Anmelden
Erstellen Sie Ihre Website
15 inspirierende Landing Page-Animationsbeispiele für Web-Designer
Schauen Sie sich diese 15 beeindruckenden Beispiele an. Lassen Sie sich inspirieren, um Ihre nächste Website noch ansprechender zu gestalten.

Die Landing Page bestimmt immer den ersten Eindruck, den Ihre Website bei Ihrem Publikum hinterlässt. Es ist von entscheidender Bedeutung, eine professionelle und ansprechende Landing Page zu erstellen. Immer mehr attraktive Landing Pages werden von atemberaubenden Animationen begleitet.
In diesem Artikel zeigen wir Ihnen 15 Beispiele für Landing Page-Animationen und hoffen, dass Sie Designs finden, von denen Sie sich inspirieren lassen und die Ideen für Ihr nächstes Projekt nutzen können.
Die Vorteile von Landing Page Animationen
- Websites ansprechend gestalten
- Verbessern Sie Engagement und Benutzererfahrung
- Erhöhung der Konversionsrate
Die Animation von Landingpages spielt eine wichtige Rolle bei der Gestaltung von Websites und bringt mehrere Vorteile mit sich.
Animationseffekte auf der Seite machen die gesamte Website visuell ansprechend, so dass sie ein größeres Publikum einfangen, ihre Aufmerksamkeit auf sich ziehen und einen unvergesslichen ersten Eindruck hinterlassen kann
Sie kann viele nützliche Informationen bieten, das Publikum bei der Stange halten und es dazu bringen, sich auf die wichtigsten Informationen zu konzentrieren.
Eine gute Animation macht eine Landing Page attraktiver und informativer und verbessert letztendlich das Nutzererlebnis und die Konversionsrate.
5 gängige Arten von Landing Page-Animationen
Die meisten Landing Page-Animationen lassen sich in die folgenden 5 allgemeinen Typen einteilen. Es handelt sich um Mikrointeraktionen, Heldenanimationen, Bildlaufanimationen, Ladeanimationen und ausgelöste Animationen.
1. mikro-interaktionen
Mikrointeraktionen beziehen sich auf kleine Animationen oder visuelle Rückmeldungen in der Benutzeroberfläche, die auf bestimmte Benutzeraktionen reagieren. Zu den häufigsten Beispielen gehören Hover-Effekte und Schaltflächenanimationen. Diese Animationen können die Interaktivität erhöhen, die Schnittstelle intuitiver gestalten und das Benutzererlebnis verbessern. Hover-Effekte und Schaltflächenanimationen sind in Mikrointeraktionen enthalten.
- Hover-Effekt: Ein Hover-Effekt tritt auf, wenn eine Veränderung, z. B. eine Farbverschiebung, eintritt, wenn Sie den Mauszeiger über einen bestimmten Bereich bewegen.
- Schaltflächenanimation: Bei der Schaltflächenanimation wird die Farbe der Schaltfläche geändert oder vergrößert, wenn der Mauszeiger darüber bewegt wird.
2. Helden-Animation
Die Hero-Animation wird im visuellen Hauptbereich oben auf der Webseite verwendet (in der Regel als Hero-Bereich bezeichnet). Dieser Bereich ist in der Regel der erste Teil, den die Benutzer sehen, wenn sie die Website betreten. Er umfasst 3D-Animationen, Hintergrundvideos, Textanimationen usw. Die Heldenanimation erscheint oft an prominenter Stelle des Bildschirms und hinterlässt einen tiefen ersten Eindruck beim Publikum und vermittelt Markeninformationen. Dazu gehören 3D-Animation und Hintergrundvideo, interaktive Elemente usw.
- 3D-Animation: 3D-Animation bezieht sich auf Modelle oder Szenen, die animiert werden, um die Aufmerksamkeit zu erregen. Sie wird häufig auf technischen oder produktbezogenen Websites verwendet.
- Hintergrundvideo: Das Hintergrundvideo wird in der Hero-Sektion abgespielt, in der Regel ein kurzes und in Schleife laufendes Video. Es wird oft verwendet, um die Grundwerte des Unternehmens und die neuesten Entwicklungen zu vermitteln und um Markengeschichten oder Produktinformationen zu zeigen.
3. ladende Animationen
Ladeanimationen, wie z. B. Fortschrittsbalken oder Spinner, werden angezeigt, wenn der Inhalt oder die Seite geladen wird. Diese Art von Animation kann verhindern, dass sich das Publikum während der Wartezeit zu sehr langweilt oder ungeduldig wird. Interessante Ladeanimationen können die Verweildauer des Publikums auf der Seite erhöhen und die Konversionsrate verbessern.
- Spinner: Spinner, auch bekannt als Lade-Spinner oder Aktivitätsindikatoren, sind einfache Animationen, die typischerweise die Form eines rotierenden Spinners haben. Sie erscheinen oft, wenn das System beschäftigt ist oder auf den Abschluss eines Prozesses wartet.
- Prozessbalken: Prozessbalken werden verwendet, wenn die Prozessdauer geschätzt werden kann oder signifikant ist, wie z. B. bei Datei-Uploads/Downloads, Software-Installationen oder langwierigen Datenverarbeitungsaufgaben.
4. ausgelöste Animationen
Ausgelöste Animationen werden angezeigt, wenn der Benutzer eine bestimmte Aktion durchführt oder eine bestimmte Bedingung erfüllt. Es gibt verschiedene Arten von Animationen, z. B. On-Click-Effekte und Formulareingaben. Ausgelöste Animationen werden verwendet, um das interaktive Erlebnis und das visuelle Feedback zu verbessern. Zwei typische Arten von ausgelösten Animationen sind On-Click und Formularübermittlung.
- Beim Anklicken: On-Click-Effekte treten auf, wenn Sie auf ein Element wie eine Schaltfläche oder einen Link klicken, dann ändert sich das Element, z. B. ändert sich die Farbe oder die Schaltfläche wird vergrößert.
- Formularübermittlung: Wenn Sie ein Formular abschicken, erscheint eine Animation, die mit einem Häkchen oder einer Fehlermeldung anzeigt, ob die Aktion erfolgreich war.
5. scrollende Animationen
Die Bildlaufanimation wird ausgelöst, wenn der Benutzer die Webseite scrollt. Die Bildlaufanimation hilft dabei, den Inhalt der verschiedenen Kapitel separat anzuzeigen, wodurch der Inhalt vielschichtiger wird. Dies erhöht die Interaktion zwischen dem Publikum und der Website, macht die Website attraktiver und inhaltsreicher und verbessert das Nutzererlebnis. Reveal-Animationen und horizontale Animationen sind zwei gängige Arten.
- Echte Animation: Echte Animationen treten auf, wenn Sie die Maus bewegen und Elemente eingeblendet, eingeschoben oder vergrößert werden. Sie wird häufig für Bilder oder Text verwendet.
- Horizontale Animation: Die horizontale Animation bezieht sich auf die Bewegung oder Transformation von Elementen entlang der horizontalen Achse (von links nach rechts oder von rechts nach links) auf einem Bildschirm.
15 inspirierende Beispiele für Landing Page Animationen
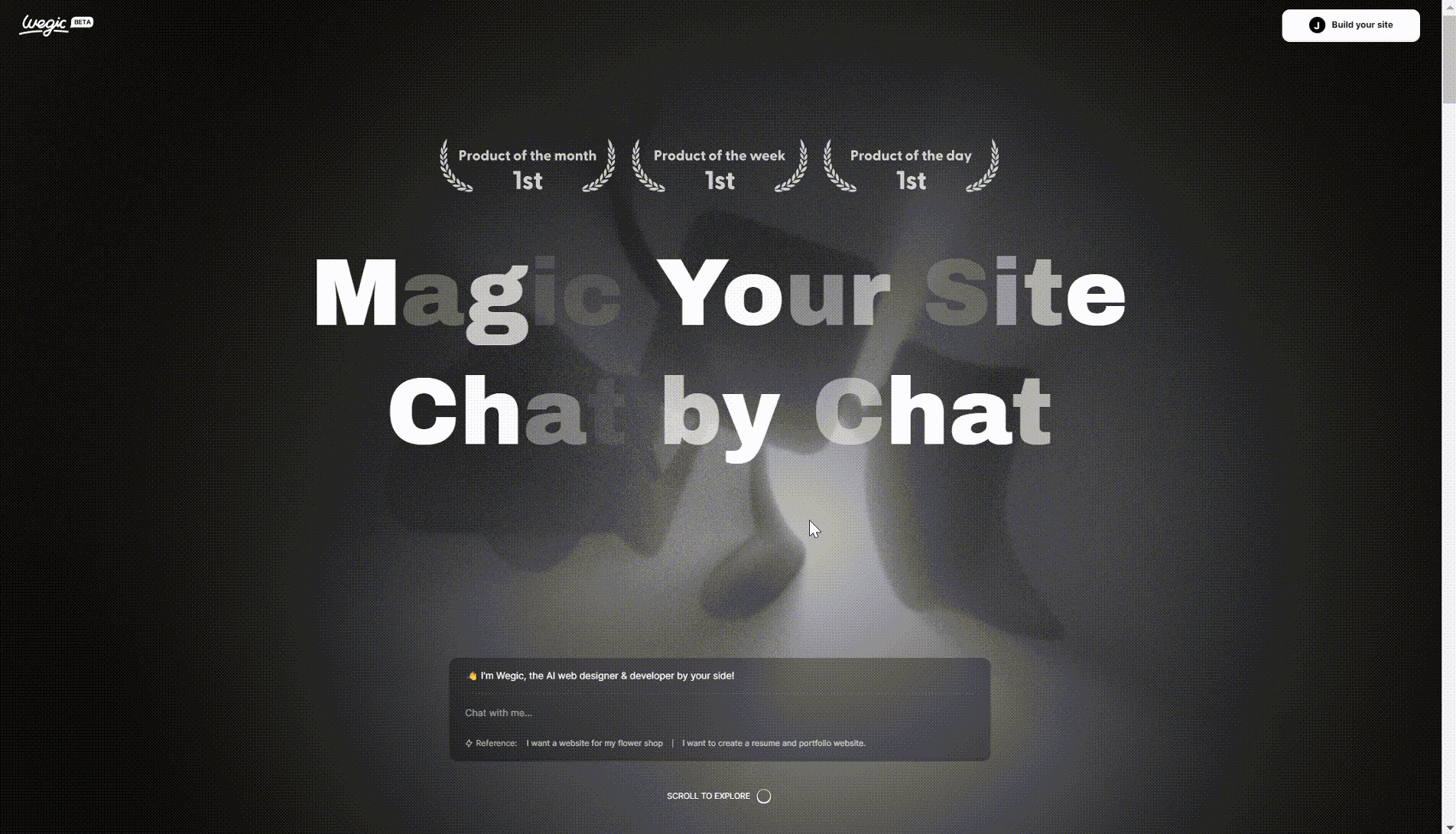
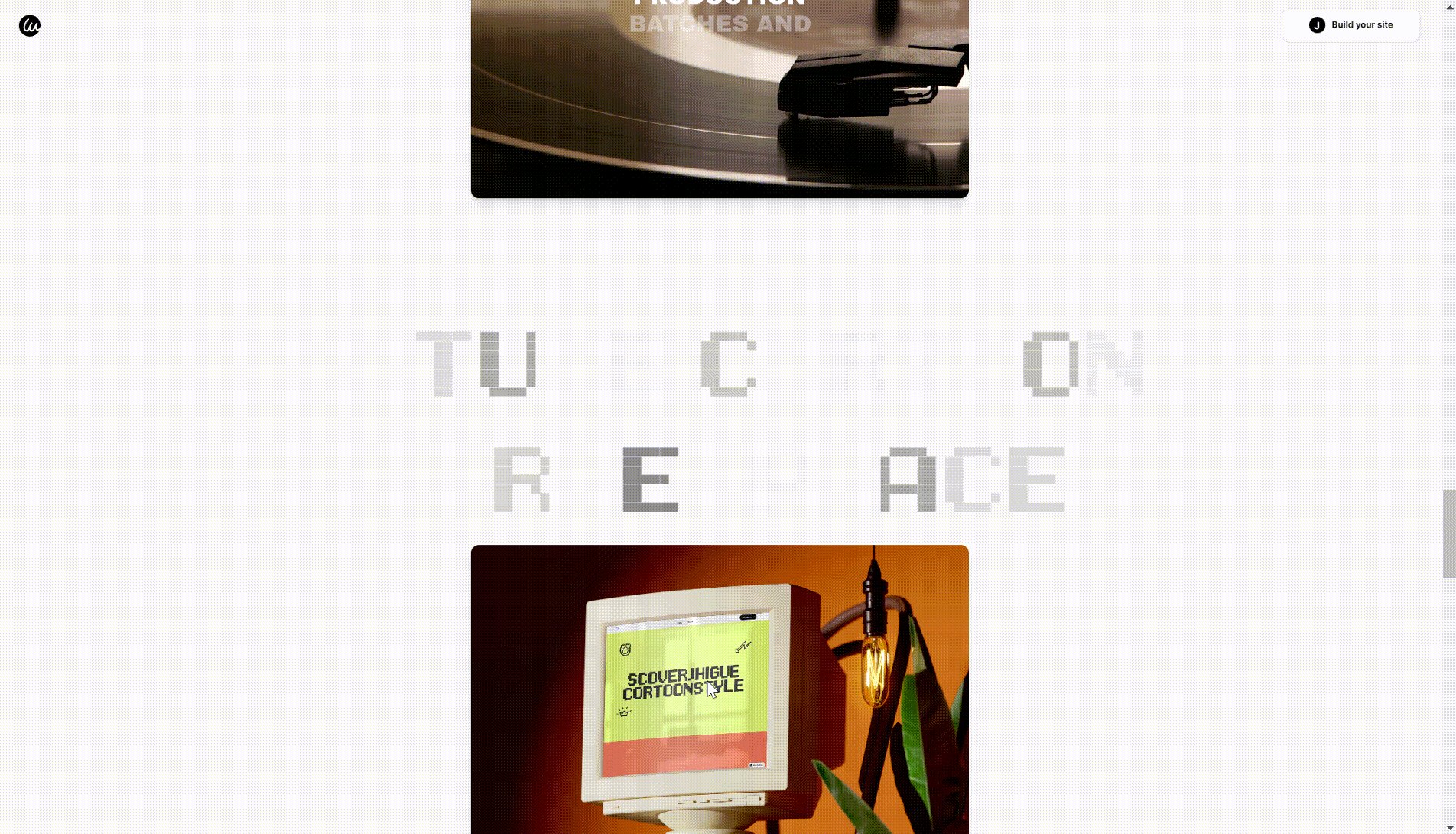
Wegic
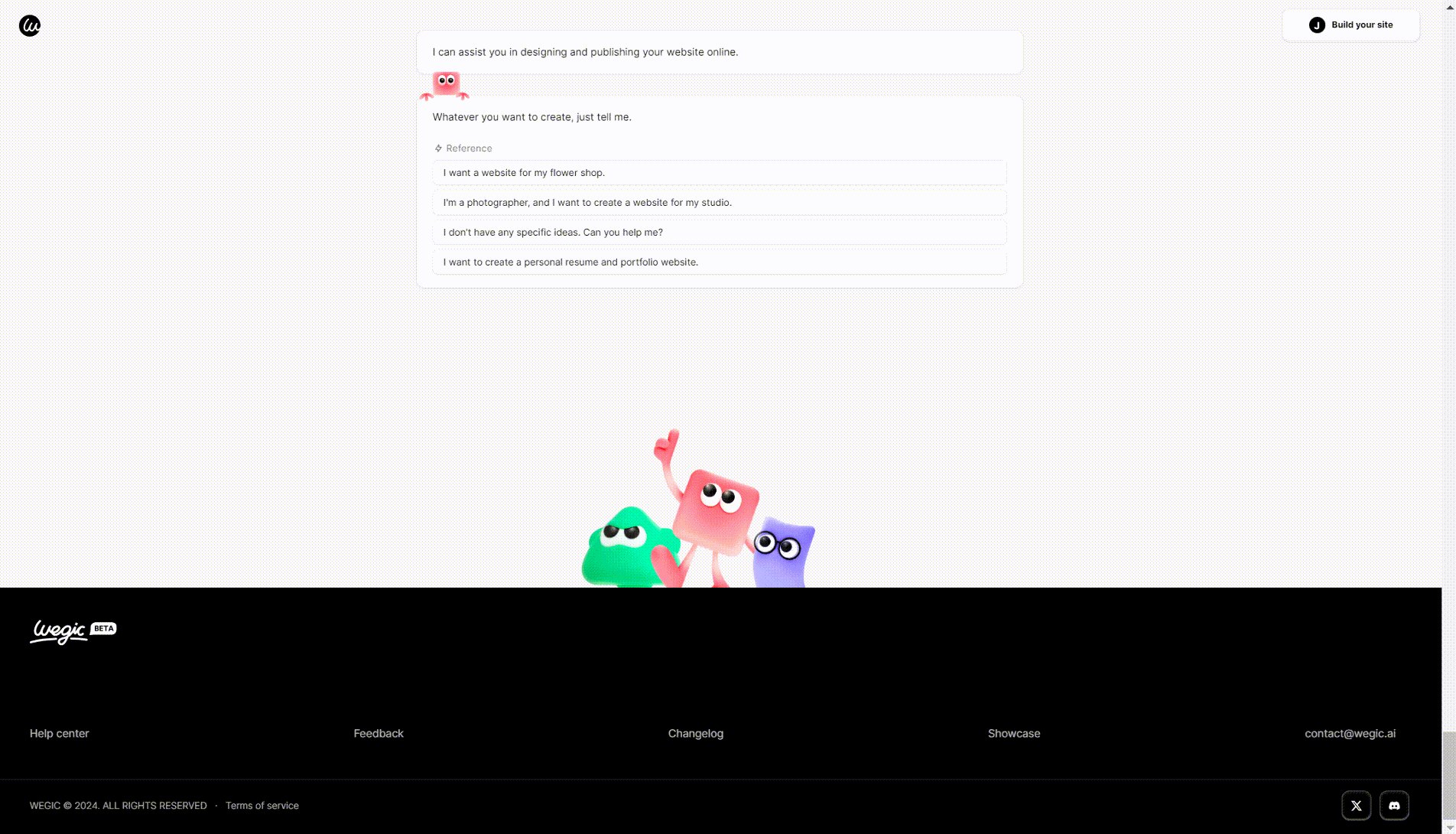
Wegic ist ein KI-gesteuerter Website-Baukasten. Es ist auch ein leistungsfähiger Assistent für die Website-Erstellung an Ihrer Seite.
Die Landing Page dieser Website verwendet eine Menge interessanter Animationen, einschließlich Charakteranimation, Heldenanimation, Bildlaufanimation, Auslöser, Animation, Hover-Effekte, Hintergrundanimationen, Ladeanimationen usw.
Sie können sehen, dass es drei IP-Charaktere gibt. Sie haben unterschiedliche Aufgaben, die die Interaktion mit den Nutzern erhöhen und ein einzigartiges Markenimage formen können. Wenn Sie versuchen, eine Website zu erstellen, wird eine niedliche und interessante Figur immer an Ihrer Seite sein und Sie führen.
Wenn Sie die Maus bewegen, werden Sie feststellen, dass sich die Helligkeit des Hintergrunds gleichzeitig ändert, was kreativ und innovativ aussieht.
Wenn Sie auf der Seite blättern, erscheint oder verschwindet der Inhalt langsam mit Ihren Bewegungen.
Der Fortschrittsbalken verringert außerdem die Ungeduld des Nutzers während des Wartevorgangs und verbessert das Nutzererlebnis. Die Mikroanimation hilft dabei, sofort auf Benutzeranfragen zu reagieren und führt den Benutzer dazu, weitere Funktionen zu erkunden.

