17 Stunning Digital Portfolio Examples
You might encounter some problems or don't know how to choose an appropriate template the very first time, consider that we select 17 stunning digital portfolio examples to help you establish a digital portfolio more easily and faster.

Website builder is one of the most dominant ways to create a personal digital portfolio. By using those tools, you could design it in whatever you want, including choosing from templates or making it by yourself. You might encounter some problems or don't know how to choose an appropriate template the very first time, consider that we select 17 stunning digital portfolio examples to help you establish a digital portfolio more easily and faster.
Overview
17 Examples
- Daryl Thornnhill
- Ivo Mynttinen
- Lindsay Ratowsky
- VT Creatives
- Marina Codina
- Dave Gamache
- Riya Rana
- Alexander Mayes
- Rose Kuan
- Etienne Barbedette
- Oishee Sen
- Abel Zhang
- Miranda Wang
- Rachel He
- Julia Fernandez
- Kai Jordan
- Cheryl Chan
FAQ
- What is a digital portfolio?
- Why do we need a digital portfolio?
- How can we build a well-designed digital portfolio?
17 Examples
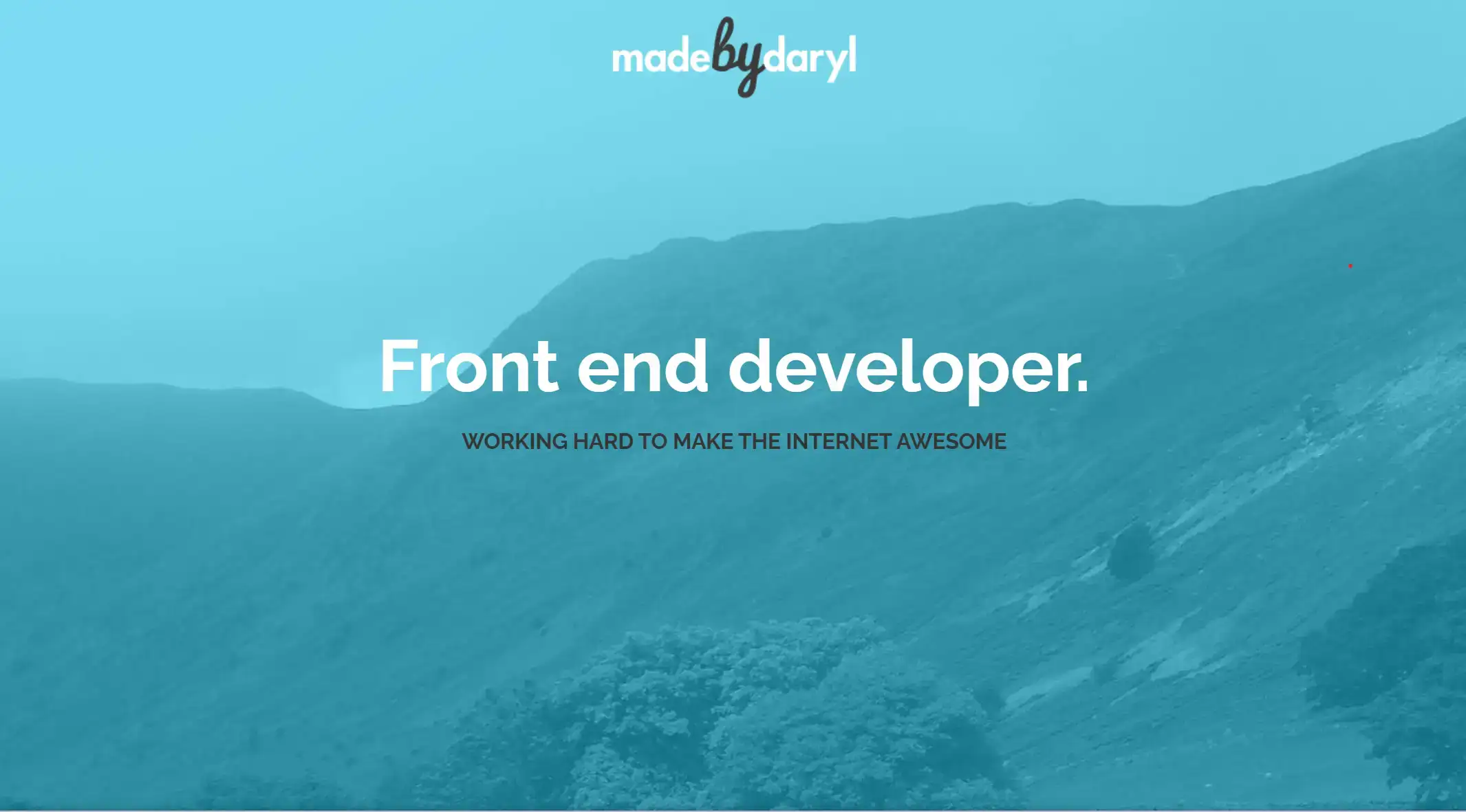
1. Daryl Thornnhill
Daryl Thornnhill is a web developer based in Cheltenham, near Bristol, UK.
His website showcases a clean and minimalist design style. It adopts a simple way with lots of ample whitespace, which gives visitors a feeling of peace and clarity. Typography on this site is also a prominent feature: the minimalistic font is used consistently throughout the site. What's more, Daryl's site is outstanding because it links with his playlist of music at the bottom menu.

