Log in
Build Your Site
Spider Web Design Patterns in Nature, Fashion, and Web Aesthetics
Discover how spider‑web motifs inspire nature, fashion, and modern web aesthetics. Learn how to design a spider‑web‑patterned website

There’s something timeless and mesmerizing about a spider web. Its delicate symmetry, tensile precision, and hidden strength have fascinated scientists, artists, and designers for centuries. The spider web design is more than just a marvel of biology—it’s a blueprint that inspires across disciplines. From nature’s architecture to the runways of high fashion and the codebases of sleek digital platforms, the spider web pattern weaves a story of elegance, complexity, and function.
In this article, we explore the spider web design concept across three distinct yet interconnected domains. First, we’ll examine how real-world arachnid webs are formed and why their radial geometry is so effective. Then, we’ll trace how these organic forms inspire bold choices in fashion and textiles, from sheer mesh layers to embroidered web motifs. Finally, we’ll enter the digital space, where modern web design embraces these natural structures to craft immersive and visually striking websites.
To top it off, we’ll show you how to build your own spider-web-patterned website using Wegic, the AI website builder that lets you chat your vision into reality. This is your chance to not only understand the web—but to design one yourself, seamlessly blending nature and technology.

Spider Webs in Nature
Spider webs are intricate structures that represent one of nature’s most brilliant feats of design. Spiders produce silk from specialized glands and spin it into different kinds of webs depending on their hunting strategy and environment. These variations have captivated naturalists and inspired biomimicry in design, engineering, and even architecture.
There are four major types of spider webs commonly found in the wild: orb webs, sheet webs, funnel webs, and reticulate webs.
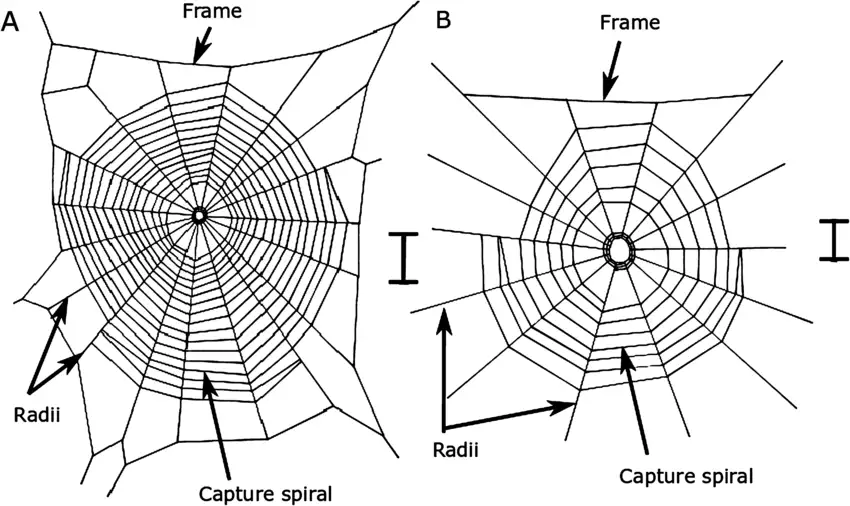
- Orb webs are the most recognizable, with their elegant, wheel-like structure composed of radial lines and a spiraling capture thread. These webs are constructed by orb-weaver spiders and embody the purest form of the spider web design—both structurally sound and aesthetically harmonious. Each spoke and spiral is placed with precision, allowing the spider to detect even the slightest vibration from prey.

Source: ResearchGate
- Sheet webs are less geometrically refined, consisting of a flat or domed plane of silk often suspended horizontally. Above the sheet, irregular lines act as knockdown threads, causing flying insects to fall onto the capturing surface below.

Source: Foxes Lair
- Funnel webs begin with a sheet layout that tapers into a tunnel, where the spider lies in wait. These webs double as traps and shelters. Their unique shape demonstrates an adaptive take on the spider web pattern—integrating functionality and protection.

Source: Pugdundee Safaris
- Reticulate webs, sometimes called cobwebs, appear chaotic and asymmetrical. Despite their disordered look, they are marvels of randomness and efficiency, constructed in three dimensions to trap prey from multiple directions.

