ログイン
サイトを作成
クリエイティブな404エラーページ: 2024年の11の例
2024年のクリエイティブな404エラーページを11個紹介し、なぜこのページがユーザーエクスペリエンスにとって重要なのかを学びましょう。404エラーページをウェブサイトのブランディングとナビゲーションのシームレスな一部にするヒントを発見してください。

ウェブサイトのユーザーエクスペリエンスについて考えるとき、最初に思い浮かぶのはホームページや商品ページ、あるいはチェックアウトプロセスではないでしょうか。 しかし、見落とされがちですが、非常に重要なページがあります-404エラーページです。
この一見些細なディテールが、あなたのサイトでのユーザーの体験を左右することもあるのです。 このブログでは、なぜ404エラーページがそれほど重要なのかを探り、2024年に発表された11のクリエイティブな例を紹介します。
なぜ404エラーページは重要なのか?
404エラーページは、ユーザーのブラウジング体験において重要な役割を果たしています。 ウェブサイト上で最も目立つページでも、頻繁に訪問されるページでもないかもしれませんが、その重要性は見落とされがちです。 404 Not Found」と表示されるだけの無駄なページであってはなりません。 優れたデザインの404エラーページは、ウェブサイトのブランドイメージやユーザーエクスペリエンスに大きな影響を与えます。
