Anmelden
Erstellen Sie Ihre Website
Wie Sie Weißraum in Ihrem Design nutzen können: Ein vollständiger Leitfaden
Weißer Raum ist im Design sehr wichtig! Dieser Blog soll ein umfassender Leitfaden für alle Designer sein, die neu in der Website-Gestaltung sind und tiefer in den Weißraum der Website-Gestaltung eintauchen wollen - wenn Sie also neugierig geworden sind, lesen Sie weiter!

Gestatten Sie mir, Sie in das Geheimnis einzuweihen: "Webdesign kann atmen". Bei der Gestaltung von Websites ist der Weißraum mehr als nur weißer Raum im Hintergrund; er ist die Lunge, durch die die Seite atmet. So wie die Lunge den Körper mit Sauerstoff versorgt, sorgt der Weißraum für Klarheit und Ordnung auf einer Website, hilft den Augen der Nutzer, sich auszuruhen, und lenkt den Blickfluss der Nutzer. Eine gut gestaltete Website mit Weißraum verbessert das Nutzererlebnis, verringert die visuelle Ermüdung und sorgt dafür, dass sich die Nutzer beim Surfen wohlfühlen. Das ist der Grund, warum Sie Ihr Website-Design atmen lassen sollten.
Dieser Blog soll ein umfassender Leitfaden für alle Designer sein, die neu im Bereich der Website-Gestaltung sind und tiefer in den Weißraum der Website-Gestaltung eintauchen wollen. Wenn Sie also neugierig geworden sind, lesen Sie weiter!
Inhaltsübersicht
- White Spaces verstehen
- Was ist Weißraum?
- Arten von Weißraum
- Warum ist Weißraum im Design wichtig?
- Wie kann man Weißraum im Design effektiv nutzen?
- Bestes Beispiel für die Verwendung von Weißraum im Website-Design

Verständnis von Weißraum
Für Uneingeweihte ist der Begriff "Weißraum" denkbar. Sie denken, dass Weißraum der weiße Bereich eines Website-Designs ist. Das ist aber nicht der Fall. Wir müssen zu den Wurzeln des Begriffs zurückgehen. Der Begriff stammt aus dem Druckdesign, wo die meisten Seiten weiß sind, so dass die unbedruckten Bereiche als Weißraum bezeichnet werden.
Was ist Weißraum?
Heutzutage ist Weißraum im Bereich des Website-Designs nicht einfach nur weiß, sondern kann jede beliebige Farbe haben, und jeder leere Bereich, der zwischen und um jedes Element eines Website-Designs herum erscheint, wird als "Weißraum" betrachtet.
Er wird auch als "negativer Raum" bezeichnet, ein Begriff aus der Fotografie, der bedeutet, dass der positive Raum im Bild das attraktive Objekt und der negative Raum der Hintergrund ist. Dieser Begriff stammt aus der Fotografie und bedeutet, dass der positive Raum im Bild das attraktive Objekt ist und der negative Raum den Hintergrund darstellt.
Kurz gesagt, unsere Definition von Weißraum lautet wie folgt: Weißer Raum, der im Zusammenhang mit Design oft als negativer Raum bezeichnet wird, ist der leere oder unmarkierte Bereich um und zwischen Designelementen wie Text, Bildern und anderen visuellen Elementen auf einer Seite.

Arten von Weißraum
Die folgenden 5 Weißraumtypen basieren auf einer Zusammenfassung der Designtheorie und der praktischen Anwendungen der visuellen Kommunikation, die gängige Wege aufzeigen, wie Designer den negativen Raum in verschiedenen Kontexten nutzen.
Es wird auf einige gängige Konzepte aus den Bereichen Typografie, User Experience Design und visuelles Design verwiesen, insbesondere auf die praktische Anwendung von Negativraum im Webdesign, Grafikdesign und Markendesign.
Aktiver Weißraum & Passiver Weißraum
Aktiver negativer Raum ist leerer Raum, den der Designer absichtlich beibehalten hat, um die visuelle Wirkung zu verstärken und das Thema des Designs hervorzuheben.
Passiver Negativraum sind die natürlich vorkommenden leeren Bereiche um Elemente herum. Designer passen diese Bereiche nicht absichtlich an; sie entstehen ganz natürlich zwischen den Elementen. Passiver negativer Raum ist in der Regel weißer Raum, der durch Grundlayouts wie Ränder und Zeilenabstände entsteht, wie z. B. der Grundabstand zwischen Text und Bildern.
Mikro-Weißraum & Makro-Weißraum
Mikro-Weißräume sind kleinere Weißräume, die in der Regel zwischen Text und Buchstaben, zwischen Symbolen und Schaltflächen sowie in Zeilen- oder Wortabständen zu finden sind. Mikronegativer Raum spielt eine Rolle bei den Details, damit die Seitenelemente nicht überladen wirken, und verbessert gleichzeitig die Benutzerfreundlichkeit und Lesbarkeit des Inhalts.
Makro bedeutet, dass der negative Raum viel größer ist. Normalerweise wird ein solches Design um den Brennpunkt der Perspektive oder den Kopfbereich der Seite herum verwendet, um den Effekt der atmosphärischen Einfachheit zu erzeugen, im minimalistischen Stil, den Designer oft verwenden.
Layout-Weißraum
Layout-Weißraum ist Weißraum, der der Gesamtstruktur und Hierarchie der Seite dient und in der Regel verwendet wird, um Inhaltsblöcke zu trennen und die Logik und Hierarchie der Informationen zu verbessern. Durch strukturellen Negativraum können verschiedene funktionale Module visuell getrennt werden, um ein ausgewogenes und hierarchisches Layout zu schaffen, das den Nutzern hilft, den Inhalt schneller zu durchsuchen und zu verstehen.

