Log in
Build Your Site
How to Create a Desktop Shortcut to Any Website (Mac & Windows Guide)
Unlock productivity! Learn how to create a desktop shortcut to a website on Mac & Windows. Master desktop shortcuts, app shortcuts, Windows 11 shortcuts, and boost efficiency with Wegic.

In the present era of technology, convenience is essential. We waste a lot of time on apps, documents, and the internet in particular. Just picture your favorite web pages being instantly accessible with one click, no scrolling for a browser, or searching through the address bar. That is the utility of shortcuts on your computer. These little graphics on your PC are not just desktop icons; they are even symbols of efficiency. This step-by-step tutorial outlines how to create a desktop shortcut to a website on Mac and Windows operating systems to achieve better personal organization.

Why Do We Need Desktop Shortcuts? Unlocking Efficiency and Accessibility
In contemporary society, people often spend much time on the Internet, moving from one website to another for purposes of work, education, entertainment, and communication. However, frequently launching the browser, inputting the address, or flipping through the bookmarks becomes frustrating rather quickly. Thanks to such desktop shortcuts for teams, the enhanced experience benefits a lot.
First things first, desktop shortcuts for teams absorb maximum attention and perform the best. When a direct connection is established via desktop shortcuts for teams, the user does not have to go through as many pages to reach a website. This gives the benefit to the users in the sense that they will be able to enter all their social networks, working dashboards, or look up the news immediately. You save these seconds, and they sum up quite well. Stuff like working for project management, or working on documents in the cloud, becomes a daily activity, where app shortcuts on the desktop come in handy and are useful for opening up the software within one click, just like any normal application.
Second, the use of desktop shortcuts results in minimum mouse clicks and makes it easy for everyone to do work quickly. With clear entry points, the menus and browser user induces is not much needed, which is even better for the users. This calls for better proficiency in operating the computers and reduces the chances of repetitive strains. Now, think about the usability of desktop shortcuts for teams; all members can use the same physical space immediately without hassles or obstacles, which decreases the level of confusion inside the team and increases cooperation.
Another benefit, desktop shortcuts for teams help one to stay organized and focused, from a digital workspace point of view. Imagine going through different web pages all opened in your browser as separate tabs. All the important websites' web pages are always on one’s desktop. They all solved that conundrum of multiple tabs that breeds non-concentration and reduced computer speed as a result. An example would be shortcuts for Chrome profiles. They allow you to switch between work and home profiles easily.
Apart from that, desktop shortcuts are very useful on a practical level. You can make them in any order you want, where applications needed for your work are readily accessible. Any further explanation is very simple: be it Windows 11 shortcuts or from any other system, the main idea attached to this is the ability to customize and make that particular space fit one’s own needs, enhancing comprehension and comfort while performing a certain task. One important reason is that these desktop shortcuts have all the necessary elements to increase productivity.
10 Common Methods to Create Desktop Shortcuts for Mac and Windows in 2025
How to make a shortcut on your computer’s desktop for a webpage is straightforward; however, the steps to do that are somewhat different for macOS and Windows. Below are up to 10 most popular methods for MetallEurope, which should help each of you know how to create a desktop shortcut to a website on both platforms as of 2025. Each of these methods is very diverse for the user and the system, thus in adherence to what the user decides to use. Such techniques are critical for any user who aims to enhance the usage of desktop shortcuts for teams where applicable.
Mac Methods
Drag and Drop from Browser Address Bar:
This is the easiest way to create shortcuts for Chrome profiles for teams on a Mac. Launch the web browser (Safari, Chrome, or Firefox) and navigate to the website. Locate the icon (be it a padlock, a globe, or the site's very own favicon) situated just to the left of the URL within the address bar. Click on it, drag it straight to your desktop, and drop it there. A file that bears the website's title and the extension '.webloc' will appear. You can just as easily rename it. In this manner, the method provides a rather quick and intuitive way to create a desktop shortcut for immediate offline access to the site.
Using "Make Alias" in Finder:
One can use the Make Alias feature in Finder to create a shortcut for a Chrome profile to a web page. Once you have copied the address for a website, open Finder, and then go to File > New Shortcut (or press Command + Option + S). Paste the URL in the "Type the location of the item" field. Click on "Next," give your shortcut a name, then click on the "Finish" button. Your web shortcut will open the relevant site in your default browser when double-clicked. This is useful for people who like to do everything in Finder and prefer managing their shortcuts there.
Create an Application Shortcut:
To create an “application-like” usage of any website, Fluid app, which is a third-party application, allows converting any site into a stand-alone application for Mac. First, install Fluid. Next, launch the application, type a valid website address, and give the new “app” a name. There is an option to upload a custom icon. Once the web/app is generated, it goes into your Applications folder, and you can drag it onto your Dock or onto the desktop, just like any other app icon. This provides a high level of show-me-how concerning tooling down for web and making cool in-app shortcuts for the Chrome profile.
