Best No-code Tools for Designers to Try in 2 Years
Thus, we have selected some of the best no-code tools you'd definitely want to give a shot in two years, and will somewhat relieve the pain you have for current no-code tools.

Building websites and applications no-code is becoming increasingly a trend in the technology world post-pandemic, especially for startups who are currently on a tight budget and designers looking for more inspiration or simply hoping to help with their workload. The use of no-code tools is expected to continue to be popularized in at least the next few years. In the world of no-code, developing complicated websites or apps is no longer an issue as productivity and creativity are combined to make it a piece of cake. A gateway to possibilities and changes is out there for enterprises to crack on digital challenges.
Thus, we have selected some of the best no-code tools you'd definitely want to give a shot in two years, and will somewhat relieve the pain you have for current no-code tools.
What Is a No-code Tool & Its Pros
A no-code tool is a web and app development strategy that doesn't require the user's programming and designing skills. It utilizes drag-and-drop interfaces, stored elements and visual workflows that ensure users can establish, customize, and deploy applications stress-free. Users rely on a drag-and-drop interface this strategy to create their ideal application or website, significantly lowering the barrier to web and app development. Some of the advantages of no-code development are as follows:
- Cost Savings: For startups and personal users, it is much more cost-effective using a no-code tool to develop their own website and application.
- Focus on Design: By leaving technical implementation and issues to the tool, you can concentrate more on user experience, layout and aesthetics you want to reflect on your own site or app.
- Accessibility: No-code tools somewhat lowered the entry barrier of technology and democratized it to anyone, regardless of technical skill level, creating functional digital solutions for all.
- Speed: Abandoning old-fashioned ways of web and app development that could take weeks, no-code tools could respond to your needs within seconds and create a whole new software or website within minutes, making the whole process easier and time-saving, especially when you are on a new project.
Problems with Current No-code Tools
While no-code tools have been heavily popularized in the past few years, problems still exist in these tools that could make users feel headaches when using them:
- Limited customization: No-code tools, while offering a wide range of pre-stored modules that can be directly applied to your own designs, may have limitations when it comes to further customization.
- Scalability drawbacks: While many no-code tools offer scalability features, limitations may be found in handling complex applications or high traffic, potentially leading to performance issues of the site or app during peak hours.
- Creative restraints: No-code tools typically offer limited UI and design options, making them basic and potentially less engaging for users, resulting in their losing competitiveness to low code tools or custom solution providers when it comes to professional customers such as designers.
Based on the facts mentioned, we now recommend the 10 best no-code tools for app- and web-building, five for each purpose, that partially relieve the drawbacks that the current ones typically have and you should have a try for the next 2 years no matter you are a designer or just a beginner.
Top 5 No-code Tools to Try for Web-building in 2 Years
1.Webflow
Webflow, a classic but never out-of-date no-code tool, empowers you to create any website you envision, whether it's a corporate site, or an e-commerce store, all without knowing a single piece of knowledge of coding or programming. You can choose to begin with a responsive template or design from scratch, with Webflow always ready to customize your needs step by step to achieve the best. Starting out on your project with a diverse array of templates and an intuitive visual canvas also allows you to transform your ideas into a live website swiftly.
For those with some coding knowledge, Webflow provides the flexibility to dig into the underlying code, mixing visual design with code exploration. Many Webflow developers leverage the Designer as a low code platform, pushing the boundaries of what’s possible. Ensured by this manner, no matter where your professional level lies, you can always try to transform your imagination into a tangible product through visual coding and development.
For startups operating on tight budgets, Webflow offers an affordable and friendly solution that leads to well-designed websites without significant financial investment or time commitment. It provides an accessible entry point where you can establish a professional online presence cost-effectively.

Pricing:
Webflow offers a range of pricing plans: $14 per month for small business websites, $23 per month for the CMS plan, and $39 per month for the Business plan. The Enterprise plan's pricing is available upon request. A free forever plan is available but best suited for hobbyists due to limited bandwidth. For e-commerce, Webflow has plans at $29, $74, and $212 per month.
2.Wegic
Tired of endless self-creation and ran out of inspiration already? Perhaps Wegic fits most for those looking for uniqueness but struggling for creative ideas and all the mannual drag-and-drop procedures, and it can be said to be leading its way of no code website building for at least the next 2 years.
Wegic is revolutionizing the landscape of website design and development with its groundbreaking AI technology. At its heart, Wegic, as an AI web designer and developer, works alongside you to make website creation as smooth as possible through a natural conversation. Supported by three IPs, this innovative no-code tool is capable of bringing any of your web vision to life and to the best.
Wegic's concept of constructing your site through simple chat is not only innovative but also highly user-friendly as it offers quality one-step web building solution for those with creative ideas and wishing to be inspired in web designing. The no-code tool's conversational interface makes all things easier and much more accessible to everyone regardless of their technical professionalism.
Imagine discussing your design preferences and requirements in a natural, conversational manner, and seeing your ideas take shape in real time. Wegic’s AI understands your vision and executes it with precision, offering suggestions and adjustments along the way to ensure your site is perfect, which transforms the traditionally complex process of web development into a relaxing and engaging experience.
Wegic is going to continue to be popularized for sure in the future, possibly in the upcoming two years. It transcends traditional design limitations, providing a dynamic and adaptive platform for creating stunning and customized websites, representing a new era in web design, where creativity and technology merge to empower every designer or even the general public to fulfill their digital dreams.

