Anmelden
Erstellen Sie Ihre Website
11 inspirierende Designs für unsere Kontaktseite, die wir für 2025 lieben
Werfen Sie einen Blick auf 11 inspirierende Designs für die "Kontakt"-Seite 2025, die das Engagement der Nutzer erhöhen und die Konversionsrate steigern. Entdecken Sie Trends, Tipps und Best Practices, um die Kommunikation auf Ihrer Website zu verbessern.


Sie befinden sich auf einer Website und möchten mit einem Unternehmen in Kontakt treten, das Ihr Interesse geweckt hat. Sie klicken auf die Seite "Kontakt" und werden mit einem unübersichtlichen Layout, verwirrenden Formularen und keinen klaren Anweisungen konfrontiert. Frustration macht sich breit, da Sie sich fragen, ob Ihre Anfrage jemals jemanden erreichen wird, der Ihnen helfen kann.
Ein Szenario, das viele von uns schon einmal erlebt haben und das zeigt, wie wichtig eine gut gestaltete "Kontakt"-Seite ist.
Eine durchdacht gestaltete Kontaktseite macht es den Nutzern nicht nur leicht, sich zu melden, sondern schafft auch Vertrauen und verbessert das allgemeine Nutzererlebnis. In einer Welt, in der der erste Eindruck zählt - vor allem, wenn es um Kommunikation geht -, kann eine nahtlose Kontaktseite die Konversionsrate erheblich steigern und neugierige Besucher in treue Kunden verwandeln.
Setzen Sie sich und entdecken Sie 11 inspirierende "Kontakt"-Seiten, die sich 2025 mit Wegic auszeichnen. Jedes Beispiel zeigt innovative Layouts, kreative Elemente und bewährte Verfahren, die die Benutzerinteraktion verbessern. Egal, ob Sie Webdesigner, Geschäftsinhaber oder einfach nur neugierig auf effektives Design sind, hier finden Sie jede Menge Inspiration und umsetzbare Tipps, um Ihre eigene Kontaktseite aufzuwerten. Lassen Sie uns eintauchen und diesen oft übersehenen Bereich Ihrer Website in ein leistungsstarkes Kommunikationsinstrument verwandeln!
Inspirierendes Design der Kontaktseite im Jahr 2025: Wichtigkeit
Die "Kontakt"-Seite ist ein oft unterschätzter Teil einer Website, der jedoch eine zentrale Rolle beim Aufbau von Vertrauen und bei der Förderung der Kommunikation zwischen Unternehmen und Kunden spielt. Wenn Nutzer diese Seite aufrufen, suchen sie in der Regel nach Unterstützung, Informationen oder einer Verbindung. Eine gut gestaltete Kontaktseite erfüllt nicht nur diese Bedürfnisse, sondern gibt den Besuchern auch das Gefühl, dass sie geschätzt werden und ihre Anfragen ernst genommen werden.
Untersuchungen zeigen, dass 44 % der Website-Besucher eine Seite abbrechen, wenn es keine eindeutige Möglichkeit gibt, das Unternehmen zu kontaktieren, was die Bedeutung einer benutzerfreundlichen Kontaktseite unterstreicht. Wenn Nutzer auf Hindernisse stoßen, wie z. B. komplexe Formulare, unklare Anweisungen oder ein Mangel an Kommunikationsmöglichkeiten, verlassen sie die Seite eher, ohne etwas zu unternehmen. Umgekehrt kann eine unkomplizierte, einladende Kontaktseite Besucher dazu ermutigen, sich zu melden, und so die Wahrscheinlichkeit einer Konversion erhöhen.
Außerdem zeigen Studien, dass zeitnahe Antworten auf Anfragen die Kundenzufriedenheit erheblich beeinflussen können. Laut einem Bericht von HubSpot erwarten 82 % der Kunden eine sofortige Antwort, wenn sie eine Frage zum Verkauf haben. Wenn die Kommunikation nicht zeitnah erfolgt, kann dies zu verpassten Chancen und letztlich zu Umsatzeinbußen führen.
Unternehmen, die in eine durchdacht gestaltete "Kontakt"-Seite investieren, können nicht nur die Kommunikation erleichtern, sondern auch ein Gefühl des Vertrauens und der Zuverlässigkeit schaffen. Wenn Besucher einen klaren Weg zur Kontaktaufnahme sehen - sei es über ein einfaches Formular, eine E-Mail-Adresse oder sogar eine Live-Chat-Option - fühlen sie sich sicherer, mit der Marke in Kontakt zu treten.
Im Grunde ist die Seite "Kontakt" nicht nur eine Formalität, sondern ein entscheidender Berührungspunkt auf dem Weg zum Kunden. Indem sie dem Design und der Funktionalität der Seite Priorität einräumen, können Unternehmen sinnvolle Verbindungen fördern, die Benutzererfahrung verbessern und die Konversionsrate erhöhen - alles wesentliche Komponenten für den Erfolg in der digitalen Welt.
Das Wichtigste zum Schluss:
- Eine gut gestaltete Kontaktseite schafft Vertrauen, indem sie Besucheranfragen wertschätzt.
- Klare Optionen können 44 % der Nutzer davon abhalten, die Seite abzubrechen.
- Rechtzeitige Antworten steigern die Kundenzufriedenheit und das Engagement.
- Eine funktionale Kontaktseite verbessert die Verbindungen und fördert die Konversionen.
Inspirierendes Design der Kontaktseite im Jahr 2025: Bewährte Praktiken
Definieren Sie die Benutzererwartungen
Es ist wichtig, den Besuchern genau mitzuteilen, wofür Ihr Kontaktformular gedacht ist und wie sie erwarten können, dass sie kontaktiert werden. Fügen Sie zum Beispiel eine Nachricht ein wie: "Wir antworten innerhalb von 24 Stunden, und eines unserer freundlichen Teammitglieder wird sich bei Ihnen melden!" Diese Transparenz beruhigt nicht nur die Nutzer, sondern schafft auch Vertrauen. Studien zufolge ziehen es 70 % der Verbraucher vor, zu wissen, wann sie eine Antwort erhalten werden, so dass diese einfache Maßnahme die Zufriedenheit der Nutzer erheblich steigern kann.
Eliminieren Sie Unnötiges
Ihre Kontaktseite sollte übersichtlich und konzentriert sein. Vermeiden Sie es, die Besucher mit übermäßigen Informationen oder unzusammenhängenden Details zu überfordern. Fassen Sie sich stattdessen kurz und bündig und bringen Sie die Botschaft auf den Punkt. Anstelle einer langen Einleitung könnten Sie zum Beispiel sagen: "Wir sind hier, um Ihnen zu helfen! Füllen Sie das untenstehende Formular aus, und wir werden uns in Kürze bei Ihnen melden." Das respektiert die Zeit der Nutzer und lenkt ihre Aufmerksamkeit auf das, was am wichtigsten ist.
Fragen Sie nur nach wesentlichen Informationen
Die Straffung Ihres Formulars ist der Schlüssel zu einer positiven Nutzererfahrung. Konzentrieren Sie sich darauf, nur die Informationen zu erfassen, die für die Bearbeitung der Anfrage erforderlich sind. Wenn jemand beispielsweise den Kundendienst in Anspruch nimmt, sollten Sie nur nach dem Namen, der E-Mail-Adresse und einer kurzen Beschreibung des Problems fragen. Das beschleunigt das Ausfüllen des Formulars und sorgt dafür, dass sich die Nutzer wohler fühlen, da sie keine Angst haben, persönliche Daten preiszugeben.
