Anmelden
Erstellen Sie Ihre Website
Top 10 UX Designer Portfolio zum Lernen im Jahr 2024
Entdecken Sie diese großartigen UX-Portfolio-Beispiele mit den neuesten Trends im Jahr 2024. Lassen Sie sich inspirieren, um Ihre eigene Portfolio-Website besser zu gestalten.

Wenn Sie möchten, dass mehr Menschen von Ihrer Arbeit erfahren, ist es wirklich wichtig, einige Marketingstrategien zu verfolgen. Die Erstellung eines eigenen Portfolios ist eine gute Wahl.
Als UX-Designer können Sie Ihre Arbeiten auf die Portfolio-Website stellen, damit mehr Menschen sie sehen können. Diese Arbeiten können Ihre Professionalität auf dem Gebiet des Designs zeigen und Ihren Geschmack und Ihre Ästhetik widerspiegeln. Wenn Ihre Arbeit bei vielen Menschen Anklang findet, können Sie auch Ihren Ruf in der Branche allmählich verbessern. Wenn immer mehr Menschen Sie sehen, können Sie auch mehr Beschäftigungsmöglichkeiten und Ressourcen erhalten.
Kurz gesagt, persönliche Portfolios haben viele Vorteile. Ich weiß nicht, ob Sie bereits Ihr Portfolio haben oder ob Sie planen, Ihre Portfolio-Website vor kurzem zu erstellen. In diesem Artikel stellen wir Ihnen die 10 besten UX-Designer-Portfolios im Jahr 2024 vor. Diese persönlichen Portfolio-Websites haben ihre Highlights, vor allem für Neulinge. Wenn Sie Ihr Portfolio noch nicht erstellt haben, könnten diese Websites Ihnen einige Anregungen geben
Top 10 UX-Designer-Portfolio zum Lernen im Jahr 2024
01.Simon Pan
Zunächst möchte ich das Portfolio von Simon Pan vorstellen. Simon Pan ist ein erfahrener UX-Designer, der für seine Arbeit bei Unternehmen wie Uber und Google bekannt ist.
Der Gesamtstil seiner Portfolio-Website ist minimalistisch und sauber, mit Schwarz und Weiß als Hauptfarben. Die Seitennavigation ist intuitiv und klar und hilft dem Publikum, Informationen schnell zu finden.
Die Seite besteht aus insgesamt vier Fällen, die eine breite Palette von Themen abdecken, darunter Uber Magic, Amazon Prime Music, London By Bike und Independent Living NSW. Jedes Projekt wird von einem sehr auffälligen Logo, einem fettgedruckten Titel und einem Untertitel begleitet, der das Projekt näher erläutert, so dass das Publikum die allgemeine Einführung des Projekts und seine Auswirkungen und Vorteile kennenlernen kann, was dazu beiträgt, das Interesse des Publikums zu steigern und den Designer besser kennenzulernen.

Das Wichtigste zum Mitnehmen für die Inspiration
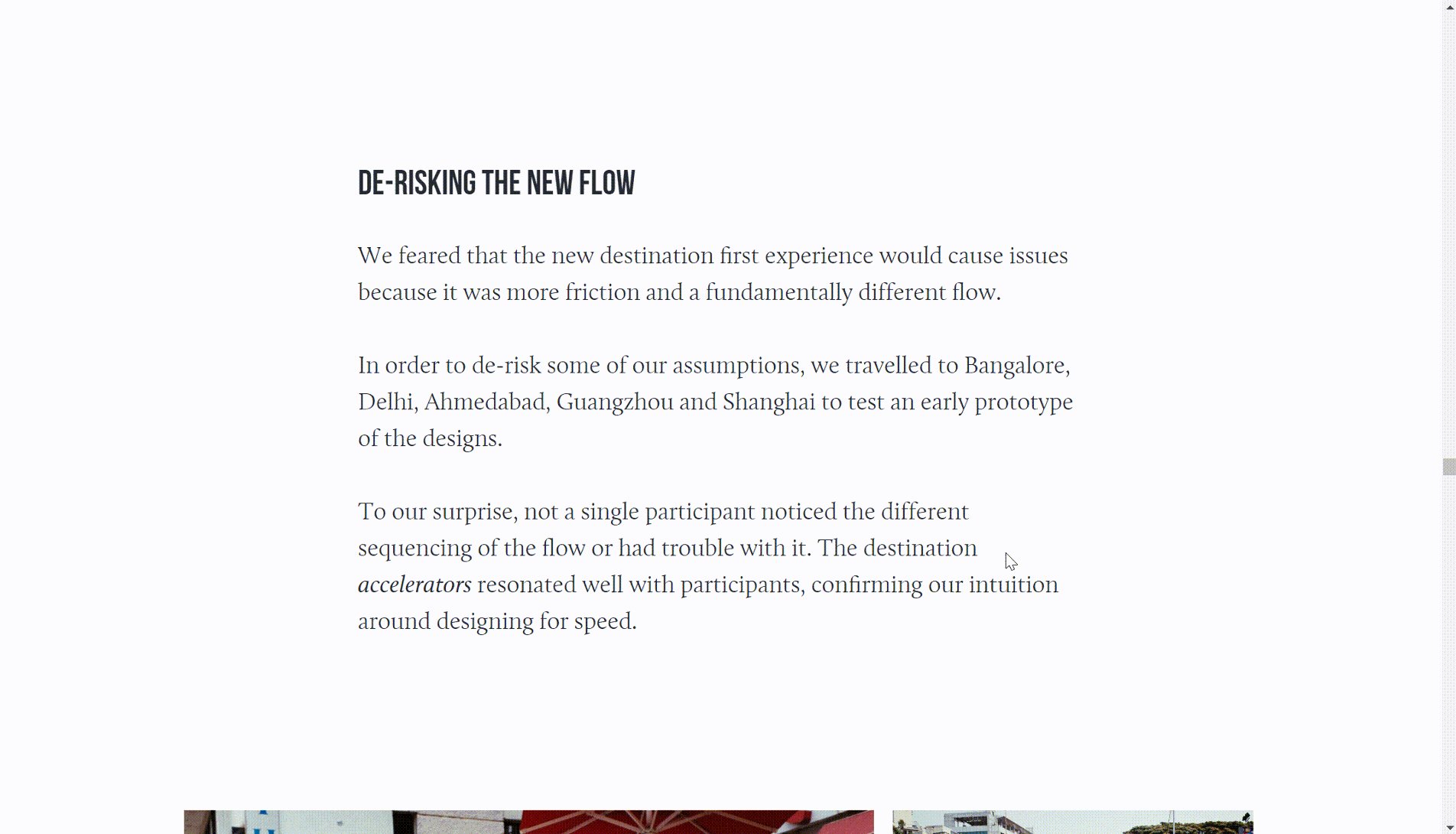
Nehmen Sie Uber Magic als Beispiel. Wenn wir auf diesen Fall klicken, können wir sehen, dass Simon auch bei der Präsentation dieses Falles Schwarz und Weiß gewählt hat, was mit dem allgemeinen Ton seiner Website übereinstimmt und einen einheitlichen, minimalistischen Stil beibehält.
Seine Fallanalyse umfasst mehrere Teile, darunter den Hintergrund des Projekts, die Herausforderungen, denen die Anwendung gegenüberstand, seine Rolle und seine Aufgaben im Projekt, wie das Team das Problem entdeckte und löste, und seine Gefühle und Gedanken nach Abschluss des Projekts.
Vor allem den Teil, in dem es um die Lösung des Problems geht, erklärt er sehr ausführlich. Damit demonstriert er nicht nur sein professionelles Niveau im Bereich Design und seine Fähigkeit, Probleme zu lösen, sondern erhöht auch die Lesbarkeit des Falles und gewinnt das Vertrauen potenzieller Kunden in Designer. Schließlich wissen nur diejenigen, die tatsächlich Probleme lösen, wie die einzelnen Schritte ablaufen. Die meisten seiner anderen Fälle folgen ebenfalls der gleichen Struktur, mit einem einfachen und intuitiven Layout, voller Logik und Hierarchie.
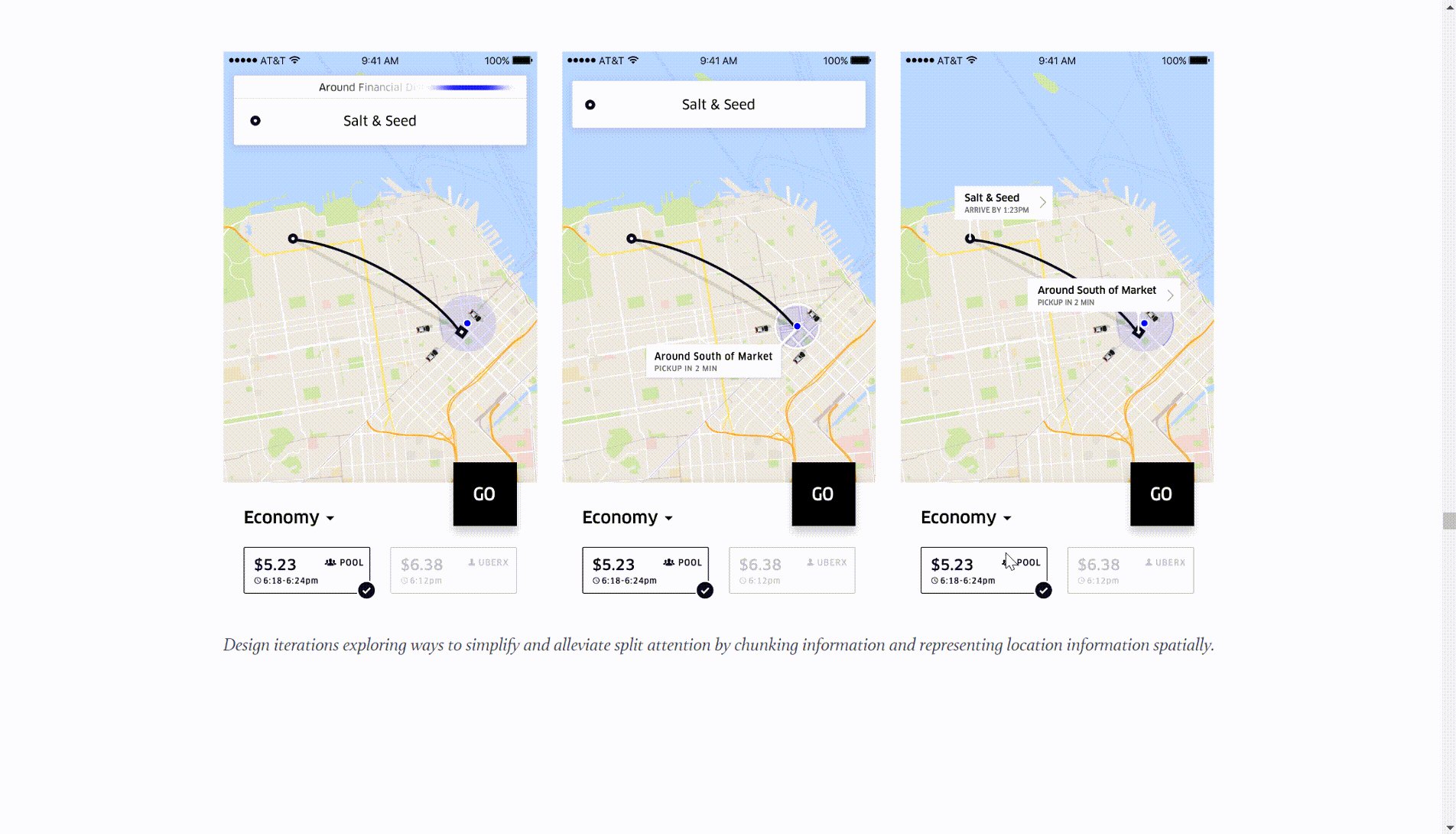
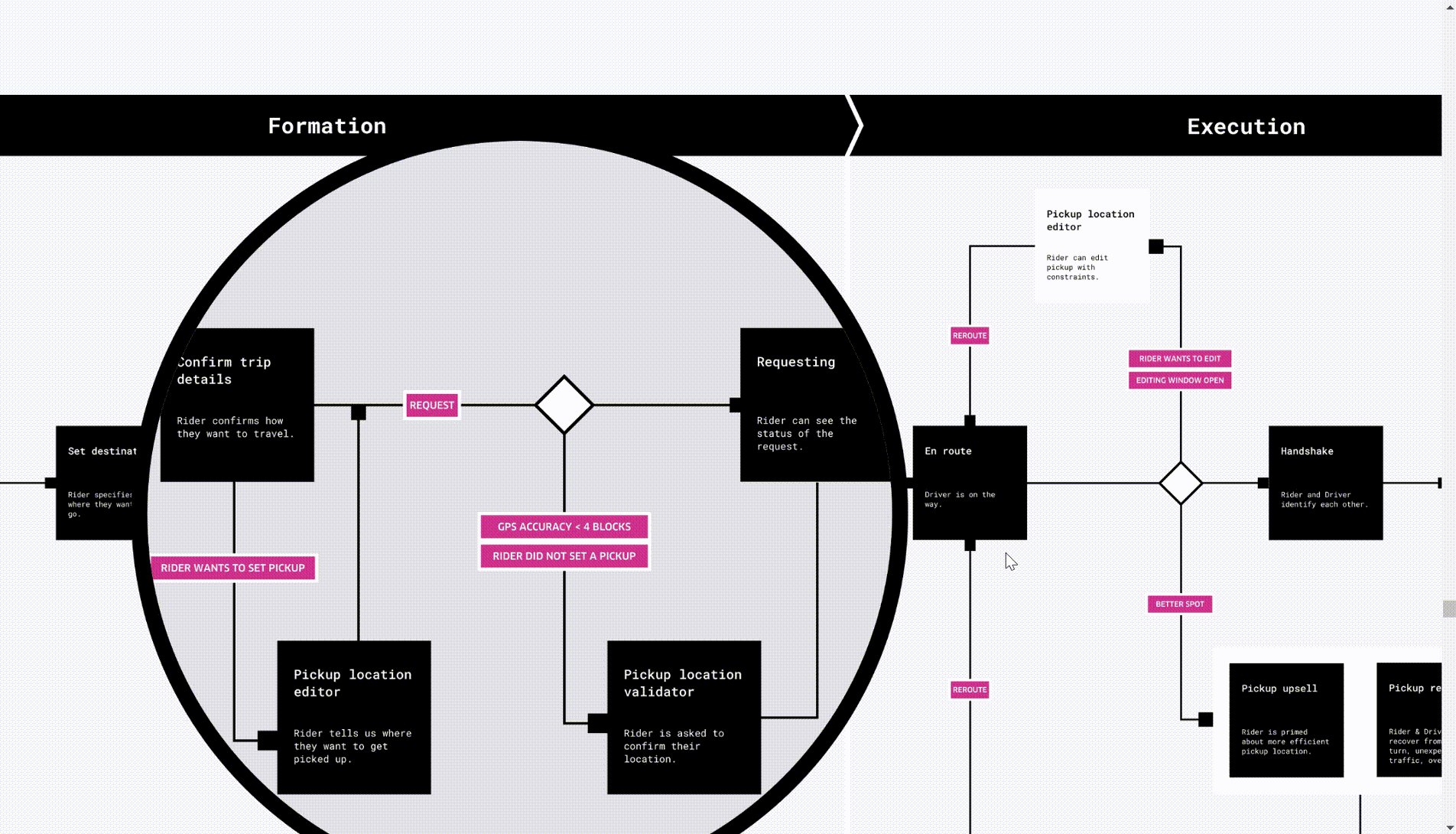
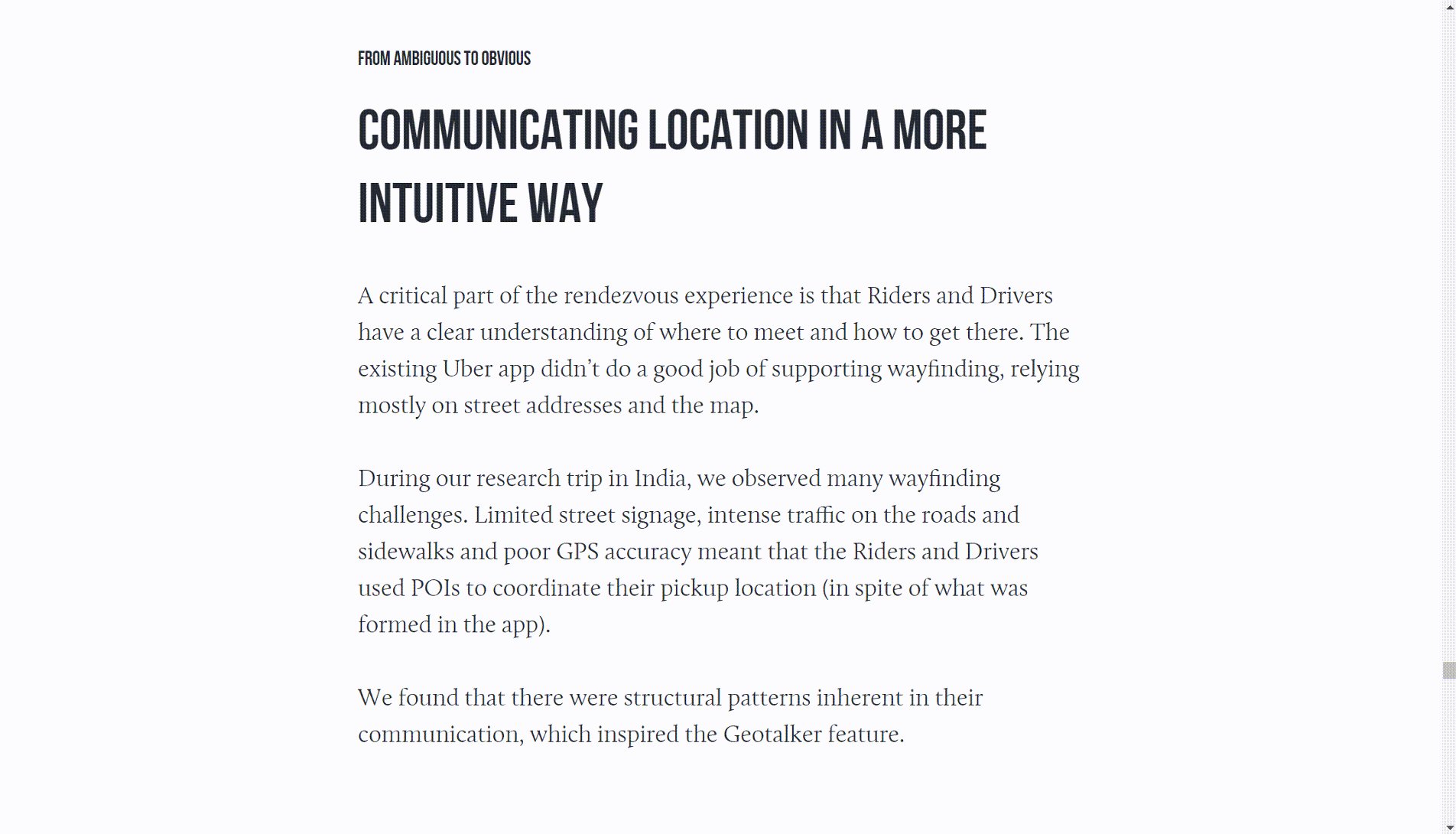
Es ist erwähnenswert, dass er in jedem Fall viele Bilder und Texte verwendet und sich darauf konzentriert, welche Art von Untersuchung und Forschung er in dem Projekt durchgeführt hat, um das Problem zu finden, und wie er die bestehenden Probleme gelöst hat, indem er das Design modifiziert und die Benutzererfahrung optimiert hat.
