Was ist iteratives Design für UX-Design?
In diesem Beitrag wird näher untersucht, wie der iterative Designprozess genau funktioniert, welche Stärken und potenziellen Grenzen er hat und wie iteratives Design effektiv eingesetzt werden kann, um den Erfolg der Produktentwicklung zu verbessern.

Der Erfolg eines Produkts ist oft eng mit der Organisation des Entwurfsprozesses verbunden. Es gibt zwei Hauptansätze, die Teams in der Regel bei der Entwicklung eines neuen Produkts verwenden: das traditionelle Wasserfallmodell und den modernen iterativen Designansatz. Das Wasserfallmodell ist ein linearer Entwurfsprozess, der von der konzeptionellen Phase bis zum Entwurf des Endprodukts reicht, und dieser Ansatz ist seit einiger Zeit sehr beliebt. Es hat jedoch einen offensichtlichen Nachteil: Wenn die anfängliche Anforderungsanalyse ungenau ist, kann das Team viel Zeit und Ressourcen in die falsche Richtung investieren, was letztlich zu einem Produkt führt, das die Marktnachfrage nicht erfüllt.
Im Vergleich zum Wasserfallmodell bietet der iterative Entwurfsansatz mehr Flexibilität und Anpassungsfähigkeit. Während des iterativen Prozesses können die Teams in jeder Entwurfsphase nachdenken, testen und verbessern, um die Lösung kontinuierlich zu optimieren. Dieser Ansatz ermöglicht es den Teams, das Produkt während des Entwicklungsprozesses kontinuierlich zu bewerten und anzupassen, wodurch sichergestellt wird, dass das Endprodukt den tatsächlichen Bedürfnissen der Nutzer besser entspricht und die Wahrscheinlichkeit eines kommerziellen Erfolgs erhöht wird. In diesem Beitrag wird näher untersucht, wie der iterative Designprozess genau funktioniert, welche Stärken und potenziellen Grenzen er hat und wie iteratives Design effektiv eingesetzt werden kann, um den Erfolg der Produktentwicklung zu verbessern.
1. Was ist iteratives Design?
Iteratives Design ist eine kontinuierliche, evolutionäre Designmethode, die Designer dazu ermutigt, komplexe Projekte in kleinere Module zu zerlegen und diese in jeder Phase sorgfältig zu verfeinern und zu optimieren. Anstatt das endgültige Design auf einmal zu liefern, wird das Design bei diesem Ansatz durch ständiges Feedback und Verbesserungen schrittweise verfeinert. Ein Designer könnte zum Beispiel mit der Erstellung eines grundlegenden Wireframe-Diagramms beginnen und es dann den Produkt- und Entwicklungsteams vorlegen, um deren Kommentare und Vorschläge zu sammeln. Nachdem er das Feedback gesammelt hat, wird der Designer den Wireframe optimieren, um einige grundlegende Designelemente, wie Markenfarben und Seitenlayout, einzubauen. Auf diese Weise wird der Designprozess flexibler und reaktionsfähiger und ermöglicht Tests und Iterationen in jeder Phase, um schnell zur nächsten Phase des Designs überzugehen.
Das iterative Design ist eine flexible Designstrategie, die nicht nur in den frühen Phasen der Produktentwicklung, sondern auch zur Optimierung und Verbesserung eines bereits auf dem Markt befindlichen Produkts eingesetzt werden kann. Dieser Designansatz legt den Schwerpunkt auf eine kontinuierliche Bewertung und Anpassung in allen Phasen des Produktlebenszyklus, um sicherzustellen, dass das Produkt ständig an Marktveränderungen und Nutzerbedürfnisse angepasst wird.

