Neueste moderne Webdesign-Beispiele für Designer
In diesem Artikel stellen wir Ihnen 11 atemberaubende und moderne Websites vor, die alle für Kreativität und Innovation stehen. Diese Websites verwenden nicht nur kühne Formate und bunte Paletten, sondern auch kreative Layouts und faszinierende Animationen. Mit Hilfe dieser modernen Designmethoden sind Designer in der Lage, die Grenzen des Website-Designs zu erkunden und zu sprengen.

Da wir alle fast jede Sekunde in die digitale Welt eintauchen, ist Ihre Website mit großer Wahrscheinlichkeit die erste Interaktion Ihrer potenziellen Kunden mit Ihrer Marke. Daher ist es zweifellos wichtig, einen guten ersten Eindruck zu hinterlassen. Eine modern gestaltete Website kann sowohl effektiv als auch attraktiv sein und die Besucher dazu bringen, sich ständig auf Ihren Inhalt zu konzentrieren.
Welche Ereignisse haben den modernen Stil des Webdesigns in den letzten 20 Jahren inspiriert?
- Die Einführung von Instagram im Jahr 2010 veränderte die Art und Weise, wie wir visuelle Inhalte teilen und betrachten.
- Im Jahr 2013 erschien ReactJS, eine JavaScript-Bibliothek zur Erstellung von Benutzeroberflächen, die es Entwicklern ermöglicht, komplexe und interaktive Webanwendungen zu erstellen.
- Die Einführung von Googles Material Design im Jahr 2014 markierte einen wichtigen Meilenstein.
- Figma, das 2016 eingeführt wurde, revolutionierte die Designlandschaft durch die nahtlose Integration von Cloud-Zugänglichkeit mit der Funktionalität nativer Apps.
