Anmelden
Erstellen Sie Ihre Website
Sollten Sie Videos auf einer Website haben?
Videos können das Engagement auf der Website erhöhen und die Platzierung in Suchmaschinen verbessern. Beachten Sie diese wichtigen Punkte, wenn Sie entscheiden, ob Sie Videos einfügen wollen und wie Sie dies effektiv tun können.

Videos sind eine schnelle und kostengünstige Möglichkeit, für Ihr Produkt zu werben. Es kann Ihre Marke, Produkte und Dienstleistungen besser präsentieren. Außerdem werden Videos eher geteilt als Artikel, was Videoinhalte zu einem leistungsstarken Instrument zur Steigerung Ihrer Reichweite macht. Videos auf einer Website sind für ein nachhaltiges Wachstum und den Aufbau einer stärkeren Online-Präsenz unerlässlich.
Sind Sie immer noch unsicher, ob Videos die richtige Lösung für Ihre Website sind? Wenn Sie sich überfordert fühlen oder unsicher sind, ob Sie Videos in Ihre Website einbinden sollen, ist dieser Artikel genau das Richtige für Sie!
In diesem Artikel werden wir die folgenden Themen behandeln:
- Was Sie vor dem Einsatz von Videos auf einer Website beachten sollten
- Warum Sie Videos auf Ihrer Website haben sollten
- Hauptmerkmale von ansprechenden Website-Videos
- Wie Sie Ihrer Website Videos hinzufügen

Sollten Sie Videos auf einer Website haben?
Was Sie vor dem Einsatz von Videos auf einer Website beachten sollten
"Sollte ich Videos auf meiner Website haben?" Vielleicht haben Sie sich diese Frage schon einmal gestellt. Meine Antwort lautet: Ja. Doch bevor Sie mit dem Hinzufügen von Videos beginnen, sollten Sie einige wichtige Faktoren berücksichtigen:
1#Website-Leistung und Ladegeschwindigkeit: Videos sind ressourcenintensiv und können die Ladezeiten verlangsamen. Um die Leistung zu optimieren, sollten Sie die Größe von Videodateien unter 5 MB halten, da Google schnellere Websites bevorzugt.
2#Ausrichtung der Inhaltsstrategie: Stellen Sie sicher, dass Videos in Ihre Inhaltsstrategie passen. Sie eignen sich hervorragend für Produktdemos, Erklärungen und wertvolles Bildmaterial hinter den Kulissen. Wenn Videos Ihr Ziel unterstützen, das Engagement zu fördern oder das Marketing zu verbessern, sind sie eine lohnende Ergänzung.
3#Hosting Lösungsoptionen: Lokal, YouTube, oder CDN?
- Lokales Hosting: Volle Kontrolle, kann aber Websites mit hohem Datenverkehr verlangsamen.
- YouTube-Hosting: Einfach und spart Serverplatz, ist aber auf externe Ressourcen angewiesen.
- CDN: Ideal für Websites mit hohem Verkehrsaufkommen, die eine globale Reichweite und schnellere Ladezeiten benötigen.
Wählen Sie je nach Verkehrsaufkommen, geografischer Reichweite und Serverkapazität.
4#Budget und Wartungskosten: Lokales oder CDN-Hosting kann die Kosten für Ressourcen und Bandbreite erhöhen. YouTube-Hosting mildert diese Kosten, kann aber die Kontrolle über Branding und Analysen einschränken. Überlegen Sie sich Ihr Budget und Ihre Hosting-Anforderungen genau.
Warum Sie Videos auf Ihrer Website haben sollten

Videos sind heute ein wichtiger Bestandteil des Webdesigns. Sie können die Wirkung, Sichtbarkeit und Effektivität Ihrer Website steigern. Hier sind die Gründe, warum das Hinzufügen von Videos für Ihr Unternehmen wichtig ist:
1#Aufmerksamkeiterregen und Engagement steigern: Ihre Website hat nur ein paar Sekunden Zeit, um einen starken ersten Eindruck zu hinterlassen. Videos sind ansprechender als Text. Sie wecken die Aufmerksamkeit der Nutzer und halten sie bei der Stange.
