Anmelden
Erstellen Sie Ihre Website
17 Beispiele für Lebenslauf-Websites 2024 als Anregung für Ihre eigene Website
Entdecken Sie die 17 besten Beispiele für Lebenslauf-Websites des Jahres 2024, mit Tipps für eine herausragende Online-Präsenz. Erfahren Sie, wie Sie eine saubere, mobilfreundliche und personalisierte Lebenslauf-Website gestalten, die bei potenziellen Arbeitgebern einen bleibenden Eindruck hinterlässt.

Ist es nicht frustrierend, wenn Sie nicht wissen, wie Sie einen exklusiven Lebenslauf gestalten sollen? Da sind Sie nicht allein. Heutzutage gibt es so viele Möglichkeiten, dass es ziemlich lähmend sein kann, vor allem, wenn Sie wissen, dass Ihr Lebenslauf die einzige Chance ist, die ein potenzieller Arbeitgeber jemals auf Sie haben wird. Was könnte jedoch effektiver sein, als diese Liste von Leistungen und Fachkenntnissen auf schlichte und langweilige Art und Weise oder sogar in Form eines einseitigen Lebenslaufs vor der Zielgruppe zu präsentieren? Die Lösung ist die Erstellung von Lebenslauf-Websites.

Mit der Erstellung einer Lebenslauf-Website können Sie die Erzählung Ihrer Geschichte beeinflussen, indem Sie es den Arbeitgebern leichter machen, zu sehen, was Sie zu verbergen versuchen. Zweitens muss sich ein Bewerber nicht auf das beschränken, was er über sich selbst mitteilen möchte, denn eine Lebenslauf-Website umfasst alles, was nicht in einen normalen Lebenslauf passt, wie z. B. Portfolios, Zeugnisse und sogar Blog-Artikel, die mit dem Fachgebiet des Bewerbers zu tun haben könnten.
In diesem Artikel zeige ich Ihnen die besten Tipps, wie Sie Ihre eigene Lebenslauf-Website erstellen können, und einige der besten Beispiele für Lebenslauf-Websites des Jahres 2024, die Ihnen als Referenz dienen. Egal, ob Sie noch studieren oder schon ein erfahrener Profi sind, hier sind die Beispiele für Lebenslauf-Websites, die für jeden geeignet sind. Also gut, fangen wir an und erfahren Sie mehr darüber, wie Sie eine erfolgreiche Lebenslauf-Website für sich selbst erstellen können!
Wichtige Tipps für Lebenslauf-Websites
Sauber und einfach halten
Bei Lebensläufen und insbesondere bei Lebenslauf-Websites ist mehr nicht unbedingt besser. Einfachheit und Sauberkeit helfen, das Problem zu überwinden, indem sie bedeuten, dass der Inhalt genauso wichtig und leicht zu finden ist wie das Layout. Es sollte nicht zu viele Ablenkungen geben, wie z. B. andere Objekte, die die Aufmerksamkeit des Publikums von Flickr.com ablenken könnten. Daher sollte die IT-Abteilung komplexe Layouts mit kleinen weißen Flecken, dicken Überschriften und einer komplizierten Menüleiste vermeiden. Das verleiht der Website Professionalität und erleichtert den Nutzern den Zugang zu den gesuchten Informationen.
Machen Sie sie mobil-freundlich
Da immer mehr Menschen über ihre mobilen Geräte auf das Internet zugreifen, muss Ihre Lebenslauf-Website vollständig responsiv sein. Das bedeutet, dass sie auf allen Bildschirmgrößen gut aussehen und funktionieren sollte, von Desktops bis zu Smartphones. Eine mobilfreundliche Website stellt sicher, dass potenzielle Arbeitgeber Ihren Lebenslauf auch unterwegs einsehen können, ohne dass es zu frustrierenden Navigationsproblemen kommt. Denken Sie daran, dass der erste Eindruck zählt, und eine schlecht gestaltete mobile Website kann ein Hindernis für eine Bewerbung sein.
Zeigen Sie Ihre Persönlichkeit
Personalverantwortliche besuchen jetzt Ihre Lebenslauf-Website, um Sie kennenzulernen, also scheuen Sie sich nicht, Ihre Persönlichkeit zu zeigen. Achten Sie darauf, dass die Website einigermaßen professionell und angemessen ist, aber scheuen Sie sich nicht, sich selbst in das Design und den Inhalt einzubringen. Wählen Sie eine Profilfarbe, die zu der Persönlichkeit passt, die Sie vermitteln wollen, laden Sie ein berufsbezogenes, aber freundliches Foto hoch, und schreiben Sie den Text so, wie es für Sie natürlich ist. Dies ist wichtig, damit Ihre Website leicht zu merken ist und Sie sich von den anderen Personen, die bereits mit der Website verbunden sind, unterscheiden können.
Wichtige Leistungen hervorheben
Die Website Ihres Lebenslaufs ist auch der perfekte Ort, um Ihre Leistungen hervorzuheben und zu zeigen, was Sie dem Unternehmen bieten können. Sie sollten visuelle Hilfsmittel wie Grafiken oder Diagramme und andere relevante Infografiken verwenden, um Ihre Leistungen anschaulicher zu machen. Sie können auch Kommentare und Empfehlungen von früheren Arbeitgebern oder Kunden einbeziehen, um die Glaubwürdigkeit und den Nachdruck auf diese spezifischen Bereiche zu erhöhen. Achten Sie darauf, dass Sie sich kurz fassen, aber nur die für Ihren beruflichen Werdegang wichtigsten Leistungen erwähnen.
Fügen Sie einen Aufruf zum Handeln ein
Alle Lebenslauf-Websites müssen den Besuchern eine klare Handlungsanweisung in Form einer Aufforderung zum Handeln (CTA) geben. Ganz gleich, ob sie aufgefordert werden, Ihnen eine Nachricht zu schicken, Ihren Lebenslauf herunterzuladen oder sich mit Ihnen auf Linked In zu verbinden, ein CTA hilft bei der Steuerung des Prozesses und macht es dem Arbeitgeber leichter, mit Ihnen in Kontakt zu treten. Am besten platzieren Sie Ihren CTA am Ende der Startseite oder im Kopfbereich Ihrer Website, damit er leicht zu sehen ist.
Optimieren Sie für SEO
Wenn Sie möchten, dass andere potenzielle Arbeitgeber Ihre Lebenslauf-Website schnell finden, müssen Sie sicherstellen, dass sie suchmaschinenfreundlich ist. Dazu gehört, dass Sie Ihre Inhalte mit den richtigen Schlüsselwörtern schreiben, die richtigen Meta-Tags und Beschreibungen verwenden und sicherstellen, dass Ihre Website schnell ist. Die Suchmaschinenoptimierung kann Ihnen dabei helfen, eine bessere Platzierung in den Suchmaschinen zu erreichen, um mehr Besucher zu bekommen.
17 Beispiele für Lebenslauf-Websites 2024 als Anregung für Ihre eigene Website
Pascal van Gemert

