17 beeindruckende Beispiele für digitale Portfolios
Vielleicht stoßen Sie auf Probleme oder wissen nicht, wie Sie beim ersten Mal eine geeignete Vorlage auswählen sollen. Wir haben 17 atemberaubende Beispiele für digitale Portfolios ausgewählt, um Ihnen zu helfen, ein digitales Portfolio einfacher und schneller zu erstellen.

Der Website-Builder ist eine der gängigsten Methoden zur Erstellung eines persönlichen digitalen Portfolios. Mit diesen Tools können Sie es nach Belieben gestalten, indem Sie aus Vorlagen auswählen oder es selbst erstellen. Wenn Sie beim ersten Mal auf Probleme stoßen oder nicht wissen, wie Sie eine geeignete Vorlage auswählen sollen, haben wir 17 atemberaubende Beispiele für digitale Portfolios ausgewählt, um Ihnen zu helfen, ein digitales Portfolio einfacher und schneller zu erstellen.
Übersicht
17 Beispiele
- Daryl Thornnhill
- Ivo Mynttinen
- Lindsay Ratowsky
- VT-Kreative
- Marina Codina
- Dave Gamache
- Riya Rana
- Alexander Mayes
- Rose Kuan
- Etienne Barbedette
- Oishee Sen
- Abel Zhang
- Miranda Wang
- Rachel He
- Julia Fernandez
- Kai Jordan
- Cheryl Chan
FAQ
- Was ist eine digitale Mappe?
- Warum brauchen wir ein digitales Portfolio?
- Wie können wir ein gut gestaltetes digitales Portfolio aufbauen?
17 Beispiele
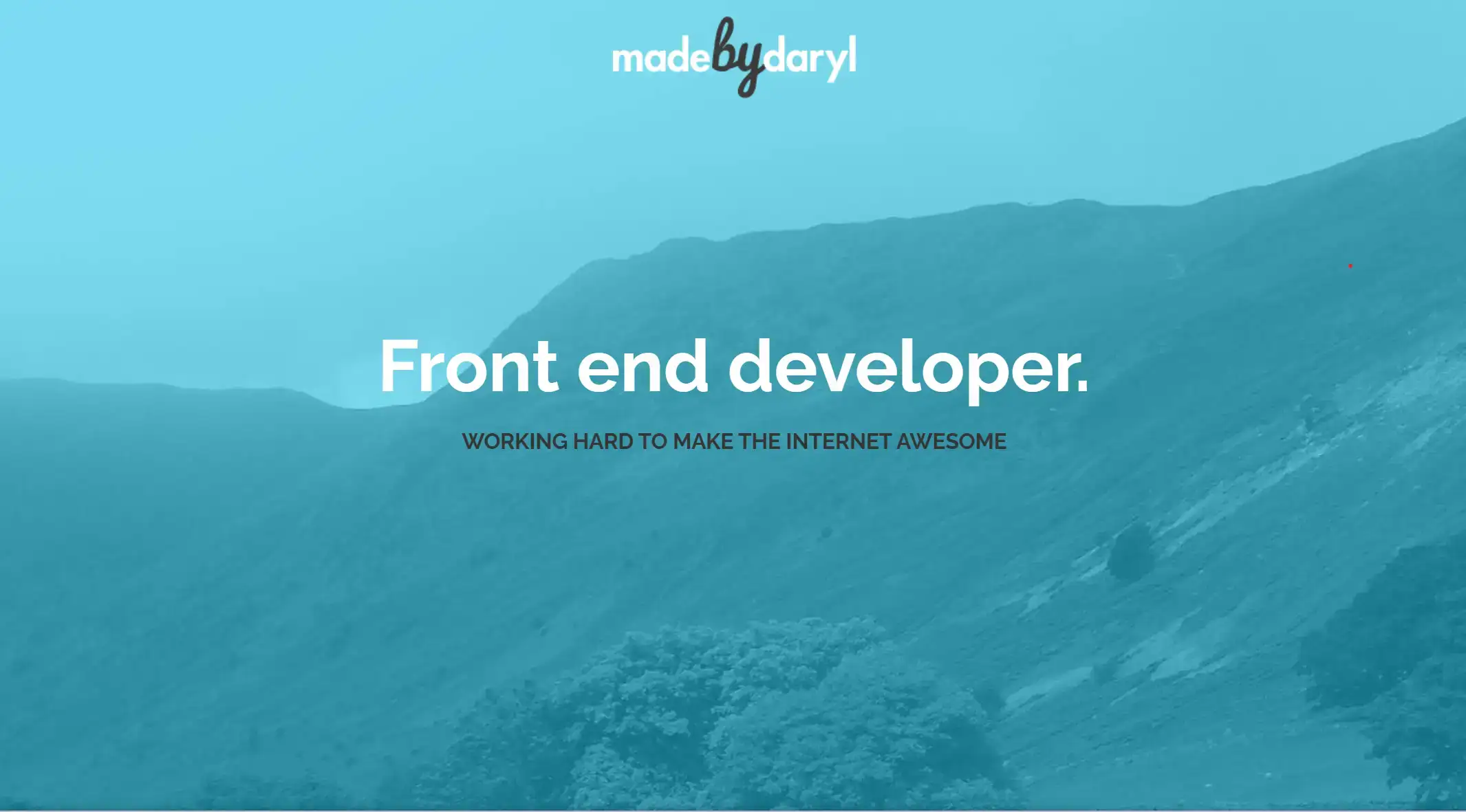
1. Daryl Thornnhill
Daryl Thornnhill ist ein Webentwickler mit Sitz in Cheltenham, in der Nähe von Bristol, UK.
Seine Website zeichnet sich durch einen sauberen und minimalistischen Designstil aus. Sie ist schlicht und mit viel Weißraum gestaltet, was den Besuchern ein Gefühl von Ruhe und Klarheit vermittelt. Die Typografie auf dieser Website ist ebenfalls ein herausragendes Merkmal: die minimalistische Schriftart wird durchgängig auf der gesamten Website verwendet. Außerdem zeichnet sich Daryls Website dadurch aus, dass sie mit seiner Musik-Playlist im unteren Menü verlinkt ist.

