Anmelden
Erstellen Sie Ihre Website
10 beeindruckende Beispiele für das Design von Nachrichten-Websites
Entdecken Sie 10 atemberaubende Beispiele für das Design von Nachrichten-Websites, die mit schlanken Layouts, benutzerfreundlicher Navigation und ansprechendem Bildmaterial überzeugen. Erfahren Sie, wie Top-Nachrichtenseiten wie The Guardian, CNN und NPR effektive Designelemente einsetzen, um Lesbarkeit, Reaktionsfähigkeit und SEO zu verbessern.

Dies gilt insbesondere für die Erstellung von Nachrichten-Websites, da jeder einzelne Aspekt der Website wichtig ist. Wenn es Ihnen so geht wie mir, dann verstehe ich, dass Sie in der Flut von Beispielen für Nachrichten-Websites ertrunken sein müssen. Ihnen ist klar, dass eine gute Nachrichtenseite nicht einfach nur eine Seite ist, auf der Artikel zusammengestellt werden, sondern dass es darum geht, den Lesern etwas zu bieten, mit dem sie sich beschäftigen und etwas aufbauen können. Aber wo soll man anfangen? Wenn Sie nicht weiter wissen, wenn es darum geht, vorzusprechen und Buchungen anzunehmen, und wenn Sie daran zweifeln, ob Sie bestimmte Dinge tun oder lassen sollten, dann sind Sie nicht allein.

In diesem Artikel werden wir einige der besten Designs für Nachrichten-Websites auflisten, die nicht nur optisch ansprechend, sondern auch funktional und optimiert sind. Am Ende werden Sie wissen, was eine Nachrichten-Website effektiver machen kann und können diese Ideen auf Ihre Website anwenden. Wenn Sie ein Start-up-Unternehmen sind und noch dabei sind, Ihre Website zu erstellen, oder wenn Sie einfach Ihre aktuelle Website neu gestalten wollen, dann können Sie eines der genannten Beispiele als Leitfaden verwenden.
Elemente des Designs von Nachrichten-Websites
Es ist faszinierend, eine Online-Zeitung zu gestalten, unabhängig von der Art der darin enthaltenen Nachrichten. Es geht nicht um seitenfüllende Artikel, sondern darum, wie die Artikel so miteinander verbunden werden, dass der Leser gezwungen ist, sie zu lesen. Dies ist vielleicht eine der schwierigsten Herausforderungen, mit denen die meisten, wenn nicht sogar alle Nachrichten-Websites konfrontiert sind, wenn sie ihre Homepages gestalten. Ein unübersichtliches Format oder eine verschlungene Menüführung auf dem Bildschirm eines Smartphones kann dazu führen, dass die Leser schneller auf die Schaltfläche "Zurück" klicken, als sie "Eilmeldung" schreien.
Klassischer Farbton
In der Regel sind Zeitungen dafür bekannt, Schwarz-Weiß-Farbschemata zu verwenden, und auch heute noch ist diese Option ein Standard für das Design von Nachrichten-Websites. Und warum? Nun, es ist nicht anstrengend für die Augen und um schwere Inhalte zu vermitteln, ist dieser hohe Kontrast erforderlich. Man kann versucht sein, bei der Wahl der Farbe eines Outfits so kreativ wie möglich zu sein, aber seien Sie vorsichtig. Auch wenn man gelegentlich weißen Text auf schwarzem Hintergrund sieht, sollte man sich nicht für etwas wie Neongrün auf Blau entscheiden, wenn man nicht möchte, dass die Nutzer Migräne bekommen. Eine gute Faustregel: Es ist ratsam, den größten Teil der Arbeit in Graustufen zu halten und verschiedene Farben nur für die Überschriften oder Schaltflächen zu verwenden, um die Aufmerksamkeit der Betrachter zu lenken. Sie könnten vielleicht vorschlagen, dass Ihr Navigationsmenü etwas dunkler oder heller aussehen könnte, damit es auffällt, ohne aufdringlich zu sein.
Weniger ist mehr
Bei der Gestaltung von Nachrichten-Websites dreht sich alles um den Inhalt, und als solcher sollte der Schwerpunkt eher auf dem Inhalt als auf den Grafiken liegen. Die Verwendung von zu vielen Grafiken auf einer Seite kann dazu führen, dass Ihre Website zu einer Zirkustruppe wird und nicht mehr als eine Nachrichten-Website ernst genommen wird. Bei der Gestaltung ist es am besten, komplexe Formen und viele Muster und Farbverläufe zu vermeiden. Dieser Ansatz minimiert die Verwirrung des Lesers, indem er die Komplikationen vermeidet, die entstehen, wenn der Inhalt zu oft mit visuellen Elementen garniert wird, so dass er sich auf die Nachrichten konzentrieren kann. Eine sehr leichte Papierstruktur kann ebenfalls den gewünschten Effekt erzielen, und es wäre schön, eine Verbindung zu den ursprünglichen Printmagazinen der 90er Jahre mit einer zeitgemäßeren Gestaltung herzustellen.
Rasterbasierte Layouts
Die Organisation der richtigen Formate auf einem rasterbasierten Layout ist die Grundlage für ein gutes News-Webdesign. Deshalb ist die Konzentration auf die Struktur so wichtig, da der Inhalt von Nachrichtenseiten in der Regel recht umfangreich ist. Dies hat Auswirkungen auf die Textgestaltung, insbesondere wenn ein Raster oder ein mehrspaltiges Layout verwendet wird: Der Inhalt wird in überschaubare Abschnitte unterteilt, die den Blick des Lesers horizontal über die Seite führen. Der Design-Guru Mark Boulton hat einmal darauf hingewiesen, dass ein gutes Rastersystem die Dinge tatsächlich schöner und benutzerfreundlicher macht. Auf diese Weise stellen Sie sicher, dass Sie eine Hierarchie des Inhalts schaffen, bei der der Leser die bereitgestellten Blöcke leicht überfliegen und das Wesentliche eines jeden Abschnitts erfassen kann. Unabhängig davon, ob es sich um eine mehrspaltige Struktur mit vielen Unterabschnitten in jeder Spalte oder um ein Raster mit Unterabschnitten für jedes Thema handelt, sollte zwischen den Spalten ausreichend Leerraum vorhanden sein, damit die Arbeit leicht zu lesen ist.
Die Kunst des Aufhängers
Es ist hervorzuheben, dass Schlagzeilen nach wie vor eines der wichtigsten Elemente für die Gestaltung einer Nachrichten-Website sind. Sie sind das erste, was die Aufmerksamkeit des Lesers erregt, und sie beeinflussen den Leser auch, ob er den ganzen Artikel weiterliest oder nicht. Jeder Inhaltsblock sollte eine Überschrift haben, die in einer anderen Größe, fett oder farbig sein kann als der Rest des Inhalts. Aber das ist noch nicht alles. Auch solche Dinge wie Auszüge oder kurze Zusammenfassungen bleiben nicht unbemerkt. Sie dienen als Lockmittel, um die Leser in den Bann zu ziehen, vor allem, wenn die Geschichte langatmig ist, wie es bei manchen Artikeln der Fall ist. Man kann sie als die ersten Bissen vor der Mahlzeit betrachten; sie sollen den Wunsch nach weiterem Lesen wecken.
