ログイン
サイトを作成
2024年のベストアートポートフォリオウェブサイト12例
今回は、最も素晴らしい12のアートポートフォリオウェブサイトをご紹介します!イラストレーター、フォントデザイナー、写真家、画家など、様々なアーティストのポートフォリオが掲載されています!

今日のデジタル時代において、ウェブサイト制作は最も効果的なマーケティングツールのひとつとなっています。 より多くの人に商品やサービスを見てもらうことができ、ブランドの認知度も高まります。 イラストレーター、3Dアーティスト、フォトグラファー、デザイナー、彫刻家など、アーティスティックなクリエイターにとって、個人のポートフォリオサイトを持つことの重要性は疑う余地がありません。 ウェブサイトを通じて、自分の作品を観客に見せ、自分のスタイルや美学を伝え、プロフェッショナリズムを示すことで、知名度を上げ、より多くの収入を得ることができる。
この記事では、あなたの参考のために12のベストアートポートフォリオウェブサイトを紹介します。 ウェブサイトの所有者は、イラストレーター、フォントデザイナー、写真家、画家などです。 それぞれのウェブサイトにはユニークな特徴があります。 あなたが個人的なポートフォリオウェブサイトを作り始めたばかりでも、既存のウェブサイトを最適化するためのインスピレーションを探していても、これらの例はあなたにインスピレーションと手助けを与えてくれるでしょう。 さあ、スクロールダウンして探索を始めてください。
2024年のベストアートポートフォリオウェブサイト12例
1.タッド・カーペンター
タッド・カーペンターは、タイポグラフィと魅力的なビジュアルを融合させた、生き生きとした遊び心のあるデザインで知られるデザイナー兼イラストレーター。 アート・ポートフォリオの作り方? 誰もが彼のウェブサイトを見るべきだ。
トップページのシンプルで直感的なハンバーガーメニューは、ユーザーが欲しいものを素早く見つけるのに役立ちます。
また、スムーズなアニメーションはユーザーを飽きさせず、ユーザー・エクスペリエンスを向上させる。
彼のポートフォリオサイトには、数多くのケーススタディが掲載されている。 例えば、Boulevard Brewing Co.
このウェブサイトは、活気あるビジュアルと魅力的なタイポグラフィーを使って、アーティストの創造的なプロセスを伝えている。 彼は、チームが遭遇した問題やその解決策を含め、デザインの最初から最後までの全過程をナレーションで説明している。 これによって観客は、彼のデザイン哲学や考え方、問題の捉え方や解決策をより深く理解することができる。 これによって、彼のデザイナーとしてのプロフェッショナリズムがよく示された。 また、他の観客にインスピレーションを与えることもできる。
質の高いクリエイティブな画像の数々は、タッドの強みと特徴を際立たせている。 デザインイラストレーション、ブランディング、グラフィックが得意。 このコーナーでは、観客にタッドのスキルをイメージしてもらうことができる。

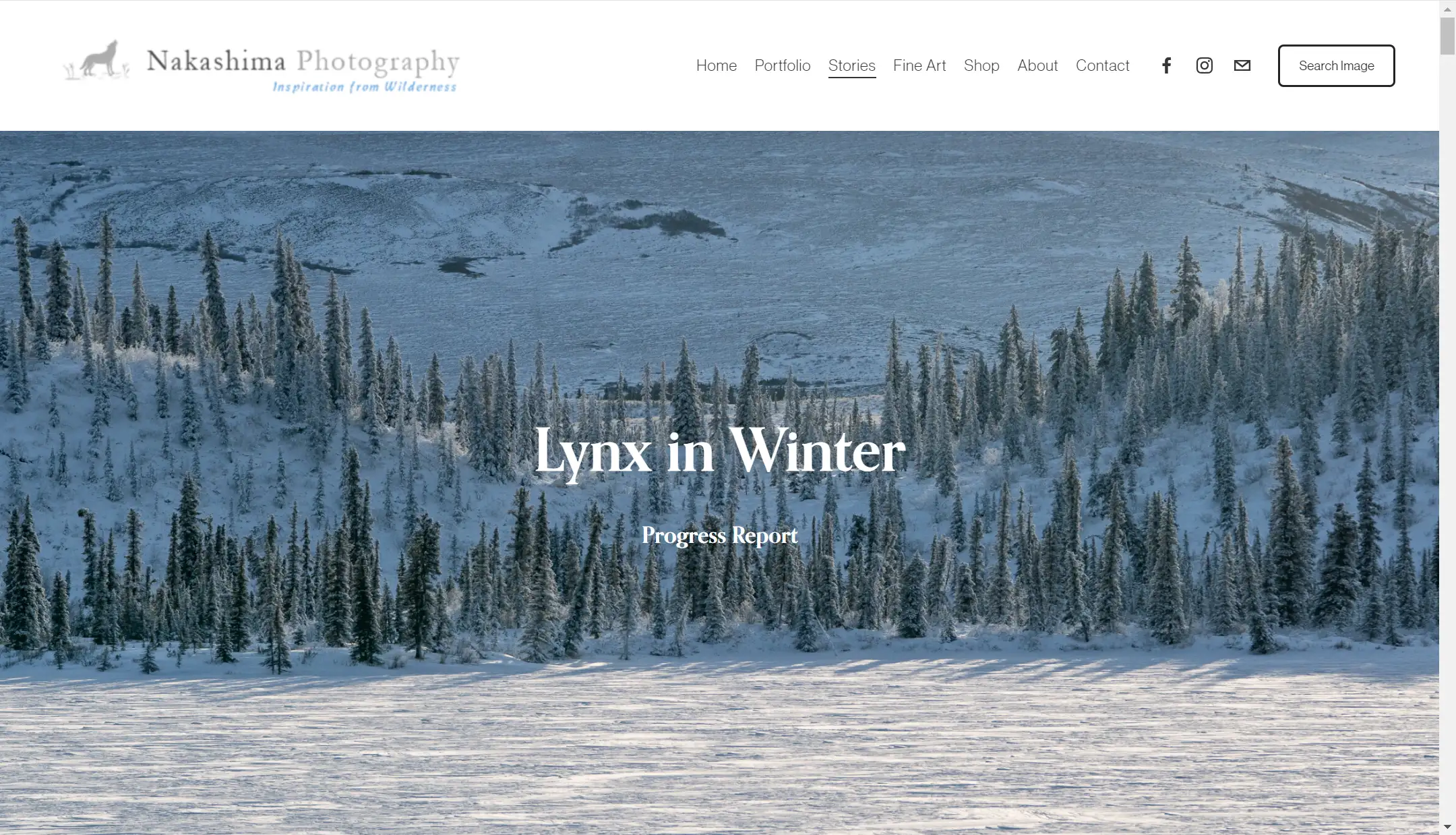
2.ナカシマフォトグラフィー
ナカシマフォトグラフィーは、美しい風景写真や野生動物の写真を通して、自然の繊細な美しさを表現することを専門としています。 各事例には、写真の専門知識と技術を示す、高品質で美しい画像が多数含まれています。

このポートフォリオ・ウェブサイトから、どのようなインスピレーションを得ることができるだろうか:
- ポートフォリオ、ショップ、連絡先、ソーシャルメディアなど、いくつかのセクションがあり、ナビゲーションはわかりやすい。 包括的なコンテンツで、各オプションの下にさらに細分化されたメニューがある明確な構造になっている。
- そのウェブサイトの背景は、画面全体を占めるチベットカモシカの写真で、閲覧者の目を素早くとらえ、コンテンツに集中させることができるのがおわかりいただけるだろう。
- 白いテキストは背景色とのコントラストで可読性を高めている。 テキストコンテンツはウェブサイト全体の概要であり、閲覧者はこのウェブサイトのメインコンテンツが何であるかをすぐに理解することができる。
- さらにサイト内を探検してみると、合計6つのコレクションが縦型に配置され、閲覧者にスムーズな読書体験を提供していることに気づく。 それぞれのケースは、美しい背景画像と白いテキストで紹介されている。 この配色は、サイト全体で一貫したスタイルを維持し、コンテンツの可読性を高めるために選択されています。
- また、ショップページには販売中の写真と簡単な説明、価格が表示され、スムーズな取引ができるようになっている。
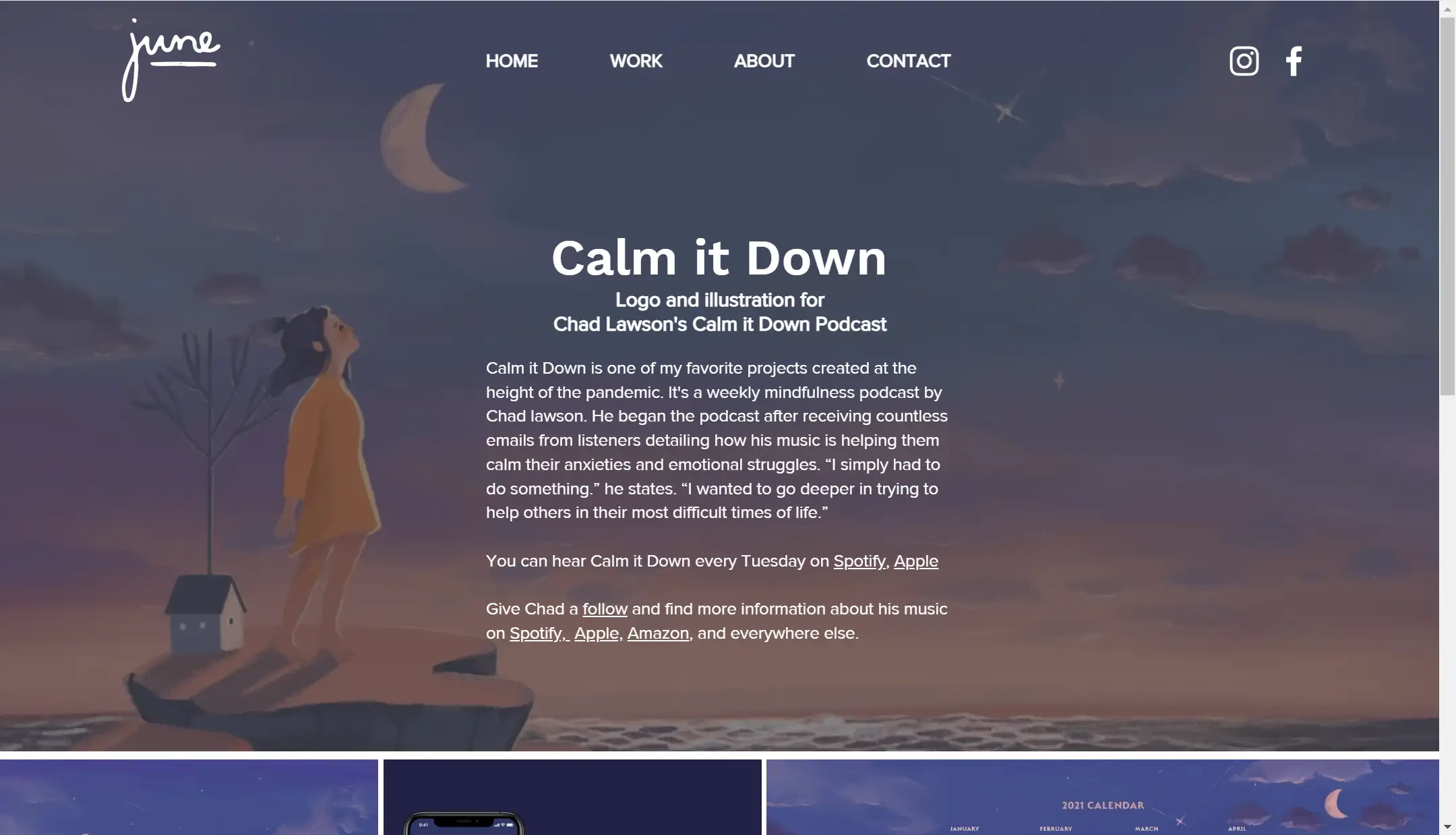
3.ジューン・ディガン
ジューンは、伝統的およびデジタル媒体を専門とするデザイナー兼イラストレーター。 彼女は、繊細なキャラクター、気まぐれな風景、レタリングを通して物語を伝えることを好み、活気に満ちた前向きな人生観を反映させることを目指している。
ジューン・ディガンのポートフォリオ・サイトを見てみると、非常に個性的なスタイルであることがわかる。 では、このポートフォリオサイトからどのようなインスピレーションを得ることができるだろうか:
- シンプルでクリーンなナビゲーションは、ユーザー体験を高めるのに役立つ。
- さらに、サイトの全体的なスタイルは、サンセットオレンジ色のイラストを背景に、観客に温かさ、親しみやすさ、心地よさを感じさせる。 自己紹介の白いフォントは背景と対照的で、観客の注意を集中させることができる。
- 彼女のポートフォリオはいくつかのケースをカバーしており、そのすべてがグリッドの形で観客に提示されている。 また、ホバー効果など様々なアニメーション効果を駆使し、あらゆる角度から彼女の作品を紹介している。
- 彼女のケーススタディでは、背景情報を含むプロジェクトの紹介から始まり、見る人が全体的な理解を形成できるようになっている。
- 高品質なイラスト画像はグリッド形式で配置され、温かみのある心地よい配色と白を基調としたフォントが読後感を高めている。

4.ラインによるアート
ラインはファインアートとグラフィックデザインを融合させ、視覚的に印象的で示唆に富む作品を制作するデジタル・アーティストである。
彼女のウェブサイトもミニマリズムの原則に従っている。 直感的なナビゲーションはユーザーフレンドリーで、ポートフォリオ、アバウトページ、ショップなど豊富なコンテンツが用意されている。
トップページには、彼女のアートワークがフルワイドで表示され、優しいブルーが静謐な雰囲気を醸し出している。 では、このポートフォリオ・サイトからどのようなインスピレーションが得られるだろうか:
- このポートフォリオでは、主にキャラクターのイラストを中心に、非常に強い個性を持った美しいイラストをいくつか紹介しています。 これらのイラストは、非常に強い個性を持ち、大胆な色使い、細部まで描き込まれ、非常に独創的で、様々なスタイルがあり、見る人に深い印象を残す。 余分な文章説明はないが、デザイナーの高いデッサン力と独特の美学を理解させるには十分である。
- アバウトページには、イラストレーターの自画像と自己紹介が漫画で掲載されており、幼少期から大人になるまでの絵の経験を、とても穏やかで生き生きとした言葉で伝えている。 ストーリーを語る過程では絵文字が多用され、これらのデザインは彼女が観客とより親密なつながりを築くのに役立っている。
- ショップのページには様々なカテゴリーがあり、商品情報や価格ラベルが見えるようになっている。
- 彼女のポートフォリオサイトでは、ガレーライトボックスやホバーエフェクトなどのインタラクティブな要素も、多くの新人が見習う価値のあるものだ。これらのアニメーションを使用することで、サイトをよりダイナミックにし、視聴者を飽きさせないことができる!

