ログイン
サイトを作成
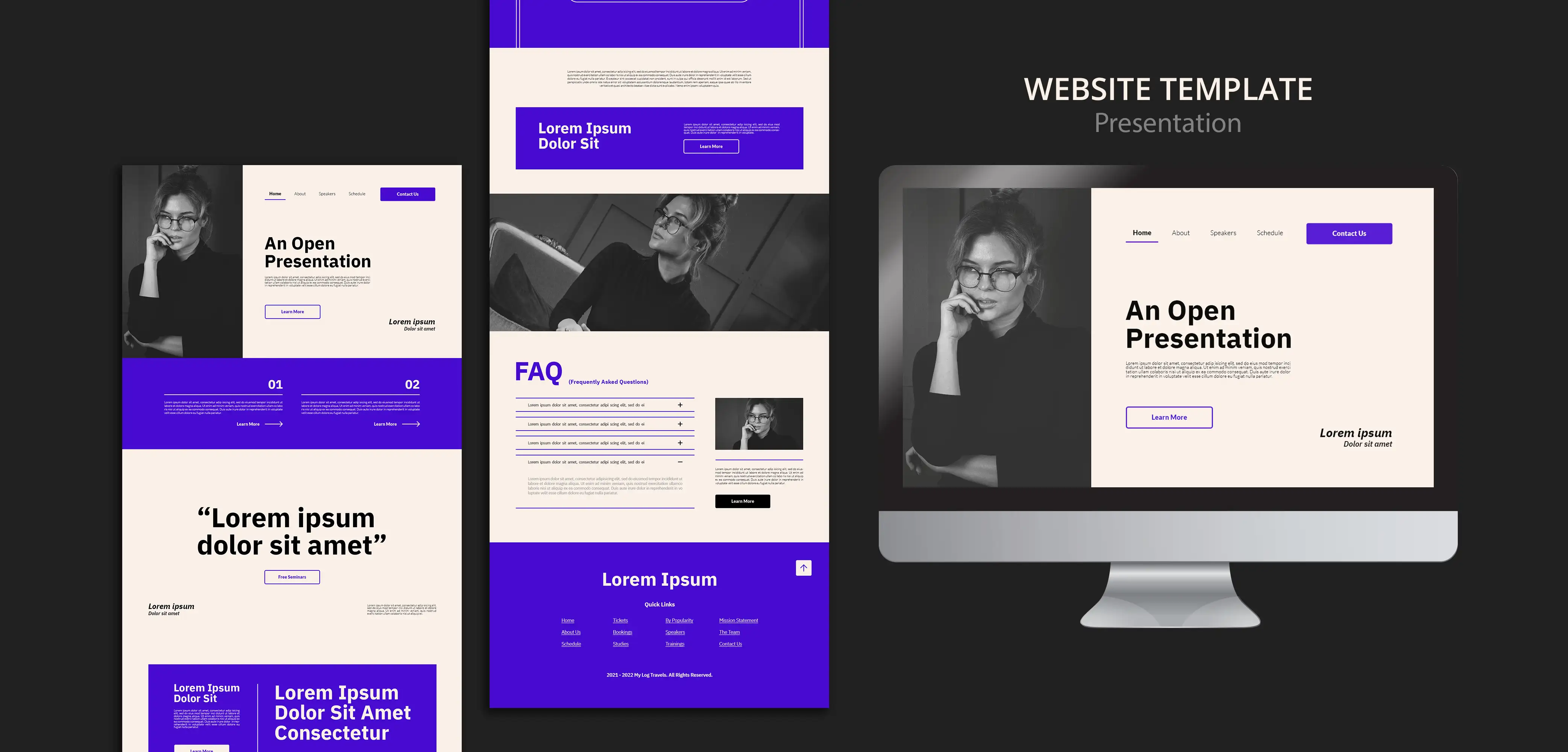
2024年、すべてのウェブサイトが備えるべき7つのページ
優れたウェブサイトはどのようなページを持つべきか?各ページにはどのような機能があるべきか?理想的なウェブサイトの構成と必要不可欠なページについて、私たちと一緒に考えてみましょう。