よく練られた404エラーページは、フラストレーションを最小限に抑え、ユーザーエクスペリエンスを向上させます。 もし404エラーページに「404 Not Found」のメッセージしかなければ、ユーザーは失望し、フラストレーションを感じるでしょう。 さらに、あなたのプロ意識と信頼性を疑われるかもしれません。 しかし、404エラーページが視覚的に魅力的で機能的であれば、混乱を和らげ、注意を向けさせ、ユーザーを引きつけることができます。
さらに、優れたデザインの404エラーページは、直帰率を下げるのにも役立ちます。 404エラーページは、ユーザーを引き留める最後のチャンスであり、ユーザーを別の行動へと導きます。
例えば、404エラーページが関連する人気記事へのリンクを提供していれば、ユーザーはすぐにウェブサイトを離れるのではなく、サイトの他の部分を探索する可能性が高くなります。 これは、ユーザーの混乱を解決するだけでなく、ユーザーの滞在意欲を高め、ユーザーエンゲージメントとブランドの評判の両方を向上させます。
クリエイティブな404エラーページ: 2024年の11の例
01.スラック
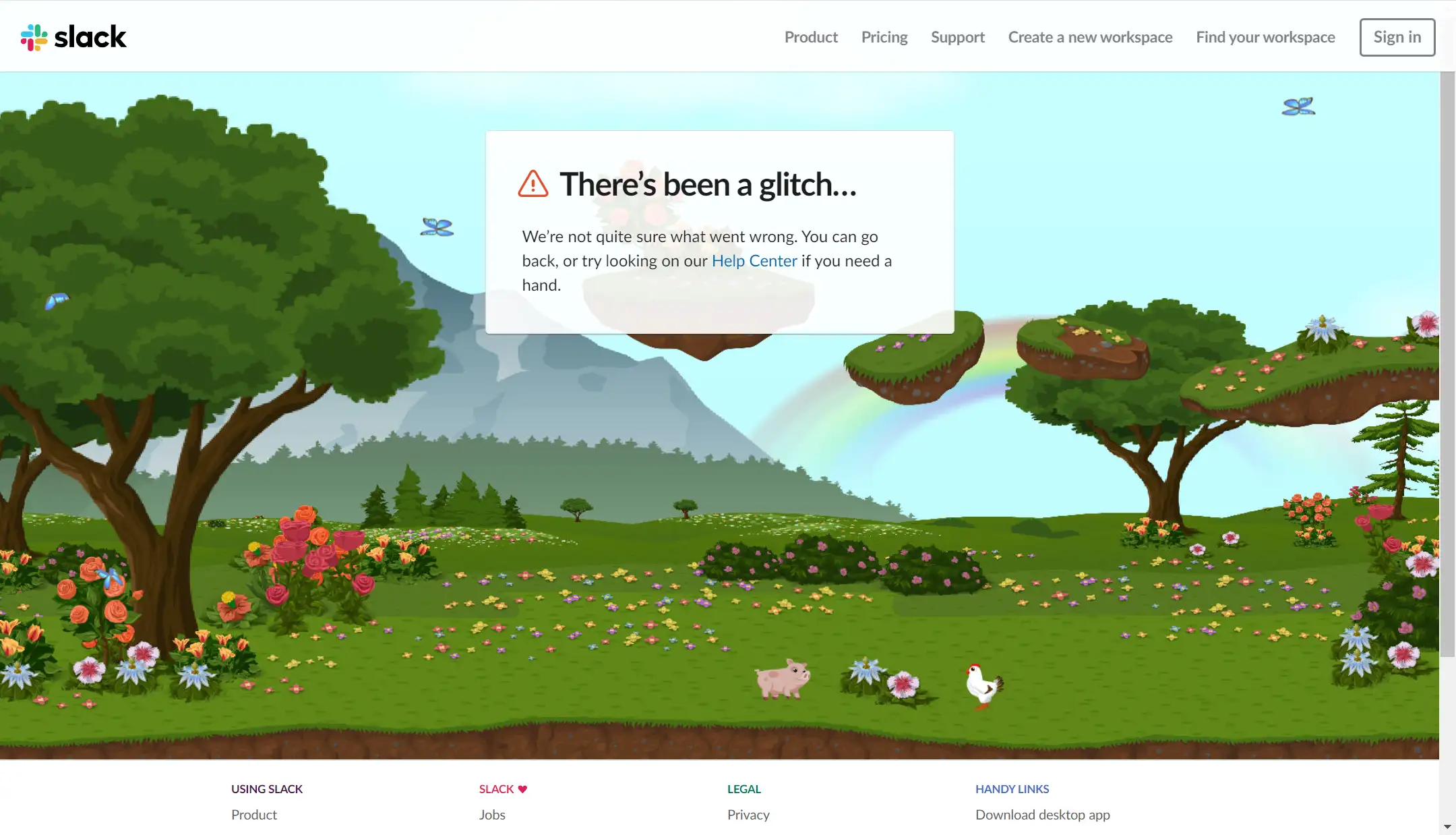