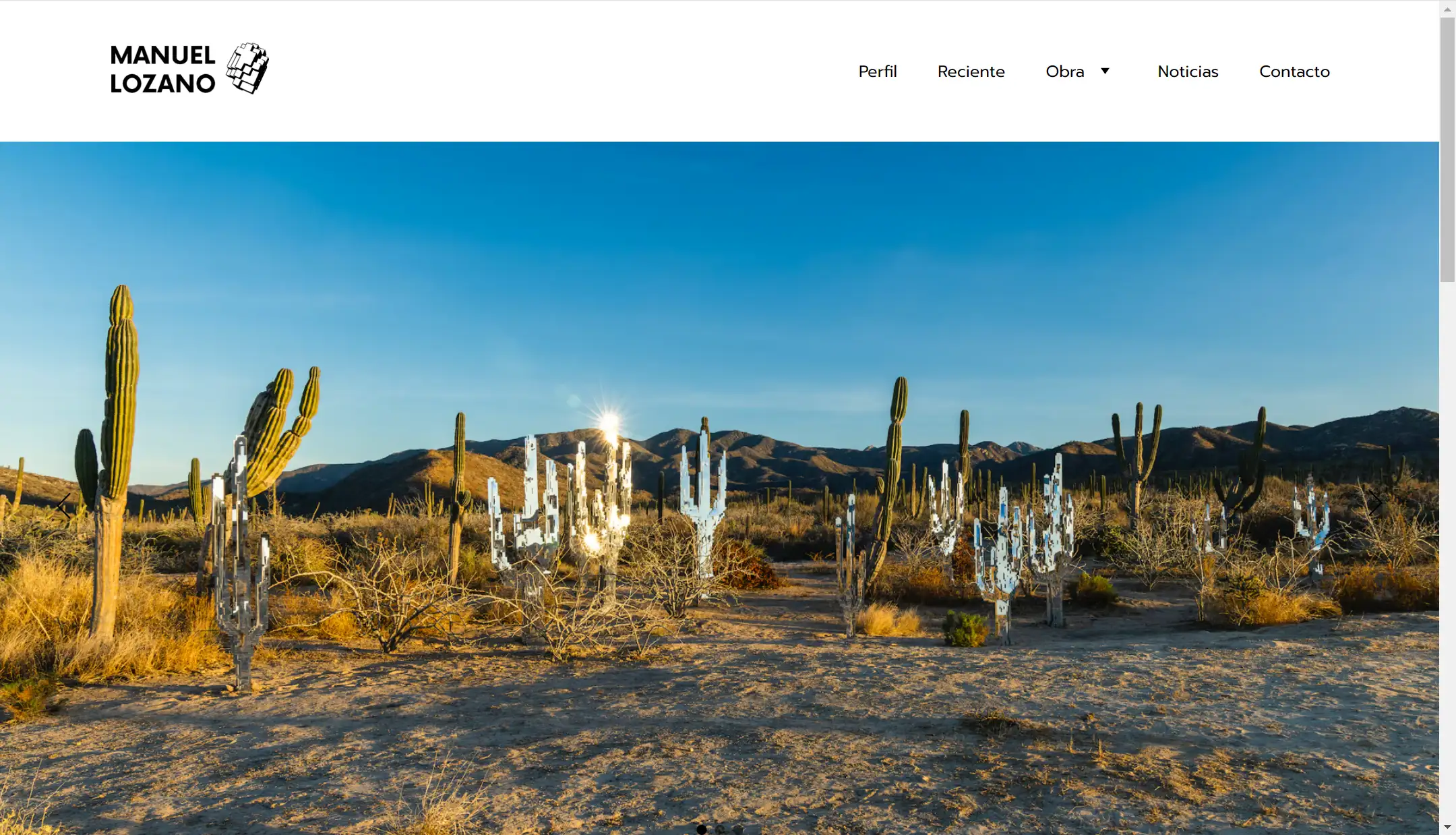
5.マヌエル・ロサノ
マヌエル・ロサーノは、被写体の本質を捉えた魅力的なポートレートとドキュメンタリー・スタイルの作品で有名な熟練フォトグラファーである。
マヌエル・ロサーノのウェブサイトは、シンプルなタイポグラフィと画像表現に重点を置き、クリーンで直感的に操作できる。
彼のポートフォリオは年ごとに分類されており、5年ごとに1つずつ、合計5つのポートフォリオを観客に提示している。 観客はこれらのコレクションを通して、彼の創作経験やスタイルの変化などを知ることができる。 各コレクションはミニマルなデザインに沿っており、観客が彼の作品に集中できるようになっている。
特筆すべきは、経歴、ポートフォリオ、連絡先といった基本的な情報に加えて、彼の作品の最新ニュースやスタイルの特徴を知るのに役立つ「最近のページ」が追加されていることだ。
最近のページは、彼が最近行った「Anicá」というプロジェクトに関するものだ。 それは、「未来」という概念を問題視しながら、現在のテクノロジーの貪欲な発展を強調する展覧会である。 それは、現在のテクノロジーの貪欲な発展を浮き彫りにすると同時に、対人関係における現実と虚構の概念を問題化する展覧会である。
非常に独創的な画像に加え、このページにはデザイナーのアイデアやデザインコンセプトをより深く理解するためのテキストによる説明がいくつかある。

