Anmelden
Erstellen Sie Ihre Website
Wie man Webdesign lernt: Die 5 besten Online-Kurse
Entdecken Sie die 5 besten Web-Design-Online-Kurse für Anfänger, einschließlich einiger ihrer bemerkenswertesten Funktionen und Angebote.

Untersuchungen zeigen, dass Nutzer nur 50 Millisekunden brauchen, um sich eine Meinung über Ihre Website oder Ihr Unternehmen zu bilden, die darüber entscheidet, ob sie bleiben oder gehen. Folglich sind Webdesigner für jedes moderne Unternehmen unverzichtbar, und die erforderlichen Fähigkeiten sind sehr gefragt.
Sie wollen also Webdesigner werden? Wie kann man Webdesign lernen? In diesem Blog stellen wir Ihnen die 5 besten Online-Kurse für Webdesign-Anfänger vor, einschließlich einiger ihrer bemerkenswertesten Merkmale und Angebote. Egal, ob Sie zu Hause bleiben und Webdesign lernen möchten oder einen Berufswechsel anstreben, um Webdesigner zu werden, dieser Artikel wird Ihnen helfen, den richtigen Online-Webdesignkurs für Sie zu finden.
Zum Inhaltsverzeichnis
Welche Fähigkeiten müssen Webdesigner haben?
Überlegungen zu Online-Webdesignkursen
Die 5 besten Online-Kurse zum Erlernen von Webdesign
- Coursera
- LinkedIn Lernen
- Entwurf+Code
- Webflow-Universität
- edX
Setzen Sie Ihr Wissen in die Tat um und bauen Sie etwas auf
FAQs über Webdesign-Kurse
Welche Fähigkeiten müssen Webdesigner haben?
Bevor wir uns für einen Online-Kurs anmelden, sollten wir uns überlegen, warum wir uns für einen Online-Lehrplan entscheiden, d. h., dass wir mit dem Abschluss des Kurses bestimmte Ziele erreichen wollen. In der Tat. Das klare Ziel ist es, "Webdesigner zu werden".
Aber wissen Sie auch, welche Fähigkeiten erforderlich sind, um diesen Beruf zu erkunden? Jetzt möchte ich Ihnen die Qualifikationen vorstellen, die man besitzen sollte, um sich eine formale Position als Webdesigner zu sichern, mit der Sie ein Gehalt für Ihre zukünftige Arbeit verdienen:

Erlernen der grundlegenden Prinzipien der visuellen Gestaltung
Es gibt zwölf grundlegende Gestaltungsprinzipien: Kontrast, Gleichgewicht, Betonung, Proportion, Hierarchie, Wiederholung, Rhythmus, Muster, Weißraum, Bewegung, Vielfalt und Einheit. Diese visuellen und grafischen Designkonzepte wirken zusammen, um schöne und praktische Designs zu erstellen, die für den Verbraucher verständlich sind.
Für Anfänger führt die Befolgung dieser visuellen Gestaltungsprinzipien in der Regel zu einem Layout, das einfach zu benutzen ist. Der Goldene Schnitt beispielsweise, der häufig zur Gestaltung schöner Kunstwerke verwendet wird, wird auch in der Typografie eingesetzt, um ein optisch ansprechendes Verhältnis zwischen Schriftgrößen, Zeilenhöhen und Zeilenbreiten zu schaffen.
Studieren von Farbprinzipien
Wenn sie gut eingesetzt werden, können Farben den Kunden helfen, sich auf einer Website zurechtzufinden, die Marke zu verstehen und zu handeln. Farbe kann Gefühle hervorrufen und Botschaften senden, wenn sie gezielt und effektiv eingesetzt wird.
Beherrschung der Grundkenntnisse des Interaktionsdesigns
Beim Interaktionsdesign geht es darum, ansprechende Schnittstellen mit gut durchdachten Verhaltensweisen zu schaffen. Als Webdesigner müssen Sie über grundlegende Kenntnisse im Bereich Interaktionsdesign verfügen, z. B. über die Erstellung von Designstrategien, die Identifizierung wichtiger Interaktionen in Wireframes und die Erstellung von Prototypen für Interaktionen, die Ihnen helfen, ein benutzerfreundliches Erlebnis für Ihre Besucher zu schaffen.