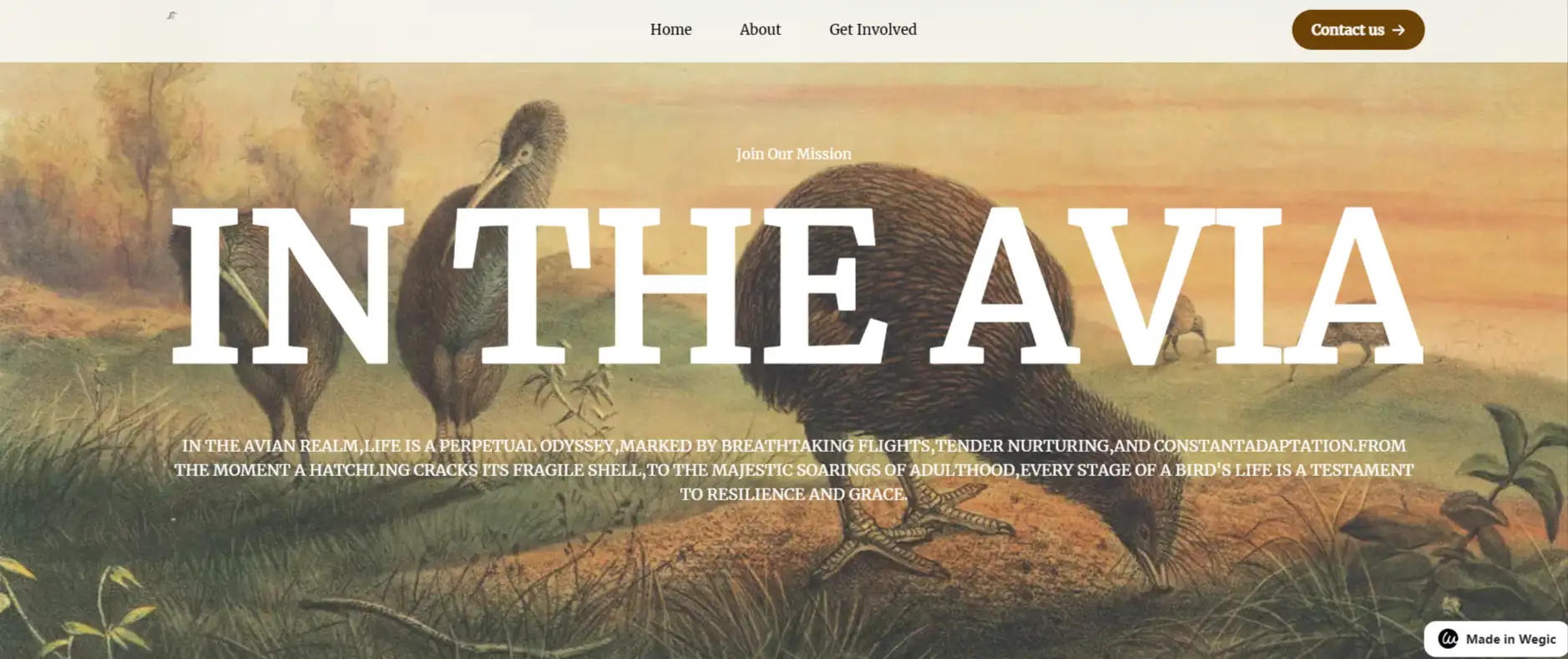
Foto von Freepik
Warum ist Weißraum im Design wichtig?
Konzentrieren wir uns auf den Bereich der Website-Gestaltung, um über die Vorteile von Weißraum zu sprechen.
- 01 Lesbarkeit und Verständlichkeit
- 02 Benutzer-Sichtführung
- 03 Navigation und Benutzerfreundlichkeit
- 04 Reduzierung der kognitiven Belastung
- 05 Gleichgewicht und Koordination
- 06 Benutzererfahrung und Interaktionsdesign
Weißer Raum mag zunächst wie "leerer" oder "verschwendeter" Raum erscheinen. Aber das ist nicht einmal annähernd der Fall! Der Weißraum ist ein aktiver Teil des Designs und soll dem Design dienen. Er sorgt für Lesbarkeit, schafft Aufmerksamkeit und verbessert das Gesamterlebnis. Wenn Sie diese Weißraumprinzipien verstehen und anwenden, können Sie Designs erstellen, die nicht nur visuell ansprechend, sondern auch praktisch und benutzerfreundlich sind.
Wie kann man Weißraum im Design effektiv nutzen?
Schritt 1 Geben Sie Ihrem Text etwas Raum zum Atmen
Der Leerraum zwischen den Textzeilen und die Ränder sind wichtig, damit die Nutzer der Website den Inhalt lesen können. Weißer Raum für Text wäre wie frische Luft, ohne ihn wird der Inhalt langweilig und nicht leicht zu verstehen sein.
Wie man es macht:
Sie können damit beginnen, den Zeilenabstand (auch als Zeilenabstand bezeichnet) zwischen den Textzeilen anzupassen. Sie müssen über den richtigen Zeilenabstand nachdenken und versuchen, den Zeilenabstand zu vergrößern, um die einzelnen Textzeilen voneinander zu trennen. Im Fließtext ist ein Zeilenabstand von 1,4 bis 1,6 der Schriftgröße am besten geeignet. Dies ist nicht zu kompakt und leicht zu lesen. Vergessen Sie auch nicht die Ränder: Lassen Sie an den Seiten und um die Absätze herum etwas Platz, damit der Text die Ränder nicht überfüllt.

