ログイン
サイトを作成
デザイナーのためのアートポートフォリオウェブサイト20例
私たちは、あなたのインスピレーションを刺激するために、最高のアーティスト・ポートフォリオ・サイト20のリストを選んだ。 これらの例には、最新のトレンドや優れたウェブデザインの基準が含まれており、あなたのポートフォリオは芸術的な側面だけでなく、技術的な側面も持つことになります。

あなたの才能を真に表現するアートポートフォリオサイトの作成に悩んでいませんか? あなたの全てを、そしてあなたのアートスキルを最大限に表現するアートポートフォリオウェブサイトをデザインしたいとお考えですか? あなただけではありません。 アーティストであれば、誰もが自分の作品を公開するウェブサイトやページを持ちたいと考えているはずだ。 しかし、完璧なポートフォリオを作るのは至難の業だ。 未経験の方はもちろん、既存のサイトをリニューアルする場合でも、複雑な機能ばかりでなく、数多くの機能に戸惑うことでしょう。
私もその経験があり、作品を最高の形で紹介したいが方法がわからないという気持ちは十分に理解できる。 だからこそ、読者の皆さんのために、刺激的な20のアーティスト・ポートフォリオ・サイトのリストを集めることにしたのだ。 これらの例には、現在のトレンドや優れたウェブデザインの基準が含まれている。あなたのポートフォリオは、芸術的な側面だけでなく、技術的な側面も持つことになる。
選ばれたウェブサイトはどれも美しく、使いやすいレイアウトで、アーティストの個性がよく表れている。 この記事を読み終わる頃には、アーティストのポートフォリオウェブサイトをどのように構築し、あなたのアートスタイル/ジャンルを反映させ、適切なトラフィックを呼び込むかについて、より理解を深めていることだろう。 準備万端、さっそくこれらの明るいポートフォリオ例を参考に、今日からあなたのウェブ外観を変えてみましょう。
アーティストポートフォリオウェブサイトの重要性

しかし、真剣なアーティストにとって、特にあらゆるものがデジタル化している現在、何らかの形でオンラインプレゼンスを持つことは極めて重要です。 オンライン上の存在感を示すだけでなく、あなたの会社や製品を世界に売り込む手助けにもなる。 ウェブサイトを持つことで、あなたの仕事をプロフェッショナルに紹介することができます。 したがって、人々があなたのウェブサイトを訪問したとき、彼らはあなたの作品を評価する立場にあります。 eポートフォリオでは、アーティストのポートフォリオウェブサイトをデザインする上でいくつかの側面が重要です。
あなたのアーティストポートフォリオウェブサイトを際立たせるためには、以下のようなことが必要です:
- 高品質のビジュアル: 作品の鮮明で高解像度の画像を使用しましょう。
- 直感的なナビゲーション:ウェブサイトを簡単にナビゲートできるようにしましょう。
- アーティストの略歴と連絡先: 簡単な経歴と連絡先を掲載する。
- 定期的な更新とブログセクション: 定期的な更新とブログ投稿で、コンテンツを新鮮で魅力的なものに保ちましょう。
2024年 アーティストのポートフォリオウェブサイト例トップ20
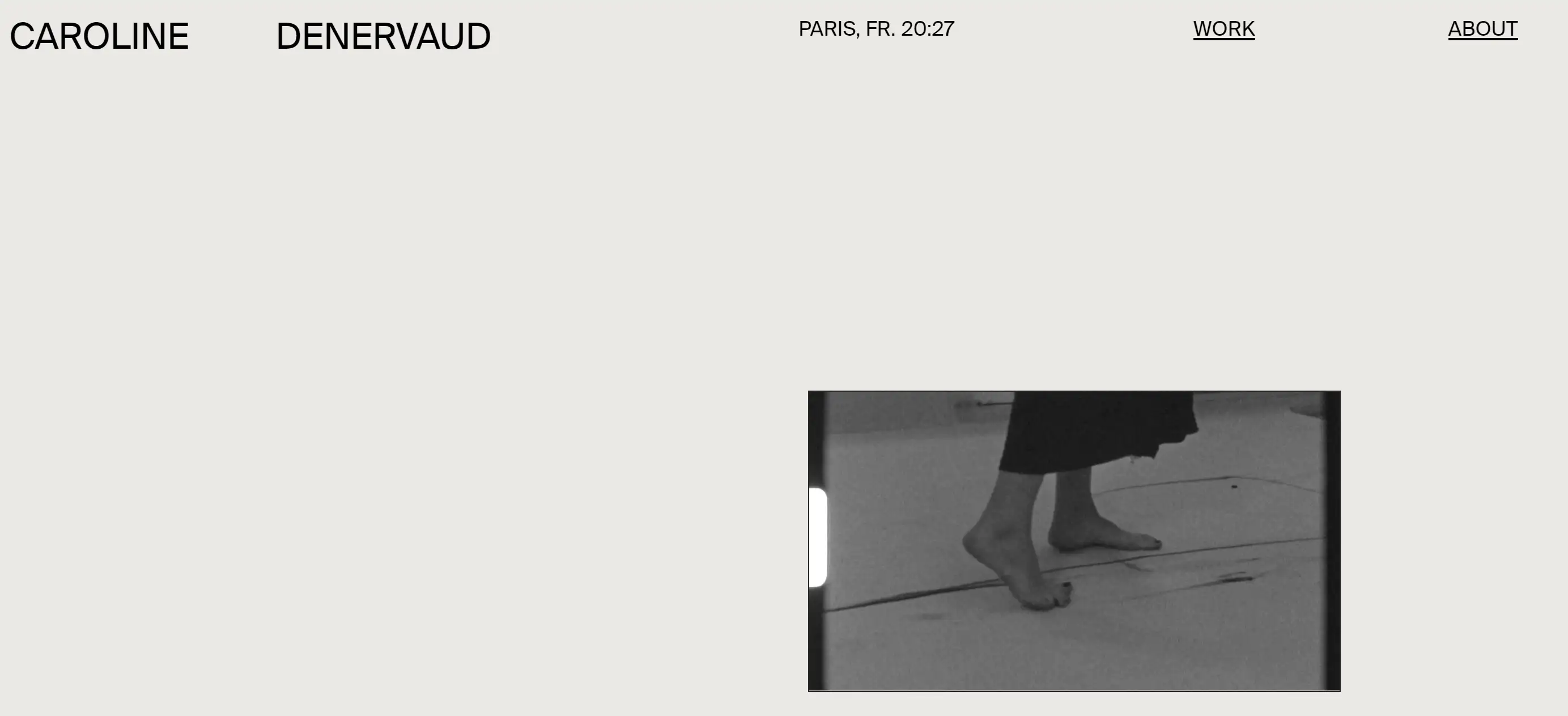
キャロリーヌ・ドゥネルヴォー

