Anmelden
Erstellen Sie Ihre Website
12 beste Beispiele für Kunstportfolio-Websites von 2024
Wir zeigen Ihnen die 12 erstaunlichsten Kunstportfolio-Websites für Ihre Referenz! Zu den Website-Besitzern gehören Illustratoren, Schriftdesigner, Fotografen, Maler und viele andere!

Im heutigen digitalen Zeitalter ist die Erstellung einer eigenen Website eines der wirksamsten Marketinginstrumente geworden. Sie ermöglicht es mehr Menschen, Ihre Produkte und Dienstleistungen kennenzulernen, und erhöht Ihren Bekanntheitsgrad. Für Kunstschaffende wie Illustratoren, 3D-Künstler, Fotografen, Designer oder Bildhauer steht die Bedeutung einer persönlichen Portfolio-Website außer Frage. Über Ihre Website können Sie dem Publikum Ihre Werke zeigen, Ihren Stil und Ihre Ästhetik vermitteln und Ihre Professionalität unter Beweis stellen, wodurch Sie Ihren Bekanntheitsgrad erhöhen und mehr Einnahmen erzielen.
In diesem Artikel stellen wir Ihnen die 12 besten Websites für Kunstportfolios vor, die Sie als Referenz verwenden können. Zu den Betreibern der Websites gehören Illustratoren, Schriftdesigner, Fotografen, Maler usw. Jede Website hat ihre eigenen Merkmale. Ganz gleich, ob Sie gerade mit der Erstellung einer persönlichen Portfolio-Website beginnen oder nach Anregungen für die Optimierung einer bestehenden Website suchen, diese Beispiele werden Ihnen Inspiration und Hilfe bieten. Bitte scrollen Sie jetzt nach unten und beginnen Sie mit der Erkundung.
12 beste Beispiele für Kunstportfolio-Websites im Jahr 2024
1. Tad Carpenter
Tad Carpenter ist ein Designer und Illustrator, der für seine lebendigen, verspielten Designs bekannt ist, die Typografie mit ansprechenden Bildern verbinden. Wie man ein Kunstportfolio erstellt? Jeder sollte sich seine Website ansehen.
Ein einfaches und intuitives Hamburger-Menü auf der Startseite hilft den Nutzern, schnell zu finden, was sie suchen.
Sanfte Animationen halten das Publikum bei der Stange und verbessern das Nutzererlebnis.
Seine Portfolioseite enthält eine große Anzahl von Fallstudien. Nehmen Sie Boulevard Brewing Co. als Beispiel.
Die Website nutzt lebendige Bilder und eine ansprechende Typografie, um den kreativen Prozess des Künstlers zu vermitteln. Er schildert den gesamten Designprozess von Anfang bis Ende, einschließlich der Probleme, auf die das Team stieß, und der Lösungen. Dies ermöglicht es dem Publikum, mehr über seine Designphilosophie und sein Denken zu erfahren und zu verstehen, wie er Probleme sieht und sie löst. Damit hat er seine Professionalität als Designer gut unter Beweis gestellt. Es kann auch andere Zielgruppen inspirieren.
Die große Anzahl hochwertiger kreativer Bilder unterstreicht Tads Stärken und Eigenschaften. Er ist sehr gut in den Bereichen Design, Illustration, Branding und Grafik. Dieser Abschnitt ermöglicht es dem Publikum, sich ein Bild von Tads Fähigkeiten zu machen.

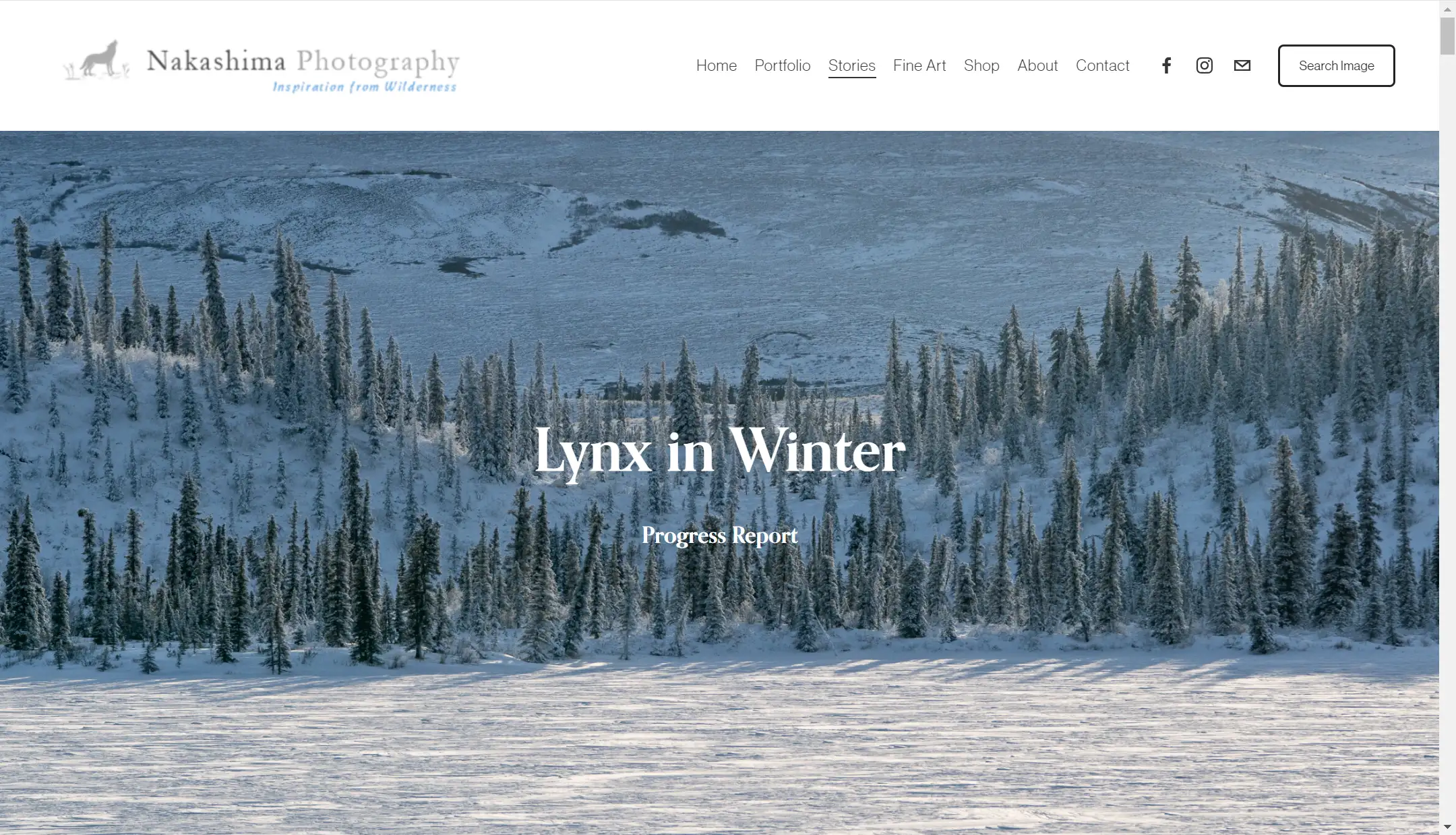
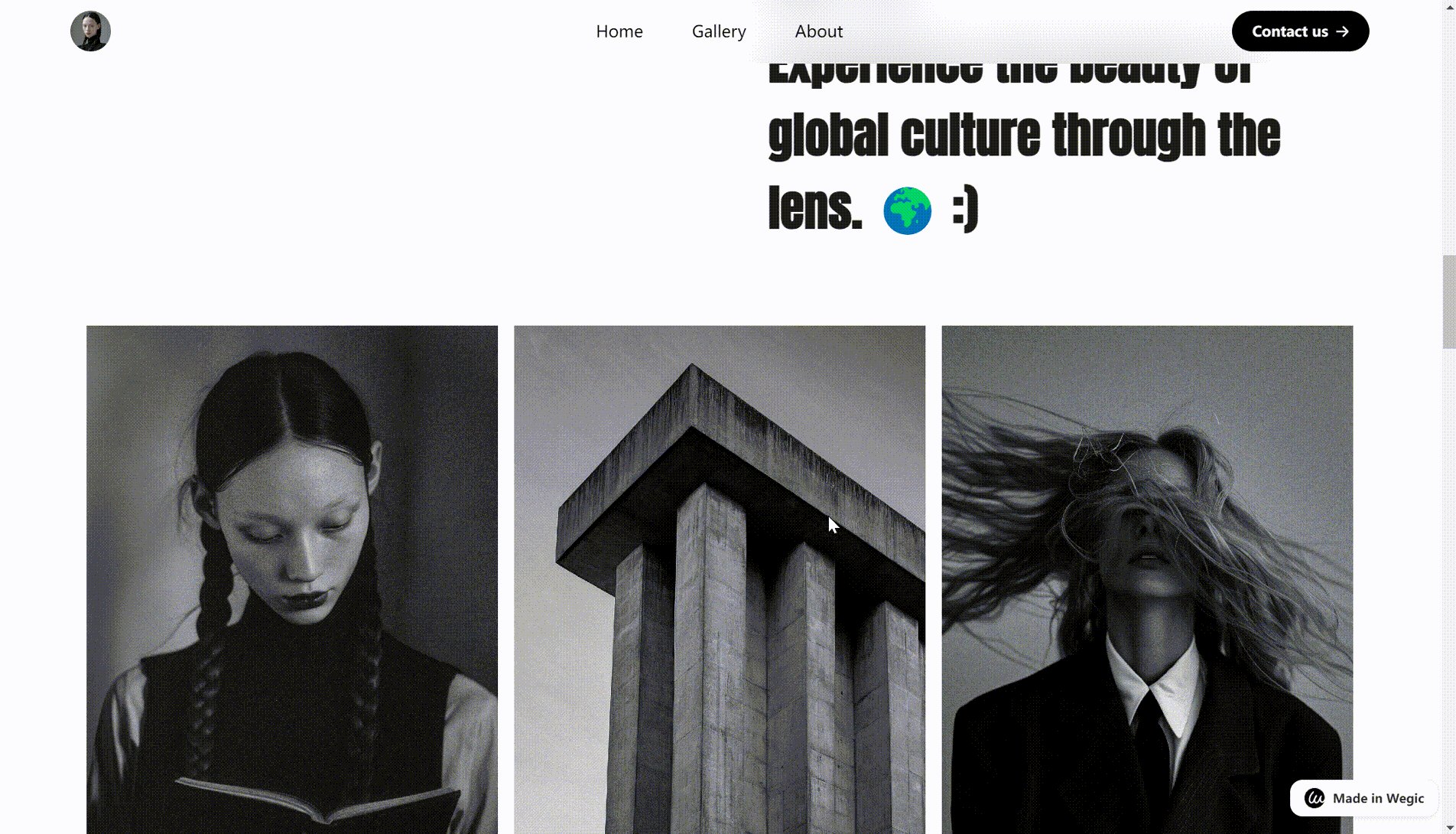
2. nakashima Fotografie
Nakashima Photography ist darauf spezialisiert, die zarte Schönheit der Natur durch atemberaubende Landschafts- und Tierfotografie einzufangen. Jede Fallstudie enthält eine große Anzahl hochwertiger, schöner Bilder, die von der Kompetenz und dem Können der Fotografen zeugen.

