21 innovative Website-Ideen als Inspiration für Ihr nächstes Projekt
Der erste Schritt bei der Erstellung eines neuen Website-Projekts hängt von der Art der Website ab, die Sie entwickeln, egal ob Sie ein Anfänger in der Webentwicklung oder ein erfahrener Entwickler sind. Wie erstellen Sie also ein innovatives Webdesign? Hier sind 21 innovative Website-Ideen, die Sie bei Ihrem nächsten Projekt inspirieren werden.

Die Erstellung innovativer Websites kann eine spannende Aufgabe sein, die nicht nur Kreativität erfordert, sondern auch technische Herausforderungen für Designer darstellt. Die Verbesserung der Benutzerfreundlichkeit ist für jede innovative Website entscheidend.
Der erste Schritt bei der Erstellung eines neuen Website-Projekts hängt von der Art der Website ab, die Sie entwickeln, egal ob Sie ein Anfänger in der Webentwicklung oder ein erfahrener Entwickler sind. Wie erstellen Sie also ein innovatives Webdesign? Hier sind 21 innovative Website-Ideen als Inspiration für Ihr nächstes Projekt.
21 Beispiele für kreatives Website-Design
1. Kommerzielle Zahlungswebsite
Eine Website für geschäftliche Zahlungen ist eine digitale Plattform, die Unternehmen sichere und effiziente Finanztransaktionen ermöglicht. Bei der Gestaltung sollten wir auf benutzerfreundliche Schnittstellen sowie einfache und effiziente Möglichkeiten achten, damit die Nutzer finden, was sie brauchen. Darüber hinaus ist die Zahlungssicherheit ein sehr wichtiger Punkt.
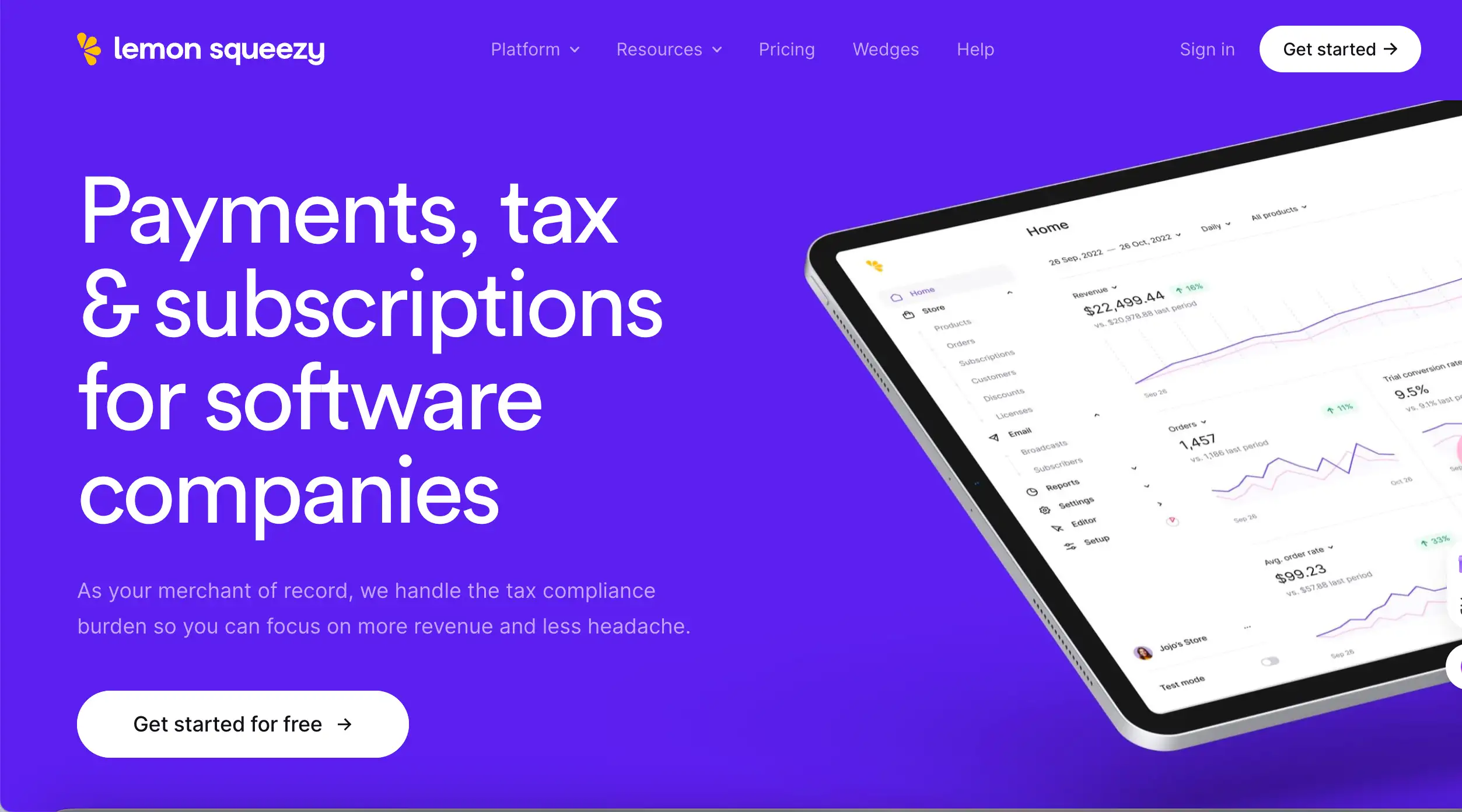
Lemon Squeezy ist die All-in-One-Plattform für den Betrieb Ihres SaaS-Geschäfts. Die Website verwendet Lila als Hauptthema der Benutzeroberfläche, um die Benutzererfahrung lebendig zu gestalten. Das Layout der Seite ist sehr sauber, mit Überschriften und Textinformationen. Es vereinfacht unseren Zahlungsprozess mit seiner sauberen API und dem benutzerfreundlichen Dashboard. Bietet eine umfassende Lösung für die Monetarisierung von digitalen Produkten.

