Anmelden
Erstellen Sie Ihre Website
16 Beispiele für Fitness-Websites mit ansprechendem Design im Jahr 2025
Entdecken Sie die 16 besten Fitness-Websites des Jahres 2025 mit ansprechenden Designs. Erhalten Sie Einblicke in die neuesten Trends, um Ihr nächstes Website-Projekt zu inspirieren.

Ansprechende Websites können bei potenziellen Besuchern einen bleibenden Eindruck hinterlassen. Eine Fitness-Website mit einem ansprechenden Design ist eine einzigartige Herausforderung. Die Fitnessbranche ist hart umkämpft, und Erstbesucher von Fitness-Websites suchen oft nach Möglichkeiten, schnell Ergebnisse zu erzielen, was die Rolle des Website-Designs auf die Probe stellt. Wenn Sie also Menschen zum Training und zur Mitgliedschaft im Fitnessstudio motivieren wollen, brauchen Sie zunächst optisch ansprechende Benutzeroberflächen und andere gut gestaltete Seiten.
Im Folgenden stellen wir Ihnen 16 Beispiele für ansprechende Fitness-Websites im Jahr 2024 vor, die Sie zu Ihrem Design inspirieren sollen.
16 Beispiele für Fitness-Websites im Jahr 2024
1.BearWolf

ALT: Schwarz-weiß gestaltete Startseite einer Kraftfitness-Website mit einem Titel.
Die Hauptseite verwendet ein Bild als Hintergrund, um eine Krafttrainingsszene zu zeigen, eine visuelle Wirkung, die sofort die Aufmerksamkeit des Besuchers erregt. Ein großer weißer Kopfzeilentext wird verwendet, und der Kontrast zwischen Schwarz und Weiß hebt den Inhalt hervor und verleiht ihm ein professionelles und modernes Gefühl.
Der Inhalt der Hauptseite, die Bilder und die Schriftgrößen und -stile sind gut gestaltet, um Informationen effektiv zu vermitteln und die Lesereihenfolge des Nutzers zu bestimmen. Die Tafeln enthalten auch sichtbare CTA-Schaltflächen. Einfache Facebook- und Instagram-Buttons zum Hinzufügen von Links zu sozialen Medien auf der Website können die Interaktion der Nutzer mit der Marke verbessern und die Markenpräsenz erhöhen.
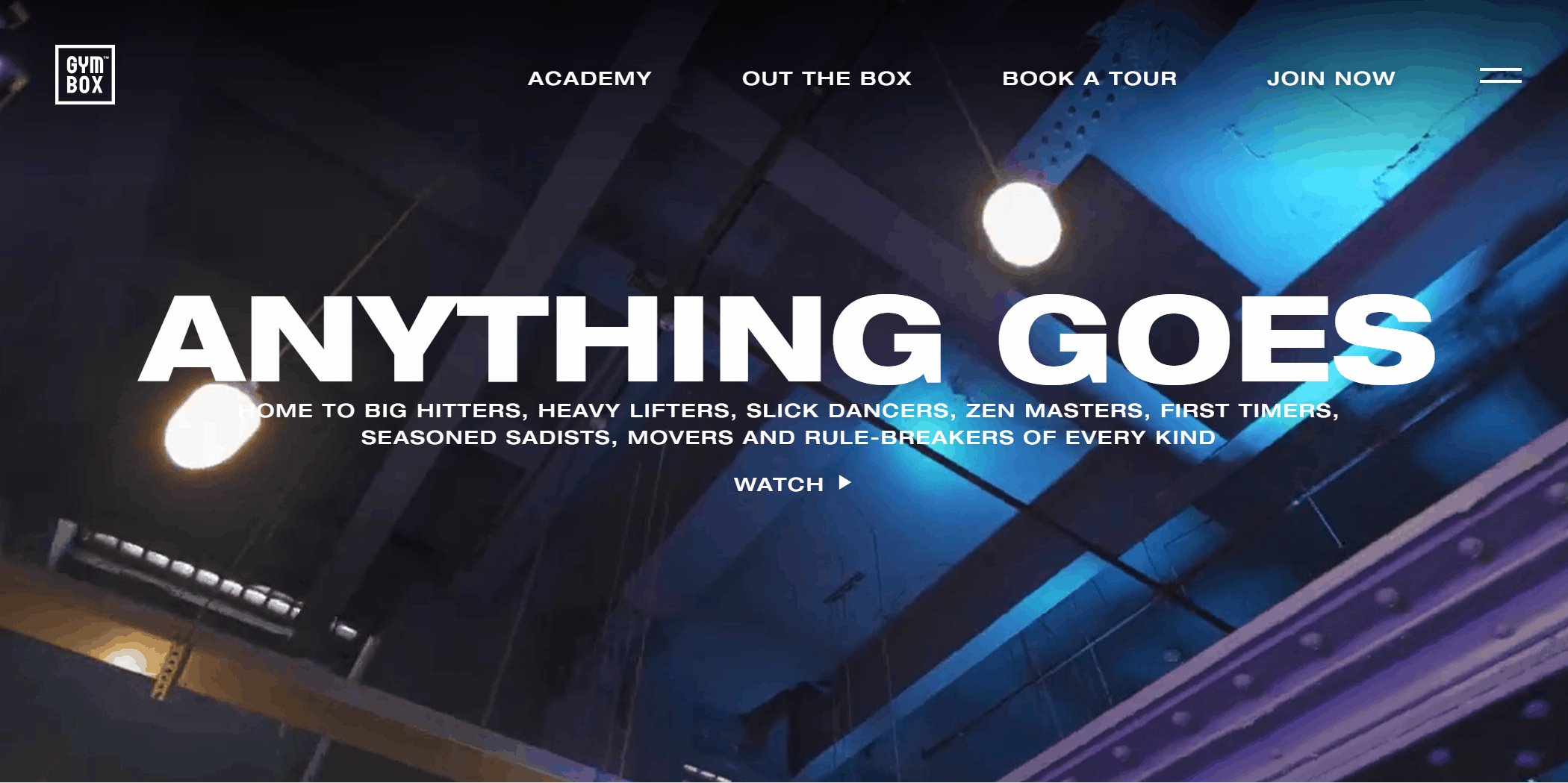
2.Gymbox

Diese Fitness-Website ist eine Kette von Fitnessstudios in London. Die Website verwendet kräftige Farben und große Bilder, insbesondere im Banner und in der Kurspräsentation auf der Homepage. Diese visuelle Wirkung zieht die Aufmerksamkeit des Nutzers schnell auf sich.
Das Design beinhaltet Bewegungselemente und dynamische Effekte, um ein Gefühl von Energie und Dynamik zu vermitteln, das die Nutzer zum Mitmachen motivieren kann. Ihre Fitness-Website wirkt kraftvoll und inspirierend.
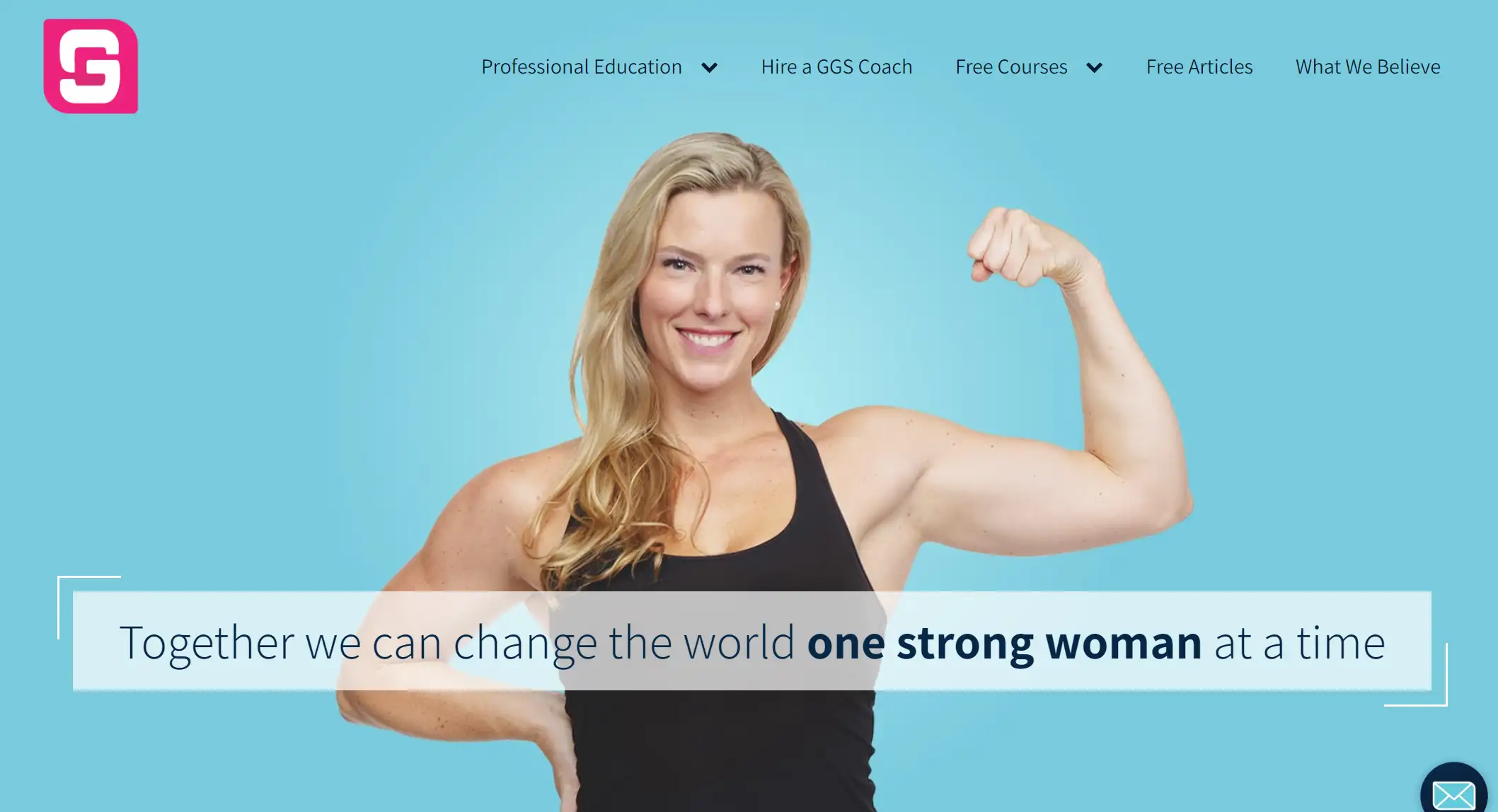
3. "Girls Gone Strong