Was für eine Inspiration kann man aus dieser Portfolio-Website ziehen:
- Wir können sehen, dass die Navigation übersichtlich ist und mehrere Abschnitte enthält, darunter das eigene Portfolio, den Shop sowie Kontaktinformationen, soziale Medien und mehr. Bei umfangreichen Inhalten gibt es eine klare Struktur mit weiteren unterteilten Menüs unter jeder Option.
- Sie werden sehen, dass der Hintergrund der Website das Bild einer tibetischen Antilope ist, das den gesamten Bildschirm einnimmt, was die Augen der Betrachter schnell fesseln und sie dazu bringen kann, sich auf den Inhalt zu konzentrieren.
- Der weiße Text hebt sich von der Hintergrundfarbe ab, um die Lesbarkeit zu erhöhen. Der Textinhalt ist eine Zusammenfassung der gesamten Website, die es dem Betrachter ermöglicht, schnell zu verstehen, was der Hauptinhalt dieser Website ist.
- Bei näherer Betrachtung der Website stellen wir fest, dass es insgesamt sechs Sammlungen gibt, die in einer vertikalen Struktur angeordnet sind, die dem Betrachter ein reibungsloses Leseerlebnis bietet. Jeder Fall wird durch ein schönes Hintergrundbild und weißen Text eingeleitet. Das Farbschema wurde gewählt, um einen einheitlichen Stil auf der gesamten Website zu erhalten und die Lesbarkeit des Inhalts zu verbessern.
- Außerdem ist es erwähnenswert, dass auf der Shop-Seite auch die zum Verkauf stehenden Fotos mit einer kurzen Beschreibung und dem Preis angezeigt werden, was zu einer reibungslosen Transaktion beiträgt.
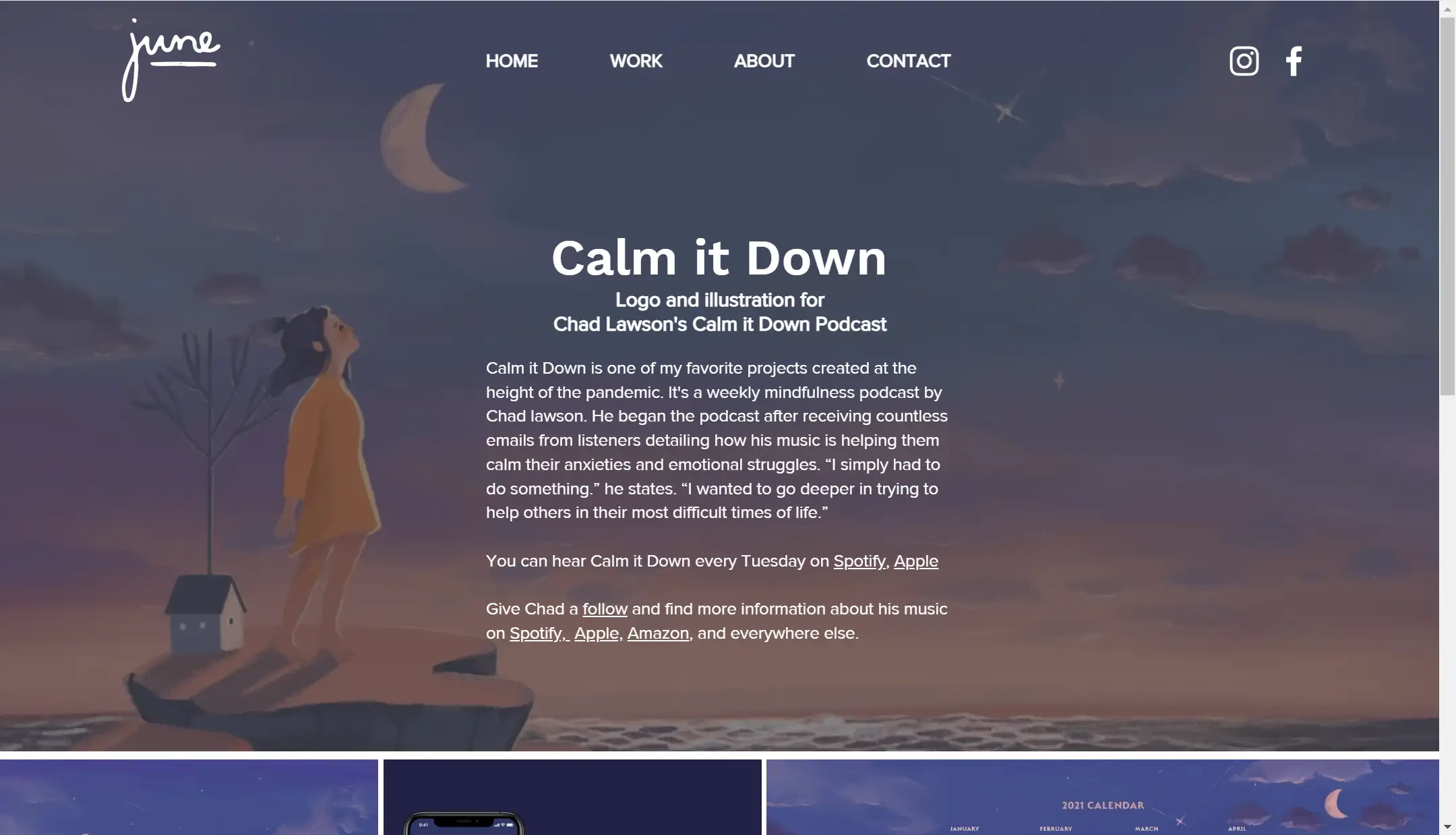
3. June Digan
June ist eine Designerin und Illustratorin, die sich auf traditionelle und digitale Medien spezialisiert hat. Sie liebt es, mit zarten Figuren, skurrilen Landschaften und Schriftzügen Geschichten zu erzählen und dabei eine lebendige, positive Lebenseinstellung zu vermitteln.
Wenn wir die Portfolioseite von June Digan durchstöbern, fällt auf, dass die Website einen sehr persönlichen Stil hat. Welche Inspirationen kann man also aus dieser Portfolio-Website ziehen?
- Eine einfache und übersichtliche Navigation trägt dazu bei, die Benutzerfreundlichkeit zu erhöhen.
- Darüber hinaus vermittelt der allgemeine Stil der Website dem Publikum das Gefühl von Wärme, Freundlichkeit und Komfort, mit einer Illustration eines orangefarbenen Sonnenuntergangs im Hintergrund. Die weiße Schrift der Selbstdarstellung steht im Kontrast zum Hintergrund, was die Aufmerksamkeit des Publikums auf sich ziehen kann.
- Ihr Portfolio umfasst mehrere Fälle, die dem Publikum alle in Form eines Rasters präsentiert werden. June nutzt auch eine Vielzahl von Animationseffekten wie Hover-Effekte, um ihre Arbeit in allen Aspekten zu präsentieren.
- In ihren Fallstudien beginnt sie mit einer Einführung in das Projekt, einschließlich Hintergrundinformationen, die es dem Betrachter ermöglichen, sich ein Gesamtbild zu machen.
- Die hochwertigen Illustrationen sind in einem Rasterformat angeordnet und in warmen, angenehmen Farben und weißer Schrift gehalten, um das Leseerlebnis zu verbessern.

4. kunst von rhien
Rhien ist ein digitaler Künstler, der bildende Kunst mit Grafikdesign verbindet und so visuell beeindruckende und zum Nachdenken anregende Werke schafft.
Auch ihre Website folgt den Prinzipien des Minimalismus. Die intuitive Navigation ist benutzerfreundlich, mit reichhaltigem Inhalt, einschließlich des Portfolios, der Über-Seite und der Shops.
Die Homepage zeigt ihre Kunstwerke in voller Breite, wobei sanfte Blautöne ein Gefühl der Ruhe vermitteln. Welche Inspirationen kann man dann aus dieser Portfolio-Website ziehen?
- Das Portfolio zeigt den Nutzern mehrere schöne Illustrationen, hauptsächlich Charakterillustrationen, die einen sehr starken persönlichen Stil haben. Diese Illustrationen haben einen sehr starken persönlichen Stil, kräftige Farben, detaillierte Zeichnungen, sehr kreativ, und eine Vielzahl von Stilen, die einen tiefen Eindruck auf den Betrachter hinterlassen. Es gibt keine zusätzliche Textbeschreibung, aber sie reicht aus, um dem Betrachter das hohe zeichnerische Niveau und die einzigartige Ästhetik der Designerin zu vermitteln.
- Die About-Seite zeigt ein Cartoon-Selbstporträt der Illustratorin und ihre Selbstvorstellung, die dem Publikum in einer sehr ruhigen und lebendigen Sprache von ihrer Zeichnungserfahrung von der Kindheit bis zum Erwachsenenalter erzählt. Viele Emojis werden im Erzählprozess verwendet, und diese Designs helfen ihr, eine intimere Verbindung mit dem Publikum aufzubauen.
- Die Seite des Shops bietet eine große Auswahl an Kategorien, und die Produktinformationen und Preisschilder sind sichtbar.
- Auf ihrer Portfolioseite sind interaktive Elemente wie Leuchtkästen und Hover-Effekte für viele Neulinge ebenfalls lohnenswert. Der Einsatz dieser Animationen kann Ihre Seite dynamischer machen und Ihr Publikum bei der Stange halten!

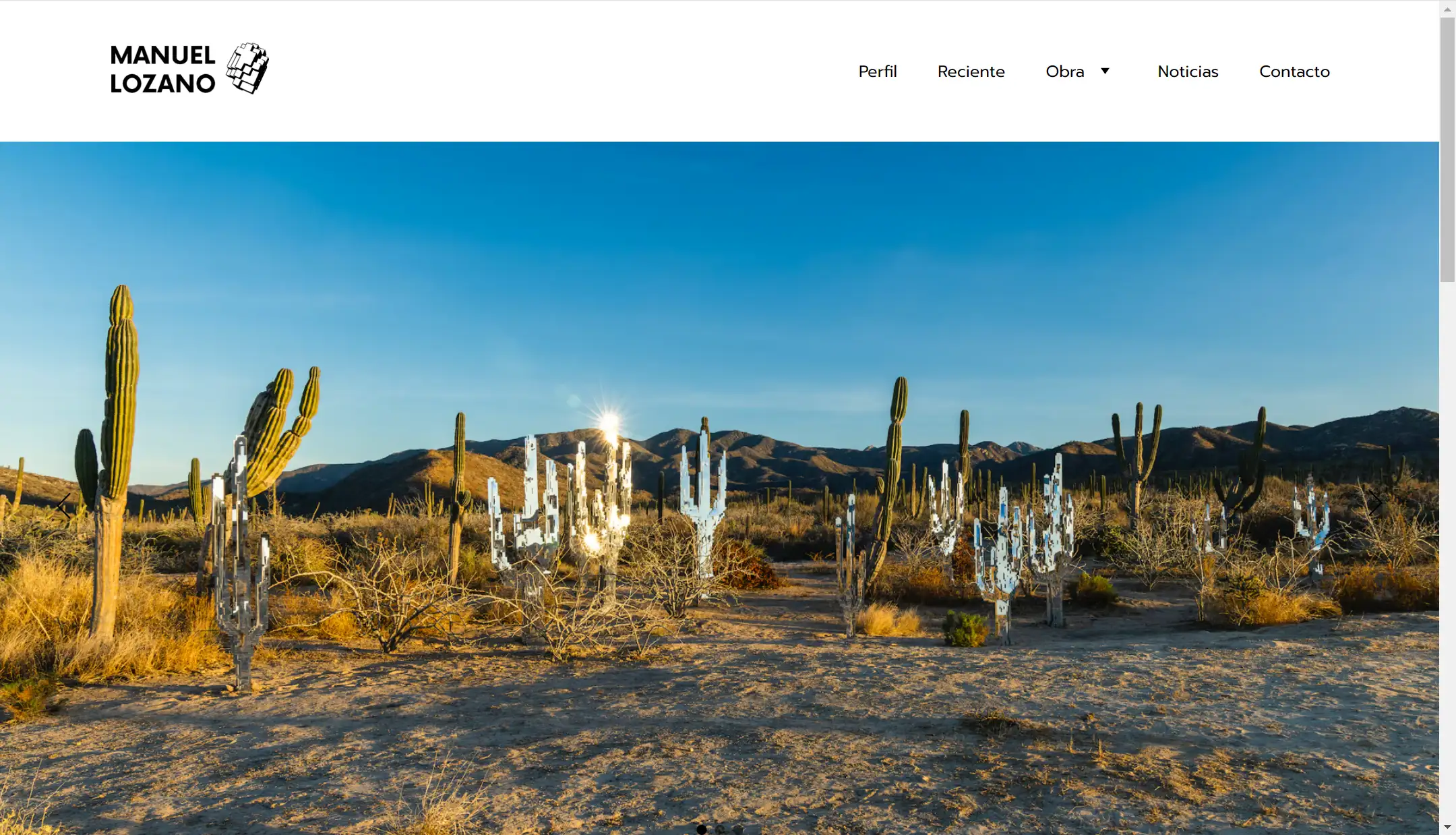
5. Manuel Lozano
Manuel Lozano ist ein versierter Fotograf, der für seine fesselnden Porträts und dokumentarischen Arbeiten bekannt ist, die das Wesen seiner Motive einfangen.
Manuels Website ist übersichtlich und intuitiv zu navigieren, mit einfacher Typografie und einem Schwerpunkt auf der Bildpräsentation.
Seine Portfolios sind nach Jahren sortiert, eines für alle fünf Jahre, und er präsentiert seinem Publikum insgesamt fünf Portfolios. Anhand dieser Sammlungen kann das Publikum mehr über seine kreativen Erfahrungen, Stiländerungen usw. erfahren. Jede Sammlung ist minimalistisch gestaltet, so dass sich das Publikum auf seine Arbeit konzentrieren kann.
Es ist erwähnenswert, dass er zusätzlich zu den grundlegenden Informationen wie Biografie, Portfolio und Kontaktinformationen auch eine Seite "Zuletzt gesehen" hinzugefügt hat, die dem Publikum hilft, die neuesten Nachrichten und Stilmerkmale seiner Arbeit zu erfahren.
Die aktuelle Seite befasst sich mit einem Projekt namens Anicá, das er kürzlich durchgeführt hat. Es handelt sich um eine Ausstellung, die die unersättliche Entwicklung der gegenwärtigen Technologie hervorhebt und gleichzeitig die Vorstellung von "Zukunft" problematisiert. Es ist eine Ausstellung, die die unersättliche Entwicklung der gegenwärtigen Technologie hervorhebt und gleichzeitig die Vorstellung von Realität und Fiktion in zwischenmenschlichen Beziehungen problematisiert.
Zusätzlich zu den äußerst kreativen Bildern enthält diese Seite mehrere Textbeschreibungen, die dem Publikum helfen, mehr über die Ideen und Designkonzepte des Designers zu erfahren.