2. Ivo Mynttinen
Ivo Mynttinen-ein freiberuflicher User-Interface-Designer und Frontend-Entwickler mit Sitz in Nürnberg, Deutschland.
Ein freiberuflicher UI-Designer weiß genau, dass ein gut gestaltetes digitales Portfolio eine wichtige Rolle für seine Karriere spielt. Ivos Website hat nur monochromatische Farbschemata mit Schwarz-, Weiß- und Grautönen. Dies verbessert die Lesbarkeit für die Kunden und garantiert, dass sie ihre Aufmerksamkeit auf den Inhalt und die Portfolioelemente richten können. Darüber hinaus zeigt seine Website die Erfahrungen der Nutzer am Ende der Seite, was ihre Autorität gekonnt erhöht.

3. Lindsay Ratowsky
Lindsay Ratowsky ist auf der Suche nach ihrem nächsten großen Abenteuer und beginnt mit fünfzig Kaffees in Brooklyn, um es herauszufinden.
Auf ihrer Website beschreibt Lindsay fünfzig Kaffeegespräche mit Führungskräften und Mentoren, um ihren Traumjob zu finden. Dieser erzählerische Ansatz führt die Besucher durch eine Geschichte oder eine Reise aus der dritten Perspektive. Sie könnten unbewusst die ganze Seite bis zum Ende der Geschichte herunterscrollen und die Website ständig erkunden. Das Besondere an der Website ist, dass sie statt einfachem Text Fotos und Bilder verwendet, um ihre lange Geschichte zu erzählen. Außerdem entschied sie sich für ein modernes visuelles Design anstelle eines klassischen.

4 VT Creatives
VT Creatives ist ein luxuriöses Boutique-Studio mit Sitz in Jersey City, NJ, das landesweit Projekte durchführt.
Diese Website zeichnet sich durch einen modernen und schlichten Stil aus. Nur der Name des Studios schwebt über der Seite und das Hauptmenü darüber, es gibt keinen anderen Text, der die Besucher ablenken könnte. Sie verwenden ihre Kunstwerke als Hintergrund der Website, so dass der Besucher, sobald er darauf klickt, plötzlich die wichtigsten Kreationen und Stücke dieses Studios erkennt. Sie kultiviert moderne und elegante Visuals.