- Das Debüt von Flash war ein entscheidender Moment in der Geschichte des Online-Designs und signalisierte den Wandel hin zu responsiven Webtechnologien, die für die Erfüllung moderner Nutzeranforderungen unerlässlich sind.
Was sind die gemeinsamen Elemente einer Website im modernen Designstil?
- Fließender Effekt
- Fettgedruckte Farben
- Große Schrift
- Konsistenz der Ausstattung
- Sauberes Layout der Website
- Übersichtliche Navigation
- Unglaubliche Bilder
11 Beispiele für modernes Webdesign
In diesem Artikel stellen wir Ihnen 11 atemberaubende und moderne Websites vor, die alle für Kreativität und Innovation stehen. Diese Websites verwenden nicht nur kühne Formate und bunte Paletten, sondern auch kreative Layouts und faszinierende Animationen. Mit Hilfe dieser modernen Designmethoden sind die Designer in der Lage, die Grenzen der Website-Gestaltung zu erkunden und zu sprengen. Ganz gleich, ob Sie Ihre Website neu gestalten oder einfach nur die neuen Trends aufgreifen wollen, diese Beispiele werden Ihnen vielfältige Anregungen geben.
In der Zwischenzeit vermitteln wir Ihnen einige kreative Fähigkeiten für modernes Website-Design, damit Sie Ihre Online-Identität verbessern und sich in der riesigen digitalen Welt abheben können.
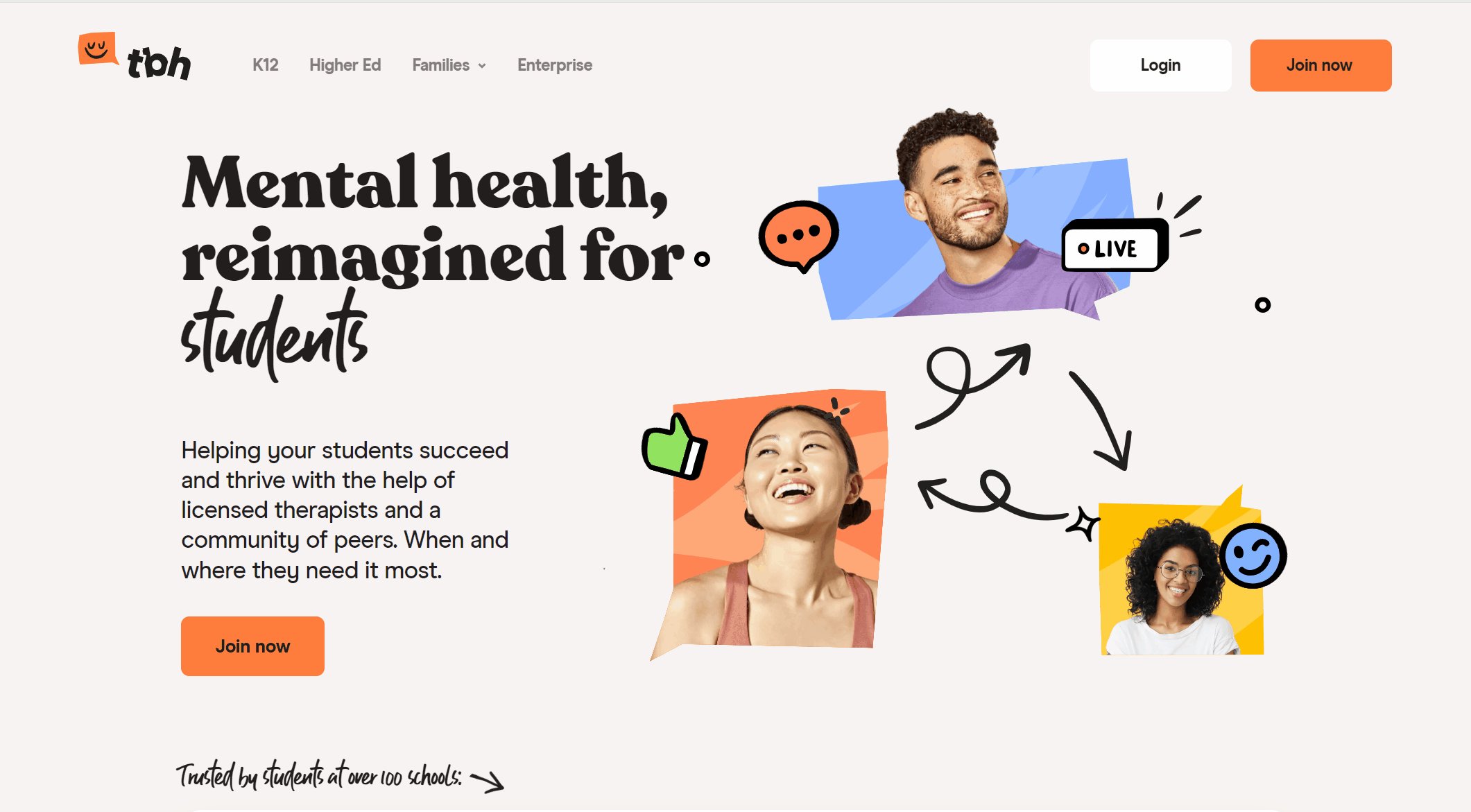
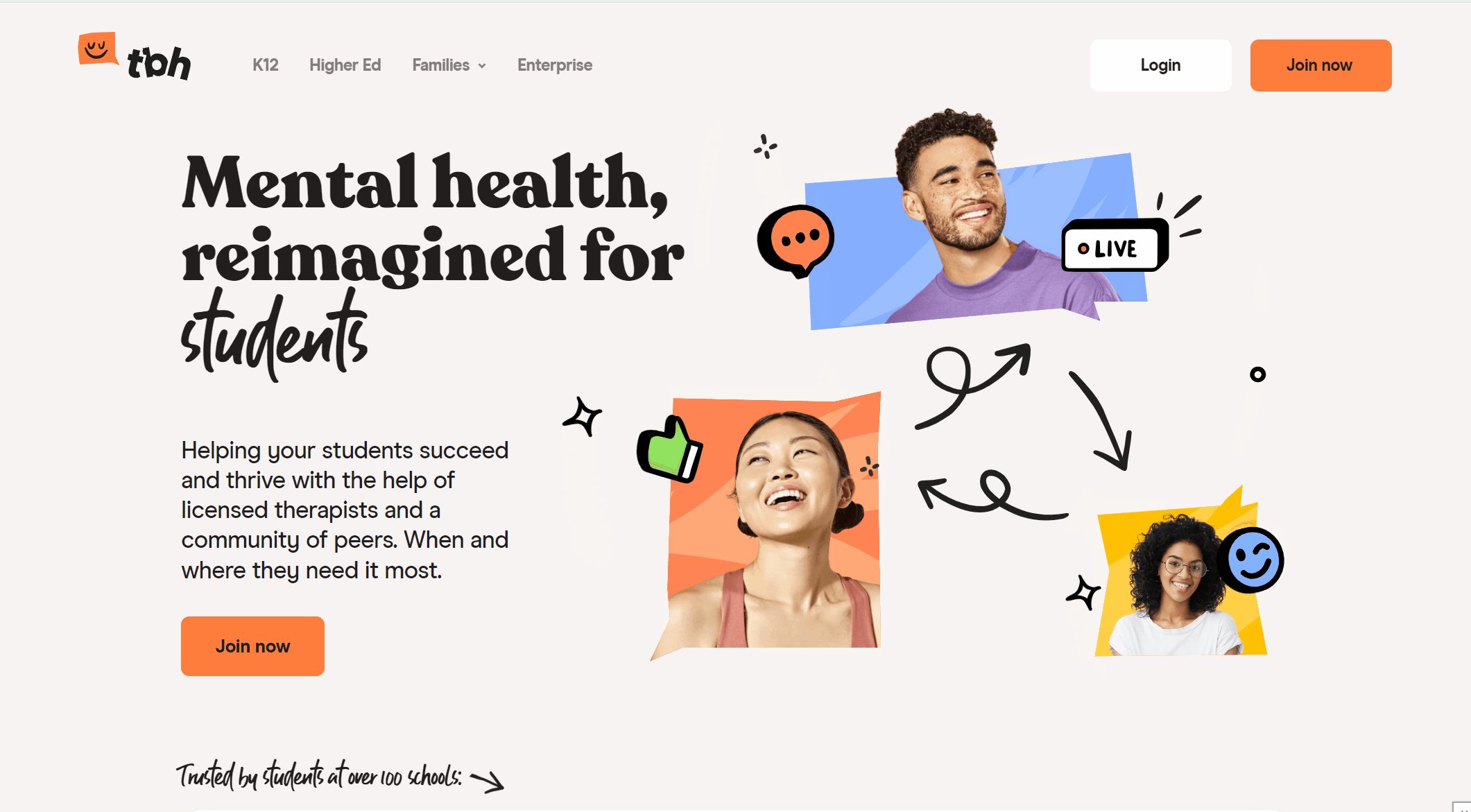
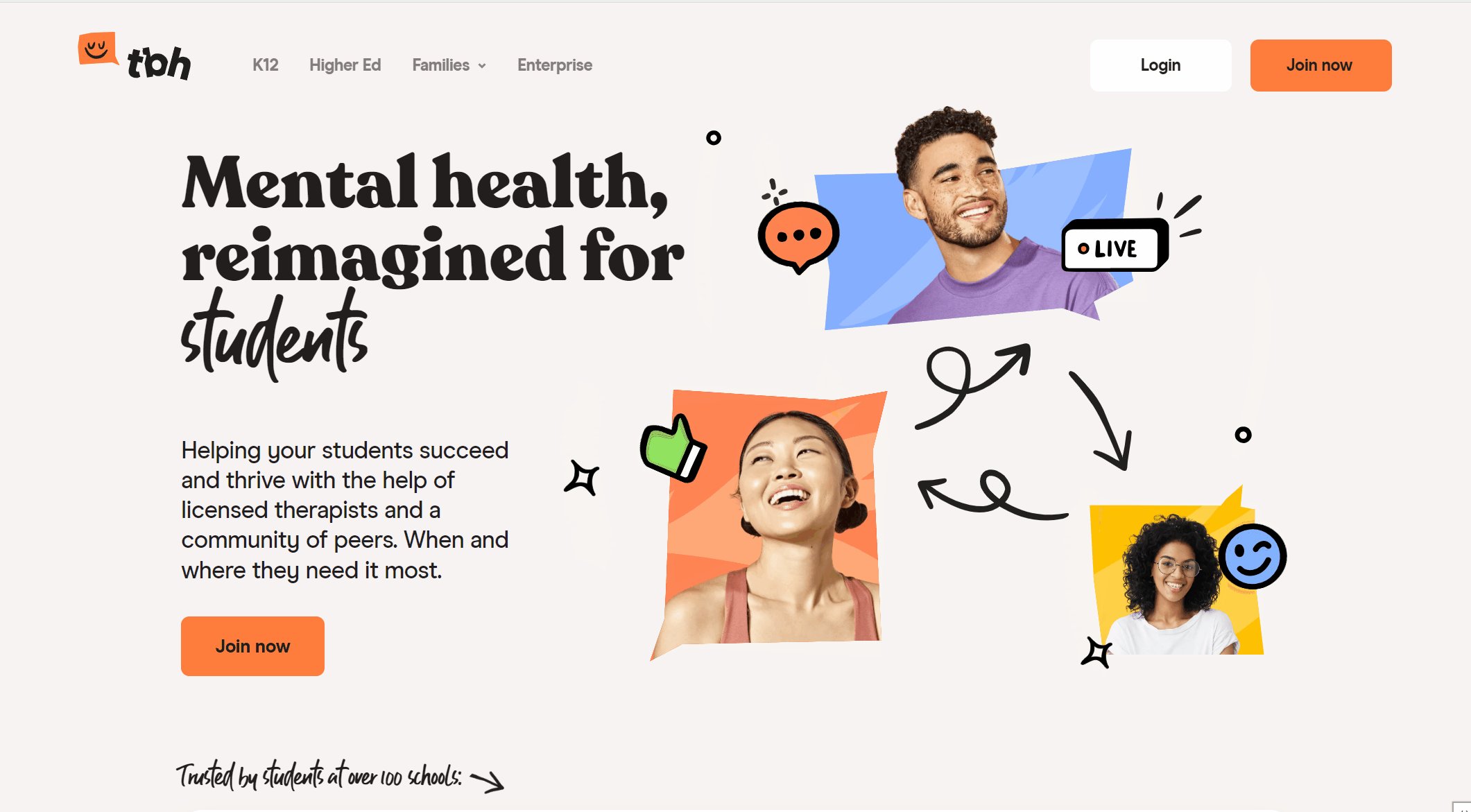
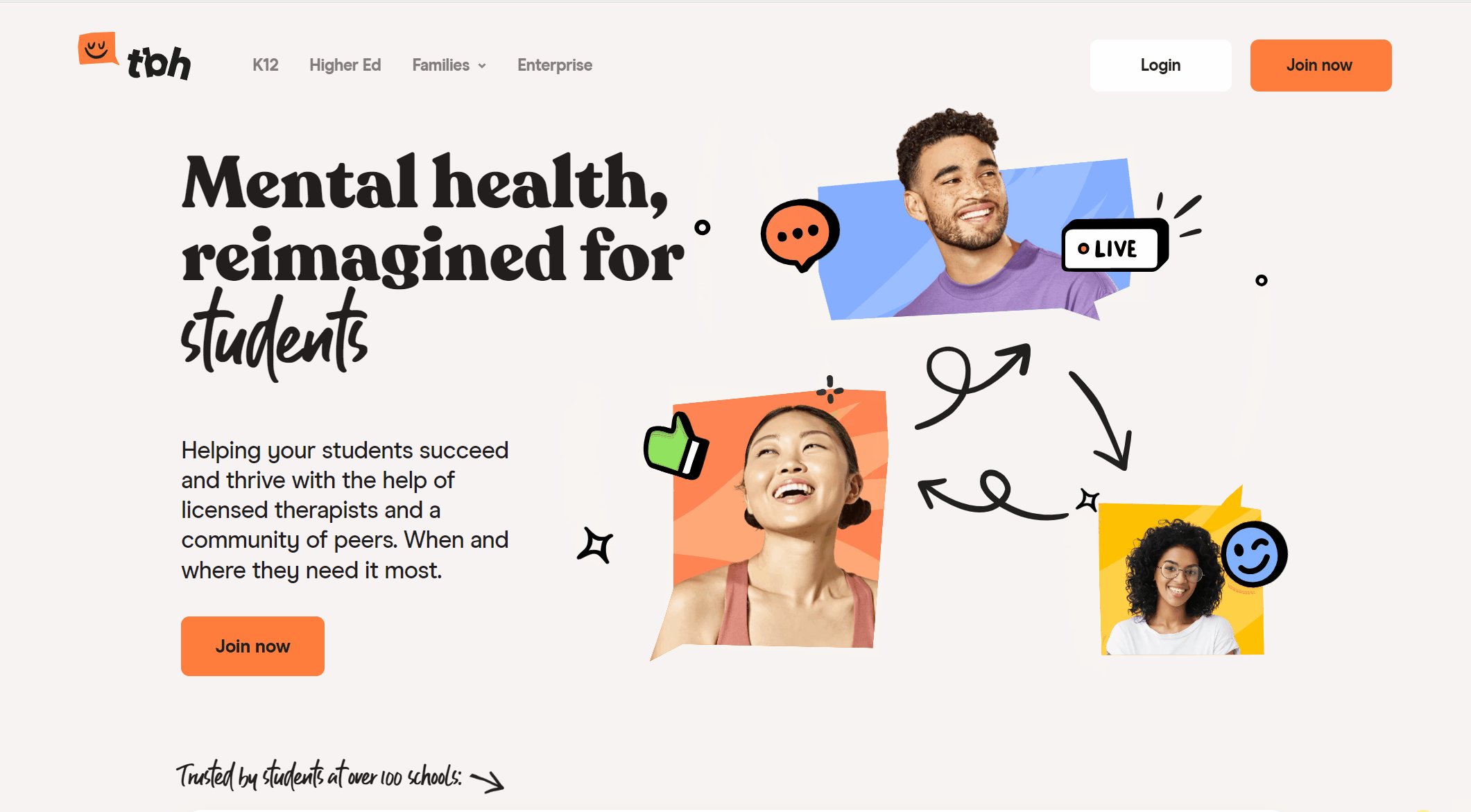
ToBeHonest

ToBeHonest ist eine Website, die Kindern bei der Bewältigung von Alltagsproblemen helfen will, indem sie mit lizenzierten Experten für psychische Gesundheit und einem Team aus Gleichgesinnten kommuniziert.