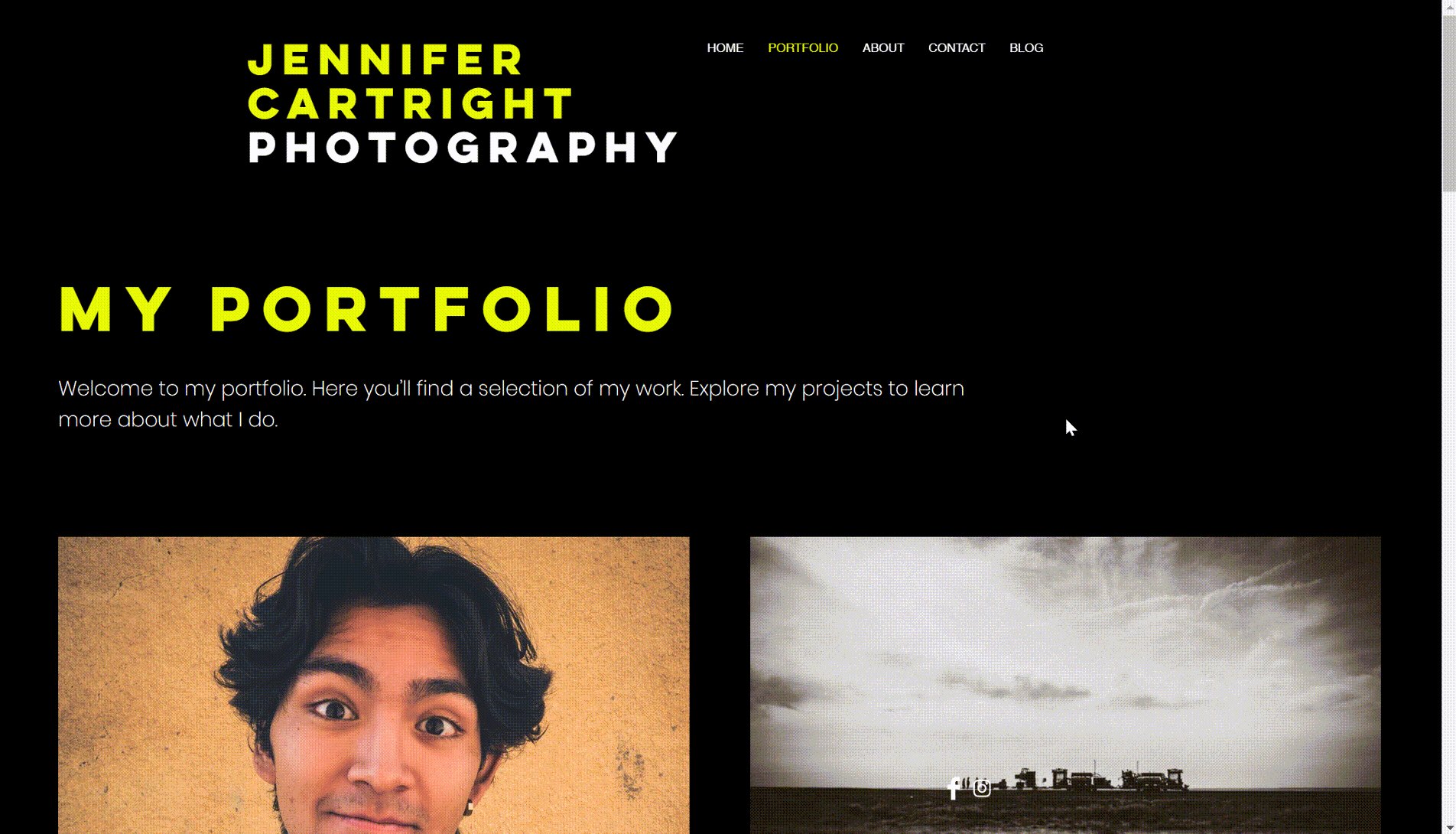
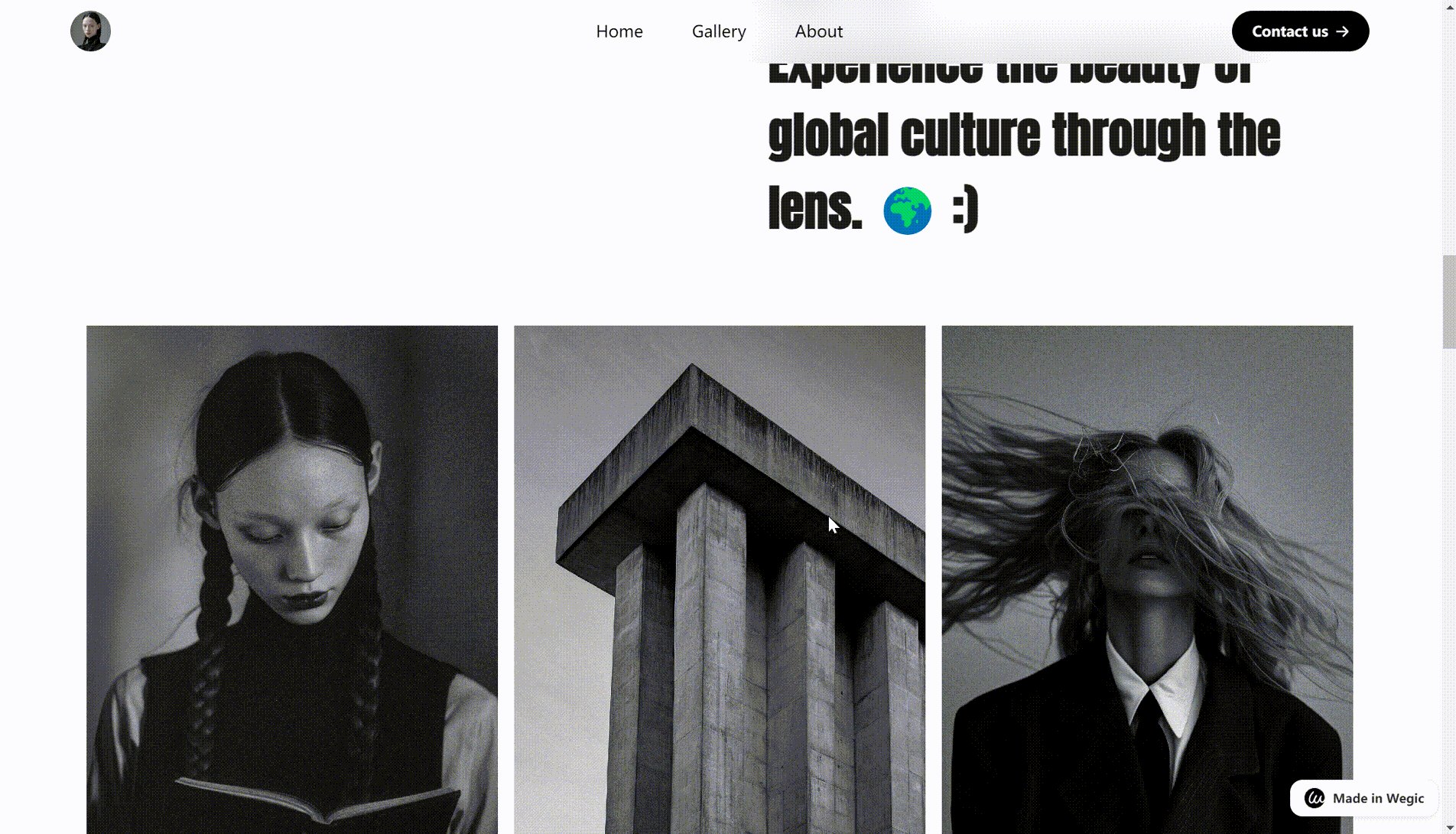
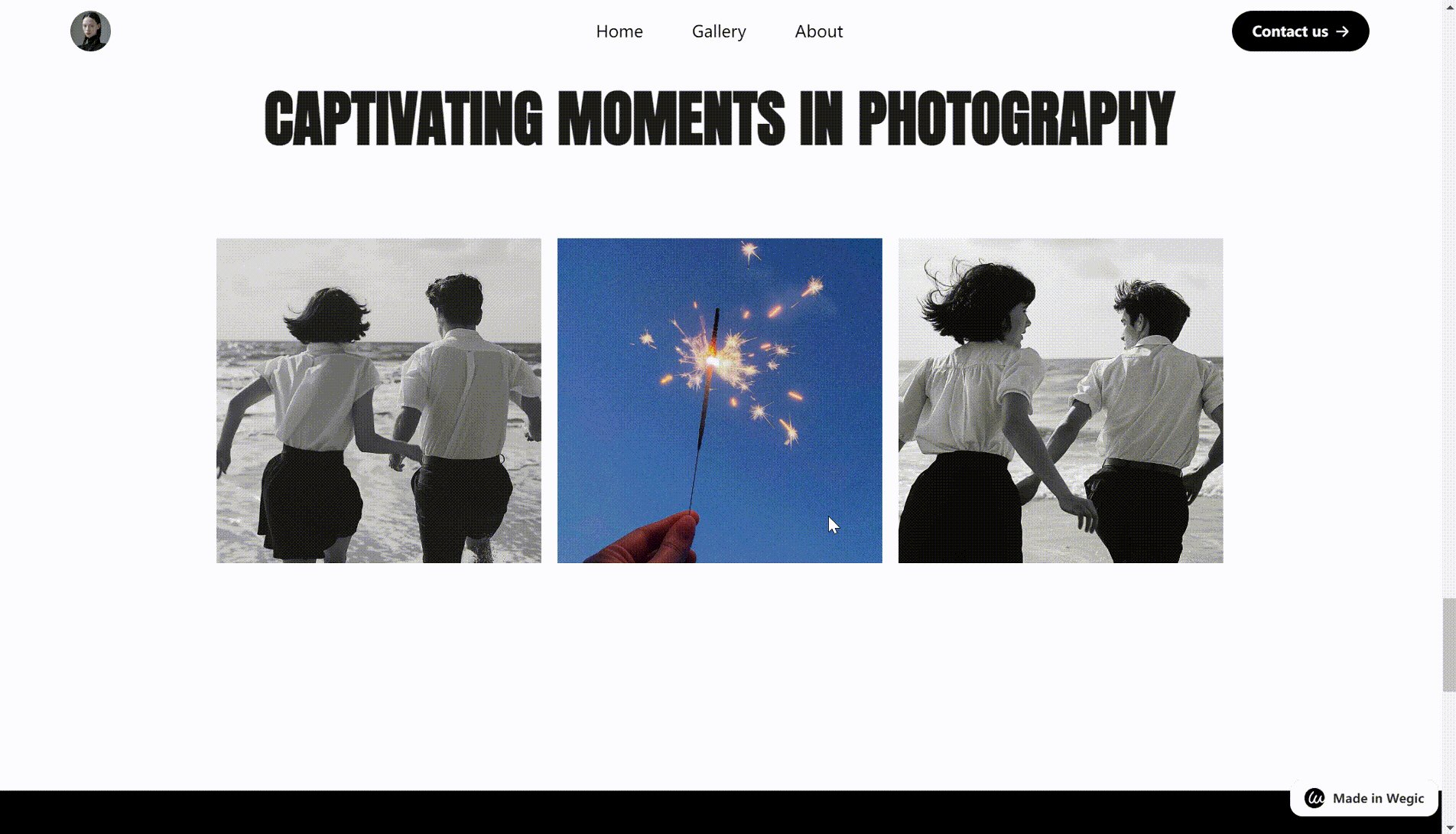
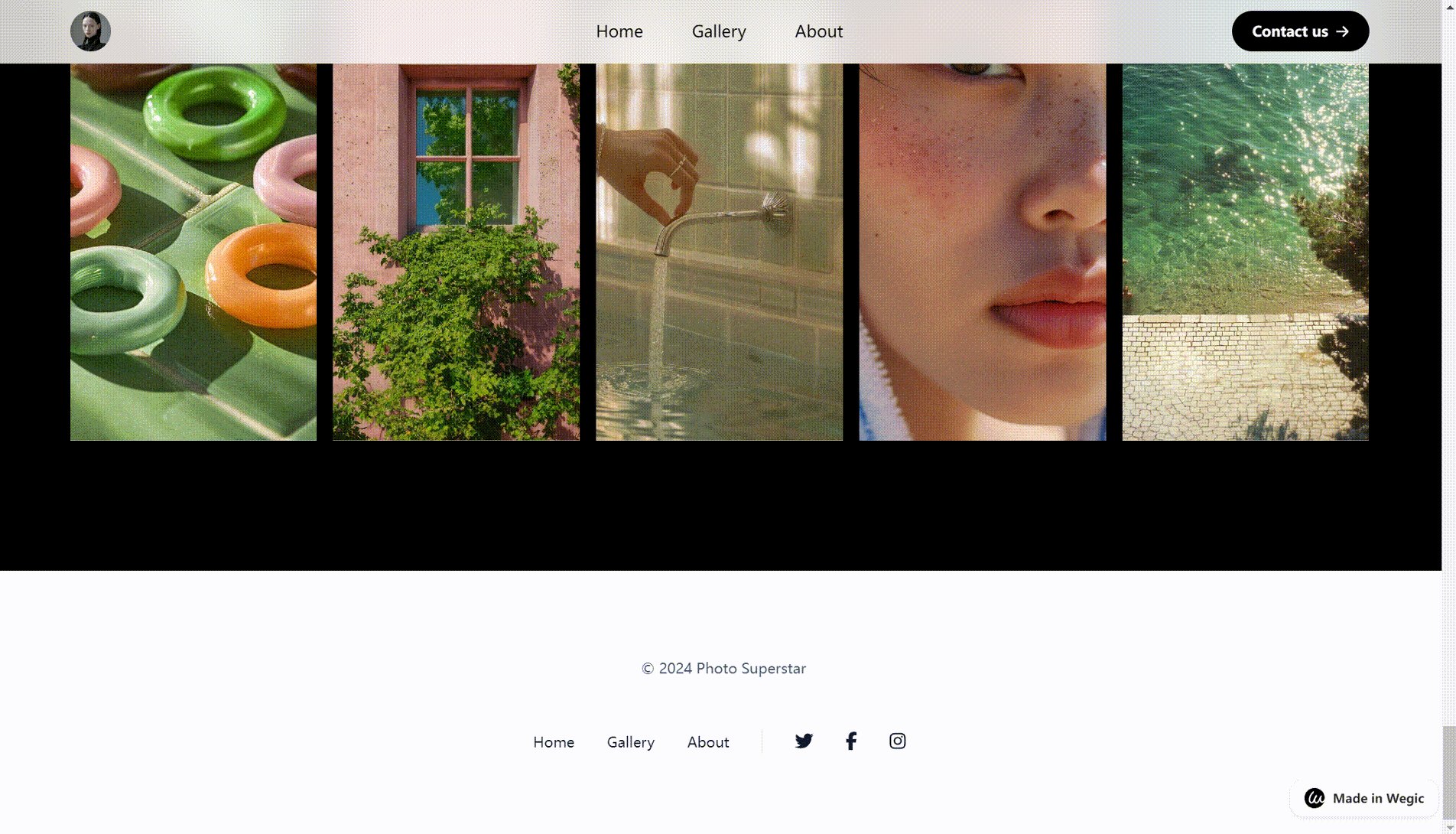
6.ジェニファー・カートライト
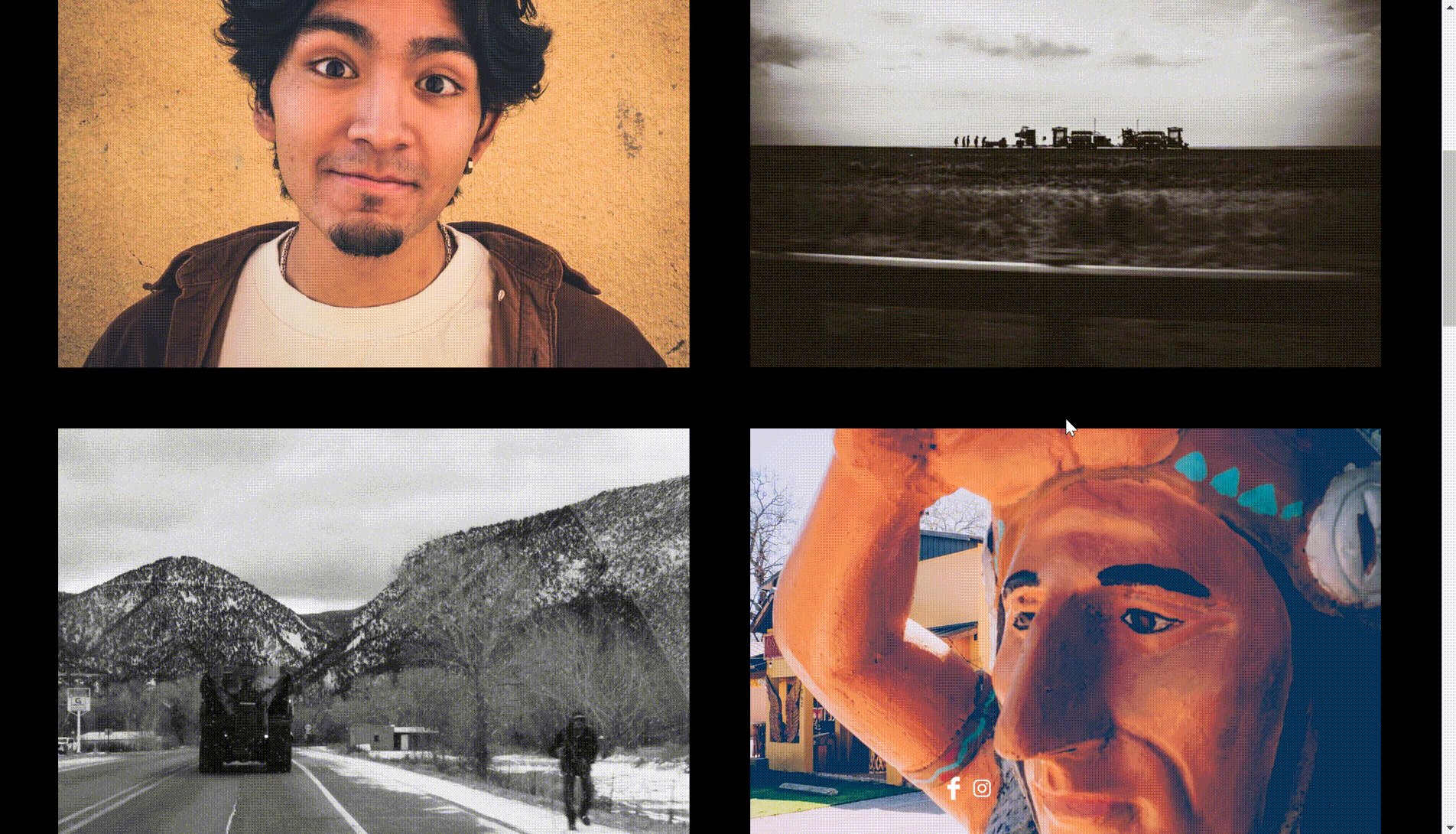
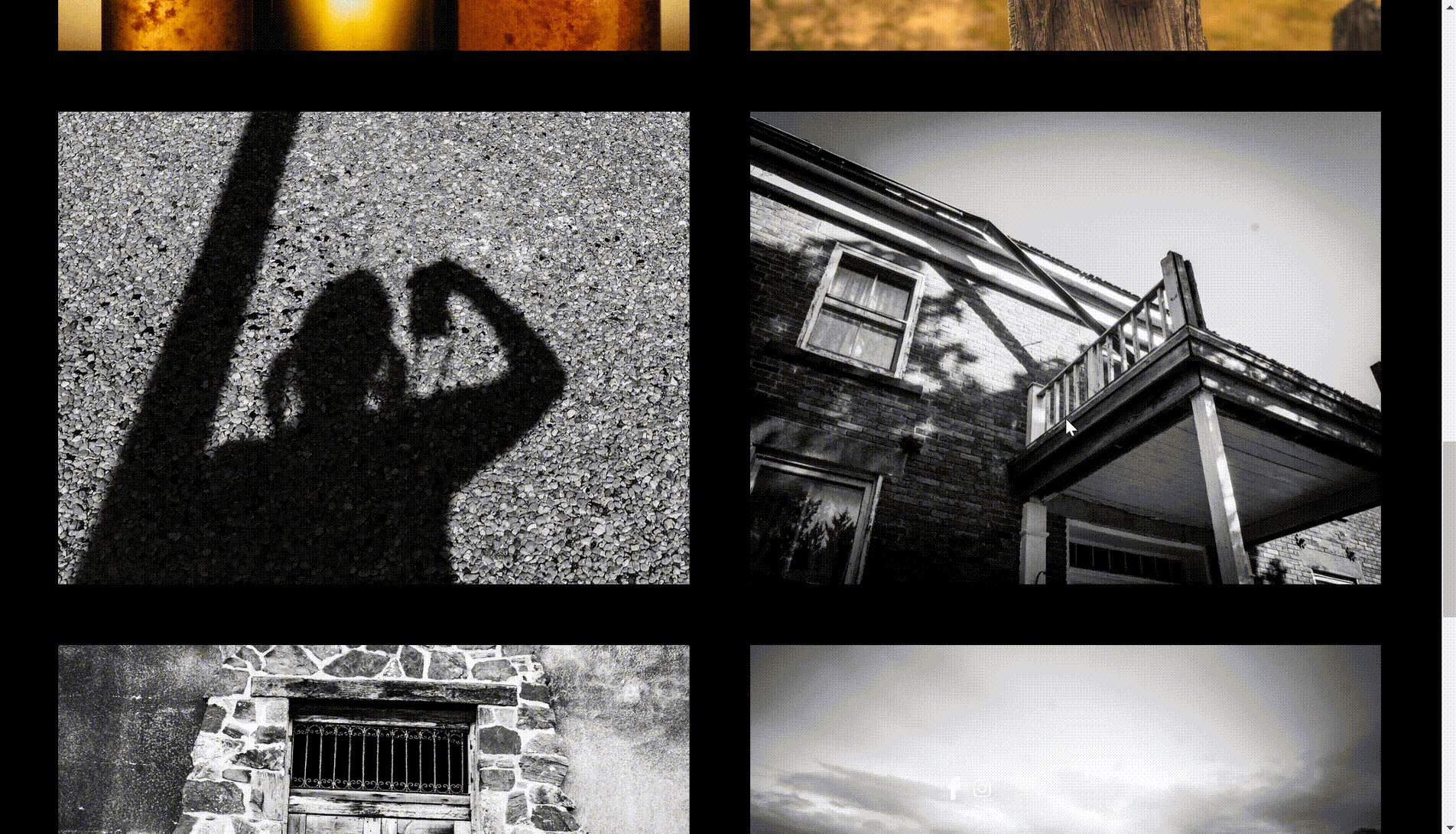
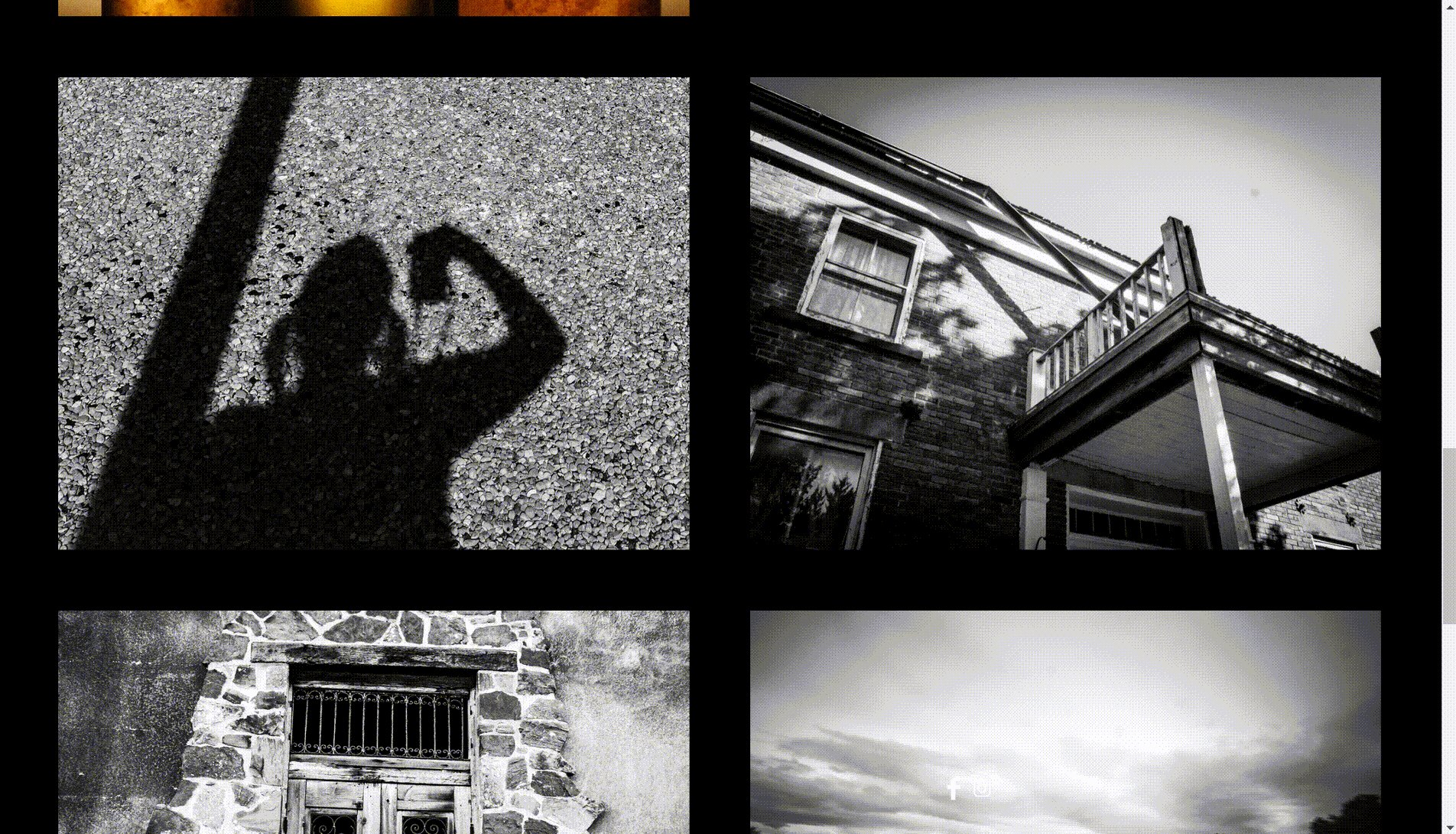
ジェニファーはプロの写真家として活動を始めたのは56歳の時だが、今でも多くの優れた写真を残している。
ナビゲーションはクリーンで使いやすい。 次に、彼女の配色の選択である。 黒い背景に目立つ黄色のフォントがシャープなコントラストを生み出し、コンテンツの可読性を大きく高めている。
彼女のウェブサイトを見ると、ポートフォリオ作品が2つのカテゴリーに分けられることがよくわかる: カラーとモノクロだ。 彼女は様々なテーマで多くのコレクションを視聴者に見せている。 そのテーマのほとんどは、作業風景や自画像など日常生活に関するもので、どの作品集にも質の高い画像素材が数多く含まれている。
彼女の作品は、その芸術的な深みと個人的なストーリーが際立っている。 ポートフォリオのレイアウトは縦に2列になっており、とてもシンプルで整然としていて、階層が感じられ、さらにアニメーション効果も使われているため、ユーザーエクスペリエンスを高めるのに役立っている。
また、特筆すべきは彼女のブログページで、頻繁に更新され、主に彼女と夫の旅行日記を紹介している。 ファインアートと旅行写真というニッチな分野で名を馳せている。