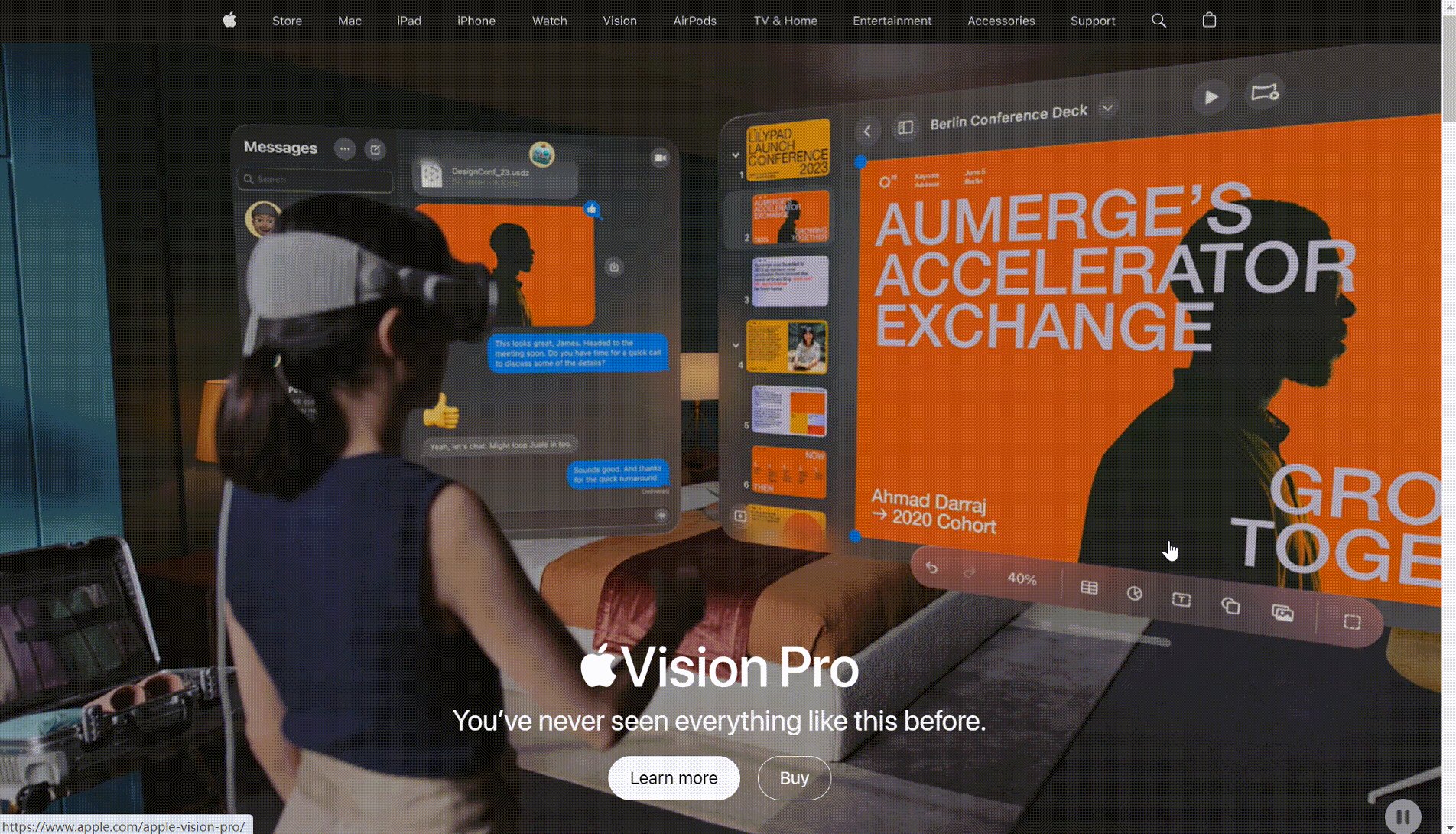
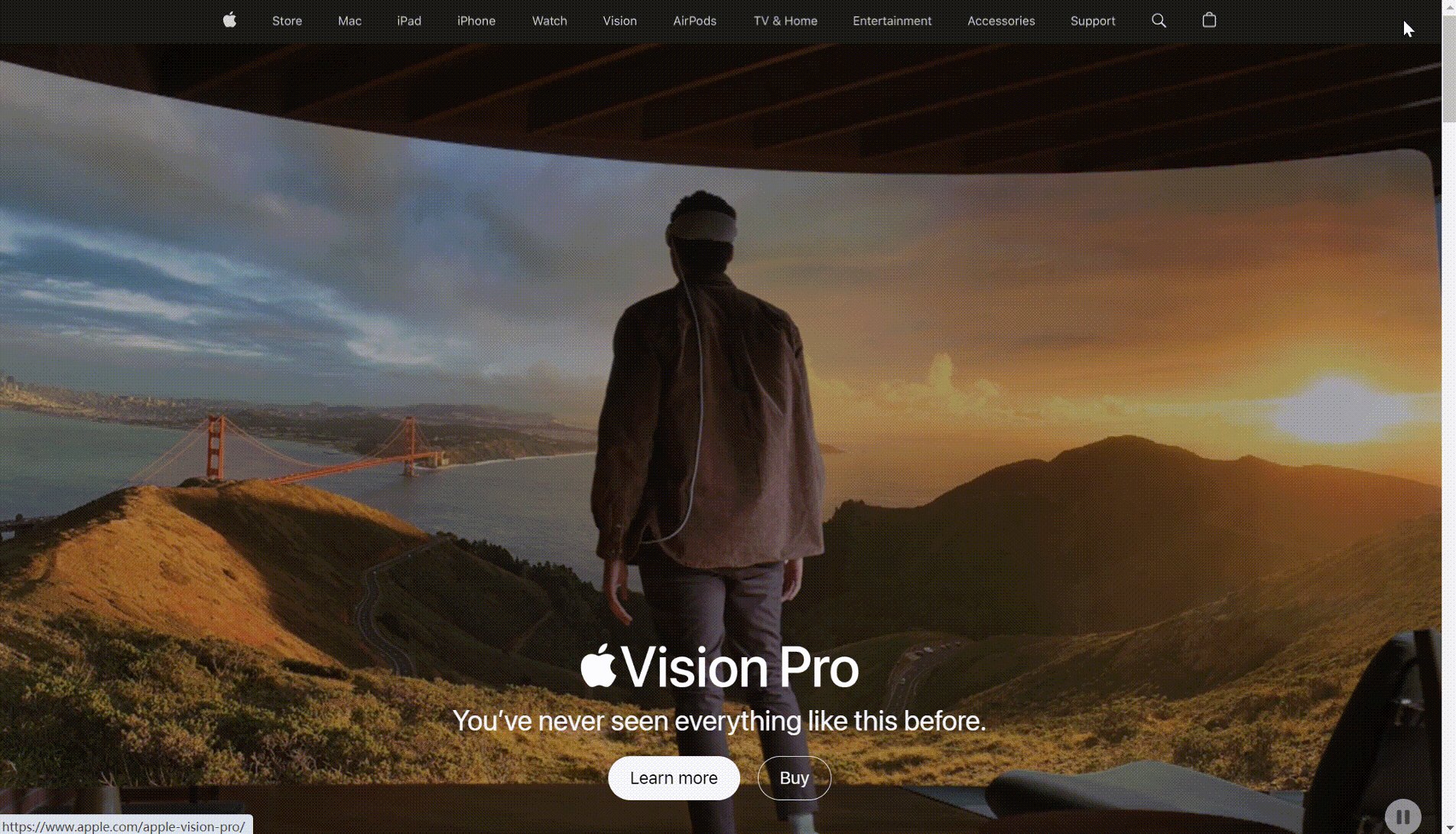
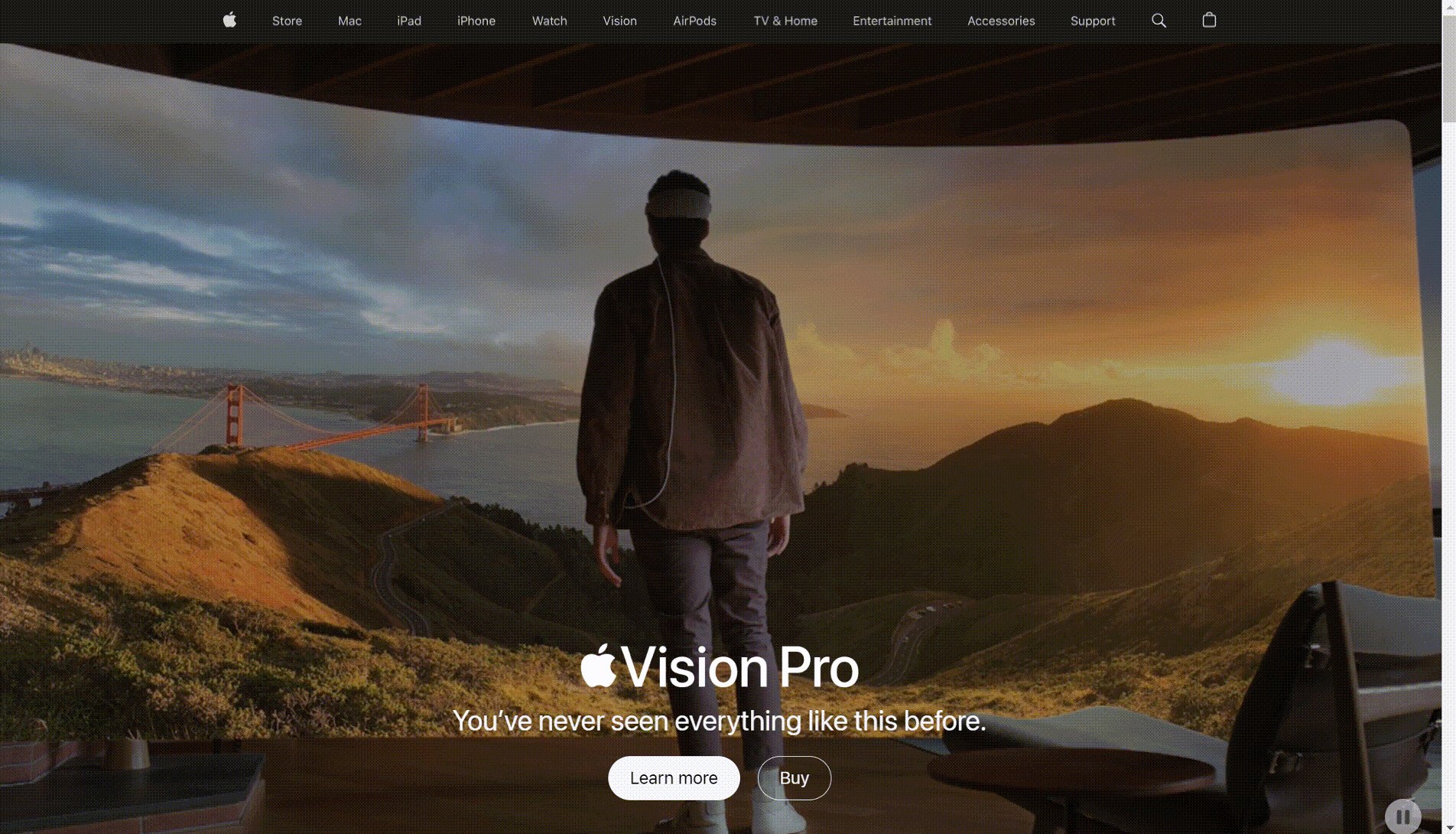
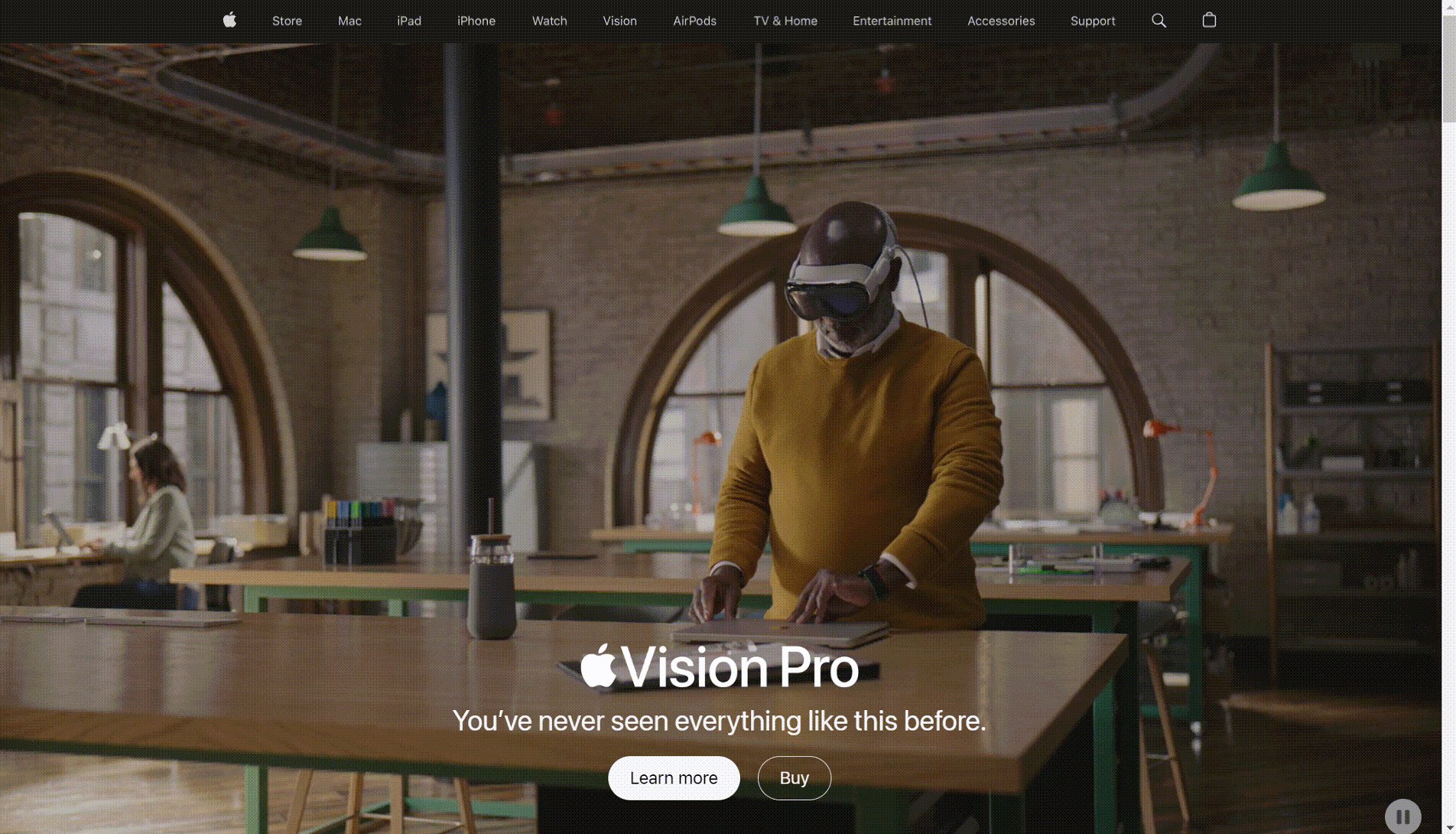
Apple
Apple ist, wie wir alle wissen, ein führendes Technologieunternehmen, das für seine innovativen Produkte wie das iPhone und das iPad bekannt ist.
Auf der Landing Page von Apple wurden Hero-Animationen und Scroll-Animationen eingesetzt. Diese sanften Animationen zeigen die Funktionen und Merkmale der Produkte, so dass die Nutzer die Produkte schneller und direkter kennenlernen können. Mikrointeraktive Elemente, wie z. B. Hover-Effekte, verbessern das Nutzererlebnis. Jede Produktseite weist subtile Übergänge und Animationen auf, die die Funktionen und Möglichkeiten des Produkts hervorheben.

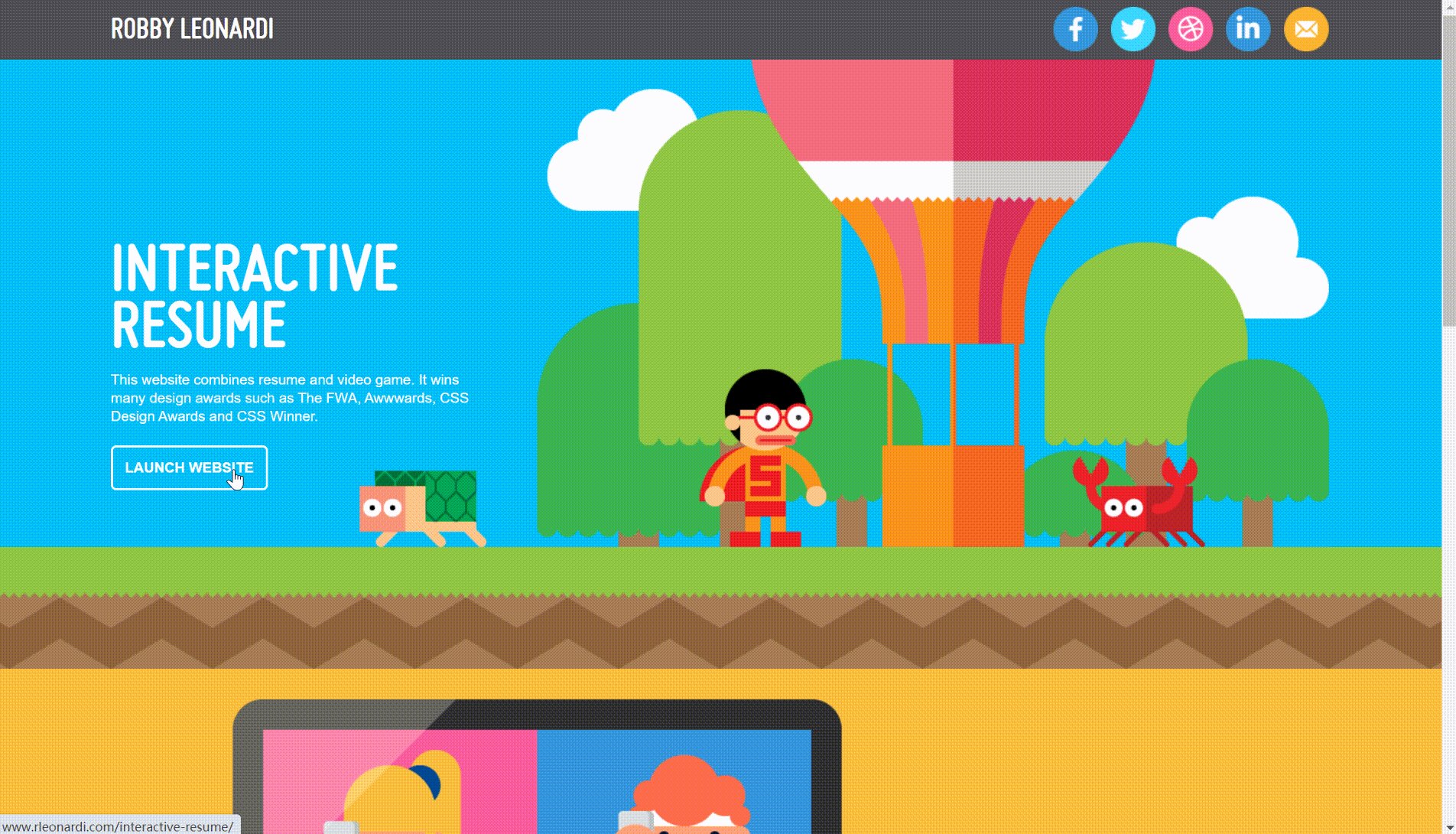
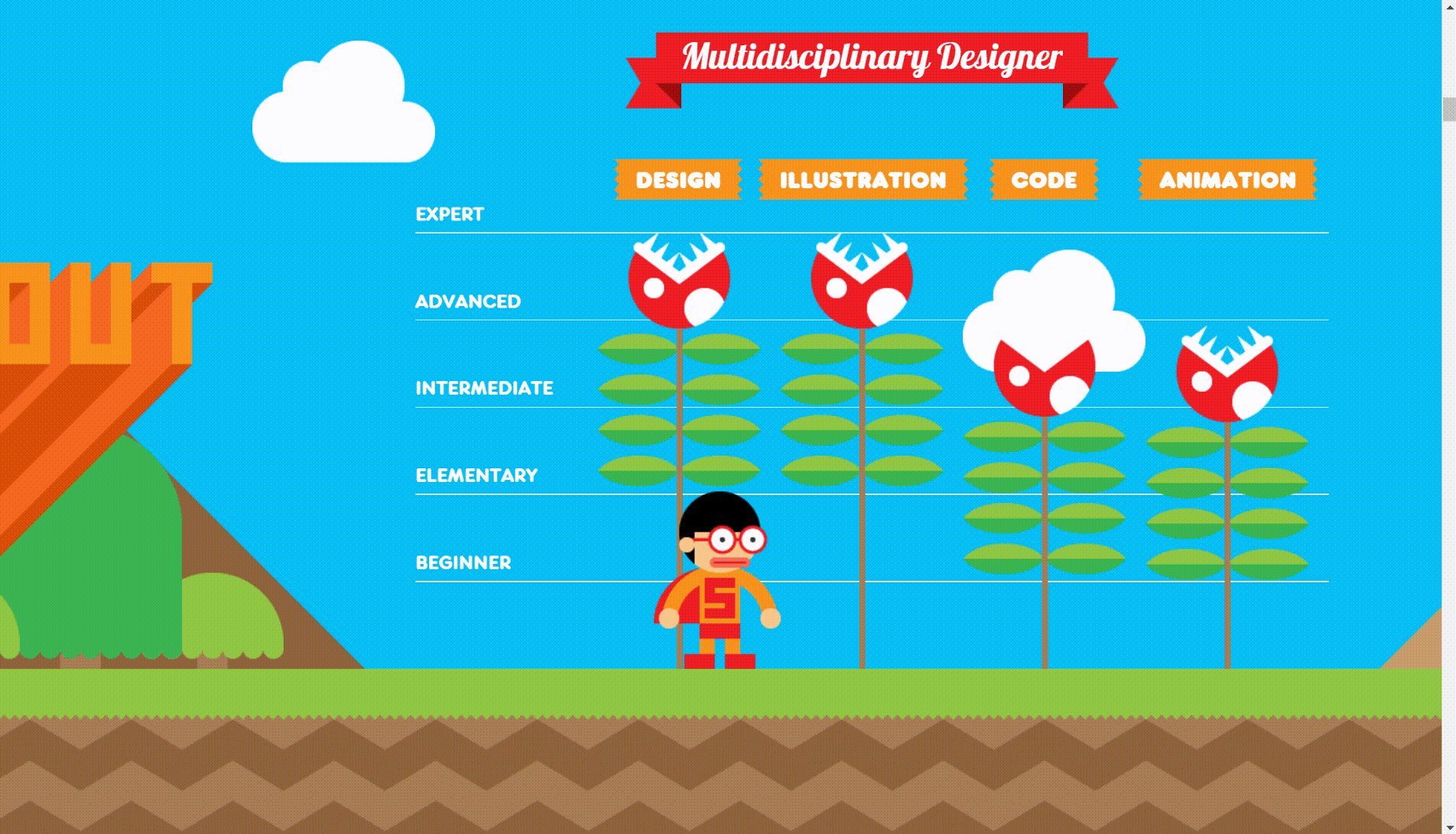
Robby Leonardi
Robby Leonardi ist ein Freiberufler. Er ist ein ausgezeichneter Website-Designer und Illustrator. Seine Website ist voll von brillanten Animationen, darunter beeindruckende Heldenanimationen, Charakteranimationen, Auslöseanimationen, Ladeanimationen wie Fortschrittsbalken und verschiedene Mikrointeraktionselemente.
Diese Landing-Page-Animationen sind flüssig und ansprechend, und sie vermitteln auch eine Fülle von reichhaltigen und effektiven Informationen, beeindruckend und einprägsam. Wenn das Publikum die Website wie gewünscht durchblättert, kann es umfassende Informationen über Robby erfahren. Sie spiegelt auch die Fähigkeiten und den Geschmack des Inhabers wider und trägt so zum Aufbau eines guten Markenimages bei.

Species in Pieces
Species in Pieces ist eine Website, die für den Tierschutz entwickelt wurde. Diese Website verwendet eine Vielzahl von Animationseffekten wie Vollbildanimation, Auslöseanimation, Fortschrittsbalken, Hover-Effekt usw.
Wenn Sie die Maus auf die Schaltfläche bewegen, erscheint eine Textnachricht, die Sie zum nächsten Schritt führt. Die bildschirmfüllende Animation erzählt die Geschichte der Tierart und ermöglicht es Ihnen, sich schneller über diese gefährdeten Arten zu informieren. Wenn Sie auf die Schaltfläche klicken, um die Seite der nächsten Art aufzurufen, erscheint eine Auslöseanimation und das Bild des Tieres, das aus Teilen besteht, wird auf dem Bildschirm angezeigt, und die Hintergrundfarbe ändert sich entsprechend, was sehr fantastisch und lebendig ist. Das ist sehr fantastisch und anschaulich. Es erhöht auch die Benutzerbeteiligung und das Benutzererlebnis und ermutigt das Publikum, die Website weiter zu erkunden.

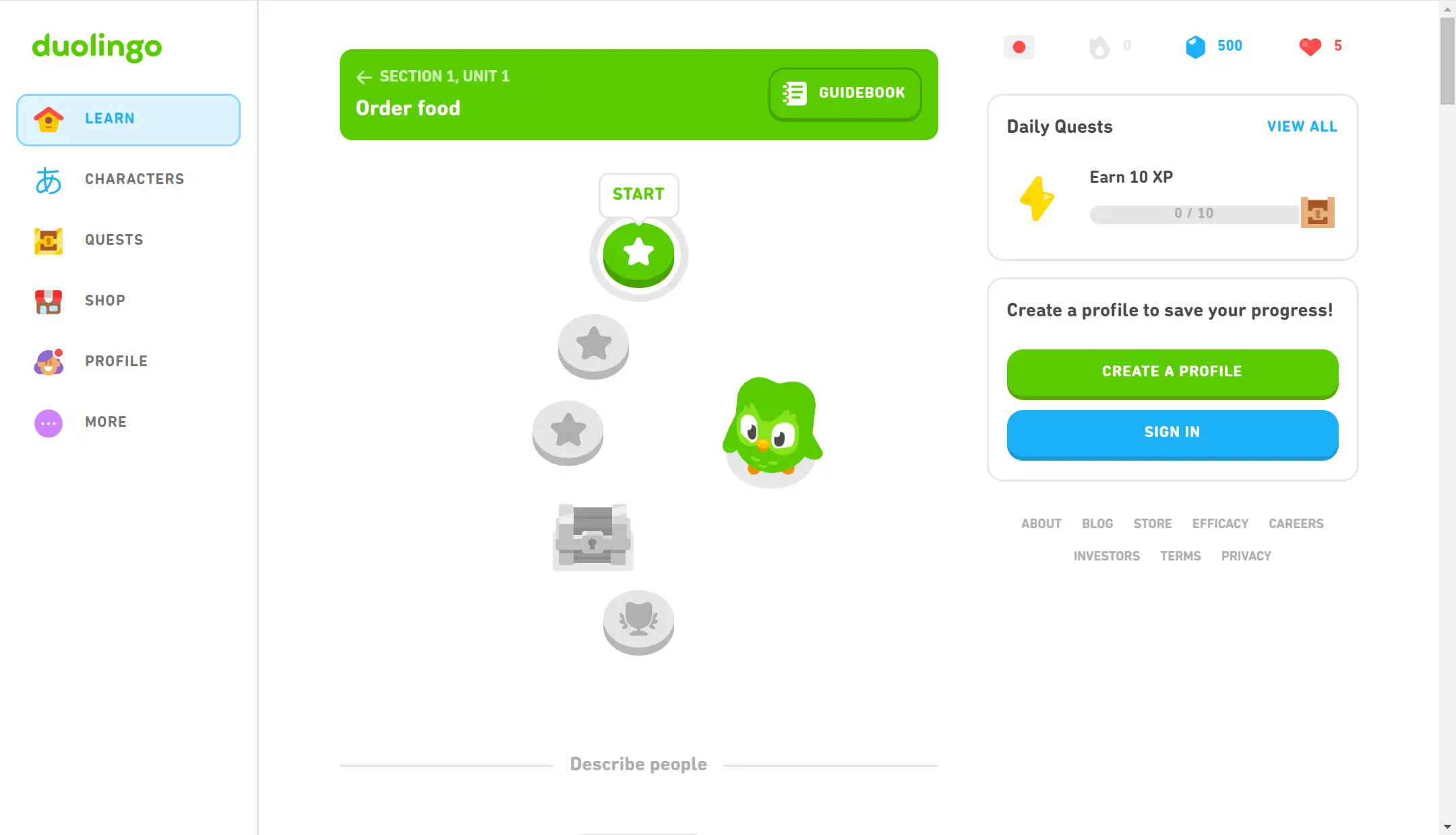
Duolingo
Duolingo ist eine beliebte Website zum Erlernen von Sprachen. Die Animation der Landing Page ist ebenfalls sehr ansprechend und fantastisch.
Sie verwendet Charakteranimation, d. h. animierte Figuren auf Websites oder in Spielen, um ein attraktiveres und interaktives Erlebnis zu schaffen. Diese animierten Figuren können einfache Aktionen ausführen, z. B. blinken und winken, gehen oder Aufgaben erfüllen. Das Eulen-Duo ist eine Figur in Duolingo, die die BenutzerInnen dazu ermutigt, durch verschiedene Animationen Sprachen zu lernen. Dadurch wird das Publikum ermutigt, auf der Seite zu bleiben und die Interaktivität zu erhöhen.

