Wegicを使ったウェブサイトの作り方
これらすべてのプラットフォームの中で、Wegicはすべてのウェブサイトデザイナーにとって最もシンプルで手頃な価格のものである。 最新のGPT-4oをベースとし、会話型インターフェースを採用しているため、高品質なウェブサイトを数分で完成させることができます。

ブログの編集、個人的なポートフォリオの展示、オンライン・ビジネス・キャリアの促進など、ウェブサイトを持つことは、ターゲットとするビジターやクライアントとつながるための第一歩です。 ウェブサイトは、オンラインショップのオーナーのように、ブランドの認知度を高めるだけでなく、新たな収入を得る機会にもなります。 フリーランサーであれば、熱狂的なファンを増やすこともできるでしょう。
しかし、ゼロから自分のウェブサイトを作ることにまだ戸惑いがあり、心の中にいくつかの疑問があることも私たちは知っています。 まずコーディングの知識を学ぶ必要があるのか? ウェブサイト制作にはいくらかかるのか? デザインには時間がかかるの?
と思うかもしれないが、実はすでに多くのAIによるウェブサイトデザインツールが存在している。 その中で、Wegicは最もシンプルで、すべてのウェブサイトデザイナーにとって手頃な価格のプラットフォームです。 最新のGPT-4oをベースとし、会話型インターフェースを採用しているため、高品質なウェブサイトを数分で完成させることができます。
Wegicで迅速かつスムーズに魅力的なウェブサイトを作成できるよう、ウェブサイト作成のプロセスを順を追って説明します。
ウェブサイト作成の準備はできましたか? コーヒーか紅茶でも飲みながら、さっそく始めましょう!
ステップ1:新規登録とログイン
Wegicのアカウントをお持ちでない場合は、まずあなたのEメールアドレスで新規アカウントにサインアップする必要があります(このリクエストにはGoogleのEメールが利用できます)。 プロフィールを記入し、Wegicの利用規約とプライバシーポリシーに目を通したら、あなたはこのプラットフォームの新参者の一人です。 I
すでにアカウントをお持ちで、WebサイトビルダーとしてWegicを使用することを最終的に決定された場合は、そのままログインして開始してください。