ALT: Eine selbstbewusste Fitnesstrainerin zeigt Gesundheit und Stärke.
Girls Gone Strong ist eine Fitness-Website, die sich der Gesundheit, der Stärke und der Selbstbestimmung von Frauen widmet. Die Website verwendet einen hellblauen Hintergrund, um ihr ein frisches, energiegeladenes Gefühl zu geben. Eine solche Farbwahl vermittelt in der Regel Positivität und zieht die Aufmerksamkeit der weiblichen Nutzer an.
Das Layout der Website ist einfach und übersichtlich, mit einer klaren Hierarchie der Informationen, so dass die Nutzer leicht finden können, was sie brauchen. Dieses Design reduziert die kognitive Belastung des Nutzers und macht das Browsing-Erlebnis reibungsloser. Die Website ist außerdem mit CTA-Schaltflächen ausgestattet, um die Nutzer zur Teilnahme zu ermutigen.
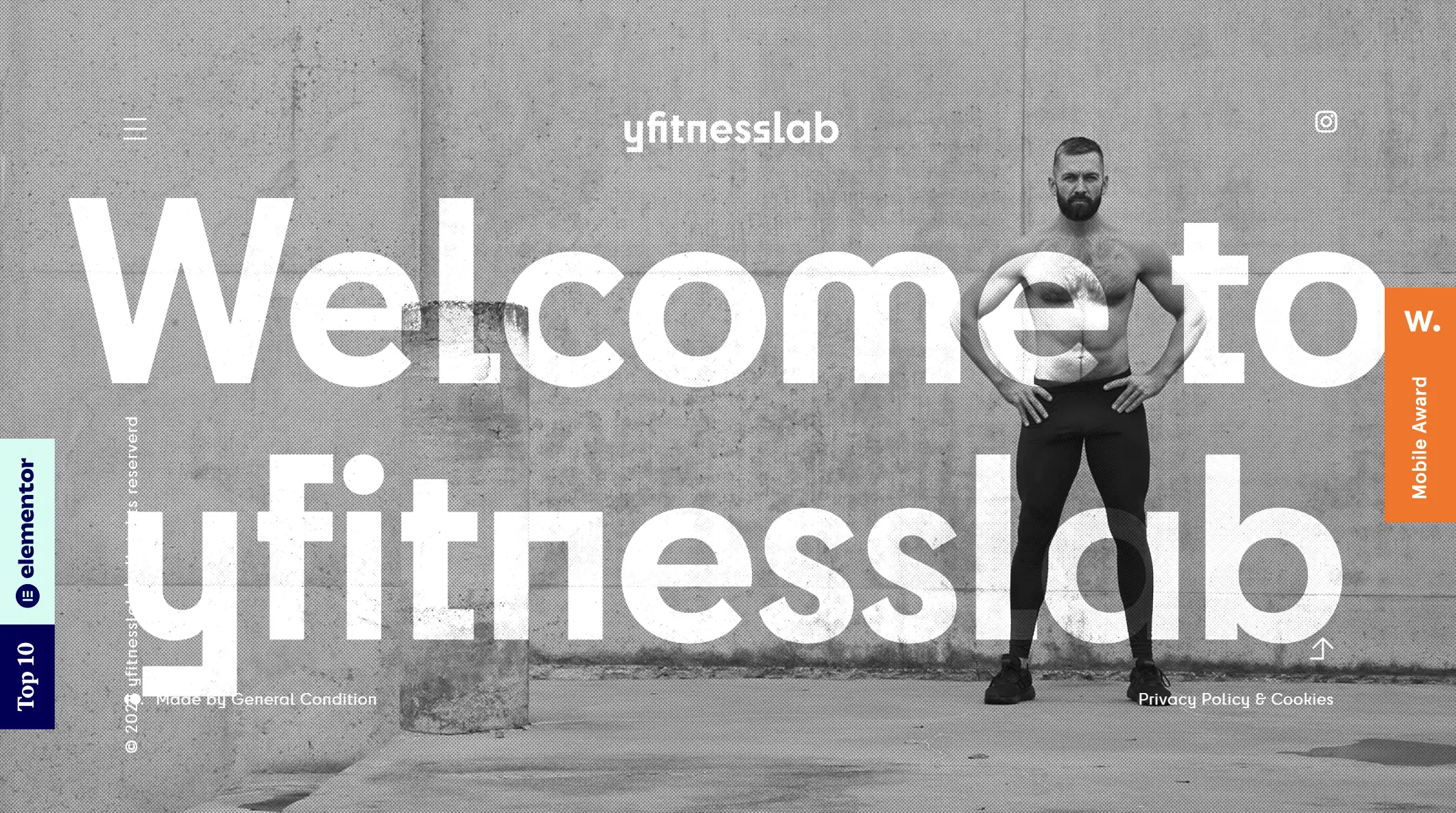
4.YFitnessLab

ALT: Die Titelseite zeigt einen Fitness-Mann, der mit Fitnessgeräten interagiert.
Die Website nutzt einen Parallaxen-Effekt, der beim Scrollen der Seite ein visuell überzeugendes Erlebnis schafft. Bildänderungen oder Texteinblendungen sorgen für Interaktivität und Interesse. Deyan, ein Physiotherapeut und Speedfitness EMS-Trainer, schafft Vertrauen bei den Nutzern, indem er spezielle Fitnesskenntnisse und Dienstleistungen wie Bewegungstherapie und Physiotherapie demonstriert.
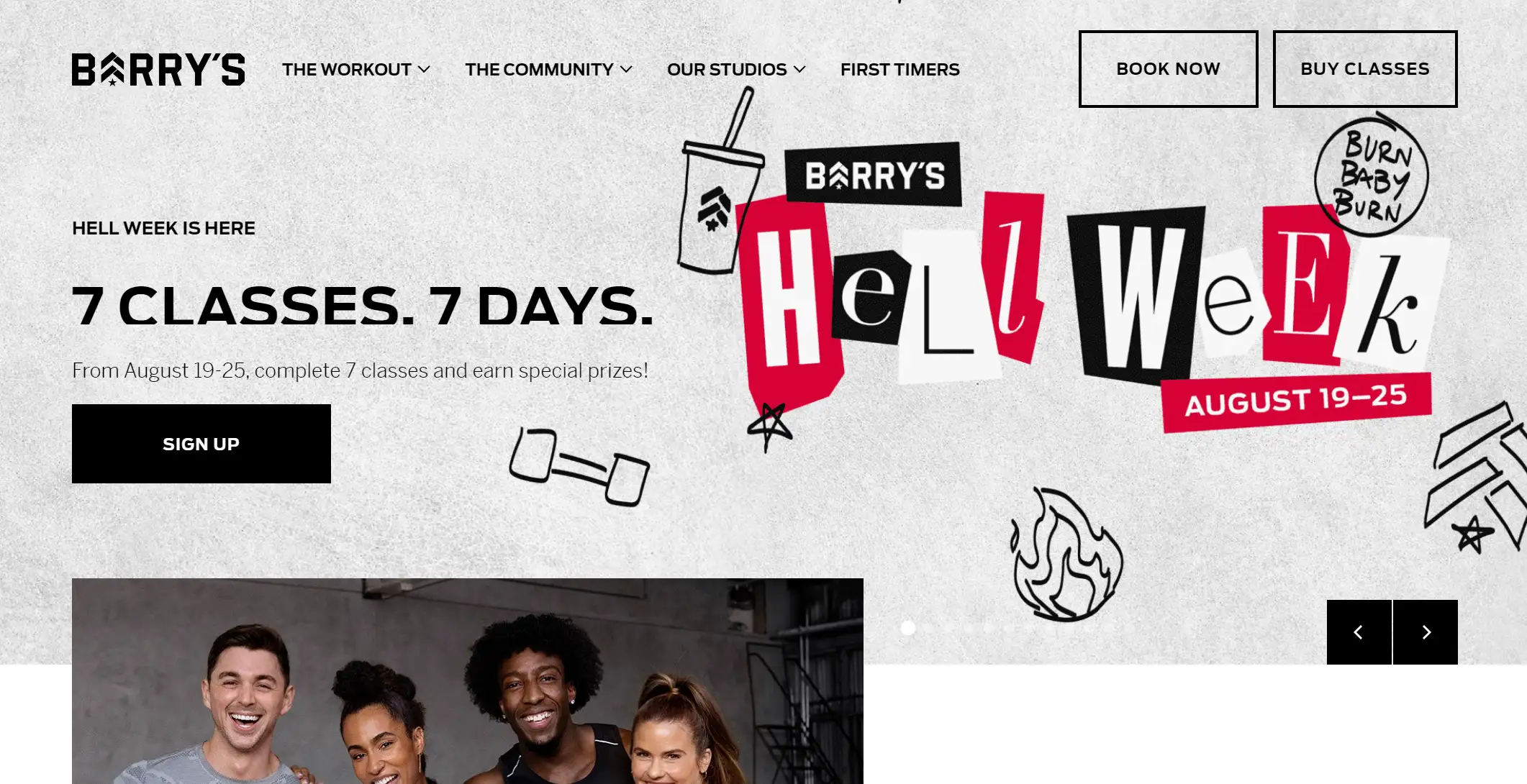
5. Barry's

ALT: Barrys Website-Startseite für die Fitness-Kampagne.
Die Fitness-Website verwendet starke Farbkontraste, wie Schwarz, Rot und Weiß, um einen starken visuellen Effekt zu erzielen, der die Aufmerksamkeit des Benutzers erregt. Die Typografie ist fett und gut lesbar, so dass die Website einfach zu navigieren ist.
Außerdem ist diese Website mobilfreundlich. Barry verfügt auch über eine APP und hat einige Kontaktformulare eingerichtet, die am unteren Rand der Seite ausgefüllt werden können, um die Nutzer zu ermutigen, aktiv zu werden. Die Integration sozialer Medien fördert das Engagement der Nutzer und den Gemeinschaftssinn.
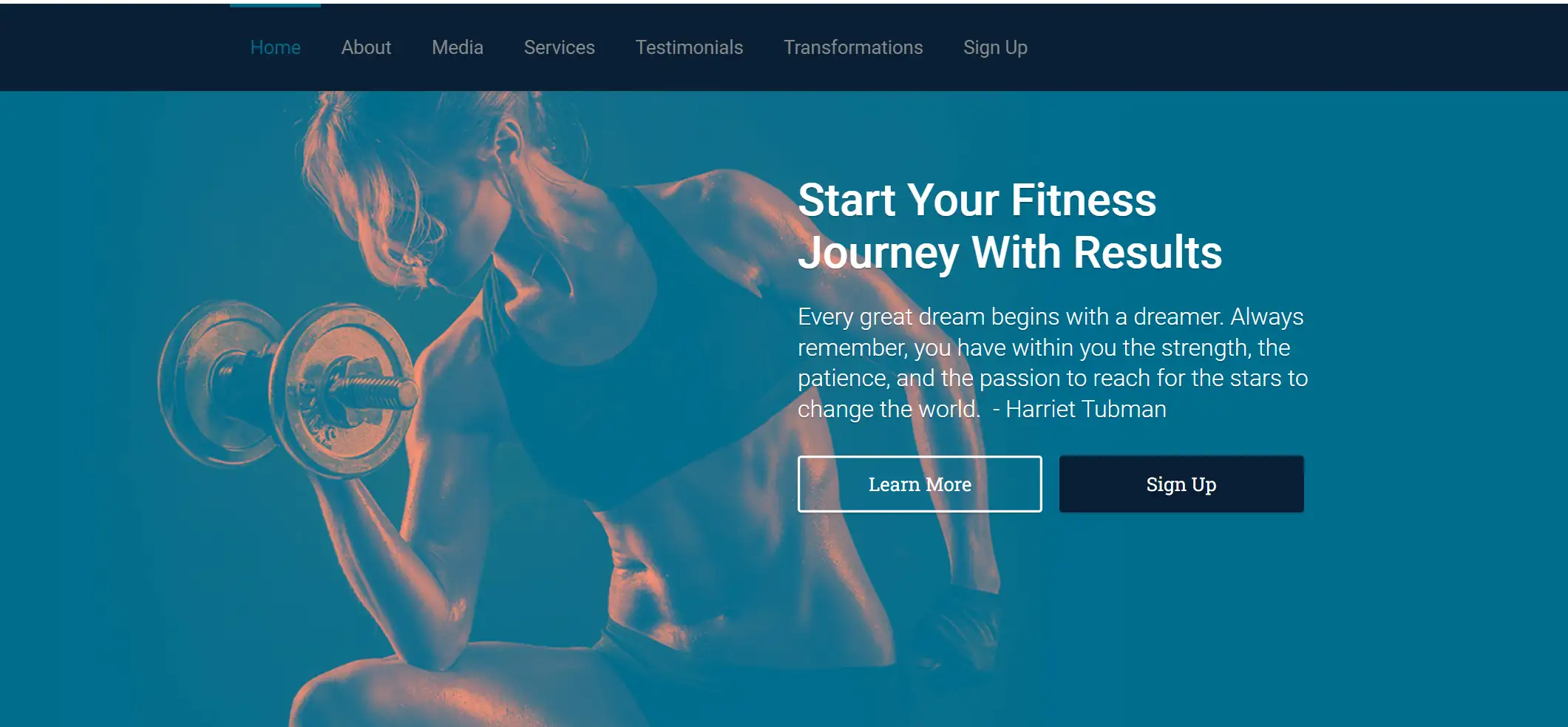
6.Blue Blairy Fitness

