Anmelden
Erstellen Sie Ihre Website
Kreative 404-Fehlerseiten: 11 Beispiele von 2025
Entdecken Sie 11 kreative 404-Fehlerseiten aus dem Jahr 2025 und erfahren Sie, warum diese Seiten für die Benutzerfreundlichkeit entscheidend sind. Entdecken Sie Tipps, wie Sie Ihre 404-Fehlerseite nahtlos in das Branding und die Navigation Ihrer Website einbinden können.

Wenn Sie an die Benutzerfreundlichkeit einer Website denken, kommen Ihnen wahrscheinlich zuerst die Homepage, die Produktseiten oder sogar der Bestellvorgang in den Sinn. Es gibt jedoch eine Seite, die oft übersehen wird, aber unglaublich wichtig ist - die 404-Fehlerseite.
Dieses scheinbar unbedeutende Detail kann über den Erfolg oder Misserfolg des Besuchs auf Ihrer Website entscheiden. In diesem Blog gehen wir der Frage nach, warum 404-Fehlerseiten so wichtig sind, und zeigen 11 kreative Beispiele aus dem Jahr 2024, wie man eine potenzielle Sackgasse in eine ansprechende Benutzerinteraktion verwandeln kann.
Warum sind 404-Fehlerseiten so wichtig?
Die 404-Fehlerseite spielt eine wichtige Rolle für das Surferlebnis der Nutzer. Auch wenn sie nicht die auffälligste oder am häufigsten besuchte Seite einer Website ist, wird ihre Bedeutung oft übersehen. Sie sollte nicht nur eine nutzlose Seite mit einer einfachen "404 Not Found"-Meldung sein. Eine gut gestaltete 404-Fehlerseite kann einen großen Einfluss auf das Markenimage Ihrer Website und die Nutzererfahrung haben.
Eine gut gestaltete 404-Fehlerseite verbessert die Nutzererfahrung, indem sie Frustration minimiert. Wenn Ihre 404-Fehlerseite nichts anderes als die Meldung "404 Not Found" enthält, wird Ihr Publikum enttäuscht und frustriert sein. Mehr noch, sie könnten Ihre Professionalität und Zuverlässigkeit in Frage stellen. Wenn Ihre 404-Fehlerseite jedoch optisch ansprechend und funktional ist, kann sie Verwirrung stiften, die Aufmerksamkeit umlenken und die Nutzer bei der Stange halten.
Darüber hinaus trägt eine gut gestaltete 404-Fehlerseite dazu bei, die Absprungrate zu senken. Die 404-Fehlerseite ist die letzte Chance, Nutzer zu binden, indem sie sie zu alternativen Aktionen leitet.
Wenn Ihre 404-Fehlerseite beispielsweise Links zu mehreren verwandten, beliebten Artikeln bietet, werden die Nutzer wahrscheinlich andere Teile Ihrer Website erkunden, anstatt die Website sofort zu verlassen. Dies löst nicht nur ihre Verwirrung, sondern erhöht auch ihre Bereitschaft zu bleiben, was sowohl das Engagement der Nutzer als auch den Ruf Ihrer Marke verbessert.
Kreative 404-Fehlerseiten: 11 Beispiele aus dem Jahr 2024
01.Slack
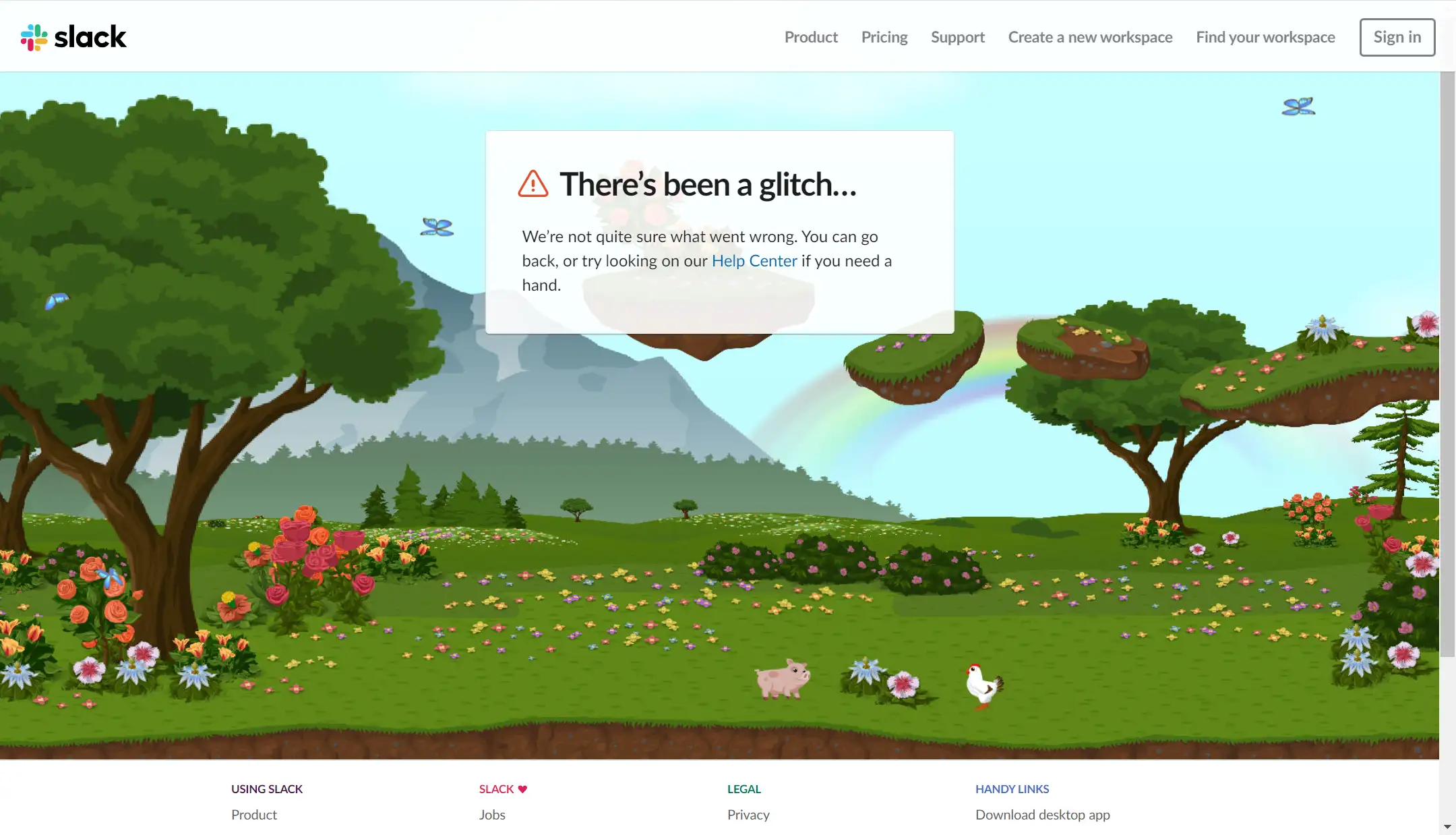
Die 404-Fehlerseite von Slack zeigt eine ansprechende Animation von Waldtieren, die in Harmonie leben. Die Szene bewegt sich automatisch, aber die Benutzer können auch mit der Maus mit den Tieren interagieren und so eine spielerische und entspannende Atmosphäre schaffen. In der Mitte bietet der Text Erklärungen und Vorschläge sowie Links, die den Benutzer führen. Die Navigationsleiste ist klar und intuitiv und trägt dazu bei, Verwirrung bei den Nutzern zu stiften, Lösungen anzubieten und letztendlich sowohl das Nutzererlebnis als auch die Konversionsraten zu verbessern.