In seiner Fallanalyse hebt er die Auswirkungen und wichtigen Metriken seines Designs hervor, was sehr wichtig ist, vor allem, wenn man mit Design seinen Lebensunterhalt verdienen möchte. Diese Daten können sehr intuitiv Ihren Geschäftswert widerspiegeln und Ihnen mehr Beschäftigungsmöglichkeiten bieten.
02.Sophie Westfall
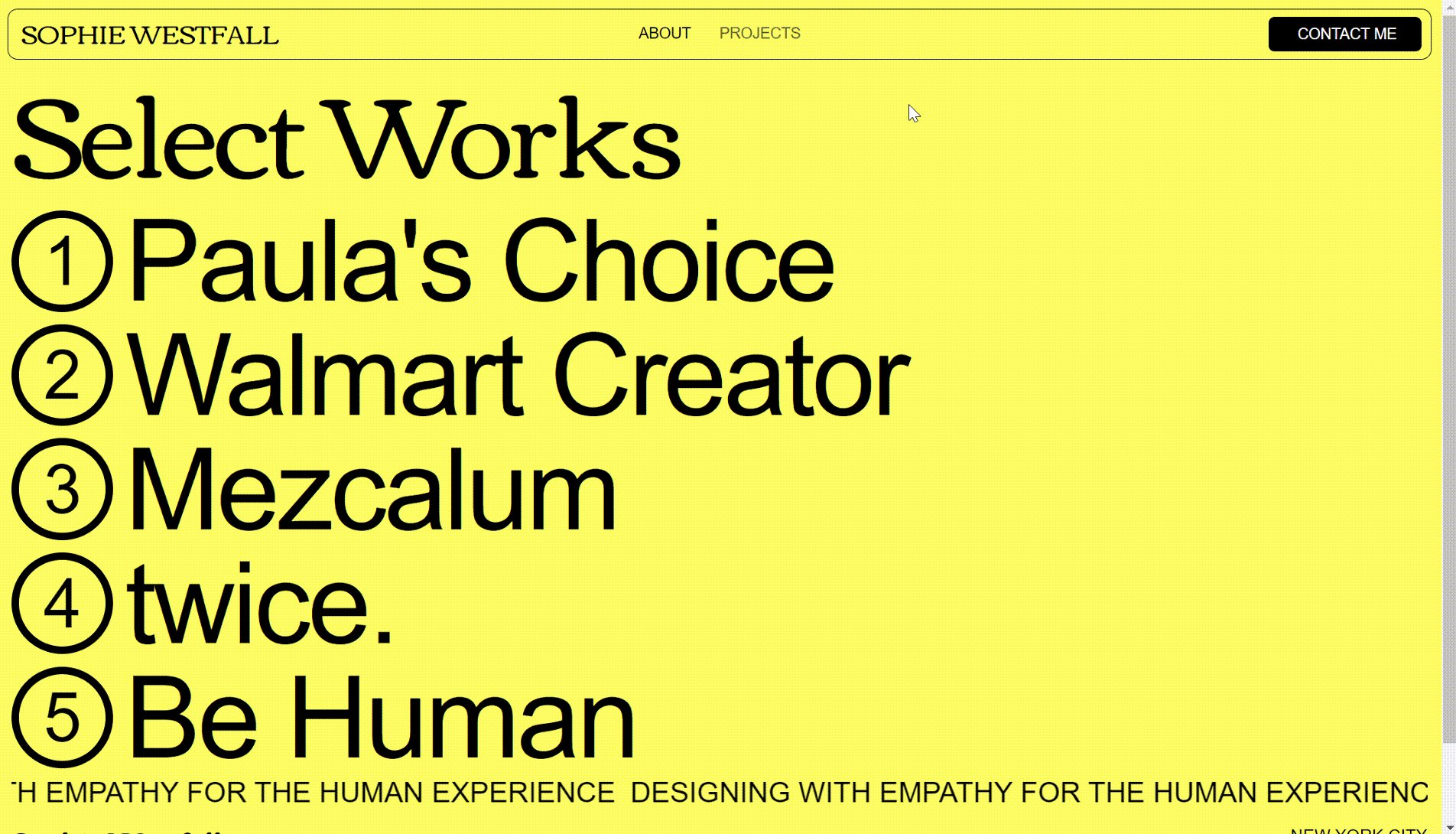
Sophie Westfall ist eine talentierte Grafikdesignerin, die für ihre lebendigen, innovativen Designs bekannt ist, die moderne Ästhetik mit zeitlosem Reiz verbinden.
Sophie wendet das Prinzip des Minimalismus an. Wir sehen, dass auch die Navigationsleiste einfach und intuitiv ist. Der gelbe Hintergrund und die schwarze, fette Schrift bilden einen starken Kontrast. Das stark gesättigte Gelb selbst sieht auffällig aus und kann die Aufmerksamkeit des Publikums direkt auf sich ziehen. Die fette schwarze Schrift ermöglicht es dem Publikum, sich auf den Inhalt selbst zu konzentrieren.
Gleichzeitig gibt es einige Animationen, wie z. B. einen Hover-Effekt, der das Nutzererlebnis verbessert.

Das Wichtigste zum Mitnehmen für die Inspiration
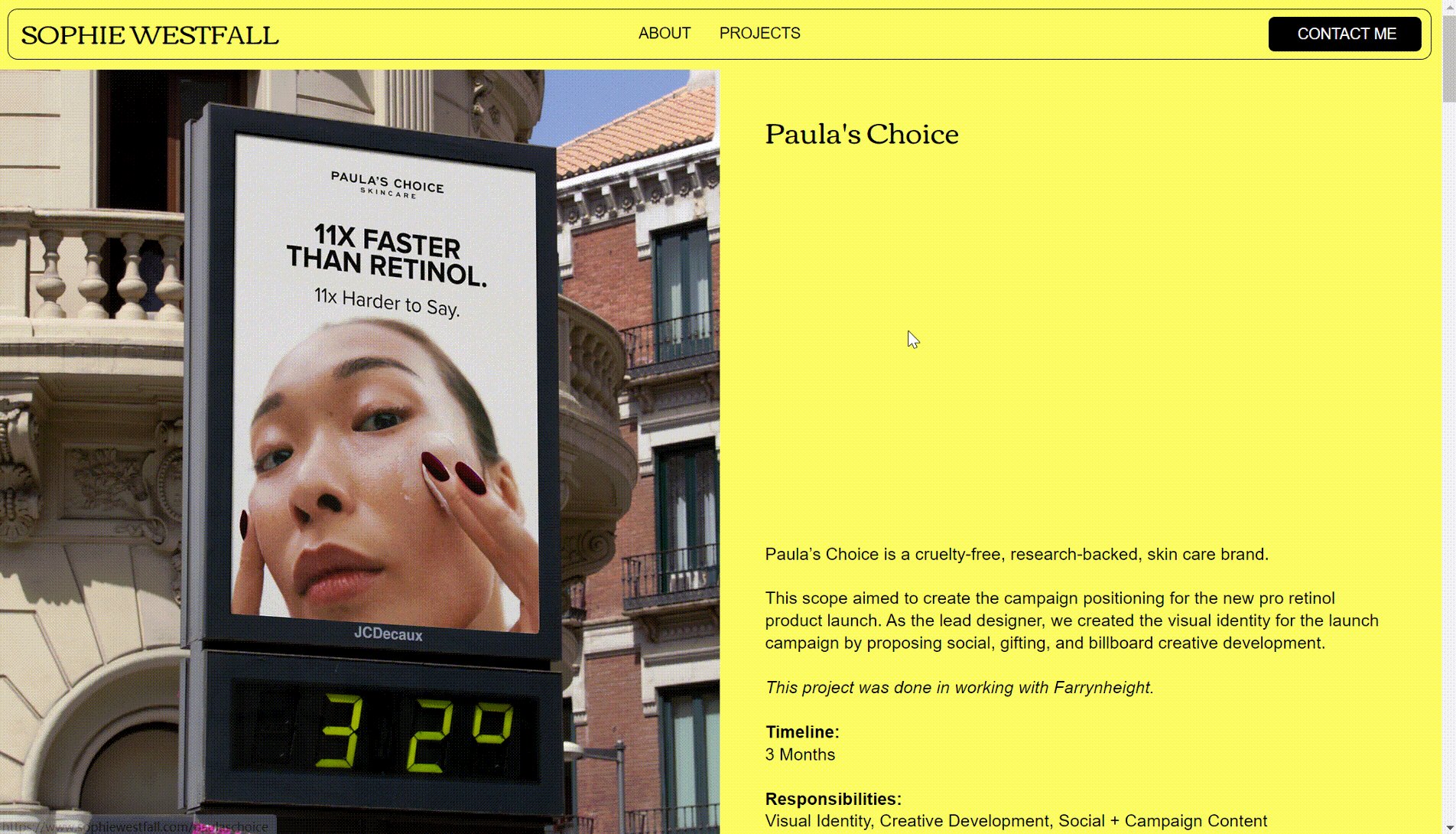
Nehmen wir Paula's Choice als Beispiel. Wir können sehen, dass der Designer immer noch ein minimalistisches Design wählt, mit nur einigen einfachen Texten, die hauptsächlich die Ziele, den Zeitplan und die Verantwortlichkeiten des Projekts vorstellen.
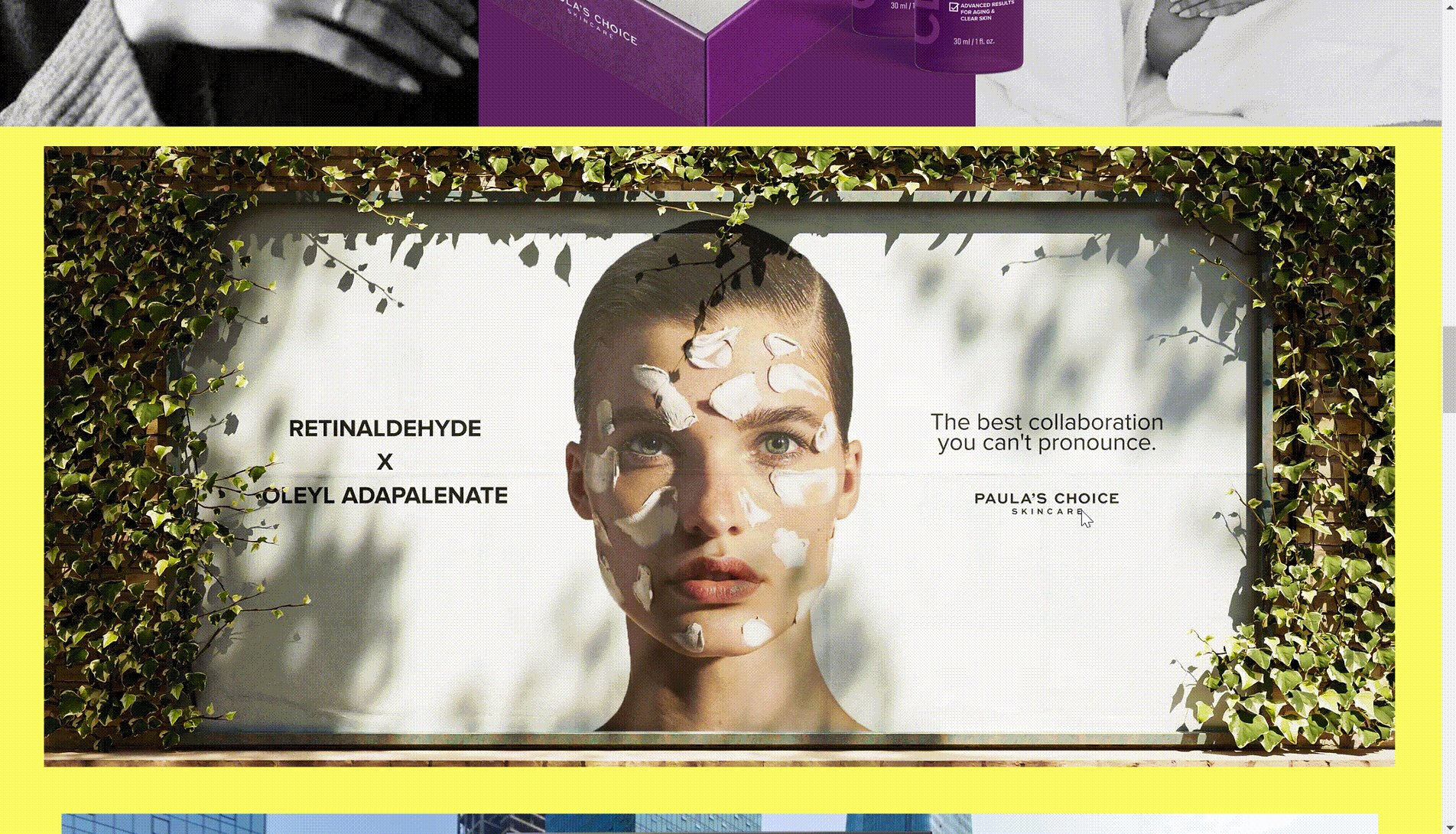
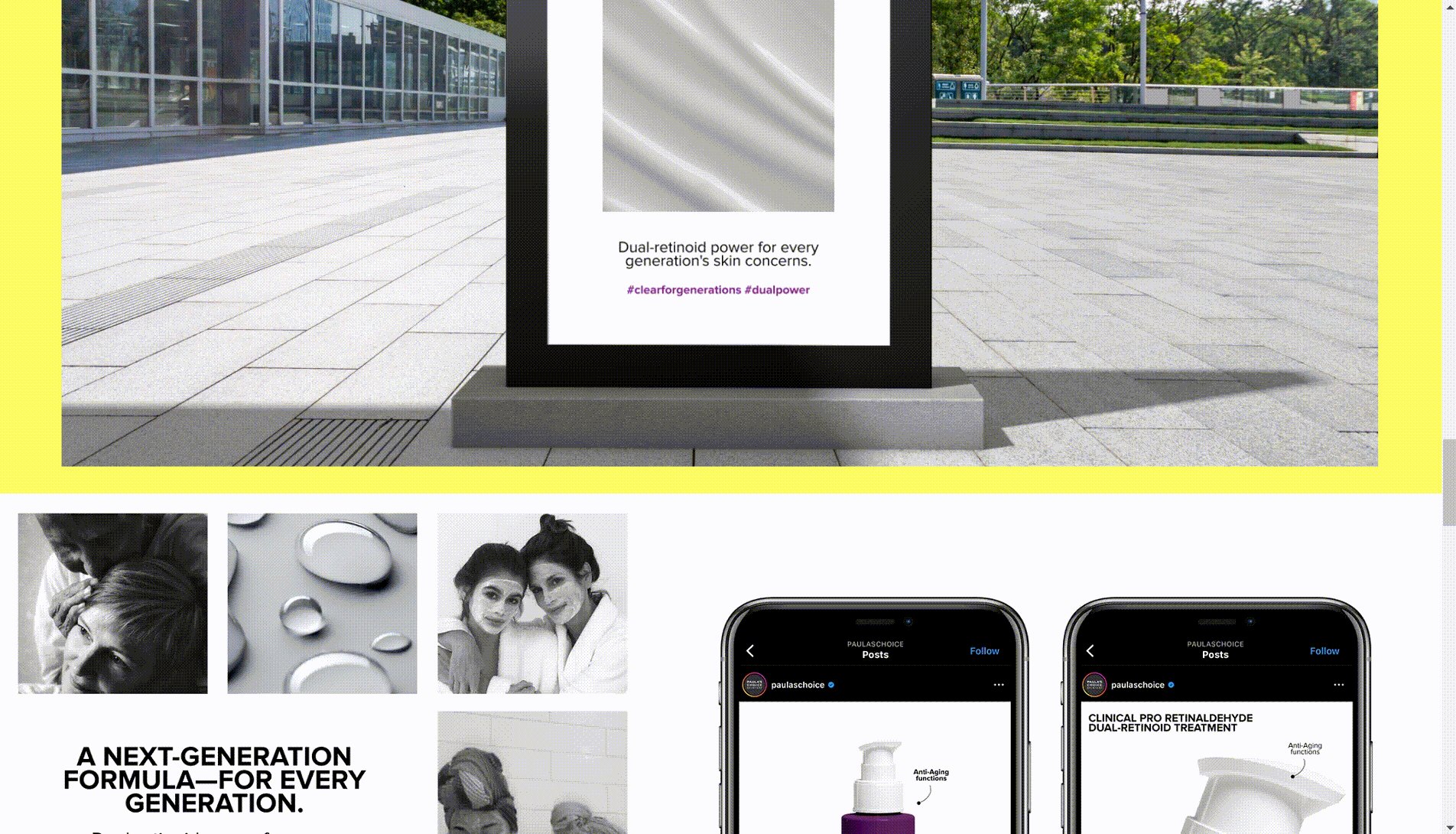
Besonders hervorzuheben ist die große Anzahl an hochwertigen, exquisiten Bildern und subtilen Animationseffekten. Diese kreativen Bilder passen zur Marke und sind überzeugender als jeder Text. Durch diese Bilder können wir auch die Ästhetik, den Geschmack und den Designstil des Designers spüren.
Kontaktinformationen und die Integration sozialer Medien helfen dem Publikum, direkt mit dem Designer in Kontakt zu treten und mit ihm zu kommunizieren und seine Popularität zu steigern.
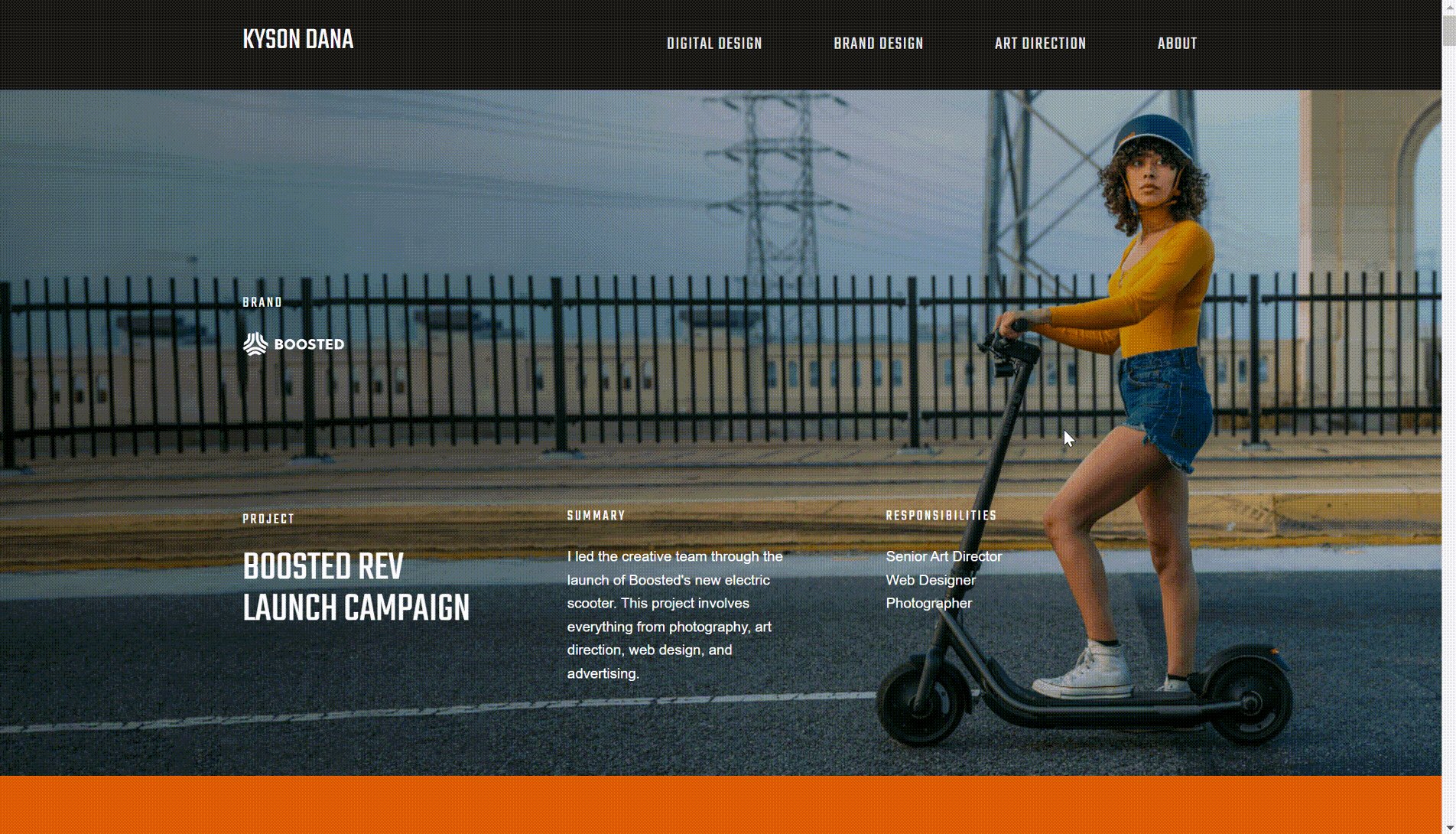
03.Kyson Dana
Kyson Dana ist ein Illustrator und Designer, der für seinen einzigartigen, auf das Geschichtenerzählen ausgerichteten Ansatz für Branding und visuelle Kommunikation bekannt ist.