Bieten Sie verschiedene Möglichkeiten der Kontaktaufnahme
Machen Sie sich bewusst, dass Ihr Publikum unterschiedliche Präferenzen hat, wenn es um die Kommunikation geht. Einige bevorzugen vielleicht einen schnellen Anruf oder einen Live-Chat, anstatt ein Formular auszufüllen. Durch das Angebot einer Vielzahl von Kontaktmöglichkeiten wie E-Mail-Adresse, Telefonnummer und Live-Chat-Link können die Nutzer wählen, was ihnen am besten gefällt. Diese Flexibilität verbessert nicht nur die Benutzerfreundlichkeit, sondern kann auch zu höheren Konversionsraten führen, da die Benutzer eher bereit sind, sich zu melden, wenn sie sich mit der von ihnen gewählten Methode wohl fühlen.
Inspirierendes Design der Kontaktseite im Jahr 2025: Design-Galerie
1. wegic

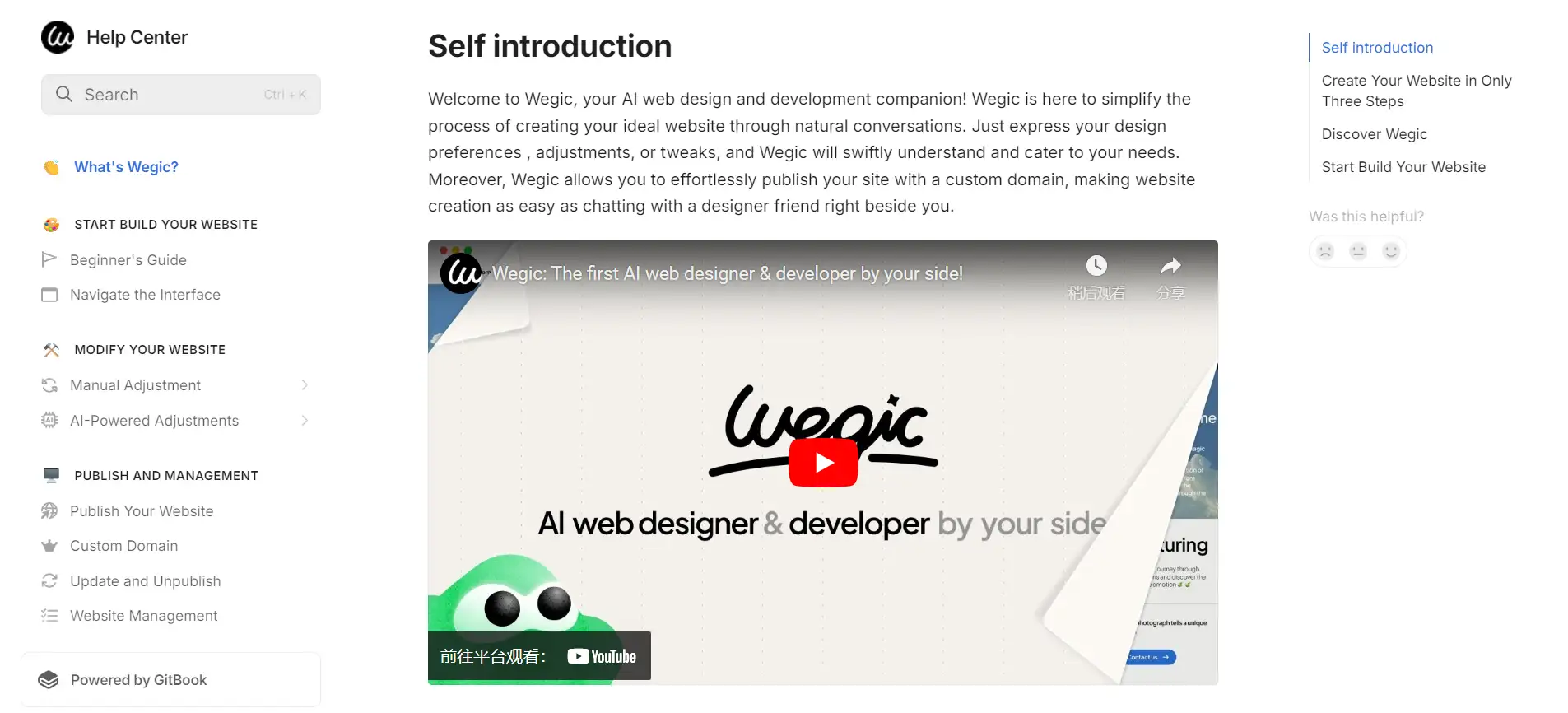
Das Help Center von Wegicist eine unschätzbare Ressource für Benutzer, die nach einer Anleitung für ihr Conversational-AI-gestütztes Tool zur Erstellung von Websites suchen. Das intuitive Layout sorgt für eine einfache Navigation und bietet eine umfangreiche Sammlung von Artikeln, FAQs und Schritt-für-Schritt-Anleitungen, die sowohl für Anfänger als auch für erfahrene Benutzer geeignet sind. Durchgängig sind visuelle Hilfen integriert, die helfen, komplexe Konzepte zu verdeutlichen und sie verständlicher zu machen.
Darüber hinaus dient das Help Center auch als Kontaktseite und bietet den Nutzern Optionen für personalisierten Support, einschließlich Social-Media-Kanäle. Insgesamt fungiert es als umfassender Support-Hub, der perfekt zu Wegic's Mission passt, Webdesign-Prozesse zu rationalisieren.
- Fazit: Ein gut strukturiertes Support-Center kann die Benutzerfreundlichkeit erheblich verbessern, indem es übersichtliche Ressourcen und personalisierte Unterstützung bietet und es den Benutzern erleichtert, sich effektiv mit Ihren Tools zu beschäftigen.
2: Berry Insurance

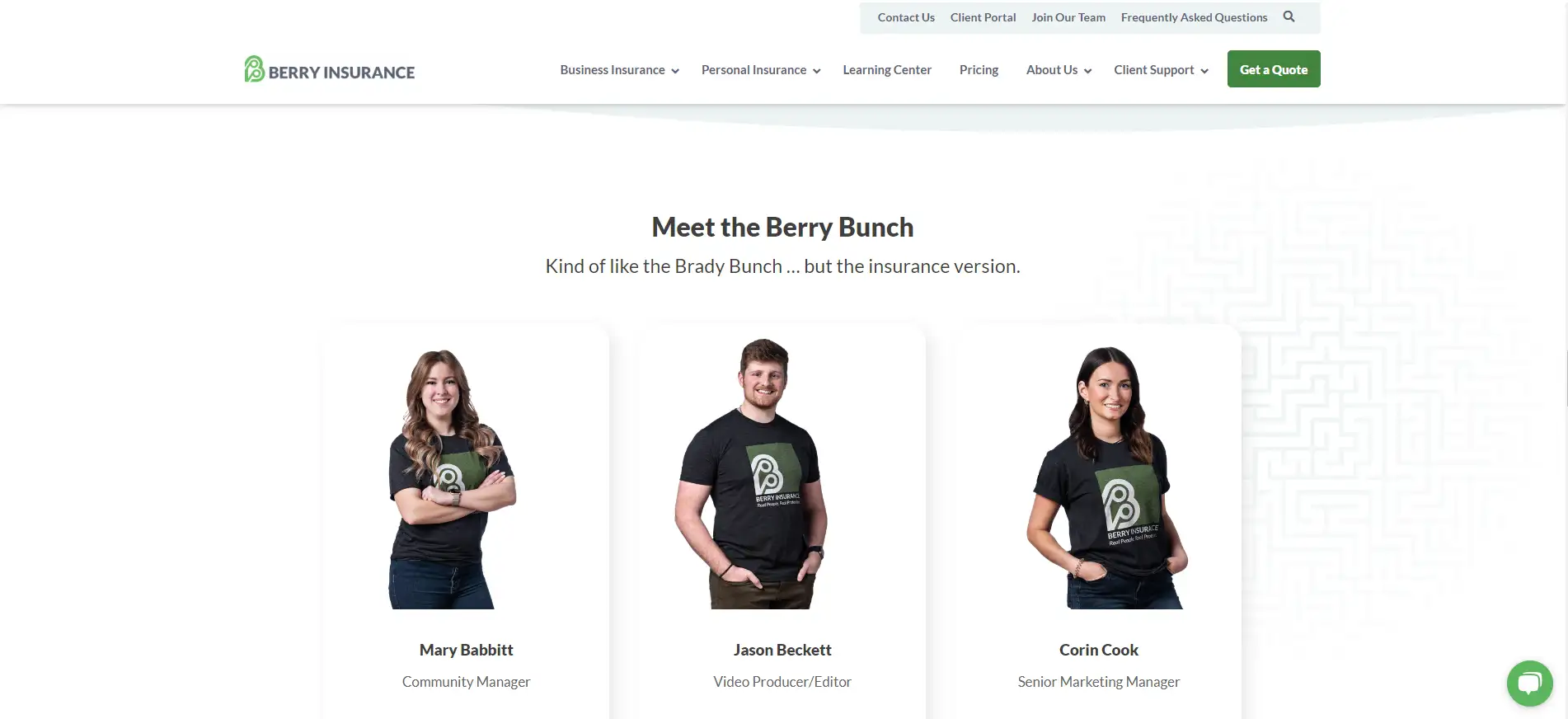
Die Kontaktseite von Berry Insurance zeichnet sich dadurch aus, dass sie authentische Bilder ihres Teams in ihrem tatsächlichen Büro zeigt und so eine warme und einladende Atmosphäre schafft. Sie bietet mehrere Kommunikationsoptionen - Formular, Live-Chat, Telefon oder E-Mail -, die auf die verschiedenen Präferenzen der Nutzer eingehen. Es werden klare Erwartungen hinsichtlich der Reaktionszeiten geäußert und eine detaillierte Wegbeschreibung zum Büro mit Orientierungspunkten angegeben, um Besuchern zu helfen.
