Anmelden
Erstellen Sie Ihre Website
10 beste Beispiele für Lebensmittel-Websites im Jahr 2025
Entdecken Sie die besten Beispiele für Lebensmittel-Websites aus dem Jahr 2025, lassen Sie sich inspirieren, verbessern Sie Ihr Markenimage und genießen Sie außergewöhnliche Benutzerfreundlichkeit und visuelles Design!

Das Design von Lebensmittel-Websites ist vergleichbar mit der Kunst des Anrichtens in der Küche. Sie können einen Teller mit erstklassigen Zutaten haben, aber wenn die Präsentation planlos ist und es an Ästhetik mangelt, werden die Vorfreude und das Erlebnis für die Geschmacksknospen der Gäste stark geschmälert.
Das Design einer Lebensmittel-Website ist nicht nur eine oberflächliche Änderung, sondern der Schlüssel, um der Website Leben und Seele zu geben, genau wie die Würze im Essen. Ohne sie verliert selbst der beste Inhalt seinen eigentlichen Reiz. In diesem Blog konzentrieren wir uns darauf, was eine perfekte Lebensmittel-Website ausmacht, und stellen Ihnen die 10 besten Beispiele für Lebensmittel-Websites vor, die Sie zur Inspiration für Ihr Website-Design nutzen können.

Warum sollte sich eine Food-Website auf das Design konzentrieren?
Eine Lebensmittel-Website ist mehr als nur ein Ort, an dem Lebensmittel präsentiert werden; sie transportiert Emotionen, Kultur und Geschmackserlebnisse. Eine gut gestaltete Website hat einen direkten Einfluss auf die Erfahrung des Website-Nutzers und den Erfolg der Marke. Um eine Lebensmittel-Website mit einem perfekten Design zu erstellen, muss man sich Gedanken über den Charakter und den Zweck einer Lebensmittel-Website machen.
- Visuelle Anziehungskraft: Die Farben und das Layout eines Designs sind wie die Auswahl und Kombination der Zutaten. Essen ist eine Kombination aus Sehen und Schmecken, und da die Nutzer das Essen nicht direkt über den Bildschirm schmecken können, muss das Design den Geschmack visuell darstellen. Mit hochwertigen Lebensmittelbildern, attraktiven Farbschemata und geeigneten Layouts kann das Design den Nutzern "vor Augen führen", wie gut Lebensmittel schmecken, was wiederum ihren Appetit und ihre Kauflust anregt.
- Markenpersönlichkeit: Das Design einer Lebensmittel-Website ist eine Erweiterung der Persönlichkeit der Marke. Ob ein moderner, minimalistischer Designstil oder eine gemütliche Atmosphäre mit rustikalem Flair - das Design muss zu den Kernwerten und der Zielgruppe der Marke passen. Ein gutes Website-Design ist eine der besten Möglichkeiten, um bei den Nutzern Erinnerungen zu schaffen.
- Benutzerfreundlichkeit: Die Benutzer müssen beim Navigieren auf einer Website schnell finden, wonach sie suchen, z. B. Menüs, Rezepte oder Bestellschaltflächen. Eine einfache und klare Navigation, schnell ladende Seiten und ein responsives Design sind der Schlüssel zur Verbesserung der Benutzerfreundlichkeit. Dadurch werden nicht nur die Absprungraten verringert, sondern auch die Loyalität der Nutzer gestärkt und sie dazu gebracht, wiederzukommen.
- Conversion & Sales: Das ultimative Ziel von Design ist es, Conversions zu fördern. Egal, ob es um die Bestellung von Essen, den Kauf eines Produkts oder das Teilen von Inhalten geht, das Design muss die Nutzer durch diese wichtigen Aktionen führen. Mit klaren Handlungsaufforderungen (CTAs), verlockenden Rabattanzeigen und benutzerfreundlichen Kaufprozessen kann das Design die Konversionsrate einer Website drastisch erhöhen und Marken helfen, ihre Geschäftsziele zu erreichen.
12 beste Beispiele für Lebensmittel-Websites im Jahr 2024
Das Verständnis, dass Design wesentlich ist. Zurück zum Thema: Es gibt viele großartige Designs für Lebensmittel-Websites, die wir im Jahr 2024 nachahmen können.
1.UND

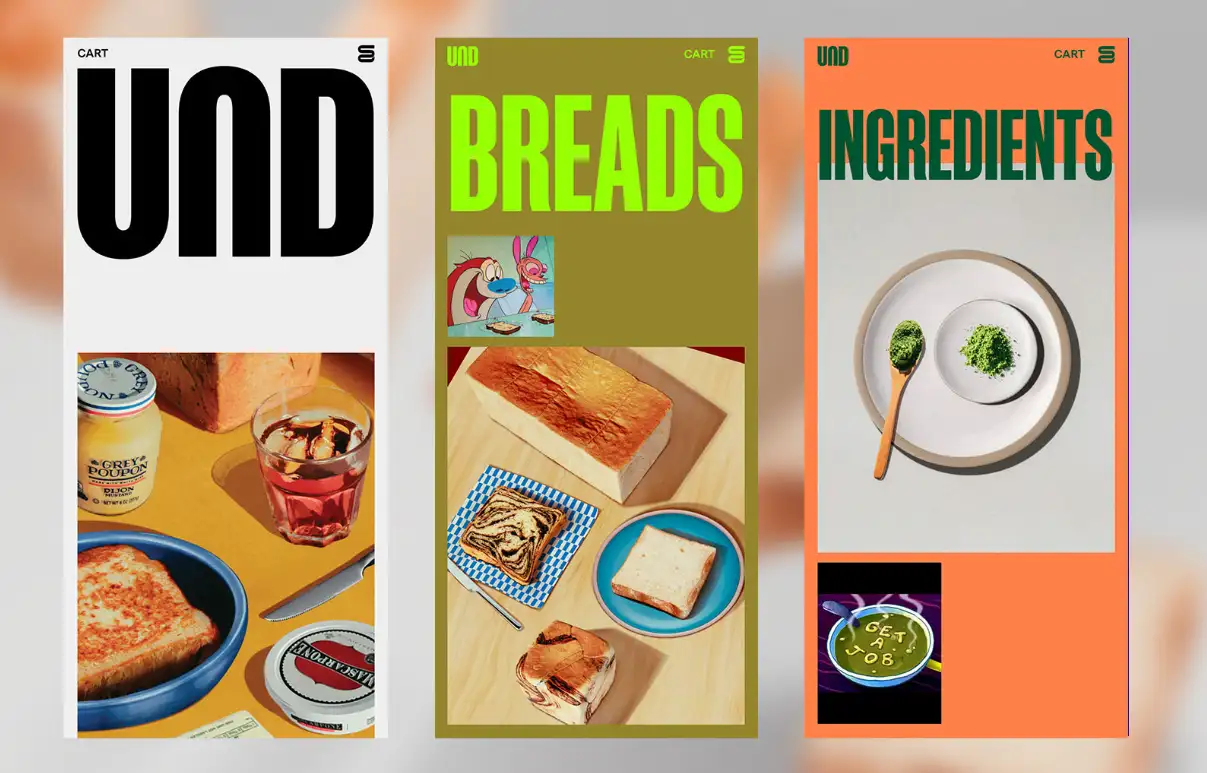
UND, eine Lebensmittel-Website, ist ein Kaffeestudio, das sich auf japanische Brote, Matcha und Gewürze spezialisiert hat und in Brooklyn ansässig ist. UND mischt die Essenz der japanischen Küche in exquisite Brote, Gebäck und hochwertige Zutaten. Die Startseite empfängt die Nutzer mit einem Hero-Banner, das das Thema für die gesamte Website vorgibt. Das Design der UND-Website passt sehr gut zu der Farbidee von Matcha-Keksen und Brotstücken, wobei die beiden Hauptfarben Mangogrün und Zitronen-Ingwer sind.
Was man daraus lernen kann:
- Die wichtigsten Designkomponenten der Food-Site sind Scroll-Animationen und lebendige Grafiken mit kinetischen Effekten, die zeigen, dass die Marke Mahlzeiten bunt und unterhaltsam macht.
- Die Logo-Animation von UND ist sehr originell, die Logo-Animation beim Scrollen der Seite verändert auch das Layout, wodurch sich der Nutzer der Website an die Markenpersönlichkeit von UND erinnert.
- Die Webseite hat eine Menüleiste im Hamburger-Stil, enthält aber eine Schaltfläche "CART", die oben auf der Seite eingefügt ist. UND konzentriert sich auch auf die Einbindung von Nutzern auf ihren Social-Media-Plattformen und fügt ein Instagram-Symbol hinzu, um die Aufmerksamkeit der Nutzer durch ein mikro-interaktives Design zu gewinnen.