Pricing:
Wegic's flexible pricing includes a Free Plan for personal projects, a Basic Plan at $11.9/month for small businesses and e-commerce, and a Pro Plan at $19.9/month tailored for large-scale projects and organizations. (20% off if subscribed yearly)

3.Bettermode
Bettermode, one of the best No-code SaaS platforms, is designed to offer creators with one of the best native CMSs, enabling the development of websites, internal tools, job boards, directories, marketplaces, and communities without any coding. The true power of Bettermode lies in its Native CMS Models, which support unlimited custom fields. Once your CMS is set up, you can easily map any field to the visual layout using the archive and post builder. This is all achieved through an intuitive visual interface, offering a range of flexible blocks and layouts for a seamless design experience.
It aims to cater to a wide array of users, including startups, designers, and SaaS companies. Each user group can utilize the platform's capabilities to create customized digital solutions that meet their specific requirements. Additionally, Bettermode provides a comprehensive collection of templates to streamline the development process, allowing users to quickly build and deploy functional and visually appealing websites.
Bettermode includes a variety of features designed to enhance the user experience, such as secure and fast hosting to ensure the best performance, support for unlimited members to grow your community, and a powerful native CMS with unlimited custom fields. Furthermore, Bettermode supports custom domains, enabling you to connect your personalized domain stress-free with any paid plan. The Lite plan, available for as little as $19 per month with an annual subscription, provides an affordable entry point for businesses aiming to establish a professional online image.

Pricing:
Bettermode offers flexible plans: Free for hobbyists, Lite at $24/month for small creators, Pro at $59/month for startups, and Business at $119/month for enterprises. (20% off if subscribed yearly)

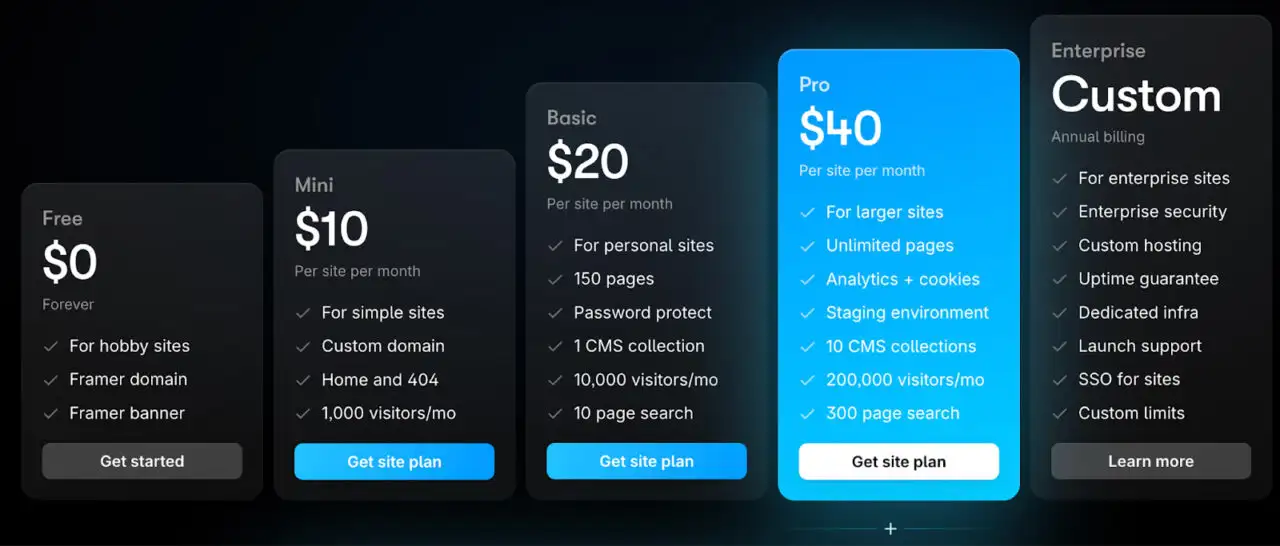
4.FramerAI
FramerAI, probably one of the best no-code tools designers and personal users will ever see in the coming two years, championed as a remarkable tool that enables users to rapidly generate and publish their best websites using cutting-edge AI technology. By simply providing initial site details, users can trigger Framer AI to create one of the best unique layouts, compelling copies and stylish designs for each section of their website. Furthermore, it also offers customization options, personalizing themes, fonts, and colors to align with users' brand identity.
Framer Design, on the other hand, unlike static design tools, makes it possible for designers to actively build their websites, making it comparable to popular design software like Figma but with added functionality for real-time website development. Meanwhile, a freeform canvas is also offered, ideal for those who prefer hands-on website design, allowing users to incorporate animations, interactions, and CMS into their creations. Moreover, it also supports the integration of Lottie SVGs, which adds dynamic and animated illustrations, enhancing the visual appeal and interactivity of the websites.
FramerAI provides these powerful features at no cost, emphasizing its commitment to facilitating the no-code creation of interactive UI and UX designs for a variety of websites from scratch. This comprehensive platform is committed to ensure that users have all the no-code tools necessary to bring their digital visions to life and to the best, whether they are using the AI-driven automation of Framer AI or the creative freedom of Framer Design.

