく、商業的要素をスマートに統合することで、読者に購入チャネルや付加価値サービスを提供し、ブログの商業的価値を実現する。 このブログでは、デザイナーが「SHOP」オプションを提供することで、読者にファッション・アイテムを購入する手段を提供している。 この商業的要素の統合は、クリエイターに実際の経済的利益をもたらすだけでなく、サイトとユーザーの間の粘着性を高めることができる。
4.talkSPORT:最高のスポーツブログサイトの例
talkSPORTはブログだけでなく、様々なスポーツニュースを含むスポーツラジオ局でもある。 最新のスポーツ試合情報はもちろん、スポーツコメンテーターのライブチャンネルやアクティブなイベントを聴くこともできる。 また、ポッドキャストやスケジュールも利用できる。

デザイナーがこのブログから学ぶべき主な特徴
色の使い方:このブログは赤と白で占められている。赤と白は、スポーツではしばしばエネルギー、情熱、スピードを表す色とされる。 この色の組み合わせは、見る人の注意を引くだけでなく、運動の精神と雰囲気を素早く伝える。
フォントとタイポグラフィ ブログのフォントとタイポグラフィはすっきりとして読みやすく、情報の効果的な伝達を保証する。 同時に、見出しや重要な情報を太字や特別な色で処理することで、視覚効果をさらに高め、ユーザーの注意を引きつけ、読書体験を高めることができます。
レイアウト構成:ブログのTOPには「TOP STORIES」と再生ボタンを設置し、ユーザーが素早く最新ニュースを閲覧したり、動画を視聴できるようにしています。 中段は重要なニュースを詳しく紹介し、下段はその他の関連ニュースをリストアップし、上から下への読書の流れを形成し、ユーザーを段階的に誘導している。 このブログのレイアウト構造は明快で合理的であり、見習う価値がある。
5.ローリングストーン 最高の音楽ブログサイトの例
間違いなく、ローリング・ストーンは世界で最も優れた音楽ブログである。 そのコンテンツは、音楽、映画、アルバム、曲、セレブリティのレビューにわたるニュースや報道を含んでいる。 さらに、歴史的なアルバムのランキングやコメントなど、インタラクティブなソースも見つけることができる。

デザイナーがこのブログから学ぶべき主な特徴
明確なナビゲーション構造: ローリング・ストーンのブログ・ページの上部にある検索バーとナビゲーション・オプション(「MUSIC」「TELEVISION」など)は、閲覧者にナビゲートするための明確な道筋を提供する。 このデザインは、読者が興味のある分野を見つけやすくし、ユーザー体験を向上させる。
マルチメディア要素の統合:写真やビデオなどのマルチメディア要素をブログに適切に取り入れることで、コンテンツへの関心を高めることができる。 例えば、ローリング・ストーンでは、ブログの右側に歌に合わせて踊る人々のビデオを表示している。 このようにテキストとメディアを組み合わせることで、コンテンツがより豊かで多様なものになり、さまざまなニーズを持つ読者を惹きつけることができる。
専門性と権威性を保つ:ブログコンテンツを書く際は、専門性と権威性を保つことに集中しましょう。 業界のダイナミクスやホットなトピックについて深くリサーチし、価値ある視点や洞察を提供することで、読者の信頼と尊敬を得ましょう。 長い歴史を持つ音楽ブログでありブランドであるRolling Stoneは、アルバムカバーのセレクション、ミュージシャンのインタビュー、音楽レビューにおいて、業界の深い伝統と独自の洞察を示している。
6. Eコマース・ネーション 最高のeコマース・ブログ・ウェブサイトの例
E-Commerce Nationはオンラインショッピングに特化したB2Bオンラインブログです。 彼らの目標は、Eコマースを中心としたグローバル・コミュニティを構築することである。
2016年以来、E-Commerce NationはEコマース業界とデジタルマーケティングの世界を毎日カバーし、詳細で実用的なガイド、ヒント、トレンド、洞察を提供しています。 Eコマースエクスプローラチームは、市場調査、ビジネスケース、ホワイトペーパー、ウェビナー、またはインフォグラフィックスなどのリソースを無料で提供しています。