Slackの404エラーページには、森の動物たちが仲良く暮らす魅力的なアニメーションが用意されている。 シーンは自動的に動きますが、ユーザーはマウスを使って動物たちと対話することもでき、遊び心とリラックスした雰囲気を作り出しています。 中央には、テキストによる説明と提案、そしてユーザーをガイドするリンクがあります。 ナビゲーションバーは明確かつ直感的で、ユーザーの混乱を解消し、解決策を提示し、最終的にユーザーエクスペリエンスとコンバージョン率の両方を向上させるのに役立つ。

02.エアテーブル
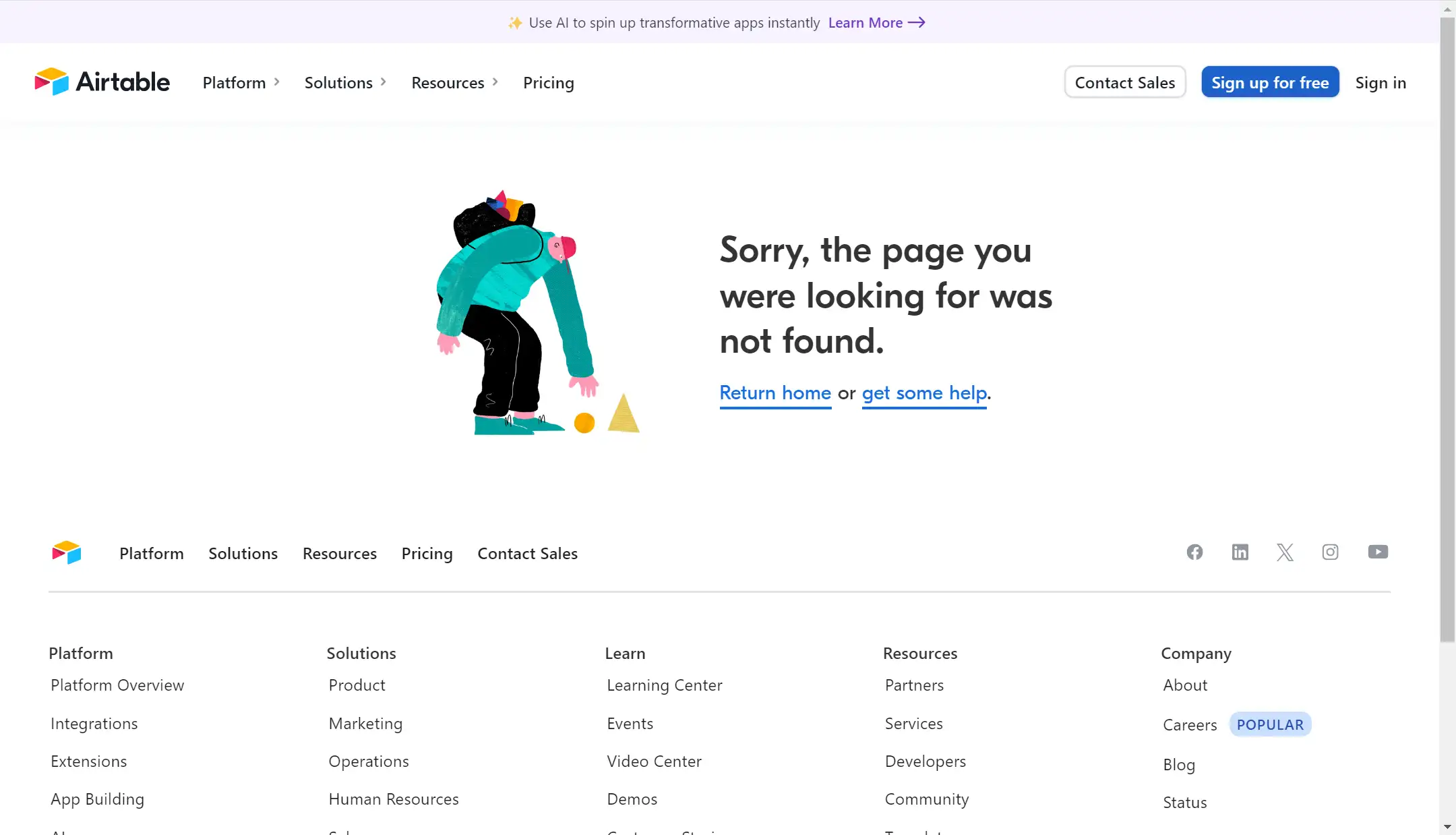
Airtableの404ページも同様に楽しい。 何かを拾おうと腰をかがめる人のイラストが描かれ、その横に親しげな謝罪のメッセージが添えられている。 親しみやすく温かみのあるトーンで、感情を伝えている。 さらに重要なのは、このページが明確なナビゲーションとリンクを提供することで、ユーザーがホームページに戻ったり、サポートを求めたりすることを促し、問題を解決していることだ。 Airtableはまた、より詳細なナビゲーションメニューを下部に提供することでスペースを最適に利用し、ユーザーがヘルプを見つけやすくしている。

03.Hello Big Idea
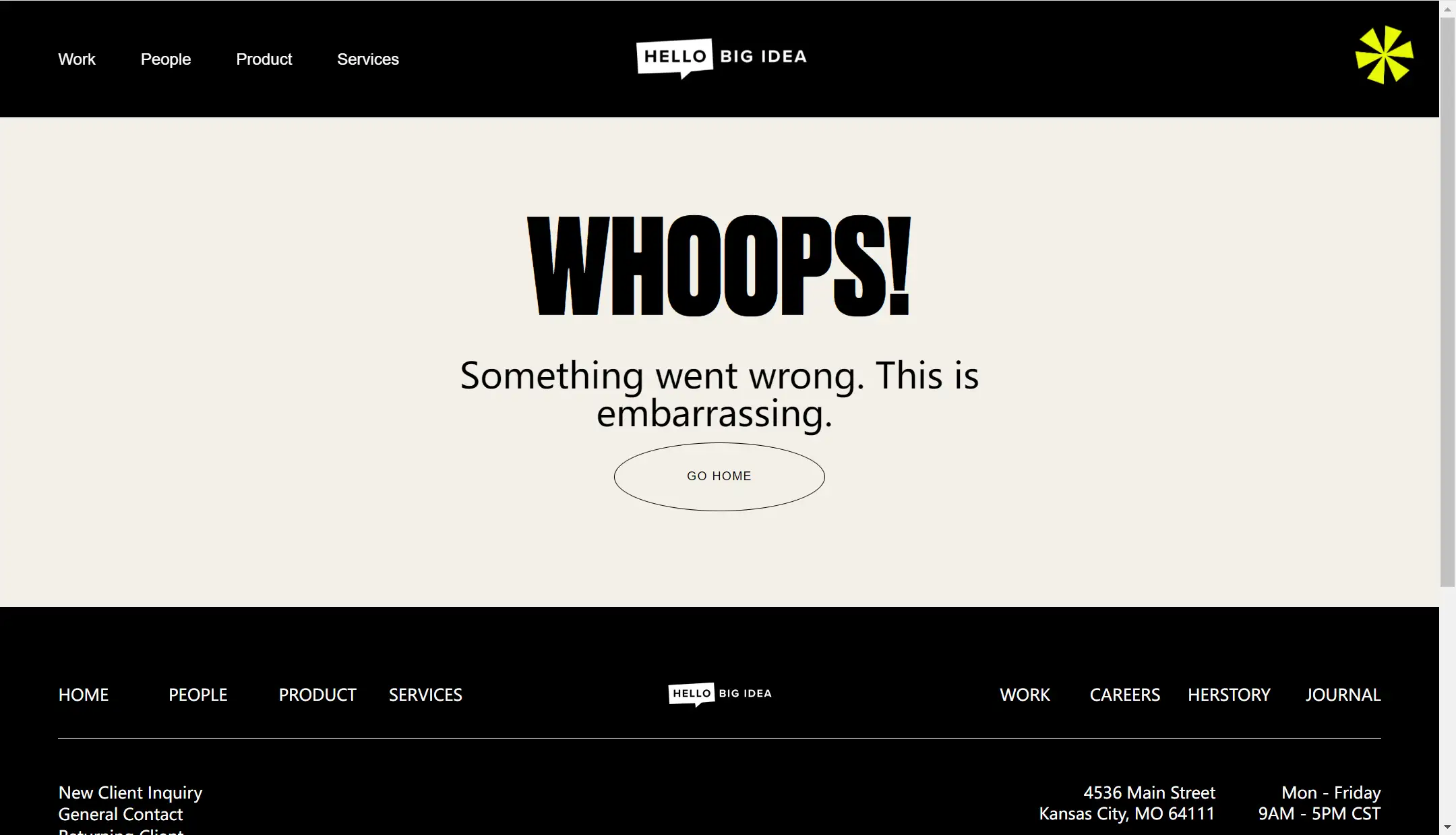
