Anmelden
Erstellen Sie Ihre Website
14 atemberaubende E-Commerce-Website-Design-Beispiele zur Inspiration
Lassen Sie sich von diesen 14 Beispielen inspirieren, die auffällige Designs von führenden E-Commerce-Shops zeigen. Erstellen Sie mit Wegic Ihre erste erfolgreiche Website!


Bei der Gestaltung einer Website geht es darum, eine Atmosphäre für Ihr "digitales Geschäft" zu schaffen, die die Besucher zum Betreten, Verweilen und schließlich zum Kauf verleitet.
Ein ansprechendes Design der E-Commerce-Website spielt eine entscheidende Rolle für den Verkauf, da es sich direkt auf die Benutzererfahrung, das Markenimage, die Konversionsraten und viele andere Aspekte auswirkt. Um Ihnen bei der Erstellung beeindruckender E-Commerce-Websites zu helfen, finden Sie in diesem Artikel 14 E-Commerce-Websites mit großartigem Design und Funktionalität zur Inspiration!
Das Inhaltsverzeichnis
- 14 Beispiele für E-Commerce-Websites
- Was macht eine ansprechende E-Commerce-Website aus?
- Tipps für die Gestaltung einer E-Commerce-Website
- FAQs zur Gestaltung von E-Commerce-Websites
- Schlussfolgerung
14 Beispiele für E-Commerce-Websites
Hier finden Sie einige Beispiele für E-Commerce-Websites mit einwandfreier Funktionalität und herausragendem Design, die sowohl effektiven Online-Handel als auch intelligente Strategien für den digitalen Handel demonstrieren. Um es Ihnen zu erleichtern, sich auf die einzigartigen Merkmale der verschiedenen Branchen zu beziehen, sind die Websites in Kategorien eingeteilt:
- E-Commerce-Websites für Mode
- E-Commerce-Websites für Selbstpflege und Schönheit
- Websites für den elektronischen Handel mit Schmuck und Accessoires
- Lebensmittel & Getränke e-Commerce-Websites
- Kinder und Babys e-Commerce-Websites
- E-Commerce-Websites für Zuhause
- Sport- und Outdoor-E-Commerce-Websites
Mode-E-Commerce-Websites
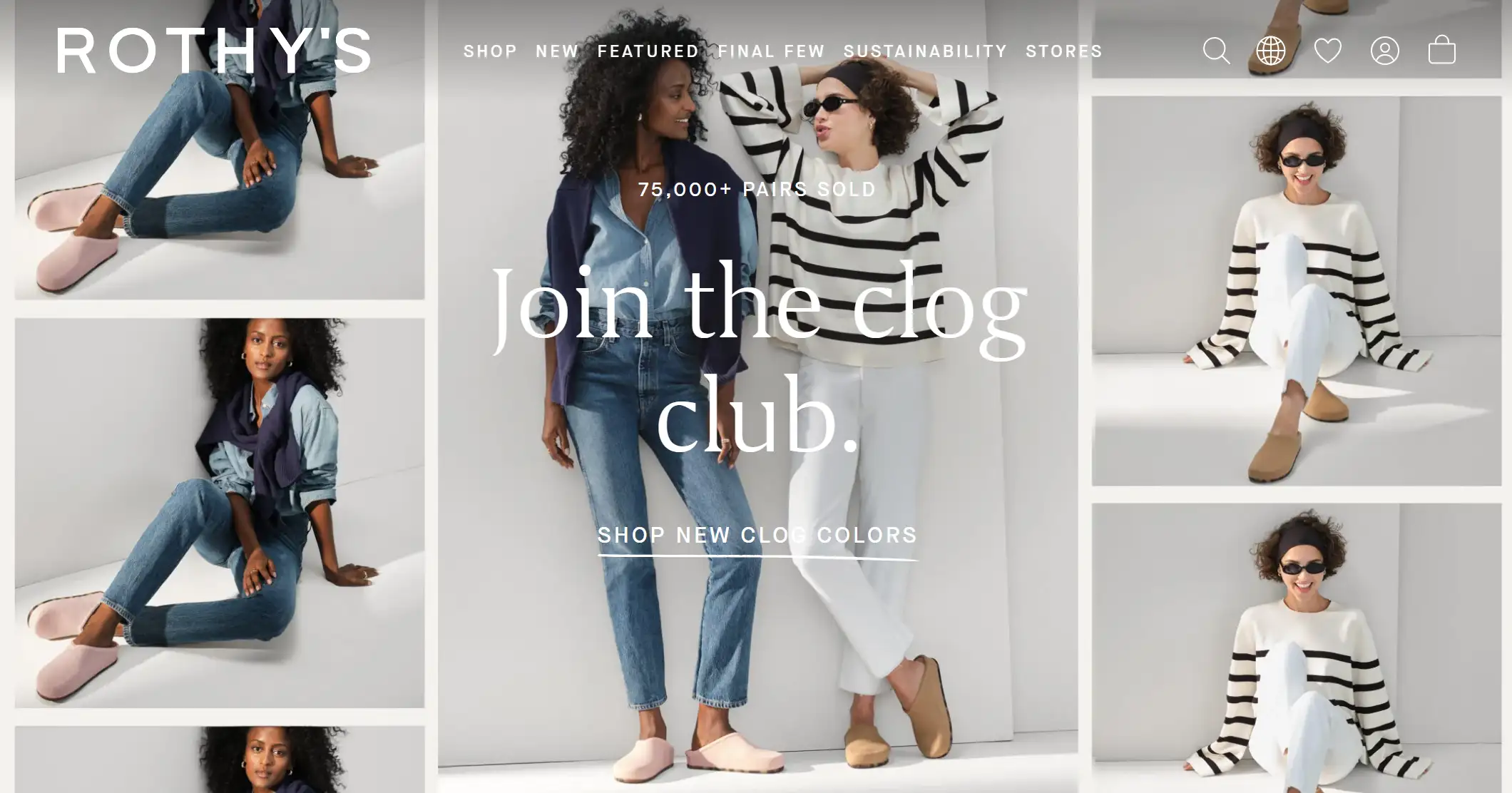
1. Rothy's

Rothys ist eine nachhaltige E-Commerce-Website für Mode, bei der Komfort, Waschbarkeit und Stil im Vordergrund stehen. Auf der Homepage werden in erster Linie der Komfort und die nachhaltigen Herstellungskonzepte der Produkte vorgestellt.
Höhepunkte des Website-Designs:
- Sauberes und minimalistisches Layout: Das Layout ist sehr sauber mit viel weißem Raum, so dass die Produkte gut zur Geltung kommen. Das minimalistische Design spiegelt das Engagement der Marke für Qualität und Nachhaltigkeit wider,
- Integration von Text und Bild: Das Design dieser E-Commerce-Website verwendet serifenlosen weißen Text, der über Bildern wie "Join the Clog Club" steht. Der Text ist elegant geschrieben und ergänzt die Gesamtästhetik, wodurch die Website visuell kohärent wirkt.
- User-Generated Content: Der Bereich "Rothy's in the wild" zeigt Bilder von echten Kunden, die die Produkte der Marke tragen, was für Authentizität sorgt und eine Community rund um die Marke aufbaut. Dieser UGC hilft potenziellen Kunden zu sehen, wie die Produkte in realen Szenarien aussehen würden, was das Vertrauen stärkt und die Kunden der Website ermutigt, ihre Produkte in der Realität zu erleben.
- Dropdown-Menüleisten: Rothy's verwendet auf seiner Website nach Produkten geordnete Dropdown-Menüs, die es den Nutzern ermöglichen, die gewünschten Produkte schnell zu finden, und die das Nutzererlebnis verbessern.
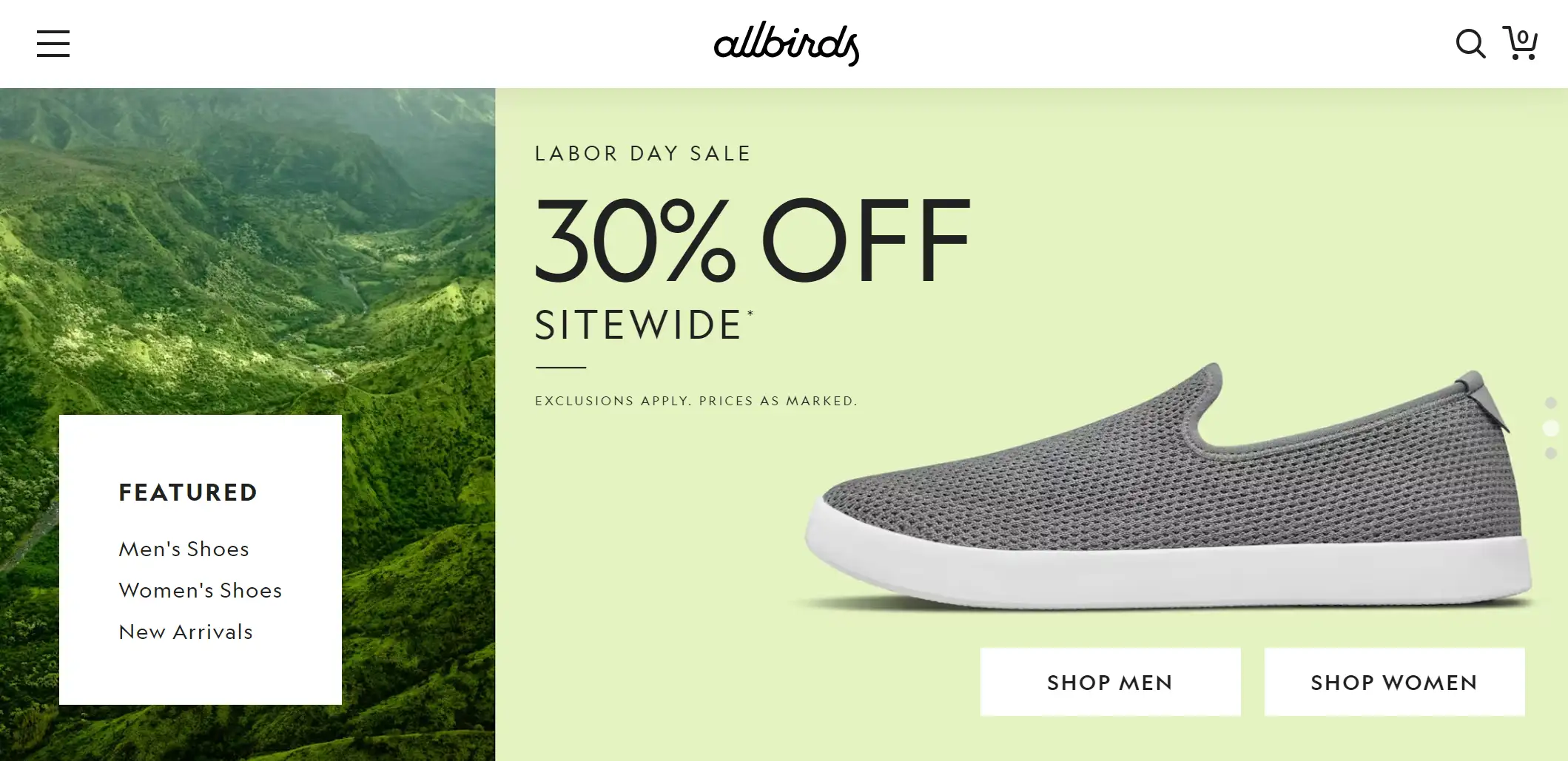
2. Allbirds

