ウェブインスピレーションのための15の優れたブログページデザイン
ブログは企業のスポークスマンであり、ブランドの顔です。 ここでは、刺激的なブログページの例を15個選びました。 さあ、始めましょう。

完璧にデザインされたブログページを持つことは、あなたのウェブサイトへの検索を強化し、関連するGoogle検索に表示される可能性が高くなることを意味します。 ブログはあなたの会社のスポークスマンであり、ブランドの顔です。
確かにブログは重要ですが、ブログページのデザインは重要でしょうか?
答え:とても重要です!
コンテンツがどんなに優れていても、読者があなたのブログに来て、探しているものを簡単に見つけられなければ、読者は去ってしまう。 あなたがお店に行ったとき、国道が雑然としていて、無愛想な店員や長い列ができていたことを思い出してください。
ブログページのデザインも同じです。 ブログを作成・更新する際には、デザインのあらゆる要素を考慮すべきです。優れたデザインは、読者にとってより良い体験を生み出すからです。 あなたの創造性を刺激する15の優れたブログ・ウェブサイトをご紹介します!
コンテンツ一覧
- 優れた ブログページのデザインとは?
- あなたにインスピレーションを与える15の優れたブログページデザイン
- ブログページデザインFAQ
- 実例で最高のブログ・サイトを作ろう
優れたブログページのデザインとは?
それでは次に、最も優れたブログページのデザインとは何かをお伝えします。
まず最も重要なことは、閲覧しやすく、視覚的に魅力的な レイアウトにすることです。
ブログのページで使用する ビジュアルは 、文章コンテンツのスタイルやテーマを反映したものでなければなりません。 写真やその他の素材をデザインに使用する際は、注意が必要です。 必要であれば、適切な写真や動画を取り入れ、テキストは読みやすく、適切な構成にしましょう。
SEO対策はブログデザインの重要な要素です。 検索エンジンがコンテンツの価値を認識し、ランキングを向上させるために、ブログにはメタタグ、キーワード、その他のSEOに適したページ内コンテンツを含める必要があります。
ブログページをデザインする際には、以下の点に留意する必要があります:
- ヘッダーとメニュー
- ナビゲーション
- コンテンツ
- ホワイトスペース
- ロゴ
- CTA
- ブログ
- フッター
- レイアウト
- 画像
- ソーシャルメディア共有
- ページについて
あなたを刺激する15の優れたブログ・ページ・デザイン
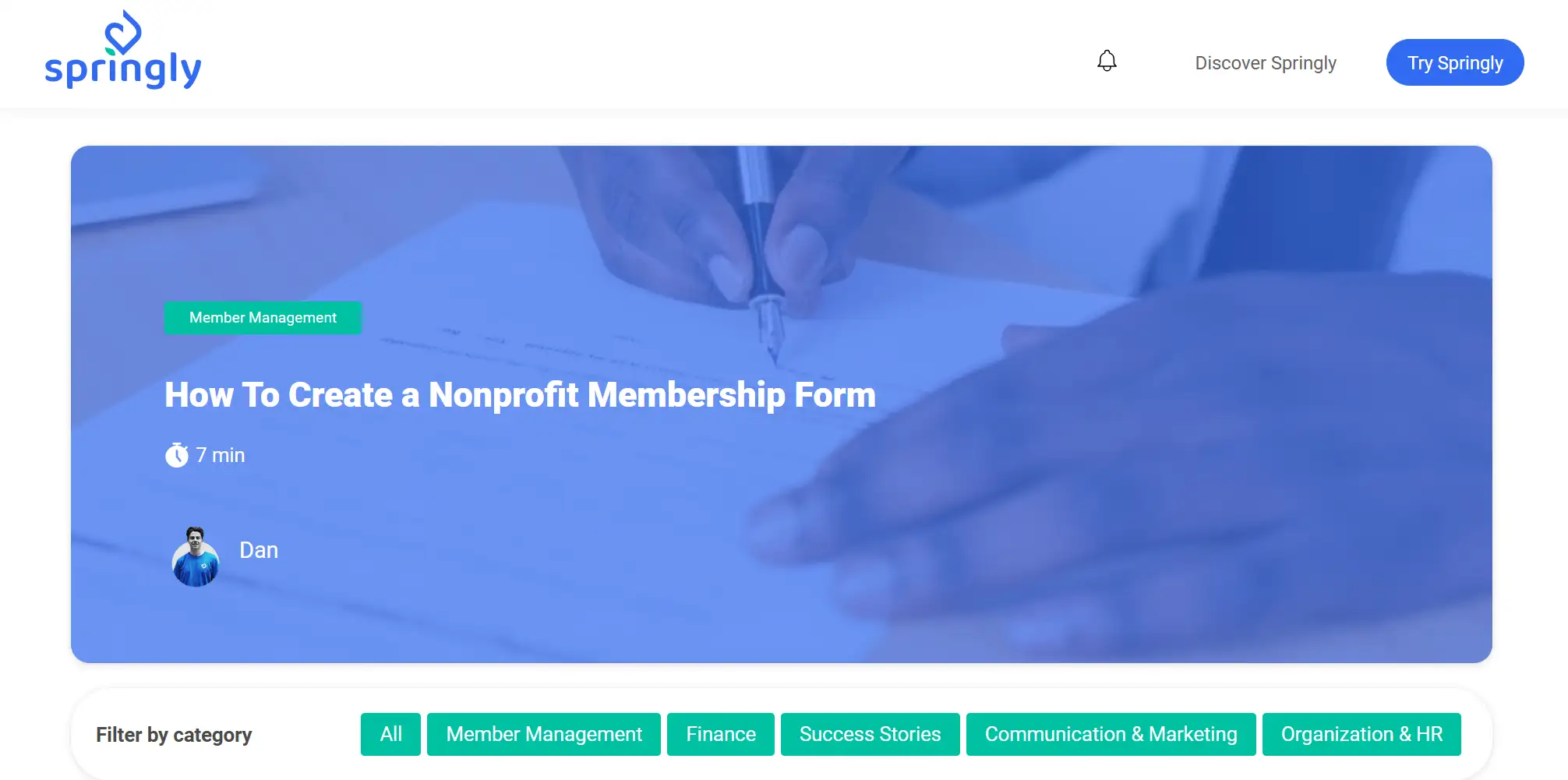
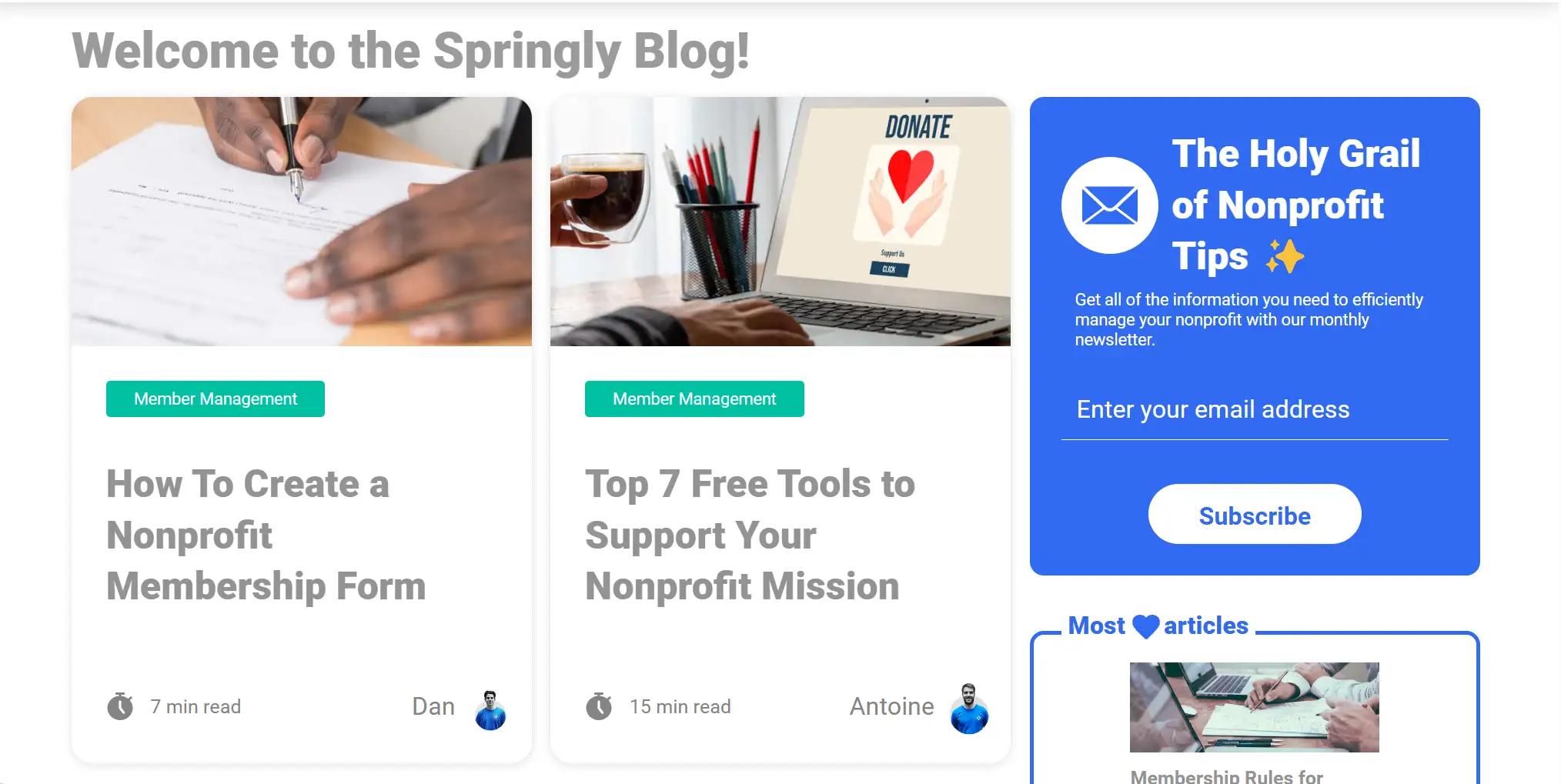
1.春らしい
Springlyは最高の非営利ウェブサイトを体現している。 彼らのウェブサイトは青と白を基調とし、深刻になりすぎず、ミニマルなビジネススタイルがにじみ出ている。

- このブログページは、人気のあるブログ記事を強調することでブログスタイルをうまく利用し、会員管理、財務、コミュニケーション、マーケティングなど、記事の種類をフィルタリングするナビゲーションバーを備えている。
- ブログページには、訪問者にメールアドレスの購読を呼びかけるCTAがある。
- ブログページのレイアウトはよく整理されていて読みやすい。
- 記事のタイトルの下に小さなポイントがあり、時間の長さの注意書きがある。