Hello Big Ideaの404ページは、過剰なビジュアルやアニメーションを避け、ミニマルなアプローチを選んでいる。 ページには、視聴者を直接誘導する太く大きなテキストがシンプルに表示されている。 親しみやすくユーモラスなトーンで、ユーザーと個人的なレベルでつながることができる。 他のよくデザインされた404ページと同様、Hello Big Ideaも上部と下部に明確なナビゲーションバーがあり、ユーザーが必要なものをすぐに見つけることができるため、フラストレーションが軽減される。

04.レゴ
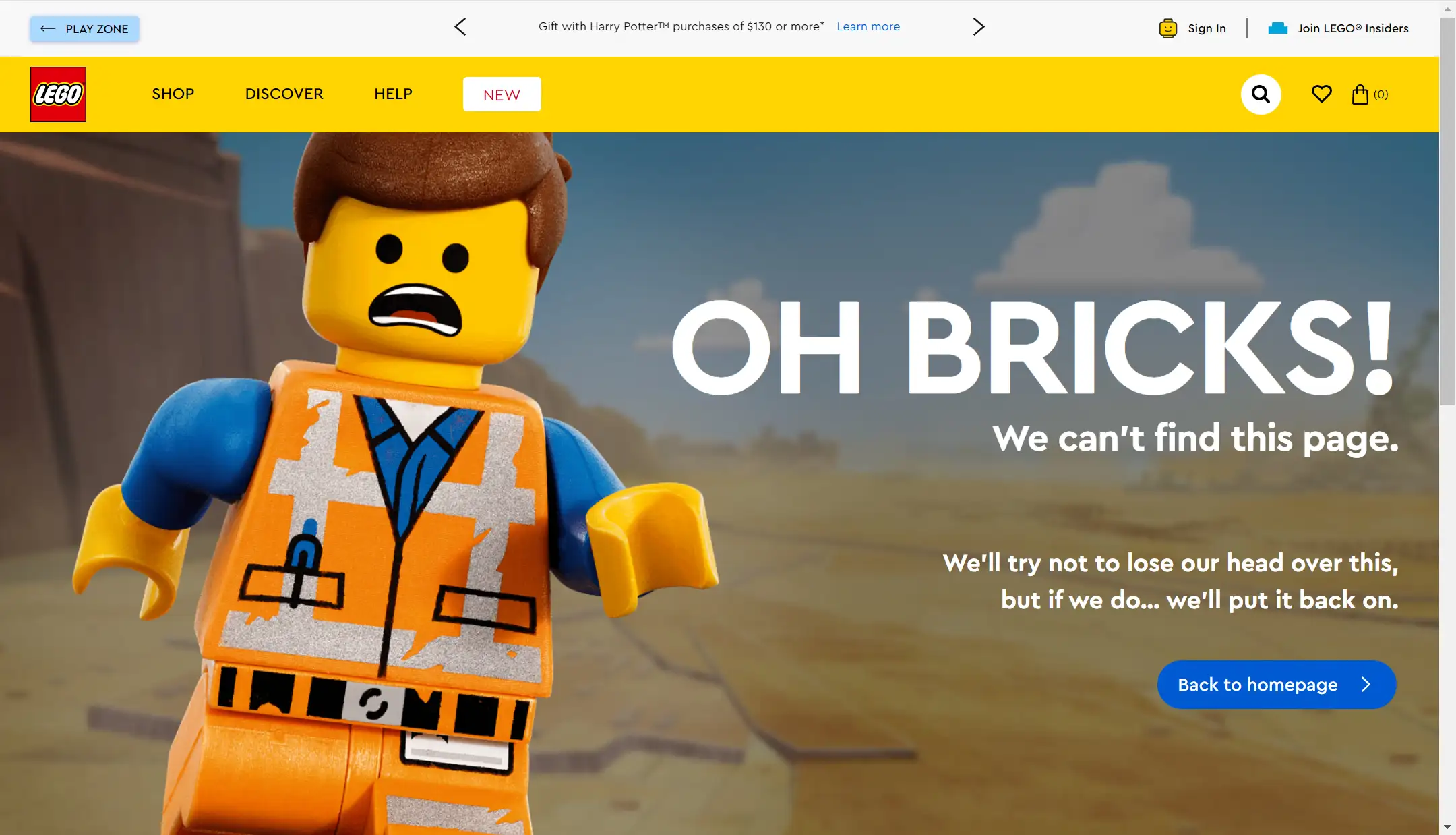
レゴの404エラーページは、チャーミングで遊び心にあふれている。 緊張して怯えた表情のレゴのフィギュアの画像が表示され、ブランドの遊び心のあるイメージを強めている。 添えられたテキストはユーモラスで、軽快なトーンを加えている。 検索バーやコールトゥアクションボタンなどの重要な要素が目立つように配置されているため、ユーザーを誘導しやすく、飽きさせない工夫がされている。

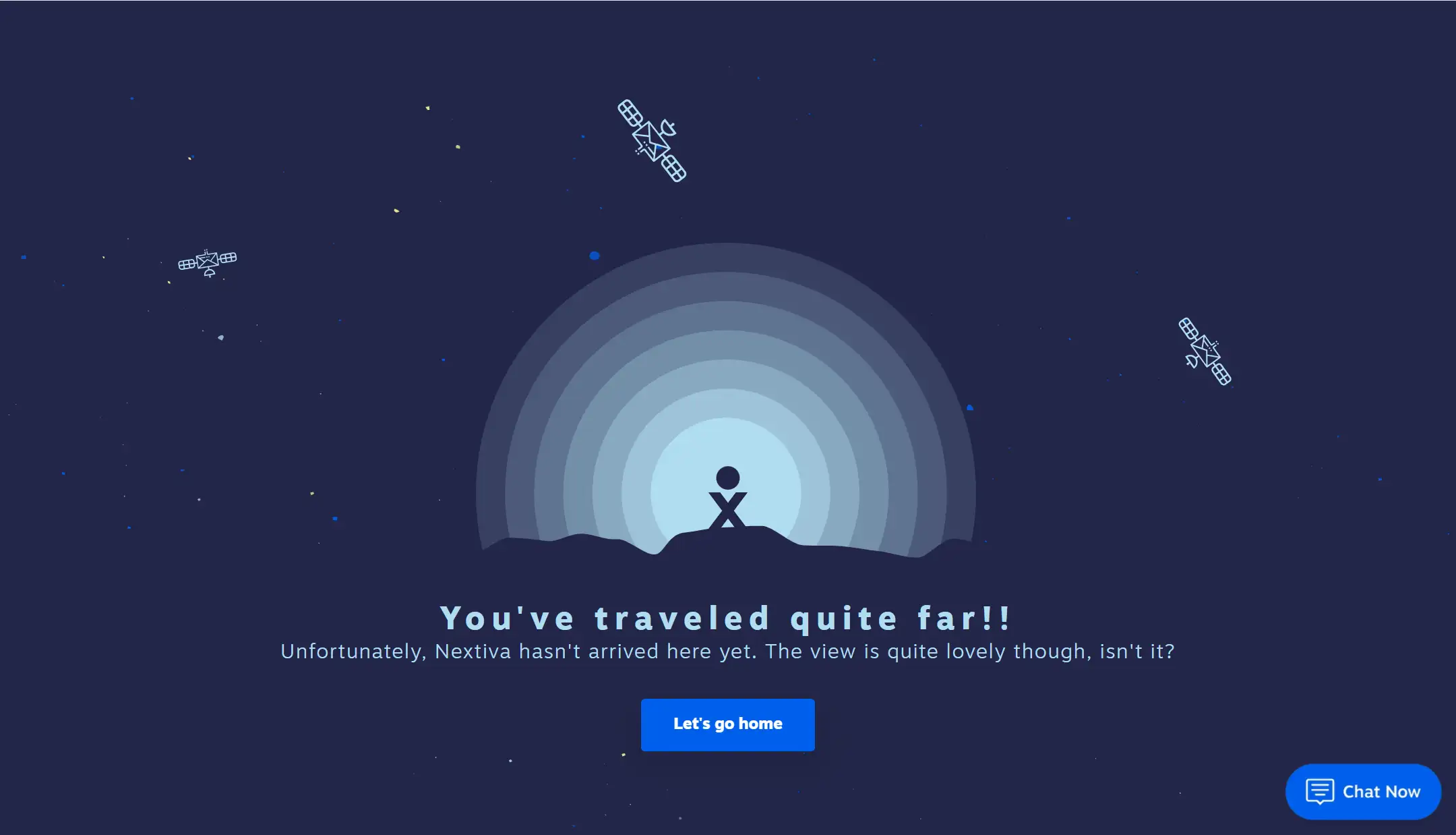
05.Nextiva
Nextivaは、企業向けに音声、ビデオ、メッセージング・ソリューションを提供するクラウドベースのコミュニケーション・プラットフォームで、コミュニケーションとカスタマーサービスを効率化することに注力している。