5. Marina Codina
Marina Codina ist eine digitale Designerin und Fotografin, die sich auf Web-Design und digitale Markenidentitäten spezialisiert hat. Sie lebt in Barcelona.
Im Gegensatz zu anderen verfügt die Website von Marina über einzigartige Details: subtile Interaktionen. Unter Beibehaltung ihrer minimalistischen Ästhetik kann die Website subtile Animationen enthalten, um das Engagement der Nutzer zu erhöhen. Diese werden sparsam eingesetzt, um die Aufmerksamkeit der Besucher auf Schlüsselelemente zu lenken und ein Gefühl für fließende Übergänge zu schaffen. Auch die Verwendung von qualitativ hochwertigen Bildern und Fotografien spielt eine entscheidende Rolle bei der Gestaltung ihrer Website.

6. Dave Gamache
Dave Gamache war der frühere Designer von Twitter und Medium.
Die Farben seiner Website sind kontrastreich, aber harmonisch. Die minimalistische Ästhetik der einseitigen persönlichen Website legt den Fokus auf den Inhalt und die Portfolioelemente, ohne Ablenkungen. Obwohl Daves Website seine Designarbeiten nicht explizit vorstellt, gibt es mehrere Links zu einer Vielzahl seiner Arbeiten auf anderen Social-Media-Plattformen.

7. Riya Rana
Riya Rana ist eine Produktdesignerin mit Sitz in San Francisco.
Ihre Website weist einen künstlerischen Designstil auf, der sich durch mehrere charakteristische Elemente auszeichnet, die zu seiner Gesamtästhetik beitragen. Die Farbpaletten sind kühn und lebhaft, mit einer Mischung aus satten Farben, die das visuelle Interesse steigern. Die Farben werden strategisch eingesetzt, um die gesamte Seite hervorzuheben. Ein weiterer auffälliger Punkt ist das Layout und die Komposition. Das Layout ist dynamisch, und die Elemente sind auf optisch ansprechende Weise angeordnet. Die Abschnitte können symmetrische Layouts, sich überschneidende Elemente oder eine kreative Verwendung von Leerraum aufweisen, um die Aufmerksamkeit des Benutzers zu lenken.

8. Alexander Mayes
Alexander Mayes ist ein professioneller Fotograf, der sich hauptsächlich der Aufnahme von Landschaften und Architektur widmet.
Alexanders Website ist ein Beispiel für einen minimalistischen und funktionalen Designstil, der die visuelle Wirkung der Fotografie in den Vordergrund stellt. Sie stellt das Portfolio des Fotografen wirkungsvoll dar und bietet den Besuchern ein nahtloses Browsing-Erlebnis. Jedes Portfolio wird auf eine Weise präsentiert, die den Stil und die technischen Fähigkeiten des Fotografen unter Beweis stellt. Außerdem verwendet er eine einfache Typografie, in der Regel mit serifenlosen Schriftarten. Dadurch wird das Seherlebnis für die Besucher gewährleistet und gleichzeitig das minimalistische Designethos ergänzt.

9. Rose Kuan
Rose Kuan ist eine Produktdesignerin, die bei Coinbase Pixel herstellt.
Diese Website zeigt einen äußerst anspruchsvollen Designstil, der künstlerische Elemente mit Funktionalität verbindet. Sie enthält maßgeschneiderte Illustrationen, handgezeichnete Elemente und kreative Typografie, um eine ungewöhnliche visuelle Identität zu schaffen. Das Farbschema ist raffiniert und bietet eine harmonische Mischung aus gedämpften Tönen und subtilen Pastellfarben. Die Website spiegelt eine starke Markenidentität wider, insbesondere die konsistenten visuellen Elemente, Farben und Töne, die mit der künstlerischen Vision und dem professionellen Image des Designers übereinstimmen.

10. Etienne Barbedette
Etienne ist ein bretonischer Designer, der in Paris lebt. Vor kurzem hat er seinen Master an der HETIC abgeschlossen.
Die Typografie dieser Website hat den starken eigenen Stil des Designers. Durch den geschickten Einsatz von Hover-Effekten, animierten Übergängen und Parallaxen-Scrolling erhält die Website als Ganzes einen minimalistischen, aber unkomplizierten Designstil. Sie enthält viele kleine Details. Es ist erwähnenswert, dass der Designer seine Arbeit auf der Seite durch den Kontrast von hell und dunkel hervorhebt, anstatt einfach zu zoomen, um sie zu betonen. Diese Vorgehensweise ermöglicht es dem Betrachter, die helleren Teile der Website, nämlich den Arbeitsbereich des Designers, auf natürliche Weise in den Vordergrund zu rücken.