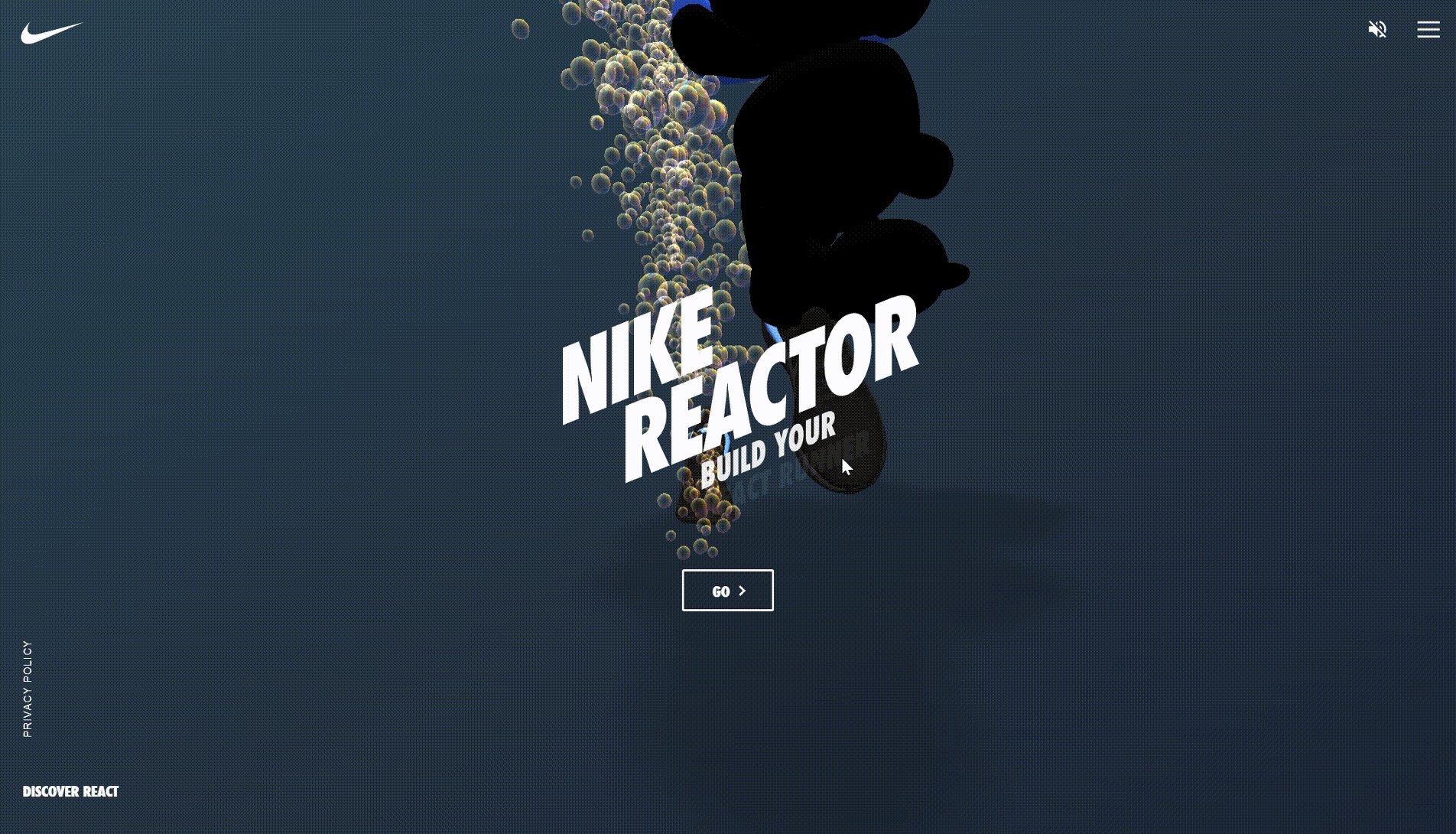
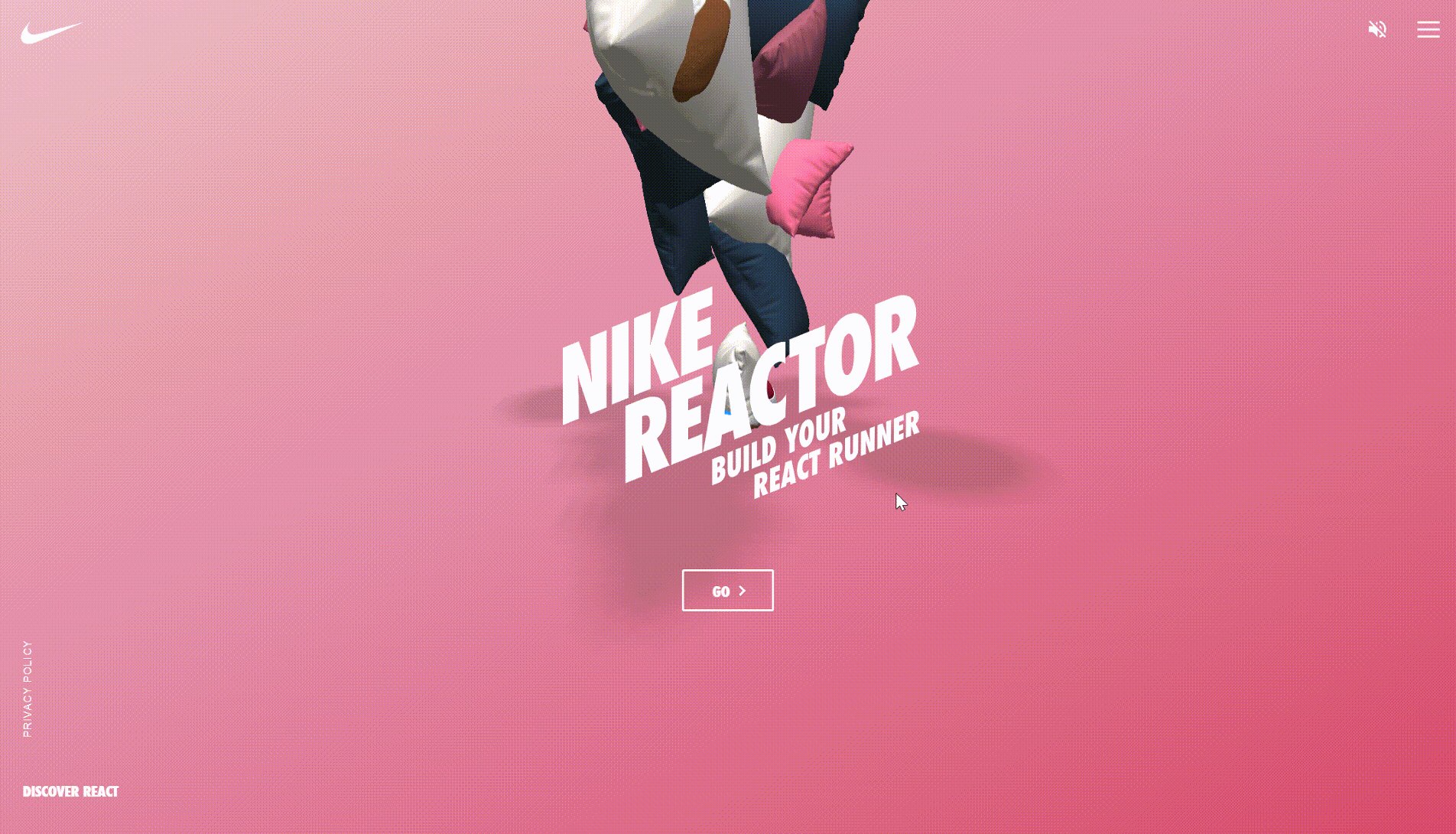
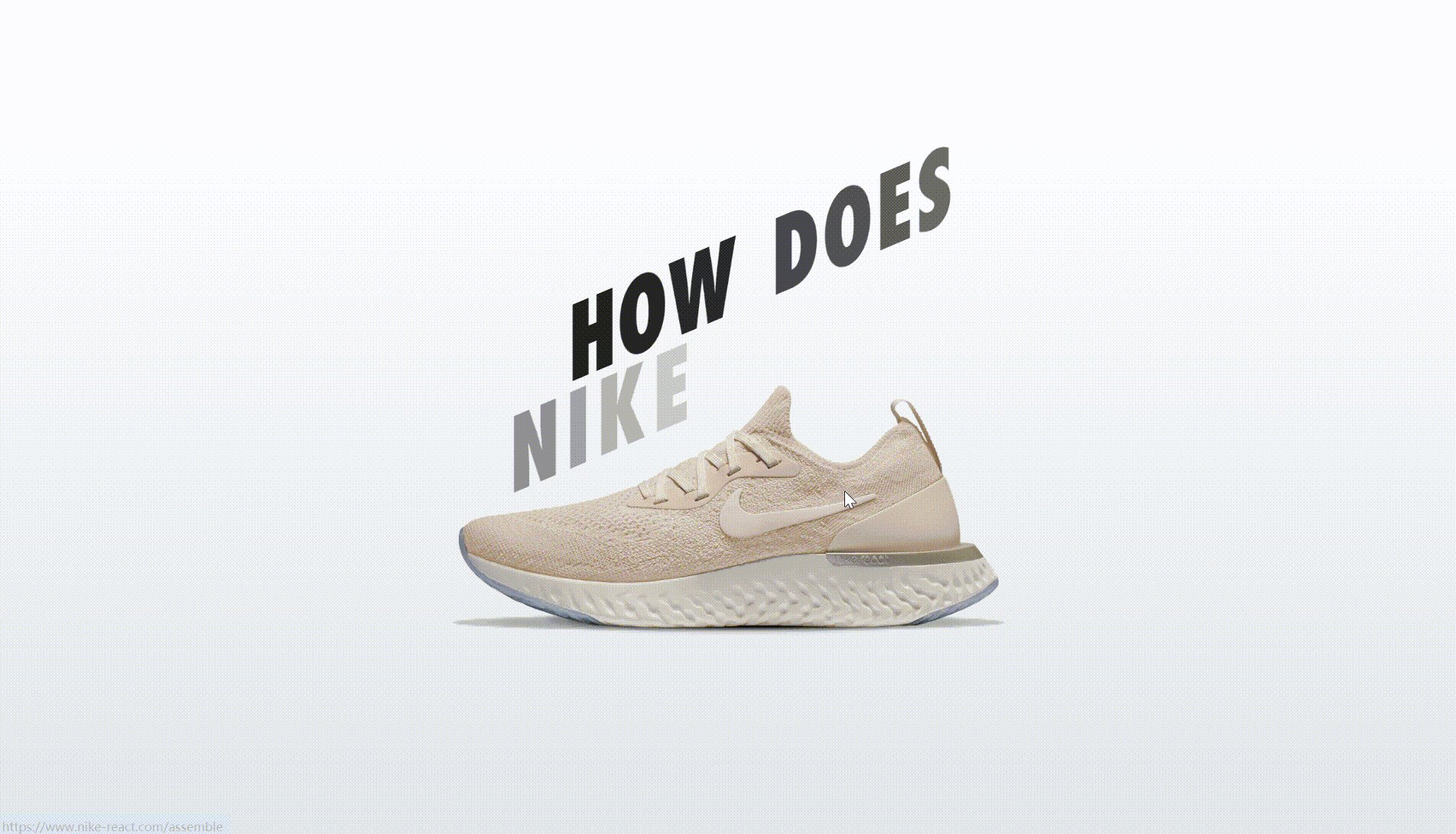
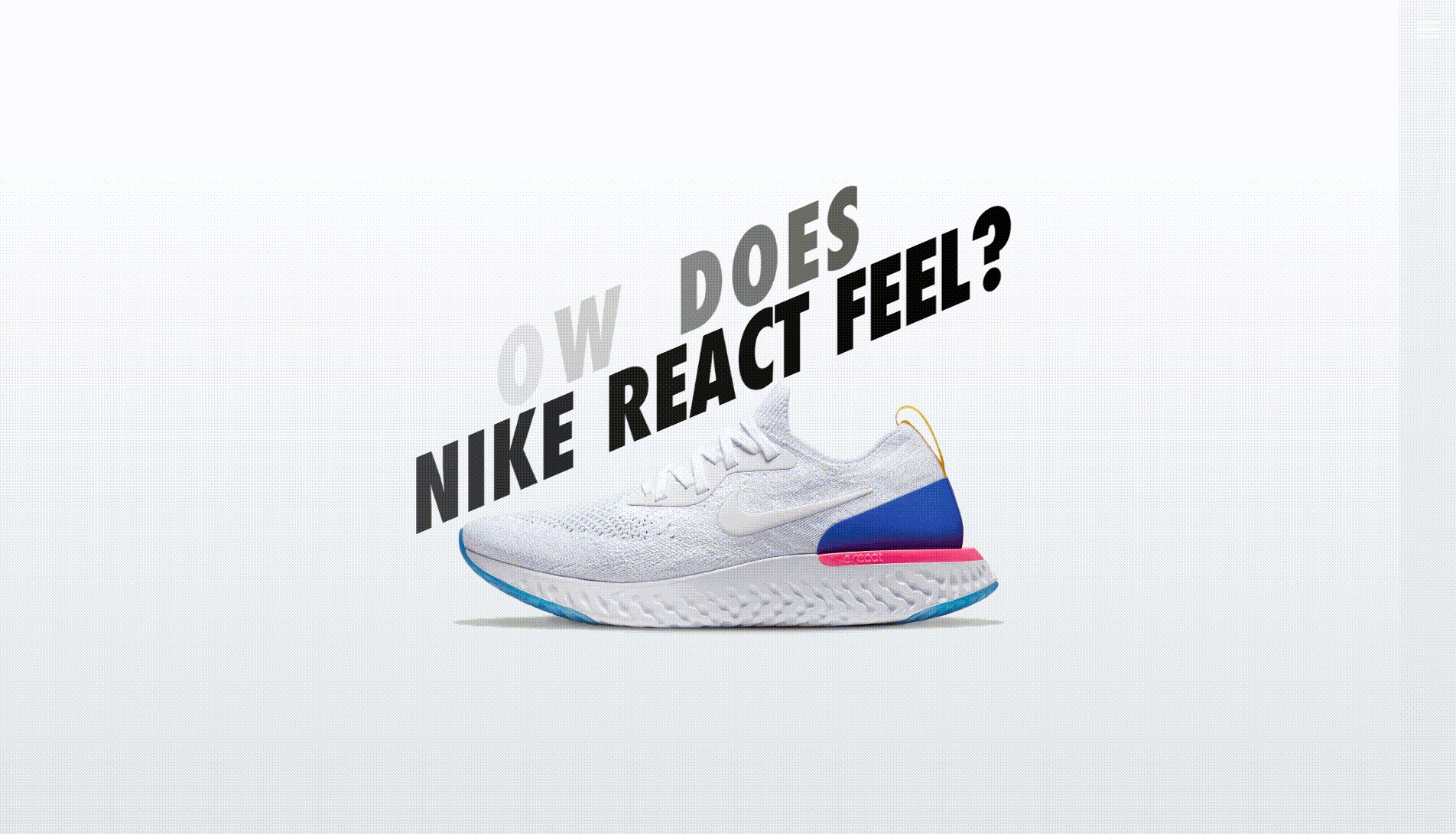
Nike Reactor
Nike React ist eine von Nike entwickelte Schaumstoffdämpfungstechnologie, die leichte, reaktionsschnelle und dauerhafte Unterstützung in ihren Laufschuhen bietet.
Wenn Sie die Website von Nike betreten, werden Sie die dynamischen Buchstaben "Nike Reactor" sehen. Dann werden Sie sofort von der Animation angezogen, die sie zeigt. Das erste, was erscheint, ist die Vollbild-Animation. Sie können den fließenden Übergang der verschiedenen Hintergrundfarben sehen. Gleichzeitig wird jede unterschiedliche Hintergrundfarbe von einem Bild einer kleinen Figur begleitet, die vorwärts läuft, und der Fokus der kleinen Figur sind die Schuhe, die sie trägt.
Bewegt man den Mauszeiger zum unteren Rand der Seite, erscheint ein einfacher, aber interessanter Hover-Effekt, der die Interaktion zwischen dem Publikum und der Website erhöht, das Erlebnis verbessert, die Nutzer einbindet und zur Erkundung anregt.
Das Design zieht nicht nur die Aufmerksamkeit des Publikums auf sich, sondern ermöglicht es ihm auch, sich auf die Produkte von Nike zu konzentrieren. Die gesamte Landing Page ist sehr technologisch und sportlich und zeigt die Eigenschaften von Nike als Sportmarke.

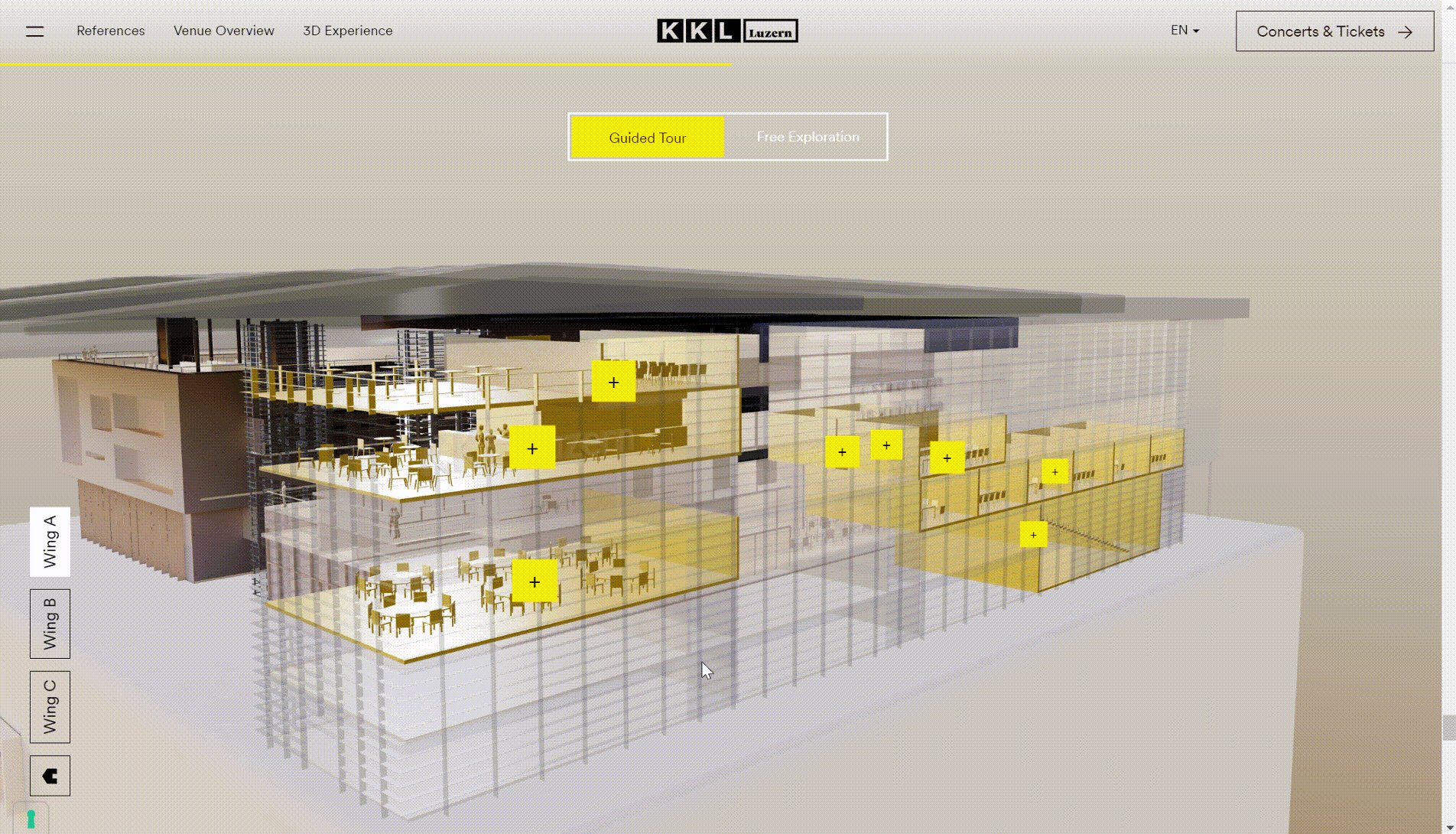
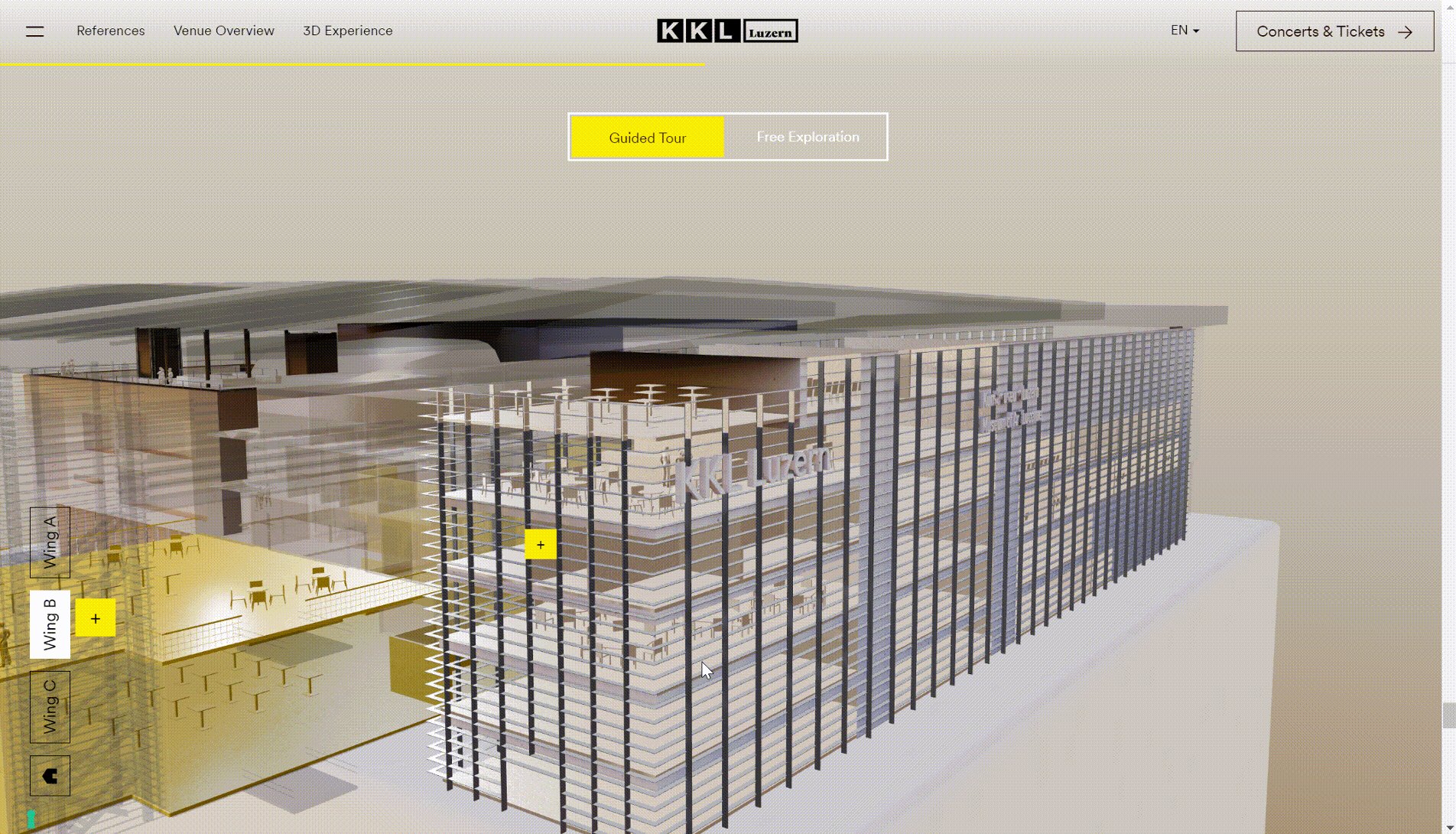
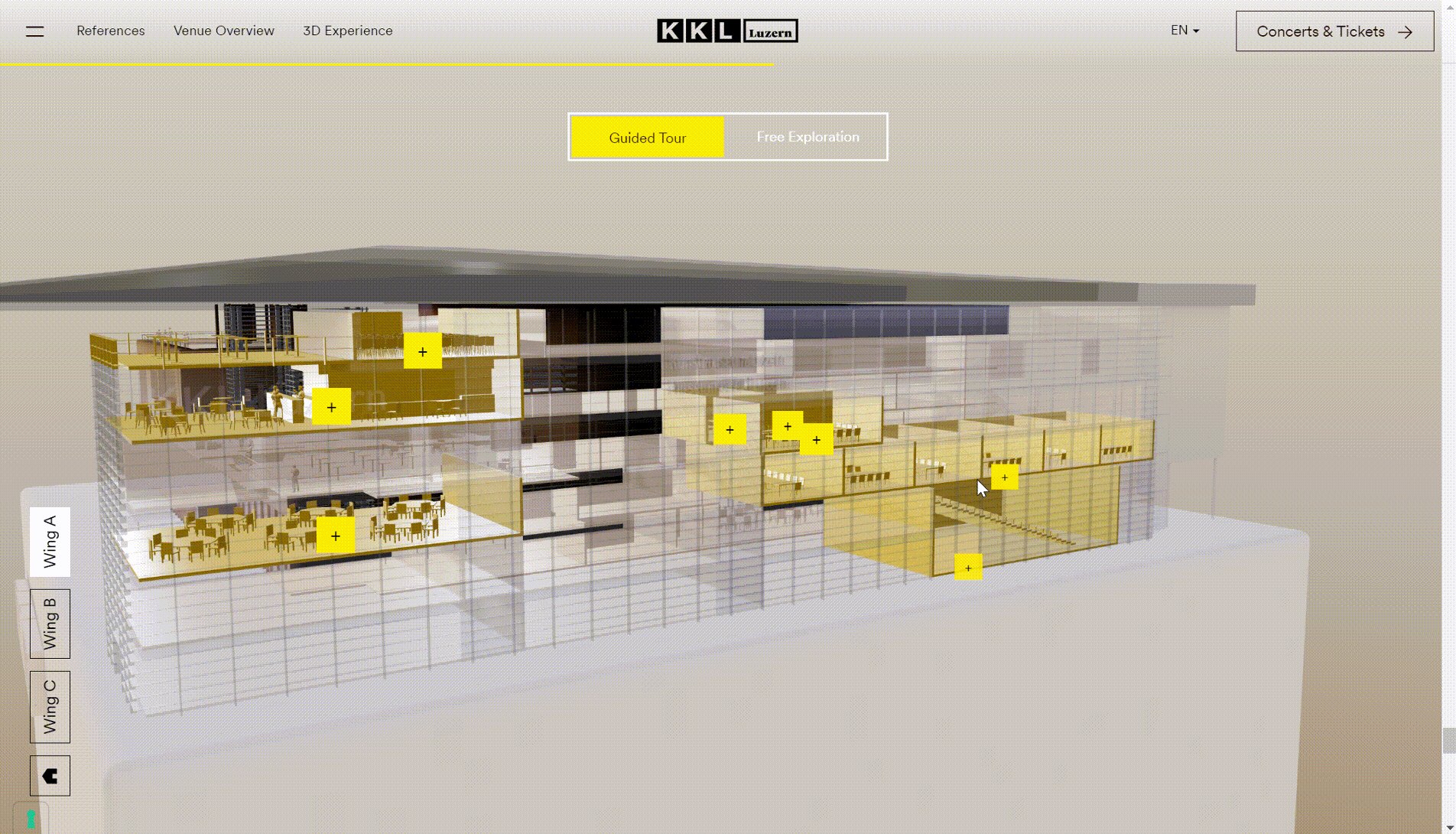
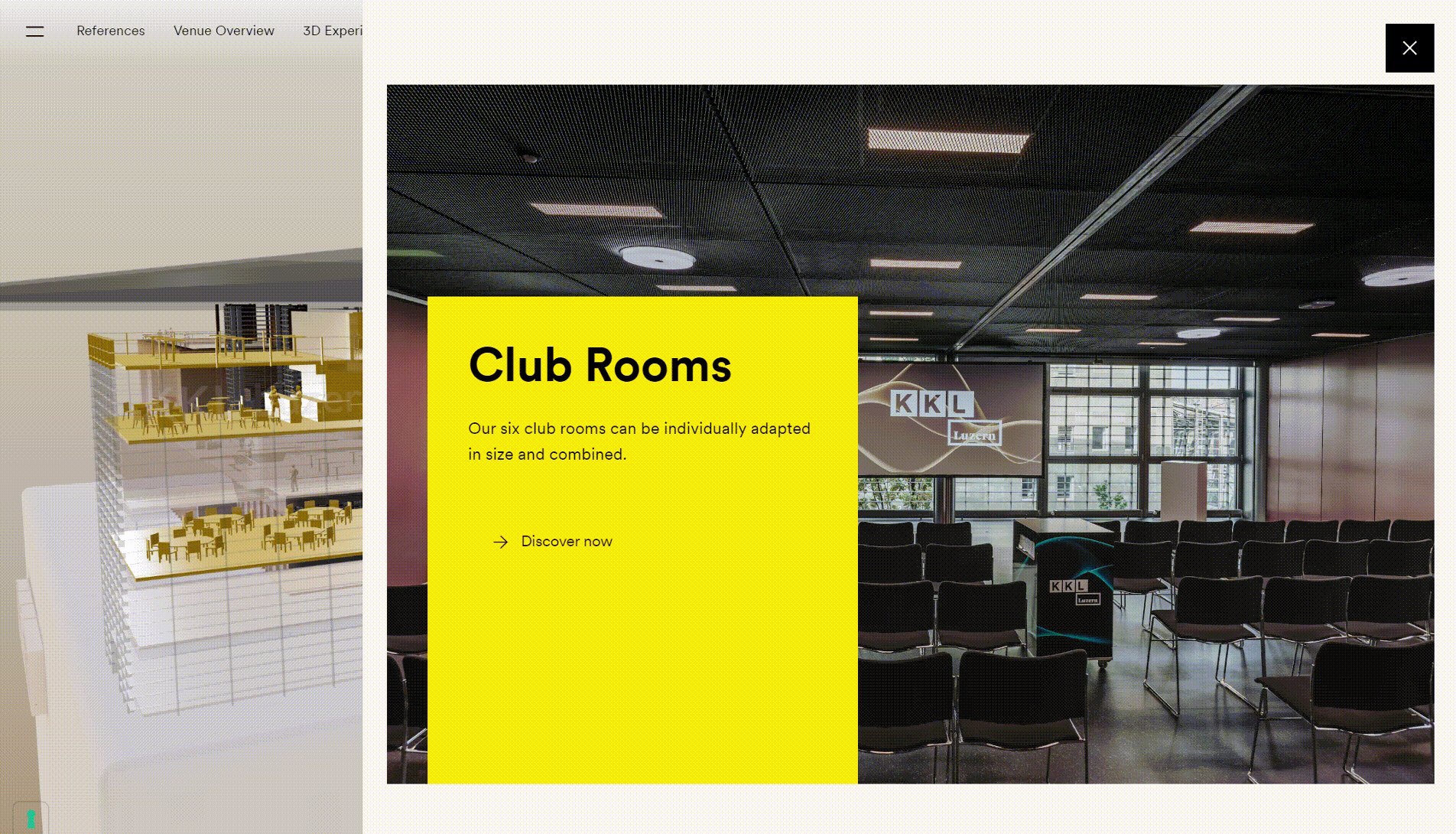
KKL Luzern
Das KKL Luzern ist ein bekanntes Kultur- und Kongresszentrum in der Schweiz.
Die Landing Page ist etwas ganz Besonderes: Sie zeigt dem Publikum ein stereoskopisches 3D-Bild des Konferenzzentrums. Sie können die Struktur des gesamten Gebäudes beobachten, indem Sie den Cursor bewegen. Die bildschirmfüllende Animation vermittelt dem Publikum ein intuitiveres und ganzheitlicheres Verständnis des gesamten Gebäudes.
Wenn Sie den Cursor auf das "+" bewegen, erscheint ein Hover-Effekt, der Ihnen den Namen und die Fotoinformationen des Ortes anzeigt. Wenn Sie weitere Informationen wünschen, können Sie den Cursor auf das gezeigte Bild bewegen, woraufhin ein Hover-Text "Mehr Infos" erscheint, den Sie anklicken können, um die nächste Seite aufzurufen.
Die Animation der Landing Page sieht elegant, intuitiv und sehr modern aus, was auch die Interaktivität erhöht und das Publikum zu den gewünschten Informationen führen kann.