Hauptmerkmale der ToBeHonest-Website:
- Überdimensionale Typografie: Die Website verwendet für ihre Hauptüberschrift eine fette Typografie, die die Aufmerksamkeit der Besucher direkt auf sich zieht und ihre Markeninformationen hervorhebt.
- Verwenden Sie leuchtende Farben: Die Designer dieser Website haben sich für verschiedene Farbpaletten entschieden, insbesondere für die helle Schrift. Sie hebt die Bilder und die wichtigsten Schaltflächen hervor und verleiht der Seite Energie, um ein visuell anregendes Gefühl zu erzeugen.
- Aufwertung des Visuellen: Die Verwendung illustrierter Elemente wie Daumen hoch-Symbole, Pfeile und Sprechblasen verleiht der gesamten Website eine spielerische Atmosphäre. Wenn Besucher die Homepage zum ersten Mal sehen, fühlen sie sich willkommen und sind bereit, mehr zu entdecken.
- Einfache Navigation: Das Navigationsmenü ist überschaubar und erklärt die Dienste der Plattform deutlich. Außerdem ist es für verschiedene Nutzersegmente gekennzeichnet (K12, Hochschulen, Familien, Unternehmen). Über das Menü können Besucher schnell und einfach relevante Nachrichten finden.
Skydweller

Skydweller ist ein transatlantisches Pionierunternehmen der Luft- und Raumfahrt, das eine Flotte sehr großer solarbetriebener Flugzeuge entwickelt und herstellt, die in der Lage sind, unbemannte Dauerflüge mit schweren, leistungsstarken Nutzlasten durchzuführen.
Die wichtigsten Merkmale der Website von Skydweller:
- Bildschirmbild in voller Größe: Es zeigt ein beeindruckendes Vollbild eines Flugzeugs, das sofort die Aufmerksamkeit des Betrachters erregt und einen dynamischen und fesselnden Eindruck vermittelt.
- Elegante Typografie: Die Typografie von Skydweller ist einfach und elegant, mit einer modernen serifenlosen Schrift, die sowohl für das Logo als auch für die Navigationslinks verwendet wird. Der Text ist auf ein Minimum beschränkt, um den visuellen Charakter des Designs zu betonen.
- Fokus auf sichtbares Storytelling: Diese Website setzt stark auf visuelles Storytelling und nutzt das Bild des Flugzeugs, um ein Gefühl von Innovation, Technologie und Erforschung zu vermitteln, ohne dass ein umfangreicher Text erforderlich ist.
- Minimalistische Struktur: Das Design ist minimalistisch und konzentriert sich auf ein großes Hintergrundbild und einen minimalen Text. Dieses klare Layout sorgt dafür, dass die visuelle Wirkung der Bilder nicht durch andere Elemente überlagert wird.
Minna

Minna ist eine zertifizierte B-Corp mit Sitz in Upstate New York, die ethisch handgefertigte Haushaltswaren, Textilien und Wandbekleidungen entwirft und herstellt.
Die wichtigsten Merkmale der Website von Minna:
- Komfortables Layout: Das Split-Screen-Design der Website bietet ein ausgewogenes Verhältnis zwischen einem hochwertigen Lifestyle-Foto auf der linken Seite, Text auf der rechten Seite und einem einfarbigen Hintergrund auf der linken Seite. Das Ergebnis ist ein attraktives und übersichtliches Erscheinungsbild.
- Farbgestaltung: Die erdigen Töne und die sanfte, gedämpfte Farbgebung strahlen Raffinesse und Gelassenheit aus. Dies steht im Einklang mit dem Schwerpunkt der Marke auf ethisch hergestelltem Dekor.
- Ein klarer Aufruf zum Handeln: Die Schaltfläche "Entdecken Sie die Kollektion" ist leicht zu finden und wird an prominenter Stelle angezeigt, so dass der Betrachter zum Handeln aufgefordert wird. Die kontrastreiche Farbe und die gut lesbare Schrift heben den Call-to-Action-Button hervor.
- Subtile Merkmale: Ohne den Nutzer zu überfordern, werden kleine Merkmale wie die Versandankündigung oben und das Benachrichtigungssymbol unten rechts gekonnt in den Designprozess einbezogen.
- Betonung der Ethik: Die Ideale der Marke werden durch den Text "Ethically made decor, wallcoverings, and textiles" schnell vermittelt und sprechen Kunden an, die großen Wert auf Nachhaltigkeit und ethische Produktion legen.
NASA

Die NASA erforscht das Unbekannte in der Luft und im Weltraum, schafft Innovationen zum Nutzen der Menschheit und inspiriert die Welt durch Entdeckungen. In ihren 20 Zentren und Einrichtungen im ganzen Land und in Zusammenarbeit mit US-Unternehmen und internationalen Partnern ist die NASA führend in der Erforschung der Erdwissenschaften, einschließlich des Klimas, unserer Sonne, des Sonnensystems und des gesamten Universums. Sie betreibt Spitzenforschung, um Technologie und Raumfahrt voranzubringen, und betreibt das weltweit führende Weltraumlabor, die Internationale Raumstation.
