Anmelden
Erstellen Sie Ihre Website
Der vollständige Leitfaden für Responsive Web Design: Was und wie
Entdecken Sie die Grundlagen des responsiven Webdesigns in unserem umfassenden Leitfaden. Erfahren Sie, was responsives Webdesign ist, wie man es umsetzt, und sehen Sie sich Beispiele für die besten responsiven Websites im Jahr 2024 an.

Wenn Sie sich schon einmal darüber geärgert haben, dass Ihre vollständig gestalteten Websites auf dem Laptop großartig, aber auf dem Telefon schrecklich aussehen, sind Sie nicht der Einzige. Jeder zweite Kunde, der heute eine Website entwickelt, fordert eine mobile Version, und das ist durchaus verständlich. Da es mehr als ein Gerät gibt, angefangen bei BlackBerry und iPhone bis hin zu iPad, Netbook und Kindle, mit unterschiedlichen Bildschirmdefinitionen, muss das Erscheinungsbild der zu entwickelnden Website ebenso gut sein. Aber es ist zwingend notwendig, mit der fortschreitenden, nicht enden wollenden Liste von Geräten auf dem Markt Schritt zu halten. Manchmal sind die Leute frustriert, weil sie nicht wissen, wie sie eine Website erstellen sollen, die für alle Geräte geeignet ist.

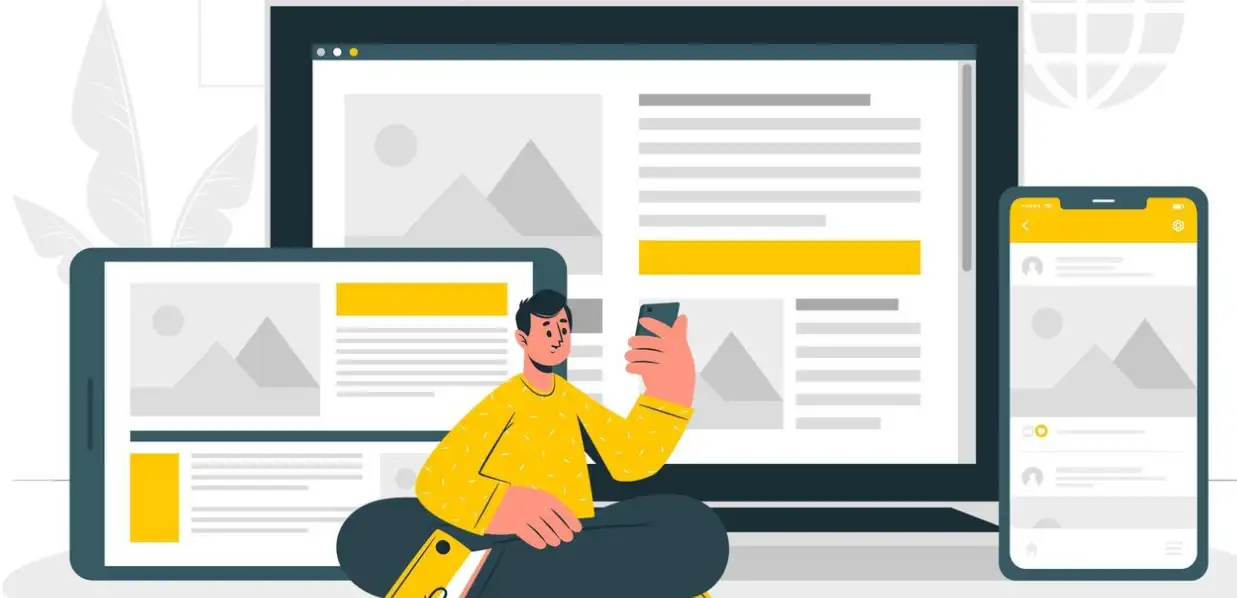
Die Taktik, nach der Sie suchen, nennt sich "responsive Webdesign". Es sorgt dafür, dass Ihre Inhalte auf jedem Gerät skalierbar sind, was das Surfen auf Ihrer Website unabhängig vom Gerätetyp des Nutzers angenehm macht. Stellen Sie sich vor, dass sich Ihre Website an die Größe und Ausrichtung des Bildschirms anpasst; Layout, Bilder, Navigation und Funktionen passen sich an den verfügbaren Platz an, egal ob es sich um einen großen Monitor, ein Tablet oder ein Telefon handelt. Klingt fantastisch, oder? Das ist das Schöne an responsiven Websites, und wie Sie bald erfahren werden, ist es gar nicht so kompliziert, wie Sie es sich vielleicht zunächst vorgestellt haben.
Nun, ohne zu sehr in die Vergangenheit einzutauchen, lassen Sie uns einen Blick auf die Möglichkeiten werfen, eine atemberaubende, responsive Website zu erstellen, die die Besucher dazu verleitet, sich den Inhalt immer wieder anzusehen.
Was ist ein responsives Webdesign?