02.Airtable
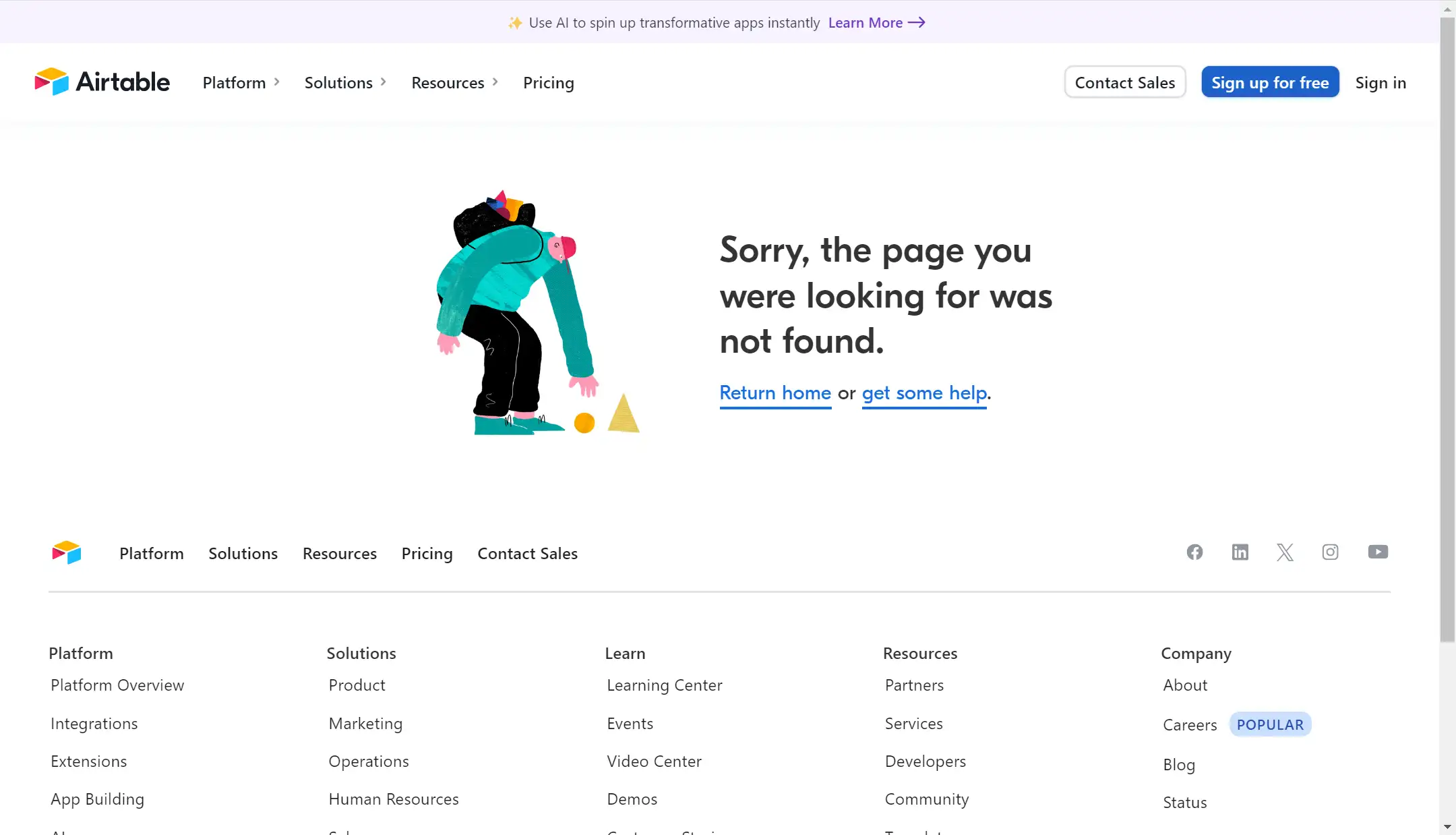
Die 404-Seite von Airtable ist ebenso reizvoll. Sie zeigt die Illustration einer Person, die sich bückt, um etwas aufzuheben, und daneben eine freundliche Entschuldigungsnachricht. Der Ton ist sympathisch und warm und vermittelt Emotionen. Noch wichtiger ist, dass die Seite eine klare Navigation und klare Links bietet, die die Nutzer ermutigen, zur Homepage zurückzukehren oder Unterstützung zu suchen, um ihre Probleme zu lösen. Airtable nutzt außerdem den Platz optimal aus, indem es ein detaillierteres Navigationsmenü am unteren Rand anbietet, das es den Nutzern erleichtert, Hilfe zu finden.