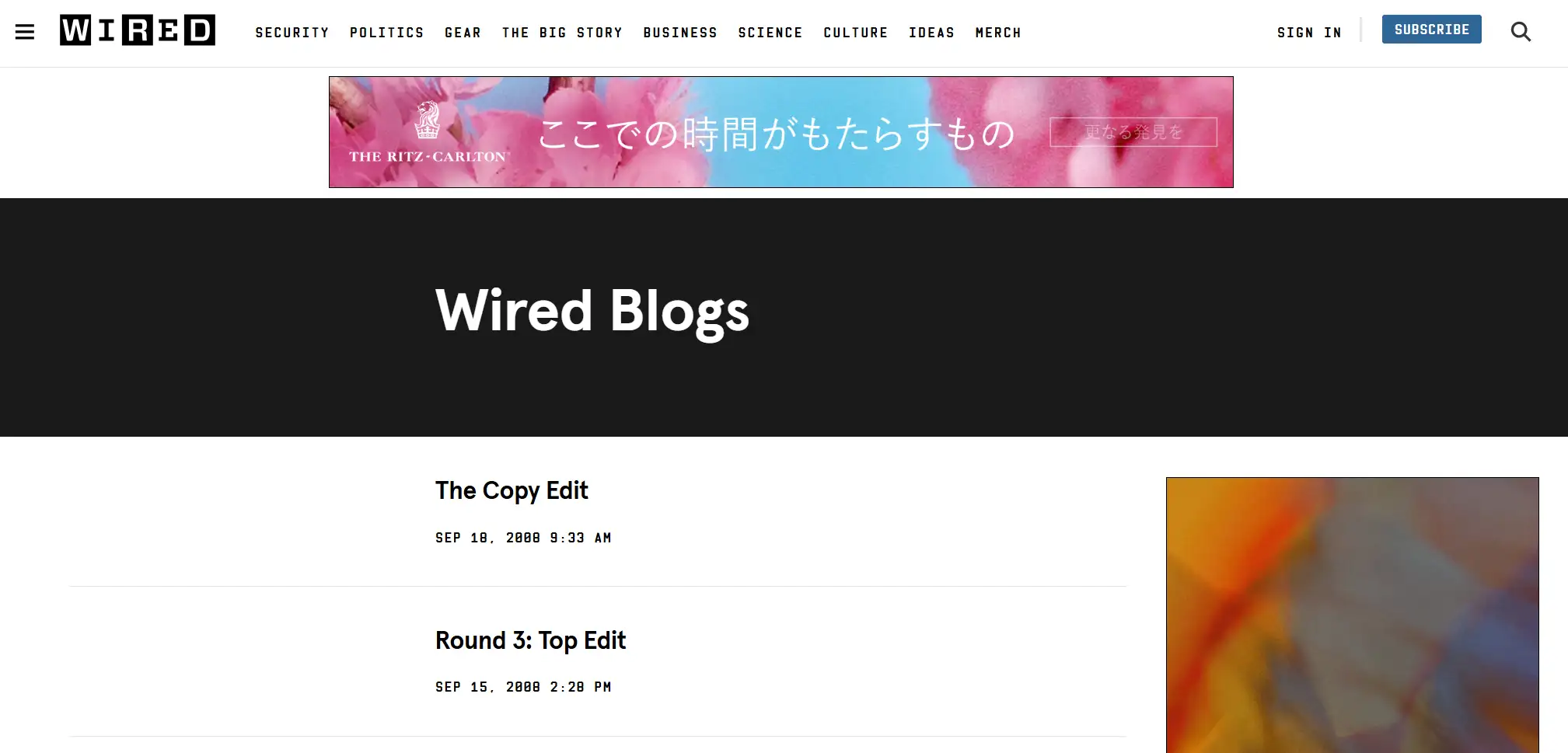
2.ワイアード
Wiredはアメリカの月刊誌で、私たちの日常生活を変えるストーリー、人々、アイデアを読者に届けています。

- ワイアードのブログページは、ミニマルなデザインと多くの余白を使い、コンテンツを読みやすく、ナビゲートしやすくしています。
- このサイトでは、記事の焦点を強調する太字の見出しが特徴で、モダンなルックと一致するサンセリフフォントが使われている。 ページ全体のルックは非常にミニマルだ。
プロのアドバイス ブログページのトピックが増えれば増えるほど、読者の体験は混乱する。 ページが成長し、コンテンツが豊富になるにつれて、デザインを変更する必要がある。
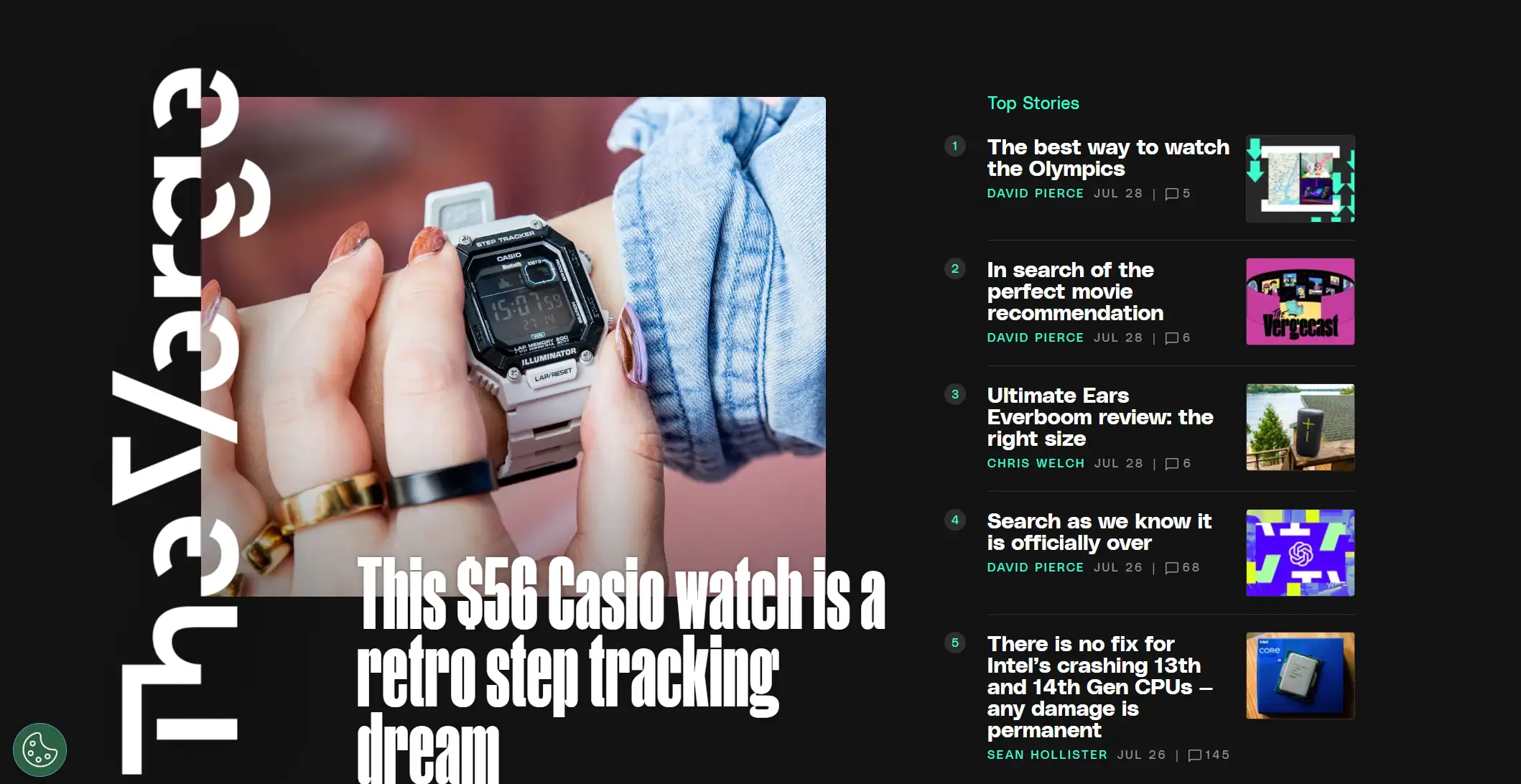
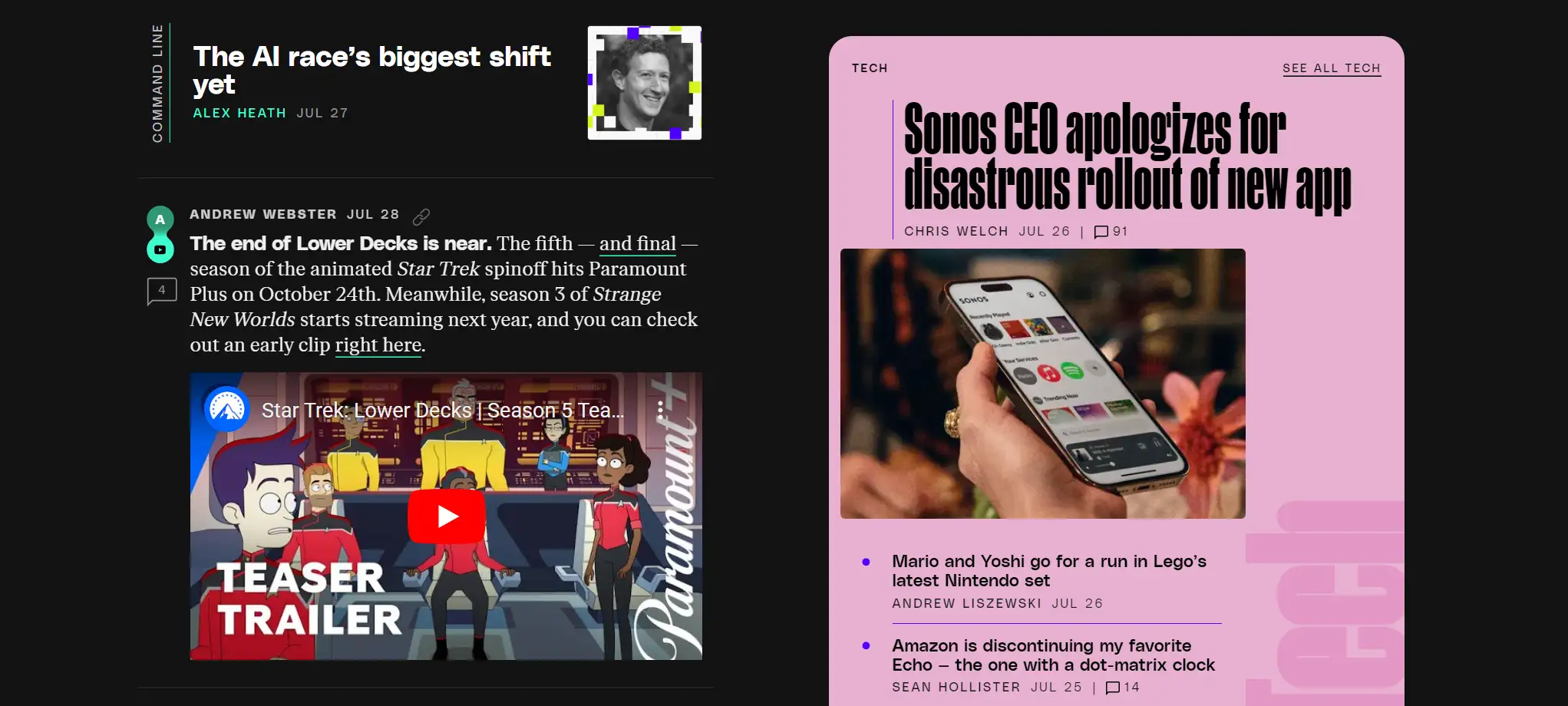
3.The Verge
The Vergeは、テクノロジーに関するニュースや批評的な視点、受賞歴のある特集などを視聴者に提供している。

- 背景色に黒、テキストに白と珍しい蛍光色を使用し、テクノロジーを取り入れた近未来的なサイトとなっている。
- このサイトは、ニュース、レビュー、特集、ビデオを別々に表示するモジュラー・レイアウトを採用しており、各モジュールは独自のビジュアル・スタイルを持っている。 これにより、ユーザーはさまざまなタイプの技術コンテンツを素早く閲覧することができます。

