Anmelden
Erstellen Sie Ihre Website
15 herausragende Blog-Seiten-Designs für Web-Inspiration
Ein Blog ist das Sprachrohr für Ihr Unternehmen und das Gesicht Ihrer Marke. Hier haben wir 15 inspirierende Beispiele für Blog-Seiten für Sie ausgewählt. Fangen wir an.

Eine perfekt gestaltete Blogseite trägt dazu bei, die Suchanfragen nach Ihrer Website zu verbessern, was bedeutet, dass Sie mit größerer Wahrscheinlichkeit bei relevanten Google-Suchen erscheinen. Ein Blog ist das Sprachrohr für Ihr Unternehmen und das Gesicht Ihrer Marke.
Ja, Bloggen ist wichtig, aber ist das Design der Blogseite auch wichtig?
Antwort: sehr wichtig!
Egal wie gut Ihr Inhalt ist, wenn die Leser Ihren Blog besuchen und nicht finden können, was sie suchen, werden sie ihn wieder verlassen. Erinnern Sie sich daran, wie Sie in ein Geschäft gingen und feststellten, dass die Hauptstraße mit wenig hilfsbereiten Mitarbeitern und langen Schlangen überfüllt war.
Genauso verhält es sich mit dem Design Ihrer Blogseite. Jedes Designelement sollte bei der Erstellung oder Aktualisierung eines Blogs berücksichtigt werden, denn ein gutes Design schafft ein besseres Erlebnis für die Leser. Wir präsentieren Ihnen 15 herausragende Blog-Websites, die Sie zu Ihrer Kreativität inspirieren werden!
Inhaltsübersicht
- Was ist ein gutes Blog-Seiten-Design?
- 15 herausragende Blog-Seiten-Designs, die Sie inspirieren
- Blog-Seiten Design FAQs
- Erstellen Sie Ihre beste Blog-Website mit diesen Beispielen
Was ist ein gutes Blog-Seiten-Design?
Als Nächstes werde ich Sie darüber informieren, was das beste und erfolgreichste Blog-Seiten-Design ist.
Das Erste und Wichtigste ist ein Layout, das leicht zu durchschauen und visuell ansprechend ist.
Das Bildmaterial , das Sie auf Ihren Blog-Seiten verwenden, sollte den Stil und das Thema Ihres schriftlichen Inhalts widerspiegeln. Gehen Sie bei der Verwendung von Fotos und anderen Materialien für Ihr Design vorsichtig vor. Binden Sie, wenn nötig, relevante Fotos oder Videos ein, und achten Sie darauf, dass der Text lesbar und richtig strukturiert ist.
SEOist eine wichtige Komponente des Blog-Designs. Um den Suchmaschinen zu helfen, den Wert Ihres Inhalts zu erkennen und sein Ranking zu verbessern, sollte Ihr Blog Meta-Tags, Schlüsselwörter und andere SEO-freundliche On-Page-Inhalte enthalten.
Die folgenden Punkte müssen bei der Gestaltung einer Blog-Seite beachtet werden:
- Kopfzeile & Menü
- Navigation
- Inhalt der Website
- Weißer Raum
- Logo
- CTA
- Blog
- Fußzeile
- Layout
- Bilder
- Gemeinsame Nutzung sozialer Medien
- Über die Seite
15 herausragende Blog-Seiten-Designs, die Sie inspirieren
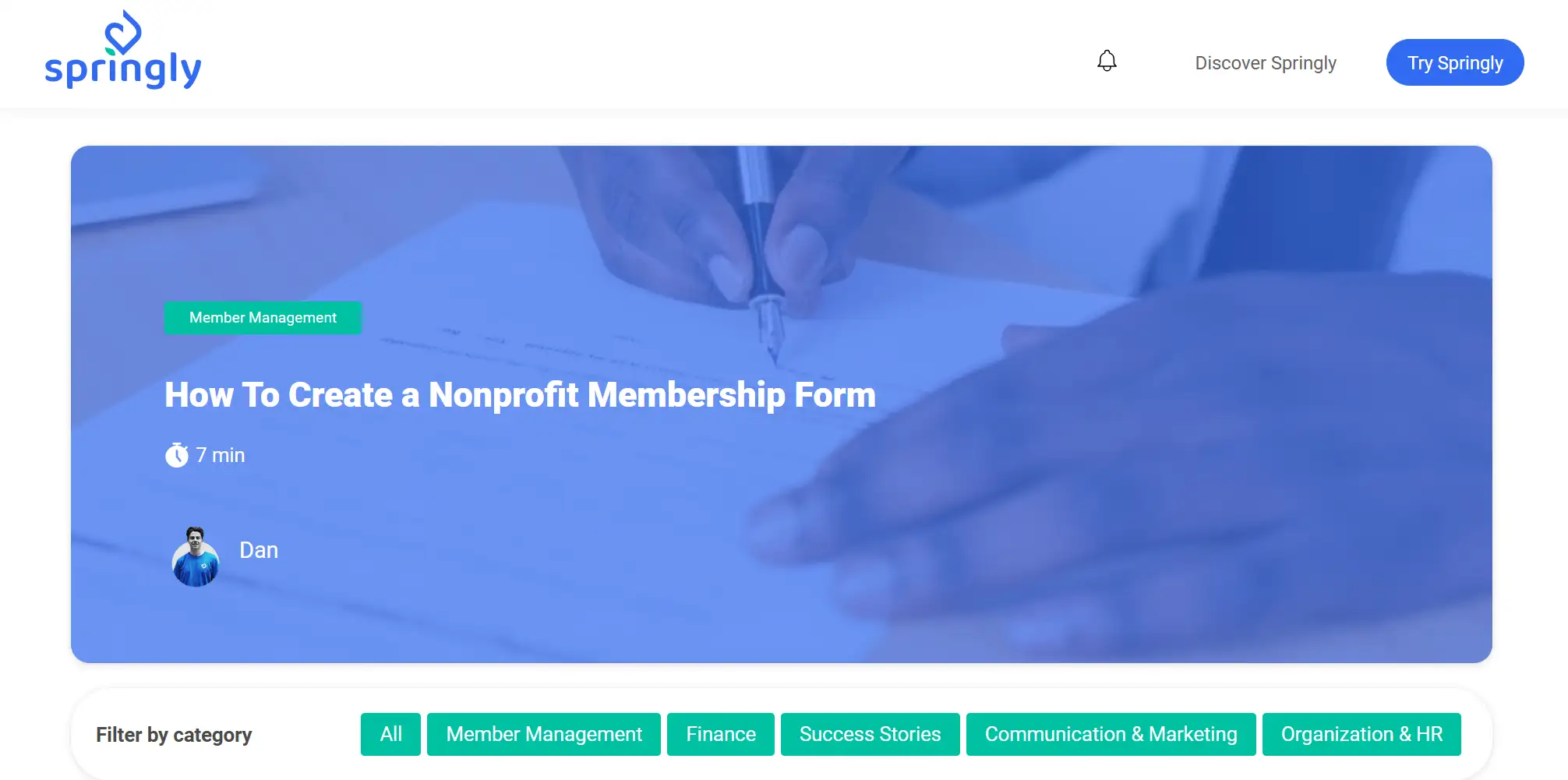
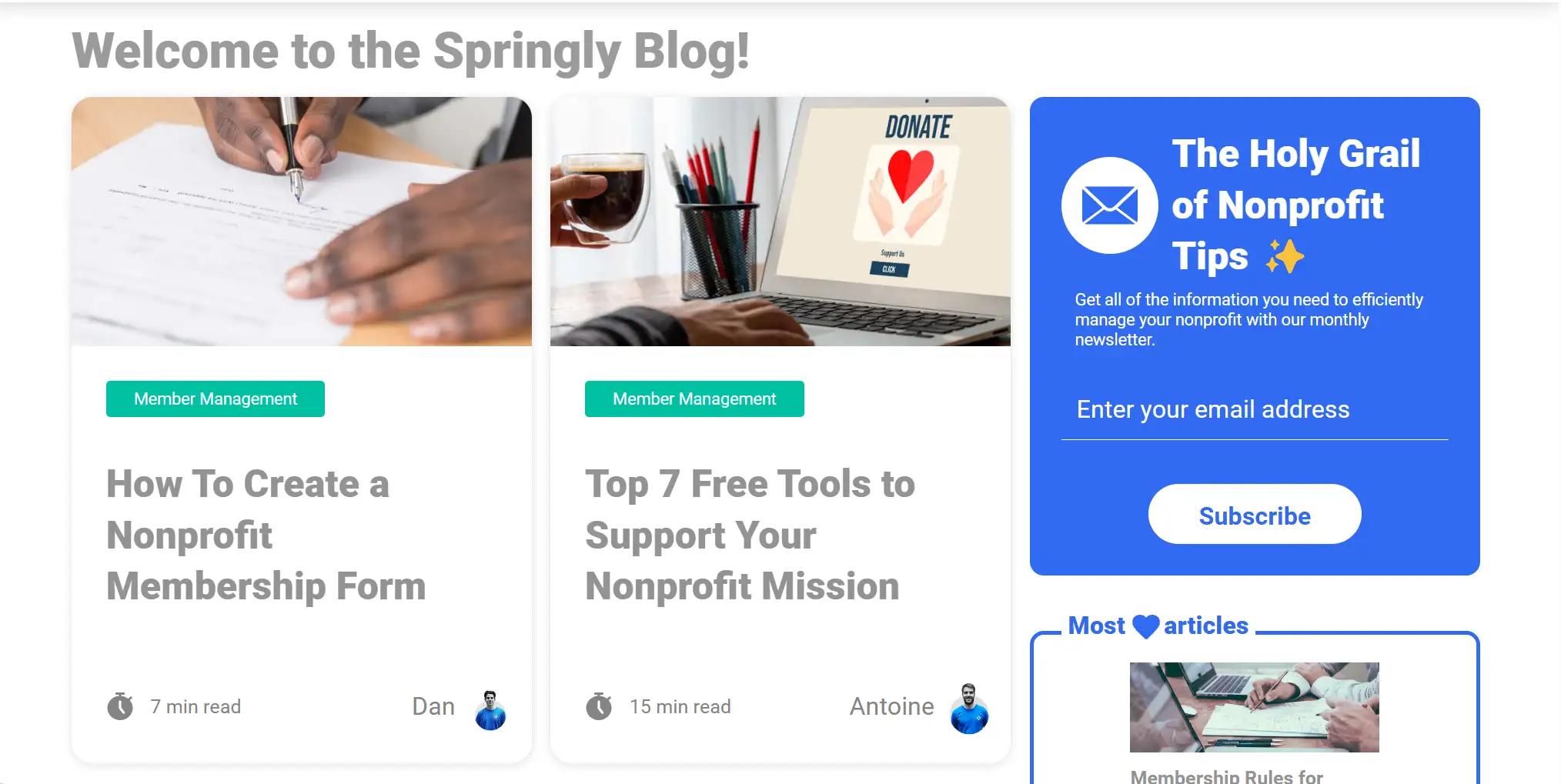
1. frühlingshaft
Springly ist ein Beispiel für die besten Websites für gemeinnützige Organisationen. Ihre Website ist in blauen und weißen Farben gehalten, die einen minimalistischen Geschäftsstil ausstrahlen, ohne zu ernst zu sein.

- Diese Blog-Seite macht sich den Blog-Stil zunutze, indem sie beliebte Blog-Beiträge hervorhebt und eine Navigationsleiste hat, die die Arten von Beiträgen filtert, einschließlich Mitgliederverwaltung, Finanzen, Kommunikation und Marketing, um nur einige zu nennen.
- Die Blog-Seite enthält einen CTA auf der Seite, der die Besucher auffordert, ihre E-Mail-Adressen zu abonnieren.
- Das Layout der Blogseite ist gut organisiert und leicht zu lesen.
- Unter dem Titel des Artikels befindet sich ein winziger Punkt, der an die Dauer des Artikels erinnert.