03.hallo große Idee
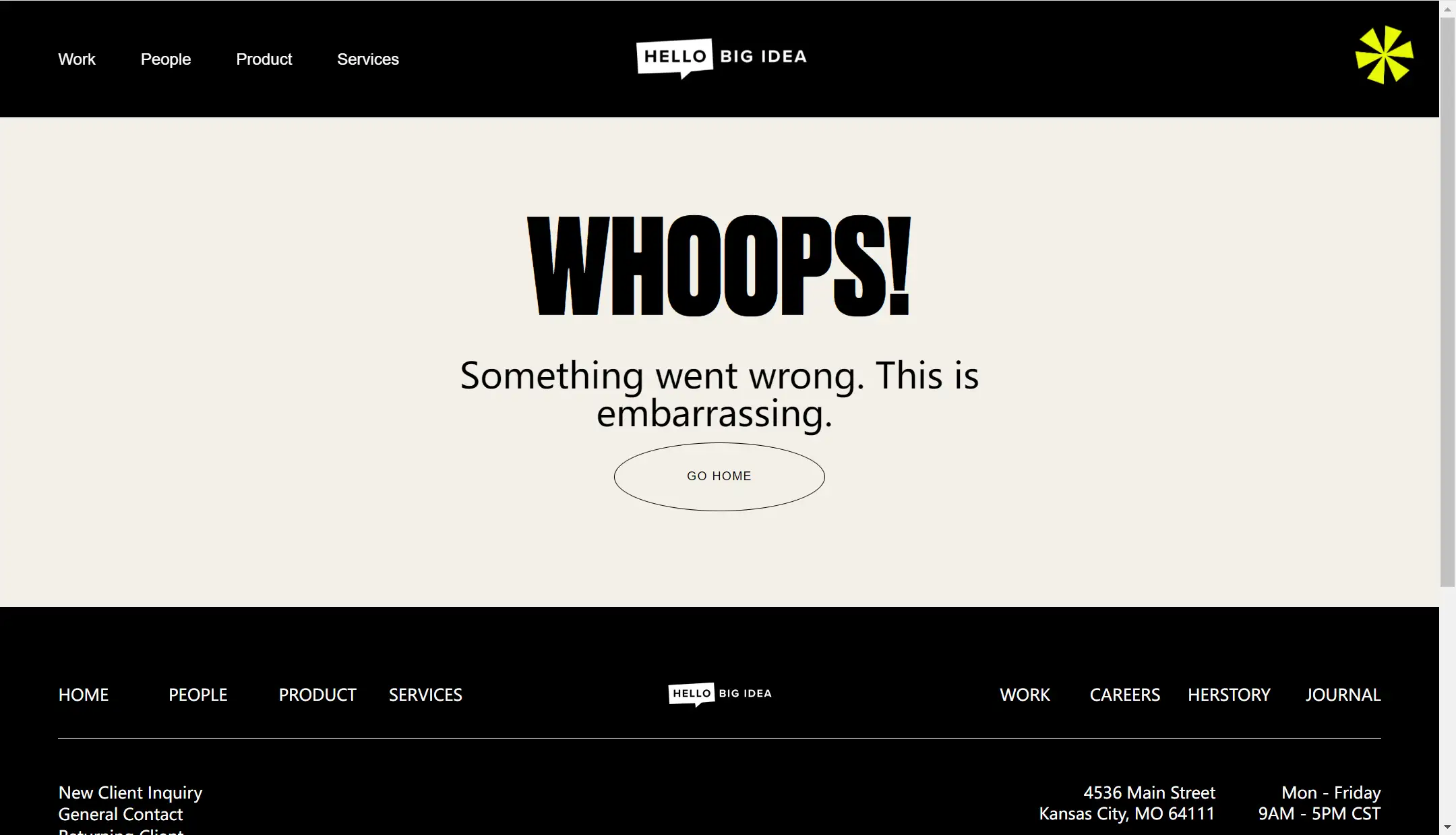
Hello Big Idea wählt für seine 404-Seite einen minimalistischen Ansatz und vermeidet übermäßige visuelle Elemente oder Animationen. Die Seite zeigt einfach fettgedruckten, großen Text, der das Publikum direkt anleitet. Der Ton ist intim und humorvoll, was dazu beiträgt, mit den Nutzern auf einer persönlichen Ebene in Kontakt zu treten. Wie andere gut gestaltete 404-Seiten enthält "Hello Big Idea" klare Navigationsleisten am oberen und unteren Rand, damit die Nutzer schnell finden, was sie brauchen, und Frustrationen vermieden werden.

04.Lego
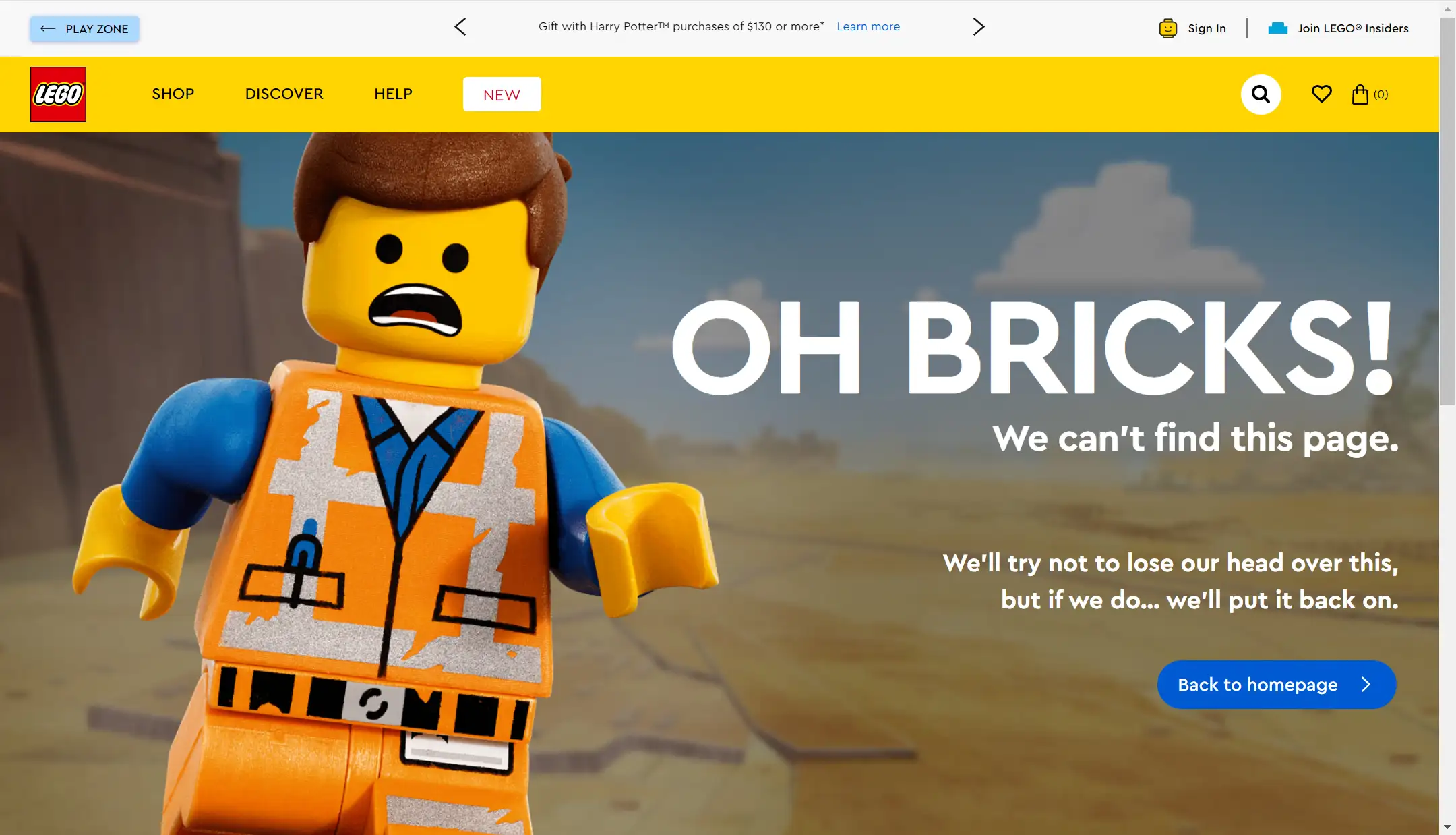
Die 404-Fehlerseite von Lego ist charmant und verspielt. Sie zeigt ein Bild einer Lego-Figur mit einem nervösen, ängstlichen Ausdruck, der das spielerische Image der Marke unterstreicht. Der begleitende Text ist humorvoll und verleiht dem Ganzen eine fröhliche Note. Schlüsselelemente wie die Suchleiste und die Call-to-Action-Buttons sind gut sichtbar platziert, so dass die Benutzer leicht geführt werden können und das Interesse erhalten bleibt.