11. Oishee Sen
Oishee Sen, Produkt- und visuelle Designerin, entwirft derzeit Hörerlebnisse und Musikkultur bei Spotify in London. Zuvor entwarf sie bei Bumble Erfahrungen für die Integration von Frauen und Männern und bei Microsoft in Bangalore Produktivitätstools für Millionen von Buchungen und Outlook.
Die Website von Oishee weist eine sehr poppige Designrichtung auf. Durch die Verwendung einer Vielzahl von Stickern und Emoji-Elementen hat die gesamte Website ein energiegeladenes und fröhliches Aussehen und Gefühl. Dies gibt dem Betrachter einen positiven psychologischen Hinweis. Außerdem setzt sie kühle und warme Farben ein, um einen starken Kontrast zu schaffen. Durch diesen Kontrast hebt sich ihre Website von den anderen digitalen Portfolios ab.

12. Abel Zhang
Abel Zhang ist ein multidisziplinärer Designer, der sich auf Motion Graphic und Visual Identity spezialisiert hat.
Die Website setzt auf Minimalismus mit einem übersichtlichen Layout. Sie nutzt großzügigen Weißraum, um ein Gefühl von Geräumigkeit und Eleganz zu schaffen, so dass die Inhalte und Portfolioelemente atmen können. Die Verwendung von hochauflösenden Bildern ist für das Design unerlässlich. Die Fotografie wird eingesetzt, um digitale Portfolio-Projekte zu präsentieren.
Abel verwendet auch viele Videos und Gifs, um seine Arbeit dynamisch zu präsentieren, die ganze Seite zum Fließen zu bringen und sie nicht nur auf einer flachen Oberfläche zu zeigen. Das ist eine Besonderheit, die ihn auszeichnet.

13. Miranda Wang
Miranda ist Produktdesignerin und Illustratorin und lebt in der SF Bay Area.
Mirandas digitales Portfolio verwendet viel Weißraum und Text, und anstatt die Bilder direkt in die Website einzufügen, "versteckt" sie sie auf der Seite, indem sie interaktiv auf sie verlinkt. Sie verwendet verschiedene Schriftarten, und auf jedes kursiv gedruckte Wort folgt mindestens ein Bild. Dies bewahrt die ästhetische Einfachheit der Seite und gleichzeitig den Reichtum eines E-Portfolios. Wenn der Betrachter die Seite weiter nach unten scrollt, wird außerdem das gesamte digitale Portfolio angezeigt.

14. Rachel He
Rachel He ist eine Designerin aus Brooklyn, die es liebt, sich um unseren Planeten zu kümmern, in Bewegung zu sein und mit Menschen durch Essen in Kontakt zu treten.
Dieses digitale Portfolio hat einen sehr originellen, gepixelten Designstil. Die gesamte Seite besteht aus nur drei Textfeldern ohne Zwischenraum. Rachel wählt für die Gestaltung der Website ähnliche Farben, um eine allgemeine Harmonie und ein angenehmes Leseerlebnis für den Betrachter zu schaffen.
Der Hintergrund der Website ist einmal als Raster gestaltet. Dadurch wird das visuelle Gleichgewicht und die Konsistenz gewahrt.

15. Julia Fernandez
Julia Fernandez ist sowohl eine Designerin als auch eine Schauspielerin. Sie ist bereits zu einem Social-Media-Mikro-Influencer geworden.
Julias Website hat ein unverwechselbares Design mit einer Homepage, auf der ein Video von ihr als Hintergrund zu sehen ist, das die Aufmerksamkeit des Betrachters schnell auf sich zieht. Mit Hilfe von Gesten führt sie den Betrachter zum Scrollen nach unten, um ihr digitales Portfolio zu sehen, das zur einfachen Suche in verschiedene Kategorien unterteilt ist. Unter dem Titel jeder Kategorie befindet sich auch eine Sammlung von Bildern, die dem Betrachter einen ersten Eindruck von ihrem Stil vermitteln. Die Gestaltung ihrer Website ist rational und streng, springt aber gleichzeitig so weit wie möglich umher und gibt detaillierte Beschreibungen ihrer Arbeit sowie eine umfassende Biografie ihrer Person, so dass der Betrachter sie und ihre Arbeit allein durch den Besuch der Website näher kennenlernen kann.