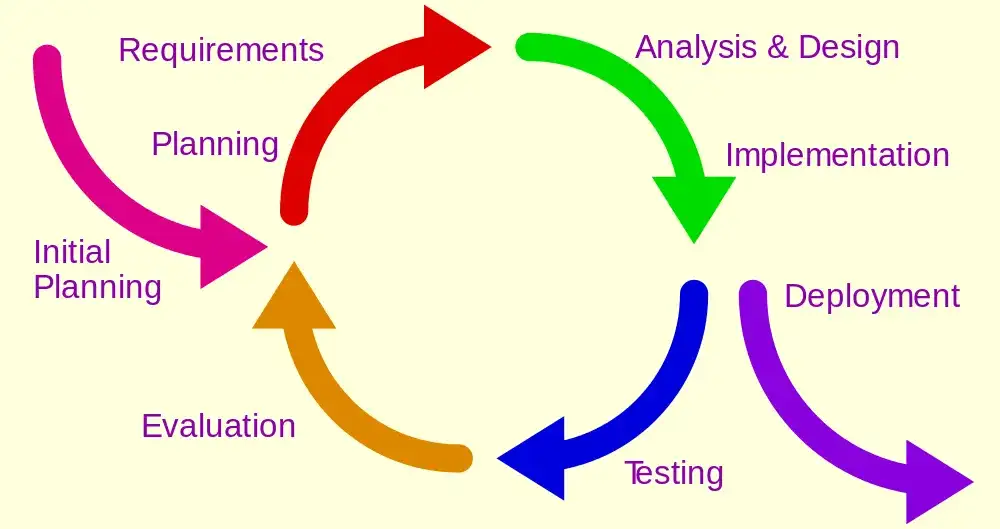
Autor/Copyright-Inhaber: Aflafla1. Copyright-Bedingungen und Lizenz: Gemeingut.
Es ist wichtig, darauf hinzuweisen, dass das iterative Design zwar jederzeit eingesetzt werden kann, die Kostenvorteile jedoch in den frühen Phasen der Produktentwicklung am deutlichsten zu Tage treten. Das liegt daran, dass es oft viel billiger und einfacher ist, Prototypen zu erstellen und zu testen, als ein komplettes System oder Produkt zu entwickeln und es dann auf der Grundlage von Nutzerfeedback zu ändern. Es gibt heute eine Reihe von Tools auf dem Markt, die Designern und Entwicklungsteams helfen, schnell und kostengünstig interaktive Prototypen zu erstellen. Diese Tools werden häufig bei der Gestaltung von Web- und Softwareanwendungen eingesetzt, um den iterativen Designprozess effizienter und kostengünstiger zu gestalten. wegic beispielsweise ist ein Online-Tool, das die Erstellung und Verwaltung von Websites allein durch natürliche Dialoginteraktionen unterstützt. wegic führt uns durch die einfache Beschreibung Ihrer Bedürfnisse oder Ideen Schritt für Schritt durch den Prozess der Erstellung einer professionellen Website auf der Grundlage der wesentlichen Informationen. Die grundlegenden Informationen werden in einem schrittweisen Dialog definiert. Nach einigen Minuten des Wartens, bis alle Inhalte fertig sind, haben Sie eine vollständige Website mit einer schönen Oberfläche. Zu diesem Zeitpunkt haben Sie nur den Prototyp der Website erhalten. Danach können Sie den Bearbeitungsmodus starten, der es Ihnen ermöglicht, individuelle Änderungen am Inhalt der Website vorzunehmen.

2.iteratives Design in fünf Schritten: Verbesserung des UX-Designs
Benutzerforschung
Die Phase der Anforderungserfassung und -analyse umfasst ein tieferes Verständnis der tatsächlichen Nutzerbedürfnisse und Markttrends. Wir stellen sicher, dass unsere Designlösungen die richtigen Probleme lösen und das UX-Design kontinuierlich verbessern. In diesem Prozess ist die Kommunikation mit den Stakeholdern von entscheidender Bedeutung, da ihre Erkenntnisse die spezifischen Herausforderungen und Erwartungen der Nutzer aufzeigen können. Wenn wir zum Beispiel eine Produktwebsite präsentieren, ist eine erste Nutzerforschung unerlässlich. Es muss sorgfältig gesammelt werden, um herauszufinden, welche Arten von Waren die Menschen jetzt online kaufen? Erwarten sie personalisierte Empfehlungen oder preisgünstige Produkte? Nur wenn wir diese Details kennen, können wir Benutzeroberflächen entwerfen, die sowohl funktional als auch ansprechend sind.