2.Cob

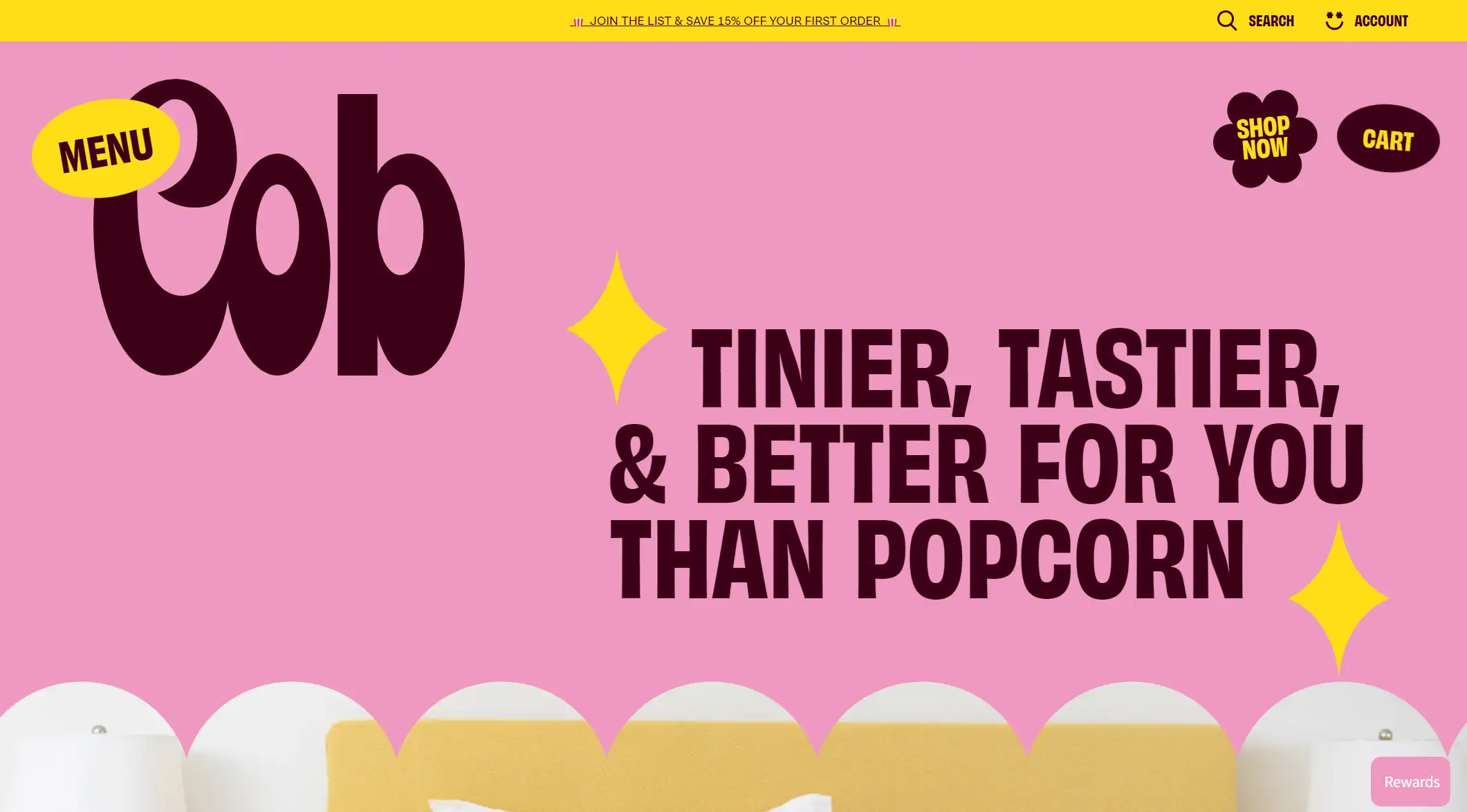
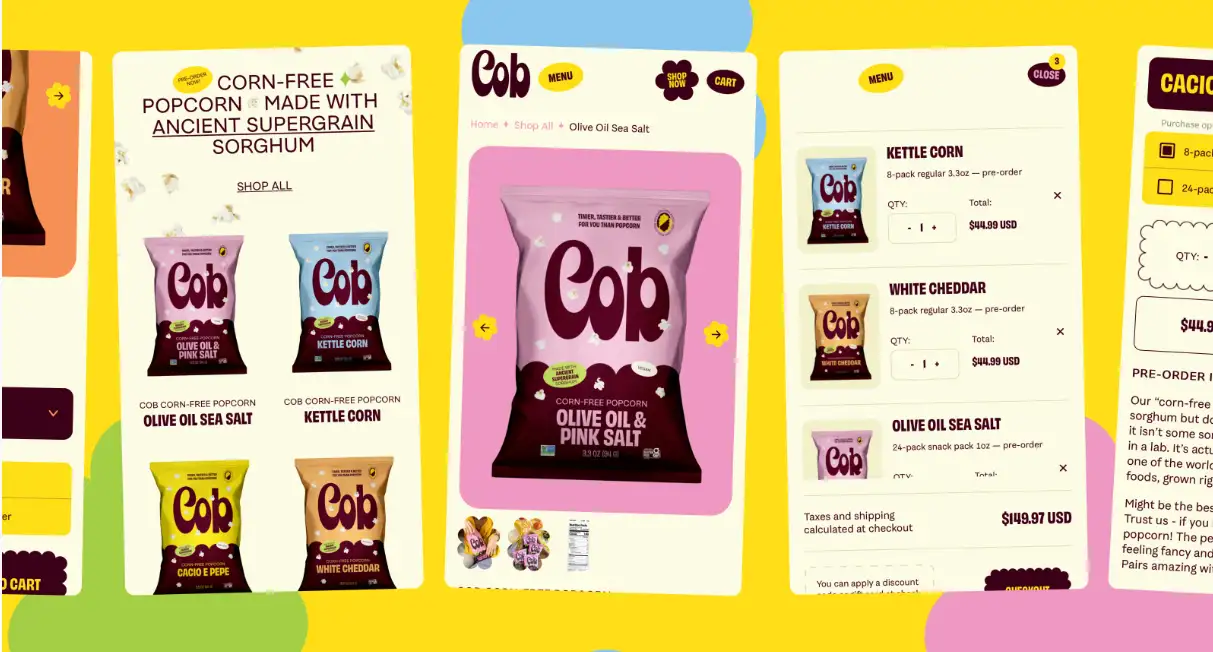
Cob war die erste maisfreie Snack-Marke in den USA. Sie stellt maisfreie Snacks im europäischen Stil her. Sie ist eines der besten Beispiele für Lebensmittel-Websites, auf die sich Websites der Snackindustrie beziehen können.
Was können Sie davon lernen?
- Die Website von Cob verwendet auffällige Farben wie Grün, Rosa, Gelb und Lila, die nicht nur beeindruckend sind, sondern auch die Lebendigkeit und Einzigartigkeit der Snackmarke vermitteln.
- Durch die Verwendung von fetten Schriftarten heben sich der Markenname und die wichtigsten Botschaften hervor und ziehen die Aufmerksamkeit der Nutzer auf sich. Durch die Verwendung von fettgedrucktem Text und Designelementen wie "WOW YUM CRAVEABLE" schafft die Website ein unterhaltsames und überzeugendes Benutzererlebnis.
- Diese Gourmet-Website bietet detaillierte Nährwertangaben, die den Nährstoffgehalt der einzelnen Produkte deutlich machen. Echtes Nutzerfeedback und diese transparente Art der Informationsvermittlung können das Vertrauen der Verbraucher gewinnen, insbesondere auf dem Markt für gesunde Lebensmittel. Dies trägt dazu bei, die Glaubwürdigkeit der Marke zu stärken.