16. Kai Jordan
Kai Jordan ist ein in Brooklyn ansässiger Produktdesigner bei Cash App und Lehrbeauftragter in Pratt.
Das Design der Seite ist sehr klar und einfach. Insgesamt werden nur Schwarz, Weiß und Grün für die Präsentation verwendet. Gleichzeitig werden alle Arbeiten auf einer einzigen Webseite ohne weitere Links präsentiert. Die einfachste grafische Einführung kann den Betrachtern die Portfolios und Leistungen des Designers auf schnellstem Wege verständlich machen. In der Zwischenzeit macht Kai den Mangel an Farbe durch die Verwendung verschiedener Schriftarten und -typen wett.

17. Cheryl Chan
Cheryl Chan ist derzeit Designerin bei Retro (zuvor Facebook und Instagram).
Cheryl hat die Startseite seiner Portfolio-Website in einem Scroll-Modus gestaltet, in dem seine verschiedenen Werke nacheinander angezeigt werden, was einen starken visuellen Eindruck und eine große Wirkung auf den Betrachter hat. Es ist auch sehr bequem für den Betrachter, viele seiner Werke ohne jegliche Bedienung zu sehen. Darüber hinaus ist seine Website mit einem links und rechts verschiebbaren Textfeld (FOTOGRAFIE, KUNSTDIREKTION, DIGITALES DESIGN) gestaltet, das den Hauptbereich seiner Entwürfe vorstellt, während sie angezeigt werden. Die gesamte Seite ist nicht fixiert, sondern ändert sich ständig, und das Design ist exquisit.

FAQ
1. Was ist ein digitales Portfolio?
Ein digitales Portfolio (auch Online-Portfolio oder E-Portfolio genannt) ist eine Sammlung von Produkten oder Werken, die Sie entworfen oder geschaffen haben. Es dient als Online-Darstellung der persönlichen Fähigkeiten, die von Fachleuten in verschiedenen Bereichen genutzt wird. Das kann ein Blog, eine Website, ein persönlicher YouTube-Kanal usw. sein. Es besteht aus Ihrer Selbstvorstellung, einer Reihe von Arbeitsproben und Projekten, Audio- und Videomaterial, Bildern und Texten und vielem mehr.
2. warum brauchen wir ein digitales Portfolio?
Heutzutage ist ein persönliches digitales Portfolio für die berufliche Entwicklung genauso wichtig geworden wie ein Lebenslauf. Dies gilt vor allem für diejenigen, die in den Bereichen Fotografie, Design, Architektur und anderen kunstbezogenen Berufen arbeiten. In einem digitalen Portfolio können Sie Ihre Leistungen und Erfolge sowie Ihre Persönlichkeit und Kreativität präsentieren. Ein gut gestaltetes und beeindruckendes digitales Portfolio kann die Aufmerksamkeit Ihrer Kunden oder Arbeitgeber in nur wenigen Sekunden auf sich ziehen.
3 Wie können wir ein gut gestaltetes digitales Portfolio erstellen?
- Zeigen Sie Ihre besten Arbeiten
- Machen Sie Ihre Persönlichkeit deutlich
- Gestalten Sie eine beeindruckende Seite mit Animationen
- Design für einfache Navigation
- Nutzen Sie Ihr Portfolio auch für andere soziale Medien
Fazit
Nutzen Sie neben dem Design auch Ihr Fachwissen, z. B. Ihre schriftstellerischen Fähigkeiten, um Kunden und Arbeitgebern Ihre Kreativität und Persönlichkeit zu zeigen. Wir hoffen, dass unsere obigen Beispiele Sie inspirieren und Ihnen einige Ideen für Ihr eigenes digitales Portfolio liefern.
Es besteht kein Zweifel, dass die Ästhetik einen erstaunlichen Einfluss hat. Bitte denken Sie daran, dass das Erscheinungsbild Ihres digitalen Portfolios Sie von Anfang an widerspiegelt. Es kann Sie auszeichnen oder ruinieren. Bevor Sie also anfangen, die Vorlagen für digitale Portfolios und die dazugehörigen Artikel über Design, Farbtheorien und Typografie zu durchstöbern, sollten Sie zunächst rational darüber nachdenken.
Geschrieben von
Kimmy
Veröffentlicht am
Nov 4, 2024
Artikel teilen
Mehr lesen
Unser neuester Blog
Webseiten in einer Minute, mit Wegic!
Mit Wegic verwandeln Sie Ihre Anforderungen in beeindruckende, funktionale Websites mit fortschrittlicher KI