2#Verbesserung der Kommunikation und Klarheit: Videos können komplexe Produkte, Dienstleistungen oder Ideen erklären. Die Verwendung von Bild und Ton kann Informationen besser darstellen als Text allein. Sie sind klarer und effektiver. Sie sind ideal für Produktdemos, Anleitungen oder um die Geschichte Ihrer Marke zu erzählen.
3#Verbessern Sie SEO und Sichtbarkeit: Videos halten die Nutzer länger auf Ihrer Website. Dies kann Ihre Suchmaschinenoptimierung fördern und Suchmaschinen zeigen, dass Ihre Inhalte wertvoll sind. Dies hilft Ihrer Website, in den Suchergebnissen besser platziert zu werden . Außerdem können Videos auf Long-Tail-Keywords abzielen, wodurch Ihre Inhalte besser auffindbar werden.
4#Steigerung der Konversionsrate: Videos können den Umsatz steigern. Sie schaffen Vertrauen und zeigen den Wert. Untersuchungen von Unternehmen wie Eye View Digital haben ergeben, dass Videos auf Landing Pages die Konversionsrate um 86 % steigern können. Videos von realen Anwendungsfällen, Erfahrungsberichten von Kunden oder Ihrem Team helfen potenziellen Kunden, sich mit Ihrer Marke zu identifizieren. Diese Verbindung macht es wahrscheinlicher, dass sie konvertieren.
5#Aufbau einer stärkeren Marke und emotionalen Bindung: Videos ermöglichen es Ihnen, die Persönlichkeit und die Werte Ihrer Marke auf eine Art und Weise zu präsentieren, wie es Text nicht kann. Sie helfen dabei, Ihre Marke zu vermenschlichen und eine Verbindung zu Ihrem Publikum herzustellen. Sie tun dies durch Erzählungen, Aufnahmen hinter den Kulissen und Videos zur Unternehmenskultur. Diese Verbindung kann das Vertrauen und die Markentreue stärken.
6#Steigerung der Teilbarkeit und des sozialen Einflusses: Videos gehören zu den am häufigsten geteilten Inhalten in den sozialen Medien. Ansprechende Videos können sich schnell verbreiten und Ihre Botschaft über Ihre Website hinaus verbreiten. So können Sie Ihre Reichweite erhöhen, neue Besucher anziehen und die Markenbekanntheit über verschiedene Kanäle steigern.
7#Anpassung an die Konsumgewohnheiten des Publikums: Die meisten Nutzer bevorzugen visuelle Inhalte gegenüber langen Texten. Videos kommen den Gewohnheiten Ihres Publikums entgegen. Sie bieten schnelle, visuelle Inhalte, die Informationen prägnant vermitteln. So bleibt Ihre Marke in einem zunehmend digitalen Umfeld wettbewerbsfähig und relevant.
8#Flexibilität und Vielseitigkeit: Videos können in verschiedene Bereiche Ihrer Website integriert werden, wie z.B.:
- Startseite: Ein ansprechendes Einführungsvideo oder ein Erklärvideo zur Begrüßung der Besucher.
- Produktseiten: Ein Demonstrationsvideo, das die Produktmerkmale und -vorteile hervorhebt.
- Über uns: Stellen Sie Ihre Unternehmenskultur, Ihre Werte und Ihre Teammitglieder vor.
- Support-Seiten: Tutorials, Anleitungen und FAQs, die Kunden helfen, mehr über Ihre Produkte zu erfahren.
Merkmale von ansprechenden Videos auf einer Website

1#Priorisieren Sie die Qualität: Ihre Videos müssen ein klares Bild und einen guten Ton haben. Sie sollten professionell bearbeitet werden, um eine einwandfreie Präsentation zu gewährleisten. Qualitativ hochwertige Videos schaffen Glaubwürdigkeit und hinterlassen einen bleibenden Eindruck bei Ihrem Publikum.