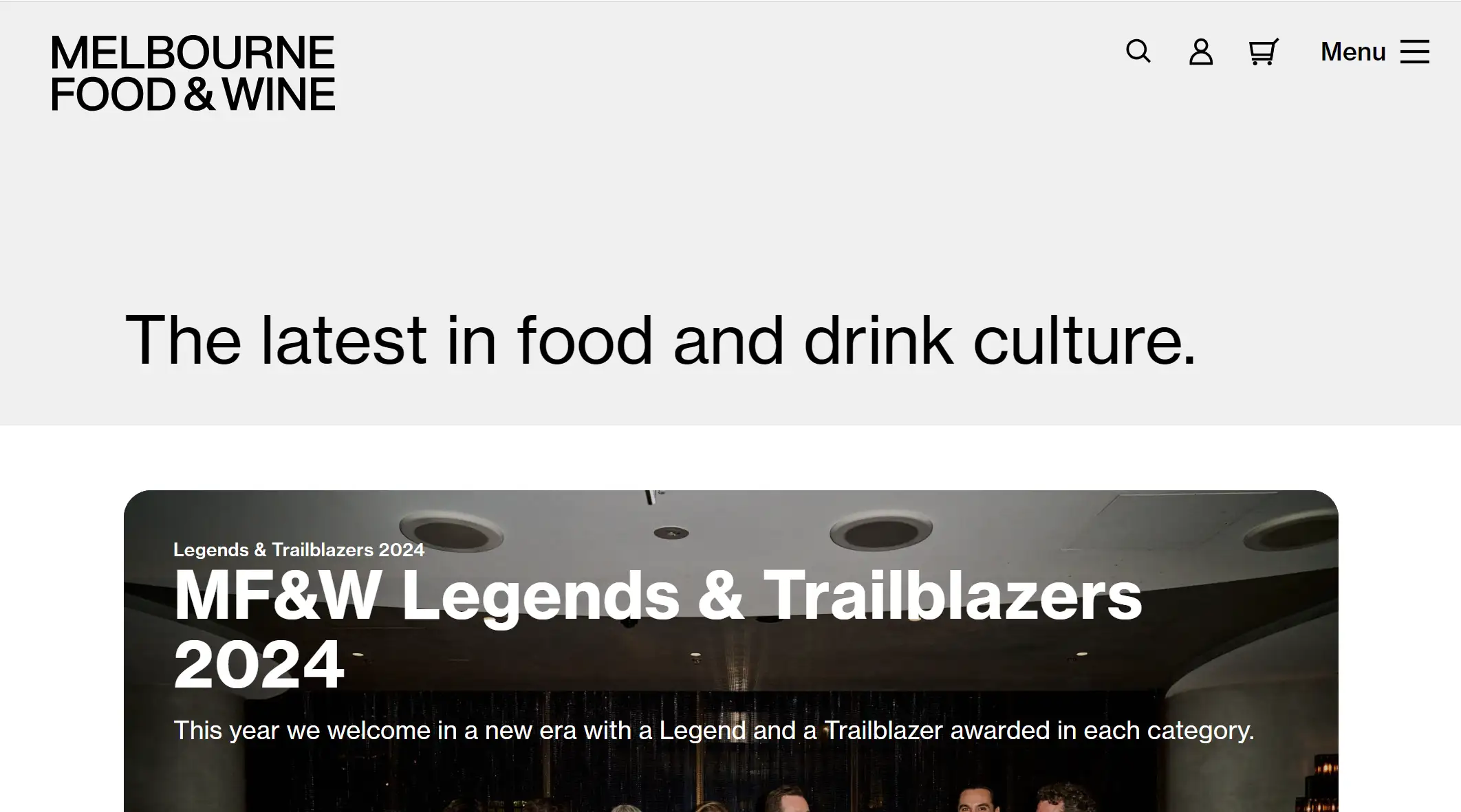
3.Melbourne Essen&Wein

Melbourne Food & Wine ist eine viktorianische Plattform für die Verbreitung von Nachrichten aus dem Bereich Lebensmittel und Kultur. Die Marke deckt ein breites Spektrum an öffentlichen Veranstaltungen, Beratungsdiensten für Branchenveranstaltungen und Auszeichnungen ab, außerdem organisiert die Plattform Lebensmittel- und Weinfestivals, von denen seit 1993 mehr als 400 veranstaltet wurden.
Was kann man von ihr lernen?
- Auf einer Website können viele Informationen über die Esskultur vermittelt werden. Diese Website verwendet ein unterteiltes Layout, in dem wichtige Inhalte wie Nachrichten, Geschichten und empfohlene Gerichte separat angezeigt werden, so dass die Nutzer beim Surfen leicht die Teile finden können, die sie interessieren.
- Die Website macht ausgiebig Gebrauch von hochwertigen Bildern von Speisen und Menschen, um den visuellen Reiz der Küche authentisch zu vermitteln. Dies weckt nicht nur den Appetit des Nutzers, sondern verbessert auch das professionelle Image der Marke. Für uns als Food-Webdesigner ist dies eine Erinnerung daran, dass qualitativ hochwertige Bilder ein wichtiges Instrument sind, um das Image einer Marke zu vermitteln.
- Eine feste Menüleiste am oberen Rand der Seite sorgt dafür, dass sich die Nutzer nicht verirren. Die Navigation der Website ist übersichtlich und leicht verständlich gestaltet, so dass die Nutzer schnell die gewünschten Informationen finden können. Diese Benutzerfreundlichkeit verbessert das Benutzererlebnis und verstärkt gleichzeitig den positiven Eindruck des Benutzers von der Marke.
- Die Website von Melbourne Food & Wine zeichnet sich durch ein klares und benutzerfreundliches Design aus, mit großen Überschriften in großen Schriftarten, gepaart mit hochwertigen Bildern, die die Hauptaussage hervorheben. Die Absätze im Hauptteil der Artikel sind prägnant gestaltet und jeder Absatz ist nicht zu lang, was es den Nutzern leicht macht, den Inhalt schnell zu überfliegen und zu verstehen.
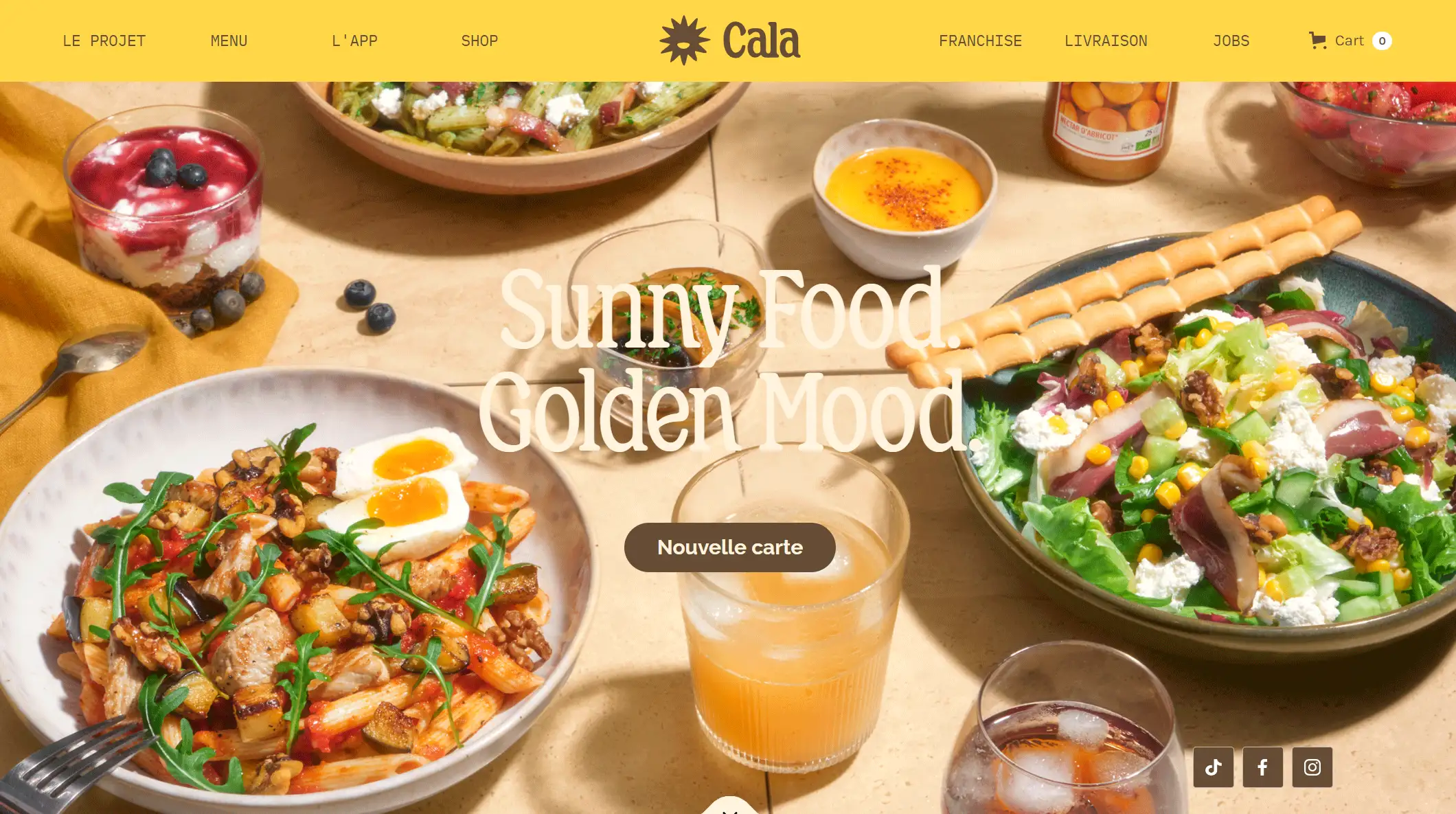
4.CALA