Responsive Webdesign, auch bekannt als RWD, ist ein Ansatz zur Webentwicklung, der darauf abzielt, dass jede Website für jedes Gerät optimiert ist, unabhängig von der Größe des Bildschirms oder der Richtung, in die er gehalten wird. Diese Technik wird immer wichtiger, da immer mehr Geräte für den Internetzugang verwendet werden, insbesondere da das Internet zu einem globalen Dienstprogramm wird. Da sich die Art der Geräte - herkömmliche Computer, Laptops, Tablets und Smartphones - weiterentwickelt hat, muss eine Website entsprechend den Größen und Auflösungen der Geräte responsive sein.
Mit anderen Worten: Responsive Webdesign konzentriert sich auf die Flexibilität sowohl des Inhalts als auch des Layouts der Website.

Die verwendeten Layouts, Bilder und CSS-Media-Queries, die die Verwendung flexibler Raster und Layouts beinhalten, sind weitere Techniken, die es ermöglichen, das Web für verschiedene Bildschirmgrößen zu optimieren. Um Funktionen zu implementieren, sollte die Website in der Lage sein, zu erkennen, wenn der Nutzer einen Laptop benutzt und später zu einem Tablet wechselt, um die Größe der Bilder und des gesamten Layouts der Website entsprechend der Bildschirmgröße anpassen zu können. Diese Anpassungsfähigkeit trägt auch dazu bei, dass verschiedene Gadgets, die heute auf dem Markt sind, nicht von Grund auf neu entworfen und entwickelt werden müssen, was wiederum Zeit spart.
Ethan Marcotte stellte das Konzept des responsiven Webdesigns erstmals 2010 in einem Artikel für "A List Apart" vor, in dem er den Begriff "responsives Webdesign" prägte: Ähnlich wie sich Gebäude an Menschen und ihren Verkehr anpassen, sollte dies auch für das Web gelten, so sein Vorschlag. Wenn man diese Idee in Bezug auf die Gestaltung von Websites interpretiert, bedeutet dies, dass man eine spezielle Website hat, die ihr Layout und den angezeigten Inhalt ändern kann, um das Aussehen des Geräts des Nutzers nachzuahmen. Dieses Konzept ist bei weitem besser als die Erstellung mehrerer unterschiedlicher Webvorlagen für dieselbe Website, die auf verschiedenen Geräten funktionieren soll. Responsive Webdesign ist also mehr als nur ein Trend in der heutigen Welt des Webs und der Hochtechnologie. Gerade wegen der zunehmenden Nutzung mobiler Geräte ist es wichtig, dass Ihre Seite auf allen Plattformen gut aussieht und leicht zu bedienen ist. Dies verbessert nicht nur die Nutzererfahrung, sondern hat auch tiefgreifende Auswirkungen auf die Suchmaschinenoptimierung. Einer der wichtigsten Gründe, warum Responsive Design so wichtig ist, ist die Tatsache, dass Google und andere Suchmaschinen heute Websites, die mobilfreundlich sind, bevorzugt behandeln.