同社の404エラーページには、宇宙をさまよう人のイラストと、"You've traveled quite far!" "Let's get home. "という遊び心のあるテキストが添えられている。 このユーモラスな表現は、ユーザーのフラストレーションを軽減し、オーディエンスとのより個人的なつながりを生み出すのに役立っている。 CTAボタンはユーザーをホームページに誘導し、直帰率を下げます。"今すぐチャット "機能はリアルタイムのサポートを提供し、全体的なユーザーエクスペリエンスを向上させ、プラットフォームへの信頼を醸成します。

06.デイクラウドスタジオ
DayCloud Studiosの404エラーページは、これまでで最もわかりやすいものだ。 黒い背景と緑色のテキストのコントラストが鮮明で、ユーザーはすぐに道を見つけることができる。 実際、ユーザーのアクションは必要ありません-クリックするチャンスさえないうちに、ページは自動的にホームページにリダイレクトされます。 この直接的なアプローチにより、ユーザーがサイトを離れることを防ぎ、エラーからのシームレスなリカバリーを実現している。

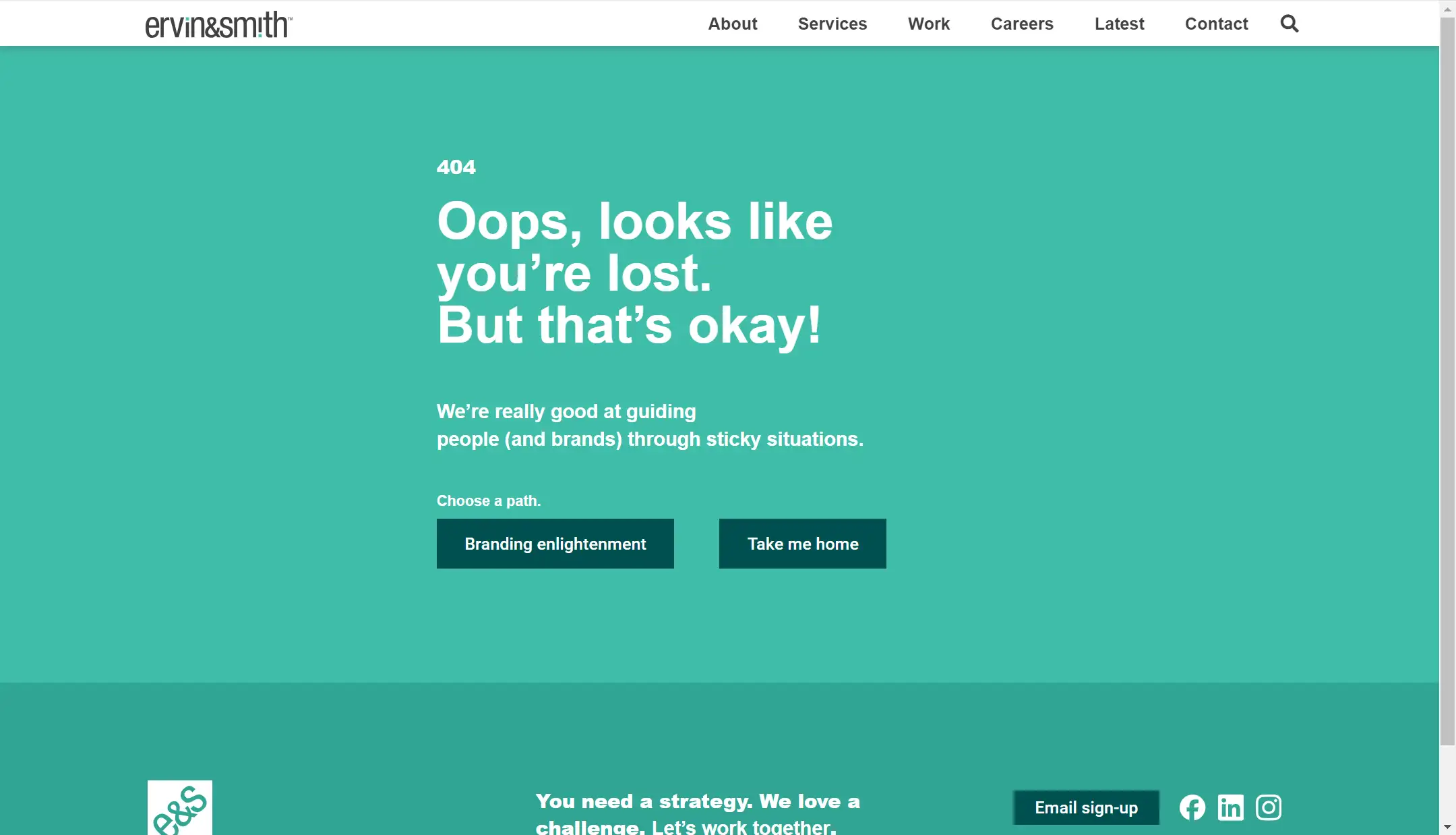
07.アービン&スミス
Ervin & Smithは、404エラーページにクリエイティブなアプローチをとっている。 単にユーザーをリダイレクトするのではなく、ブランドの理念やビジョンを紹介する新しいページに誘導している。