2. E-Commerce-Website
E-Commerce-Websites sind heutzutage gesättigt, und um sich von der Masse abzuheben, müssen Sie eine solide Markenidentität und eine Nische haben, damit Sie Ihren Online-Shop von anderen abheben können.
Skinlabs ist eine Boutique-Website für Hautpflegeprodukte mit einem sehr einfachen Gesamtlayout. Das Hauptaugenmerk liegt auf der Präsentation der Produkte, mit minimalen Textbeschreibungen auf der Seite. Verkauft wird alles von Reinigungsbalsam bis hin zu beruhigenden Tonern. Die klaren Fotos und das saubere, helle Webdesign verleihen der Website eine frische Ausstrahlung. Die Hauptfarbe ist ein warmes Rosa, und wenn man auf die Seite klickt, sieht man Fotos von Hautbehandlungen, die direkt auf den Punkt gebracht werden.

3. Job-Website
Job-Websites müssen so gestaltet sein, dass sie die Informationen enthalten, die sie wissen wollen. Die Nutzer müssen schnell und einfach Stellen finden können. Sie können Funktionen hinzufügen, wie z. B. den automatischen Abgleich von Jobs auf der Grundlage von Informationen
Best Writing ist eine Jobbörse für Schreibjobs und Freiberufler. Sie findet, stellt ein und arbeitet direkt mit den besten Autoren, Redakteuren und Content-Erstellern zusammen. Das Design der Website ist sehr einfach und minimalistisch, was heutzutage sehr beliebt ist. Der Schwerpunkt liegt auf der Benutzerfreundlichkeit und der Qualität der Leads. Es bietet eine nahtlose Benutzererfahrung und eine großartige Benutzeroberfläche, frei von der Schwerfälligkeit, die viele andere Jobbörsen plagt. Darüber hinaus bietet Best Writing im Gegensatz zu anderen Jobbörsen eine Suchfunktion, um die Stellensuche zu vereinfachen und den Nutzern die Möglichkeit zu geben, schnell eine bestimmte Art von Stelle zu finden.

4. Website zum Thema Kochen
Koch-Websites müssen hochauflösende Bilder von Lebensmitteln enthalten. Viele Nutzer können diskutieren und voneinander lernen, indem sie ihre Kochkünste mit anderen teilen. Es sollte auch eine klare Kategorisierung der verschiedenen Arten von Küchen geben.
FlavorFusion ist eine dynamische Website, auf der Food-Enthusiasten verschiedene Rezepte erforschen, etwas über exotische Zutaten erfahren und neue Kochtechniken entdecken können. Die Website verfügt über ein lebendiges, visuell beeindruckendes Design, das die Aromen der Welt zum Leben erweckt. Zu den interaktiven Elementen gehören Videotutorials, Schritt-für-Schritt-Anleitungen und ein Community-Forum zum Austausch von Kochtipps und Erfahrungen.