Lernen, Prototyping- und Design-Tools zu verwenden
Um die genauen Bedürfnisse und Erwartungen der Zielgruppe zu verstehen, müssen Sie zunächst ein Modell erstellen, die Zustimmung der Interessengruppen einholen, Feedback einholen, sich mit Ihren Mitarbeitern beraten, Änderungen vornehmen und diesen Prozess dann so lange wiederholen, bis Sie eine klare Vorstellung davon haben, was Sie als Endprodukt erstellen müssen. Das Einholen von Feedback und das Vornehmen von Änderungen am Produkt in der Anfangsphase ist einfacher als wenn das Produkt schon fast fertig ist. So lassen sich Energie und Kosten sparen und das Produkt in die richtige Richtung lenken.
Grundlegende Kodierungssprachen verstehen
HTML bestimmt zum Beispiel, wie Elemente wie der Inhalt einer Website, Bilder und die Navigation in einem Browser angezeigt werden. Sie müssen zwar kein Webentwickler werden, aber ein Verständnis der Funktionsweise kann hilfreich sein. Genau, als Designer können Sie mit grundlegenden Programmierkenntnissen effizienter mit Entwicklern zusammenarbeiten.
Aber es gibt so viele Online-Kurse, und jeder hat seine eigene Art zu lehren, deckt unterschiedliche Dinge ab und ist für unterschiedliche Menschen gedacht. Da kann es lästig sein, sich zu entscheiden, welcher der richtige für Sie ist! Achten Sie beim Kauf eines Kurses auf die folgenden Punkte:

Überlegungen zu Online-Webdesignkursen
- Lehrplan: Bitte stellen Sie sicher, dass der Kurs grundlegende und fortgeschrittene Themen in Bezug auf HTML, CSS, JavaScript, Responsive Design, UX/UI-Prinzipien und verwandte Tools umfassend abdeckt.
- Flexibler Zeitplan: Ein gesundes Gleichgewicht zwischen dem Online-Lernen und dem täglichen Leben ist wichtig, insbesondere angesichts der Verpflichtungen gegenüber Familie und Beruf. Kurse, die es den Studierenden ermöglichen, in Teilzeit oder in ihrem eigenen Tempo zu arbeiten, haben Vorrang.
- Zertifikat: Ein Zertifikat ist eine wunderbare Möglichkeit, Ihren Lebenslauf aufzuwerten und Ihre Fähigkeiten zu verbessern. Auch wenn nicht alle Kurse diese Möglichkeit bieten, versichern wir Ihnen, dass Sie einen Kurs wählen können, um zu lernen.
- Erfahrene Dozenten: Bitte wählen Sie Kurse, die von erfahrenen Webdesignern oder Dozenten mit Fachkenntnissen in Webdesign oder verwandten Bereichen unterrichtet werden.
- Dienstleistungen und Ressourcen: Bitte vergewissern Sie sich, dass dieser Kurs Dienstleistungen und Ressourcen anbietet, die den Studierenden bei der Suche nach einem Arbeitsplatz nach Abschluss des Kurses helfen.
- Praxisnahe Webdesign-Erfahrung: Der Kurs geht auf die praktischen Design-Probleme ein, die in professionellen Umgebungen auftreten, und bietet den Teilnehmern praktische Web-Design-Erfahrung durch reale Projekte.