ステップ2:AIアシスタントの助けを借りてプロトタイプを作成する
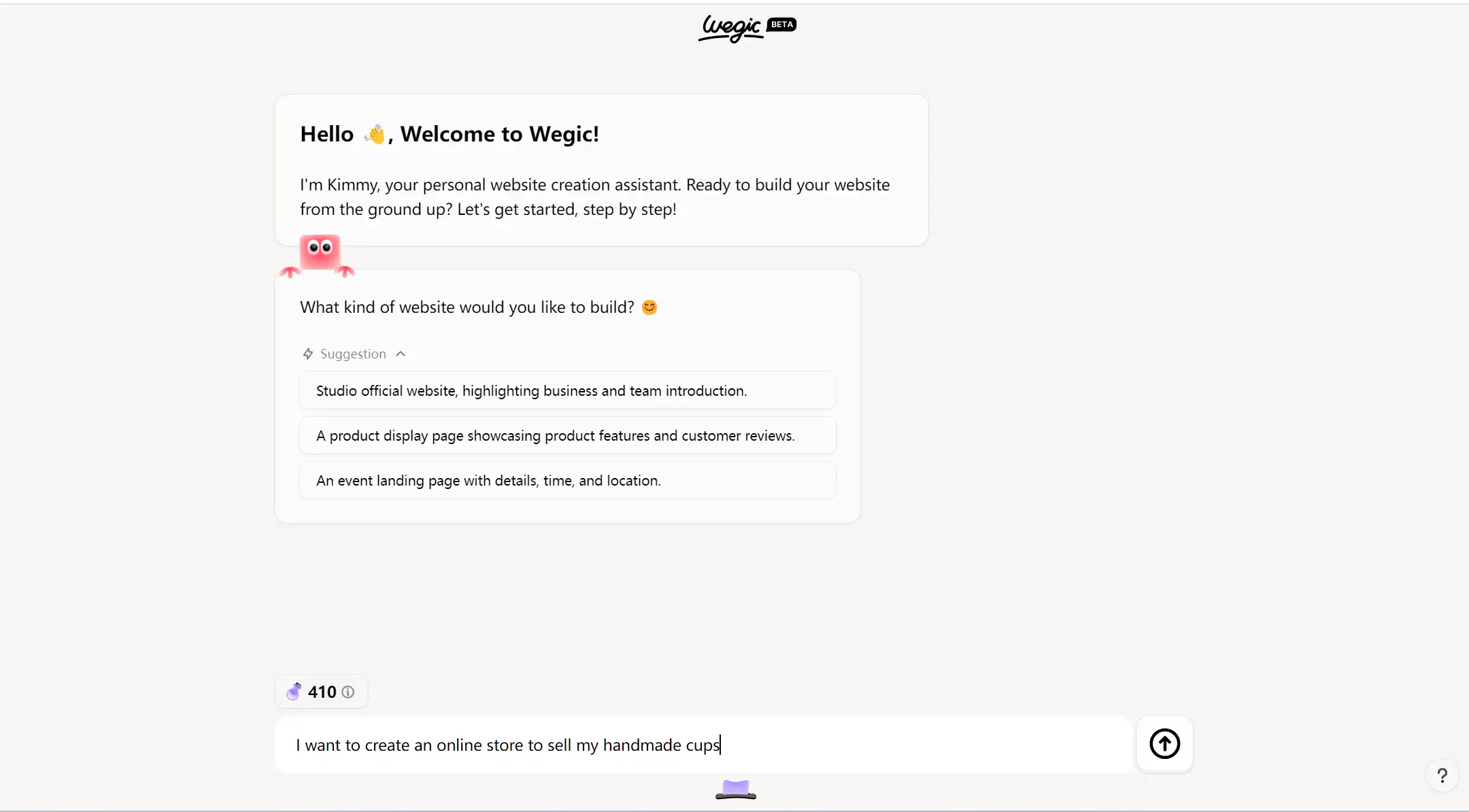
Wegicのホームページに入ると、Kimmyと呼ばれるAIアシスタントがあなたのウェブサイトのタイプを定義するために会話を始める。 デジタル・ポートフォリオ、eコマース・ストア、個人ブログなど、どのようなウェブサイトを作りたいかを彼に伝えることができる。
作りたいウェブサイトのタイプを確認したら、Kimmyはウェブサイトの名前、目的、ベースとなる言語など、いくつかの質問をします。 もし、これらの構成に関する考えがすでに頭の中に設定されているのであれば、ダイアログボックスを通してそれらをKimmyに伝えるだけでよい。 もしそうでなければ、Kimmyがあなたにふさわしい魅力的な選択肢を推薦してくれる。
この短い会話の後、あなた方が話し合った詳細がすべて記載されたテキストが送信されます。 それがあなたの要求を完全に満たしているかどうかを確認することができます。 もしまだ変更したいところがあっても大丈夫です。

ステップ3:ウェブサイトのカスタマイズ
ウェブサイトのカスタマイズとは、お客様のニーズや好みに合わせてカスタマイズすることです。 このステップでは、Wegicは、あなたのウェブサイトをユニークにし、あなたの個人的またはブランドアイデンティティに沿ったものにするための一連のオプションを提供します。
あなたはこれらの調整を通してあなたのウェブサイトをカスタマイズすることができます:
- セクションの追加と削除: 各ページに、ヘッダー、フッター、ギャラリー、メニュー、お問い合わせフォームなどの新しいセクションを追加することができます。 また、ウェブサイトにとって不要と思われるセクションは削除してください。
- ページの再配置: ウェブサイトのレイアウトや既存の構造にご満足いただけない場合は、毎回5クレジットをお支払いいただくだけで、Kimmyに直接再配置を任せることができます。 また、クレジットを使いたくない場合は、自分で再生することもできます。
- 適切な配色を選びましょう: あなたの個人的なスタイルやブランド・スタイルに合わせて、ウェブサイトの配色を変えましょう。 これには背景色だけでなく、テキスト色やボタン色も含まれます。
- タイポグラフィを更新する: 見出し、本文、その他の要素に異なるフォントを選びましょう。 フォントのサイズ、スタイル、行間を微妙に調整し、読みやすさと見栄えを向上させる。
- 特筆すべきは、これらの変更のほとんどは、あなたのアシスタントであるKimmyが行うことができるということです。 あなたがすべきことは、あなたの要望を彼に伝えることだけです。 彼は自動的にあなたのウェブサイトを修正します。 もちろん、これにはクレジットが必要です。