5. Rezept-Blog
Die Website von Half-Baked Harvest zeichnet sich durch ein klares Layout aus und konzentriert sich auf hochwertige, köstliche Food-Fotos, die sofort die Aufmerksamkeit der Besucher auf sich ziehen. Das benutzerfreundliche Design der Website ist einfach zu navigieren und ermöglicht es Feinschmeckern, eine Vielzahl von saisonalen Rezepten zu entdecken.
Die Farbpalette ist elegant und unprätentiös und passt zu den frischen Zutaten und den lebendigen Gerichten, die oft zu sehen sind. Die Website ist wie ein Blog aufgebaut, der regelmäßig mit neuen Inhalten aktualisiert wird, um die Besucher bei der Stange zu halten und sie zum Nachkochen zu animieren. Jedes Rezept hat eine detaillierte Beschreibung, eine Zutatenliste und eine Schritt-für-Schritt-Anleitung, oft begleitet von schönen Bildern, die eine Geschichte erzählen.

6. Revamp Design Studio
Die Website von Revamp Design Studio ist ein digitales Schaufenster der Transformation und Innovation. Das Design ist schlank und modern und spiegelt das Engagement des Studios für innovative Designlösungen wider. Die Startseite begrüßt die Besucher mit einem auffälligen Vollbild-Slider, der die einflussreichsten Arbeiten des Studios vor einem minimalistischen Hintergrund mit einem schwarzen Farbton als Hauptkulisse zeigt.
Die Navigation ist intuitiv und führt die Nutzer durch Dienstleistungen wie Branding, Webdesign und Marketingunterstützung. Interaktive Elemente wie Hover-Effekte, Mikro-Animationen und ein sanftes Scrolling-Erlebnis machen die Reise des Nutzers zum Vergnügen.

7. Fan-Website
Das Design von Fan-Websites spiegelt in der Regel das Thema oder die Ästhetik des Themas wider, dem sie gewidmet sind, und verwendet relevante Bilder, Farben und Schriftarten, die bei der Fangemeinde Anklang finden.
Die Homepage sollte die neuesten Nachrichten, Updates oder Fan-Inhalte in einem leicht verständlichen Format bereitstellen. Die Navigation ist benutzerfreundlich und ermöglicht es den Besuchern, schnell auf verschiedene Bereiche der Website zuzugreifen, z. B. auf Foren, Galerien, Fankunst, Fanfiction und Merchandise.
Die Einbindung der Community ist ein wichtiger Aspekt, mit Funktionen wie Kommentarbereichen, Integration sozialer Medien und interaktivem Echtzeit-Live-Chat. Die Website kann auch einen Blog für redaktionelle Inhalte, Interviews oder Fanperspektiven sowie einen Veranstaltungskalender zum Thema enthalten.
8. Reise-Website
Die meisten Reise-Websites sind für Touristen gedacht, die im Voraus Tipps geben oder über alles berichten, was sie auf ihrer Reise erleben. Speziell für sie gibt es tolle Website-Ideen, um Reiseinformationen online zu teilen, darunter Karten, Routen, Tipps und coole Orte.
Wandering Earl zum Beispiel bloggt seit langem über das Reisen und Arbeiten im Ausland, und mit einem sehr einfachen Seitendesign, das sich auf den Austausch konzentriert, ist seine Website eine großartige Ressource für alle, die die Welt erkunden wollen. Earl nutzt seinen Reiseblog auch, um seine Reisen zu bewerben und zu verkaufen.

9. Website für Filmkritiken
Bei der Gestaltung von Filmkritik-Websites sollte auf die Interaktion zwischen den Nutzern geachtet werden, denn die meisten Nutzer werden sich Filme auf Filmkritik-Websites ansehen. Oder sie kommentieren ein Video. Zum Beispiel CineMuse.
CineMuses ist eine Filmkritik-Website, die über das herkömmliche Modell hinausgeht und ein intensives, interaktives und gemeinschaftsorientiertes Erlebnis bietet. Die Website soll mehr sein als nur eine Rezensionsbibliothek. Sie ist ein virtuelles Kino, in dem Fans miteinander in Kontakt treten, diskutieren und Filme entdecken können.