Einen Plan entwickeln
Sobald die Bedürfnisse des Nutzers geklärt sind, kann der Designer damit beginnen, verschiedene Designkonzepte zu entwerfen und zu untersuchen. Die Hauptaufgabe in dieser Phase besteht darin, mehrere potenzielle Lösungen für das identifizierte Problem zu entwickeln. Das Designteam überlegt sich in der Regel in gemeinsamen Sitzungen wie dem Brainstorming, wie man das Problem effektiv lösen kann.
In dieser Phase sollten sich die Designer nicht zu sehr auf eine einzige Idee fixieren. Durch mehrere Skizzierungsrunden, das Einholen von Feedback und weitere Iterationen können die Designer nach und nach einige der vielversprechendsten Konzepte herausfiltern. Anschließend werden ein oder zwei dieser Konzepte ausgewählt, um in die nächste Phase, das Prototyping, überzugehen.
Prototyping
Sobald eine Designrichtung festgelegt wurde, erstellt der Designer einen oder mehrere Prototypen. Prototypen können Low-Fidelity-Modelle sein, wie z. B. Papiermodelle oder einfache interaktive Rahmen, oder sie können High-Fidelity-Modelle sein, die einem detaillierten Mock-up des Endprodukts nahekommen. In beiden Fällen besteht der Hauptzweck eines Prototyps darin, eine Plattform zur Verfügung zu stellen, die getestet und bewertet werden kann, so dass wir verschiedene Lösungen und Richtungen untersuchen können, bevor es schwierig wird, das Design zu ändern. Der von Ihnen erstellte Prototyp kann von einer einfachen Skizze mit Stift und Papier bis hin zu einem originalgetreuen Modell reichen. Wenn Sie einen digitalen Prototyp entwerfen möchten, können Sie Tools für die Zusammenarbeit wie Wegic, Figma, Adobe XD oder Wix Studio verwenden.
Benutzer-Feedback
Sobald der Prototyp fertiggestellt ist, müssen Sie einige Parameter erstellen, um den Prototyp in Bezug auf das zu lösende Problem zu analysieren. Der Hauptzweck dieses Schritts besteht darin, die spezifischen Gefühle des Benutzers zu erfassen, der das Produkt nach Fertigstellung des UX-Designs verwendet. Feedback dazu, wie sie mit dem Design interagieren und ob es ihren Bedürfnissen entspricht. Jetzt ist der richtige Zeitpunkt, um die Menschen, die das Produkt tatsächlich benutzen, um ihr Feedback zu bitten. Häufig wird das Feedback von der Geschäftsleitung oder den Führungskräften des Kundenunternehmens eingeholt und nicht von anderen. Diese Entscheidung birgt einige Probleme. Auch wenn es sicherlich gut ist, alle zu informieren, sollte Ihre erste Priorität darin bestehen, den Prototyp in die Hände der Menschen zu geben, die Ihr Produkt benutzen werden. Die Ergebnisse der Tests werden wichtige Informationen für die nächste Iteration liefern.
Iteration zur Verbesserung
Auf der Grundlage des Feedbacks aus den Benutzertests nimmt der Designer die notwendigen Änderungen und Verbesserungen am Prototyp vor. Dies kann eine Optimierung des Layouts, der Funktionalität, der visuellen Elemente usw. beinhalten. Der abschließende Iterationsprozess kann immer und immer wieder wiederholt werden, bis das Endprodukt alle wichtigen Kriterien erfüllt. Es ist jedoch auch wichtig zu beachten, dass kein Design perfekt ist und es immer Ausreißer im Feedback geben kann, aber man muss wissen, wann man aufhören muss.

Bild über ZURB
3. was sind die Vorteile des iterativen Designs?