Cala ist eine Nudelmarke aus Frankreich, und diese Lebensmittel-Website vermittelt die positive Stimmung, die Lebensmittel vermitteln und an ihre Nutzer weitergeben wollen. Die Hauptfarben der Website sind helle Gelb- und Orangetöne, die eine sonnige und warme Atmosphäre schaffen.
Was können Sie daraus lernen?
- Auf der Website von Cala gibt es einen Bereich, der den Instagram-Posts gewidmet ist und in dem die Nutzer lesen und stöbern können. Dies ermutigt die Nutzer auch dazu, ihre Konten in den sozialen Medien zu teilen und ihnen zu folgen, um die Online-Präsenz der Marke zu verbessern.
- Cala verwendet eine große Anzahl von CTA-Buttons und einen expliziten Call-to-Action-Text (z. B. Pour vous donner l'eau à la bouche), um den Nutzer zu weiteren Aktionen zu motivieren, wie z. B. zur Bestellung oder zum Download der App.
- Cala verwendet eine Seite mit responsivem Design, um sicherzustellen, dass die Nutzer Cala auf mobilen Geräten öffnen können, und es gibt auch Apps, die speziell auf eine miserable Art und Weise für Website-Besucher entwickelt wurden, um sich über ihre Abonnementdienste zu informieren.