Allbirds ist eine E-Commerce-Website für Schuhe und Kleidung. Der Slogan von Allbirds lautet: "Die bequemsten Schuhe und Wohnungen der Welt" und unterstreicht die Natürlichkeit der Materialien und das praktische Design der Produkte.
Höhepunkte des Website-Designs:
- Einheitliche Farbpalette: Die Verwendung von Grüntönen auf der gesamten Website unterstreicht den Fokus der Marke auf natürliche Materialien und Nachhaltigkeit. Alle Bilder greifen Elemente von Bäumen, Blumen und einigen Pflanzen aus der Natur auf. Diese konsistente Farbpalette macht die Website nicht nur optisch kohärent, sondern hilft auch, die Kernwerte der Marke zu vermitteln.
- Bild zu GIF: Dynamische Bilder sind ansprechender als statische und bringen Bewegung in langweilige E-Commerce-Webseiten. Sie vermitteln auch die Qualitäten des Produkts.
- Interaktive Produktanzeigen: Allbirds verwendet einen mikro-interaktiven Designansatz für alle seine Produktbilder, mit einem leichten Zoom-in, um auf den Benutzer zu reagieren, während er durch die verschiedenen Produkte navigiert.
E-Commerce-Websites für Selbstpflege und Schönheit
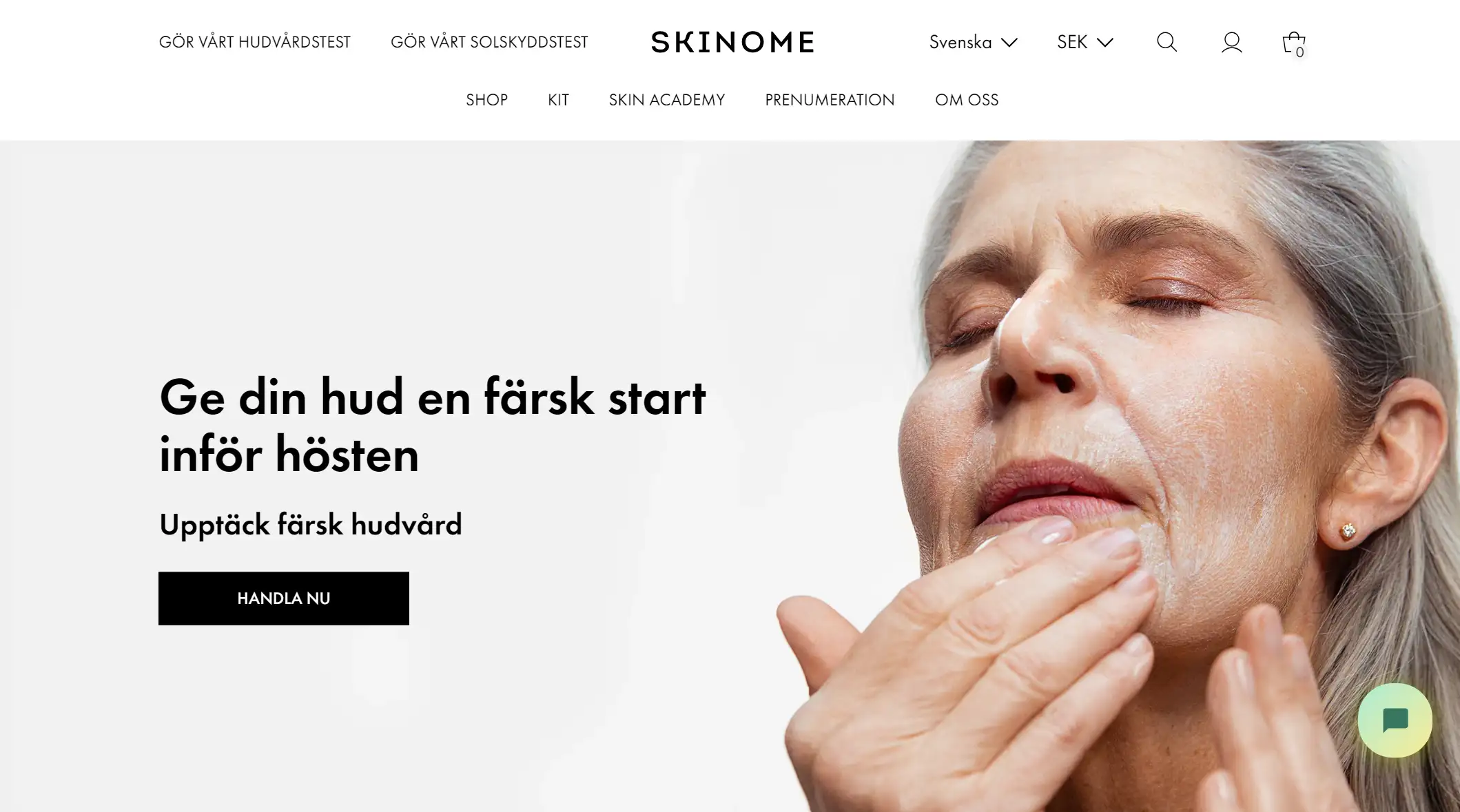
3. Skinome

Skinome ist eine schwedische E-Commerce-Website für die Hautpflegebranche. Ihr Ziel ist es, die Auswahl der richtigen Produkte für eine optimale Hautgesundheit durch Wissen und Wissenschaft zu unterstützen. Die Sprache, der Designstil und der großzügige Weißraum der Website schaffen ein Gefühl der Klarheit und Ruhe, das mit dem Fokus der Marke auf Hautpflege übereinstimmt.
Höhepunkte des Website-Designs:
- Hero-Bilder: Die Verwendung großer, hochwertiger Bilder, insbesondere Nahaufnahmen älterer Frauen, die Hautpflegeprodukte verwenden, vermittelt sofort die Zielgruppe und die Wirksamkeit des Produkts. Diese Bilder haben eine große Wirkung und schaffen eine starke emotionale Bindung mit den Nutzern.
- Vorher-Nachher-Schieberegler: Die Vorher-Nachher-Bilder, die unter der Rubrik "Användarresultat" zu finden sind, sind ein wirkungsvolles Instrument, um die Wirksamkeit des Produkts zu demonstrieren. Dieses interaktive Element zeigt Nutzer vor und nach der Verwendung von Skinome-Produkten und ermöglicht es potenziellen Kunden, die greifbaren Vorteile der Verwendung von Hautpflegeprodukten zu sehen.
- Befürwortung durch Experten und Autoritäten: Anerkannt von renommierten Publikationen wie BAZAAR, ELLE, VOGUE und The Times, erhöhte die Einbeziehung dieser scrollenden Logos in die E-Commerce-Plattform die Glaubwürdigkeit der Marke. Diese Designwahl assoziiert das Produkt mit einer anerkannten Marke in der Branche und trägt dazu bei, Vertrauen bei potenziellen Kunden aufzubauen.
4. Addendum Hair

Addendum Hair ist eine E-Commerce-Website, die sich auf Haarpflege spezialisiert hat und auf dieser Seite die Produktlinie The proof comb vorstellt.Highlights des Website-Designs:
- Scroll-getriggerte Interaktionen: Während des Scrollens werden den Nutzern neue Inhalte und Produktdetails präsentiert, die sie beschäftigen und zur weiteren Erkundung der Website anregen. Diese Interaktion beim Scrollen schafft ein intensiveres und visuell ansprechendes Erlebnis, das das Produkt einer Marke hervorhebt.
- Burger-Menü: Burger-Menü-Symbole sorgen für eine saubere und aufgeräumte Benutzeroberfläche, indem sie die Navigationsoptionen so lange verbergen, bis sie benötigt werden. Dies ist besonders wichtig für mobile Geräte oder Geräte mit kleinen Bildschirmen und begrenztem Platz. Wenn Sie auf das Hamburger-Symbol klicken, wird das vollständige Menü angezeigt, so dass die Nutzer auf verschiedene Teile der Website zugreifen können und ein nahtloses Website-Erlebnis genießen.
- 3D-Produktanzeige: 3D-Produktdisplays ermöglichen es den Nutzern, mit den Produkten zu interagieren, z. B. sie zu drehen, zu zoomen und sie aus verschiedenen Blickwinkeln zu betrachten. Die Kunden können das Produkt in einer realistischeren Form sehen, als ob sie es in der Hand halten würden. So können sie die Merkmale, Texturen und Abmessungen des Produkts besser verstehen. Diese Interaktion bei der Gestaltung von E-Commerce-Websites erhöht das Engagement der Nutzer und macht das Einkaufserlebnis noch intensiver.
E-Commerce-Websites für Schmuck und Accessoires
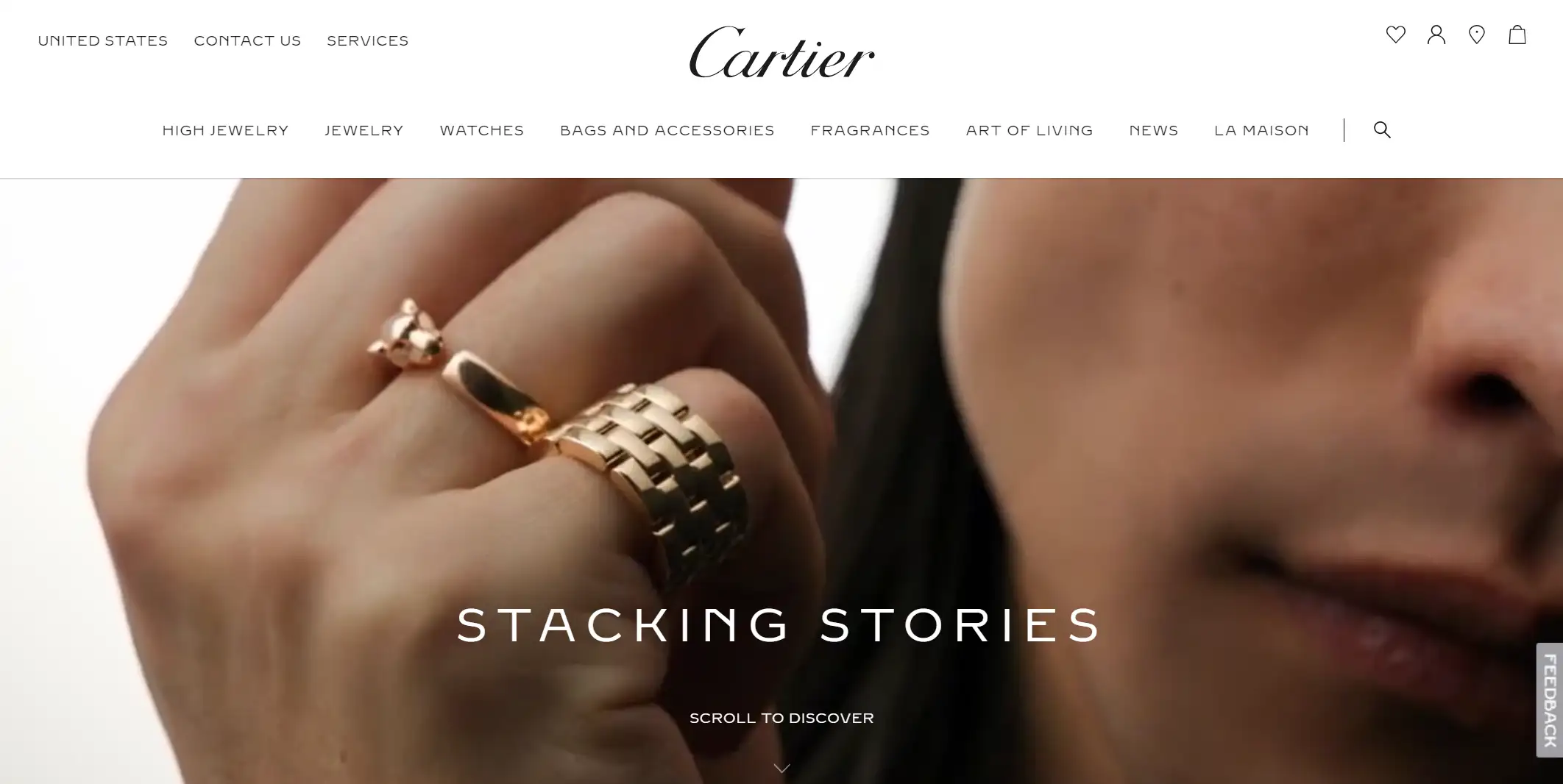
5. Cartier