ALT: Frau hebt Gewichte, inspirierende Fitness-Reise, Call-to-Action-Schaltflächen.
Das Design der Website verwendet kräftige Farben wie dunkle Blautöne und helle Töne, die die Aufmerksamkeit des Nutzers erregen und Energie und Bewegung vermitteln.
Die Webseite versucht, die Intensität der Metallplatten und der vielen Hanteln durch ein transparentes Bilddesign abzumildern, um eine einladende Atmosphäre zu schaffen.
7. yoga und Juliet

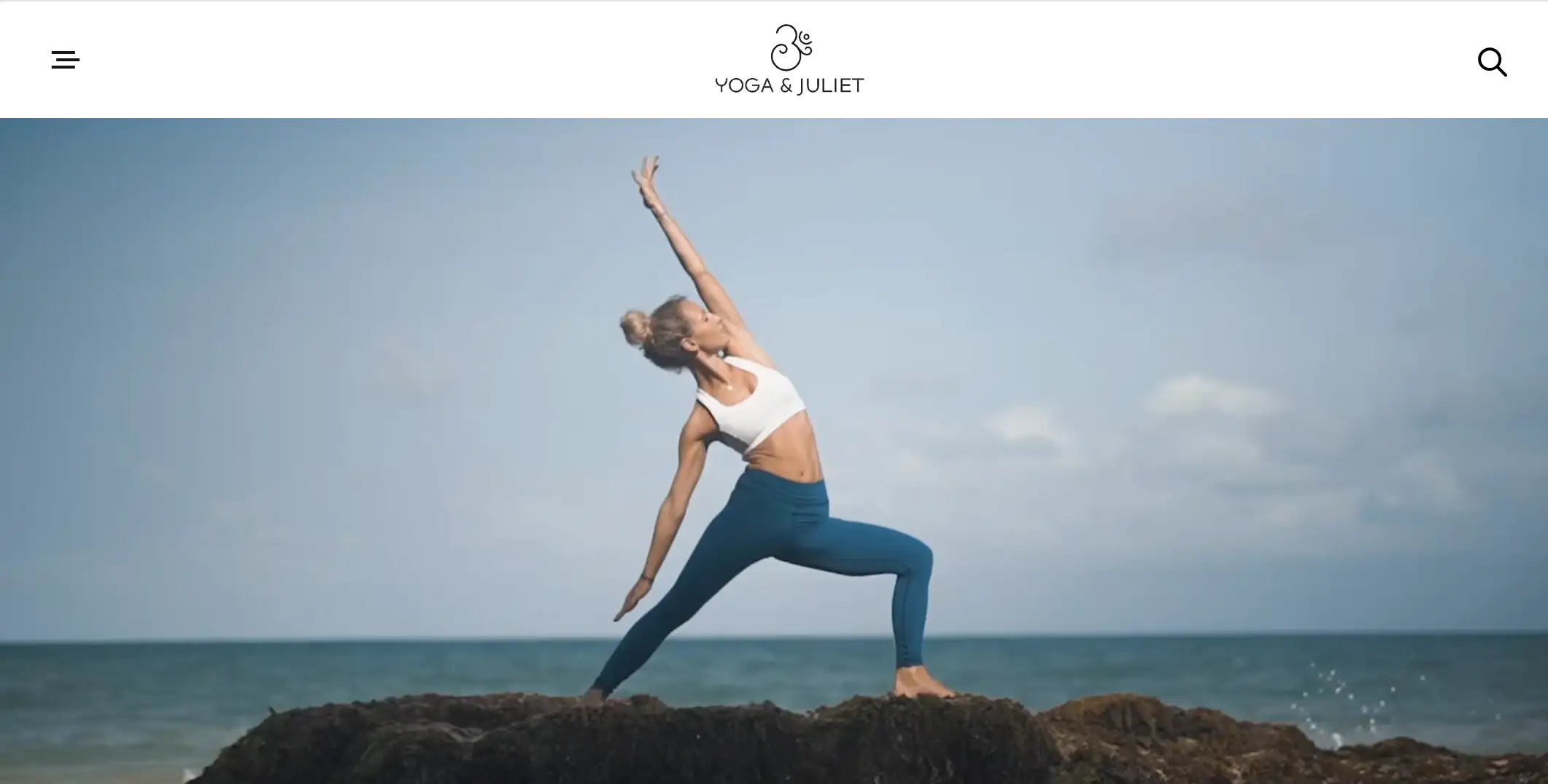
ALT: Juliet übt Yoga auf den Felsen am Meer.
Die Website beginnt mit einem Video über die gesamte Breite, das den Nutzer in die Website eintauchen lässt.
Die Website verwendet gedämpfte Töne wie Beige, Hellgrau und natürliche Farben, die eine Atmosphäre der Gelassenheit und Entspannung vermitteln, die mit der Kernphilosophie des Yoga übereinstimmt.
Das minimalistische Layout der Website vermeidet eine Überfrachtung mit Informationen, und der Text ist in einer modernen, minimalistischen Schriftart gehalten, mit verlockenden Texten, die uns helfen, etwas über Juliet und ihre Mission zu erfahren und wo wir uns anmelden können, um mehr zu erfahren.
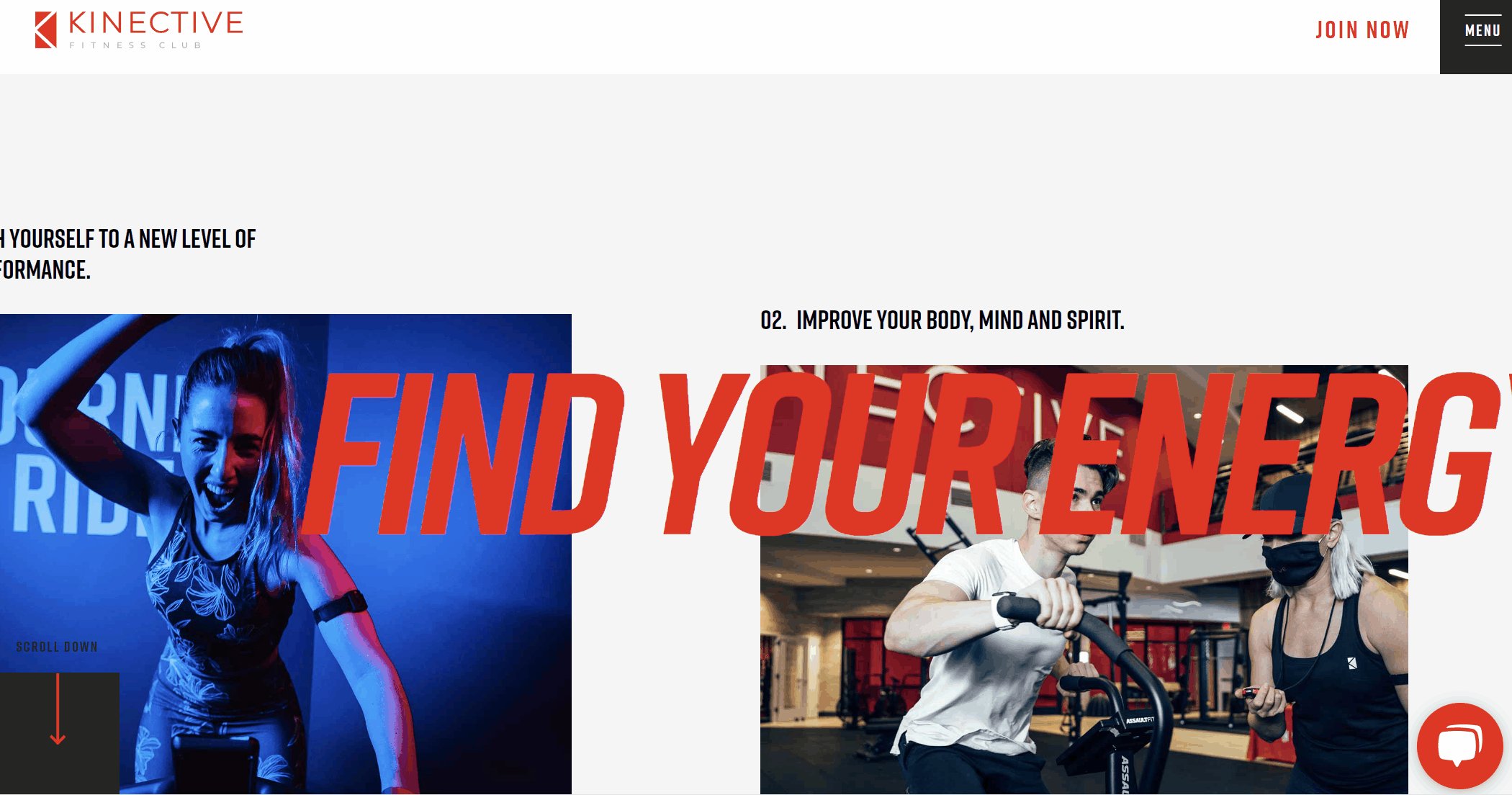
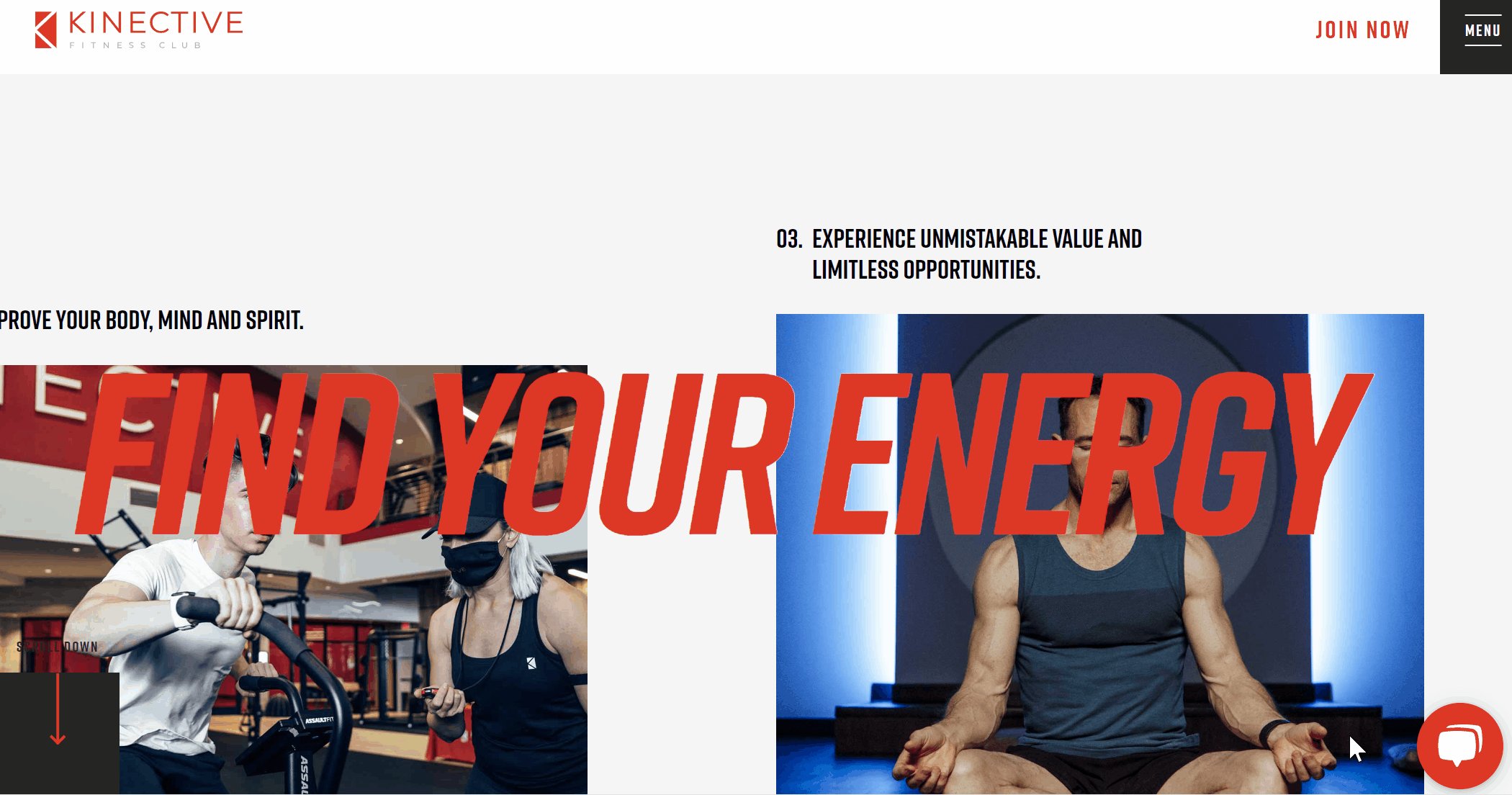
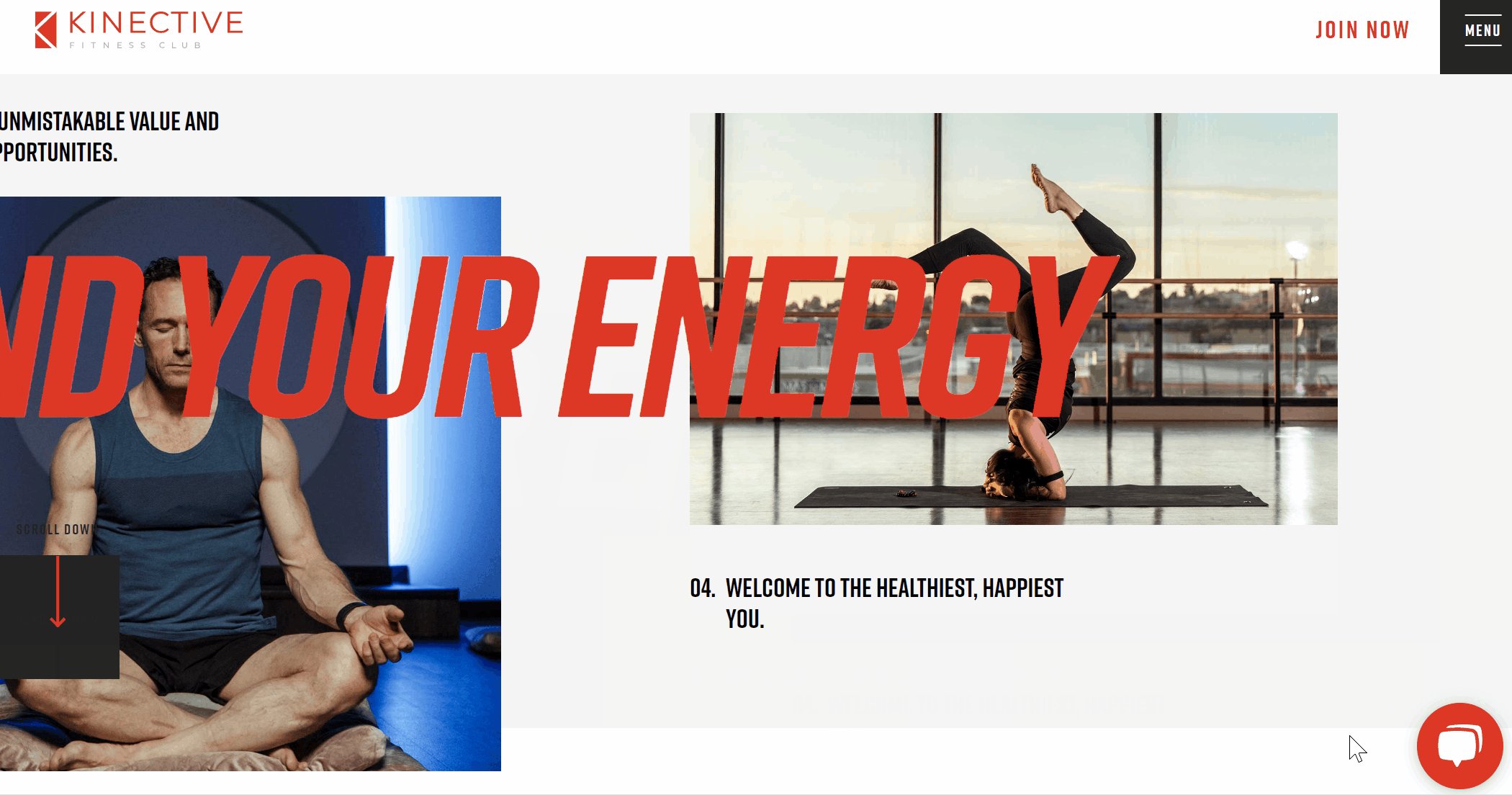
8. Kinective Fitness

