Anmelden
Erstellen Sie Ihre Website
Wie schafft man eine gute Farbkombination? Der ultimative Leitfaden
In diesem Artikel erklären wir, was die Farbtheorie ist, sprechen über verschiedene Farboptionen, gehen auf die Grundlagen der Farbtheorie ein und bieten hilfreiche Ratschläge und Beispiele, die Ihnen helfen, gute Farbkombinationen für Ihr Design zu finden.

Farben sind ein effektives Werkzeug, das Gefühle hervorrufen, Wahrnehmungen formen und das Verhalten steuern kann, und nicht nur eine einfache visuelle Komponente. Die von Ihnen verwendeten Farben bestimmen den Ton und hinterlassen einen bleibenden Eindruck, egal ob Sie eine reibungslose Website, eine ansprechende App oder eine einprägsame Marke erstellen.
Aber wissen Sie, wie man Farben auswählt? Wie man eine gute Farbkombination zusammenstellt? Wenn Sie keine Ahnung davon haben, sind Sie hier genau richtig. In diesem Artikel erklären wir, was die Farbtheorie ist, sprechen über verschiedene Farboptionen, gehen auf die Grundlagen der Farbtheorie ein und bieten hilfreiche Ratschläge und Beispiele, die Ihnen helfen, gute Farbkombinationen für Ihr Design zu finden.
Sind Sie bereit? Legen wir los.
Was ist eine gute Farbkombination?
Eine Farbkombination bezieht sich auf die Mischung von zwei oder mehr Farben, die in einem Design oder Kunstwerk zusammenwirken. Es geht darum, Farben auszuwählen, die zusammen gut aussehen und die Botschaft, die Stimmung oder den Stil unterstützen, die Sie anstreben. Unterschiedliche Kombinationen können verschiedene Emotionen hervorrufen - Ruhe, Aufregung oder Professionalität - und bestimmen, wie Ihre Arbeit wahrgenommen wird.
Eine gute Farbkombination bringt eine Menge Vorteile mit sich. Wenn Farben in Ihrem Design effektiv eingesetzt und kombiniert werden, ziehen sie mehr Aufmerksamkeit auf sich, verbessern das Nutzererlebnis und stärken Ihre Markenidentität.
Bei der Farbkombination geht es nicht nur darum, zwei Farben auszuwählen und mit ihnen zu arbeiten. Dahinter verbirgt sich eine ganze Menge Wissenschaft und Design-Farbtheorie. Wenn Sie eine gute Farbkombination erstellen möchten, müssen Sie einige grundlegende Prinzipien der Farbtheorie und des Designs verstehen. Wenn Sie einige Theorien und Grundsätze kennen, wird es viel einfacher sein, gute Farbkombinationen zu erstellen.
Was ist Farbtheorie?
Die Farbtheorie ist die Lehre von den Beziehungen zwischen Farben, den visuellen Effekten von Farbkombinationen und den Botschaften, die Farben vermitteln. Es handelt sich um eine Reihe von Richtlinien, die Koloristen, Künstler und Designer verwenden, um Farben auszuwählen, zu mischen und zu verwenden. Jetzt werde ich einige wichtige Konzepte der Farbtheorie erklären. Sie werden ein besseres Verständnis der Farbtheorie haben, wenn Sie die folgenden Konzepte verstehen.