Die Lebenslauf-Website von Pascal van Gemert ist ein hervorragendes Beispiel dafür, wie man umfangreiche Informationen auf einer einzigen Seite anordnen kann. Für Fachleute mit einer Fülle von Erfahrungen zeigt dieses Beispiel einer Lebenslauf-Website die Stärke eines gut strukturierten Layouts. Pascal verwendet ein scrollendes Design, das es den Besuchern ermöglicht, seinen beruflichen Werdegang zu erfassen, ohne sich durch mehrere Seiten klicken zu müssen. Durch die Verwendung von Abschnitten wie "Profil", "Erfahrung", "Fähigkeiten" und "Projekte" wird sichergestellt, dass seine vielfältigen Talente klar dargestellt werden, und das alles in einer konsistenten blaugrünen Farbe, die dem Beispiel seiner Lebenslauf-Website eine einheitliche visuelle Identität verleiht.
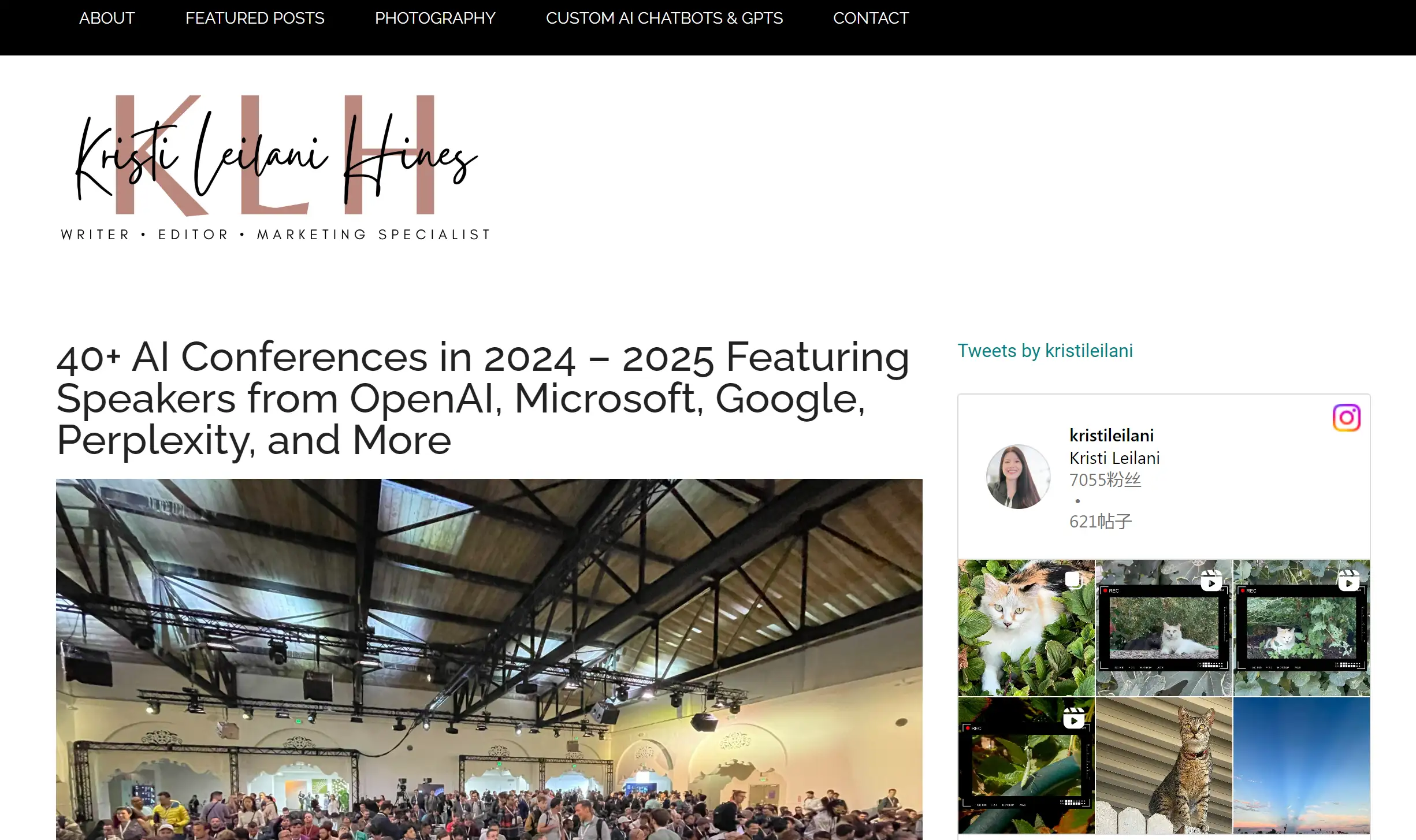
Kristi Hines

Die Lebenslauf-Website von Kristi Hines ist ein Beispiel dafür, wie man Zeugnisse wirkungsvoll präsentieren kann. Dieses Beispiel für eine Lebenslauf-Website enthält begeisterte Empfehlungen von Kunden und Kollegen sowie Logos bekannter Unternehmen, mit denen sie zusammengearbeitet hat. Durch die Einbeziehung dieser Elemente schafft Kristis Website Vertrauen und Glaubwürdigkeit, ein wichtiger Aspekt jeder Lebenslauf-Website. Dieser Ansatz unterstreicht, wie wichtig Empfehlungen sind, um eine Lebenslauf-Website zu einem herausragenden Beispiel zu machen, das mehr ist als nur eine statische Liste von Leistungen, sondern ein dynamisches Schaufenster professioneller Zuverlässigkeit.
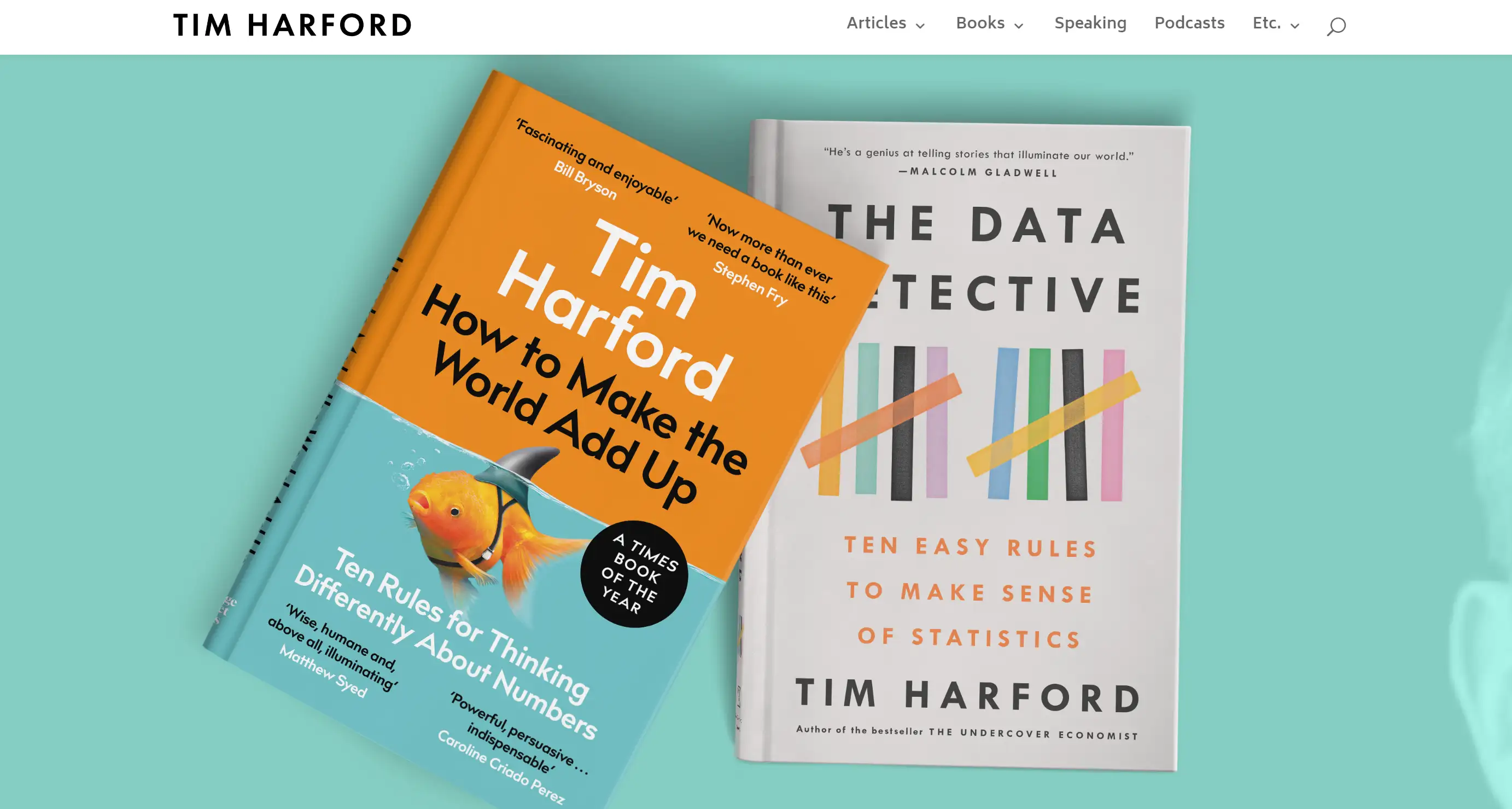
Tim Harford