ウェブサイトを作り始めるとき、ウェブページの数に制限はありません。 しかし、必要な情報を的確にカバーするために、冗長性や重複を避け、充実した内容にすることが賢明です。 まず、ウェブサイトには少なくともトップページ、会社概要ページ、連絡先ページが必要である。 この3つがウェブサイトのインフラを構成し、ビジネスの核となる情報を表示し、ユーザーとの対話のチャネルを提供する。
しかし、事業規模の拡大、製品やサービスの多様化、マーケティング戦略の多様化に伴い、ウェブサイトの運営と発展を支えるために、これら3つ以上のページが必要になる場合があります。 特に、複数の分野に携わっていたり、絶え間ないイノベーションに取り組んでいたりする場合には、新たなページが必要となります。
では、ウェブサイトにはどのようなページが必要なのでしょうか? この疑問を解決し、 ウェブサイトの構造をより良くアレンジするために、私たちは視聴者の特定のニーズを満たすために最も必要な5つのページを選びました。 これらの重要な枝を一緒に探ってみましょう。

ウェブサイトが持つべきページ
- ホームページ
- 製品またはサービスのページ
- 会社概要ページ
- お問い合わせページ
- FAQページ
- プライベートポリシーページ
- 利用規約ページ
01.ホームページ

ウェブサイトはどのようなページを持つべきかを議論したら、まず頭に浮かぶのは間違いなくホームページでしょう。 すべての訪問者にとって最初の窓口となるホームページは、間違いなく サイト全体の基本であり、最も重要なセクションです。 訪問者の第一印象の形成者であり、ウェブ全体のスタイルや雰囲気を確立する重責を担い、内部リンクを最も多く含むページでもあります。
したがって、ホームページは検索エンジン最適化戦略において極めて重要な位置を占めており、他のページのランキングを効果的に促進することができます。
優れたデザインのホームページには何が含まれるべきか:
- 簡潔だが要点を押さえたもの:トップページにはブランドの基本理念を掲載し、訪問者にサイトの基本的価値観や期待できることを素早く伝える。
- 製品やサービスを簡潔に紹介する: 商品やサービス、情報のカテゴリーについて短く紹介し、訪問者の興味や好奇心を刺激する。
- 明確で強力な行動喚起 コンバージョンを促進するために、サインアップ、購入、続きを読むなど、訪問者が次の行動を取るように促す直接的で強力な行動喚起。
- 直感的なナビゲーション構造:ウェブサイトのトップや最も価値のあるページへの明確なナビゲーションは、訪問者が簡単に探索できるようにすることができます。
02.製品やサービスのページ

潜在顧客を惹きつけるための重要なポイントは、製品やサービスの詳細なプレゼンテーションです。 製品志向の企業であれば、生き生きとした説明、高精細な写真、明確な見積もりで、すべての製品をひと目でわかるページにまとめる必要がある。 サービス業の場合は、サービス内容と料金プランを明確に説明する必要がある。 さらに、情報が包括的であることを保証するために、いくつかの詳細を提供する。
優れたデザインの製品・サービスページには何が含まれるべきか:
- 製品やサービスの概要: 製品またはサービスの簡潔で説明的な要約で、その強力な利点を明確に提示し、ユーザーにわかりやすく伝えます。
- 詳細な分類と直接リンク 製品/サービスはカテゴリーに分類され、各項目には直接リンクが張られています。 こうすることで、ユーザーは簡単にドリルダウンし、より詳細な情報を得ることができます。
- 現在のセールやキャンペーン: 季節ごとのセールや特別オファーがある場合は、それらのプレミアム商品を積極的に薦めるような特記事項を追加する。 このようなオファーは、顧客の関心を引き、購買決定を容易にするように設計されている。
- ユーザー評価の表示: 商品を購入したり、サービスを体験した顧客の品質評価を表示することで、ブランドに対する高い評価を得ることができ、ユーザーの信頼感や消費意欲を高めることができます。
03.会社概要ページ