Wichtige Konzepte
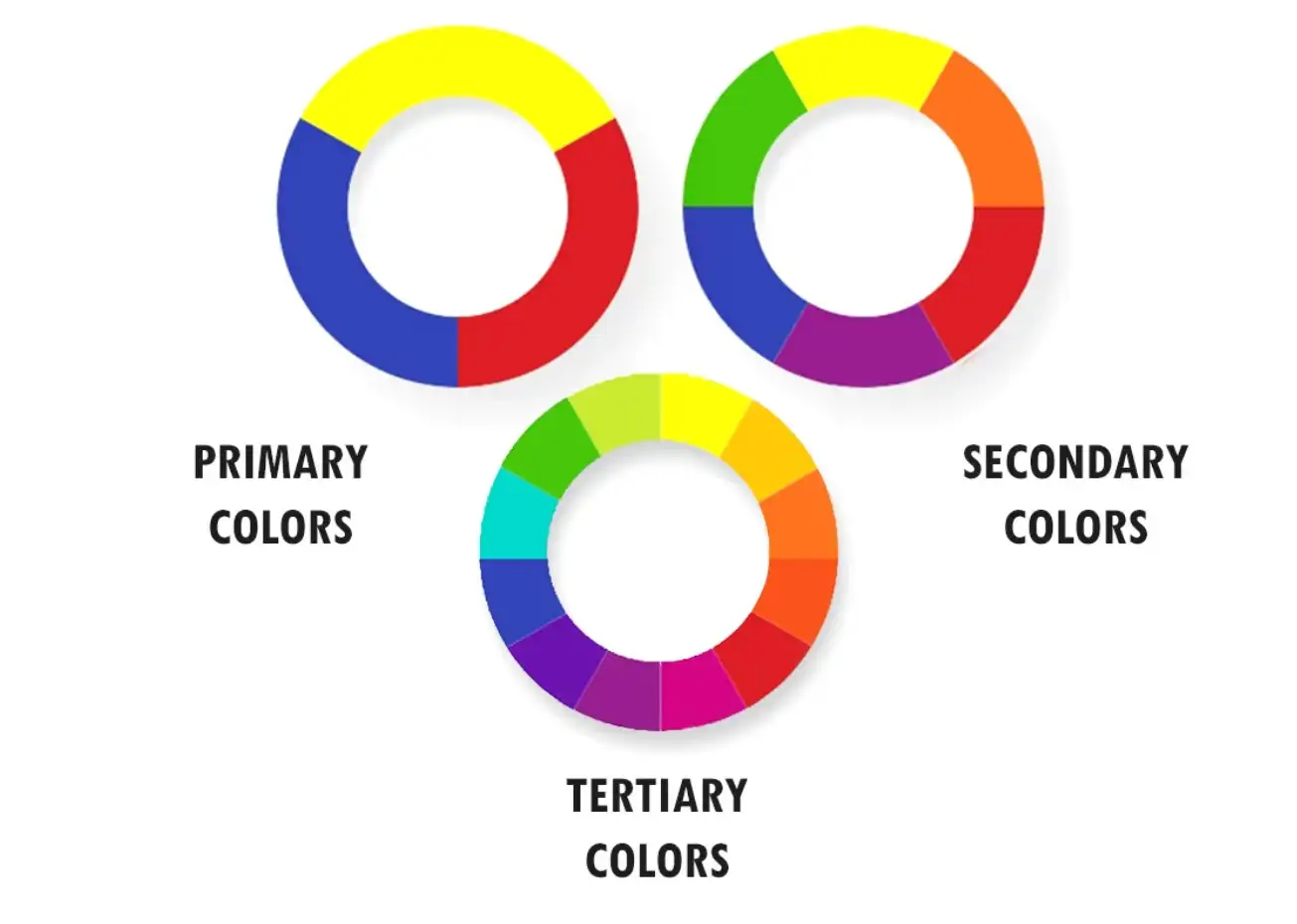
- Primärfarben: Primärfarben sind die drei Farben, die sich nicht durch Mischen anderer Farben erzeugen lassen. In der traditionellen Farbtheorie für die Malerei sind dies Rot, Blau und Gelb.
- Sekundärfarben: Sekundärfarben sind Farben, die mit zwei Primärfarben kombiniert werden. Violett zum Beispiel ist eine Sekundärfarbe, die aus der Mischung von Rot und Blau entsteht; Grün entsteht durch die Mischung von Blau und Gelb.
- Tertiärfarben: Tertiärfarben werden durch eine Primärfarbe und eine Sekundärfarbe erzeugt. Dabei handelt es sich um nuanciertere Farben, wie Rot-Orange oder Blau-Grün. Farben wie Violett, Bernstein oder Magenta sind allesamt Tertiärfarben.

- Warme Farben: Warme Farben sind Farben, die Wärme und Energie ausstrahlen, wie Rot, Orange und Gelb. Rot steht für Liebe und Leidenschaft, Orange für Kreativität und Begeisterung. Diese Farben werden mit Leidenschaft und Aufregung assoziiert und vermitteln ein Gefühl von Intensität.
- Kühle Farben: Kühle Farben sind solche, die ein Gefühl der Ruhe und Entspannung hervorrufen, wie Blau, Grün und Violett. Blau steht für Vertrauen und Gelassenheit, Grün für Wachstum und Harmonie. Diese Farben vermitteln ein Gefühl von Gelassenheit und Stabilität.