Using Automator for a Quick Launch Workflow:
Automator is an inbuilt application in every macOS computer that allows you to create custom workflows and even work to open a website for you. Simply open the Automator app and then select “Application.” Place the "Get Specified URLs" activity from the actions panel to the right of the workspace and enter the website URL. After that, place the "Display Webpages" activity below. After these, save the app in the Application folder and then be sure to place it on the desktop. This is a custom app shortcut that opens the webpage on a double click. For those who create profiles on Chrome and prefer advanced Macs, this technique offers more advanced Chrome shortcuts for Chrome profile creation.
Pin to Dock:
While it is not possible to pin a site onto the desktop itself, it is possible to pin a site to the dock on a Mac computer, enabling quick access to the site. Launch the browser and access the desired website. Find the browser icon on the Dock. Then right-click it. Select “Options”. Then select “Keep in Dock”. This will lock the browser icon onto your Dock. Several types of browsers allow web addresses to be dragged and dropped directly onto the dock to the right (near the trash can icon), creating a shortcut or web clip. This method is also used to create shortcuts for Chrome profiles containing various dashboards that can be shared with other members of the team.
Windows Methods
Drag and Drop from Browser Address Bar (Chrome, Edge, Firefox):
The Windows interface also features a similar function. A browser – either Chrome, Edge, or Firefox – remains open with a website. Locate the padlock, earth, or favicon image on the section of the bar where the address is displayed. Promote that icon by pulling it from the browser and dropping it onto the desktop. Automatically, a new internet shortcut file that commonly uses the name of the website is formed. The file can be renamed. Indeed, this is the fastest and most adopted strategy on how to create a desktop shortcut to a website on Windows, Windows 11 shortcuts, and more than 10 shortcuts.
Right-Click on Desktop > New > Shortcut:
The classic Windows approach is used to create several kinds of shortcuts along with web links. Right-click in an empty spot on your desktop, and in the menu that appears, hover over "New" and select "Shortcut." In the next screen, where it says "Type the location of the item," paste the full web address you want to create a shortcut for. Click on "Next" and type a name for this shortcut. Now, click the "Finish" button. A new Internet shortcut will appear on your desktop. This one is the most flexible method and applies to creating any kind of shortcuts.
Using Browser's "More Tools" or "Send to Desktop" Option (Chrome, Edge):
Several modern browsers go so far as to integrate shortcut creation features directly within. In Chrome, one navigates to a website, clicks on the three-dot menu present at the upper-right corner, and then selects "More Tools" > "Create shortcut..." There will be a dialog asking for a shortcut name and whether it should open as a separate window (a.k.a. App shortcut). Then, hit "Create." In Edge, navigate to a website, click the three dots, then "More tools" > "Pin to taskbar" or "Pin to Start." Depending on the browser version, "Create shortcut" might also pop up in some of these paths. It thus affords a very direct way of adding a shortcut, integrated into the browser itself.
Pin to Taskbar or Start Menu:
Although there's no space for a shortcut on the desktop, there’s a space for a site to be pinned to the taskbar or the navigation bar in the case of Windows OS. Upon creating an online shortcut (step 6 or 7), click on the shortcut, and then click on the "Pin to Taskbar" or "Pin to Start" option. This provides a quick and easy way to access a particular webpage in one of these useful positions, thus saving space on the desktop. Most seek this function as they visit certain sites often, and it’s part of Windows 10 shortcuts or even Windows 11 shortcuts that improve the efficiency of navigation. Such yet another proven way of starting up an interesting piece of a web page works almost as an application shortcut.
Create a Batch File (Advanced Windows Method):
For users fluent with Windows, creating a basic batch file (.bat) for opening a website is always simple. Open Notepad and type start [your_website_url]. Save it with a .bat extension (for example, google.bat) on your desktop. The batch file can then be double-clicked on to open the site in your default browser. It does provide scripting opportunities that can be combined with other commands for specific shortcut automation, albeit more complex. Therefore, this gives a granular option of creating a shortcut to a website through specific browser parameters.
These 10 techniques surely cover the complete spectrum of facilities required for understanding how to create a desktop shortcut to a website on both systems, be it Mac or Windows, thus offering scope for adjusting the desk in the most helpful and time-saving way. It seems that working environments with neatly assorted any distractions on them, like Windows 10 shortcuts and others, or their counterparts for the new macOS, bring any person organizing the projects much closer.
Main Types of Shortcuts
There are many categories of shortcuts; in this guide, we focus on shortcuts to websites. Knowing the different types of shortcuts helps one better manage their digital assets and understand the multiple functions shortcuts perform.
1. Application Shortcuts
These shortcuts are most often used, as the application is already installed on the system. An app shortcut may be clicked twice in order for the application to be opened. Shortcuts for Microsoft Word and in Photoshop, for instance, are examples of this concept. App Shortcuts are an important factor in how users engage with the programs that they have installed. Creating app shortcuts helps declutter menus.