Außerdem werden auf der Seite die Teammitglieder mit Fotos aufgeführt, so dass die Nutzer direkt mit bestimmten Personen in Kontakt treten können, was das Vertrauen und die Personalisierung fördert.
- Wichtigste Erkenntnis: Zögern Sie nicht, Informationen über Ihr Team anzuzeigen; die Möglichkeit, direkte Verbindungen herzustellen, verbessert die Nutzererfahrung und fördert die Beziehung.
3: Stripe

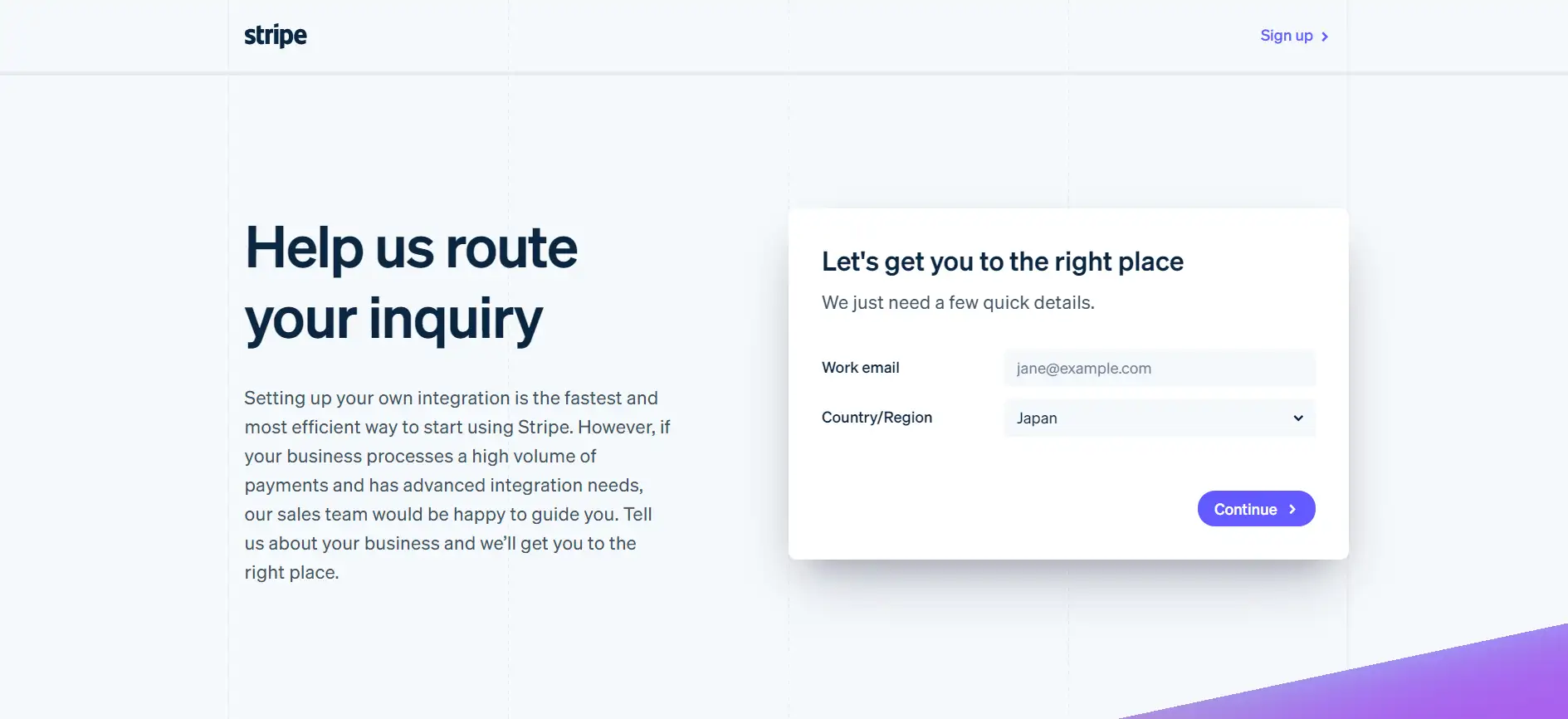
Die Kontaktseite von Stripe ist in vielerlei Hinsicht erfolgreich. Sie zeichnet sich durch ein klares Design aus, das deutlich macht, wie man mit dem Team in Kontakt treten kann. Der warme und freundliche Ton des Inhalts schafft eine einladende Umgebung für Besucher.
Was am meisten auffällt, ist die strategische Platzierung von Logos von Unternehmen, die die Dienste von Stripe in Anspruch nehmen, direkt neben dem Kontaktformular. Dieser soziale Beweis schafft Vertrauen und veranlasst die Besucher zu denken: "Wenn diese angesehenen Unternehmen Stripe vertrauen, warum sollte ich das nicht auch tun?" Die Seite könnte jedoch verbessert werden, indem mehr Kontaktoptionen angeboten werden, da es derzeit an sichtbaren Standortangaben und Telefonnummern mangelt.
- Wichtigste Erkenntnis: Sozialer Beweis ist unglaublich mächtig - wenn Sie ihn haben, zeigen Sie ihn! Die Einbeziehung von vertrauensbildenden Elementen in der Nähe von Konversionspunkten kann das Vertrauen der Nutzer erheblich stärken.