Dies ist die E-Commerce-Website für Luxusschmuck und Uhren von Cartier. Das Design der Website unterstreicht den Sinn für Klasse und Stil der Luxusschmuckmarke.
Höhepunkte des Website-Designs:
- Hochwertige Fotos: Ein einzigartiges Schaufenster mit qualitativ hochwertigen Bildern von Luxusschmuck und Uhren, bei denen der Schwerpunkt auf der Handwerkskunst liegt. Gleichzeitig können die Nutzer die auf den Fotos dargestellten Produkte sehen und mit den Fotos interagieren, indem sie auf verschiedene Stellen klicken, um den spezifischen Produktinhalt von Ohrringen, Halsketten und Armbändern zu sehen.
- Mega-Menü-Navigation: Das Mega-Menü bietet einen zentralen Navigationspunkt, der es den Nutzern ermöglicht, direkt auf die gewünschte Seite zu springen, ohne mehrere Ebenen von Untermenüs durchlaufen zu müssen. Mit einer Vielzahl von Produkten und Bildern, die im Menü verfügbar sind, kann die Website die Aufmerksamkeit der Kunden auf sich ziehen und die Bekanntheit dieser Produkte steigern.
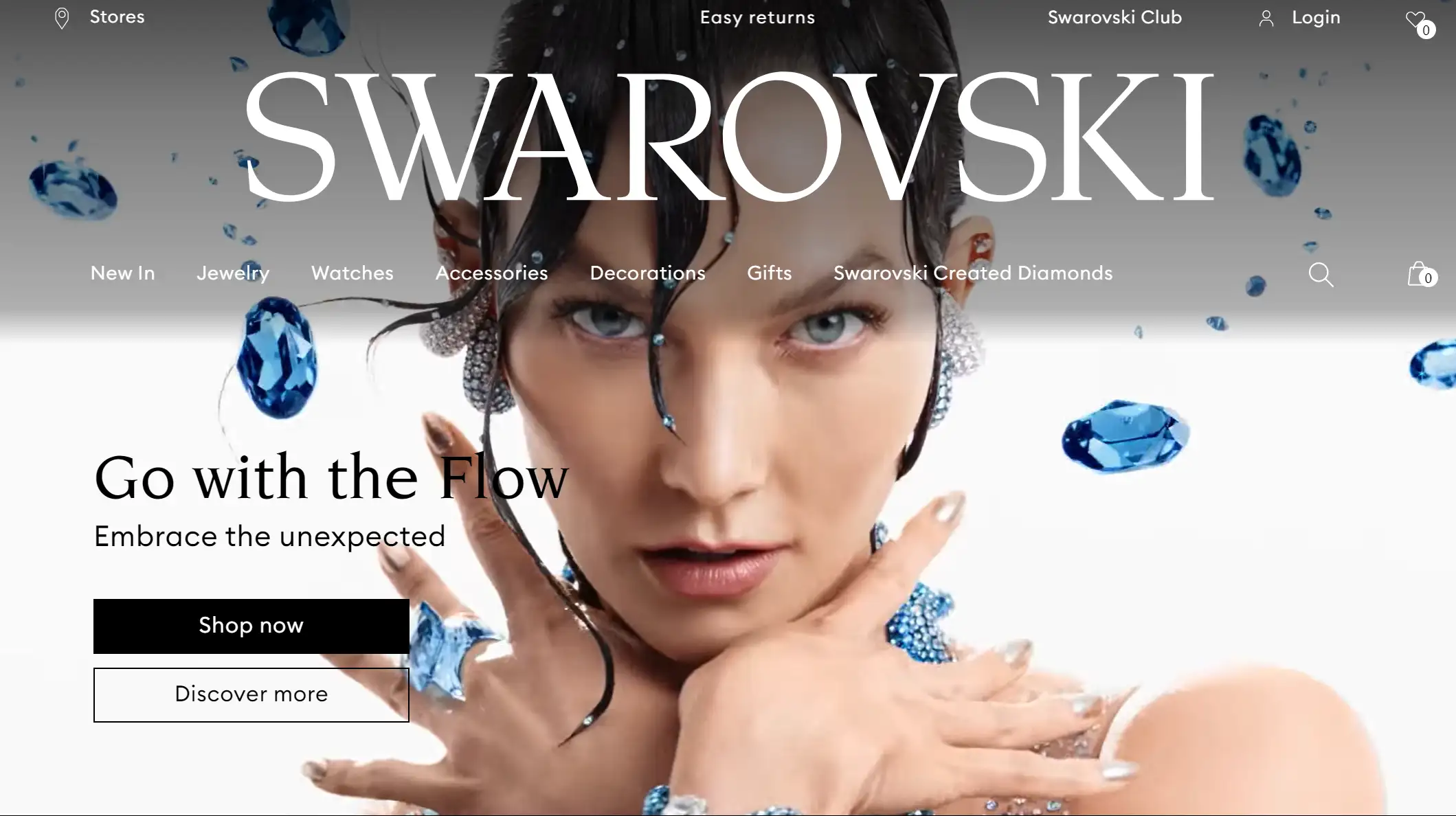
6. Swarovski

Swarovski ist eine renommierte Marke für Kristallschmuck und Accessoires. Die Leidenschaft des Gründers Daniel Swarovski für Innovation und Design und seine Meisterschaft im Kristallschleifen haben Swarovski zu einer führenden Marke für Schmuck und Accessoires gemacht. Ihre E-Commerce-Website wird monatlich von mehreren Millionen Menschen besucht.
Höhepunkte des Website-Designs:
- Heldenvideo: Ein Video einer Frau, die in einem blauen Schmuckstück tanzt, läuft oben auf der Homepage. Diese E-Commerce-Website ist ein echter Blickfang und hinterlässt eine bleibende Erinnerung bei den Besuchern der Website.
- Einheitliches Thema: Die Website von Swarovski verwendet Beige als einheitliche Hintergrundfarbe, sowohl für die Hauptseite als auch für die Produktdetailseiten. Beide strahlen durch moderne Serifenschriften und schlanke Seitenlayouts Eleganz und Raffinesse aus.
- Virtuelles Kunstschaufenster: Die E-Commerce-Website von Crystal zeigt ihre Produkte wie Kunstsammlungen an, so dass die Nutzer die Produkte beim Durchblättern der Website auf anregende Weise erkunden können.
Websites für den elektronischen Handel mit Lebensmitteln und Getränken
7. Königin Granat