404ページをより深いエンゲージメントの機会に変えることで、エラーを自社の強みを強調し、コンバージョン率を向上させるチャンスに効果的に変えている。

08.NASA
NASAの404エラーページは、宇宙のテーマとプロフェッショナルなイメージに完璧にマッチしている。 失われた宇宙空間をイメージしたデザインは、ブランドと宇宙との結びつきを強めている。 ブランドはシリアスなトーンを維持しているが、「あなたが探している宇宙物体は事象の地平線の彼方に消えてしまいました」というユーモラスなメッセージが遊び心を加えている。 CTAはユーザーをNASAの他のプロジェクトに誘い、宇宙関連コンテンツのさらなる閲覧を促している。

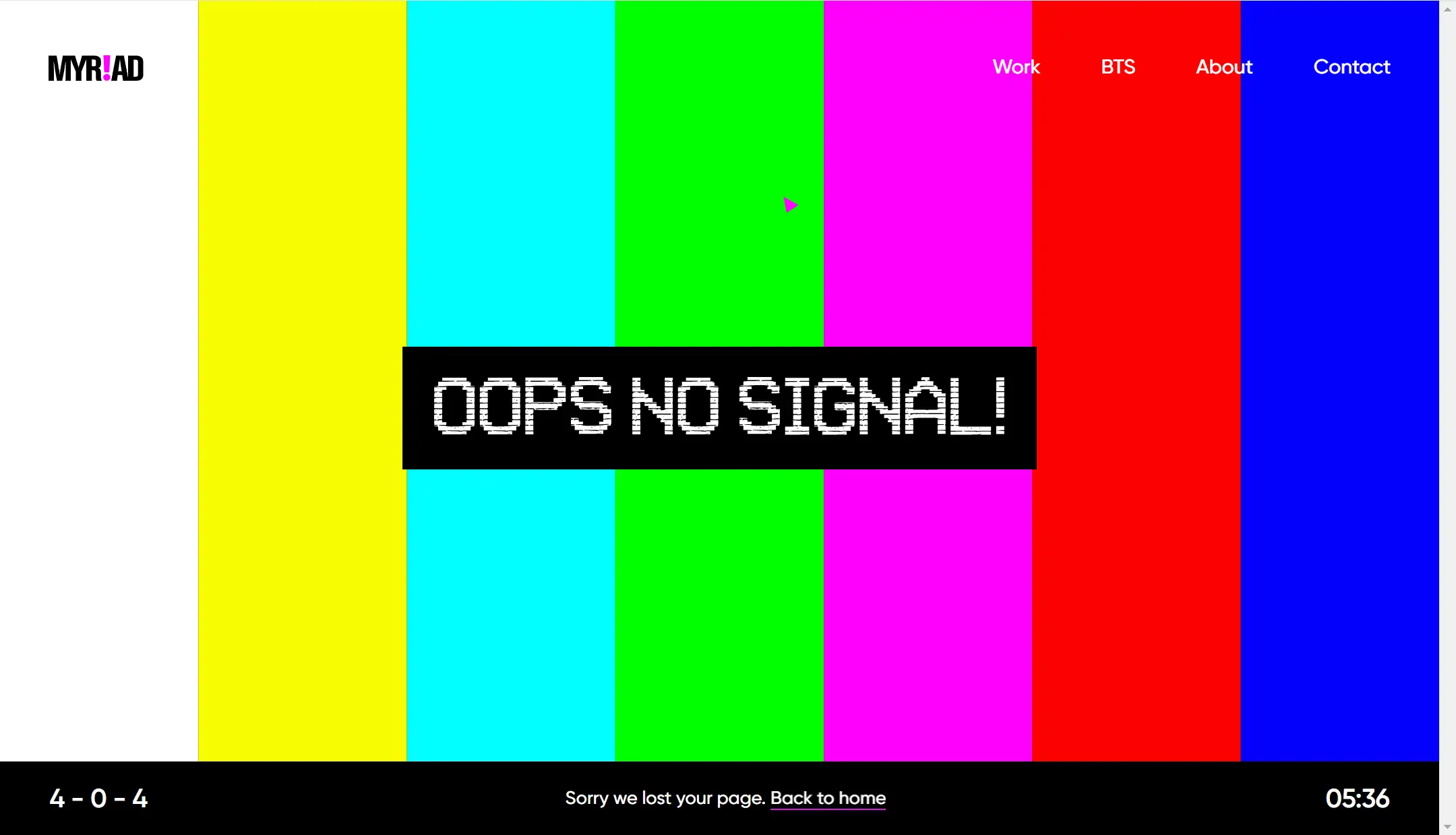
09.ミリアド
Myriadの404エラーページは、その大胆で鮮やかな色彩ですぐに注目を集める。 デザインは、古いテレビで見られる古典的なSMPTEカラーバーを参照し、遊び心のあるメッセージ「Oops! No Signal "という遊び心のあるメッセージは、テレビの信号が途切れる様子を模しています。 この楽しくレトロなテーマが個性を加え、上部の明確なナビゲーションと下部のインタラクティブな要素がユーザーをサイト内へと導いている。