Zusammenfassend lässt sich sagen, dass es beim responsiven Webdesign um die Gestaltung und Entwicklung einer Website geht, die für alle verfügbaren Geräte optimiert ist. Diese Art des Layouts, die als flüssiges Layout bezeichnet wird, kombiniert mit flexiblen Bildern und CSS-Medienabfragen, ermöglicht es Ihnen, ein großartiges Design und eine optimale Funktionalität der Website zu schaffen, unabhängig davon, wie sie genutzt wird. Responsive Design ist keine Option mehr, über die man diskutieren kann, sondern eine Strategie, die aufgrund ihrer Vorteile für die Website in der mobilen Umgebung umgesetzt werden muss.
Wie man Responsive Webdesign einsetzt

Der Leitfaden für die Verwendung von responsivem Webdesign umfasst mehrere wichtige Maßnahmen Ihrerseits, wobei sich jeder Schritt auf die Anpassung der Webseite für verschiedene Geräte konzentriert. Hier finden Sie einen detaillierten Leitfaden, wie Sie responsives Webdesign effektiv nutzen können.
Verstehen Sie Ihre Zielgruppe und deren Geräte
Der erste Schritt beim responsiven Webdesign besteht darin, Ihr Publikum und die von ihm verwendeten Geräte zu verstehen. Analysieren Sie die Analysen Ihrer Website, um die häufigsten Bildschirmgrößen, Geräte und Browser zu ermitteln, die Ihre Besucher verwenden. Anhand dieser Daten können Sie Ihre Design-Entscheidungen treffen und Prioritäten setzen, auf welche Geräte Sie sich konzentrieren sollten. Wenn Sie die Vorlieben und das Verhalten Ihrer Zielgruppe kennen, können Sie auch das Layout und den Inhalt für die verschiedenen Geräte priorisieren.
Beginnen Sie mit einem Mobile-First-Ansatz

Beim Mobile-First-Ansatz wird Ihre Website zuerst auf dem Telefon angezeigt und dann für Tablets und Laptops aufgerüstet, und nicht andersherum. Dadurch wird sichergestellt, dass die grundlegenden Inhalte und wichtigsten Funktionen auf den kleinsten Bildschirmen angezeigt und ausgeführt werden können, die die Basis bilden, zu der breitere Bildschirme weitere Inhalte und Optionen hinzufügen können. Es ist ratsam, von den kleinsten Zusammenhängen auszugehen, da so die grundlegende Nutzbarkeit auf verschiedenen Geräten gewährleistet werden kann.
Verwenden Sie Fluid Grids
Flüssige Raster: Sie sind ein wichtiger Bestandteil des responsiven Designs. Im Gegensatz zu den festen Rastern, bei denen bestimmte Maße wie Pixel verwendet werden, werden bei den fließenden Rastern relative Maße wie der Prozentsatz verwendet. Dadurch wird jedes Layout der Website in Abhängigkeit von der Größe des Browserfensters auf die proportionale Größe angepasst. So nimmt zum Beispiel ein bestimmter Zeitungsstreifen, der fünfzig Prozent der Bildschirmbreite einnimmt, auf einem Tablet oder Smartphone den gleichen Anteil der Bildschirmbreite ein. Durch die Verwendung von fließenden Rastern kann Ihr Design auf die Größe des Bildschirms, auf dem es angezeigt wird, reagieren.
Flexible Bilder implementieren
Dokumente sind ein unverzichtbares Element jeder Website, aber insbesondere Bilder können bei responsivem Design zu einem Problem werden. Responsive Bilder passen sich ihren Containern mit Hilfe von relativen Maßen wie Prozentangaben an, sodass sie unabhängig von der Bildschirmgröße gut aussehen. Um Probleme mit der Bildgröße zu vermeiden, sollten Sie CSS-Regeln anwenden, die besagen, dass kein Bild breiter als die Breite des Containers sein darf. Wenn die Bilder die gesamte Breite des Containers einnehmen sollen, sollte ihre Breite auf 100 % begrenzt werden. Dieses Verfahren ermöglicht es, die Endnutzer zu berücksichtigen, indem die eingestellten Bilder an das angeschlossene Gerät und die allgemeine Einstellung angepasst werden.
CSS Media Queries anwenden