2. Ivo Mynttinen
Ivo Mynttinen-a freelance user interface designer and front-end developer based in Nürnberg, Germany.
A Freelance UI designer clearly understands that a well-designed digital portfolio plays a vital role in their career. Ivo's website has only monochromatic color schemes, with shades of black, white, and gray. This enhances the readability of clients and guarantees that they can focus their attention on the content and portfolio items. In addition, his site shows users' experiences down the page, which skillfully increases its authority.

3. Lindsay Ratowsky
Lindsay Ratowsky is on a mission to discover her next great adventure, starting with fifty coffees to figure it out in Brooklyn.
On her site, Lindsay describes fifty coffee chats with leaders and mentors to find her dream job. This narrative-driven approach guides visitors through a story or a third-perspective journey. They might unconsciously scroll down the whole page until the end of the story and constantly explore the site. What makes the site special is that instead of applying simple text, photography and visuals are used to help tell her long story. She also chose to use contemporary visual design rather than classical.

4 VT Creatives
VT Creatives is a boutique luxury studio based in Jersey City, NJ and with projects nationwide.
This site features a modern and dim style. With only the name of the studio hovering over the page and the main menu above, there is no other text that visitors might be distracted by. They use their artworks as the site's background so that once visitors click it, they suddenly know the main creations and pieces of this studio. It cultivates modern and elegant visuals.

5. Marina Codina
Marina Codina is a digital designer and photographer specializing in web design and digital-first brand identities. Based in Barcelona.
Unlike others, Marina's website possesses unique details: subtle interactions. While maintaining its minimalist aesthetic, the website may incorporate subtle animations to enhance user engagement. These are used sparingly to draw visitors' attention to key elements and to create a sense of fluidity in transitions. Also, the use of high-quality images and photography plays a crucial role in her site's design.

6. Dave Gamache
Dave Gamache was the previous designer of Twitter & Medium.
The colors of his site are contrasting but harmonious. Through a single-page personal website, this minimalist aesthetic puts the focus squarely on the content and portfolio items without distractions. Despite that Dave's website doesn't explicitly introduce his design works, there are several links to a variety of his work on other social media platforms.

7. Riya Rana
Riya Rana is a product designer based in San Francisco.
Her website exhibits an artistic design style, characterized by several distinctive elements that contribute to its overall aesthetic. Its color palettes are bold and vibrant, with a mix of rich colors that add visual interests. Colors are used strategically to highlight the entire page. Another striking point is the layout and composition. The layout is dynamic with elements arranged in a visually appealing manner. Sections may feature symmetrical layouts, overlapping elements, or creative use of whitespace to guide the user's attention.

8. Alexander Mayes
Alexander Mayes is a professional photographer, mainly dedicated to shooting landscapes and architecture.
Alexander's website exemplifies a minimalist and functional design style that prioritizes the visual impact of photography. It effectively showcases the photographer's portfolio and also provides a seamless browsing experience for visitors. Each portfolio item is presented in a manner that proves the photographer's style and technical skills. Additionally, he uses straightforward typography, typically using sans-serif fonts. This ensures the viewing experiences for visitors while complementing the minimalist design ethos.

9. Rose Kuan
Rose Kuan is a product designer making pixels at Coinbase.
This site shows an extremely sophisticated design style that blends artistic elements with functionality. It incorporates custom illustrations, hand-drawn elements, and creative typography to create an unusual visual identity. The color scheme is refined, having a harmonious blend of muted tones and subtle pastel hues. Notably, the site reflects a strong brand identity, particularly the consistent visual elements, colors, and tone that align with the designer's artistic vision and professional image.

10. Etienne Barbedette
Etienne, a Breton designer based in Paris. Recently he graduated with a master's degree from HETIC.
The typography of this site has the designer's strong self-style. Through clever use of hover effects, animated transitions, and parallax scrolling, the site as a whole maintains a minimalist yet uncomplicated design style. There are many tiny details in it. It is worth noting that the designer highlights his work on the page by contrasting light and dark, rather than simply zooming in for emphasis. This approach enables the viewer to naturally throw the spotlight on the brighter parts of the website, namely the designer's work section.

11. Oishee Sen
Oishee Sen, a product and visual designer, currently crafting listening experiences and music culture at Spotify, London. Before, she designed experiences for gender inclusion at Bumble and productivity tools for millions in Bookings and Outlook at Microsoft, Bangalore.
Oishee's website demonstrates a very poppy design direction. By using a large variety of stickers and emoji elements, the whole website has an energetic and upbeat look and feel. This gives the viewer a positive psychological cue. In addition, she boldly uses both cool and warm colors to create a strong contrast. This contrast makes her website stand out from the rest of the digital portfolios.