Caroline Denervaudのアートポートフォリオは、フリーランスサイトに理想的なミニマルデザインの優れた例です。 落ち着きのあるグレーとベージュの配色は、十分なホワイトスペースと組み合わされ、彼女のビジュアルアートに焦点を当て続けている。 トップページには、サイトのタイトル、場所、時間、そして2つの項目だけのすっきりとしたメニューを配置。 ダイナミックなスクロール・トリガーの動画が、ブラウジング体験に魅惑的な要素を加えている。 アバウト・ページには、彼女の学歴、出版物、展覧会、アートフェア、コラボレーションなど、豊富な情報が掲載されている。
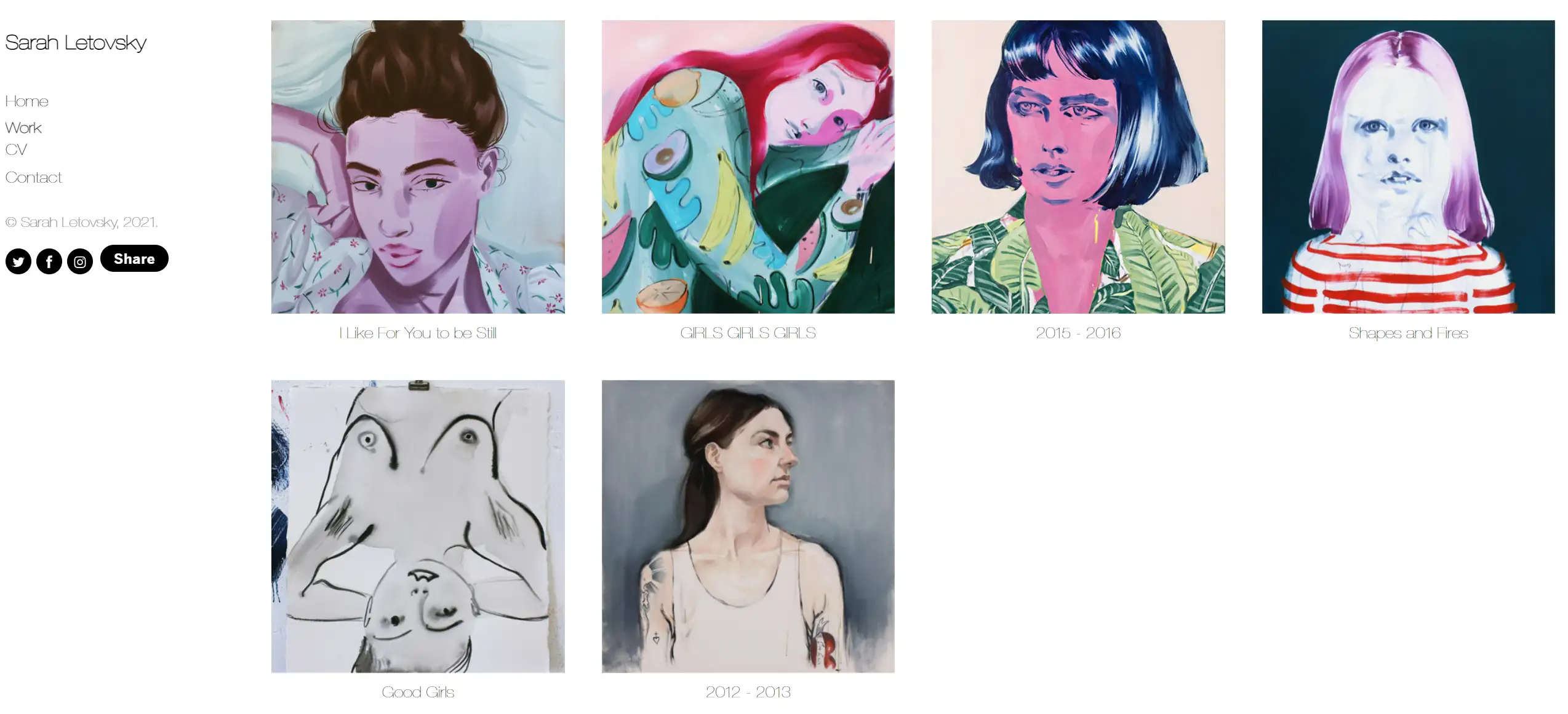
サラ・レトフスキー

サラ・レトフスキーのアート・ポートフォリオは、彼女の油絵の内省的な性質を反映しています。 サイドバーのメニューには、「ホーム」、「作品」、「履歴書」、「連絡先」のセクションがあり、ナビゲーションをわかりやすくしている。 作品」のページでは、彼女の油絵のプロジェクトを紹介し、「履歴書」のページでは、オークション、レジデンス、展覧会、フェア、受賞歴、出版物など、彼女の教育的な道のりや経験を包括的に紹介している。
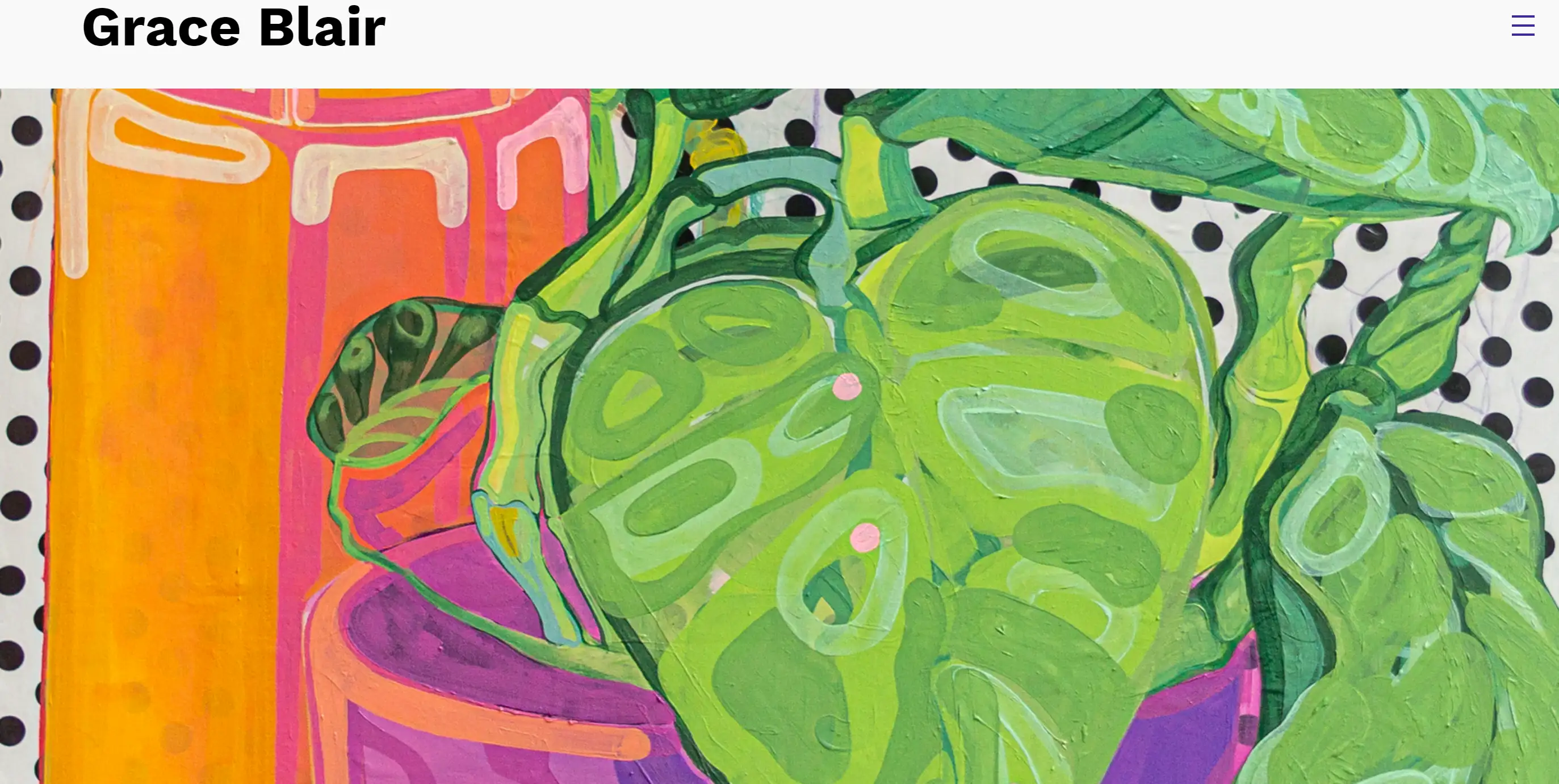
グレース・ブレア