aMedia Queries sind die großartigen Funktionen von CSS, die bei der Entwicklung eines responsiven Designs helfen. Sie ermöglichen es, verschiedene Techniken in Bezug auf die Anzeigegröße der Website wie Breite, Höhe, Ausrichtung und Auflösung des Gadgets zu definieren. Sie können beispielsweise Media Queries verwenden, um das Layout der Seite zu ändern und sie für Bildschirme mit einer Breite von weniger als 768 Pixeln geeignet zu formatieren. Mit Media-Queries können Sie das Design für verschiedene Gadgets anpassen und sowohl die Funktionalität als auch das Aussehen verbessern.
Priorisieren Sie Inhalt und Funktionalität
Das bedeutet, dass bei der Entwicklung von Websites, die auf einer Vielzahl von Geräten aufgerufen werden, der Inhalt und verschiedene Funktionen immer an erster Stelle stehen sollten. Beginnen Sie mit dem Herausfiltern der wichtigsten Elemente und platzieren Sie diese im sichtbaren Bereich auf den kleineren Bildschirmen. Es ist möglich, die Technik der progressiven Verbesserung anzuwenden, bei der man die grundlegenden Funktionen entwickelt und dann zur Verbesserung für große Bildschirme übergeht. Die Verwendung von responsivem Design stellt sicher, dass alle notwendigen Inhalte und Funktionen der Website für den Benutzer unabhängig vom verwendeten Gerät verfügbar sind.
Typografie optimieren
Im Zusammenhang mit der Reihe von Anpassungen, die eine Webseite bei der Navigation erfährt, ist die Typografie nach wie vor von entscheidender Bedeutung, wenn es darum geht, die Webseite responsiver zu gestalten. Vermeiden Sie Engpässe bei mobilen Geräten, indem Sie Ihren gesamten Text lesbar halten, indem Sie relative Längeneinheiten wie ems oder rems für die Schriftgrößen verwenden. Wir müssen also eine komfortable Zeilenhöhe festlegen und die Schriftgrößen anhand der Bildschirmgröße mit Hilfe von Media-Queries berechnen. Darüber hinaus ist es empfehlenswert, responsive Typografiestrategien anzuwenden, einschließlich der flüssigen Schrift, die die Größe der Schrift an die verwendete Bildschirmgröße anpasst. Eine gute Typografie stellt sicher, dass alle erstellten Inhalte auf jedem Gerät leicht gelesen werden können.
Testen Sie über mehrere Geräte und Browser hinweg

Das Testen von Responsive Design ist eine der wichtigsten Phasen bei der Gestaltung von Websites. Testen Sie Ihre Website auf verschiedenen Betriebssystemen, Bildschirmauflösungen und Browsertypen, um zu sehen, wie die Website aussieht und funktioniert. Versuchen Sie, Ihr Layout mit verschiedenen Browsern und deren Fenstern, schmal oder breit, im Hoch- oder Querformat zu prüfen. Ziehen Sie auch die Nutzung von Online-Tools und -Diensten in Erwägung, die die Verbindung zu echter Hardware für Tests anbieten. Die Tests dienen der Beseitigung von Fehlern, die, wenn sie unbemerkt bleiben, die Kontinuität der Benutzeroberfläche über verschiedene Betriebssysteme hinweg beeinträchtigen.
Responsive Frameworks und Tools verwenden
Tools wie Bootstrap und Foundation bilden die Grundlage für die Gestaltung responsiver Websites. Die folgenden Frameworks enthalten CSS- und JavaScript-Funktionen, die die Anwendung von responsiven Designs erleichtern. Einige davon sind: ein responsives Rastersystem, die Verwendung von Media Query Breakpoints und User Interface Units, die sich je nach Bildschirmgröße ändern können. Der Einsatz von responsiven Frameworks ermöglicht eine schnellere Produktion und garantiert ein einheitliches Erscheinungsbild des Designs.
Leistung im Auge behalten