デザイナーがこのブログから学ぶべき主な特徴
明確なポジショニング:Eコマースのブログは、コンテンツのポジショニングが非常に明確で、Eコマース分野とソーシャルメディア・マーケティングに焦点を当てている。 この明確なポジショニングは、ターゲットオーディエンスを惹きつけ、ブログの専門性を高めるのに役立っている。 デザイナーはこの実践からヒントを得て、ブログのポジショニングとテーマの方向性を明確にすることができる。
ビジュアル要素:イラスト、アイコン、広告バナーなど、ページ内に様々なビジュアル要素を使用し、サイト全体の読みやすさとコンテンツの充実度を高めています。特にイラストのコーナーでは、携帯電話の画面やチャート「イギリスのEコマーストップ100」の表示を通して、Eコマース業界の動きやトレンドを視覚的に表現しています。
7.イグナント 最高の写真ブログサイトの例
イグナントはアート雑誌だが、写真をとても大切にしている。 そこで彼らは独自の写真ブログを作成した。 彼らは大物写真家たちとコミュニケーションをとり、独自の視点で様々なファインアートスタイルのフォトジャーナリズムをレポートしている。

デザイナーがこのブログから学ぶべき主な特徴
シンプルなデザインスタイル:自分の写真ブログをデザインするとき、シンプルでおおらかなデザインスタイルIgnantから学ぶことができる。 最小限のレイアウトと余白で、ページが美しく読みやすく見える。
テキストと写真の調和: ブログのトップページのテキストは短く力強く、ブログの主題(ジスーのバリ写真)を要約すると同時に、写真の背後にあるストーリーと意味へとユーザーを導く。 この時、写真と文章は相互に協調し、箔をつける効果を果たしている。
ストーリーの重視:ジスーの写真は物語性を重視していないと本文で言及されているが、それでもブログ全体はページの全体的な構成を通してストーリーの感覚を伝えている。 このストーリー感覚は、写真そのものが見せる情景や雰囲気に反映されているだけでなく、作品の背景や意味に対する文章の解釈にも反映されている。
8.建築を視覚化する 最高の建築ブログウェブサイトの例
アレックス・ホグレフはボストンで働くプロの建築ビジュアライザーで、2014年にフルタイムでビジュアライゼーションに専念することを決めるまで、この分野で4年間を過ごした。
現在、彼はビジネス・パートナーとともにDesign Distillというビジュアライゼーション・スタジオを経営している。 彼らは、業界屈指の建築家たちと協力して、彼らのデザインを図解し、プロジェクトに命を吹き込んでいる。

デザイナーがこのブログから学ぶべき主な特徴
視覚的インパクト この建築ブログでは、高解像度の画像と入念な構図によって、建築のユニークな魅力と視覚的インパクトを表現している。 透明な屋根は青い空と白い雲に映え、曲線の金属梁は未来と流れを感じさせる。 この視覚的なインパクトは、読者の注意を素早く引きつけ、建築への興味を刺激する。
細部と全体に同等の注意を払う このウェブサイトの例では、全体的な外観を示しながら、細部の表現にも気を配っている。 例えば、ソーシャルメディアのICONSを追加することで、宣伝の利便性を提供するだけでなく、ブログの細部へのこだわりを反映している。 同時に、ブログは文章を通して建物の目的や背景を紹介し、読者に建設プロジェクトをより包括的に理解させている。
9.SaaStr: 最高のSaaSマーケティングブログのウェブサイト例
SaaStrは2012年に開設されて以来、読者やリスナーに質の高いコンテンツを提供することで、瞬く間に最高のSaaSブログの1つになった。 SaaStrのコンテンツがさらに注目に値するのは、業界をリードするスピーカーやコンサルタントが参加する、権威ある年次イベントから収集されたデータが含まれていることだ。
注目すべきは、SaaStrがForbes誌の「起業家のためのベストブロガー100人」、Inc. 誌の「起業家のためのベストブロガー100人」の一人に選ばれている。