Der horizontale Scroll-Effekt von Kinective Fitness entfaltet sich, um die Energie der Workouts des Fitnessstudios zu entdecken, und die Hauptinhaltsseite der Website präsentiert Kontaktinformationen und die Öffnungszeiten des Clubs, so dass die Nutzer schnell auf die wichtigsten Informationen zugreifen können.
Der Bildtext verwendet ein Container-Design-Schema, das eine hochauflösende Anordnung von Clubmitgliedsathleten ist, die mit dem Text gestaffelt sind, wobei die CTA-Schaltfläche rot hervorgehoben ist und den Benutzer zum Klicken auffordert, um mehr zu lesen.
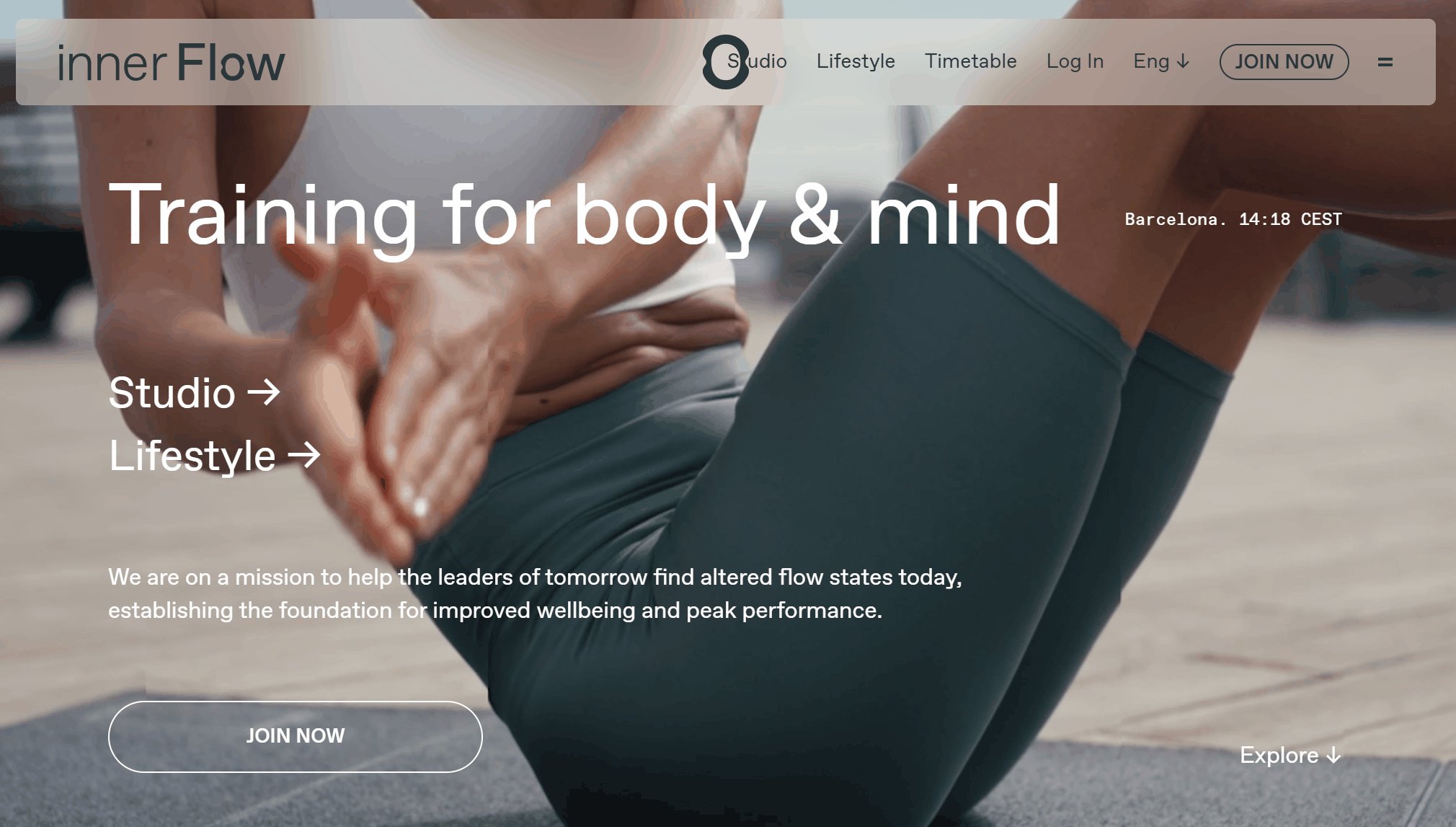
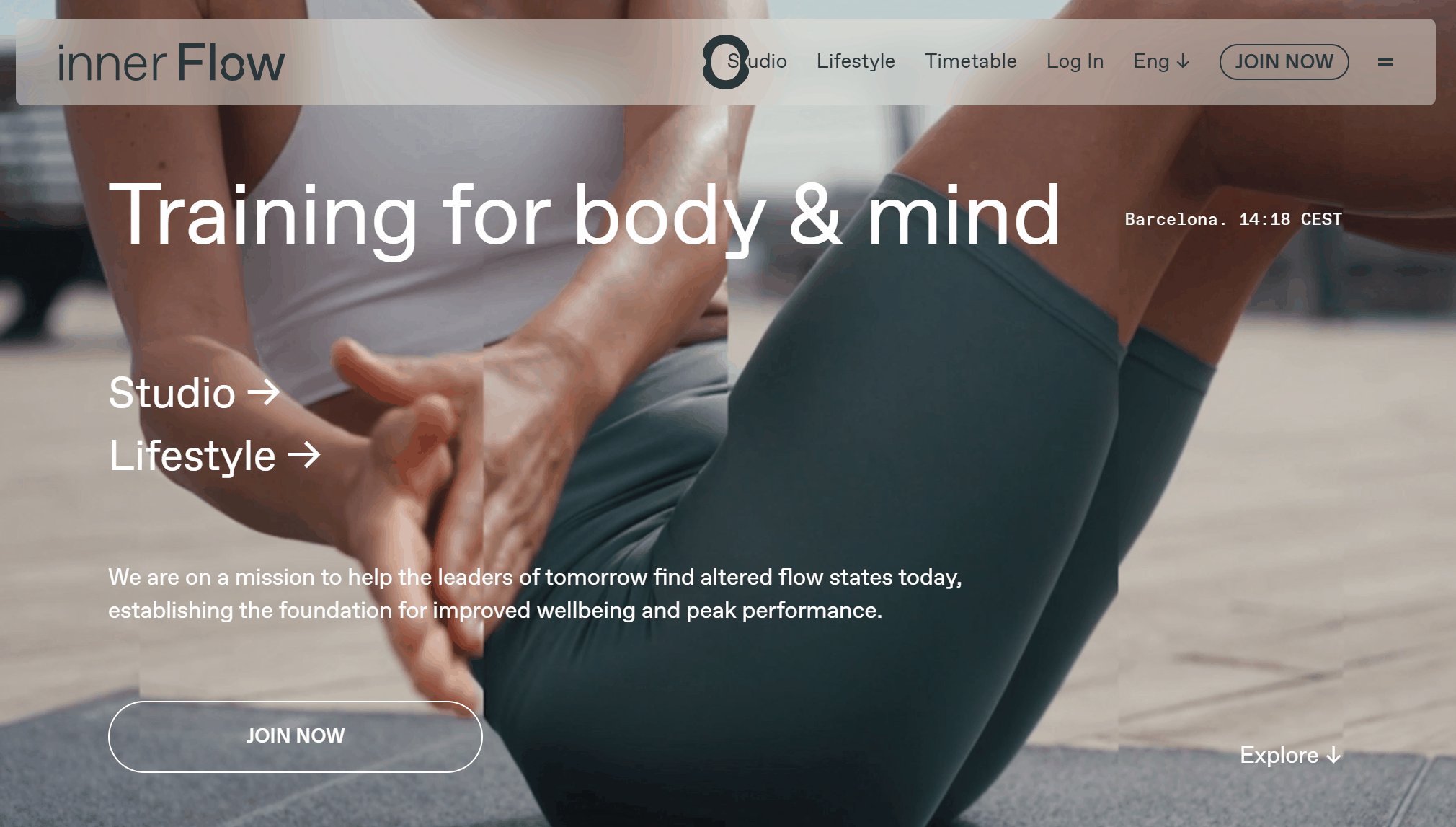
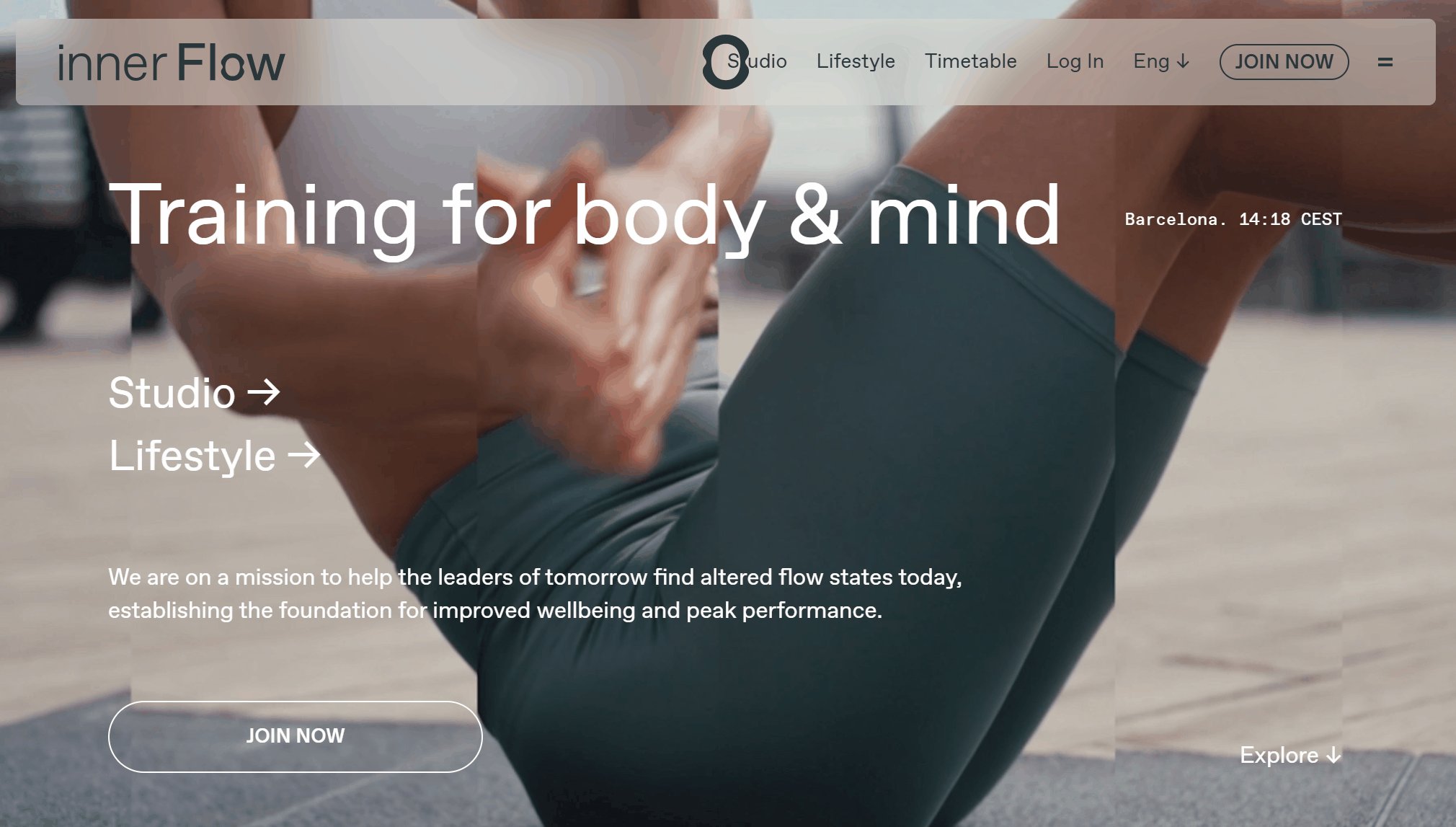
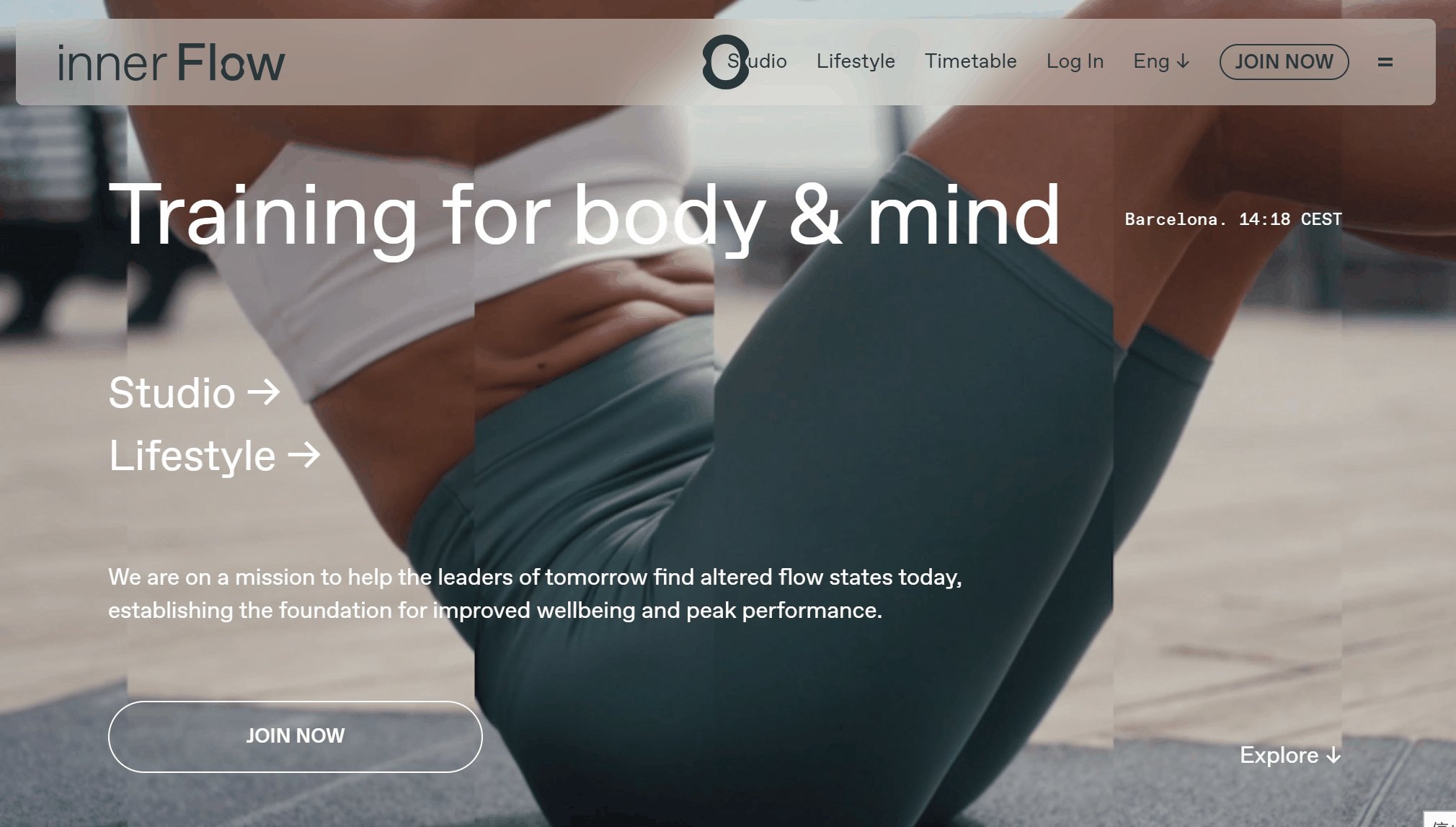
9.innerFlow