ステップ4:コンテンツの追加
ウェブサイトのコンテンツは、誇張することなく、どのレベルを獲得し、どこまで到達できるかを決定します。 このステップでは、サイトのコンテンツを充実させ、価値のあるものにするために、多様なタイプのメディアや情報を取り入れます。
整理された、見やすい方法でコンテンツを追加することを保証するために、さらに詳しく説明します:
追加するコンテンツの種類
- テキスト: 見出し、段落、記事、商品説明、テスティモニアルなど、すべての文章コンテンツを指します。
- 画像:写真、グラフィック、ロゴ、バナー、背景などの視覚的要素。
- 動画: 動画はYouTubeやVimeoなどのサービスから埋め込むことも、直接アップロードすることもできます。
- その他のメディア: オーディオファイル、ダウンロード可能なドキュメント(PDF、DOC)、スライドショー、インタラクティブ機能などが含まれます。

コンテンツを追加する手順
- 見出しと小見出し: 文章を構成するために、明確で説明的な見出しを使いましょう。 メインタイトルにはH1、セクション見出しにはH2、サブセクションにはH3を使いましょう。
- 本文: わかりやすく、シンプルで、興味を引く情報にしましょう。 読みやすさを高めるため、短い段落に分けましょう。
- 書式を整える: 太字、斜体、箇条書き、番号付きリストを使って、重要なポイントを強調し、データを整理する。
- 画像を最適化する: 読み込みに時間がかかるのを避けるため、写真はウェブ用に最適化された良質なものにしましょう。 アクセシビリティとSEOの両方のためにaltテキストを使用してください。
- 動画の埋め込み: 動画プラットフォームからのリンクを貼り付けたり、直接アップロードすることで動画を埋め込むことができます。
- 商品ページの説明動画やホームページの紹介動画など、適切な場所に動画を配置しましょう。
- オーディオファイル: 音声ファイルをアップロードしたり、音声リンクを挿入することができます。 ポッドキャストや音楽サイトに適しています。


ステップ5:ページの設定
ページの設定には、ウェブサイトのさまざまなセクションを作成および設定し、それぞれが特定の目的を果たし、訪問者に価値を提供できるようにすることが含まれます。 ここでは、ページを設定するステップについて詳しく説明します:
このステップは、すべてのページがあなたの訪問者の要求を満たすことができることを確認し、あなたのウェブサイトにさまざまなセクションを作成し、追加することで構成されています。
採用すべきページの種類
- ホームページ: ウェブサイトのメインとなるランディングページで、要約を提供し、ユーザーを他の関連部分へ誘導します。
- 会社概要ページ: ミッション、歴史、チームなど、あなたやあなたの会社に関する情報を掲載するページです。
- サービス/製品ページ: 提供するサービスや販売する商品について説明するページ。
- ブログページ: この部分には、あなたのブログ記事、記事、またはニュースの更新が含まれます。
- 連絡先ページ: このページには、連絡先情報、連絡先フォーム、そしてあなたの場所の地図が含まれます。
ページの作成と設定のステップ
- ホームページの設定 ヘッダーセクション: ロゴ、キャッチフレーズ、主要なナビゲーションメニューで視覚的に魅力的なヘッダーを作りましょう。 魅力的な画像や動画、コール・トゥ・アクションのボタン(「もっと詳しく」や「はじめに」など)を掲載しましょう。 概要セクション: 主なサービス、最新のブログエントリー、お客様の声、注目の商品などにリンクする簡単なセクションを設けましょう。
- サービス/アイテムのページを作成します: サービスやアイテムの説明、価格、写真などを掲載します。
- 広範なページ: サービスや商品ごとにページを分けて、より詳細な情報を提供しましょう。 コール・トゥ・アクション: 訪問者がサービスを手配したり、商品を購入したりできるようなボタンを設置する。
- ブログページの設定 カテゴリーとタグ 訪問者が関連資料を識別し、カテゴリーとタグによってエントリーを整理するのを支援する。
- 個々の投稿ページ: ブログの各記事には専用のページを設け、メインブログに戻るシンプルなナビゲーションをつけましょう。
- 連絡先ページの設置 連絡先の詳細: Eメール、電話番号、住所をご記入ください。 地図 該当する場合は、所在地を記した地図を添付してください。 ソーシャルメディアのプロフィールへのリンクを掲載する。