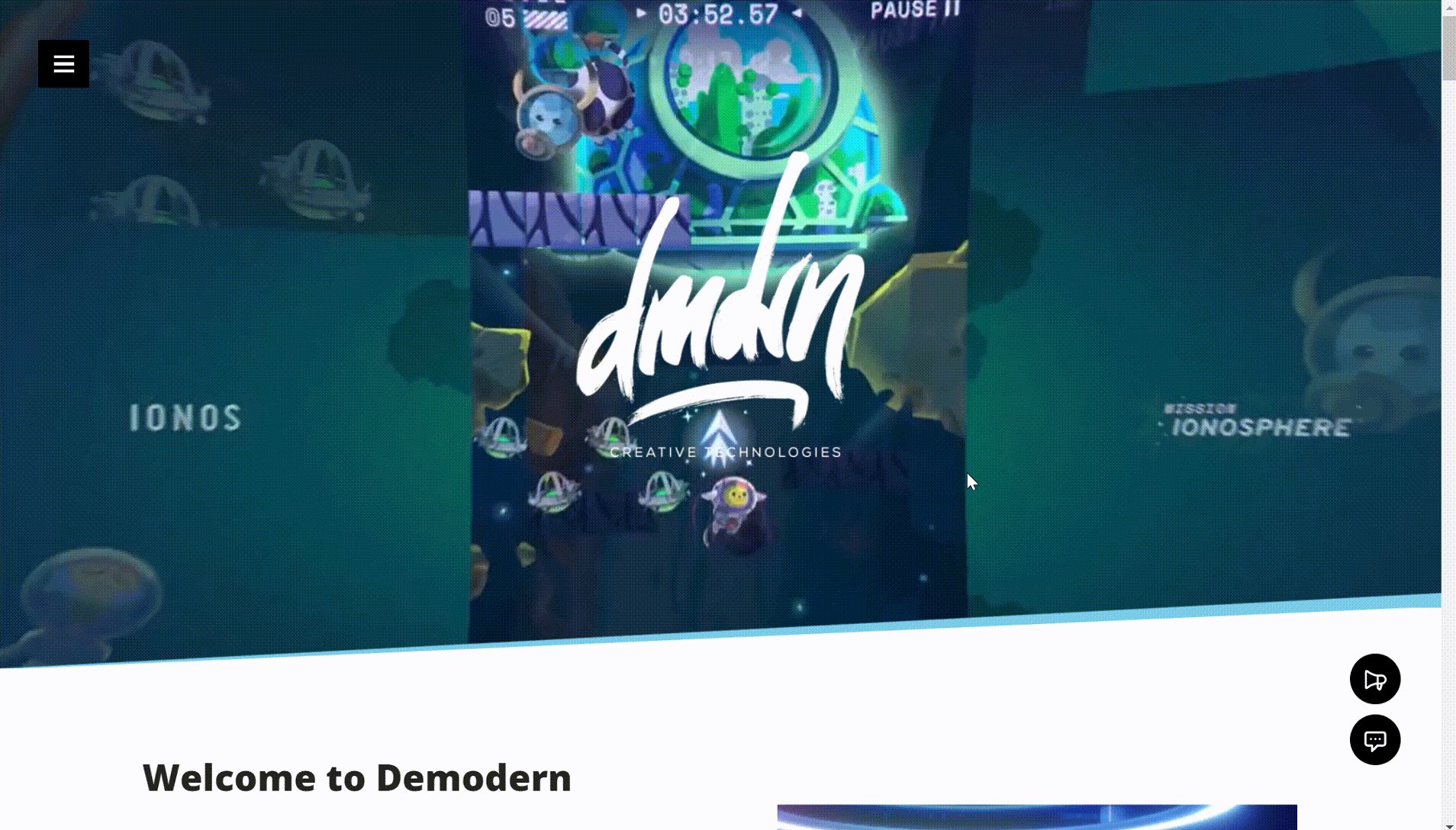
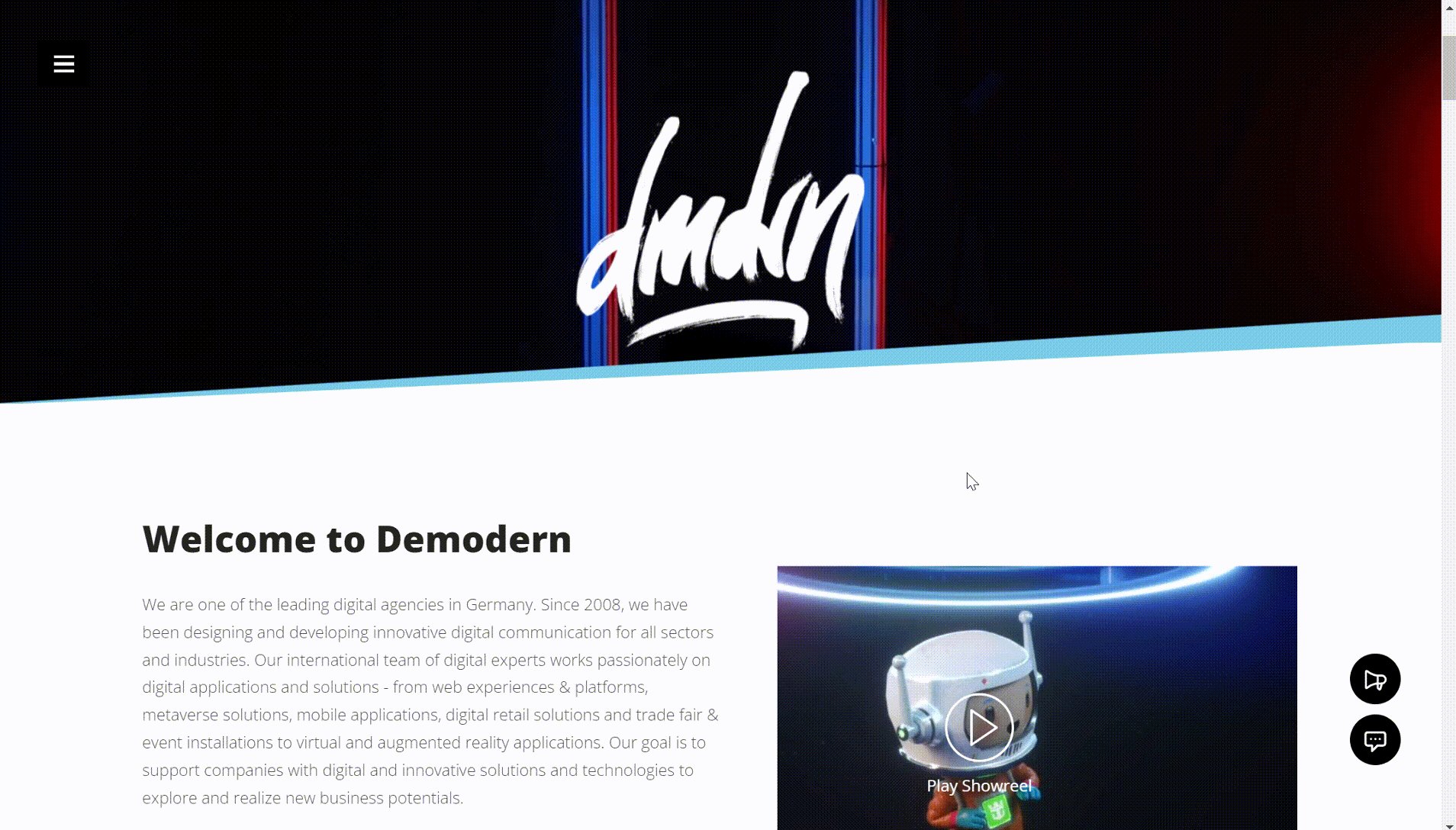
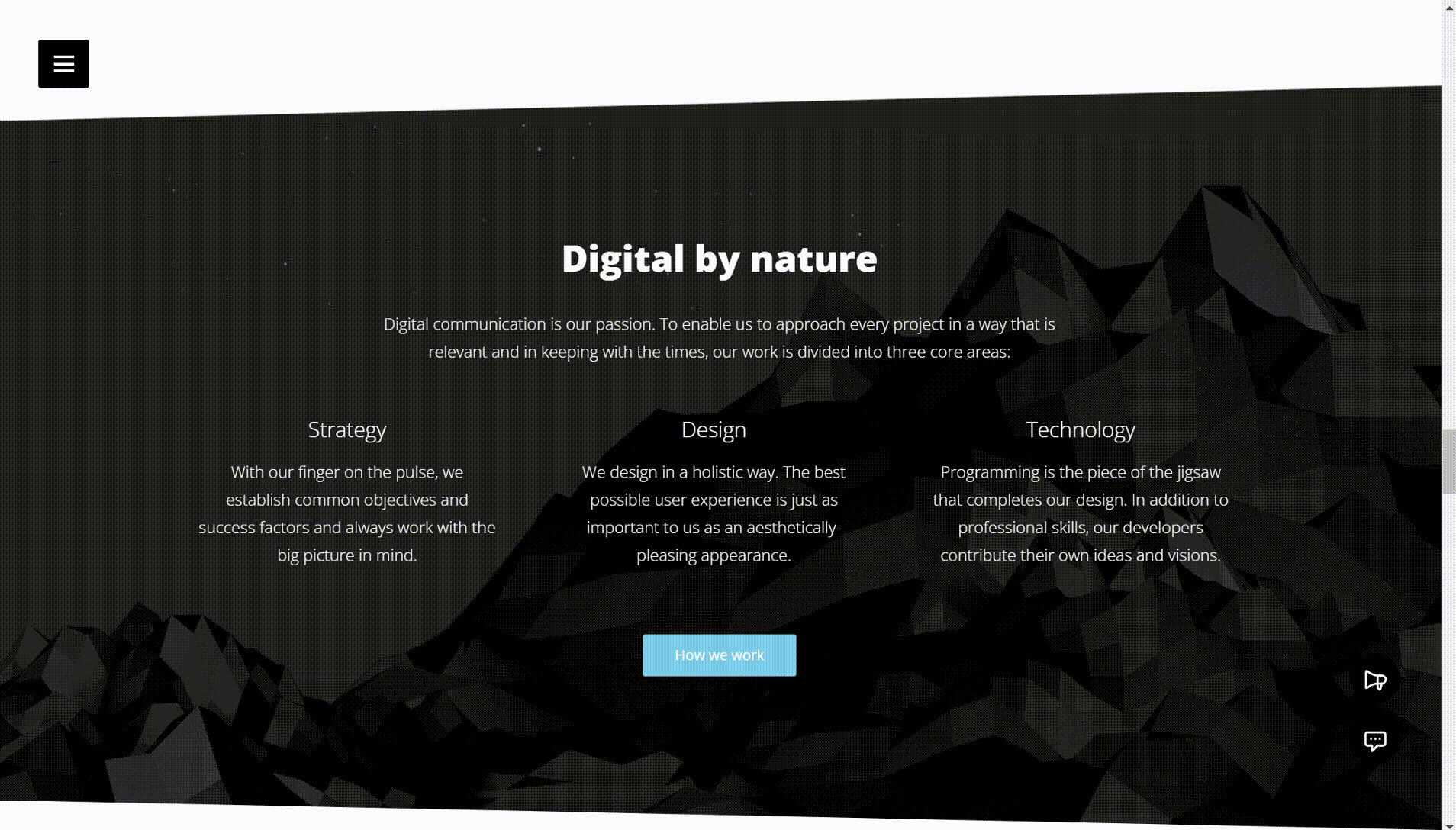
Demodern
Demodern ist ein digitales Kreativstudio mit Hauptsitz in Deutschland. Sein Hauptgeschäft ist es, Kunden mit digitalen Lösungen und Dienstleistungen zu versorgen, einschließlich der Erstellung von benutzerfreundlichen Oberflächen und interaktiven Designs, der Entwicklung von interaktiven Installationen, der Entwicklung von Web- und mobilen Anwendungen usw.
Wenn Sie die Website von Demodern betreten, werden Sie feststellen, dass sie in einem modernen und innovativen Stil gehalten ist. Was Ihnen als erstes ins Auge fällt, ist die Vollbild-Animation. Diese Animation stellt die verschiedenen Geschäftsbereiche des Unternehmens vor und zeigt die hervorragende Technologie des Unternehmens.
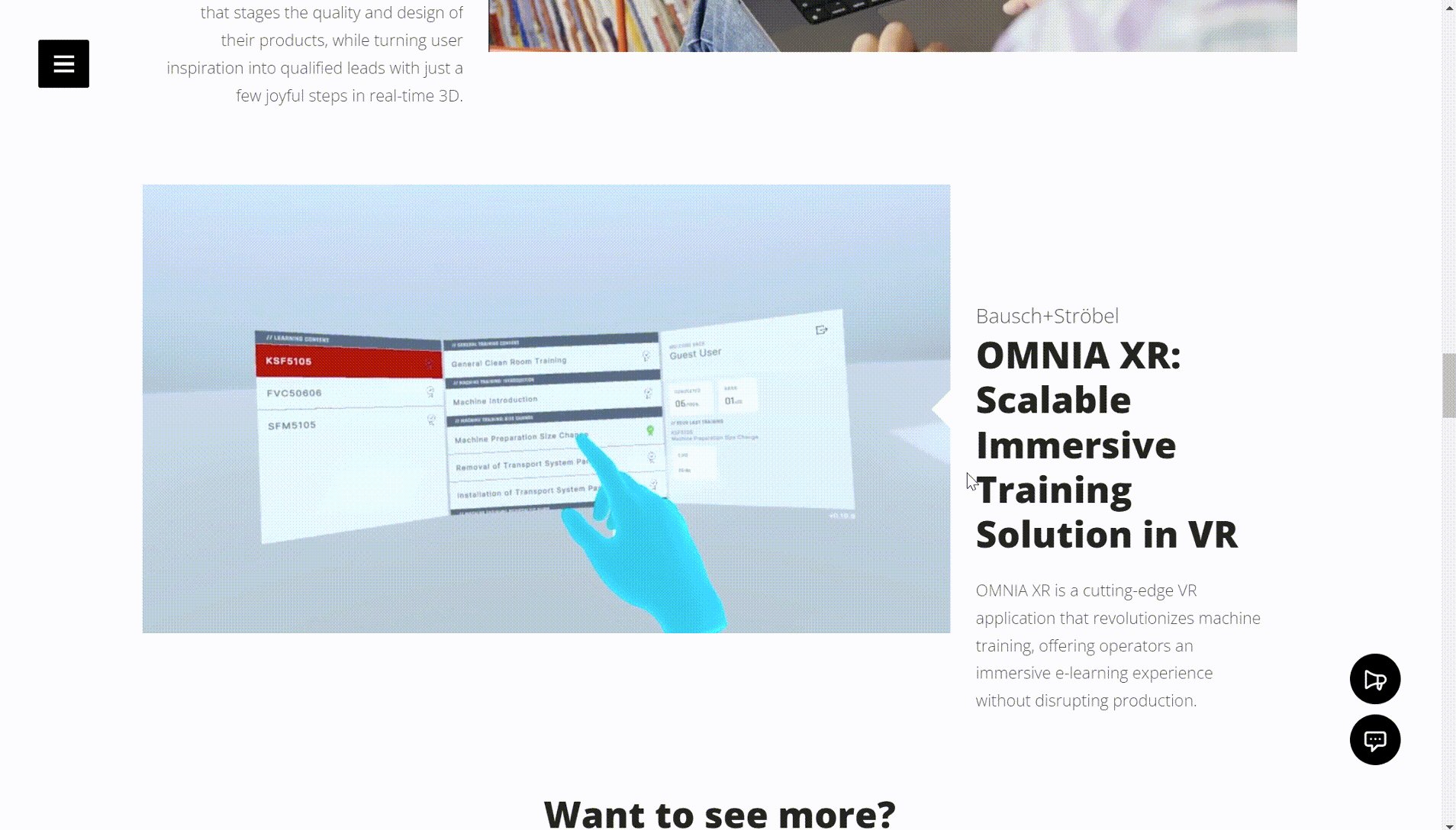
Wenn Sie auf der Seite nach unten scrollen, werden Sie sehen, dass es neben der Vollbild-Animation auch mehrere kleinere Animationsclips gibt. Diese Clips sind die Erfolgsgeschichten des Unternehmens, die verschiedene Branchen abdecken. Sie zeigen die Technologie und die Produkte des Unternehmens und ermöglichen den Nutzern ein sehr intuitives Verständnis des Unternehmens und seiner Produkte.
Bewegen Sie den Cursor auf die Animation oder den Text, und es erscheint ein fingerförmiger Schwebeeffekt, der Sie dazu anregt, mehr über die spezifischen Informationen eines bestimmten Projekts zu erfahren. Eine solche Animation trägt dazu bei, das Nutzererlebnis und das Engagement zu verbessern.