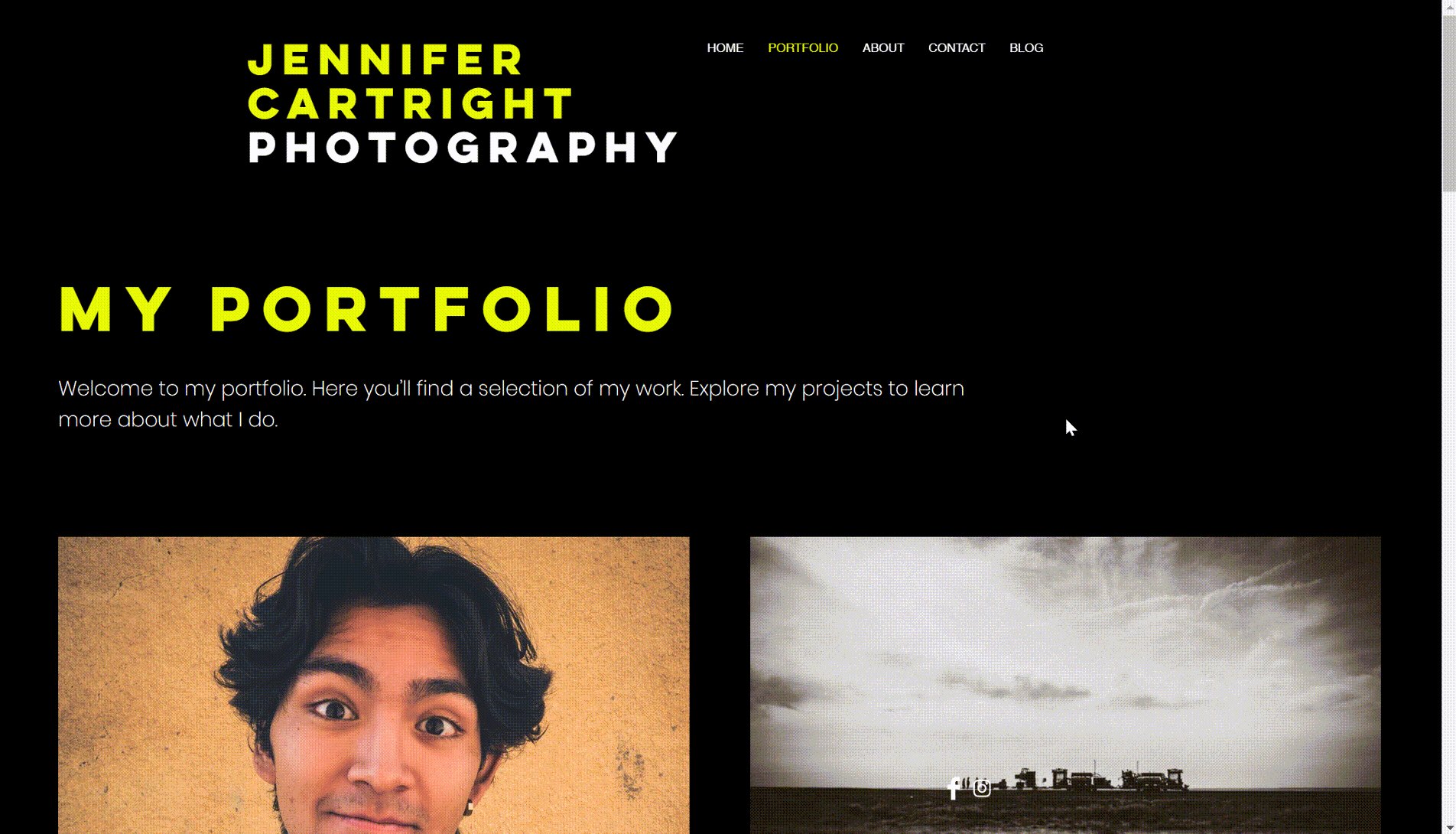
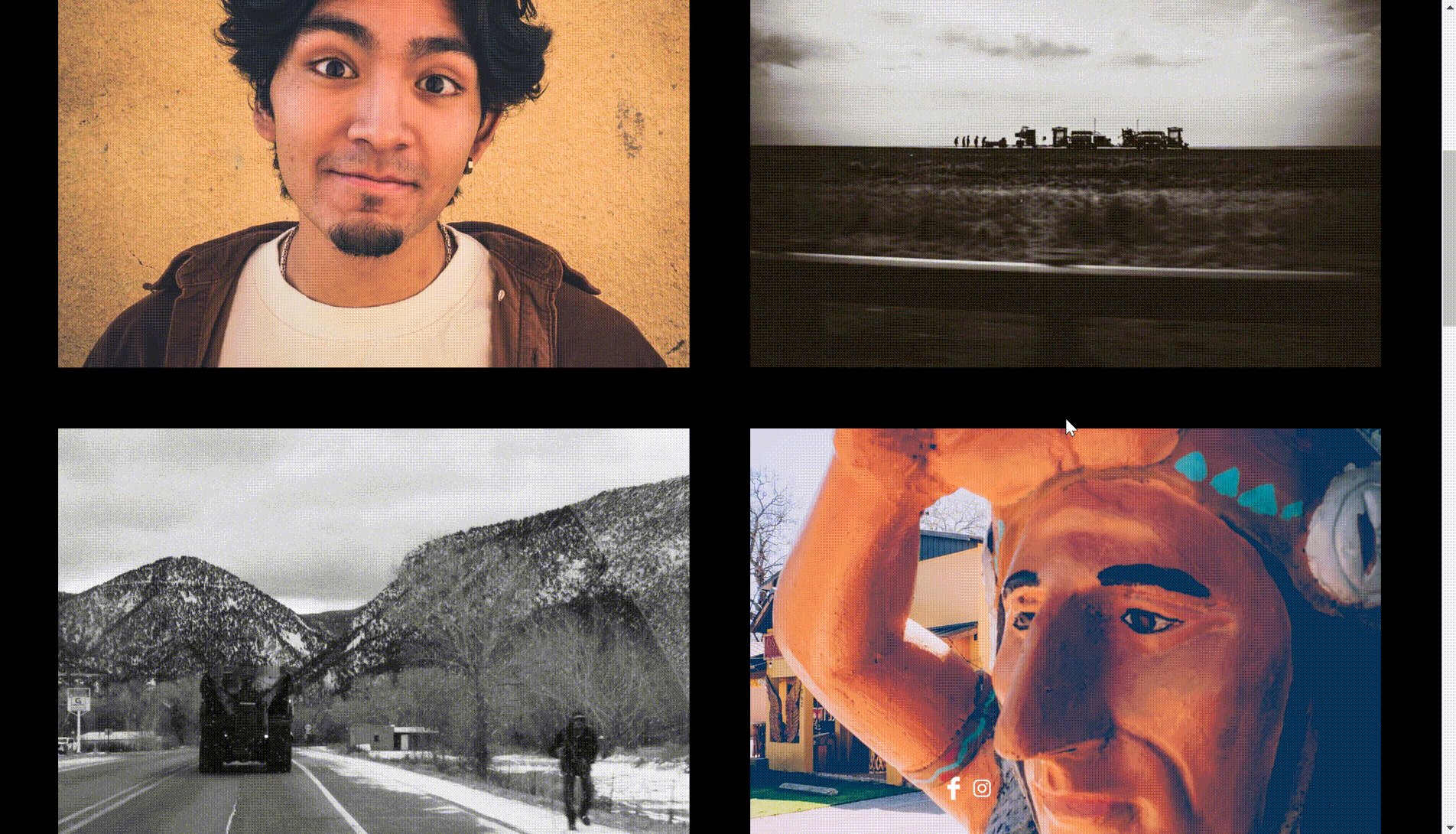
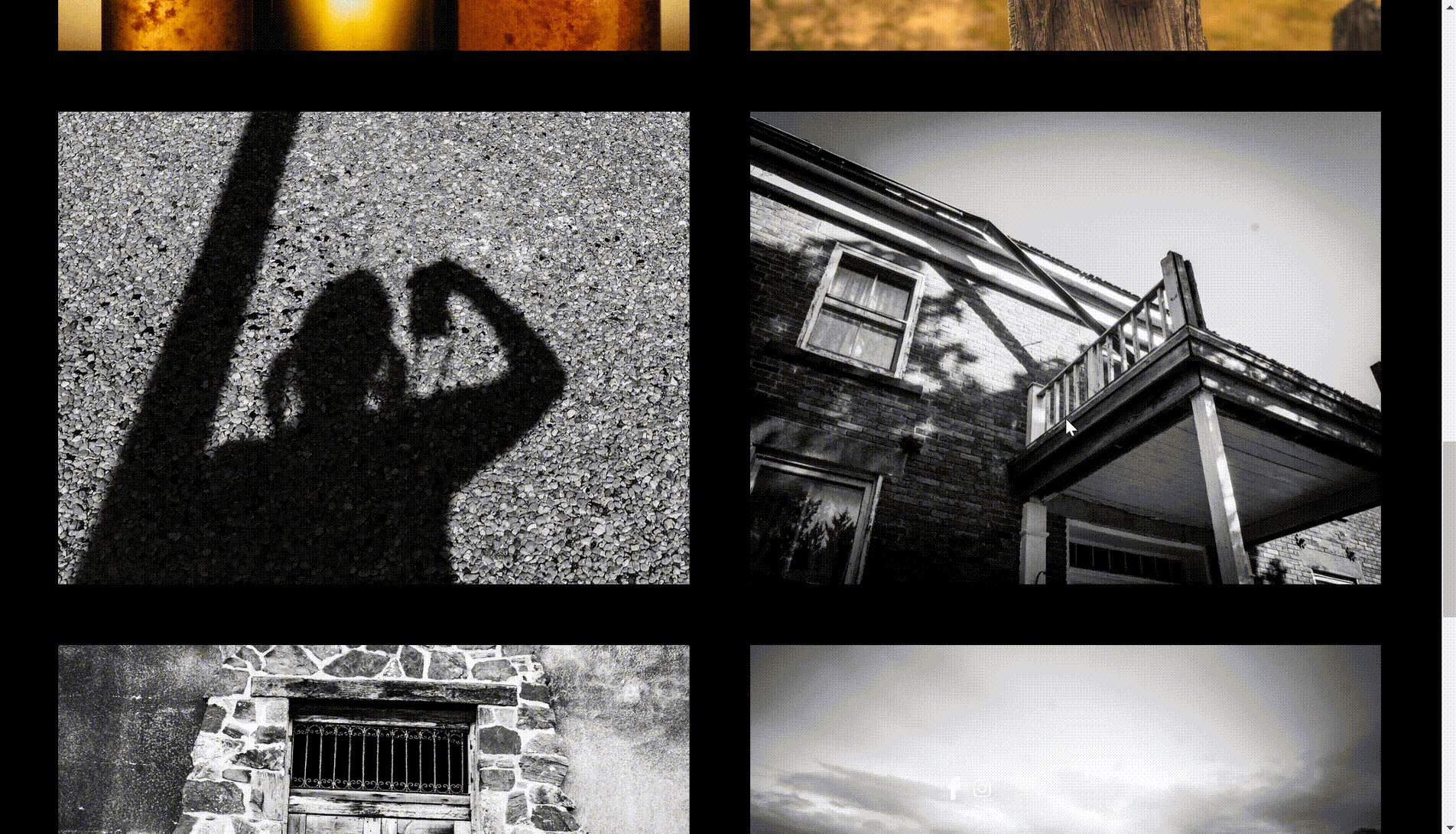
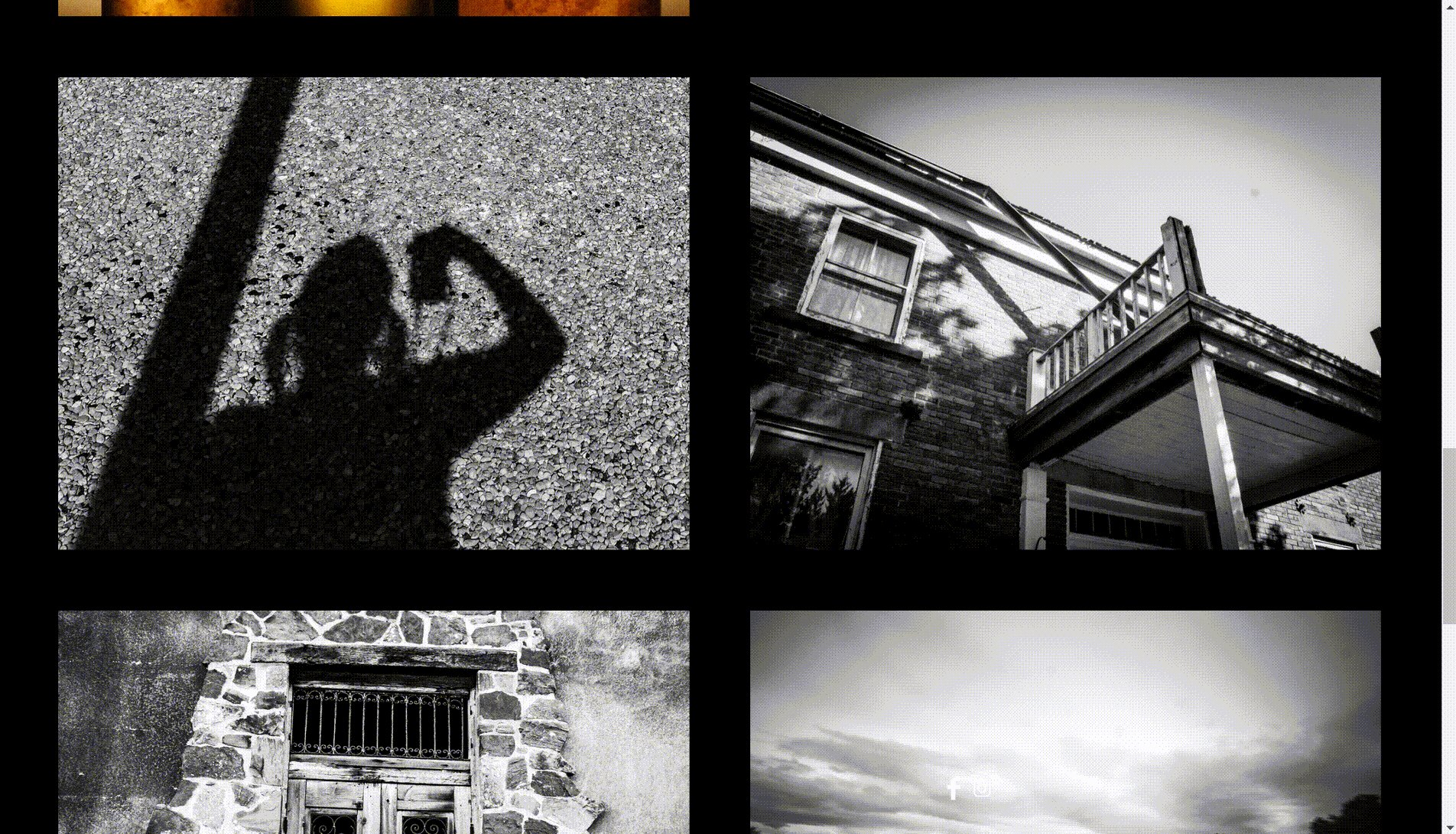
6. Jennifer Cartright
Jennifer begann erst mit 56 Jahren als professionelle Fotografin zu arbeiten, aber sie hat immer noch eine Menge guter Fotos vorzuweisen.
Die Navigation ist übersichtlich und benutzerfreundlich. Als nächstes wählte sie ein Farbschema. Ein schwarzer Hintergrund mit auffälliger gelber Schrift schafft einen starken Kontrast und verbessert die Lesbarkeit des Inhalts erheblich.
Bei der Betrachtung ihrer Website wird deutlich, dass sich ihr Portfolio in zwei Kategorien unterteilen lässt: FARBE und SCHWARZ/WEISS. Sie zeigt ihren Betrachtern viele Sammlungen mit unterschiedlichen Themen. Die meisten Themen haben mit dem täglichen Leben zu tun, wie z. B. Arbeitsbeobachtung oder Selbstporträt, und jede Sammlung enthält eine große Anzahl von hochwertigen Bildquellen.
Ihr Werk zeichnet sich durch seine künstlerische Tiefe und die persönlichen Geschichten, die es erzählt, aus. Das Layout des Portfolios ist vertikal in zwei Spalten aufgeteilt, was sehr einfach und übersichtlich ist, mit einem Sinn für Hierarchie und dem Einsatz von Animationseffekten, die dazu beitragen, die Benutzererfahrung zu verbessern.
Erwähnenswert ist auch ihr Blog, den sie regelmäßig aktualisiert und in dem sie vor allem ihre Reisetagebücher und die ihres Mannes veröffentlicht. Sie hat sich in der Nische der Kunst- und Reisefotografie einen Namen gemacht.