4: Hootsuite

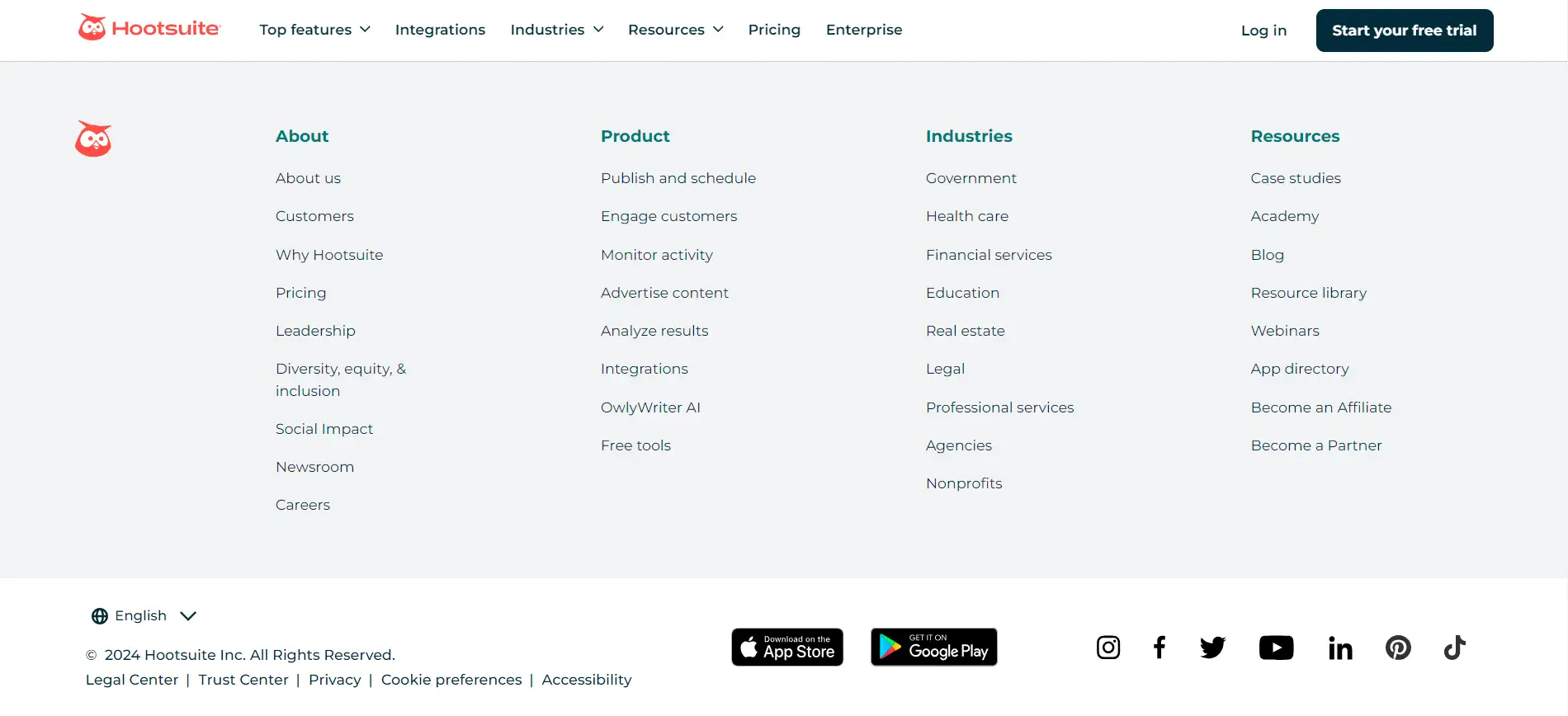
Hootsuite hat den Prozess der Kontaktaufnahme auf seiner Kontaktseite gestrafft und außergewöhnlich benutzerfreundlich gestaltet. Die Seite öffnet sich mit einem unkomplizierten Verkaufsformular, das sich an diejenigen richtet, die Anfragen zu ihren Dienstleistungen stellen möchten. Um den verschiedenen Nutzerbedürfnissen gerecht zu werden, befinden sich neben dem Formular alternative Verbindungsmöglichkeiten wie Links zu sozialen Medien und dem Hilfecenter.
Darüber hinaus listet Hootsuite alle internationalen Niederlassungen auf, so dass die Nutzer mit Vertretern in ihrer Nähe in Kontakt treten können. Obwohl der Schwerpunkt auf dem Verkauf liegt, wäre es von Vorteil, wenn die Support-Optionen den gleichen Stellenwert hätten und die Nutzer eine klare Entweder-Oder-Wahl für ihre Anfragen hätten.
- Fazit: Wenn Ihre Kontaktseite mehreren Zwecken dient, sollten Sie sicherstellen, dass den Nutzern zahlreiche Optionen zur Verfügung stehen und sie nicht auf ein einziges Standardformular beschränken. Diese Flexibilität kann die Nutzererfahrung erheblich verbessern.
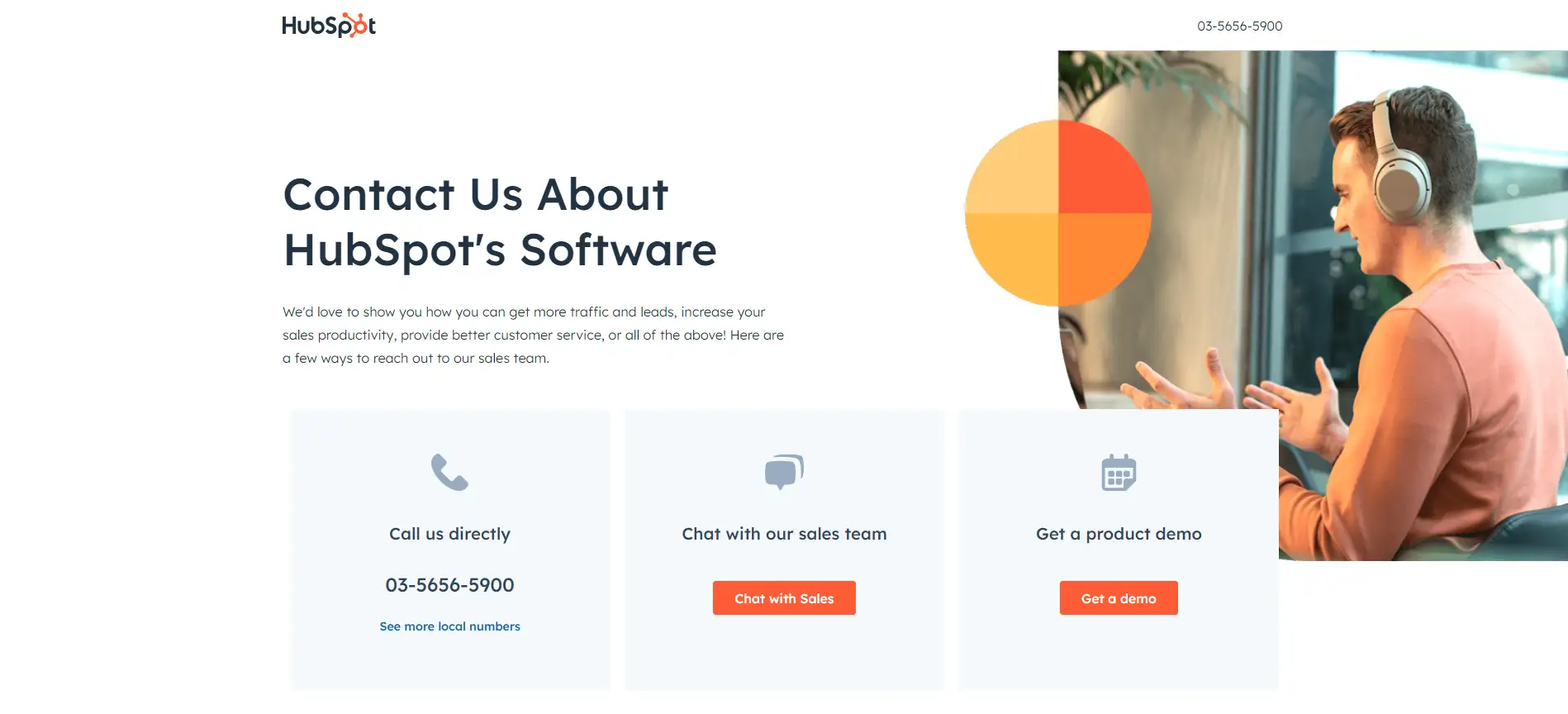
5: HubSpot

HubSpot-Kontaktseite mit Optionen für Anrufe und Chat-DemoDie Kontaktseite von HubSpot zeichnet sich dadurch aus, dass die Benutzer die Möglichkeit haben, den von ihnen bevorzugten Weg zu wählen, was einen schnellen Zugriff auf die gesuchten Antworten ermöglicht. Beim Navigieren auf der Seite finden Besucher problemlos die Telefonnummern der nationalen und internationalen HubSpot-Niederlassungen sowie eine detaillierte Wegbeschreibung zum nächstgelegenen Hauptsitz - eine hervorragende Funktion für diejenigen, die persönliche Unterstützung bevorzugen.