- ページは左右のレイアウトで表示され、左側がメインコンテンツのエリアで、主な記事コンテンツ、ニュース更新、特集記事などが掲載されています。 これは、ユーザーが読んで情報を得る中核となるエリアです。
- 右側は通常サイドバーで、Most popularやJust for youなどの追加コンテンツがある。
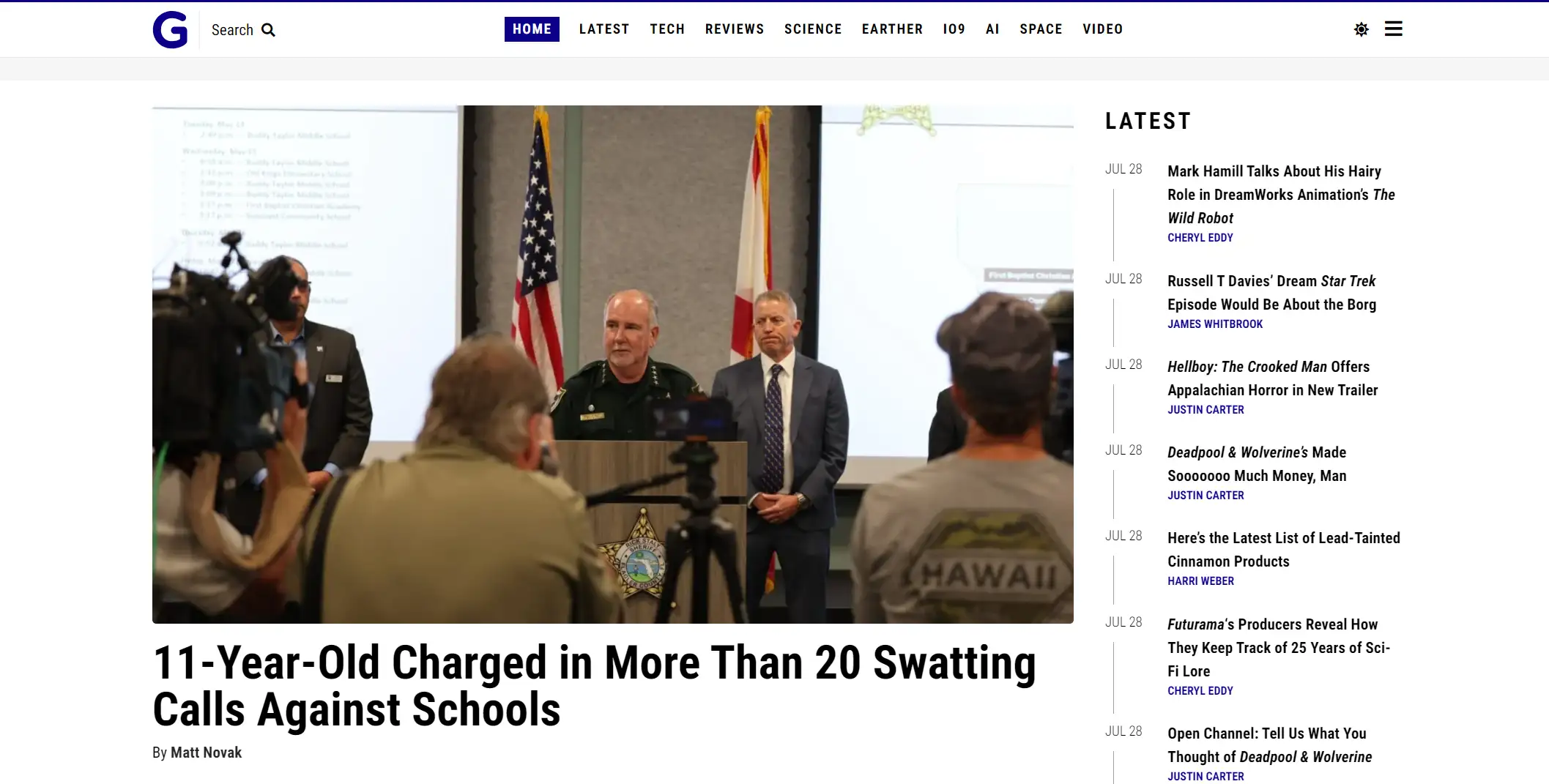
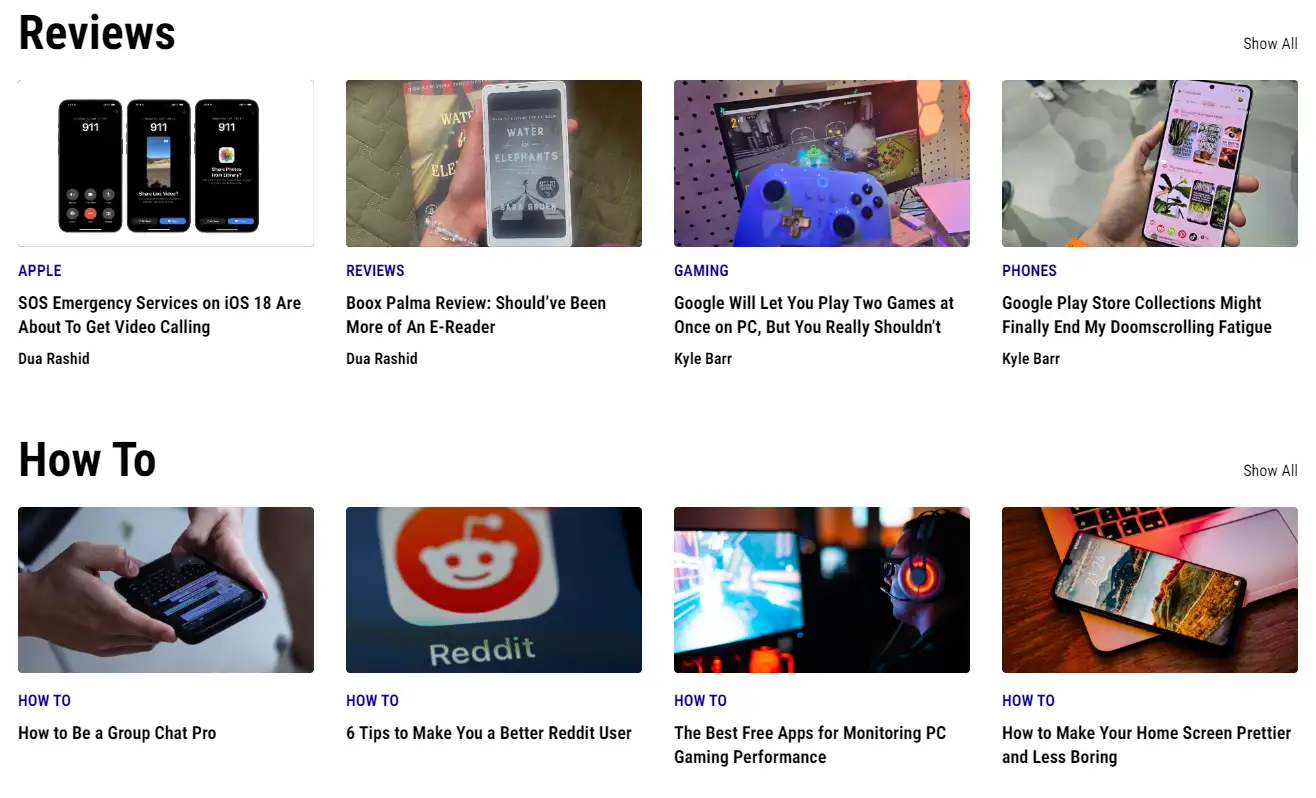
4.ギズモード
ギズモードは、最先端技術やレビュー、最新トレンドを掘り下げるテック系ニュースサイトとして有名です。

- ギズモードのウェブサイトデザインは、ダイナミックなローディング効果とアニメーションを使用しています。 デザイナーは、そのダイナミックな視覚効果とアニメーションを利用して、ウェブサイトのインタラクティブ性を高めることができますが、パフォーマンスの最適化には注意を払う必要があります。
- ブログページは、最新ニュース、人気記事、特集記事などのコンテンツを整理するためにモジュールレイアウトを使用しており、ページ構造が明確でユーザーがナビゲートしやすくなっています。

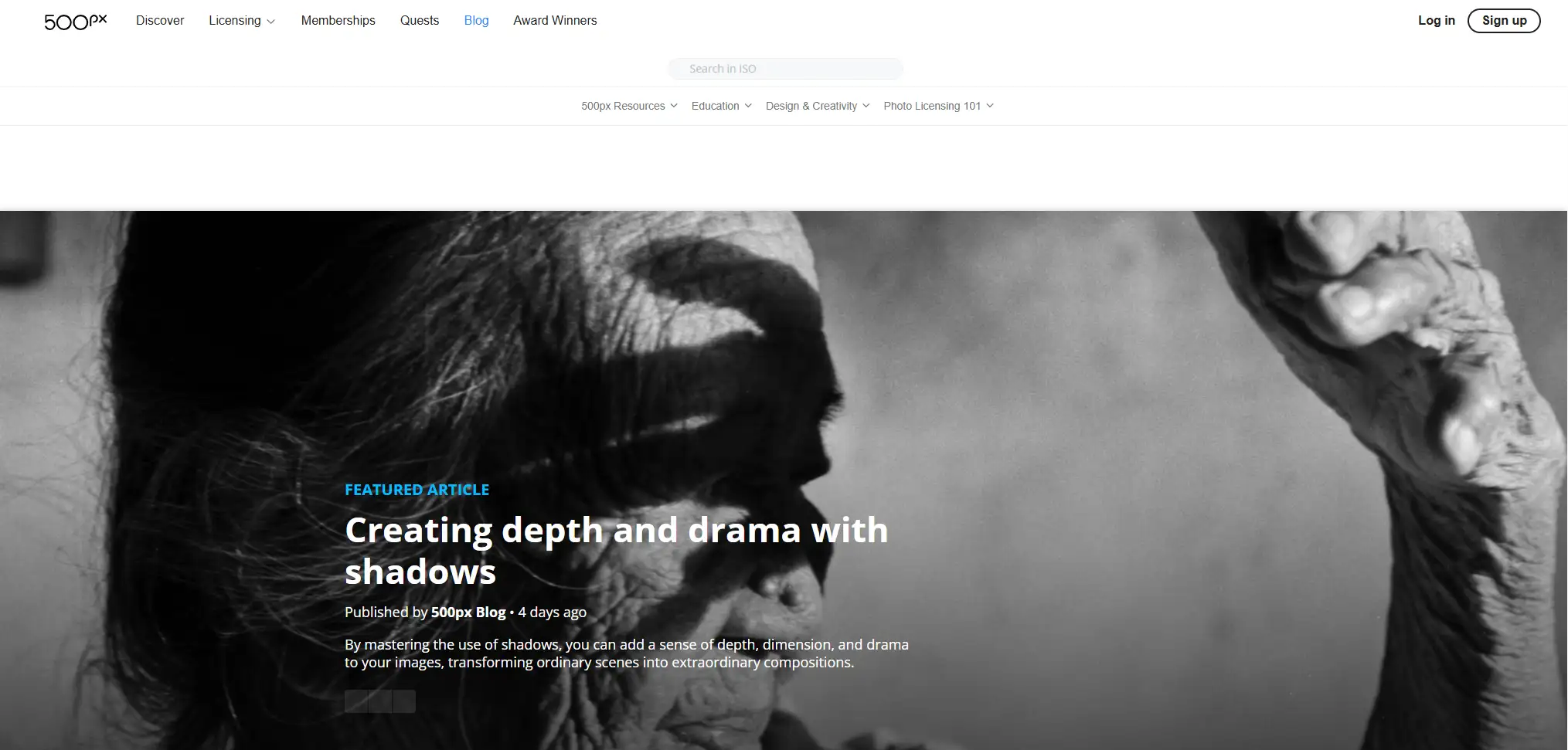
5.500px
500pxは世界的なオンライン写真共有プラットフォームである。 彼らのブログページは、シンプルさとクリーンでモダンな美しさを強調し、高品質な写真に焦点を当てています。

- 高品質なビジュアルを優先したデザインで、大きな画像と十分な余白を使い、写真を際立たせている。
- ブログページのセクションは、一般写真、写真ビジネス、ギアガイド、チュートリアルなど様々なカテゴリーに分かれており、ユーザーが自分の興味に関連するコンテンツを見つけやすくなっている。
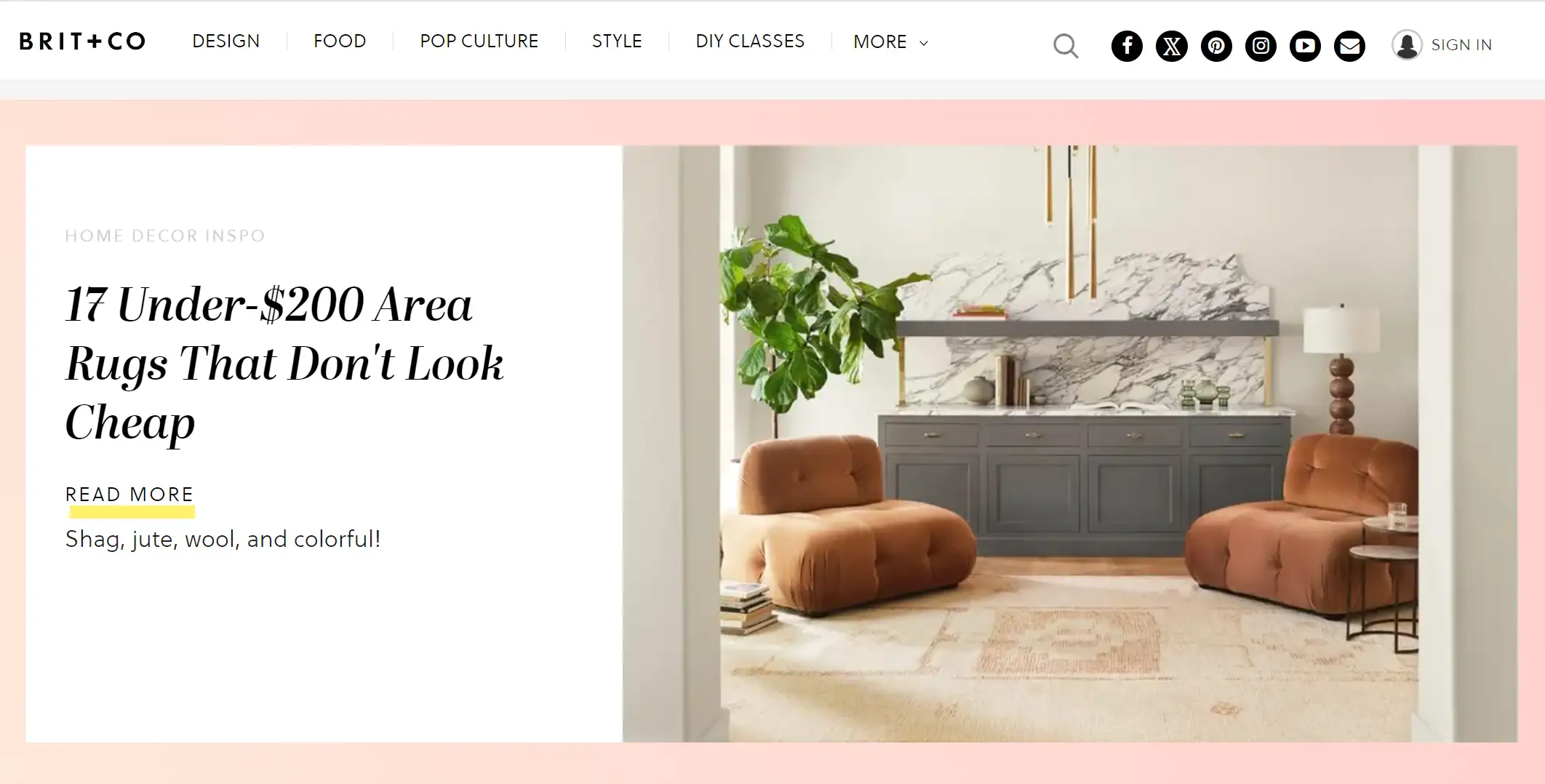
6.BRIT+CO
Brit + Coは、女性のためのウェブサイトとライフスタイル・ブランド。 Brit + Coのホームページは、クリーンで、ごちゃごちゃしていない、温かみのあるデザインが特徴。