Primärer vs. sekundärer Inhalt
Der Inhalt Ihrer Nachrichten-Website ist nicht immer derselbe, und dies kann einige Änderungen erfordern. Einige der wichtigsten Aspekte, die Sie bei der Gestaltung Ihrer Website beachten sollten, sind die folgenden: Ein gutes Design für eine Nachrichten-Website sollte vor allem eine offensichtliche Trennung zwischen den Elementen von primärer und sekundärer Bedeutung vornehmen. So kann Ihre Homepage beispielsweise aus einem großen Bannerbereich für die Schlagzeilen bestehen, der durch prächtige Grafiken und Bilder unterstützt wird. Sekundäre Inhalte wie Meinungen, Archive usw. können in kleineren Abschnitten präsentiert werden, die in der Regel in Raster unterteilt sind. Diese Unterscheidung erleichtert nicht nur die Navigation auf Ihrer Website, sondern sorgt auch dafür, dass die wichtigen Themen des Tages gut dargestellt werden.
Intuitive und konsistente Navigation
Da es sich bei den Websites meist um Informationsseiten handelt, muss die Navigation so logisch wie möglich sein. Das letzte Element, das im Zusammenhang mit dem Design von Nachrichten-Websites zu erwähnen ist und das sich von den meisten anderen Design-Typen unterscheidet, ist unser Navigationsmenü: Es sollte minimal sein und sich immer an der gleichen Stelle befinden, vorzugsweise oben auf der Seite. Die Nutzer kommen zum ersten Mal hierher, wenn sie genau wissen, für welchen Artikel sie sich interessieren. Das ist auch mit der vertikalen Navigation möglich, obwohl es besser sein kann, sie auf der linken Seite der Website zu platzieren, da die Leute dort mit dem Lesen beginnen. Um die Dichte zu vermeiden und das Problem zu lösen, dass sich ein Nutzer in der Komponente verirren könnte, muss der Inhalt leicht navigierbar sein.
Platz für Anzeigen
Nachdem wir nun die Grundzüge einer Nachrichtenseite besprochen haben, ist es an der Zeit, sich mit der Werbung zu befassen - dem Fluch und Lebenselixier jeder monetarisierten Nachrichtenseite. Das Letzte, was Sie tun sollten, ist, alles, was Sie sehen, zu "markieren": Mäßigung ist hier das Gebot der Stunde. Feste Positionen sind Seitenleiste, Kopfzeile oder Fußzeile, aber vermeiden Sie es, die Anzeige im Hauptteil oder im Inhaltsbereich zu platzieren. Das mag zwar vorteilhaft sein, kann aber auch die Leser verunsichern und die Struktur Ihrer Artikel beeinträchtigen. Ziel ist es, dass sich die Werbung in das Layout einfügt und die Nutzer nicht das Gefühl haben, dass sie zu ihr gedrängt wird.
Die Macht einer funktionellen Seitenleiste
Unter all den Hinweisen zur Gestaltung von Nachrichten-Websites kann die richtig entwickelte Seitenleiste ein echtes Ass im Ärmel sein. Sie ist ein idealer Ort, um Werbung zu platzieren, kann aber auch andere Komponenten enthalten, die von Interesse sind, wie z. B. Inhaltsordner, neueste Beiträge, Suchleiste und Icons für soziale Medien. Das Wichtigste ist, dass die Seitenleiste nicht größer ist als der Rest des Layouts, sie sollte eher neutral sein und die Schriftarten lesbar. Wenn sie auf der linken oder rechten Seite der Seite positioniert ist, sollte sie den Nutzern ein positives Erlebnis vermitteln können.
10 beeindruckende Beispiele für das Design von Nachrichten-Websites
Sehen wir uns zehn atemberaubende Beispiele für das Design von Nachrichten-Websites an, die diese Elemente meisterhaft einbeziehen.
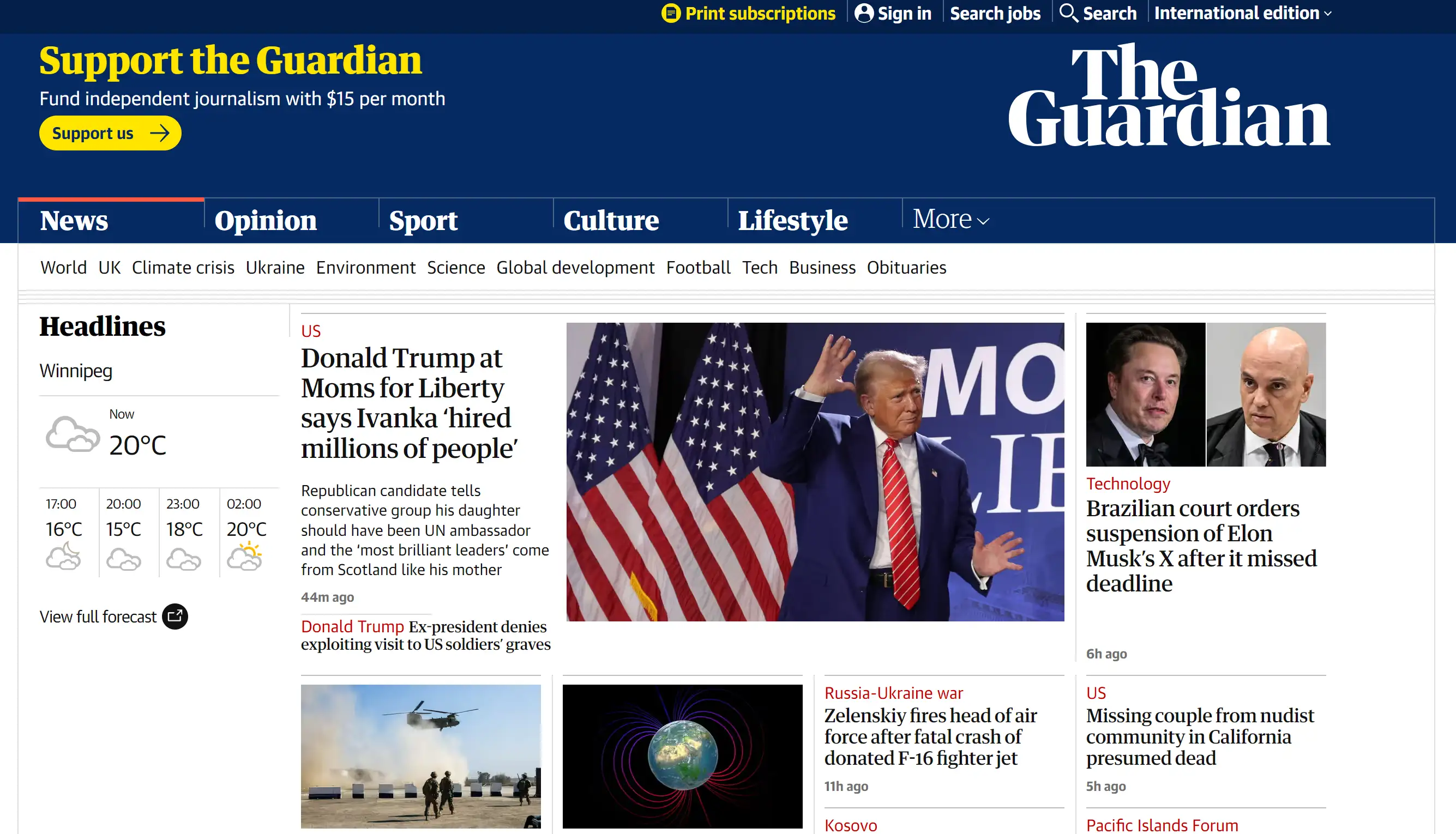
Der Wächter

Das Design der Nachrichten-Website von The Guardian ist ein leuchtendes Beispiel dafür, wie Schlichtheit und Organisation das Erlebnis des Lesers verbessern können. Mit ihrem minimalistischen Layout legt die Website den Schwerpunkt auf Lesbarkeit durch klare Schriftarten und viel Weißraum, so dass der Inhalt in den Mittelpunkt gerückt wird. Die Navigation auf dieser Nachrichten-Website ist dank der benutzerfreundlichen Menüs und der intuitiven Struktur ein Kinderspiel. Die visuelle Hierarchie ist gut durchdacht und lenkt die Aufmerksamkeit des Lesers auf die wichtigsten Schlagzeilen und Bilder, die die Geschichten bereichern, ohne ihn zu überwältigen. Dieser Ansatz macht The Guardian zu einer herausragenden Nachrichten-Website, die ein nahtloses und fesselndes Leseerlebnis bietet.