7.ロシ
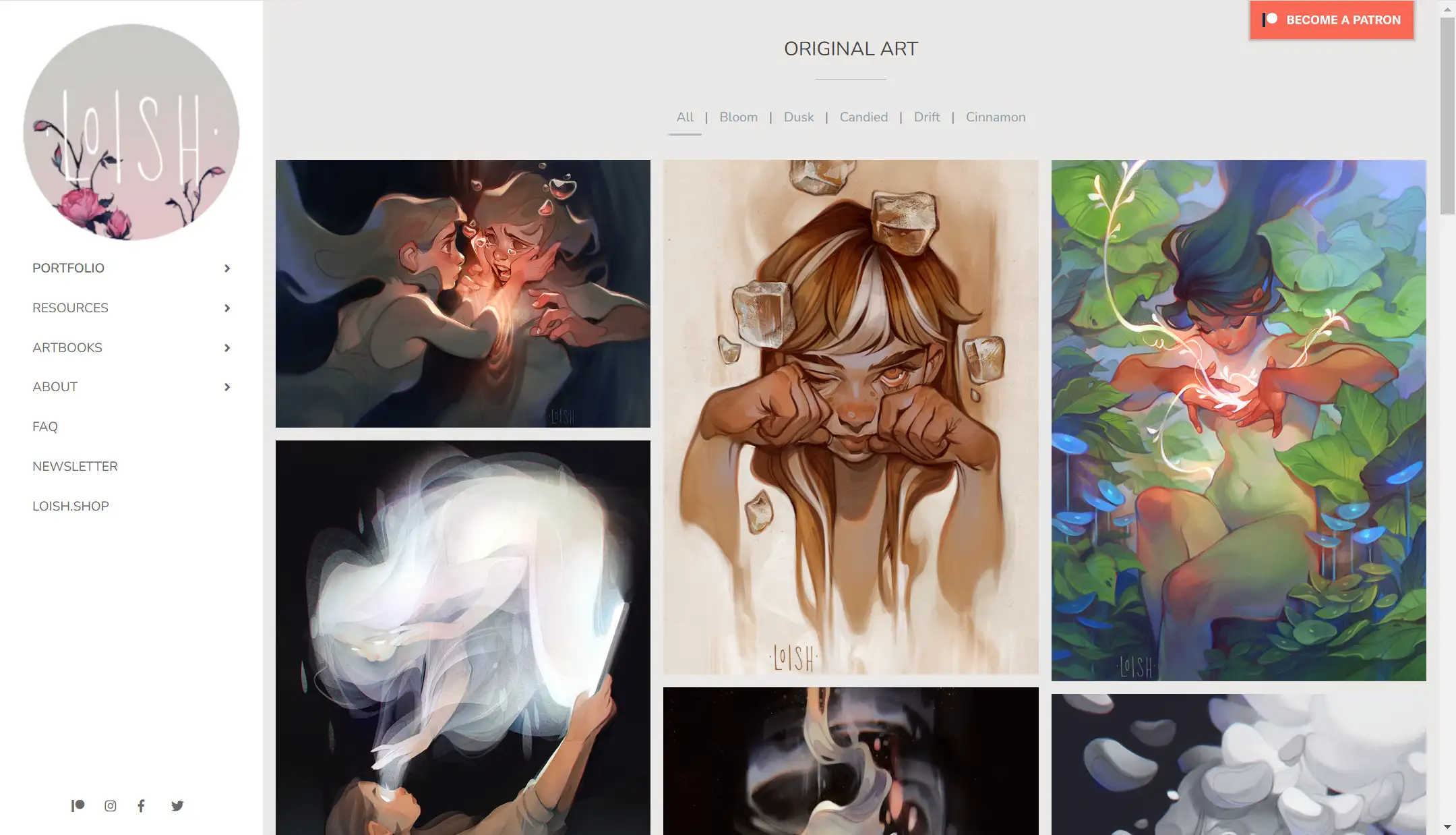
Loshiは、現実の境界線に挑戦するシュールで夢のようなコンポジションを創り出すことで知られるデジタル・アーティスト。
Loshiのポートフォリオウェブサイトは、直感的でユーザーフレンドリーなナビゲーションを備えている。 さらに、ポートフォリオ・ページは「Bloom」、「Dusk」、「Candied」などによって細分化されており、ユーザーは探しているものをすぐに見つけることができ、作品のクオリティを高めている。
ポートフォリオには、作品のディテールとクオリティを紹介する高解像度の画像が掲載されている。 これにより、観客は作品を最大限に鑑賞することができます。
さらに、画像のレイアウトは非常にシンプルで、余計なテキストが邪魔をしないため、観客はデザイナーの作品に集中することができる。 高品質な画像リソースの多さは、デザイナーを語るに十分だ。
ホバーエフェクトのようなインタラクティブな要素は、ページをよりダイナミックにし、ユーザーエクスペリエンスを向上させ、オーディエンスを飽きさせない。
ニュースレター、アートブック、ショップへのリンクを含めることで、視聴者のエンゲージメントと潜在的な収入源のための複数の手段を提供することができます。 これは、デザイナーが収入を得るための、より簡単で安定した方法の1つになります。 これは、デザイナーが収入を得るための、より簡単で安定した方法のひとつとなり得る。

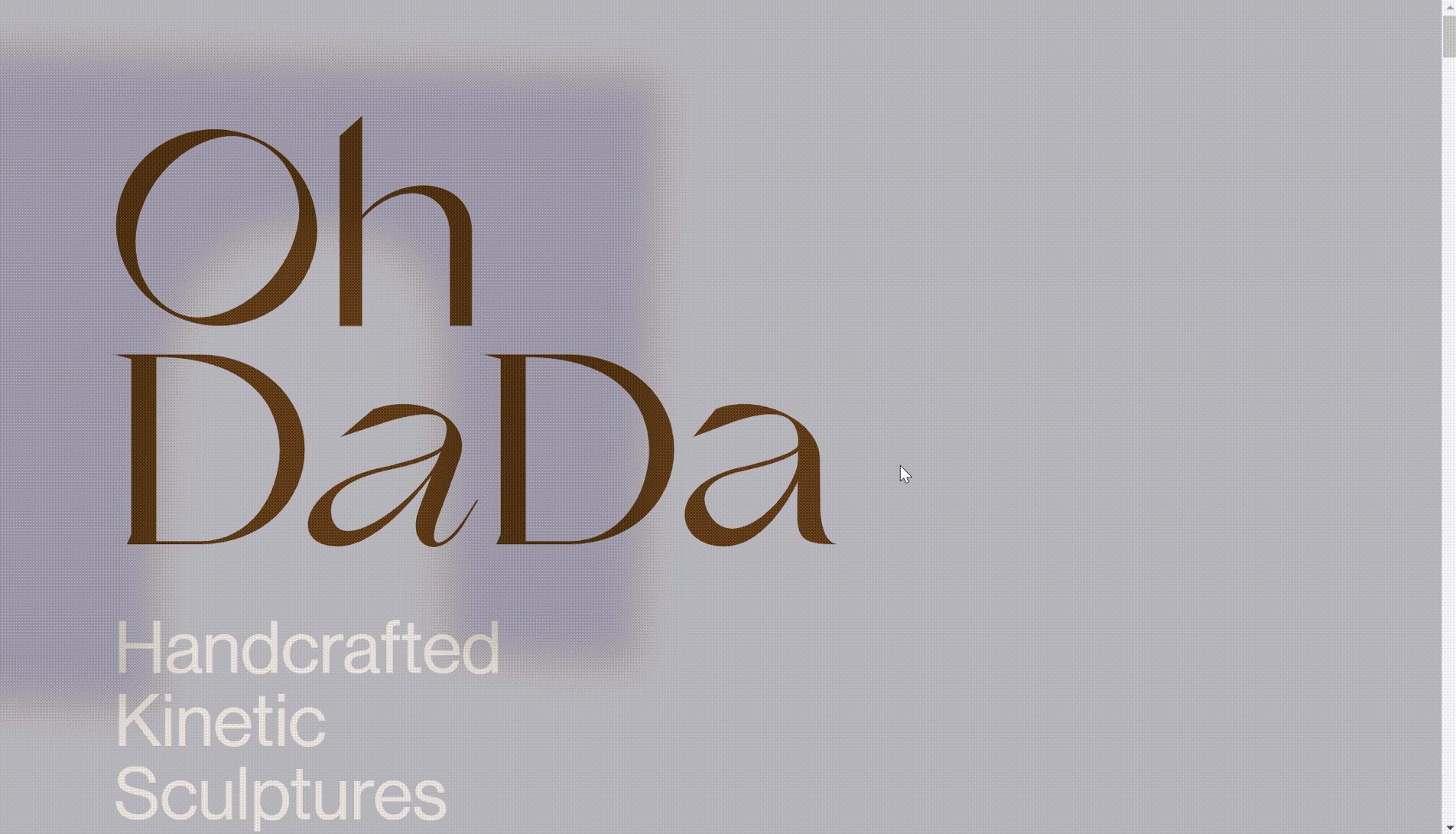
8.大和田
Ohdadaは、私が紹介したミニマリズムの最良の例のひとつであり、グラフィックデザイナーのNora RömerとSusi Chmelaによるコラボレーション・ブランドで、より落ち着きのある夢のような雰囲気のために手作りのキネティック・スカルプチャーを制作している。 より落ち着きのある夢のような雰囲気 - あなたの家と心のために。
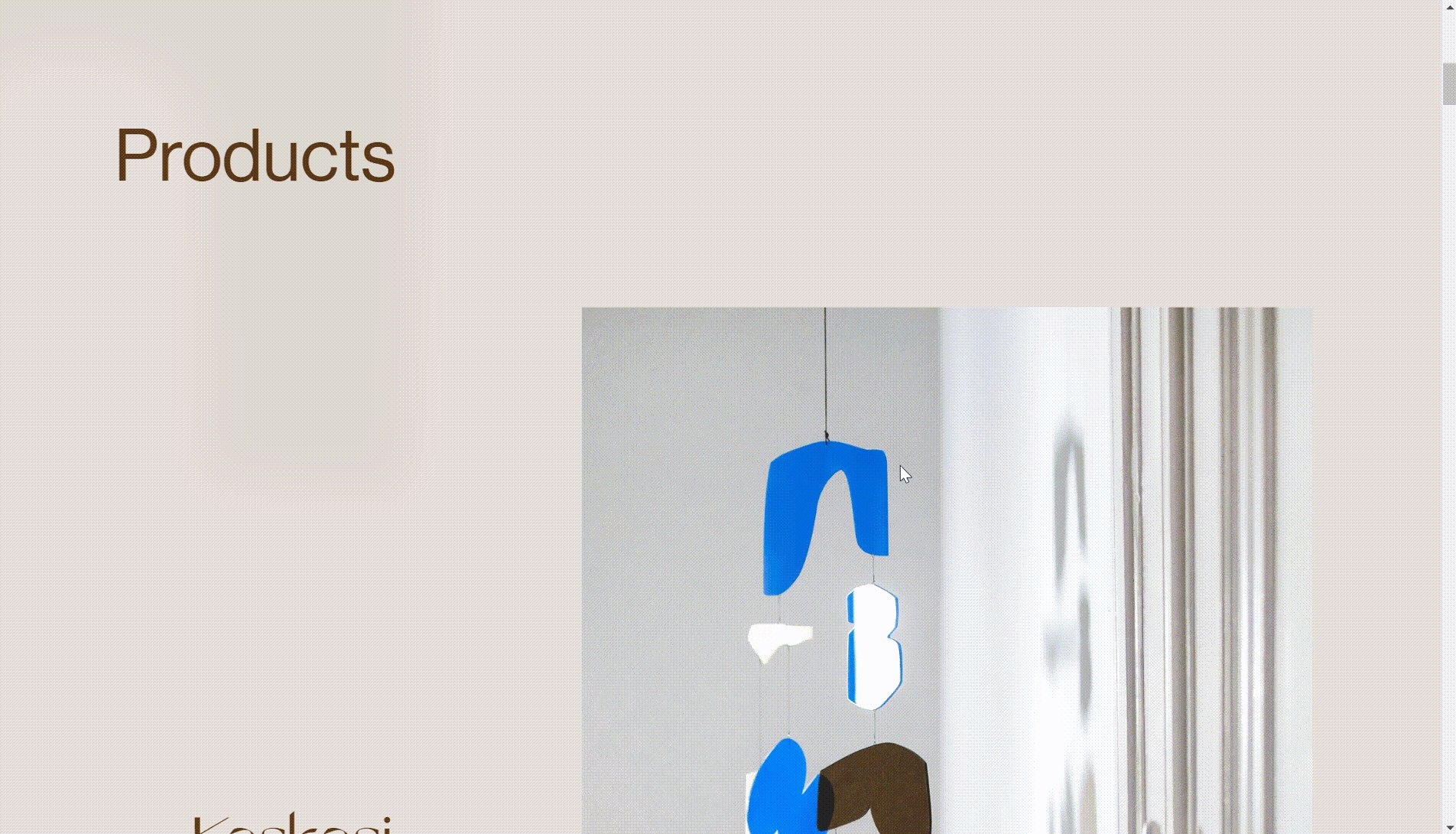
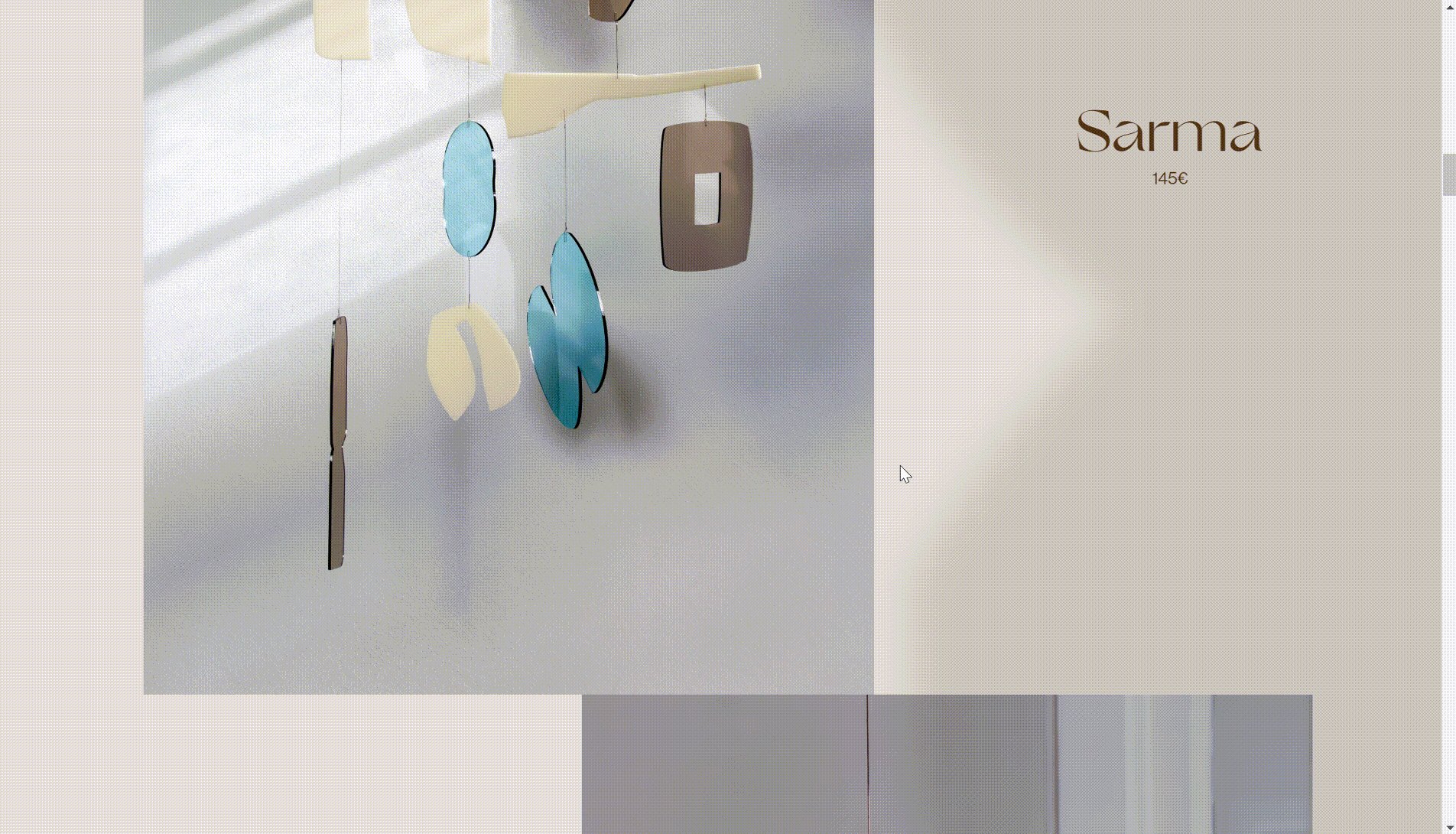
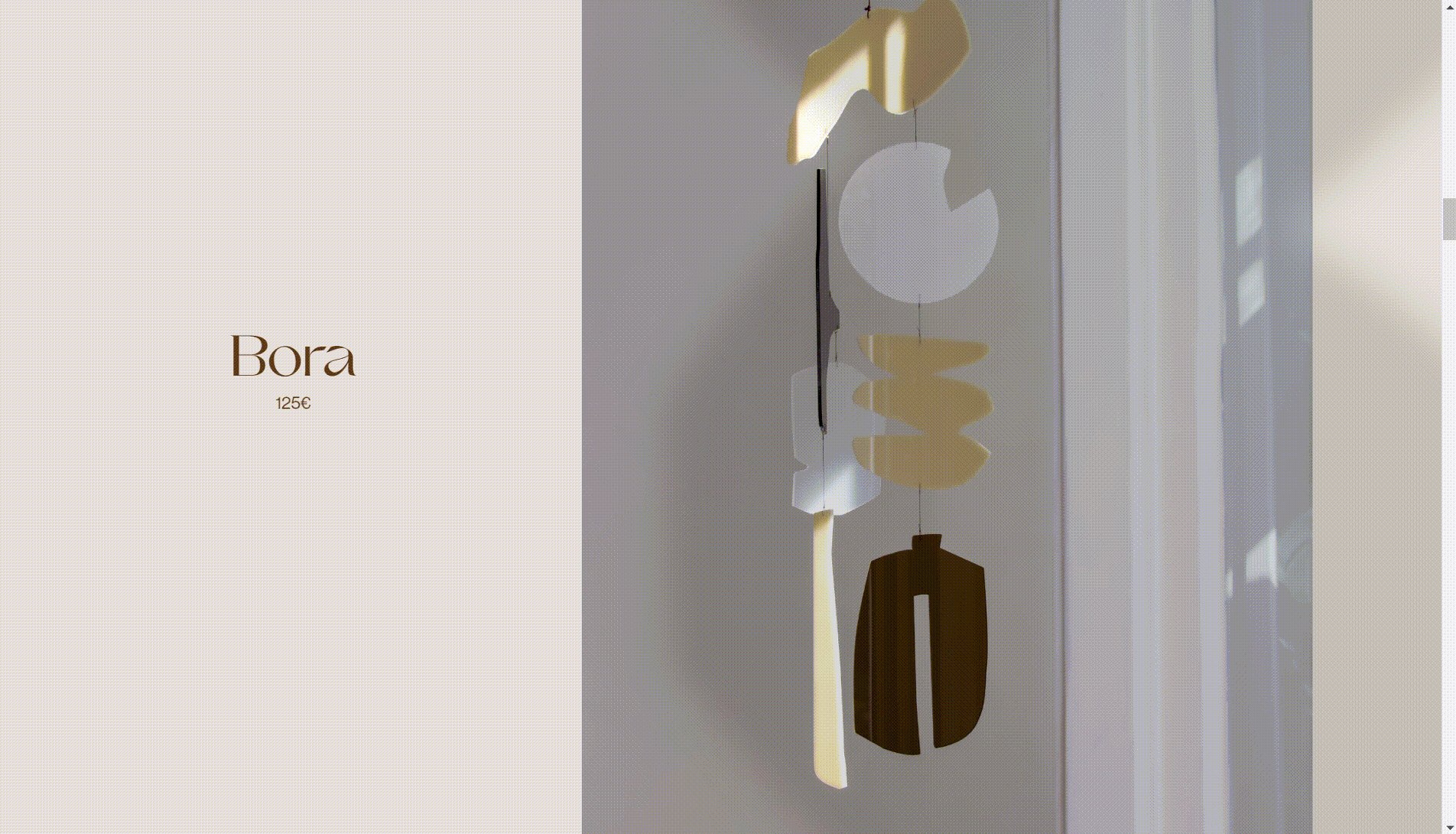
アートサイトはミニマルで、茶色のフォントと灰紫色の背景のコントラストが読みやすさを高め、見る人のブランドへの印象を深めている。 ページをスクロールしていくと、コンテンツが作品名、価格、作品の画像の3つの基本部分で構成されていることに気づくだろう。
各画像をタップすると、より詳細な写真、使用されている素材、寸法、制作過程の説明など、作品に関する詳細情報が表示されます。 これに加えて、購入や戻るなどの行動喚起ボタンを目立つ位置に配置し、ユーザーの購買意欲を促している。 商品化にあたっては、これを利益につなげられるかどうかが肝要だ。