- 季節やテーマに沿ったコンテンツを取り入れ、春、夏、秋、冬と季節に応じた新鮮でカラフルなコンテンツに仕上げている。
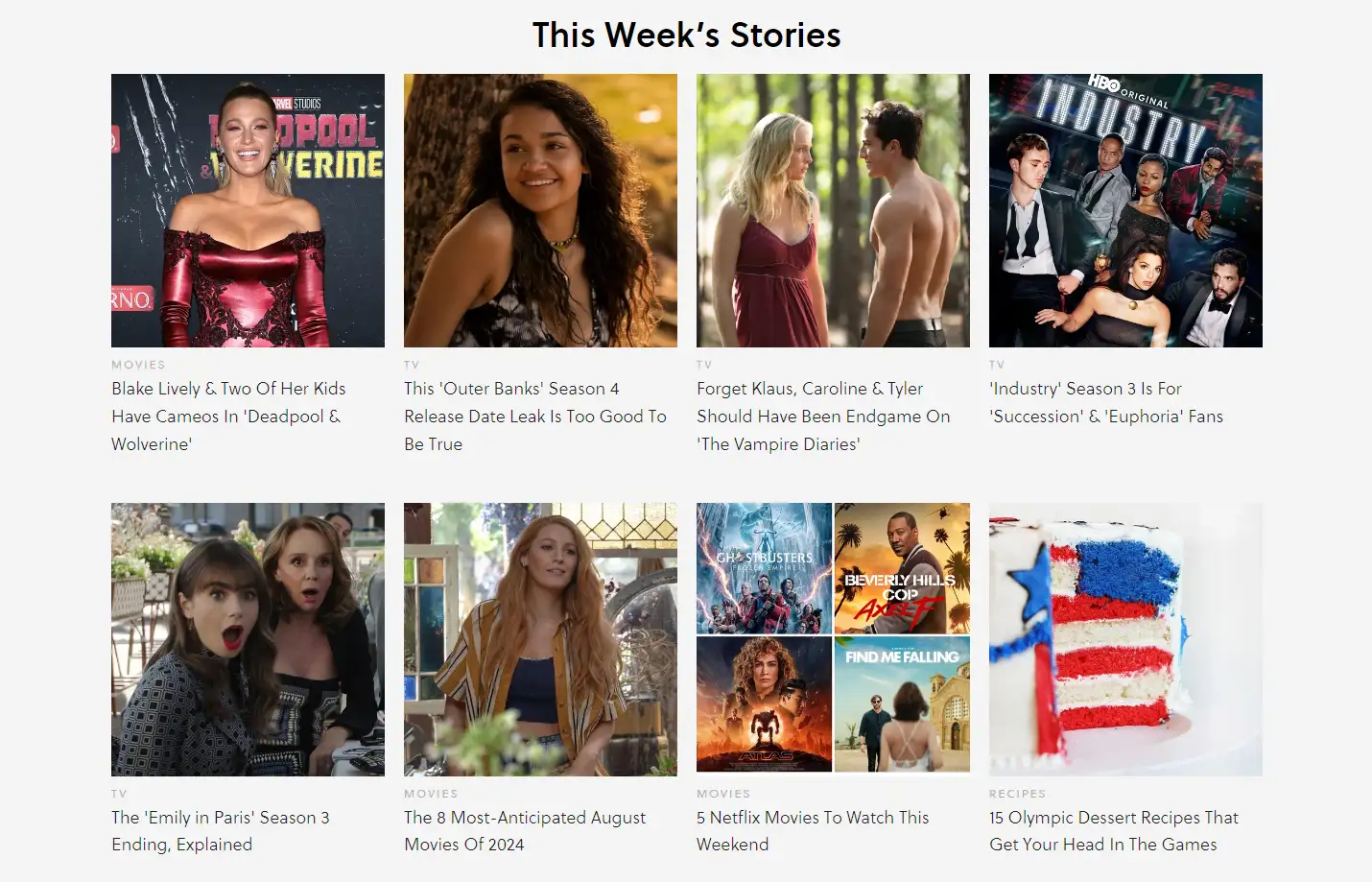
- 今週のストーリー」では、人気コンテンツをさりげなくアピール。

- また、フッターには主要なソーシャルメディア・プラットフォームのアイコンを組み込み、コンテンツが広く配信されていることを表している。
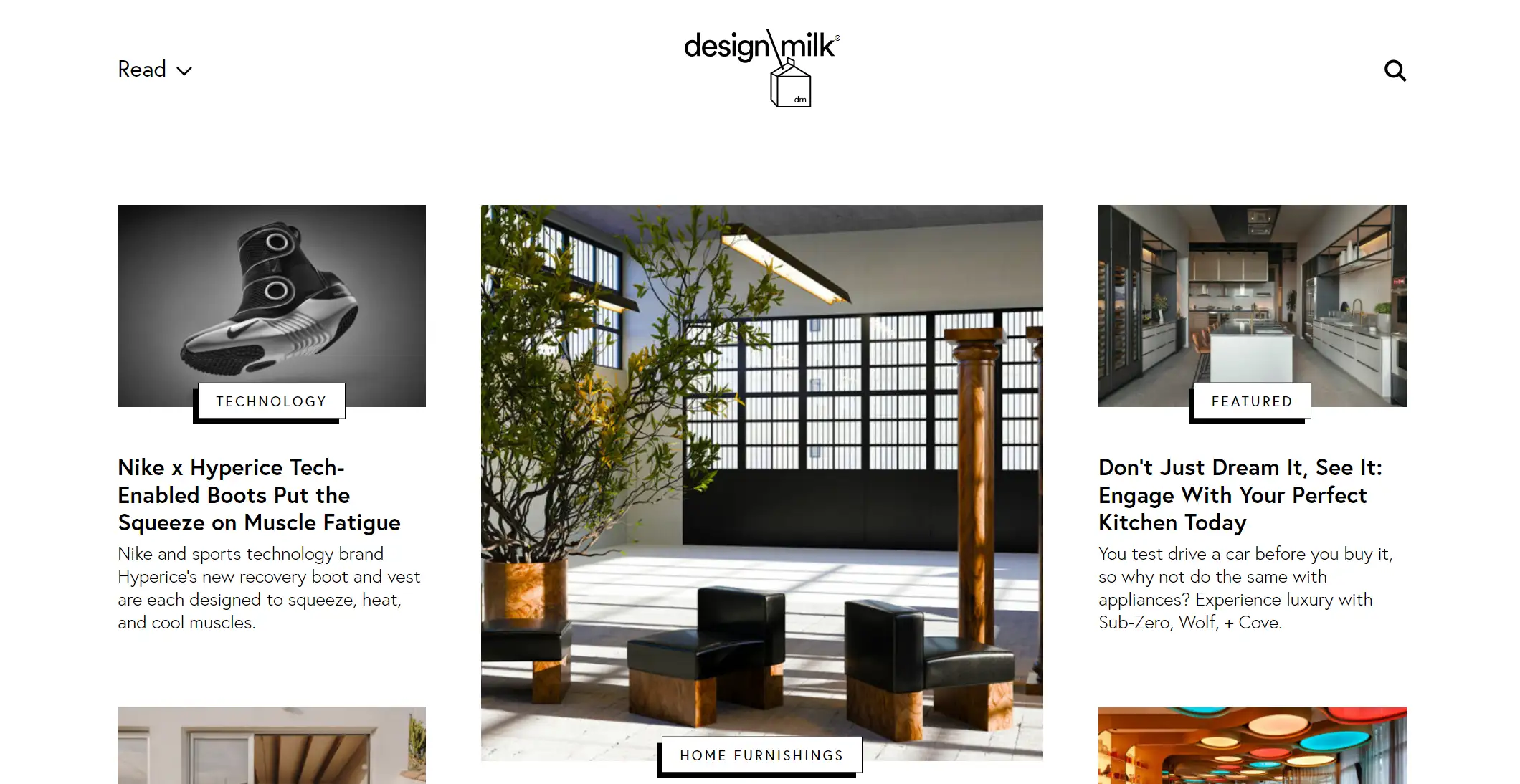
7.Design Milk
Design Milkはコンテンポラリーデザインのオンラインショップで、シンプルなブログレイアウトで記事を際立たせている。

- Design Milkのウェブデザインは、画像とコンテンツが美しく散りばめられたレイアウトで、すべて非常にシンプルな画像で構成されており、視覚的にも魅力的です。
- シンプルなナビゲーションバーには、「会社概要」、「ミッション」、「利用規約」などがあり、訪問者の混乱を招きにくい。
- 各記事の上部にあるソーシャルアイコンは、サイト全体の外観と雰囲気に心地よいアクセントを与えています。 ソーシャルアイコンは、Design Milkのコンテンツを簡単に発見し、共有することができる。
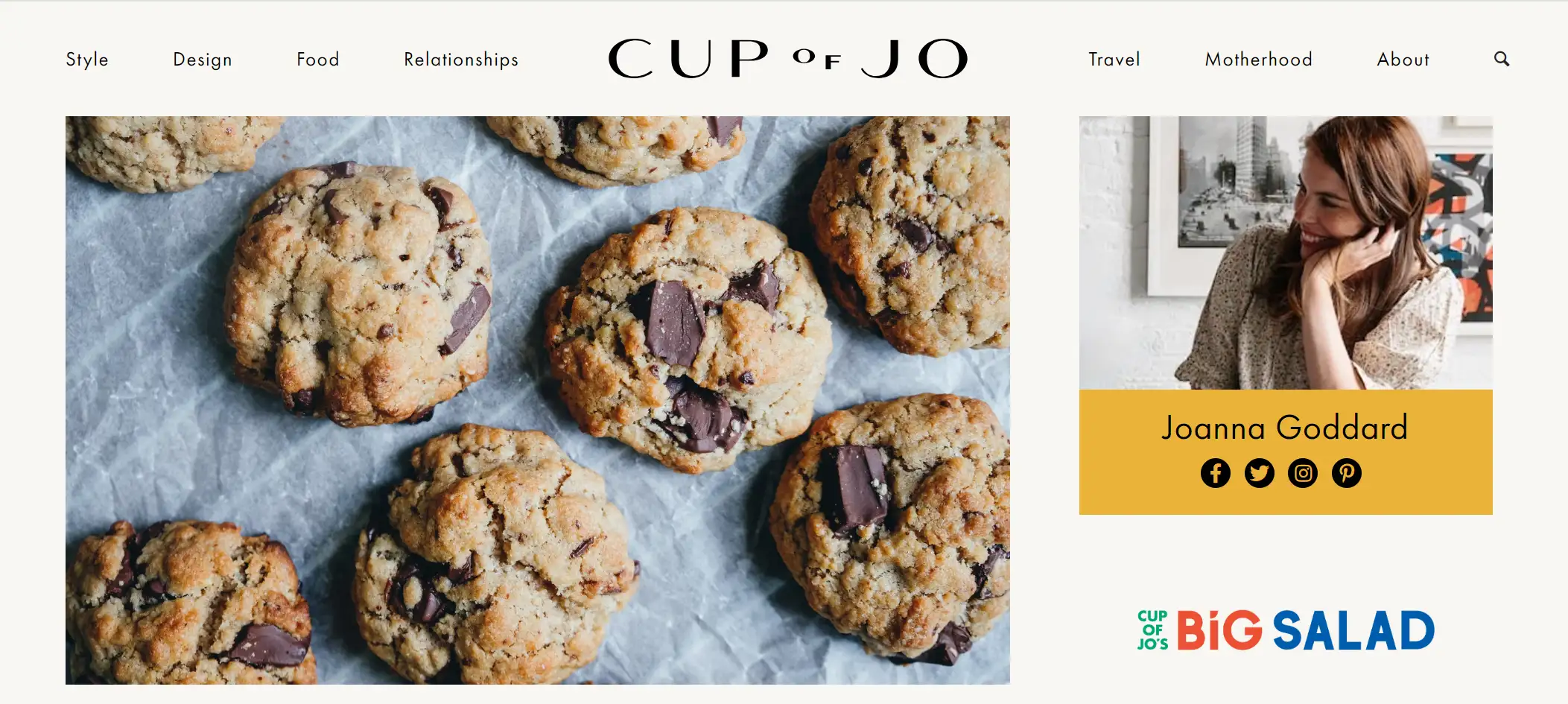
8.カップ・オブ・ジョー
カップ・オブ・ジョーは女性のための日常生活サイト。 ファッションからカルチャー、子育てまで、あらゆることをカバーしています。