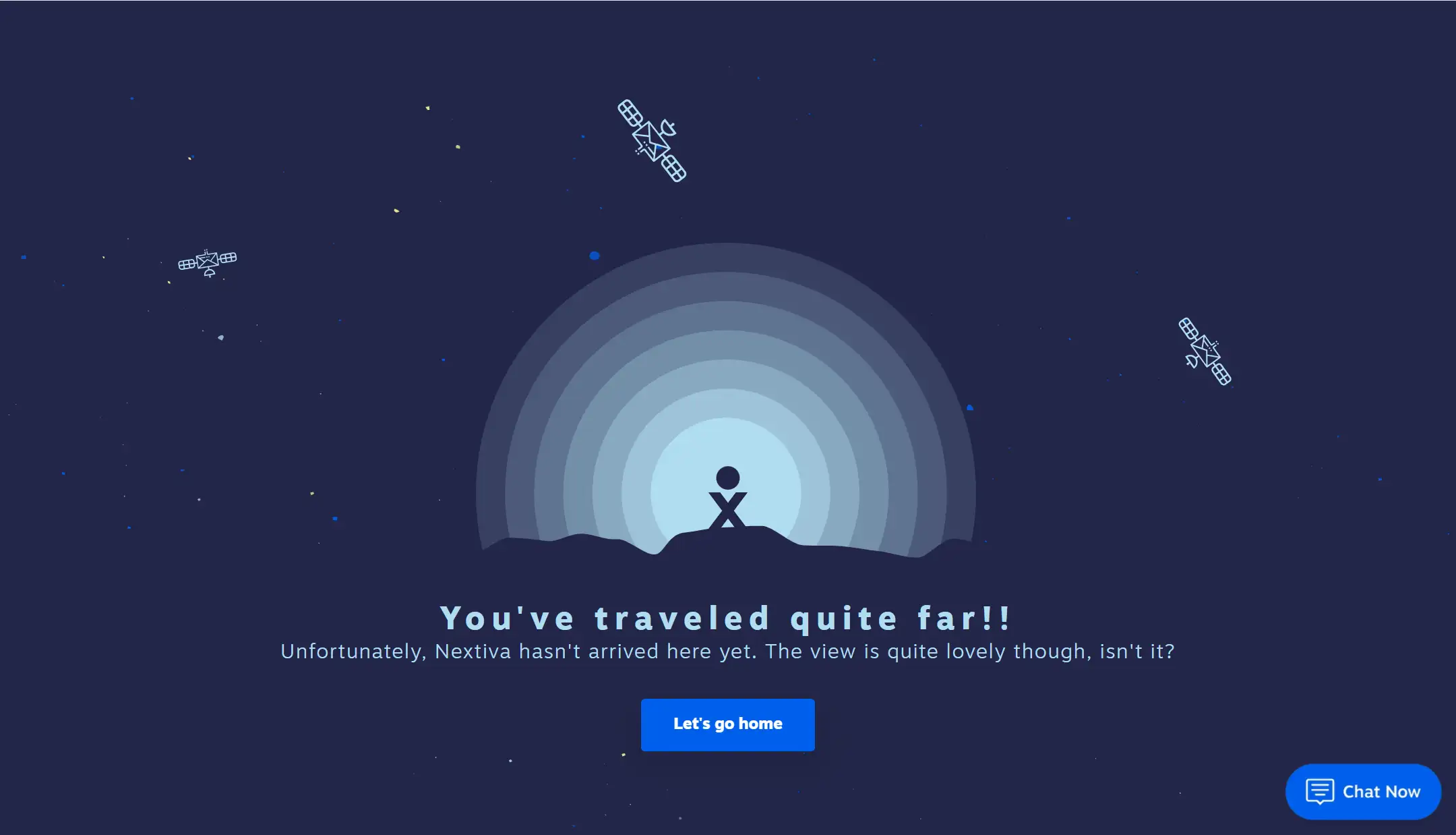
05.Nextiva
Nextiva ist eine Cloud-basierte Kommunikationsplattform, die Sprach-, Video- und Messaging-Lösungen für Unternehmen anbietet und sich auf die Rationalisierung von Kommunikation und Kundenservice konzentriert.
Die 404-Fehlerseite zeigt die Illustration einer Person, die durch das Weltall wandert, begleitet von dem spielerischen Text "Sie sind ganz schön weit gereist" und "Kommen Sie nach Hause". Diese humorvolle Sprache trägt dazu bei, die Frustration der Benutzer zu verringern und eine persönlichere Verbindung mit dem Publikum herzustellen. Ein CTA-Button führt die Nutzer zurück zur Homepage und reduziert so die Absprungrate, während die "Chat Now"-Funktion Unterstützung in Echtzeit bietet, was das allgemeine Nutzererlebnis verbessert und das Vertrauen in die Plattform stärkt.

06.DayCloud Studios
Die 404-Fehlerseite von DayCloud Studios ist die bisher einfachste. Der scharfe Kontrast zwischen dem schwarzen Hintergrund und dem grünen Text ermöglicht es den Benutzern, sich schnell zurechtzufinden. Tatsächlich ist keine Benutzeraktion erforderlich - bevor Sie überhaupt die Chance haben, zu klicken, wird die Seite automatisch zur Homepage weitergeleitet. Dieser direkte Ansatz verhindert, dass die Nutzer die Website verlassen, und ermöglicht eine nahtlose Behebung des Fehlers.