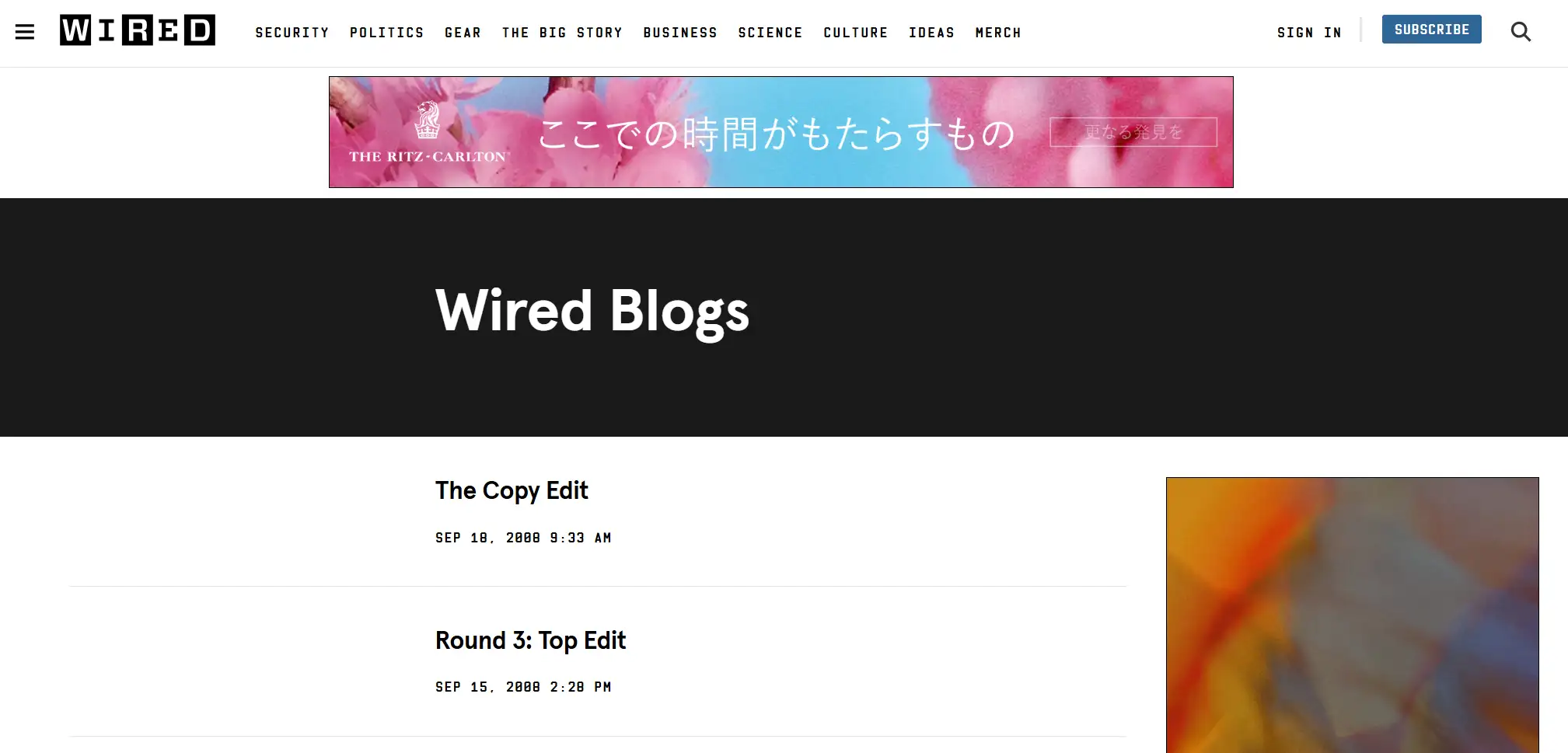
2. Wired
Wired ist ein amerikanisches Monatsmagazin, das seinen Lesern die Geschichten, Menschen und Ideen vorstellt, die unser tägliches Leben verändern.

- Die Wired-Blogseite verwendet ein minimalistisches Design und viel Weißraum, um die Inhalte leicht lesbar zu machen und die Navigation zu erleichtern.
- Die Website verfügt über fette Überschriften, die den Schwerpunkt des Artikels hervorheben, und verwendet serifenlose Schriftarten, die mit dem modernen Look übereinstimmen. Das Gesamtbild der Seite ist sehr minimalistisch.
Profi-Tipp: Je mehr Themen auf den Blog-Seiten vorhanden sind, desto unübersichtlicher wird es für den Leser. Wenn die Seite wächst und immer mehr Inhalt hat, muss sie neu gestaltet werden.
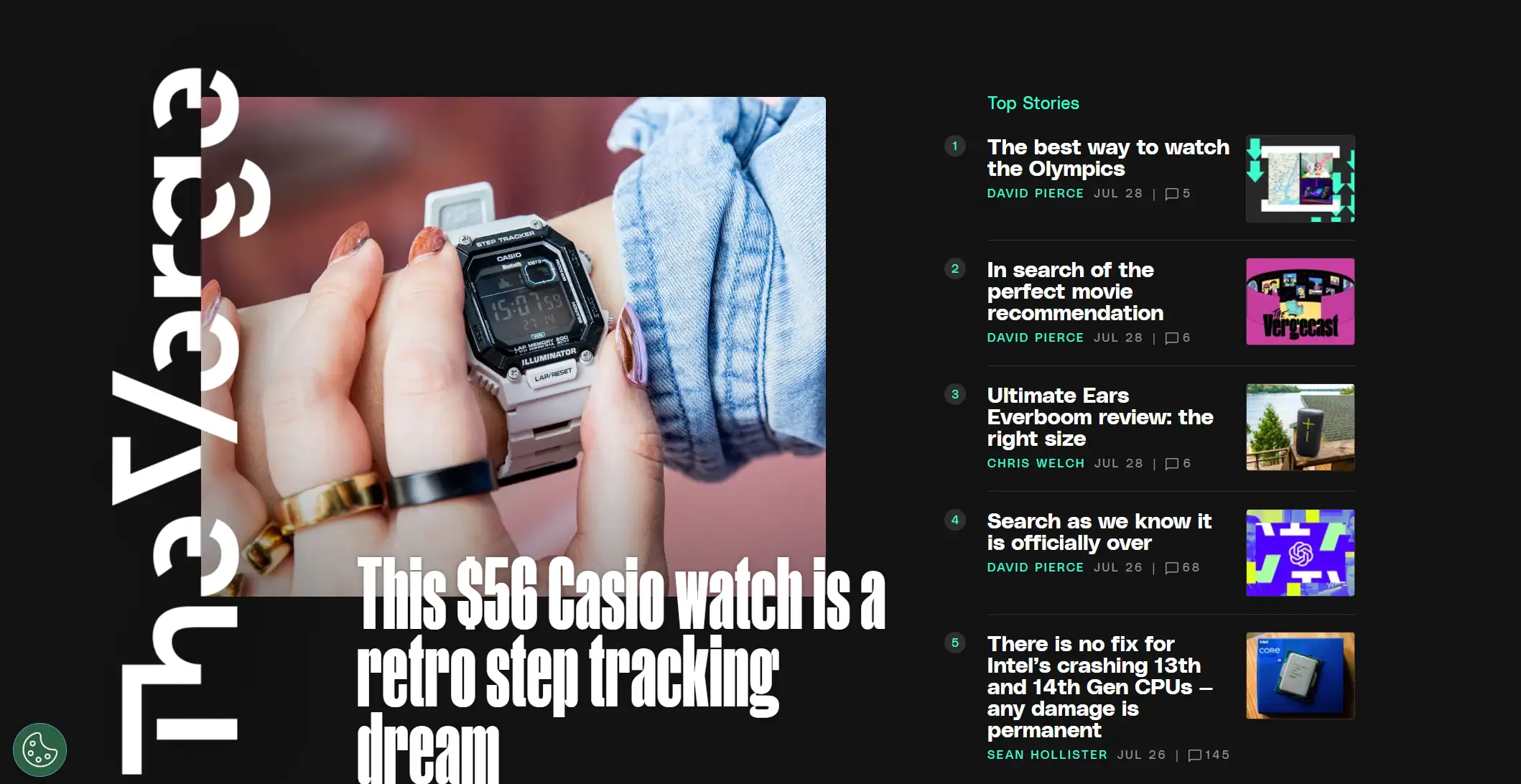
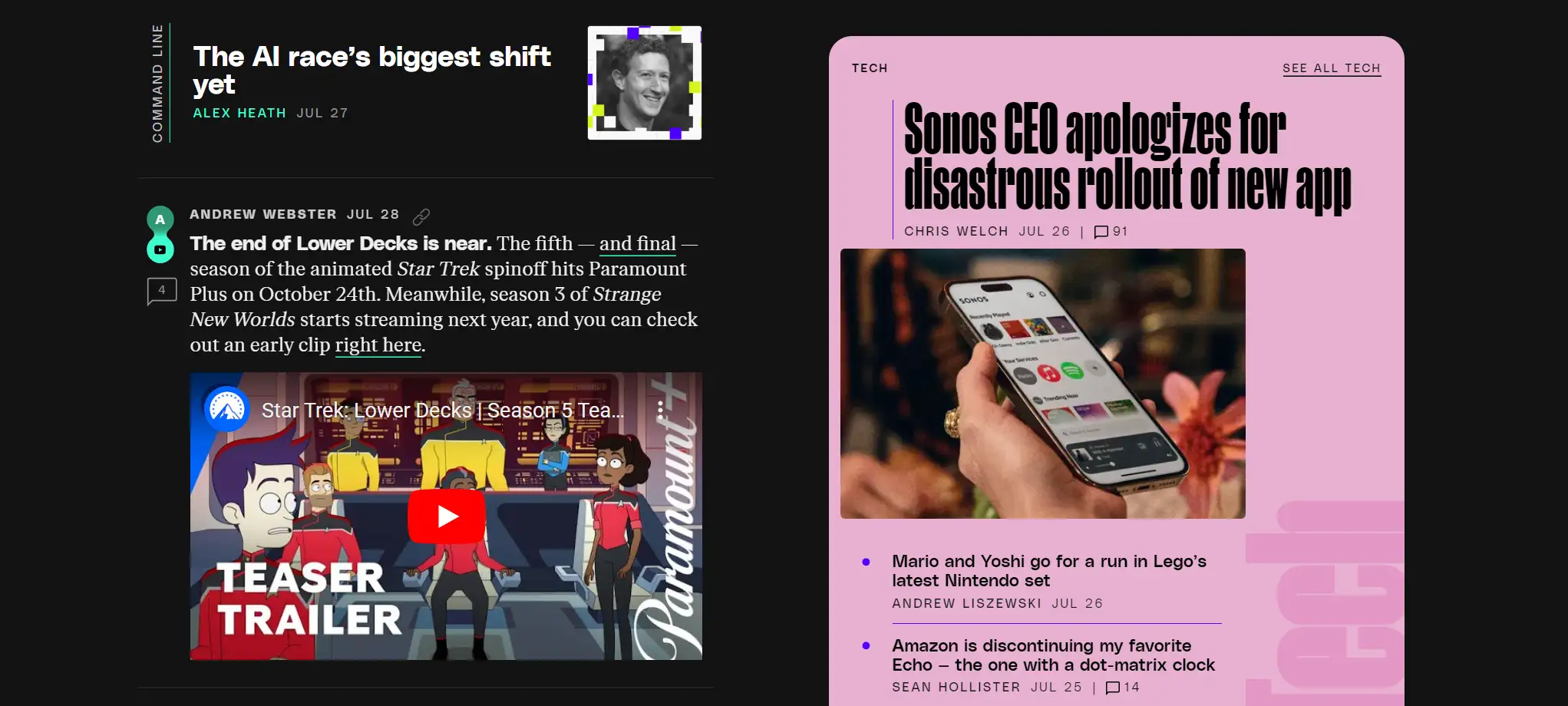
3. the Verge
The Verge bietet den Zuschauern Nachrichten, kritische Perspektiven und preisgekrönte Beiträge über Technologie.

- Mit Schwarz als Hintergrundfarbe und Weiß und einer seltenen fluoreszierenden Farbe für den Text präsentiert die Website einen futuristischen Look mit einem technologischen Twist.
- Die Website verwendet ein modulares Layout, das Nachrichten, Rezensionen, Features und Videos separat anzeigt, wobei jedes Modul seinen eigenen visuellen Stil hat. Dies ermöglicht es den Nutzern, verschiedene Arten von technischen Inhalten schnell zu durchsuchen.