ステップ6:SEOの最適化
これは、あなたのウェブサイトがGoogleなどの検索エンジンで上位にランクされるのを助ける最も効果的で低コストの方法です。 そのため、相対的なテーマを検索するユーザーが、あなたのウェブサイトを目にする可能性が高くなります。
SEOを最適化する方法
- キーワード 人々が検索エンジンに入力する単語やフレーズは、キーワードとして知られています。 どのキーワードがあなたのウェブサイトのコンテンツに適切かを決定します。
- メタ・タイトルとディスクリプション: ページの内容を説明するHTML要素です。 クリックスルー率に影響し、検索エンジンの検索結果に表示されます。
- オンページSEO: ユーザーエクスペリエンスの向上、コンテンツの構造化、特定のキーワードに対する個別ページの最適化などが含まれます。
- テクニカルSEO: モバイルフレンドリー、HTTPSセキュリティ、サイトパフォーマンスなど、ウェブサイトのバックエンド構造がしっかりしていることを確認します。
ステップ7:ドメイン名の設定
ウェブサイトの作成とデザインプロセスが完了したら、ウェブサイトを立ち上げる前にドメイン名を選択しましょう。 現在、Wegicはあなたが好きなように編集できる無料のドメイン名を提供しています。 しかし、アカウントを有料プランにアップグレードしない限り、Wegicのバッジを取り下げることはできません。
幅広い価値と影響を与えるために、潜在的な訪問者やクライアントを印象づけるドメイン名をカスタマイズすることをお勧めします。 あなたの想像力と創造力を駆使して、独自のドメイン名を設定してください。