Die wichtigsten Merkmale der NASA-Website:
- Hochwertiges Bildmaterial: Der Hintergrund der Seite ist ein hochauflösendes Raumbild, das dem Material mehr visuelle Anziehungskraft und Kontext verleiht.
- Einfaches Farbschema: Die schwarze Hintergrundfarbe dominiert das Farbschema des Designs, wodurch die weißen und roten Textteile besonders hervorstechen.
- Live-Updates: Die Materialverfügbarkeit in Echtzeit wird durch die "NASA+"-Live-Anzeige angezeigt, die die Benutzerfreundlichkeit durch die Bereitstellung aktueller Informationen verbessert.
- Ikonographie: Winzige Symbole, die als visuelle Hinweise für interaktive Elemente dienen - wie die roten Pfeile, die neben Links erscheinen - helfen den Benutzern bei der Navigation.
Tesla

Tesla, Inc. ist ein amerikanisches Unternehmen für Elektrofahrzeuge und saubere Energien, das 2003 gegründet wurde. Das Unternehmen ist bekannt für seine Beiträge zur Entwicklung und Kommerzialisierung von Elektrofahrzeugen, Lösungen für erneuerbare Energien und innovativen Automobiltechnologien.
Hauptmerkmale der Tesla-Website:
- Minimalistisches Design: Die Website hat ein klares und minimalistisches Design mit dem Schwerpunkt auf Einfachheit. Das Layout ist übersichtlich, hebt die wichtigsten Elemente hervor und schafft eine intuitive Benutzererfahrung.
- Markenbildung: Das Tesla-Logo ist dezent oben links platziert, um die Markenidentität zu stärken, ohne das Design zu erdrücken.
- Whitespace: Ein angemessener Leerraum lässt den Inhalt atmen und hilft, die Aufmerksamkeit auf die Hauptelemente zu lenken, was die Lesbarkeit und das Engagement des Nutzers verbessert.
- Klare Typografie: Auf der Website werden klare und moderne Schriftarten verwendet. Die Überschrift "Model 3" wird an prominenter Stelle zusammen mit klaren, prägnanten Informationen über Preise und Anreize angezeigt, so dass die Nutzer sie auf einen Blick verstehen können.
Wegic

Wegic ist ein zukunftsorientierter KI-Designer und -Entwickler, der den gesamten Prozess der Website-Gestaltung, -Änderung und -Einführung durch multimodale Interaktion wie natürliche Sprache abwickelt. Durch die natürliche Interaktion in Form von Gesprächen kann jeder auf dieser Plattform problemlos Websites erstellen und verwalten, wodurch die professionelle Komplexität der traditionellen Website-Erstellung überwunden wird.
Hauptmerkmale der Website von Wegic:
- Monochromatisches Farbschema: Das Farbschema ist in erster Linie einfarbig und verwendet Schattierungen von Schwarz, Weiß und Grau. Dadurch entsteht ein anspruchsvolles und professionelles Erscheinungsbild, das den Text und die wichtigsten Elemente hervorhebt.
- Hoher Kontrast: Die Verwendung eines hohen Kontrasts zwischen Text und Hintergrund gewährleistet die Lesbarkeit und lenkt die Aufmerksamkeit auf wichtige Informationen und Handlungsaufforderungen.
- Interaktive Chat-Funktion: Die Chat-Schnittstelle ("Chatte mit mir...") ist so konzipiert, dass sie die Nutzer einbindet und eine direkte Möglichkeit zur Interaktion mit dem KI-Webdesigner bietet. Diese Funktion wird durch eine freundliche Einführung hervorgehoben und einladend gestaltet.
- Auszeichnungen und Anerkennung: Die Auszeichnungen ("Produkt des Monats", "Produkt der Woche", "Produkt des Tages") werden oben an prominenter Stelle angezeigt und schaffen Glaubwürdigkeit und Vertrauen.
Moderne Musen

Modern Muse ist eine Marke, die sich der Einfachheit, der Reinheit und der Kunstfertigkeit der Natur verschrieben hat. Ihr Ziel ist es, alltägliche Rituale durch handgefertigte Handwerkskunst in außergewöhnliche Momente der Selbstfürsorge zu verwandeln.
Die wichtigsten Merkmale der Website von Modern Muse:
- Farbschema: Diese Plattform verwendet Rosa und Beige als Hauptfarben, beides weiche und warme Farben, die eine warme und gemütliche Atmosphäre schaffen. Rosa wird oft mit Romantik, Weiblichkeit und Stil assoziiert, während Beige ein Gefühl von Eleganz und Schlichtheit vermittelt. Diese Farbpalette steht im Einklang mit dem Thema "Moderne Musen" und zeigt, wie wichtig Farbharmonie und emotionaler Ausdruck im modernen Design sind.