Der Stil von Kysons Portfolio ist einfach, mit Schwarz als Hintergrundfarbe und weißer Schrift, was einen starken Kontrast erzeugt und die Lesbarkeit erhöht.
Sein Portfolio enthält eine einfache Selbstvorstellung und ein Selfie, und der Gesamtstil ist sehr sauber und geradlinig mit einer intuitiven und benutzerfreundlichen Navigation und einem gut klassifizierten Layout.
Er zeigte dem Publikum zehn Fälle. Jeder Fall verwendet eine Heldenanimation. Die Bilder oder Videos nehmen den gesamten Bildschirm ein und machen das Portfolio visuell ansprechender.

Das Wichtigste zum Mitnehmen für die Inspiration
Nehmen Sie Boosted als Beispiel. Wir können sehen, dass er eine Hintergrundanimation verwendet hat, um eine Gruppe von Menschen zu zeigen, die Roller fahren, so dass das Publikum sofort erkennen kann, welche Produkte sie anbieten. Durch den Einsatz von Videos können die Eigenschaften der Marke und des Produkts besser dargestellt werden, was auch die Kreativität und die Gedanken des Designers widerspiegelt.
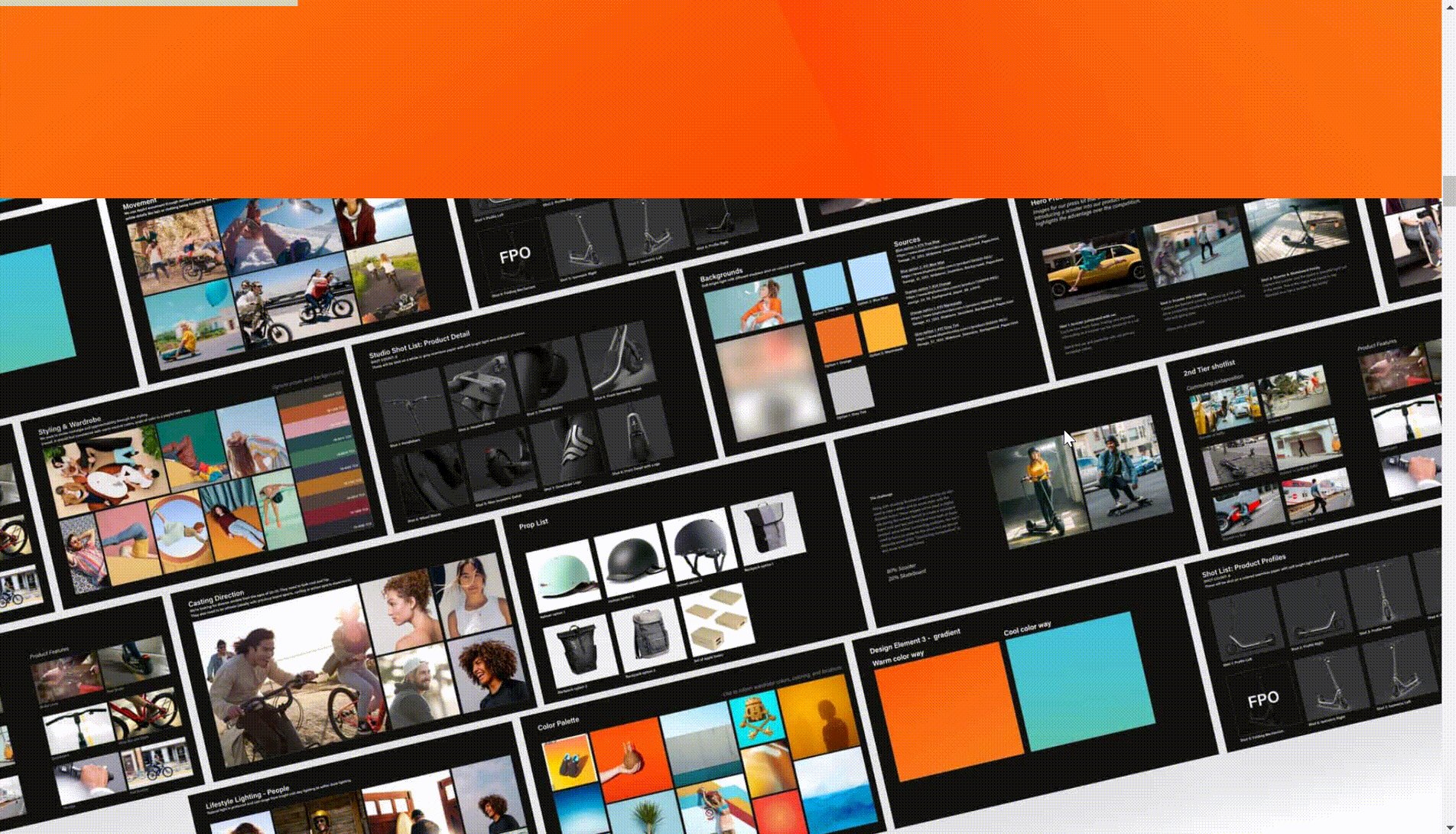
In der Fallanalyse stellt er die Hintergründe für die Übernahme des Projekts vor, die Zeit, die er für die Vorbereitung aufgewendet hat, wie das Team Nutzerforschung betrieben hat und welche Anstrengungen und Ergebnisse sie in jeder Phase gemacht haben. Dies alles zeigt seine Denkweise und seine Fähigkeit, mit Herausforderungen und Problemen während des Designprozesses umzugehen.
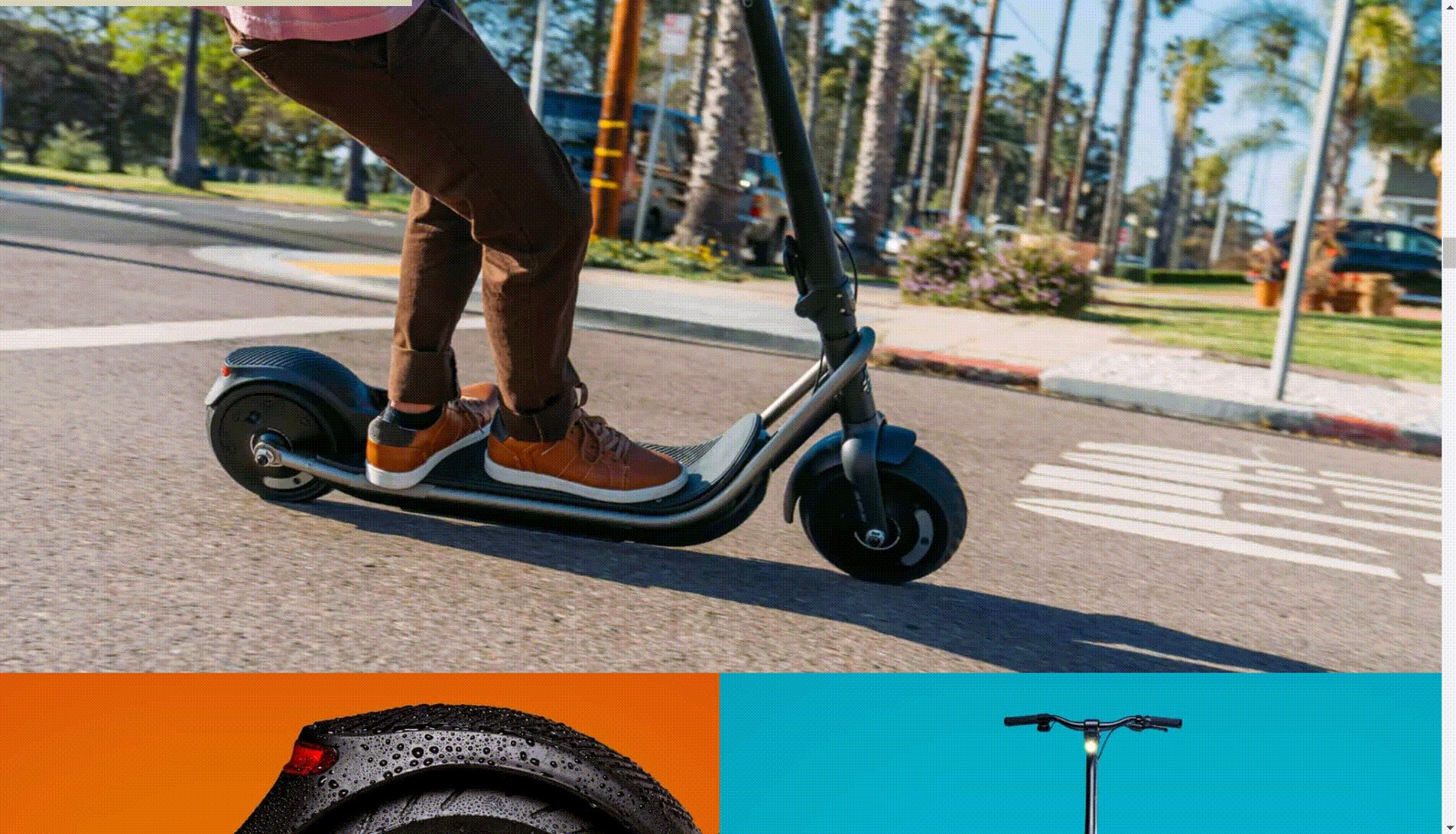
Eines der wichtigsten Merkmale seiner Analyse ist, dass er gerne eine große Anzahl von Designbildern und -videos zeigt, z. B. von fertigen Produkten oder Rahmenprodukten. Diese exquisiten und hochwertigen visuellen Elemente können dem Publikum helfen, seine Designmerkmale und seinen Stil intuitiver zu verstehen.
Darüber hinaus werden in der Fallanalyse auch die Auswirkungen des Projekts erwähnt, die sowohl für das Unternehmen als auch für den Einzelnen und die Gesellschaft im Bereich des Verkehrs von großem Nutzen sind. Dies kann das Vertrauen und die Anerkennung des Designers durch den Kunden begründen.
04.Bethany Heck
Bethany Heck ist eine führende Designerin und Typografin, deren Arbeiten, wie die Eephus League, ihre Leidenschaft für Typografie und klassische Designelemente zeigen.
Bethanys Portfolio wird in einem Wortwolkenformat mit vielen Markennamen präsentiert. Diese Markennamen sind auf eine scheinbar zufällige Weise geordnet angeordnet. Er integriert eine Vielzahl von Schriftarten, um das gesamte Design verspielter zu gestalten, was auch seine Eigenschaften als Typograf verdeutlicht.
Er wählt Weiß als Hintergrundfarbe, und die Schriftfarbe verwendet einen Farbverlauf von Blau zu Grün, wodurch ein sehr harmonisches und sauberes Gefühl entsteht.
Die minimalistische Navigation hat nur eine "About/CV"-Option, und nach dem Anklicken besteht die Seite aus einer einfachen Texteinführung über den Designer, die es dem Publikum ermöglicht, sich auf seine Arbeit zu konzentrieren.
Gleichzeitig gibt die Verwendung von Weißraum dem gesamten Design eine Atempause. Selbst eine große Anzahl von Texten wirkt nicht überladen. Fährt man mit der Maus über eine der Marken, wird die Schriftfarbe schwarz, was das Nutzererlebnis verbessern kann.

Das Wichtigste zum Mitnehmen für die Inspiration
Nehmen wir Microsoft Power BI als Beispiel.
Die Homepage dieser Fallstudie zeichnet sich durch einen auffälligen gelben Hintergrund in Kombination mit einer schwarzen Schrift aus, wodurch ein starker Kontrast entsteht, der die Lesbarkeit verbessert.
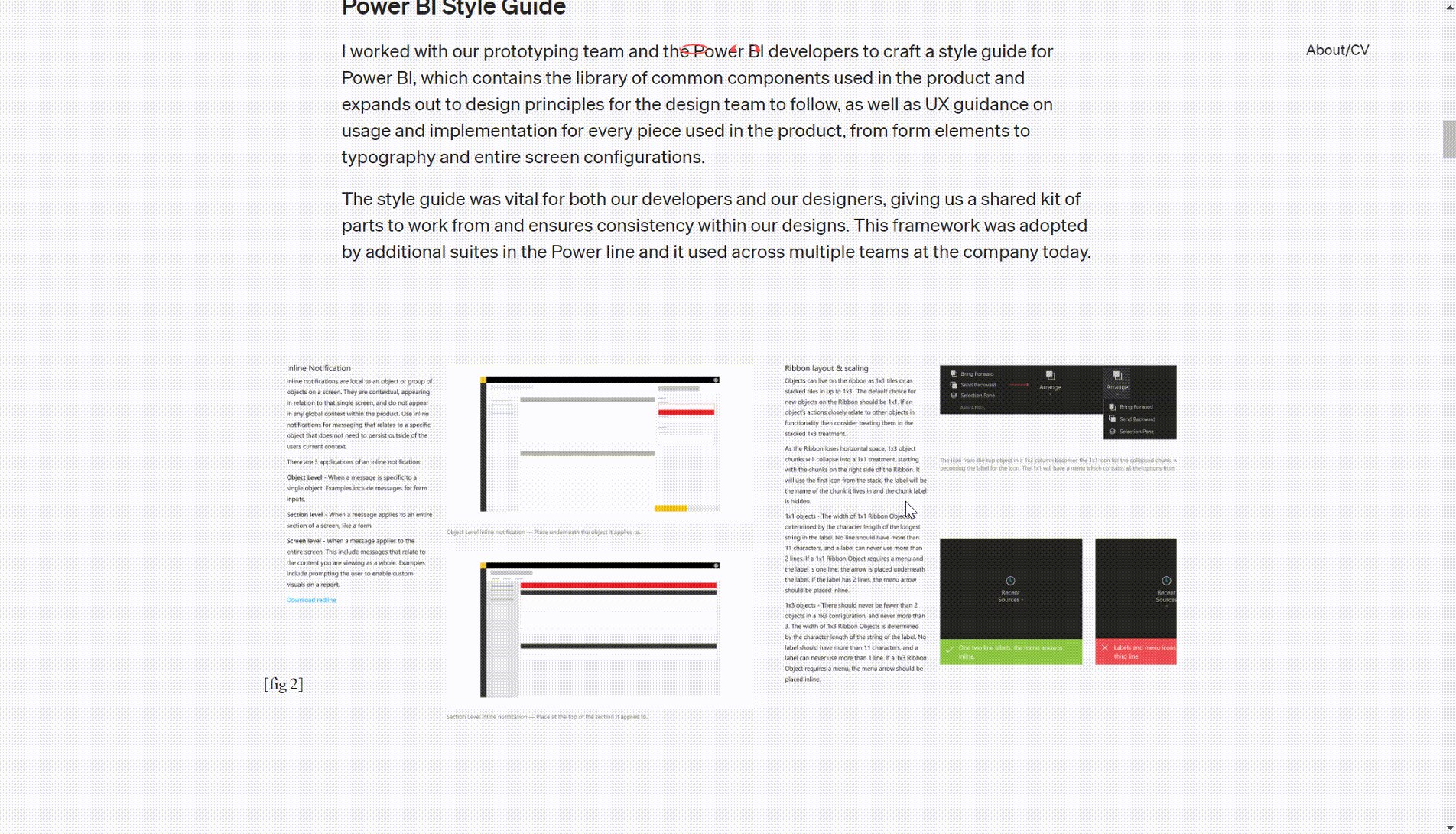
Der Designer beginnt mit einem Überblick über das Projekt und seine Rolle, um dem Publikum ein klares Verständnis für den Fall zu vermitteln. Anschließend widmet er einen großen Teil seiner Ausführungen dem Designprozess, wobei er zahlreiche Bilder und Anmerkungen verwendet, um seinen Ansatz gründlich zu erläutern - dies ist ein Markenzeichen seiner Fallanalyse.
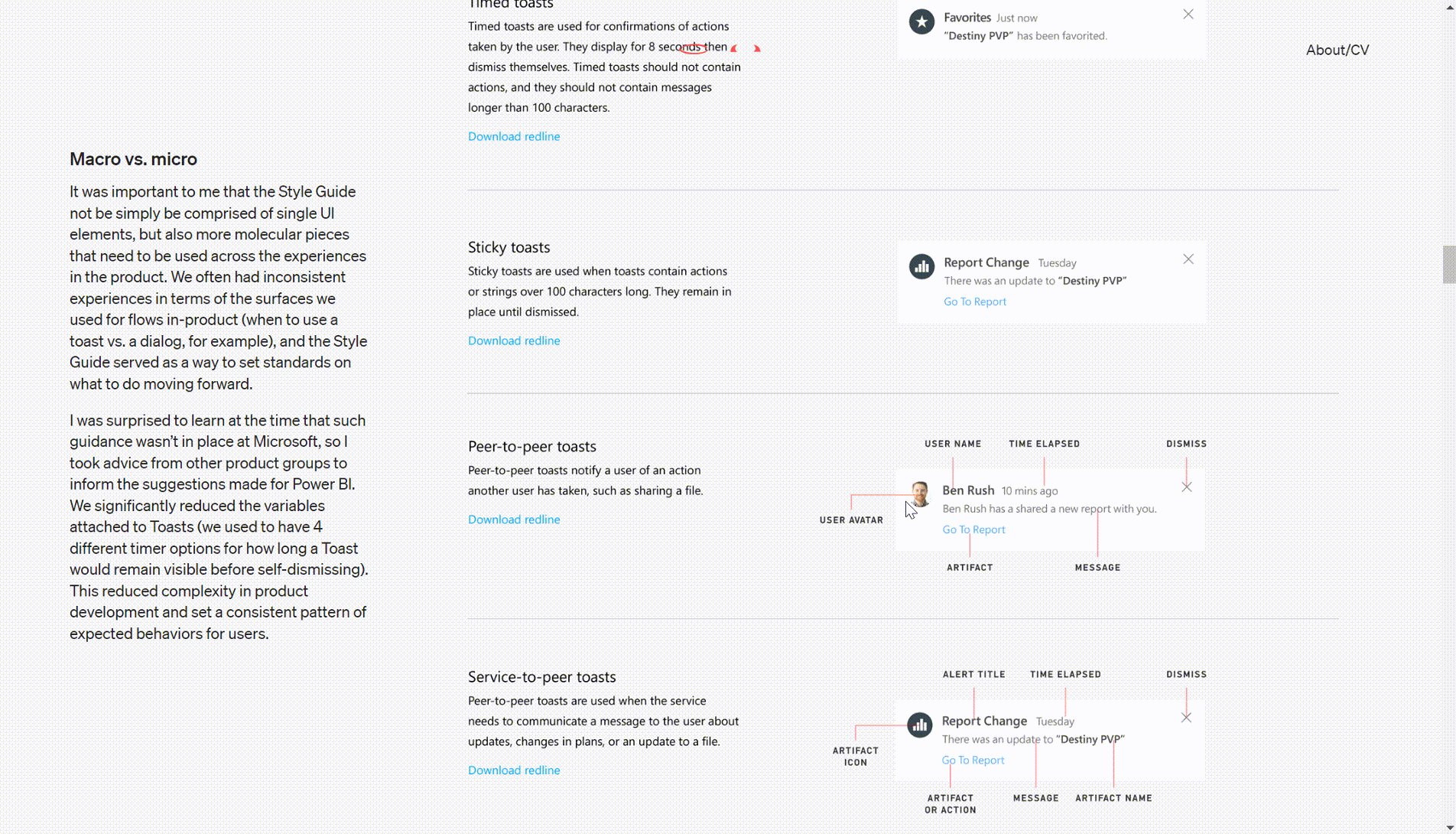
Er präsentiert dem Publikum einen visuellen Rahmen, indem er die wichtigsten Merkmale im Bild hervorhebt und ausführliche textliche Erklärungen und Beschreibungen liefert. Die Bilder sind sorgfältig organisiert, klar und logisch angeordnet, so dass das Publikum nicht überwältigt wird.