2#Optimieren Sie die Positionierung: Platzieren Sie Videos so, dass sie das Nutzererlebnis verbessern und den Inhalt der Seite unterstützen. So erzielen Videos, die oberhalb der Falz platziert sind, in der Regel höhere Abspielraten und eine bessere Beteiligung.
3#Auf Barrierefreiheit achten: Machen Sie Ihre Videos für alle Nutzer zugänglich. Fügen Sie Untertitel, Transkripte und Audiobeschreibungen hinzu. Dies erweitert Ihr Publikum und gewährleistet die Einhaltung der Normen für Barrierefreiheit. Binden Sie interaktive Elemente wie Anmerkungen ein, um den Betrachter zu führen. Vermeiden Sie jedoch eine übermäßige Verwendung dieser Elemente, um Ablenkungen zu vermeiden.
4#Keep It Simple: Die Aufmerksamkeitsspanne der Menschen ist begrenzt, also halten Sie Ihre Videos kurz und fesselnd. Untersuchungen haben ergeben, dass Videos von 3 bis 5 Minuten Länge am besten geeignet sind. Sie maximieren das Interesse der Zuschauer.
5#Wählen Sie ein überzeugendes Thumbnail: Thumbnails sind der erste Eindruck von Ihrem Video. Wählen Sie ein optisch ansprechendes und relevantes Thumbnail mit einem Text-Overlay oder einem Video in Endlosschleife, um die Betrachter zum Klicken und Anschauen zu verleiten.
6#Wählen Sie die richtige Einbettungsoption: Wählen Sie den passenden Einbettungsstil je nach Zweck Ihres Videos und dem Design Ihrer Website. Inline-Einbettungen eignen sich z. B. hervorragend für Anleitungen, während Lightbox-Einbettungen gut für Produktpräsentationen geeignet sind.
7#Behalten Sie schnelle Ladegeschwindigkeiten bei: Komprimieren und optimieren Sie Videos, um die Ladezeiten zu verkürzen. Große Videodateien können Ihre Website verlangsamen und sich negativ auf die Benutzerfreundlichkeit und die Suchmaschinenoptimierung auswirken.
8#Wählen Sie die richtige Hosting-Plattform: Wählen Sie eine Hosting-Lösung, die Ihrem Website-Verkehr und Ihren Serverkapazitäten entspricht. Für Websites mit hohem Datenverkehr ist ein Content Delivery Network(CDN) eine gute Option, um die Serverlast zu verringern und die globale Reichweite zu erhöhen.
9#Anpassen des Designs: Passen Sie die Farben Ihres Videoplayers an Ihre Marke an, um ein einheitliches Design zu schaffen. Wählen Sie ein Farbschema, das auf die Positionierung Ihrer Marke und Ihr Zielpublikum abgestimmt ist.
10#Gründlich testen: Testen Sie Ihre Videos auf einer Vielzahl von Geräten und Browsern, um eine reibungslose Wiedergabe und eine hohe Benutzerfreundlichkeit sicherzustellen. Nutzen Sie Praktiken des responsiven Designs, um Ihre Videos an verschiedene Bildschirmauflösungen anzupassen. Regelmäßige Tests helfen, Probleme zu erkennen und zu beheben, bevor sie sich auf das Nutzererlebnis auswirken.
Wie Sie Ihrer Website Videos hinzufügen

Sie wissen, dass Videos auf Ihrer Website Ihre Inhalte auf die nächste Stufe heben können. Sie können Besucher fesseln und das Engagement steigern. Sind Sie bereit, Ihre Website aufzuwerten? Im Folgenden finden Sie einige leistungsstarke Möglichkeiten für den Einstieg:
Wie man Videos in HTML einbettet

1#Hinzufügen vonVideos mit dem <video> Tag
Mit dem <video>-Tag können Sie Videos direkt in HTML-Seiten einbetten. Es verfügt über Attribute wie Breite, Höhe und Steuerelemente, um die Videoanzeige auf der Webseite festzulegen und zu steuern. Das Attribut controls bietet beispielsweise Optionen für die Wiedergabe, die Pause und die Lautstärke, damit die Benutzer mit dem Video interagieren können. Um die Standardsteuerungen des Browsers einzubinden, fügen Sie das Attribut controls hinzu. Sie können aber auch eine benutzerdefinierte Schnittstelle mit JavaScript erstellen.