Tims Lebenslauf-Website ist ein fantastisches Beispiel für die Verwendung von Leerraum zur Verbesserung des Seherlebnisses. Dieses Beispiel einer Lebenslauf-Website lenkt die Aufmerksamkeit geschickt auf den Inhalt, ohne den Betrachter mit Ablenkungen zu überwältigen. Anstatt die Website mit übermäßigen Bannern zu überladen, konzentriert sich Tim darauf, die Besucher mit einem subtilen Aufruf zum Handeln zu seinem vorgestellten Buch zu führen. Diese Strategie bewahrt die klare, inhaltsorientierte Ästhetik der Website und macht dieses Beispiel für eine Lebenslauf-Website zu einer großartigen Lektion in Sachen Gleichgewicht zwischen Werbung und dem primären Ziel, die eigenen beruflichen Qualifikationen zu präsentieren.
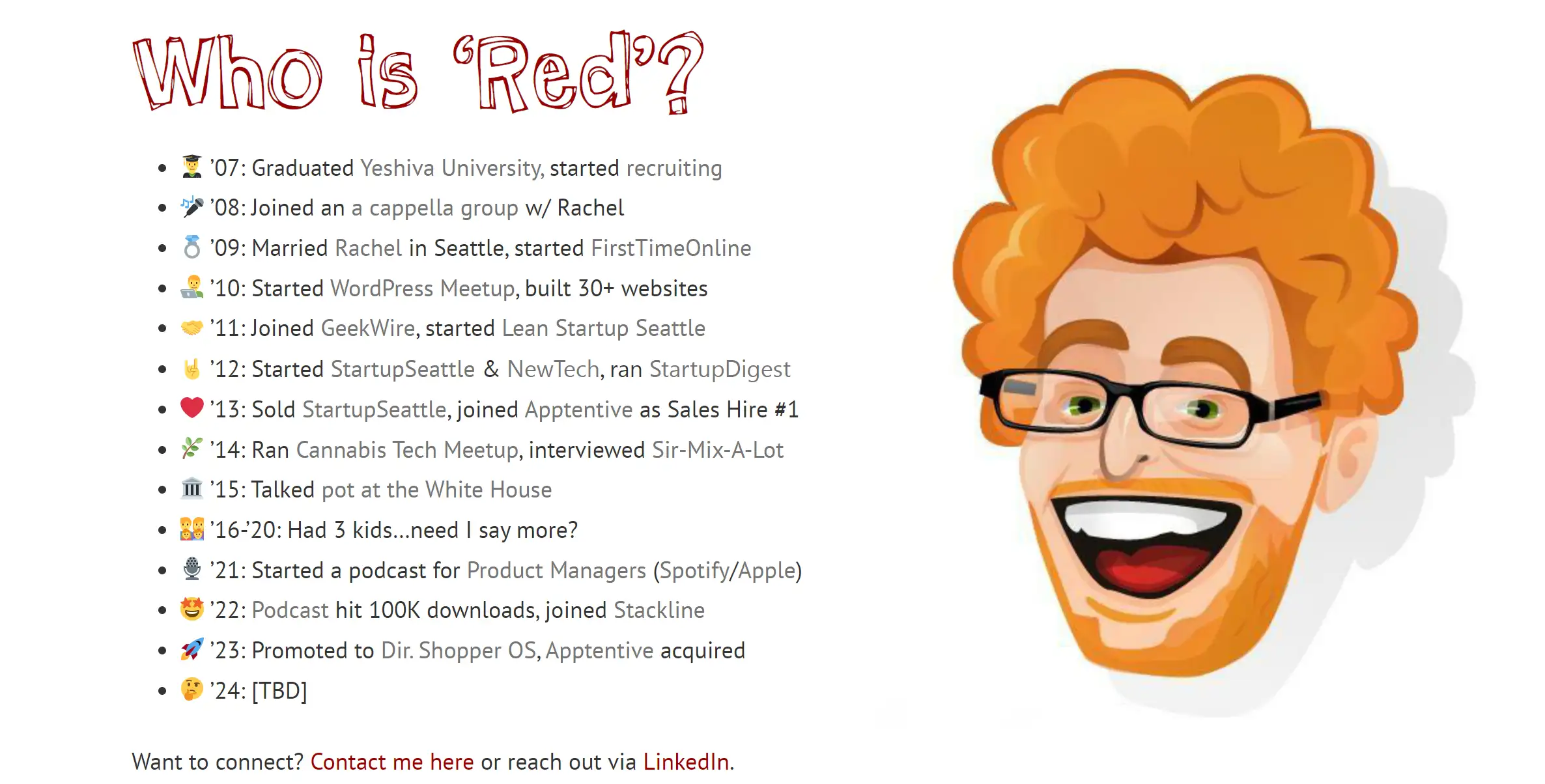
Roter Russak

Die Lebenslauf-Website von Red Russak ist ein überzeugendes Beispiel für das Erzählen von Geschichten durch eine Lebenslauf-Website. Dieses einseitige Design ist sowohl einfach als auch effektiv und hebt Reds Aufbau einer Gemeinschaft und seinen Geschäftssinn hervor. Dieses Beispiel für eine Lebenslauf-Website erzählt Reds berufliche Geschichte auf ansprechende und geordnete Weise, ergänzt durch hervorragende Grafiken, die das Wesentliche seiner Erfahrungen einfangen. Von technischen Unternehmungen bis hin zum Podcasting deckt dieses Beispiel für eine Lebenslauf-Website jeden Aspekt von Reds beruflichem Leben ab und beweist, dass auch ein einfaches Design sehr wirkungsvoll sein kann.
Diogo Correia

Diogos Lebenslauf-Website ist ein hervorragendes Beispiel für Schülerinnen und Schüler, die ihre Erfahrungen und Ambitionen präsentieren möchten. Dieses Beispiel für eine Lebenslauf-Website geht über die bloße Auflistung von Qualifikationen hinaus; es bietet einen Einblick in Diogos Persönlichkeit und seinen Lebensweg. Die Website bietet einzigartige Animationen, eine persönliche Nachricht und eine Zeitleiste, die seinen Weg visuell nachzeichnet. Durch den kreativen Einsatz von Partikeleffekten und einer animierten Zeitleiste hebt sich diese Lebenslauf-Website von anderen ab und beweist, dass Studierende mit einem gut gestalteten Online-Lebenslauf einen großen Eindruck hinterlassen können.
Sean Halpin

Die Lebenslauf-Website von Sean Halpin ist ein prägnantes, optisch ansprechendes Beispiel dafür, wie man einen gezielten und wirkungsvollen Online-Lebenslauf erstellt. Dieses Beispiel für eine Lebenslauf-Website verwendet reichlich Leerraum, um die Lesbarkeit zu verbessern, insbesondere auf mobilen Geräten, und ist damit eine benutzerfreundliche Wahl. Das saubere und moderne Design betont die Benutzerfreundlichkeit, wobei jeder Abschnitt klar beschriftet und leicht zu navigieren ist. Seans Ansatz ist ein großartiges Beispiel dafür, wie man eine Lebenslauf-Website gestalten kann, die sowohl stilvoll als auch funktional ist und sicherstellt, dass die Besucher die benötigten Informationen mühelos finden.
Melanie Daveid

Daveids Lebenslauf-Website ist ein hervorragendes Beispiel für die Philosophie "weniger ist mehr". Dieses Beispiel für eine Lebenslauf-Website bietet ein minimalistisches Portfolio, das ihre wichtigsten Arbeiten hervorhebt. Anstatt die Besucher mit zahlreichen Projekten zu überwältigen, stellt Daveid ihr Portfolio sorgfältig zusammen und präsentiert nur ihre besten Kampagnen. Diese Strategie zeigt, dass manchmal einige wenige herausragende Beispiele weitaus effektiver sind als eine Fülle mittelmäßiger. Für alle, die ein gezieltes und wirkungsvolles Beispiel für eine Lebenslauf-Website erstellen möchten, ist Daveids Ansatz nachahmenswert.
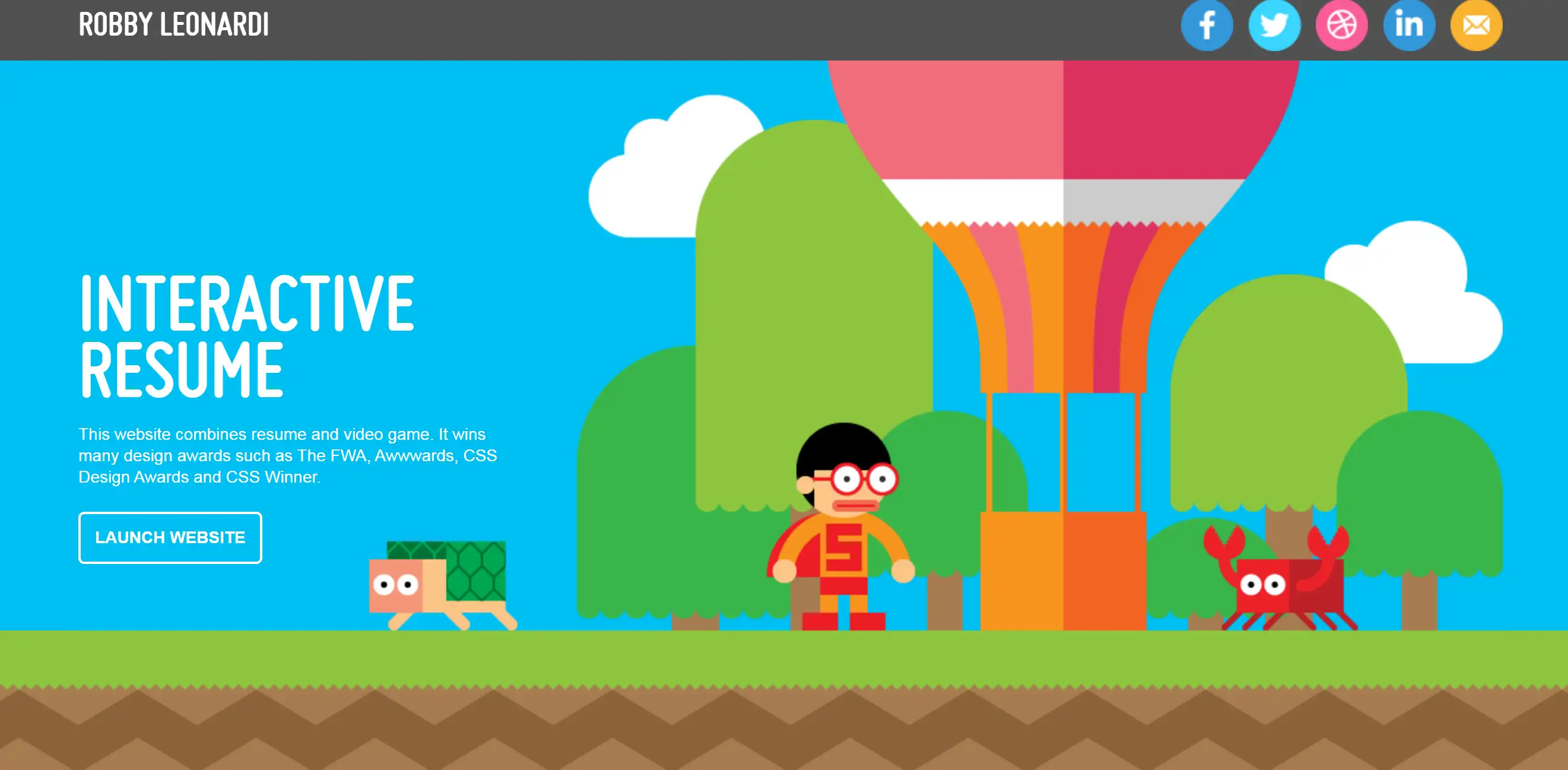
Robby Leonardi