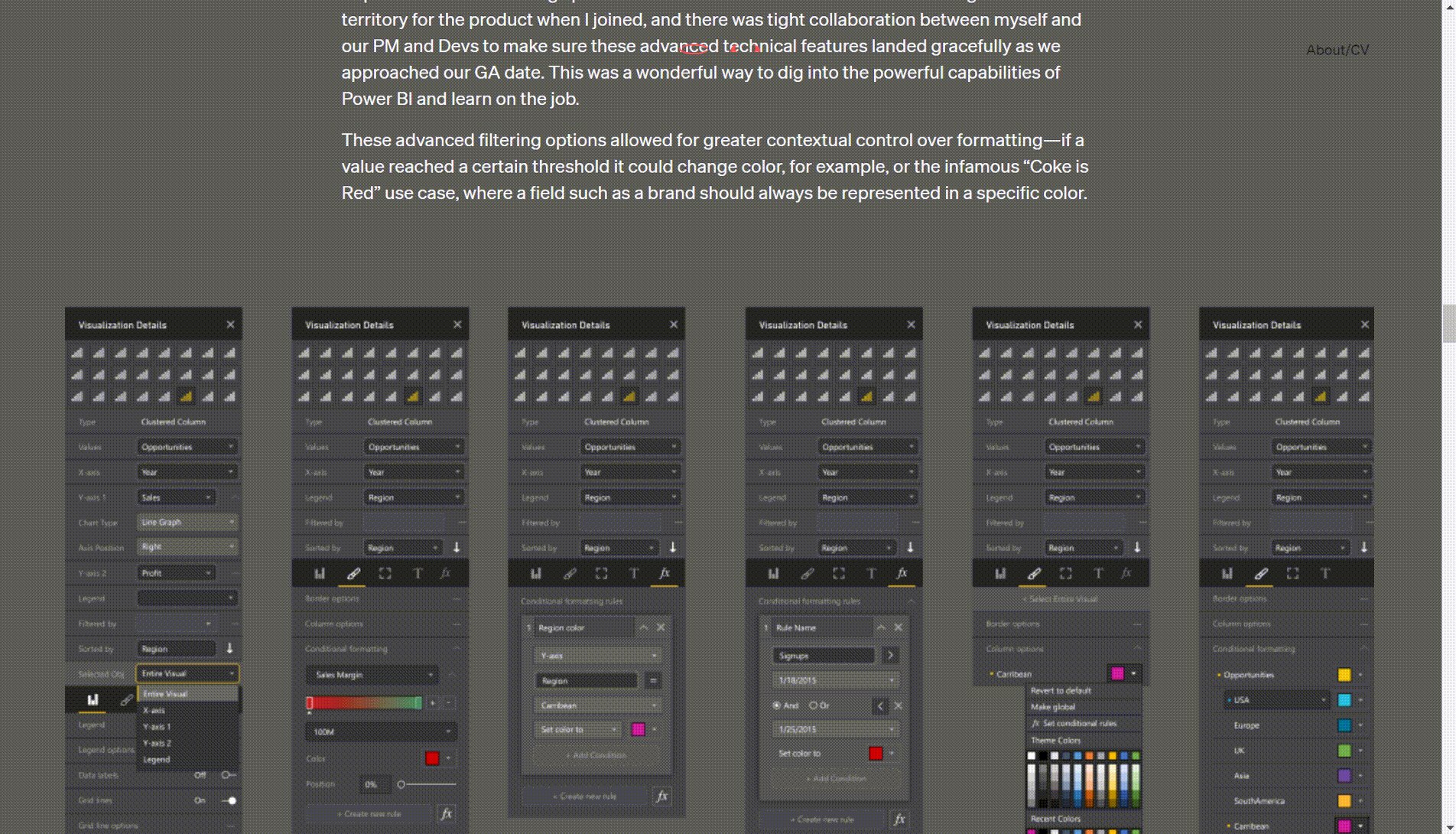
Noch wichtiger ist, dass der begleitende Text einfach und doch professionell ist und seine außergewöhnlichen Fähigkeiten als Designer unter Beweis stellt. Dadurch erhalten wir auch einen Einblick in seine Designphilosophie, z. B. in das Zusammenspiel von Makro- und Mikroelementen.
Ein Portfolio wie dieses ist überzeugender als jedes andere Material, da es dem Publikum überzeugend Ihre Professionalität und Vertrauenswürdigkeit demonstriert.
05. Karina Sirqueira
Karina Sirqueira ist eine multidisziplinäre Designerin, die für ihre kühnen, farbenfrohen Entwürfe bekannt ist, die die Grenzen der konventionellen Ästhetik überschreiten.
Ihre persönliche Portfolio-Website ist ein lebendiges Schaufenster ihrer Kreativität. Die Seite besteht aus mehreren Farbblöcken. Die Farben sind sehr kräftig. Mit einer Vielzahl von Animationseffekten werden die Farbblöcke in verschiedenen Mustern angeordnet. Wenn Sie mit dem Mauszeiger über einen Farbblock fahren, wird eine subtile Animation ausgelöst, und die Farbe ändert sich entsprechend, wodurch ein lebendiges und ansprechendes Benutzererlebnis entsteht.
Abgesehen von einigen Farbblöcken gibt es auf der gesamten Seite keine weiteren Verzierungen, was den Designprinzipien des Minimalismus entspricht.

Das Wichtigste zum Mitnehmen für die Inspiration
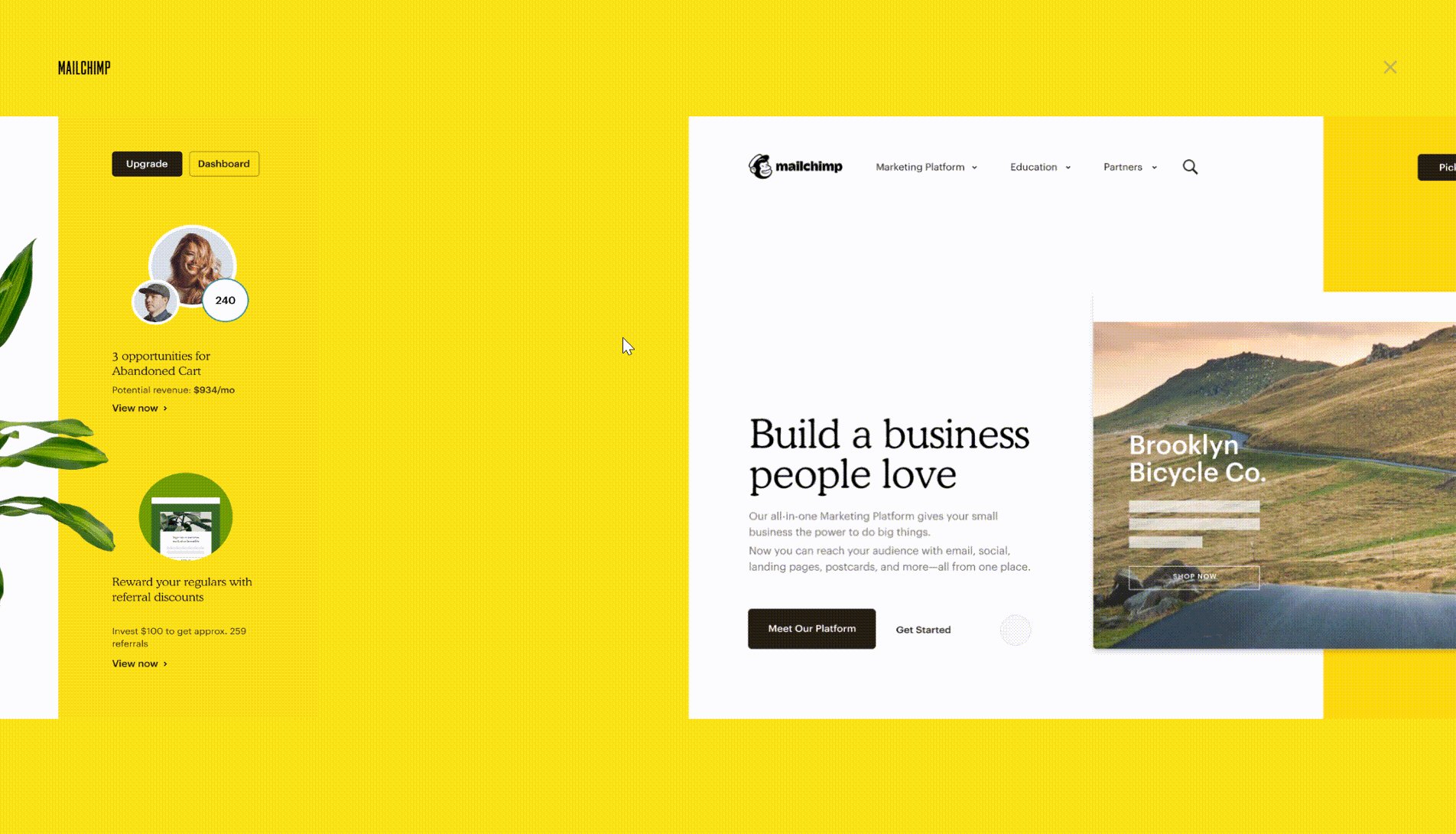
Klicken Sie auf einen beliebigen Fall - nehmen wir zum Beispiel Mailchimp. Wir können sehen, dass der Markenname die gesamte Homepage einnimmt. Die fette schwarze Schrift und der gelbe Hintergrund bilden einen starken Kontrast. Der Vorteil dieses Designs ist, dass es die Nutzer schnell anzieht und ihre Aufmerksamkeit auf den auf der Webseite angezeigten Inhalt lenkt.
Bewegen Sie Ihre Maus, und Sie werden feststellen, dass sich ihr Portfolio von anderen traditionellen Portfolios unterscheidet. Karina verwendet ein horizontales Bildlaufformat. Bei der Fallanalyse, bei der Text und Bilder bewusst getrennt sind, zeigt eine Seite den Text, eine andere die Bilder, wobei sie den minimalistischen Prinzipien treu bleibt.
Im Vergleich zu anderen Designern ist ihre Fallanalyse einfacher und klarer. Dies ist auch das größte Merkmal seines Portfolios, aber selbst eine einfache Arbeitsanzeige reicht aus, um ein starkes Gefühl von Professionalität und Stil zu vermitteln.
06. Elizabeth Lin
Elizabeth Lin ist eine UX/UI-Designerin mit einem Gespür für die Gestaltung intuitiver digitaler Erlebnisse, bei denen die Bedürfnisse der Nutzer und die Barrierefreiheit im Vordergrund stehen.
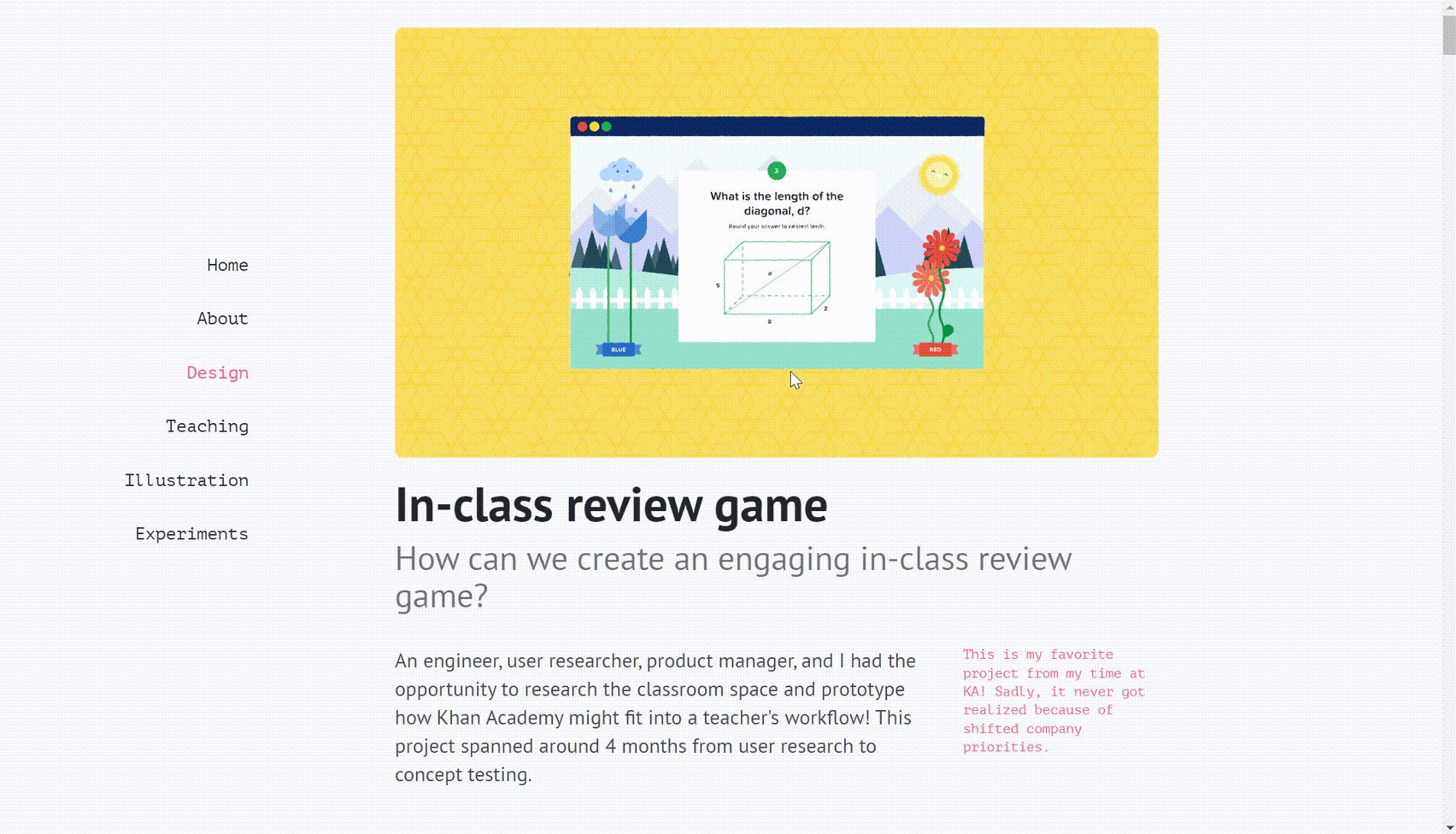
Elizabeths Portfolio ist ein perfektes Beispiel für Storytelling. Die Navigationsleiste ist einfach und intuitiv. Die Kombination aus rosa Hintergrund und schwarzer Schrift erzeugt einen scharfen Kontrast, der schön aussieht und die Lesbarkeit verbessert.
Sie zeigt uns sechs Fälle, und jede Fallkarte hat Hover-Effekte. Wenn Sie mit dem Mauszeiger über die Karte des Koffers fahren, wird ein Emoji-Animationseffekt angezeigt, der die Interaktion mit dem Nutzer erhöht und ihn näher an die Seite bringt.

Das Wichtigste zum Mitnehmen für die Inspiration
Nehmen Sie als Beispiel das Spiel zur Wiederholung in der Klasse.