- Die Seite hat ein Links-Rechts-Layout, wobei die linke Seite der Hauptinhaltsbereich ist, der die wichtigsten Artikel, Neuigkeiten, Beiträge usw. enthält. Dies ist der Kernbereich, in dem die Nutzer lesen und Informationen erhalten.
- Die rechte Seite ist in der Regel die Seitenleiste, die zusätzliche Inhalte enthält, wie z. B. "Beliebteste", "Nur für Sie" usw.
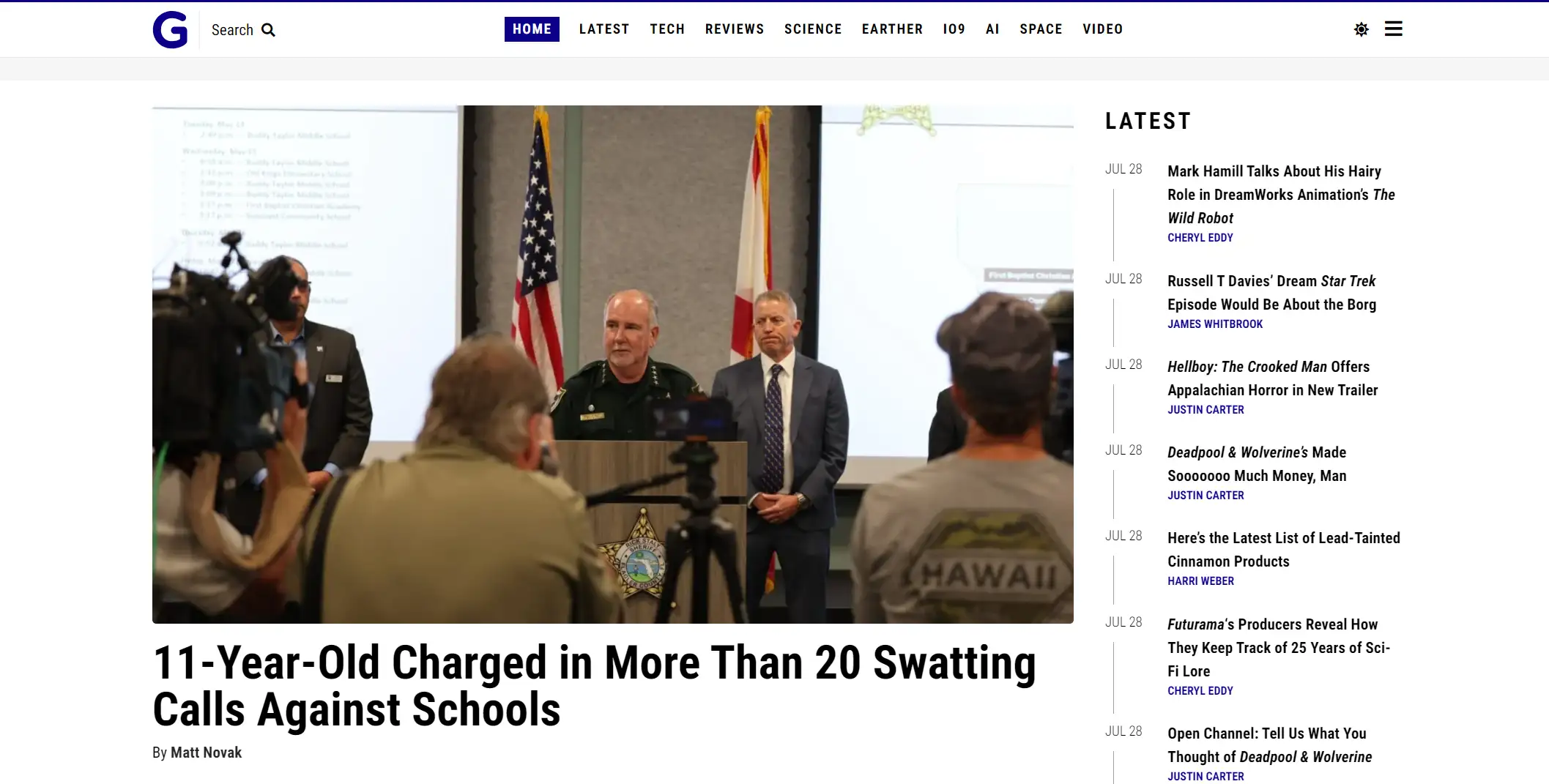
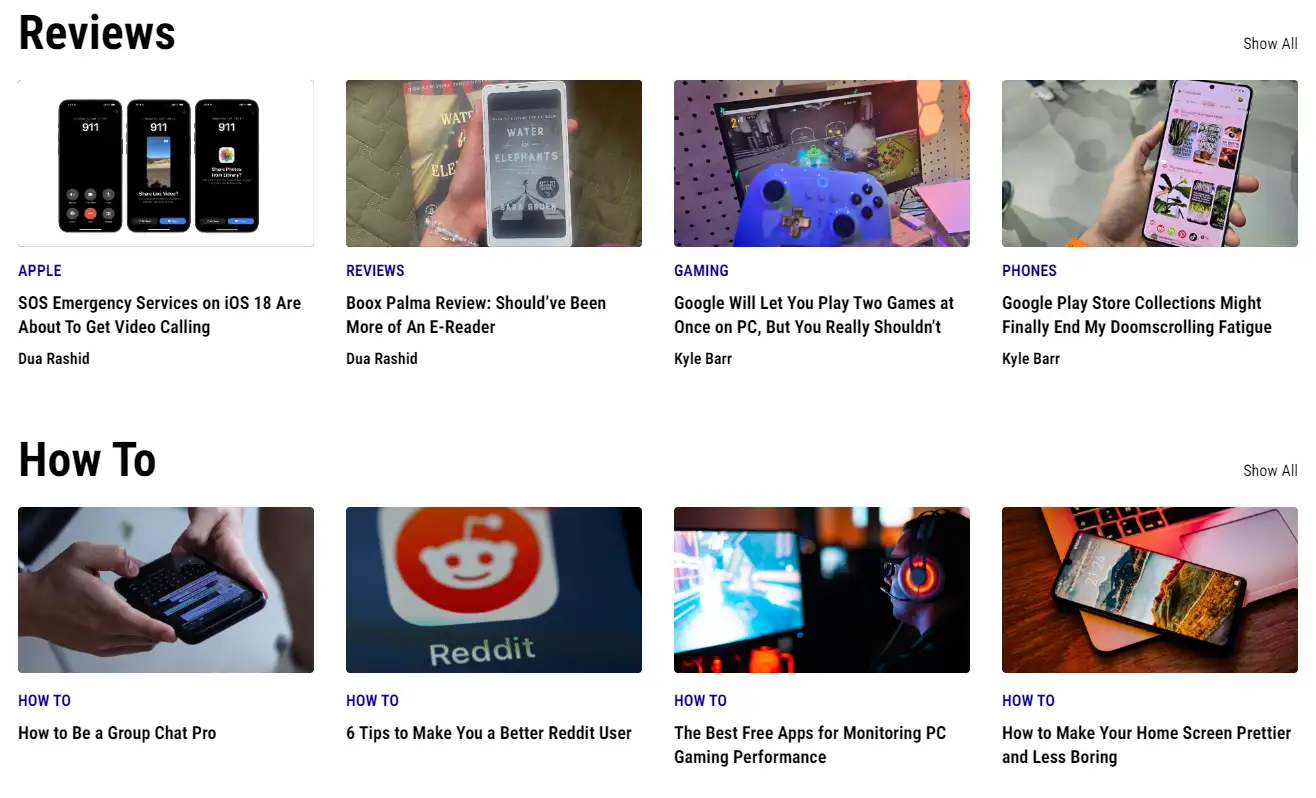
4.gizmodo
Gizmodo ist eine renommierte Website für technische Nachrichten, die sich mit Spitzentechnologie, Rezensionen und den neuesten Trends befasst.

- Das Website-Design von Gizmodo verwendet dynamische Ladeeffekte und Animationen. Designer können sich die dynamischen visuellen Effekte und Animationen zunutze machen, um die Interaktivität der Website zu erhöhen, müssen aber auf die Leistungsoptimierung achten.
- Die Blog-Seite verwendet ein modulares Layout, um ihren Inhalt zu organisieren, wie z. B. die neuesten Nachrichten, beliebte Artikel, Feature-Stories usw., wodurch die Seitenstruktur klarer und für die Nutzer einfacher zu navigieren ist.

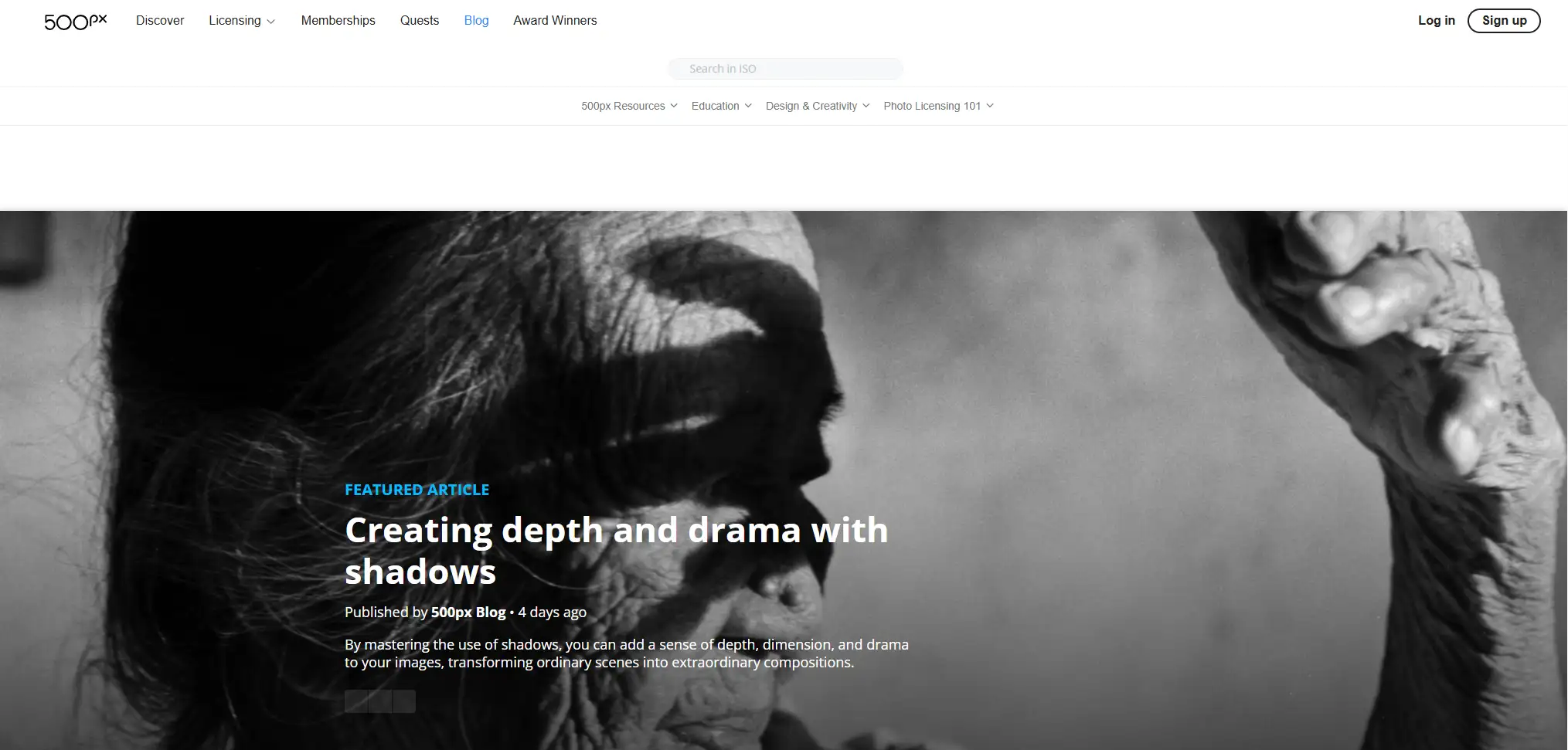
5.500px
500px ist eine globale Online-Plattform zum Austausch von Fotos. Ihre Blog-Seite betont Einfachheit und eine saubere, moderne Ästhetik, die den Fokus auf hochwertige Fotografie legt.