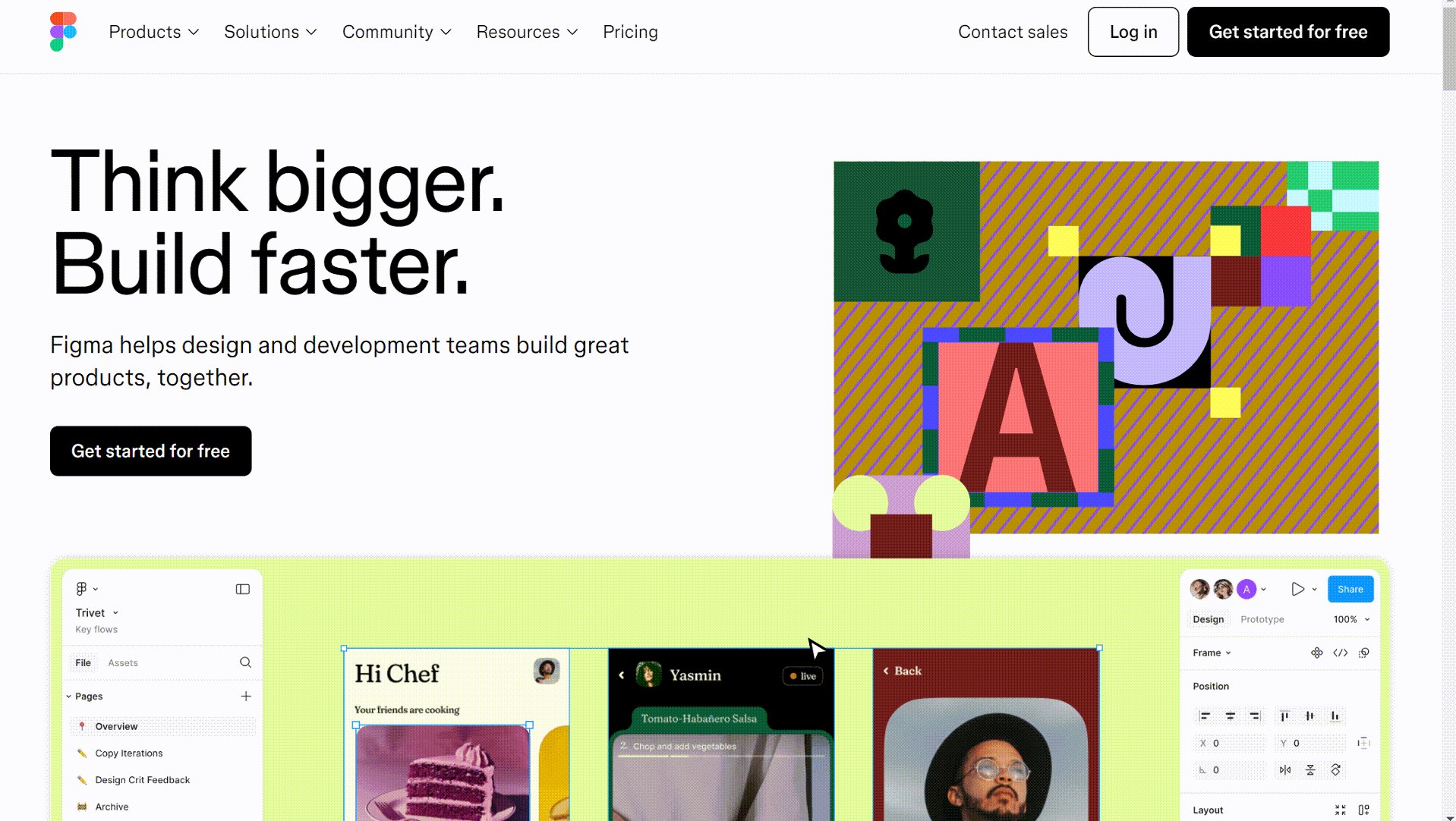
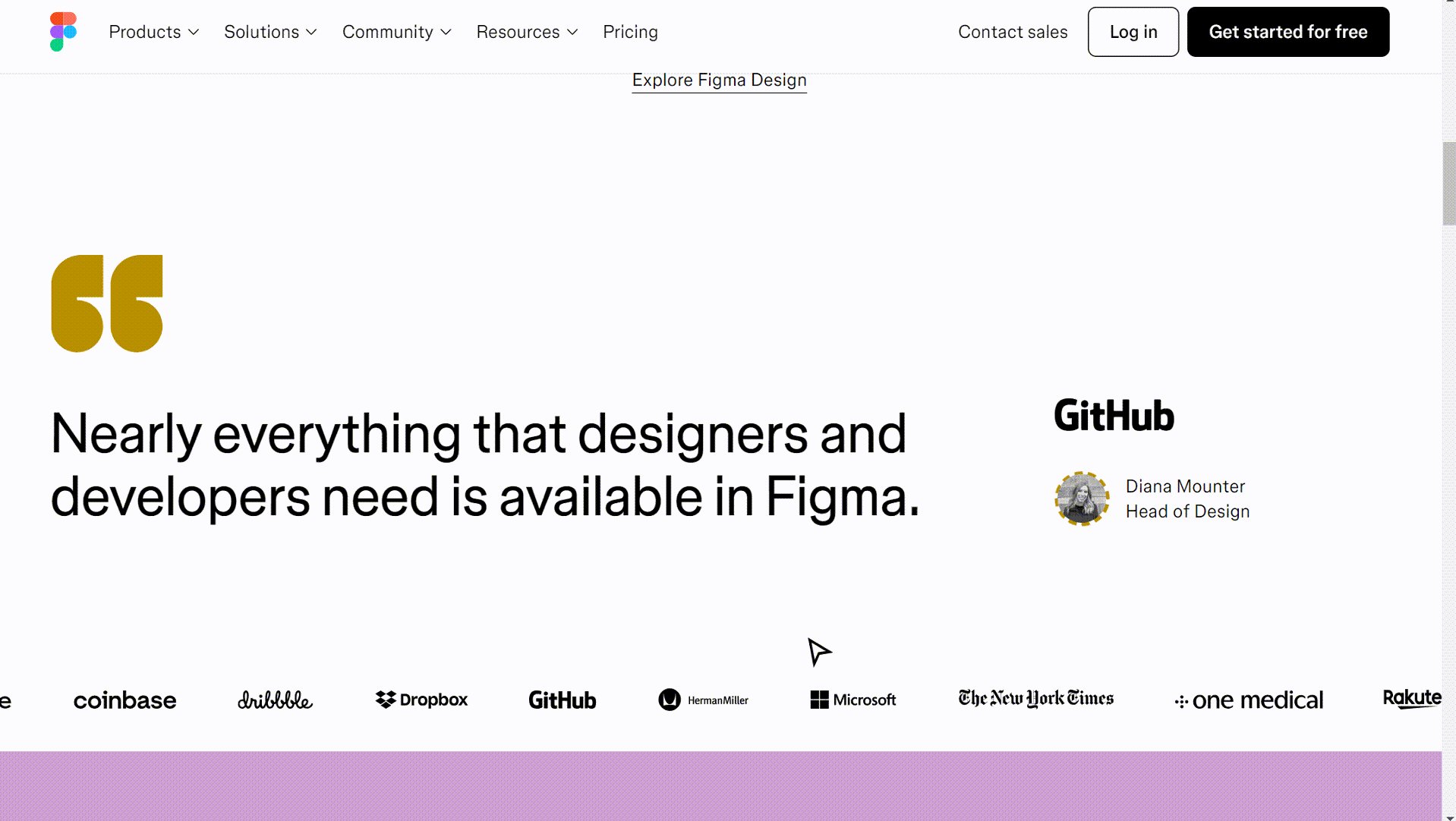
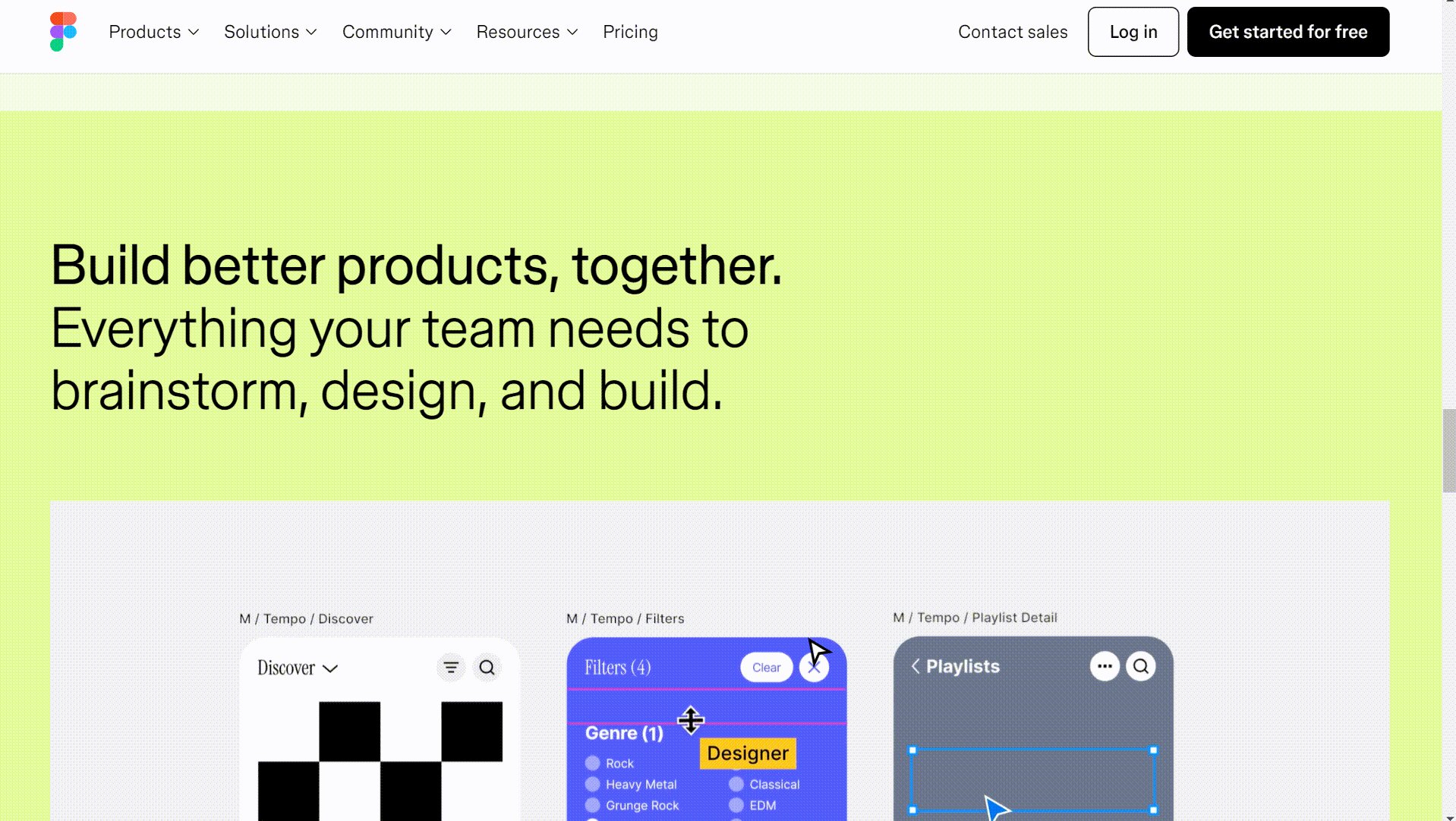
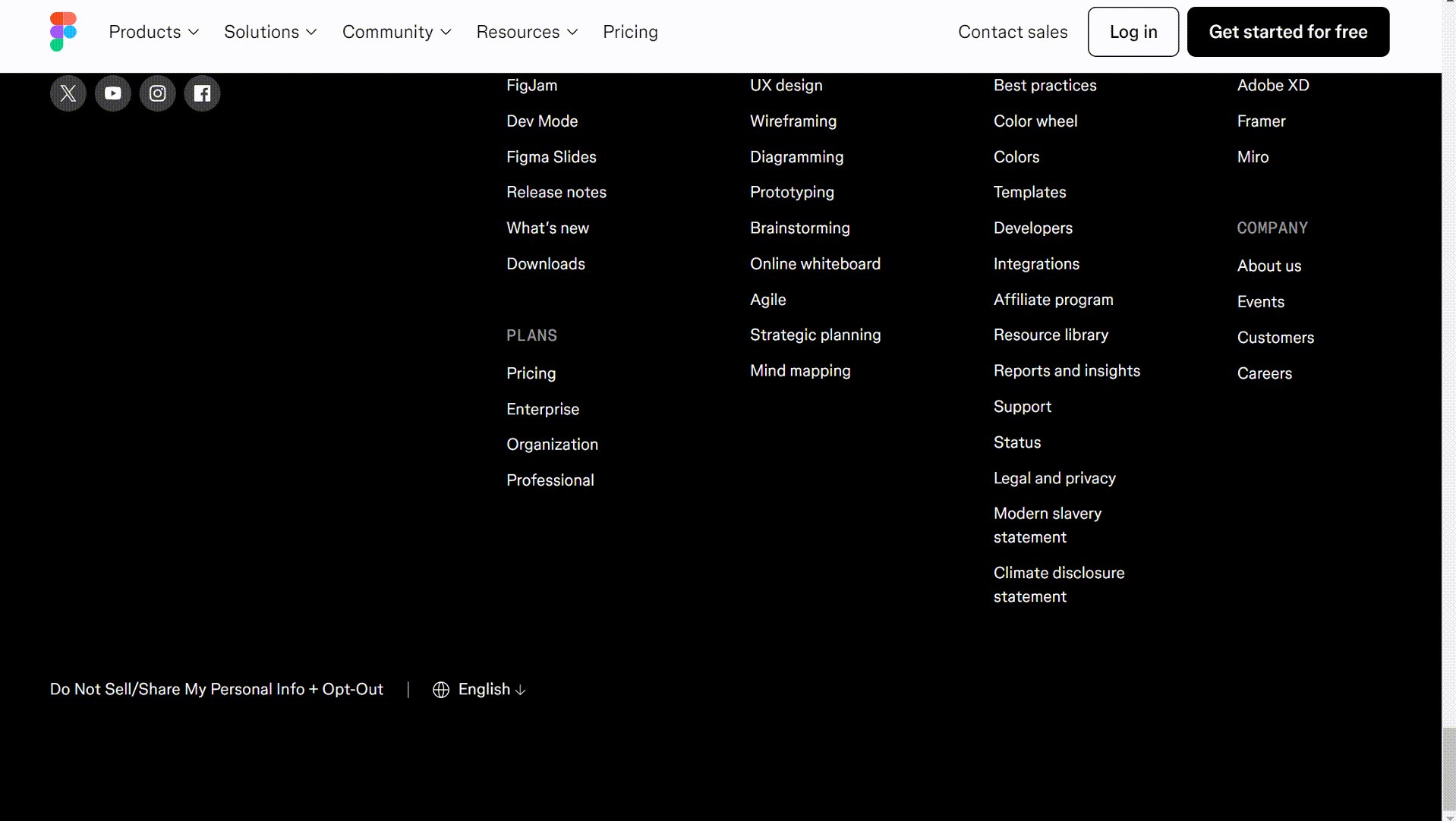
Figma
Figma ist ein Design- und Prototyping-Tool, mit dem Benutzer in Echtzeit entwerfen und zusammenarbeiten können.
Wenn Sie die Figma-Website betreten, sehen Sie eine bildschirmfüllende Animation. Sie macht die Website nicht nur optisch interessanter und anschaulicher, sondern bereichert auch das Browsing-Erlebnis des Benutzers. Noch wichtiger ist, dass der durch die Animation angezeigte Inhalt ein bisschen wie die Benutzerführung von Figma ist. Dies ermöglicht es dem Publikum, die Funktionen und Merkmale von Figma intuitiver zu verstehen.
Die Übergänge der Animationen sind natürlich und fließend. Darüber hinaus werden auf der gesamten Landing Page auch viele ausgelöste Animationen verwendet, wie z. B. das Klicken auf eine Schaltfläche, um die Farbe zu ändern, was die Interaktion und die Verbindung zwischen dem Publikum und der Website erhöht.
Zusammenfassend lässt sich sagen, dass die Animationen gut in das Design integriert sind und die Seite ansprechend und informativ machen.

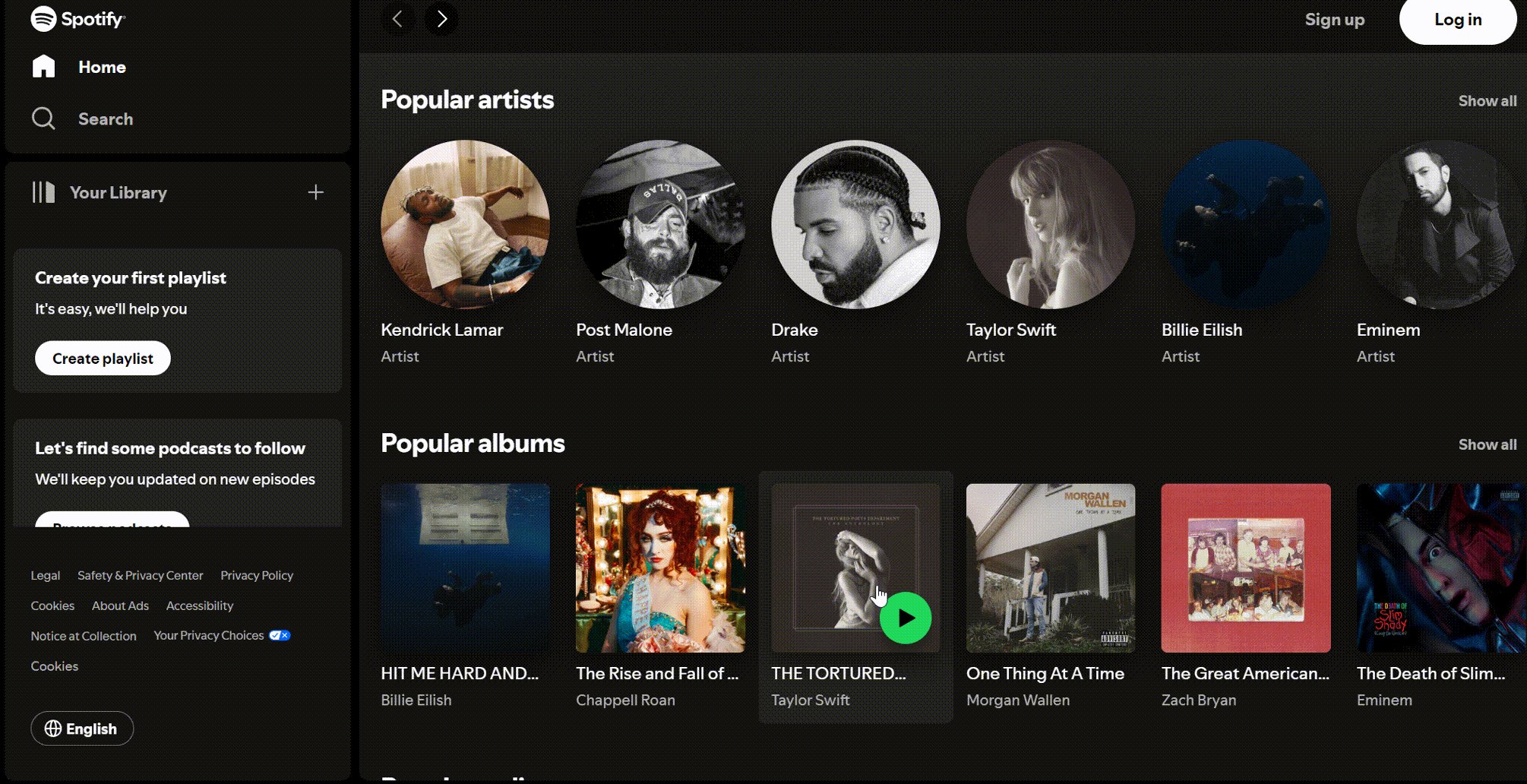
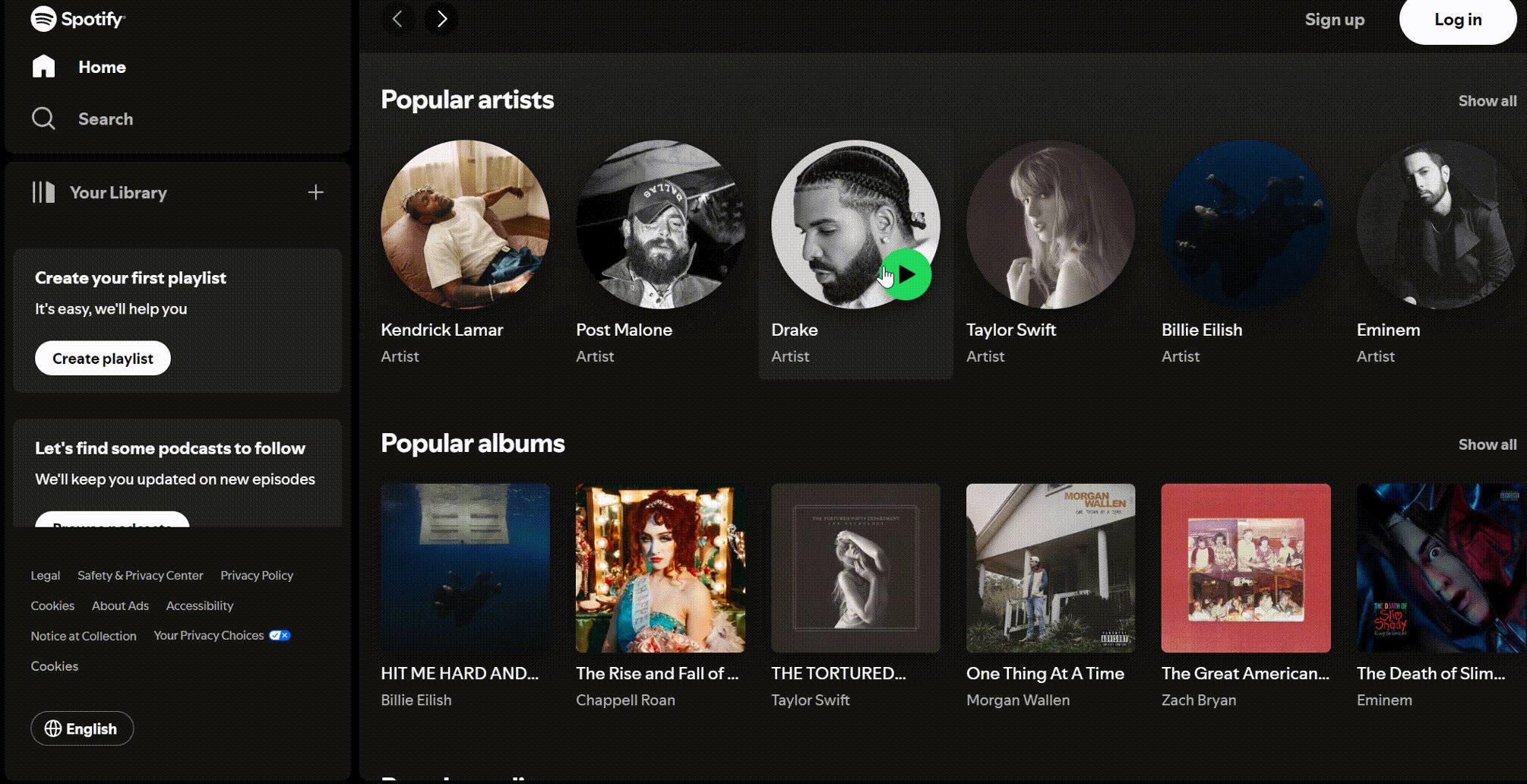
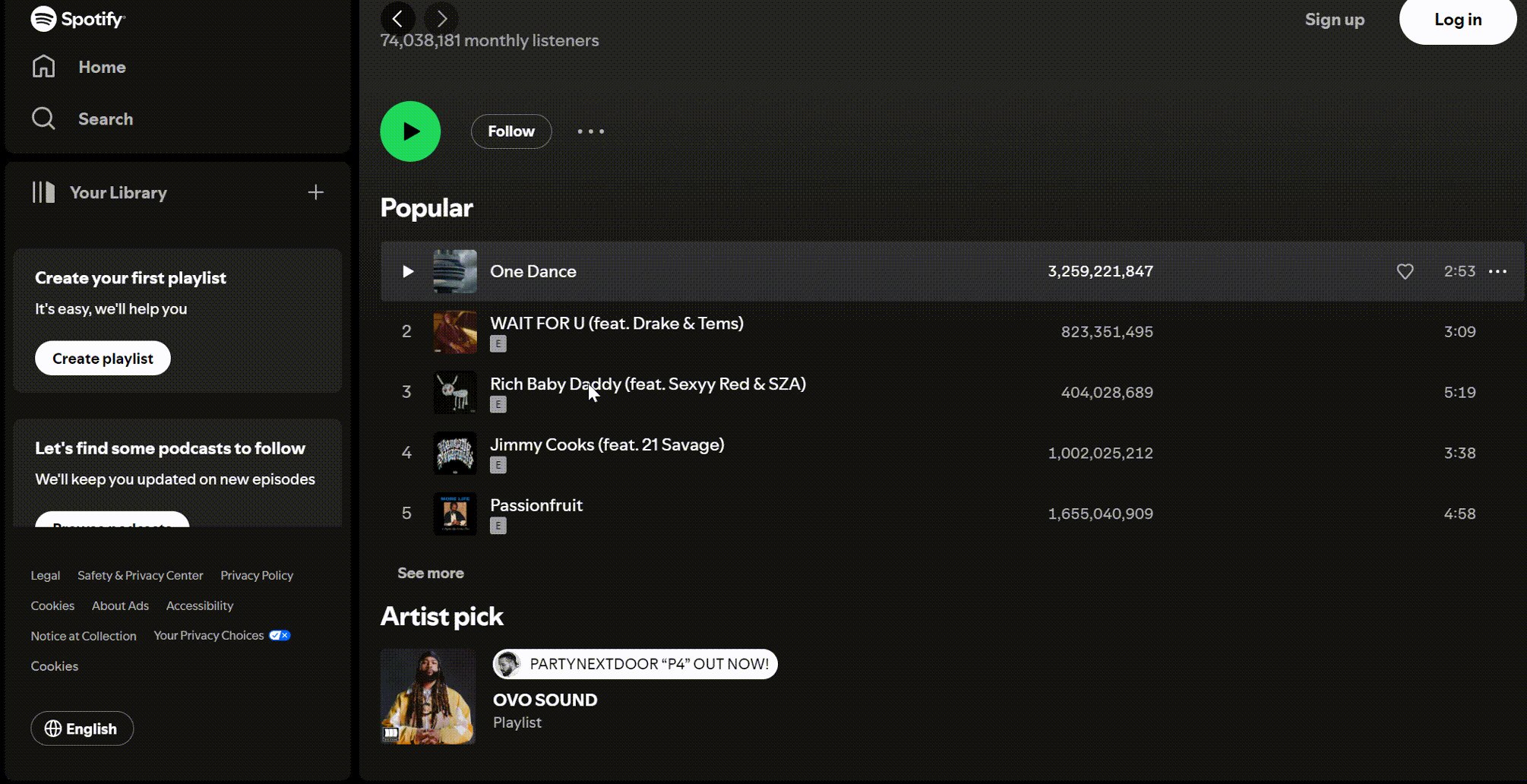
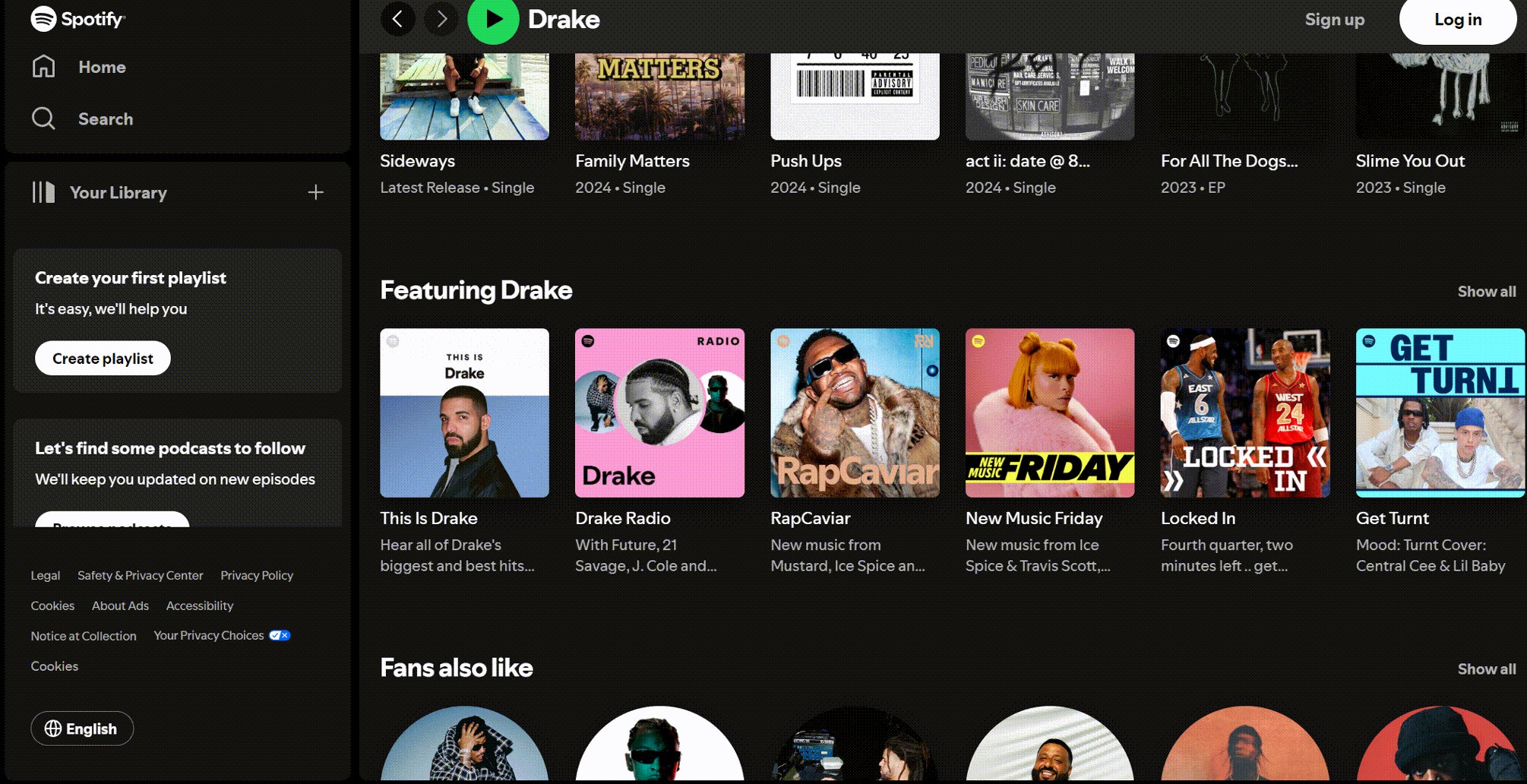
Spotify
Spotify ist ein beliebter Musik-Streaming-Dienst, der Zugang zu einer umfangreichen Bibliothek von Songs, Podcasts und Wiedergabelisten bietet.
Wenn wir die Landing Page von Spotify aufrufen, können wir feststellen, dass die Website während der Musikwiedergabe flüssige Animationen zeigt. Außerdem gibt es viele interaktive Elemente wie anklickbare Albumcover und Hover-Effekte.
Wenn wir den Mauszeiger über das Album oder das Kopfporträt des Sängers bewegen, erscheint auf der Webseite eine auffällige Abspielschaltfläche. Wenn wir den Mauszeiger über einige auffälligere Schaltflächen bewegen, erscheint ein Text, der die entsprechende Funktion der Schaltfläche erklärt. Diese Animationseffekte können die Benutzer besser anleiten, die entsprechenden Operationen auszuführen und die Benutzererfahrung zu verbessern.