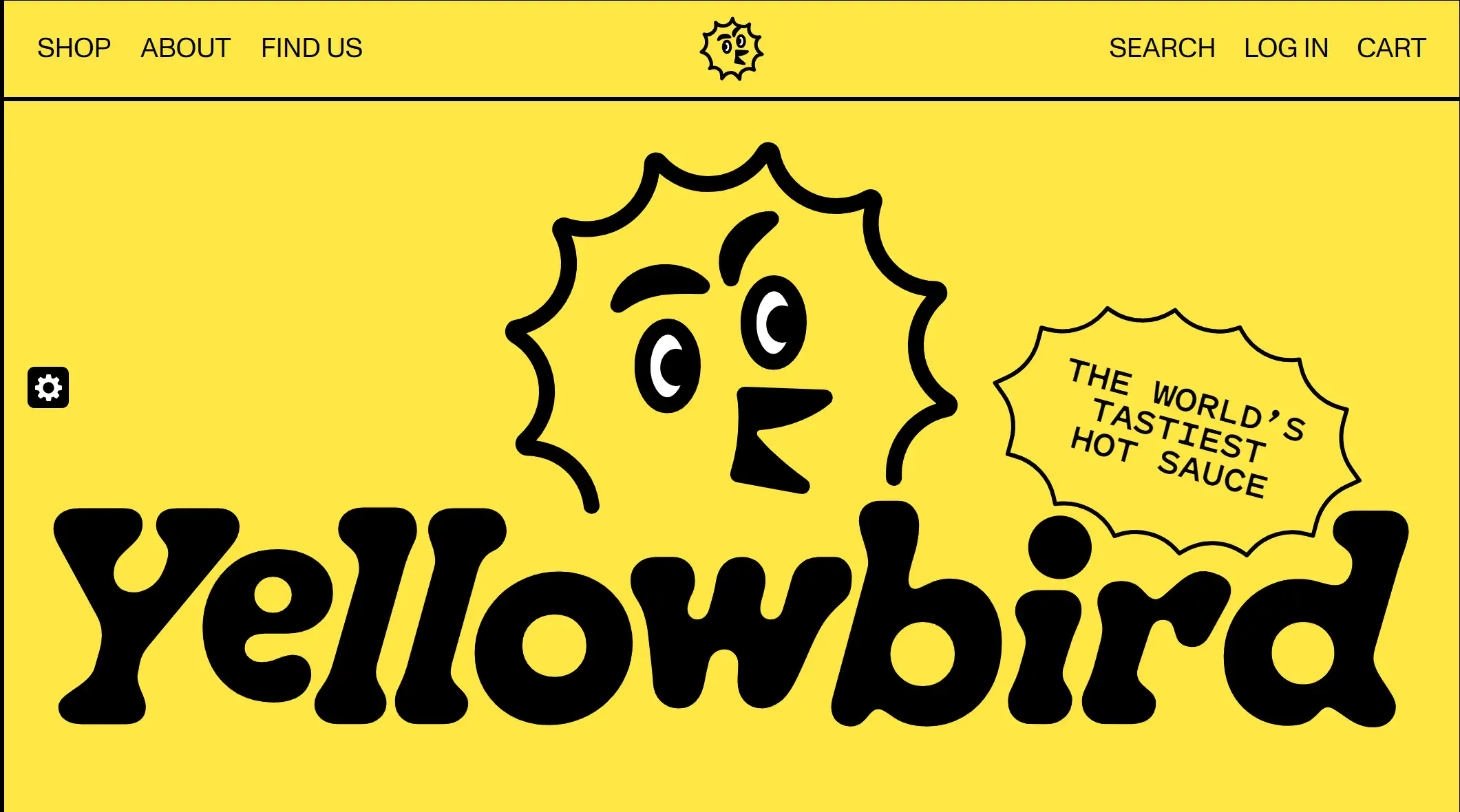
5. gelber Vogel

Yellow Bird ist eine Website, die scharfe Soßen verkauft und sich für frische Paprika, Obst und Gemüse in Farmqualität einsetzt. Yellowbird verwendet ein cartoonhaftes Bild für sein Markenlogo, ein Beispiel für eine Lebensmittel-Website, die sich von anderen abhebt.
Was können Sie daraus lernen?
- Zunächst einmal ist die Farbpalette dieser Website kühn und sprunghaft, mit Gelb als Hauptfarbe und schwarzer Schrift, was einen starken visuellen Eindruck erzeugt und die Aufmerksamkeit des Nutzers auf sich zieht.
- Für die Produktdarstellung auf der Website werden ebenfalls große Bilder mit prägnanten Beschreibungen verwendet, die die Eigenschaften des Produkts hervorheben.
- Darüber hinaus spiegelt die Videodarstellung der Rohstoffe der Produkte auf der Website nicht nur die hohe Qualität der Produkte von Yellow Bird wider, sondern stärkt auch das Vertrauen in die Marke.
- Das Beispiel einer Lebensmittel-Website zeigt uns auch, dass Website-Design kreativ sein kann. Die Website verwendet Cartoon-Bilder und lebendige Muster, gepaart mit den dynamischen Effekten von Bild-Mikro-Interaktionen, die eine entspannte und angenehme Markenatmosphäre schaffen können.
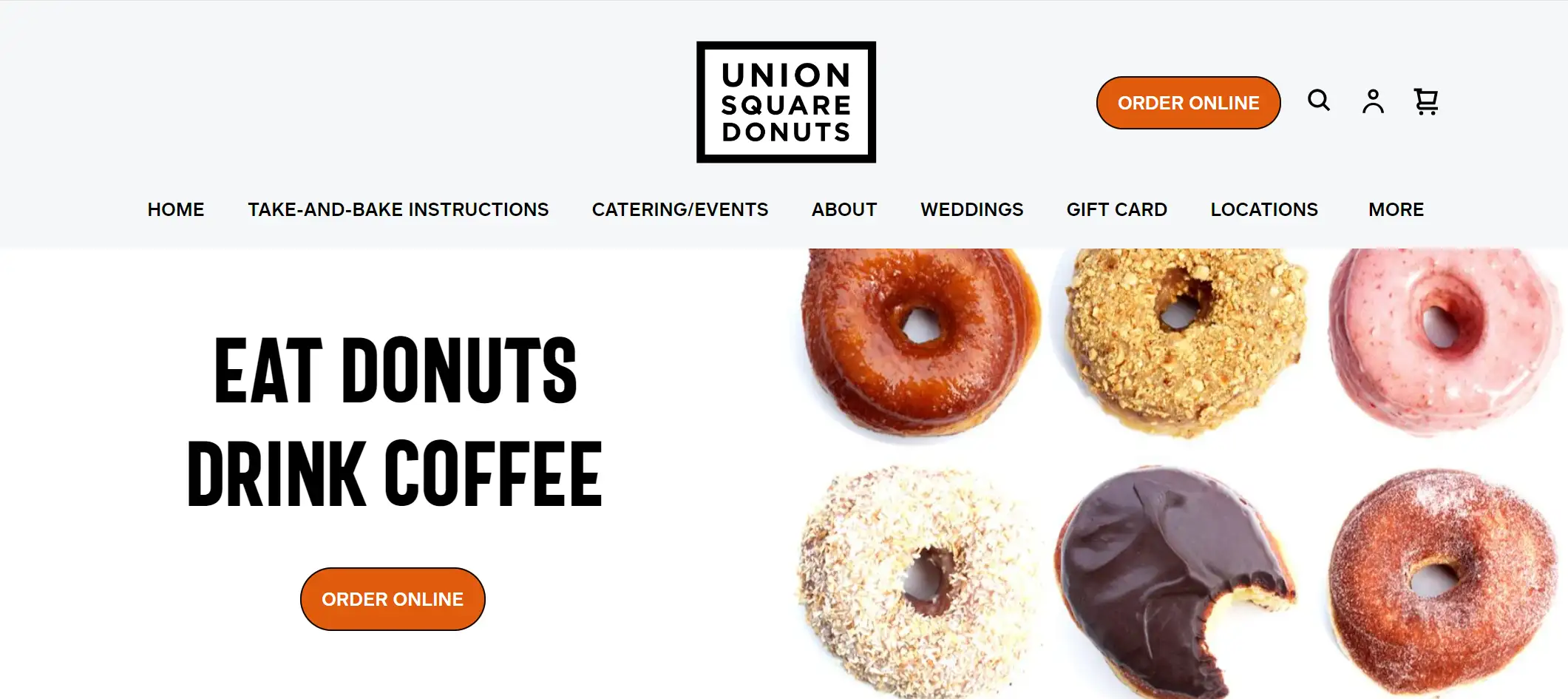
6. Union Square Donuts

Union Square Donuts ist ein Online-Store für ein Donut-Unternehmen, das derzeit vier Standorte in den USA hat. Das Unternehmen ist sicherlich ein Vorbild für Lebensmittelunternehmer.
Was können Sie davon lernen?
- Auf der Website werden Produkte angeboten, die die Verkaufsstrategie des Lebensmittelunternehmens widerspiegeln, einschließlich saisonaler Spezialitäten, und es werden Backmöglichkeiten für zu Hause angeboten, um das Bedürfnis der Kunden zu befriedigen, Donuts zu Hause zu backen.
- Die Website zeigt den Standort der Filialen auf einer Karte an, so dass die Nutzer sie leicht finden können. Die Anzeige der Adresse und der Öffnungszeiten der einzelnen Geschäfte verbessert das Nutzererlebnis auf dieser Lebensmittel-Website.
- Da die Website nur Offline-Geschäfte anbietet, gibt es viele CTA-Buttons auf der Website, die die Nutzer auffordern, online zu bestellen und Veranstaltungen zu verfolgen, was dazu beiträgt, die Nutzer zum Kauf zu motivieren und Maßnahmen zu ergreifen, um die Konversionsrate zu erhöhen.
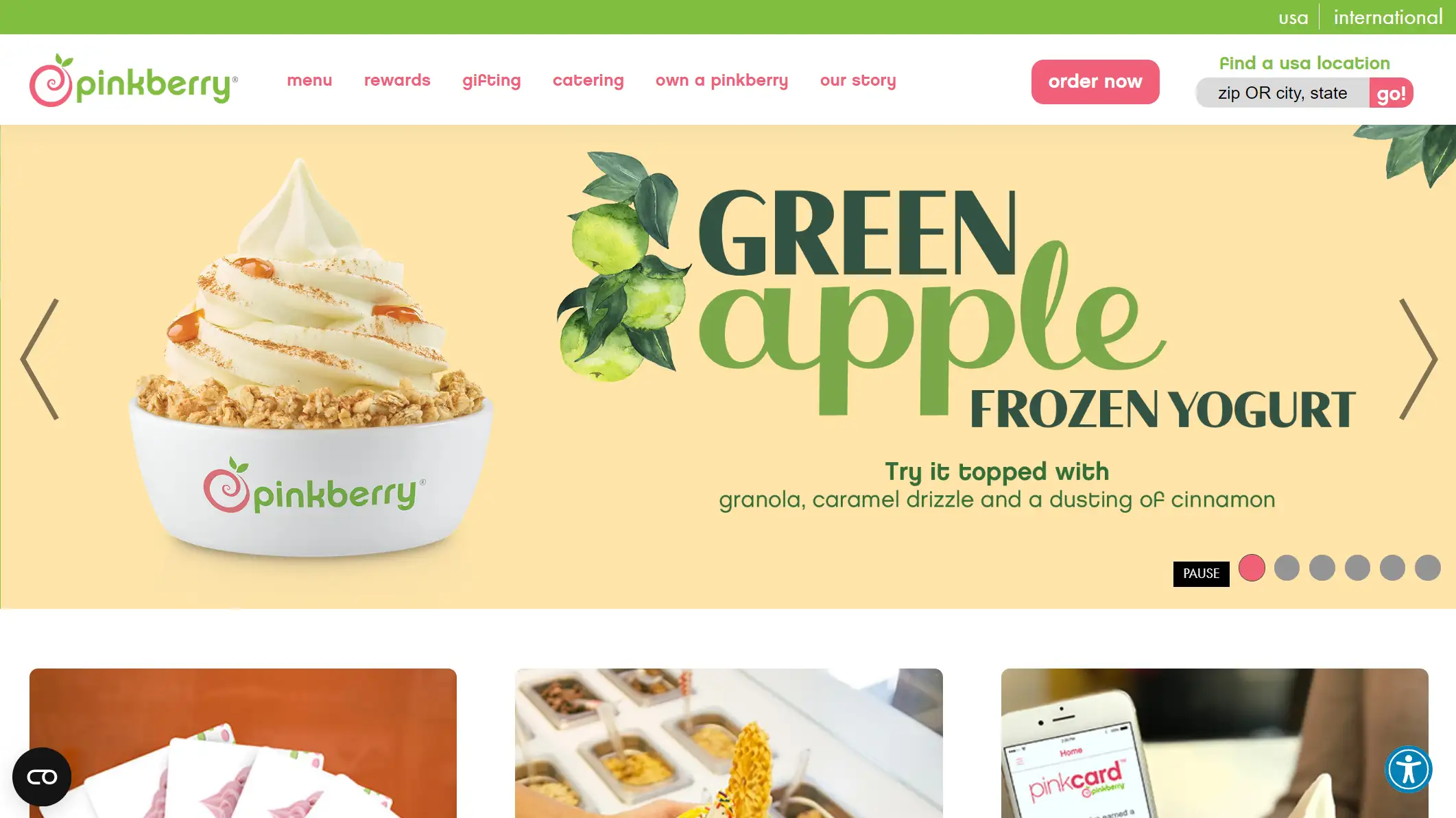
7. PinkBerry