Grace Blairのアート・ポートフォリオは、オンラインで自分の作品をアピールすることを目指す美大生にとって素晴らしいリソースです。 彼女の卒論と学部時代のカラフルな作品をフィーチャーしたホームページは、全幅のヒーロー画像、サイトタイトル、ハンバーガーメニューでシンプルさを提供しています。 レジュメのページには、アーティスト・ステートメント、プロとしての経験、スキル、連絡先が掲載されている。 ユニークなカメラ・リールのページでは、彼女の芸術的プロセスの舞台裏を見ることができる。
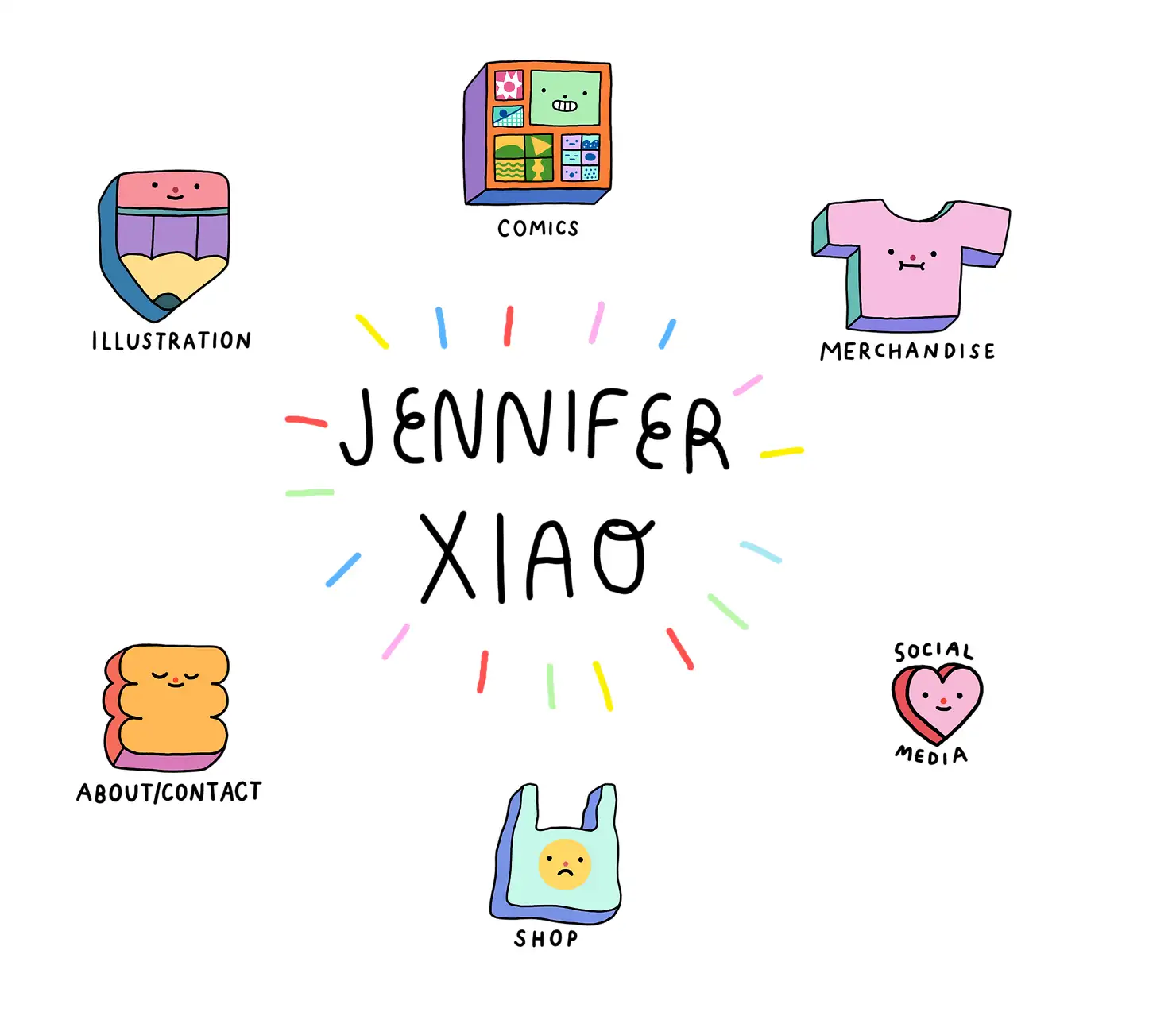
ジェニファー・シャオ

ジェニファー・シャオのウェブサイトは、高いインタラクティビティとクールな美しさで印象的だ。 伝統的なヘッダーやフッターがなく、閲覧体験を高めるミニマルなデザインが強調されている。 ポートフォリオとオンラインストアを巧みに組み合わせ、アーティストが自分の作品をシームレスに展示・販売できるようにしている。
カリーナ・シルケイラ

ニューヨークのAirbnbでデジタルプロダクトデザイナーを務めるKarina Sirqueiraは、洗練されたプロフェッショナルなポートフォリオを披露している。 globo.comから始まり、リオのHuge、SFのElephant、そしてWork & Coで活躍。彼女のサイトのモダンなデザインと合理的なレイアウトは強い印象を与え、AppleやMTAのような著名なクライアントとの仕事を紹介している。
OhDada

2人のグラフィックデザイナーによるプロジェクト、OhDadaは、癒しの家庭環境を作ることを目的とした手作りのキネティック・スカルプチャーに焦点を当てている。 サイトは簡単なナビゲーションとミニマルなデザインが特徴で、彼らの最高傑作を強調している。 各商品ページには、商品名、素材、サイズ、価格が詳細に記載され、洗練されたカラーパレットでエレガンスを醸し出している。
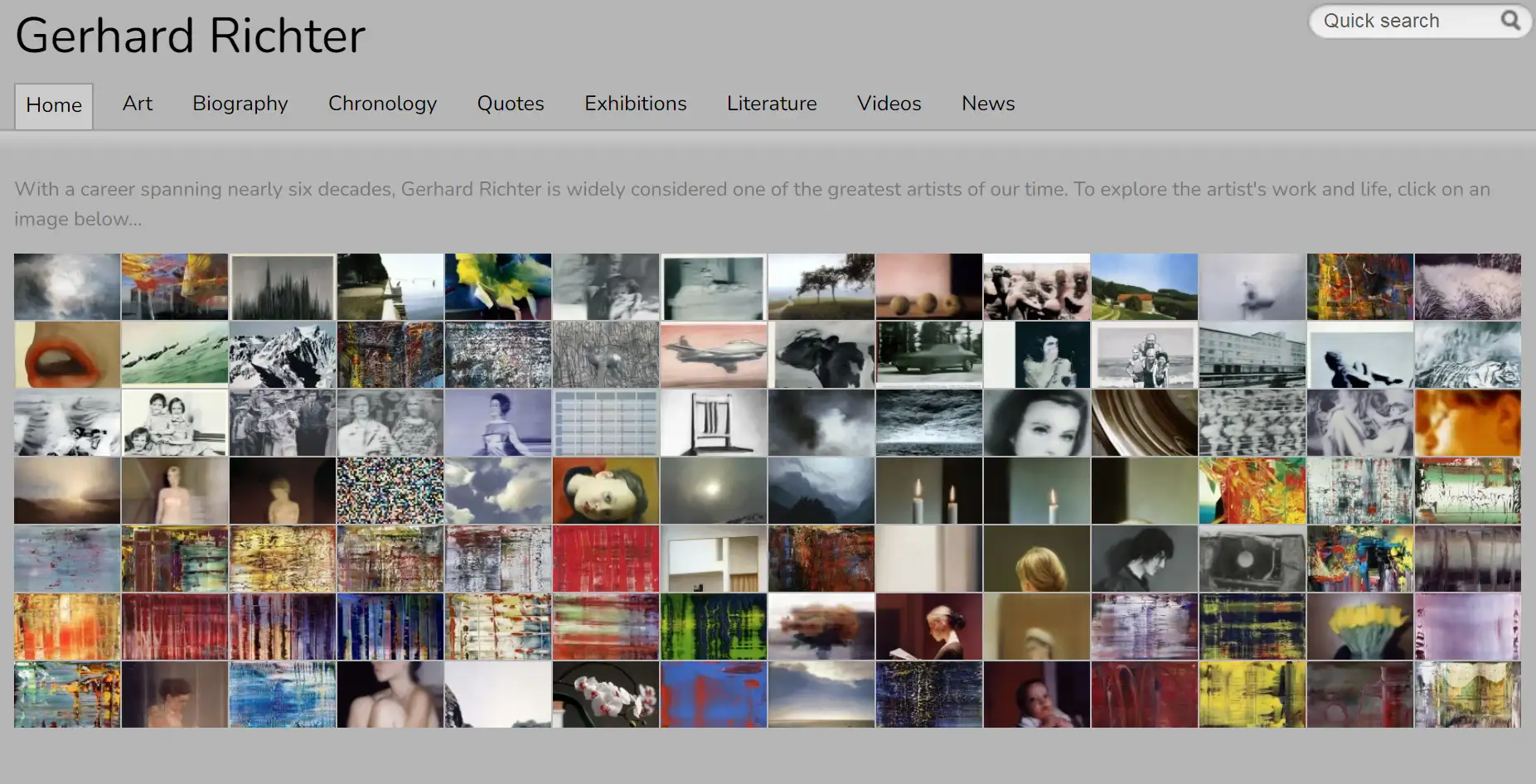
ゲルハルト・リヒター