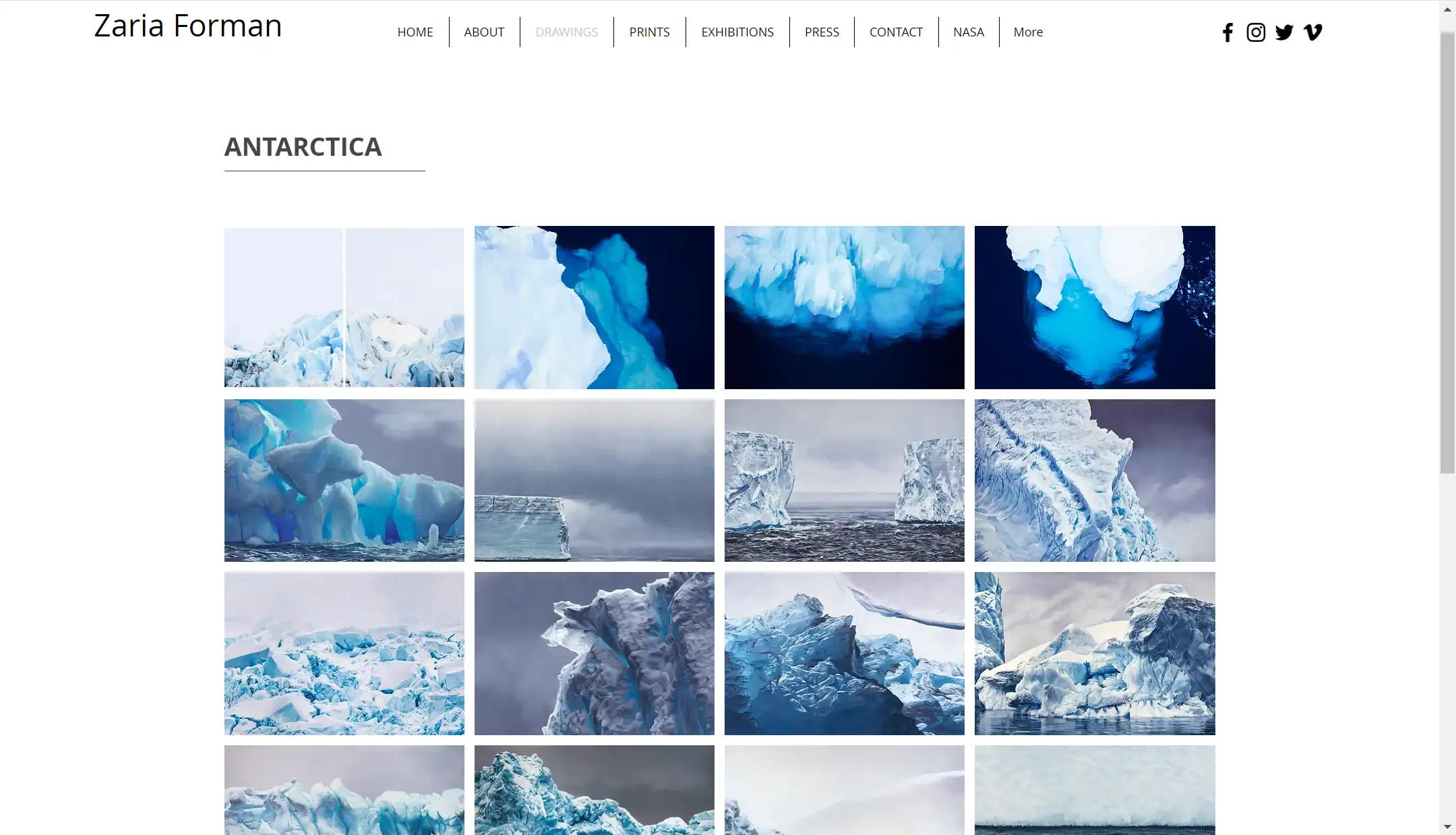
9.ザリア・フォーマン
ザリア・フォーマンは、気候変動が極地の氷の風景に与える影響を鮮やかに描いた大規模なパステル画で有名なファイン・アーティストである。
ザリアのメニューはシンプルで明快。 各セクションはよく整理されており、ユーザーは探しているものを簡単に見つけることができる。
彼女の本業が、画面全体を占める写真のセットであり、見る人の注意を惹きつけている点に注目できる。 ウェブサイトは全体として、柔らかな青と白をメインカラーとしており、静けさと安らぎを感じさせる。
私たちは彼女の主な作品に焦点を当てることができる。 ドローイングのセクションには多くの画像があり、ライトボックス・ギャラリーの形で閲覧者に提示されるが、これは非常にシンプルで直感的、明快である。 画像の色調は統一されており、見る者のブランド意識を深め、アーティストの個人的なスタイルをより深く印象づける。
絵画は世界各地の海を描いており、ザリアは自分の作品を環境問題とリンクさせ、人々が自分の絵画を評価するだけでなく、環境保護に対する人々の意識を喚起し、絵画を通じて環境保護に貢献することを望んでいる。 彼女の個人サイトのメニューで特筆すべきは、カーボンフットプリントの削減を訴える「More」のページだ。
このセクションは、観客が彼女と彼女の仕事、そして彼女の哲学についてより深く知るのに役立つ。