- Das Design legt den Schwerpunkt auf hochwertige Bilder und verwendet große Bilder und viel Weißraum, um die Fotos hervorzuheben.
- Die Blogseite ist in verschiedene Kategorien unterteilt, wie z. B. Allgemeine Fotografie, Fotografie-Business, Ausrüstungsratgeber und Tutorials, so dass die Nutzer leicht Inhalte finden können, die ihren Interessen entsprechen.
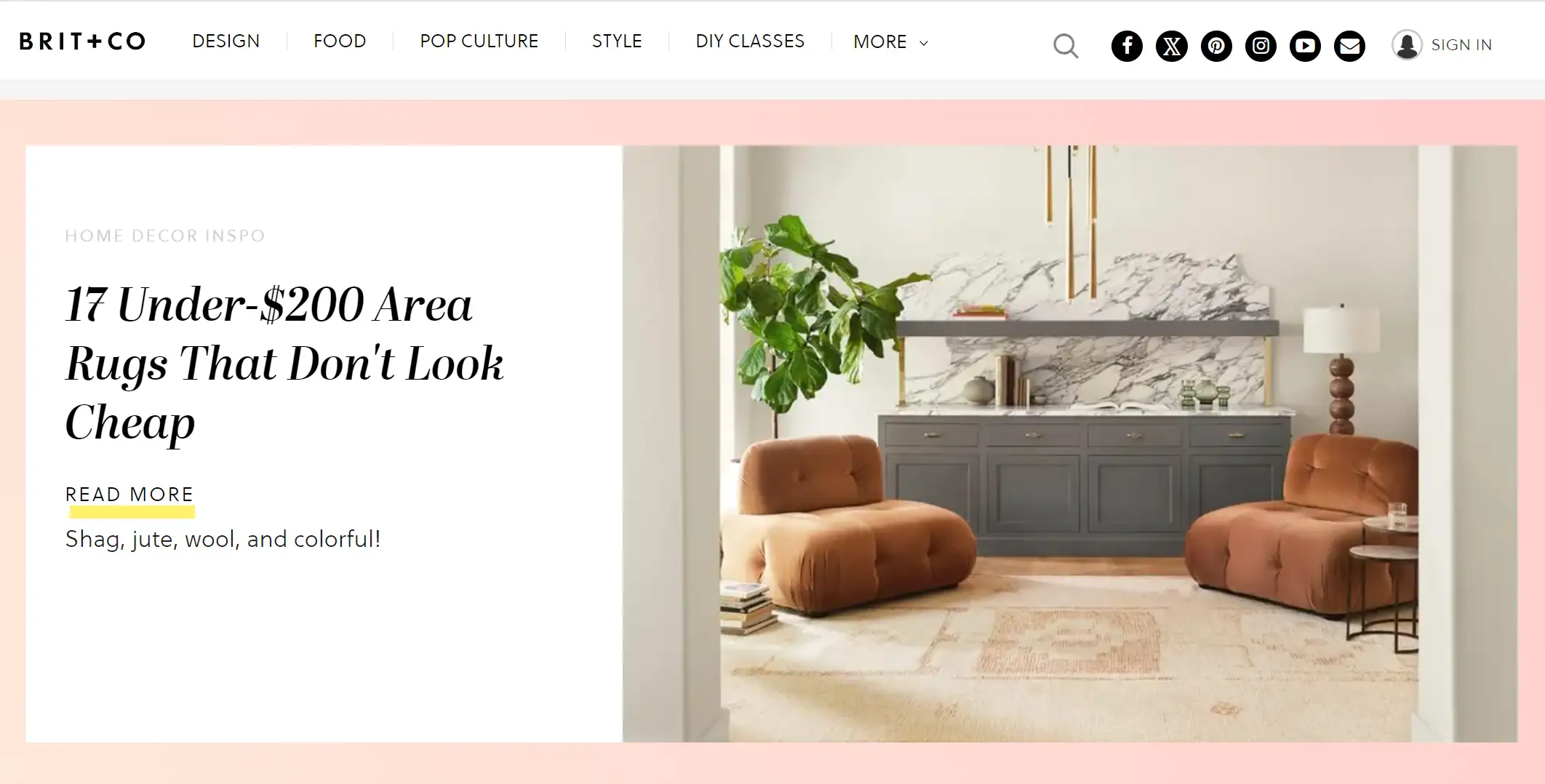
6.BRIT+CO
Brit + Co ist eine Website und Lifestyle-Marke für Frauen. Die Homepage von Brit + Co zeichnet sich durch ein klares, übersichtliches Design aus, das warm und einladend wirkt.

- Das Design der Website umfasst saisonale und thematische Inhalte, die entsprechend den Jahreszeiten Frühling, Sommer, Herbst und Winter frisch und farbenfroh gehalten werden.
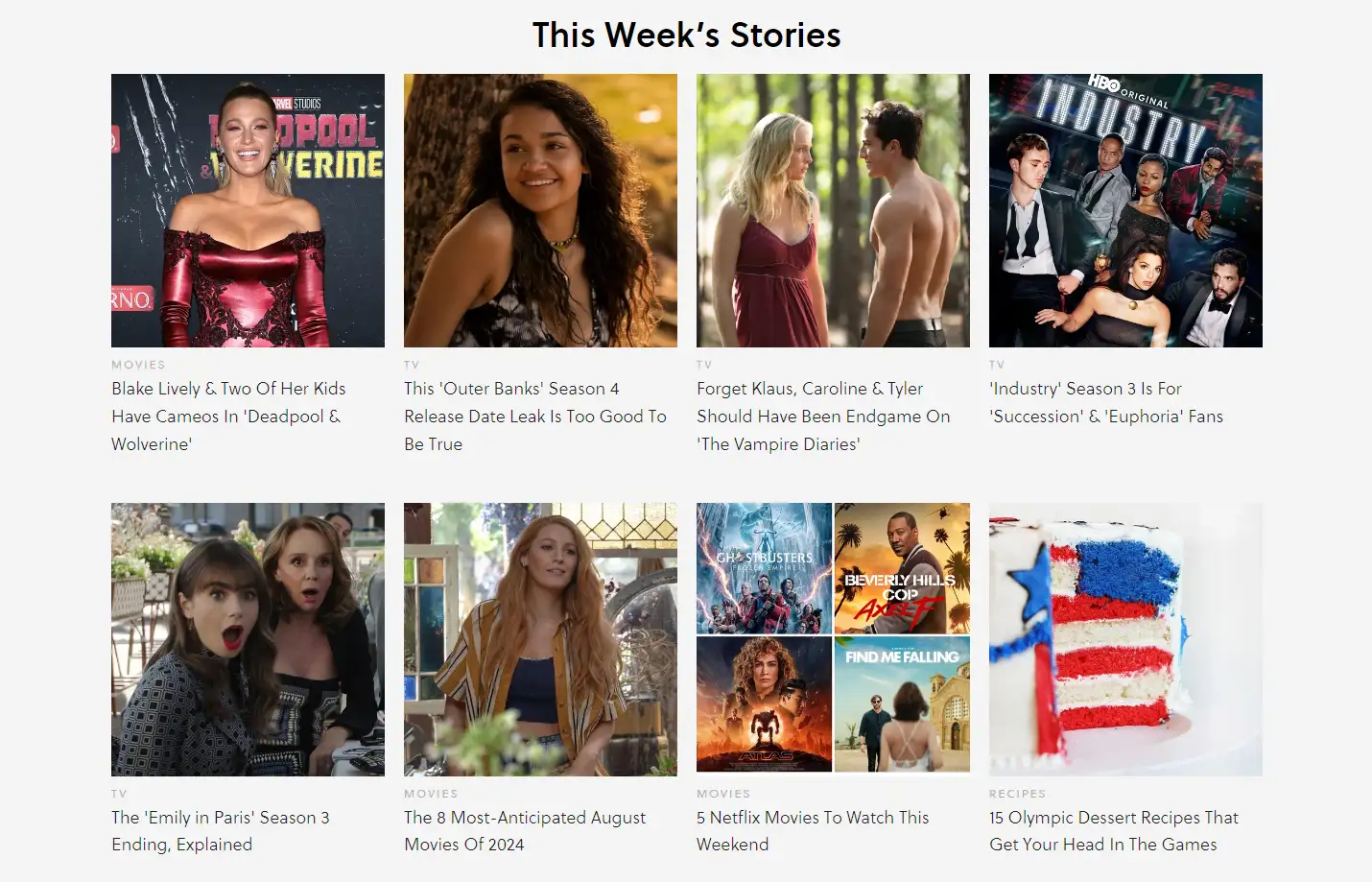
- Der Abschnitt "Geschichten dieser Woche" bewirbt auf subtile Weise beliebte Inhalte.

- In der Fußzeile der Website sind außerdem Icons der wichtigsten Social-Media-Plattformen integriert, die auf die weite Verbreitung der Inhalte hinweisen.
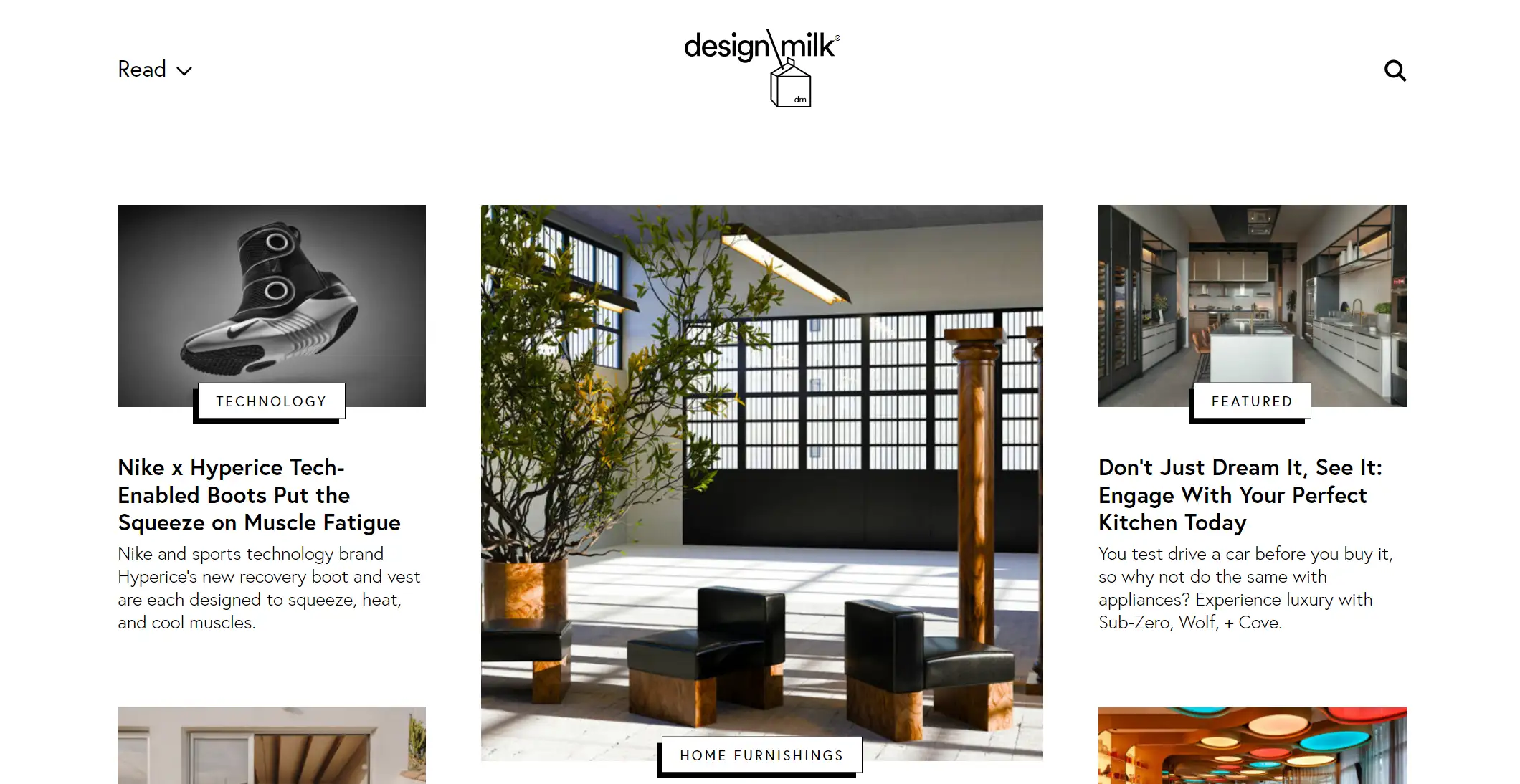
7. Design Milk
Design Milk ist ein Online-Geschäft für modernes Design mit einem einfachen Blog-Layout zur Hervorhebung seiner Beiträge.

- Das Webdesign von Design Milk ist visuell ansprechend, mit schön gestalteten Layouts von Bildern und Inhalten, die alle sehr einfach gestaltet sind.
- Eine einfache Navigationsleiste enthält die Rubriken "Über uns", "Unsere Mission", "Nutzungsbedingungen" usw., was bei den Besuchern nicht leicht zu Verwirrung führt.
- Die sozialen Icons am oberen Rand jedes Beitrags sind ein angenehmer Aspekt des Gesamterscheinungsbildes und der Atmosphäre der Website. Sie sind leicht zu erkennen und ermöglichen das Teilen von Design Milk-Inhalten.
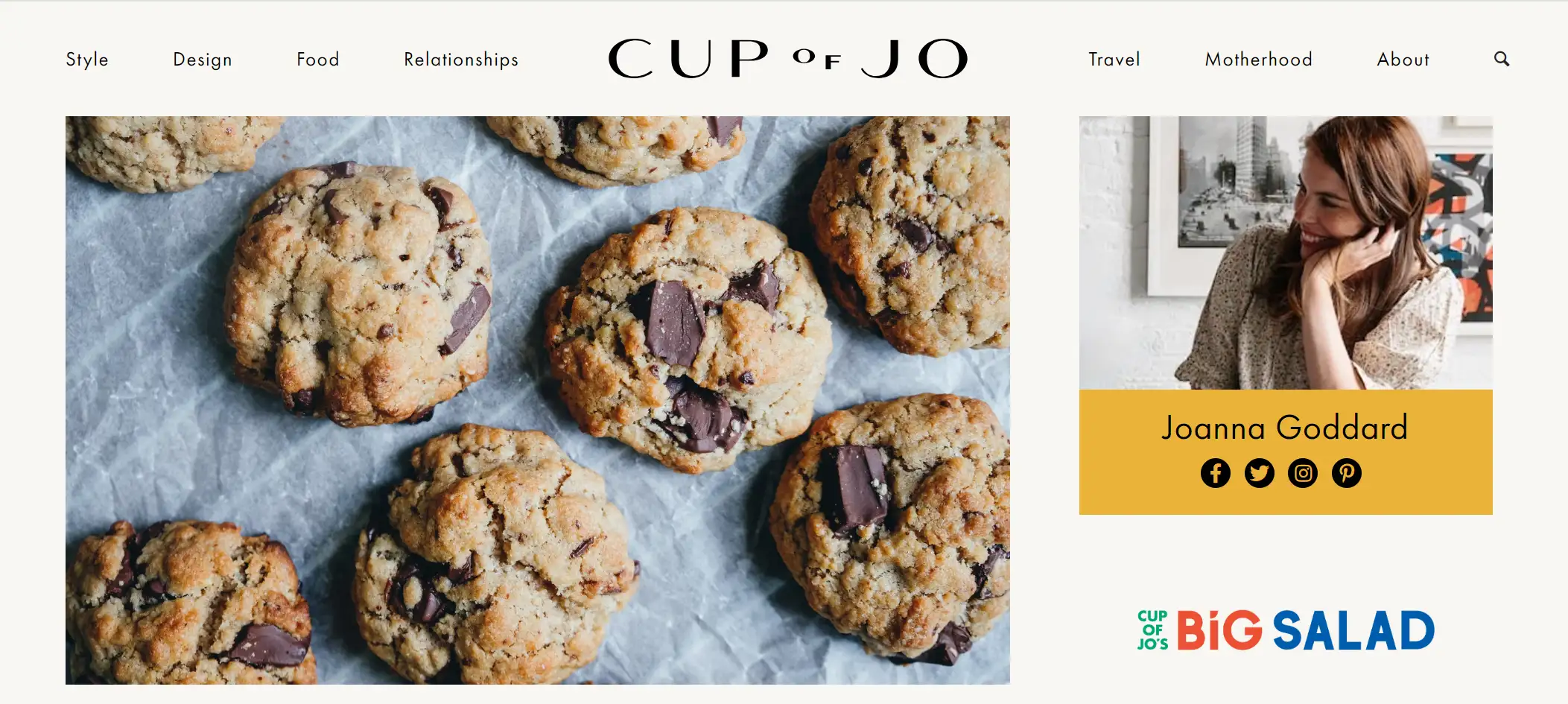
8.cup of Jo
Cup of Jo ist eine Website für den Alltag von Frauen. Wir behandeln alles von Mode über Kultur bis hin zur Elternschaft.