ゲルハルト・リヒターのウェブサイトは、彼の広範な作品群を際立たせる清楚なデザインで際立っている。 整理されたレイアウトは、彼のアート・ポートフォリオに対するユニークな洞察を提供している。 特筆すべきは、このサイトが多言語に対応しており、国際的な読者に対応していることだ。 グローバルなファン向けにポートフォリオを構築する場合、Ucraftの多言語ウェブサイト・ビルダーは素晴らしい選択肢だ。
Lirona

Lironaのポートフォリオは、大胆なタイポグラフィとコントラストカラーで必要な要素を強調しています。 サイトは、「作品」と「私について」の2つのメニューだけで簡単にナビゲートできる。 作品」のページでは彼女のプロジェクトを紹介し、「私について」のページでは背景となる情報を提供している。
ロッテ・ニーメネン

効果的なグラフィックデザインポートフォリオは、作品そのものが物語っていることが多い。 ロッテ・ニーメネンのウェブサイトは、クライアントの成果物を強調した合理的なデザインで、デザインプロセスを詳しく説明することで付加価値を高めている。 一貫したビジョンで幅広いスキルを紹介し、クリーンでエキサイティングなナビゲーションが機能性を高めている。
ジーナ・カーリュー

ジーナ・カーリューは、ミニマルなウェブ・デザインと彼女の生き生きとしたアートを組み合わせ、心地よい閲覧体験を作り出している。 彼女のサイトは、暖色系と個人的な逸話を使い、親密な雰囲気を醸し出している。 シンプルなトップページには、ヘッダー、3つのソーシャルアイコンを配したフッター、漫画のような自画像があり、旅を共有したいアーティストにぴったりだ。
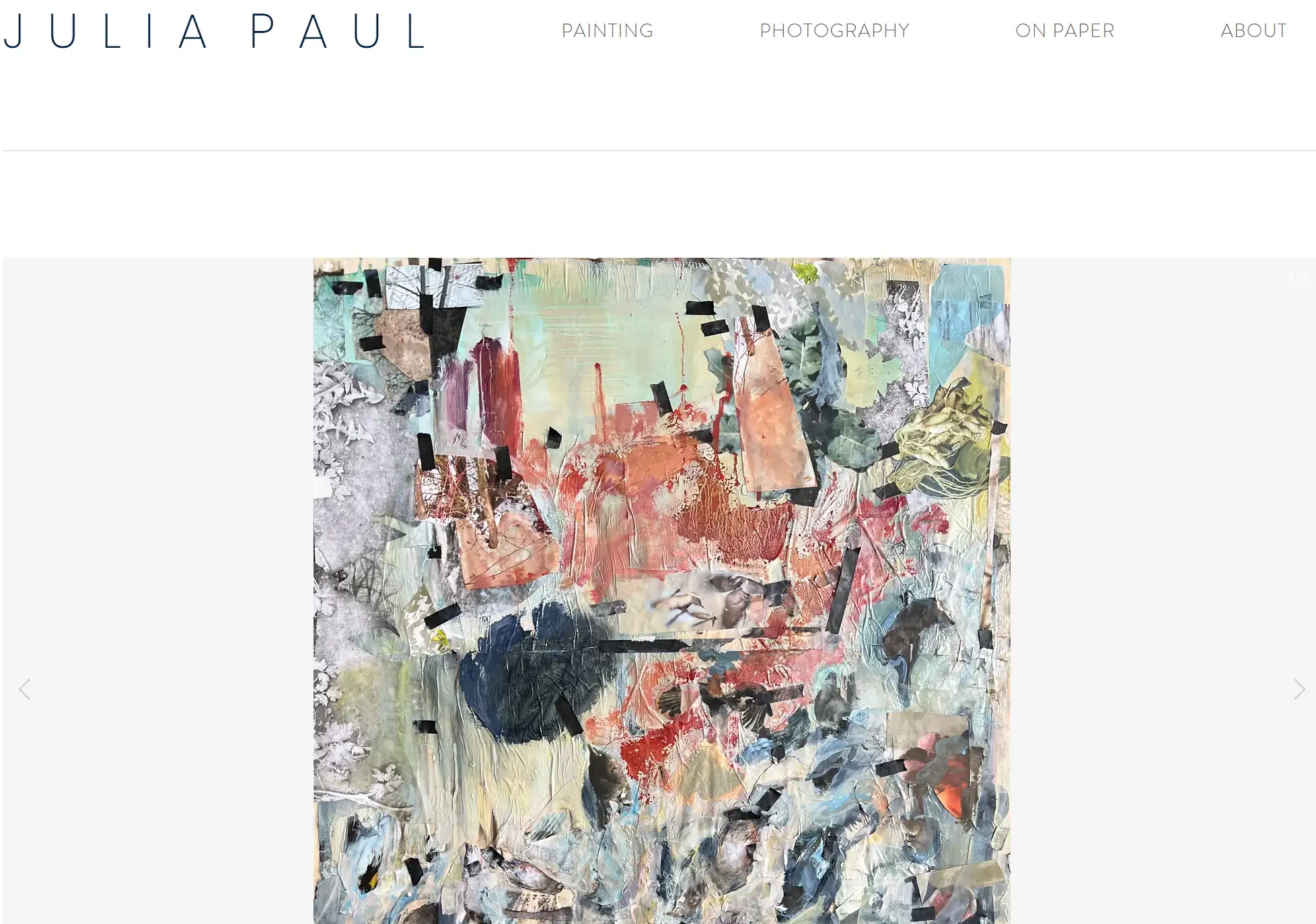
ジュリア・ポール