Schritt 2 Professionelle Verwendung von Rändern und Füllung
Ränder sind der Raum außerhalb des Elements, während Füllung der Raum innerhalb des Elements ist, wie der Raum zwischen dem Text und dem Rahmen. Wenn Sie ein Textfeld oder ein Bild auffüllen, verhindert dies, dass der Inhalt überladen wirkt.
Ein sinnvoller Einsatz von Leerraum besteht darin, die Aufmerksamkeit des Nutzers auf wichtige Inhalte zu lenken. Stellen Sie sich vor, dass die Aufmerksamkeit des Nutzers auf die Lücken zwischen den Inhalten gelenkt wird, während er auf einer Seite navigiert - wenn ein Element von Weißraum umgeben ist, wird es zu einem natürlichen visuellen Brennpunkt.
Wie man es macht:
CTA-Schaltflächen sind ein besonderes Element, auf das Sie sich konzentrieren sollten, wenn es um die Gestaltung von Websites mit Leerraum geht. Lassen Sie mehr Leerraum um CTA-Buttons, Überschriften oder Produktbilder herum, damit sie die Aufmerksamkeit des Nutzers auf natürliche Weise auf sich ziehen können.

Schritt 3: Gruppierungen für einen besseren Lesefluss erstellen
Wenn eine Seite sehr viele Inhalte enthält, kann die richtige Menge an Leerraum dabei helfen, zusammenhängende Informationen zu gruppieren, damit die Nutzer die Struktur der Seite schneller verstehen können. Indem Sie zusammengehörige Elemente gruppieren und etwas mehr Platz zwischen den Gruppen lassen, können Sie eine visuelle Karte für den Betrachter erstellen.
Wie man es macht:
E-Commerce-Websites können weißen Raum nutzen, um verschiedene Inhaltsmodule zu trennen. Trennen Sie z. B. Produktinformationen von Bewertungen, um jedem Bereich einen eigenen Charakter zu verleihen.
Schritt 4: Minimalistisch, wo es geht
Minimalismus ist der Website-Design-Trend für 2024 und die kommenden Jahre. Weniger Inhalt + mehr Weißraum = sauberere, besser lesbare Designs. Bei Weißraum geht es nicht nur darum, die Dinge besser aussehen zu lassen, sondern auch darum, komplexe Informationen zu vereinfachen.
Wie man es macht:
Sie müssen sich nicht dazu zwingen, in jeder Ecke der Seite Inhalte unterzubringen, um der Seite einen Hauch von Atmosphäre zu verleihen. Dann müssen Sie damit beginnen, überflüssige Inhalte zu entfernen, indem Sie überflüssige Grafiken, Texte oder dekorative Elemente weglassen, um mehr Weißraum zu schaffen und den visuellen Weg des Nutzers zu vereinfachen.