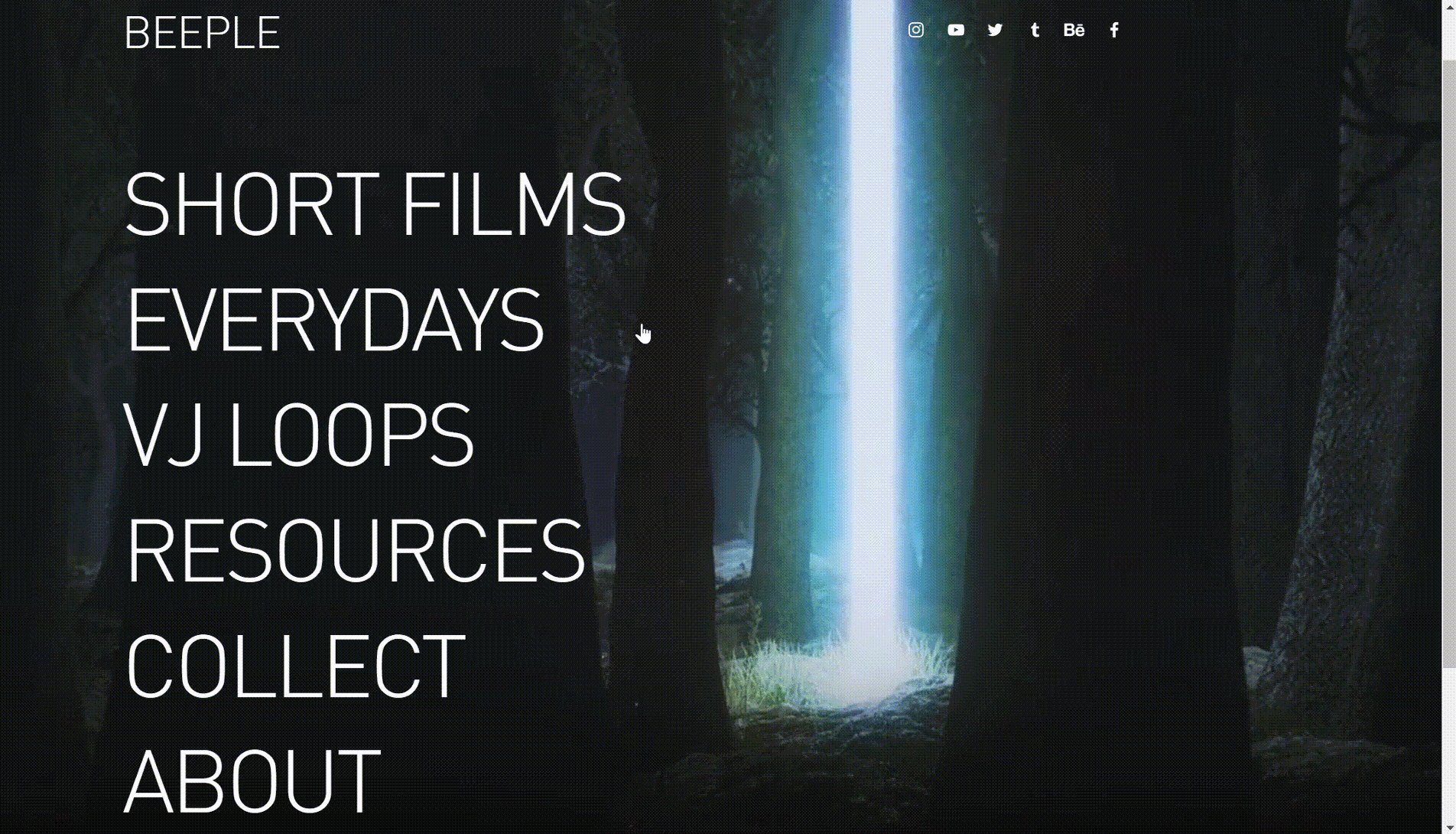
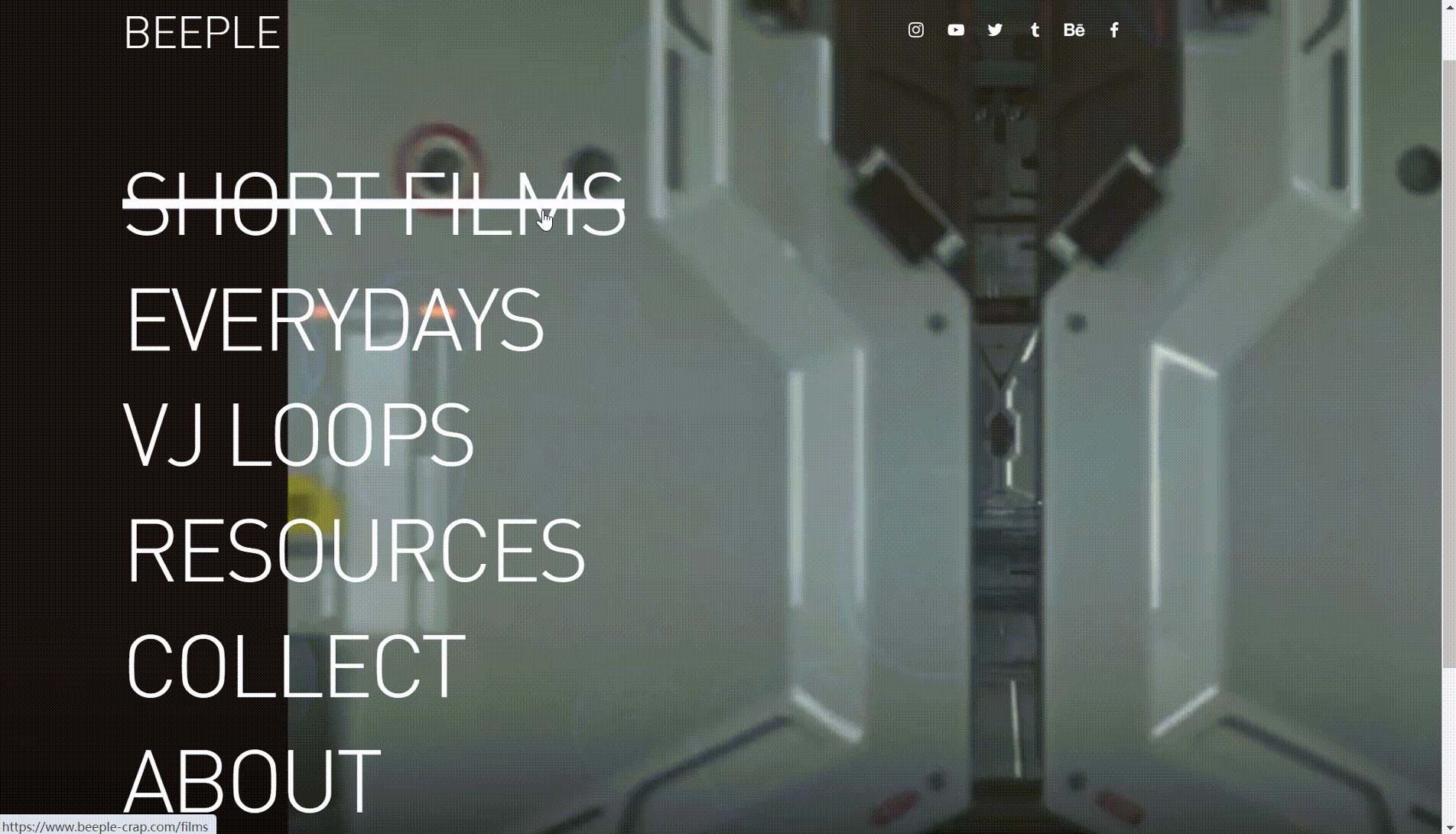
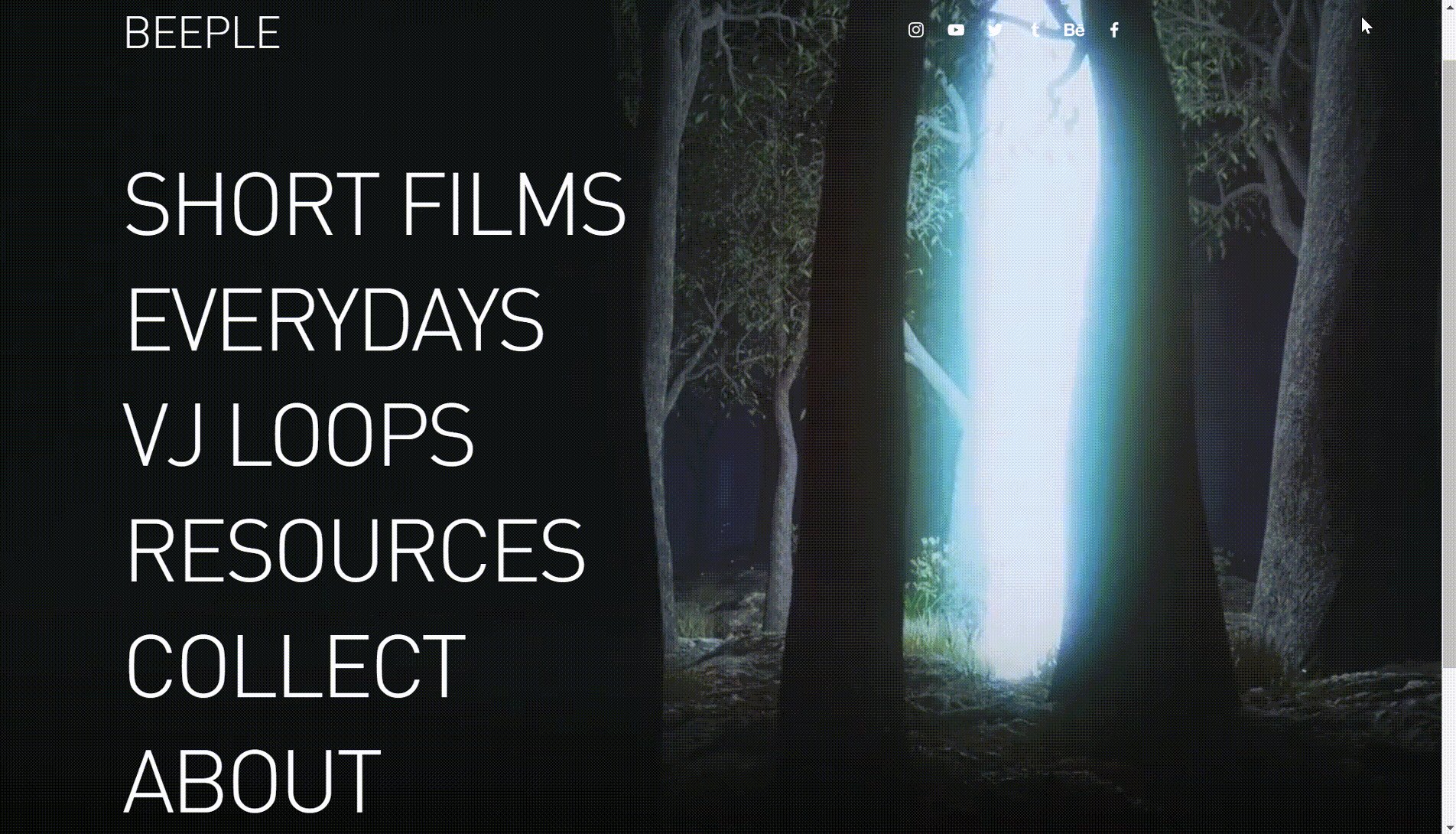
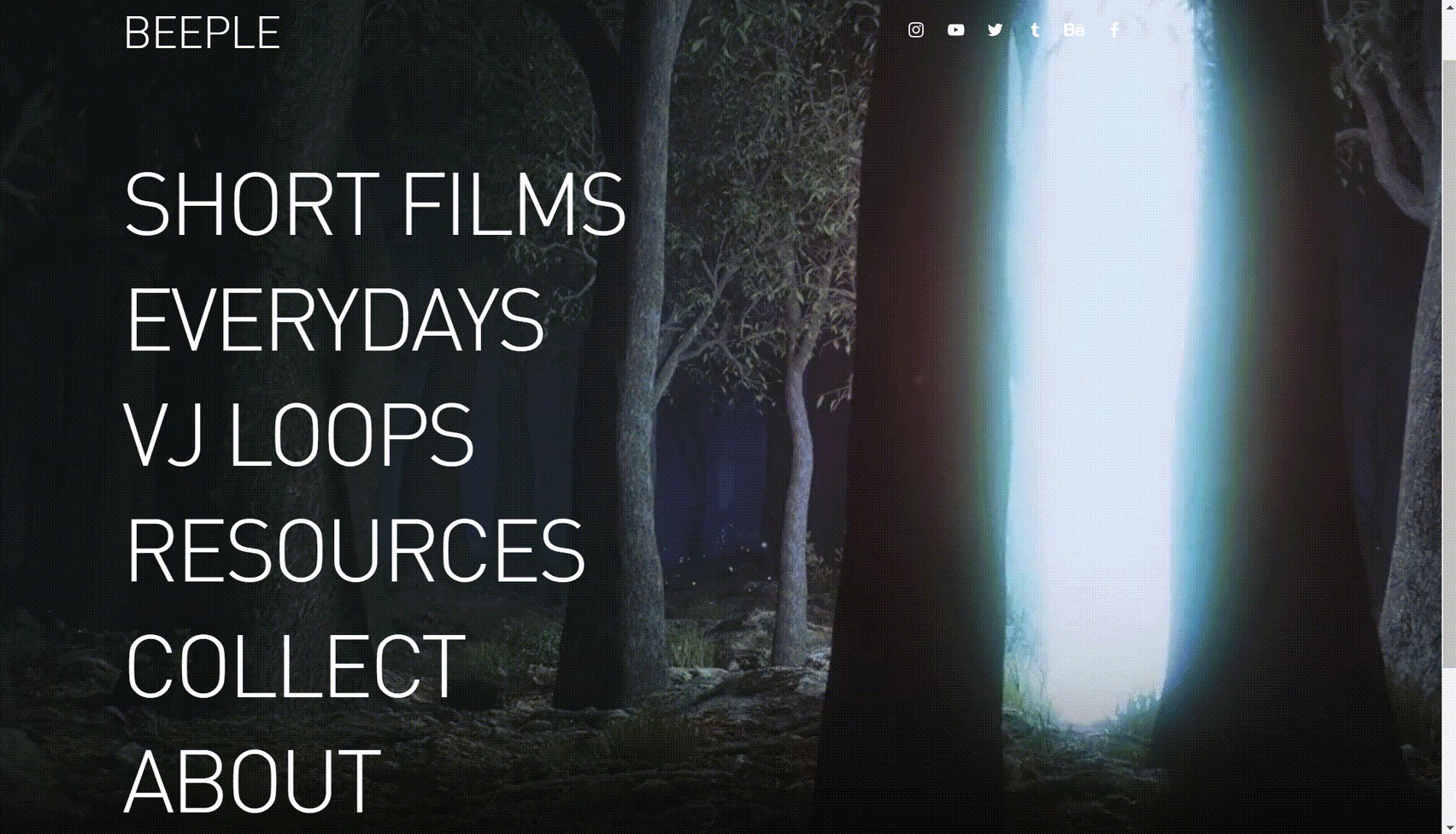
10.マイク・ヴィンケルマン(ビープル)
Beepleは、ショートフィルム、クリエイティブ・コモンズのVJループ、VRやAR作品など、様々なデジタルアート作品を手がけるグラフィックデザイナー、マイク・ヴィンケルマン。
彼のウェブサイトには、デジタルアートとNFTの分野におけるBeepleの影響力を反映した最先端のポートフォリオが掲載されている。 デザインは未来的で、革新とデジタル・カルチャーに焦点を当てている。
彼のウェブサイトに入ると、黒い背景と大きな白いフォントがシャープなコントラストを形成し、読みやすさと同時に簡潔で明快なナビゲーション・メニューを提供していることに気づく。 マウスを任意のセクションに移動させると、ホバー効果を誘発しながら背景のビデオ・アニメーションが変化する。 これらのインタラクティブな要素は、ユーザーのエンゲージメントとユーザー体験を大幅に向上させます。
彼のウェブサイトは、様々なテーマを探求するビデオや写真など、ハイクオリティでクリエイティブなビジュアル要素を数多く扱っており、そのどれもが、デジタルアートの分野におけるマイクの超プロフェッショナルなレベルを示し、観客に非常に心地よい視覚的な楽しみをもたらしている。
彼の作品の特徴は、ポップカルチャー、社会批評、未来的要素を融合させた、大胆でしばしばシュールなイメージである。 特に、彼の日々のアートワークの投稿は、アーティストの多作と創造性へのコミットメントを余すところなく示している。

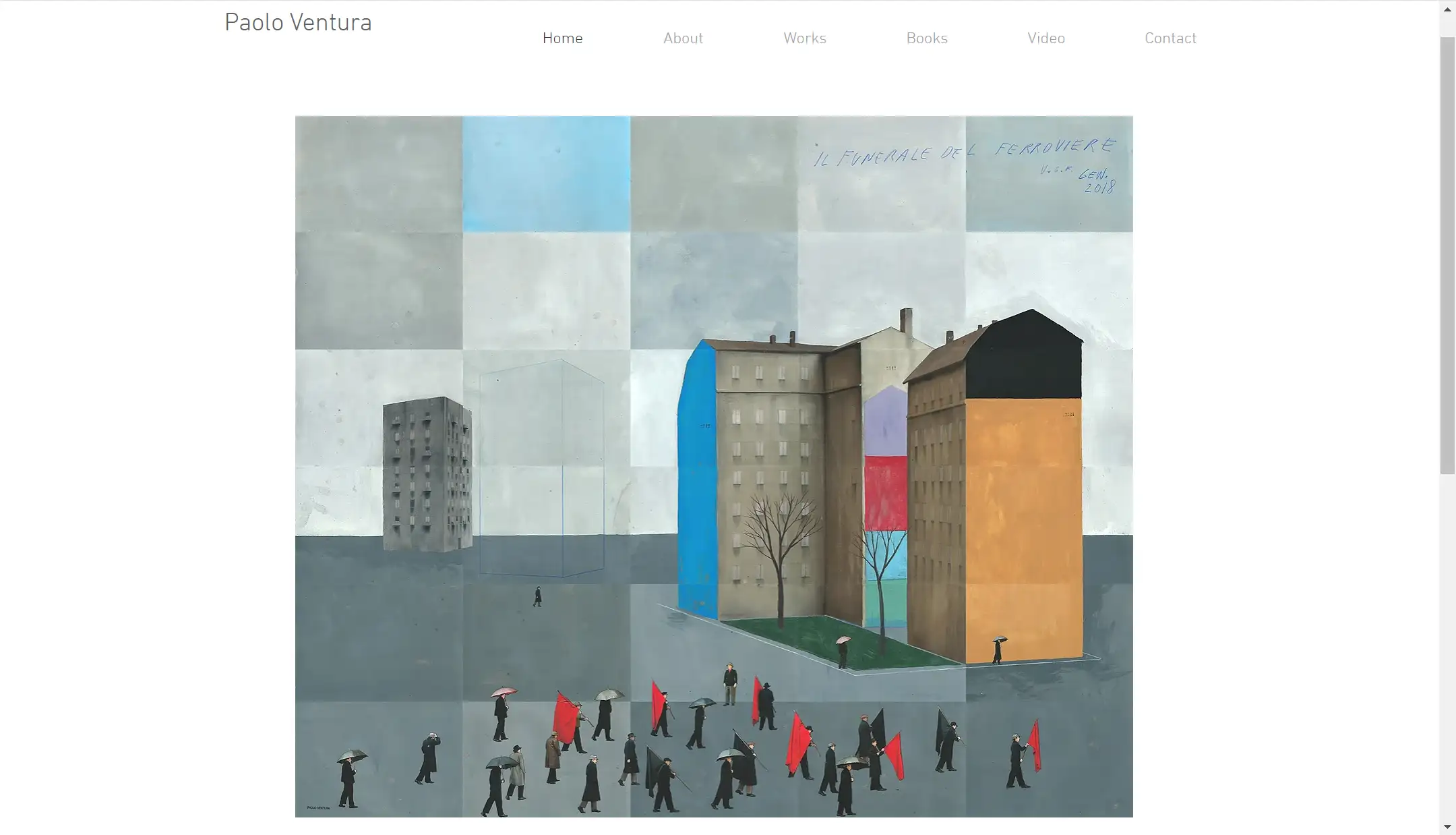
11.パオロ・ヴェントゥーラ
パオロ・ヴェントゥーラは、現実とファンタジーを融合させた想像力豊かで物語性のあるシーンを制作する写真家でありアーティストである。
パオロのウェブサイトの一般的なスタイルは非常にクリーンでミニマリスト的であり、閲覧者は彼のコンテンツに集中することができる。 ナビゲーションバーはとても直感的でシンプルで、いくつかの共通のセクションに分かれている。 各セクションは、よく整理された方法でコンテンツを分解しており、非常にすっきりと直感的で、見る人が適切なコンテンツを素早く見つけられるようになっている。
ポートフォリオをタップすると、各コレクションが年代順に近いものから遠いものへとソートされているのがわかる。 各コレクションにはテーマもある。 彼の作品には一貫したテーマがあることがわかる。 ヴィンテージ・スタイルにこだわり、落ち着いた色、クラシックなフォント、古びたテクスチャーを使用し、彼のアートワークのノスタルジックなクオリティーに呼応させながら、クリエイティブでもある。
各テーマは独立したページを持ち、タイトな構成と整理されたレイアウトで、ユーザーのブラウジング体験を高め、見る人の印象に残るようになっている。