Dies ist wichtig für die Leistung, vor allem für die wachsende Zahl mobiler Nutzer, die mit langsameren Netzen arbeiten. Es gibt einige Möglichkeiten, ein Bild dafür einzurichten und sogar relativ neue Bildformate wie WebP zu verwenden sowie Lazy Loading zu implementieren, das ein Bild nur dann lädt, wenn es benötigt wird. Begrenzen Sie die Anzahl der Skripte, die auf der Seite ausgeführt werden, und versuchen Sie, die Anzahl der HTTP-Anfragen für Stile und Skripte zu verringern. Außerdem können Sie den Browser-Cache und Content-Delivery-Netzwerke nutzen, um die Ladezeit zu verkürzen. Da schnelle Ladezeiten die Nutzer zufrieden stellen und eine gewisse Rolle für Ihr Ranking spielen könnten, ist es ratsam, darauf zu achten.
Zugänglichkeit beibehalten
Daraus lässt sich schließen, dass Chancen und Zugänglichkeit als eine der wichtigsten Strategien des responsiven Ansatzes im Webdesign betrachtet werden sollten. Stellen Sie sicher, dass die Inhalte für Menschen mit Behinderungen zugänglich sind, indem Sie die Leitlinien für die Zugänglichkeit von Webseiten, z. B. die WCAG, befolgen. Es sollten semantische HTML-Tags verwendet werden, Bilder sollten mit Tags versehen werden, und wenn eine Website mit einer Tastatur navigiert wird, müssen die Bedienelemente über die Tastatur zugänglich sein. Eine gute Benutzerfreundlichkeit setzt voraus, dass sich alle Benutzer auf Ihrer Website zurechtfinden und sie bis zu einem gewissen Grad nutzen können.
Kontinuierlich überwachen und verbessern

Responsive Webdesign ist keine Tätigkeit, die einmalig durchgeführt wird, sondern muss wiederholt werden. Analysieren Sie die Leistung Ihrer Website und das Verhalten der Nutzer nach dem Start. Sie müssen die Interessen der Nutzer vertreten, um Meinungen zu sammeln, die möglicherweise die Nachteile aufzeigen. Der Inhalt Ihrer Website erhält regelmäßig eine neue Bedeutung. Sie können sich auch mit den Wettbewerbern in Verbindung setzen und herausfinden, welche neuen Webdesign-Trends oder -Technologien sie für ihre gepflegten Webdesigns einsetzen. Die Neugestaltung und Aktualisierung einer Website trägt oft dazu bei, dass sie mit aktuellen Geräten und Technologien besser kompatibel ist.
Aus diesem Grund kann die Befolgung der oben genannten Schritte dazu beitragen, eine gute Website zu entwickeln, die für die verschiedenen Geräte, die Menschen beim Zugriff auf das Internet verwenden, gut optimiert ist. Die Umsetzung eines responsiven Webdesigns führt nicht nur zu einer höheren Kundenzufriedenheit und einer besseren Positionierung Ihrer Website in der mobilen Umgebung, sondern scheint auch der einzige Weg für die weitere Webentwicklung zu sein. Es ist klar, dass es keine Rolle spielt, ob ein Webdesign von Anfang an entwickelt wird oder ob es neu gestaltet wird, Responsivität ist jetzt entscheidend für Webdesign und -entwicklung.
Verbessern Sie Ihr Webdesign mit responsiven Websites
Responsive Webdesign ist in der heutigen Gesellschaft sehr wichtig. Es stellt sicher, dass Ihre Website responsive ist und somit allen Nutzern ein gutes Nutzungserlebnis auf allen Geräten bietet. Durch die Verwendung flexibler Raster, flexibler Bilder und Media-Queries erstellen Sie eine gut sichtbare und perfekt funktionierende Website für jedes Gerät.