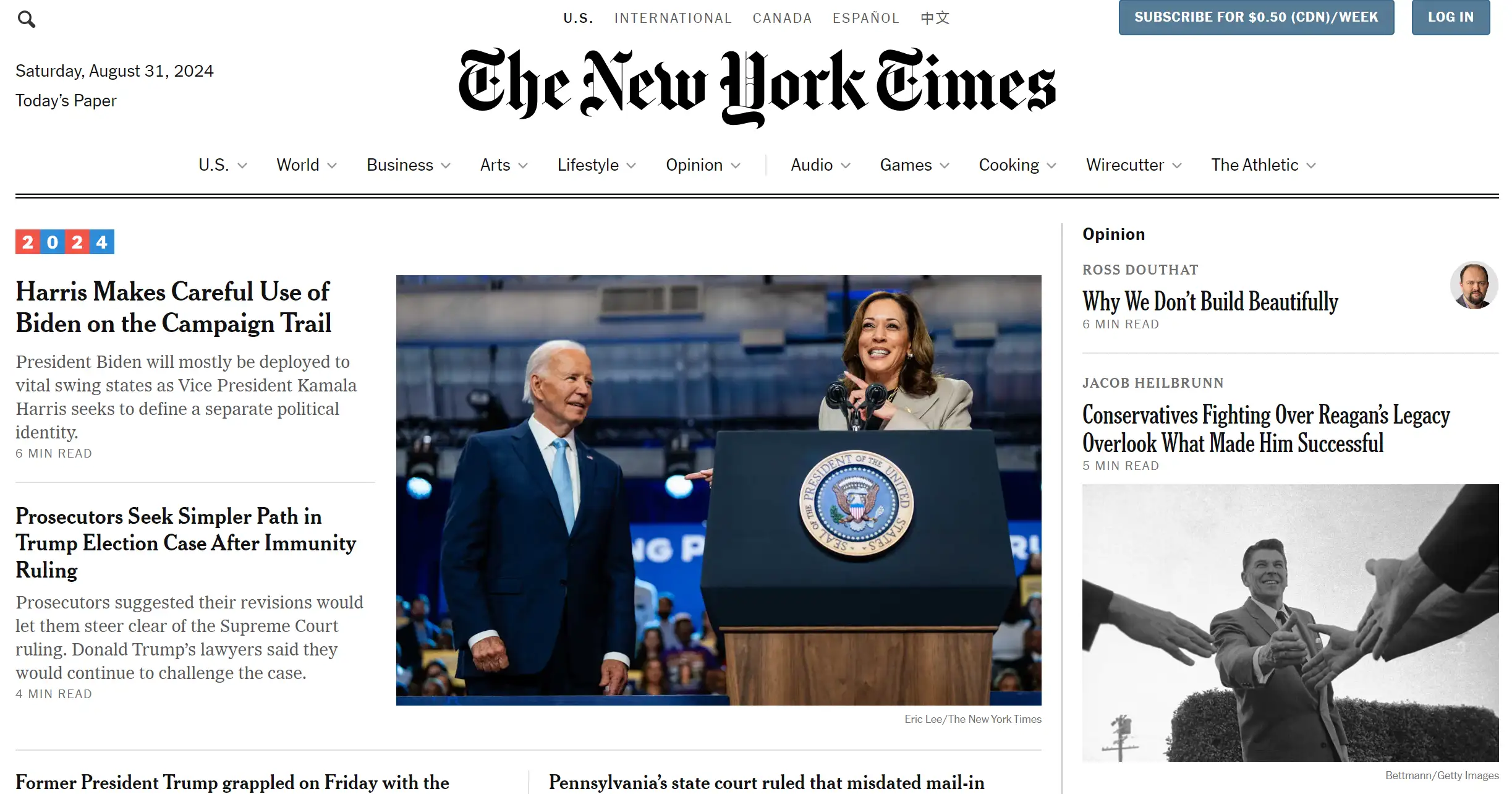
Die New York Times

Die New York Times zeigt bei der Gestaltung ihrer Nachrichten-Website eine außergewöhnliche Mischung aus Tradition und Innovation. Während die ikonische Schwarz-Weiß-Ästhetik eine Hommage an die Geschichte der Zeitung ist, sorgt die Integration von Multimedia-Elementen wie Videos, Podcasts und interaktiven Grafiken dafür, dass die Seite frisch und ansprechend bleibt. Das responsive Design sorgt dafür, dass die Benutzererfahrung sowohl auf dem Desktop als auch auf dem Smartphone konsistent und angenehm bleibt. Der strategische Einsatz von Weißraum und eine sorgfältig ausgewählte Farbpalette tragen zu einem eleganten und professionellen Erscheinungsbild bei. Diese Ausgewogenheit von Alt und Neu im Design der Nachrichten-Website der New York Times macht sie zu einer Meisterklasse in Sachen Aktualität im digitalen Zeitalter.