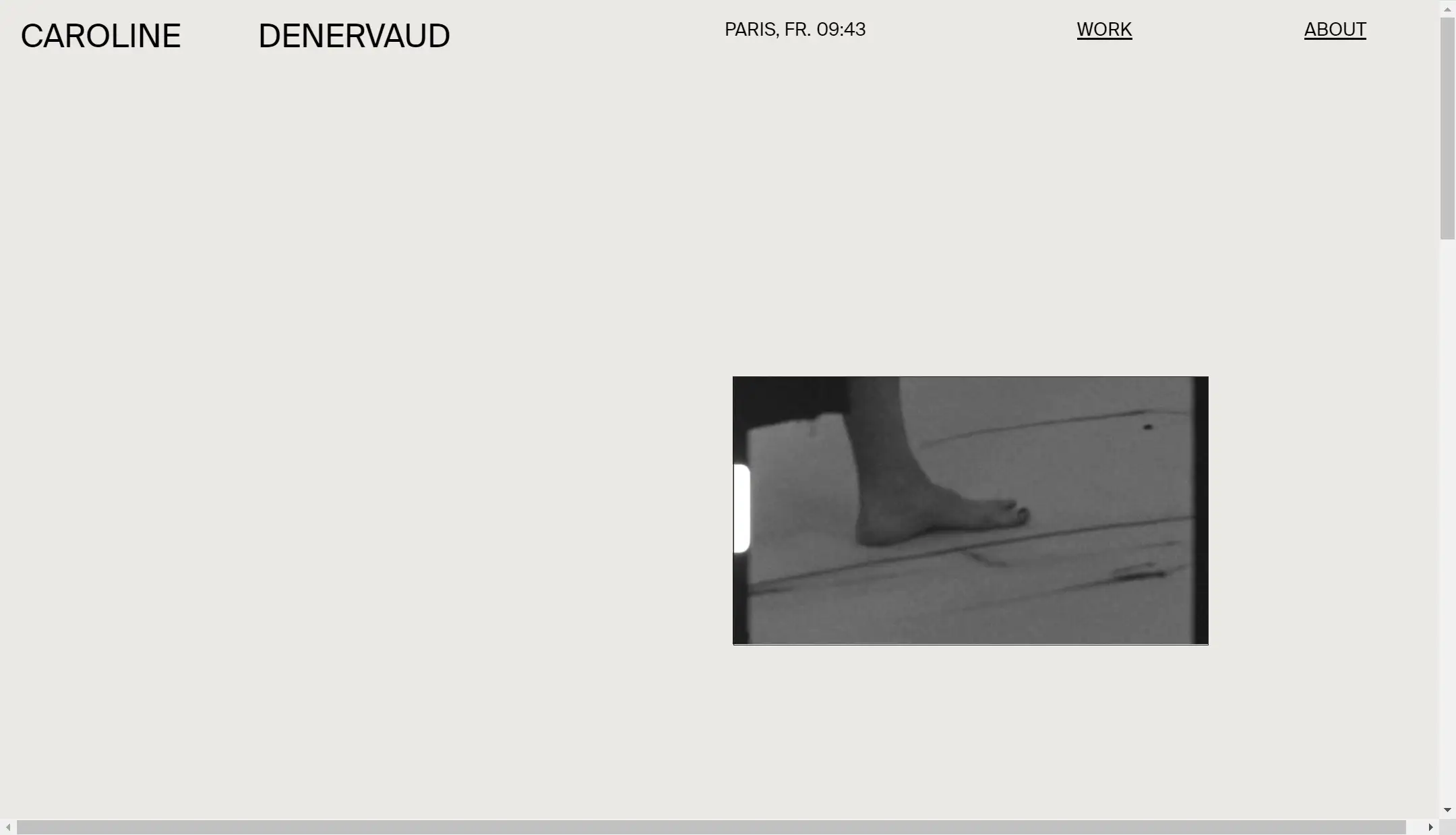
12.キャロリーヌ・ドゥネルヴォー
キャロリーヌ・ドゥネルヴォーは、絵画、パフォーマンス、ビデオなど多分野にまたがるアーティストで、人体の動きとリズムを探求している。
ナビゲーションはミニマルで、ポートフォリオとアバウトページのセクションのみ。シンプルかつ直感的で、見る人の注意をトップページの画像やビデオに誘導する。
トップページのビデオは、キャロラインが自分の身体を使って絵を描く過程を記録したもので、とてもエキサイティングでクリエイティブだ。 また、このビデオにはスクロールをトリガーとしたエフェクトが施されており、ブラウジング体験にダイナミックなレイヤーを加えている。
画像の数はそれほど多くないが、画像には非常に強い個人的なタッチがあり、強い印象を与え、ブランド認知を強化している。
Aboutのページは非常に情報量が多く、彼女の自己紹介や学歴など、見る者に豊富な情報を提供している。 また、デザイナーが参加した美術展の長いリストもある。 これは、観客が彼女についてもっと知るのに役立ちます。

魅力的なアートポートフォリオサイトとは?
12の良い例を閲覧した後、あなたは良いポートフォリオがどのようなものであるべきか一般的に理解しているかもしれません。 優れた個人ポートフォリオサイトには、いくつかの重要な要素があります。
まず、直感的で簡潔なナビゲーションと明確な構造レイアウトは、訪問者が探している情報を素早く見つけるのに役立つため、不可欠な要素です。
第二に、質の高い画像や動画のリソースは、優れたアートポートフォリオサイトに欠かせない要素です。 これらの視覚的要素は、美的に魅力的であるだけでなく、あなたのスタイルや特徴を十分に反映したものでなければなりません。
第三に、優れたアート・ポートフォリオには、事例分析や関連する記述を含めるべきです。 プロジェクトの背景や作品に込められた意味を紹介したり、アートに対する独自の洞察を共有したりすることができます。
同時に、あなたのキャリアや獲得した栄誉についても紹介することができます。 これらの情報によって、観客はあなたの芸術分野での経験、スタイル、哲学、デザインに対する姿勢をより深く理解することができます。
Wegicでアートポートフォリオウェブサイトを作成する方法
さて、あなたはすでにインスピレーションに満ち溢れ、ポートフォリオ・ウェブサイトの作成が待ち遠しいですか? ポートフォリオウェブサイトの構築は複雑ではありません。 多くのAIウェブサイト構築ツールがありますが、Wegicは特に初心者に優しいツールの一つです。
操作は簡単で、ウェブサイト構築の経験やコードの基礎を必要としません。 Wegicを使えば、あなたの創造性をフルに発揮し、すべてのアイデアを現実のものにすることができます。 簡単に言えば、たった3ステップでアートポートフォリオウェブサイトを作成することができます。
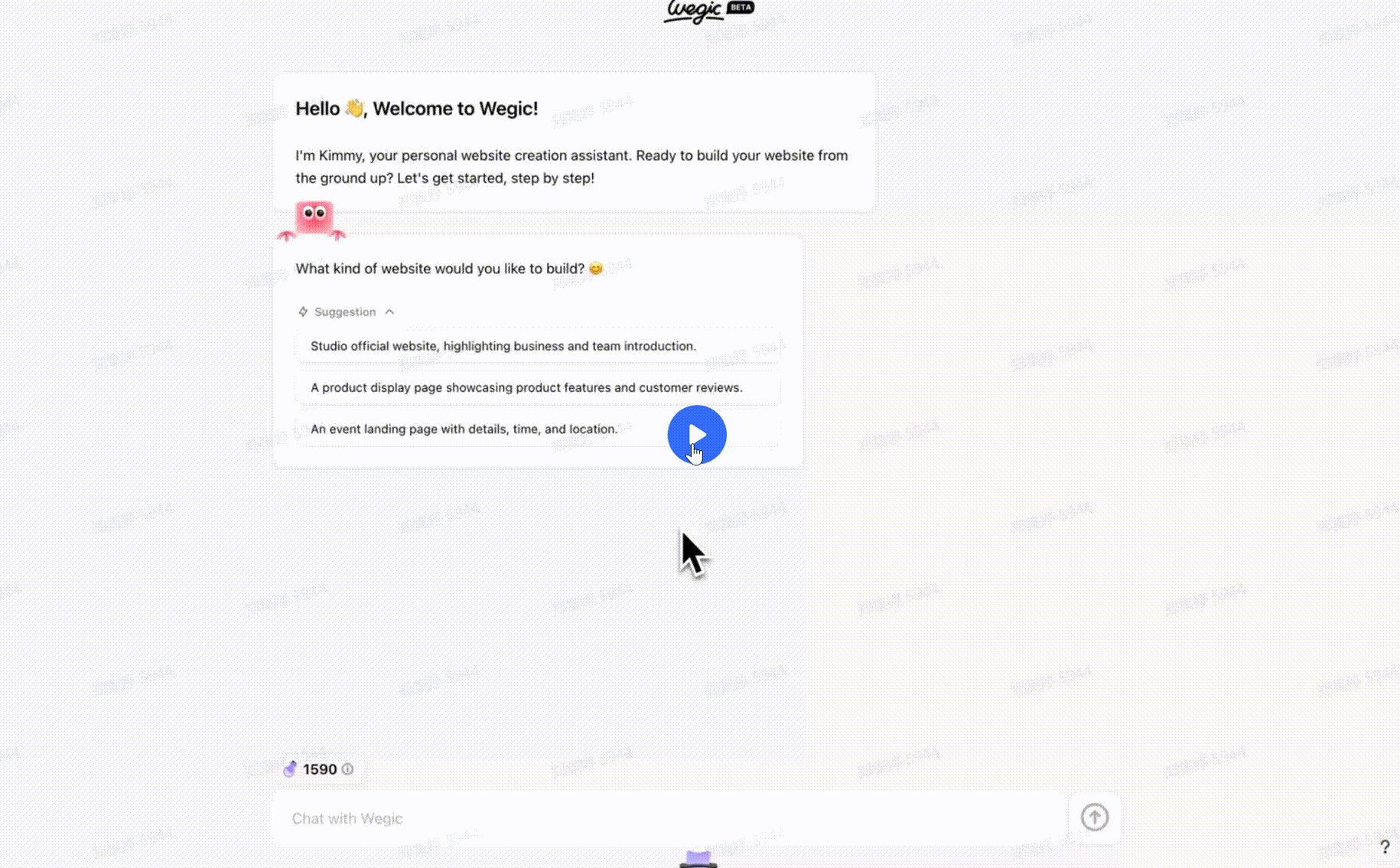
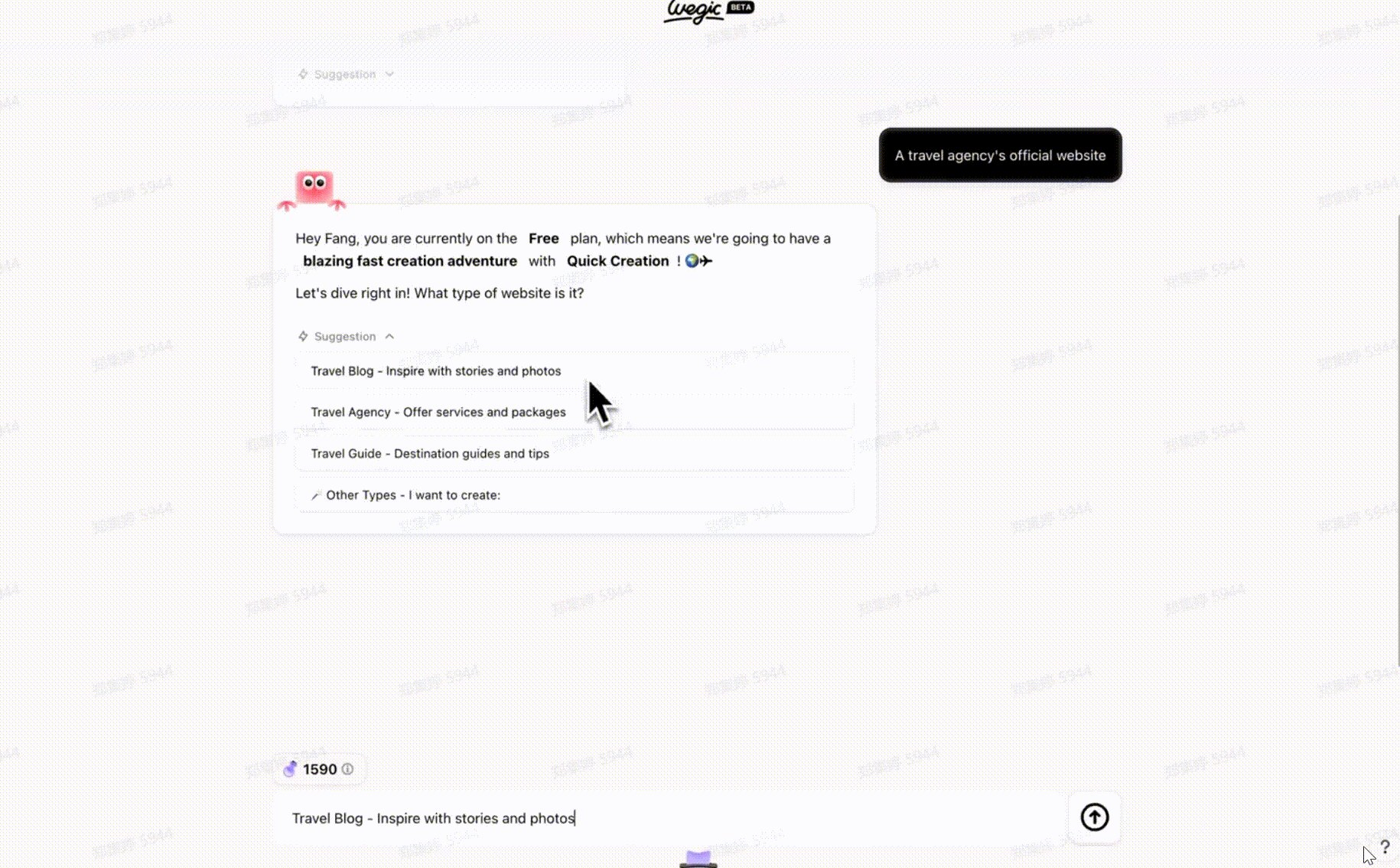
まず、個人の写真集や旅行会社の公式サイトなど、どのようなウェブサイトを作りたいかをWegicに 伝えます。
次に、言語やウェブサイト名などの基本情報を入力します。
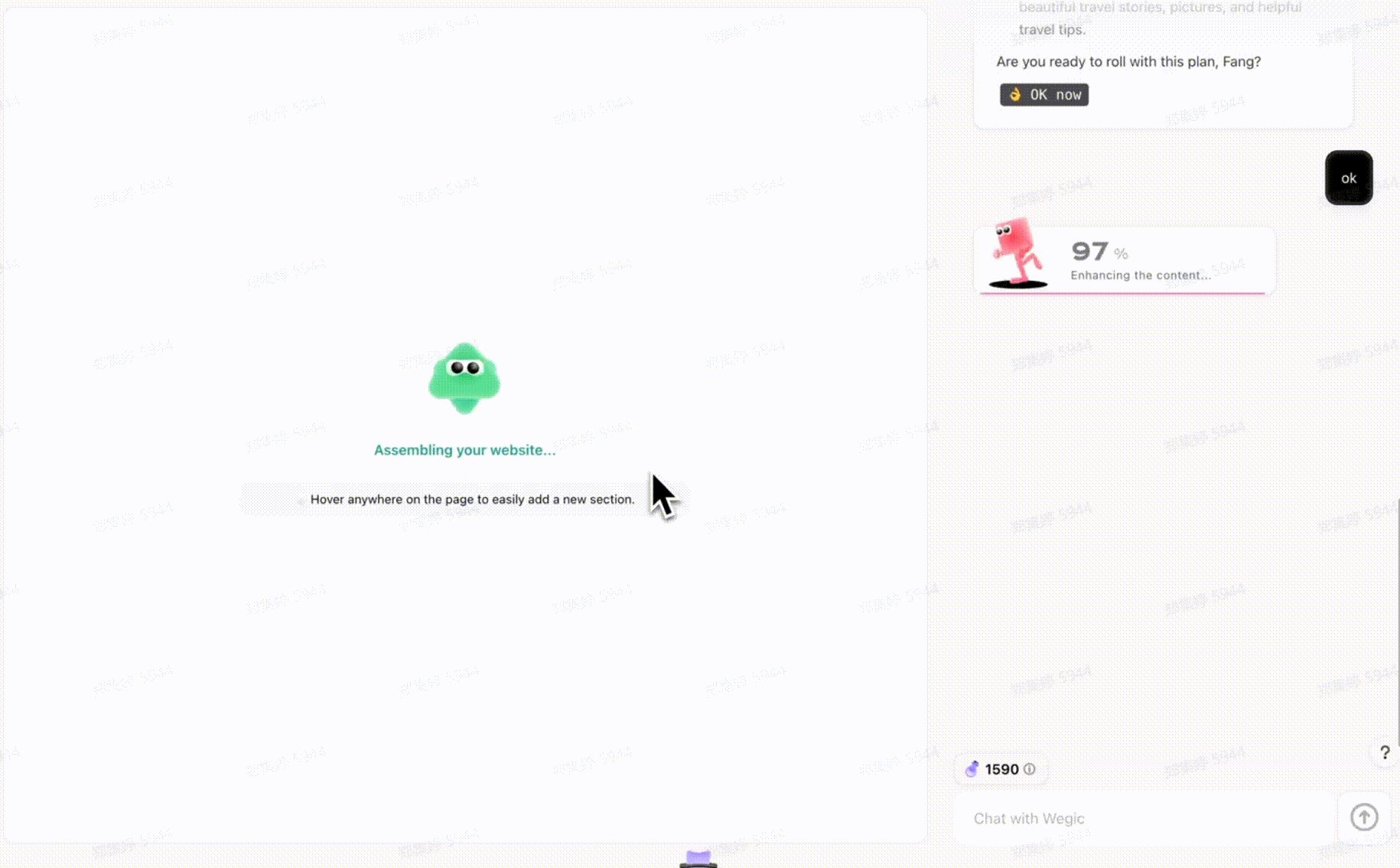
最後に「公開」をクリックすると、数秒でウェブサイトが自動生成されます。