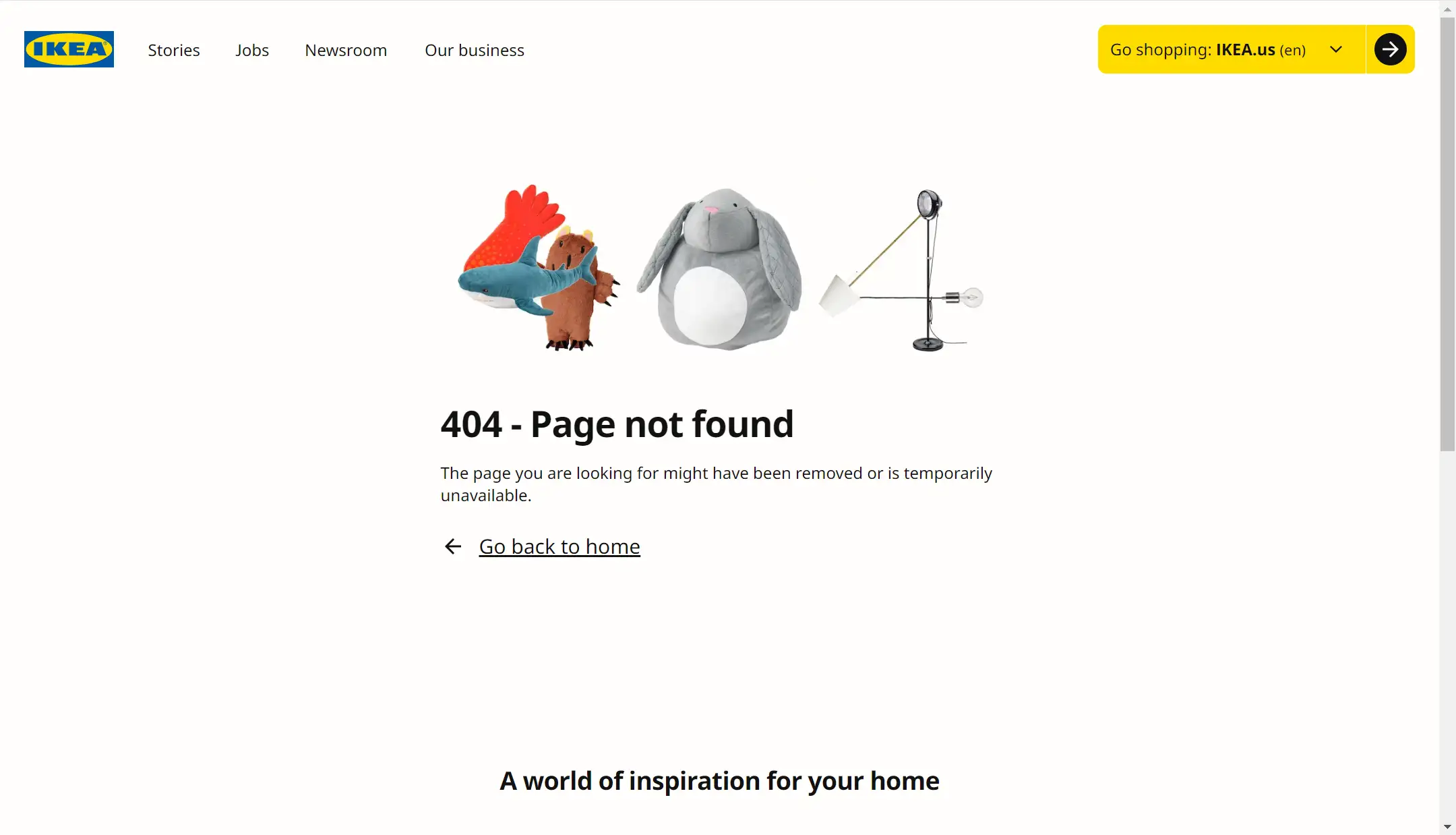
10.イケア
IKEAの404エラーページは、ミニマリズムの完璧な例であり、ブランドのイメージと一貫している。 404」という数字は、IKEAの製品を使ってクリエイティブにデザインされており、ブランドのアイデンティティを強化している。 実際、404エラーページ全体、特にページ下部は、IKEAブランドのスタイルに統一されている。 すっきりとしたデザインに、目立つ黄色のCTAボタンと上部のナビゲーションバーを組み合わせることで、ユーザーがアクションを起こしやすくなり、エンゲージメントとコンバージョン率を高めている。

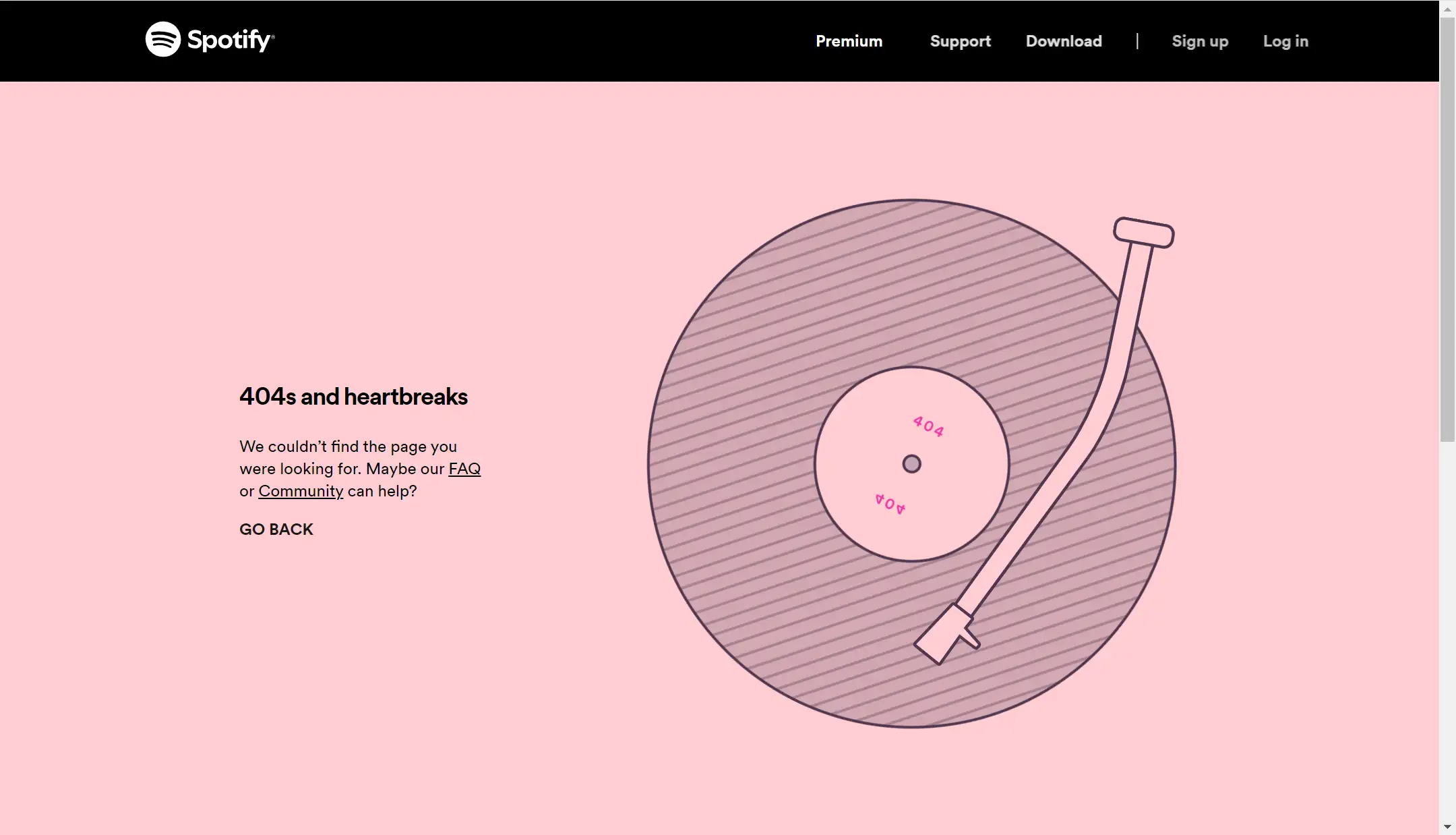
11.Sopify
音楽プラットフォームであるSopifyの404エラーページは、そのブランドの特徴を反映し、ミニマルなデザインに従っている。 左側にはテキストプロンプトとコミュニティとFAQページへのリンクがあり、ユーザーを明確に誘導している。 右側では、アニメーションのレコードプレーヤーが回転し、遊び心のあるダイナミックなタッチを加えています。 ピーチピンクと黒の配色は、ユーザーのフラストレーションを軽減する落ち着いた効果を生み出し、右上のナビゲーションは重要な情報に素早くアクセスできるようにしています。

良い404エラーページとは?