Queen Garnet ist eine Granatkönigin-Website für gesunde Ernährung aus Australien. Die Themenfarbe der gesamten Website ist die Farbe der Granatkönigin-Frucht - ein tiefes Violett.
Höhepunkte des Website-Designs:
- Parallaxen-Effekt: Diese Online-Unternehmenswebsite nutzt die Parallaxen-Scrolling-Technologie, um die Benutzerfreundlichkeit (UX) zu verbessern. Ein solches Website-Design erzählt dem Website-Benutzer eine Geschichte, mit einem ständig präsenten Hintergrund und Informationen über das Produkt, so dass der Benutzer nach und nach mehr über sein Produkt erfährt.
- Großer Kopfzeilensatz: Der Text auf den Seiten der Website spiegelt das Wertversprechen von Queen's Garnet wider, z. B. "A nectar a day keeps the doctor away!". Die große, fette Schrift vermittelt das Ziel von Queen's Garnet, seinen Nutzern Gesundheit zu bringen.
- Gemeinsame Nutzung von Produktrezepten: Die Website bietet auch eine Seite mit "Rezeptideen", auf der Markennutzer lernen können, wie man eine Reihe von verwandten Lebensmitteln herstellt. Dies vermittelt den Kunden nicht nur Wissen und Erfahrung, sondern verbessert auch die Kundenbindung auf der gesamten Website und lockt potenzielle Nutzer zum Kauf von Produkten.
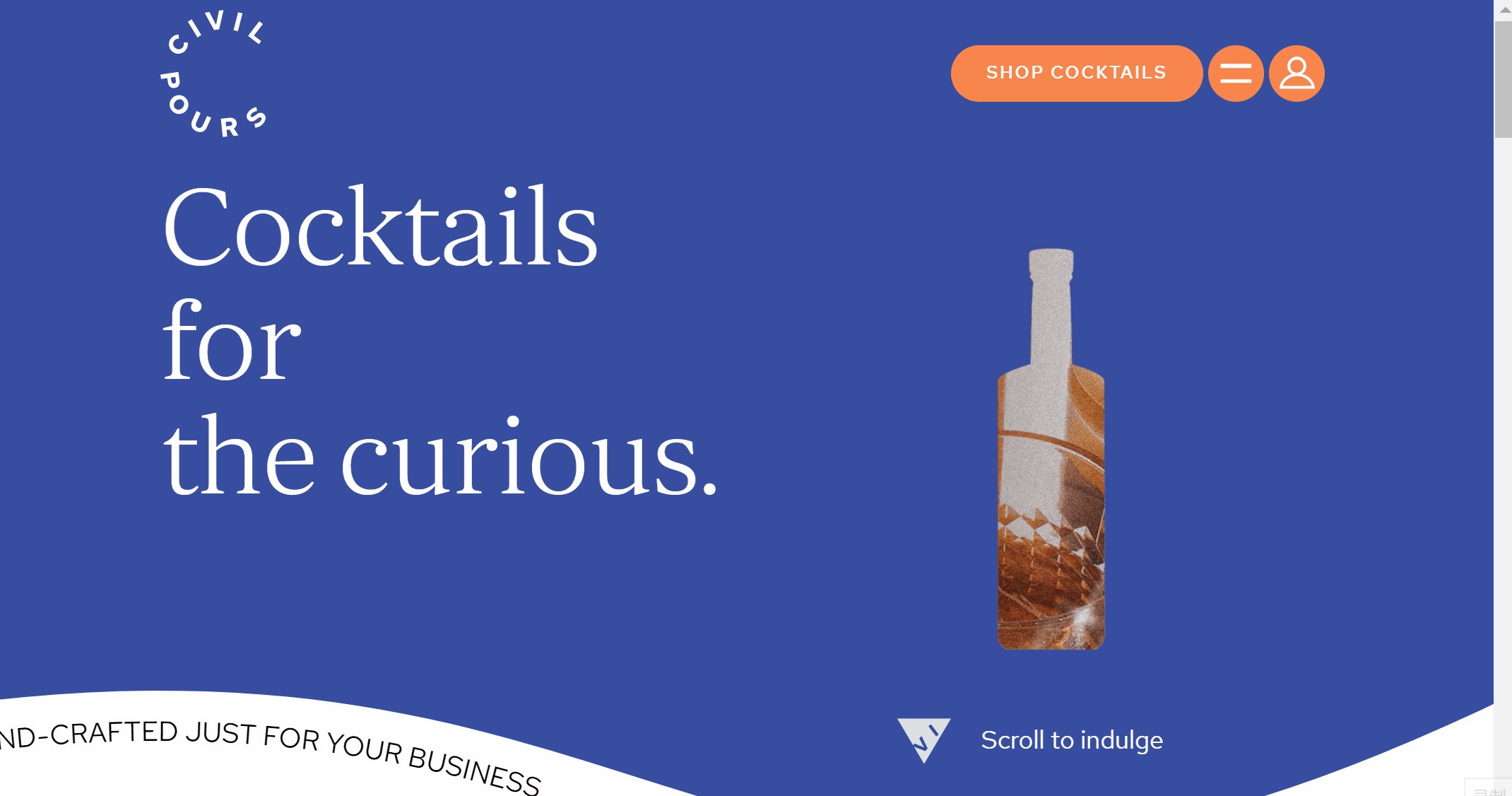
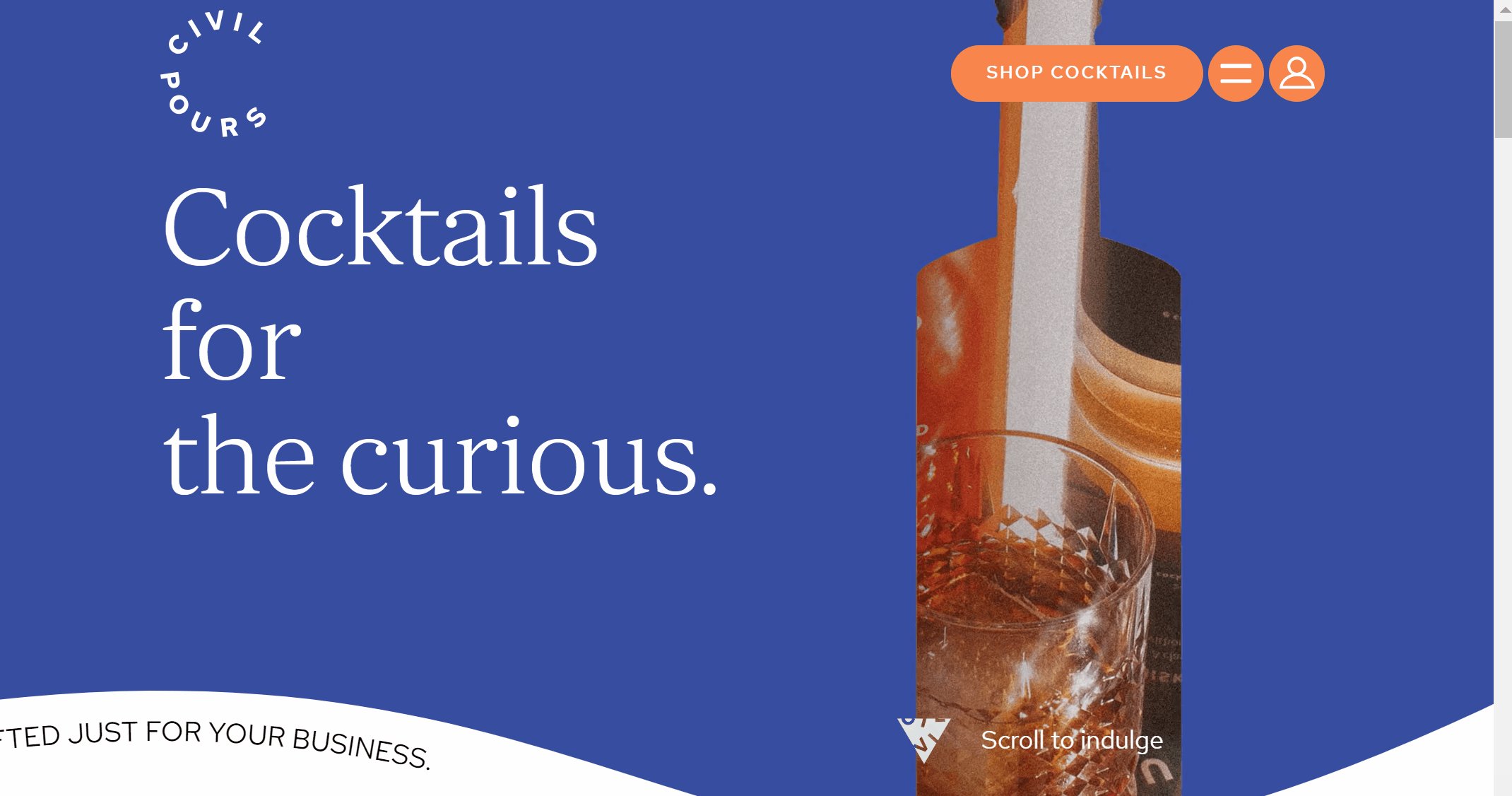
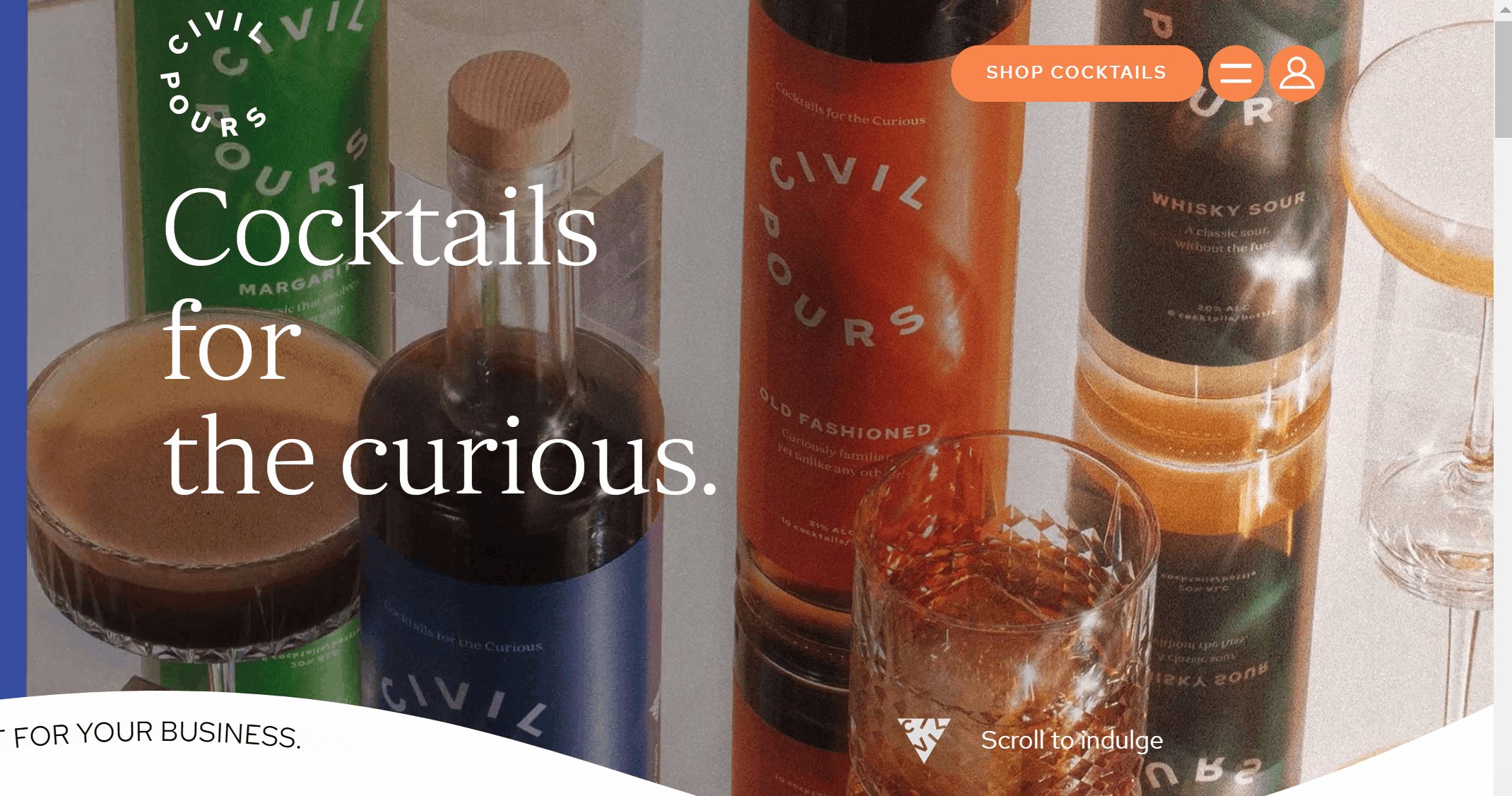
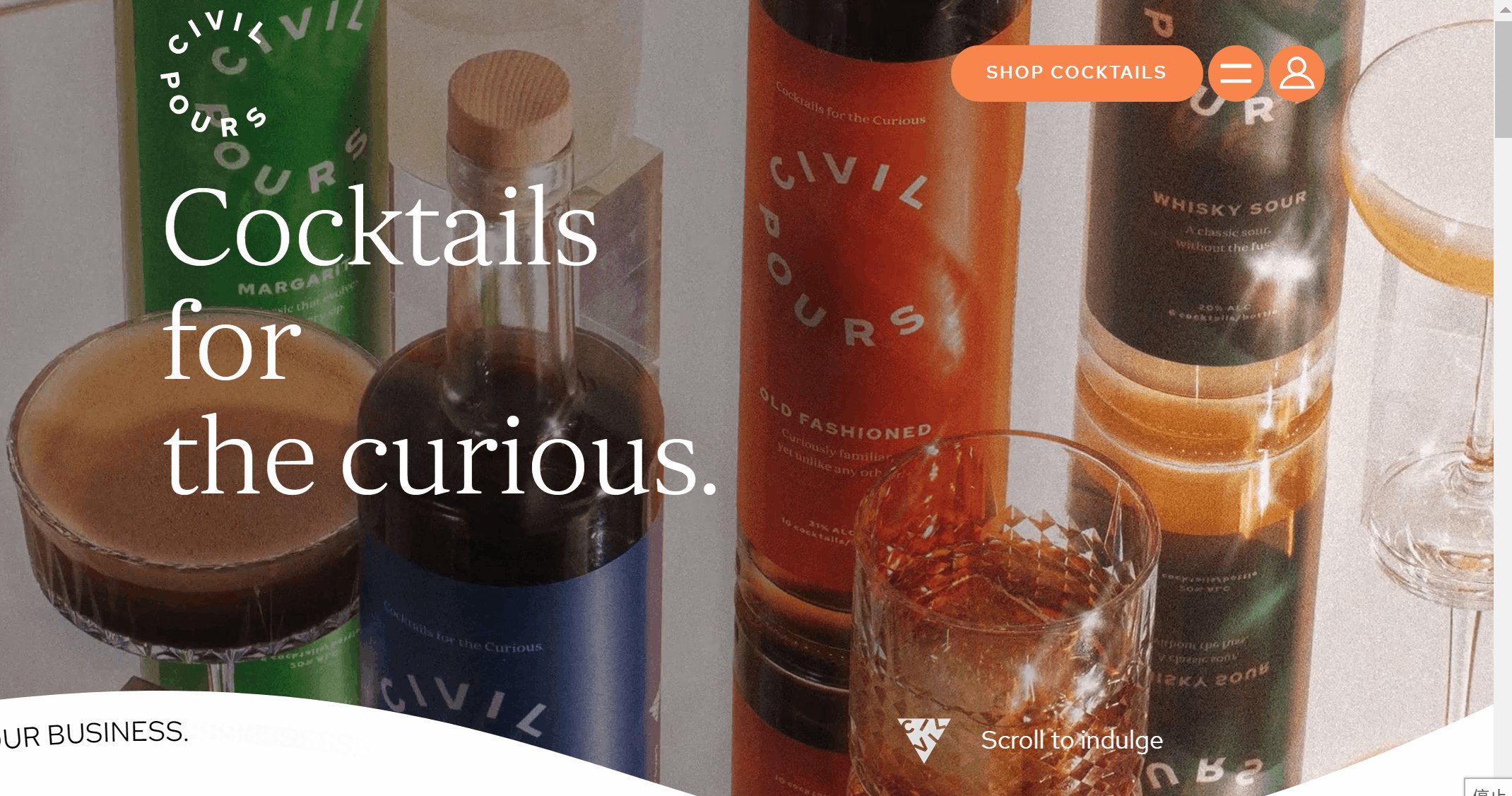
8. Civil Pours