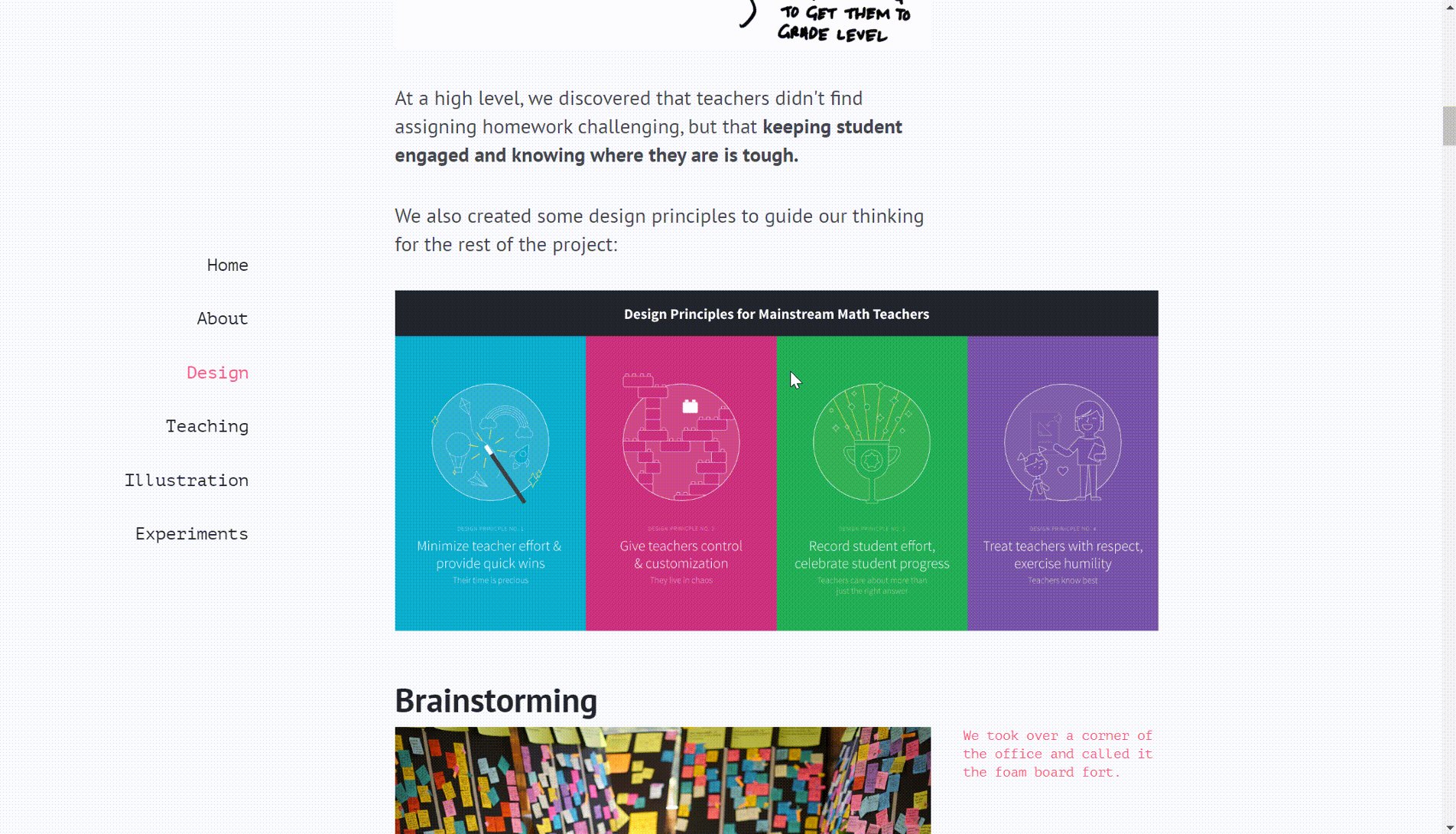
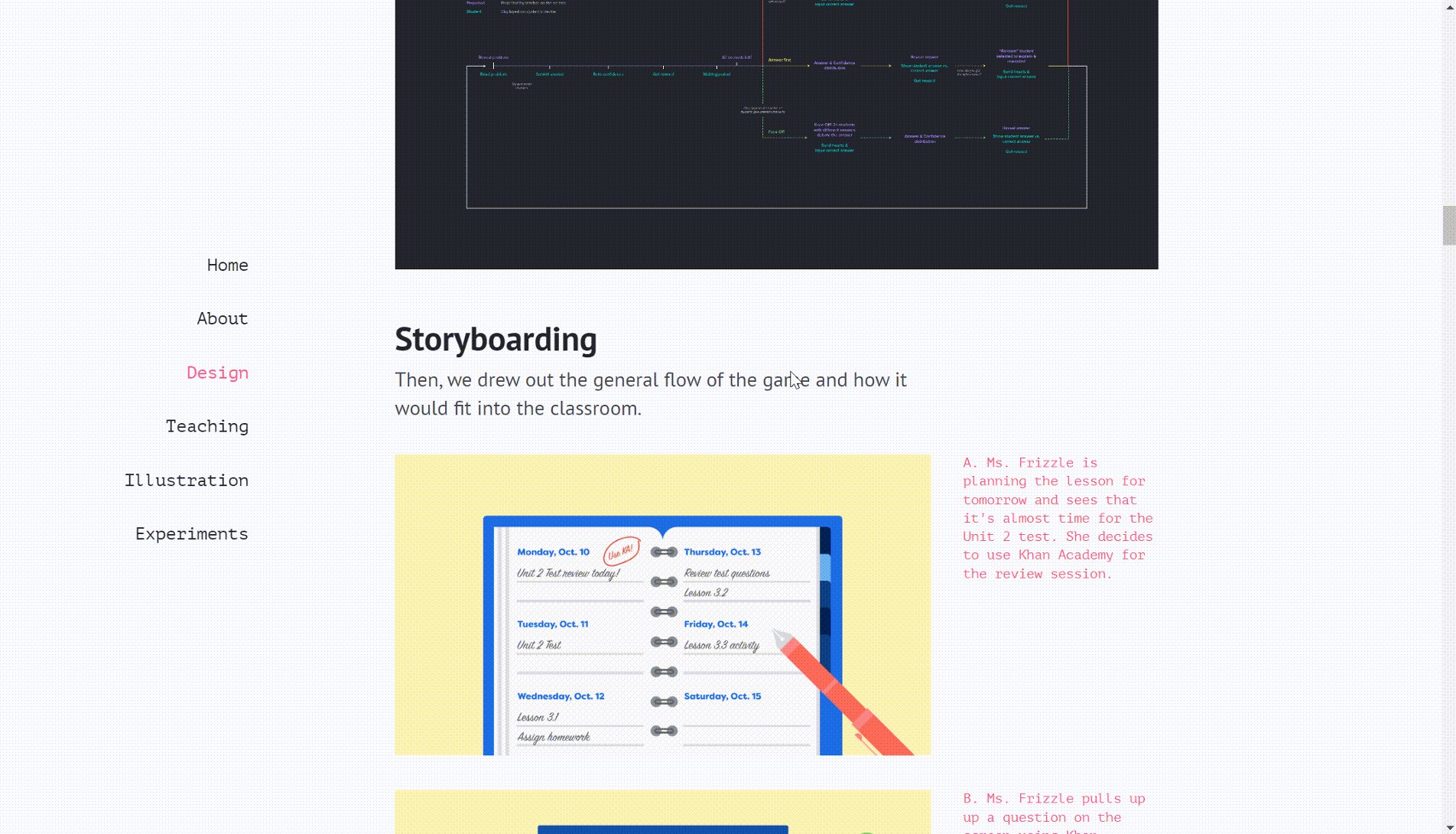
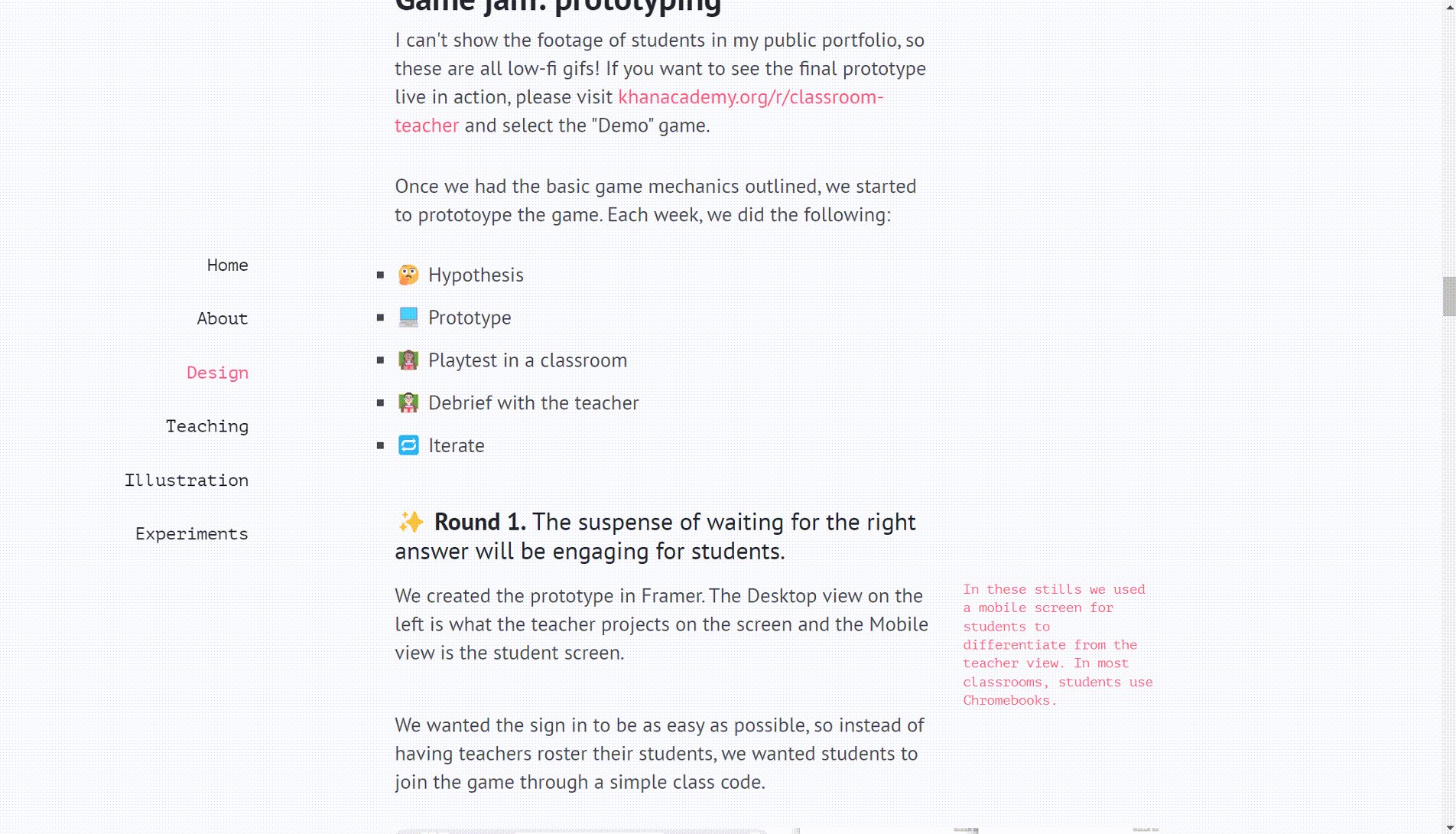
Wie eingangs erwähnt, ist das größte Highlight ihrer Fallanalyse das Geschichtenerzählen. Sie unterteilt den Hintergrund des gesamten Entwurfs, die ursprüngliche Absicht des Entwurfs und den spezifischen Betriebsprozess in viele Teile und stellt sie nacheinander im Detail vor.
Ihre Textsprache ist sehr zugänglich und leicht zu verstehen. Sie verwendet auch sehr gerne Emojis und fügt auf beiden Seiten der Seite Notizen hinzu, um ihre Gefühle auszudrücken. Diese Entwürfe haben eine engere Verbindung mit dem Publikum hergestellt, als ob man mit seinen Freunden chattet.
Sie hat auch viele Bilder und Videos in jeden Teil der Beschreibung eingefügt, damit die Zuhörer besser verstehen, was sie sagt.
07. Robin Nogiuer
Robin Nogiuer ist eine französische Designerin und Illustratorin, die es versteht, verspielte und minimalistische Bilder zu entwerfen.
Robins Portfolio-Website ist ein lebhaftes und ansprechendes Schaufenster, das eine Mischung aus stark gesättigten Farben und coolen Animationseffekten bietet. Auf ihrer Portfolio-Website wurden vertikale Bildlaufanimationen und Texteinblendungen verwendet. Dieses Design wirkt lebendig, interaktiv und auffallend.
Gleichzeitig macht es die einfache und benutzerfreundliche Navigation dem Publikum leicht, das zu finden, wonach es sucht.

Das Wichtigste zur Inspiration
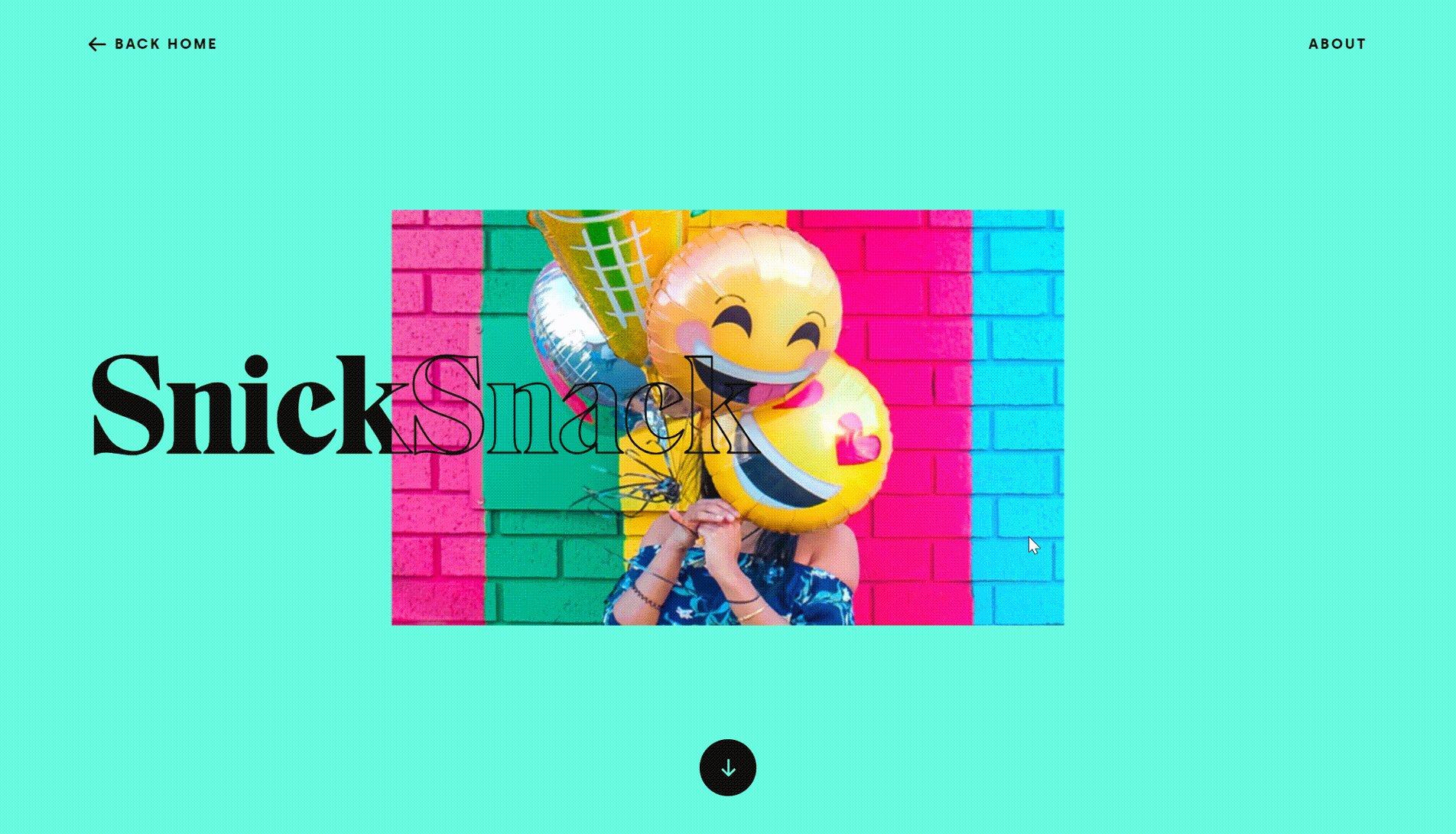
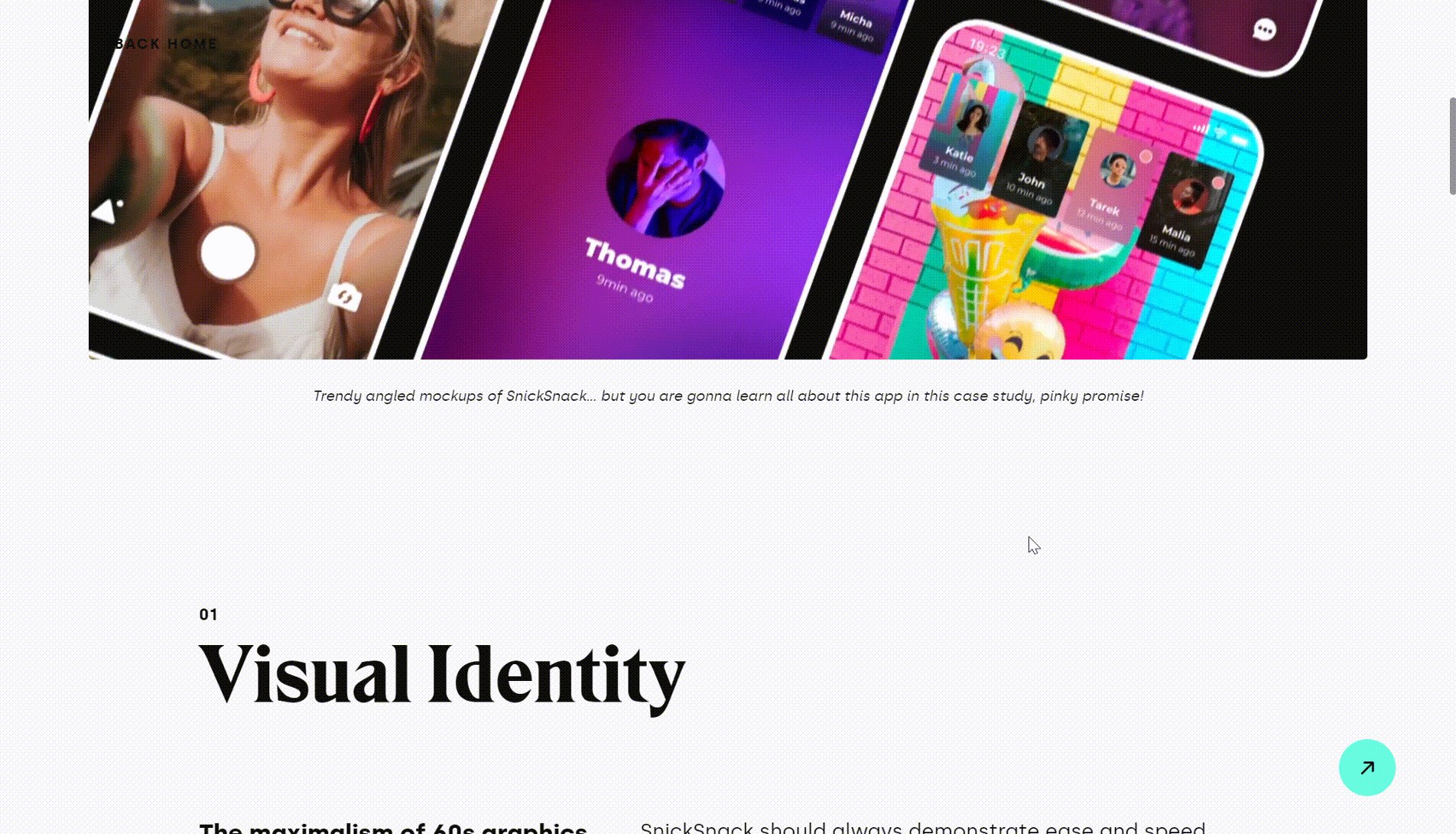
Nehmen wir SnickSnack als Beispiel.
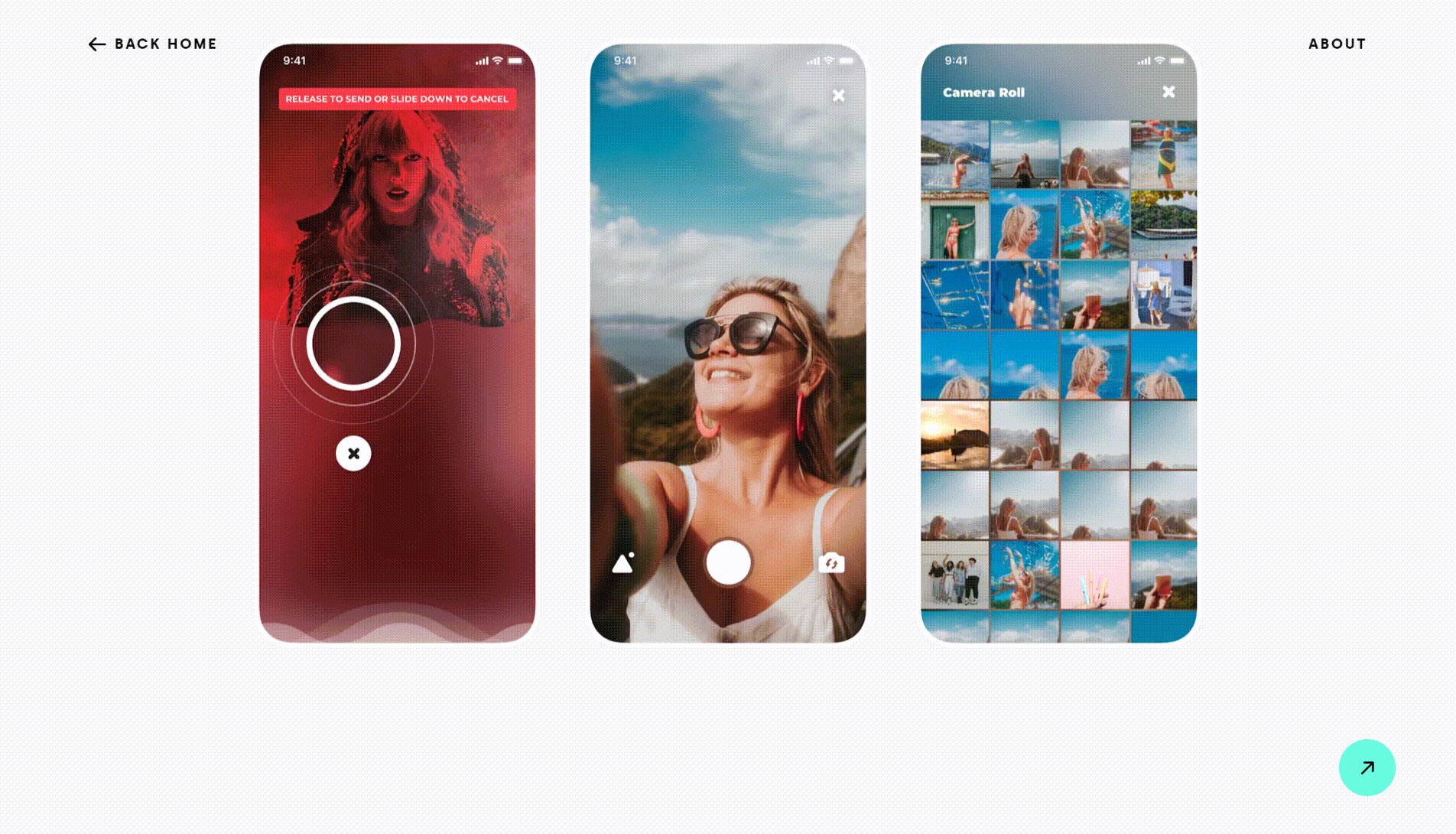
Das Gesamtlayout der Bilder und des Textes der Fallanalyse ist gut strukturiert, mit einem Sinn für Hierarchie und klarer Logik, was es dem Publikum erleichtert, zu folgen.