Pinkberry ist eine Marke für sauren Frozen Yogurt aus Los Angeles, Kalifornien. Sie hat landesweit mehr als 100 Filialen. Die Marke wählt und kombiniert frische Zutaten, um einzigartige Produkte zu kreieren. Pinkberry ist ein hervorragendes Beispiel für eine Joghurt-Website. Die Website verwendet Grün und Rosa als Farbpalette für das Webdesign.
Was können Sie daraus lernen?
- Der Inhalt der Pinkberry-Website wird prominent dargestellt, wobei der Text auf der Website die Verbraucher durch CTA-Appelle dazu verleitet, neue Produkte zu probieren. Die Marke bietet auch Online-Bestellungen und Mitnahmeservices an, was die Verkaufszahlen ankurbelt.
- Auf der Hauptseite der Website werden benutzerfreundliche Dropdown-Menüs verwendet, um verschiedene Informationsinhalte zu kategorisieren und zu erweitern, z. B. Menü, Mitnahme, Prämien usw. Die Navigation der Website ist klar und verbessert die Benutzerfreundlichkeit.
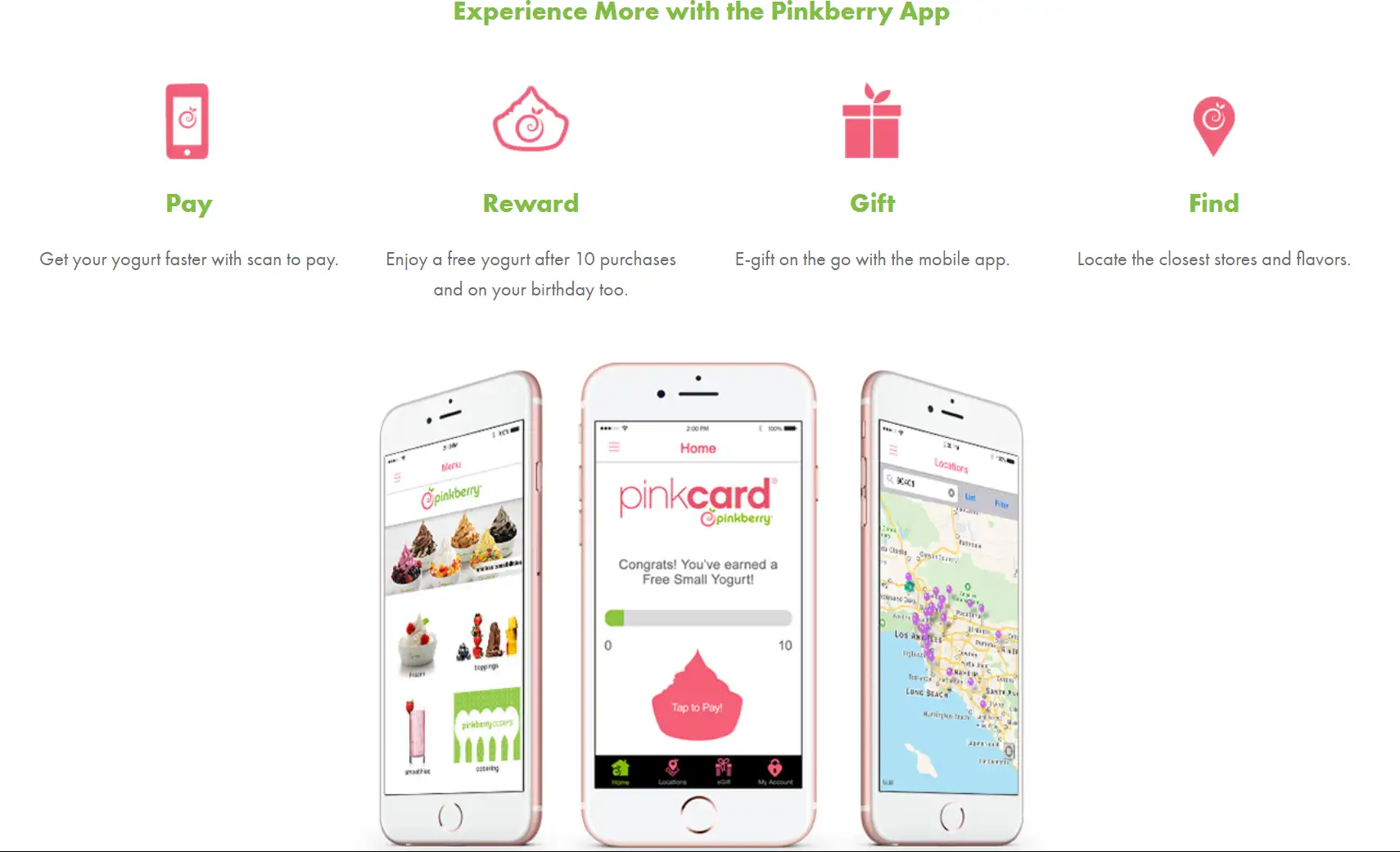
- Die Website funktioniert auf allen Geräten gut und stellt sicher, dass die Benutzererfahrung auf Telefonen, Tablets und Computern einheitlich ist. Die Pinkberry-App bietet auch Funktionen zum Bezahlen, Entschädigen und Verschenken.