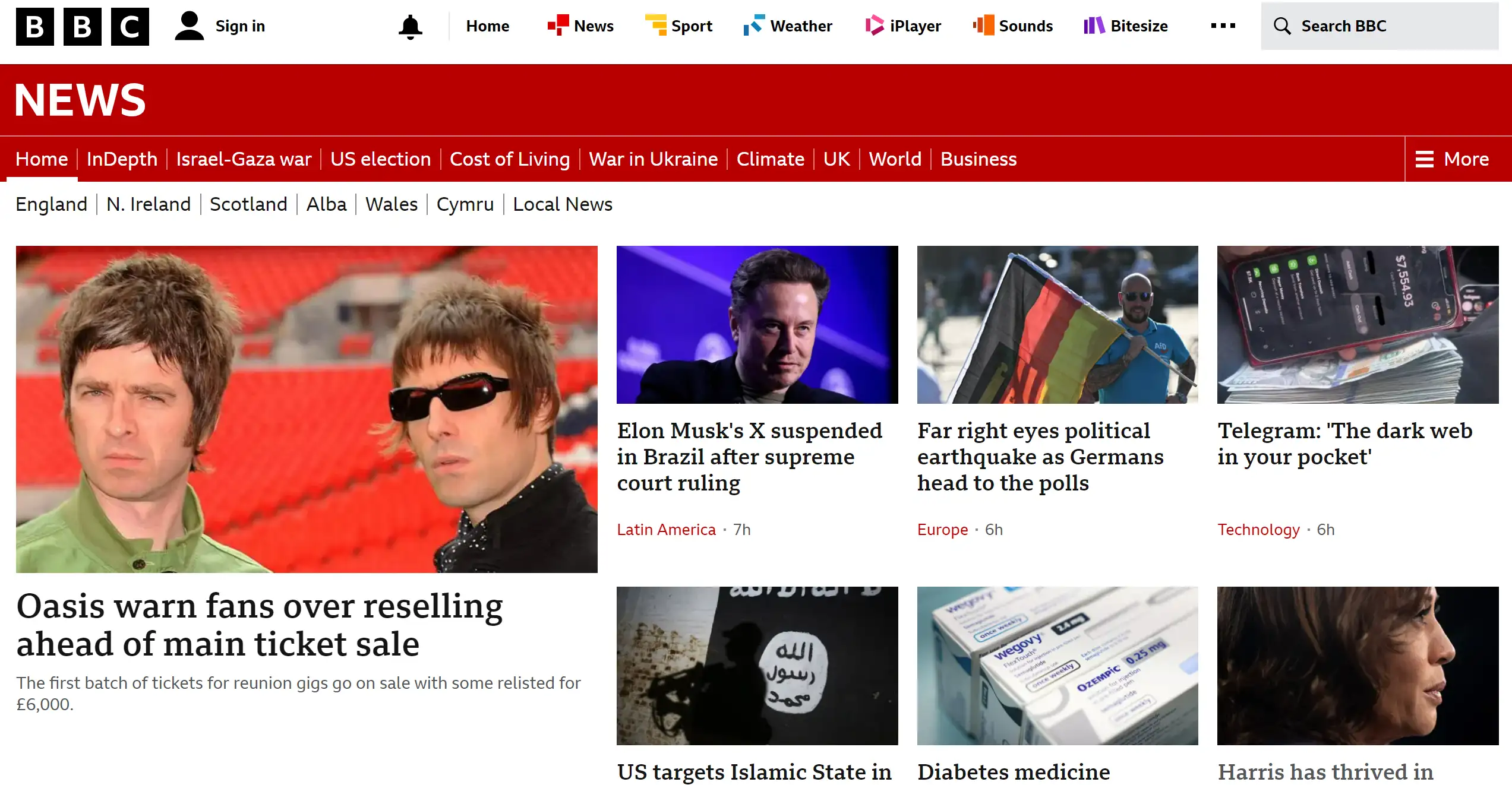
BBC-Nachrichten

BBC News ist ein Beispiel dafür, wie eine globale Perspektive durch ein gut durchdachtes Design einer Nachrichten-Website vermittelt werden kann. Das Layout ist so strukturiert, dass die Übersichtlichkeit im Vordergrund steht, und die Startseite hebt die wichtigsten Nachrichten aus aller Welt effizient hervor. Der subtile, aber effektive Einsatz von Farben leitet die Nutzer, ohne sie zu überwältigen, und sorgt für ein angenehmes und übersichtliches Browsing-Erlebnis. Das gitterartige Layout mit visuell ansprechenden Bildern und klarer Typografie macht die Navigation auf der Website einfach. Das Design der BBC-Nachrichten-Website beweist, dass eine saubere, übersichtliche Oberfläche einen großen Beitrag zu einer umfassenden und zugänglichen Berichterstattung leisten kann.
Los Angeles Times

Die Los Angeles Times zeichnet sich durch ein schlankes und modernes Design ihrer Nachrichten-Website aus, das den Schwerpunkt auf visuelle Erzählungen legt. Der überdimensionale Bildslider auf der Homepage zieht die Leser sofort in seinen Bann und präsentiert die neuesten Schlagzeilen mit überzeugenden Fotos. Der minimale Einsatz von Farbe - unterbrochen von strategischen Farbtupfern in Blau und Orange - sorgt dafür, dass der Inhalt im Mittelpunkt bleibt. Das klare Layout, kombiniert mit Rubriken wie Nachrichten, Sport und Unterhaltung, ermöglicht den Nutzern eine mühelose Navigation auf der Website. Diese Herangehensweise an das Design von Nachrichten-Websites verbessert nicht nur das Benutzererlebnis, sondern unterstreicht auch das Engagement der Los Angeles Times für einen wirkungsvollen Journalismus.