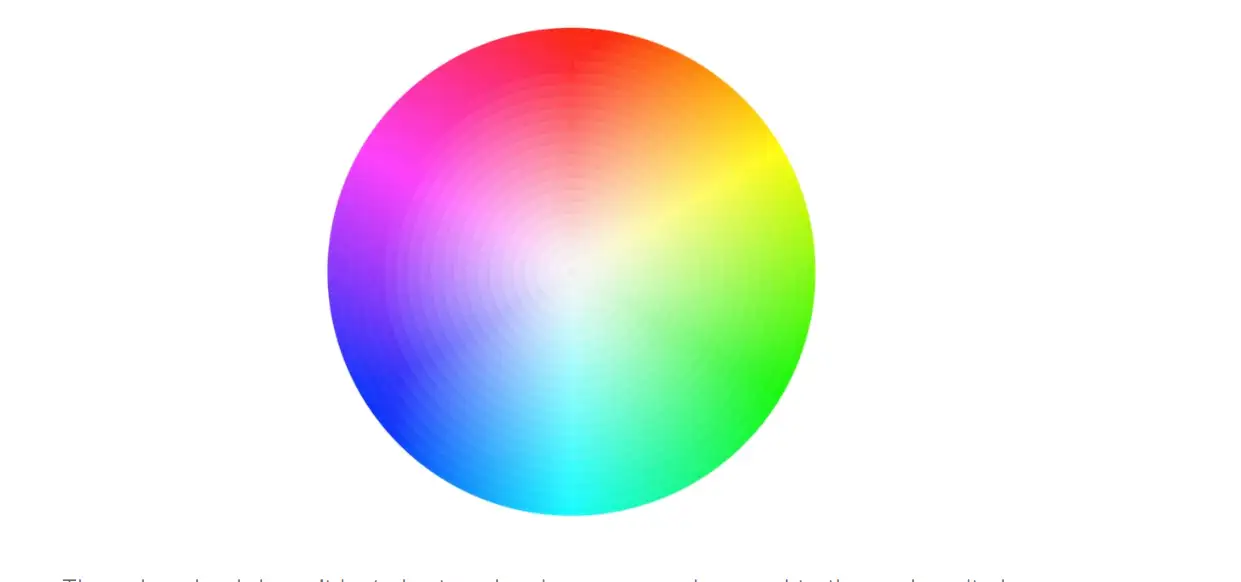
- Farbrad: Farbräder sind visuelle Darstellungen von Farben, die in einem Kreis gruppiert sind. Er zeigt die Beziehungen zwischen Primärfarben, Sekundärfarben und Tertiärfarben. Der Farbkreis ist ein wichtiges Werkzeug in der Farbtheorie und im Design, weil er Designern und Künstlern hilft, Farbbeziehungen, Harmonien und Kontraste zu verstehen.

6 gängige Arten von Farbpaletten
- Komplementäre Farben
- Analoge Farben
- Triadische Farben
- Monochromatische Farben
- Teilkomplementäre Farben
Komplementäre Farben
Komplementäre Farbkombinationen befinden sich auf der gegenüberliegenden Seite des Farbkreises, z. B. rot und grün, blau und gelb. Eine solche Kontrastkombination erzeugt einen einprägsamen und offensichtlichen Eindruck.
Analoge Farben
Analoge Farbkombinationen sind Paare von Farben nebeneinander auf dem Farbkreis, die ein Gefühl von Harmonie und ein angenehmes Aussehen erzeugen, wie z. B. gelb-grün und rot-orange.
Dreifarbige Farben
Triadische Farben sind drei Farben, die gleichmäßig auf dem Farbkreis verteilt sind, z. B. Rot, Gelb und Blau oder Grün, Lila und Orange. Diese Kombination bietet nicht nur einen starken visuellen Kontrast, sondern sorgt auch für Ausgewogenheit und Farbenreichtum.
Monochromatische Farben
Ein monochromes Farbschema besteht aus vielen Farben, die mit unterschiedlichen Helligkeits- und Sättigungsgraden kombiniert werden. Einfach ausgedrückt: Man wählt einen Farbton, passt seine Helligkeit und Reinheit an und erstellt eine Reihe verschiedener Farben, die in Kombination ein monochromes Farbschema ergeben.
Dieses Schema ist einfach zu handhaben und sorgt für ein kohärentes Erscheinungsbild.
Geteilte Komplementärfarben
Bei geteilten Komplementärfarben wählt man ein Paar von Komplementärfarben plus eine weitere Farbe neben der Komplementärfarbe.
Wenn Sie zum Beispiel mit Blau beginnen und die Komplementärfarbe von Blau Orange ist, dann sind die geteilten Komplementärfarben von Blau Rot und Gelb neben Orange. Auf diese Weise erhalten Sie ein geteiltes Komplementärfarbschema, das aus Rot, Gelb und Blau besteht.