Pricing:
$0 for Free Forever plan. $10, $20 and $40 for Mini, Basic and Pro plans respectively. Customized pricing available for enterprises.

5.Softr
Softr shines with its simplicity and ease of use as a no-code tool, possessing an impressive array of useful templates. Softr has become one of the best-loved no code tools among designers and will maintain its popularity for the coming two years for sure. While it might not initially seem like a complex powerhouse and seem simply unprofessional, Softr offers a surprising range of capabilities and customization options. Its user interface is intuitive, ensuring users won't need to constantly refer to documentation to create their first prototype.
Softr is incredibly user-friendly. Its intuitive interface has major settings, including page addition options, user management controls, and visual themes on the left side, with a central canvas for building web pages using static or dynamic blocks, which makes the web-building process accessible even to beginners. Softr excels in providing advanced features without overwhelming users, guiding even first-time builders through essential concepts. Moreover, supporting Airtable and Google Sheets, the platform makes data integration and switching between device views a much easier thing. Apart from designers, users without any web-building knowledge can explore video tutorials offered by Softr and workshops in Softr to gain a thorough and deeper understanding and create effective websites quickly.

Pricing:
Softr provides a free plan for personal use and three paid plans: Basic at $49/month for entrepreneurs, Professional at $139/month for small teams, and Business at $269/month for advanced app development, with customizable pricing for enterprises also available. Annual plans offer two months free, and all include live chat and email support.

Top 5 no-code tools to try for app-building in 2 years
1.Bravo
Bravo allows designers to start with their best Figma or Adobe XD creations and connect them to various databases or APIs out of their will. As a highly regarded no-code app tool, Bravo is particularly favored by designers as it stands out as a no-code front-end builder that seamlessly outputs Figma and Adobe XD designs into visually appealing app front-ends.
Bravo's interface simplifies the complex process of turning a static design into a fully functional app. Within the builder, users can test the app and share access with colleagues for feedback, through which collaboration in the process is enhanced, with development also speeded up. Once ready, designers can publish their apps directly to the Apple App Store and Google Play Store, all from Bravo's no-code interface.
This no-code tool empowers designers to create and launch stunning native mobile apps and PWAs that function smoothly across devices. It's the no-code tool that you definitely want to try in two years for sure.

Pricing:
Free for Starter plan, $21 per month for Solo plan. $18 and 2 months free for annually billing Solo plan.

2.Glide
Glide is praised among designers for its ability to easily create aesthetically pleasing apps in a no-code way, perfectly suited for mobile use, excelling in mobile environments. Its layout and functionality are structured to enhance mobile experiences, making apps visually appealing right out of the box without extensive fine-tuning. Glide organizes each page as a tab, with eight available layouts like swipe, checklist, or cards, dictating the look and functionality. The details layout offers full customization, allowing designers to add components such as date pickers, buttons, and input fields.
A standout feature of Glide is the ability to install created apps on computers or smartphones with just a few clicks. This adds an icon that launches a progressive web app, functioning via the internet rather than natively on the device. This feature is invaluable for testing, sharing, and distributing apps easily. For those looking to publish on the App Store or Google Play, Glide provides a service to help prepare the app for the approval process. As a popular and well-rounded no-code tool, Glide University is an exceptional resource for beginners, offering a diverse collection of high-quality videos that focus on getting started and teaching basic app-building concepts to ensure best practices.
In community discussions, Glide is often highlighted as ideal for building marketplaces and directories.