Civil Pour ist die E-Commerce-Website für Spezialcocktails. Das Design der E-Commerce-Website ist halb explorativ, halb E-Commerce und bietet ein intensives Erlebnis, um trinkfertige Cocktails zu genießen, die von Kanadas Top-Bars hergestellt werden.
Höhepunkte des Website-Designs:
- Wellen-Typografie: Dieses Design verstärkt die Bewegung und den visuellen Reiz der Seite, ahmt das Fließverhalten von Flüssigkeiten nach und greift das Thema des Cocktails auf. Dieses Design bietet eine "immersive Erfahrung", die die Nutzer anzieht und ihnen ein Gefühl für den einzigartigen Stil der Marke und die Attraktivität des Produkts vermittelt.
- Scherenschnitt-Design: Auf der Homepage vermittelt dieses Design mit dynamischen Bildern von Weinflaschen und -behältern mit stilisierten Silhouetten die Essenz des Produkts durch vereinfachte Formen, wobei ein gewisser künstlerischer Sinn und eine visuelle Identität erhalten bleiben.
- Farbkontrastebenen: Die Seiten verwenden alle die gelben, blauen und orangefarbenen Hintergrundfarben der Produktverpackungen, um einen starken Farbkontrast zu schaffen und eine energiegeladene und innovative Markenpersönlichkeit zu vermitteln.
- Strategische CTA-Schaltflächen: Diese E-Commerce-Website verwendet eine große Anzahl von CTA-Schaltflächen, um die Nutzer zum Handeln zu bewegen. Zum Beispiel "In den Warenkorb", "COCKTAILS ANSEHEN".
E-Commerce-Websites für Kinder und Babys
9. Kotok

KOTOK ist eine russische E-Commerce-Website für Kinderspielzeug aus Holz. Auf ihrer Website verkaufen sie eine breite Palette hochwertiger Spielzeuge, die traditionell von russischen Handwerkern hergestellt werden, und ihre Spielzeuge wurden von großen russischen Medien und Verlagen vorgestellt und ausgezeichnet.
Höhepunkte des Website-Designs:
- Dynamisches & grafisches Design: Spielzeug-Produkte nach der Art der klaren Präsentation auf der Hauptseite, die Ebene Design der verschiedenen Spielzeuge bewegt sich das einzigartige Design, um die Aufmerksamkeit der Nutzer zu gewinnen, und verbessern die gesamte Seite Ästhetik.
- Ordentliches Layout: Auf der Produktbeschreibungsseite gibt es einen Katalog auf der linken Seite und ordentliche Produktbilder auf der rechten Seite. So können die Nutzer ihre Lieblingsspielzeuge klar und eindeutig finden.
10. Ferien HospiTales

Dies ist die E-Commerce-Website für die Holiday HospiTales-Buchreihe. Die Bücher sollen pädiatrischen Patienten, die während der Feiertage im Krankenhaus sind, helfen, diese Zeit durch Lesen zu überstehen.
Höhepunkte des Website-Designs:
- Schöne Farben: Die Verwendung von warmen und festlichen Tönen, wie z. B. der dunkelblaue Hintergrund, der für die Szene einer verschneiten Winternacht verwendet wird, kombiniert mit hellen Illustrationen, schafft eine gemütliche Atmosphäre und zieht die Aufmerksamkeit des Benutzers auf sich.
- Illustrationsstil: Die Illustrationen sind in einem Cartoon-Stil mit lebendigen Bildern gehalten, die Kinder und ihre Eltern interessieren werden. Dieser Stil ist für Kinderbücher geeignet und vermittelt ein Gefühl von Freude und Fantasie.
- Starke emotionale Bindung: Bei diesem Website-Design liegt der Schwerpunkt nicht auf dem Verkauf. Stattdessen betonen die Inhalte die Wärme der Weihnachtszeit und die Fürsorge für Kinder, was die emotionale Resonanz erhöht und es den Nutzern ermöglicht, sich besser mit der Marke zu verbinden. Außerdem wird der Eindruck vermittelt, dass die Geschichten mit Sorgfalt und Absicht erstellt wurden.
Home E-Commerce-Websites
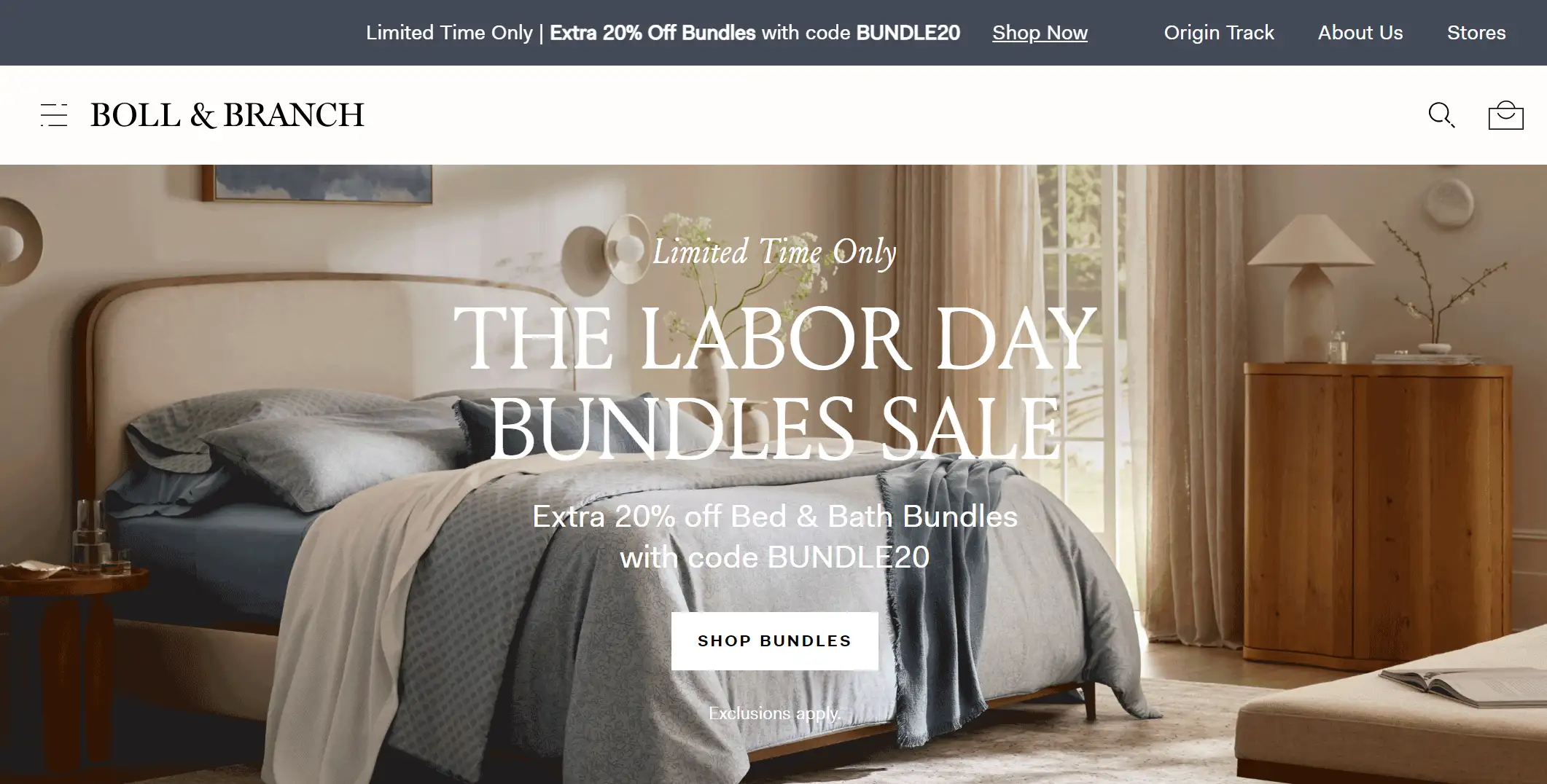
11. Boll & Zweig