Dieses Schema bietet einen hohen Kontrast ohne die Spannung des komplementären Farbschemas, wodurch ein Gefühl von Harmonie und Hierarchie entsteht.
Tetradische (doppelt-komplementäre) Farben
Das doppelt komplementäre Farbschema beinhaltet die Verwendung von zwei Gruppen von Komplementärfarben. Einfach ausgedrückt geht es darum, zwei Paare von Komplementärfarben auf dem Farbkreis zu wählen.
Sie können zum Beispiel Blau und Orange als ein Paar von Komplementärfarben wählen und Violett neben Blau und Gelb neben Orange als ein weiteres Paar von Komplementärfarben wählen.
Dieses Farbschema bietet mehr Farbwechsel und Kontrasteffekte, sieht farbenfroh und kontrastreich aus, erfordert aber auch mehr Anpassungsfähigkeit, um die Gesamtharmonie zu erhalten.
Wie man eine gute Farbkombination zusammenstellt
Jetzt haben Sie wahrscheinlich einige Prinzipien und Theorien über Farben verstanden, und jetzt können Sie versuchen, eine gute Farbkombination für Ihr Design zu finden. Hier habe ich 4 Schritte zu einer guten Farbkombination zu Ihrer Information aufgelistet. Bitte lesen Sie weiter.
- Definieren Sie Ihren Zweck und Ihr Publikum
- Beginnen Sie mit einer Grundfarbe
- Nutzen Sie das Farbrad zur Inspiration
- Nutzen Sie die Farbphychologie
Erster Schritt: Definieren Sie Ihren Zweck und Ihr Zielpublikum
Zunächst sollten Sie den Zweck Ihres Designs und Ihr Zielpublikum definieren.
Sie müssen darüber nachdenken, welche Emotionen Sie hervorrufen wollen, Gelassenheit oder Aufregung, und welches Gefühl Sie erzeugen wollen, wenn sie die Website zum ersten Mal sehen, professionell oder entspannend. Dies wird Ihnen helfen, den allgemeinen Ton und Stil Ihrer Website zu bestimmen.
Wenn Sie zum Beispiel eine Website für das Gesundheitswesen erstellen, werden Sie wahrscheinlich ein Gefühl der Ruhe und Professionalität in Ihrem Design erzeugen. Mit einem Wort, der grundlegende Stil hängt von Ihren persönlichen Bedürfnissen ab.