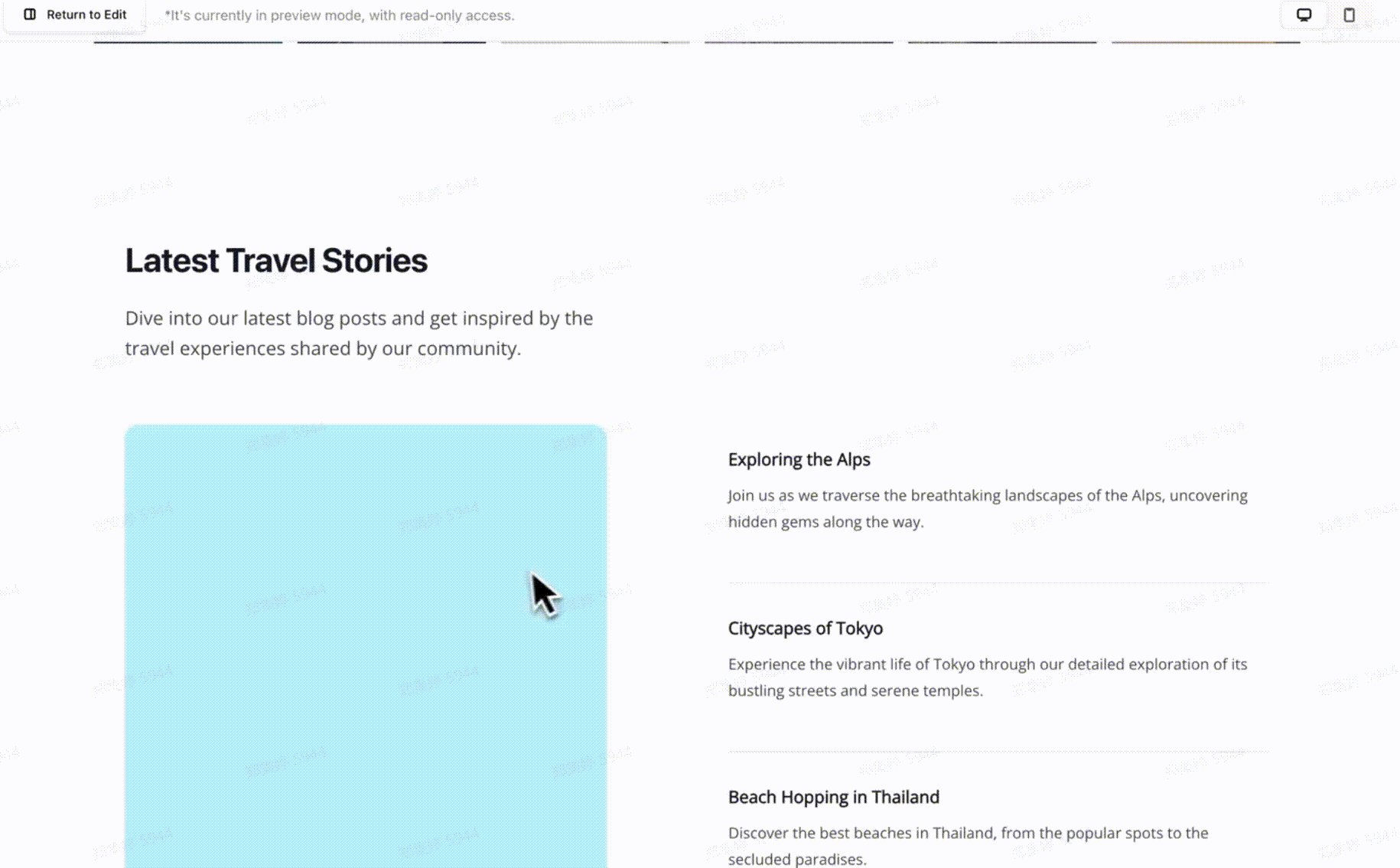
ウェブサイトをさらに最適化したい場合は、IPキャラクターに相談してニーズを詳しく説明すれば、あらゆるアイデアの実現を助けてくれる。 また、Wegicはスケッチや参考画像のアップロードなど、初心者にとても優しい機能を提供しています。
記述が苦手な方は、参考として簡単なスケッチを描くことができ、Wegicは即座にあなたの言いたいことを理解し、対応する修正を行います。
また、他の優れたウェブサイトのスクリーンショットをアップロードすることもでき、Wegicは参照画像に従ってそれらを最適化することもできます。
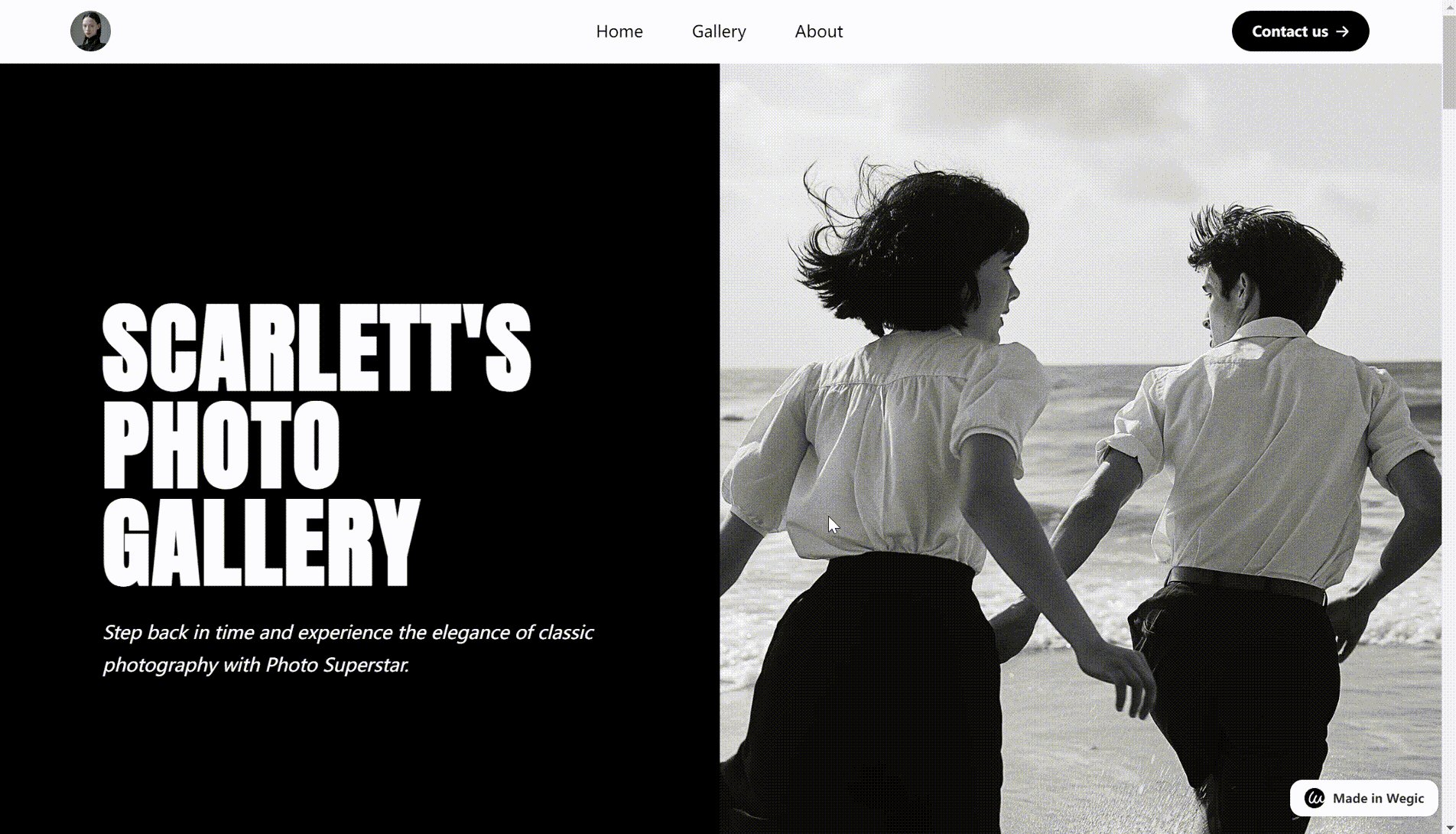
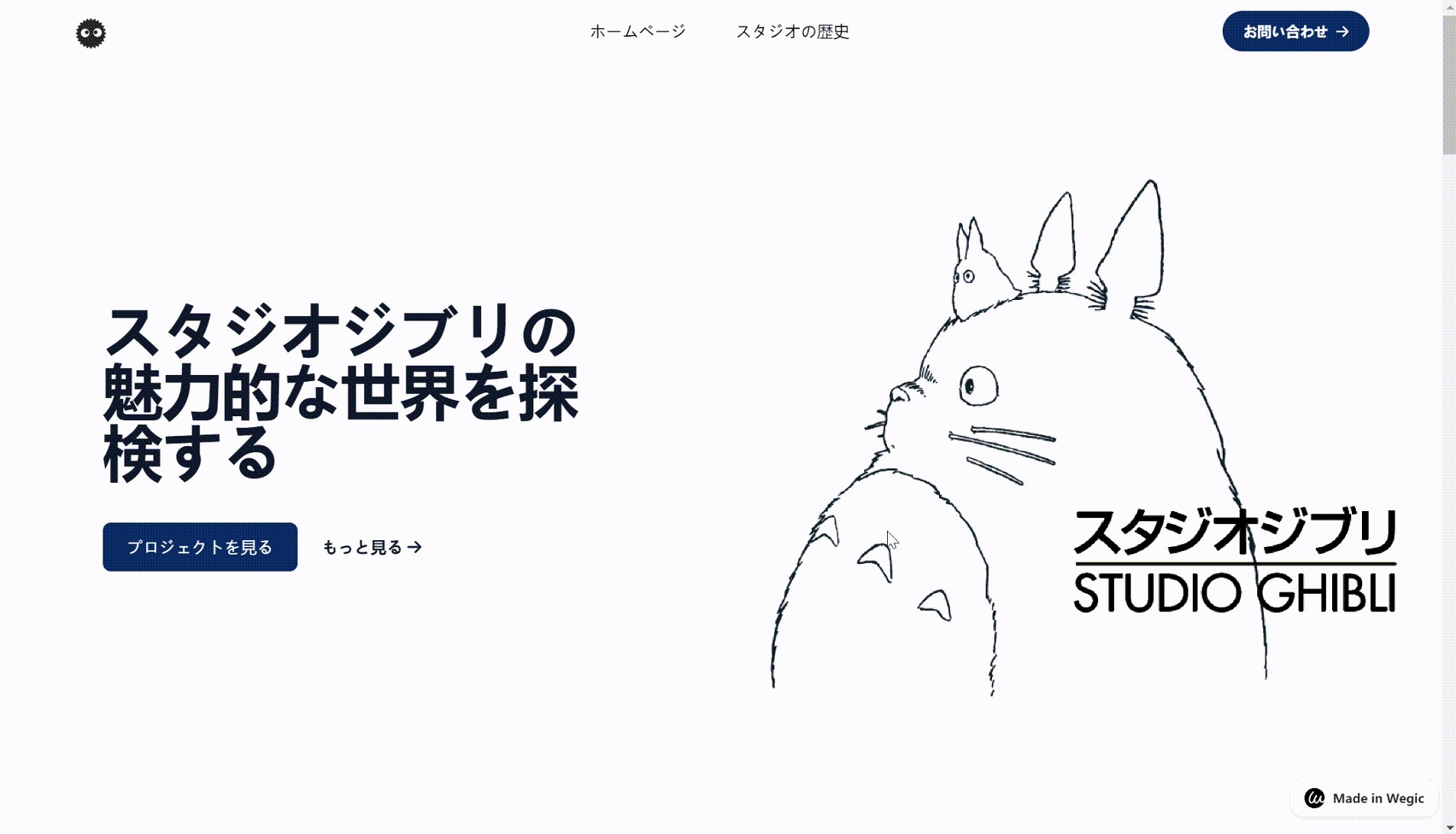
一般的に、Wegicは初心者に非常に適したAIウェブサイト構築ツールです。 デザインにおける創造的なアイデアさえあれば、そのアイデアを完璧に実現することができます。 以下はWegicが作成したウェブサイトの例である。 良いと思ったら、自分で試してみるのも良いかもしれません。


まとめ
この記事では、それぞれユニークな見どころのあるアートポートフォリオサイトの例を12個紹介した。 また、これらの事例を分析することで、優れたポートフォリオウェブサイトの共通点をまとめた。 このコンテンツに刺激を受けた方は、WegicのようなAIウェブサイトビルダーを使って、迅速かつ効率的にポートフォリオウェブサイトを構築してみてはいかがでしょうか。
先に述べたように、ポートフォリオウェブサイトを構築するのは難しいことではありませんが、美しく魅力的なポートフォリオウェブサイトを作成するためには、考慮しなければならない要素がたくさんあります。 どのようなウェブサイトを見せたいのか、そのウェブサイトを通じてどのような効果を得たいのかを考える必要があります。 どのようなレイアウトにすればその効果が最も発揮されるのか、どのような作品を選べばプロフェッショナリズムや独自性が表現できるのか、美的センスと機能性のバランスをどのようにとれば視覚的に魅力的でユーザーフレンドリーなサイトになるのか、などなど。 これらの質問に対する答えは、主にあなたの目的と読者によって異なります。 そのため、常に探求し、試行錯誤する必要があります。 しかし、心配する必要はありません。今、あなたはこれらの質問を第一歩として、ポートフォリオウェブサイトの作成に挑戦することができます。
著者
Kimmy
投稿日
Oct 31, 2024
記事を共有
続きを読む
Y2Kを復活させる:生まれ変わったウェブデザインのトレンド
Dec 5, 2024
アーティスト向け無料サイトビルダーの完全リスト: 機能とレビュー
Jan 23, 2025
スナップ、クリック、ブランド:ユニークな写真ビジネスの名前のアイデア
Jan 24, 2025
シンプルなウェブサイトデザイン12選と作り方
Dec 8, 2024
強いブランドアイデンティティを築くためのトップ10のコーポレートフォント
Jan 27, 2025
20以上のモダンでシンプルなEコマースサイトのデザイン
Dec 12, 2024
仕事に飽きた? 面白くて役に立たないウェブサイトを試してみてください
Jan 23, 2025
2025年セラピストの優れたウェブデザイン例10選
Dec 18, 2024
最新のブログ
Wegicで一分でウェブページを!
Wegicを使用して、先進的なAIであなたのニーズを見事で機能的なウェブサイトに変えましょう。
Wegicで無料トライアル、一クリックでサイトを構築!