Außerdem steht eine Live-Chat-Option zur Verfügung, die es den Benutzern ermöglicht, sich in Echtzeit zu unterhalten, wenn sie sofortige Hilfe benötigen. Um die Benutzerfreundlichkeit weiter zu verbessern, wäre es jedoch vorteilhaft, nach globalen Regionen geordnete Sprunglinks einzubauen. Diese Ergänzung würde die Navigation vereinfachen und die Nutzer je nach Standort zu den wichtigsten Informationen führen.
- Wichtigste Erkenntnis: Achten Sie bei der Gestaltung Ihrer Kontaktseite auf die geografische Relevanz. Für eine effektive Unterstützung ist es wichtig, dass die Nutzer einfach mit Ressourcen in ihrer Nähe in Verbindung treten können.
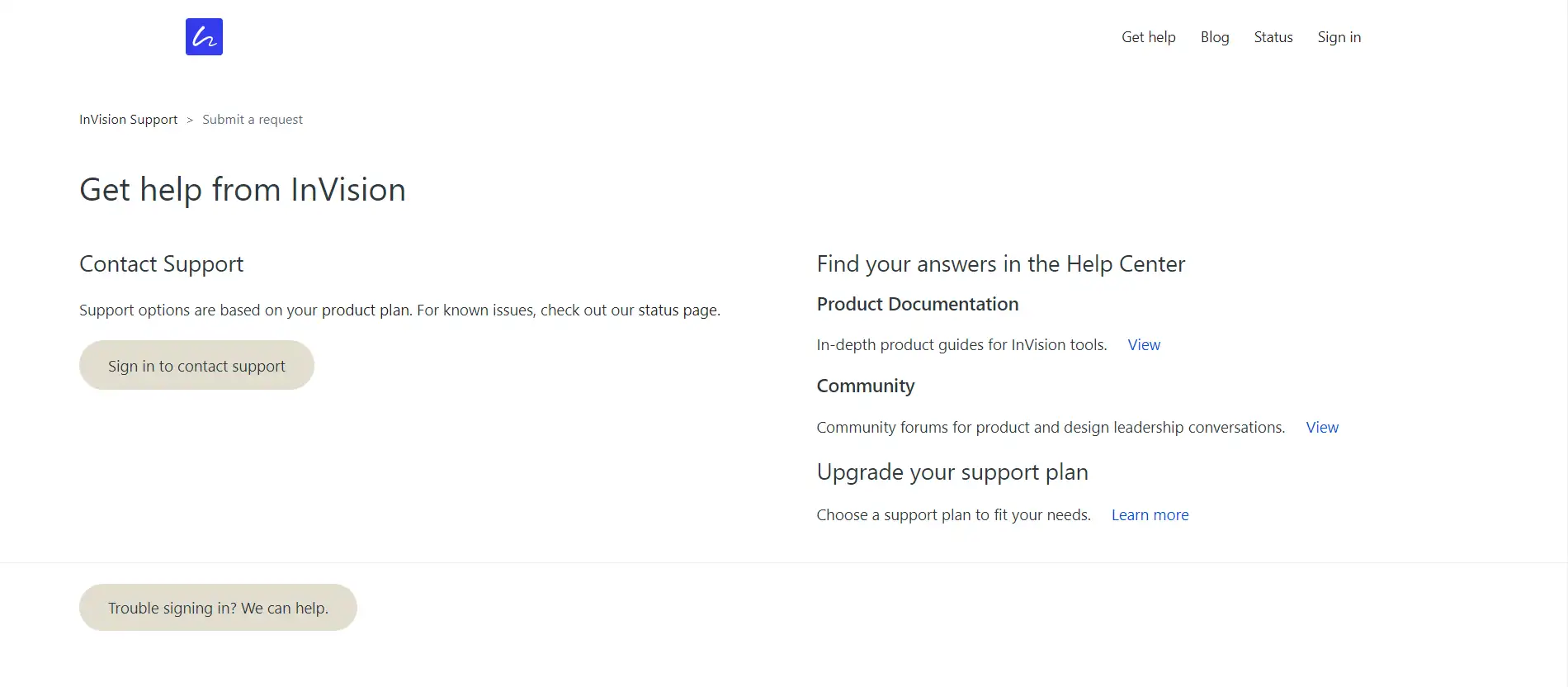
6: InVision

Früher war die Kontaktseite von InVision in eine größere Unternehmensseite integriert und bot eine breite Palette von Informationen, nach denen die Benutzer suchen konnten. Kürzlich wurde die Seite jedoch auf eine schlankere, eigenständige Kontaktseite umgestellt. Dieses neue Design bietet ein Formular, in dem die Nutzer bestimmte Themen im Zusammenhang mit ihren Anfragen auswählen können. Während dieser Ansatz darauf abzielt, die Nutzer zu den entsprechenden Ressourcen zu leiten, kann die Weiterleitung zur neuen Seite träge sein, was zu Verwirrung führen kann, da die Nutzer möglicherweise mit dem Ausfüllen des Formulars beginnen, nur um dann ohne visuelle Warnung weitergeleitet zu werden.
- Fazit: Die Vereinfachung Ihrer Kontaktseite kann die Benutzerfreundlichkeit verbessern, aber verzichten Sie nicht auf wichtige Informationen. Streben Sie ein Gleichgewicht an, indem Sie effektive Ideen für die Gestaltung von Kontaktseiten verwenden, die für Klarheit sorgen und gleichzeitig unnötige Weiterleitungen für eine bessere Benutzererfahrung minimieren.