ジュラ・ポールのアート・ポートフォリオは、「ホワイト・キューブ」スタイルを彷彿とさせる真っ白な背景で、ギャラリーのエッセンスを取り入れている。 各画像を縁取る白いスペースが、彼女の絵画、ドローイング、陶器、写真を強調している。 整理されたメニューは、彼女の多様な作品に簡単にアクセスできるようになっている。また、説明的な「About」のページでは、彼女のインスピレーション、経験、焦点について詳述した、思慮深いアーティスト・ステートメントが掲載されており、潜在的な顧客に対して付加価値を与えている。
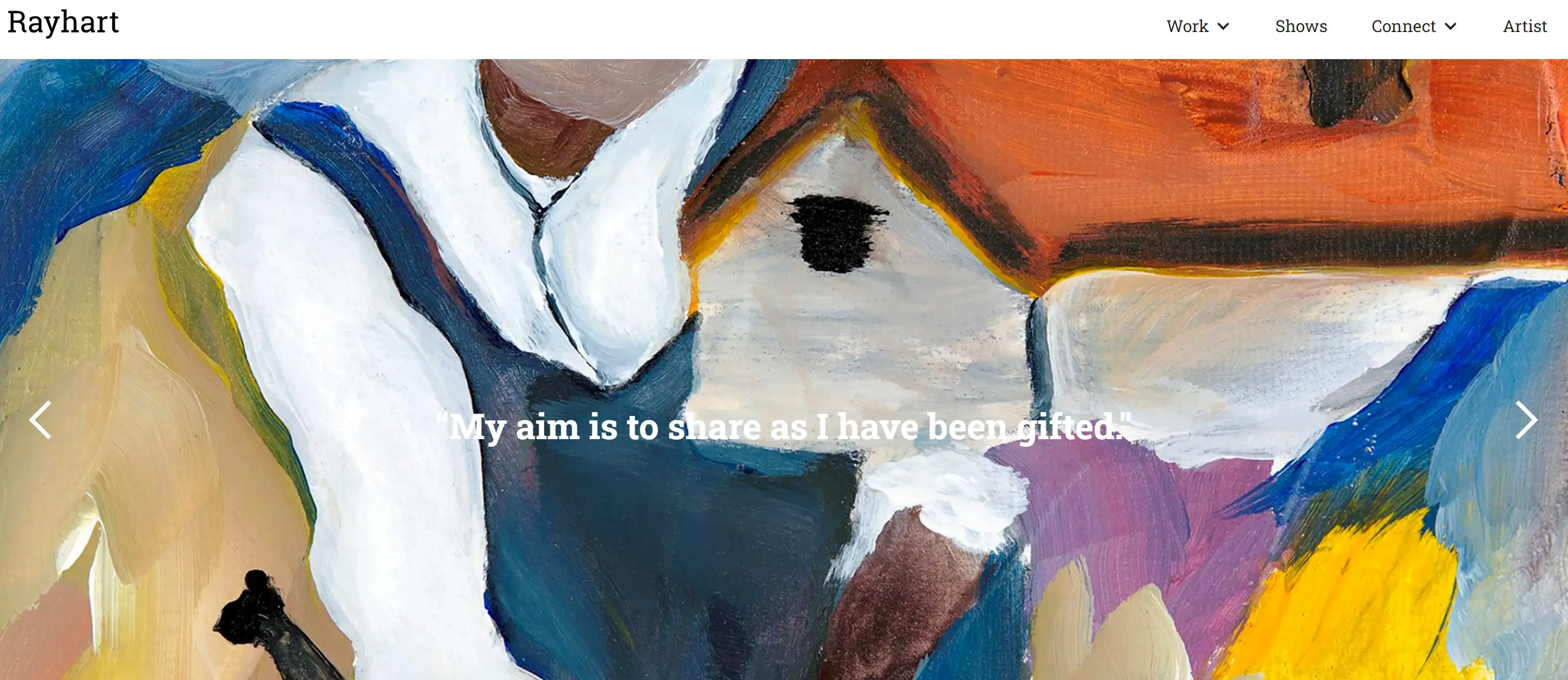
レイ・ハート

Ray Hartのウェブサイトは、テキストオーバーレイ付きのフルスクリーン画像スライダーと、ドロップダウンメニュー付きのスティッキーヘッダーが特徴です。 ユニークなのは、検索バーがスライドショーの下にあること。 他のページはミニマルなデザインで、彼の生き生きとしたダイナミックなアートワークにスポットライトを当てている。 明るい色彩と大胆なレイアウトは、ハートのクリエイティブなスタイルを反映し、視覚的に魅惑的なサイトとなっている。
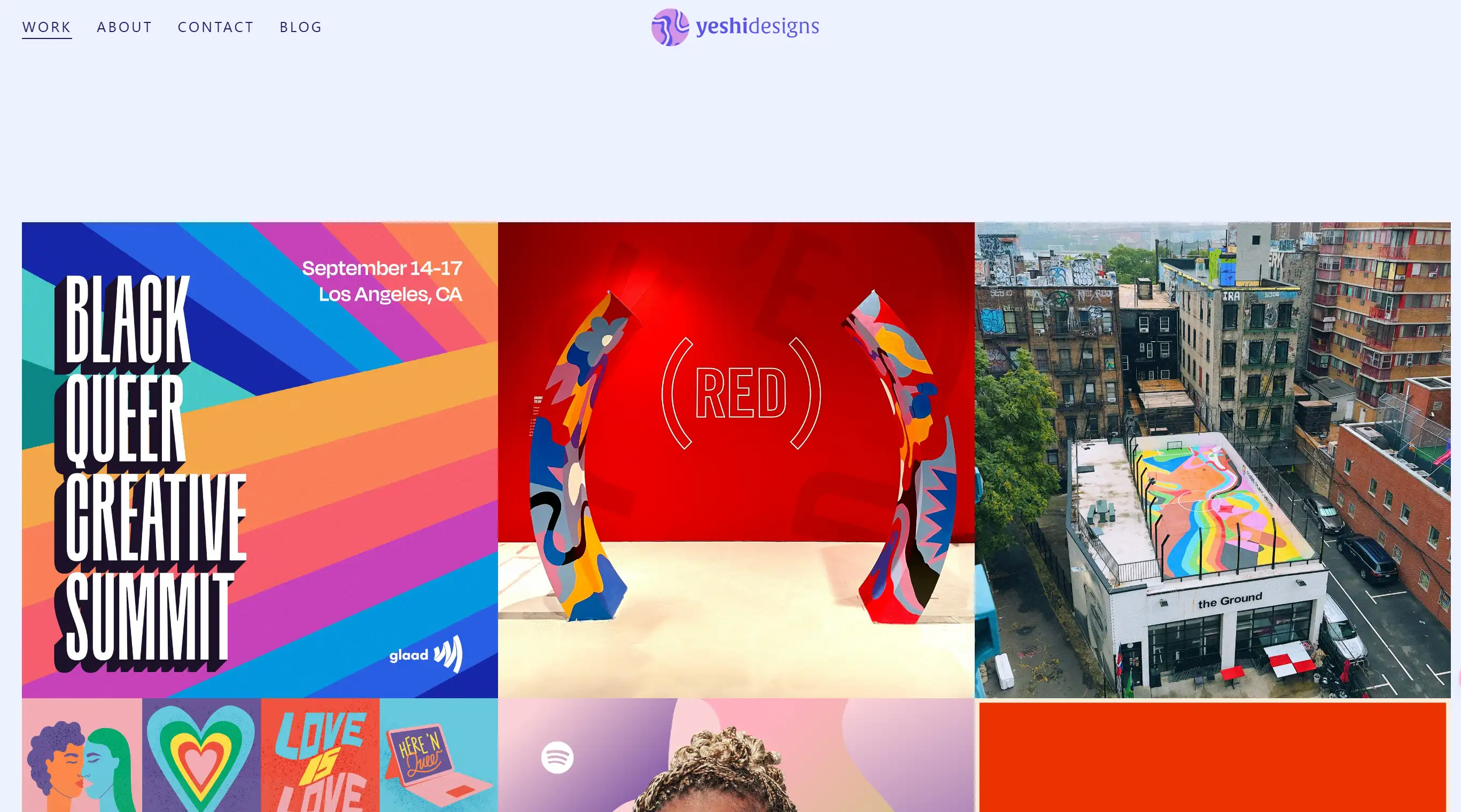
ソフィア・イェシ