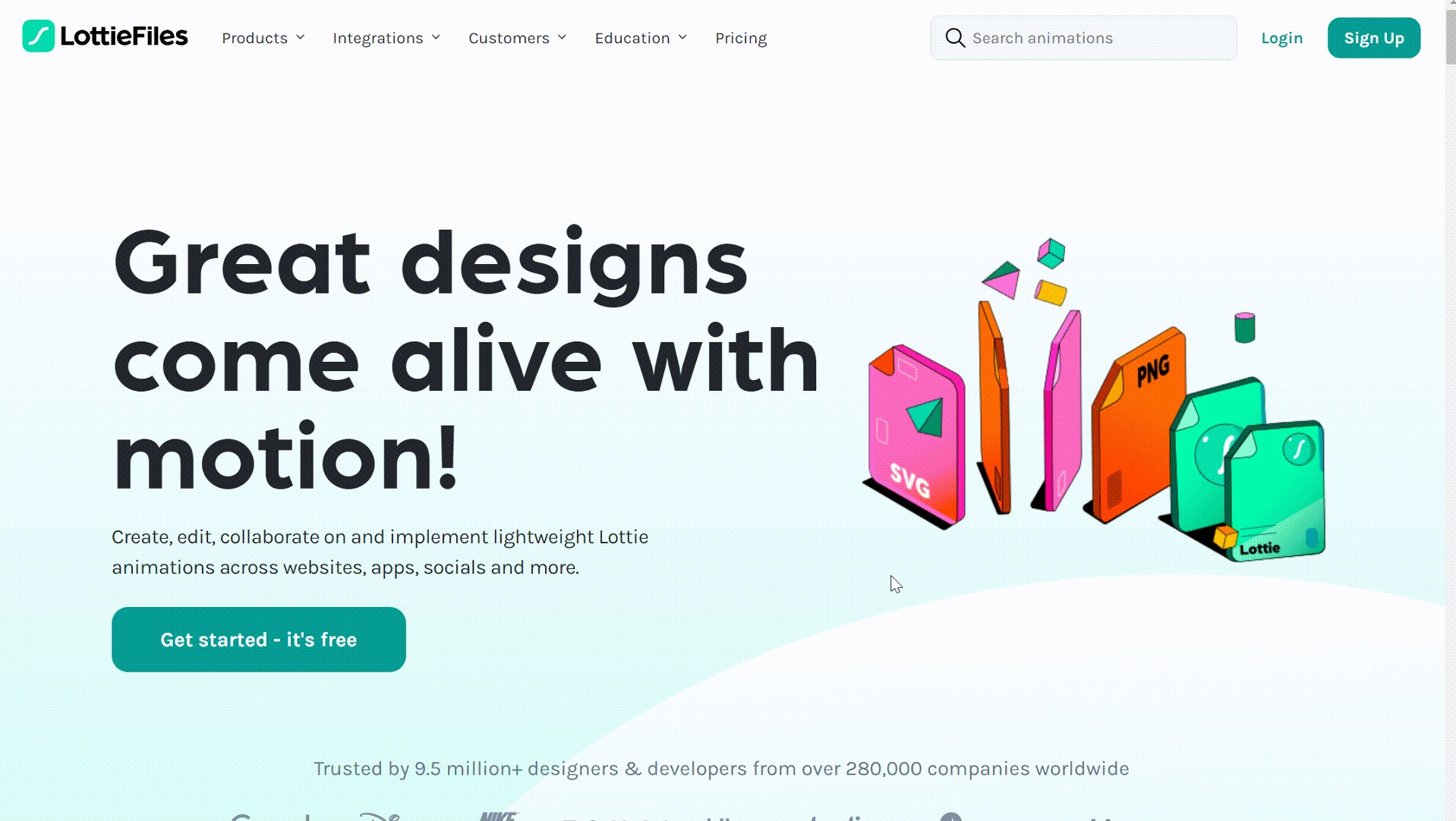
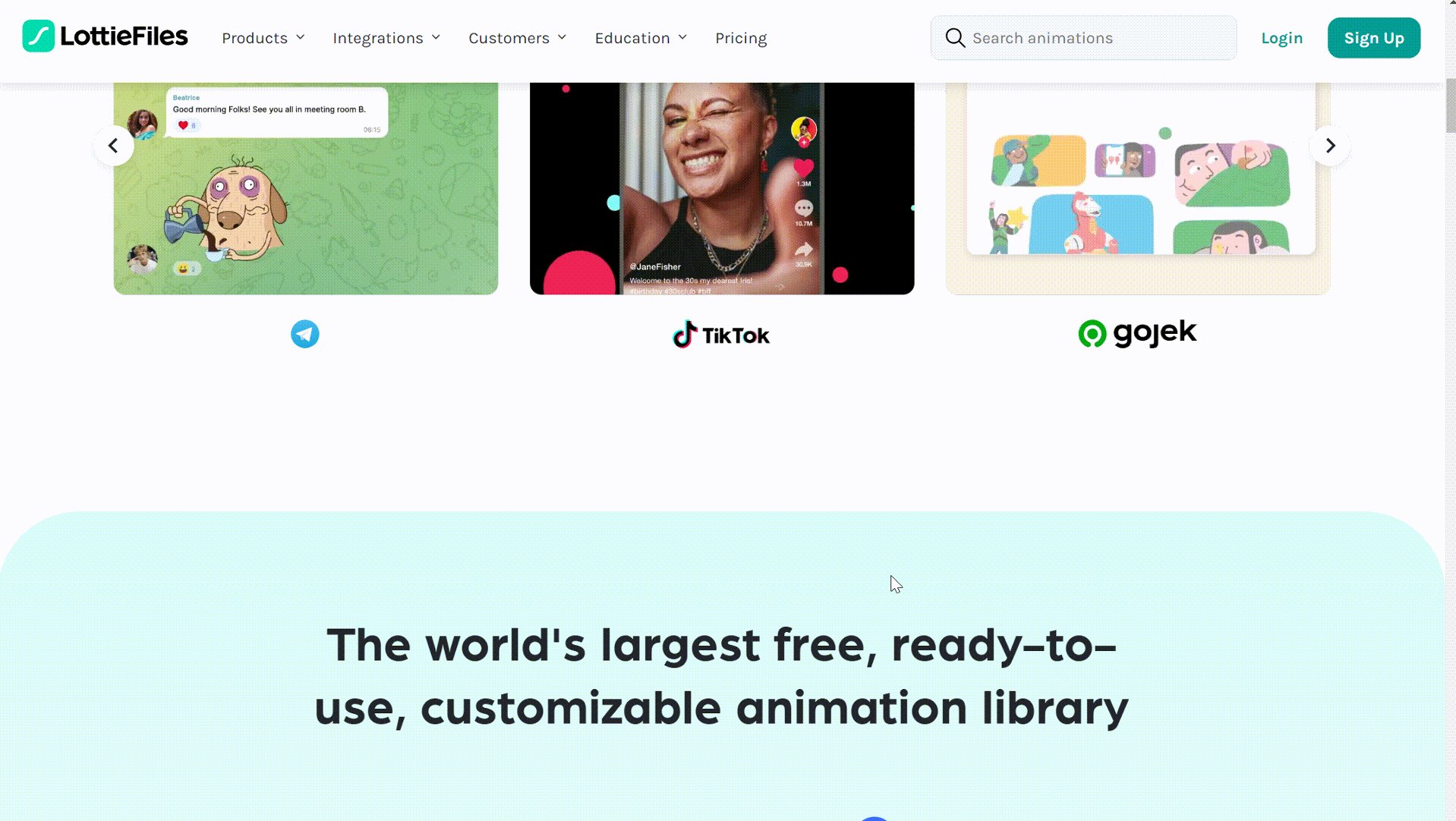
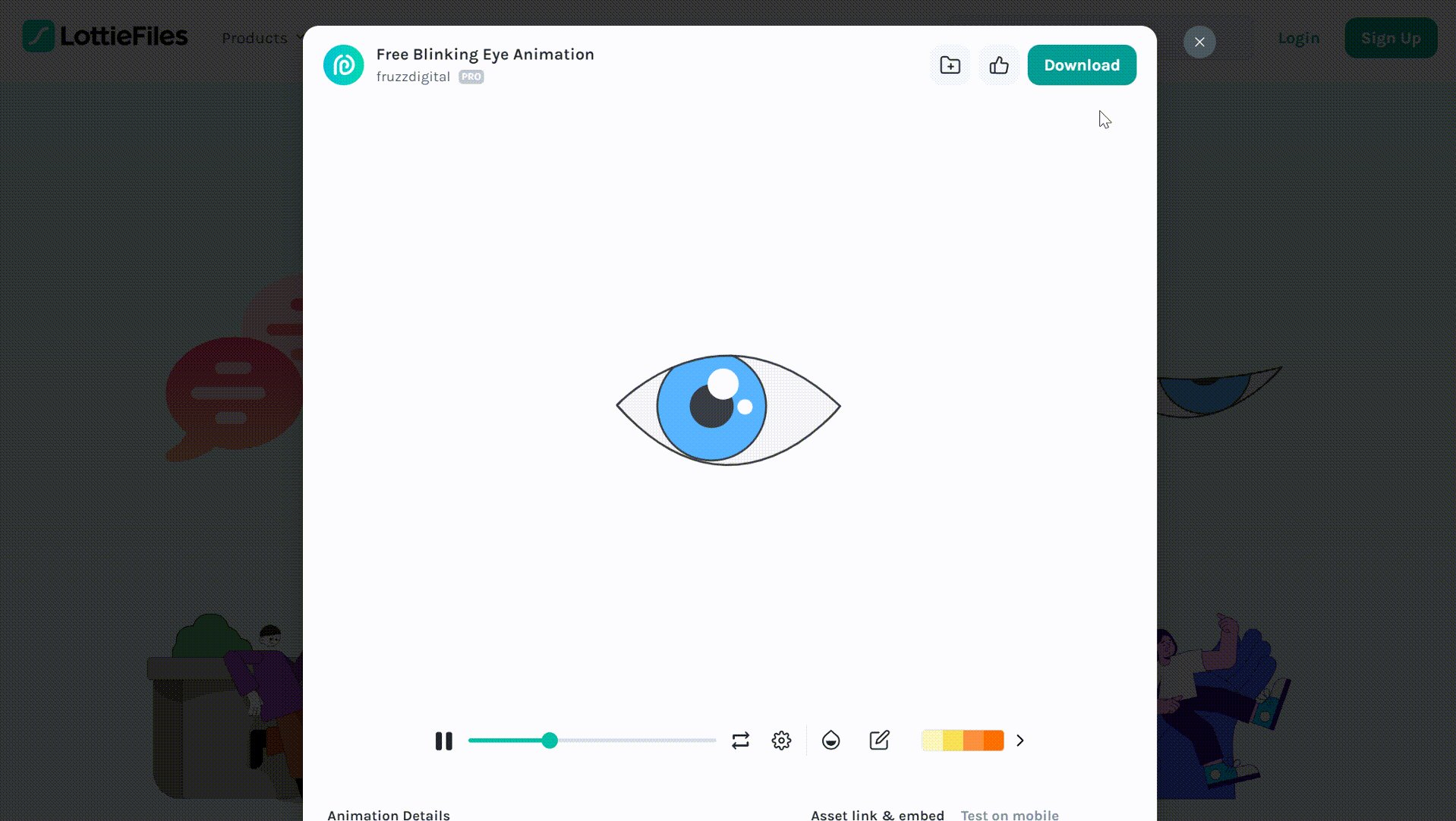
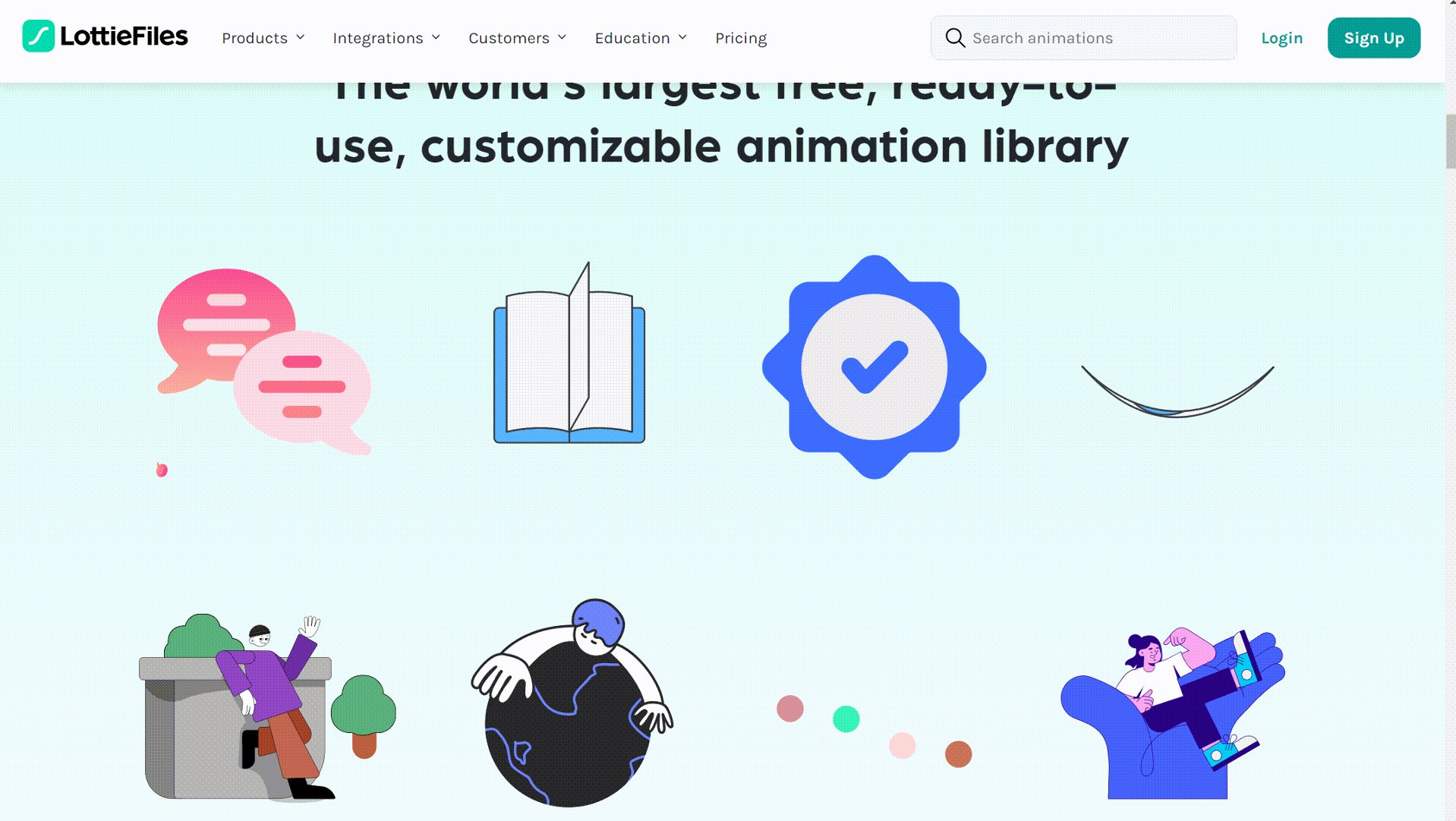
Lottiefiles
LottieFiles ist eine Plattform, die Ressourcen und Werkzeuge für Lottie-Animationsdateien bereitstellt. Die Landing Page verwendet auch eine Vielzahl von Animationseffekten, einschließlich Hover-Effekten, Scrolling-Animation, Mikro-Animation, etc.
Zunächst einmal sind viele der Symbole auf den Seiten nicht statisch, was den Stil der gesamten Website lebendiger und interessanter macht und das Interesse der Nutzer weckt.
Wenn Sie den Mauszeiger auf diese interessanten Animationen bewegen, erscheint ein Hover-Effekt, der Ihnen die entsprechenden Informationen anzeigt und Sie zur Bedienung anleitet. Die Animationseffekte sind sehr reichhaltig und wunderschön, was die Gunst der Nutzer für die Website erhöht und die Nutzererfahrung verbessert.