Wegic verändert das Design und die Entwicklung von Websites mit seinen fortschrittlichen KI-Funktionen. Als KI-gesteuerter Web-Builder ermöglicht Wegic seinen Nutzern, Websites durch einfache, dialogorientierte Interaktionen zu erstellen. Egal, ob Sie eine Website für ein kleines Unternehmen, ein persönliches Portfolio oder ein professionelles Projekt benötigen, Wegic erweckt Ihre Vision mühelos zum Leben. Dieses innovative Tool eignet sich sowohl für diejenigen, die bereits konkrete Vorstellungen haben, als auch für diejenigen, die nach kreativer Inspiration suchen.
Wichtigste Merkmale:
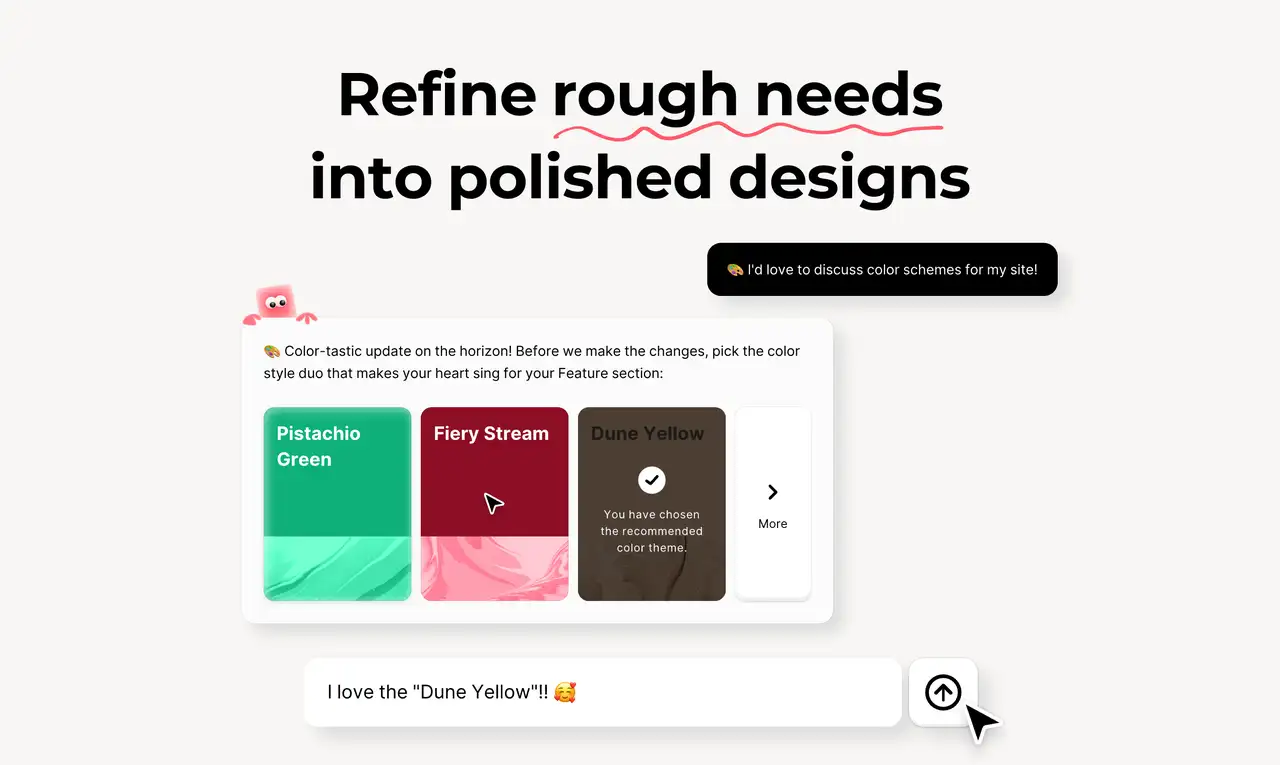
- KI-Assistent für verbesserte Unterstützung: Wegic ist mit drei spezialisierten KI-Assistenten ausgestattet, die den Prozess der Website-Erstellung rationalisieren. Diese Assistenten bieten personalisierte Unterstützung, von Design-Optimierungen bis hin zu funktionalen Verbesserungen, um einen reibungslosen und effizienten Arbeitsablauf zu gewährleisten. Diese vielseitige KI-Unterstützung macht die Erstellung von No-Code-Websites intuitiv und stressfrei.

- Automatisches Responsive Design: Mit Wegic passt sich Ihre Website automatisch an verschiedene Bildschirme und Größen an und gewährleistet so ein nahtloses Nutzererlebnis auf jedem Gerät. Diese Funktion macht manuelle Anpassungen überflüssig und sorgt dafür, dass Ihre Website auf Desktops, Tablets und Smartphones gleichermaßen gut aussieht.