- Die obere Navigationsleiste ist mit dem Cup of Jo-Logo versehen, und auf der linken Seite befinden sich Links zu verschiedenen Kategorien (z. B. Style, Food, Travel, Parenting, Relationships).
- Der obere Teil der Homepage besteht aus einem großen Abschnitt mit Artikeln, in dem normalerweise Bilder und Titel der neuesten oder beliebtesten Artikel angezeigt werden.
- Der Schreibstil auf der Blog-Seite ist sehr intim und freundlich, so dass der Leser das Gefühl hat, mit einem Freund zu sprechen. Dieser persönliche Ton macht den Inhalt glaubwürdiger und authentischer.
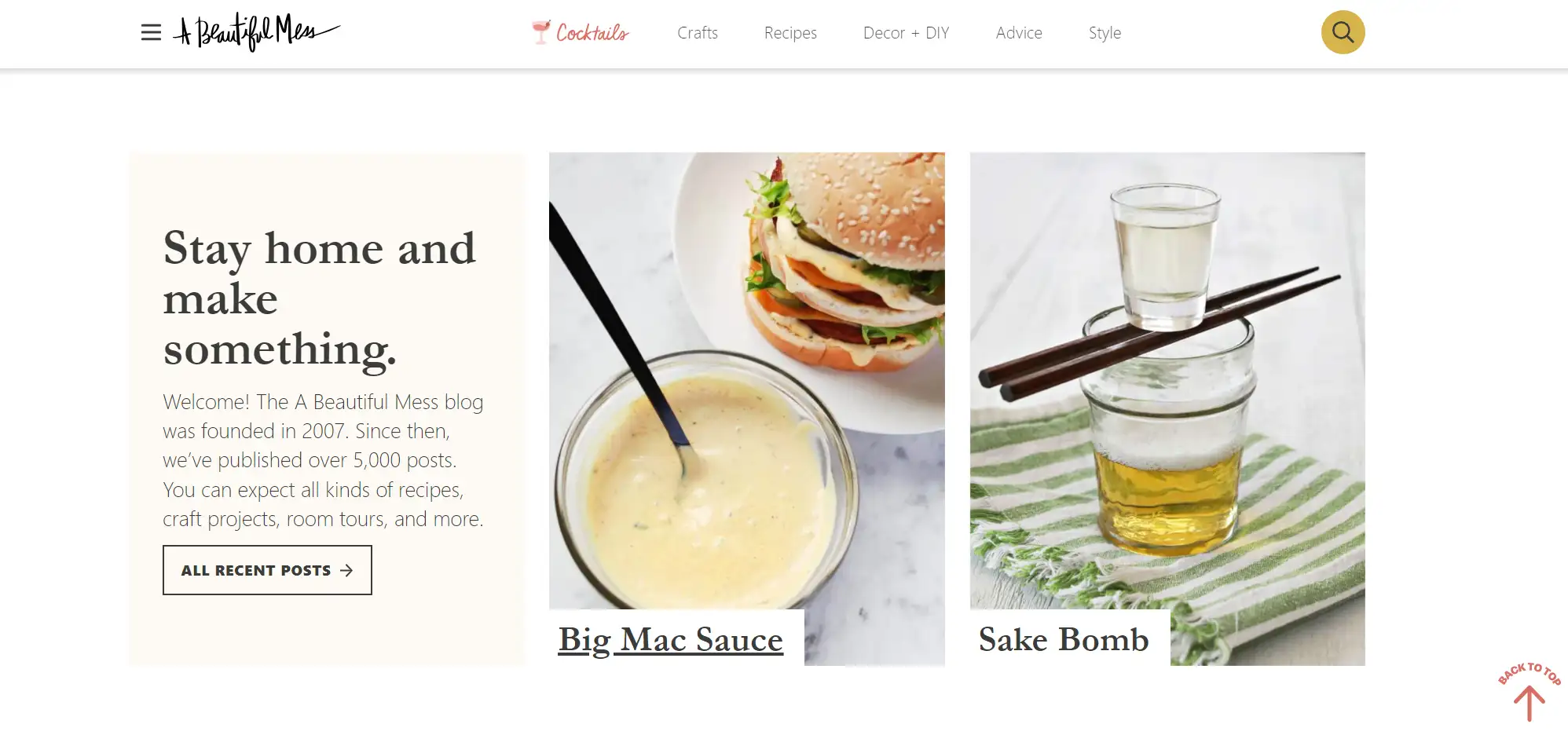
9. ein schönes Chaos
Ein Lifestyle-Blog, der über Heimwerkerprojekte, Rezepte, Wohnkultur und Kunsthandwerk berichtet. Die Website ist bekannt für ihre helle und fröhliche Ästhetik.

- Es gibt eine feste Navigationsleiste am oberen Rand der Seite, die Links zu den Hauptkategorien und eine Zurück-zum-Anfang-Schaltfläche enthält, um es den Nutzern zu erleichtern, sich schnell zurechtzufinden und interessante Inhalte zu finden.
- Die Anzeigen sind geschickt in das Design der Website integriert, eingebettet zwischen dem Hauptinhalt der Seite, und dieses Design fördert effektiv Co-Branding und Produkte.
- Die Website verwendet Bilder, Farben und das Layout durchgängig, um eine einladende Atmosphäre zu schaffen.
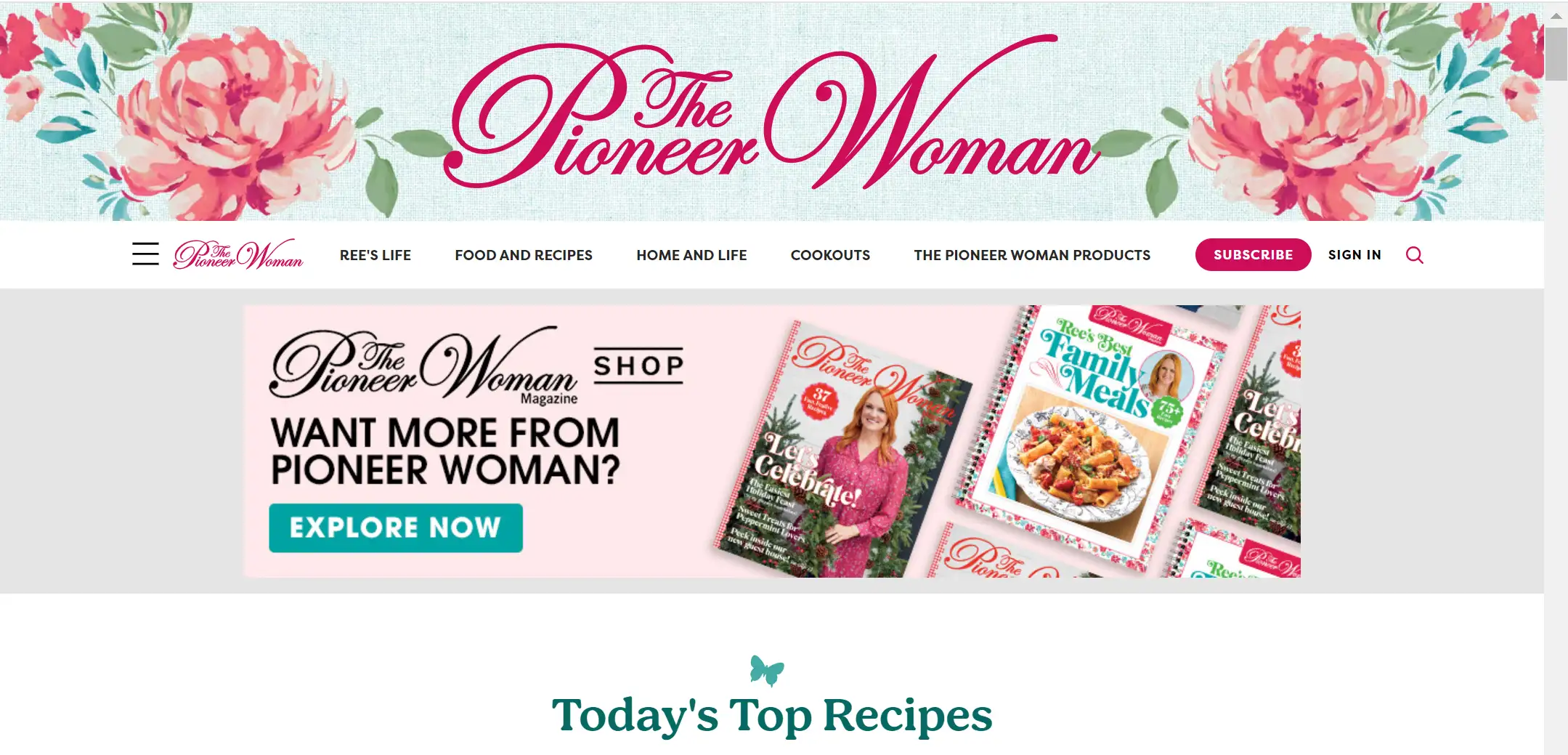
10. die Pionierin
Eine von Ree Drummond eingerichtete Website mit Rezepten, Landleben, Wohndesign, Shopping und mehr.