Source: Dr. Killigans'
Structural Ingenuity
These natural formations demonstrate extraordinary technical elegance:
- Radial symmetry: Orb webs radiate out from a hub. This geometry allows spiders to efficiently monitor vibrations along radial spokes—a core principle in the spider web design concept
- Tensile strength: Spider silk, especially dragline, rivals steel in strength-to-weight ratio and stretches under load—a feature admired in structural and material sciences
- Fractal, repeating patterns: Many orb and tangle webs display fractal-like motifs, expanding outward while maintaining structural harmony. This is the essence of a purposeful spider web pattern.
Function Meets Form
Form follows function in the world of webs. Each design achieves survival objectives while being visually and structurally elegant:
- Efficiency: Orb webs capture vast numbers of prey effortlessly—up to hundreds daily
- Camouflage: Golden orb-weavers (Nephila) produce yellow-tinted silk that can lure pollinating insects in sunlight and blend in shaded vegetation.
- Hidden strength: Funnel and sheet webs conceal retreat spaces and trap unsuspecting prey, showcasing that the spider web design isn’t just about form—it’s about survival instinct.
- Invisible engineering: Spiders masterfully switch between sticky and non-sticky silk, walking only on support threads to avoid capture themselves.
In nature, beauty and utility merge seamlessly through the spider web design concept—a principle designers emulate across various creative and technical disciplines.
Spider Web Motifs in Fashion & Textiles

Spider webs have captivated the human imagination, symbolizing everything from feminine mystique to gothic glamour. Their delicate geometry and haunting grace make the spider web pattern a potent design element in textiles and apparel.
Historical and Cultural Contexts
From the early 20th century to modern couture, designers have drawn on webs as symbols:
- In the 1920s, spiderweb motifs aligned with Art Deco’s embrace of nature’s geometry. Dresses featured elaborately beaded webs—a symbol of feminine power and independence.
- The spider web design concept also conveys duality—beauty entwined with danger. The “black widow” dress of the 1920s emphasized allure and mortality, a profound statement on female agency.
- In many folklore traditions, spiders and webs evoke creativity, fortune, and mystery—creating a rich symbolic tapestry woven into fashion.
Contemporary Fashion
Today, the spider web design continues to inspire runway and street styles:
- High-fashion houses (e.g. Vionnet, Valentino) have reintroduced embroidered web-lace dresses, merging old-world craftsmanship with modern silhouettes.
- Trend Hunter lists spider-inspired sweaters and ensembles that replicate webbing in bold yarnwork or graphic prints.
- Jewelry designers craft delicate web-influenced earrings and necklaces that shimmer like dewdrops caught in silk—an expression of intricate elegance.
Innovation in Fabrics
Material science has brought the spider web concept to life:
- 3D mesh laces mimic orb-web geometry in stretch fabrics—ideal for lingerie or overlay embellishments .
- Synthetic spider-silk analogues are being studied for their resilience and sheen. While genuine spider silk fabrics remain extremely rare and labor-intensive (e.g., the Golden Spider Silk Cape woven from 1.2 million spiders’ silk), researchers on Forbes and Prestige platforms discuss imminent applications in high-end fabrics.
- Textile engineers are exploring bio-engineered silk proteins to scale up spider-silk-mimicking textiles—allowing mass production of ultra-light, durable fabrics for clothing and tech accessories.
Combining form, symbolism, and innovation, the spider web pattern in fashion becomes more than decoration—it becomes a statement of technological elegance.
Web Aesthetics in Digital Design

Designers increasingly turn to nature for inspiration, and the spider web design concept—with its radial symmetry, mesh structures, and geometric precision—finds new life in digital interfaces, interactive layouts, and visual storytelling.
Web‑Style Frameworks & Generative Aesthetics
Grid systems mirror web structures: radial and polygonal layouts allow content modules to radiate from a focal point—akin to orb-web spokes.
Generative fractals capture web-like intricacy through algorithmic patterns: repeated lines and nodes create immersive visual scapes—mirroring natural spider web pattern growth.
Radial layouts break out of linear constraints. Interactive dashboards, novelty landing pages, and infographics use radial node-center aesthetics to prioritize a central piece of content—embracing the power of a spider web design.
Radial Navigation Menus & Mesh Interfaces
Radial navigation menus assign options around a hub—akin to radial spokes—giving users intuitive control and discovery-focused interaction.
Polygonal backgrounds and SVG mesh patterns mimic the randomness of tangle webs—softening visuals and evoking organic connectivity.
Mesh interfaces use overlapping translucent elements in grid overlays—echoing the layered complexity of sheet and funnel webs.
Design Psychology
Why use spider‑web-inspired elements? They resonate deeply:
- Mystery & elegance: The fine lines and asymmetric geometry draw the eye inward, evoking intrigue—enhancing user engagement.
- Connectivity metaphor: Webs symbolize networks and relationships—perfect for social platforms, knowledge maps, and collaborative tools.
- Visual hierarchy: Radial symmetry naturally creates visually centered hierarchies where key content stands out—aligning with classic spider web pattern principles in art and layout.
- Craftsmanship signal: Web-inspired visuals suggest meticulous attention to detail—implying quality, sophistication, and trust in brand identity.
- Immersive environments: Generative fractals and mesh animations can immerse users in dynamic, living patterns that adapt with interaction—bringing the spider web design concept into experiential realms.
Real-World Examples
Tech blogs and portfolio sites feature radial hero sections with spokes leading to content clusters.
Mobile menus rotate around a central button, reminiscent of orb webs.
Data dashboards represent network nodes interconnected by lines—web structures that map complex relationships clearly.
By translating spider web design principles into lines, grids, nodes, and animations, digital designers can evoke nature’s elegance—offering interfaces that feel alive both intellectually and emotionally.
Wegic: Weaving the Web with AI Precision Chat-by-Chat
Why Wegic Works So Well with Spider Web Design
Spider webs aren’t just biological marvels—they’re blueprints of symmetry, function, and elegance. Wegic captures that same spirit. With its conversational AI interface, Wegic allows users to build websites as organically as a spider spins its silk—starting from a central idea, then expanding outward in logical, beautiful threads. The result? Intuitive layouts, layered navigation, and flowing visuals that reflect the spider web design concept in digital form.
Whether you're designing a fashion portfolio, a science blog on arachnids, or an interactive art installation site, Wegic adapts to your needs. Its intelligent tools recognize symmetry, suggest web-like grid systems, and recommend flowing visual transitions inspired by spider web patterns. More than just aesthetics, Wegic helps you create interconnected pages and ideas—exactly like the purposeful threads of a spider’s web.
Step-by-Step: How to Build a Spider Web-Inspired Website Using Wegic