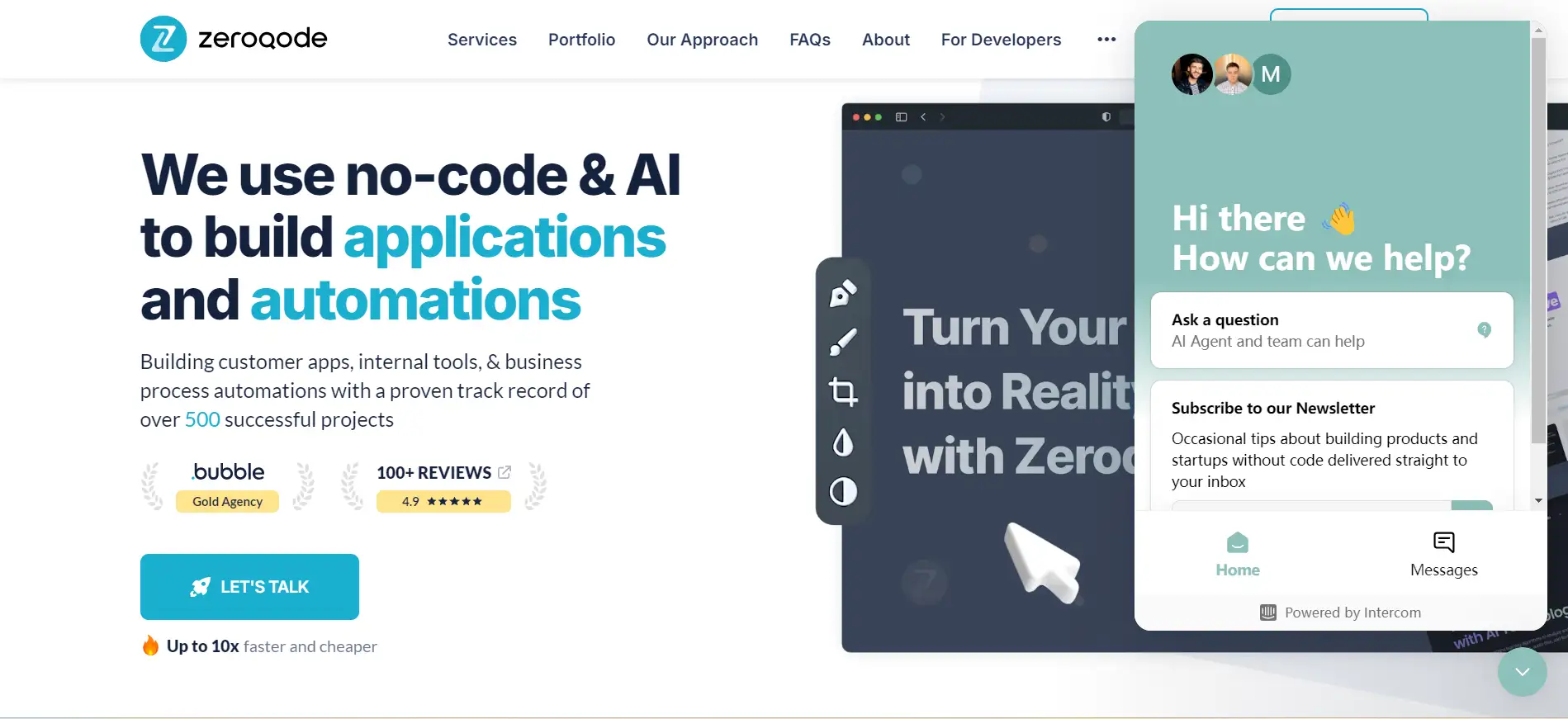
7: Zeroqode Development Kontaktseite

Zeroqode Development, bekannt für die Erstellung von mobilen Apps, hat das Konzept der Kontaktseite in ein Kraftwerk der Lead-Generierung verwandelt. Beim Betreten der Seite werden die Nutzer mit einem übersichtlichen Kontaktformular begrüßt, aber was die Seite wirklich von anderen abhebt, ist die Preistabelle, die sich direkt darunter befindet, komplett mit Links, die die Nutzer dazu ermutigen, "loszulegen". Diese innovative Funktion verwandelt die Kontaktseite im Wesentlichen in eine hybride Preisseite.
Trotz dieses kreativen Ansatzes könnte die Seite von klareren visuellen Hinweisen profitieren, die die Nutzer auf der Seite nach unten leiten, um diese wertvollen Informationen zu entdecken.
- Wichtigste Erkenntnis: Ihre Kontaktseite muss nicht auf ein einfaches Formular beschränkt sein. Entdecken Sie innovative Ideen für das Design von Kontaktseiten, die Nutzer ansprechen und helfen, Leads effektiver zu qualifizieren, indem Sie eine Designvorlage für Kontaktseiten verwenden, die das Konversionspotenzial maximiert.
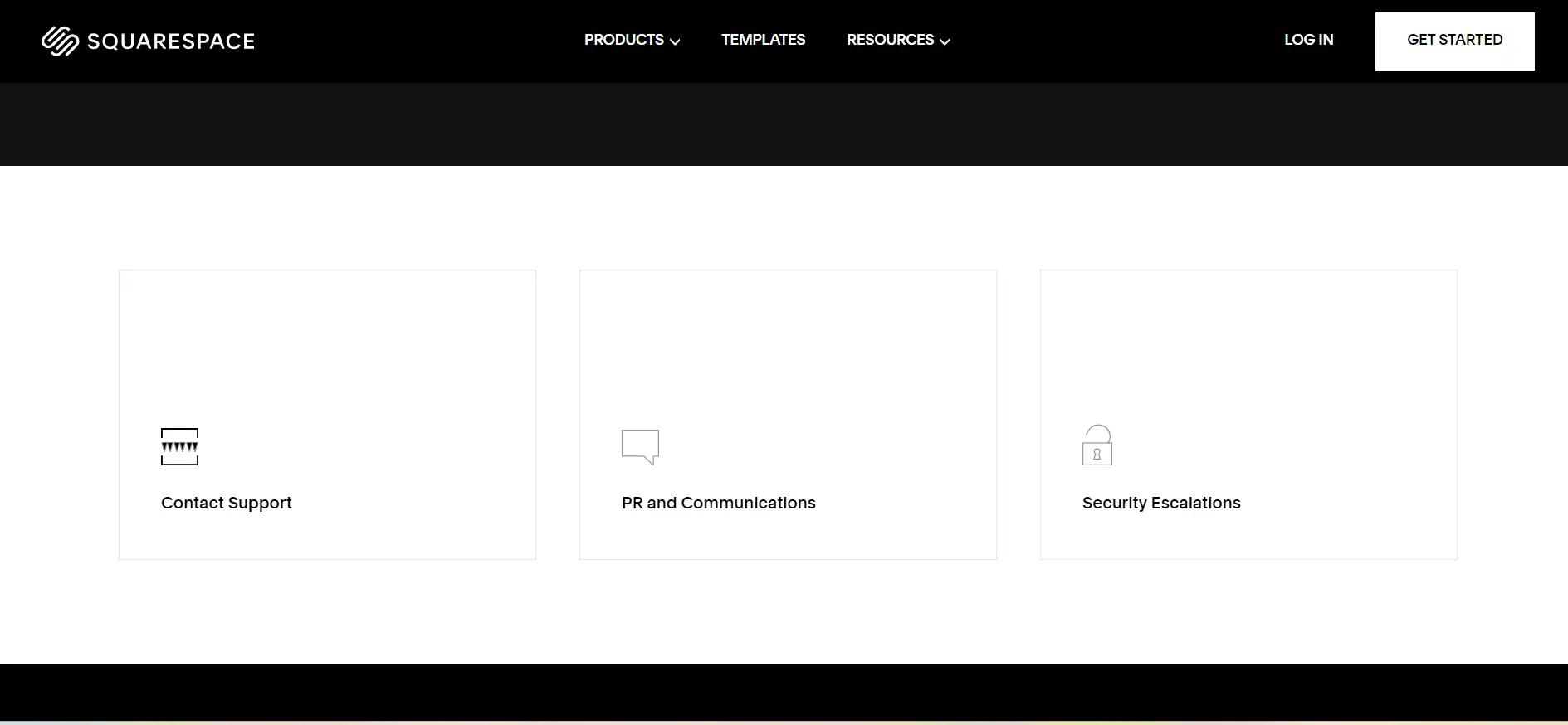
8: Squarespace-Kontaktseite

Die Kontaktseite von Squarespace besticht durch ihr minimalistisches Design, das sich von anderen Beispielen abhebt. Statt einer einfachen Entweder-Oder-Auswahl können Nutzer aus sechs Kategorien wählen, um relevante Informationen zu finden. Diese Auswahl führt sie zu einem übersichtlichen Formular oder zu einem benutzerfreundlichen Hilfezentrum, in dem sie nach eigenem Ermessen blättern können.
Das Layout ist klar und effizient, so dass die Nutzer schnell das finden, was sie brauchen.
- Wichtigste Erkenntnis: Zögern Sie nicht, das Wesentliche Ihrer Marke zu präsentieren. Squarespace zeichnet sich durch die übersichtliche Anordnung von Informationen in "quadratischen Räumen" aus und sorgt so für ein effektives Nutzererlebnis. Nutzen Sie diese Ideen für die Gestaltung von Kontaktseiten, um Ihre eigene Designvorlage für Kontaktseiten zu verbessern.