Ziel von innerflow ist es, Führungskräfte dabei zu unterstützen, durch Kraft- und Funktionstraining einen optimalen Zustand des Geistesflusses zwischen Arbeit und Leben zu erreichen. Die gesamte Website verkörpert ein Gefühl der Einfachheit und des Flusses, vom Videobanner auf der Startseite bis hin zu den Mikro-Interaktionen, die eine Interaktion zwischen dem Benutzer und der Website schaffen und ein beruhigendes Gefühl auf der gesamten Website vermitteln.
Unabhängig davon, wie man auf der Seite nach unten scrollt, gibt es am oberen Rand des Bildschirms eine klebrige Menüleiste mit einer klaren Navigationsleiste, so dass die Nutzer immer die gewünschten Informationen finden können.
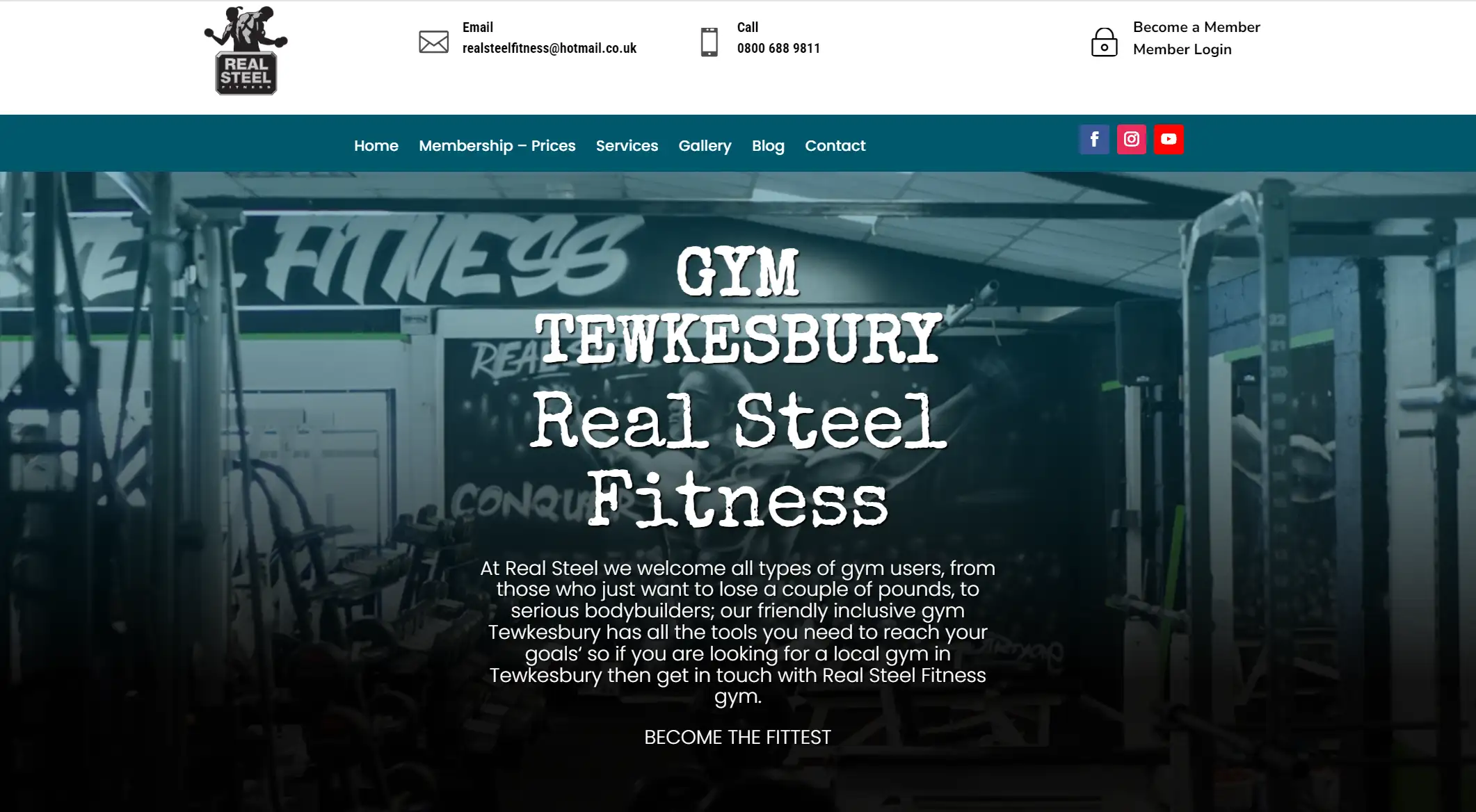
10.echter Stahl Fitness