Die 5 besten Online-Kurse, um Web-Design zu lernen
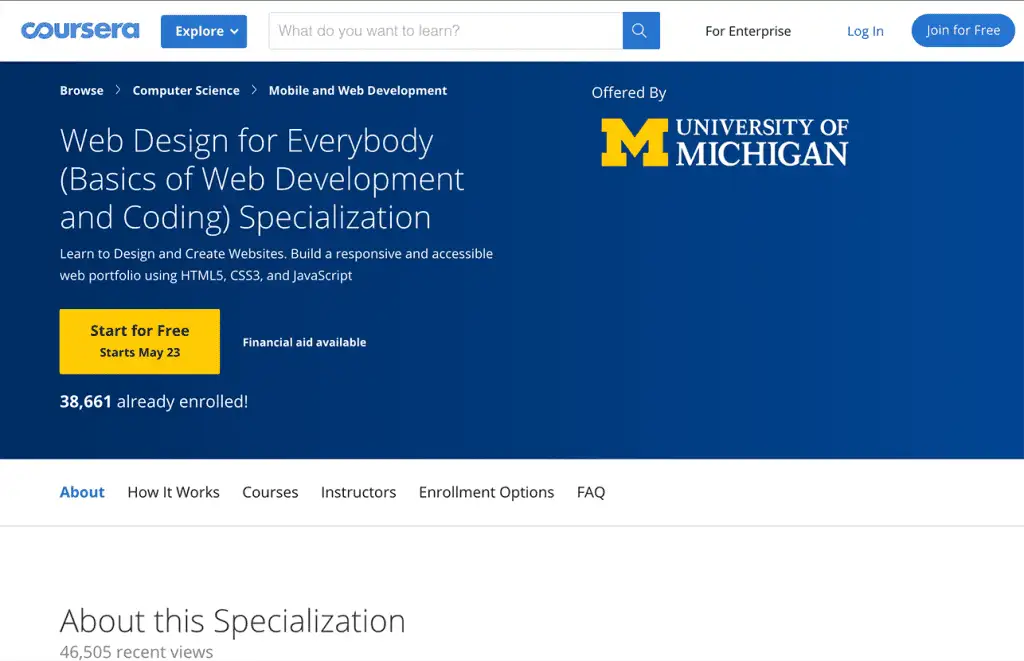
01 Coursera

Dieser Kurs, der von der angesehenen University of Michigan angeboten wird, ist sehr renommiert. Er vermittelt den Lernenden gefragte Fähigkeiten, die von geschätzten Universitätsprofessoren und Branchenexperten gelehrt werden. Der Kurs deckt die Grundlagen der Webseitenerstellung ab, von der Erstellung von grammatikalisch korrektem HTML und CSS bis zur Einbindung von JavaScript für interaktive Erlebnisse. Während die Lernenden diese Fähigkeiten verfeinern, lernen sie auch, wie man Websites erstellt, die sich nahtlos in mobile Geräte, Tablets und Großbildbrowser integrieren lassen.
Während des Abschlussprojekts erstellen die Lernenden ein professionelles Portfolio, in dem sie ihre Entwicklung als Webentwickler und ihr Wissen über barrierefreies Webdesign präsentieren. Dies wird ihre Fähigkeit demonstrieren, eine responsive Website zu entwerfen und zu implementieren, indem sie verschiedene Tools nutzen, um eine zugängliche Website für ein breites Publikum zu erstellen, einschließlich Menschen mit visuellen, auditiven, physischen und kognitiven Beeinträchtigungen.
Nach Abschluss des Kurses erhalten die Teilnehmer ein professionelles Zertifikat der University of Michigan.
Am besten geeignet für: Alle, die Interesse an einer Karriere im Webdesign haben. Wenn Sie ein Webdesign-Neuling sind, ist dies der beste Weg, um ein umfassendes Verständnis für die Branche zu erlangen.
- Preis: 49 $ pro Monat
- Dauer der Mitgliedschaft: 6 Monate
- Flexibler Zeitplan: Ja
- Enthält eine geprüfte Teilnahmebescheinigung: Ja
02 LinkedIn Lernen

Auf dieser Plattform finden Sie eine Vielzahl von Webdesign-Kursen, die Sie an Ihre Fähigkeiten anpassen können, egal ob Sie Anfänger oder Fortgeschrittener sind. Sie können HTML, CSS und JavaScript lernen, die alle für Webdesign unerlässlich sind.