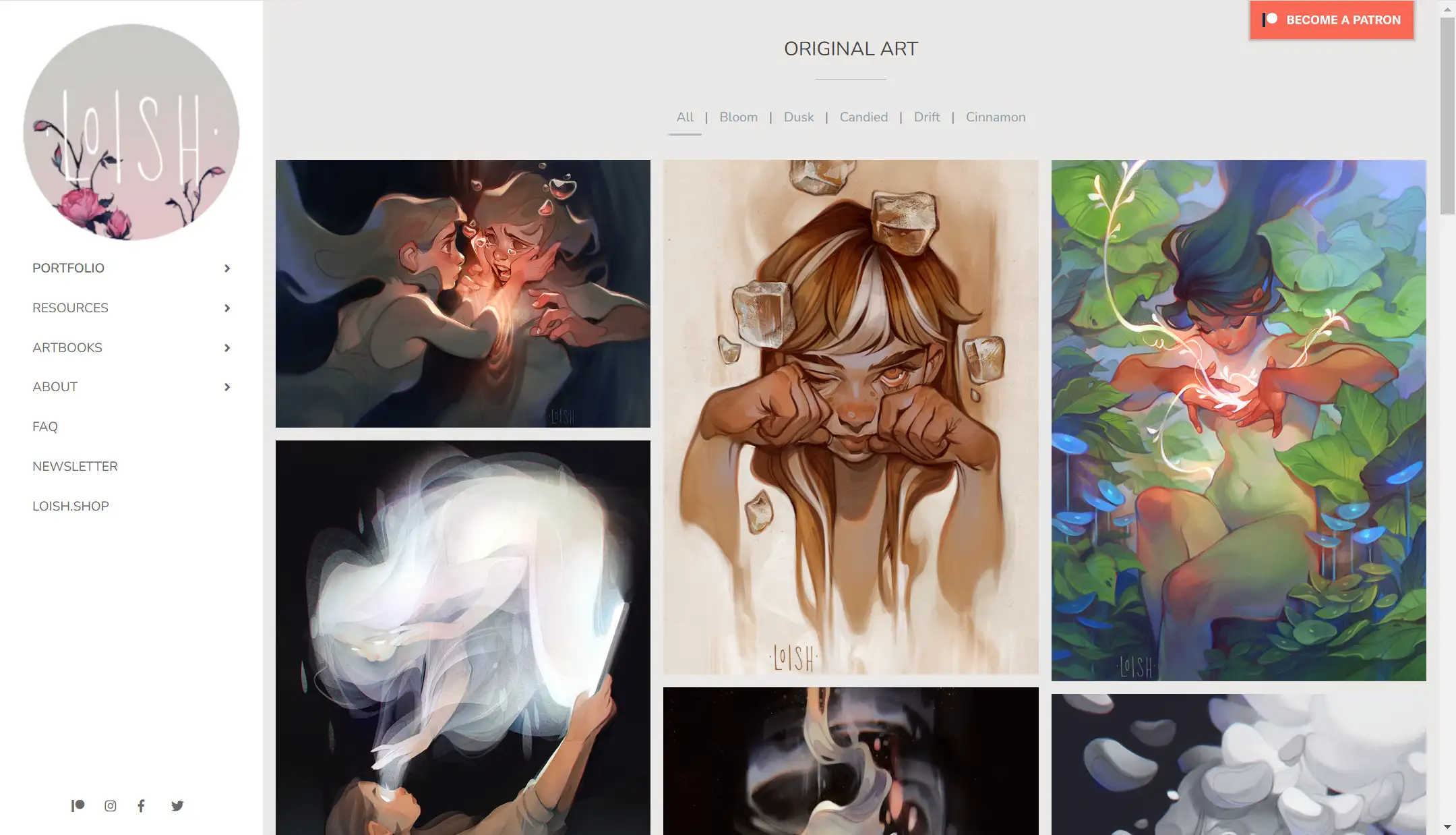
7.Loshi
Loshi ist ein digitaler Künstler, der dafür bekannt ist, surreale, traumhafte Kompositionen zu schaffen, die die Grenzen der Realität herausfordern.
Die Website des Loshi-Portfolios hat eine intuitive und benutzerfreundliche Navigation. Außerdem sind die Portfolioseiten nach "Bloom", "Dusk", "Candied" usw. unterteilt, so dass die Nutzer schnell finden können, wonach sie suchen, und die Qualität der Kunstwerke verbessert wird.
Das Portfolio enthält hochauflösende Bilder, die die Details und die Qualität der Kunstwerke hervorheben. Dies hilft dem Publikum, die Kunstwerke bestmöglich zu würdigen.
Außerdem ist das Layout der Bilder sehr einfach und es gibt keinen unnötigen Text, der stört, so dass sich das Publikum auf die Arbeit des Designers konzentrieren kann. Die große Anzahl an hochwertigen Bildressourcen spricht für die Designer.
Interaktive Elemente wie Hover-Effekte machen die Seite dynamischer, verbessern das Benutzererlebnis und halten das Publikum bei der Stange.
Die Einbindung von Links zu Newslettern, Kunstbüchern und einem Shop bietet mehrere Möglichkeiten zur Einbindung des Publikums und potenzielle Einnahmequellen. Dies kann eine der einfacheren und beständigeren Möglichkeiten für Designer sein, ein Einkommen zu erzielen. Dies kann eine der einfacheren und beständigeren Möglichkeiten für Designer sein, ein Einkommen zu erzielen.

8. Ohdada
Ohdada ist eines der besten Beispiele für Minimalismus, die ich gezeigt habe, eine Gemeinschaftsmarke der Grafikdesignerinnen Nora Römer und Susi Chmela, die handgefertigte kinetische Skulpturen für eine beruhigende und traumähnliche Atmosphäre herstellen.
Die Kunst-Website ist minimalistisch, mit einer braunen Schrift, die mit einem grau-lila Hintergrund kontrastiert, was die Lesbarkeit verbessert und den Eindruck des Betrachters von der Marke vertieft. Wenn Sie auf der Seite nach unten scrollen, werden Sie feststellen, dass der Inhalt aus drei grundlegenden Teilen besteht: dem Namen des Kunstwerks, dem Preis und einem Bild des Kunstwerks.
Tippen Sie auf jedes Bild, um detailliertere Informationen über das Werk zu erhalten, einschließlich detaillierterer Bilder, verwendeter Materialien, Abmessungen und einer Beschreibung des Produktionsprozesses. Außerdem wurde die Schaltfläche mit der Aufforderung zum Handeln, wie z. B. "Kaufen" oder "Zurück", an prominenter Stelle platziert, was die Nutzer zum Kauf anregt. Im Hinblick auf die Kommerzialisierung ist es von entscheidender Bedeutung, dies in Gewinn umwandeln zu können.

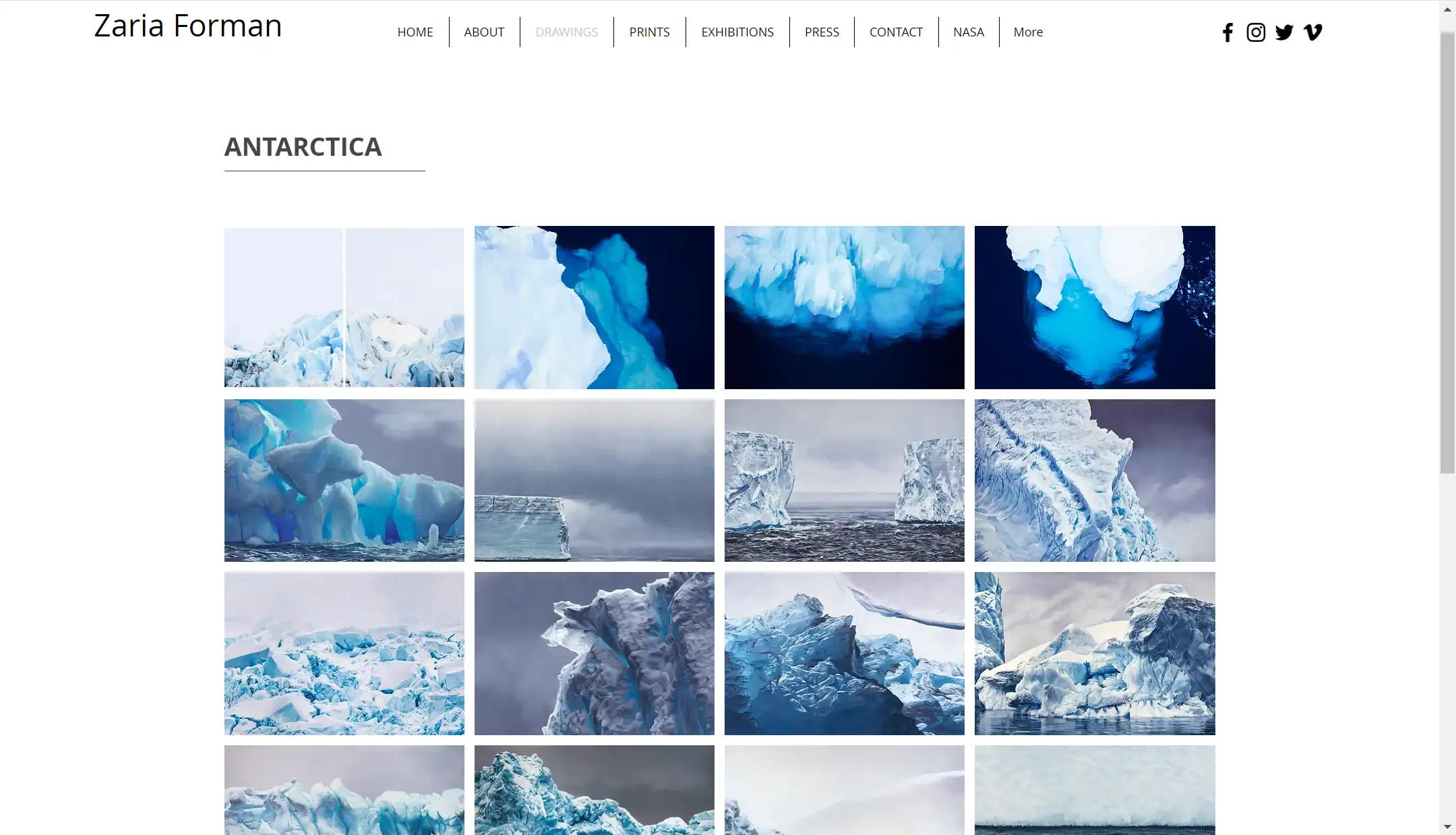
9. Zaria Forman
Zaria Forman ist eine bildende Künstlerin, die für ihre großformatigen Pastellzeichnungen bekannt ist, die die Auswirkungen des Klimawandels auf die Polareislandschaften anschaulich darstellen.
Das Menü von Zaria ist einfach, klar und sehr benutzerfreundlich. Jeder Abschnitt ist gut organisiert, so dass die Nutzer leicht finden können, was sie suchen.
Wir können uns auf die Tatsache konzentrieren, dass ihr Hauptgeschäft eine Reihe von Bildern ist, die den ganzen Bildschirm einnehmen und die Aufmerksamkeit des Betrachters auf sich ziehen. Die Website als Ganzes ist in sanften Blau- und Weißtönen gehalten, die ein Gefühl von Gelassenheit und Frieden vermitteln.
Wir können uns auf ihre Hauptwerke konzentrieren. Der Zeichnungsteil enthält viele Bilder und präsentiert sie dem Betrachter in Form einer Lightbox-Galerie, die sehr einfach, intuitiv und klar ist. Die Farbpalette der Bilder ist einheitlich, vertieft das Markenbewusstsein des Betrachters und vermittelt ihm einen tieferen Eindruck vom persönlichen Stil der Künstlerin.
Die Bilder zeigen das Meer in verschiedenen Teilen der Welt, und Zaria verbindet ihre Arbeit mit Umweltthemen und hofft, dass die Menschen nicht nur ihre Bilder schätzen, sondern auch das öffentliche Bewusstsein für den Umweltschutz wecken und durch ihre Bilder zum Umweltschutz beitragen. Im Menü ihrer persönlichen Website ist die Seite "Mehr" erwähnenswert, die an die Öffentlichkeit appelliert, ihren ökologischen Fußabdruck zu reduzieren.
Dieser Abschnitt hilft dem Publikum, mehr über sie und ihre Arbeit sowie ihre Philosophie zu erfahren.