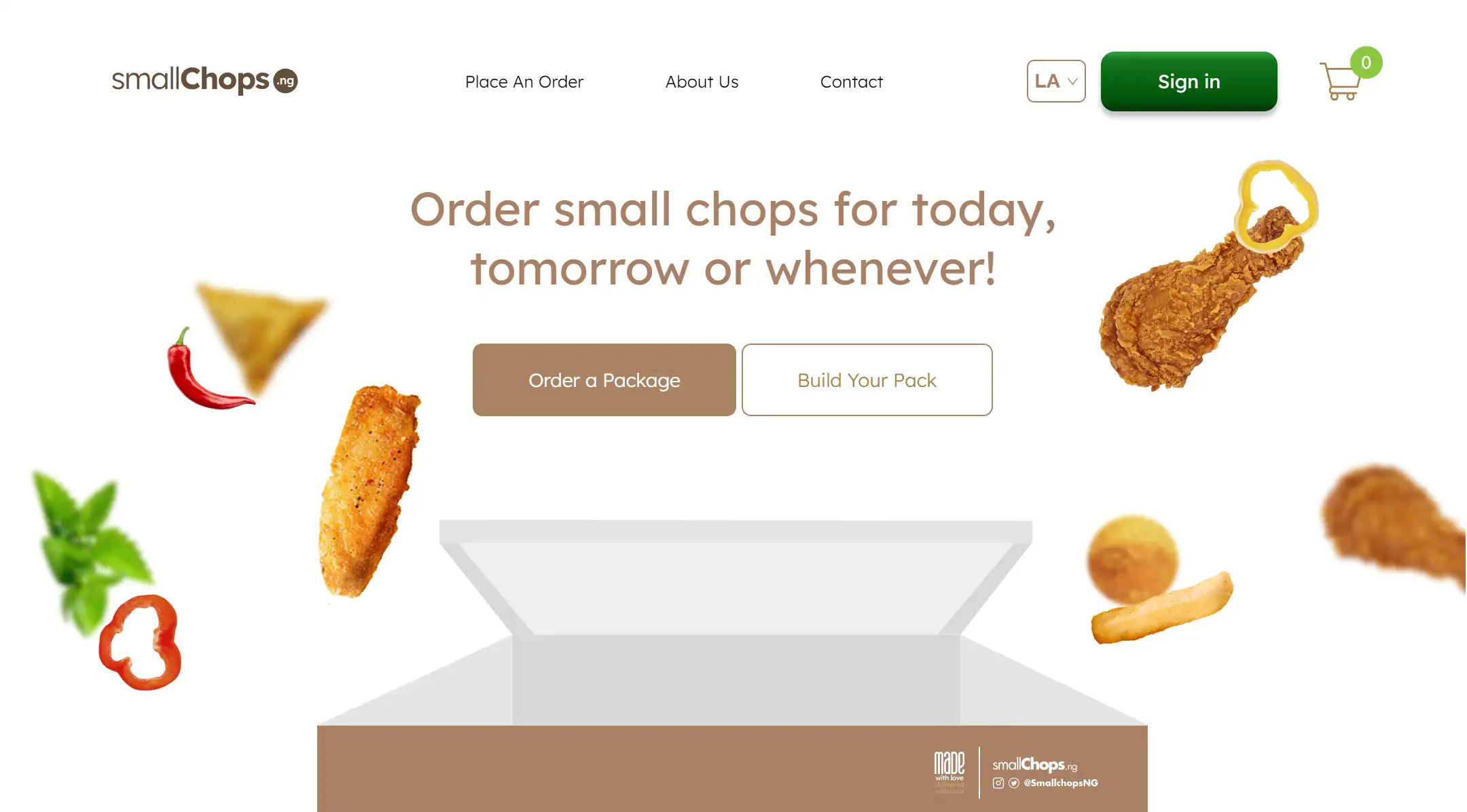
8. kleine Koteletts

Small Chops ist eine Online-Bestell-Website, die ihren Kunden Online-Fastfood-Pakete anbietet. Sie können nicht nur Pakete für einzelne Kunden bestellen, sondern auch Pakete und Lieferungen für Unternehmen anbieten. Die Kunden der Website haben ebenfalls gute Noten vergeben.
Was kann man daraus lernen?
- Auf der Startseite der Website ist ein kurzes bewegtes Bild zu sehen, das zeigt, wie viele der Gelegenheitsnahrungsmittel, z. B. Brathähnchen und Nuggets, aus der Verpackung springen. Der Text lautet: "Bestellen Sie kleine Koteletts für heute, morgen oder wann auch immer!" und die CTA-Schaltfläche "Jetzt bestellen" fordert den Nutzer auf, zum Bestellen zu klicken.
- Small Chops verwendet auch einen minimalistischen Designstil, der die offensichtlichen Menüs und Layouts aufräumt, so dass Erstnutzer die Informationen finden, nach denen sie suchen, und einen einfachen Prozess für den Kauf von Produkten.
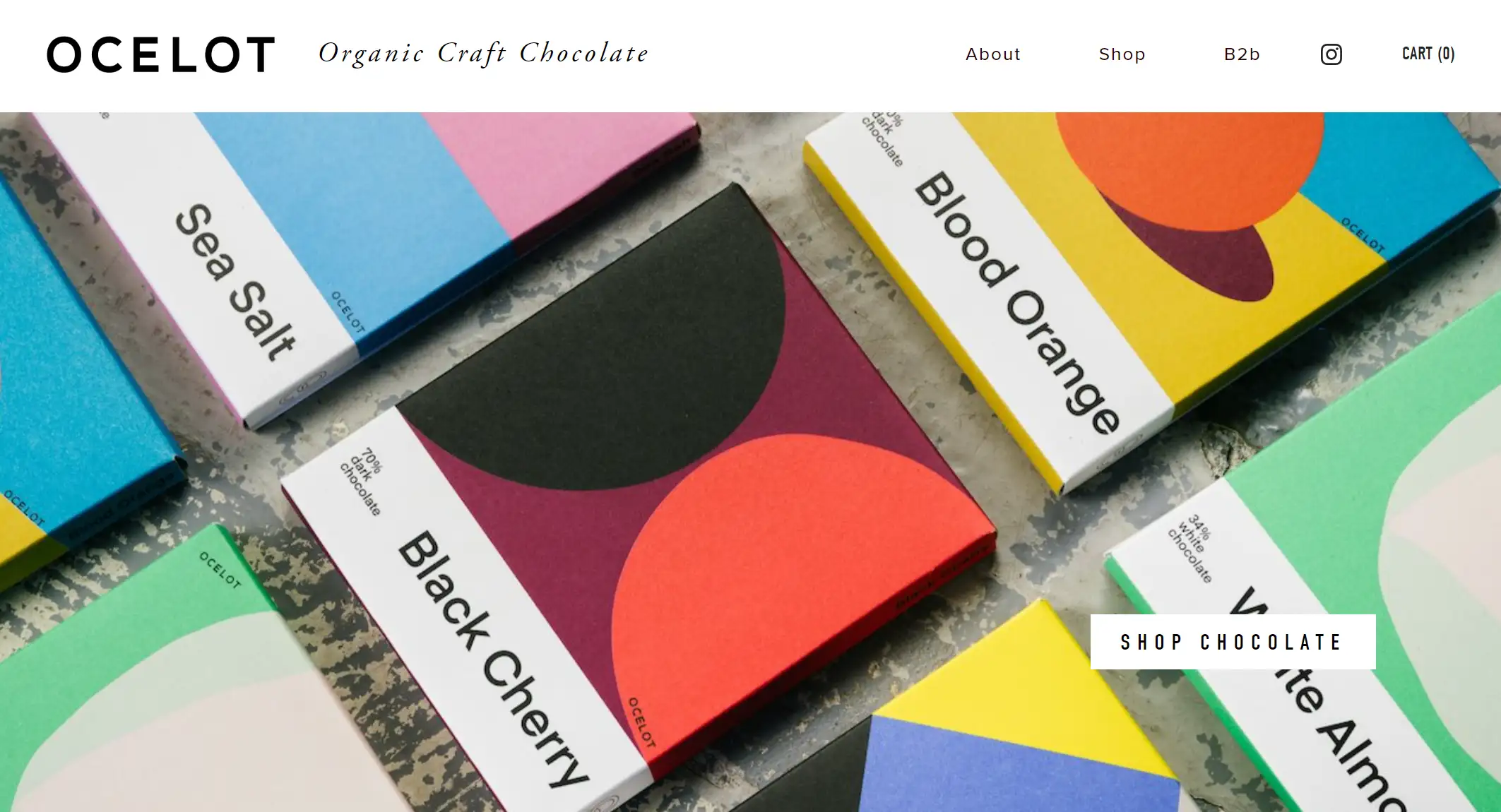
9. Ocelot Chocolate