12. Abel Zhang
Abel Zhang is a multidisciplinary designer specializing in Motion Graphic and Visual Identity.
The website embraces minimalism with an uncluttered layout. It utilizes generous whitespace to create a sense of spaciousness and elegance, allowing the content and portfolio items to breathe. The use of high-resolution images is indispensable in design. Photography is employed to showcase digital portfolio projects.
Abel also uses a lot of video and gifs to present his work dynamically, make the whole page flow and not be limited to just showing it on a flat surface. This is one specific thing that sets him apart.

13. Miranda Wang
Miranda is a product designer and illustrator based in the SF Bay Area.
Miranda's digital portfolio uses a lot of white space and text, and instead of inserting the images directly into the website, she 'hides' them on the page by linking to them interactively. She uses different fonts and each italicized word is followed by at least one image. This preserves the aesthetic simplicity of the page and the richness of an ePortfolio at the same time. Moreover, as the viewers continue to scroll down the page, the full digital portfolio will be displayed.

14. Rachel He
Rachel He is a designer in Brooklyn who loves taking care of our planet, being in motion, and connecting with people through food.
This digital portfolio has a windowed, pixelated design style that is very original. The entire page consists of just three text boxes with no sliding space. Rachel chooses to use similar colors for the design of the website to create overall harmony and a comfortable reading experience for the viewer.
At one time, the background of the website is designed as a grid. This maintains visual balance and consistency.

15. Julia Fernandez
Julia Fernandez is both a designer and an actress. She is already become a social media micro-influencer.
Julia's website has a distinctive design, with a homepage featuring a video of herself as a backdrop that can quickly catch the viewer's attention. She uses gestures to guide the viewer to scroll down to see her digital portfolio, which is divided into different categories for easy searching. Under the title of each category, there is also a collection of images that give the viewer a first glimpse of her style. The design of her website is rational and rigorous while at the same time jumping around as much as possible, giving detailed descriptions of her work as well as a comprehensive biography of herself so that the viewer can get to know her and her work in more detail just by visiting the website.

16. Kai Jordan
Kai Jordan is a Brooklyn-based product designer at Cash App and an adjunct lecturer at Pratt.
The design of the site is very clear and simple. In total only black, white and green are used for the presentation. At the same time, all the works are presented on one web page without any other links. The simplest graphic introduction can precisely let the viewers understand the designer's portfolios and achievements in the fastest way. Meanwhile, Kai makes up for the lack of color by using different fonts and typefaces.

17. Cheryl Chan
Cheryl Chan currently is a designer at Retro (Previously Facebook and Instagram).
Cheryl has designed the homepage of his portfolio website in a scrolling mode, where his diverse works are displayed one after another, creating a strong visual impression and impact on the viewers. It is also very convenient for the viewer to see many of his works without any operation. In addition, his website is designed with a left and right sliding text box (PHOTOGRAPHY, ART DIRECTION, DIGITAL DESIGN), which introduces the main scope of his designs while displaying them. The whole page is not fixed but always changing, and the design is exquisite.

FAQ
1. What is a digital portfolio?
A digital portfolio (also may be called an online portfolio or e-portfolio) is a collection of products or works that you have designed or created. It serves as an online representation of one's personal abilities, used by professionals in various fields. It might be a blog, website, personal YouTube channel, etc. It consists of your self-introduction, a series of your work samples and projects, audio and video, images and texts, and more.
2.Why do we need a digital portfolio?
Nowadays, having a personal digital portfolio has become as important as a resume in one's career development. It is notable for those who work in photography, design, architecture, and other art-related jobs. Through a digital portfolio, your accomplishments and achievements can be presented, as well as your personality and creativity. Meanwhile, a well-designed and impressive digital portfolio could arrest your clients' or employers' attention in only a few seconds.
3.How can we build a well-designed digital portfolio?
- Show your best works
- Make your personality clear
- Make an impressive page with animations
- Design for easy navigation
- Repurpose your portfolio for other social media
Conclusion
Apart from design, make use of your expertise, such as writing skills, which is also a powerful way to show clients and employers your creativity and personality. We hope our examples above could inspire you in some ways and give you some ideas to apply to your own digital portfolio.
There is no doubt that aesthetics have amazing influences. Please remember that the appearance of your digital portfolio will reflect you just from the beginning. It could make you or it could ruin you. Therefore, before you start to browse the templates of digital portfolios and related design, color theories and typography articles, please consider it rationally first.
Related reading:10 Types of Logo and How to Use Them
Written by
Kimmy
Published on
Nov 29, 2024
Share article
Read more
Our latest blog
Webpages in a minute, powered by Wegic!
With Wegic, transform your needs into stunning, functional websites with advanced AI