Das Tolle an LinkedIn Learning ist, dass es mit Ihrem LinkedIn-Profil integriert ist. Sobald Sie einen Kurs abgeschlossen haben, können Sie Ihre Zertifizierung zu Ihrem Profil hinzufügen, was Ihre berufliche Glaubwürdigkeit erhöht. Darüber hinaus bietet LinkedIn Learning Möglichkeiten zum Engagement in der Community. Sie können an Diskussionen teilnehmen, sich mit anderen Fachleuten verbinden und Ihr Netzwerk innerhalb der Webdesign-Community erweitern.
- Preis: Kostenlos
- Dauer der Maßnahme: 6 Monate
- Flexibler Zeitplan: Ja
- Enthält eine geprüfte Teilnahmebescheinigung: Nein
03 Entwurf+Code

Der UI-Design-Kurs bei Design+Code ist perfekt für Entwickler, die ihre Fähigkeiten im visuellen Design verbessern wollen. Sie lernen etwas über Designsysteme, etablierte Prinzipien und moderne Techniken, die leicht in Code umgesetzt werden können. Mit Figma werden Sie mühelos intuitive Web-Erlebnisse, Wireframes, Anwendungsmodelle und funktionierende Prototypen erstellen.
Sie lernen auch, wie Sie andere beliebte Design- und Entwicklungstools wie Sketch, FramerX, Swift und React verwenden. Außerdem bietet die Plattform Kurse zum Erlernen anderer kreativer Fähigkeiten wie Sounddesign, Videobearbeitung, App-Entwicklung und Spieleerstellung. Im Gegensatz zu anderen Kursen müssen Sie nachweisen, dass Sie die Fertigkeiten beherrschen, um Ihr Zertifikat zu erhalten.
Am besten geeignet für: Web-Entwickler
- Preis: $19 pro Monat
- Dauer: 111 Stunden
- Flexibler Zeitplan: Ja
- Umfasst eine geprüfte Teilnahmebescheinigung: Ja
04 Webflow-Universität

WebflowUniversity ist eine völlig kostenlose Plattform, die umfangreiche Kurse und Tutorials zum Thema Webdesign anbietet. Der ultimative Webdesign-Kurs umfasst mehr als 100 Videos. Er beginnt mit allem, was Sie für den Einstieg in Webflow wissen müssen, und führt schrittweise in fortgeschrittenere Designkonzepte ein. Sie lernen die Grundlagen von HTML kennen, erforschen die Funktionen von CSS-Klassen und Unterklassen und entdecken, wie Sie mit Containern, Divs, Flexbox und Grids Seitendesigns erstellen können. In diesem Kurs lernen Sie außerdem, wie Sie auf der Webflow-Plattform ohne Programmierkenntnisse professionelle individuelle Websites erstellen können.
Am besten geeignet für: Hobbyisten, die einen einfachen Einstieg in die Webgestaltung mit der Webflow-Plattform suchen.
- Preis: Kostenlos
- Dauer der Veranstaltung: 5 Stunden
- Flexibler Zeitplan: Ja
- Enthält eine geprüfte Teilnahmebescheinigung: Nein
05 edX

Dieser Kurs wird Sie in die Lage versetzen, Ihrer Website Interaktivität hinzuzufügen. Im Gegensatz zu anderen Kursen auf unserer Liste zielt das W3Cx Frontend Developer Program darauf ab, die Grundlagen von HTML, CSS und JavaScript umfassend zu vermitteln. Dadurch erhalten die Studierenden die notwendigen Fähigkeiten, um ihre Web-Design-Fähigkeiten zu verbessern, indem sie lernen, wie man Websites, interaktive Web-Anwendungen und Spiele entwickelt.
Obwohl dieser Kurs einer der teuersten auf der Liste ist, bietet er einen der umfangreichsten Lehrpläne, was seinen Preis rechtfertigt. Nach Abschluss erhalten Sie ein Zertifikat, das Ihre neu erworbenen Kenntnisse bestätigt.