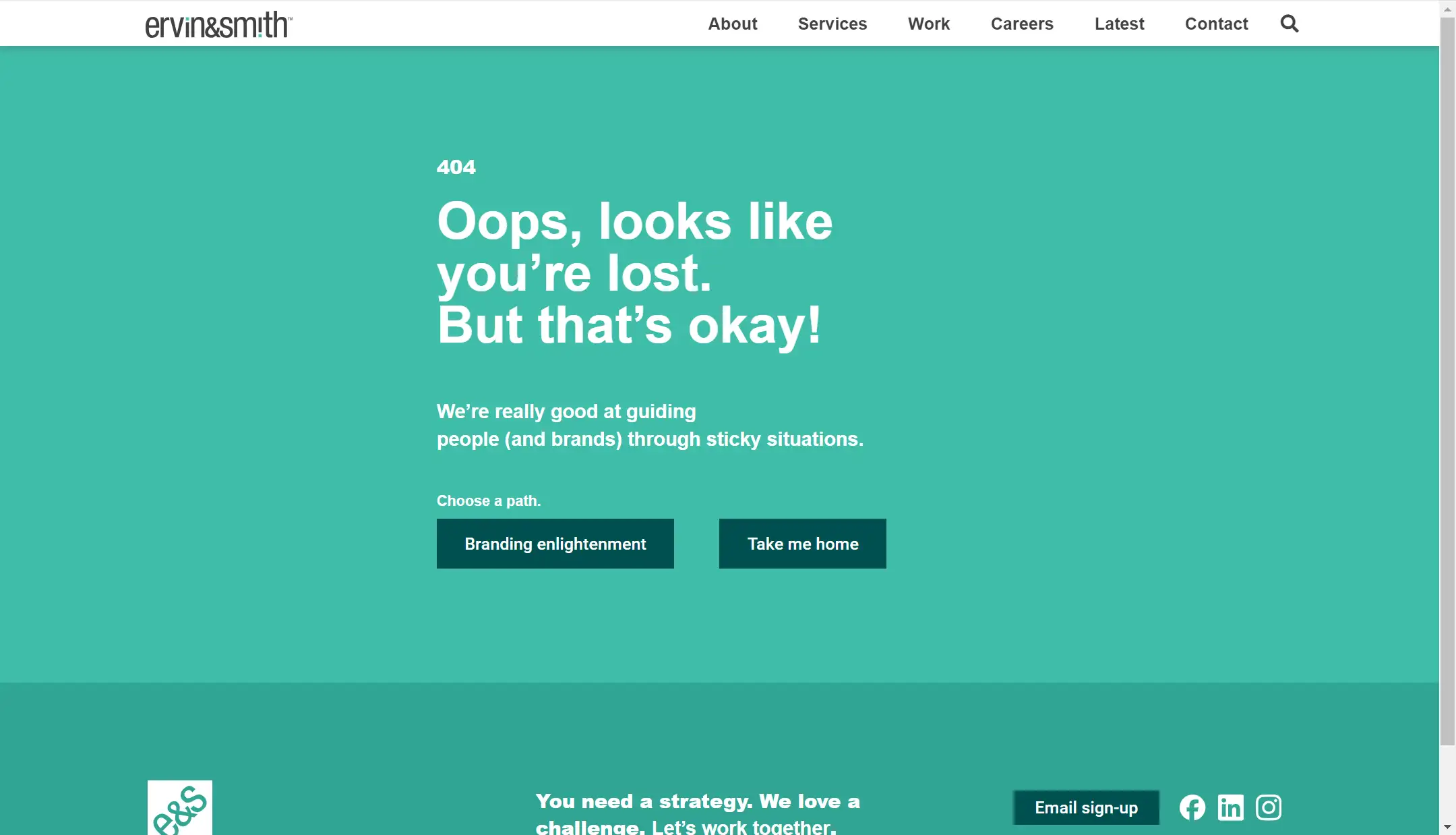
07.Ervin & Smith
Ervin & Smith wählt einen kreativen Ansatz für seine 404-Fehlerseite. Anstatt die Nutzer einfach weiterzuleiten, werden sie auf eine neue Seite geleitet, auf der die Marke vorgestellt und ihre Philosophie und Vision präsentiert wird.
Durch die Umwandlung der 404-Seite in eine Gelegenheit für ein intensiveres Engagement verwandeln sie einen Fehler effektiv in eine Chance, ihre Stärken hervorzuheben und die Konversionsraten zu verbessern.

08.NASA
Die 404-Fehlerseite der NASA passt perfekt zu ihrem kosmischen Thema und ihrem professionellen Image. Das Design zeigt ein Bild einer verlorenen Weltraumszene, das die Verbindung der Marke zum Universum unterstreicht. Obwohl die Marke einen ernsten Ton beibehält, verleiht die humorvolle Botschaft "Das kosmische Objekt, das Sie suchen, ist hinter dem Ereignishorizont verschwunden" eine spielerische Note. Die CTA lädt die Nutzer dazu ein, andere NASA-Projekte zu erkunden und regt zum weiteren Stöbern in weltraumbezogenen Inhalten an.