デザイナーがこのブログから学ぶべき主な特徴:
視覚的にシンプル: ブログページは全体的にシンプルなデザインを採用し、装飾的な要素は極力排除。 このデザインにより、重要な情報が一目でわかるようになり、ユーザーの読書効率が向上する。
実用性とガイダンスの重視:このブログのコンテンツは理論にとどまらず、「DontFallintoaSaaS "Doom Loop"」のような実用的なアドバイスやガイダンスを提供し、読者がスタートアップにありがちな落とし穴やミスを回避できるようサポートします。 この有用性により、ブログはSaaS起業家にとって不可欠な参考リソースとなっている。
コミュニティと双方向性を重視: JOIN!"ボタンや "SAASTR EVENTS "などのセクションにより、ブログはユーザーにSaaStrコミュニティへの参加や様々なイベントへの参加を促し、ユーザー間のコミュニケーションや交流を促進します。 このようなコミュニティ意識は、ユーザー間の帰属意識と忠誠心を促進するのに役立ちます。
10.ザ・マイティ ベスト・ヘルス&フィットネス・ブログ・ウェブサイトの例
The Mightyは、人生経験を持つ人々が彼らの本当のストーリーを共有する成長中のブログです。 彼らは、健康への旅はひとつとして同じものはなく、すべての旅に救いの手が必要だと信じている。 ここでは、メンタルヘルス、慢性疾患、希少疾患、障害など、様々な側面から人々が他の人々とつながる手助けをしている。

デザイナーがこのブログから学ぶべき主な特徴
情報の階層が明確:ページ上部のナビゲーションバー(ニュースレター、Qエクスプローラー、グループ、マイティマーチ)とログイン/参加ボタンがうまく配置されており、ユーザーは必要な情報をすぐに見つけたり、交流したりすることができる。
コミュニティの構築: インタラクティブなプラットフォームを提供することで、コミュニティの構築と維持に注力し、可能であれば、ユーザー同士のつながりと帰属意識を高めるための定期的な活動を行うことを忘れずに。 ご覧のように、The Mightyは "ニュースレター "という購読サービスを提供しており、このブログが定期的にコンテンツを送ることでユーザーの興味と関心を維持し、長期的な関係を築きたいと考えていることがわかる。
ブログサイトの作り方
ブログサイトの構築は、想像しているほど難しくないかもしれません。 たとえあなたがウェブサイトデザインの全くの初心者であっても、いくつかの特定のツールの助けを借りれば、数分で簡単にブログウェブサイトを作成することができます。 そこで、Wegicを使ってブログをデザインすることをお勧めします。 WegicはAIウェブデザイナーとデベロッパーで、会話型インターフェースといくつかのAIアシスタントを備えています。 あなたの要望を入力し、いくつかの選択をするだけで、Wegicはあなたのために機能的で魅力的なブログをスムーズに生成します。 さあ、ここから始めて、あなたのブログをどんどんアップグレードしていってください。

結論
周知の通り、ブログの世界ではコンテンツが重要である。 しかし、それ以上に、美しいデザインを維持し、ユーザーに良い閲覧体験を提供することも、成功するブログを形成する上で同じくらい重要です。 適切なブログ・コンテンツの選択から、多様なビジュアル要素や適切なブランド・イメージの組み込みまで、すべてのステップを慎重に検討する必要がある。
良いブログを作りたいなら、良いコンテンツを作るだけでなく、そもそもターゲットとなる顧客を特定し、人気のあるトピックを研究し、独自のブログ・スタイルを確立することだ。 もちろん、情報発信とエンターテインメントのバランスを考え、読者の参加を促すことも重要だ。
以上、さまざまな分野のブログの事例を10個紹介したが、ブログを作成する過程で遭遇する問題やインスピレーションを解決する一助になれば幸いである。 結局のところ、ブログとは自分の知識や情熱を世界と共有することです。 ですから、ブログを始めたばかりでも、既存のブログを充実させたいと思っていても、信頼性と一貫性を保ち、常に読者に価値を提供する努力を忘れないようにしましょう。 ブログは、あなたというユニークな人物を表していることを忘れないでください。
著者
Kimmy
投稿日
Nov 3, 2024
記事を共有
続きを読む
最新のブログ
Wegicで一分でウェブページを!
Wegicを使用して、先進的なAIであなたのニーズを見事で機能的なウェブサイトに変えましょう。