Darüber hinaus definiert das src-Attribut den Pfad zur Videodatei, und das type-Attribut gibt den MIME-Typ des Videos an. Um browserübergreifende Kompatibilität zu gewährleisten, sollten Sie mehrere Quellformate verwenden (z. B. MP4, WebM, Ogg). Fügen Sie mehrere <source>-Elemente innerhalb des <video>-Tags ein.
Sie können auch Fallback-Inhalte zwischen den öffnenden und schließenden <video>-Tags einfügen. Dieser Inhalt wird angezeigt, wenn der Browser das <video>-Element nicht unterstützt, und dient als Backup für ältere Browser.
2#Hinzufügen vonVideos mit dem <iframe> Tag
Das Einbetten von Videos über <iframe> ist eine beliebte Methode, um externe Videos von Plattformen wie YouTube oder Vimeo einzubinden. Geben Sie einfach die Video-URL im src-Attribut des <iframe>-Tags an, und passen Sie es mit Attributen wie Breite, Höhe und anderen nach Bedarf an.
3#Hinzufügen vonVideos mit dem <object>-Element
Das <object>-Element kann auch zum Einbetten von Videos verwendet werden. Es unterstützt verschiedene Multimedia-Formate und ermöglicht weitere Anpassungen durch verschachtelte Elemente. Verwenden Sie das Attribut data, um die Quelldatei für das Video anzugeben.
Was zu beachten ist:
- Verschiedene Browser können unterschiedliche Videodateiformate und Codecs unterstützen. Um Kompatibilität zu gewährleisten, sollten Sie jede Mediendatei in mehreren Formaten bereitstellen.
- Mobile Browser haben möglicherweise eine andere Formatunterstützung als Desktop-Browser.
- Sie können die Größe und das Aussehen des Videos mithilfe von CSS steuern, um das Layout genauer anzupassen.