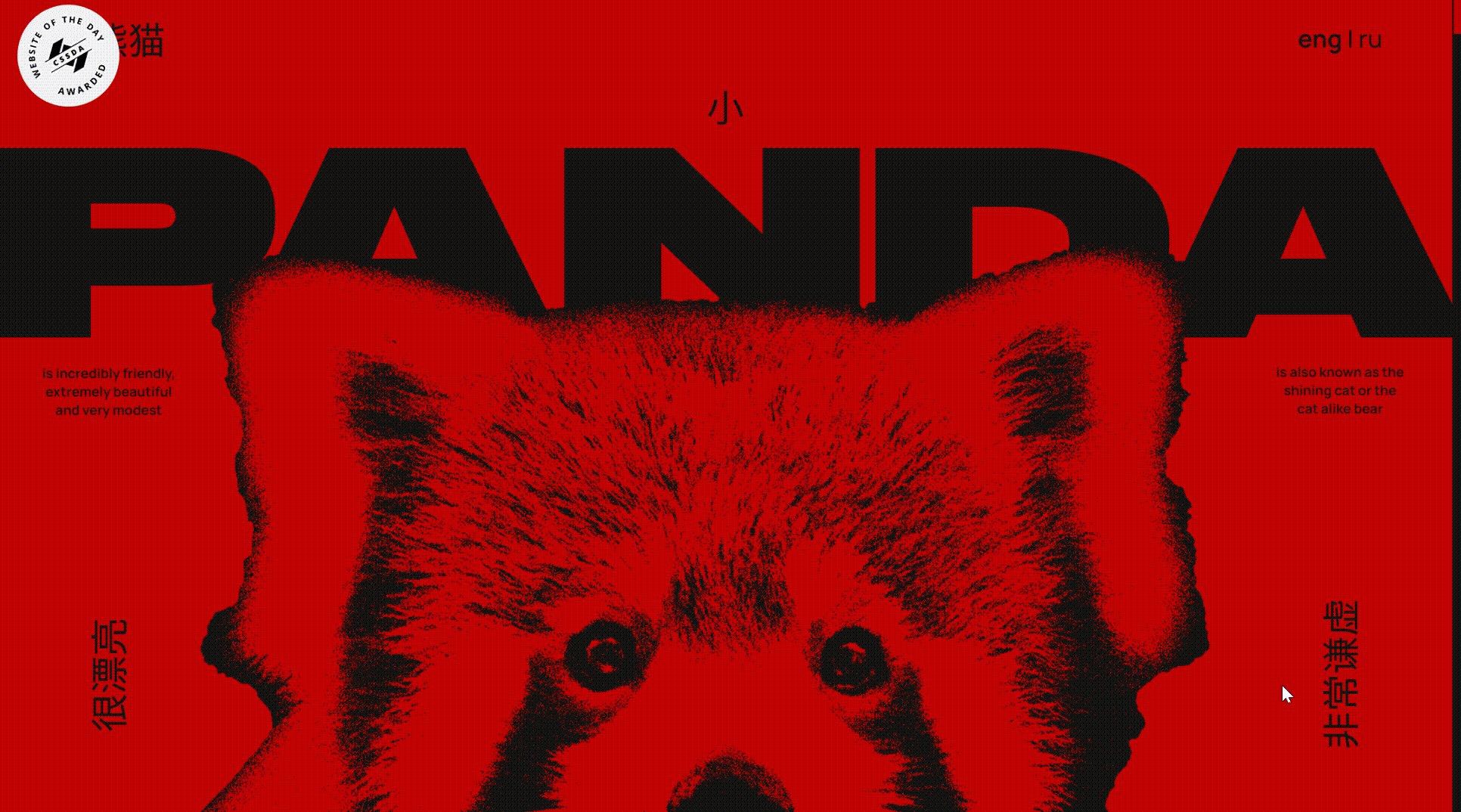
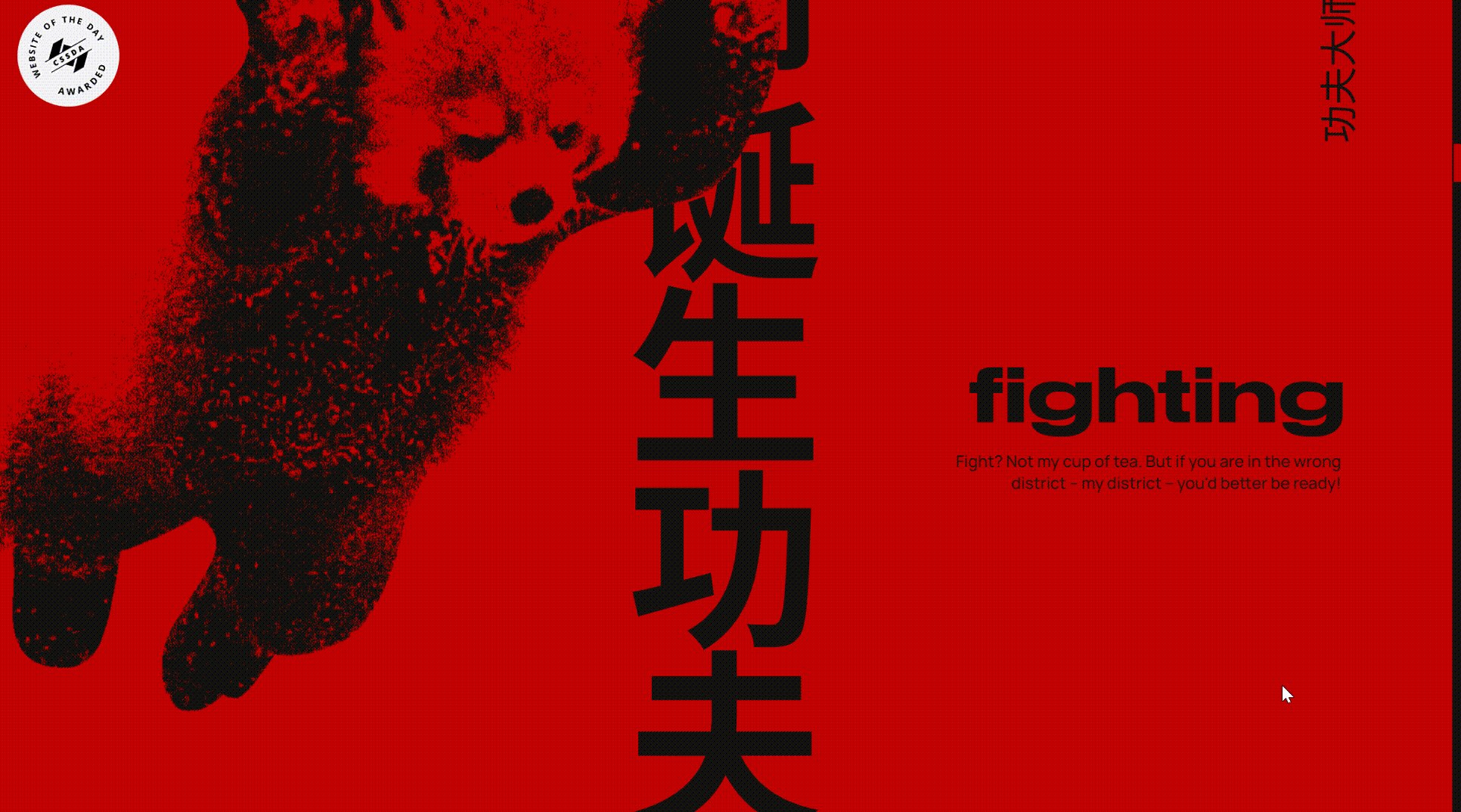
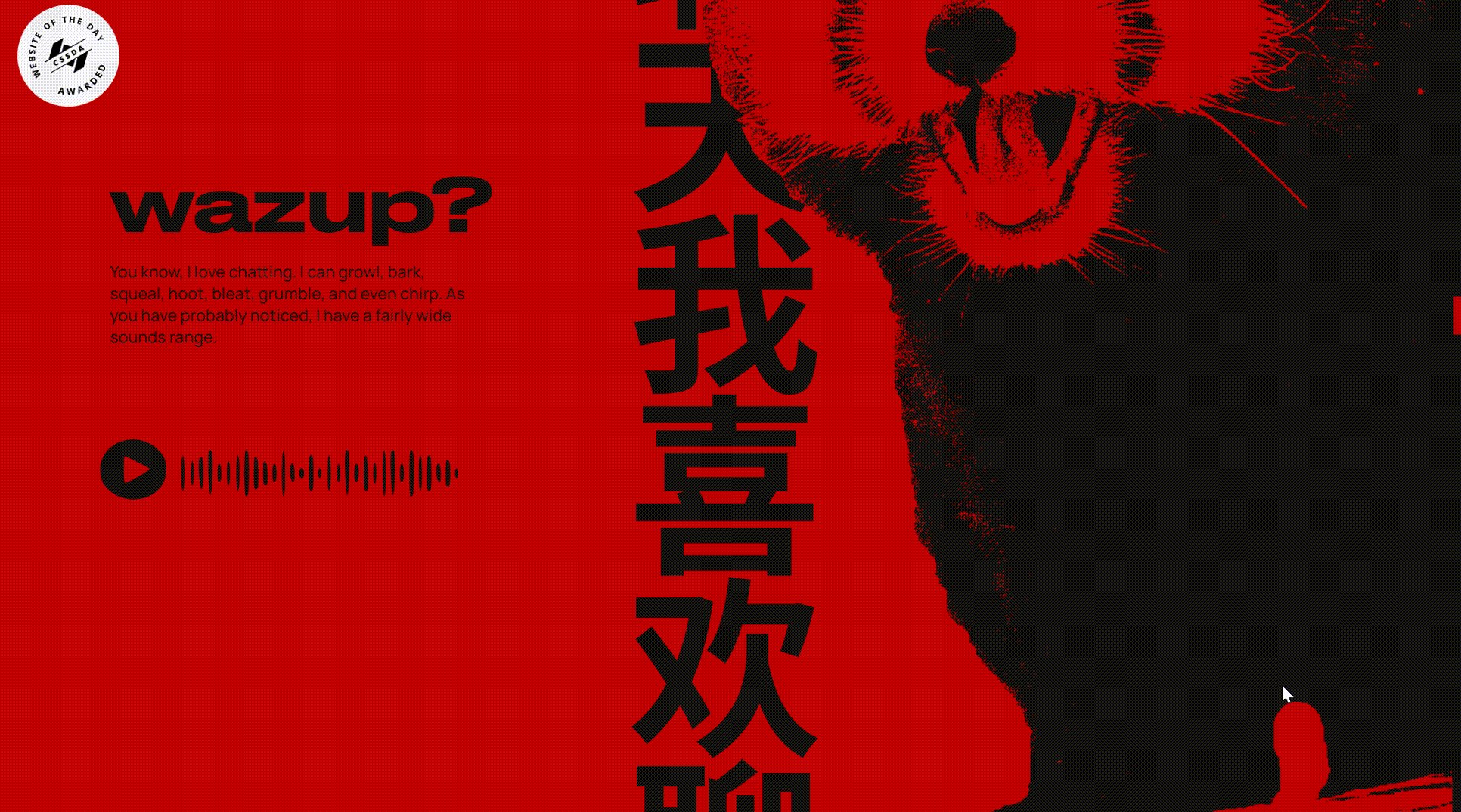
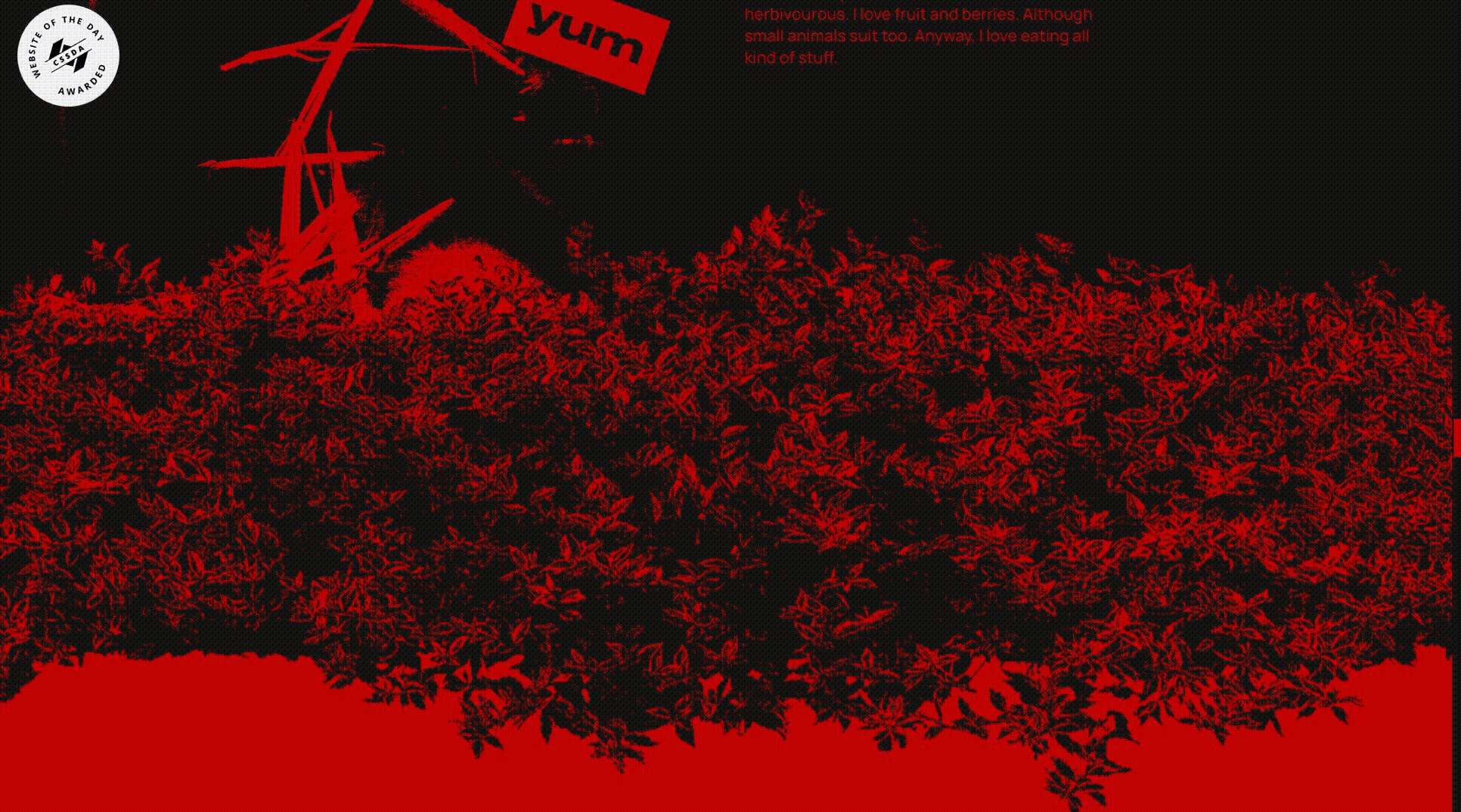
Roter Panda
Red Panda ist eine Website, die das Bewusstsein der Menschen für den Schutz des Roten Pandas wecken soll.
Die Website verwendet eine Heldenanimation, um Szenen aus dem Leben des Roten Pandas zu zeigen, die nicht nur die Aufmerksamkeit der Besucher auf sich ziehen, sondern auch die Bedeutung des Schutzes des Roten Pandas vermitteln können.
Außerdem werden Ladeanimationen und Bildlaufanimationen verwendet. Wenn die Benutzer nach unten scrollen, werden nach und nach verschiedene Inhalte angezeigt. Dies macht den Inhalt vielschichtig und erhöht die Interaktivität. Darüber hinaus gibt es auf der Website viele Mikro-Animationen, die den Nutzern ein zeitnahes Feedback geben und ihre Aufmerksamkeit erregen können.

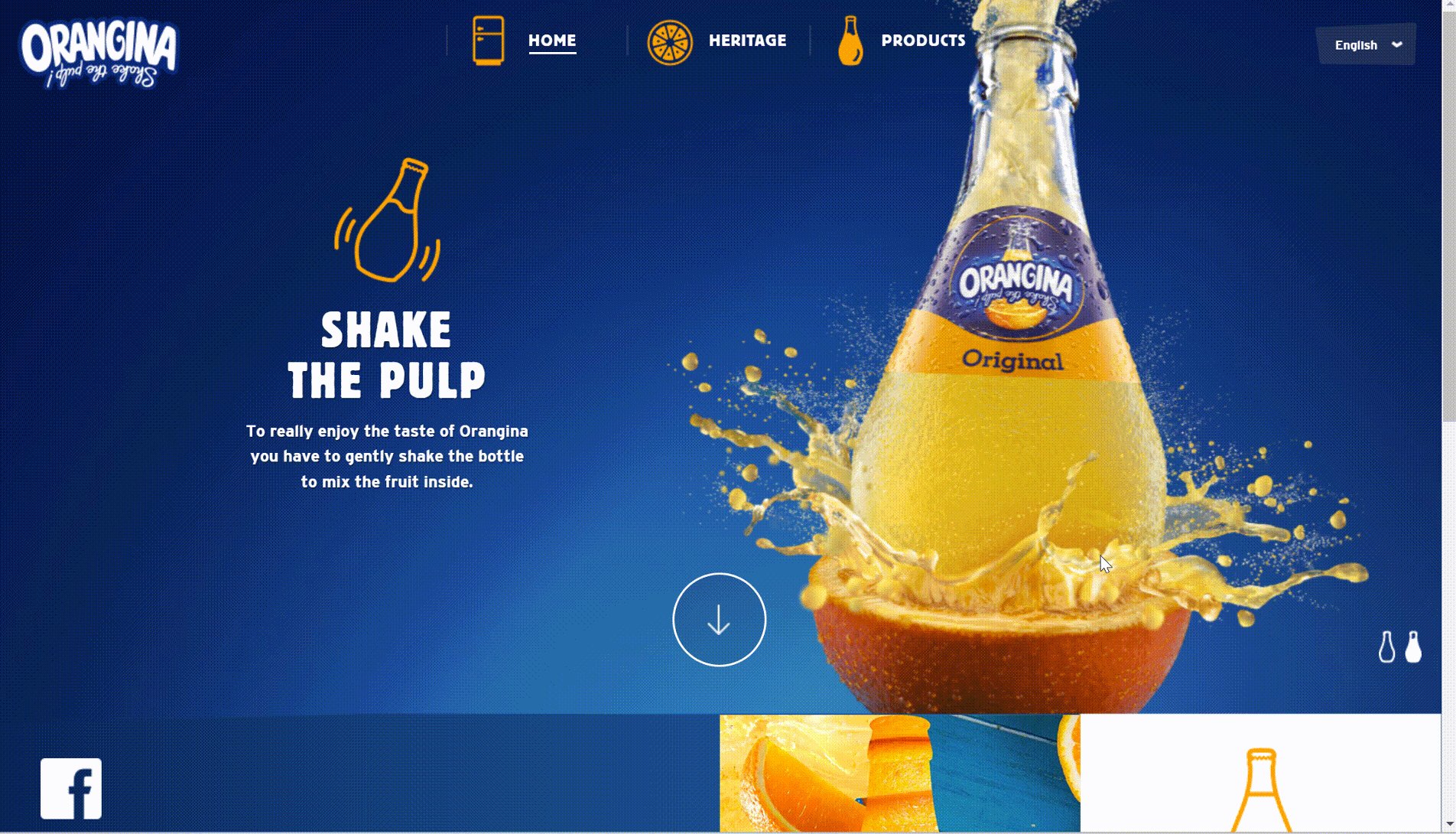
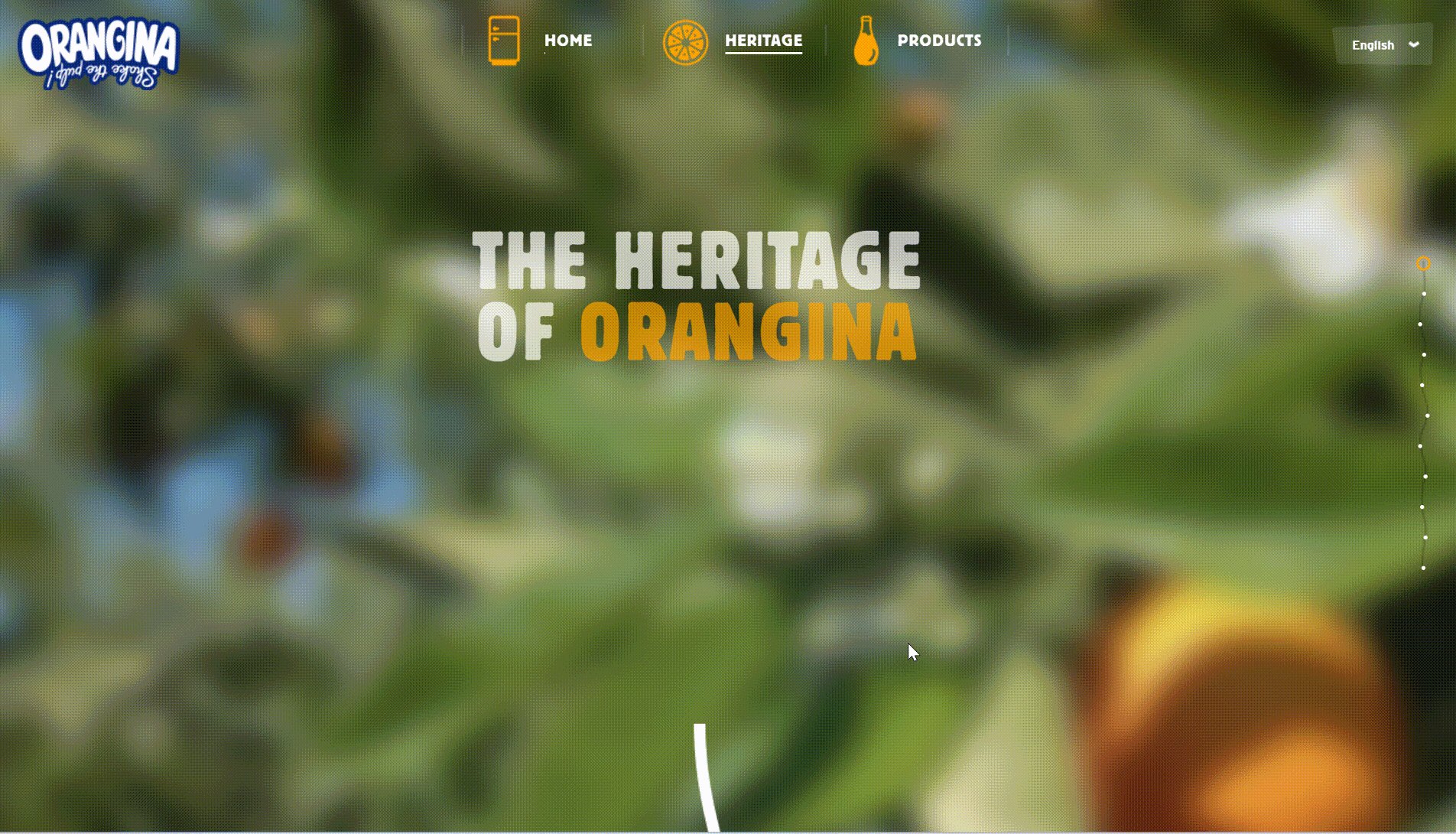
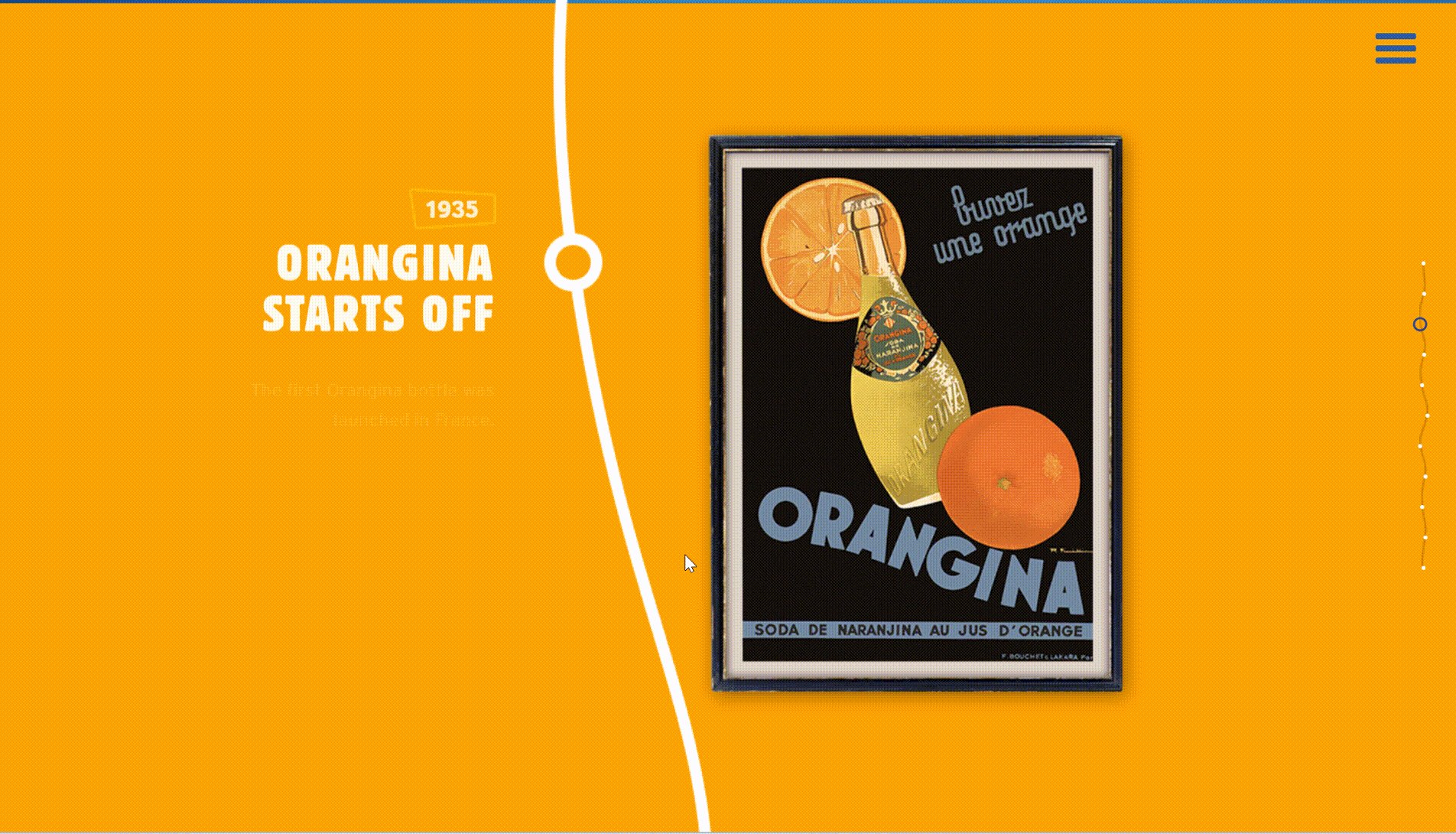
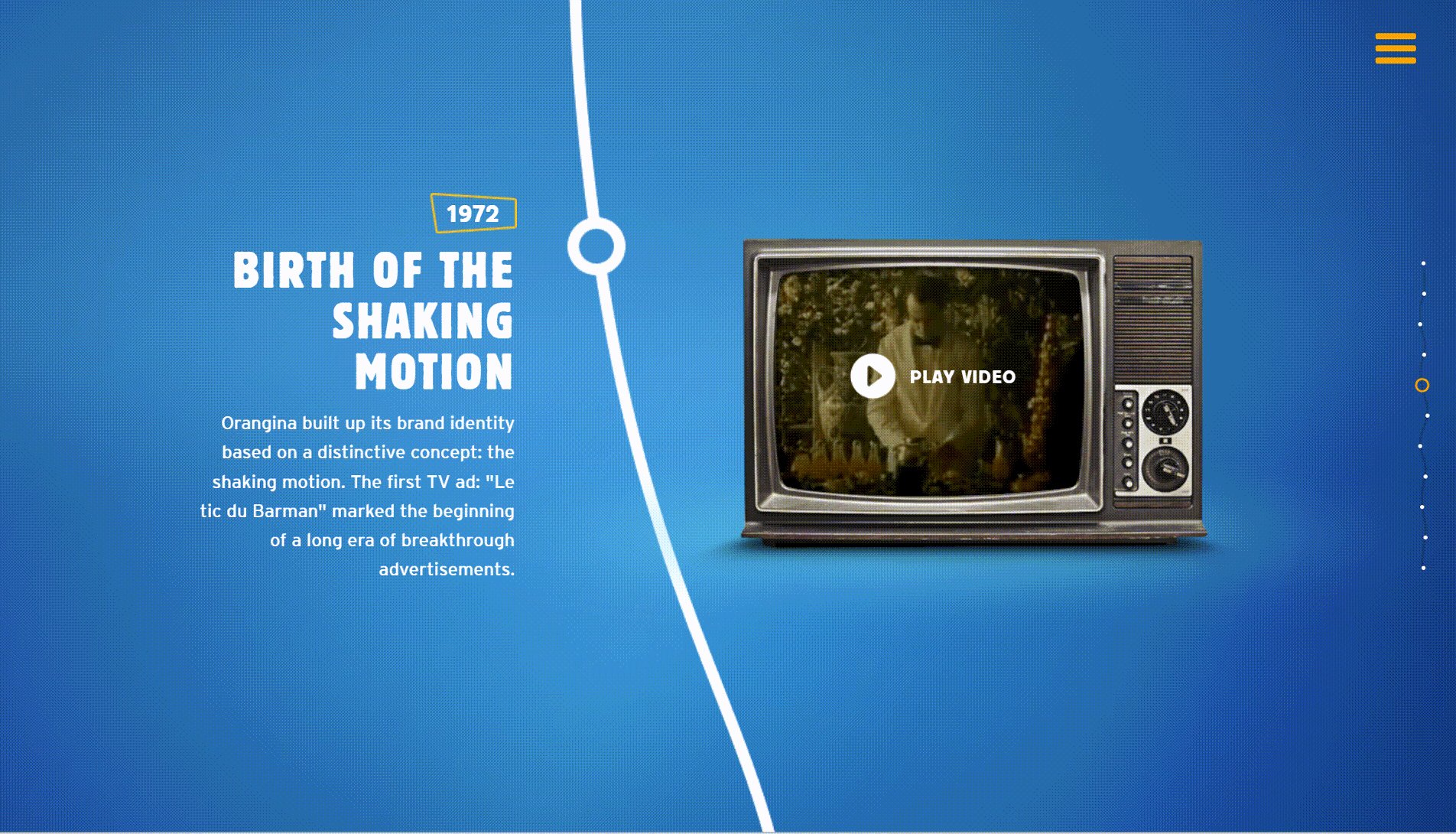
Orangina
Orangina ist eine Getränkemarke.
Das Farbschema der gesamten Website ist hauptsächlich blau und orange. Das Design der Landing Page der Website ist sehr interessant und attraktiv, mit reichhaltigem und klarem Inhalt. Sie verwendet Ladeanimationen, Bildlaufanimationen, Auslöseanimationen usw.
Wenn Sie die Website betreten, erscheint ein flaschenförmiger Fortschrittsbalken, der Ihnen die Ladegeschwindigkeit anzeigt, und das Bild sieht auch noch niedlich aus. Diese Flasche ist auch die Verpackung für die Produkte des Unternehmens. Wenn Sie zum Beispiel die Geschichte der Produktentwicklung sehen wollen, klicken Sie auf das entsprechende Symbol, um die nächste Seite zu öffnen. Scrollen Sie nach unten, und die Geschichte der Marke wird langsam vor Ihnen erscheinen, während Sie Ihre Maus bewegen.
Die gesamte Webseite ist sauber und ansprechend, und die Bildlaufanimation macht den Inhalt vielschichtiger. Außerdem gibt es während des Scrollens neben Bildern und Text auch einige lustige Produktionsvideos, die sich dem Publikum besser einprägen.