10. Veranstaltungs-Website
Bei der Gestaltung der Veranstaltungswebsite sollte darauf geachtet werden, dass den Nutzern die wichtigsten Veranstaltungen und grundlegenden Informationen über die Veranstaltung präsentiert werden. Gleichzeitig ist es möglich, den Nutzern auf der Grundlage ihres bisherigen Aktivitätsverlaufs Veranstaltungen zu empfehlen, die für sie geeignet sind. Zum Beispiel, EventHorizon
EventHorizon ist eine umfassende Veranstaltungswebsite mit einem sauberen, modernen und intuitiven Design, das sich auf Benutzerfreundlichkeit und Zugänglichkeit konzentriert. Die Website verfügt über ein responsives Layout, um Kompatibilität auf allen Geräten zu gewährleisten, und ein Farbschema, das Spannung und Energie hervorruft. Hochwertige Bilder und ansprechende Inhalte werden verwendet, um die Attraktivität der einzelnen Veranstaltungen hervorzuheben, während klare Handlungsaufforderungen die Nutzer durch den Prozess der Entdeckung und Teilnahme an Veranstaltungen führen.

11. Offizielle Website
Eine offizielle Website ist in der Regel die wichtigste Online-Präsenz einer Person, Organisation oder Marke. Sie ist in der Regel mit einer einladenden und informativen Landing Page gestaltet, die die Werte des Unternehmens und die angebotenen Inhalte oder Dienstleistungen hervorhebt. Regelmäßig aktualisierte Pressemitteilungen, Artikel oder Blog-Beiträge, um die Besucher auf dem Laufenden zu halten. Am wichtigsten ist, dass wir über leicht zugängliche Kontaktinformationen verfügen.
Das Los Angeles Theater zum Beispiel bietet Neuankömmlingen eine einfache Möglichkeit, sich über das berühmteste Broadway-Event der Stadt zu informieren. Sie bieten nicht nur hochauflösende Standbilder, sondern auch detaillierte Informationen über das Theater.

12. Fotografie-Website
ShutterSphere ist minimalistisch gestaltet und lässt die Fotos in den Mittelpunkt rücken. Das Layout ist sauber und übersichtlich mit viel Weißraum, damit die Bilder atmen können. Die Navigation ist intuitiv und führt die Besucher mit Leichtigkeit durch die Website. Das Farbschema ist neutral, so dass es nicht mit den Fotos konkurriert. Die Typografie ist klar und leicht zu lesen und bietet klare Informationen, ohne vom visuellen Inhalt abzulenken.
ShutterSphere ist eine Fotografie-Website mit einfach zu navigierenden, hochauflösenden Bildern, die es den Besuchern ermöglichen, verschiedene Themen und Projekte zu erkunden. Die Nutzer können die Fotos in einem Leuchtkasten im Vollbildmodus betrachten und so die Bilder in einer ablenkungsfreien Umgebung genießen. Platz für Fotografen, um Geschichten hinter den Kulissen, Fotografie-Tipps und Einblicke in die Branche zu teilen, verleiht der Website eine persönliche Note. Sie bietet auch einen Online-Buchungsservice, eine einfache und effektive Möglichkeit für potenzielle Kunden, Kontakt aufzunehmen und Fotosessions zu buchen.

13. Mode-Blog
GlamourGrid hat ein schlankes und modernes Design, das sich darauf konzentriert, hochwertige Bilder aus der pulsierenden Welt der Mode einzufangen. Das Layout ist übersichtlich und einfach zu navigieren, um eine angenehme Benutzererfahrung zu gewährleisten. Das Farbschema ist schlicht und neutral und bietet einen Hintergrund, der den Modeinhalten die Hauptrolle zukommen lässt. Die Typografie ist sauber und stilvoll und spiegelt den Fokus des Blogs auf Mode und Design wider.
GlamourGrid ist ein Modeblog, der eine neue Perspektive auf die Welt der Mode, der Schönheit und des Lifestyles bietet. GlamourGrid will mehr sein als nur ein Blog, es ist eine Gemeinschaft von Modebegeisterten, die zusammenkommen, um zu lernen, zu teilen und ihre Liebe zur Mode zu feiern. Ein Ort, an dem Mode nicht nur ein Trend ist, sondern auch eine Form der Selbstdarstellung und des Geschichtenerzählens.