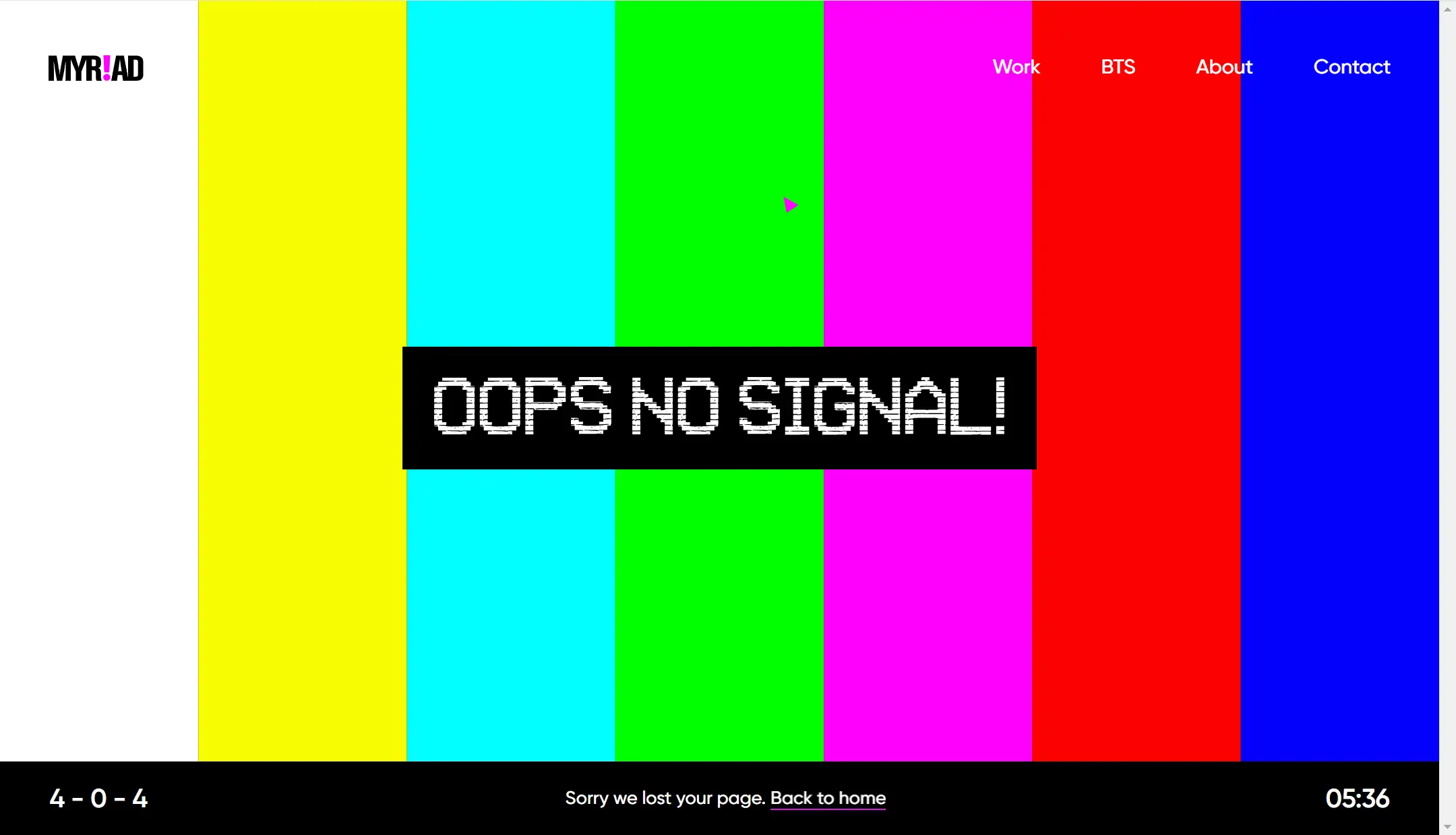
09.Myriad
Die 404-Fehlerseite von Myriad erregt mit ihren kräftigen, leuchtenden Farben sofort Aufmerksamkeit. Das Design verweist auf die klassischen SMPTE-Farbbalken, die man von alten Fernsehern kennt, und die spielerische Botschaft "Oops! No Signal", die eine Unterbrechung des Fernsehsignals nachahmt. Dieses witzige Retro-Thema verleiht der Website Persönlichkeit, während eine klare Navigation im oberen Bereich und interaktive Elemente im unteren Bereich die Nutzer durch die Website führen.

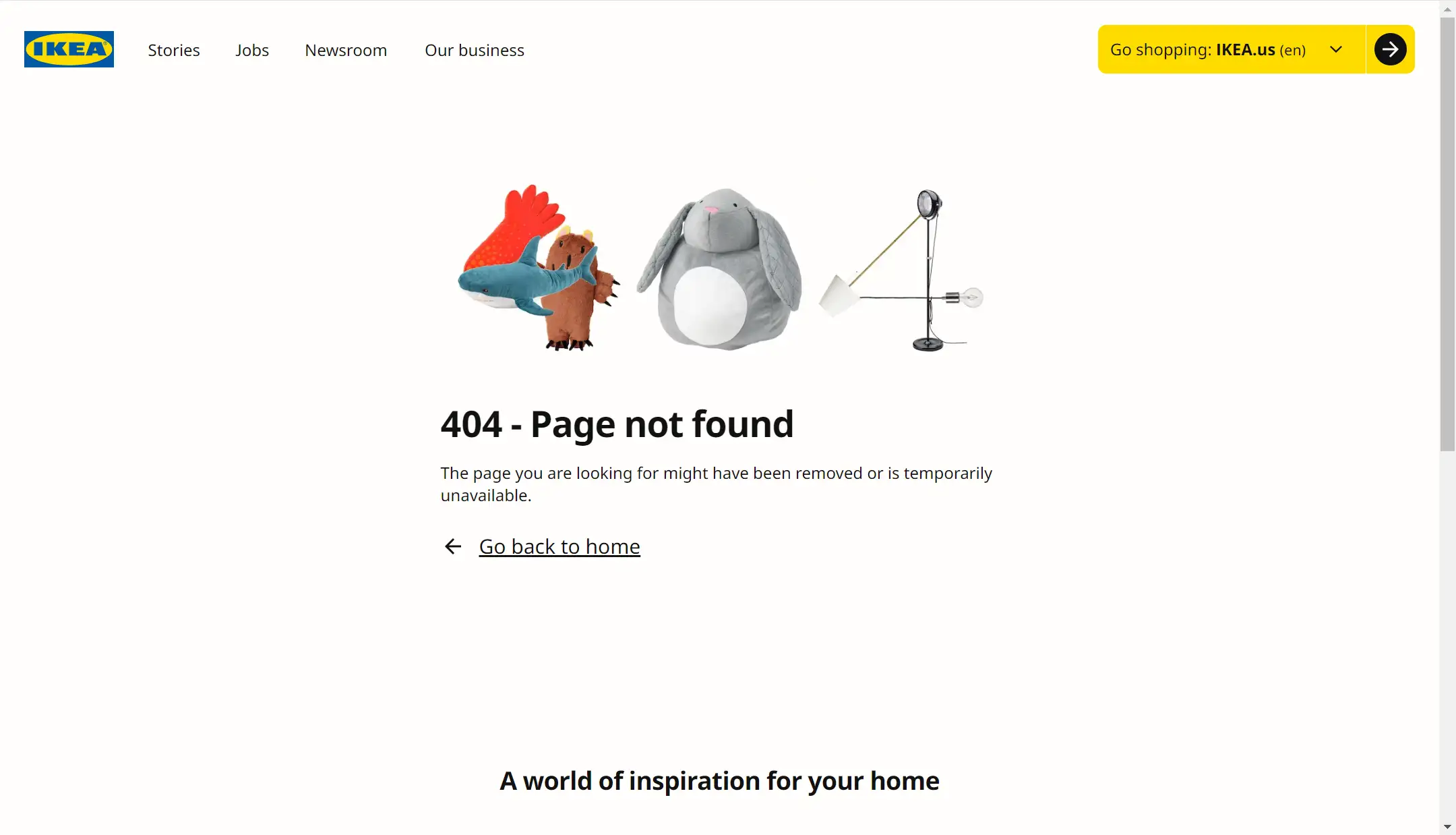
10.IKEA
Die 404-Fehlerseite von IKEA ist ein perfektes Beispiel für Minimalismus und steht im Einklang mit dem Image der Marke. Die Zahl "404" ist kreativ mit IKEA-Produkten gestaltet und unterstreicht die Markenidentität. Tatsächlich ist die gesamte 404-Fehlerseite, insbesondere der untere Teil der Seite, im Einklang mit dem Stil der Marke IKEA. Das klare Design in Kombination mit einer auffälligen gelben CTA-Schaltfläche und einer oberen Navigationsleiste macht es den Nutzern leicht, Maßnahmen zu ergreifen, und steigert so das Engagement und die Konversionsraten.