- 上部のナビゲーション・バーにはCup of Joのロゴがあり、左側には様々なカテゴリー(スタイル、フード、トラベル、子育て、人間関係など)へのリンクがあります。
- トップページの上部は大きな特集記事セクションになっており、通常、最新記事や人気記事の画像とタイトルが表示される。
- ブログページの文体はとても親しみやすくフレンドリーなので、読者はまるで友人と話しているような気分になる。 このパーソナライズされたトーンによって、コンテンツはより親しみやすく、信憑性のあるものになっている。
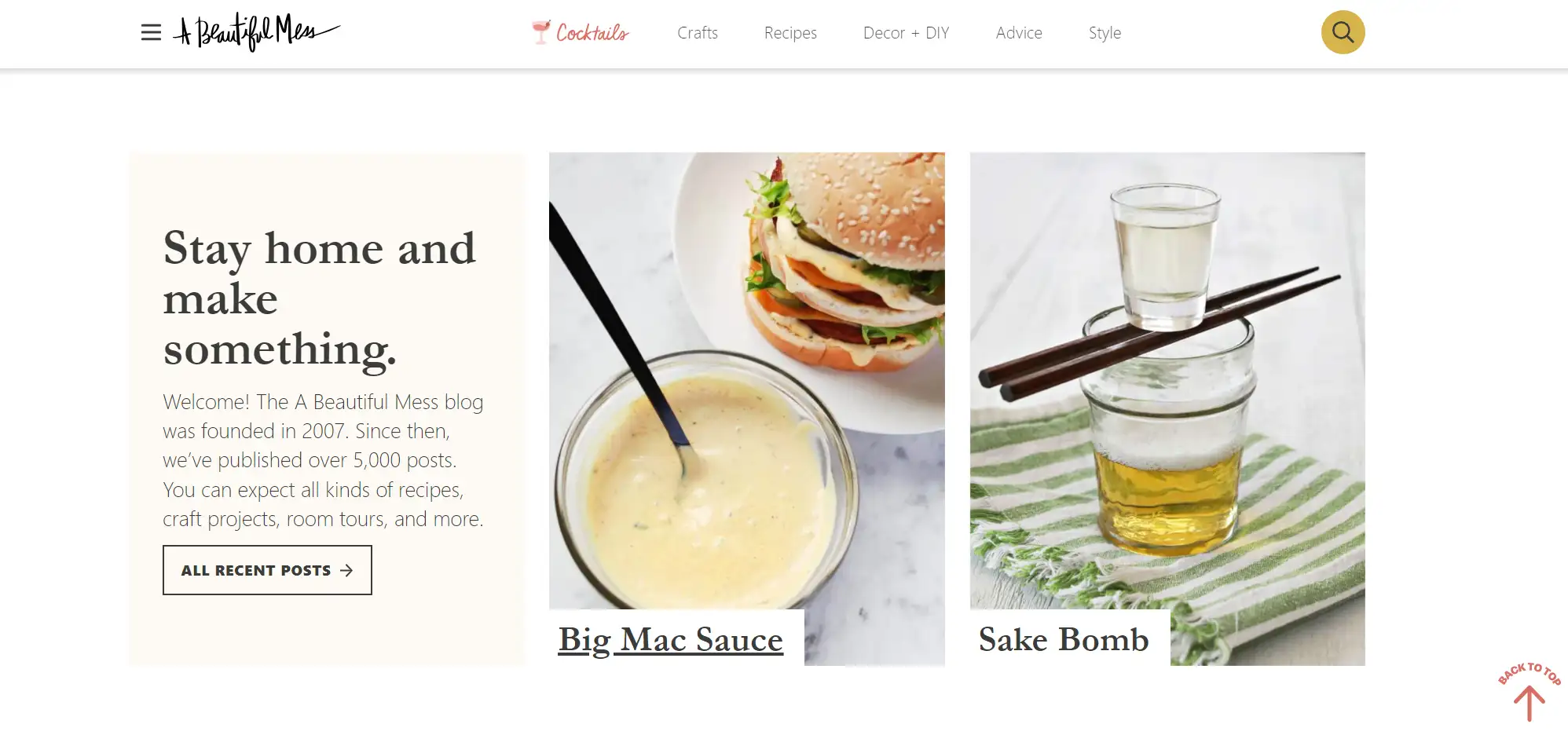
9.A Beautiful Mess
DIYプロジェクト、レシピ、インテリア、クラフトなどを扱うライフスタイル・ブログ。 このサイトは、明るく陽気な美しさで知られている。

- ページ上部には固定ナビゲーション・バーがあり、メイン・カテゴリーへのリンクや、トップに戻るボタンが設置されている。
- 広告は、ページのメイン・コンテンツに挟まれる形で、ウェブサイトのデザインに巧みに組み込まれており、このデザインによって、共同ブランドや製品を効果的にアピールしている。
- このサイトは、デザイン全体を通して一貫して画像、色、レイアウトを使い、魅力的な雰囲気を作り出している。
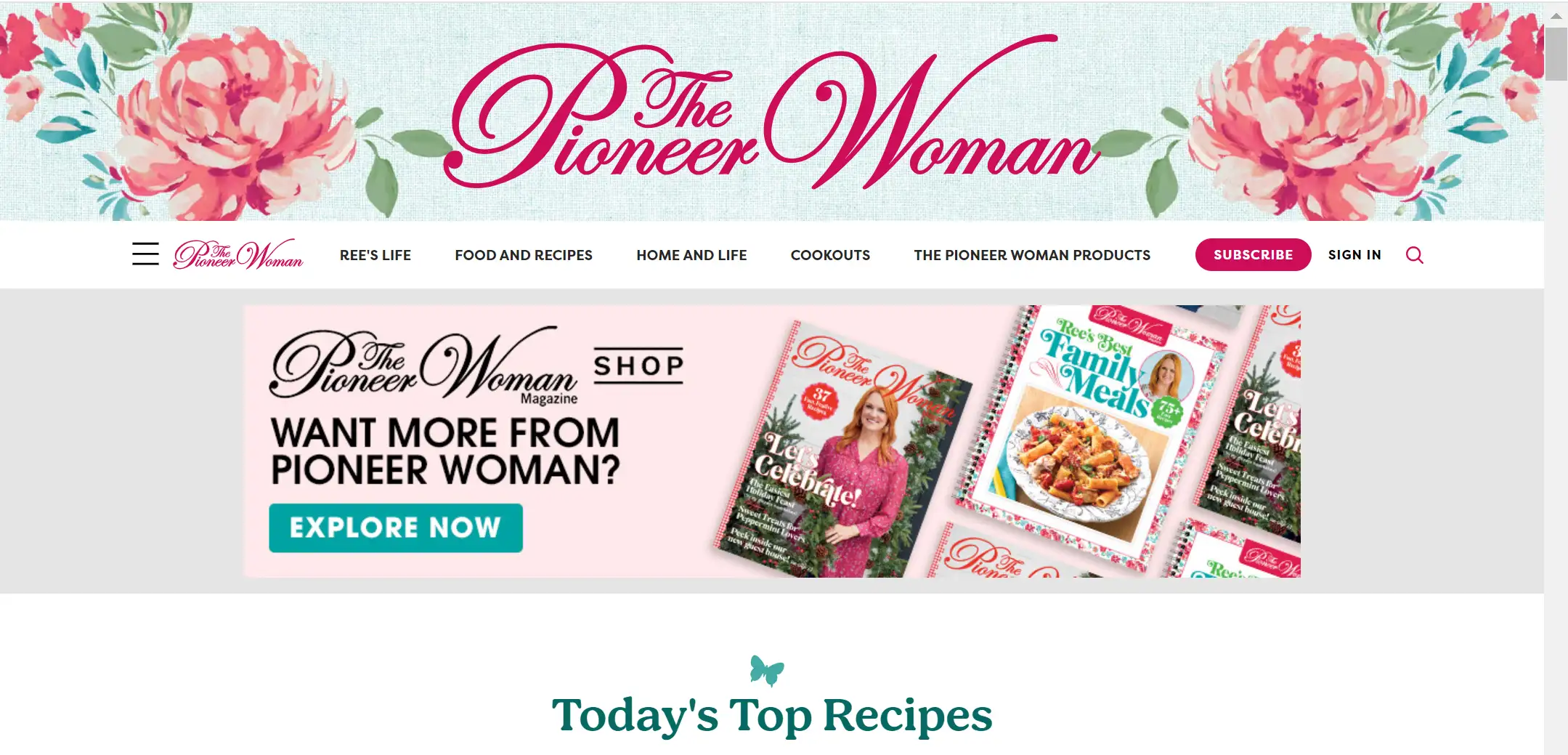
10.パイオニア・ウーマン
リー・ドラモンドによるレシピ、カントリーライフ、ホームデザイン、ショッピングなどのサイト。