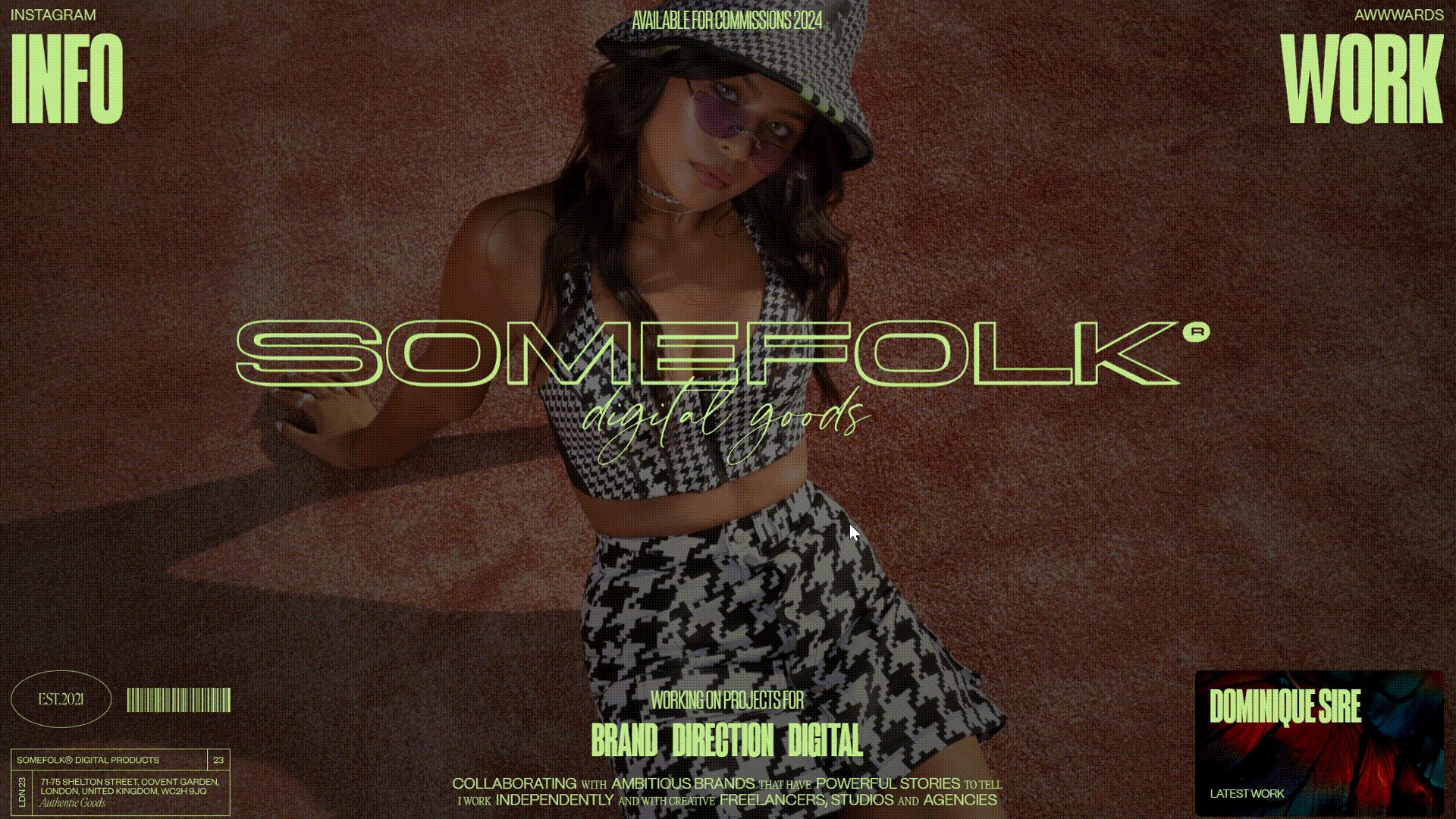
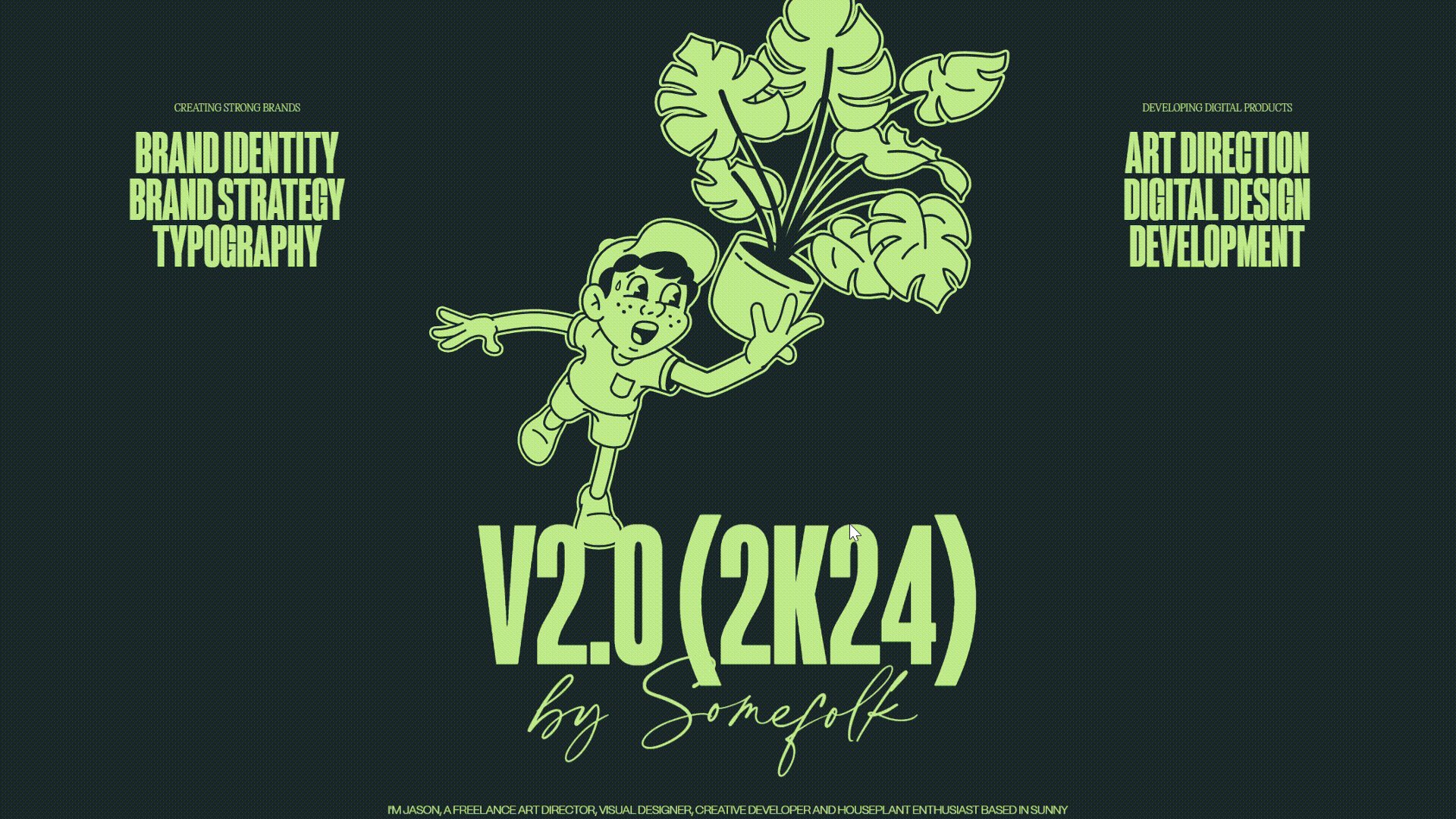
Somefolk
Somefolk ist ein in London ansässiges Designstudio, das sich auf die Gestaltung maßgeschneiderter digitaler Produkte und einprägsamer Marken spezialisiert hat.
Das größte Highlight dieser Landing Page ist die Schriftart und die Bildlaufanimation. Die Landing Page verwendet viele Scroll-Animationen und Ein- und Ausblendungseffekte, einschließlich des horizontalen und vertikalen Scrollens. Reichhaltige und mehrschichtige Inhalte helfen dem Publikum, die Website besser kennenzulernen. Die gesamte Animation ist sehr flüssig und natürlich, was die Benutzererfahrung verbessert.

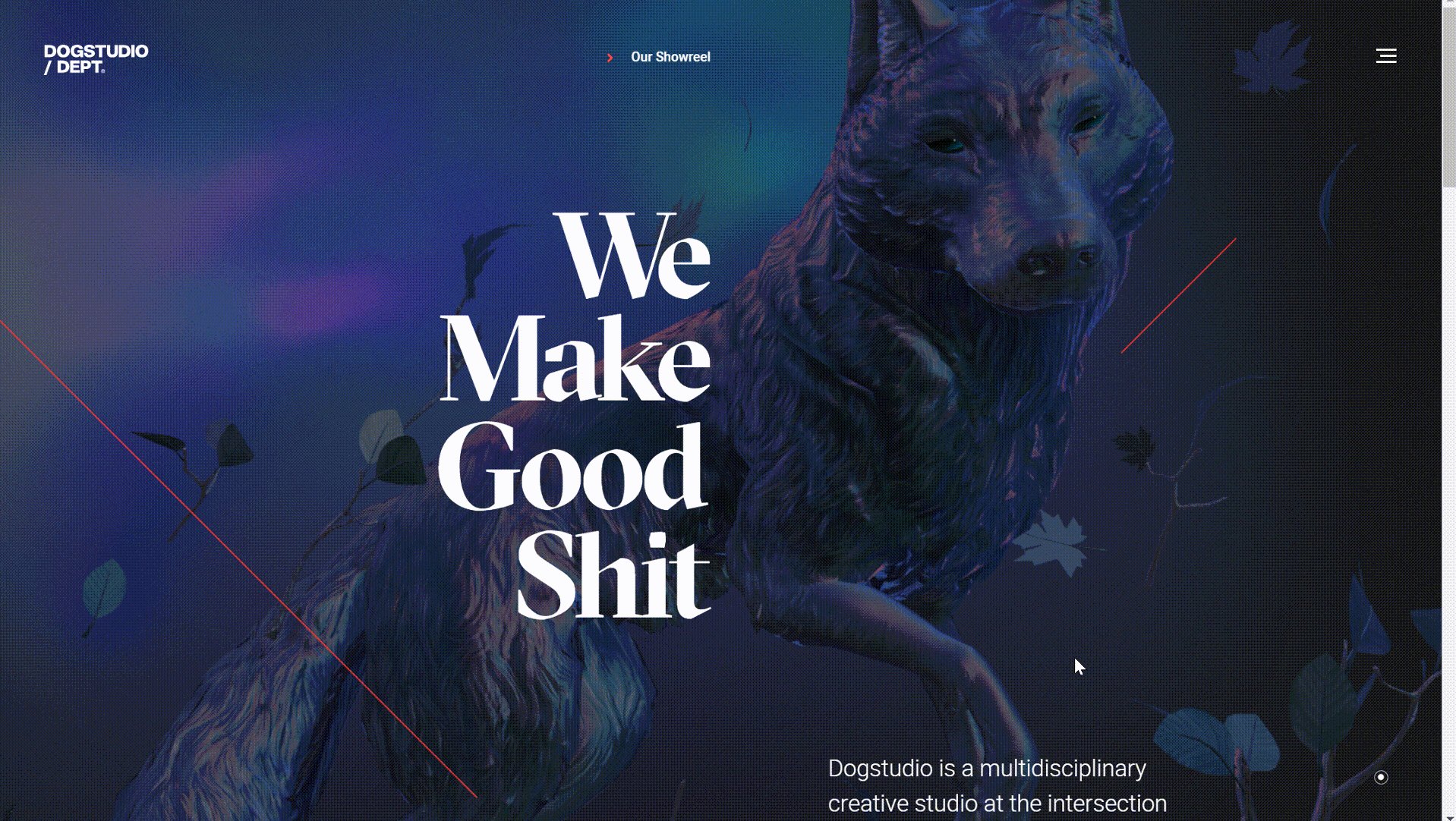
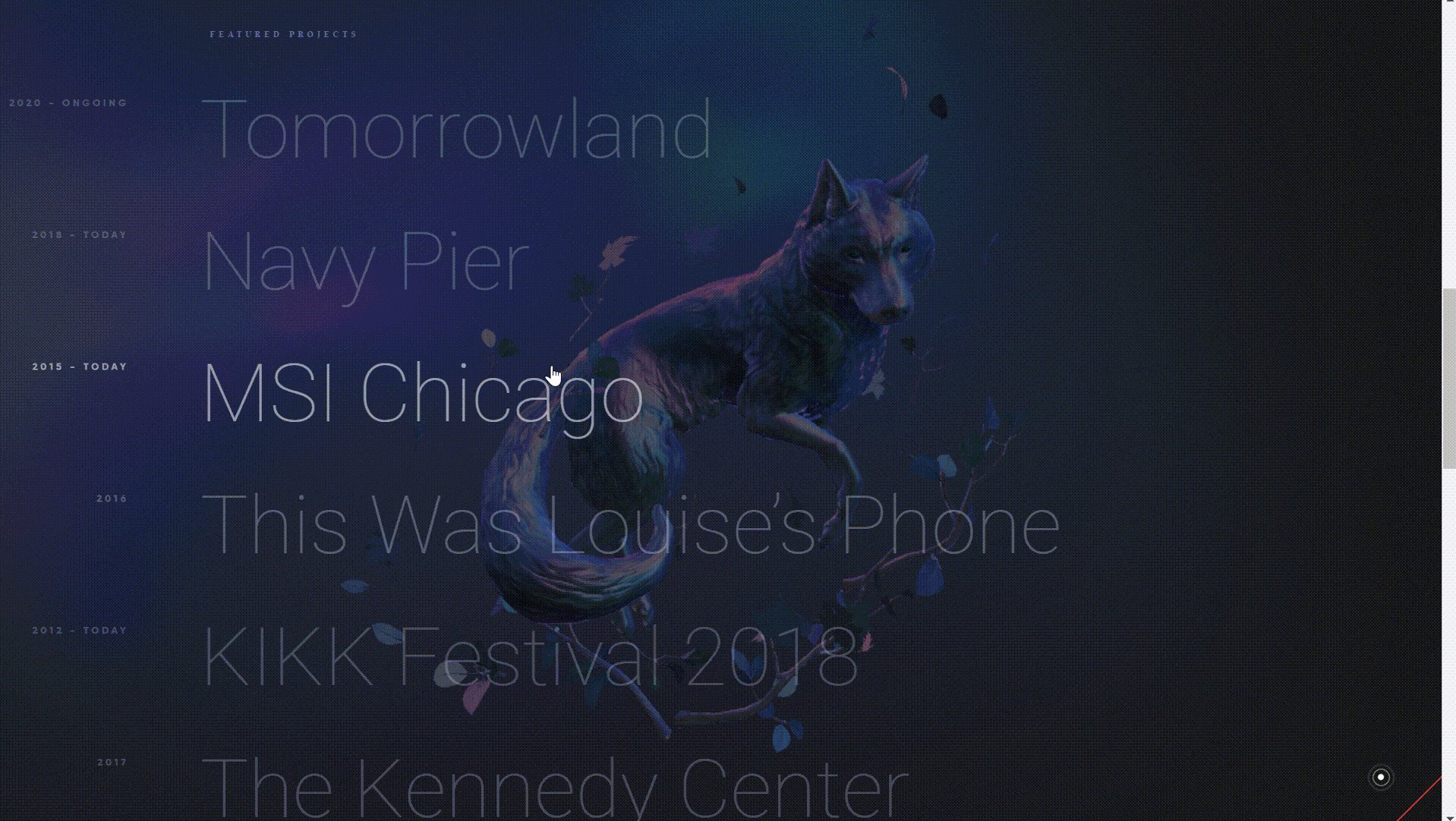
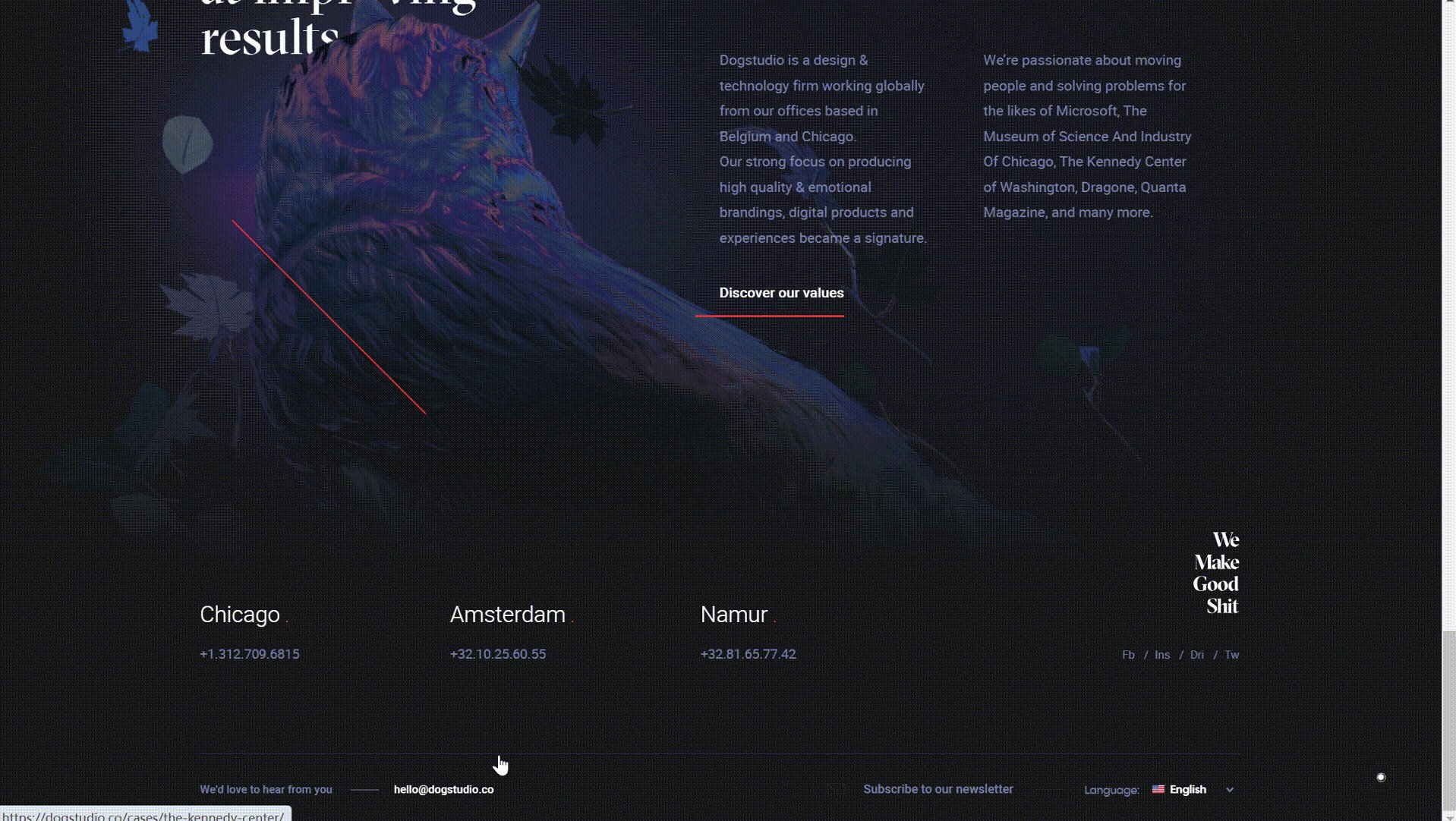
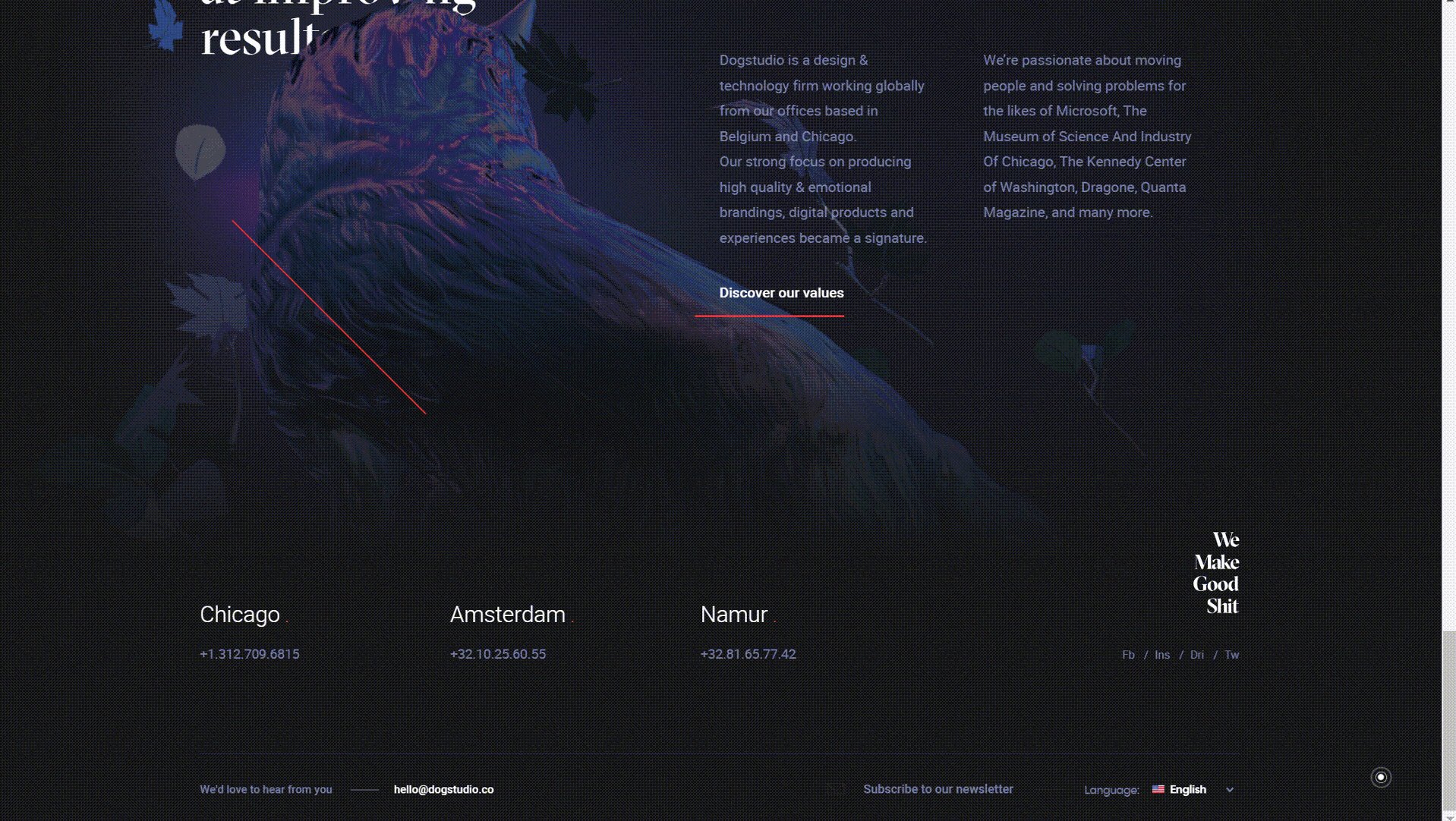
Hundestudio
Dog Studio ist eine kreative Digitalagentur, die sich auf die Bereitstellung von hochwertigem Design, Branding und interaktiven Erlebnissen spezialisiert hat. Das Hauptgeschäft ist die Bereitstellung digitaler Lösungen, wie z. B. Web-Design. Die Landing Page dieser Website ist sehr erwähnenswert. Sie verwendet viele kreative Animationen, einschließlich Bildlaufanimation, Hintergrundanimation und Heldenanimation.
Eine große Anzahl von Vollbildanimationen zeigt die Dienstleistungen und Produkte des Unternehmens, was seine Stärke und hervorragende Technologie unterstreicht. Scrolling-Animationen machen den Inhalt vielschichtiger und helfen dabei, die Informationen über die Marke und die Produkte zu vermitteln, um die Aufmerksamkeit der Nutzer zu gewinnen.

Welche Tools können verwendet werden?
Haben Sie sich von den atemberaubenden Animationen oben inspirieren lassen? Interessante und schöne Animationen können mehr Publikum anziehen und die Konversionsrate erhöhen.
Wenn Sie nicht wissen, wie man Animationen erstellt, kann Wegic eine optionale Wahl für Neulinge sein. Es ist ein KI-gesteuerter Website-Builder, mit dem Sie in wenigen Sekunden alle Websites erstellen können, die Sie möchten. Es kann Ihre individuellen Bedürfnisse erfüllen. Und neue Benutzer haben 120 kostenlose Credits zur Verfügung. Im Folgenden finden Sie einige von Wegic generierte Beispiele. Probieren Sie es einfach mal aus!


Fazit
In diesem Artikel haben wir verschiedene Arten von Animationen vorgestellt und einige hervorragende Beispiele für Landing Page-Animationen gezeigt. Zu den Animationsarten gehören die Heldenanimation, die Bildlaufanimation, die Mikrointeraktion, die Ladeanimation usw. Die Wahl der Animationsarten hängt vom Szenario und dem Effekt ab, den Sie erreichen wollen.
Wenn diese Animationen richtig eingesetzt werden, können sie die Website attraktiver machen, die Aufmerksamkeit des Publikums auf sich ziehen und die Verweildauer verbessern. Darüber hinaus können Animationen auch Markeninformationen vermitteln, die Nutzer dazu bringen, sich auf wichtige Inhalte zu konzentrieren, und die Konversionsrate verbessern. Wenn Sie Ihre eigene Landing Page-Animation erstellen möchten, hoffe ich, dass diese Beispiele Sie als Designer inspirieren können.
Geschrieben von
Kimmy
Veröffentlicht am
Nov 3, 2024
Artikel teilen
Mehr lesen
Unser neuester Blog
Webseiten in einer Minute, mit Wegic!
Mit Wegic verwandeln Sie Ihre Anforderungen in beeindruckende, funktionale Websites mit fortschrittlicher KI
Kostenlose Testversion mit Wegic, erstellen Sie Ihre Seite mit einem Klick!