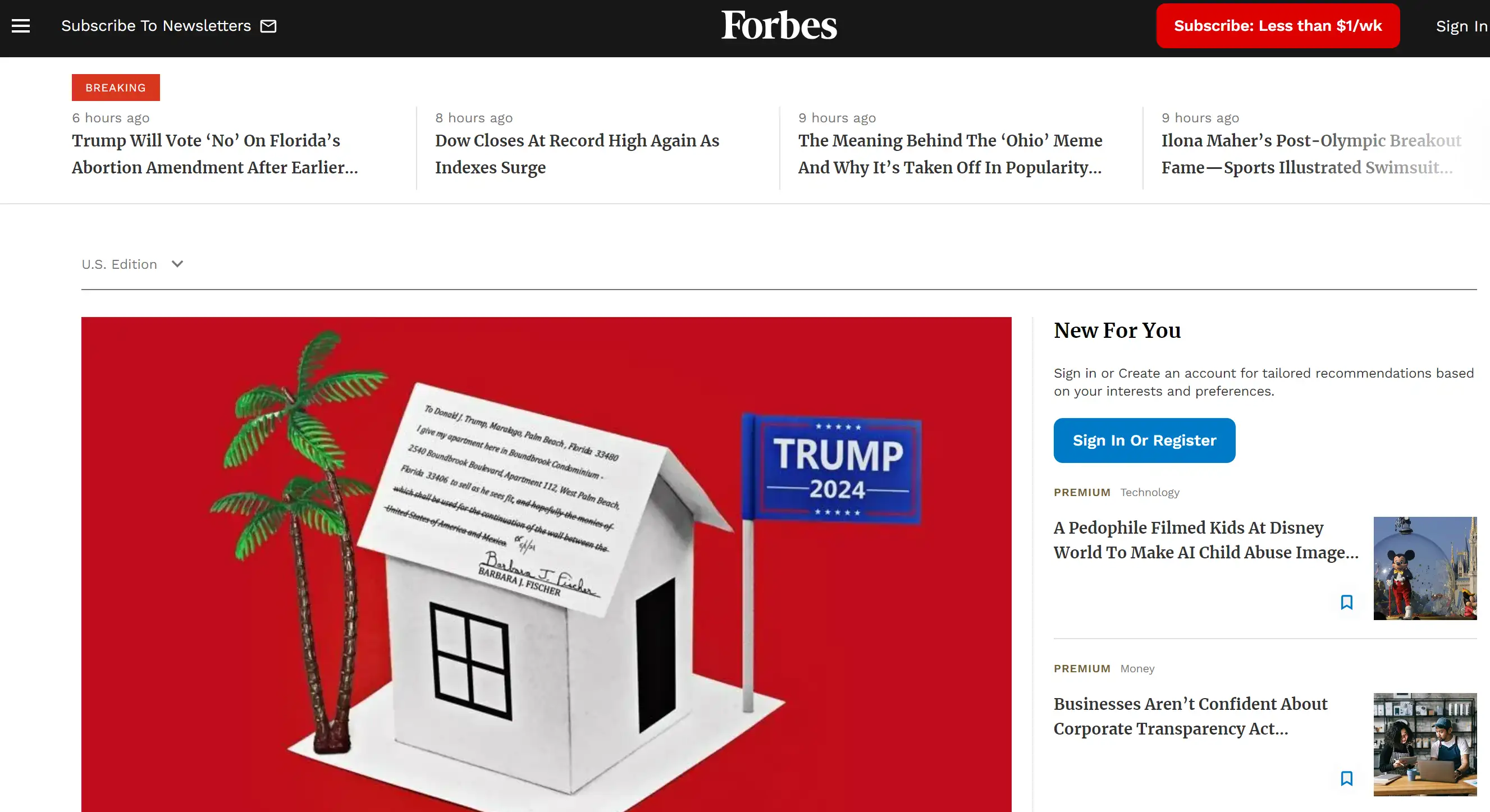
Forbes

Forbes hebt das Design der Nachrichten-Website auf ein neues Niveau mit einem sauberen und kreativen Ansatz, der das Prestige der Marke widerspiegelt. Die Website begrüßt die Besucher mit einer hochwertigen Bildminiatur und einem eleganten Banner, das für die Initiativen der Marke wirbt. Das Design enthält einen animierten Zähler, der die Nutzer anspricht und sie dazu ermutigt, sich der großen Leserschaft von Forbes anzuschließen. Die Integration sozialer Medien ist nahtlos und macht es den Besuchern leicht, Inhalte auf verschiedenen Plattformen zu teilen. Das Design der Nachrichten-Website von Forbes besticht durch sein glattes, sauberes Layout und subtile Animationen und beweist, dass Einfachheit gepaart mit Innovation einen bleibenden Eindruck hinterlassen kann.
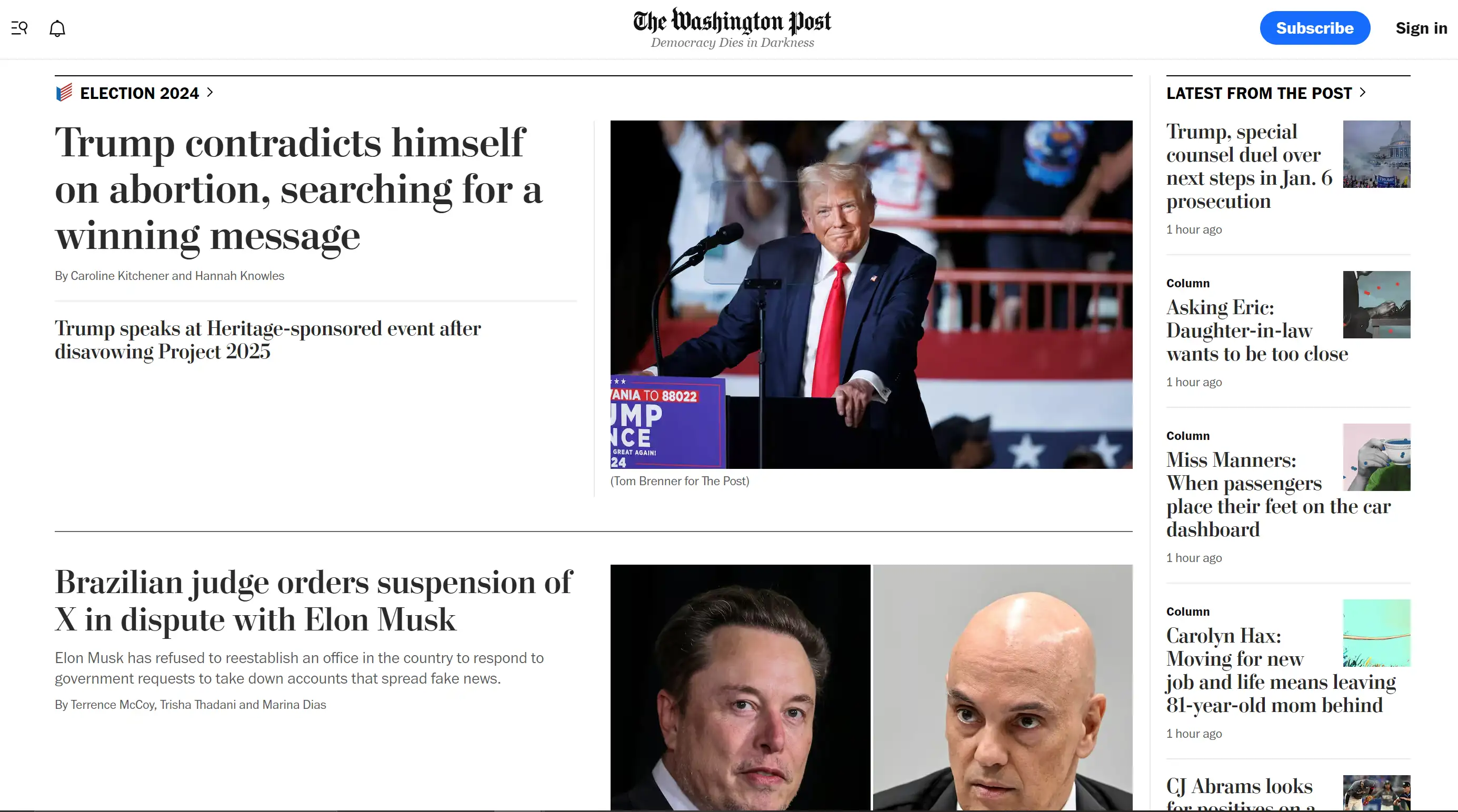
Die Washington Post

Die Washington Post verbindet bei der Gestaltung ihrer Nachrichten-Website meisterhaft traditionellen Journalismus mit modernen Designelementen. Die Homepage ist eine ausgewogene Mischung aus Text und Bildern, mit leicht lesbaren Schlagzeilen und Bildern, die die Geschichten ergänzen. Das responsive Design sorgt dafür, dass die Website auf allen Geräten perfekt funktioniert, während schnelle Ladezeiten die Leser bei der Stange halten. Die Website enthält auch Schaltflächen zum Teilen in sozialen Netzwerken, um die Leser zu ermutigen, Artikel in ihren Netzwerken zu verbreiten. Dieses durchdachte Design der Nachrichten-Website bewahrt die Seriosität des traditionellen Journalismus und nutzt gleichzeitig die Effizienz der modernen Technologie.