Zweiter Schritt: Beginnen Sie mit einer Grundfarbe
Wählen Sie dann eine Grundfarbe, die dem Zweck und der Stimmung Ihres Designs entspricht.
Diese Farbe wird die wichtigste und auffälligste sein. Bei der Auswahl einer Grundfarbe müssen Sie vieles berücksichtigen, einschließlich Farbtheorie, Markenidentität, Publikumsvorlieben, Branchentrends, kulturelle Unterschiede usw. Das ist ein sehr komplexes Thema.
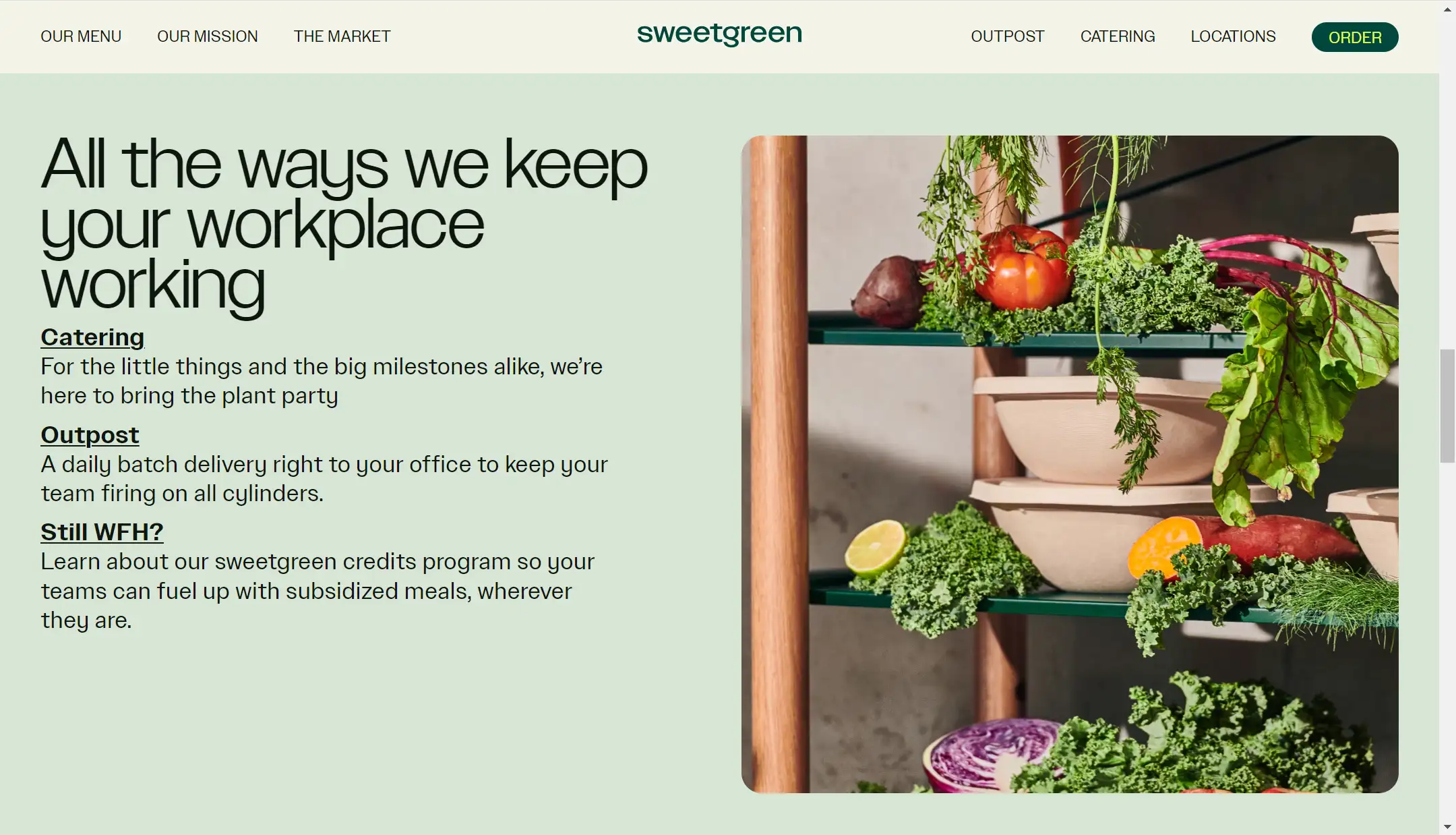
Stellen Sie sich zum Beispiel vor, Sie entwerfen eine Marke für Bio-Lebensmittel. In Kombination mit dem, was wir oben erwähnt haben, wird die grüne Farbe eine optionale Wahl für Ihr Design als Grundfarbe sein.
Da Grün in der Farbpsychologie immer mit Natur, Wachstum und Gesundheit assoziiert wird, vermittelt es die Botschaft von natürlichen Zutaten und umweltfreundlichen Praktiken.
Auch in vielen Lebensmittel- oder Getränkeindustrien, insbesondere bei Marken für Bio-Lebensmittel, deren Zielgruppen Wert auf Lebensmittelsicherheit und Gesundheit legen, neigen Designer eher dazu, grüne Farben zu verwenden, um ein Gefühl von Gesundheit, Nachhaltigkeit und Umweltfreundlichkeit zu vermitteln. Dadurch wird die Markenidentität gestärkt.

Dritter Schritt: Verwenden Sie das Farbrad zur Inspiration
Nachdem Sie sich für eine Grundfarbe entschieden haben, können Sie sich vom Farbkreis inspirieren lassen und weitere Farben für Ihr Farbschema auswählen. Sie sollten versuchen, komplementäre oder analoge Farben zu finden, die gut zu Ihrer Grundfarbe passen.
Das ist ein sehr komplexer Prozess, denn Sie müssen eine Menge berücksichtigen, und die Auswahl an Farben ist vielfältig. Sie müssen immer wieder nachjustieren, bis Sie damit zufrieden sind.
Wenn die von Ihnen gewählte Farbkombination jedoch gut funktioniert, wird sie die Grundfarbe verstärken und für Kontrast oder Harmonie sorgen. Sie können verschiedene Arten (z. B. Komplementärfarben, analoge Farben, monochromatische Farben) als Referenz verwenden.