Below is a full walkthrough of how you can use Wegic to bring the spider web design aesthetic to life—no code, no design degree required.
Step 1: Launch Wegic and Open the Chat Interface
Go to Wegic and click “Get Started.” Once you're inside the platform, a chat window opens. Here’s where the magic happens. You’re not editing code—you’re simply having a conversation with Kimmy, Wegic’s AI designer.
🗨️ Say: “I want to build a website with a spider web design concept. Something symmetrical, modern, and a little mysterious.”
Kimmy will immediately generate 2–3 layout drafts based on your request.
Step 2: Personalize & Expand—Shape Your Web
Centerpiece personalization:
- Highlight the hero section in the preview and type: “Make this my web hub—add my logo in the center with a tagline and radial navigation.”
Build “threads” (subpages):
- Specify the pages you need—Portfolio, About, Shop, Contact: “Create 4–5 spoke pages linked visually as threads from the hero, with hover animations.” Wegic then generates interconnected pages using the same spider web pattern, complete with scroll-triggered transitions and radial menus.
Style your vibe
- Choose fonts (serif for logo, sans-serif for body), colors (silvery grays, soft blues), and simple animations: “Add a soft dew-like glow to the radial lines.” Kimmy offers choices you can instantly preview and swap.
This stepfully embeds the spider web design concept throughout your site, ensuring visual and functional consistency.
Step 3: Optimize, Translate & Launch
Mobile responsiveness:
- Click “Mobile View” and type: “Ensure the radial layout feels balanced on mobile.” Wegic auto-adjusts, preserving symmetry—your spider web design remains intact across devicesWegic.
Multilingual setup:
- To expand reach, input: “Generate a Spanish version of the site.” Wegic then clones the layout and content into Spanish effortlessly, reflecting the spider web pattern in both languages.
Publish live:
- Finally, say: “Publish on custom domain: www.myspiderwebdemo.com.” Wegic walks you through DNS setup, one-click publishing, and produces a live website in under two minutes—powered by chat and fully no-code.
Bonus Tips for Designing with the Spider Web Pattern in Mind
Symmetry is your best friend. Keep your sections evenly spaced.
Embrace transparency. Soft overlays give a silky, web-like feel.
Use lines strategically. Thin dividers and radial menus reinforce the theme subtly.
Play with depth. Add drop shadows or layering to make your site feel as dimensional as a real web.
Tell a story. A web is more than design—it's about connection. Use it to reflect relationships, narrative arcs, or interactive paths on your site.
Conclusion
The spider web design is more than just a visual motif—it’s a powerful symbol of interconnectedness, precision, and natural elegance. Throughout fashion, architecture, and web aesthetics, the spider web design concept has inspired creations that are both intricate and functional. By understanding the organic logic behind spider webs, designers and digital creators can build immersive experiences that reflect structure, fluidity, and beauty. This interplay gives rise to a new genre of digital storytelling, where nature meets interface.
Now, it’s your turn to get creative. Whether you’re a designer, brand, or curious beginner, Wegic makes it simple to craft your own spider web pattern-inspired website—no coding needed. Just start chatting, describe your idea, and Wegic will do the rest. Tap into the elegance of the web—literally—and shape a site that captures both form and function. Start chatting with Wegic today to weave your web-patterned digital presence.
Written by
Kimmy
Published on
Jul 24, 2025
Share article
Read more
Our latest blog
Webpages in a minute, powered by Wegic!
With Wegic, transform your needs into stunning, functional websites with advanced AI
Free trial with Wegic, build your site in a click!