- Um das manuelle Schreiben von Code zu vermeiden, kopieren Sie den Einbettungscode von einem Videohoster (z. B. YouTube). Fügen Sie ihn dann an der gewünschten Stelle in Ihre Webseite ein.
Wie kann ich ein Video auf die Wegic-Website stellen?
Das Einbetten von Videos auf der Wegic-Website ist einfach und unkompliziert.
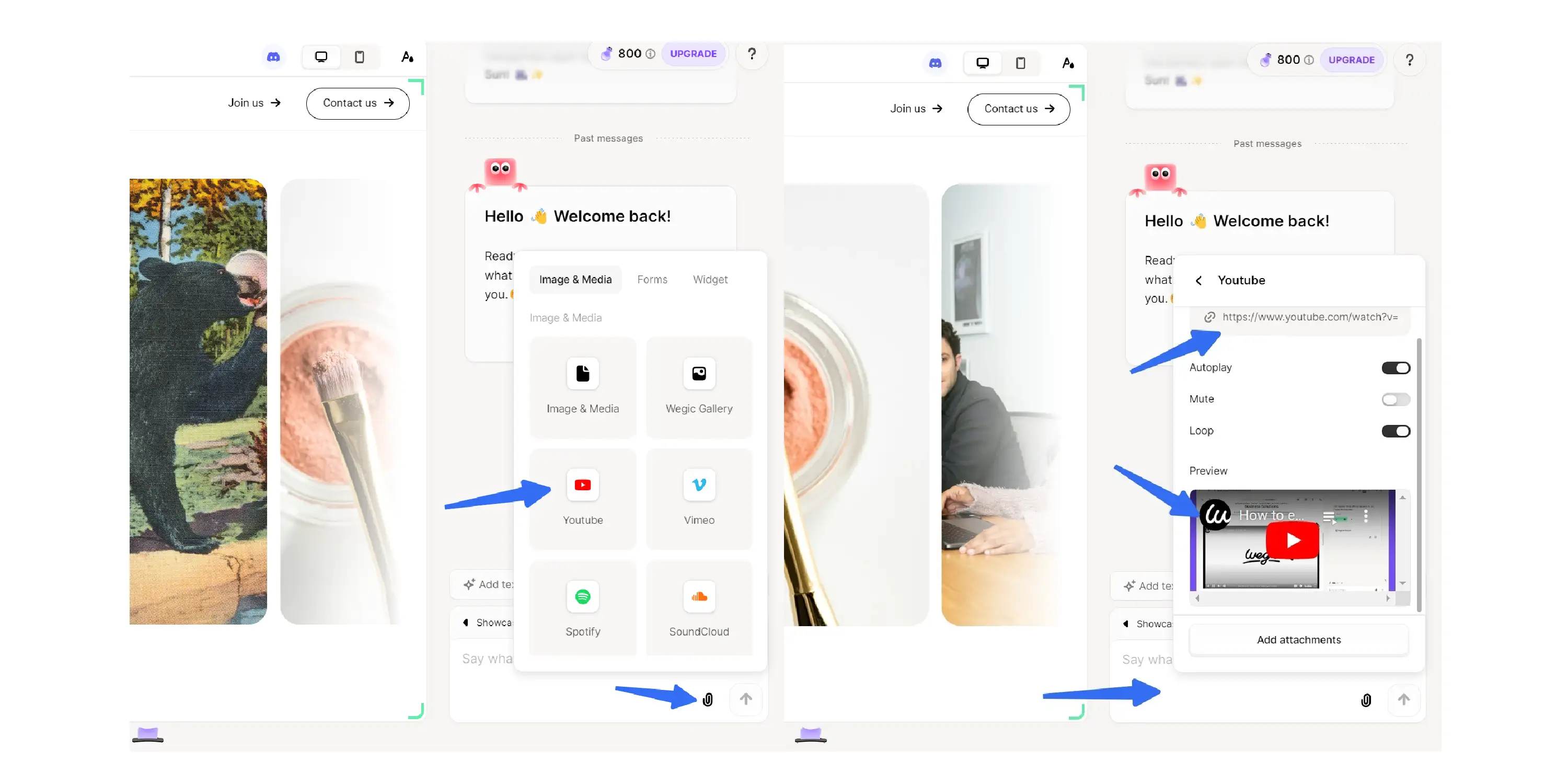
Folgen Sie diesen Schritten, um ein YouTube-Video einzufügen:
Schritt 1: Kopieren Sie die Video-URL.
Schritt 2. Klicken Sie auf [Attachment hinzufügen] - [YouTube].
(Unterschied beim Hinzufügen eines Facebook-Videos: Klicken Sie auf [Anhang hinzufügen] - [Widget] - [Facebook].)
Schritt 3: Geben Sie die Video-URL ein und stellen Sie Autoplay, Mute und Loop ein.
Schritt 4: Klicken Sie auf Bestätigen, um ein YouTube-Video hinzuzufügen.
Schritt 5: Geben Sie den Änderungswunsch in das Dialogfeld ein und senden Sie ihn ab.

Letzte Überlegungen
Bevor Sie Ihrer Website Videos hinzufügen, sollten Sie deren Auswirkungen auf die Suchmaschinenoptimierung, die Benutzerfreundlichkeit und Ihre Inhaltsstrategie berücksichtigen. Wählen Sie eine Hosting-Lösung, die Ihren Anforderungen an den Datenverkehr und Ihrem Budget entspricht, und optimieren Sie die Videodateien, um schnellere Ladezeiten zu gewährleisten.
Die Einbindung relevanter, kurzer und hochwertiger Videos kann das Nutzererlebnis erheblich verbessern. Es kann auch die Suchmaschinenoptimierung und die Konversionsrate erhöhen. Videos sind effektiver für Ihre Botschaft. Sie verbessern die Kommunikation und stärken Ihre Marke.