- Eine Besonderheit der Website ist die Verwendung einer großen Anzahl von Rezeptbildern, die nicht nur das fertige Produkt zeigen, sondern auch die Details des Zubereitungsprozesses einfangen.
- Das Farbschema basiert auf warmen, natürlichen Tönen, die eine gemütliche und heimelige Atmosphäre schaffen.
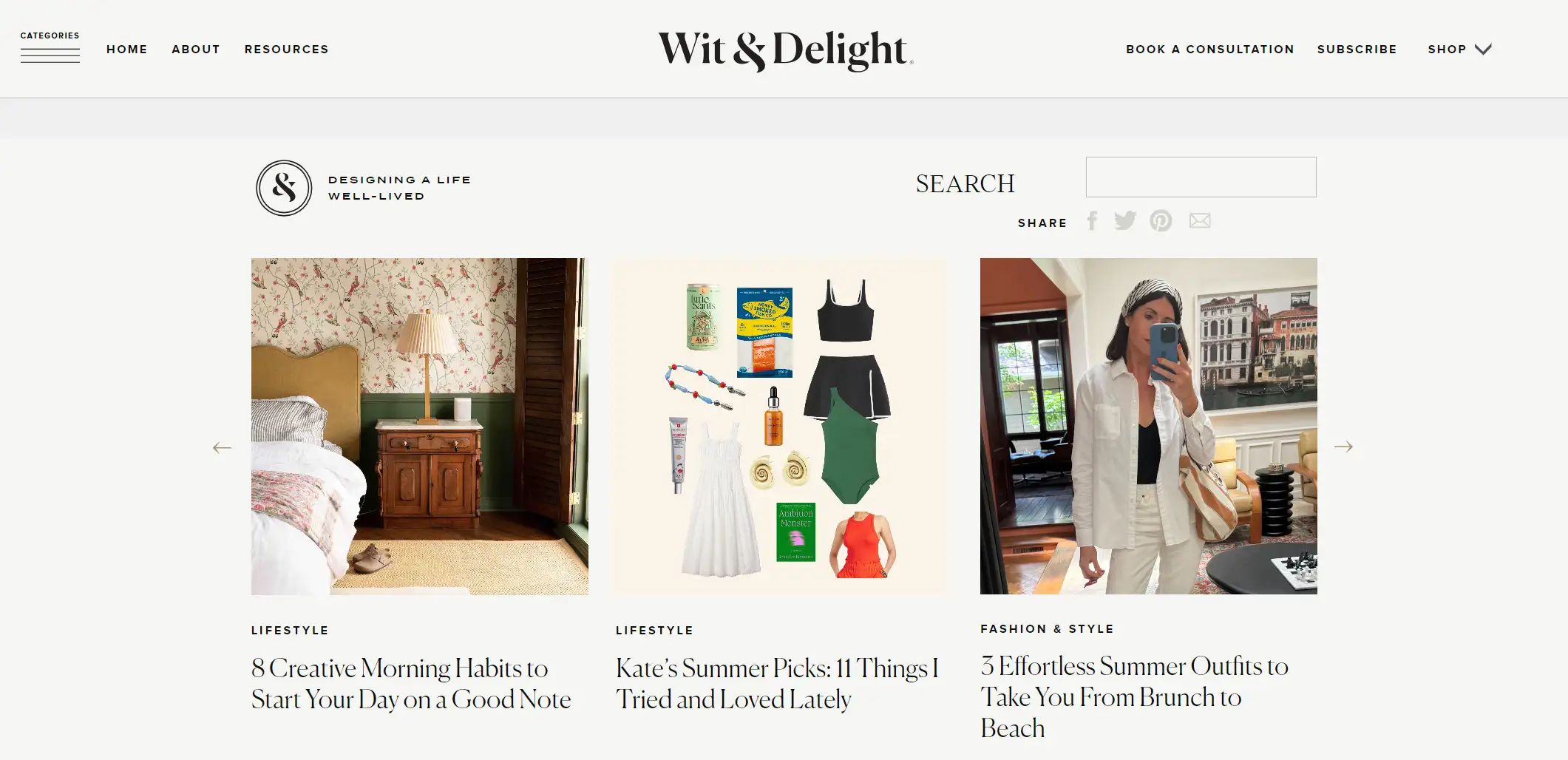
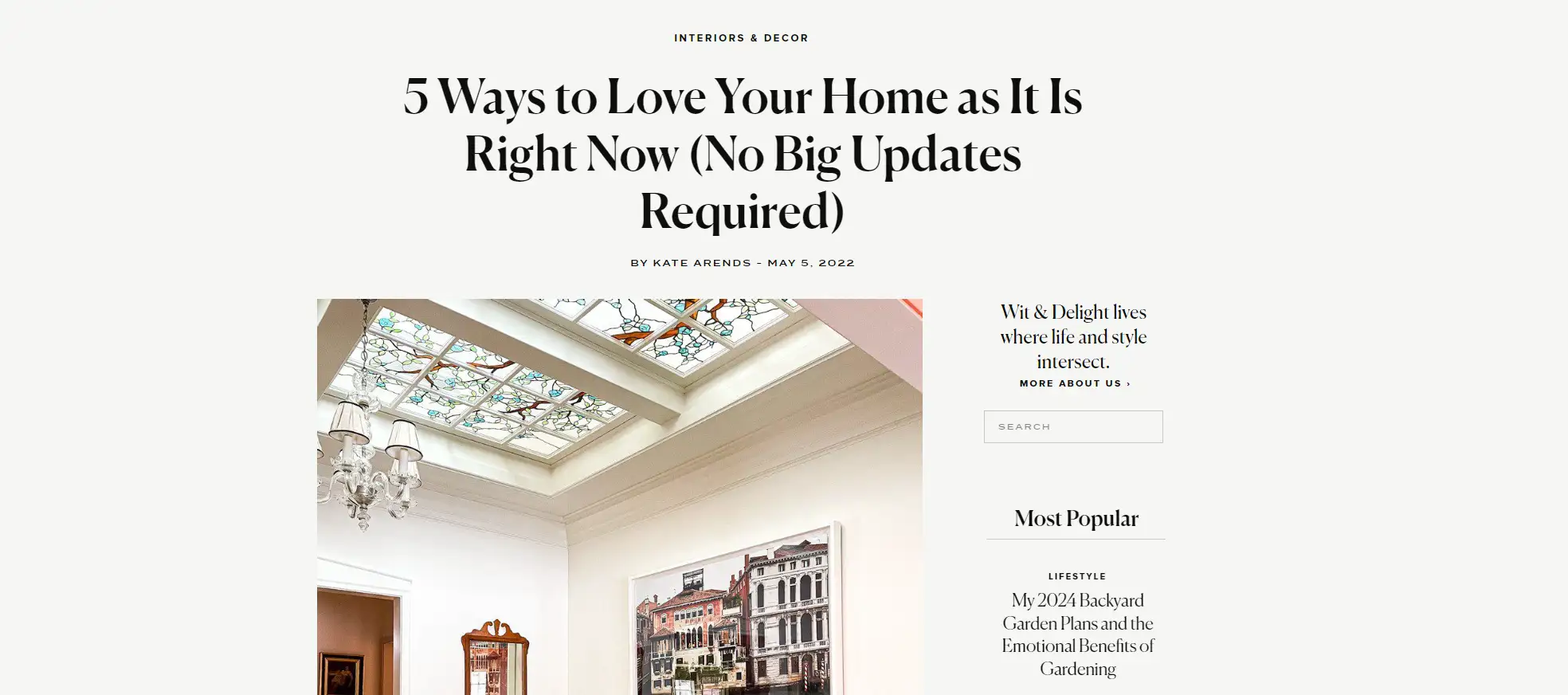
11.wit & delight
Ein Design- und Lifestyle-Blog, erstellt von Kate Arends. Sie befasst sich mit einer Vielzahl von Themen, darunter Innenarchitektur, Stil und persönliches Wachstum.

- Wit & Delight verwendet ein klares Layout und moderne Schriftarten, eine Einfachheit, die den Inhalt leichter lesbar und verdaulich macht und gleichzeitig die Seite optisch ansprechend hält.
- Die Website verfügt außerdem über eine Suchleiste auf der rechten Seite, die es den Nutzern erleichtert, das zu finden, wonach sie suchen.

- Beachten Sie, dass die Bilder alle von Kate Arends, der Inhaberin der Website, aufgenommen wurden, was die Bindung der Nutzer erhöht und sie einander näher bringt.
- Die Website von Wit & Delight funktioniert auf einer Vielzahl von Geräten gut, was die Bedeutung von responsivem Design zeigt. Designer können hiervon lernen, um sicherzustellen, dass ihre Website auf verschiedenen Bildschirmgrößen und Geräten ein großartiges Nutzererlebnis bietet.
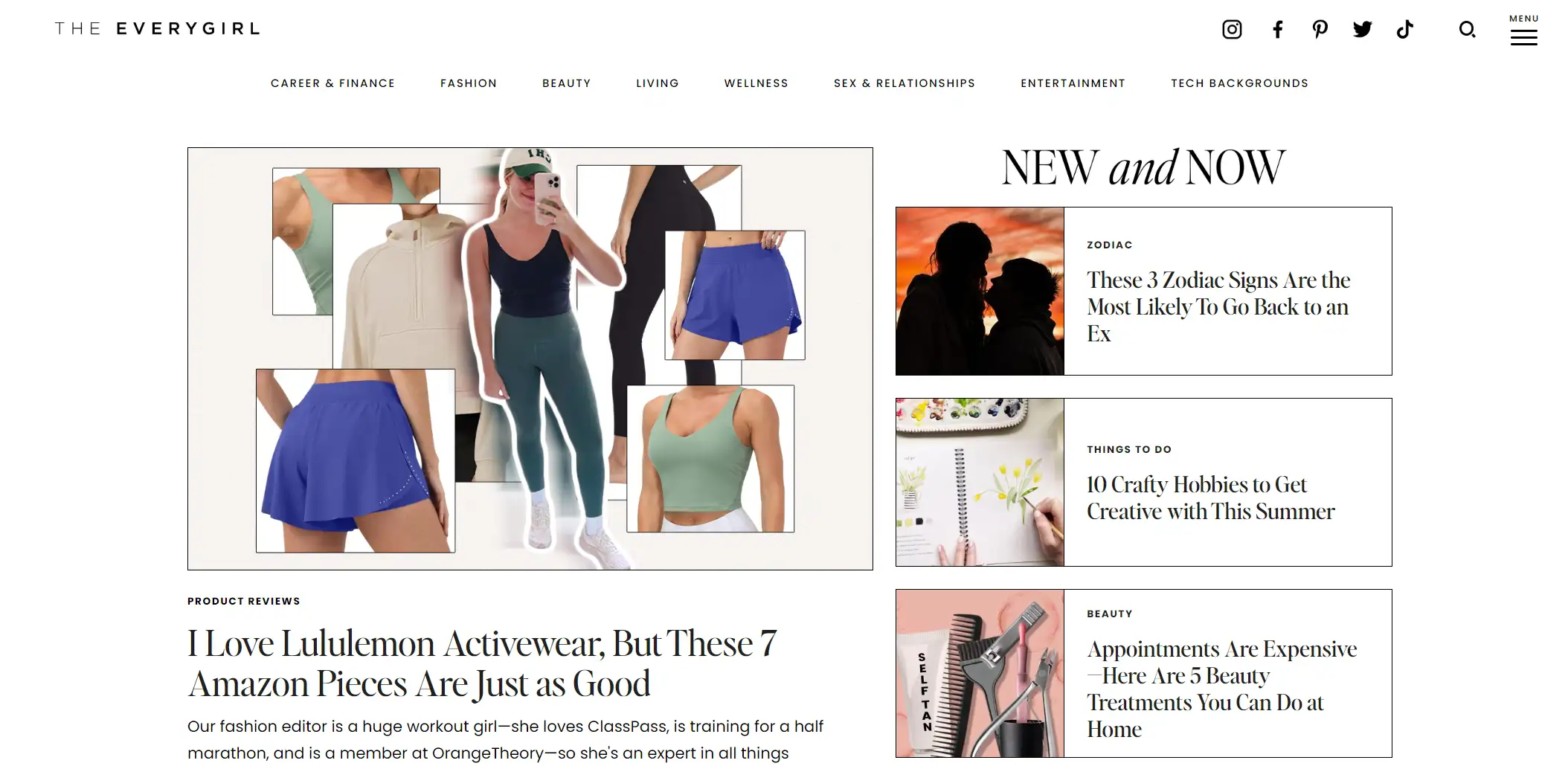
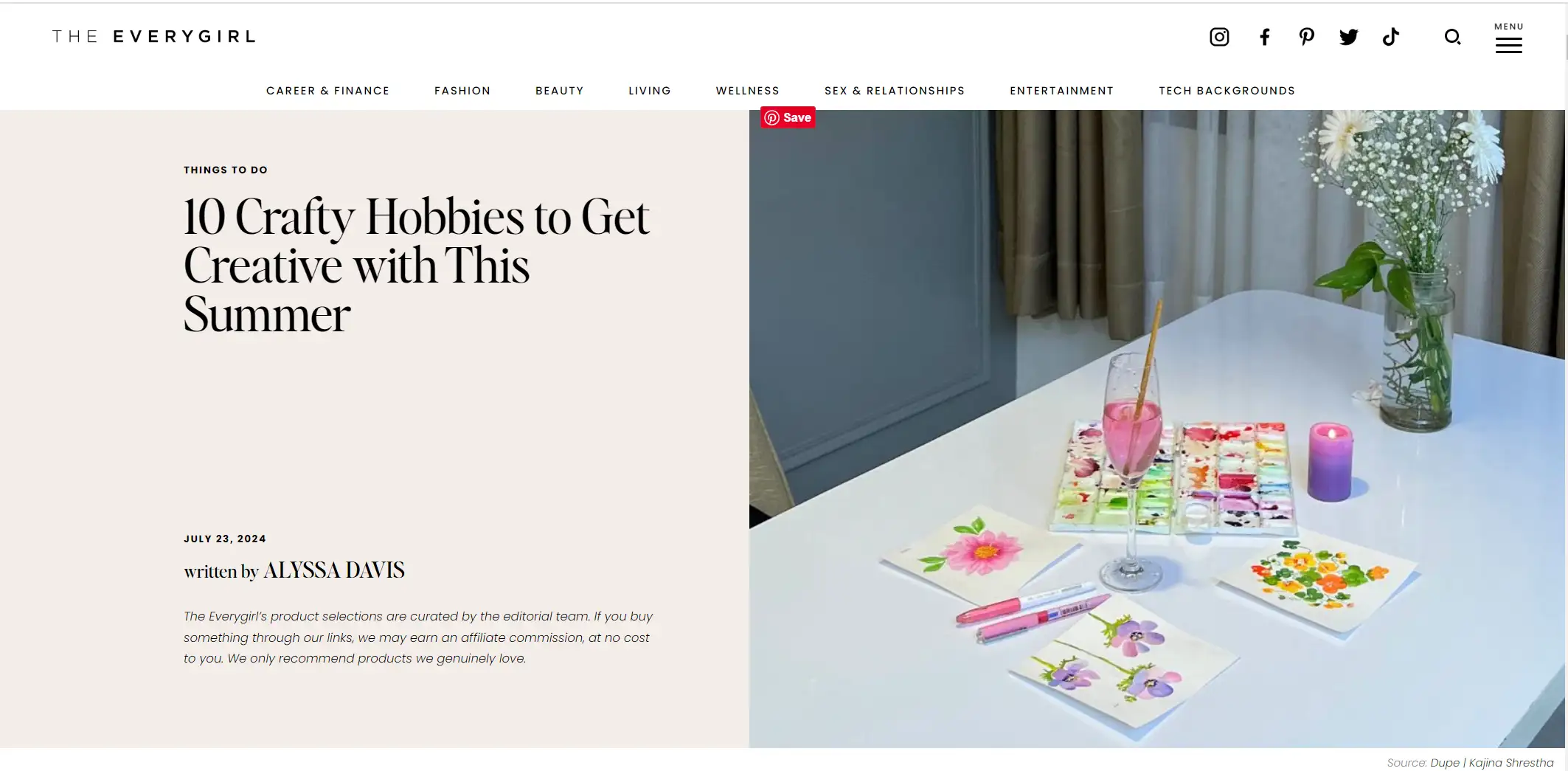
12. das Everygirl
Die Website konzentriert sich auf Themen, die für jedes Mädchen von Interesse sind, darunter Karriere, Mode, Lebensstil, Geschlechterbeziehungen und mehr.