- Bilder und visuelle Elemente: Die Bilder auf der Website sind von hoher Qualität, farbenfroh und überlagert, insbesondere das Bild der Kerze in der Mitte, das nicht nur das Aussehen des Produkts zeigt, sondern auch den visuellen Gesamteffekt durch den Licht- und Schatteneffekt verstärkt. Die Blumen als begleitende Elemente erhöhen nicht nur den Reichtum der Bilder, sondern bilden auch eine gute komplementäre Beziehung zu den Produkten. Darüber hinaus nutzt die Website geschickt die Texttypografie und das Design der Schaltflächen, um den Nutzer zum nächsten Schritt zu führen.
- Interaktivität: Die Schaltfläche "Jetzt einkaufen" und die Anmelde-/Registrierungsfunktion einer Website sind beide interaktiv. Mit ein paar einfachen Klicks können die Nutzer den Kauf- oder Registrierungsprozess leicht abschließen. Diese sofortige Rückmeldung und Einfachheit des Prozesses ist eines der Ziele des modernen Designs.
Korty EO

Korty ist eine Filmemacherin. Sie liebt Musik und Geschichten, und ich mache Filme auf die langsamere Art, indem ich lerne.
Die wichtigsten Merkmale der Website von Korty EO:
- Klare Navigationsstruktur: Auf der linken Seite befindet sich eine auffällige Menüleiste mit "Home", "Über mich", "Partner", Instagram", "YouTube", "Twitter" und "Kontakt". "So finden die Nutzer auf einen Blick die Informationen, die sie brauchen.
- Personalisierte Aussage: Der Slogan "I try not to do everything, but I make sure I try everything." oben auf der Seite spiegelt die einzigartige Persönlichkeit und Einstellung des Website-Besitzers wider, und diese Art des personalisierten Ausdrucks ist ein gängiges Merkmal des modernen Designs, das darauf abzielt, Benutzer anzuziehen, die dieselben Werte teilen.
- Einbindung von Videos: Unterhalb der Navigation gibt es zwei Verweise auf "Flow, With Korty" und "My Random Videos", was darauf hindeutet, dass die Website Videoinhalte enthalten könnte. Videos sind eine moderne und beliebte Medienform, und ihre Einbeziehung bereichert nicht nur den Inhalt der Website, sondern verbessert auch die interaktive Erfahrung für die Benutzer.
Oatly

Oatly ist das ursprüngliche und größte Hafermilchunternehmen der Welt. Ihr Engagement für Hafer hat zu grundlegenden technischen Fortschritten geführt, die es uns ermöglicht haben, das gesamte Spektrum der Milchprodukte zu erschließen, einschließlich Alternativen zu Milch, Eiscreme, Joghurt, Kochcremes, Brotaufstrichen und Getränken für unterwegs. Die Marke Oatly hat ihren Hauptsitz in Malmö, Schweden, und ist in mehr als 20 Ländern weltweit erhältlich.
Die wichtigsten Merkmale der Website von Oatly:
- Wiedererkennung der Marke: Das "OATLY"-Logo erscheint mehrmals in Werbematerialien, unter anderem auf Einkaufstaschen, Tassen und T-Shirts, um die Identität der Marke zu stärken. Diese wiederholte Markendarstellung ist eine gängige Taktik im modernen Markendesign und trägt dazu bei, den Eindruck der Verbraucher von der Marke zu vertiefen.
- Storytelling und Interaktivität: Die Werbematerialien enthalten Texte wie "THE ORIGINAL OATLY!" und "STUFF WE'LL SELL", die auf die Geschichte hinter der Marke und die kommenden Produkte hinweisen. Gleichzeitig schaffen "GOT OATLY?" und das Foto von Menschen, die sich auf der Straße versammeln, eine interaktive und partizipative Atmosphäre, die die Verbraucher die Vitalität und Nähe der Marke spüren lässt. Diese Art des Geschichtenerzählens und des interaktiven Designelements wird von modernem Design respektiert und trägt dazu bei, die Anziehungskraft der Marke zu verstärken und die Nutzer zu binden.
Copper&Brave

Copper&Brave ist ein Online-Shop, der hauptsächlich Biere in Deutschland verkauft.
Die wichtigsten Merkmale der Website von Copper&Brave:
- Logo-Design: Das Logo wurde in einem modernen, minimalistischen Stil entworfen, mit einer kupferfarbenen Schildform, gepaart mit blauem und goldenem Text, der einen Hauch von Vintage beibehält und gleichzeitig eine moderne Ästhetik aufweist. Dieser Designansatz spiegelt die Verschmelzung von traditionellen und modernen Elementen im modernen Design wider.