- このサイトの特徴のひとつは、レシピ画像を多用し、出来上がりの写真だけでなく、調理過程も詳細に撮影していることだ。
- 温かみのあるナチュラルな色調を基調とし、居心地の良いアットホームな雰囲気を醸し出している。
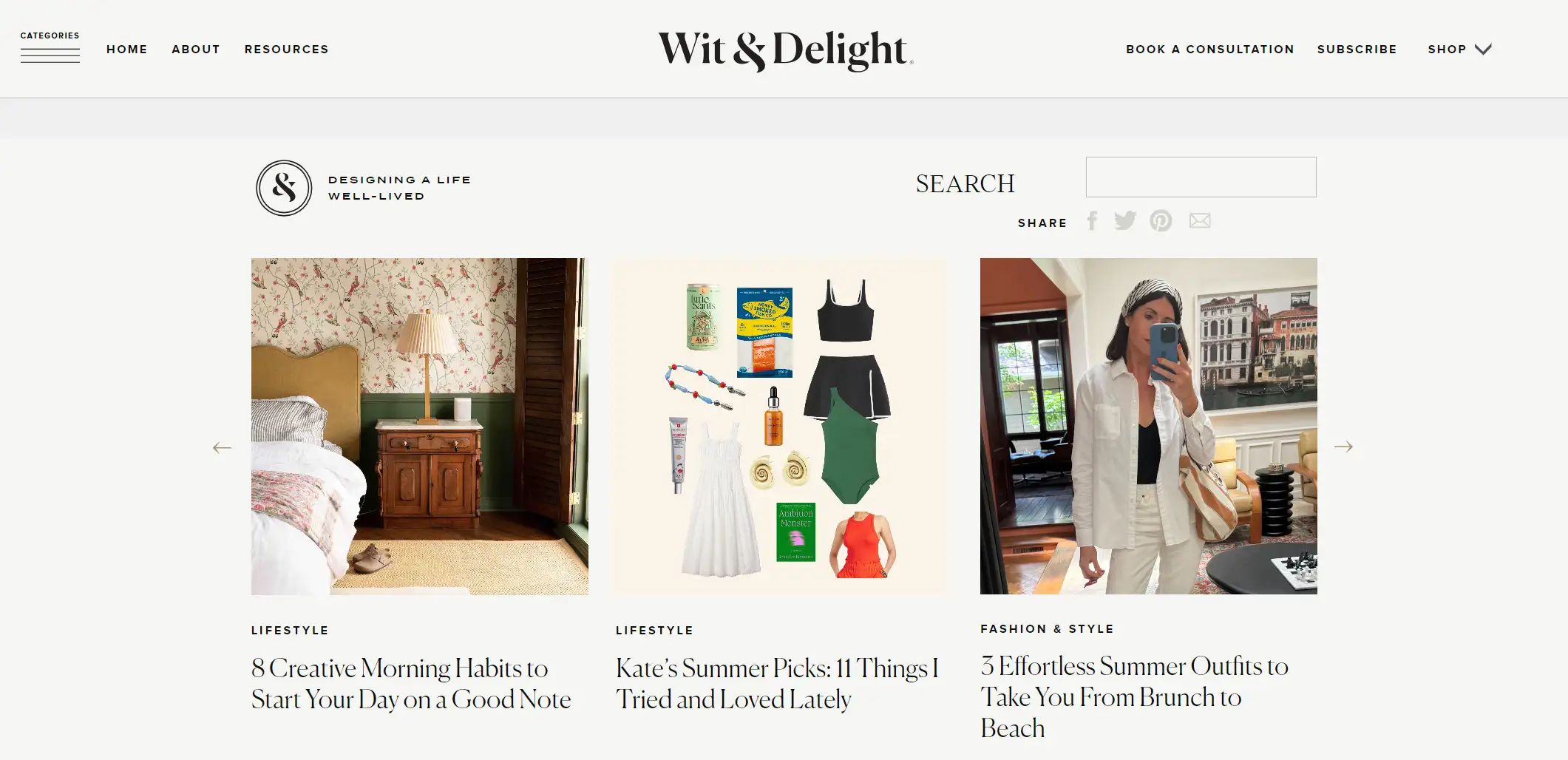
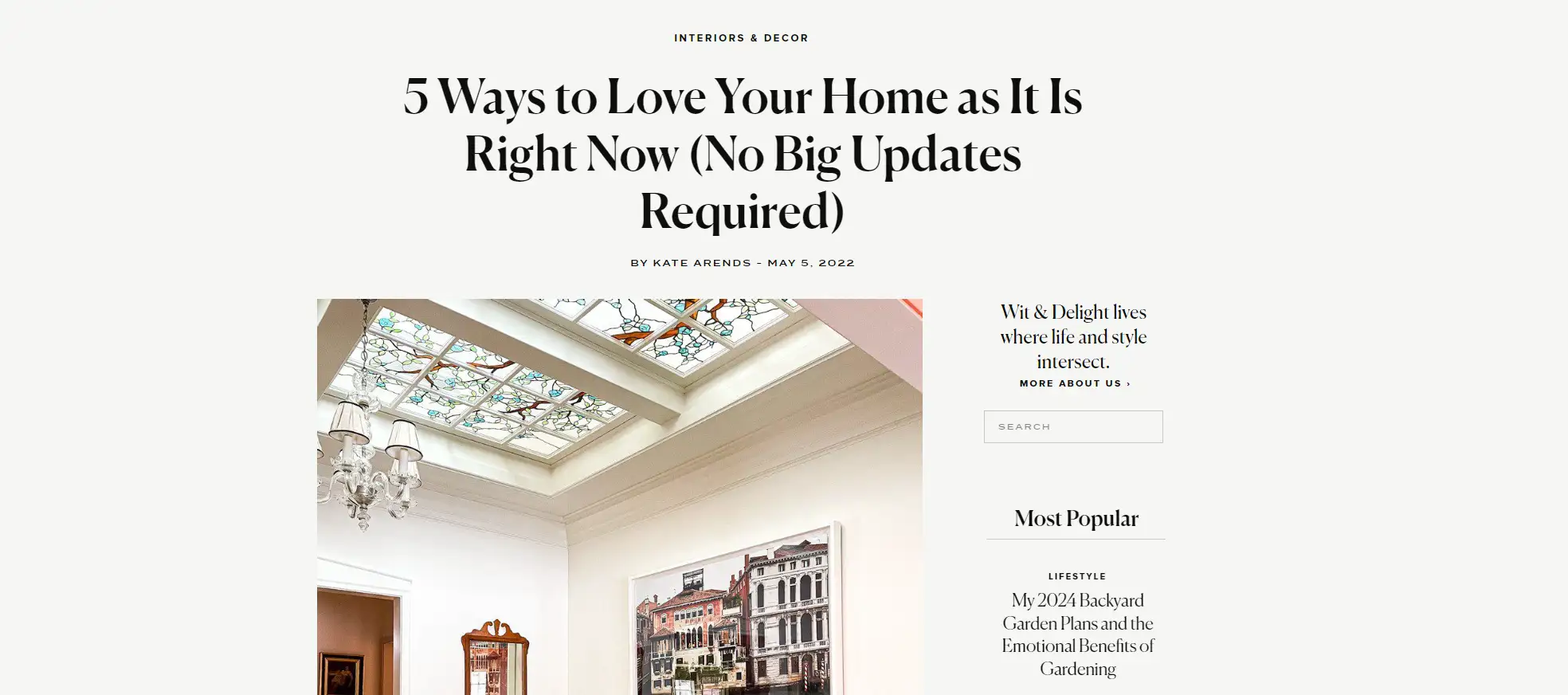
11.ウィット&ディライト
ケイト・アレンツによるデザインとライフスタイルのブログページ。 インテリアデザイン、スタイル、自己成長など、さまざまなトピックに焦点を当てている。

- Wit & Delightは、すっきりとしたレイアウトとモダンなフォントを使用し、視覚的に魅力的なサイトを保ちながら、コンテンツを読みやすく、消化しやすくするシンプルさを追求している。
- また、右サイドには検索バーがあり、ユーザーが目的のものを見つけやすくなっている。

- 画像はすべて、このサイトのオーナーであるケイト・アレンズが撮影したもので、ユーザーの絆を深め、距離を縮めていることに注目してほしい。
- Wit & Delightのウェブサイトは、さまざまなデバイスで優れたパフォーマンスを発揮し、レスポンシブ・デザインの重要性を示している。 デザイナーはここから学び、自社のウェブサイトが様々な画面サイズやデバイスで素晴らしいユーザー体験を提供できるようにすることができる。
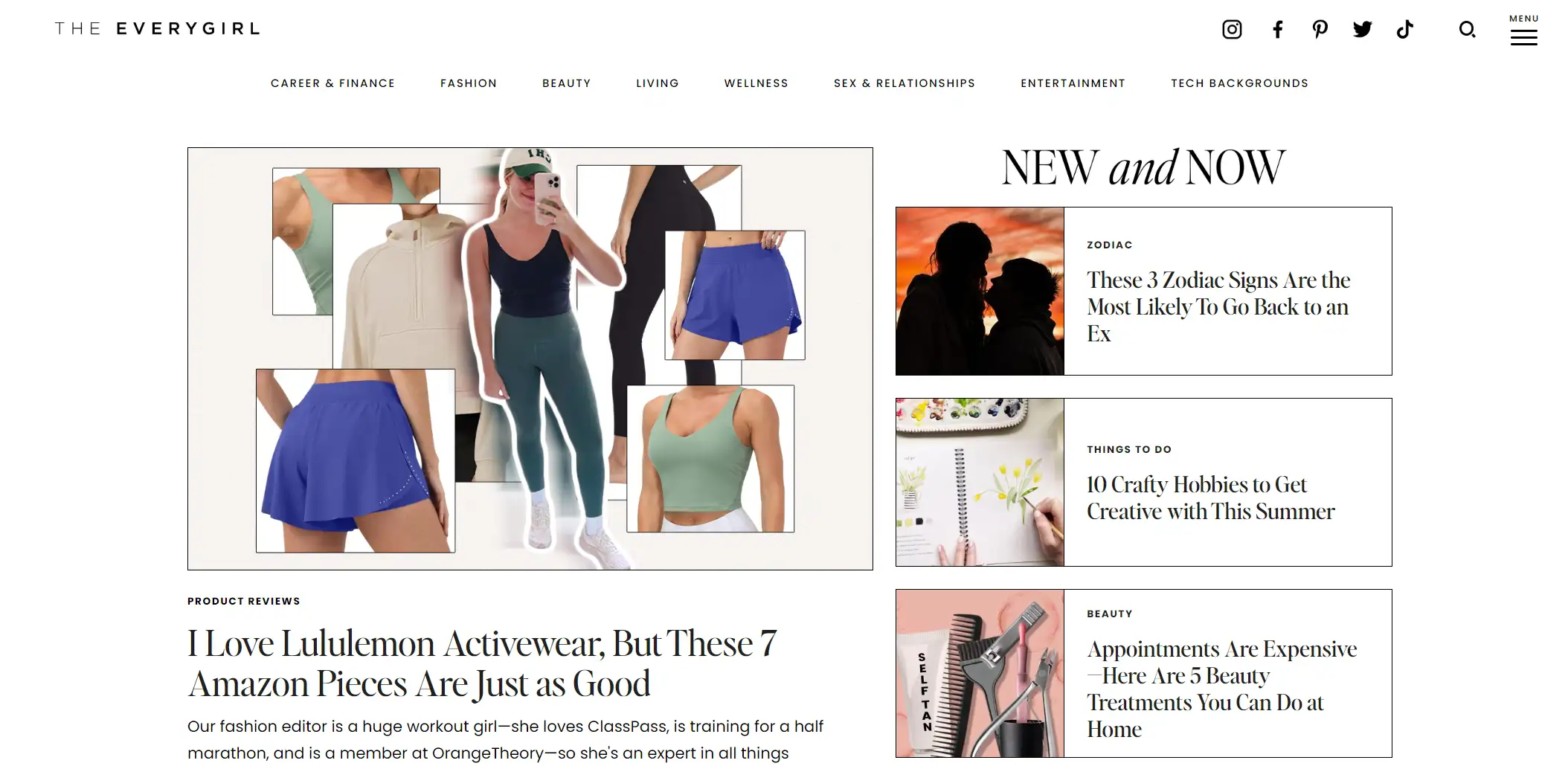
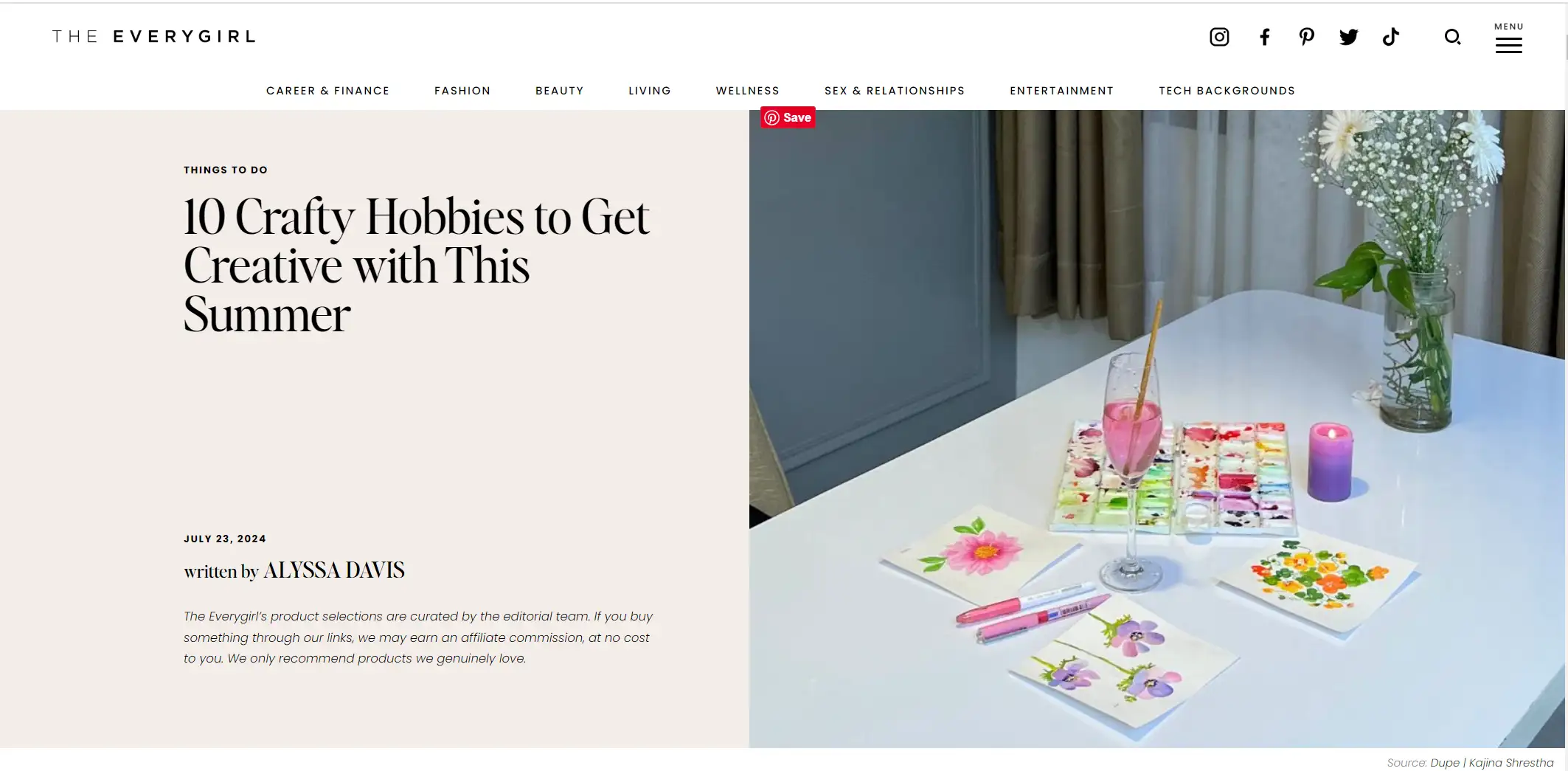
12.エブリガール
キャリア、ファッション、ライフスタイル、男女関係など、すべての女の子が興味を持つトピックに焦点を当てたサイト。