- Ein sauberes und einfaches Raster-Layout, bei dem der Hauptinhalt in verschiedene kategorisierte Blöcke wie Lifestyle, Karriereentwicklung usw. unterteilt ist.
- Die Überschriften und Unterüberschriften in den Artikelauflistungen verwenden in der Regel unterschiedliche Schriftgrößen und Farben, um wichtige Informationen hervorzuheben.

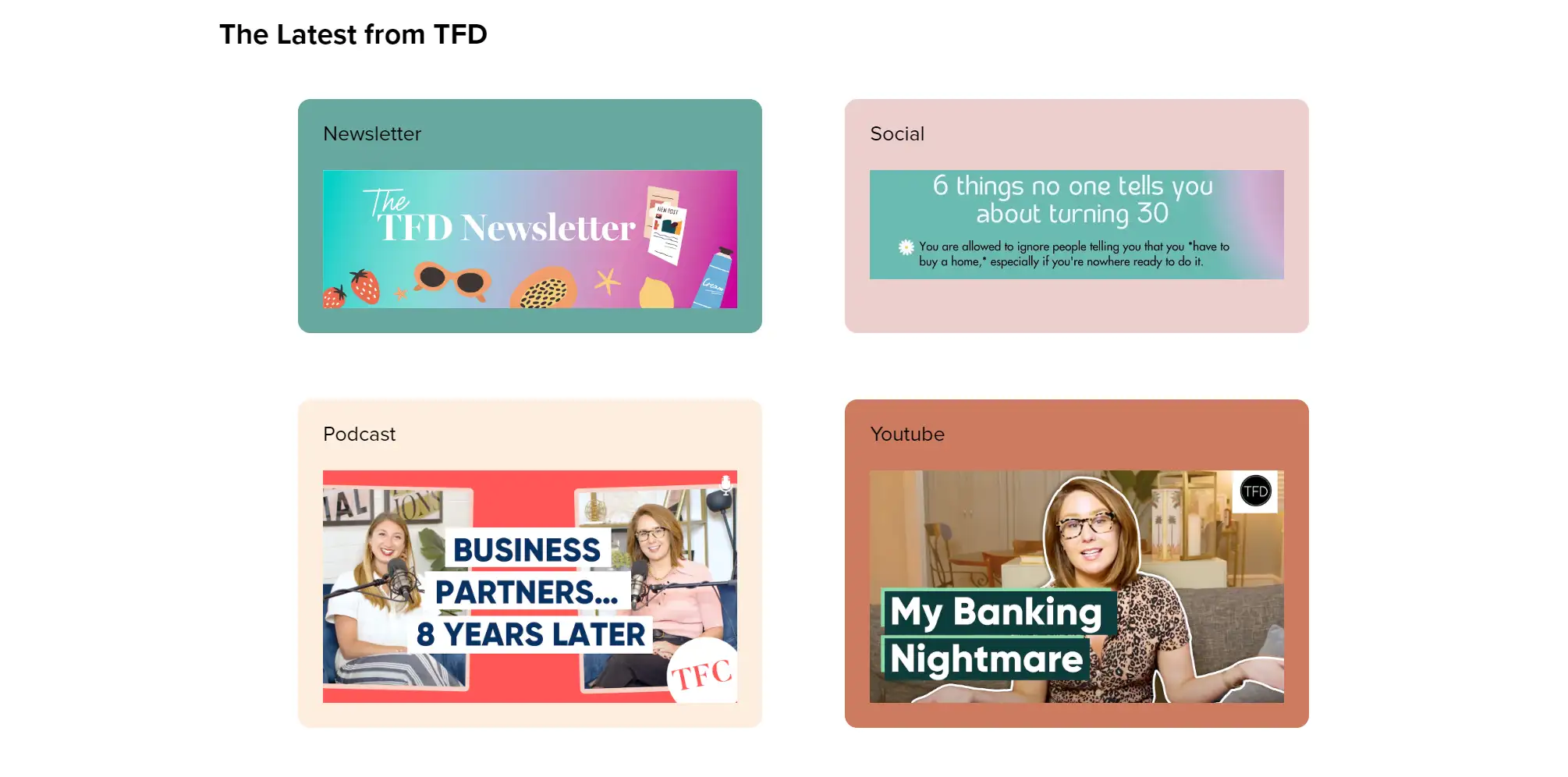
13.die Finanzdiät
The Financial Diet ist eine Blog-Site, die sich auf persönliche Finanzen und Lebensstil konzentriert. Das Design der Blogseite bietet den Nutzern ein visuelles und funktionales Erlebnis.

- Die klaren Schriftarten und Farbkontraste der Financial Diet erleichtern die Lesbarkeit des Inhalts. Das Farbschema ist lebendig, oft in warmen Tönen.
- TFD fügt aktuelle Inhalte von verschiedenen Social-Media-Plattformen ein, und das Design im Kartenstil macht die Website übersichtlicher.

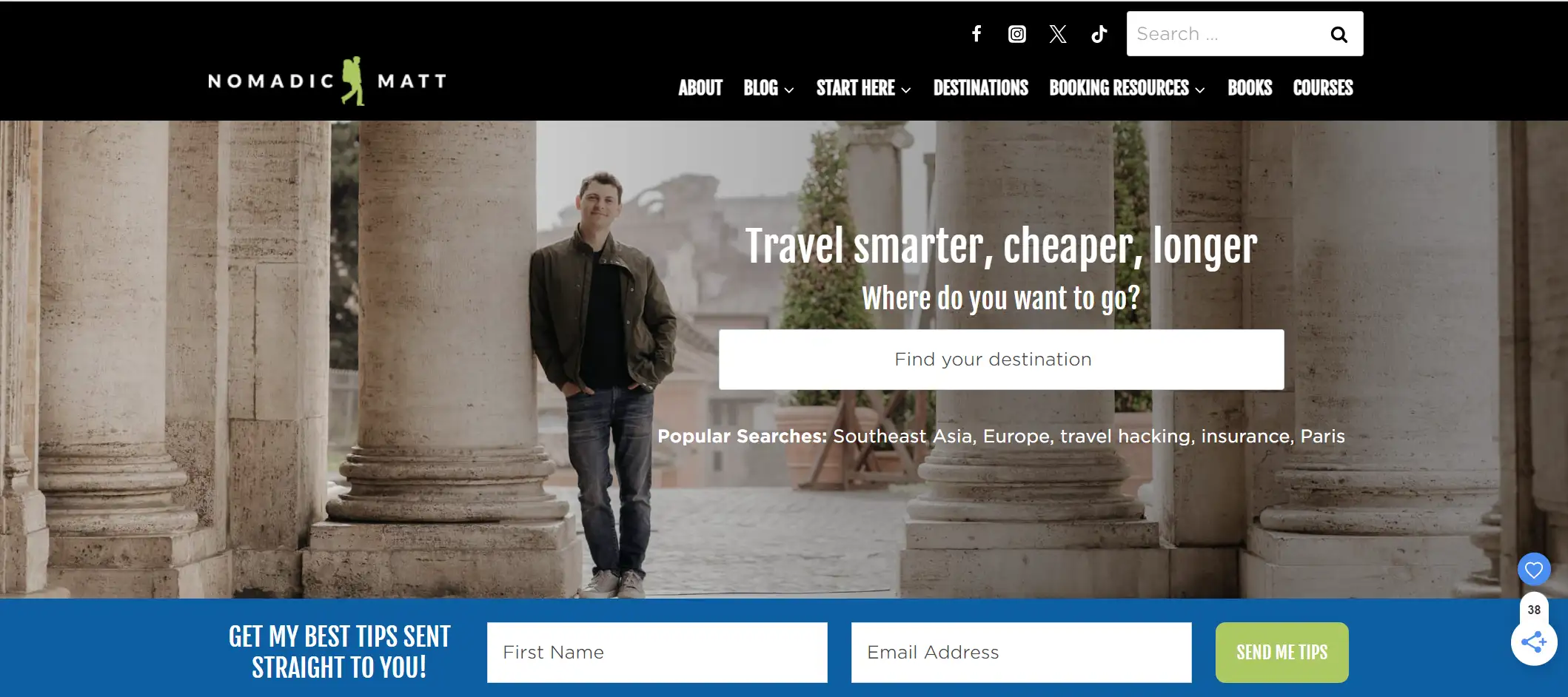
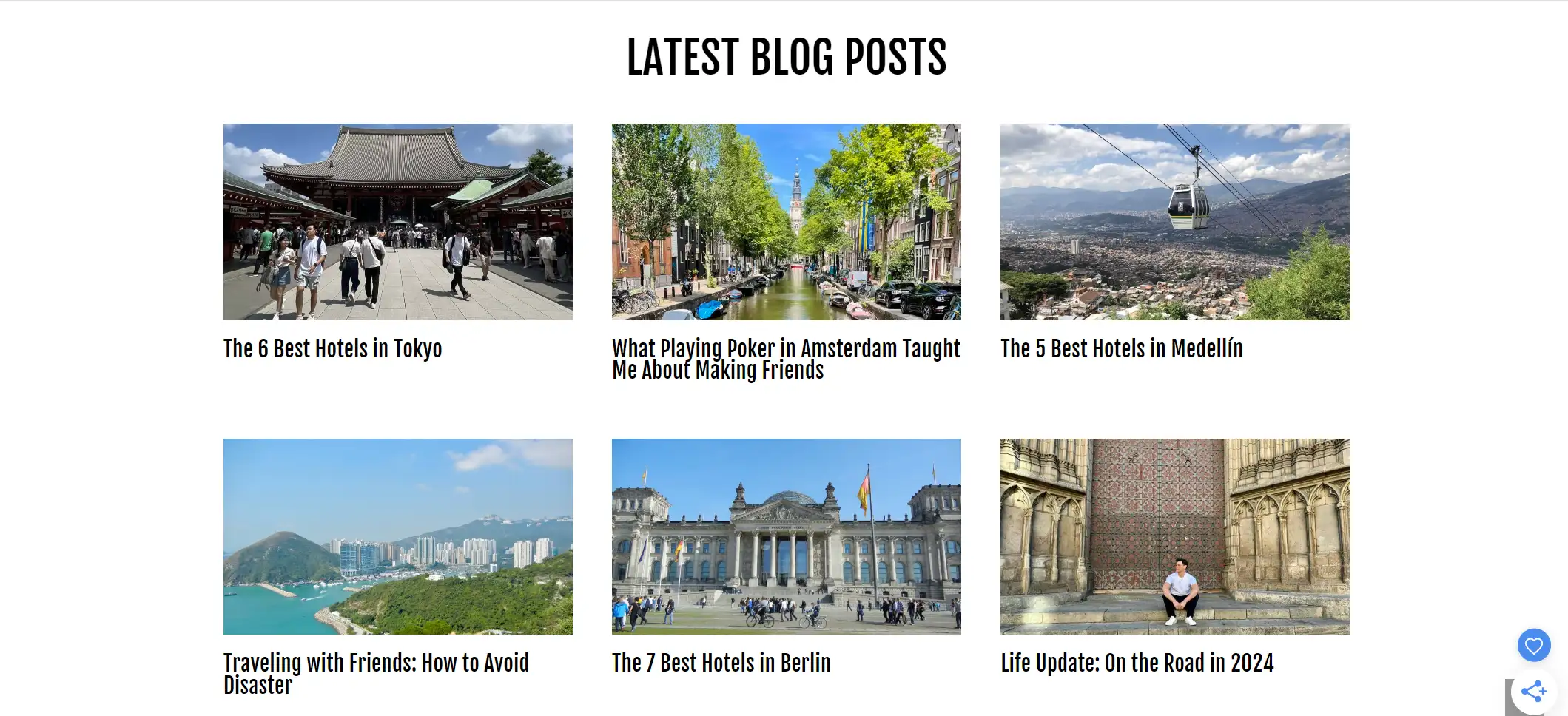
14. nomadisch matt
Nomadic Matt wird von Matt erstellt. Dies ist eine Blog-Site, die sich auf Reisetipps und Ressourcen konzentriert.