1. ob das Design ausreichend flexibel und anpassungsfähig ist:
Iteratives Design bietet die Flexibilität, das Design während der Entwicklung als Reaktion auf Nutzerfeedback und Marktveränderungen anzupassen. Laut einer aktuellen Studie der Nielsen Norman Group verbessert sich die Benutzeroberfläche mit jeder Iteration um 38 %. Dadurch kann das Endprodukt den Bedürfnissen der Nutzer und den Markttrends besser gerecht werden.

2) Risikominderung:
Durch das Testen und Bewerten in einem frühen Stadium des Entwurfs hilft der iterative Entwurf, Probleme und potenzielle Mängel frühzeitig zu erkennen und so das Risiko eines Projektausfalls zu verringern. Iteratives Design legt den Schwerpunkt auf die Nutzererfahrung. Durch das kontinuierliche Sammeln von Nutzerfeedback und dessen Einbeziehung in den Entwurfsprozess sowie durch ständiges Testen, Bewerten und Verbessern trägt das iterative Design dazu bei, die Qualität des Produkts oder der Dienstleistung zu verbessern und sicherzustellen, dass die endgültigen Ergebnisse die erwarteten Standards erfüllen oder übertreffen.
3) Geringere Kosteneffizienz:
Der iterative Designprozess ermöglicht es Ihnen, Probleme zu erkennen, bevor Sie ein Produkt entwickeln, anstatt das Design auf einmal fertigzustellen. Es ist viel billiger, Probleme zu erkennen und an der Erstellung von Wireframes und Produkten zu arbeiten, bevor man Geld ausgibt, als Probleme im Nachhinein zu beheben.
4. das UX-Design verbessern
Iteratives Design optimiert ein Produkt oder eine Dienstleistung durch kontinuierliches Testen und Feedback. Beim UX-Design ermöglicht das iterative Design den Designern, während des Entwicklungsprozesses Nutzerfeedback zu sammeln, Probleme und Schmerzpunkte zu identifizieren und schnell Anpassungen vorzunehmen. Dadurch wird nicht nur sichergestellt, dass das Design den Bedürfnissen der Nutzer entspricht, sondern auch die Benutzerfreundlichkeit und Attraktivität des Produkts verbessert. Durch Iteration können die Designer das Design schrittweise verbessern, bis das beste Benutzererlebnis erreicht ist. Dieser Prozess der kontinuierlichen Verbesserung trägt dazu bei, Produkte zu schaffen, die menschlicher, intuitiver und benutzerfreundlicher sind, und so letztendlich die Ziele zu erreichen.
4. wann man iteratives Design einsetzt
Der iterative Entwurf kann in jeder Phase des Entwurfsprozesses eingesetzt werden, auch wenn ein Produkt bereits auf dem Markt ist und das Entwurfsteam es verbessern möchte. In der Elektronikbranche beispielsweise kann der Lebenszyklus eines Produkts aufgrund des schnellen technologischen Wandels nur etwa ein Jahr betragen. In einer sich schnell verändernden Branche führen die Unternehmen jedes Jahr neue, leistungsfähigere Produkte ein, um wettbewerbsfähig zu bleiben. Im Gegensatz dazu hat die Automobilindustrie einen längeren Produktlebenszyklus, in der Regel etwa 7 bis 10 Jahre.
Iteratives Design kann die Marktlebensdauer eines Produkts verlängern und einen neuen Lebenszyklus einleiten, bevor die Phase des Rückgangs des Produktlebenszyklus eintritt. Wichtig ist, dass die Einführung des iterativen Designs so früh wie möglich im Produktlebenszyklus kostengünstiger sein kann. Das liegt daran, dass die Kosten für die Erstellung eines Prototyps und dessen Erprobung in der Entwicklungsphase viel geringer sind als die Kosten für Änderungen auf der Grundlage von Nutzerfeedback, nachdem das Produkt vollständig entwickelt ist. Mit iterativem Design können wir potenzielle Probleme in einem frühen Stadium des Produktlebenszyklus erkennen und beheben und so kostspielige Änderungen in einem späteren Stadium vermeiden.