Gleichzeitig tragen Animationseffekte dazu bei, das Nutzererlebnis zu verbessern und die Lesbarkeit des Inhalts zu erhöhen.
Ein herausragendes Merkmal von Robins Portfolio ist ihr zugänglicher Schreibstil. Sie erzählt ihr gesamtes Projekt in Form einer Erzählung, als ob sie mit einem engen Freund sprechen würde, was sie dem Publikum näher bringt. Sie stellt dem Publikum den Hintergrund des Projekts vor, teilt ihre Designideen und -methoden mit und betont, wie ihre Design-Highlights das Nutzererlebnis verbessern können und was sie aus dem gesamten Projekt gewonnen hat.
Interessant ist, dass ihre Arbeiten so freundlich sind wie ihre Persönlichkeit. Während des Designprozesses legt sie stets Wert darauf, dass das Design mit den Nutzern kommuniziert und eine engere Verbindung zu ihnen herstellt, und dass sie intime und interessante Gespräche mit den Nutzern führt. Dies spiegelt ihr Designkonzept vollständig wider, was wiederum potenziellen Kunden ein tieferes Verständnis für ihren persönlichen Stil und ihre Stärken ermöglicht und die Zusammenarbeit fördert.
08. Saloni Joshi
Saloni Joshi ist eine UI/UX-Designerin mit einem starken Fokus auf die Gestaltung von integrativen und benutzerfreundlichen digitalen Produkten, die sich an unterschiedliche Zielgruppen richten.
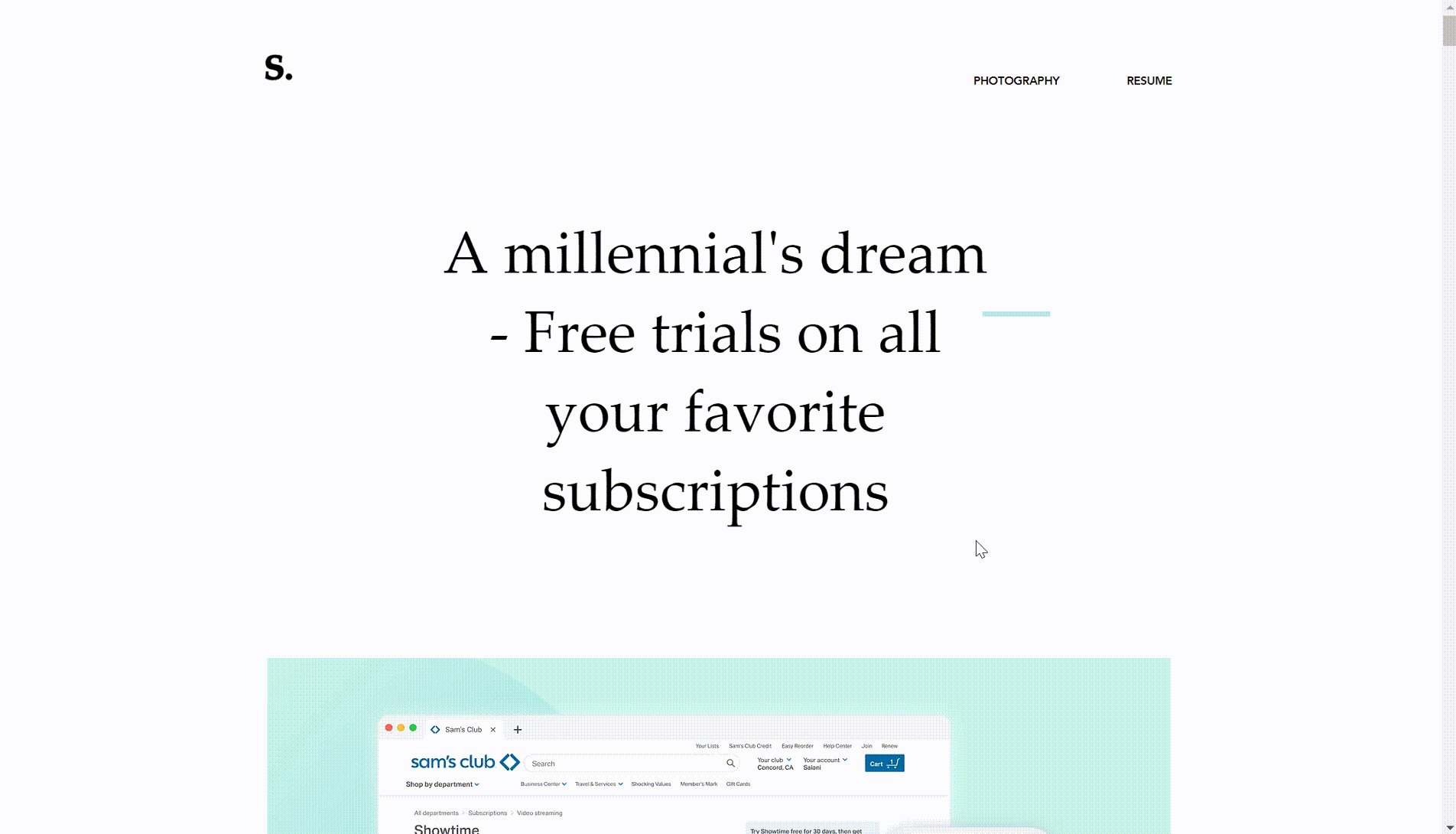
Salonis Portfolio folgt dem Prinzip des Minimalismus. Die Homepage besteht aus einer einfachen Selbstdarstellung und der Integration sozialer Medien. Ihre Selbstvorstellung mit einem persönlichen Ton gibt den Menschen das Gefühl der Nähe. Die Mappe enthält mehrere Hauptteile, darunter Titelerklärungen und Kartenanzeigen. Ein weißer Hintergrund und schwarze, fettgedruckte Titel verbessern die Lesbarkeit und Zugänglichkeit.

Das Wichtigste zur Inspiration
Wir können das Beispiel von Sam's Club heranziehen.
Es ist nicht schwer zu erkennen, dass das Design immer noch dem Prinzip des Minimalismus folgt. Sie wählt Weiß, Schwarz und Grün als Farbkombination für die Website.
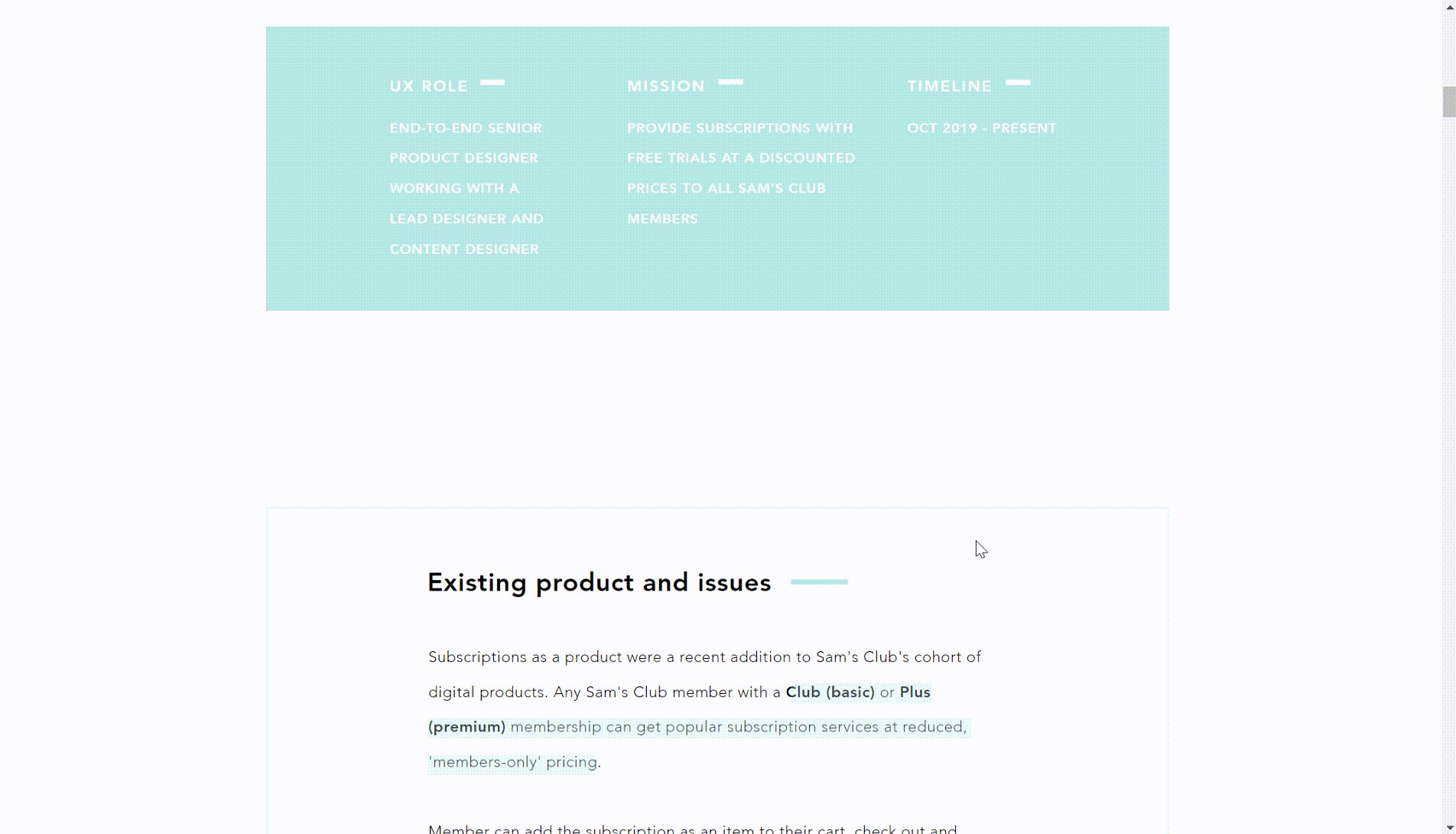
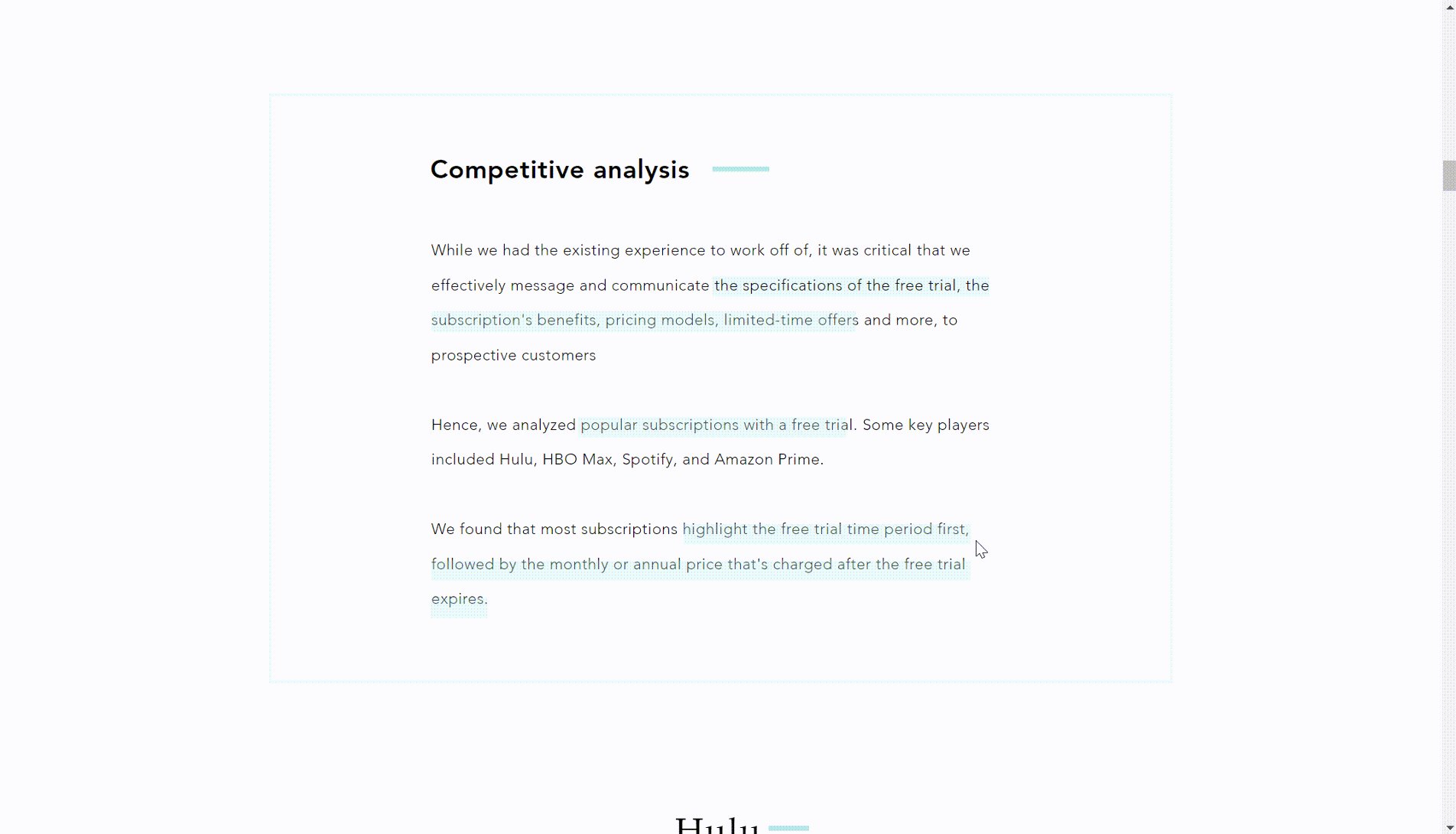
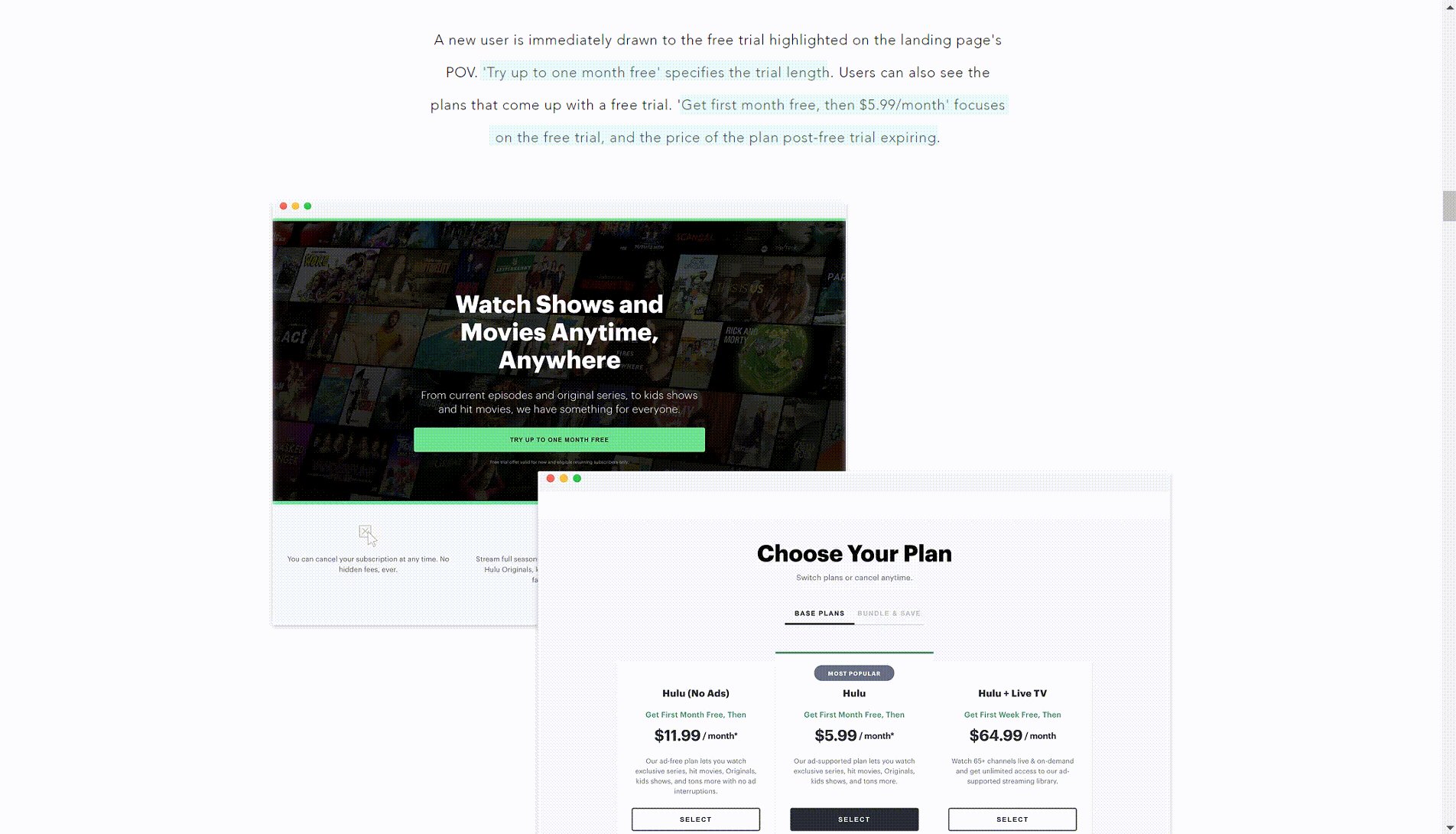
In dieser Fallanalyse stellt sie die aktuelle Situation von Sam's Club und die Probleme, mit denen das Unternehmen konfrontiert ist, vor. Bei der Bewältigung der bestehenden Probleme analysierte die Designerin die Merkmale anderer wichtiger Akteure und lernte von ihnen. Sie verwendet Text und Bilder, um jeden Entwurfsprozess im Detail zu zeigen, ebenso wie die Ergebnisse und wichtige Kennzahlen, die erreicht wurden.
Außerdem hebt sie wichtige Textinformationen hervor, die dem Publikum ein tieferes Verständnis für die Designerin und ihre Arbeit vermitteln. Diese Entwürfe verbessern auch die Lesbarkeit des Inhalts und das Benutzererlebnis.
09. Archit Saxena
Archit Saxena ist ein Grafikdesigner, der sich auf klare, moderne Designs spezialisiert hat, die Klarheit und effektive Kommunikation betonen.