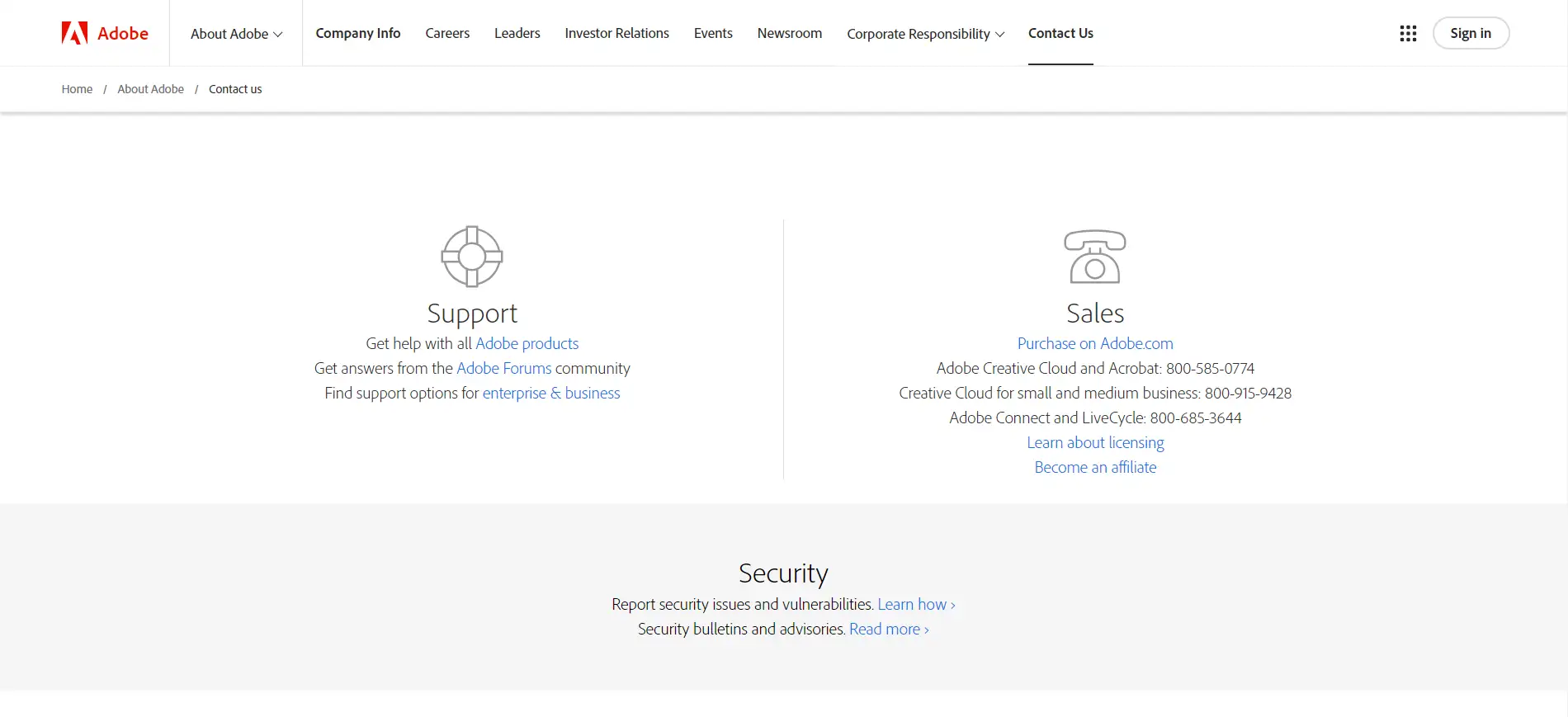
9: Adobe-Kontaktseite

Adobe zeichnet sich durch eine gut gegliederte Kontaktseite aus, auf der die Besucher zwischen Vertrieb und Support wählen können. Nach der Auswahl können die Benutzer auf verschiedene Kanäle zugreifen, darunter Community-Foren, ein Helpdesk oder mehrere Telefonnummern. Die Seite hebt auch die weltweiten Standorte hervor und bietet spezifische Links für Medienanfragen und Sponsoring, was ein umfassendes Benutzererlebnis bietet.
Allerdings wirkt das Design etwas fade und lässt den typischen Stil von Adobe vermissen. Obwohl die Funktionalität im Vordergrund steht, könnte eine Verbesserung der visuellen Attraktivität die Kreativität der Marke besser widerspiegeln.
- Wichtige Erkenntnis: Dieses Layout organisiert zahlreiche nützliche Links, ohne die Nutzer zu überfordern. Überlegen Sie, wie Sie Ihre Informationen präsentieren - können Sie Elemente neu anordnen, um die Benutzerfreundlichkeit zu erhöhen? Durchdachte Ideen für die Gestaltung von Kontaktseiten können Ihre Vorlage für eine Kontaktseite in etwas Informatives und Ansprechendes verwandeln.
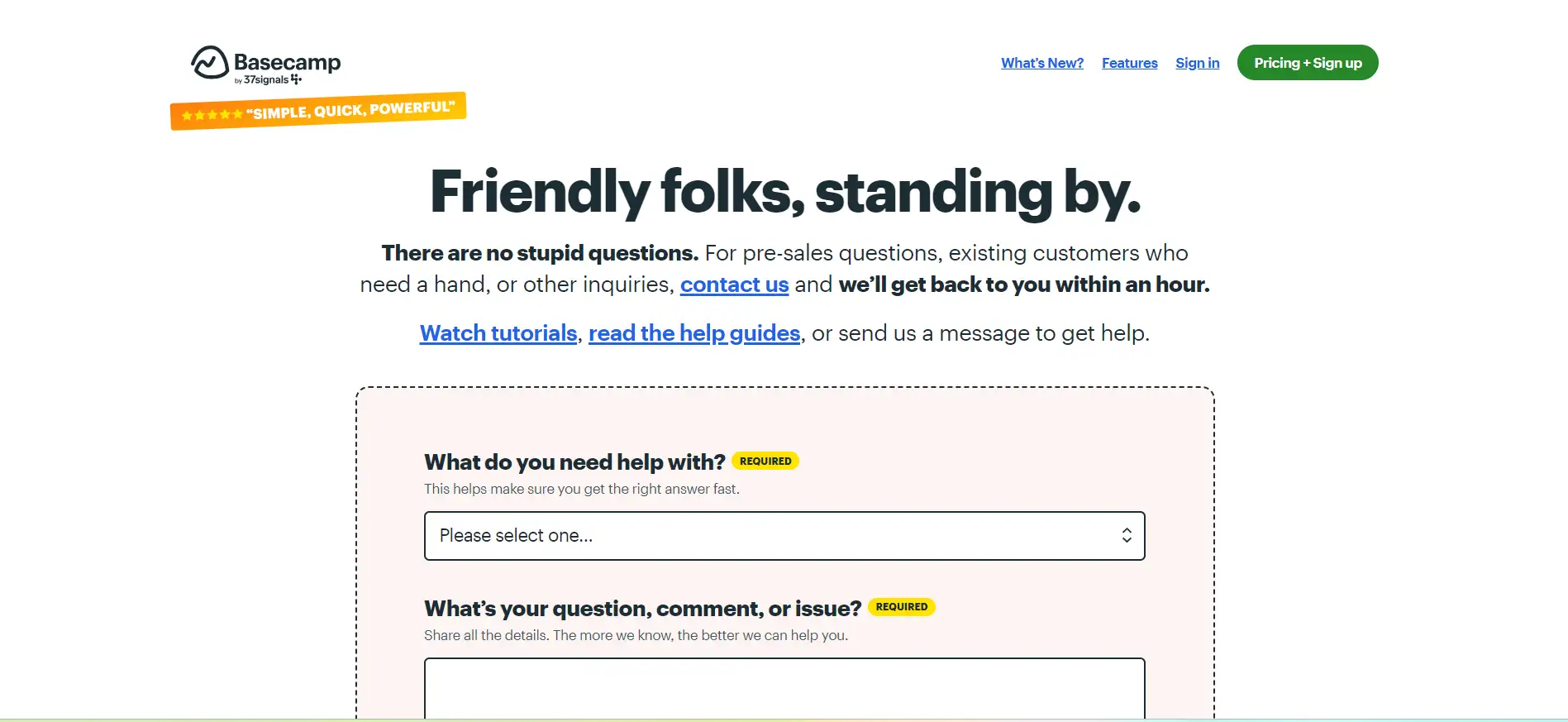
10. Basecamp

Schon beim Aufrufen dieser Seite erkennen die Nutzer sofort, mit wem sie es zu tun haben werden und welche Antwortzeit sie erwarten können. Das Design ist perfekt auf die Markenidentität abgestimmt und verwendet ansprechende Illustrationen, die ein konsistentes Nutzererlebnis auf der gesamten Website gewährleisten.