Dieser Artikel enthält auch eine Anleitung zum Hinzufügen von Videos mit beliebten Tools zur Website-Erstellung wie HLMT und Wegic. Wir hoffen, Sie finden ihn hilfreich und anregend.
Häufig gestellte Fragen
Wie wirken sich Videos auf die Suchmaschinenoptimierung meiner Website aus?
Videos können die Suchmaschinenoptimierung Ihrer Website verbessern, indem sie die Verweildauer der Besucher auf Ihrer Website erhöhen, die Absprungrate senken und zusätzliche Möglichkeiten für die Platzierung auf den Suchmaschinenergebnisseiten (SERPs) bieten. Wenn Sie Videos mit relevanten Schlüsselwörtern im Titel, in der Beschreibung und in den Tags optimieren, verbessern Sie ihre Sichtbarkeit und helfen den Suchmaschinen, Ihre Inhalte besser zu verstehen.
Welche Website-Baukästen kann ich verwenden?
Sie können Website-Baukästen wie Wix, Squarespace, WordPress und Wegic verwenden. Wegic zum Beispiel ist ein KI-gestützter Assistent für Webdesign und -entwicklung. Er ermöglicht es Ihnen, eine Website - sogar eine Video-Website - durch natürliche Konversation in einem Dialogfeld zu erstellen. Mit Wegic können Sie Ihre Ideen zum Leben erwecken, auch wenn Sie keine Programmierkenntnisse haben.
Wie erstellt man eine Video-Website?
Der Aufbau einer Video-Website kann komplex erscheinen, aber mit einem strukturierten Ansatz können Sie eine Plattform schaffen, die Videoinhalte effektiv präsentiert und Ihr Publikum anspricht. Hier ist die Schritt-für-Schritt-Anleitung, die ich für Sie vorbereitet habe.
Schritt 1: Definieren Sie den Zweck und die Ziele Ihrer Video-Website. Schritt 2: Wählen Sie eine Plattform oder ein Technologiepaket. Schritt 3: Wählen Sie einen Domänennamen und einen Hosting-Service. Schritt 4: Entwerfen Sie das Layout und die Benutzerfreundlichkeit der Website. Schritt 5: Betten Sie Videos ein und optimieren Sie sie. Schritt 6: Implementieren Sie SEO- und Video-Metadaten. Schritt 7: Fügen Sie Funktionen mit Plugins und APIs hinzu. Schritt 8: Testen und starten Sie. Schritt 9: Bewerben und pflegen Sie Ihre Video-Website.
Welche Tools und Plattformen muss ich kennen?
- CMS-Plattformen: WordPress, Joomla, Drupal
- Website-Baukästen: Wix, Squarespace
- Video-Hosting: YouTube, Vimeo, Wistia, AWS
- Video-Player: JWPlayer, Video.js
- Analytik: Google Analytics, Videoanalyse-Tools
Welches sind die besten Videoformate für das Web?
Die gängigsten Videoformate für das Web sind MP4, WebM und Ogg. MP4 ist das Format, das von allen Browsern und Geräten am meisten unterstützt wird und daher die beste Wahl für Kompatibilität ist.
Wie kann ich die Videobeteiligung auf meiner Website verfolgen?
Sie können die Videobeteiligung mithilfe von Videoanalysetools wie Google Analytics verfolgen, mit denen Kennzahlen wie Aufrufe, Wiedergaben, Beteiligung und Konversionen gemessen werden können. Wenn Sie Wegic verwenden, kann es mit Google Analytics integriert werden, um die Videoleistung auf Ihrer Wegic-Website sofort zu bewerten.
Geschrieben von
Kimmy
Veröffentlicht am
Oct 30, 2024
Artikel teilen
Mehr lesen
Unser neuester Blog
Webseiten in einer Minute, mit Wegic!
Mit Wegic verwandeln Sie Ihre Anforderungen in beeindruckende, funktionale Websites mit fortschrittlicher KI
Kostenlose Testversion mit Wegic, erstellen Sie Ihre Seite mit einem Klick!