Robbys Lebenslauf-Website besticht durch ihre kühne Typografie und ihr interaktives Design. Dieses Beispiel einer Lebenslauf-Website ist eine brillante Demonstration, wie man einen bleibenden Eindruck hinterlässt. Indem er sein Portfolio und seinen Lebenslauf in ein videospielähnliches Erlebnis verwandelt, sorgt Robby dafür, dass seine Website einprägsam und fesselnd ist. Dieser innovative Ansatz ist ein perfektes Beispiel dafür, wie kreatives Denken eine Standard-Lebenslauf-Website in eine interaktive Erzählplattform verwandeln kann, die die Aufmerksamkeit des Betrachters fesselt.
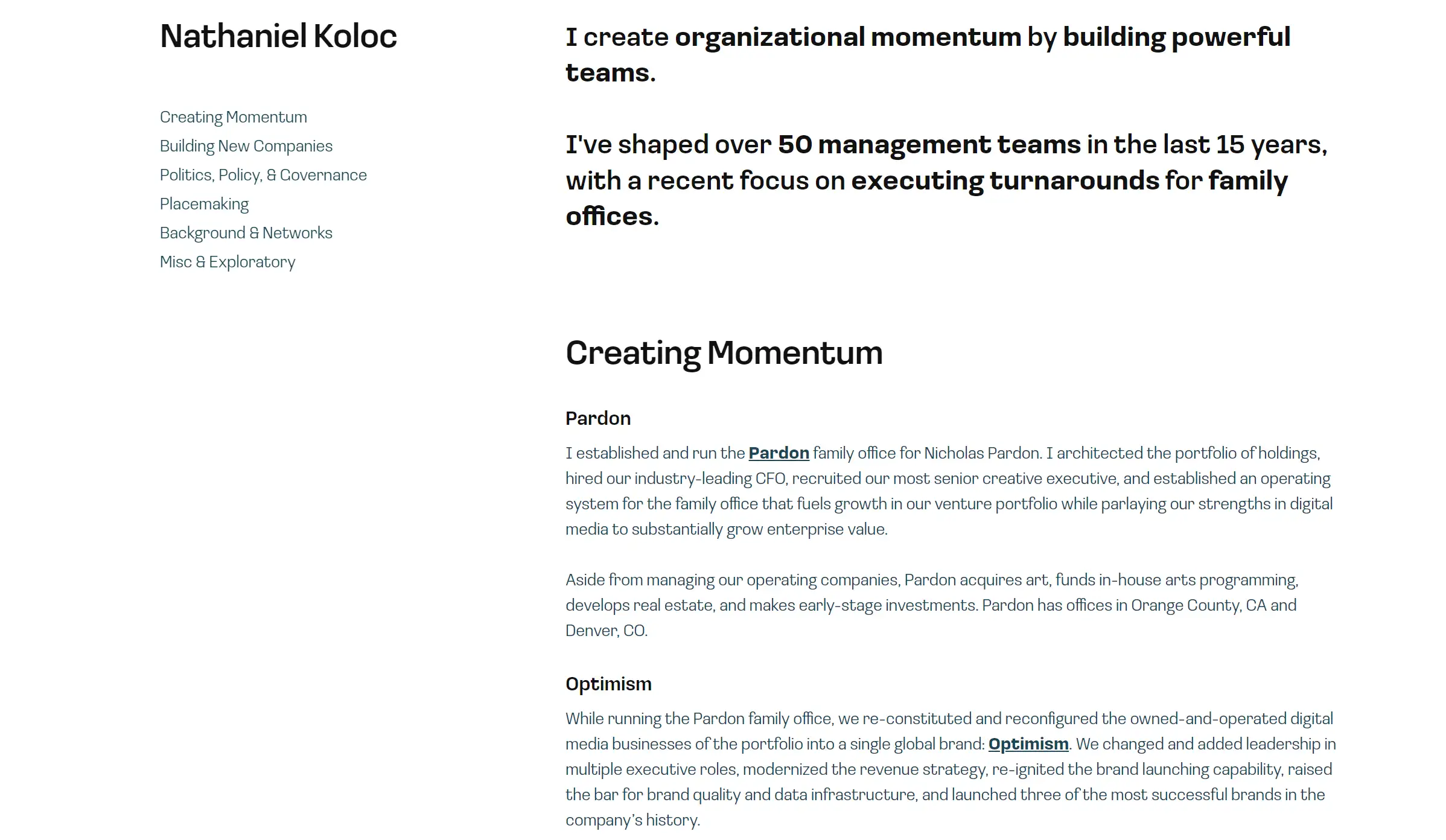
Nathaniel Koloc

Die Lebenslauf-Website von Nathaniel Koloc ist ein einfaches, aber effektives Beispiel für ein einseitiges Design. Dieses Beispiel für eine Lebenslauf-Website verwendet eine schwebende Navigationsleiste und mehrfarbige Hintergrundabschnitte, was die Navigation intuitiv und visuell ansprechend macht. Das übersichtliche Layout und der einfache Zugang zu Informationen machen es zu einer praktischen Wahl für alle, die einen einfachen, aber professionellen Online-Lebenslauf erstellen möchten. Dieses Beispiel für eine Lebenslauf-Website zeigt, dass Einfachheit manchmal der Schlüssel zu einer erfolgreichen Präsentation ist.
Lisa Elias