14. Website ausüben
Das Design der Fitness-Website richtet sich nach den Zielen und dem Fitnessniveau der Nutzer. Es kann ein soziales Zentrum eingerichtet werden, in dem die Nutzer Erfahrungen austauschen, Fragen stellen und sich gegenseitig unterstützen können. Regelmäßig werden Fitness-Challenges und -Wettbewerbe veranstaltet, um zur Teilnahme anzuregen und das Gemeinschaftsgefühl zu fördern. Das Gesamtdesign ist einfach, dynamisch und nutzerorientiert. Achten Sie auf die Anpassung an eine Vielzahl von Geräten, um Zugänglichkeit und Benutzerfreundlichkeit zu gewährleisten. Die Farbpalette ist lebhaft und doch beruhigend und spiegelt ein Gleichgewicht zwischen Motivation und Entspannung wider. Hochwertige Bilder und Videoinhalte stehen im Mittelpunkt des Designs und bieten visuelle Inspiration und Anleitung.
15. Sport-Website
PlayOn ist eine dynamische Sport-Website, die auf die unterschiedlichen Bedürfnisse von Sportfans zugeschnitten ist und Echtzeit-Updates, detaillierte Analysen und eine Community-Plattform für Diskussionen und Interaktion bietet.
Das Hauptdesign von PlayOn ist in den Farben Schwarz und Blau gehalten, die stilvoll und sportlich sind. Das Layout ist stets bewegungsorientiert und legt den Schwerpunkt auf Lesbarkeit und einfache Navigation. Das Farbschema ist lebhaft und auf bestimmte Teams ausgerichtet, um ein Gefühl von Identität und Spannung zu schaffen. Hochwertige Bilder, Videos und interaktive Elemente sind in die gesamte Website integriert, um das Nutzererlebnis zu verbessern.

16. Stadttourismus-Website
CityScape ist eine umfassende Website für Stadtbesichtigungen, die als virtueller Concierge fungiert und Besuchern Empfehlungen, Insider-Tipps und wichtige Informationen bietet, damit sie das Beste aus ihrer Reise machen können.
Das Design von CityScape ist einfach und intuitiv, mit einem leicht zu navigierenden Layout und einem starken visuellen Reiz. Die Attraktionen der Stadt werden mit zahlreichen hochauflösenden Bildern und Videos präsentiert. Die Schriftarten sind klar und gut lesbar, so dass alle Informationen leicht zugänglich und gut lesbar sind.

17. Fahrzeug-Website
DriveSphere ist eine Automobil-Website, die einen 360-Grad-Blick auf die Welt des Automobils bietet, von den neuesten Automodellen bis hin zu Expertenratschlägen zu Wartung und Kauf.
Das Design von DriveSphere konzentriert sich auf das Textlayout und die Benutzerfreundlichkeit. Das Layout ist übersichtlich und einfach zu navigieren, so dass die Nutzer schnell die gewünschten Informationen finden können. Das sehr schlichte Design macht ausgiebig Gebrauch von Textbeschreibungen, um Fahrzeuge und Inhalte hervorzuheben, und die Typografie ist klar und leicht zu lesen.

18. IT-Entwicklungsseite
Das Design von IT-Entwicklungsseiten sollte einen Sinn für Technologie und Mode haben, um nicht langweilig und einseitig zu sein. Das Design von CodePioneer zum Beispiel ist sauber, modern und benutzerorientiert, mit einem Layout, das Funktionalität und einfache Navigation in den Vordergrund stellt. Das Farbschema verwendet einen Regenbogen von hellen Farben, und dynamisches Design und interaktive Elemente werden verwendet, um den Benutzer zu fesseln und die wichtigsten Funktionen hervorzuheben.CodePioneer gestaltete auch den Abschnitt der Community-Plattform, der die wichtigsten Funktionen der Plattform beschreibt und ein Zitat enthält.