Ocelot Chocolate ist ein kleines Unternehmen mit Sitz in Edinburgh, Schottland. Die Mikro-Schokoladenfabrik in Edinburgh stellt alle ihre Schokoladen von Hand her, entwirft sie und verpackt sie in plastikfreien Verpackungen.
Das Design der Gourmet-Website von Ocelot Chocolate ist unvorhersehbar, und das Durchblättern der Seiten fühlt sich eher wie das Durchstöbern einer digitalen Kunstgalerie an als wie ein Schokoladengenuss.
Was können Sie daraus lernen?
- Die Hintergrundseite der Website ist weiß, mit einem lebhaften Farbschema, das die Schokoladenverpackung widerspiegelt.
- Ein weiterer herausragender Designvorteil ist die Verwendung von hochauflösenden Bildern und einem minimalen Textlayout, was die Seite einfach und visuell ansprechend macht.
- Der Inhalt der Website konzentriert sich außerdem auf die Stärkung von Frauen und die Zusammenarbeit, vermittelt die Werte und die soziale Verantwortung der Marke, stärkt die emotionale Bindung der Nutzer und zieht Verbraucher an, denen Nachhaltigkeit und sozialer Nutzen wichtig sind.
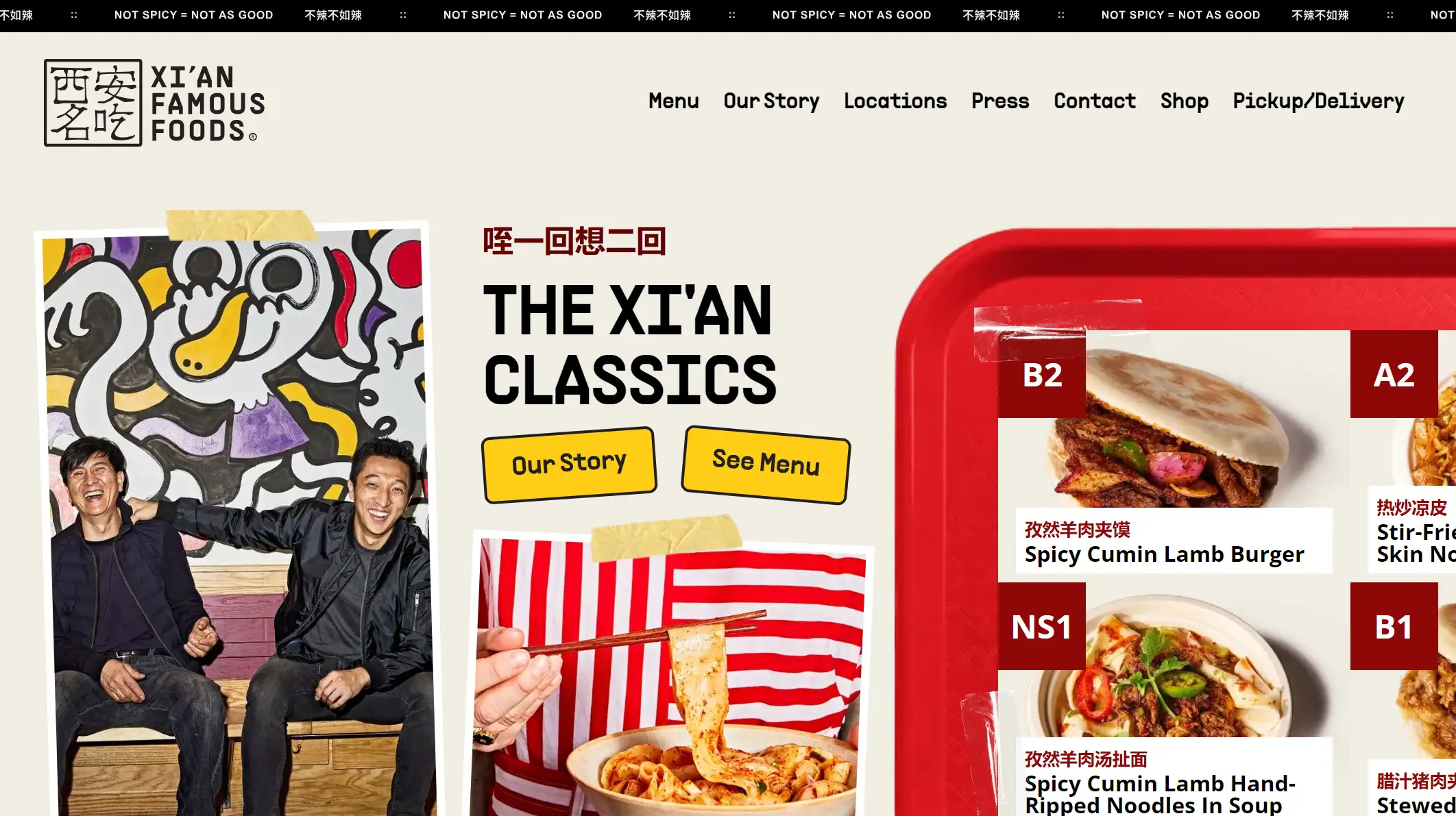
10.XI'AN Famous Foods

Die Website ist ein chinesisches Restaurant aus Xi'an, China, mit Sitz in New York. Dieses Restaurant mit chinesischer Küche bietet eine große Auswahl an lokalen Xi'an-Gerichten für die USA.
Was können Sie daraus lernen?
- Die Homepage von Xi'an Foods zeigt eine breite Palette von Gerichten, mit hochauflösenden Fotos von Nudeln und Burgern, um den Appetit der Kunden visuell anzusprechen.
- Xi'an Foods zeigt auf seiner Homepage das Bild des Markengründers und zitiert Kommentare von bekannten Persönlichkeiten (z. B. Anthony Bourdain), um die Glaubwürdigkeit der Marke und das Vertrauen der Nutzer zu stärken. In der Rubrik "Lernen Sie uns kennen" wird die Entstehungsgeschichte der Marke erzählt, um den Nutzern zu helfen, eine emotionale Bindung zur Marke aufzubauen und die Loyalität zu erhöhen.
Bei der Erkundung von Lebensmittel-Websites haben Sie sicher viele wichtige Informationen über den Aufbau einer gut gestalteten Website gelernt, wie z. B. die Verwendung hochwertiger Fotos, eine einfache Navigation und ein responsives Design. Egal, welches Gerät die Nutzer verwenden, dieses intuitive Erlebnis ist ein notwendiges Element einer Lebensmittel-Website.
In Wegic erstellen Sie Ihre Lebensmittel-Website
Egal, ob Sie ein Lebensmittelunternehmer oder ein Designer einer Lebensmittel-Website sind, es ist möglich, eine KI-Website zu erstellen. Wegic kann Ihnen dabei helfen, eine schöne Lebensmittel-Website zu erstellen, und erfordert keine Programmierkenntnisse, da es die Technologie der KI nutzt, um eine Website in wenigen Augenblicken zu erstellen.
Mit Wegic brauchen Sie nur drei Schritte, um die Eigenschaften und Funktionen all der großartigen Beispiele von Websites, die Sie gelernt haben, zu nutzen.
- Schritt 1Melden Sie sich für ein kostenloses Wegic-Konto an.
- Schritt 2SprechenSie mit Wegic über Ihre Website-Anforderungen, den Namen Ihrer Website und die Sprache Ihrer Website.
- Schritt 3Passen Sie Ihre Webseiten an und Sie können das Layout, den Textinhalt und die Bilder auf der Webseite ändern.

Fazit
We Explore ist eine Lebensmittel-Website, die visuell ansprechende Bilder und Bewegungseffekte bietet, die die Geschichte ihres Unternehmens einfangen. Egal, ob Sie ein Hobbykoch sind, der ein Gericht nachkochen möchte, ein Profikoch, der nach neuen Rezeptideen sucht, oder ein Lebensmittelfreund, der neue Produkte ausprobieren möchte - diese Lebensmittel-Websites bieten mehr als nur Inspiration. Werden Sie jetzt aktiv und melden Sie sich bei Wegic an!
Geschrieben von
Kimmy
Veröffentlicht am
Oct 30, 2024
Artikel teilen
Mehr lesen
Unser neuester Blog
Webseiten in einer Minute, mit Wegic!
Mit Wegic verwandeln Sie Ihre Anforderungen in beeindruckende, funktionale Websites mit fortschrittlicher KI
Kostenlose Testversion mit Wegic, erstellen Sie Ihre Seite mit einem Klick!