2. File Shortcuts
The aforementioned link goes directly to a specified document, image, video, or any other file on a given computer. Instead of browsing through multiple folders for a frequently used report, a file shortcut gives immediate access. These kinds of shortcuts are crucial for fast access to important documents.

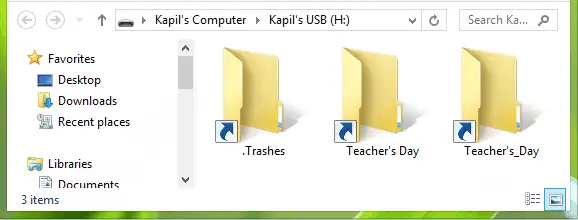
3. Folder Shortcuts
Just like file shortcuts, these provide immediate access to certain directories on your hard drive or the network. If you often use the project folder, the shortcut will greatly save navigation time. They are nice for organizing files.

4. Website Shortcuts (Internet Shortcuts)
To sum up, each of these links effectively opens a particular web page with the use of a default browser. Stated icons image themselves as a particular browser or encompass a common web image. It will not be news to say that knowing how to create a desktop shortcut to a website is an important skill to pick up. Such shortcuts appear to be useful in cases where work revolves around the internet.

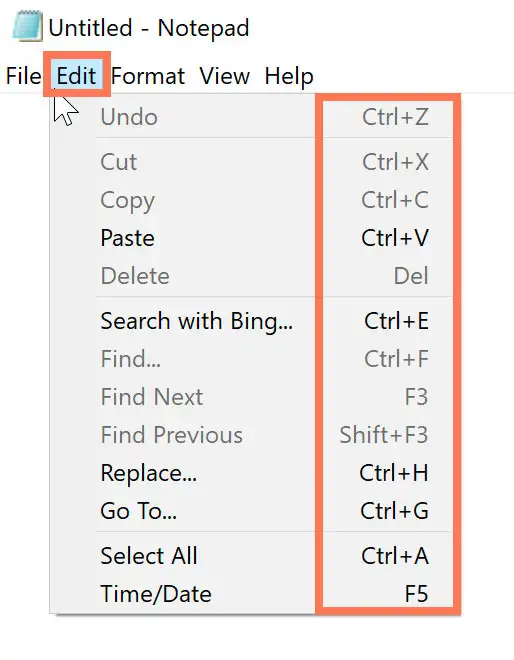
5. System Shortcuts (Keyboard Shortcuts)
Similar to Ctrl+C for copy or Command+Space for Spotlight search, these are inventive key combinations associated with OS functionalities or commands. Regardless, they are effective ‘shortcuts’ enabling the users to interact with the system quickly, even without an icon to tap on. There are also various features found in Windows 11 shortcuts and Windows 10 shortcuts. Each of these desktop shortcuts simplifies and enhances the users’ engagement with a computer.