Die Lebenslauf-Website von Lisa Elias ist ein Meisterwerk für sich, genau wie ihre Metallarbeiten. Dieses Beispiel für eine Lebenslauf-Website stellt ihre Arbeit mit eindrucksvollen Bildern und einem fesselnden Video, das die Besucher auf eine Reise durch ihre Kreationen mitnimmt, wirkungsvoll dar. Das Besondere an dieser Website ist, dass Lisa ihre Persönlichkeit in das Design einfließen lässt und ihre Skulpturen nutzt, um verschiedene Themen, die ihr am Herzen liegen, hervorzuheben. Bei diesem Beispiel für eine Lebenslauf-Website geht es nicht nur um die Darstellung ihres Portfolios, sondern auch um eine ansprechende Geschichte, die einen Einblick in ihre Person bietet. Das macht sie zu einem brillanten Modell für alle, die ihrer Lebenslauf-Website etwas von ihrer Persönlichkeit verleihen möchten.
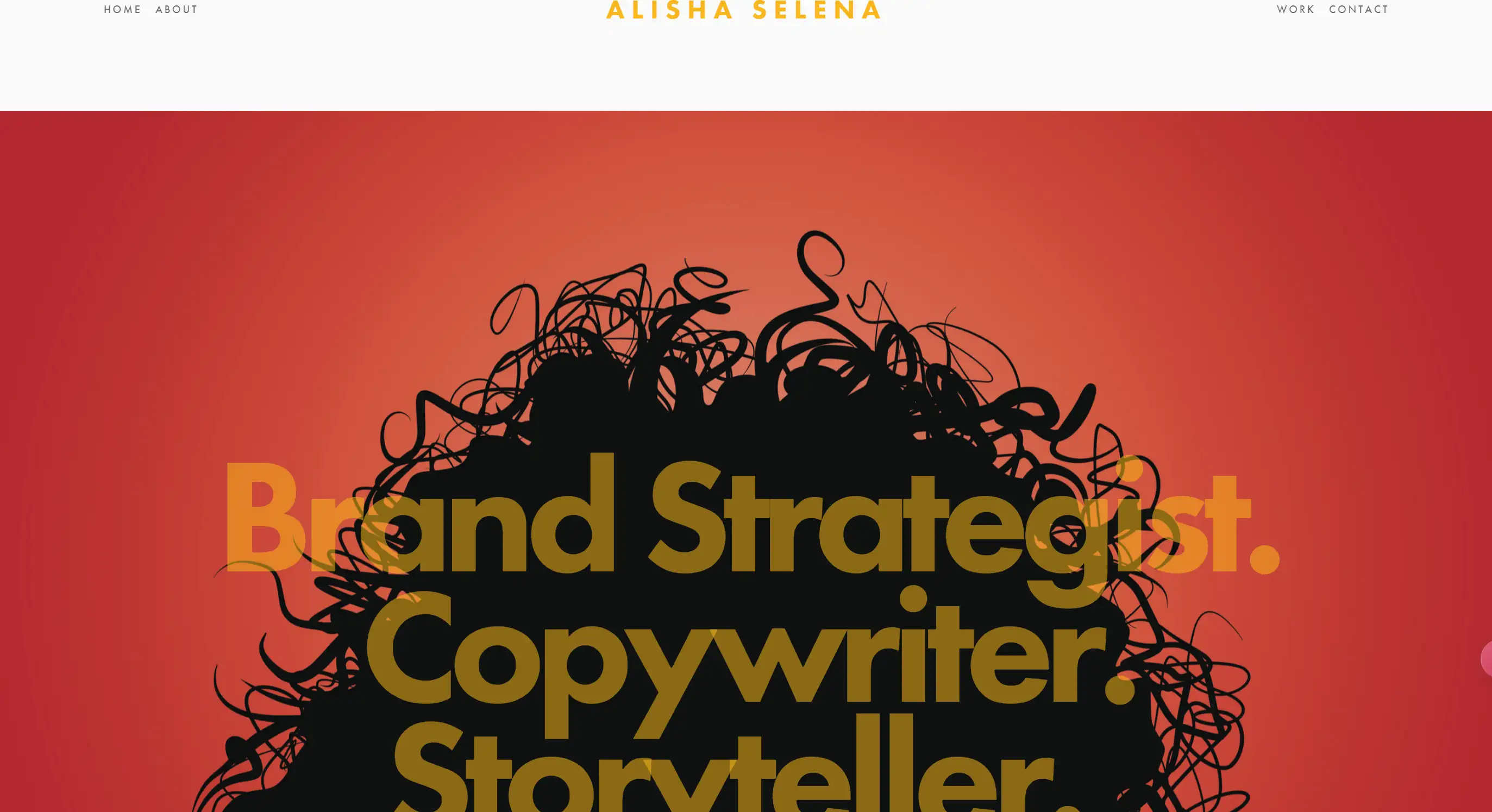
Alisha Selena

Die Lebenslauf-Website von Alisha Selena ist der Inbegriff von Minimalismus mit einem gewissen Etwas. Dieses Beispiel für eine Lebenslauf-Website ist geradlinig und auf den Punkt gebracht, mit einem Parallaxenbild, das genau die richtige Menge an Flair hinzufügt. Die Kopfzeile ist einfach, die Fußzeile enthält nur soziale Links, und dazwischen öffnet eine Schaltfläche "Meinen Lebenslauf ansehen" ein PDF in einem neuen Tab. Dies ist ein hervorragendes Beispiel dafür, wie die Parallaxenfunktion einer Seite Leben einhauchen kann, ohne den Benutzer zu überfordern. Jeder Abschnitt ist klar beschriftet und einfach zu navigieren, so dass diese Lebenslauf-Website ein Beispiel dafür ist, wie Besucher genau das finden, was sie brauchen.
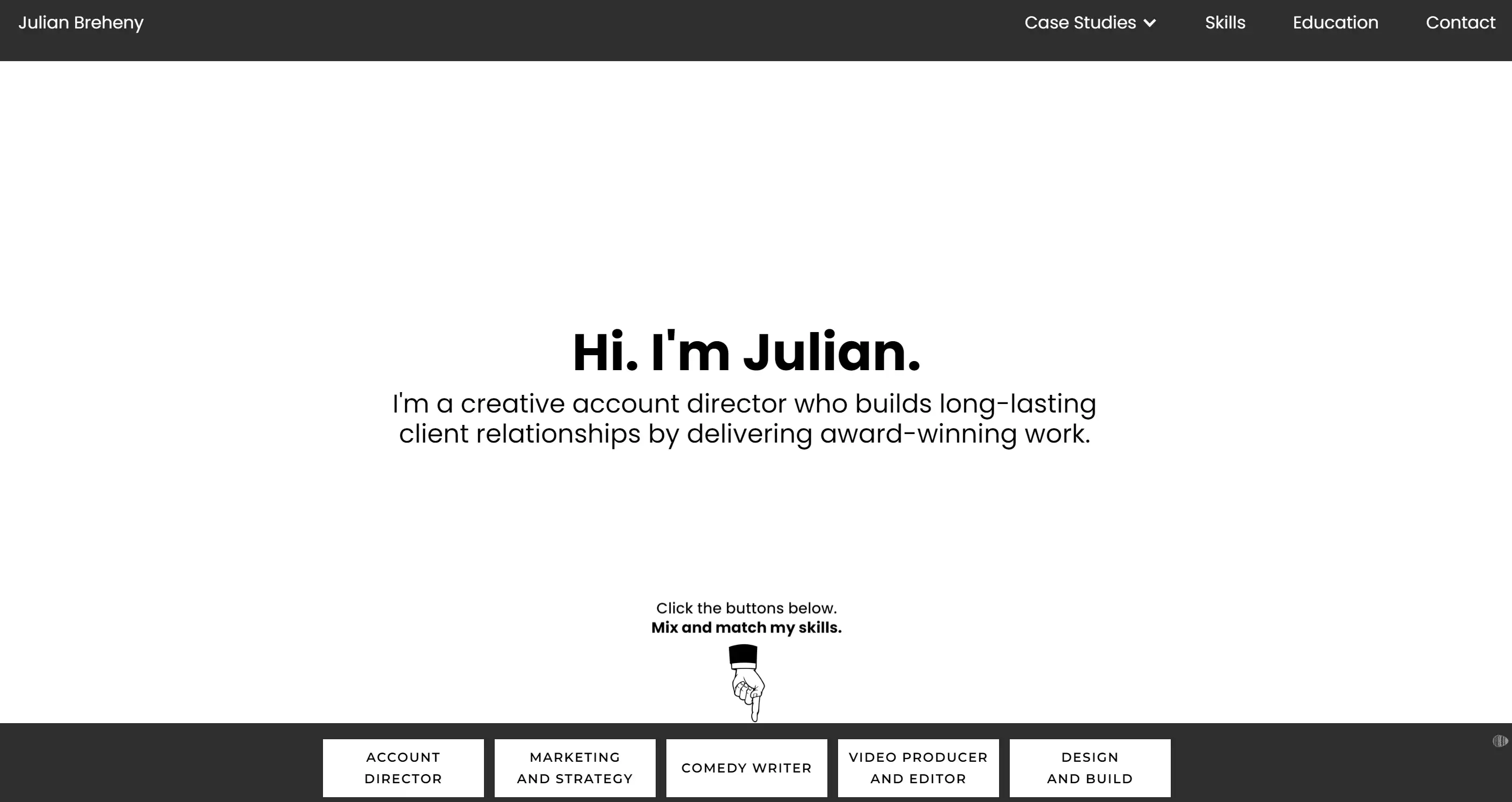
Julian Breheny