- Nomadic Matt legt großen Wert auf die Interaktion mit den Nutzern, mit "Gefällt mir"-Schaltflächen und Schaltflächen zum Teilen in sozialen Netzwerken am unteren und seitlichen Rand der Artikelseiten, um die Interaktion und das Teilen zu fördern.
- Es werden hochwertige Reisefotos verwendet, und der Inhalt der Blogseite steht in engem Zusammenhang mit den Bildern, um die Nutzer zum Klicken und Lesen zu bewegen.

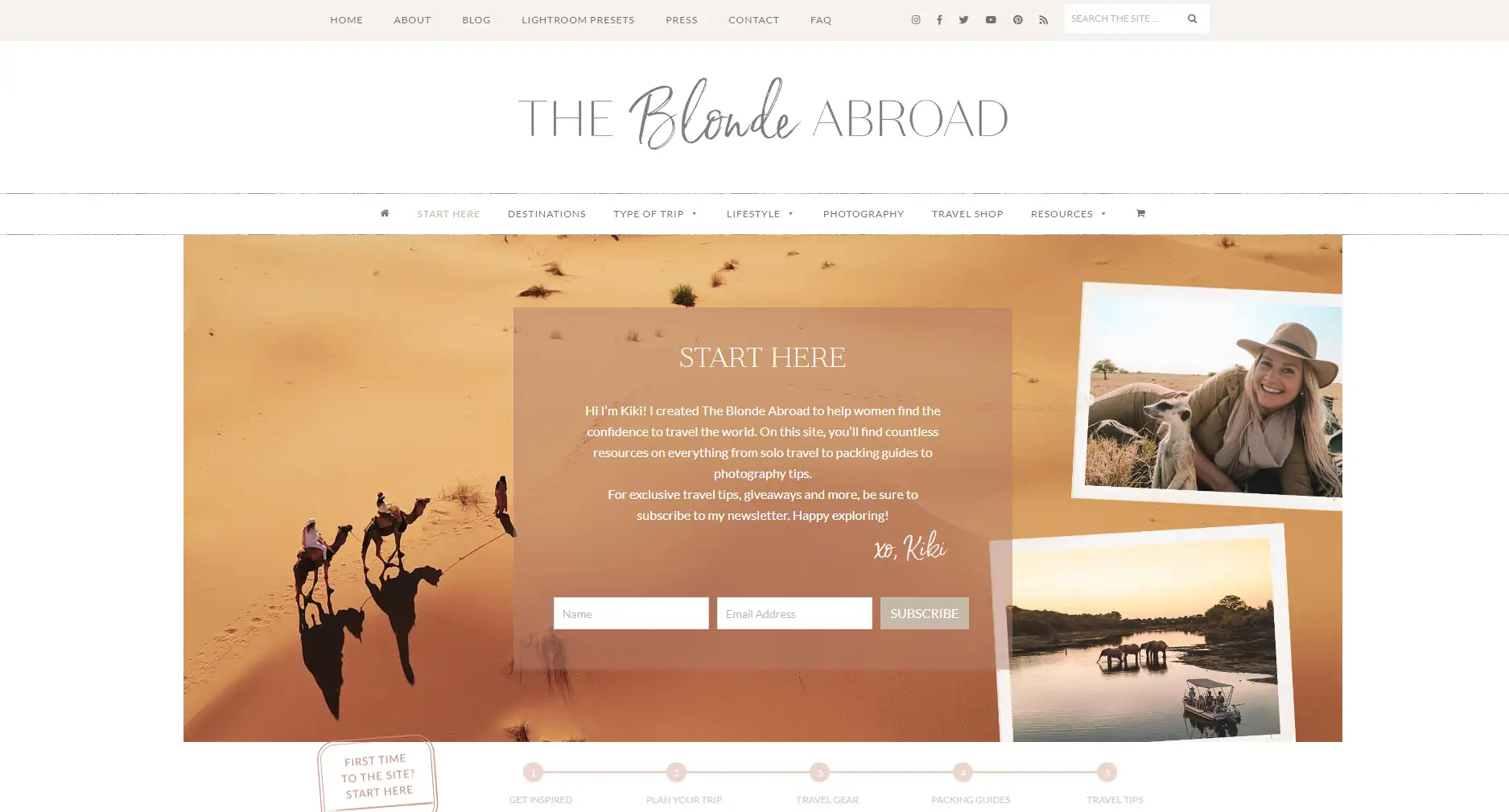
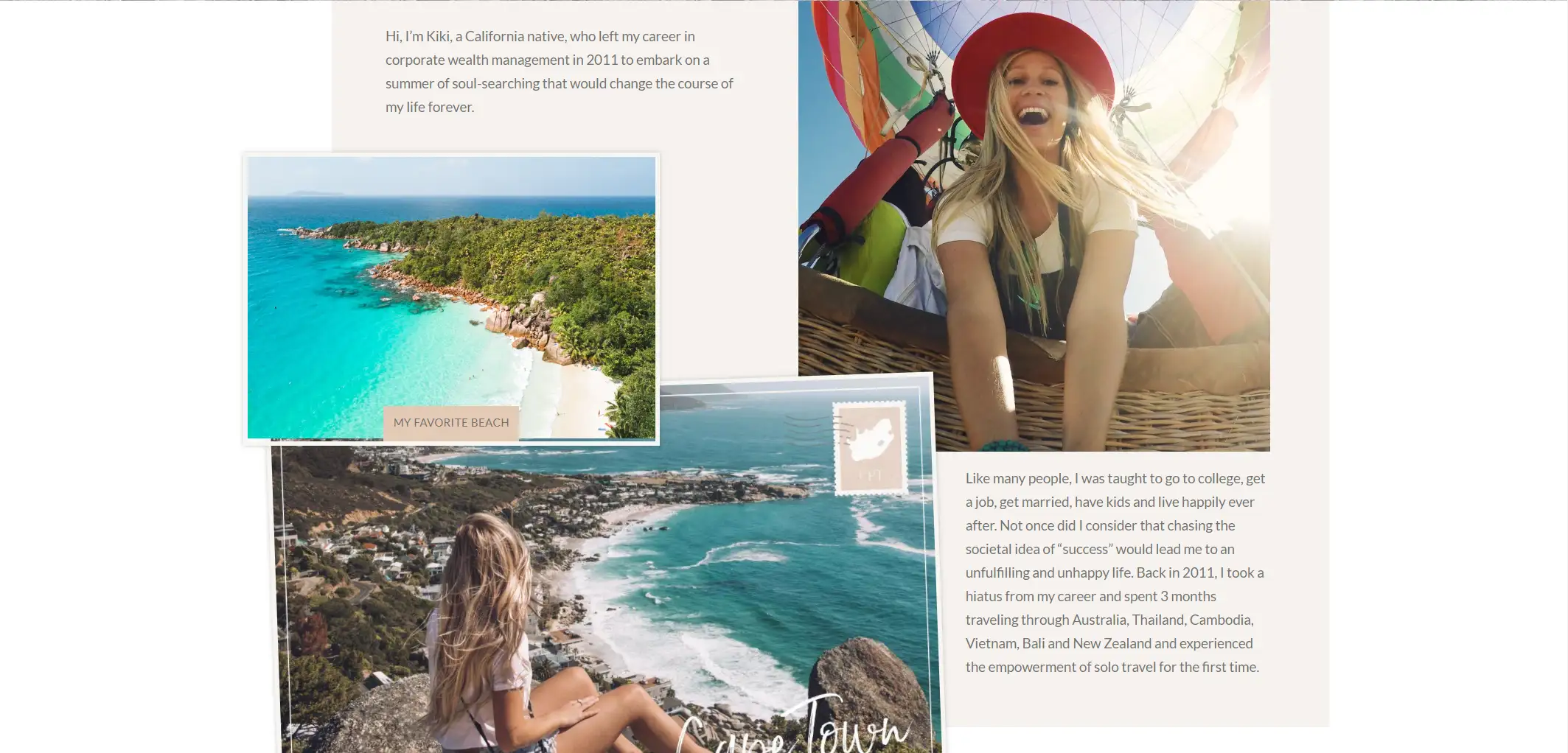
15. die Blondine im Ausland

- Die Website verwendet große Bilder und hochauflösende Reisefotos, um Reiseziele zu präsentieren und den visuellen Reiz zu erhöhen.
- Der beeindruckendste Aspekt der Website ist die Flexibilität, mit der die Reisebilder wie eine einzelne Reisepostkarte aussehen, um den Besuchern ein schönes Gefühl zu vermitteln

Blog-Seiten Design FAQs
Wie erstelle ich eine Blog-Website?
Wenn auch Sie eine eigene Blog-Website haben, sind mehrere Schritte erforderlich, von der Planung und Auswahl einer Plattform bis zur Gestaltung und Veröffentlichung.
Wenn Sie hochwertige Websites erstellen möchten, empfehlen wir Ihnen, sich zunächst für einen AI-Website-Builder zu entscheiden!
Wegic ist sehr benutzerfreundlich für Menschen ohne Computer-Hintergrundwissen, und es dauert nur 90 Sekunden, um eine Blog-Website mit personalisierten Funktionen ohne Code zu erstellen.
Welches ist die beliebteste Blog-Website?
Die Popularität einer Blog-Website hängt von den verwendeten Metriken ab (z. B. Traffic, Einfluss, Größe des Publikums).
Die in dieser Liste aufgeführten Blogs haben alle einen gewissen Bekanntheitsgrad in ihren jeweiligen Branchen erreicht, von dem Sie lernen können.
Wie kann ich das Design meiner Blogseite hervorheben?
Sie können einzigartige Branding-Elemente in das Design Ihrer Website einbauen, z. B. benutzerdefinierte Logos, Farbschemata und Designmuster. Sie können auch benutzerdefinierte Illustrationen oder Infografiken verwenden, um den Blog-Inhalt attraktiver und visuell unverwechselbar zu machen.
Kurz gesagt: Achten Sie auf einen einheitlichen Stil auf allen Seiten und in allen Beiträgen, um ein kohärentes Erscheinungsbild zu schaffen.
Welche Designtrends sollte ich für einen modernen Blog berücksichtigen?
Zunächst einmal geht der Trend bei der Gestaltung von Websites in Richtung minimalistisches Design, wobei die meisten Websites großen Wert auf Einfachheit und klare Linien legen, um ein gepflegtes Erscheinungsbild zu schaffen.
Zweitens ist auch der dunkle Modus einer der wichtigsten Trends. Er bietet eine Option für diejenigen, die ein lichtarmes Browsing-Erlebnis bevorzugen, und ermöglicht so ein individuelleres Website-Design.
Der Einsatz geeigneter mikro-interaktiver Primärfarben erhöht zudem die Nutzeraktivität.
Erstellen Sie Ihre beste Blog-Website mit diesen Beispielen
Das Durchstöbern dieser inspirierenden Blog-Seiten in Websites kann Ihnen Design-Inspiration geben, aber bewundern Sie sie nicht nur, sondern übernehmen Sie gute Design-Ideen und -Verfahren von ihnen und wenden Sie sie auf Ihre eigenen Websites an.
Jeder Blog zeigt die Fähigkeit des Designs, das Leseerlebnis im Allgemeinen zu verbessern, und macht es angenehm, sich in das interessante Material zu vertiefen, das darin enthalten ist.
Wegic ist ein einfaches Tool, das Ihnen hilft, eine schöne und funktionale Blogseite zu gestalten. Beginnen Sie hier und bauen Sie Ihre eigene digitale Bibliothek auf, um mehr Leser mit faszinierendem Design zu erreichen!
Geschrieben von
Kimmy
Veröffentlicht am
Nov 4, 2024
Artikel teilen
Mehr lesen
Unser neuester Blog
Webseiten in einer Minute, mit Wegic!
Mit Wegic verwandeln Sie Ihre Anforderungen in beeindruckende, funktionale Websites mit fortschrittlicher KI
Kostenlose Testversion mit Wegic, erstellen Sie Ihre Seite mit einem Klick!