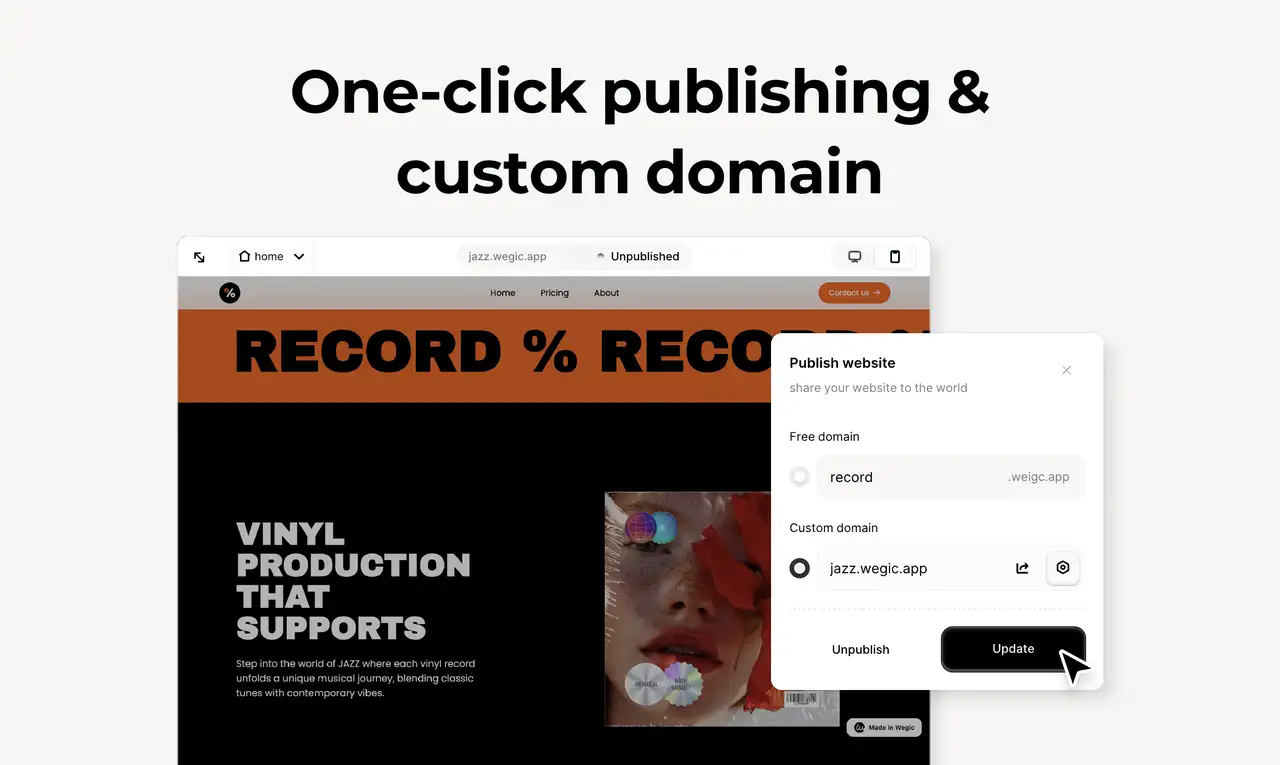
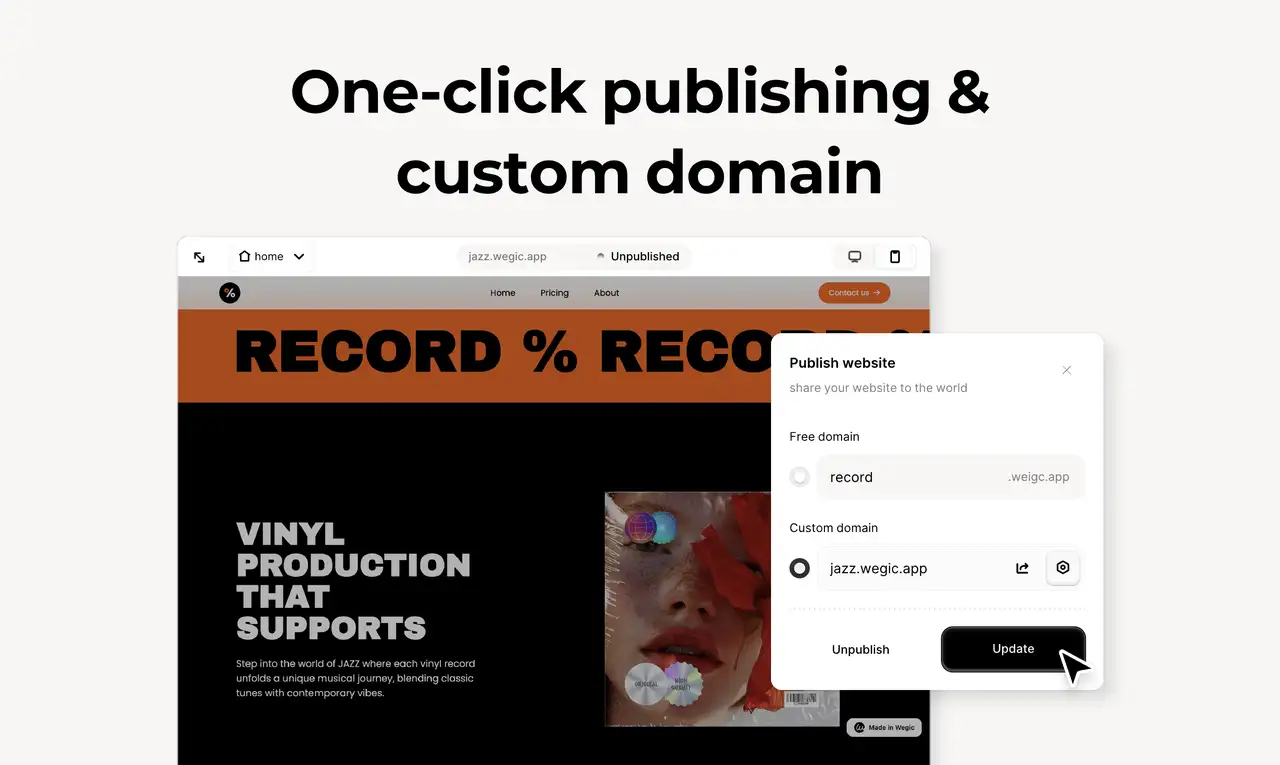
- Mühelose Veröffentlichung und benutzerdefinierte Domains: Wegic vereinfacht den Prozess, Ihre Website online zu stellen. Mit nur einem einzigen Klick können Sie Ihre Website veröffentlichen und eine benutzerdefinierte Domain integrieren, um schnell und einfach eine professionelle Online-Präsenz zu erstellen. Dank dieses rationellen Ansatzes können Sie problemlos online gehen.

Wir wissen sehr gut, wie wichtig es ist, eine benutzerfreundliche Website zu haben. Für Menschen, die mit dem Top-KI-Trend mithalten wollen, sind die KI-Assistenten von Wegic da, um zu helfen. Sie können Sie bei der Erstellung einer sauberen, benutzerfreundlichen Website unterstützen, die responsiv ist und effektiv auf die Bedürfnisse des Unternehmens und seiner Besucher zugeschnitten ist. Besuchen Sie unsere Website, um zu sehen, wie ein KI-Assistent Sie bei der Erstellung der besten responsiven Website unterstützen kann. Dann ist es an der Zeit, den Prozess jetzt zu beginnen und sicherzustellen, dass Ihre Website für den nächsten Schritt vorbereitet ist.
Geschrieben von
Kimmy
Veröffentlicht am
Nov 4, 2024
Artikel teilen
Mehr lesen
Unser neuester Blog
Webseiten in einer Minute, mit Wegic!
Mit Wegic verwandeln Sie Ihre Anforderungen in beeindruckende, funktionale Websites mit fortschrittlicher KI
Kostenlose Testversion mit Wegic, erstellen Sie Ihre Seite mit einem Klick!