Vierter Schritt: Nutzen Sie die Farbpsychologie
Die Farbpsychologie untersucht, wie verschiedene Farben die Gefühle und Handlungen von Menschen beeinflussen. Dies ist ein komplexes und umfassendes Thema, das mehrere Bereiche wie Psychologie und Neurowissenschaften umfasst.
So rufen beispielsweise warme Farben wie Rot und Gelb immer Energie und Begeisterung hervor, während kühle Farben wie Blau oder Violett die Menschen ruhig und gelassen wirken lassen.

Praktische Anwendungen und Beispiele im Design
Nach so vielen Theorien und Grundsätzen in diesem Blog glaube ich, dass Sie nun ein besseres Verständnis von Farbe haben. Als nächstes möchte ich Ihnen einige hervorragende Beispiele für gute Farbkombinationen zeigen. Ich hoffe, Sie können sich von ihnen inspirieren lassen und sie bei Ihren nächsten Projekten anwenden.
6 praktische Beispiele für Ihre Inspiration
Rot, Orange und Gelb
- Typen: ananouge Farbe
- Beispiele: McDonald's
- Auswirkungen: Rot steht für Energie, Leidenschaft und Aufregung. Orange wird immer mit Wärme assoziiert, während Gelb ein Gefühl von Glück und Freude vermittelt. Diese warmen Farben wecken Gefühle von Wärme, Energie und Verlangen, die im Fast-Food-Marketing gut funktionieren.

Rot und Weiß
- Typ: Komplementärfarben
- Beispiel: Coca-Cola, YouTube
- Auswirkungen: Coca-Cola ist bekannt für sein ikonisches rot-weißes Branding. Die Kombination aus Rot und Weiß stellt einen starken und frischen Kontrast dar. Rot wird oft mit Leidenschaft und Energie assoziiert und wird oft verwendet, um Aufregung hervorzurufen. Eine Mischung aus Weiß gleicht die Intensität von Rot aus und schafft einen klaren und ansprechenden Look.

Türkis und Orange
- Typen: Komplementärfarben
- Beispiel: Tiffany & Co.
- Auswirkungen: Teal ist eine grünlich-blaue Farbe, die ein Gefühl der Ruhe vermittelt. Orange wird mit Energie, Wärme, Vitalität und Kreativität assoziiert. Die Kombination wirkt lebendig und visuell attraktiv. Eine Mischung aus warmen und kühlen Tönen kann ein ausgewogenes und ansprechendes visuelles Erlebnis schaffen, das ein breites Spektrum von Zielgruppen anspricht.

Rot, Blau und Gelb
- Typ: Triadische Farbe
- Beispiel: Google
- Auswirkungen: Die Kombination der Grundfarben Rot, Blau und Gelb sowie Grün schafft ein Gefühl der Ausgewogenheit. Sie ist lebendig und dynamisch, ohne zu überwältigen. Diese Kombination macht die Marke freundlich und ansprechbar. Mehrere Farben zeigen auch eine Art von Vielfalt und Inklusivität und spiegeln die breite Palette der von Google angebotenen Dienste wider.

Grün, Rot und Orange
- Typ: Split-Komplementärfarben
- Beispiel: 7-Eleven
- Auswirkungen: Rot und Grün sind Komplementärfarben, und Violett schafft einen starken Kontrast. Außerdem wird die Intensität eines direkten Komplementärfarbschemas vermieden.
Eine solche Farbkombination wirkt abwechslungsreich und harmonisch.

Blau, Orange, Rot und Grün
- Typ: Tetradische (doppelt-komplementäre) Farben
- Beispiel: Microsoft
- Auswirkungen: Blau und Orange, Rot und Grün sind zwei Paare von Komplementärfarben. Unterschiedliche Farben bieten mehr Möglichkeiten, verschiedene Designs zu gestalten. Zwei Paare von Komplementärfarben erzeugen außerdem einen starken Kontrast, der das Design auffälliger und dynamischer macht. Beachten Sie, dass Sie das Verhältnis dieser Farben sorgfältig festlegen sollten, um ein harmonisches Aussehen zu erzielen.
Berücksichtigen Sie Farbtrends in verschiedenen Branchen
Die Verwendung von Farben im Design kann einen wichtigen Einfluss darauf haben, wie die Benutzer es wahrnehmen und damit interagieren. In der Industrie werden verschiedene Farbschemata bevorzugt und verwendet. Es gibt einige allgemeine Farbtrends in verschiedenen Branchen. Wenn Sie Farbkombinationen erstellen, sollten Sie auch die Farbtrends in Ihrer Branche berücksichtigen. Im Folgenden finden Sie einen kurzen Überblick über beliebte Farbtrends und die Branchen, denen sie entsprechen.