グラフィック・デザインで独自のスタイルを示しながら、ビジネスの文脈での応用を強調するのは難しいことだ。 このポートフォリオはそのバランスを実現しています。 タイルにはデザイナーのユニークなスタイルが表示され、各タイルをクリックすると詳細なプロジェクト情報が表示されます。 このアプローチは、簡単なナビゲーションを維持しながら、作品の背景にあるストーリーを共有したいデザイナーにとって理想的です。
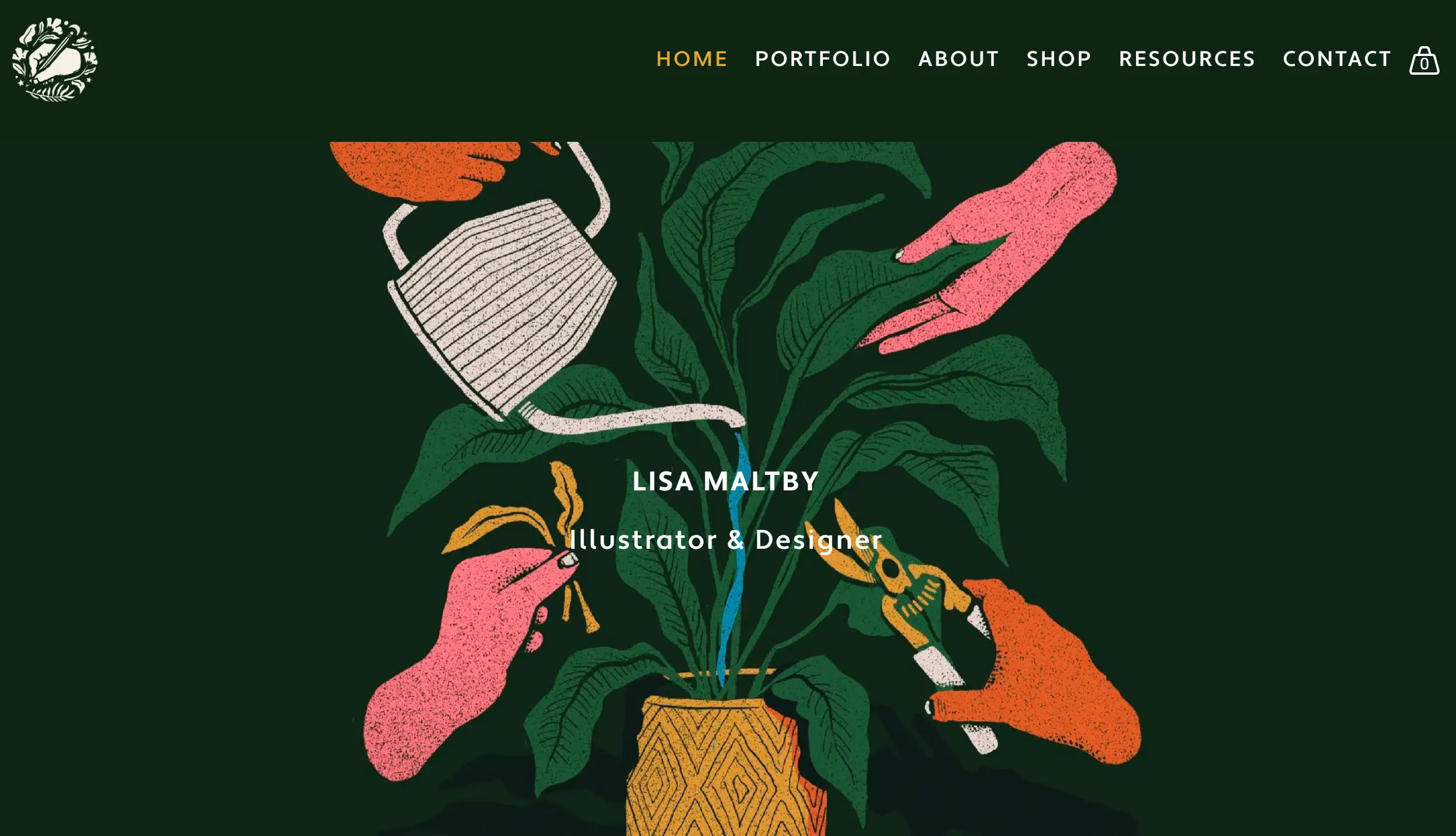
Lisa Maltby

Lisa Maltbyのホームページは、大胆なポートフォリオグリッドを静的要素とアニメーション要素の両方で表現し、視覚的な面白さを加えています。 ヘッダーのアニメーションロゴ、ドロップダウンナビゲーション、カートアイコンが、ダイナミックでありながらすっきりとした印象を与えています。 個人的なタッチが親しみやすさと居心地の良さを感じさせるウェブサイトは、視聴者との個人的なつながりを求めるアーティストに最適です。
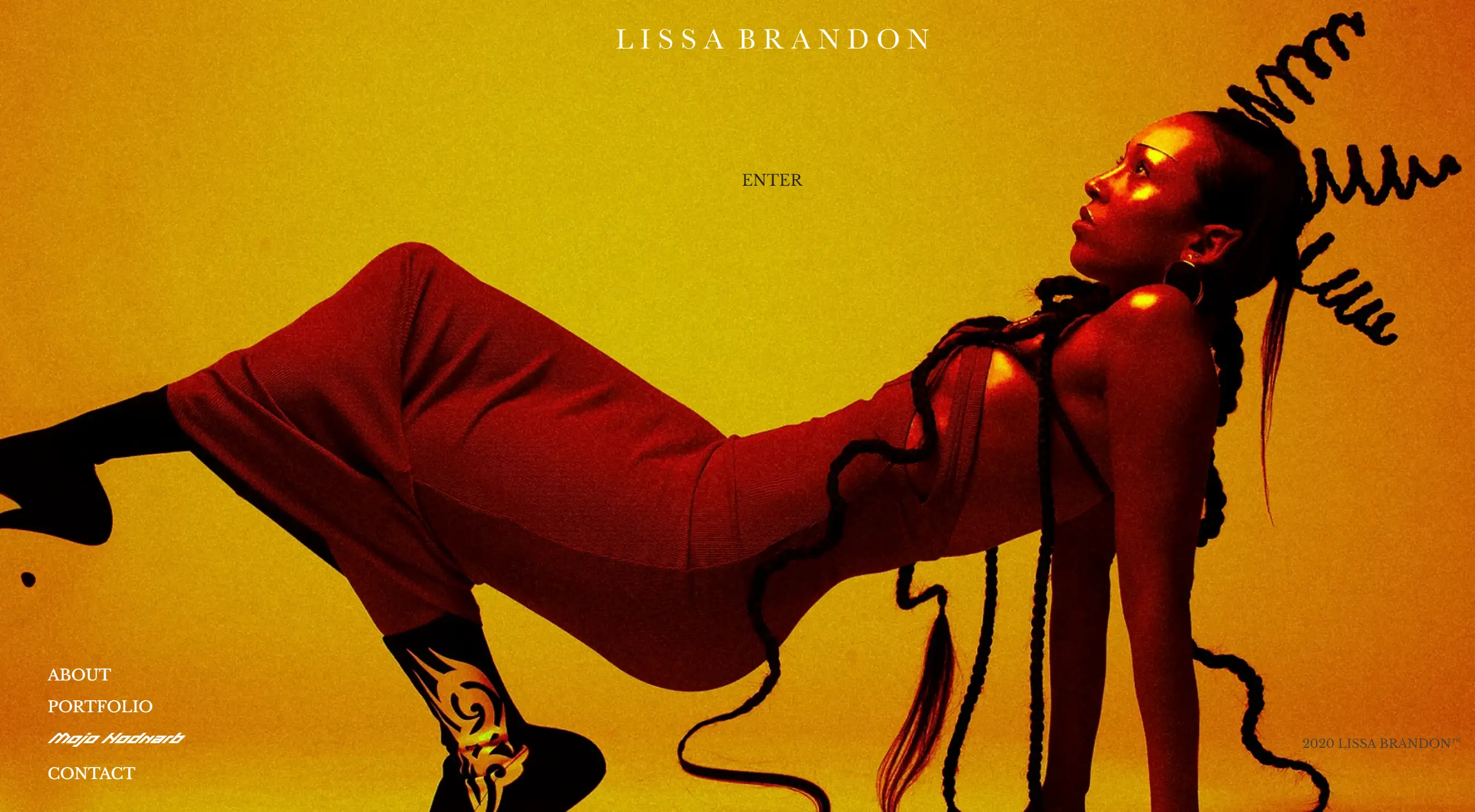
リサ・ブランドン