- Verwendung von Farben: Die gesamte Farbpalette der Website wird von dunklen Farben dominiert, wie z. B. der nächtlichen Stadtlandschaft und dem kupferfarbenen Schild, aber die blauen und goldenen Akzente setzen auf der gesamten Seite Akzente. Diese Farbkombination passt nicht nur zu der geheimnisvollen und altertümlichen Atmosphäre, sondern zeigt auch, wie feinfühlig das moderne Design mit der Farbabstimmung umgeht und nach einem Gefühl der Hochwertigkeit strebt.
Lancaster Brewery UK

Die Lancaster Brewery ist eine mehrfach preisgekrönte regionale Brauerei, die im Nordwesten Englands geborene und gebraute wunderbare Biere herstellt.
Kreative Fähigkeiten zur Gestaltung einer modernen Website
Umfassender Minimalismus
Minimalistisches Webdesign konzentriert sich auf Einfachheit, indem es unnötige Elemente entfernt und so eine saubere und geradlinige Benutzeroberfläche schafft. Diese "weniger ist mehr"-Philosophie verbessert die Benutzerfreundlichkeit, Lesbarkeit und Professionalität. Zu den Vorteilen gehören schnellere Ladezeiten, eine intuitivere Benutzererfahrung und ein zeitloses Design, das sich an verschiedene Geräte anpassen lässt.
Verfolgen Sie einen Mobile-First-Ansatz
Angesichts der weiten Verbreitung von Smartphones ist es von entscheidender Bedeutung, Websites so zu gestalten, dass der Schwerpunkt auf mobilen Geräten liegt. Dieser Ansatz gewährleistet die Benutzerfreundlichkeit auf kleineren Bildschirmen, bevor er für größere Displays skaliert wird. Die Verwendung von responsivem Design mit fließenden Rastern und flexiblen Bildern oder von adaptivem Design mit vordefinierten Layouts, die für bestimmte Bildschirmgrößen optimiert sind, garantiert ein optimales Erlebnis auf allen Geräten.
Effektive Nutzung von Weißraum
Weißer Raum oder negativer Raum zwischen Elementen auf einer Webseite trägt zu einem sauberen und einfachen Erscheinungsbild bei. Er hebt wichtige Inhalte hervor, verbessert die Lesbarkeit, schafft ein ausgewogenes Layout und verbessert die Benutzerfreundlichkeit, indem er die Unübersichtlichkeit reduziert. Die Minimierung von Elementen auf der Seite beschleunigt auch die Ladezeiten, hält die Benutzerinteraktion aufrecht und verbessert die allgemeine Benutzerfreundlichkeit.
Setzen Sie auf Typografie
Typografie, die Kunst der Textgestaltung, ist im modernen Webdesign von entscheidender Bedeutung. Die Einhaltung von Grundsätzen wie geeigneten Schriftgrößen, Zeilenlängen und Abständen verbessert die Lesbarkeit, schafft eine Hierarchie und verbessert die Zugänglichkeit. Designer können auch mit unkonventionellen Schriftarten und kreativer Typografie experimentieren, um ein einzigartiges und ausdrucksstarkes Erscheinungsbild zu schaffen, das sich abhebt.
Mit Layouts experimentieren
Ein intuitives Website-Layout führt die Nutzer auf natürliche Weise durch den Inhalt. Durch das Experimentieren mit verschiedenen Layouts können Designer dynamische und ansprechende Nutzererlebnisse schaffen. Techniken wie gemischte Layouts für jeden Abschnitt, nicht standardisierte Rasterlayouts für ein innovatives Gefühl und vertikal geteilte Bildschirme, um verschiedene Inhalte gleichzeitig zu präsentieren, können eine Website ansprechender machen und zur Erkundung anregen.
Schlussfolgerung
Wir hoffen, dass Sie sich von diesen 11 Beispielen beeindruckender und kreativer Websites inspirieren lassen und zeitgemäße Designtechniken einbeziehen können, um Ihre Online-Präsenz zu verbessern. Egal, ob Sie sich auf Typografie konzentrieren, Weißraum nutzen oder einen Mobile-First-Ansatz verfolgen - die Integration dieser Prinzipien wird dafür sorgen, dass Ihre Website in der digitalen Landschaft einzigartig bleibt.
Geschrieben von
Kimmy
Veröffentlicht am
Nov 4, 2024
Artikel teilen
Mehr lesen
Unser neuester Blog
Webseiten in einer Minute, mit Wegic!
Mit Wegic verwandeln Sie Ihre Anforderungen in beeindruckende, funktionale Websites mit fortschrittlicher KI