Die Seite von Archit beginnt mit subtil animierten Designbeispielen. Die Navigation ist einfach und benutzerfreundlich, einschließlich ihrer großartigen Arbeiten, Fähigkeiten, etc.
Auf der Homepage können wir sehen, dass sie drei Projekte in ihrem Portfolio aufgelistet hat, mit einer breiten Palette von Themen, die nicht nur mit der medizinischen Versorgung, sondern auch mit KI-Design-Tools zu tun haben. Sie fasst jedes Projekt mit einem fettgedruckten schwarzen Titel zusammen, um das Publikum vorab über den Inhalt ihrer Arbeit zu informieren.

Das Wichtigste zur Inspiration
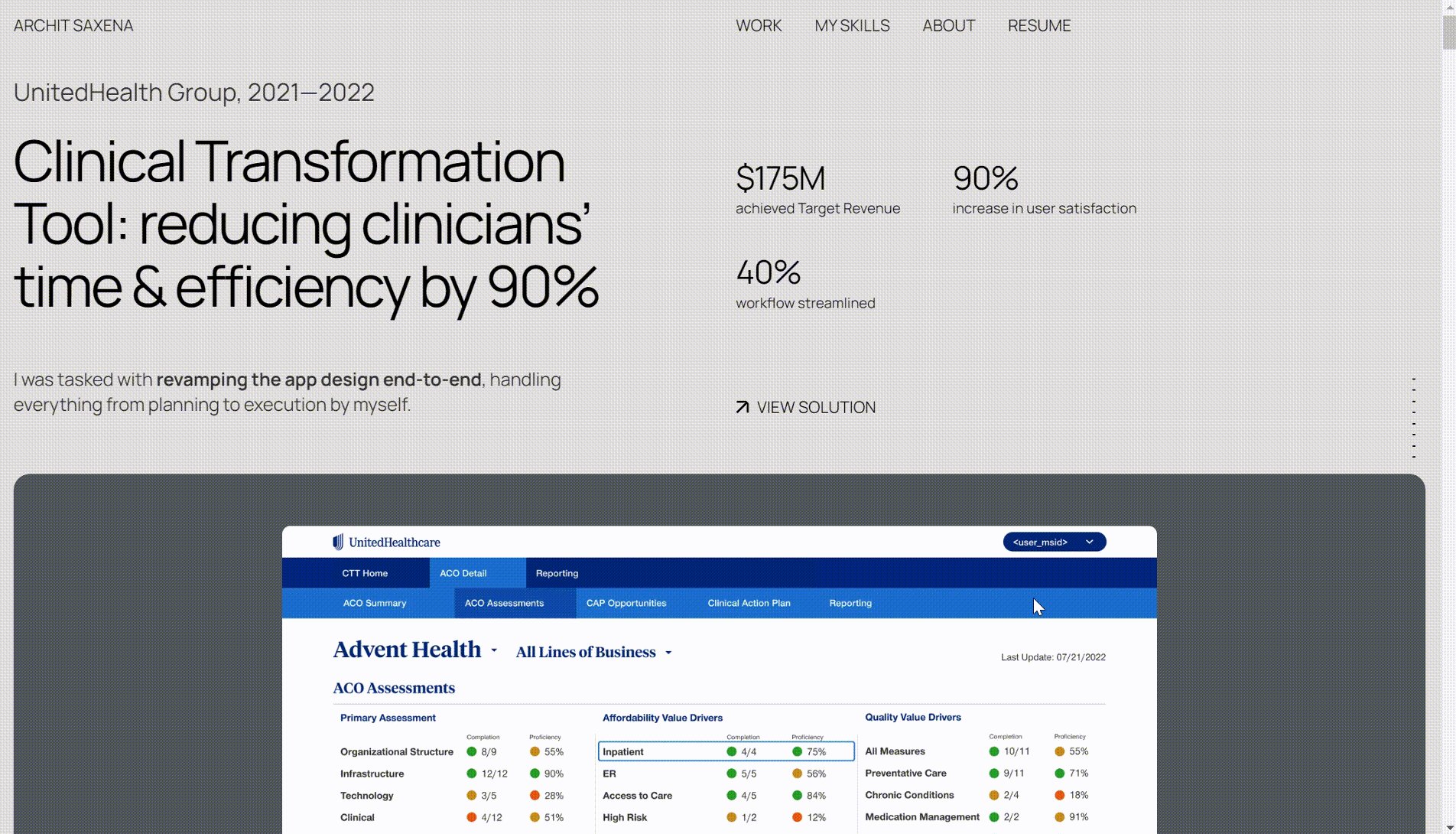
Nehmen Sie als Beispiel klinische Transformationswerkzeuge.
Zu Beginn erläutert sie direkt die guten Ergebnisse, die sie mit ihrem Entwurf erzielt hat und die die Aufmerksamkeit des Publikums auf sich gezogen haben.
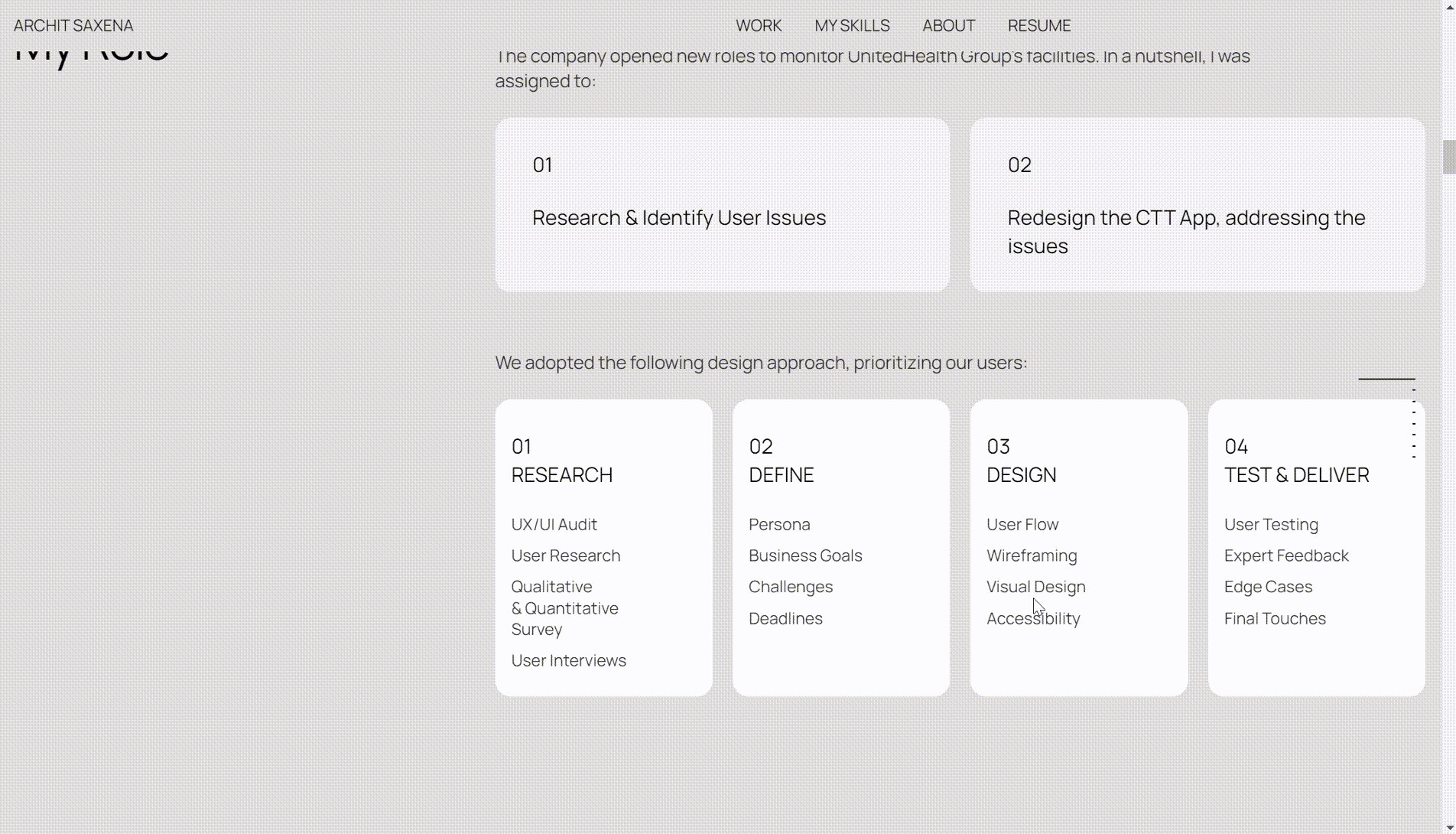
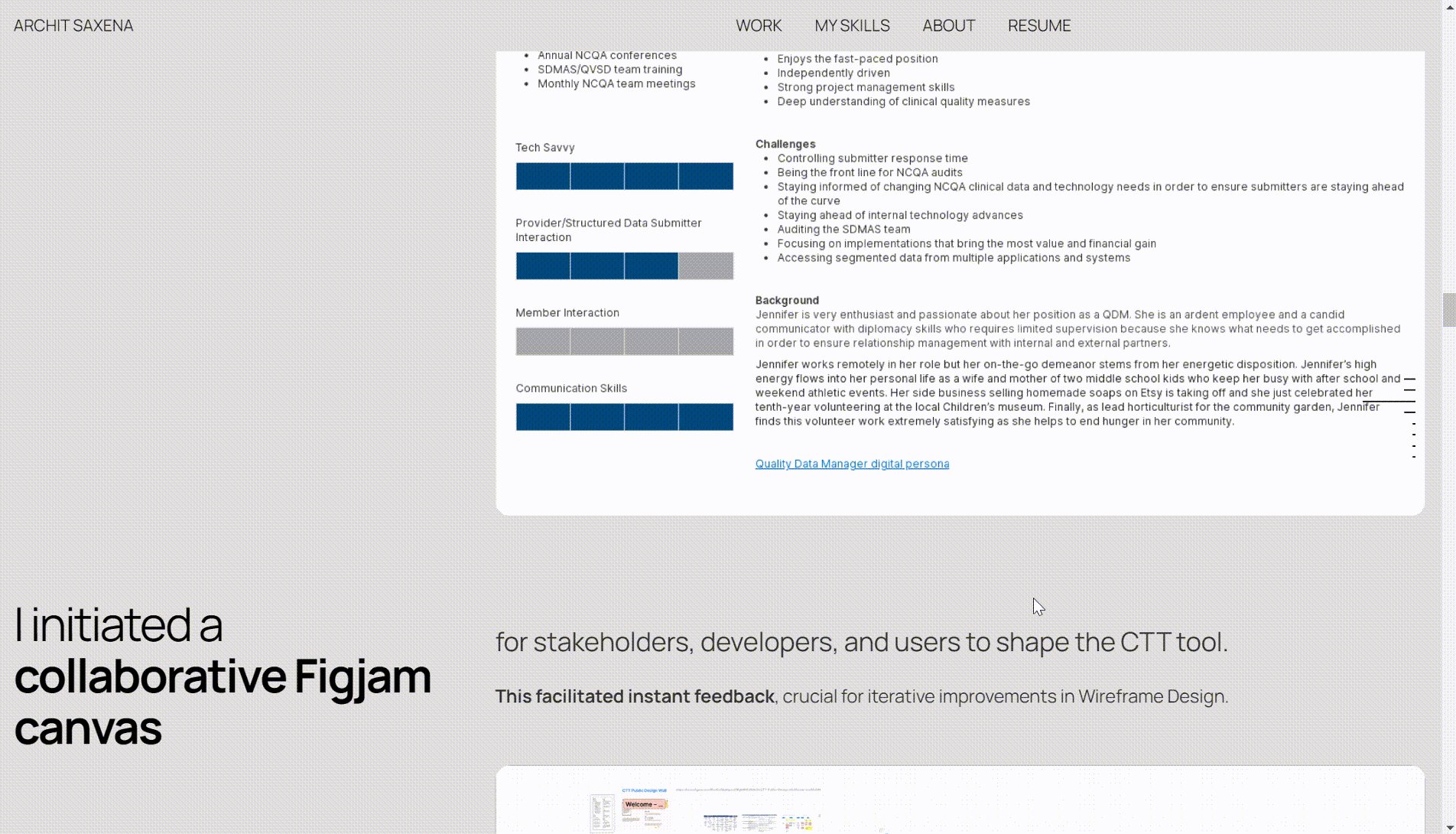
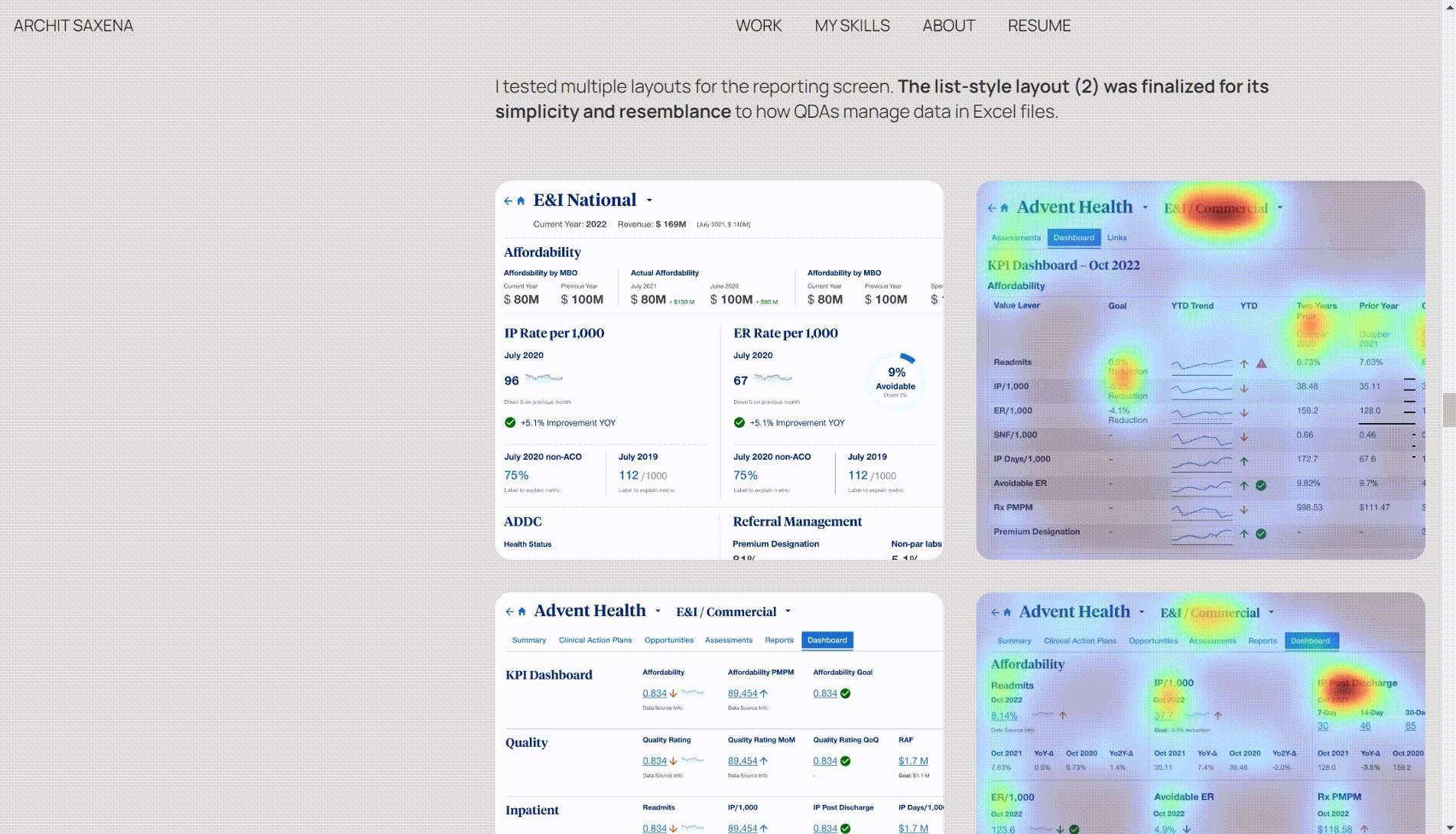
Dann gibt sie mit Hilfe von Text und Bildern eine detaillierte Einführung in den gesamten Designprozess, einschließlich ihrer Rolle und ihrer Aufgaben, der Herausforderungen, auf die sie gestoßen ist, der Methoden, die sie bei der Recherche angewandt hat, der Verwendung von Designsoftware zur Erstellung von Prototypen, der Zusammenarbeit mit dem Team usw., sowie einiger wichtiger Messgrößen.
Darüber hinaus präsentiert Saloni mehrere Vorher-Nachher-Vergleiche 
Hervorhebung wichtiger Textinformationen zur Verbesserung des Verständnisses. Diese Fallanalysen können nicht nur die Professionalität des Designers widerspiegeln, sondern auch die Lesbarkeit und das Benutzererlebnis verbessern.
Darüber hinaus listet die Designerin auch viele ihrer Fähigkeiten auf, was die Professionalität der Designerin widerspiegeln und das Vertrauen des Publikums in die Designerin stärken kann.
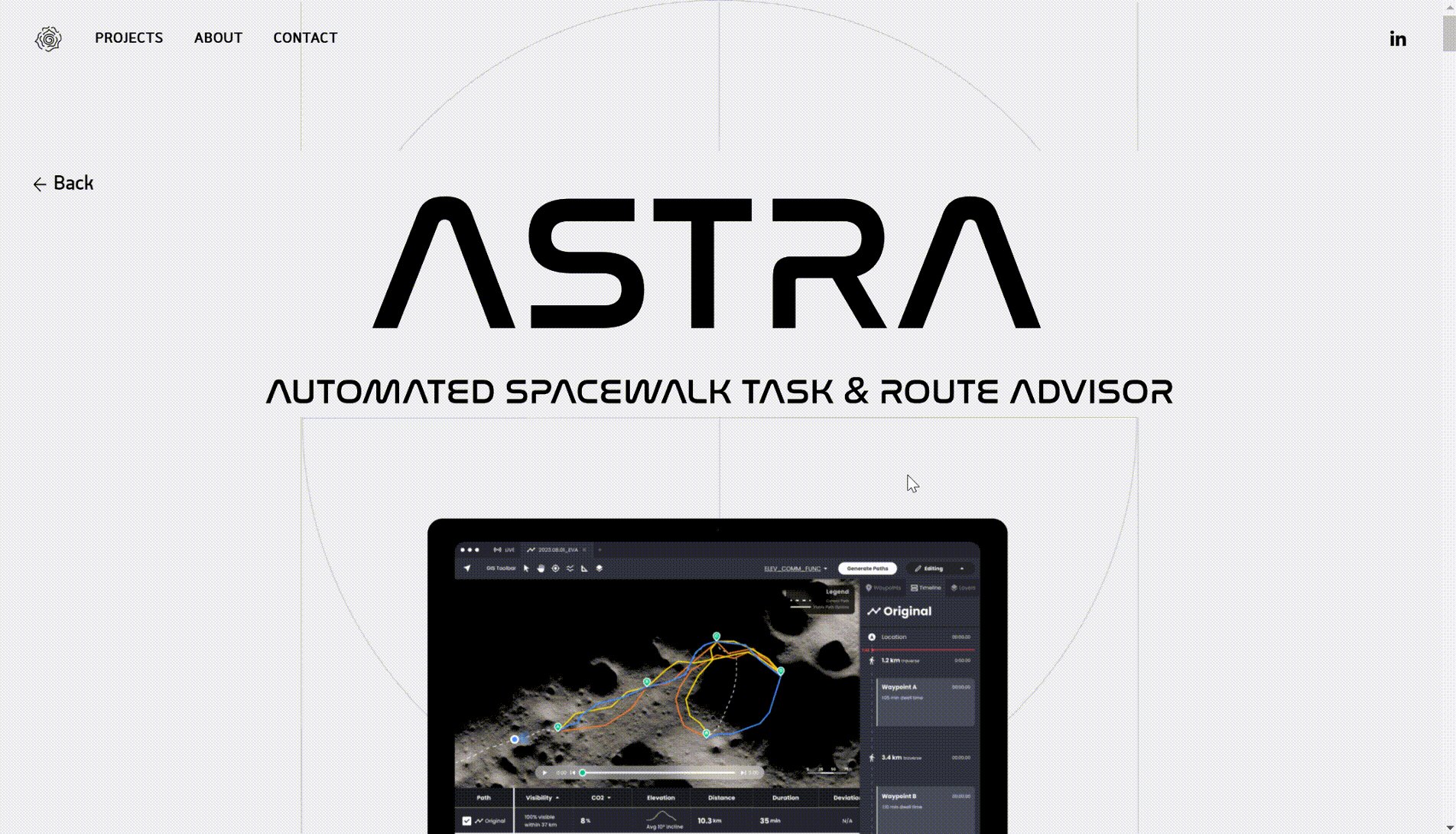
10. Siriveena Nandam
Siriveena Nandam ist eine digitale Designerin, die für ihren innovativen Einsatz von Farbe und Typografie bekannt ist und visuell auffällige und einprägsame Benutzeroberflächen schafft.