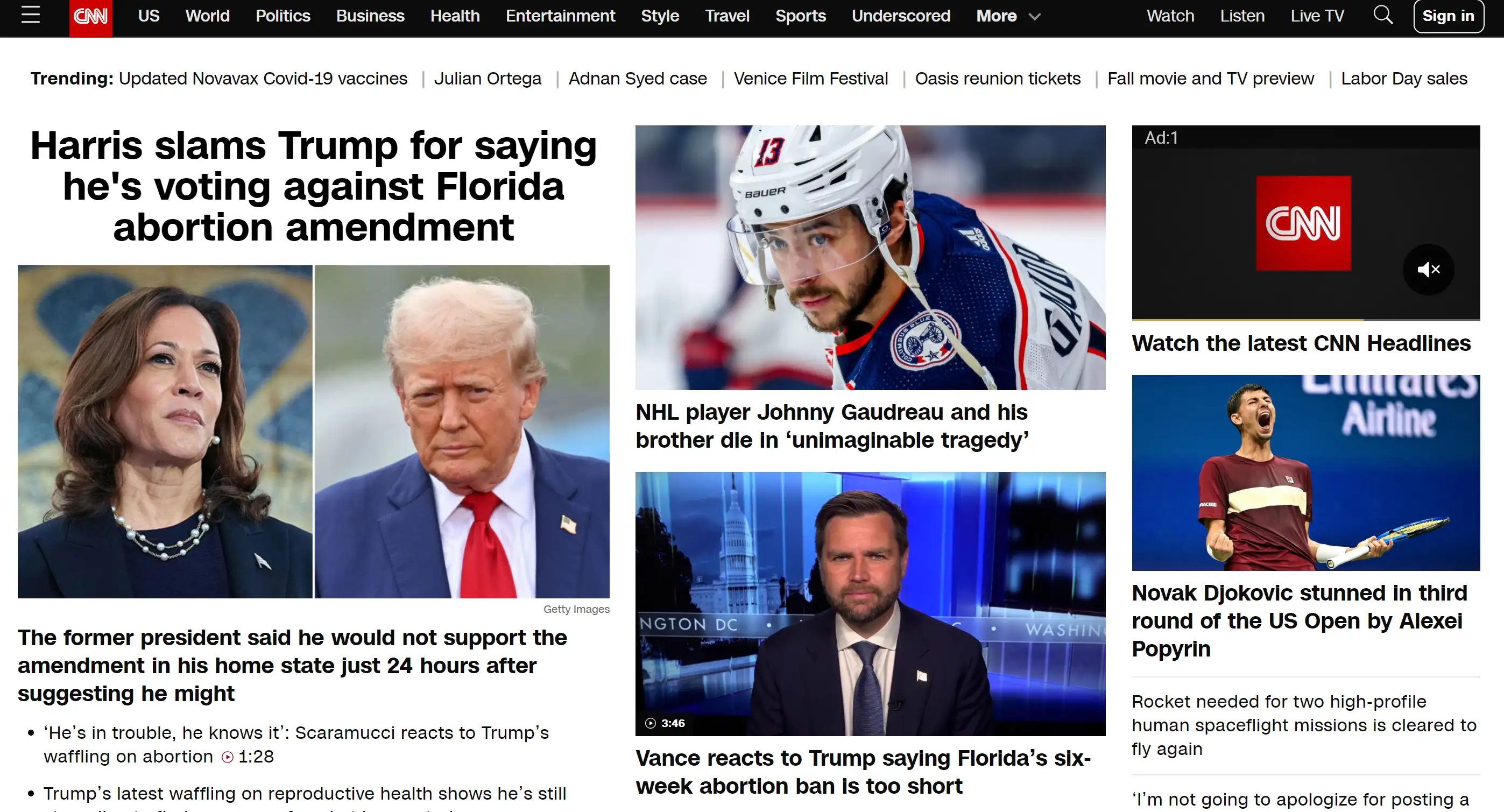
CNN

Bei der Gestaltung der CNN-Nachrichten-Website geht es darum, die Leser mit einem dynamischen Layout zu informieren, das Schlagzeilen, Bilder und Videos enthält. Die Website ist hochgradig interaktiv und bietet Live-Updates, Umfragen und Kommentarbereiche, die die Leser zur Teilnahme einladen. Das responsive Design und die schnellen Ladezeiten sorgen dafür, dass CNN eine Top-Adresse für aktuelle Nachrichten und ausführliche Analysen bleibt. Das schlichte Design mit schwarzem Hintergrund und roten Akzenten verleiht der Seite einen mutigen und modernen Look. Das Engagement von CNN für die Bereitstellung von Nachrichten in Echtzeit spiegelt sich in jedem Aspekt des Designs der Nachrichten-Website wider und macht sie zu einer unverzichtbaren Ressource, um auf dem Laufenden zu bleiben.
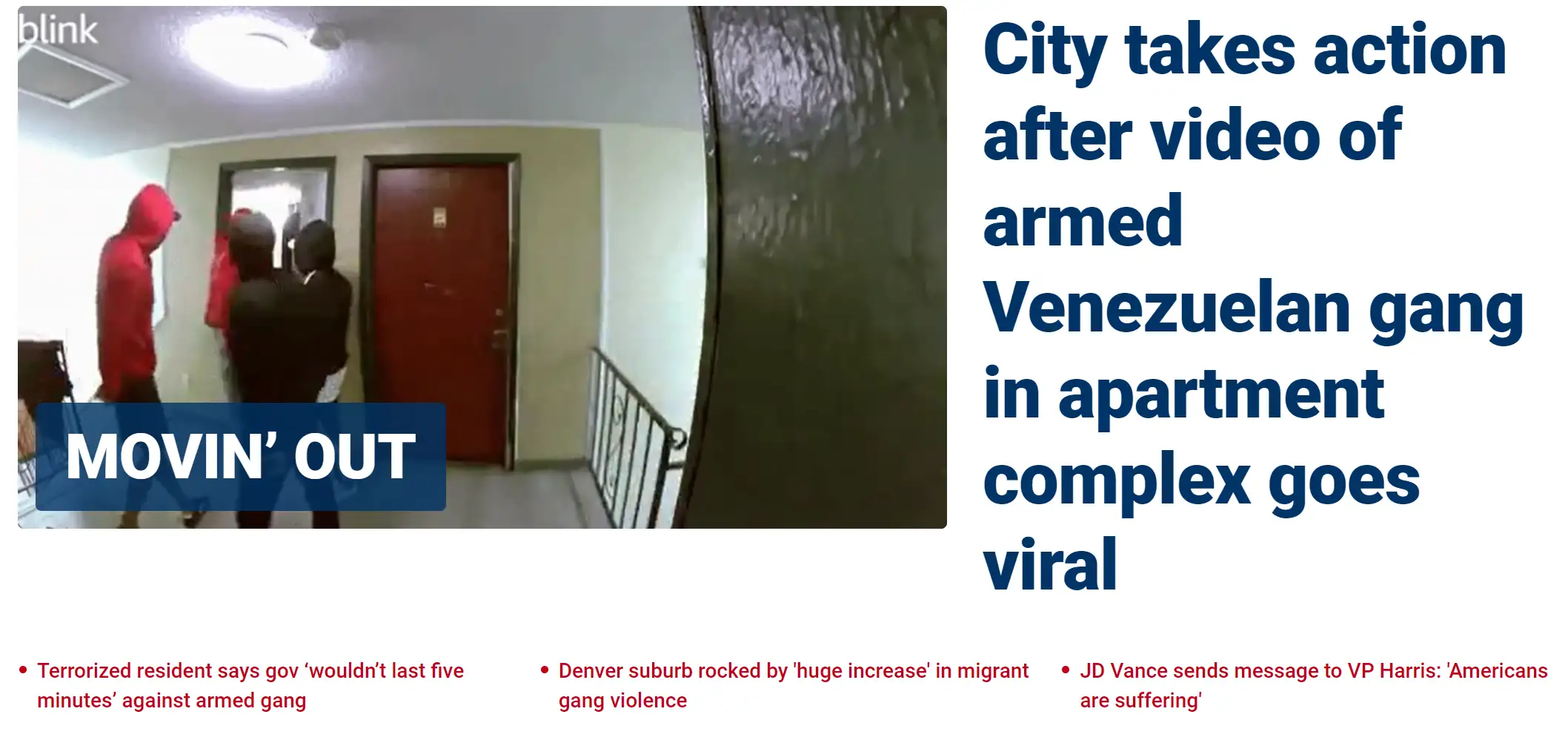
Fox Nachrichten

Fox News liefert ein kühnes und visuell auffälliges Design für die Nachrichten-Website, das bei der Zielgruppe gut ankommt. Die Homepage ist mit ansprechenden Schlagzeilen, Bildern und Videos gefüllt, die ein lebendiges und fesselndes Erlebnis schaffen. Das Design der Website ist auf Geschwindigkeit optimiert und sorgt für schnelle Ladezeiten, die