トップページ以外の数あるページの中で、「会社概要」ページはしばしばアクセス数第2位にランクされる。 なぜこのページが目立つのだろうかと戸惑うかもしれない。 その背景には、企業が独自のアイデンティティを形成し、競合他社との差を広げている秘密がある。 ユーザーが頻繁にこのページを訪れる理由は、この企業のユニークな価値を発見するためです。
チームメンバーの専門的な経歴、安定した開発プロセス、確固たる理念など、「会社概要」ページを通じて重要な価値を示し続ければ、あなたの分野や業界をリードする地位や優れた業績を効果的にアピールできると私たちは信じています。
よくデザインされた「会社概要」ページには何が含まれるべきか:
- 私たちは何者か: 会社名や基本的な経歴など、会社のアイデンティティを明確に示す。
- 事業内容:会社の主な事業の概要と、それがどのように市場の需要に応えているかを示す。
- なぜそうするのか 会社の使命、ビジョン、または基本理念を述べ、会社の成長の原動力となる社内の力学と目標を説明する。
- 歴史と実績: 重要なマイルストーン、業績、栄誉など、会社の発展の歴史を詳細に記述し、会社の成長と強さを示す。
04.コンタクトページ

お問い合わせページは、ユーザーとウェブサイトの所有者または組織との間の直接的なコミュニケーションを促進するために設計されています。 通常、フィールドサービス広告(該当する場合)の位置情報も含まれます。 Eメール、電話番号、オンラインの問い合わせフォームなどの連絡先情報を表示することで、このページはコミュニケーションを強化し、ユーザーが情報を問い合わせたり、リクエストを送信したり、苦情に対応したり、交流を深めたりすることを促します。
優れたデザインの問い合わせページには何が含まれるべきか:
- 特に顧客が直接訪問する必要がある場合は、正確な住所。
- 必要であれば、所在地を記した地図を添付してください。
- インスタント・コミュニケーションをご希望の場合は、電話番号またはファックス番号をご記入ください。
- スパムメールを減らすため、お問い合わせフォームを使用することもできます。
- 営業時間が決まっているサービスの場合は、営業時間の説明。
- エンゲージメント・チャンネルを広げるため、各種ソーシャルメディア・プラットフォームのプロフィールへのリンク。
05.FAQページ

FAQページは、ウェブサイトユーザーのよくある質問を要約し、回答することで、ユーザーが必要な情報に簡単にアクセスでき、即座に簡単に回答が得られるようにするものです。
デザイン性の高いFAQページには何が必要でしょうか?
- FAQの概要:さまざまなトピックをカバーする、ユーザーからの最も一般的な質問をリストアップします。
- 分類構造: トピックやタイプ別に質問を分類し、ユーザーが簡単に検索できるようにする。
- 分かりやすい質問と回答:質問は簡潔に、回答は明確かつ具体的に、専門用語は避ける。
- 検索機能: ユーザーが関連する質問を素早く見つけられるよう、検索バーを設ける。
- 関連リンクとリソース: 必要であれば、詳細なチュートリアル、ドキュメント、連絡先情報へのリンクを添付する。
06.プライバシーポリシーページ