Lissa Brandonのポートフォリオは、彼女の具体的な作品を反映した大胆なスプラッシュページから始まります。 整理されたプロジェクトのギャラリー、パララックスな背景、マイクロアニメーションは、訪問者を効果的に惹きつける。 ダークな配色は、彼女の洗練された大胆なアートにマッチしている。 多様な書体、白いテキスト、ネオンのハイライトを使用することで、重要な要素を強調し、生き生きとした魅惑的なデザインに仕上げている。
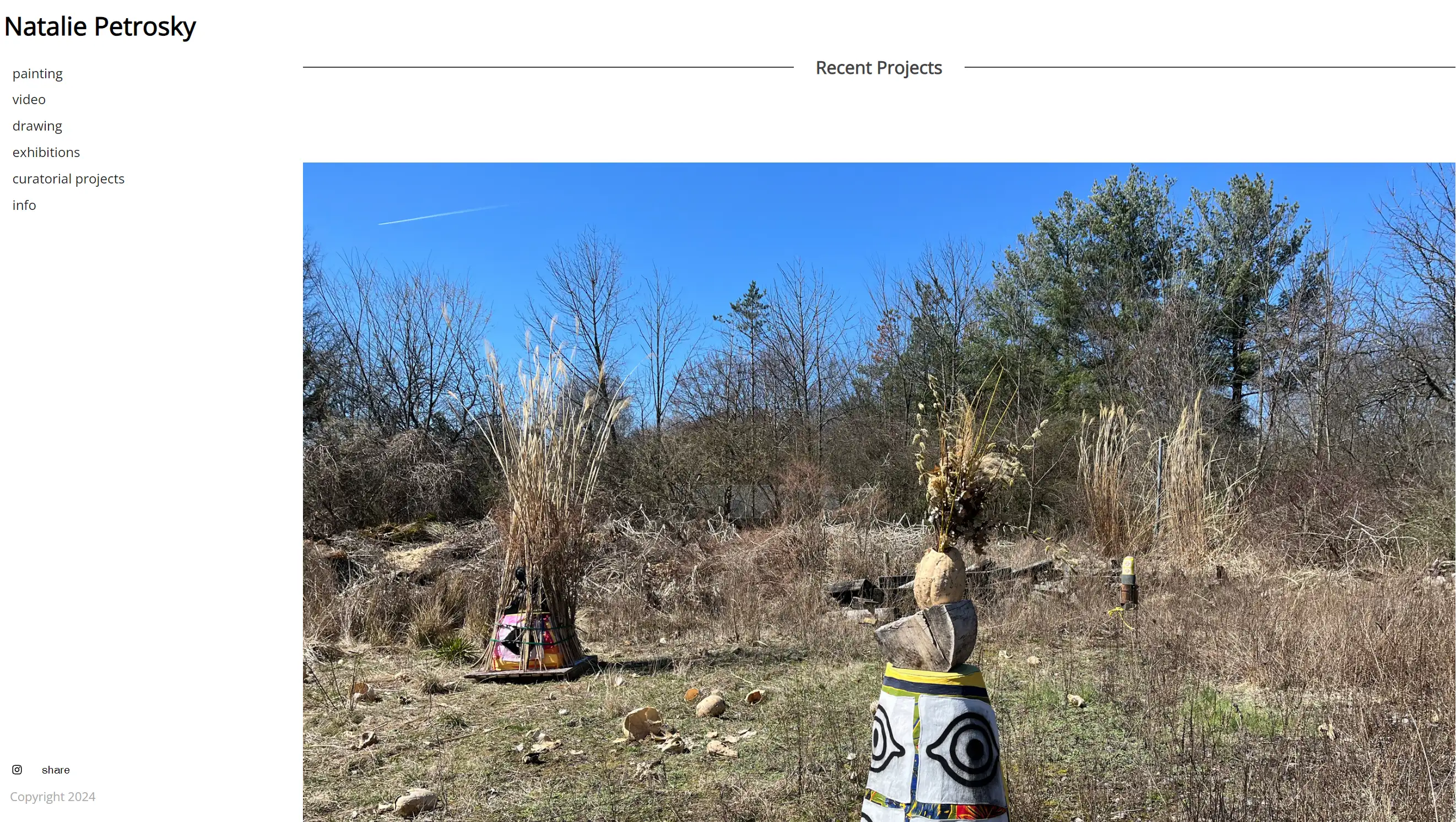
ナタリー・ペトロスキー

ナタリー・ペトロスキーの順応性の高いウェブサイトは、多様な作品を持つアーティストに適している。 柔軟なレイアウトはどんなスタイルにも合うようにカスタマイズでき、様々な媒体を紹介するのに理想的だ。 この多目的なデザインは、さまざまなタイプの作品に対応し、複数の分野で活躍するアーティストに応える。
ゲイル・アンダーソン

アンダーソンのポートフォリオには、彼女のデザイン思考への献身、技術スキル、そしてデザインへの情熱が表れています。 シンプルな左側のナビゲーションは、彼女の詳細な作品の高解像度の画像のための十分なスペースを残しています。 このグラフィックデザインのポートフォリオは、すっきりとしたナビゲーションと、それぞれの作品の複雑さを鑑賞できることを強調している。
クリス・トゥルーニ

クリス・トゥルーニのウェブサイトは、印象的なミニマルなオープニング画面で訪問者を迎える。 黒い背景が白い「K」のロゴを際立たせ、すぐに注目を集める。 そして黒い背景は、ロゴの背後で流れるダイナミックなビデオへとシームレスに移行する。 このさりげなくも力強い導入部は、ビジュアルストーリーテリングにおけるクリスの専門知識を示している。 各ページは綿密に構成され、クリスのプロジェクトに生命を吹き込むフルブリード動画がずらりと並ぶ。
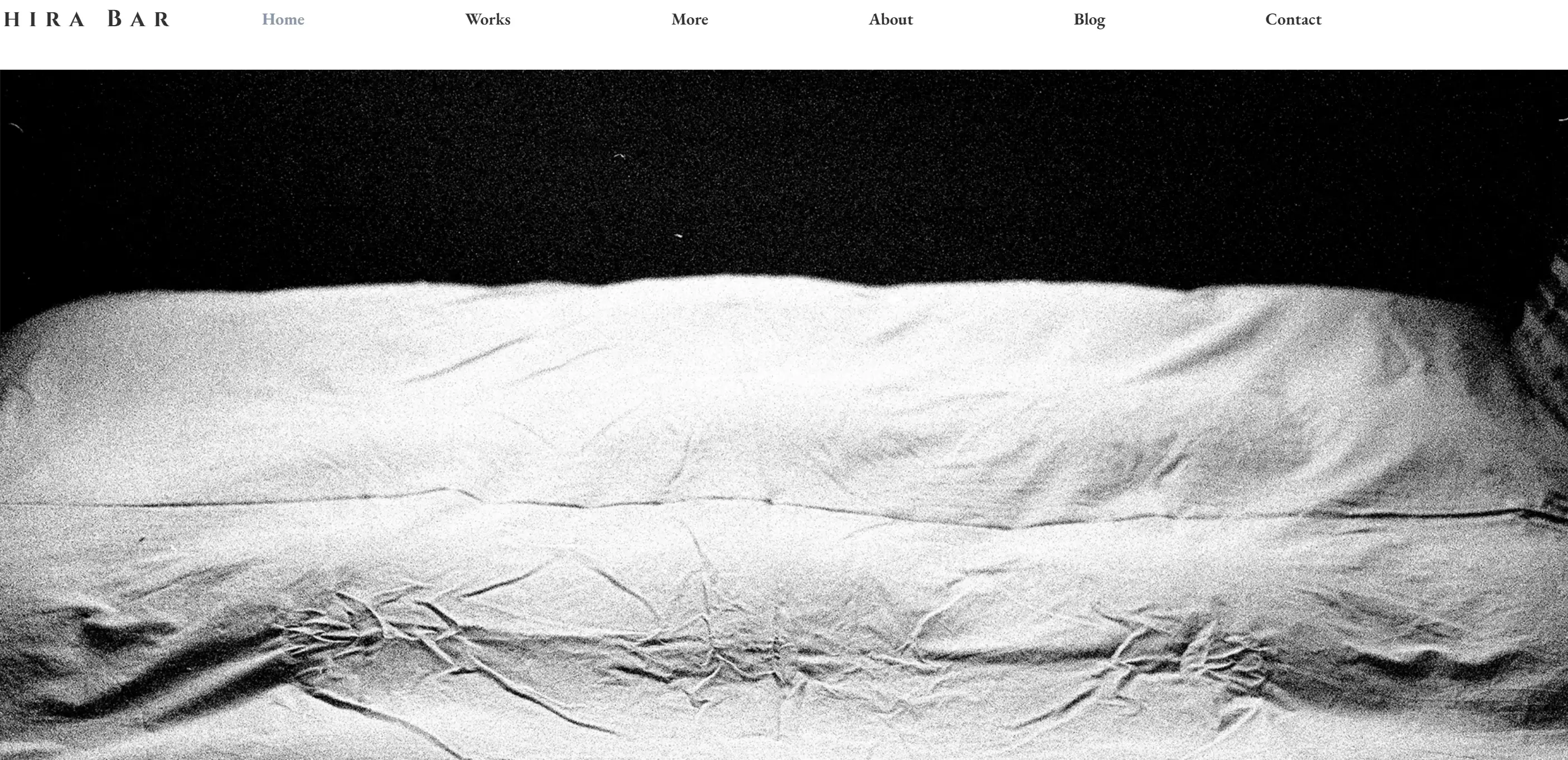
シラ・バー