Julians Lebenslauf-Website ist ein Spielplatz für Kreative. Dieses Beispiel für eine Lebenslauf-Website stellt seine vielfältigen Fähigkeiten und Talente auf unterhaltsame, interaktive Weise vor. Wenn Sie durch seine Website navigieren, werden Sie mit spielerischen Elementen konfrontiert, die Sie beschäftigen und gleichzeitig seine Fähigkeiten effektiv präsentieren. Das obere Menü ist voll mit Informationen über seine Fähigkeiten, seine Ausbildung und seinen beruflichen Werdegang. Damit ist es ein perfektes Beispiel für eine Lebenslauf-Website für multitalentierte Fachleute, die ihre Vielseitigkeit hervorheben und gleichzeitig die Dinge lebendig und unterhaltsam halten wollen.
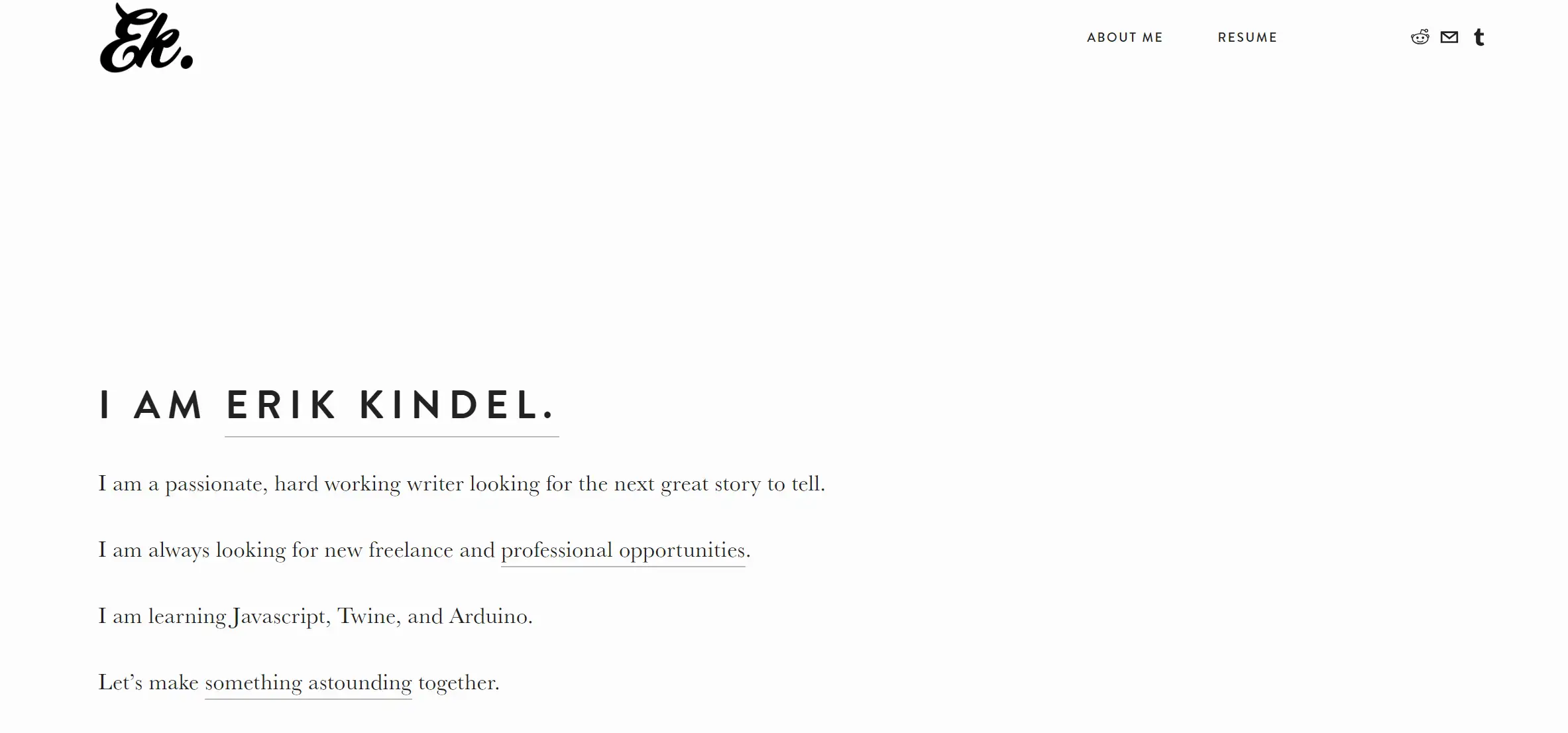
Erik Kindel

Die Lebenslauf-Website von Erik Kindel ist ein fantastisches Beispiel dafür, wie Schlichtheit dennoch eine große Wirkung haben kann. Mit einem textlastigen Hero-Bereich, Parallax-Scrolling und einem geradlinigen Layout geht es bei diesem Beispiel für eine Lebenslauf-Website vor allem darum, Inhalte so effizient wie möglich zu vermitteln. Die Website funktioniert nahtlos sowohl auf dem Desktop als auch auf dem Handy und bietet allen Nutzern ein reibungsloses Erlebnis. Eriks Website beweist, dass man keine auffälligen Elemente braucht, um Eindruck zu schinden; manchmal reicht ein klares Design mit Fokus auf das Wesentliche, um eine effektive Lebenslauf-Website zu erstellen.
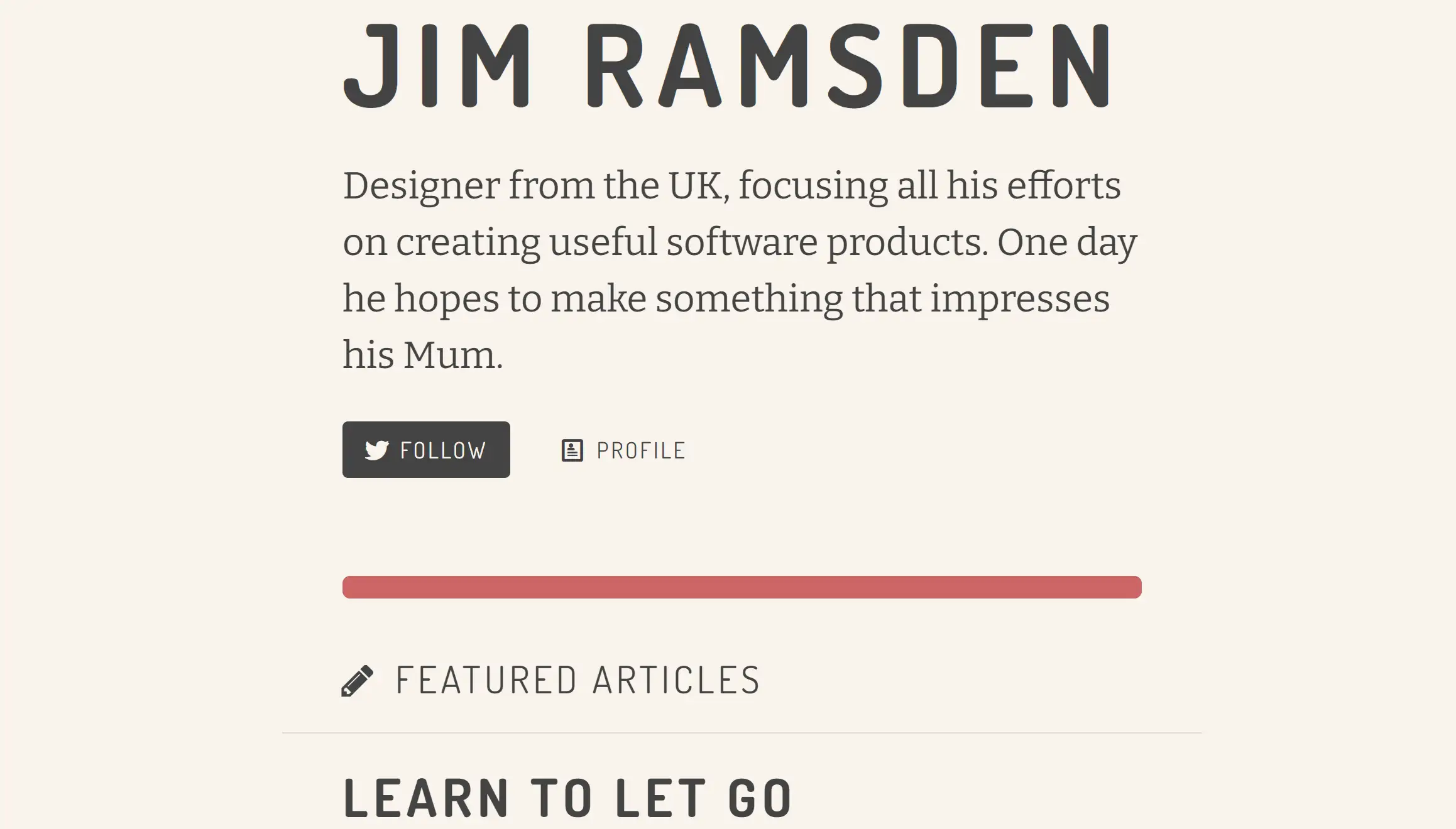
Jim Ramsden