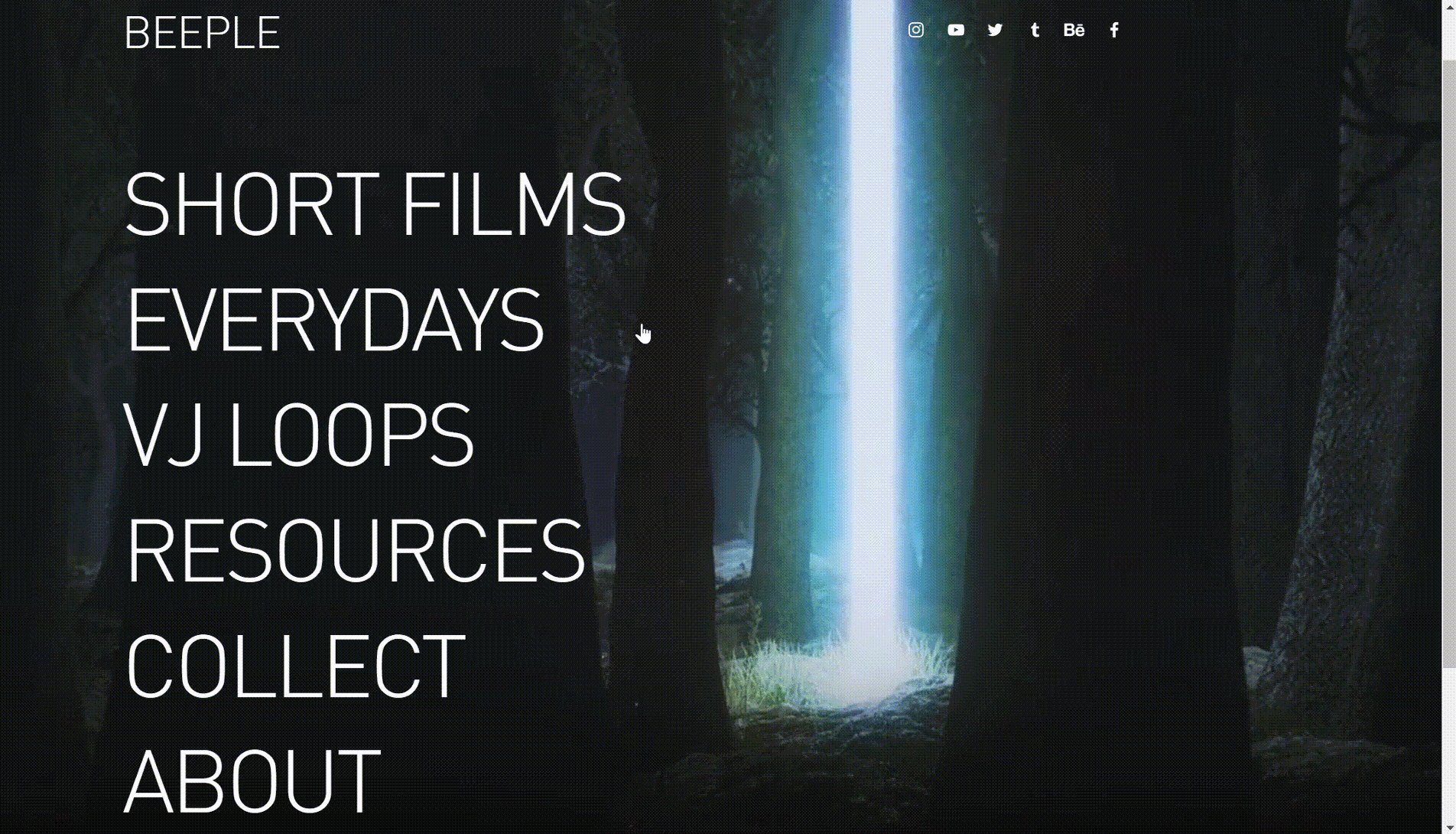
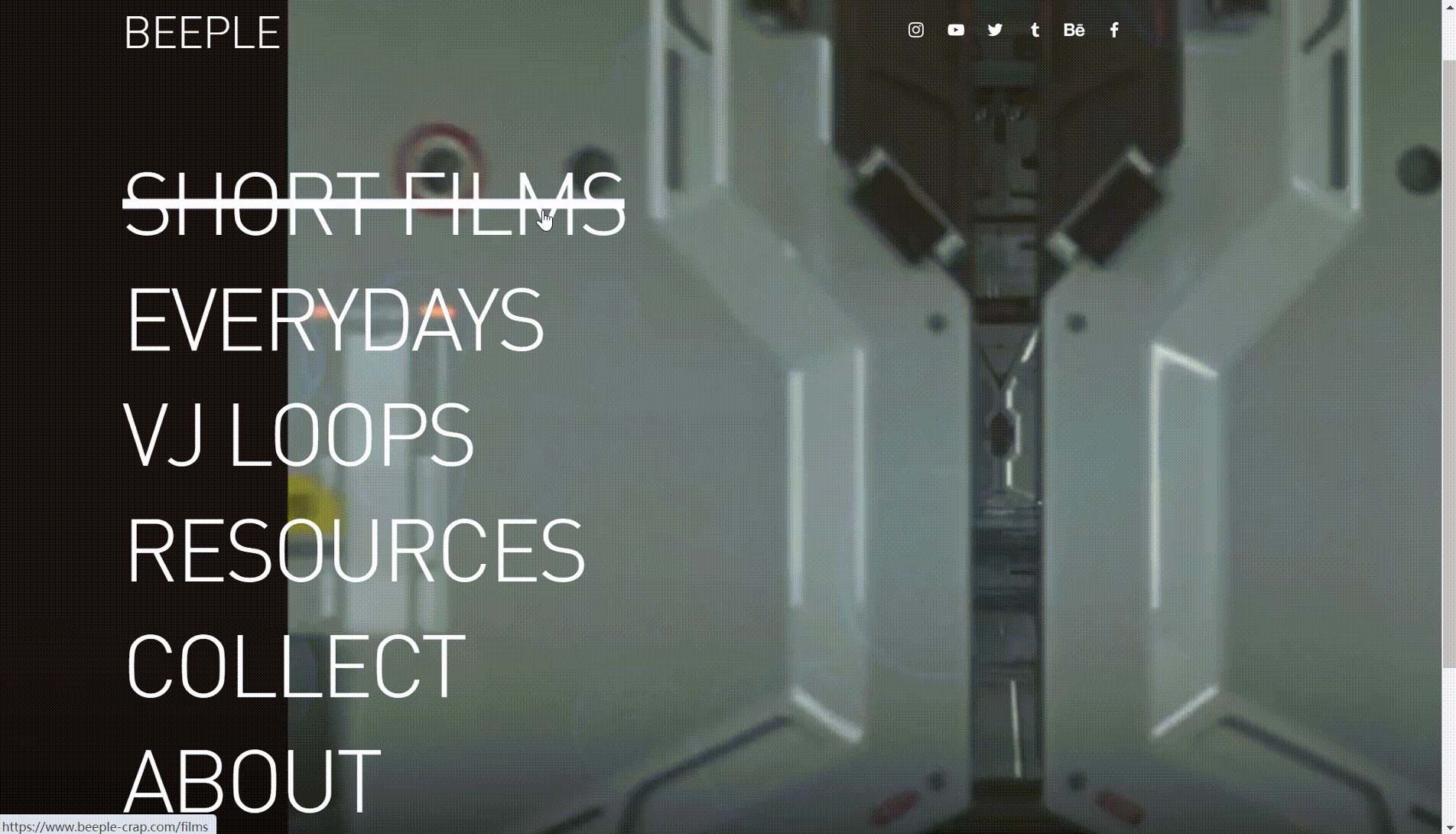
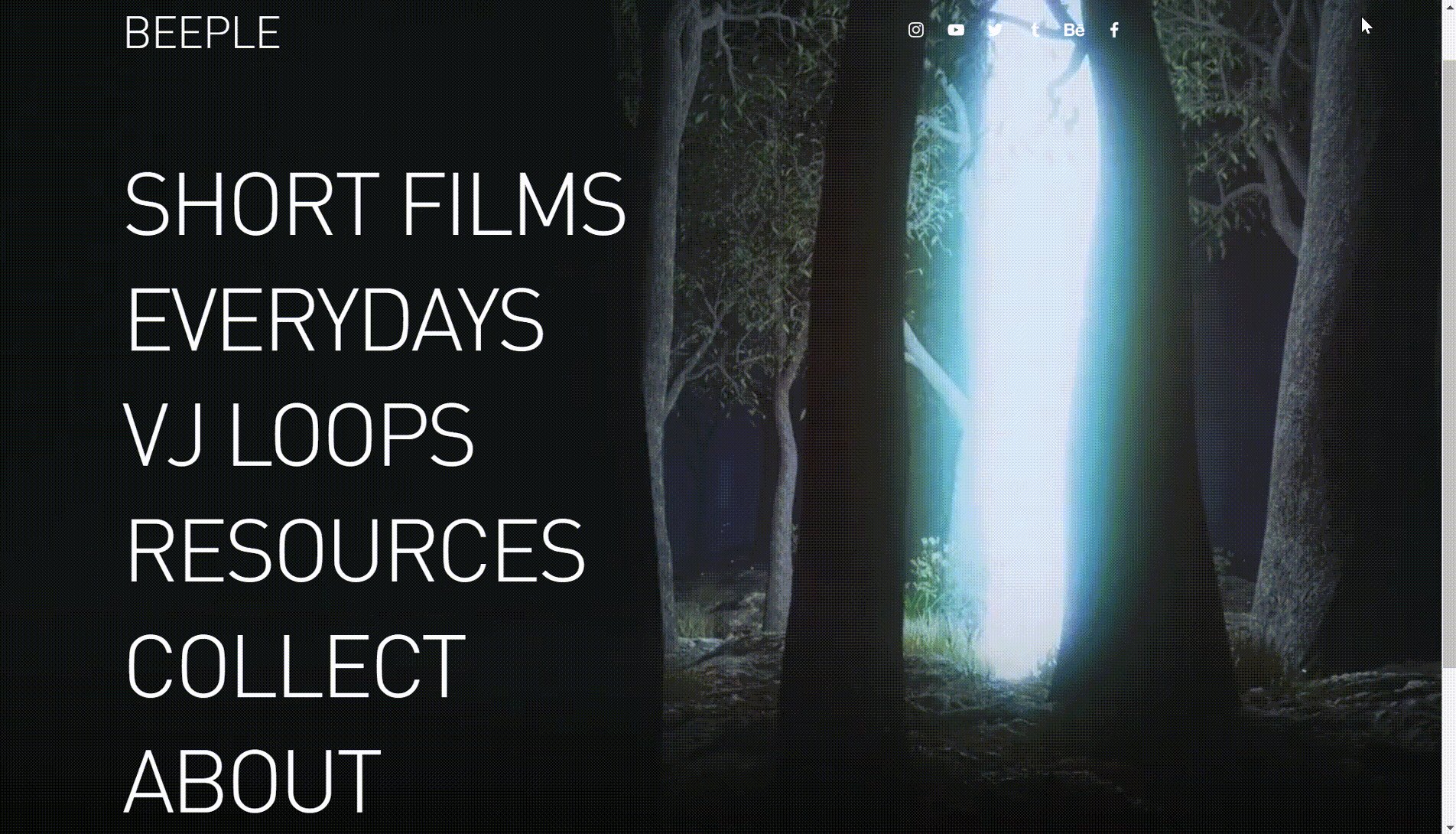
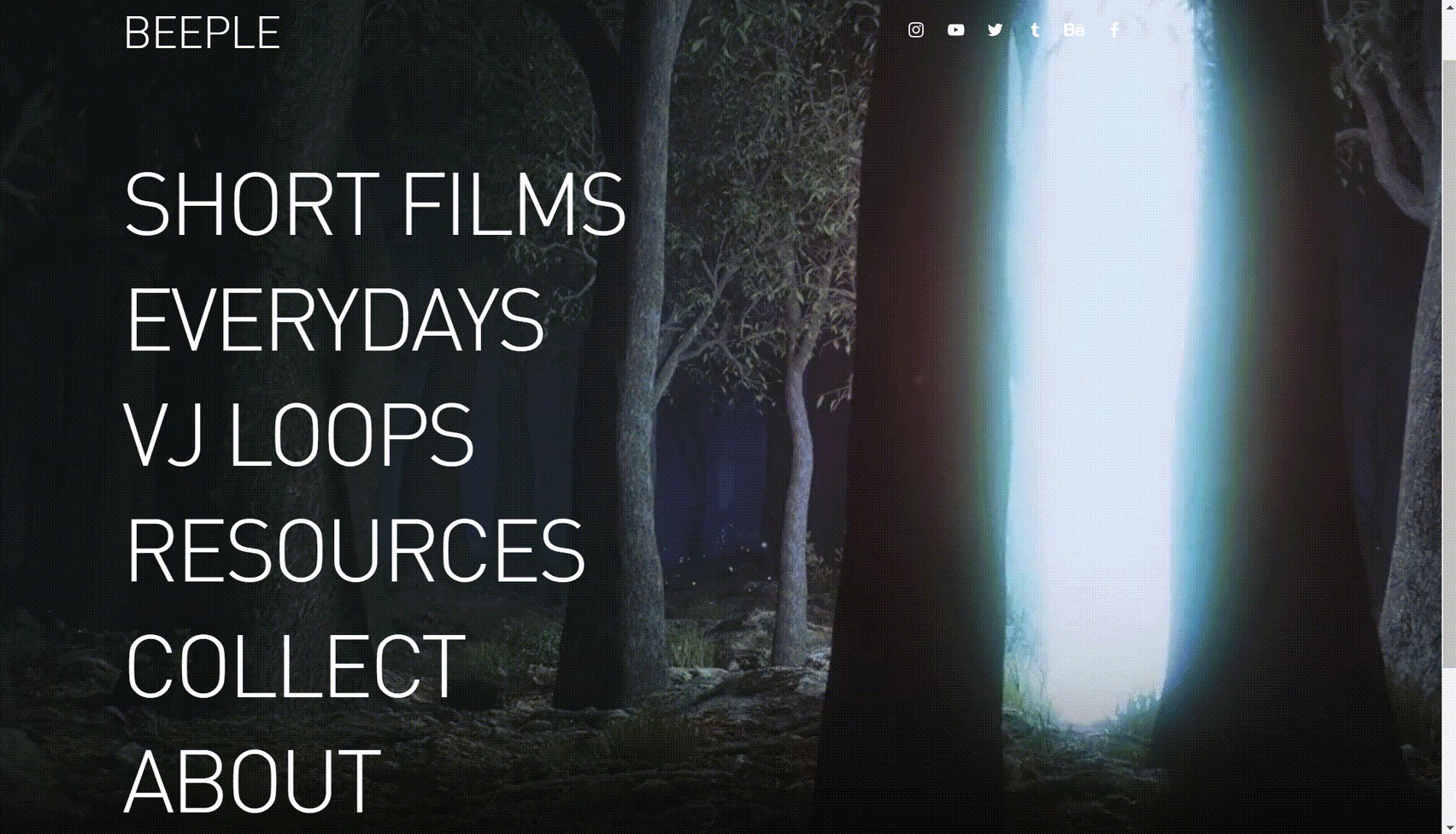
10. Mike Winkelmann (Beeple)
Beeple ist Mike Winkelmann, ein Grafikdesigner, der eine Vielzahl digitaler Kunstwerke wie Kurzfilme, Creative Commons VJ-Loops und VR- oder AR-Arbeiten erstellt.
Seine Website enthält ein hochmodernes Portfolio, das den Einfluss von Beeple im Bereich der digitalen Kunst und NFT widerspiegelt. Das Design ist futuristisch, mit einem Schwerpunkt auf Innovation und digitaler Kultur.
Beim Betreten der Website fällt auf, dass der schwarze Hintergrund und die große weiße Schrift einen scharfen Kontrast bilden und ein übersichtliches und klares Navigationsmenü bieten, das gleichzeitig gut lesbar ist. Wenn Sie die Maus auf einen beliebigen Abschnitt bewegen, ändert sich die Videoanimation im Hintergrund und löst den Hover-Effekt aus. Diese interaktiven Elemente verbessern das Engagement der Benutzer und die Benutzererfahrung erheblich.
Seine Website umfasst eine große Anzahl hochwertiger und kreativer visueller Elemente wie Videos und Bilder zu verschiedenen Themen, die Mikes hohes professionelles Niveau auf dem Gebiet der digitalen Kunst zeigen und dem Publikum ein äußerst angenehmes visuelles Vergnügen bereiten.
Seine Arbeiten zeichnen sich durch ihre kühne, oft surreale Bildsprache aus, die Popkultur, soziale Kommentare und futuristische Elemente miteinander verbindet. Vor allem sein tägliches Kunstwerk zeigt, wie produktiv der Künstler ist und wie sehr er sich der Kreativität verschrieben hat.