Pricing:
Glide offers three plans: Team at $125/month for turning spreadsheets into tools with up to 20 users and 5 editors, Business at $310/month for converting databases into software with enhanced data sources and 40 users, and Enterprise starting at $750/month for scalable software deployment with extensive integrations and priority support and account manager (30-day free trial for Business plan, 20% off if subscribed yearly). For individual users, try for free with basic features and a Maker plan at $60 available (20% off for a yearly subscription)


3.Twinr
In Twinr, designers can transform their websites into fully functional apps with just a click. By simply inputting their website link, filling in basic information, and clicking the build-app button, the app is ready within a day. This no-code tool streamlines the app creation process, making it accessible for designers of all levels.
Supporting a variety of platforms, including popular ones such as Shopify, Twinr enables designers to convert any website into an app as long as it's friendly to use on mobile devices. Once the design meets their satisfaction, it can be published for both Android and iOS devices.
Twinr offers customizable tools to enhance app features, such as push notifications and cart integration. The preview option is particularly valuable, allowing designers to see their creations on a device before publishing, saving time and money. This immediate feedback loop ensures that any necessary changes can be made instantly, ensuring the app looks perfect before launch. Over the past two years, Twinr has become an essential no-code tool for designers aiming to quickly and efficiently create stunning mobile apps.

Pricing:
14-day Free Trial available, $19, $69 and $119 for Basic, Standard, and Premium plans (20% off for a yearly subscription)

4.Andromo
Andromo is a specialized no-code tool designed for creating Android apps, offering exceptional monetization features. Over the past two years, Andromo has catered to the evolving needs of the business world, equipping designers with robust tools to ensure their apps are adaptable and scalable.
This platform simplifies the traditional app-building process for designers by enabling them to generate ad revenue, monetize subscriptions, and facilitate in-app purchases effortlessly. Andromo is particularly valuable for those aiming to build B2C apps that earn revenue, making it a top choice for designers focused on monetization.
For designers looking to create an app for their online store, Andromo provides an efficient solution. Its specialized features support designers in transforming app ideas into profitable ventures.

Pricing:
Free plan available. Starter: $36; Professional: $52; Team: $160; Business: $200. (20% off if subscribed yearly)

5.Flutterflow
FlutterFlow is a no-code tool that has recently gained significant traction among designers due to its extensive functionality. This platform empowers users to design intricate user UI and implement complex back-end features without writing a single line of code. Based on the Flutter framework, a popular cross-platform development tool from Google, FlutterFlow successfully extends these capabilities into the field of no-code development.
Designed to create responsive web and mobile applications, FlutterFlow operates on a drag-and-drop visual interface, making it clear and user-friendly for designers. The tool offers an array of widgets, pre-stored templates, and integrations to make the development process much more simplified that allows designers to build sophisticated applications with efficiency.
A worth-mentioning feature of FlutterFlow lies in its advantage in designing multi-platform mobile applications that run smoothly on both Android and iOS devices, as well as web apps. Through this feauture, it saves user's time and effort by making the need to develop separate apps for each platform unnecessary. With its extensive library of pre-stored widgets and customization-oriented UI components, designers could efficiently integrate common app elements, enhancing both the design process and the quality of products.

Pricing:
Free plan available. Standard: $24; Pro: $56; Teams: $56. (25% off if subscribed yearly)

Choose Wisely Before Your No-code Web or App Building
It is beyond doubt that no-code website building and app building share basic principles and a lot of similarities, but there are still some differences as each tool features something different, you'd still want to choose the right one that best fits your needs. The reason why we recommend Wegic as a perfect no-code tool for your next design, if you are looking for website creation, lies on the fact that it features something brand-new. Through just three steps of creation focused on natural conversation, a unique website that reflects your own ideas could be generated with top-notch quality.
Follow the illustrations below and learn how Wegic works on website creation:
Step 1: Briefly describe your needs (what kind of websites you are building)

Step 2: Follow Kimmy's instructions for details of the website (feel free to tell Kimmy what you want to have on your website design during chatting).

Step 3: See what's come out! (Wegic can always help you customize words, layouts and pictures through further chatting, or you can do the work by yourself!)

Why not try this cutting-edge AI no-code tool now? You can use your 120 free credits for 3 website builds or 12 content modifications on Wegic!
Related reading:Beautiful Jewelry Website Design Examples
Written by
Kimmy
Published on
Nov 29, 2024
Share article
Read more
Our latest blog
Webpages in a minute, powered by Wegic!
With Wegic, transform your needs into stunning, functional websites with advanced AI