Die Lebenslauf-Website von Jim Ramsdem hebt sich von der Masse ab, mit einem fesselnden Foto und einem Slogan, der sofort Ihre Aufmerksamkeit erregt. Dieses Beispiel für eine Lebenslauf-Website geht über die Standardvorlage hinaus, indem es eine überzeugende "Über"-Seite bietet, die einen Einblick in Jims persönliches und berufliches Leben gibt. Sie ist eine fantastische Ressource für alle, die eine Lebenslauf-Website erstellen möchten, die nicht nur ihre Qualifikationen, sondern auch ihre einzigartige Persönlichkeit widerspiegelt. Jims Website ist ein Paradebeispiel dafür, wie eine gut gestaltete Über-Seite den Unterschied ausmachen kann, um einen bleibenden Eindruck zu hinterlassen.
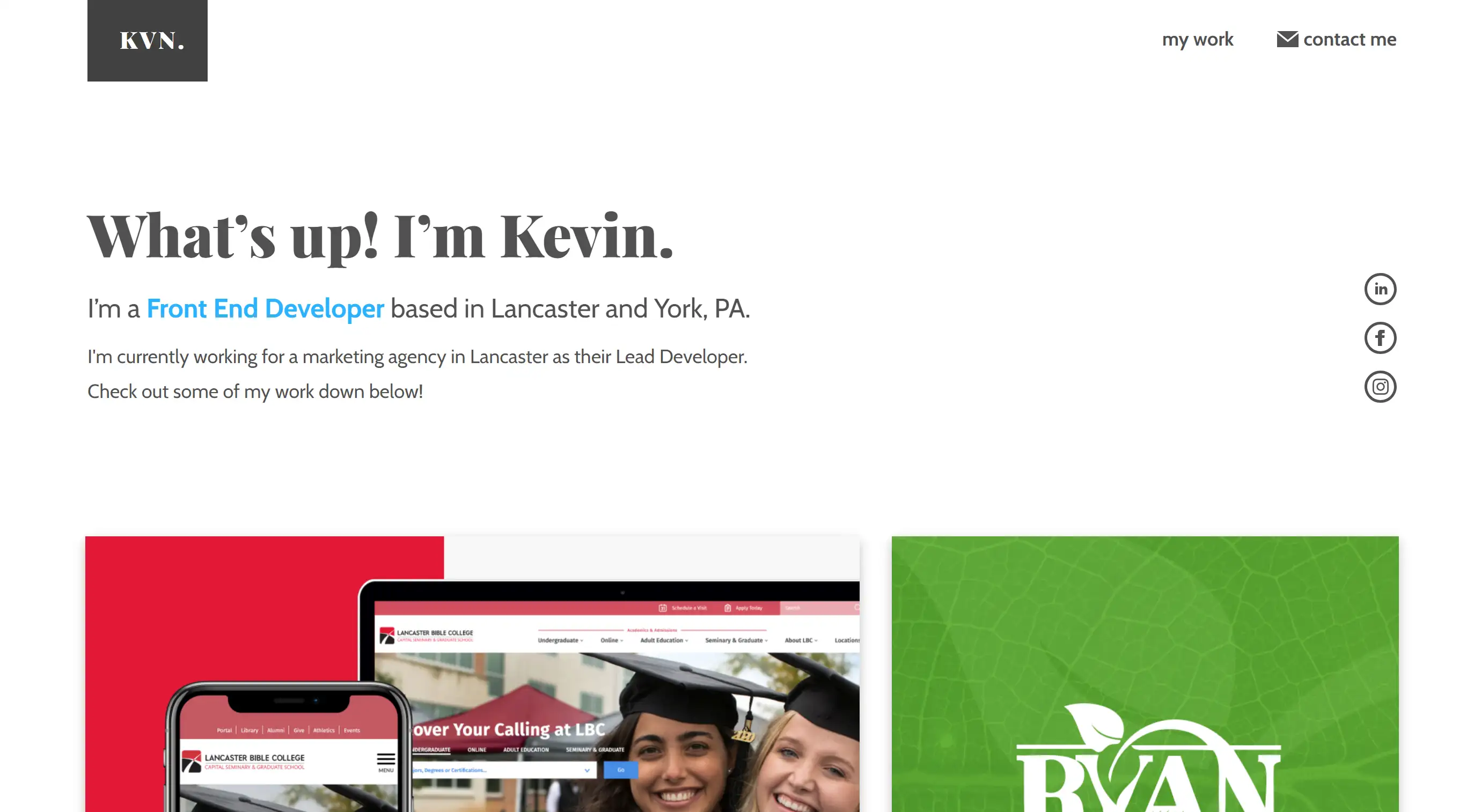
Kevin Koeshartono

Kevins Lebenslauf-Website ist ein leuchtendes Beispiel dafür, wie man jugendliches Design mit benutzerfreundlicher Funktionalität kombinieren kann. Dieses Beispiel für eine Lebenslauf-Website zeichnet sich durch ein sauberes, modernes Design mit einem lustigen und einnehmenden Ton aus. Die Seite ist einfach zu navigieren, mit einer Homepage, die schnellen Zugriff auf Kevins soziale Profile, Erfahrung, Fähigkeiten und Portfolio bietet. Der Einsatz von Videos und Diashows sorgt für zusätzliche Interaktivität und macht diese Lebenslauf-Website zu einem perfekten Beispiel für alle, die ihre Webentwicklungsfähigkeiten auf attraktive und zugängliche Weise präsentieren möchten.
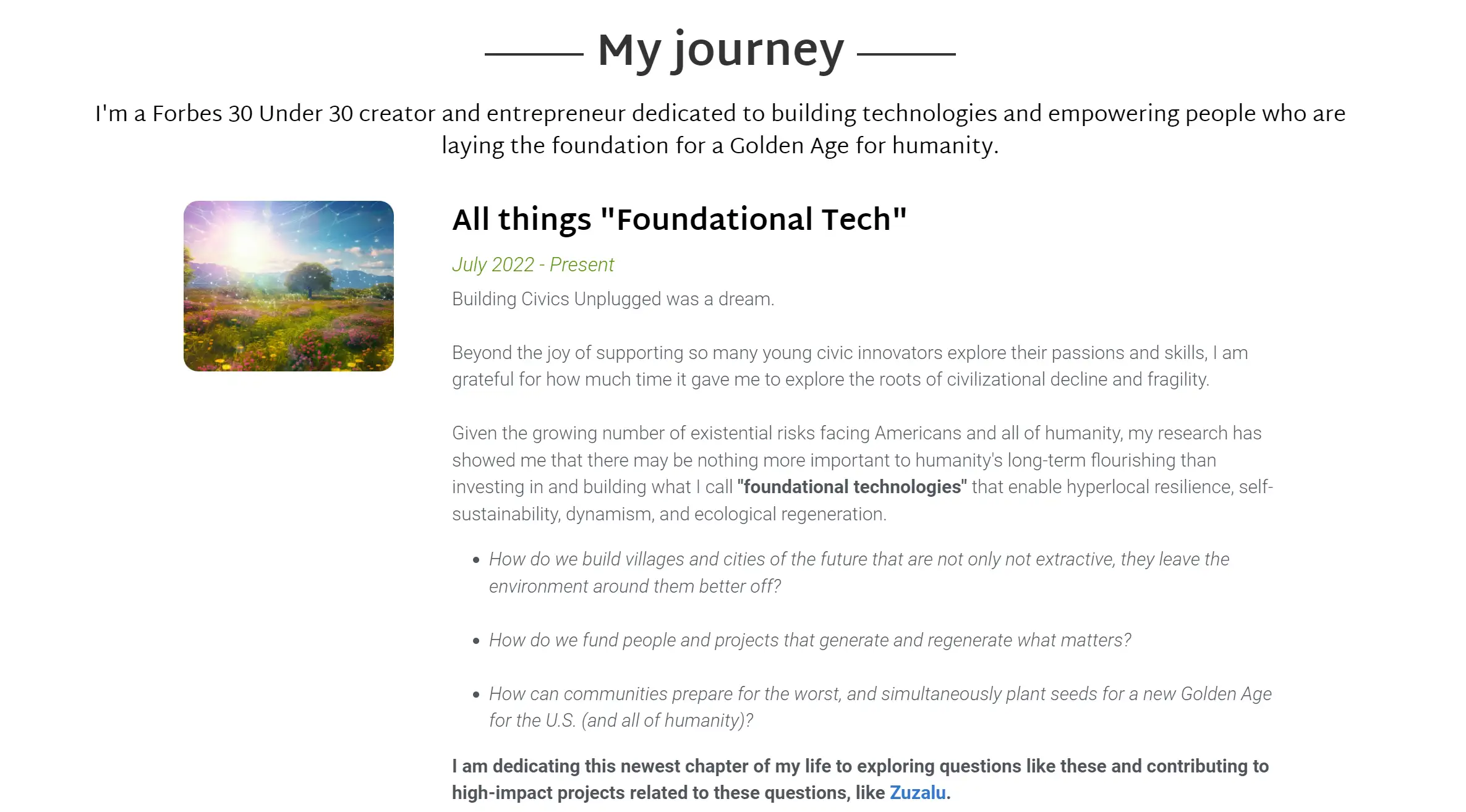
Gary Sheng