die Nutzer bei der Stange halten. Klare Kategorien und eine intuitive Suchfunktion machen die Navigation auf der Fox News-Website zum Kinderspiel. Das dynamische Layout mit seinen leuchtenden Farben und auffälligen Grafiken ist so gestaltet, dass es die Aufmerksamkeit auf sich zieht und ein Gefühl der Dringlichkeit vermittelt, was es zu einem herausragenden Beispiel für effektives Design von Nachrichten-Websites macht.
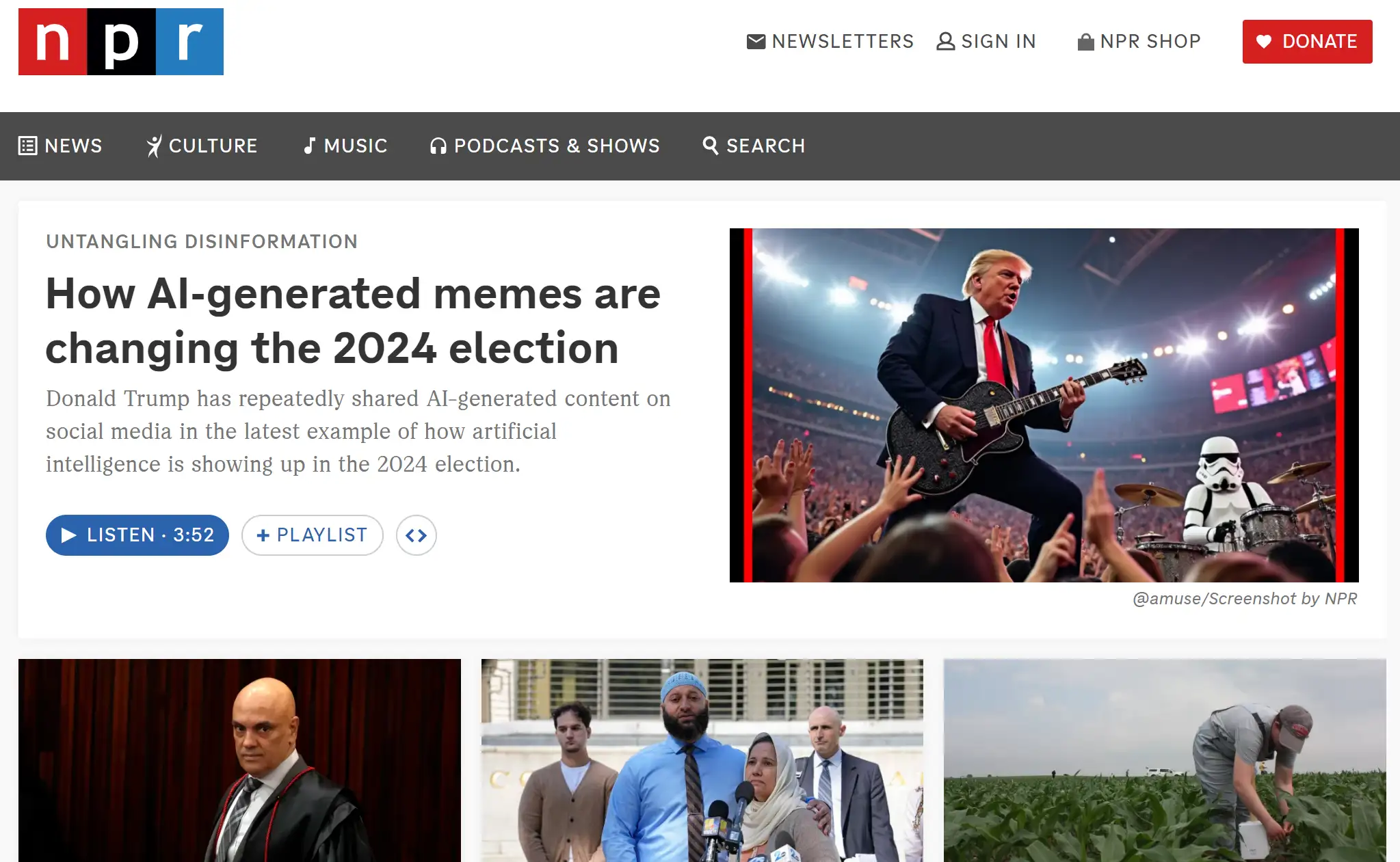
NPR

Das Design der Nachrichten-Website von NPR ist ein Paradebeispiel dafür, wie man sich effektiv auf Audio-Inhalte konzentrieren kann. Das saubere und übersichtliche Layout bietet einen einfachen Zugang zu NPRs umfangreicher Bibliothek von Podcasts und Radiosendungen und macht die Seite zu einer Drehscheibe für Audiojournalismus. Das Design ist einfach, aber effektiv und legt den Schwerpunkt auf Benutzerfreundlichkeit und Zugänglichkeit für eine breite Palette von Nutzern. Die für mobile Geräte optimierte NPR-Website stellt sicher, dass die Nutzer die Inhalte auch unterwegs genießen können. Dieser durchdachte Ansatz für die Gestaltung von Nachrichten-Websites unterstreicht das Engagement von NPR, hochwertige Audio-Inhalte in einem benutzerfreundlichen Format anzubieten.