6. Network Shortcuts
These allow easy connection to shared folders or devices on the network. For instances where teamwork is involved, creating desktop shortcuts for teams that contain network drives would save the hassle of transferring files. Such a shortcut function is important for organization-based settings.
Each kind of shortcut, for instance, app shortcuts, enhances efficiency and effectiveness, allowing for a smooth computing experience. Whether these are app shortcuts, high file shortcuts, or high internet shortcuts, there is someone seated exhaustedly trying not to be the most powerful device stripped up, there is every attempt to reduce difficulties and increase the saving of time.
Building Your Website: Considerations and Wegic: Your Best Website Builder
Making a shortcut on the desktop for a website is one thing; designing a website of your own is another. If you want to have a site online for, say, blogging, business, or portfolio purposes, there is a range of considerations. It might seem like building websites is a big task, but once you have the right tools, it becomes really straightforward.
What to Consider When Building Your Own Website:
Purpose and Goals: Establish what your website must achieve. That is a guideline for all decisions.
Target Audience: Who are you trying to reach? Understanding your audience will help design the site's layout, content, and user experience.
Content Strategy: What information do you want to show? Sitemap, articles, images, and videos. Well-maintained content is needed to keep the visitors engaged.
Design and User Experience (UX): Your site should be visually appealing and easy to navigate. A good UX means a visitor can get what they need at a glance. Responsive webpages need to look equally good on all devices.
Search Engine Optimization (SEO): One of the most important aspects of making your website visible on search engines is SEO. When we say SEO, we mean relevant keyword use, quality content, and a technically sound website.
Domain Name and Hosting: The domain represents the identity of the website online. Web hosting is meant to actually store your files for your website and make them accessible online.
Maintenance and Updates: There is continuous maintenance required for websites regarding security, functionality, and current content.
Technical aspects can become problematic when you do not have coding experience; hence, the new website builders were introduced to assist in untangling these complexities and thus allow the creation of a professional appearance online. Among such website builders, Wegic is making waves like a revolutionary AI-powered website.
Wegic: Your Best Website Builder
Wegic is an AI-powered team that works like your designer, developer, and all-around manager. All you need to do is talk to it-you get to have your first-rate website. Wegic lets users build fully customized websites in 60 seconds without requiring any coding skills, and the publishing part is just a click away. Then, Wegic's AI Manager automatically updates your site, bringing in multilingual support so you can go global and be heard in over 220 countries and regions.
Main Features of Wegic:
- AI-powered Website Creation: When acting as an Artificial Intelligence website designer, Engineer, and project manager, Wegic supports the users in the process of creating websites and at the same time, helps manage them using ordinary language. This revolutionary method aids the process of learning how to create a desktop shortcut to a website. Creation is easy.
- Speed and Ease of Use: Wegic allows you to create your customized website within 60 seconds by just chatting about the nature of your work. No coding necessary; just a single click for publishing, and you are done! Easy means less setup time and more time for you to create really useful shortcuts for site content.
- Automatic Updates: AI Manager updates the site automatically, eliminating manual work and fine-tuning the security of the website. Keeping the site up-to-date is the best way.
- Multilingual Support: This feature gets you interlinked with users everywhere all over the globe so that your website reaches a worldwide audience.
- Conversational Brilliance: Designing with Wegic entails entering natural-language conversations, asking for one's vision, and giving birth to a working website from the magic of interpretation. Everything about this interaction feels very human, the voice of design in a dialogue.
- Effortless Deployment: Publishing a website with a custom domain cannot entail more than a few clicks and zero coding, which helps a lot in getting your online presence up and running.
- Tailored to Perfection: With Wegic's counsel, tailor every element of your website: it must be executed by the brand or style you wish to define.
- Adaptive Awesomeness: With Wegic, designers ensure a website looks beautiful on every device, from conception to the launch date. This ensures that marketers have a consistent and optimized user experience, whenever they choose to be online, whether on desktop, tablet, or smartphone.
Time to start now! Try Wegic below to start your special website!👇
Wegic makes building a website so easy that anybody with any degree of technical know-how may create one. The emphasis is placed on your content and message, while the site's design and development are taken care of by AI. So, rather than being preoccupied with details of complex website creation, you can instead give a bit of thought as to how to fashion a desktop shortcut that works for your audience.
Conclusion: Empowering Your Digital Journey with Shortcuts and Smart Website Building
The modern world is heavily influenced by the use of technology and the internet in particular, and knowing how best to get around your online environment is a plus. To that end, how to create a desktop shortcut to a website, in either Windows or Mac, for any most-visited website, is an essential skill for you as it enhances the user interface of your computer and makes it more user-friendly as well as saves you a lot of time and effort. Whether through simple actions or more complex methods, the use of a desktop shortcut to an essential website or an app shortcut to a web application changes the manner in which one engages with the computer. Imagine the usefulness of desktop shortcuts for teams when it comes to shared resources, or even how shortcutting the various Chrome profiles to separate browsing for work and personal use saves time. For example, learning Windows 11 shortcuts and Windows 10 shortcuts makes navigation a lot easier.
While shortcuts allow you to go to your favorite websites with ease, Wegic offers powerful features for your own online presence. This means that you aren't just creating a digital workspace; you are enabling this entire digital lifestyle. Start creating your shortcuts, and discover the future of website building with Wegic, opening a world of possibilities.
Written by
Kimmy
Published on
Jul 23, 2025
Share article
Read more
Our latest blog
Webpages in a minute, powered by Wegic!
With Wegic, transform your needs into stunning, functional websites with advanced AI
Free trial with Wegic, build your site in a click!