- すっきりとしたシンプルなグリッドレイアウトで、メインコンテンツはライフスタイル、キャリア開発など、さまざまなカテゴリー分けされたブロックに分かれている。
- 記事リストの見出しや小見出しは、通常、重要な情報を強調するために異なるフォントサイズと色を使用しています。

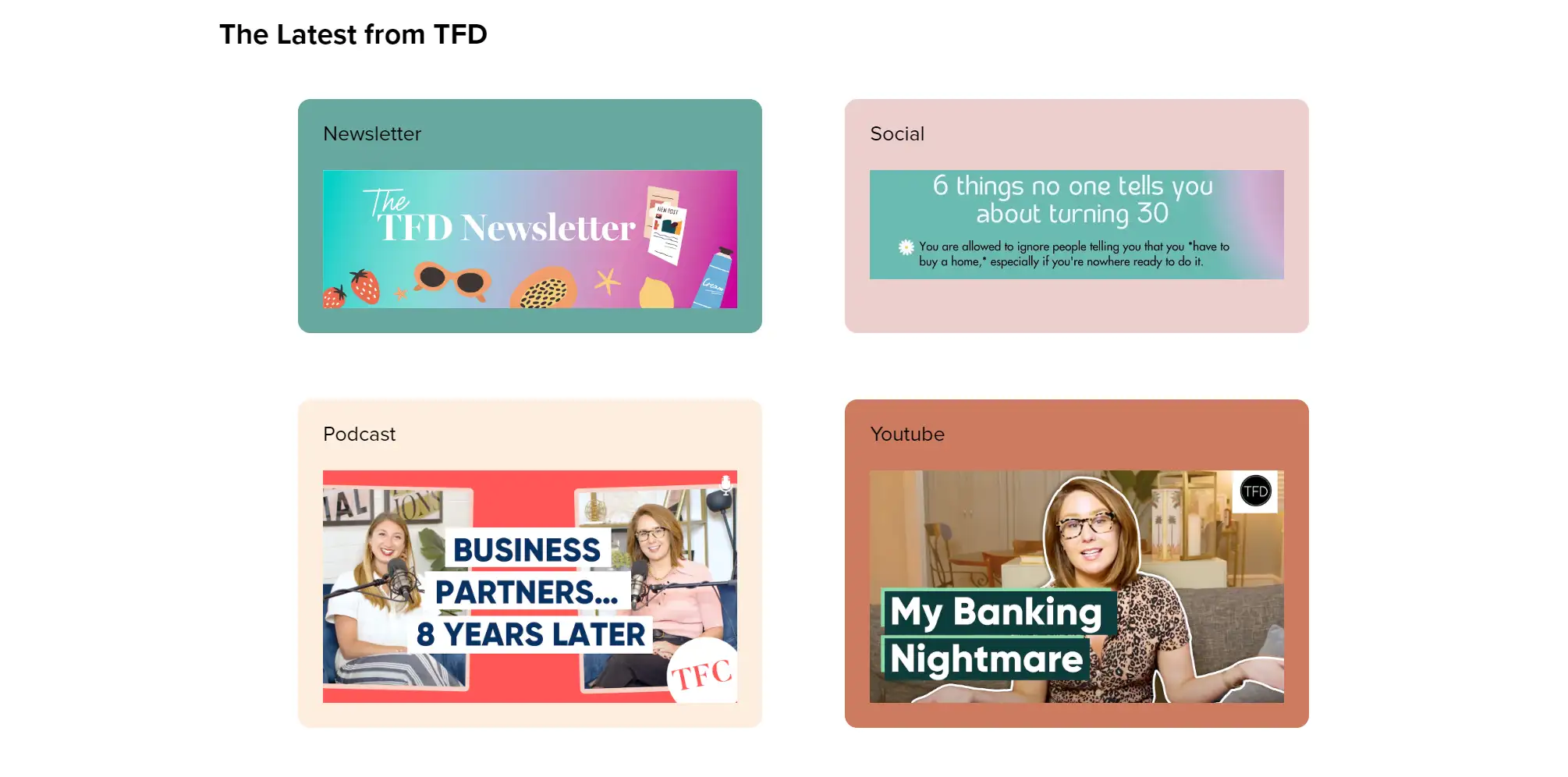
13.ファイナンシャル・ダイエット
The Financial Dietは、パーソナル・ファイナンスとライフスタイルに焦点を当てたブログ・サイトである。 ブログページのデザイン機能は、視覚的にも機能的にも豊かな体験をユーザーに提供します。

- ファイナンシャル・ダイエットの明瞭なフォントと色のコントラストは、コンテンツを読みやすくしている。 配色は鮮やかで、暖色系が多い。
- TFDは、さまざまなソーシャルメディア・プラットフォームからの最新コンテンツを挿入し、カードスタイルのデザインでサイトをわかりやすくしている。

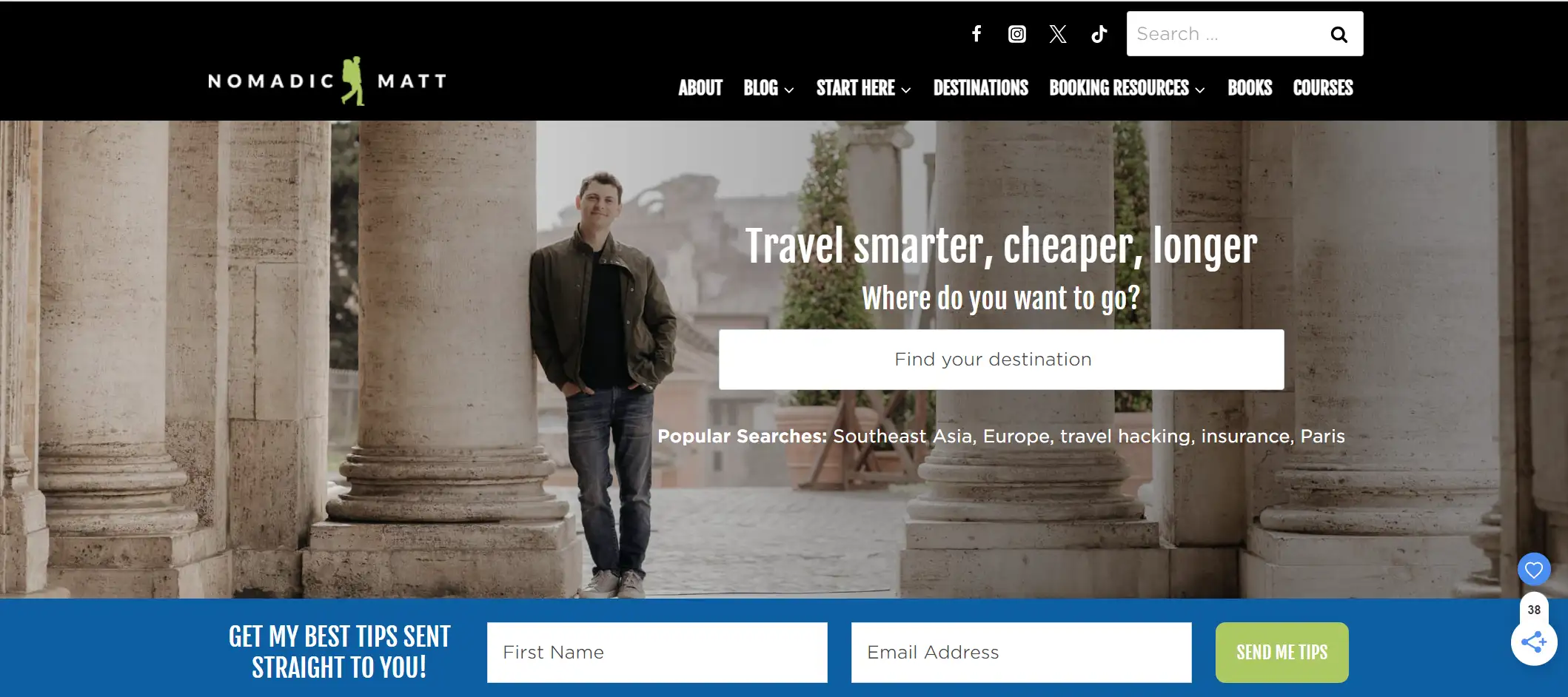
14.ノマディック・マット
ノマディック・マットはマットによって作成されました。 旅のアドバイスやリソースを中心としたブログサイトです。

- Nomadic Mattはユーザーとの交流に力を入れており、記事ページの下部やサイドに「いいね!」ボタンやソーシャルシェアボタンを設置し、交流や共有を促しています。
- 質の高い旅行写真を活用し、ブログページのコンテンツは画像と強く関連することで、ユーザーのクリックや読書を引き付けている。