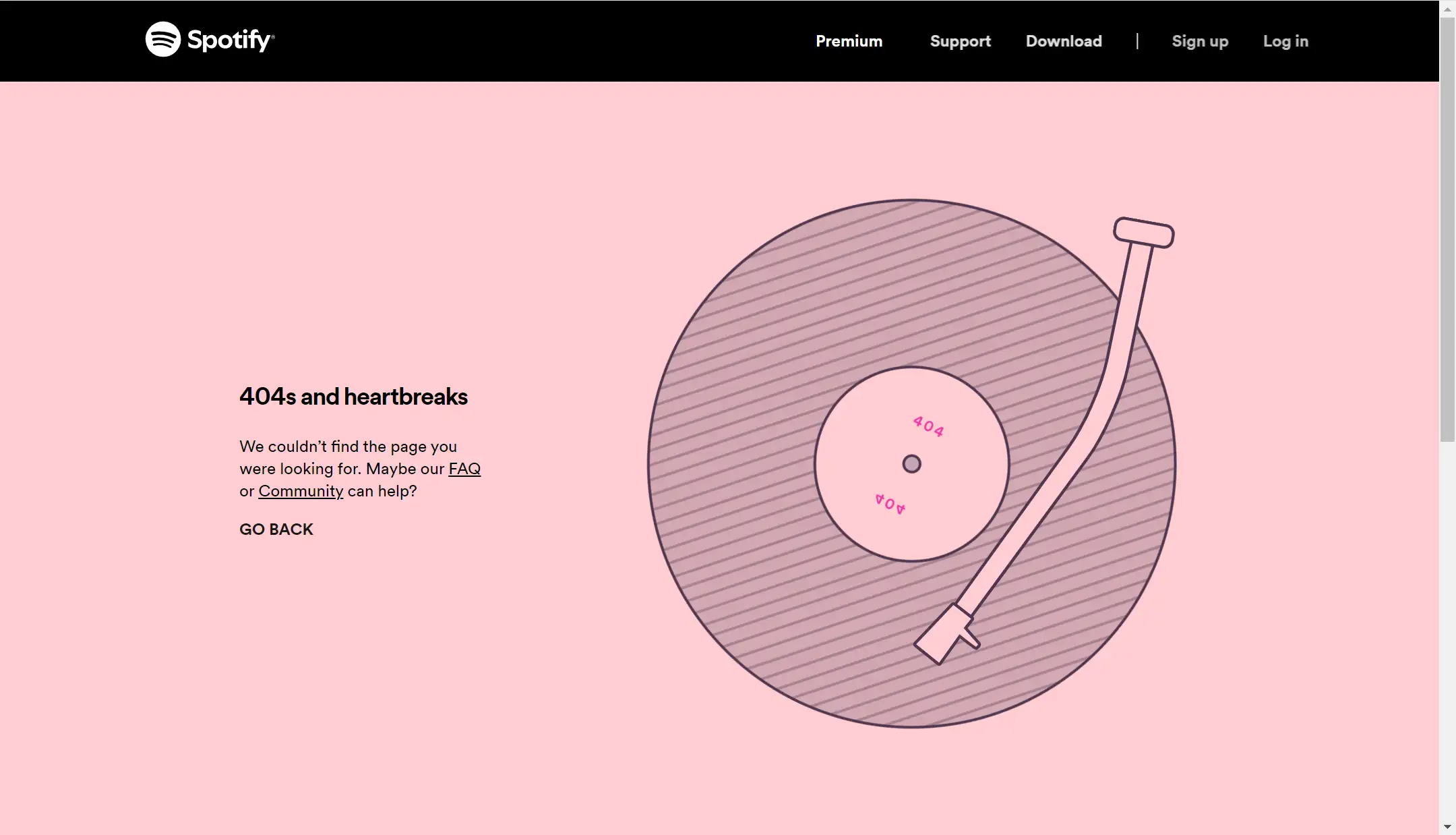
11. sopify
Als Musikplattform spiegelt die 404-Fehlerseite von Sopify den Charakter der Marke wider und folgt einem minimalistischen Design. Auf der linken Seite befinden sich Textaufforderungen und Links zur Community und zu den FAQ-Seiten, die den Benutzer eindeutig leiten. Auf der rechten Seite dreht sich ein animierter Plattenspieler, der eine spielerische, dynamische Note verleiht. Das Farbschema in Pfirsichrosa und Schwarz wirkt beruhigend und reduziert die Frustration der Benutzer, während die Navigation oben rechts einen schnellen Zugriff auf die wichtigsten Informationen gewährleistet.

Was macht eine gute 404-Fehlerseite aus?
Nachdem Sie so viele beeindruckende 404-Fehlerseiten untersucht haben, haben Sie nun eine klarere Vorstellung davon, was eine gute Seite ausmacht? Sind Sie bereit, Ihre eigene 404-Fehlerseite zu überarbeiten, damit sie sich abhebt? Keine Sorge! Lassen Sie uns die Schlüsselelemente aufschlüsseln, die erfolgreiche 404-Seiten gemeinsam haben.
Wenn Sie diese Grundsätze befolgen, können Sie Ihr eigenes Design verbessern. Eine gute 404-Fehlerseite umfasst in der Regel die folgenden Schlüsselfaktoren: Design- und Markenkonsistenz, humorvoller Text, klare Navigation, Nutzerbindung, erhöhte Interaktivität und laufende Überwachung und Optimierung.
01.Design und Markenkonsistenz
Eine gute 404-Seite sollte mit dem Markenimage und dem allgemeinen Designstil der Website übereinstimmen, einschließlich Farbschemata, Schriftarten und visuellem Stil. Ein konsistentes Design stärkt die Markenidentität, auch auf Fehlerseiten, und sorgt dafür, dass sich die Nutzer über alle Kontaktpunkte hinweg mit Ihrer Marke verbunden fühlen.