法律で義務付けられているように、あなたのウェブサイトが商業目的である場合、プライバシーポリシーに関する声明を掲載しなければなりません。 ユーザーの権利保護に重点を置きながら、収集、保存から共有に至るまで、データ実務の全体像を訪問者に示す必要があります。
よく設計されたプライベートポリシーページには何が含まれるべきか:
- データ収集の種類:どのような種類のデータが収集されるかを明示する(個人情報、端末情報、閲覧習慣など)。
- データ利用目的:データ収集の目的を説明する(サービスの提供、製品の改善、マーケティングなど)。
- データの共有と開示: データが第三者と共有されるかどうか、またどのような目的で誰と共有されるか。
- データ保存とセキュリティ対策:利用者データの保存方法とプライバシー保護のためのセキュリティ対策について記載すること。
- ユーザーの権利: 個人情報へのアクセス、修正、削除の権利など、プライバシーに関する利用者の権利を記載する。
- クッキーとトラッキング技術: Cookieまたは類似の技術が使用されているかどうか、またそれらが何のために使用されているかを説明する。
- 第三者のリンク サードパーティのリンクにアクセスした場合、プライバシーポリシーが異なる可能性があることをユーザーに知らせる。
07.利用規約ページ

利用規約(TOS)ページは、ユーザーと企業との間の権利と責任を明記した法的な合意事項です。 あなたのウェブサイトにこのページは必要ないと決めつけないでください。 このような規約は、予期せぬことが起こった場合にユーザーとの紛争に対処するのに役立ちます。
- 利用条件:ウェブサイト、アプリケーション、サービスを利用する際にユーザーが遵守すべきルールや制限を明記します。
- 利用者の責任 違法行為、知的財産権の侵害、サービスの不正利用の禁止など、ユーザーの行動規範を明記する。
- 知的財産権:アップロードされたコンテンツ、商標、デザインなどに関する会社の所有権、ユーザーの権利と制限を明記する。
- サービスの変更および終了:当社は、本サービスをいつでも変更、停止または終了する権利を留保し、ユーザーアカウントが終了する可能性のある状況を明記します。
- 免責事項: 当社は、本サービスの利用可能性、正確性、または損失に関する法的責任を免れるものとします。
- 補償条項: ユーザーが利用規約に違反した場合、企業が補償を受ける権利があるかどうかを明記する。
正確なページ数を決めるには?
ページのデザインは、ターゲットとする読者の特性に密接にマッチしている必要があります。 例えば、年配のユーザーを対象としたウェブサイトでは、読みやすさと全体的なユーザー体験を向上させるために、大きなフォントサイズや簡潔なレイアウトなどのデザイン要素を採用することがあります。 逆に、技術系ユーザー向けのネットワーク・セキュリティ・ソリューション・プロバイダーは、インタラクティブなページ要素を追加することで、彼らの専門的なニーズや期待に応えることができる。
一言で言えば、ウェブサイトのページ数は実際のニーズとターゲットユーザーに応じて柔軟に調整し、各ページが最大限の価値を発揮できるようにし、豊富なコンテンツと優れたユーザーエクスペリエンスを備えたオンラインプラットフォームを共同で構築する必要があります。
最高のマルチページ・ウェブ・ビルダーで完璧に整理されたウェブサイトをデザインする-Wegic
ウェブサイトにはどのようなページが必要なのか、もうお分かりでしょう。 サイトが優れたパフォーマンスを発揮するためには、少なくとも3つのページが必要です。 より多くの機能や情報を追加したい場合は、3ページ以上でなければなりません。 そのため、完璧に整理されたウェブサイトをデザインするには、多くの時間と金銭的なバグが発生します。
その点を考慮し、Wegicのようなウェブサイトデザインツールを使用することをお勧めします。 AIを搭載したウェブサイトジェネレーターであるWegicは、その強力な会話型インターフェイスを通じて、わずか数分であなたのための魅力的なウェブサイトを作成することができます。
また、Wegicのプレミアムプランにアップグレードすれば、 1つのウェブサイトに10ページを同時に作成することも可能です。
下の画像をクリックして、今すぐWegicでウェブサイト制作を始めましょう!

もっと読む
著者
Kimmy
投稿日
Oct 31, 2024
記事を共有
続きを読む
最新のブログ
Wegicで一分でウェブページを!
Wegicを使用して、先進的なAIであなたのニーズを見事で機能的なウェブサイトに変えましょう。
Wegicで無料トライアル、一クリックでサイトを構築!