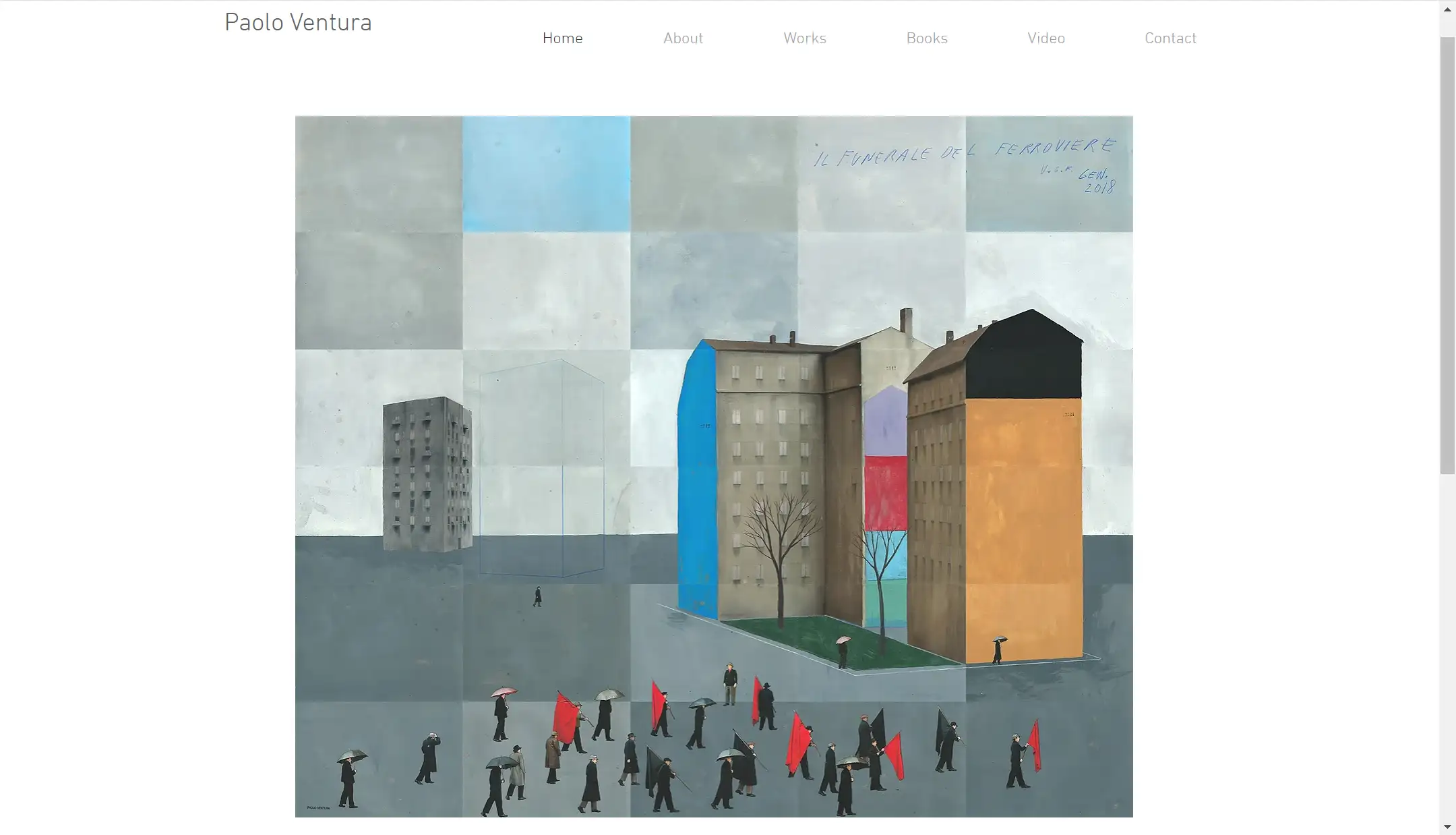
11. Paolo Ventura
Paolo Ventura ist ein Fotograf und Künstler, der fantasievolle, erzählerische Szenen entwirft, in denen sich Realität und Fantasie vermischen.
Der allgemeine Stil von Paolos Website ist sehr klar und minimalistisch, so dass sich der Betrachter auf seinen Inhalt konzentrieren kann. Die Navigationsleiste ist sehr intuitiv und einfach, unterteilt in mehrere gemeinsame Abschnitte. Jeder Abschnitt gliedert den Inhalt in einer gut organisierten Weise, die sehr übersichtlich und intuitiv ist und dem Betrachter hilft, den entsprechenden Inhalt schnell zu finden.
Beim Betrachten des Portfolios können wir sehen, dass jede Sammlung chronologisch von der nächsten bis zur letzten sortiert ist. Jede Kollektion hat auch ihr Thema. Wir können sehen, dass alle seine Arbeiten ein einheitliches Thema haben. Er bleibt dem Vintage-Stil treu und verwendet gedämpfte Farben, klassische Schriftarten und gealterte Texturen, die die nostalgische Qualität seiner Kunstwerke widerspiegeln und gleichzeitig kreativ sind.
Jedes Thema hat eine eigene Seite mit einer straffen Struktur und einem übersichtlichen Layout, die das Surferlebnis des Nutzers verbessern und einen bleibenden Eindruck beim Betrachter hinterlassen.

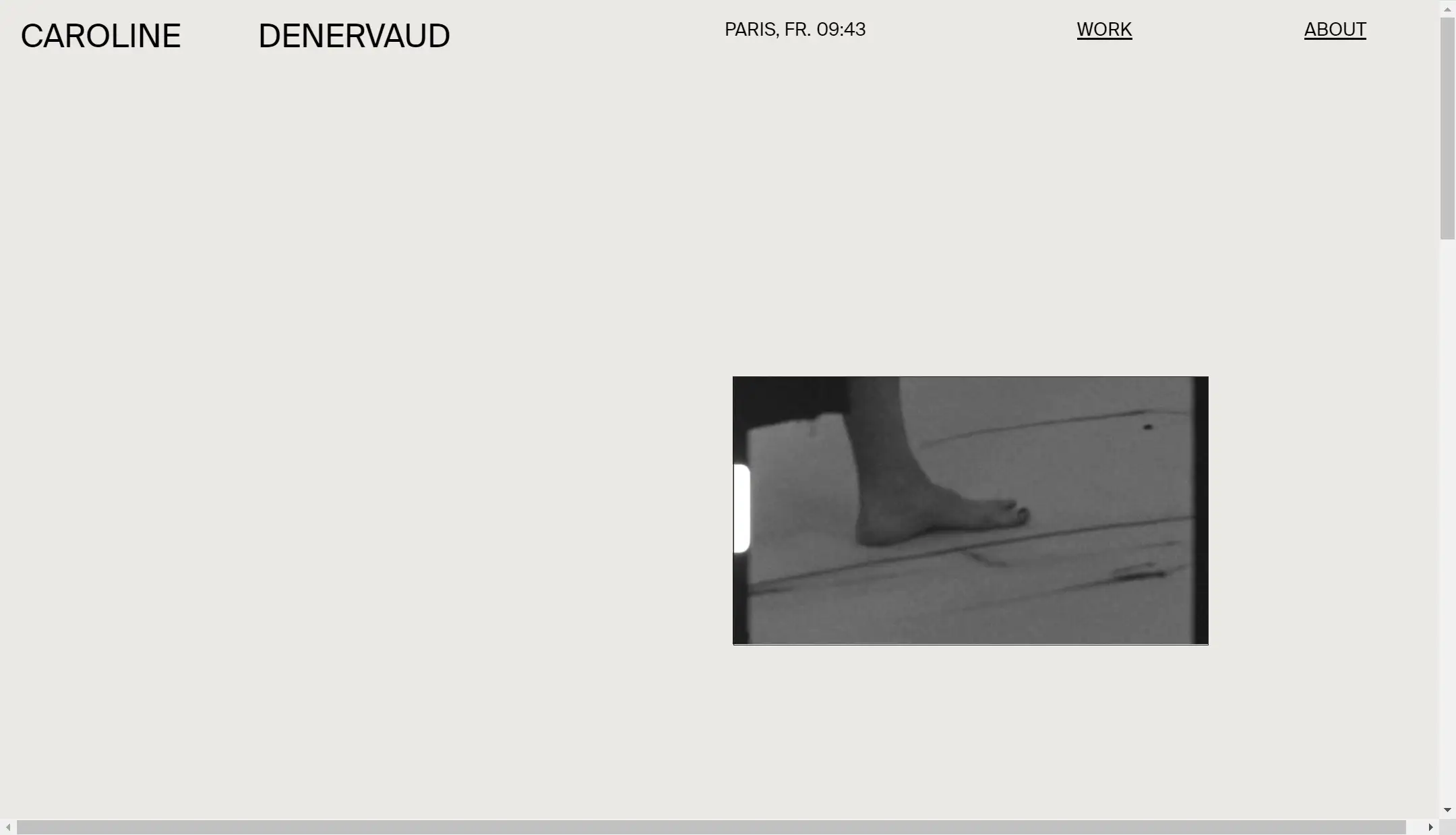
12.Caroline Denervaud
Caroline Denervaud ist eine multidisziplinäre Künstlerin, deren Arbeit Malerei, Performance und Video umfasst und die Bewegung und den Rhythmus des menschlichen Körpers erforscht.
Die Navigation ist minimalistisch, nur die Abschnitte Portfolio und Über uns sind einfach und intuitiv und lenken die Aufmerksamkeit des Betrachters auf die Bilder und Videos auf der Homepage.
Das Video auf der Homepage dokumentiert Carolines Prozess des Malens mit ihrem eigenen Körper, was sehr spannend und kreativ ist. Das Video verfügt auch über Effekte, die durch Scrollen ausgelöst werden, was dem Surferlebnis eine dynamische Ebene hinzufügt.
Obwohl die Anzahl der Bilder nicht sehr hoch ist, haben die Bilder eine sehr starke persönliche Note, die einen starken Eindruck hinterlässt und das Markenbewusstsein stärkt.
Die Über-Seite ist sehr informativ und bietet dem Betrachter eine Fülle von Details, einschließlich ihrer persönlichen Vorstellung und ihres Bildungshintergrunds. Es gibt auch eine lange Liste von Kunstausstellungen, an denen die Designerin teilgenommen hat. Das hilft dem Publikum, mehr über sie zu erfahren.