Die Hervorhebung der Reaktionszeiten sorgt für mehr Transparenz und vermittelt ein Gefühl der Zuverlässigkeit.
Wichtigste Erkenntnis: Personalisieren Sie die Präsenz Ihrer Marke! Wenn Sie die Nutzer darüber informieren, wer ihnen hilft, schaffen Sie Vertrauen und geben ihnen das Gefühl, dass sie mit einer echten Person kommunizieren und nicht mit einer automatischen Antwort.
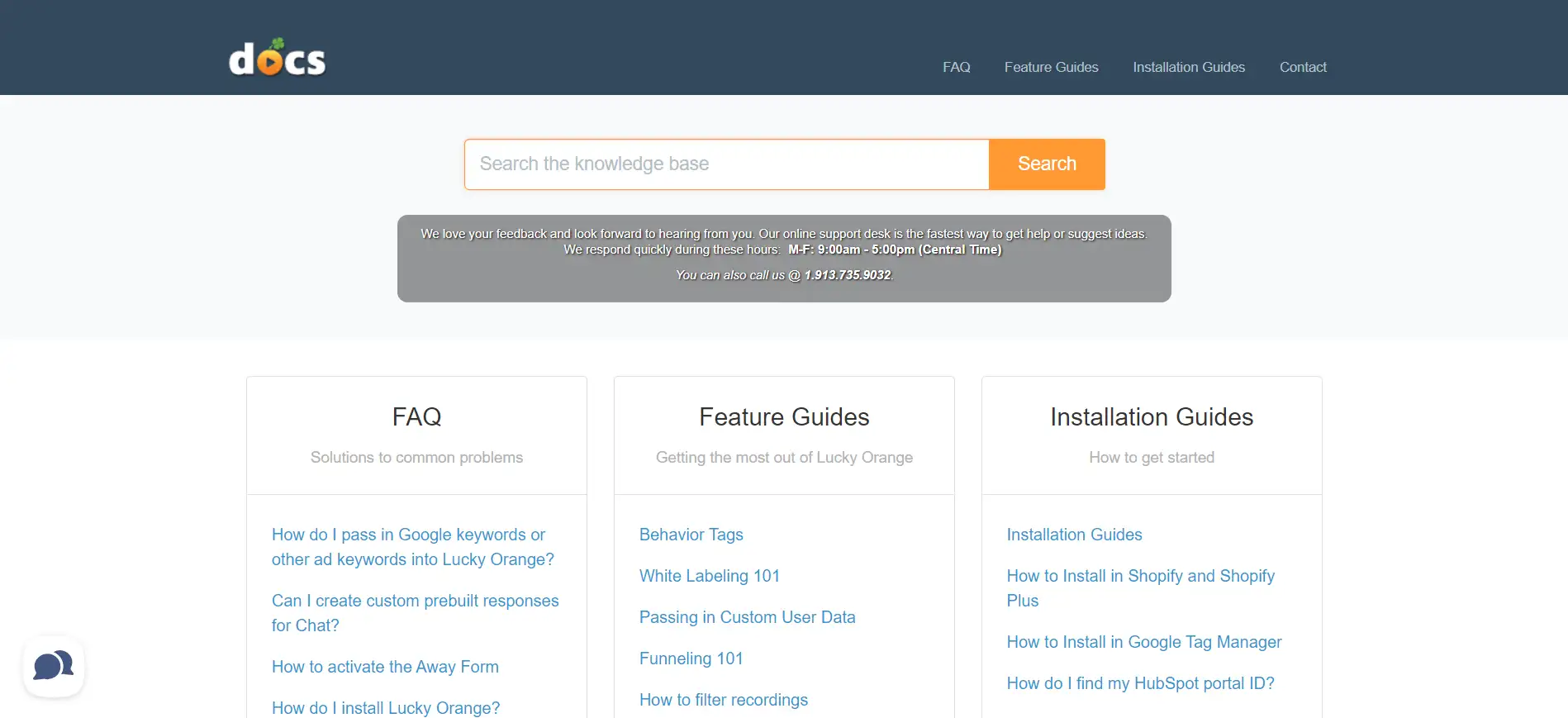
11. Glückliche Orange

Diese Kontaktseite ist direkt und effizient. Bei ihrer Ankunft sehen die Benutzer sofort ein einfaches Pop-up-Modal für das Kontaktformular. Wenn sie es vorziehen, nicht direkt mit dem Formular zu kommunizieren, können sie das Modal einfach schließen und andere hilfreiche Optionen erkunden, die sie zum Wissenszentrum führen.
Die Einschränkung des Modals besteht jedoch darin, dass es, wenn es einmal geschlossen wurde, nicht einfach wieder geöffnet werden kann, was einige Nutzer frustrieren könnte.
Wichtigste Erkenntnis: Konzentrieren Sie sich darauf, auf Ihrer Kontaktseite die Funktionen zu präsentieren, die für Ihre Nutzer wichtig sind. Klare und zugängliche Informationen können die Nutzererfahrung erheblich verbessern. Die Verwendung intelligenter Ideen für die Gestaltung von Kontaktseiten kann Ihre Kontaktseiten-Designvorlage in eine benutzerfreundliche Ressource verwandeln.
Schlussfolgerung
Eine fachmännisch gestaltete "Kontakt"-Seite ist mehr als nur ein Formular; sie ist ein wichtiges Bindeglied, das die Interaktion zwischen Unternehmen und ihren Kunden erleichtert. Ein gut durchdachter Kontaktbereich lädt zu Fragen ein, beruhigt die Besucher und bietet klare Kommunikationswege, was ihn für jede Website unverzichtbar macht.
Denken Sie bei der Betrachtung der verschiedenen Design-Inspirationen darüber nach, wie diese Elemente angepasst werden können, um dem Wesen Ihrer Marke und den Erwartungen Ihrer Zielgruppe gerecht zu werden.
Fühlen Sie sich frei, innovativ zu sein und zu personalisieren - Ihre Kontaktseite sollte Ihre einzigartige Identität widerspiegeln und gleichzeitig ihre wesentliche Funktion erfüllen. Machen Sie sich diese Konzepte zu eigen und verwandeln Sie Ihre Kontaktseite in einen einladenden Knotenpunkt, der zum Dialog anregt und sinnvolle Verbindungen fördert.
Geschrieben von
Kimmy
Veröffentlicht am
Nov 10, 2024
Artikel teilen
Mehr lesen
Unser neuester Blog
Webseiten in einer Minute, mit Wegic!
Mit Wegic verwandeln Sie Ihre Anforderungen in beeindruckende, funktionale Websites mit fortschrittlicher KI
Kostenlose Testversion mit Wegic, erstellen Sie Ihre Seite mit einem Klick!