Schritt 5 Schaffen Sie Platz für Mobile
Weißer Raum ist auf mobilen Geräten noch wichtiger, da Inhalte auf einem kleinen Bildschirm leicht überladen wirken können. Daher müssen wir besonders darauf achten, dass zwischen den einzelnen Elementen genügend Platz bleibt, damit die Nutzer klicken und navigieren können. Stellen Sie sich vor, wie Sie das Design auf einem kleinen Bildschirm verwenden - Ihre Daumen werden es Ihnen danken!
Wie man es macht:
Wir müssen darauf achten, dass die Abstände zwischen den Schaltflächen und Links groß genug sind, damit die Nutzer sie beim Klicken nicht versehentlich berühren. Auf verschiedenen Bildschirmen müssen wir die Seite überprüfen, um sicherzustellen, dass auch bei kleinen Bildschirmen ein angemessener Abstand eingehalten werden kann, damit die Seite nicht zu kompakt wirkt.
Schritt 6: Visuell reibungslose Navigation für die Nutzer
Weißer Raum hilft nicht nur bei der visuellen Fokussierung, sondern beeinflusst auch den Navigationsfluss des Nutzers. Ein gutes Weißraum-Layout leitet den Nutzer dazu an, auf natürliche Weise von einem Element zum nächsten zu navigieren, ohne die Seite immer wieder durchsehen zu müssen.
Wie man es macht:
Sie müssen ein lineares Layout verwenden, vielleicht ein Zickzack, irgendeine Art von Linearität von oben nach unten oder von links nach rechts, um einen konsistenten visuellen Fluss aufrechtzuerhalten und es den Nutzern zu ermöglichen, natürlich durch den Inhalt zu navigieren.
Wenn der Benutzer nach unten scrollen oder weitere Inhalte durchblättern muss, wird ein angemessener Weißraum verwendet, um die Bewegung des Auges zu lenken, damit der Benutzer nicht das Gefühl hat, "verloren" zu gehen oder den Fokus nicht zu finden.
Bestes Beispiel für die Verwendung von Weißraum im Website-Design
Wegic
Klicken Sie es an! Sie können seine Magie sehen.⬆️
Wegic, unser AI-Website-Builder, hat ein Homepage-Design, das die Funktionalität des Weißraumdesigns auf die nächste Stufe hebt.
- Der visuelle Fokus der Webseite ist prominent.
Ein großer schwarzer Hintergrund, der den Text "Magic Your Site, Chat by Chat" hervorhebt. Das Weißraumdesign lenkt das Auge des Besuchers und sorgt dafür, dass die wichtigsten Informationen nicht durch andere Elemente abgelenkt werden.
- Die Schnittstelle ist klar.
Der negative Raum verleiht der Seite ein sauberes, modernes Aussehen und reduziert die visuelle Unübersichtlichkeit. Die Besucher können sich schnell auf den Kerninhalt der Seite konzentrieren, z. B. auf das Eingabefeld "Chatte mit mir..." und andere interaktive Schaltflächen. und andere interaktive Schaltflächen. Dieses Design sorgt für eine reibungslose Benutzererfahrung.
- Es schafft eine Hierarchie der Informationen.
Saubere Informationsblöcke, schwarzer negativer Raum ist nicht nur der Hintergrund, sondern auch in verschiedenen Bereichen, um ein Gefühl der Hierarchie zu bilden. So sind beispielsweise die Texte "Best Practices" und "Produkt des Monats" durch Negativraum vom restlichen Inhalt getrennt, was die hierarchische Beziehung hervorhebt und die Logik der Seite deutlicher macht.
Wegic ist ein AI-Website-Generator, der sich auf Professionalität und höheres Streben konzentriert, und der negative Raum lässt die Seite hochwertiger und professioneller aussehen. Sie können lernen, dass die angemessene Verwendung von negativem Raum im Design die Stabilität und Raffinesse der Marke vermitteln kann.
Weißer Raum ist nicht leer. Er ist Ihre Geheimwaffe!
Der Negativraum ist ein stiller Freund. Er spricht die schönsten Worte, wenn man sie braucht, hält Websites übersichtlich und hebt die wichtigen Informationen auf Ihrer Website hervor.
Wenn Sie also das nächste Mal eine Website entwerfen, nachdem Sie diesen umfassenden Leitfaden studiert haben, machen Sie sich Folgendes klar: Weißer Raum ist keine Platzverschwendung, sondern ein Design-Tool, das, wenn es richtig eingesetzt wird, dafür sorgt, dass sich alles auf der Seite ausgewogener und einladender anfühlt und leicht zu navigieren ist. Es ist Ihre Geheimwaffe für die Gestaltung schöner, effektiver Layouts!
Geschrieben von
Kimmy
Veröffentlicht am
Nov 10, 2024
Artikel teilen
Mehr lesen
Unser neuester Blog
Webseiten in einer Minute, mit Wegic!
Mit Wegic verwandeln Sie Ihre Anforderungen in beeindruckende, funktionale Websites mit fortschrittlicher KI
Kostenlose Testversion mit Wegic, erstellen Sie Ihre Seite mit einem Klick!