ALT: Innenraum eines Fitnessstudios mit Geräten, die Fitness und Gemeinschaft fördern.
Die Hauptfarben der Fitness-Website sind eine Kombination aus Schwarz und Dunkelblau mit einer schönen Farbpalette, die die raue und wilde Natur der Fitnessgeräte widerspiegelt. Oben auf der Seite befindet sich ein auffälliges Bannerbild, das Fitnessaktivitäten oder -einrichtungen vorstellt, um die Aufmerksamkeit des Benutzers zu erregen.
Der Inhaltsbereich ist in einem Raster-Layout in Module gegliedert, von denen jedes verschiedene Informationen anzeigt, z. B. Kursbeschreibungen, Trainerprofile, Kundenreferenzen usw.
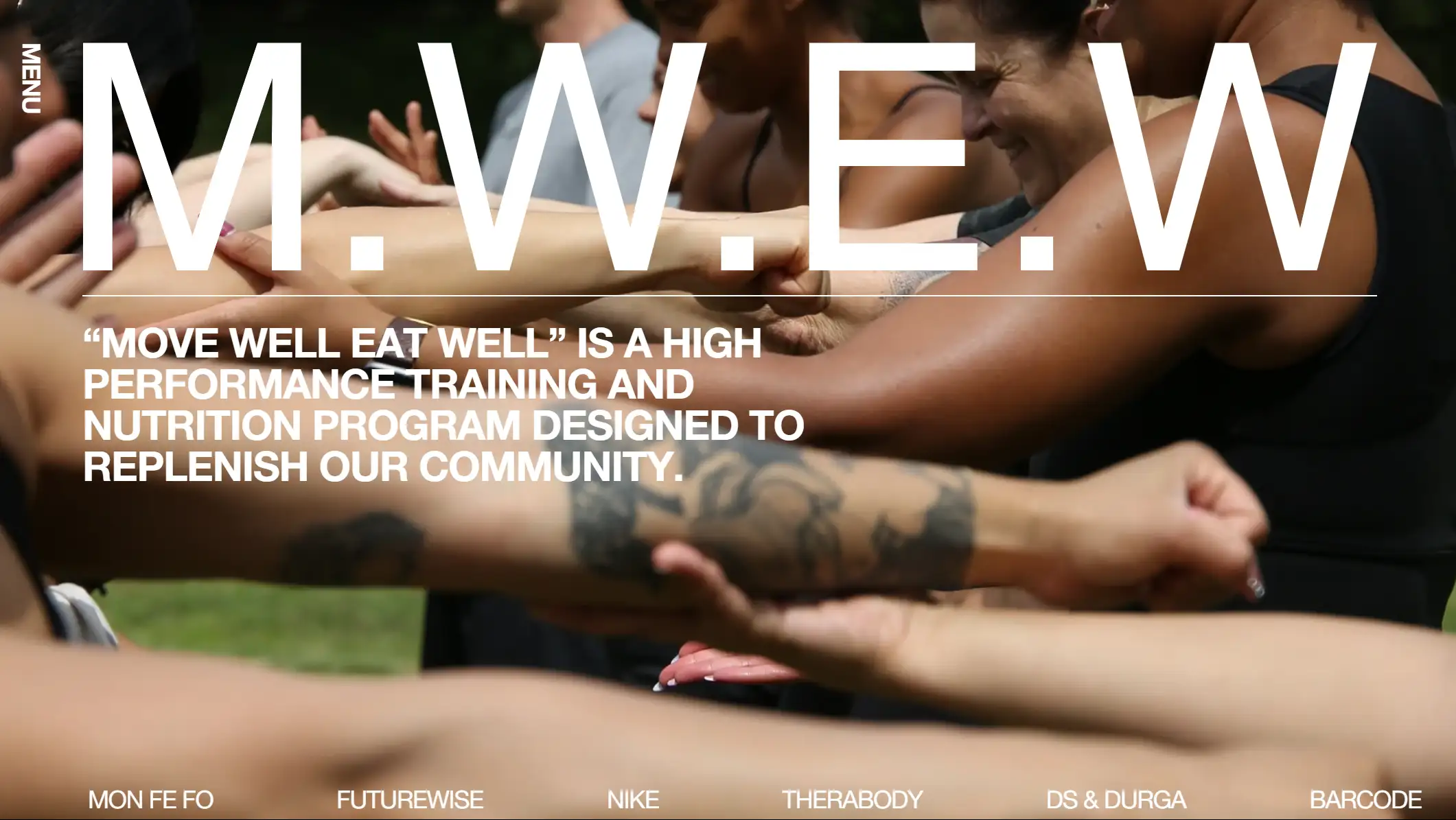
11.gut bewegen, gut essen