Die Lebenslauf-Website von Gary Sheng ist eines der inspirierendsten Beispiele für Lebenslauf-Websites überhaupt. Sie verbindet seine Reise als Forbes 30 Under 30-Gründer mit seiner Leidenschaft für den Einsatz von Technologie zur Förderung des sozialen Wandels. Die Website ist überschaubar und bietet eine einfache Navigation zu den wichtigsten Abschnitten, die seine Mission, Projekte und Gemeinschaften hervorheben. Das Besondere an diesem Beispiel einer Lebenslauf-Website ist die Fähigkeit, Besucher mit Garys breiterer Vision in Verbindung zu bringen, so dass es nicht nur ein Lebenslauf ist, sondern ein Aufruf zum Handeln für Zusammenarbeit und Innovation. Es ist ein minimalistisches und dennoch aussagekräftiges Beispiel dafür, wie man eine Lebenslauf-Website erstellt, die Bände über Ihre Ziele spricht.
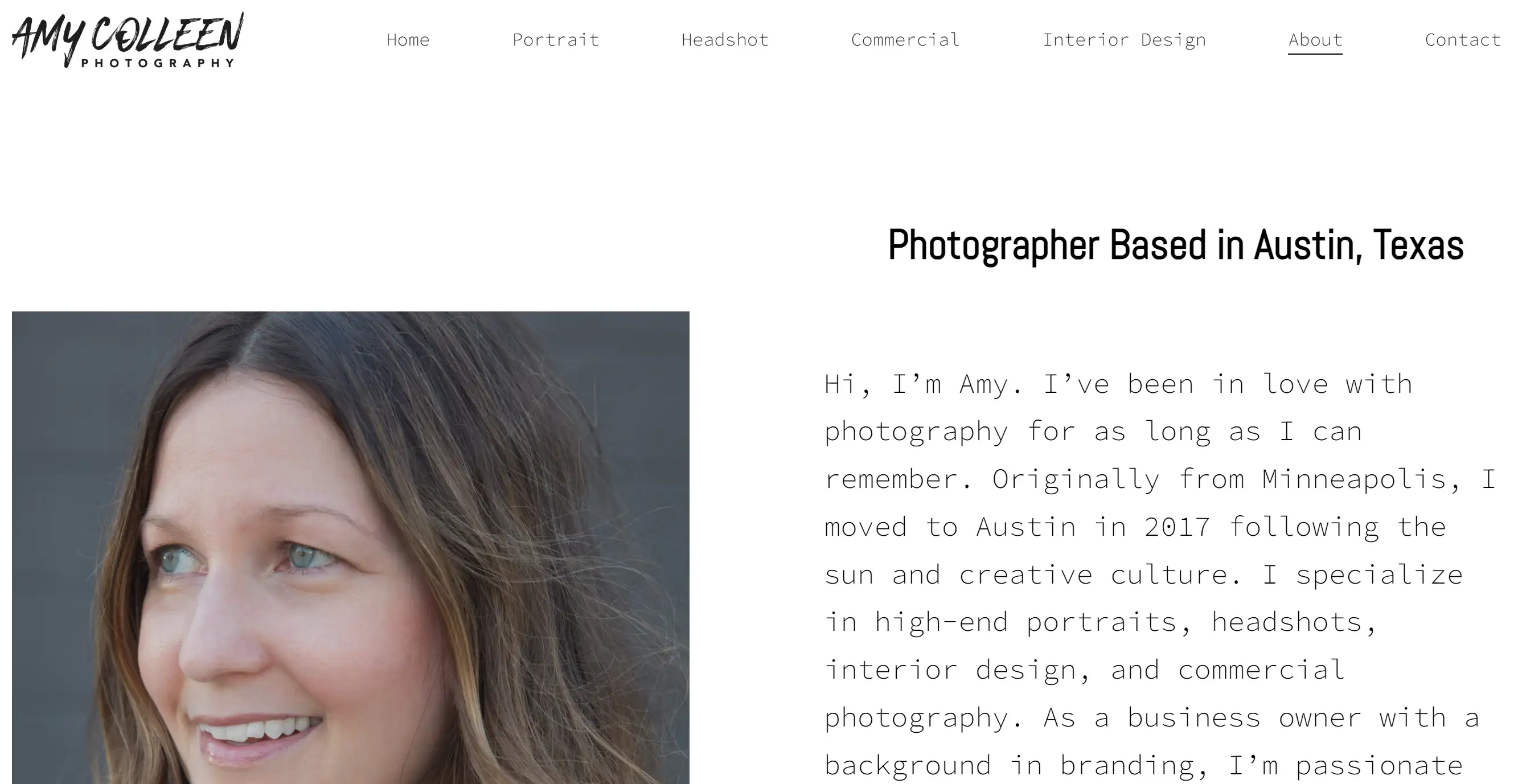
Amy Colleen

Die Lebenslauf-Website von Amy Colleen ist ein schönes Beispiel dafür, dass weniger mehr sein kann, insbesondere für Fotografen. Bei diesem Beispiel für eine Lebenslauf-Website geht es vor allem darum, die Bilder sprechen zu lassen, mit einem Design, das einfach und doch atemberaubend ist. Die Homepage verfügt über eine bildschirmfüllende Diashow, die den Betrachter sofort in den Bann zieht, wobei nur wenig Text von den Bildern ablenkt. Für alle, die im kreativen Bereich tätig sind, ist Amys Website ein fantastisches Beispiel dafür, wie man eine portfoliobasierte Lebenslauf-Website erstellt, die sowohl optisch ansprechend als auch äußerst effektiv ist.
Sind Sie bereit, Ihre Lebenslauf-Website zu erstellen?
Sie haben also diese inspirierenden Beispiele für Lebenslauf-Websites erkundet, und jetzt ist es an der Zeit, sich zu fragen: Was hält Sie davon ab, Ihren eigenen zu erstellen? Ich weiß, dass es sich entmutigend anfühlen kann - wo soll man überhaupt anfangen? Vielleicht sind Sie kein Designer oder Sie wissen nicht, wie Sie Ihre Erfahrungen in eine überzeugende Online-Präsenz umsetzen können. Glauben Sie mir, Sie sind nicht der Einzige, dem es so geht. Aber hier ist die gute Nachricht: Sie müssen kein Technik-Guru sein, um eine herausragende Lebenslauf-Website zu erstellen. Gehen Sie jetzt zu Wegic und chatten Sie mit uns. Jetzt ist es mühelos, Ihre Traum-Website zu erstellen.

Sie brauchen sich keine Sorgen zu machen, wenn Sie kein Technikprofi sind - Wegic ist da, um Ihre Bedürfnisse zu verstehen und Ihre Ideen zum Leben zu erwecken. Wegic ist so, als hätten Sie einen freundlichen KI-Webdesigner und -Entwickler an Ihrer Seite, der die Erstellung einer Website so einfach macht wie einen Chat. Im Gegensatz zu anderen KI-Webdesignern bietet Wegic eine reibungslose, konversationelle Erfahrung, die auf dem neuesten GPT-4-Modell basiert. Die Erstellung Ihrer Website durch einfache Chat-Interaktionen ist nicht nur super innovativ, sondern auch unglaublich benutzerfreundlich und richtet sich an Personen mit spezifischen Ideen und an diejenigen, die Inspiration und Anleitung suchen.
Wegic zeichnet sich durch mehrere Schlüsselfunktionen aus:
- KI-gestütztes Design und Entwicklung: Wegic nutzt fortschrittliche KI-Algorithmen, um Ihre Anforderungen zu verstehen und sie in eine funktionale, optisch ansprechende Website umzusetzen. Wegic ist der erste KI-Webdesigner und -entwickler, der auf dem neuesten GPT-4o-Modell basiert.
- Konversationsschnittstelle: Wegic verwendet eine Chat-basierte Schnittstelle, um die Website-Erstellung auf die Ebene einer Unterhaltung zu vereinfachen. Erstellen Sie mühelos Ihre ideale Website durch einfache Konversationsinteraktionen.
- Anpassung an alle Bildschirme und Größen: Wegic ist so konzipiert, dass es nahtlos mit allen wichtigen Webbrowsern funktioniert und die Kompatibilität mit einer Vielzahl von Geräten gewährleistet. Von Wegic erstellte Websites werden sorgfältig optimiert, um sicherzustellen, dass sie auf verschiedenen Geräten wie Desktops, Laptops und Mobiltelefonen gut angezeigt werden und ein großartiges Benutzererlebnis bieten.
- Mehrsprachige Unterstützung: Wegic unterstützt nahtlos viele Sprachen, darunter Englisch, Chinesisch, Japanisch und andere, so dass Ihre Website problemlos ein weltweites Publikum erreichen kann.
Diese Beispiele für Lebenslauf-Websites zeigen, dass mit der richtigen Inspiration und ein wenig Anleitung jeder eine professionelle, auffällige Lebenslauf-Website erstellen kann, die ihn von anderen abhebt. Ganz gleich, ob Sie sich beruflich verändern, Ihren Traumjob finden oder einfach nur Ihre Fähigkeiten auf moderne Art und Weise präsentieren möchten - eine Lebenslauf-Website ist Ihre Chance, zu glänzen.
Denken Sie daran, dass Ihre Lebenslauf-Website nicht nur ein statisches Dokument ist, sondern eine dynamische Plattform, auf der Sie Ihre Geschichte auf Ihre Weise erzählen können. Mit diesen Beispielen für eine Lebenslauf-Website als Leitfaden haben Sie alles, was Sie brauchen, um loszulegen. Also, warum warten? Tauchen Sie ein, werden Sie kreativ, und lassen Sie Ihre Lebenslauf-Website das Werkzeug sein, das Türen zu neuen Möglichkeiten öffnet.
Geschrieben von
Kimmy
Veröffentlicht am
Oct 31, 2024
Artikel teilen
Mehr lesen
Unser neuester Blog
Webseiten in einer Minute, mit Wegic!
Mit Wegic verwandeln Sie Ihre Anforderungen in beeindruckende, funktionale Websites mit fortschrittlicher KI
Kostenlose Testversion mit Wegic, erstellen Sie Ihre Seite mit einem Klick!