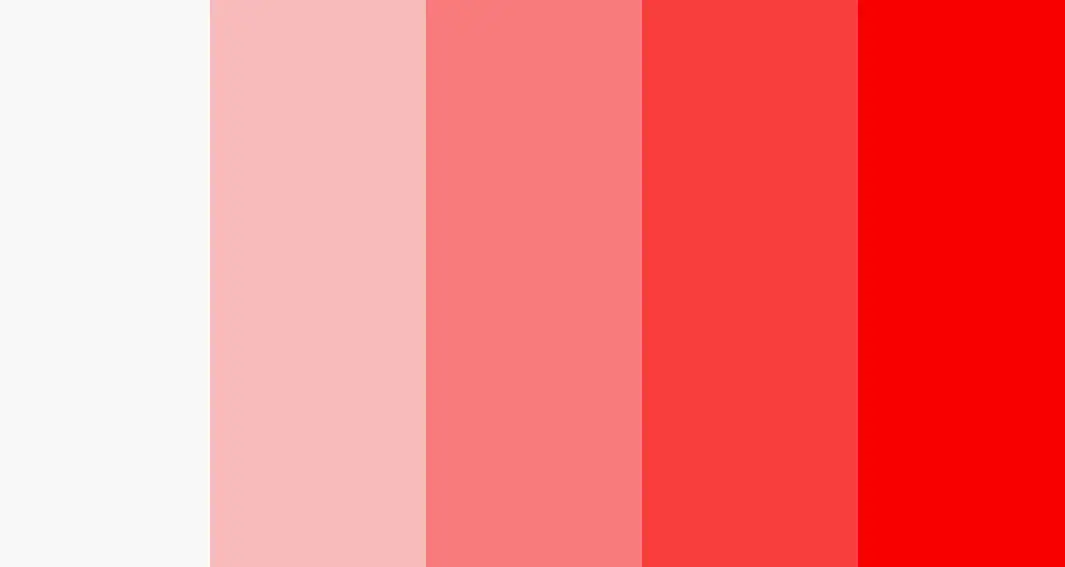
Rot
Rot ist die emotionalste Farbe, die das Herz schneller schlagen lässt und ein Gefühl der Dringlichkeit vermittelt. Daher wird sie häufig auf Werbeseiten für große Verkäufe, Ausverkäufe und andere Ereignisse verwendet.
Untersuchungen zeigen, dass Branchen wie Restaurants, Technologie, Transport und Landwirtschaft dazu neigen, rote Farben zu verwenden, während Einrichtungsgegenstände und das Gesundheitswesen bei der Verwendung roter Farben zurückhaltend sein müssen.
Homepage
Blau
Blau ist eine sehr beliebte Farbe, die ein Gefühl der Ruhe und des Friedens vermittelt. Sie hat die höchste Akzeptanzrate aller Farben im heutigen Web- und Logodesign. Banken und Händler verwenden Blau häufig, um ihren Kunden ein Gefühl der Sicherheit zu vermitteln.
Forschungsstudien zeigen, dass Branchen wie das Gesundheitswesen, der Energiesektor, das Finanzwesen, die Luftfahrt und die Technologie die Verwendung von Blau bevorzugen. Die Heimindustrie muss jedoch vorsichtig mit der Verwendung von Blau sein.

Grün
Grün ist die Farbe, die der Natur am nächsten kommt, und die Menschen fühlen sich oft entspannter, weshalb viele Unternehmen und Websites Grün verwenden, um die Nutzer zu entspannen und zu beruhigen.
Die Energie-, Finanz-, Lebensmittel- und Getränkeindustrie, die Haushalte und die Technologiebranche verwenden gerne die Farbe Grün.

Gelb
Gelb wird meist von Unternehmen verwendet, die ein glückliches Gefühl vermitteln können. Es prägt uns auch eine warnende, emotionale Farbe ein, die die Aufmerksamkeit des Benutzers auf sich ziehen kann.
Gelb wird häufig im Haushalt, im Energiesektor und in der Gastronomie verwendet, eignet sich aber nicht für die Landwirtschaft und das Gesundheitswesen.

Orange
Orange wird wegen seines starken visuellen Reizes normalerweise nicht als Hauptfarbe einer Webseite verwendet, aber wegen seiner starken Präsenz und der positiven Emotionen, die es auslöst, wird es am häufigsten für CTA-Schaltflächen verwendet, wie z. B. "Jetzt kaufen", "Absenden", "Anmelden" und andere Schaltflächen, die mit der Bekehrung des Benutzers verbunden sind.