02. Humorvoller Text
Eine effektive 404-Fehlerseite sollte niemals einfach "404 Not Found" anzeigen. Dadurch werden nicht nur die negativen Emotionen der Nutzer nicht gemildert, sondern auch wertvoller Platz und eine hervorragende Gelegenheit verschwendet, mit den Nutzern zu kommunizieren und sie zu binden.
Der Text sollte freundlich und einfühlsam sein und idealerweise einen Hauch von Humor enthalten. Durch Humor oder eine lockere Sprache können Sie die negativen Gefühle, die Nutzer haben, wenn sie die Seite nicht finden können, abmildern. Zum Beispiel: "Ups! Es sieht so aus, als ob dieses Abenteuer nicht auf der Karte verzeichnet ist. Aber keine Sorge, es gibt noch viel mehr zu entdecken!"
03. Klare Navigation
Eine klare und intuitive Navigation ist für eine gut gestaltete 404-Seite unerlässlich. Wenn ein Nutzer versehentlich auf dieser Seite landet, sollten einfache Navigationsoptionen es ihm ermöglichen, einfach weiterzusurfen oder dorthin zurückzukehren, wo er war.
Stellen Sie sicher, dass Ihre 404-Fehlerseite klare Navigationsoptionen bietet, damit die Nutzer schnell das finden, was sie brauchen. Sie können eine Schaltfläche "Zurück zur Homepage", eine Suchleiste oder Links zu beliebten Inhalten auf Ihrer 404-Fehlerseite einfügen. Diese Elemente können die Nutzererfahrung verbessern, die Nutzer leiten und sogar die Konversions- und Bindungsraten erhöhen.
04. Engagement der Nutzer
Eine gute 404-Fehlerseite sollte eine klare Aufforderung zum Handeln enthalten. Sie können Links oder Schaltflächen auf der 404-Fehlerseite platzieren, um Ihre Nutzer auf die neuesten Produkte aufmerksam zu machen oder sie zu ermutigen, Ihren Newsletter zu abonnieren. Auf diese Weise verwandeln Sie eine frustrierende Erfahrung in eine Gelegenheit zur Interaktion und können verlorene Nutzer in neue Kunden umwandeln.
05. gesteigerte Interaktivität
404-Fehlerseiten sind auch eine gute Gelegenheit, die Interaktion mit dem Benutzer zu erhöhen. Sie können kreative Elemente wie Minispiele, amüsante Illustrationen oder Animationen hinzufügen, um das Benutzererlebnis zu verbessern. Diese Elemente lindern nicht nur die Frustration, sondern können einen bleibenden positiven Eindruck hinterlassen.
06. Überwachung und Optimierung
404-Fehlerseiten sind nicht statisch. Sie können Analysetools verwenden, um die Besuche auf der 404-Fehlerseite zu überwachen, zu verstehen, wo die Benutzer die 404-Seite aufrufen, und dann die Seite optimieren, um die Benutzererfahrung weiter zu verbessern.
Wenn Sie beispielsweise feststellen, dass viele Nutzer die 404-Seite über denselben fehlerhaften Link aufrufen, können Sie die 404-Seite mit hilfreicheren Links aktualisieren oder den fehlerhaften Link reparieren, um die Nutzererfahrung zu verbessern.
Schlussfolgerung
Eine 404-Fehlerseite scheint nur ein kleines Detail auf Ihrer Website zu sein, aber ihre Auswirkungen auf das Gesamterlebnis der Benutzer können nicht ignoriert werden. Wenn Sie sich von den besprochenen kreativen Beispielen inspirieren lassen und bewährte Verfahren anwenden, können Sie Ihre 404-Fehlerseite in einen wertvollen Teil des Gesamterlebnisses Ihrer Website verwandeln.
Eine gut gestaltete und voll funktionsfähige 404-Seite kann nicht nur potenziell verlorene Nutzer zurückgewinnen, sondern auch das Markenimage weiter verbessern. Mit einem freundlichen Design und einer klaren Navigation können Sie diese "Fehlerseite" in ein positives Erlebnis für die Nutzer verwandeln. Wenn Sie also das nächste Mal über die Benutzerfreundlichkeit Ihrer Website nachdenken, vergessen Sie nicht, Ihrer 404-Fehlerseite ein wenig mehr Aufmerksamkeit und Kreativität zu widmen. Lassen Sie diese kleine, aber wichtige Seite nicht zu einem nachträglichen Gedanken werden, sondern sorgen Sie dafür, dass sie für Ihre Nutzer und Ihre Marke funktioniert.
Häufig gestellte Fragen
01. Kann sich eine 404-Fehlerseite auf die Suchmaschinenoptimierung auswirken?
Ja, eine 404-Fehlerseite kann sich auf die Suchmaschinenoptimierung auswirken, wenn sie nicht richtig gehandhabt wird. Eine benutzerdefinierte 404-Seite hilft, Nutzer auf Ihrer Website zu halten und kann die Absprungrate reduzieren, was sich positiv auf die Suchmaschinenoptimierung auswirkt. Außerdem verhindert sie, dass Suchmaschinen nicht existierende Seiten indizieren.
02. Wie kann ich meine 404-Fehlerseite ansprechender gestalten?
Um Ihre 404-Fehlerseite ansprechender zu gestalten, können Sie interaktive Elemente hinzufügen, Humor oder Markenbilder einbinden und klare Handlungsaufforderungen bereitstellen, die die Nutzer zu anderen Teilen Ihrer Website führen.
03.warum heißt sie 404-Seite?
Eine 404-Seite ist nach dem HTTP-Statuscode "404" benannt, der anzeigt, dass ein Server die vom Benutzer angeforderte Webseite nicht finden kann. Es bedeutet im Wesentlichen, dass die Seite "nicht gefunden" wurde. Der Begriff stammt von der Art und Weise, wie Webserver Fehler übermitteln, und "404" bezieht sich speziell auf eine fehlende oder nicht verfügbare Ressource.
Zusätzlicher Artikel über 404-Fehlerseiten
Geschrieben von
Kimmy
Veröffentlicht am
Oct 31, 2024
Artikel teilen
Mehr lesen
Unser neuester Blog
Webseiten in einer Minute, mit Wegic!
Mit Wegic verwandeln Sie Ihre Anforderungen in beeindruckende, funktionale Websites mit fortschrittlicher KI
Kostenlose Testversion mit Wegic, erstellen Sie Ihre Seite mit einem Klick!