19. Übersetzungs-Website
Übersetzungswebsites sollten fortschrittliche Übersetzungstechnologie mit benutzerorientiertem Design kombinieren, um ein breites Spektrum von Übersetzungsanforderungen zu erfüllen. Die Benutzeroberfläche ist einfach und klar gestaltet, wobei die Funktionalität im Vordergrund steht. Am besten ist es, verschiedene Dateiformate wie PDF, Word, PPT und Excel zu unterstützen. Darüber hinaus kann die automatische Erkennung der Ausgangssprache den Übersetzungsprozess für die Nutzer vereinfachen.
20. Website gestalten
Die Website des Designtools sollte einfach sein, damit die Nutzer sofort kreativ arbeiten können. Außerdem sollte sie an eine Vielzahl von Geräten angepasst werden können, um ein nahtloses Erlebnis für alle Nutzer zu gewährleisten. Die Design-Software Figma zum Beispiel ist auf Benutzerfreundlichkeit, Echtzeit-Zusammenarbeit und Funktionen ausgelegt, mit denen Designer beeindruckende visuelle Darstellungen und Oberflächen erstellen können. Mit einem übersichtlichen und einfachen Design-Editor können Benutzer Designs mit Präzision erstellen und bearbeiten.

21. Gemeinnützige Website
CausesConnect ist eine gemeinnützige Website, die eine starke Online-Präsenz für wohltätige Organisationen schaffen soll, die Transparenz, Engagement und einfache Interaktion für Unterstützer bietet. Die Website soll zum Handeln inspirieren, eine Gemeinschaft aufbauen und das Bewusstsein für wichtige Anliegen schärfen.
Das Design von CausesConnect ist einladend und leicht zugänglich, mit einem Layout, das die Lesbarkeit und einfache Navigation in den Vordergrund stellt. Die Farbpalette wurde so gewählt, dass sie die Marke der Organisation widerspiegelt und die mit dem Anliegen verbundenen Emotionen hervorruft. Hochwertige Bilder und ein sauberes, übersichtliches Design helfen, die Aufmerksamkeit auf den Inhalt und die Botschaft der Organisation zu lenken.

Worauf müssen Sie bei der Erstellung Ihres nächsten Website-Projekts achten?
- Benutzerfreundliches Design
Definieren Sie den Zweck und die Ziele Ihrer Website klar und deutlich. Was sollen die Nutzer tun oder fühlen, wenn sie Ihre Website besuchen? Legen Sie Wert auf eine reibungslose und intuitive Benutzererfahrung. Die Website sollte einfach zu navigieren sein, mit einer klaren Struktur und einem logischen Ablauf.
- Innovative visuelle Gestaltung
Verwenden Sie ein sauberes und attraktives Design, das die Identität der Marke widerspiegelt. Hochwertige visuelle Elemente, einschließlich Bilder, Videos und Grafiken, können das Nutzererlebnis verbessern. Auch interaktive Elemente wie Animationen, Hover-Effekte und dynamische Inhalte können integriert werden, um die Nutzer zu fesseln, ohne sie zu überfordern.
- Nachhaltige Skalierbarkeit der Website
Entwerfen Sie Ihre Website mit Blick auf die Skalierbarkeit, um zukünftiges Wachstum und das Hinzufügen neuer Funktionen oder Inhalte zu ermöglichen. Aktualisieren und verbessern Sie die Website regelmäßig auf der Grundlage von Nutzerfeedback, Analysen und sich entwickelnden Best Practices. Die Nutzer haben die Möglichkeit, Feedback zu geben, das für die Verbesserung der Website von unschätzbarem Wert sein kann.
Zum Schluss
Heutzutage erfordern die meisten Aktivitäten in unserem täglichen Leben eine Website. Die verschiedenen Kategorien von Websites haben unterschiedliche Merkmale und Funktionen, daher ist es sehr wichtig, bei der Gestaltung auf die spezifischen Bedürfnisse der Nutzer einzugehen. Denken Sie auf dieser Grundlage darüber nach, wie Sie Ihre Website wettbewerbsfähiger machen können. Die 21 heute vorgestellten Websites finden in jedem Aspekt des täglichen Lebens Anwendung, und ich hoffe, dass Sie nach der Lektüre einen stetigen Strom von Website-Ideen haben werden!
Geschrieben von
Kimmy
Veröffentlicht am
Nov 4, 2024
Artikel teilen
Mehr lesen
Unser neuester Blog
Webseiten in einer Minute, mit Wegic!
Mit Wegic verwandeln Sie Ihre Anforderungen in beeindruckende, funktionale Websites mit fortschrittlicher KI