Boll & Branch ist eine E-Commerce-Website für Bettwaren, die nach ökologischen und nachhaltigen Gesichtspunkten gestaltet ist. Alle Produkte sind ethisch vertretbar, stammen aus nachhaltiger Produktion und sind von höchster Qualität. Die Markenwerte der Website sind beeindruckend.
Höhepunkte des Website-Designs:
- Kundenrezensionen: Boll & Branch nimmt sein auf den Menschen bezogenes Wertversprechen ernst und zeigt auf seiner Website Bewertungen von echten Nutzern, ein Design, das nicht nur die Qualität seiner Produkte widerspiegelt, sondern auch das Vertrauen potenzieller Nutzer stärkt.
- Feedback-Bogen: Das Beispiel der E-Commerce-Website spiegelt auch den Fokus des Unternehmens auf das Kundenerlebnis wider, indem es ein Formular auf der Webseite einfügt, um Kundenfeedback zu sammeln. Zum Beispiel werden dem Benutzer einige Fragen gestellt: "Schlafen Sie warm oder kühl? "und es werden mehrere Antworten aufgelistet, aus denen der Kunde wählen kann. Dies verbessert auch das Engagement der Nutzer auf der Website.
- Vollbild-Overlay-Menü: Bildschirmfüllende Overlay-Menüs werden in der Regel durch ein Hamburger-Menü-Symbol ausgelöst. Wenn das Menü angeklickt wird, nimmt es den gesamten Bildschirm ein und bietet den Benutzern klare und direkte Navigationsoptionen. Dieser bildschirmfüllende Ansatz reduziert Ablenkungen und stellt sicher, dass die Nutzer leicht finden können, wonach sie suchen, ohne von anderen Seitenelementen überwältigt zu werden.
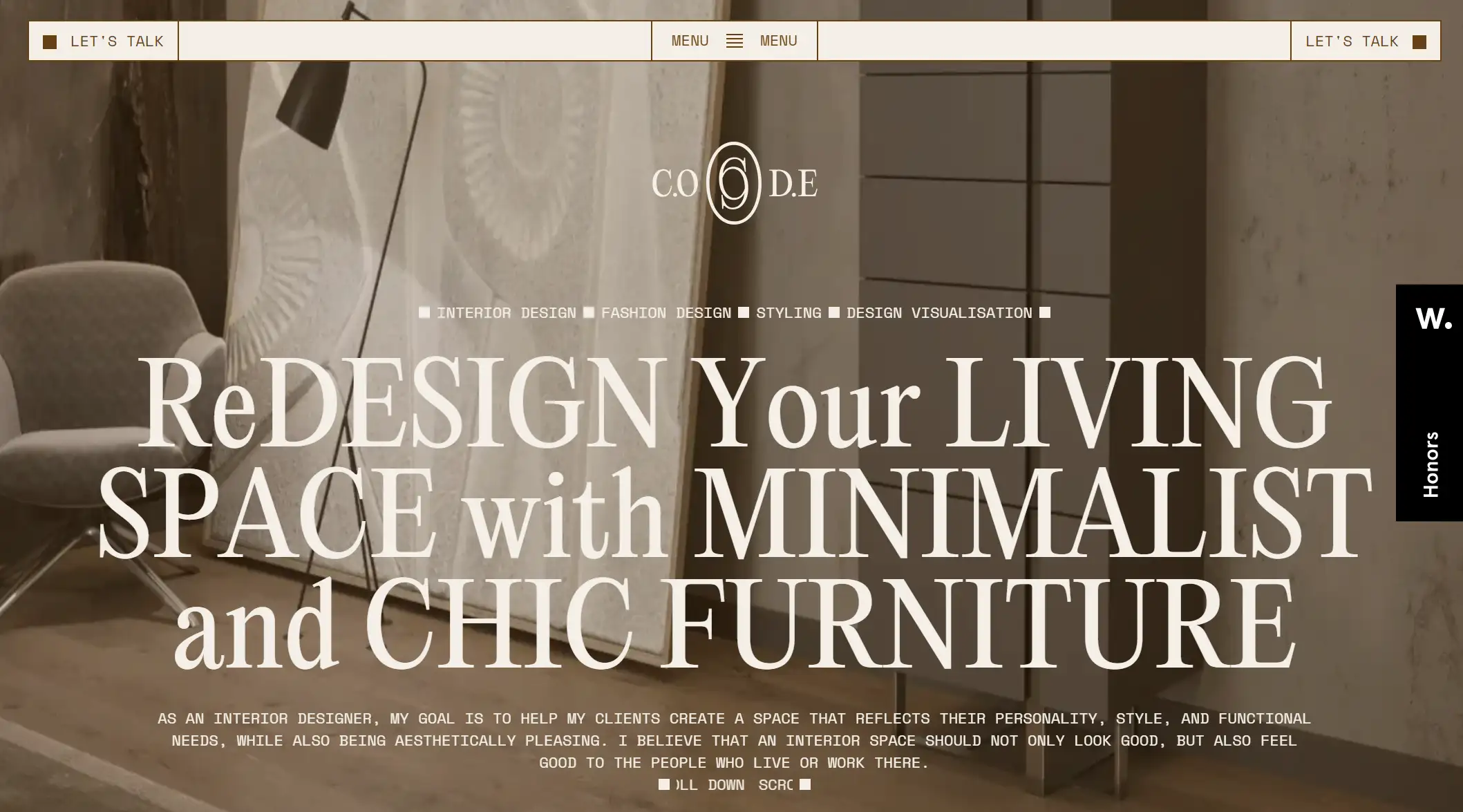
12. CODE Möbel

Eine Website für ein Möbeldesign-Unternehmen, die in Zusammenarbeit zwischen Advanced Team und V&M Developers entwickelt wurde und eine Awwwards-Auszeichnung erhalten hat.
Höhepunkte des Website-Designs:
- Virtuelle realistische Möbelmodelle: Dieses Beispiel für eine E-Commerce-Website ist sehr sehenswert. Denn hier wurde moderne Front-End-Technologie eingesetzt, um realistische Möbelmodelle zu erstellen. Dieser innovative Designansatz ermöglicht es den Nutzern, Möbelprodukte in einer virtuellen Umgebung zu begutachten, was ein nahezu realistisches Einkaufserlebnis bietet.
- Produktadaptives Design: Die Website verfügt über eine produktadaptive Schnittstelle, die auf Benutzerinteraktionen wie kontinuierliches Scrollen reagiert. Während der Benutzer scrollt, ändern sich die Produktbilder und die begleitenden Informationen dynamisch, um ein ansprechendes und flüssiges Browsing-Erlebnis zu schaffen.
- Nutzerbindung: Durch das Hinzufügen interaktiver Elemente zu den Produktbildern der einzelnen Möbelstücke setzen die dynamischen und interaktiven Elemente einen neuen Standard dafür, wie Online-Möbelgeschäfte ihre Kunden ansprechen und das Einkaufserlebnis persönlicher und angenehmer gestalten können.
E-Commerce-Websites für Sport und Outdoor
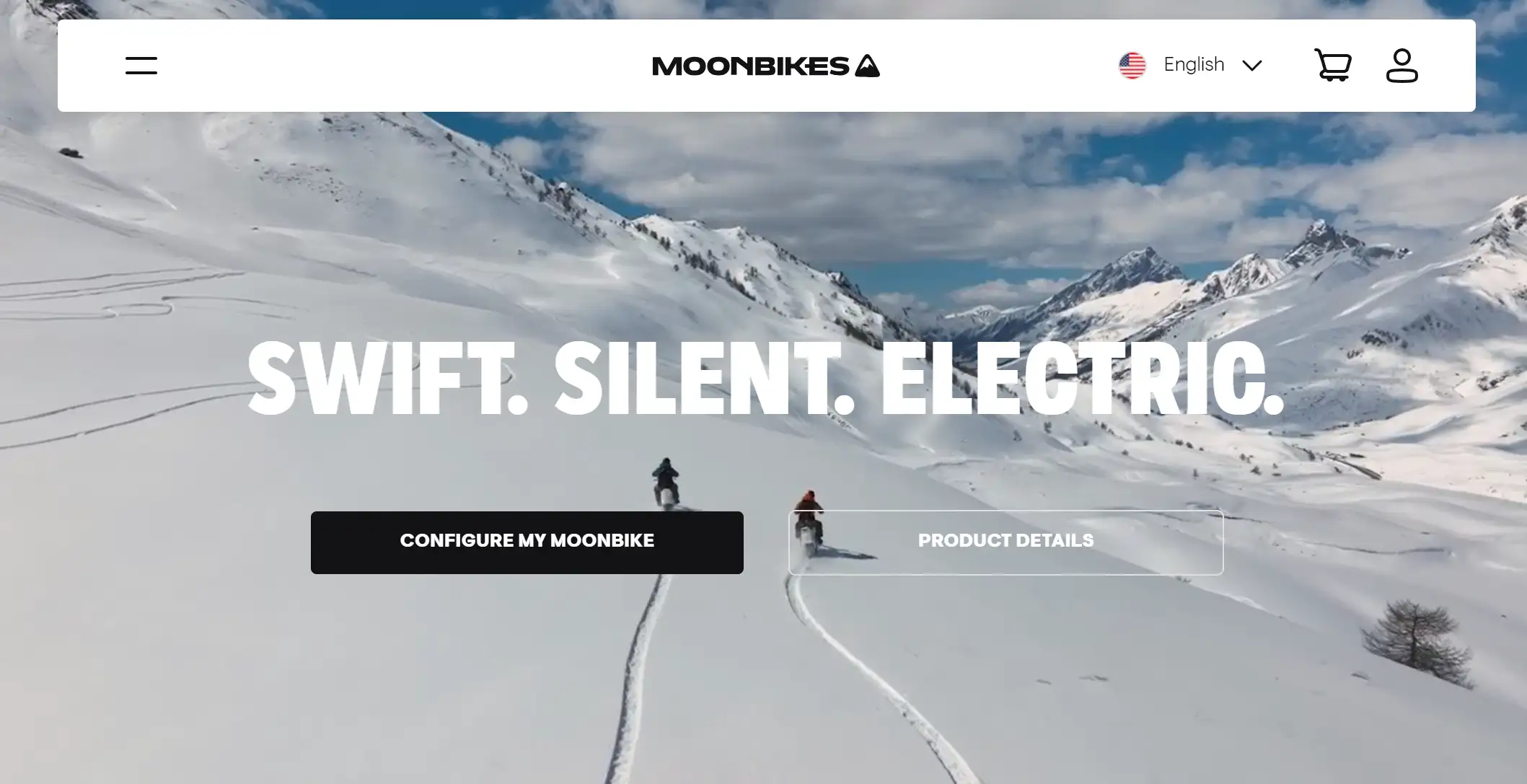
13. Mondfahrräder