Was macht eine beeindruckende Kunstportfolio-Website aus?
Nachdem Sie sich 12 gute Beispiele angesehen haben, haben Sie vielleicht eine Vorstellung davon, wie ein gutes Portfolio aussehen sollte. Eine ausgezeichnete Website für ein persönliches Portfolio hat mehrere Schlüsselelemente.
Erstens sind eine intuitive und übersichtliche Navigation und ein klares strukturelles Layout wesentliche Elemente, da sie den Besuchern helfen, die gesuchten Informationen schnell zu finden.
Zweitens sind hochwertige Bild- und Videoressourcen ein unverzichtbarer Beitrag zu einer guten Kunstportfolio-Website. Diese visuellen Elemente sollten nicht nur ästhetisch ansprechend sein, sondern auch Ihren Stil und Ihre Eigenschaften vollständig widerspiegeln.
Drittens sollte ein gutes Kunstportfolio eine Fallanalyse und entsprechende Beschreibungen enthalten. Sie können den Hintergrund des Projekts und die Bedeutung hinter Ihren Werken erläutern oder Ihre einzigartigen Einblicke in die Kunst vermitteln.
Gleichzeitig können Sie eine Einführung in Ihren Werdegang und die Auszeichnungen, die Sie erhalten haben, geben. All diese Informationen können dem Publikum ein tieferes Verständnis Ihrer Erfahrung im Kunstbereich, Ihres Stils, Ihrer Philosophie und Ihrer Einstellung zum Design vermitteln.
Wie man eine Kunstportfolio-Website auf Wegic erstellt
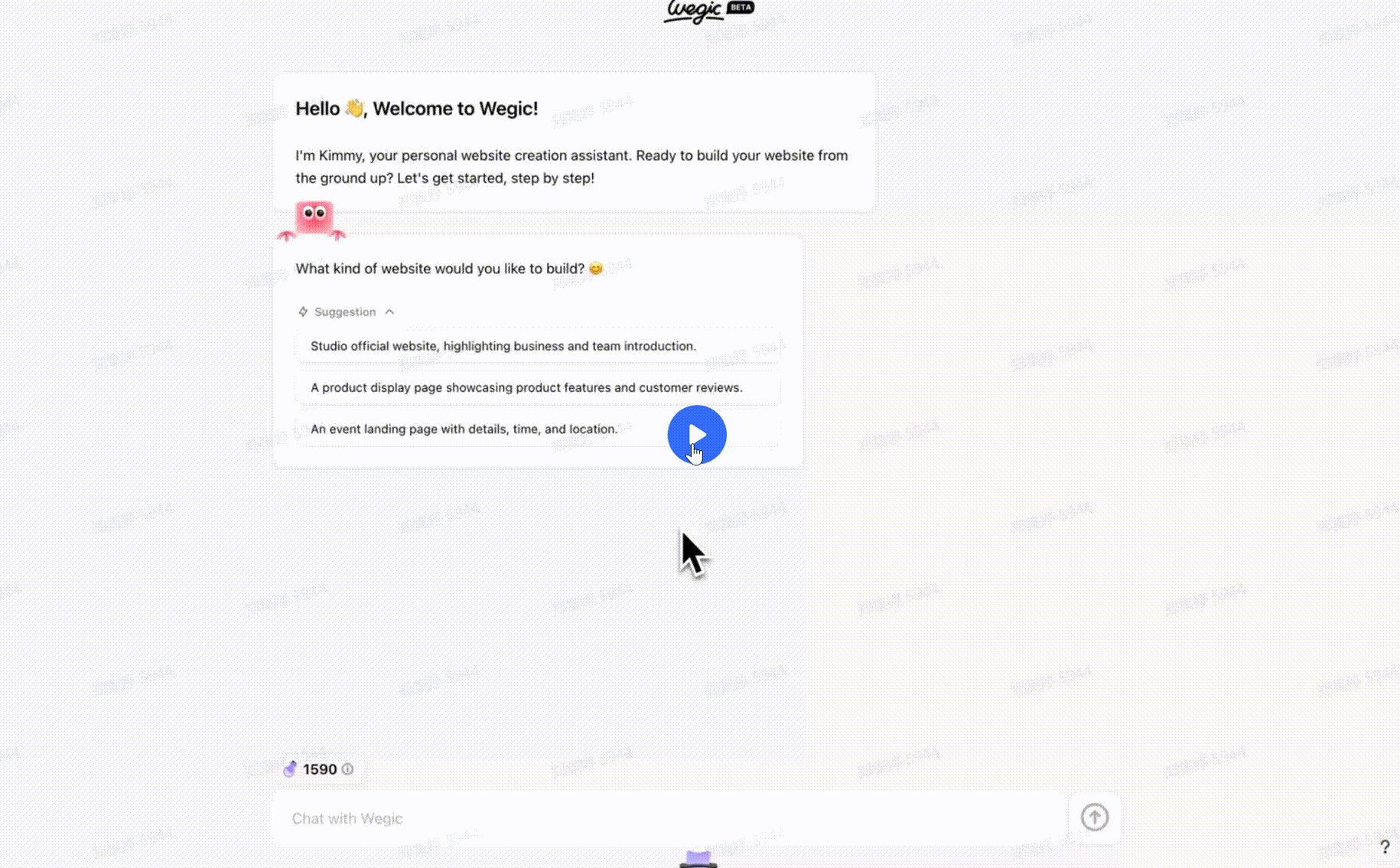
Sind Sie jetzt schon voller Inspiration und können es kaum erwarten, Ihre Portfolio-Website zu erstellen? Die Erstellung einer Portfolio-Website ist nicht kompliziert. Es gibt viele Tools zur Erstellung von AI-Websites, und Wegic ist eines davon, das besonders einsteigerfreundlich ist.
Es ist einfach zu bedienen und erfordert keine Erfahrung in der Website-Erstellung oder Code-Grundlagen. Mit Wegic können Sie Ihrer Kreativität freien Lauf lassen und alle Ihre Ideen in die Realität umsetzen. Einfach gesagt, können Sie Ihre Kunstportfolio-Website in nur 3 Schritten erstellen.
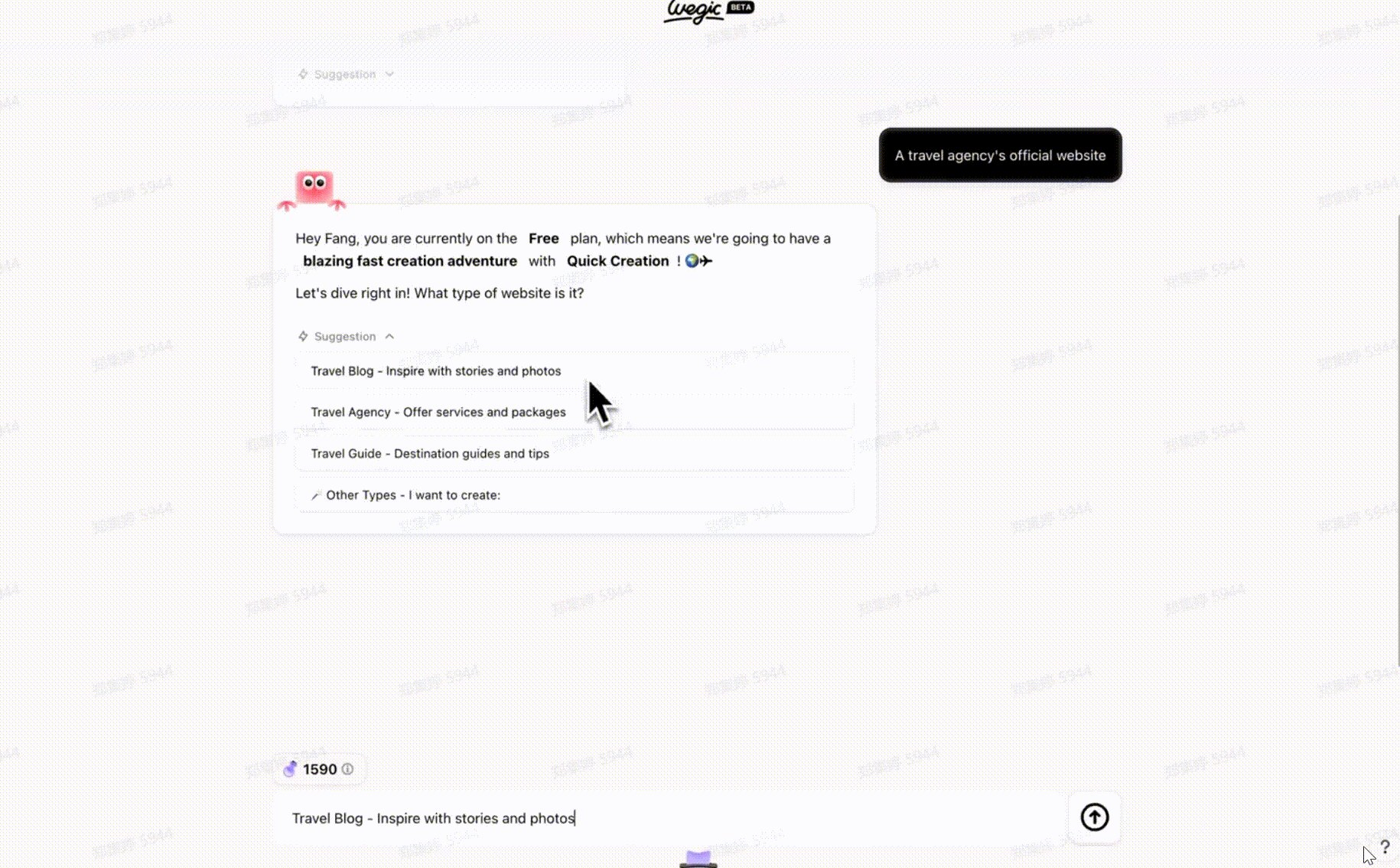
Zunächst teilen Sie Wegic mit, welche Art von Website Sie erstellen möchten, ob es sich um eine persönliche Fotosammlung oder die offizielle Website eines Reisebüros handelt.
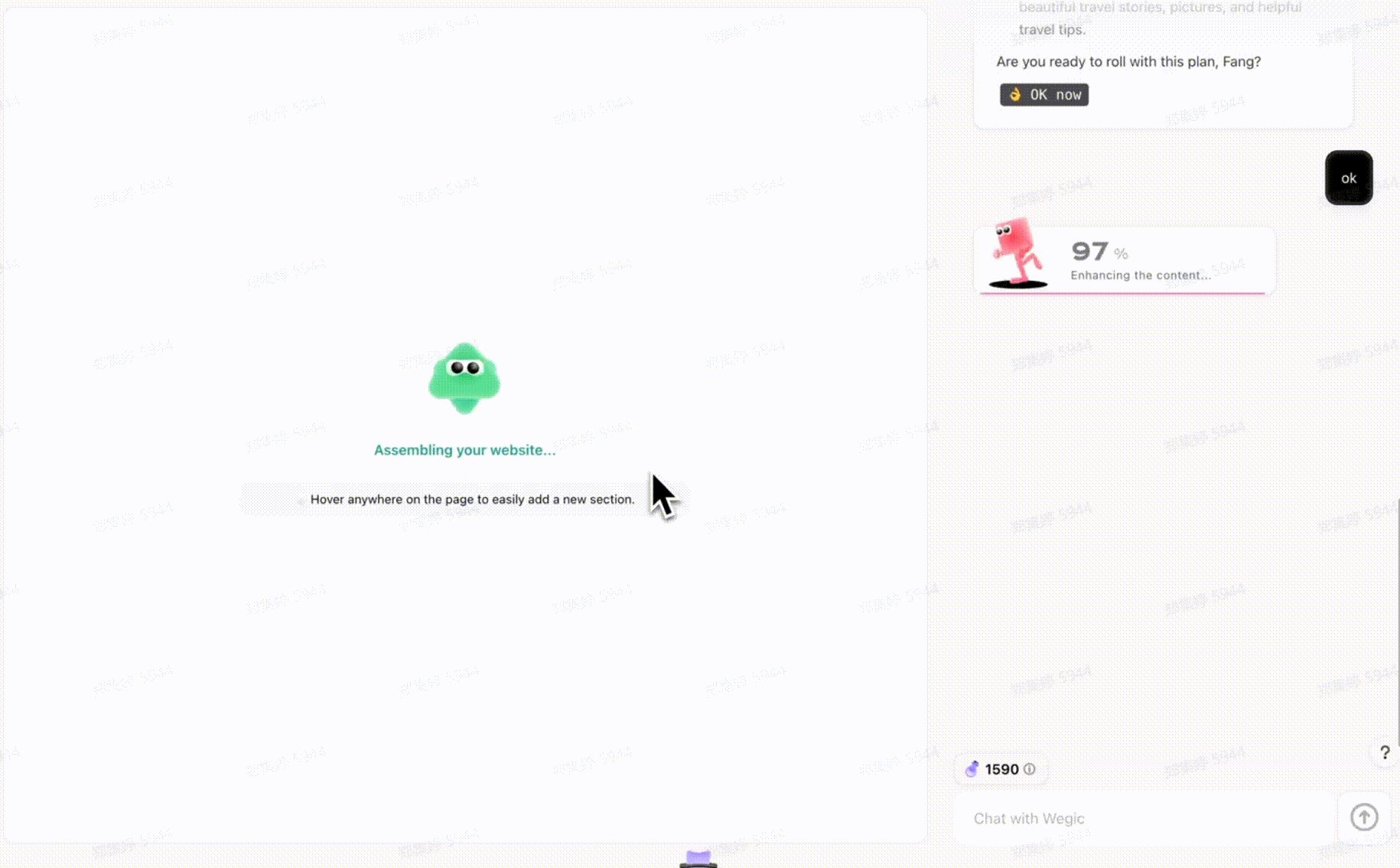
Geben Sie dann grundlegende Informationen wie die Sprache und den Namen der Website ein.
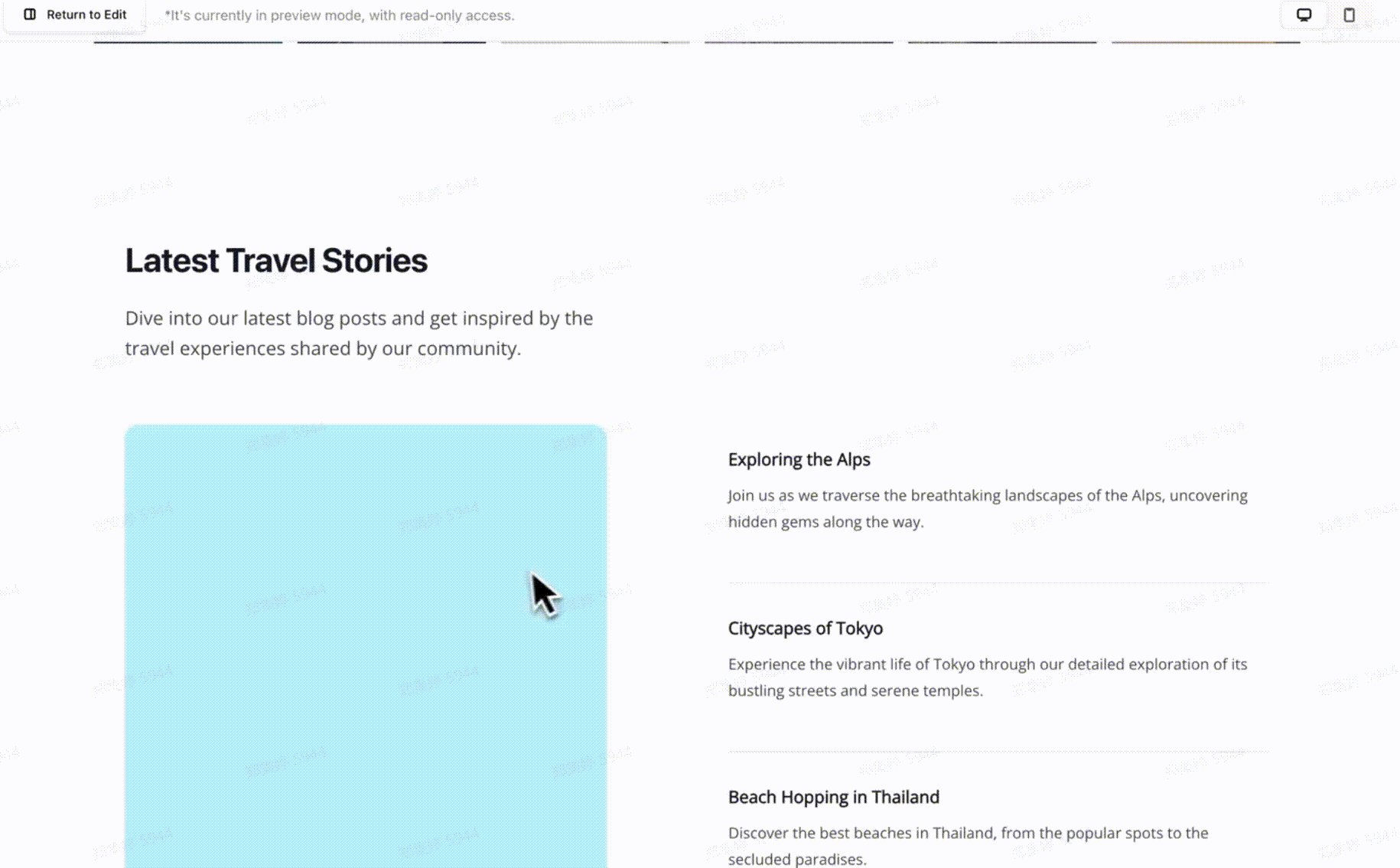
Klicken Sie abschließend auf Veröffentlichen, und Ihre Website wird in wenigen Sekunden automatisch erstellt.