Shira Barの写真ポートフォリオは、ホームページにアナログ写真を掲載し、彼女のエレガントなスタイルを際立たせている。 また、ブログメーカーによって作成されたブログを追加することで、彼女の芸術的プロセスやモチベーションについての洞察を提供している。 このアプローチは、読者に彼女の手法をより深く理解させ、ポートフォリオをより魅力的なものにしている。
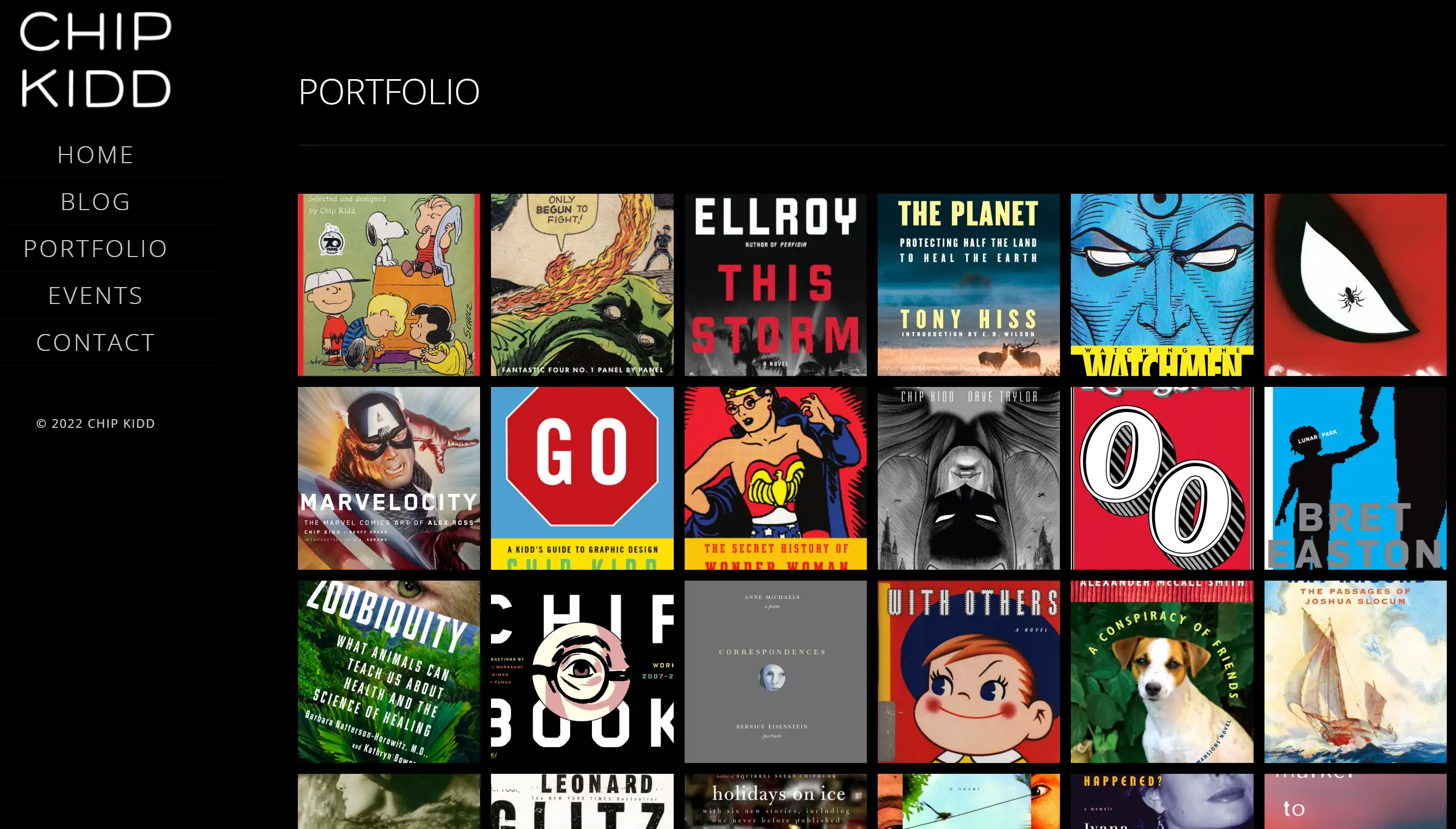
チップ・キッド

チップ・キッドのグラフィック・デザイン・ポートフォリオは、ライトボックス・スタイルのポップアップを使って各書籍の表紙を強調し、閲覧者がビジュアルに集中できるようにしている。 この方法により、彼の様々なスタイルが自然かつ刺激的に紹介されている。 ダークな背景は彼のデザインを際立たせ、シンプルなサイドナビゲーションはデザイナーと彼の作品に関する情報に素早くアクセスできます。
アーティストのポートフォリオサイト制作のヒント

- 適切なプラットフォームを選ぶ あなたの好みに応じて、アーティストポートフォリオウェブサイトをホストするプラットフォームを選択します。 一般的なプラットフォームには、WordPress、Squarespace、Wixなどがあります。 これは、異なるプラットフォームが異なる方法で、あなたが最も必要だと考える資質に応じて適していることを意味します。
- オーディエンスのためのデザイン:ターゲットとするオーディエンスを特定し、そのオーディエンスにアピールするようなウェブデザインを行う必要があります。 アーティスト・ポートフォリオのウェブサイトを訪れた人々が何を見たいか、何を手に入れたいかを考え、それを提供できるようにするのです。
- ポートフォリオの維持と更新:重要なことの一つは、このポートフォリオがそれに値する注目を集めるように、頻繁に修正することです。 最も頻繁に新しい仕事を作成し、ブログを更新し、連絡先が実際にあるかどうかをチェックする。 頻繁に更新されるサイトでは、訪問者はより新しいコンテンツを求めて戻ってくる必要があるため、新鮮なコンテンツもポイントバックする。
まとめ
全体として、素晴らしいアーティストのポートフォリオウェブサイトをデザインし、開発することは、芸術作品を宣伝し、世界的な露出を得るために非常に重要である。 この記事では、様々な方向性やスタイルの代表者がどのようなサイトを作ることができるかを示す例を挙げ、あなたのサイトを開発するインスピレーションを与えることができる。 もしあなたが提供されたヒントや例に従うのであれば、顧客やファンを持つ機会の先駆けとなるような、魅力的なポートフォリオを開発するのは簡単だろう。
アーティストのポートフォリオウェブサイトを立ち上げたり、デザインし直したりする準備はできていますか? 今すぐWegicを使い始めて、あなたのアートポートフォリオウェブサイトのデザインを次のレベルに引き上げましょう!
著者
Kimmy
投稿日
Nov 3, 2024
記事を共有
続きを読む
シンプルなウェブサイトデザイン12選と作り方
Dec 8, 2024
強いブランドアイデンティティを築くためのトップ10のコーポレートフォント
Jan 27, 2025
20以上のモダンでシンプルなEコマースサイトのデザイン
Dec 12, 2024
Y2Kを復活させる:生まれ変わったウェブデザインのトレンド
Dec 5, 2024
スナップ、クリック、ブランド:ユニークな写真ビジネスの名前のアイデア
Jan 24, 2025
アーティスト向け無料サイトビルダーの完全リスト: 機能とレビュー
Jan 23, 2025
仕事に飽きた? 面白くて役に立たないウェブサイトを試してみてください
Jan 23, 2025
2025年セラピストの優れたウェブデザイン例10選
Dec 18, 2024
最新のブログ
Wegicで一分でウェブページを!
Wegicを使用して、先進的なAIであなたのニーズを見事で機能的なウェブサイトに変えましょう。
Wegicで無料トライアル、一クリックでサイトを構築!