Moonbikes ist das weltweit erste elektrische Snow Bike. Auf der E-Commerce-Website des Unternehmens wird das Produkt als fortschrittliche Funktion vorgestellt, mit der man in bis zu einem Meter tiefem Schnee fahren kann. Dies ist ein Beispiel für eine E-Commerce-Website, die sich von der Masse der üblichen Verkaufsartikel abhebt.
Website-Design-Highlights:
- Bildschirmfüllende Videos: Bei der Gestaltung von E-Commerce-Websites können gut produzierte Videos die Aufmerksamkeit der Besucher von Anfang an wecken, die Absprungrate senken und sie zu weiteren Erkundungen anregen. Die Integration von klaren und überzeugenden CTAs kann zu höheren Konversionsraten führen. Strategisch platzierte Schaltflächen wie "KONFIGURIEREN SIE MEIN MOONBIKE" oder "PRODUKTDETAILS" leiten den Nutzer durch die Website.
- Herausgehobene Presse: Die Nennung von Rezensionen aus angesehenen Medien (z. B. Forbes, Wired, TechCrunch usw.) erhöht die Glaubwürdigkeit und Autorität der Marke, und potenzielle Kunden vertrauen diesen Produkten eher. Durch die Präsentation positiver Nutzer- und Medienrezensionen können Sie potenzielle Kunden zu einer Kaufentscheidung anregen und die Konversionsrate erhöhen.
- Multimedia-Anleitung: Das Video demonstriert verschiedene Nutzungsszenarien (z. B. Skifahren, Nachtfahrten usw.) und bietet auch verschiedene Aktivitätsoptionen, um die Vielseitigkeit des MoonBike bei Winteraktivitäten hervorzuheben und Nutzer mit unterschiedlichen Interessen anzusprechen. Die Vielseitigkeit von MoonBike bei Winteraktivitäten sollte hervorgehoben werden, um Nutzer mit unterschiedlichen Interessen anzusprechen.
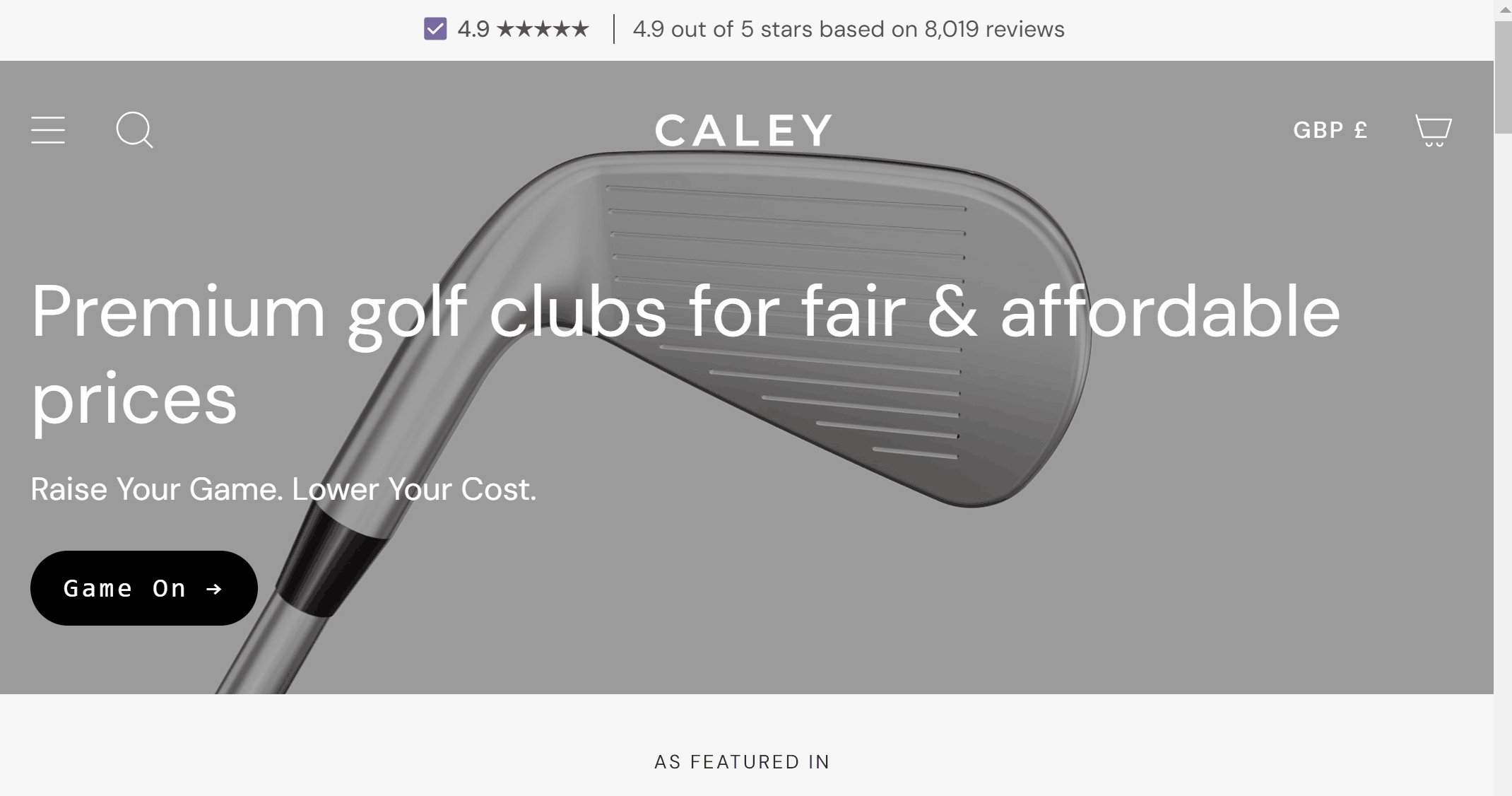
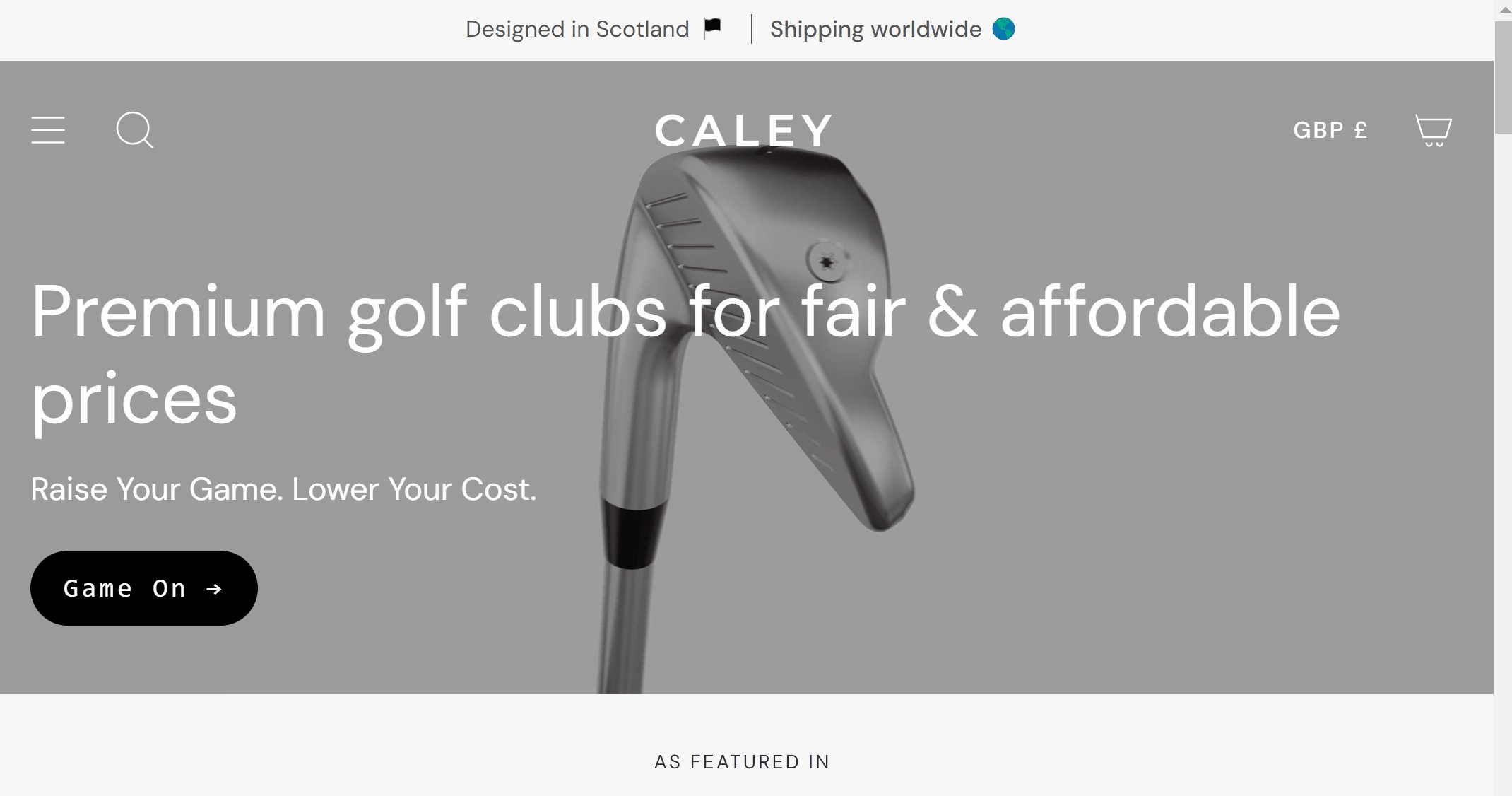
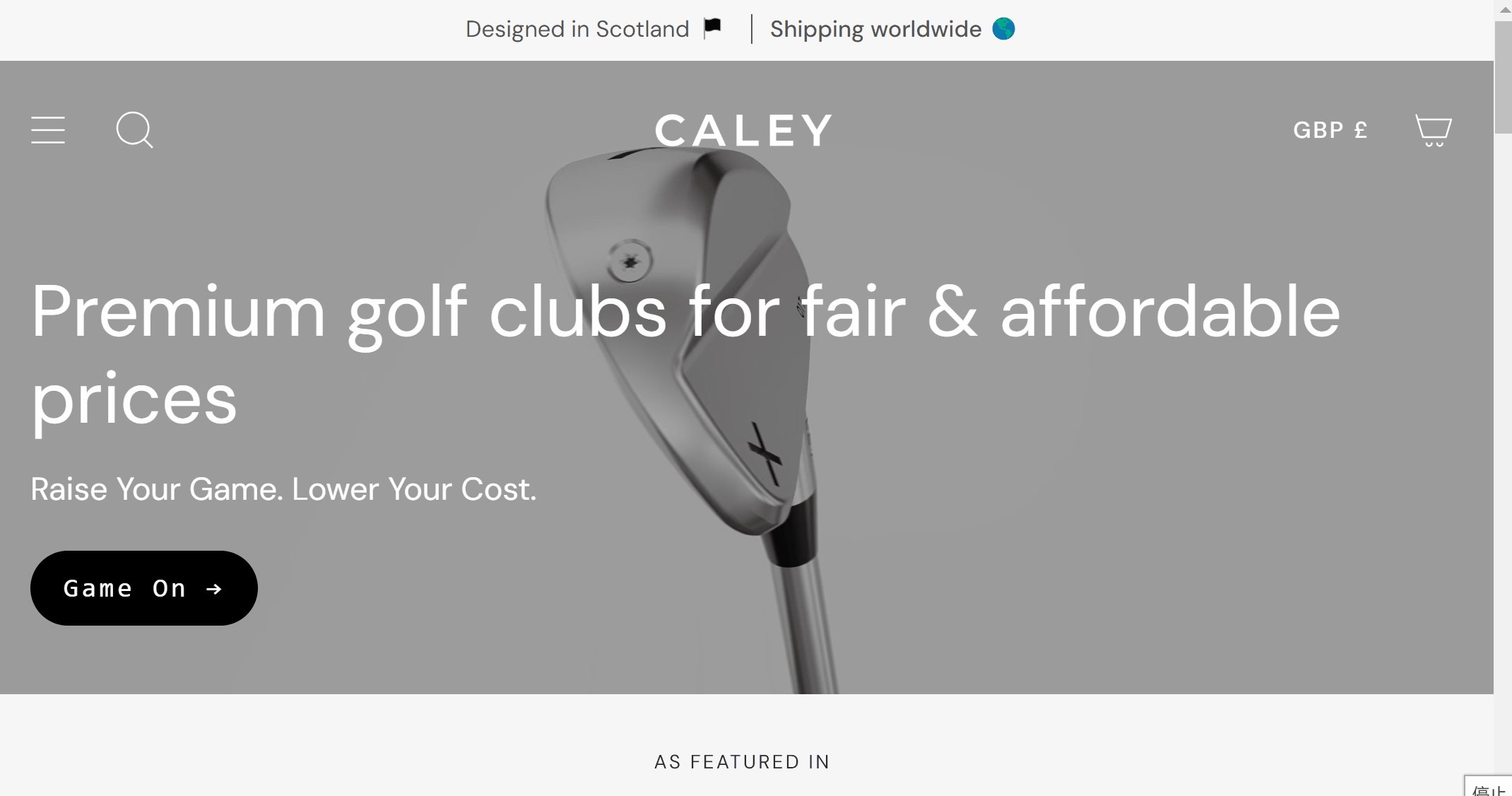
14. CALEY