Dies ist eine einseitige Website für ein leistungsstarkes Trainings- und Ernährungsprogramm in LA. Das erste Bild zeigt auch, dass ihr Programm ein Teamwork-Training für alle ist.
Die einzige Funktion der Seite sind die drei Abschnitte "SCHEDULE", "ABOUT" und "CONTACT", aber sie erfüllt bereits die Anforderungen an ein grundlegendes Website-Design, mit serifenlosem Text und Überschriften, die es dem ersten Besucher ermöglichen, das Thema und die Ziele der Website schnell zu verstehen.
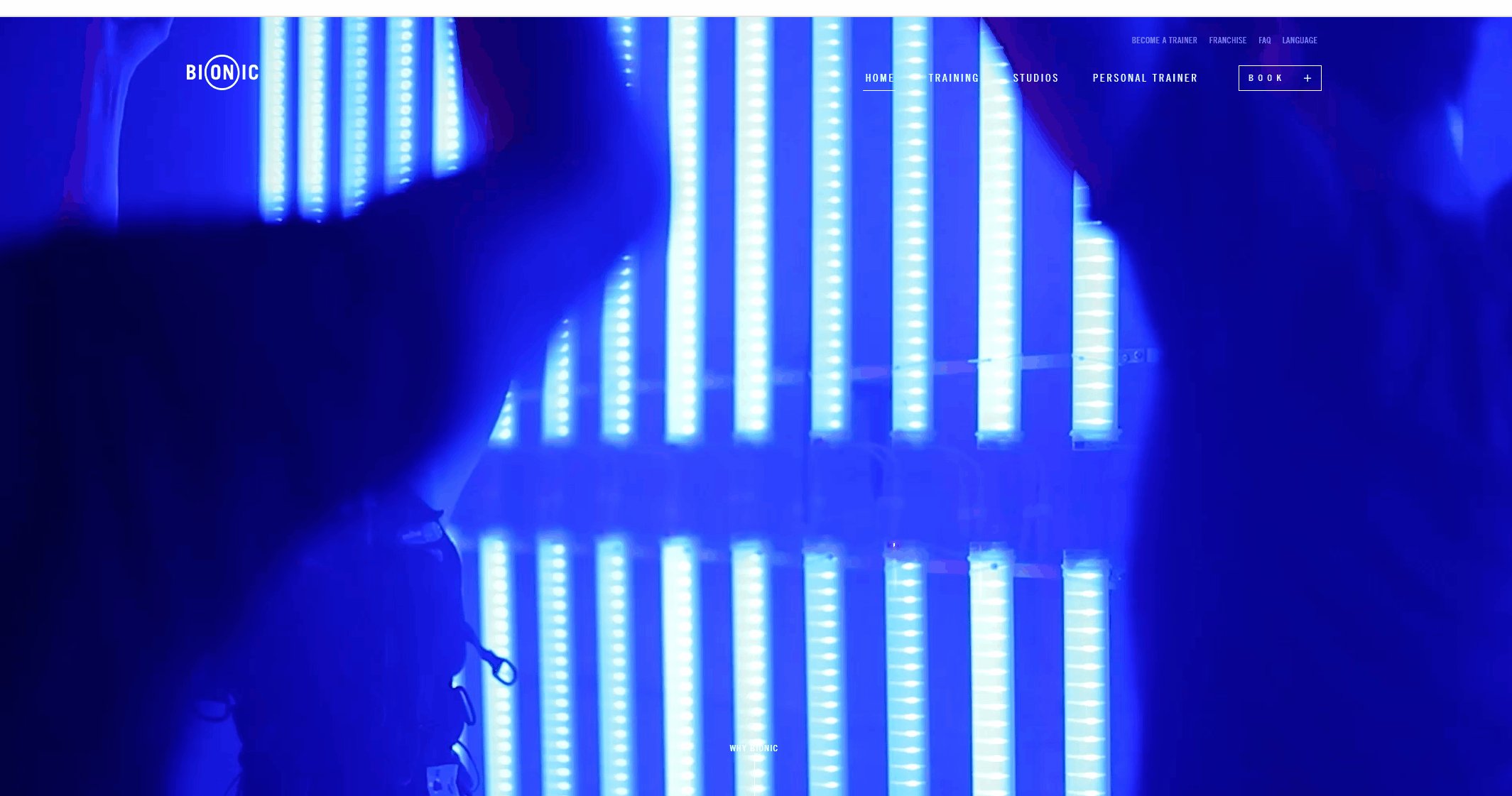
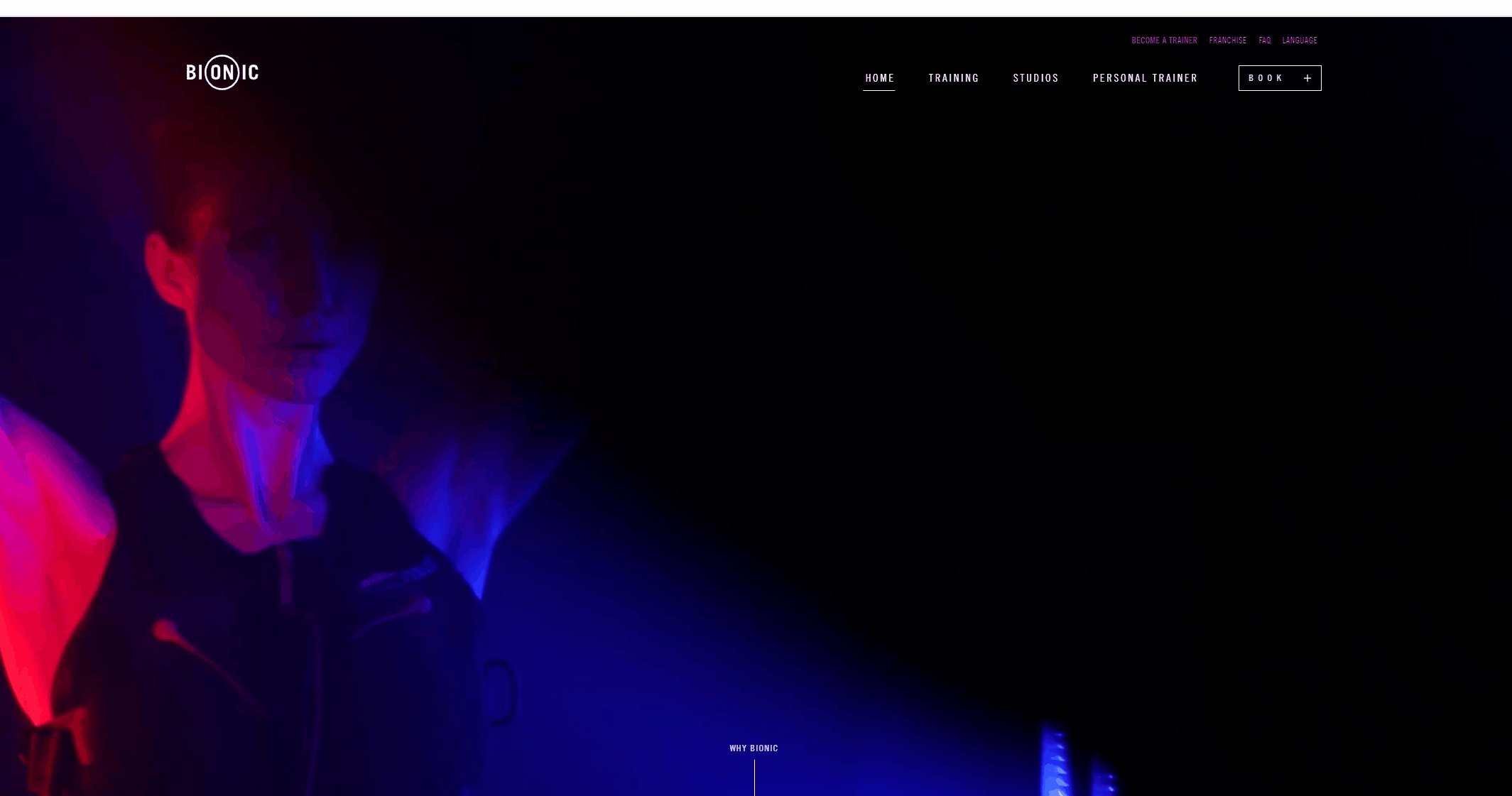
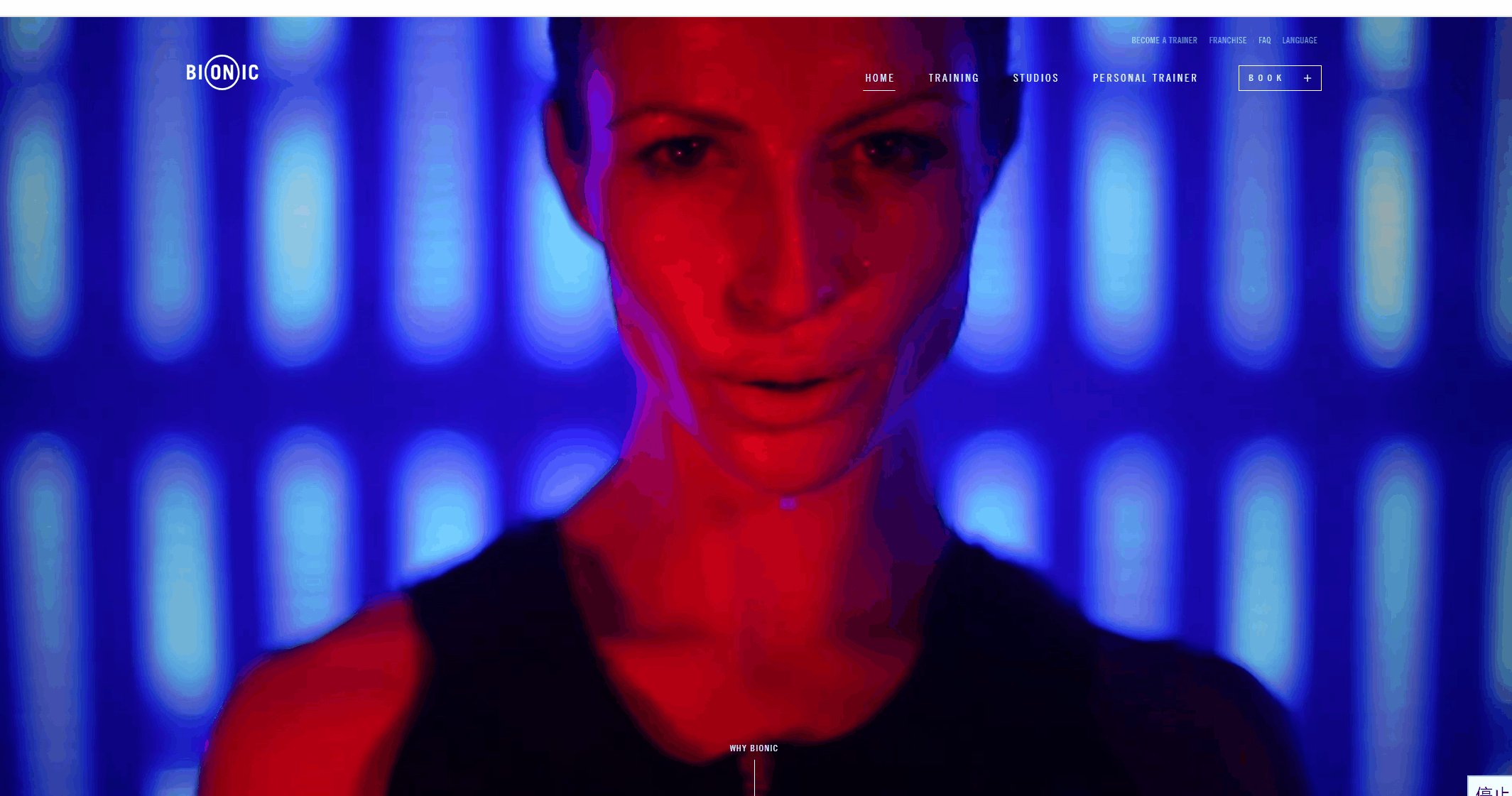
12.bionisch

Die rot und blau blinkende Sportszene spiegelt sich im Vollbild-Scrolling-Design wider, das den Seiteninhalt fließend scrollt und erklärt, warum die Wahl auf Iconic Training fiel, das dem Benutzer nicht nur ein reibungsloses visuelles Erlebnis bietet, sondern auch schnell die Aufmerksamkeit des Benutzers erregt, um den bionischen Service zu erleben.
Das atemberaubendste Design der Website ist, dass Bionic ein 3D-Modell des menschlichen Körpers auf der Seite platziert, so dass die Benutzer mit der Maus interagieren können, um einen Überblick über die menschliche Muskulatur zu erhalten, ein Design, das unter den Fitness-Websites hervorsticht. Es hat sich gezeigt, dass ein gutes Website-Design die Professionalität und Stärke einer Fitnessmarke unterstreicht.
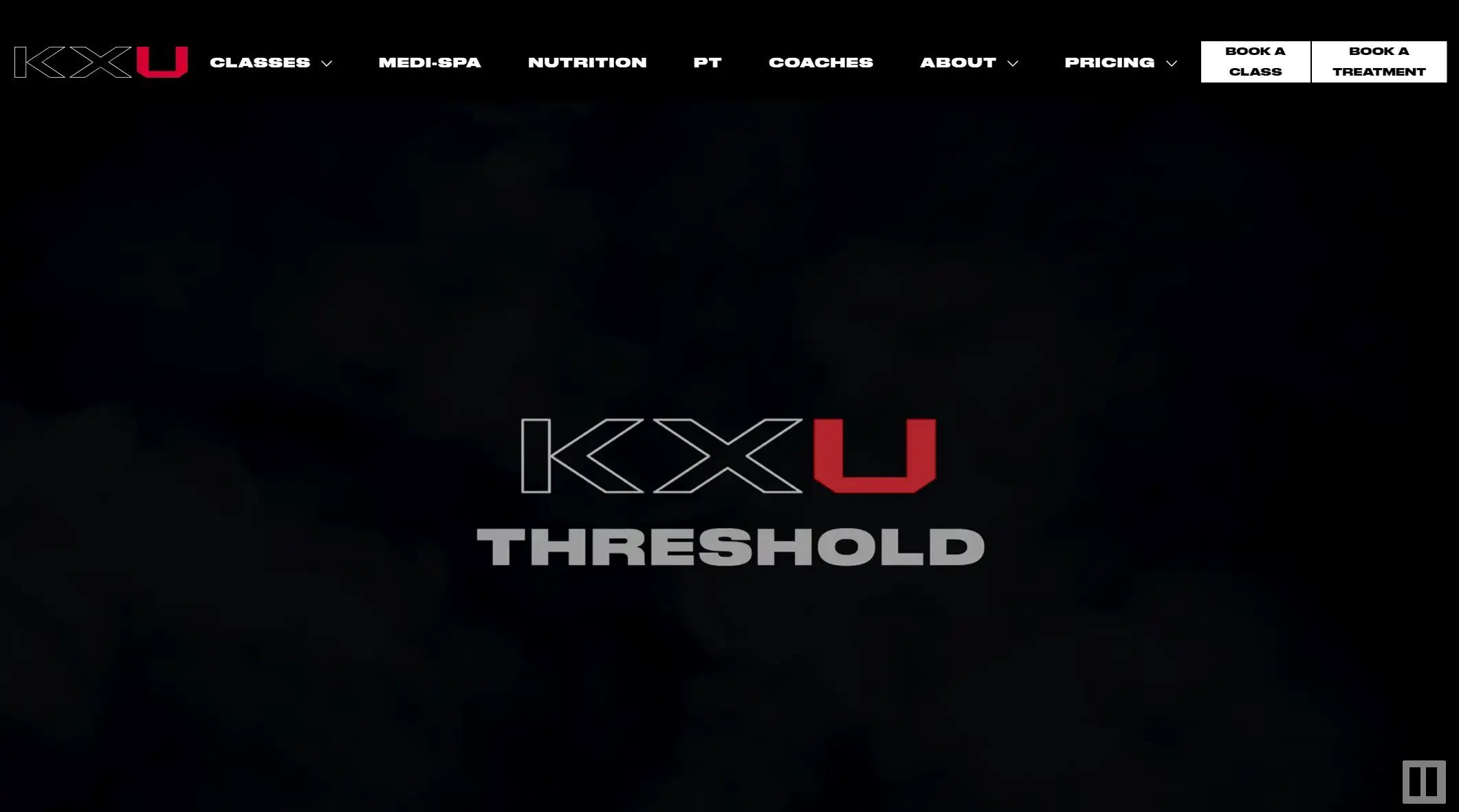
13.KXU