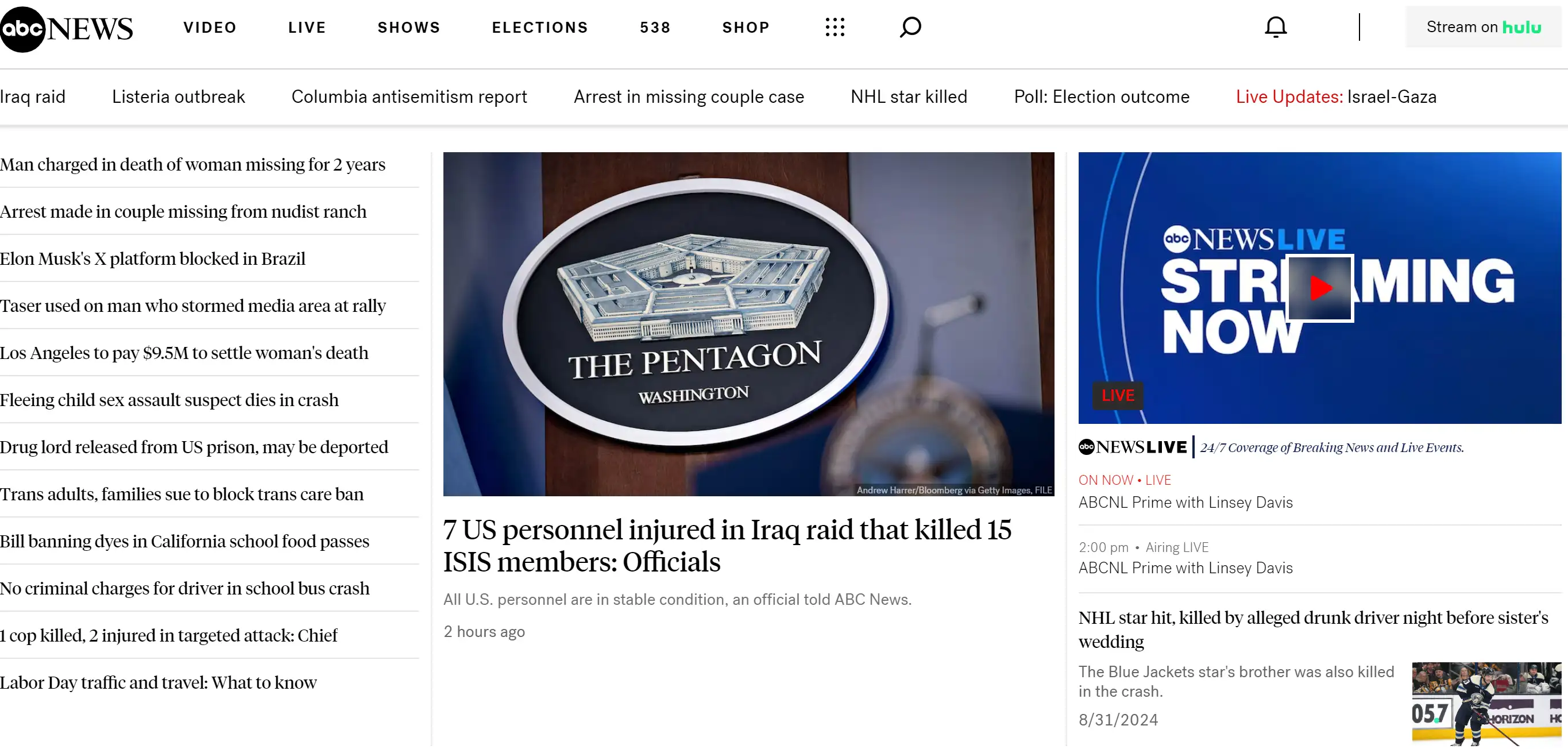
ABC-Nachrichten

Das Hauptziel von ABC News bei der Gestaltung der Nachrichten-Website scheint zu sein, die Website so einfach wie möglich zu halten und dennoch leicht zu navigieren. Diese Art der Strukturierung der Website ist sehr nützlich, da die Nutzer nicht länger nach den gewünschten Informationen suchen müssen und eher verwirrt sind. Der Hauptvorteil einer einheitlichen Farbpalette und Typografie, die auf der Plattform verwendet wird, besteht darin, dass sie besser aussieht und somit eine bessere Nutzererfahrung bietet. Die Organisation von ABC News stellt auch sicher, dass verschiedene Formen von Multimedia in die Präsentation der Nachrichten integriert werden können. Die Einfachheit und Effizienz, die die Website von ABC News bietet, machen die Seite zu einer zuverlässigen Nachrichtenquelle.
Das perfekte Design für eine Nachrichten-Website entwerfen
Ich bin mir sehr sicher, dass Sie, wenn es Ihnen so geht wie mir, das Gefühl kennen, überfordert zu sein, wenn es um die Gestaltung einer Nachrichten-Website geht. Vielleicht haben Sie darüber nachgedacht, wie Sie die Seite schöner gestalten können oder wie Sie Werbung platzieren können, ohne Ihre Leser abzuschrecken. Glauben Sie mir, ich weiß, wie es sich anfühlt - das ist angesichts des heutigen Drangs nach digitalen Lösungen überhaupt nicht überraschend.
Aber die Sache ist die: Es bedeutet, dass Sie nicht alles einzeln und ganz allein regeln müssen. Ein Blick auf die Fallstudien erfolgreicher Nachrichten-Websites, die Jahr für Jahr veröffentlicht werden, hilft dabei, herauszufinden, was funktioniert. Diese Beispiele haben den Standard gesetzt und werden als Referenz verwendet, um zu zeigen, wie diese Elite-Websites Design und Inhalt so miteinander verbinden können, dass die Benutzererfahrung und die Inhaltsstrategie das Design nicht überwältigen und gleichzeitig die Benutzeroberfläche nicht überwältigen.
Wenn Sie immer noch nicht weiter wissen, bedenken Sie Folgendes: Die besten Beispiele für Nachrichten-Websites sehen nicht nur gut aus, sondern vermitteln den Lesern auch Botschaften, die sie zum ständigen Durchlesen anregen. Von der Benutzeroberfläche über das konstante Branding bis hin zum schnellen Laden von Flash oder anderen Objekten - diese Websites bieten das beste Benutzererlebnis. Und wissen Sie was? Sie können das auch.
Wenn Sie also bereit sind, die nächste Stufe bei der Gestaltung Ihrer Nachrichtenseite zu erreichen, sollten Sie in Wegic eintauchen. Wegic kann Ihnen den nötigen Anstoß geben, um eine Website zu erstellen, die weit über Ihre Vorstellungen hinausgeht.
Geschrieben von
Kimmy
Veröffentlicht am
Oct 31, 2024
Artikel teilen
Mehr lesen
Unser neuester Blog
Webseiten in einer Minute, mit Wegic!
Mit Wegic verwandeln Sie Ihre Anforderungen in beeindruckende, funktionale Websites mit fortschrittlicher KI
Kostenlose Testversion mit Wegic, erstellen Sie Ihre Seite mit einem Klick!