Fazit
In diesem Artikel haben wir die Farbtheorie und Farbkombinationen besprochen. Sie spielen eine wichtige Rolle in unserem Design. Ganz gleich, ob Sie ein Logo, eine App oder eine Website entwerfen, die richtige Farbkombination kann einen bleibenden Eindruck hinterlassen und eine tiefe Resonanz bei Ihrem Publikum hervorrufen. Die Farbkombination ist eine schwierige und komplexe Wissenschaft in unserem Designprozess. Aber keine Sorge. Wahrscheinlich haben Sie bereits ein gewisses allgemeines Verständnis von ihnen. Wenn Sie sich jetzt auf Ihr neues Projekt vorbereiten, versuchen Sie, die oben genannten Tipps und Grundsätze auf Ihr Design anzuwenden.
Häufig gestellte Fragen
Welche Werkzeuge können für die Auswahl von Farbkombinationen verwendet werden?
- Adobe Color: Mit Adobe Color können Sie Farbschemata erstellen und erkunden. Es bietet eine Reihe von voreingestellten Farbregeln und die Möglichkeit, Farben aus Bildern zu extrahieren.
- Coolors: Coolors ist ein benutzerfreundlicher Farbpalettengenerator, mit dem Sie schnell harmonische Farbschemata erstellen können. Sie können die Farben einfach anpassen und optimieren, bis Sie die perfekte Kombination gefunden haben.
- Color Mind: Color Mind ist ein KI-gestütztes Tool. Es hilft Ihnen bei der Erstellung von Farbpaletten auf der Grundlage von Benutzerpräferenzen. Es kann Ihnen helfen, die besten Farbkombinationen zu finden.
- Khroma: Khroma nutzt maschinelles Lernen, um Ihnen dabei zu helfen, Farbkombinationen zu finden, die zu Ihrem Stil passen. Sie können das Tool auf Ihre Lieblingsfarben trainieren und es wird Ihnen helfen, Ihre persönlichen Paletten zu erstellen.
- ColorSpace: ColorSpace ist ein einfaches, aber leistungsstarkes Werkzeug. Mit ColorSpace können Sie beeindruckende Farbpaletten erstellen. Es ist ein perfektes Werkzeug für Designer, die verschiedene Farbkombinationen ausprobieren und sehen möchten, wie sie visuell interagieren.
- Colormind: Als KI-gesteuerter Farbpalettengenerator kann sich Colormind an den Stil des Projekts anpassen. Er kann Paletten von Grund auf oder auf der Grundlage eines Bildes erstellen.
Welche häufigen Fehler sind bei der Auswahl von Farbkombinationen zu vermeiden?
1) Übermäßige Verwendung leuchtender Farben
Wenn Sie viele leuchtende Farben verwenden, kann das Design überwältigend wirken und es schwierig machen, den Inhalt zu lesen oder sich darauf zu konzentrieren.
2. zu viele Farben
Die Wahl von 3-5 Farben schafft ein harmonisches und kohärentes Design.
3. blindlings den Trends folgen
Es ist wichtig, bei Designtrends auf dem Laufenden zu bleiben, aber Sie sollten den Kontext Ihrer Marke und Ihrer Zielgruppe berücksichtigen. Folgen Sie den Trends nicht blindlings
4. die Barrierefreiheit ignorieren
Barrierefreiheit ist ein wichtiger Bestandteil des modernen Designs. Vergewissern Sie sich, dass Ihre Farbwahl genügend Kontrast bietet, um von allen gelesen werden zu können.
5. mangelnde Konsistenz auf verschiedenen Plattformen
Eine inkonsistente Verwendung von Farben kann Ihr Publikum verwirren und Ihre Markenidentität verwässern. Die Beibehaltung eines einheitlichen Farbschemas trägt dazu bei, den Wiedererkennungswert und das Vertrauen in die Marke zu stärken.
Geschrieben von
Kimmy
Veröffentlicht am
Oct 30, 2024
Artikel teilen
Mehr lesen
Unser neuester Blog
Webseiten in einer Minute, mit Wegic!
Mit Wegic verwandeln Sie Ihre Anforderungen in beeindruckende, funktionale Websites mit fortschrittlicher KI
Kostenlose Testversion mit Wegic, erstellen Sie Ihre Seite mit einem Klick!