ALT: Die KXU-Website mit ihrem Logo und Menü.
KXU verwendet eine übersichtliche Navigationsleiste, damit die Nutzer schnell die gewünschten Informationen finden können. Dazu gehören Fitnesskurse, Ernährung, Trainer, Preispläne und mehr. Mit einer schwarzen Überschrift und weißem Hintergrund ist der Text kurz und prägnant.
Auf der Website werden auch die einzelnen Standorte der Fitnessstudios und die Trainingspläne detailliert aufgeführt, und jeder Trainer ist in einem einheitlichen Stil fotografiert, um die Professionalität des sportlichen Aspekts der Dienstleistung voll zur Geltung zu bringen und das Vertrauen potenzieller Kunden zu stärken.
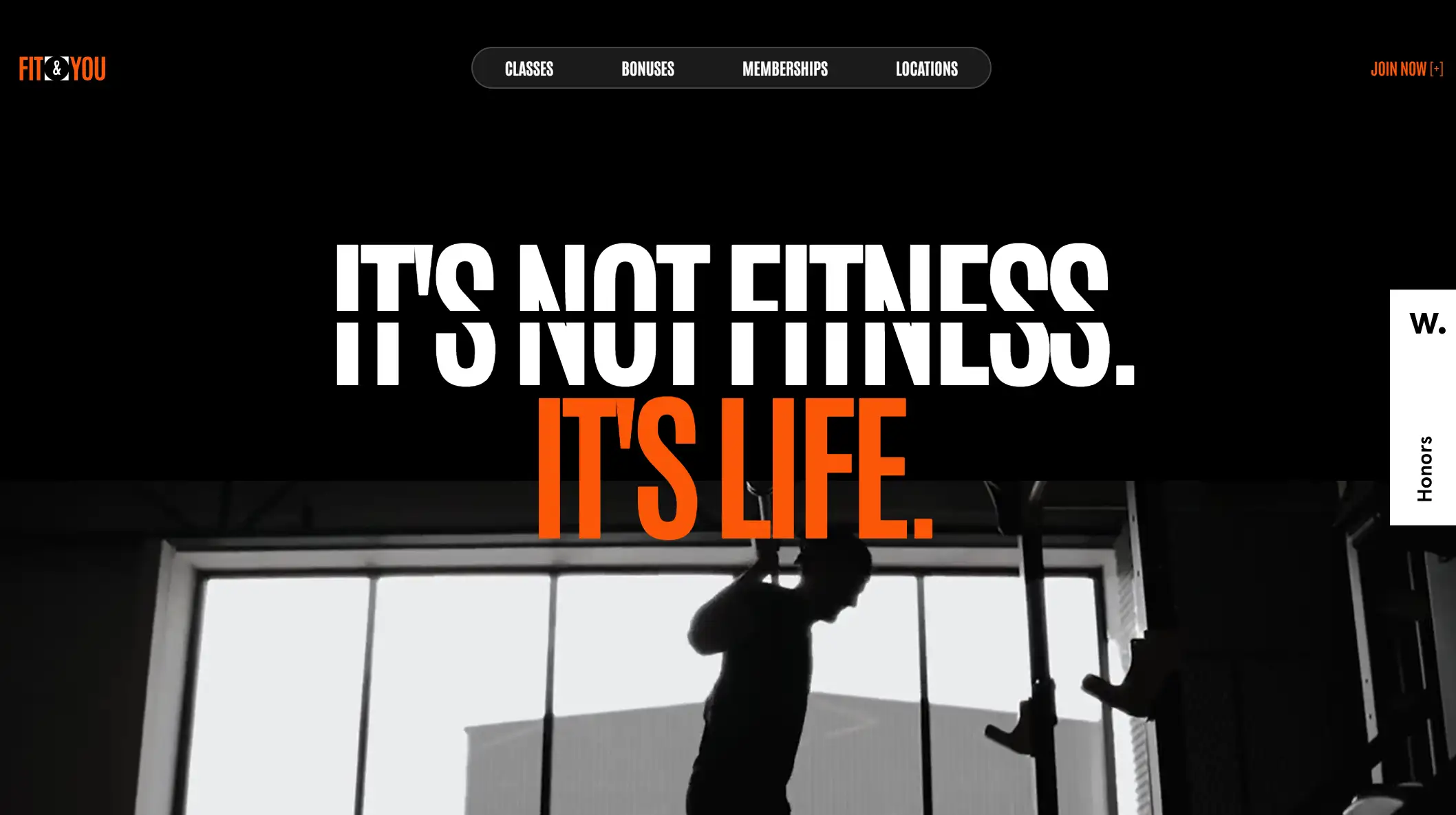
14.Fit & Du

FIT&YOU ist ein erstklassiger Fitness-Club. Die Farbpalette der Website in Schwarz und Orange und die moderne Typografie sind angemessen und auffällig gestaltet. Was den Designstil betrifft, so entspricht die Website dem neuesten Trend des Jahres 2024, dem minimalistischen Design, mit einer leicht zugänglichen und einfachen Hauptnavigation, um eine nahtlose Erkundung für die Nutzer zu gewährleisten.
Unterschiedliche Schriftarten und Bilder geben der gesamten Website Dynamik. Die verschiedenen Schriftarten und Bilder verleihen der gesamten Website Dynamik. Das unterbrochene Raster ermöglicht es dem Benutzer, schnell durch alle Abschnitte zu navigieren, um die gewünschten Informationen zu erhalten.
15.Virginie Oltra

Virginie Oltra ist ein Sporttrainer in Frankreich. Die Fitness-Website von Virginie Oltra hat eine Farbpalette mit Farbverläufen, wobei Rotbraun die Hauptfarbe der Website ist, was ihr ein warmes und positives Gefühl verleiht. Sie arbeitet als unabhängige Trainerin, um ihren Kunden einen umfassenden Qualitätsservice zu bieten.
Das im Hintergrund laufende Video lässt das Bild dynamisch erscheinen, und der rote Kontakt-CTA-Button erhöht die Klickrate der Nutzer.
16.GO180

Die Coaches von GO180 kommen aus Eliteclubs in Groningen und Leeuwarden und können Ihnen helfen, transformative Entscheidungen zu treffen. Sie bieten individuelle Lebensstil-, Fitness- und Ernährungsempfehlungen.
Große, hochauflösende Bilder dienen als Hintergrund für jedes Panel. Diese Bilder zeigen die verschiedenen Inhaltskategorien von GO180, darunter spezielle Programme für jeden Fitness-Workout-Benutzer, Trainerprofile, Club-Innenräume und Benutzerberichte. Am wichtigsten ist, dass die Website auch stark auf Erfahrungsberichte eingeht. Auf der Seite werden Nutzerbewertungen und Erfahrungsberichte von Google-Nutzern angezeigt, die potenzielle Kunden zum Training motivieren.
Die wichtigsten Dinge zur Erstellung einer ansprechenden Fitness-Website
Geben Sie der UX höchste Priorität
Nutzer, die im Internet surfen, sind auf der Suche nach Möglichkeiten, fit zu werden, und wollen sich nicht auf Ihrer Website verirren. Fitness-Websites, die sorgfältig gestaltet sind, werden die Menschen mit Sicherheit zum Handeln inspirieren. Bei der Gestaltung einer Website ist die Benutzerfreundlichkeit also ein entscheidender Aspekt, den sowohl der Website-Eigentümer als auch der Designer ganz oben auf ihre Prioritätenliste setzen müssen.
Die Atmosphäre von Fitness einfangen
Ihr Webdesign muss zum Ambiente des Fitnessbereichs passen. Durch die Wahl der richtigen Farbversion und des Rasterlayouts wird die Atmosphäre des Fitnessstudios mit Hilfe von Videos auf jeden Fall dargestellt.
Probieren Sie einfallsreiche Bilder aus
Wir können hochwertige Fotos verwenden, um das Training zu demonstrieren und die Besucher zum Mitmachen zu animieren. Wenn ein einzelnes Bild nicht ausreicht, können Sie unter anderem Animationen hinzufügen, die Transparenz anpassen und als Hintergrund fungieren, um den Nutzer auf der Website zu halten.
Effektive Call-to-Action-Strategien einführen
Eine Regel, die sich auf 16 Fitness-Websites bewährt hat, ist, dass starke CTAs die Nutzer zum Handeln bewegen, sei es, dass sie sich als Nutzer anmelden oder ein Training in Ihrem Fitnessstudio beginnen. CTAs spielen dabei eine große Rolle.
Schlussfolgerung und nächste Schritte
Bei der Gestaltung einer Fitness-Website geht es also nicht nur darum, Muskeln zu zeigen, sondern auch darum, die Nutzer auf subtile Weise dazu aufzufordern, in reale Fitnessstudios zu gehen, um Veränderungen in Geist und Körper herbeizuführen. Die Macht einer digitalen Website sollte nicht unterschätzt werden.
Wir haben in diesem Artikel 16 Fitness-Websites mit ansprechendem Design vorgestellt. Die Reise ist hier noch nicht zu Ende, sondern erst der Anfang, und Sie müssen ein geeignetes Tool für die Erstellung von Websites wählen, um Ihre Energie zu entfesseln.
Fitness-Website Beispiele FAQ
Wie beginne ich meine Fitness-Website?
Sie wollen eine Website nach Ihren unterschiedlichen Bedürfnissen in den wichtigsten drei Arten von Möglichkeiten zu bauen: die erste, die benutzerdefinierte Software-Entwicklung, diese Methode erfordert nicht nur technisches Wissen, und müssen eine lange Zeit zu verbringen; die zweite, einen professionellen Web-Designer zu finden, kann diese Methode Ihre professionellen Bedürfnisse zu erfüllen, aber das Budget Kosten ist sehr hoch. Drittens, ein Website-Builder; wenn Sie nicht über die technischen Kenntnisse und sind ein Solo-Business-Besitzer, empfehlen wir, dass Sie eine Website-Builder, wie Wegic, die AI verwenden können, um eine wunderbare in 90 Sekunden zu bauen wählen.
Was sollte eine Fitness-Website enthalten?
Wir sind der Meinung, dass der Standort und die Kontaktinformationen ein Muss sind, und die Website muss mobilfreundlich und intuitiv für die Benutzererfahrung sein, mit einer starken CTA, über die wir in diesem Artikel gesprochen haben. Auch der Fitnessplan und die Preise müssen den Nutzern bekannt sein.
Wie kann ich meine Fitness-Website monetarisieren?
Sie können auf der Plattform Trainingspläne, Essenspläne oder Fitness-Ratgeber verkaufen. Diese digitalen Produkte können verkauft werden, um in der Fitness-Nische Geld zu verdienen. Weitere Optionen sind das Anbieten von Online-Coaching oder Trainingsdienstleistungen mit professionellen Trainern sowie die Möglichkeit, Fitnessveranstaltungen, Wettkämpfe und mehr zu veranstalten.
Geschrieben von
Kimmy
Veröffentlicht am
Oct 31, 2024
Artikel teilen
Mehr lesen
Unser neuester Blog
Webseiten in einer Minute, mit Wegic!
Mit Wegic verwandeln Sie Ihre Anforderungen in beeindruckende, funktionale Websites mit fortschrittlicher KI
Kostenlose Testversion mit Wegic, erstellen Sie Ihre Seite mit einem Klick!