Am besten geeignet für: Hobbyisten, die einen einfachen Einstieg in die Webgestaltung mit der Webflow-Plattform suchen.
- Preis: Kostenlos
- Dauer der Maßnahme: 7 Monate
- Flexibler Zeitplan: Ja
- Enthält eine geprüfte Teilnahmebescheinigung: Nein
Setzen Sie Ihr Wissen in die Tat um und bauen Sie etwas auf
Sie können eine Menge Zeit sparen, indem Sie sich in die 5 besten Online-Kurse einschreiben, die oben erwähnt wurden. Jetzt ist es an der Zeit, sich in verschiedene kostenlose Webdesign-Kurse einzuschreiben und alles zu lernen, was Sie über Theorie und Praxis im Bereich Webdesign wissen möchten.
Sich die Grundlagen des Website-Designs anzueignen, kann sich anfangs als Herausforderung erweisen, aber mit den richtigen Online-Kursen können Sie sich in einen Meister des Webdesigns verwandeln. Wenn Sie sich für Webdesign interessieren und Ihr erworbenes Wissen in die Praxis umsetzen möchten, sollten Sie unbedingt einige der besten Website-Baukästen nutzen, wie z. B. Wegic, einen neuen Website-Baukasten, mit dem Sie Ihr theoretisches Wissen in die Praxis umsetzen können.
Erst wenn man mit der Gestaltung einer Website beginnt, geht die Reise richtig los. Jeder, ob Anfänger oder Fortgeschrittener, kann seine Website anpassen und starten.
FAQs über Webdesign-Kurse
Welche Jobs kann man nach einem Webdesign-Kurs bekommen?
Nach Abschluss Ihres Webdesign-Kurses können Sie sich für Positionen wie Web-Designer, Web-Entwickler, Front-End-Entwickler, UX-Designer und UI-Designer bewerben. Webentwickler kombinieren ihre Kreativität mit technischen Computerkenntnissen, um Web-Designs zu erstellen. Sie sorgen dafür, dass die Website den spezifischen Anforderungen von Kunden und Organisationen entspricht, entwickeln und testen Website-Anwendungen, arbeiten mit Grafikdesignern zusammen und halten ihre Websites auf dem neuesten Stand.
Wie lange dauert ein durchschnittlicher Online-Webdesign-Kurs?
Die Dauer von Webdesign-Kursen kann je nach den behandelten Themen variieren. Die Kurse, die wir aufgelistet haben, können zwischen einigen Stunden und mehreren Monaten dauern. Im Durchschnitt wird empfohlen, dass Sie mindestens ein paar Wochen für einen Webdesign-Kurs benötigen.
Gibt es kostenlose Online-Webdesign-Kurse?
Ja, es gibt tonnenweise kostenlose Webdesign-Kurse, Tutorials und Ressourcen im Internet - und wir haben sie in unsere Liste aufgenommen. Obwohl die wirklich guten Kurse in der Regel Geld kosten, sind die kostenlosen Kurse für Studierende und angehende DesignerInnen immer noch eine gute Möglichkeit, ihre Fähigkeiten zu verbessern und Neues zu lernen.
Brauche ich irgendwelche Vorkenntnisse, um einen Webdesign-Kurs zu beginnen?
Einige Kurse sind zwar für absolute Anfänger gedacht, aber grundlegende Computerkenntnisse und ein Verständnis für Designprinzipien können von Vorteil sein. Grundlegende Kenntnisse können Sie sich durch das Lesen von Büchern und Online-Blogs von Webdesign-Experten aneignen, was für das Erlernen von Online-Kursen sehr hilfreich ist.
Geschrieben von
Kimmy
Veröffentlicht am
Nov 4, 2024
Artikel teilen
Mehr lesen
Unser neuester Blog
Webseiten in einer Minute, mit Wegic!
Mit Wegic verwandeln Sie Ihre Anforderungen in beeindruckende, funktionale Websites mit fortschrittlicher KI
Kostenlose Testversion mit Wegic, erstellen Sie Ihre Seite mit einem Klick!