Wenn Sie die Website weiter optimieren möchten, können Sie mit dem IP-Charakter sprechen und Ihre Bedürfnisse im Detail beschreiben, und er wird Ihnen helfen, alle Ihre Ideen zu verwirklichen. Wegic bietet auch sehr einsteigerfreundliche Funktionen, wie das Skizzieren und Hochladen von Referenzbildern.
Wenn Sie nicht gut in der Beschreibung sind, können Sie eine einfache Skizze als Referenz zeichnen, und Wegic wird sofort verstehen, was Sie meinen, und entsprechende Änderungen vornehmen.
Sie können auch Screenshots von anderen ausgezeichneten Websites hochladen, und Wegic kann sie entsprechend den Referenzbildern optimieren.
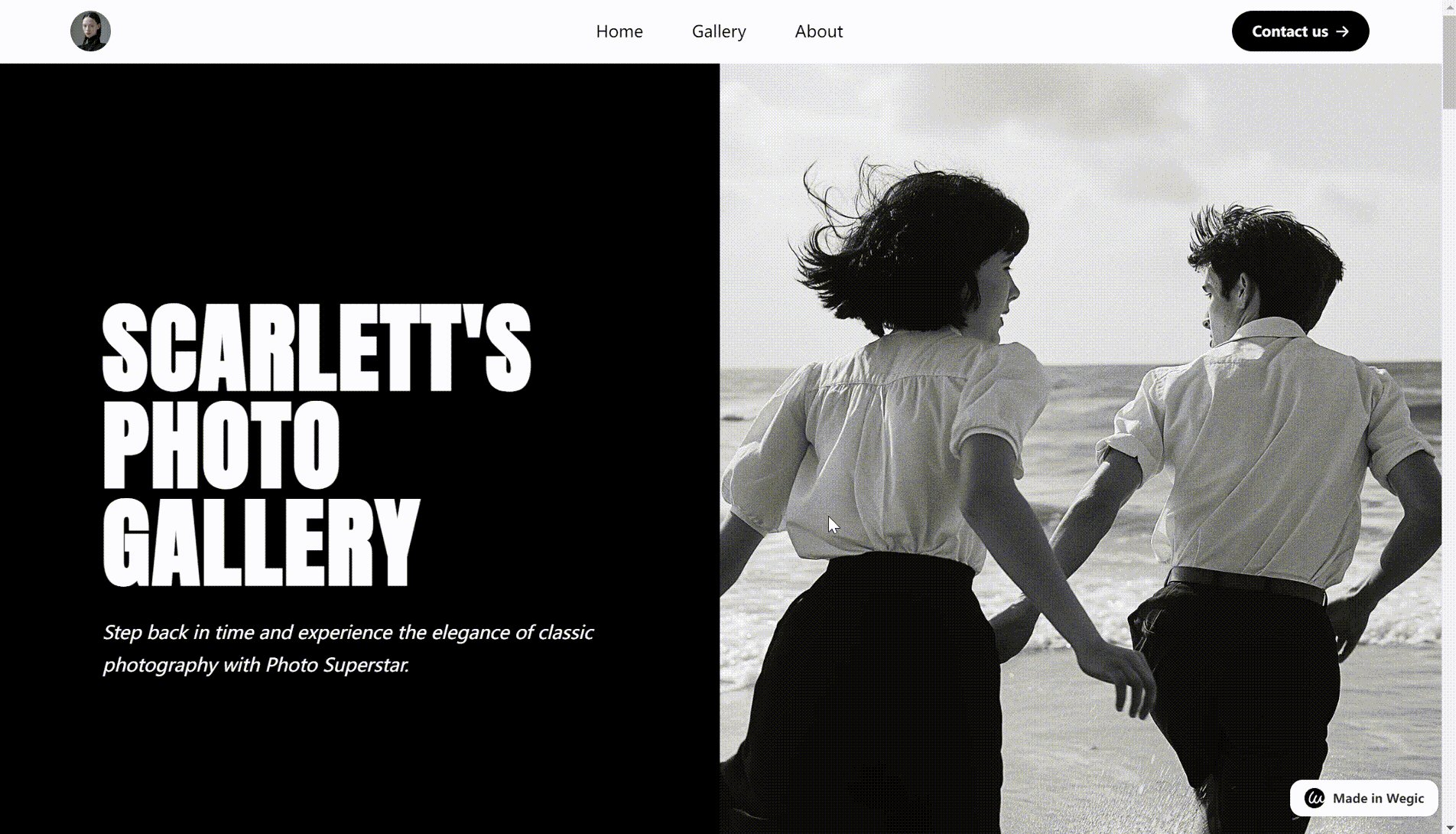
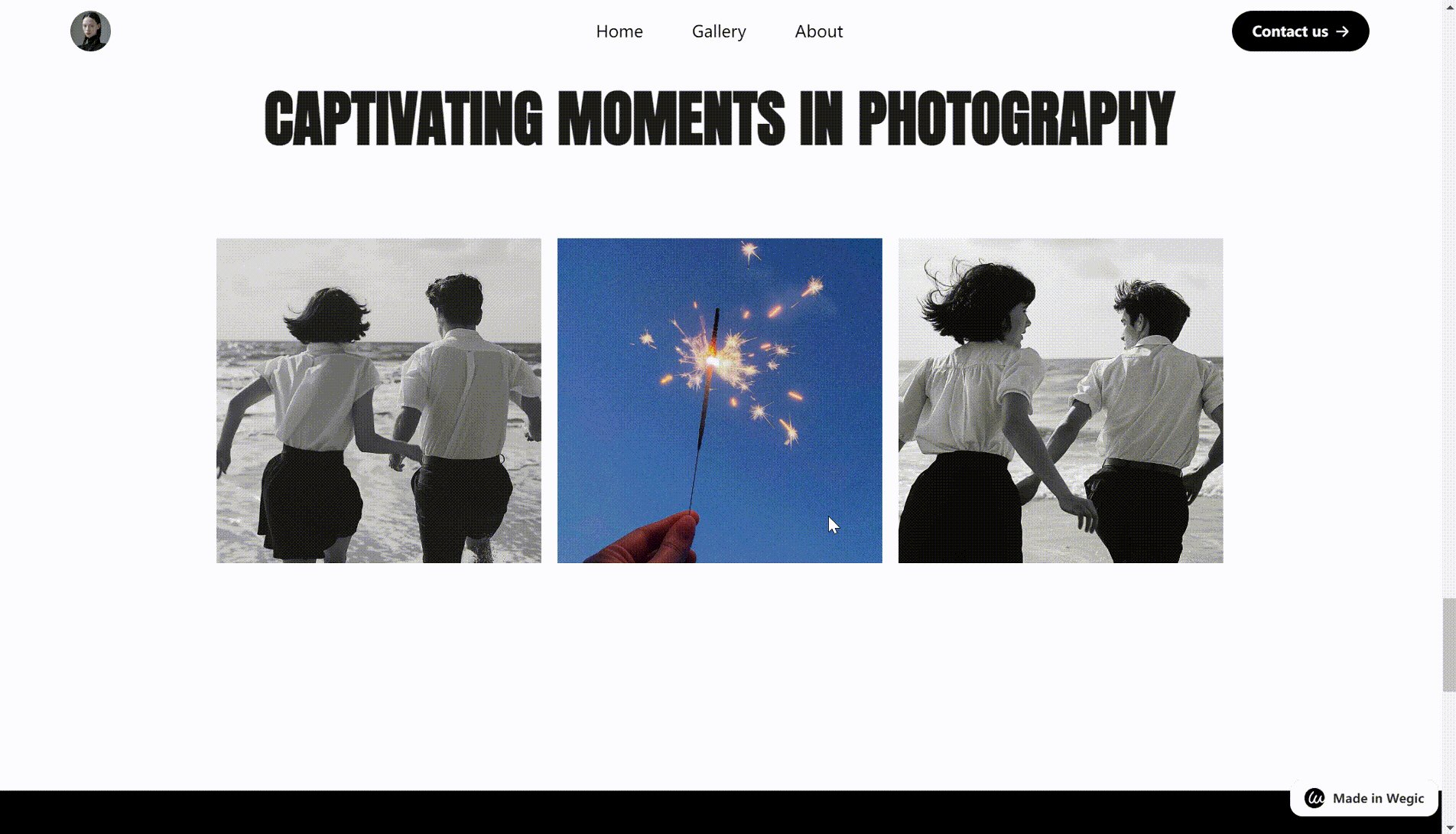
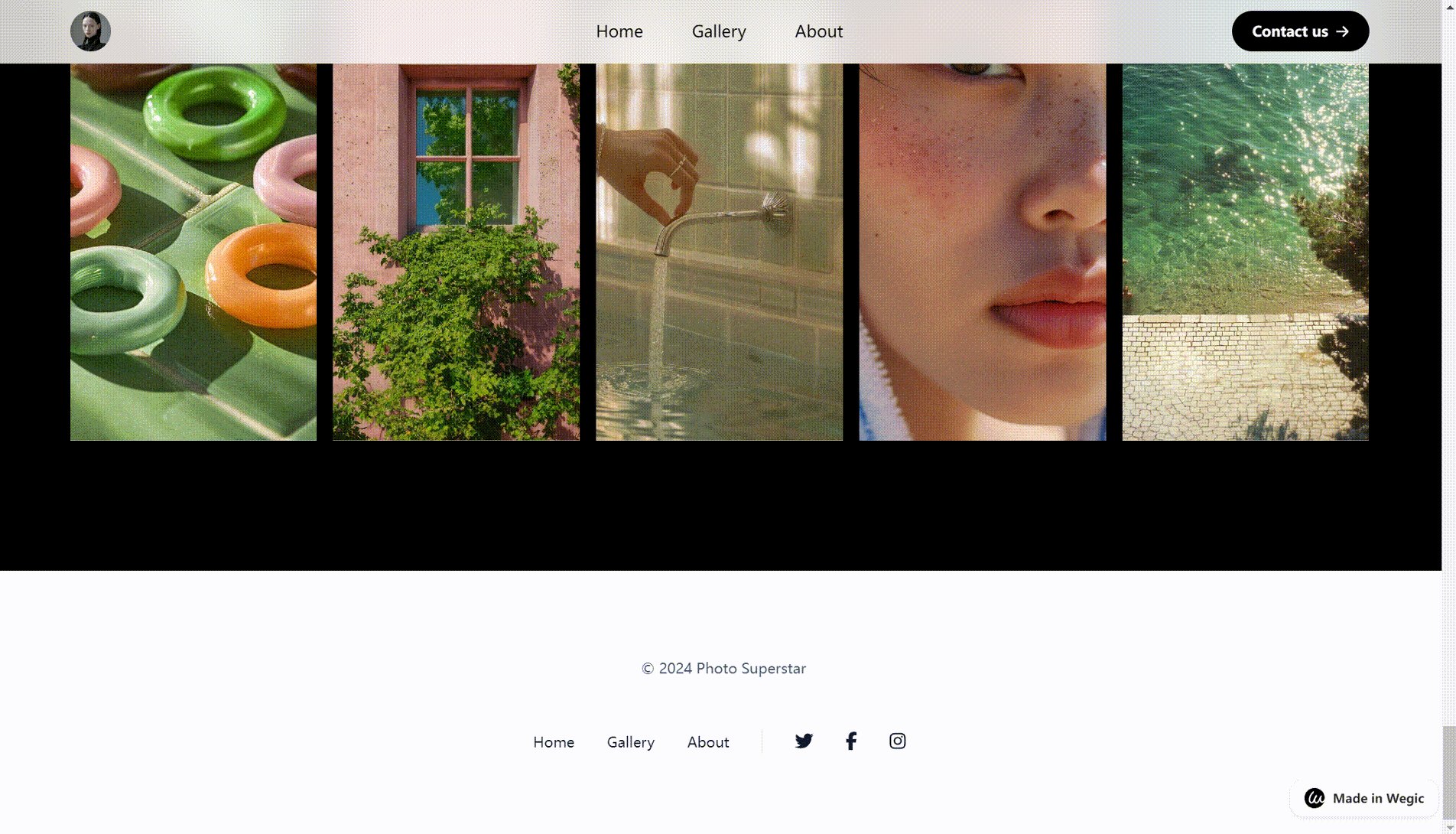
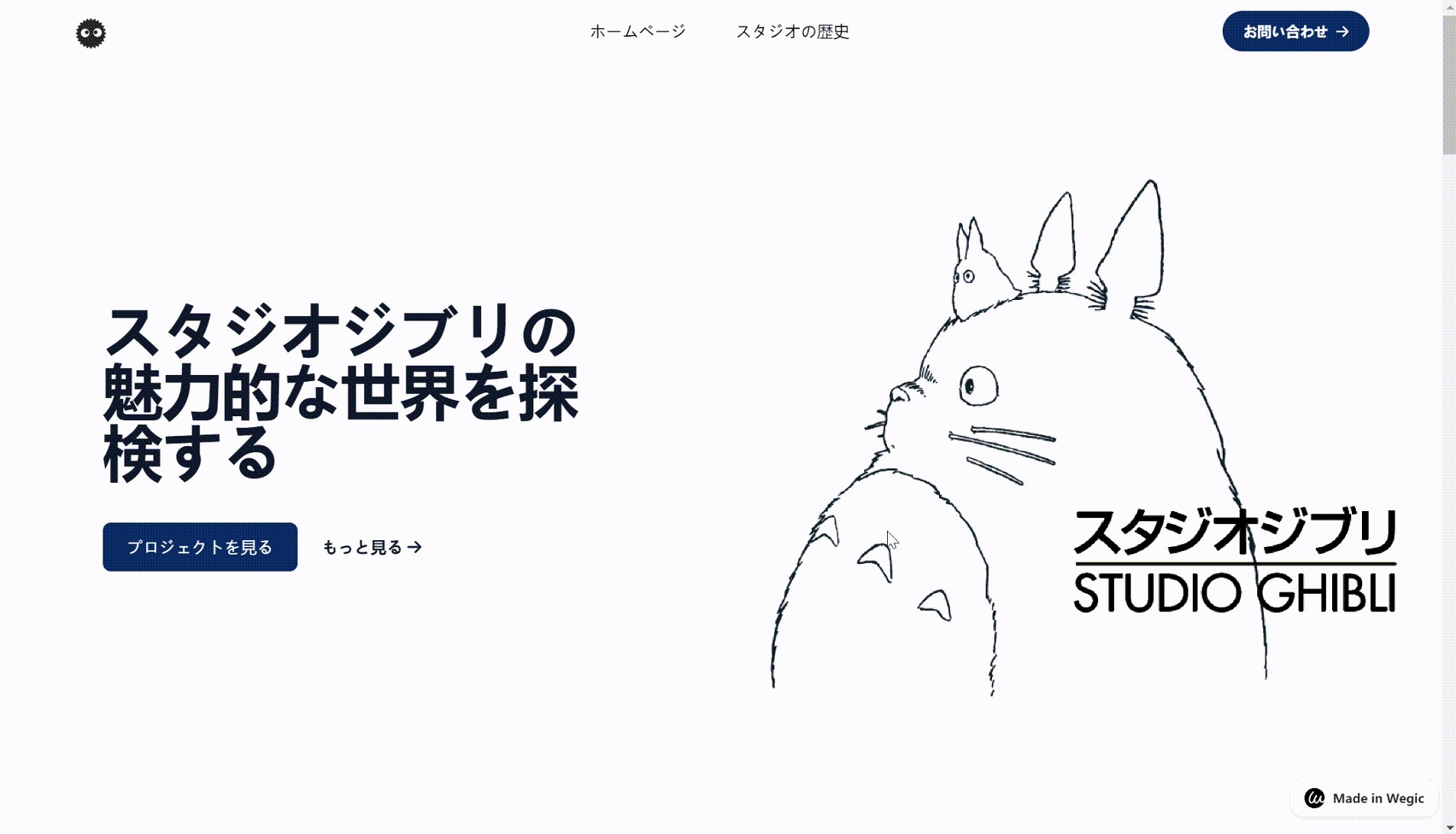
Im Allgemeinen ist Wegic ein AI-Website-Erstellungstool, das sich sehr gut für Anfänger eignet. Solange Sie kreative Ideen für das Design haben, kann es Ihnen helfen, diese Ideen perfekt umzusetzen. Die folgenden Beispiele sind von Wegic generierte Websites. Wenn Sie sie gut finden, können Sie sie auch selbst ausprobieren


Fazit
Dieser Artikel zeigt 12 Beispiele von Kunstportfolio-Websites, jede mit einzigartigen Highlights. Durch die Analyse dieser Beispiele haben wir auch die gemeinsamen Merkmale ausgezeichneter Portfolio-Websites zusammengefasst. Wenn dieser Inhalt Sie inspiriert, können Sie versuchen, AI-Website-Builder wie Wegic zu verwenden, um Ihre Portfolio-Website schnell und effizient zu erstellen.
Wie ich bereits erwähnt habe, ist es nicht schwer, eine Portfolio-Website zu erstellen, aber es gibt viele Faktoren, die Sie berücksichtigen müssen, um eine schöne, beeindruckende Portfolio-Website zu erstellen. Sie müssen sich überlegen, welche Art von Website Sie präsentieren wollen und welche Wirkung Sie mit dieser Website erzielen wollen. Diese Fragen führen zu detaillierteren Überlegungen, z. B. welche Art von Layout die Wirkung am besten zeigen kann, wie die Werke ausgewählt werden, um Ihre Professionalität und Einzigartigkeit zu zeigen, und wie ein Gleichgewicht zwischen Ästhetik und Funktionalität hergestellt werden kann, um die Website sowohl optisch attraktiv als auch benutzerfreundlich zu gestalten. Die Antworten auf diese Fragen hängen vor allem von Ihrem Ziel und Ihrem Publikum ab. Sie müssen immer wieder neu erforschen und ausprobieren. Aber keine Sorge, jetzt können Sie versuchen, Ihre Portfolio-Website mit diesen Fragen als ersten Schritt zu erstellen.
Geschrieben von
Kimmy
Veröffentlicht am
Oct 31, 2024
Artikel teilen
Mehr lesen
Unser neuester Blog
Webseiten in einer Minute, mit Wegic!
Mit Wegic verwandeln Sie Ihre Anforderungen in beeindruckende, funktionale Websites mit fortschrittlicher KI
Kostenlose Testversion mit Wegic, erstellen Sie Ihre Seite mit einem Klick!