5. iteratives Entwurfsbeispiel
Wikipedia ist ein Paradebeispiel für den iterativen Designprozess. Als Online-Enzyklopädie hat sich Wikipedia seit ihrer Gründung im Jahr 2001 ständig weiterentwickelt und verbessert. Das Design und die Funktionalität wurden nicht auf einmal erstellt, sondern durch die gemeinsamen Bemühungen von Freiwilligen auf der ganzen Welt, die ständig neue Inhalte hinzufügen, Fehler korrigieren und Informationen aktualisieren. Dieses offene und kollaborative Bearbeitungsmodell ermöglicht es Wikipedia, sich schnell an Wissensänderungen anzupassen und die Inhalte aktuell und genau zu halten.
Das iterative Design von Wikipedia spiegelt sich auch in der Benutzeroberfläche und -erfahrung wider. Da sich die Technologie weiterentwickelt und die Bedürfnisse der Nutzer sich ändern, wird das Design der Wikipedia-Website ständig optimiert und aktualisiert. Um beispielsweise den Zugang auf mobilen Geräten zu verbessern, hat Wikipedia ein responsives Design eingeführt, das den Nutzern auf jedem Gerät ein großartiges Leseerlebnis bietet. Darüber hinaus verbessert Wikipedia ständig seine Suchfunktion, die Navigationsstruktur und die Bearbeitungswerkzeuge durch Nutzerfeedback und Datenanalyse, um das Engagement der Nutzer und die Effizienz der Beiträge zu erhöhen. Durch diese kontinuierliche, iterative Verbesserung konnte Wikipedia weiterhin Nutzer anziehen und binden und zu einer der größten Online-Wissensdatenbanken der Welt werden.

6.zusammenfassen
.
Das Streben nach Spitzenleistungen im User Experience Design erfordert einen kontinuierlichen Verbesserungsprozess, der eine Kombination aus iterativem Design, Nutzerfeedback, Datenanalyse und Teamarbeit beinhaltet. Durch einen mehrdimensionalen Ansatz sind Designteams in der Lage, den Designprozess kontinuierlich zu optimieren, um Produkte zu schaffen, die die Herzen und Köpfe der Nutzer wirklich berühren. Iteratives Design ermöglicht es Designern, Ideen schnell zu entwickeln und zu testen. Diejenigen, die vielversprechend sind, können schnell iteriert werden, bis sie eine ausreichende Form für die Entwicklung erreichen; diejenigen, die nicht vielversprechend sind, werden schnell verworfen. Es ist ein kosteneffizienter Ansatz, der die Nutzererfahrung in den Mittelpunkt des Designprozesses stellt.
UX-Design ist ein dynamischer, sich weiterentwickelnder Prozess. Er beruht auf der Verpflichtung des Teams zur kontinuierlichen Verbesserung und dem unermüdlichen Streben nach Innovation und Optimierung. Ein iterativer Designansatz hilft nicht nur dabei, bestehende Produkte zu verbessern, um sicherzustellen, dass sie den aktuellen Bedürfnissen der Nutzer entsprechen, sondern hält das Design auch an der Spitze der technologischen Entwicklung, damit es auf einem wettbewerbsorientierten Markt wettbewerbsfähig und attraktiv bleibt. Kurz gesagt: Kontinuierliche Verbesserung ist der Schlüssel zum Erfolg im UX-Design, und sie erfordert von den Teams Aufgeschlossenheit und kontinuierliches Lernen und Anpassen, um ein wirklich außergewöhnliches Nutzererlebnis zu schaffen.
Geschrieben von
Kimmy
Veröffentlicht am
Nov 4, 2024
Artikel teilen
Mehr lesen
Unser neuester Blog
Webseiten in einer Minute, mit Wegic!
Mit Wegic verwandeln Sie Ihre Anforderungen in beeindruckende, funktionale Websites mit fortschrittlicher KI