多くの印象的な404エラーページを見た後、何が優れた404エラーページなのか、明確になってきましたか? あなた自身の404ページを刷新し、目立たせる準備はできていますか? ご心配なく。 成功する404ページに共通する重要な要素を分解してみましょう。
これらの原則に従うことで、あなた自身のデザインを強化することができます。 優れた404エラーページには、一般的に次のような重要な要素が含まれます:デザインとブランドの一貫性、ユーモラスなテキスト、明確なナビゲーション、ユーザーエンゲージメント、インタラクティブ性の向上、継続的なモニタリングと最適化。
01.デザインとブランドの一貫性
優れた404ページは、ブランドイメージや、配色、フォント、ビジュアルスタイルなど、ウェブサイト全体のデザインスタイルと一貫していなければなりません。 デザインの一貫性は、エラーページであってもブランドアイデンティティを強化し、ユーザーがあらゆるタッチポイントでブランドとのつながりを感じられるようにします。
02.ユーモラスなテキスト
効果的な404エラーページは、単に "404 Not Found "と表示すべきではありません。 これは、ユーザーのネガティブな感情を和らげることができないだけでなく、貴重なスペースとユーザーとコミュニケーションをとり、ユーザーを引き留める絶好の機会を大きく無駄にしてしまう。
コピーは親しみやすく、共感できるものであるべきで、ユーモアが含まれているのが理想的です。 ユーモアや軽妙な表現によって、ユーザーがページを見つけられないというネガティブな感情を和らげることができる。 例えば、「おっと! この冒険は地図から外れてしまったようだ。 でもご心配なく、まだまだ探検は続きますよ!"
03.明確なナビゲーション
明確で直感的なナビゲーションは、優れたデザインの404ページには不可欠です。 ユーザーが誤ってこのページにたどり着いた場合、シンプルなナビゲーションオプションで簡単にブラウジングを続行したり、元の場所に戻ったりできるようにする必要があります。
404エラーページでは、ユーザーが必要なものをすぐに見つけられるよう、明確なナビゲーションオプションを用意してください。 ホームページに戻る」ボタン、検索バー、人気コンテンツへのリンクを404エラーページに追加することができます。 これらの要素は、ユーザーエクスペリエンスを向上させ、ユーザーを誘導し、コンバージョン率やリテンション率を高めることができます。
04.ユーザーエンゲージメント
良い404エラーページには、明確な行動喚起が必要です。 404エラーページにリンクやボタンを設置し、ユーザーに最新の製品をチェックしてもらったり、ニュースレターの購読を促したりすることができます。 これにより、イライラするような体験がエンゲージメントの機会に変わり、失ったユーザーを新規顧客に変える可能性があります。
05.インタラクティブ性の向上
404エラーページは、ユーザーのインタラクションを高める絶好の機会でもあります。 ミニゲームや楽しいイラスト、アニメーションなど、クリエイティブな要素を追加して、ユーザー体験を高めることができます。 このような工夫は、単にフラストレーションを和らげるだけでなく、永続的にポジティブな印象を残すことができます。
06.モニタリングと最適化
404エラーページは静的なものではありません。 分析ツールを使って404エラーページへの訪問をモニターし、ユーザーがどこから404ページに入るのかを理解し、ユーザー体験をさらに向上させるためにページを最適化することができます。
例えば、多くのユーザーが同じリンク切れから404ページに流入していることがわかったら、ユーザー体験を改善するために、404ページをより役立つリンクで更新したり、リンク切れを修復したりすることができます。
結論
404エラーページは、ウェブサイトのほんの小さなディテールのように見えるかもしれませんが、ユーザーエクスペリエンス全体に与える影響は無視できません。 今回ご紹介したクリエイティブな事例からヒントを得て、ベストプラクティスを実践することで、404エラーページをウェブサイト全体の体験の価値ある一部に変えることができます。
優れたデザインと完全な機能を備えた404ページは、潜在的なユーザーを取り戻すだけでなく、ブランドイメージをさらに高めることができます。 フレンドリーなデザインと明確なナビゲーションがあれば、この「エラー」ページをユーザージャーニーにおけるポジティブな体験に変えることができます。 ですから、次にウェブサイトのユーザーエクスペリエンスについて考えるときには、404エラーページについてもう少し考え、工夫することを忘れないでください。 この小さいけれど重要なページを後回しにせず、ユーザーとブランドのために機能させましょう。
よくある質問
01.404エラーページはSEOに影響しますか?
はい、404エラーページは正しく処理されなければSEOに影響を与えます。 カスタム404ページは、ユーザーをサイトに留めるのに役立ち、SEOに有益な直帰率を下げることができます。 さらに、検索エンジンが存在しないページをインデックスするのを防ぎます。
02.404エラーページをより魅力的にするには?
404エラーページをより魅力的なものにするには、インタラクティブな要素を追加したり、ユーモアやブランドのビジュアルを取り入れたり、サイトの他の部分へユーザーを誘導する明確な行動喚起を行うことができます。
03.なぜ404ページと呼ばれるのですか?
404ページとは、HTTPステータスコード "404 "にちなんで命名されました。 これは基本的に、ページが "見つからない "ことを意味します。 この言葉はウェブサーバーがエラーを伝える方法に由来しており、"404 "は特に見つからない、または利用できないリソースを指します。
404エラーページに関する追加記事
著者
Kimmy
投稿日
Oct 31, 2024
記事を共有
続きを読む
2025年セラピストの優れたウェブデザイン例10選
Dec 18, 2024
スナップ、クリック、ブランド:ユニークな写真ビジネスの名前のアイデア
Jan 24, 2025
20以上のモダンでシンプルなEコマースサイトのデザイン
Dec 12, 2024
Y2Kを復活させる:生まれ変わったウェブデザインのトレンド
Dec 5, 2024
強いブランドアイデンティティを築くためのトップ10のコーポレートフォント
Jan 27, 2025
シンプルなウェブサイトデザイン12選と作り方
Dec 8, 2024
仕事に飽きた? 面白くて役に立たないウェブサイトを試してみてください
Jan 23, 2025
アーティスト向け無料サイトビルダーの完全リスト: 機能とレビュー
Jan 23, 2025
最新のブログ
Wegicで一分でウェブページを!
Wegicを使用して、先進的なAIであなたのニーズを見事で機能的なウェブサイトに変えましょう。
Wegicで無料トライアル、一クリックでサイトを構築!