Siriveenas Stil folgt ebenfalls dem Prinzip des Minimalismus. Die Navigation ist einfach und direkt. Der graue Hintergrund kontrastiert mit dem fetten schwarzen Titel.
Die Wahl verschiedener Schriftarten schafft auch ein deutliches Gefühl der Hierarchie. Auf der Startseite stellt sie sich kurz vor und listet fünf Projekte auf. Der Gesamtstil des Portfolios ist einfach, aber sehr professionell.

Das Wichtigste zum Mitnehmen für die Inspiration
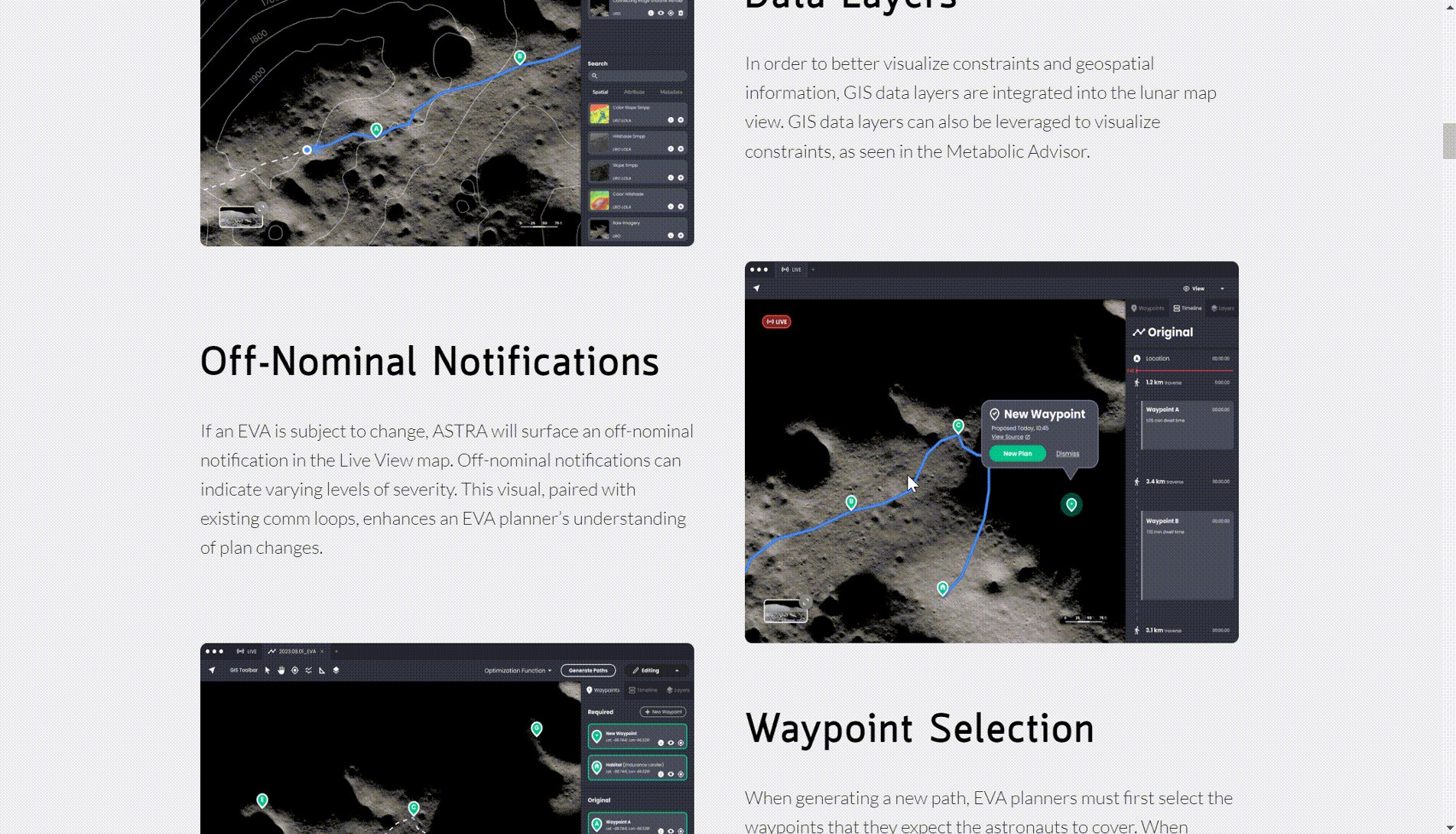
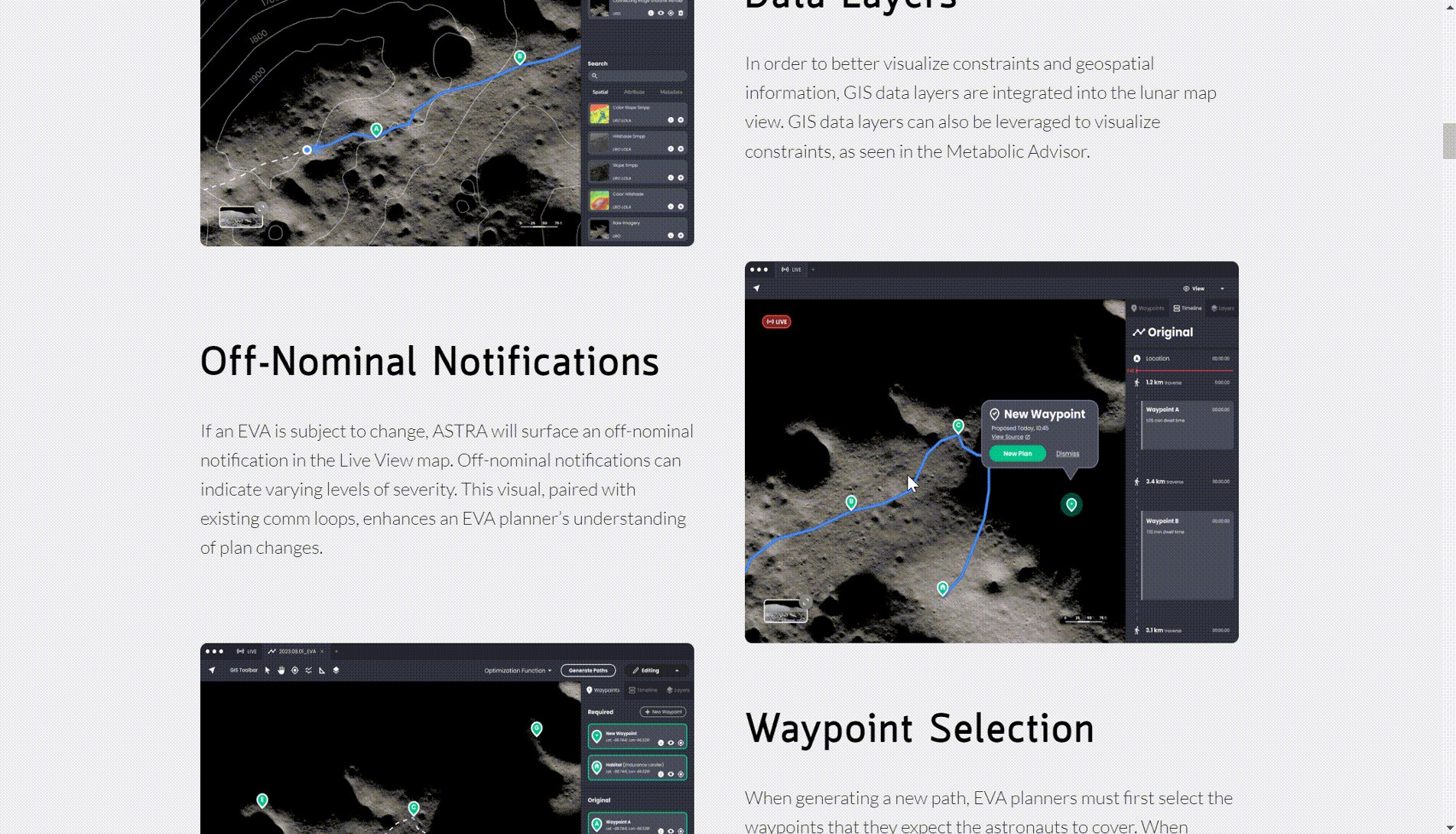
Nehmen Sie die NASA als Beispiel. Die Seite folgt dem Prinzip des Minimalismus. Das Problem, die Lösung und die Rolle des Projekts sind in Form einer Tabelle übersichtlich dargestellt.
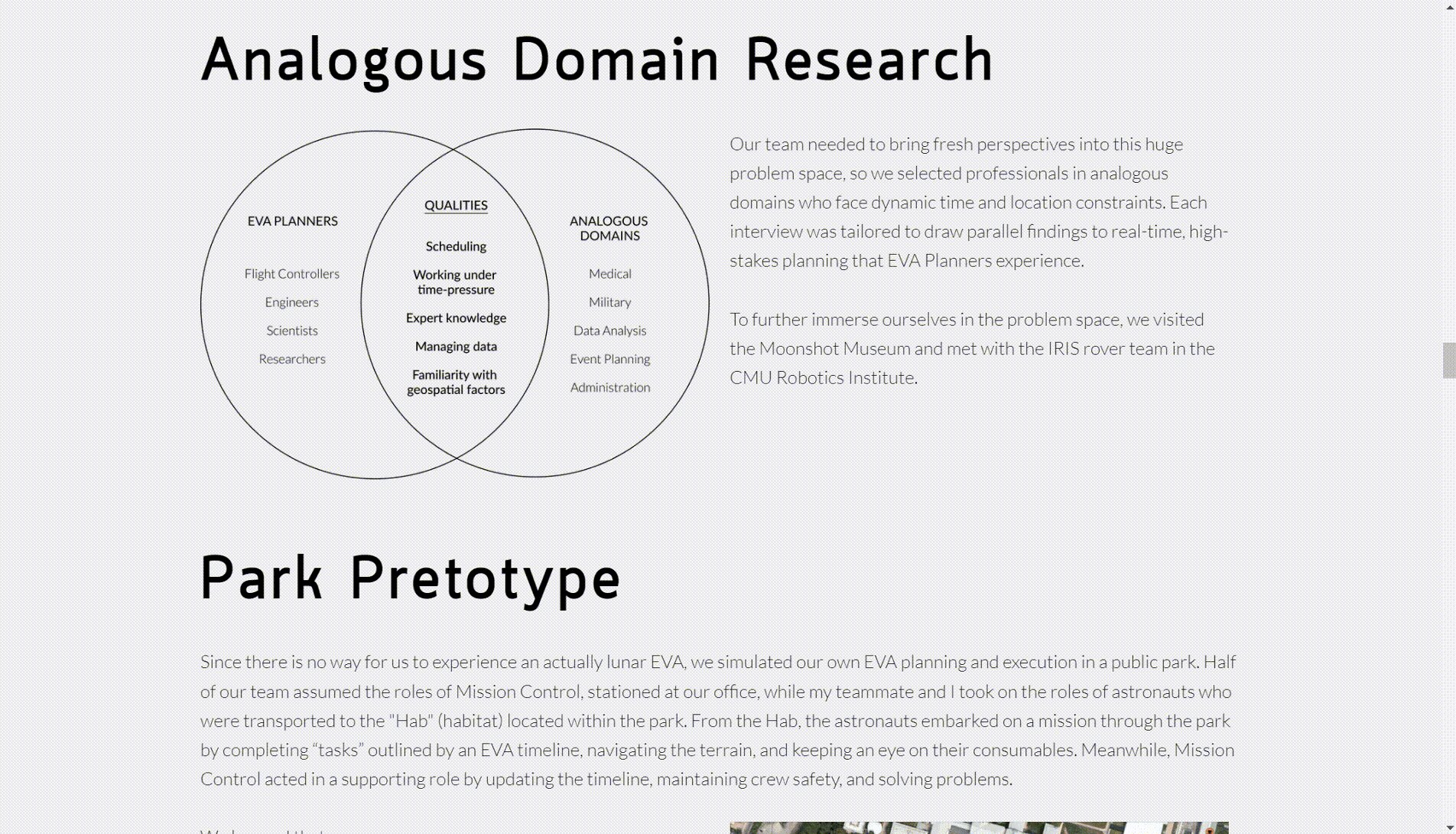
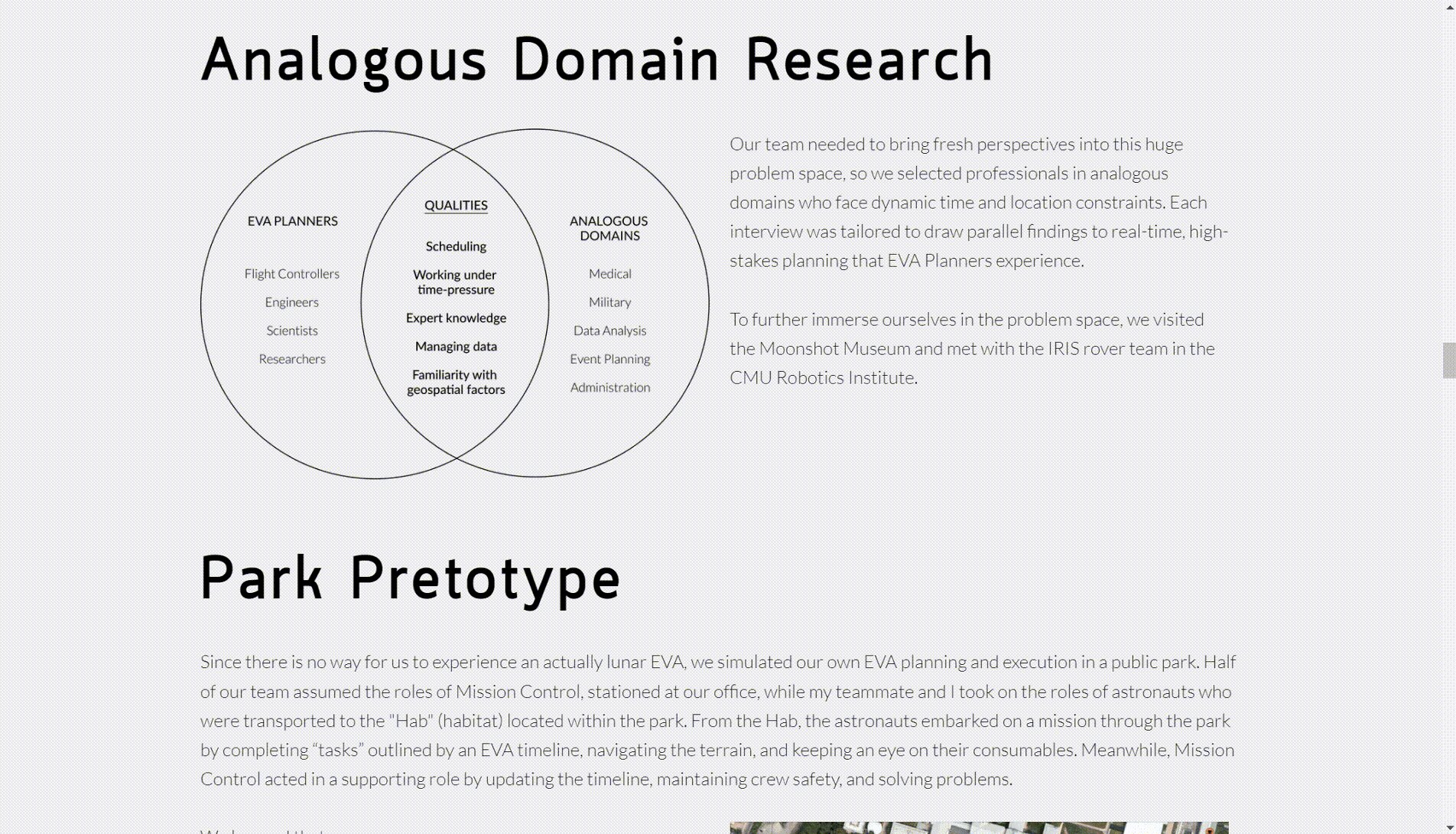
Diese Fallstudie ist sehr inhaltsreich und enthält eine große Anzahl von Bildern und Texterläuterungen. Sie erklärt dem Publikum jeden Entwurfsschritt im Detail, von der anfänglichen Forschung über den Entwurf des Prototyps bis hin zu den Tests und der Überprüfung. Der gesamte Prozess ist detailliert und inhaltsreich.
Darüber hinaus stellt sie auch die in der Forschung verwendeten Methoden und deren Ergebnisse vor. Diese Inhalte werden von vielen hochwertigen Bildern begleitet, um den Nutzern das Verständnis zu erleichtern. Dies kann dem Publikum helfen, ihren Designstil, ihre Professionalität und ihre Fähigkeit, Probleme zu lösen, besser zu schätzen.
Fazit
Dies sind die 10 besten UX-Designer-Portfolios, die ich Ihnen vorstellen möchte. Ich frage mich, ob sie Sie inspiriert haben. Ihre Mappe ist nicht nur eine Mappe, in der Sie alle Ihre Werke aufbewahren, und sie ist auch nicht nur ein Instrument zur Präsentation. Viel wichtiger ist, dass Ihre Mappe für Sie spricht. Es repräsentiert Ihren Stil, Ihre Ästhetik, Ihre Einstellung zum Design und Ihre Philosophie. Durch Ihr Portfolio können Sie mit Ihrem Publikum kommunizieren, so dass es Sie sehen, kennen und Ihnen vertrauen kann.
Es ist nicht schwer, Ihr Portfolio zu erstellen. Sie können eine Reihe von KI-Tools verwenden, wie z. B. Wegic. Aber noch wichtiger ist, dass Sie klar denken müssen: Warum erstellen Sie das Portfolio? Was wollen Sie Ihrem Publikum vermitteln? Wie sollen sie Sie durch Ihr Portfolio wahrnehmen? Wenn Sie diese Fragen im Kopf haben, können Sie mit der Erstellung eines Portfolios beginnen, das Sie wirklich repräsentiert.
Geschrieben von
Kimmy
Veröffentlicht am
Oct 31, 2024
Artikel teilen
Mehr lesen
Unser neuester Blog
Webseiten in einer Minute, mit Wegic!
Mit Wegic verwandeln Sie Ihre Anforderungen in beeindruckende, funktionale Websites mit fortschrittlicher KI
Kostenlose Testversion mit Wegic, erstellen Sie Ihre Seite mit einem Klick!