Caley bietet qualitativ hochwertige Golfschläger für Golfeinsteiger und unterstützt erfahrene Profis auf der ganzen Welt. Ihre E-Commerce-Website hat ein klares Design, das den Kunden den Kauf von Produkten erleichtert.
Höhepunkte des Website-Designs:
- Professionelle Experten: Caley konzentriert sich darauf, seinen Kunden professionelle Ratschläge und Bewertungen zur Verfügung zu stellen, und seine Website ist so gestaltet, dass potenzielle Nutzer auf Bewertungen von Branchenexperten zurückgreifen können, was das Vertrauen der Kunden in den Kauf erhöht.
- Suchleiste: Caley bietet auch eine Suchleiste, mit der Website-Besucher schnell die gewünschten Produkte finden können, was die Nutzung der Website erleichtert.
Wie gestaltet man eine beeindruckende E-Commerce-Website?
Anhand dieser 14 Beispiele für beeindruckende E-Commerce-Websites können wir sie eingehend analysieren und dann erkennen, dass ein beeindruckendes E-Commerce-Website-Design die folgenden Faktoren berücksichtigen muss:
1. Fesselndes Bildmaterial
Hochauflösende, scharfe Produktbilder auf Ihrer Homepage sind entscheidend, um die Aufmerksamkeit der Kunden sofort zu gewinnen. Unser Gehirn verarbeitet visuelle Informationen viel schneller als Text, so dass heroische Bilder Ihr Wertversprechen effektiv vermitteln und neue Besucher für Ihr Angebot begeistern.
Ein Karussell stellt verschiedene Produktkategorien oder saisonale Angebote vor. Aktualisieren Sie es regelmäßig, um wiederkehrende Kunden neugierig zu machen und sie für neue Produkte zu begeistern.
2. benutzerfreundliche Navigation
Das Design muss sicherstellen, dass die Navigation Ihrer Website einfach und intuitiv ist, so dass die Nutzer leicht finden können, was sie brauchen. Vermeiden Sie flache übergeordnete Kategorien, die die Nutzer nicht zu bestimmten Unterseiten führen. Eine tiefere Struktur spart nicht nur Platz in der Navigation, sondern führt die Nutzer auch zu einer tieferen Erkundung. Eine klare Kategorisierung ermutigt die Nutzer, mehr Produkte zu entdecken. Wenn Benutzer relevante Kategorien leicht finden können.
3. ansprechende Benutzererfahrung
E-Commerce-Websites können Elemente wie Hover-Effekte, Produktdarstellungen mit Animationen und interaktive Effekte einbauen, um die Nutzer zu fesseln. Menschen werden immer von Dynamik angezogen. Diese können also das Einkaufserlebnis verbessern und die Besucher dazu bringen, länger auf Ihrer Website zu bleiben.
4. echte Kundenrezensionen
Soziale Anerkennung spielt eine Schlüsselrolle bei der Erstellung von Produktseiten mit hoher Konversionsrate. Untersuchungen zufolge hält fast die Hälfte der Verbraucher Online-Bewertungen für genauso glaubwürdig wie Empfehlungen von Freunden und Familie. Daher ist es besonders wichtig, den Kunden das Auffinden dieser Bewertungen zu erleichtern. Dieses Gefühl des Vertrauens und die Fülle an Informationen können die Aufmerksamkeit potenzieller Käufer besser auf sich ziehen und die Kaufentscheidung fördern.
5. Responsives und schnell ladendes Design
Da ein großer Teil des E-Commerce-Verkehrs über mobile Geräte abgewickelt wird, ist es von entscheidender Bedeutung, dass Ihre Website vollständig responsive ist und auf Smartphones und Tablets ein hervorragendes Benutzererlebnis bietet. Wenn Ihre E-Commerce-Website auf mobilen Geräten nicht gut funktioniert, entgeht Ihnen möglicherweise eine beträchtliche Menge an potenziellen Einnahmen.
Schlussfolgerung
In diesem Artikel haben wir uns Beispiele für das Design von E-Commerce-Websites aus verschiedenen Branchen angesehen und die Highlights ihrer Designelemente analysiert, die außergewöhnliche Design-Highlights nutzen, um die Kreativität zu verschönern und gleichzeitig die Benutzerfreundlichkeit im Auge zu behalten.
Wenn Sie gerade erst mit dem E-Commerce beginnen und Ihre eigene Online-Plattform starten möchten, können Sie unseren AI-Website-Builder - Wegic - nutzen, um die gelernten Design-Inspirationen auszuprobieren und für Ihre eigene Website zu nutzen!
FAQs zur Gestaltung von E-Commerce-Websites
Kann ich eine E-Commerce-Website selbst erstellen?
Wenn Sie eine E-Commerce-Website erstellen möchten, aber keine Erfahrung mit Programmierung oder Design haben, können Sie eine AI-Website-Builder-Plattform wie Wegic verwenden, die alle Funktionen bietet, die Sie für eine schöne, benutzerfreundliche Website benötigen, einschließlich Funktionen wie benutzerdefinierte Domainnamen, mehrseitige Einrichtung und Suchmaschinenoptimierung.
Wie viel kostet es, eine E-Commerce-Website zu erstellen?
Auf Wegic können Sie 70 Punkte verwenden, um eine E-Commerce-Website kostenlos zu erstellen. Sie können die Seiten Ihrer E-Commerce-Website kostenlos gestalten, indem Sie neue Nutzer einladen und Ihre Website auch auf anderen Plattformen teilen, um Punkte zu sammeln.
Wie lange dauert es, eine E-Commerce-Plattform zu erstellen?
Die Entwicklungszeit für eine E-Commerce-Website hängt von mehreren Faktoren ab, z. B. von der Größe des Geschäfts, dem gewählten Technologiepaket, der Größe des Entwicklungsteams und der Erfahrung.
Wenn Sie ein Kleinunternehmer sind, der schnell eine Website erstellen möchte, können Sie Wegic ausprobieren, das durch Eingabe Ihrer Geschäftsanforderungen in weniger als 90 Sekunden eine gut gestaltete E-Commerce-Website erstellen kann.
Der Aufbau einer E-Commerce-Website für inländische oder grenzüberschreitende Geschäfte kann jedoch länger dauern.
Geschrieben von
Kimmy
Veröffentlicht am
Oct 30, 2024
Artikel teilen
Mehr lesen
Unser neuester Blog
Webseiten in einer Minute, mit Wegic!
Mit Wegic verwandeln Sie Ihre Anforderungen in beeindruckende, funktionale Websites mit fortschrittlicher KI
Kostenlose Testversion mit Wegic, erstellen Sie Ihre Seite mit einem Klick!