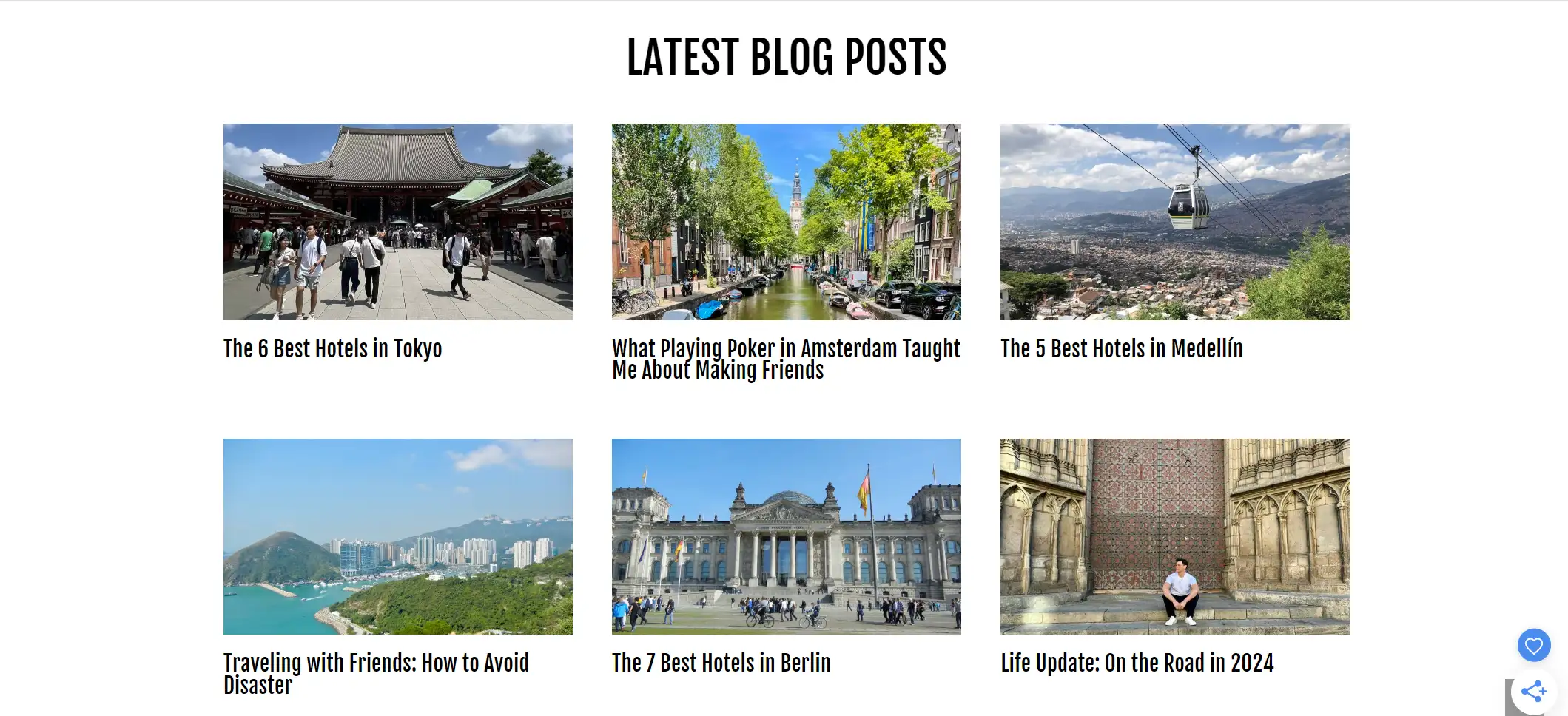
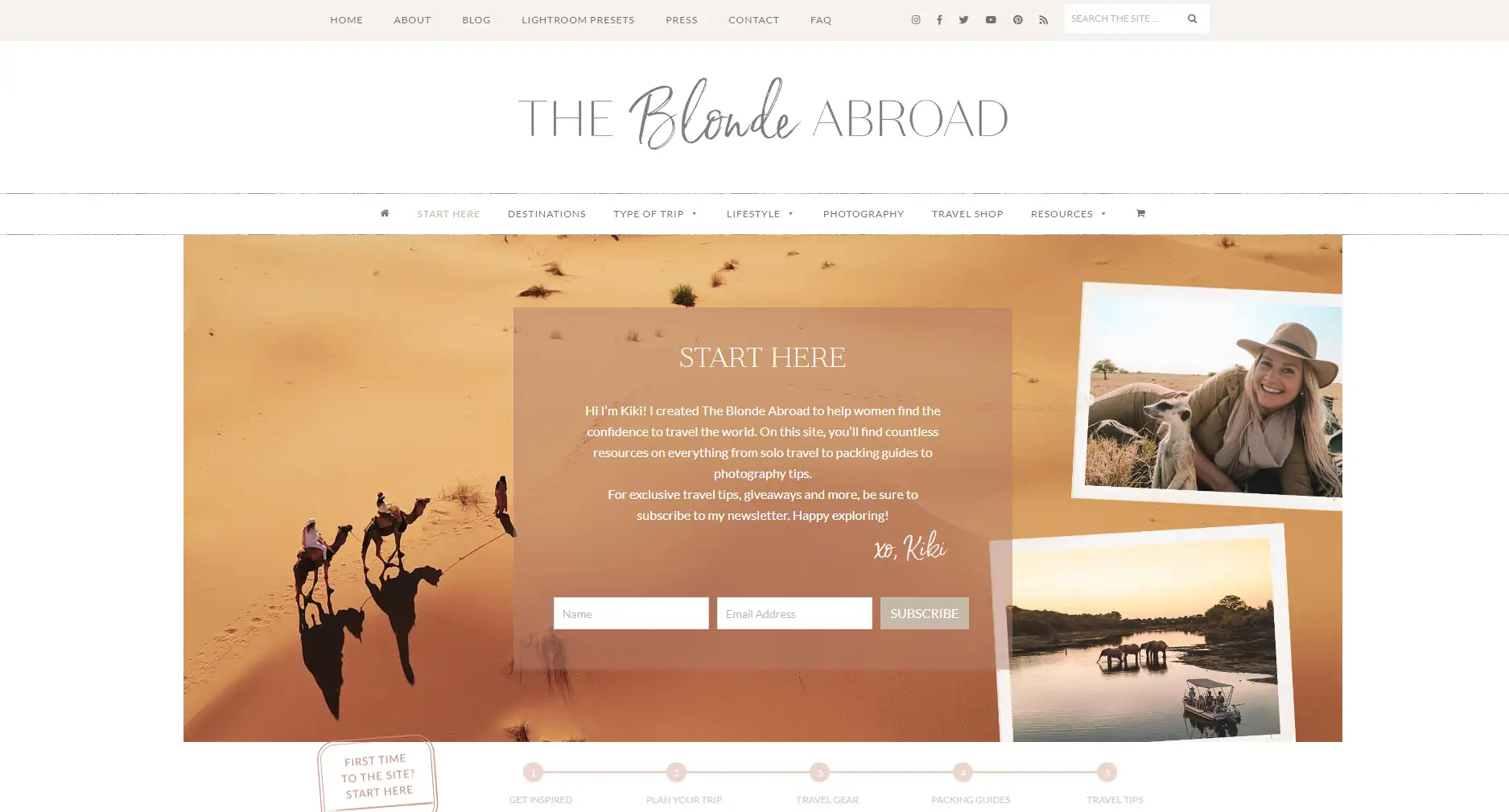
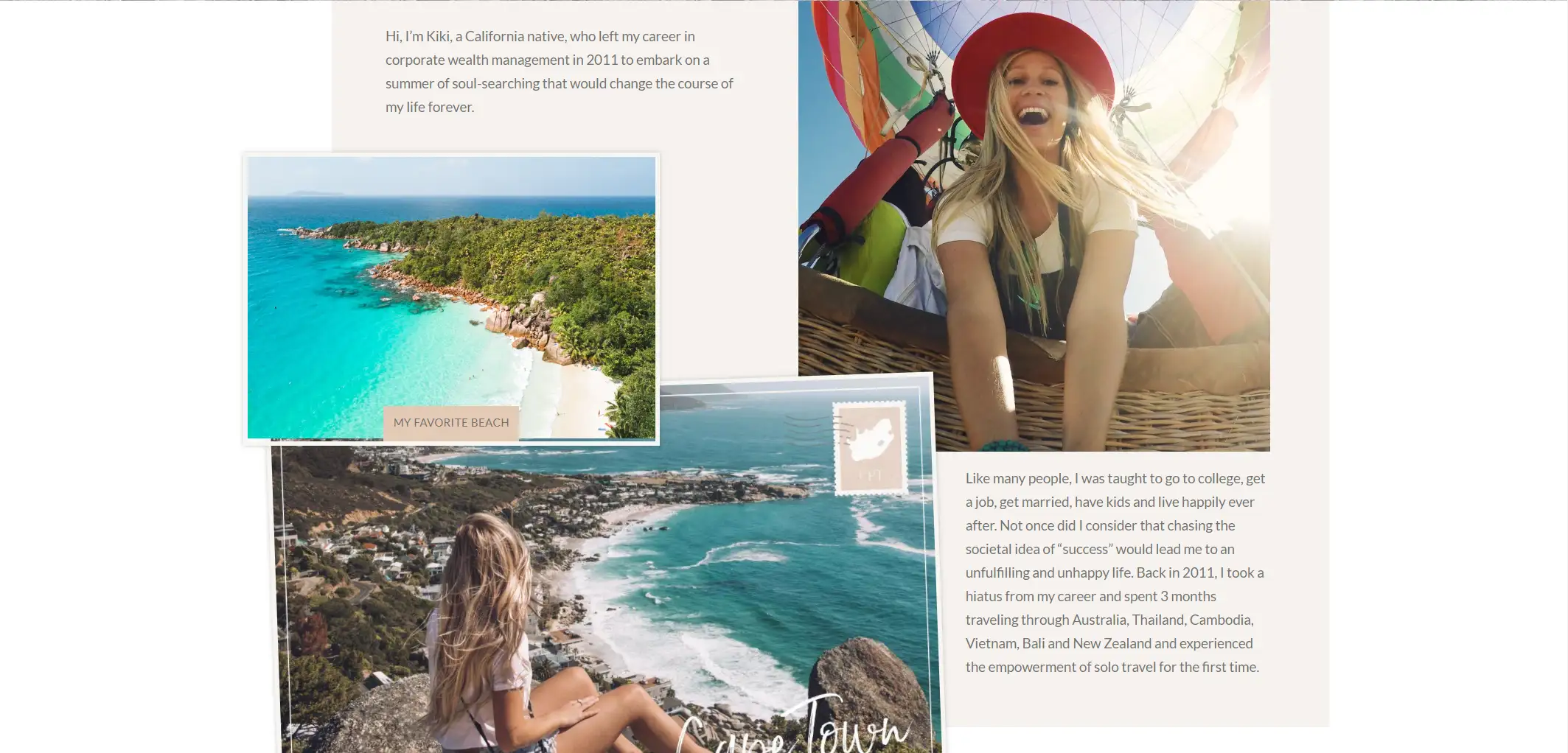
15.The Blonde Abroad

- このサイトは、大きな画像と高解像度の旅行写真を使って旅行先を紹介し、視覚的な魅力を高めている。
- このサイトの最も印象的な点は、旅行画像を1枚の旅行ハガキのように見せる柔軟性で、訪問者に美しい感覚を与えるようにデザインされています。

ブログページデザインFAQ
ブログサイトはどうやって作るのですか?
自分のブログサイトも持つ場合、企画からプラットフォームの選択、デザイン、公開まで、いくつかのステップが必要です。
優れたウェブサイトを構築したいのであれば、 AIウェブサイトビルダーを選ぶことから始めることをお勧めします!
Wegicは コンピュータの知識がない人にもとても親切で、コードなしでパーソナライズされた機能を持つブログサイトを90秒で構築することができます。
最も人気のあるブログサイトとは?
ブログサイトの人気は、使用する指標(トラフィック、影響力、オーディエンスの規模など)によって異なる。
このリストで紹介したブログサイトはすべて、それぞれの業界分野で一定の人気を得ており、そこから学ぶことができる。
ブログページのデザインを目立たせるには?
カスタムロゴ、配色、デザインパターンなど、ユニークなブランディング要素をウェブサイトのデザインに取り入れることができます。 また、カスタムイラストやインフォグラフィックを使って、ブログコンテンツをより魅力的で視覚的に際立たせることもできます。
要するに、すべてのページと記事で一貫したスタイルを維持し、首尾一貫したルック&フィールを作りましょう。
モダンなブログのデザイントレンドは?
まず、ウェブサイトのデザイントレンドはミニマルデザインに傾いており、ほとんどのウェブサイトがシンプルさとすっきりとしたラインを強調し、すっきりとした外観を作り出しています。
次に、ダークモードも大きなトレンドのひとつで、暗い場所でのブラウジングを好む人のためにダークモードのオプションを提供し、よりパーソナライズされたウェブサイトデザインを可能にしています。
また、適切なマイクロインタラクティブ原色を追加することで、ユーザーのエンゲージメントを高めることができます。
これらの例を参考に、最高のブログ・ウェブサイトを作ろう
ウェブサイト内の刺激的なブログページを閲覧することで、デザインのインスピレーションを得られるかもしれないが、ただ感心するだけでなく、そこから良いデザインのアイデアや実践方法を取り入れ、自分たちのウェブサイトに応用することができる。
どのブログも、一般的な読書体験を向上させるデザインの能力を披露しており、中に含まれる興味深い資料を掘り下げることを楽しませてくれる。
著者
Kimmy
投稿日
Nov 3, 2024
記事を共有
続きを読む
最新のブログ
Wegicで一分でウェブページを!
Wegicを使用して、先進的なAIであなたのニーズを見事で機能的なウェブサイトに変えましょう。
Wegicで無料トライアル、一クリックでサイトを構築!