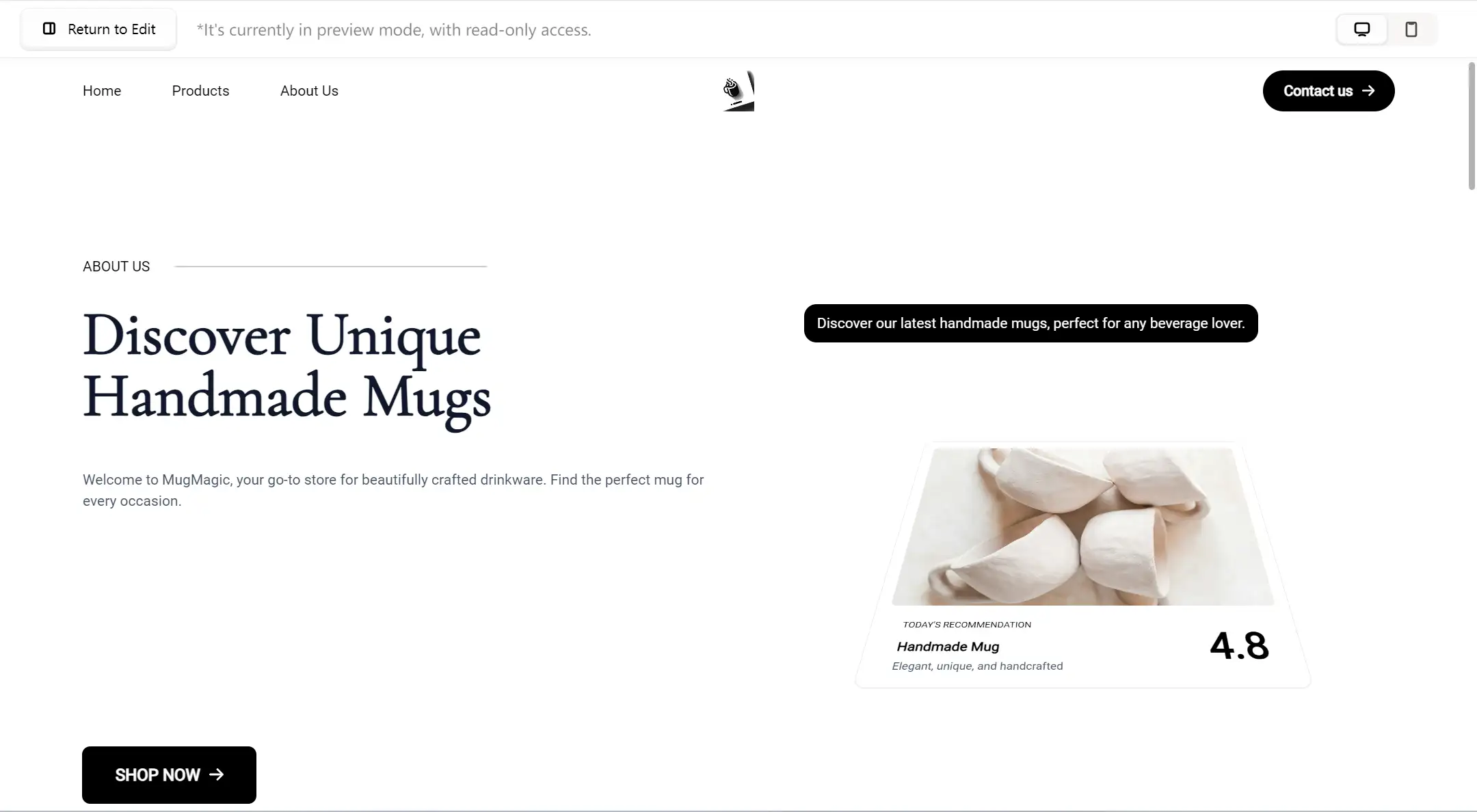
ステップ8:プレビューとテスト
Wegicでは、ウェブサイト全体をプレビューできるサービスを提供しています。 さらに、デスクトップとモバイルの両方でショーケースの表示を確認することができます。 このサービスを使えば、異なるデバイスであなたのページがどのように見えるかを確認することができます。 訪問者が携帯電話であなたのページを開いても、パソコンで開いても、どちらも素晴らしいブラウジング体験を得ることができます。
また、リンクやフォーム、その他のインタラクティブな要素が機能しているかどうかも忘れずにチェックしてください。 訪問者から文句を言われる前に、これらの潜在的な細かいミスを修正しましょう。

ステップ9:ウェブサイトを公開する
おめでとう! あなたはついに自分のウェブサイトを持つ最後のステージに到達しました。 これまでのミッションのおかげで、このステージは簡単でスムーズです。
Publish "ボタンをクリックすると、わずか数秒であなたのウェブサイトが直接起動します。 こうして、このウェブサイトはあなたのものとなります。
一方、ウェブサイトが公開されたとしても、撤回することができます。 また、リコールすることなく、そのまま内容を変更することも可能です。

よくある質問
Wegicはあなたに合っていますか?
ご承知の通り、ウェブサイトに対するご要望は人それぞれです!
Wegicは永久無料トライアルを提供しています。 まずはウェブサイトを作成し、有料プランにアップグレードするかどうかをお選びください。 もし時間が必要であれば、お好きなだけ延長してください。
デザイン・プロセスの前に視覚的なプレビューを行うには、以下のリソースを活用することをお勧めします:
- 短いヘルプビデオを見る。
- ヘルプセンターのガイドを参考に、ご自分のペースでご利用ください。
- 問題が発生し、解決策が見つからない場合は、Wegicチームにご連絡ください。
ウェブサイトを作り始めるには?
Wegicは、美しいデザインのウェブサイトを簡単に始めることができます。 AIアシスタントがスタートポイントを見つけ、あなたのスタイルに合ったカスタムドメインを確立するサポートをしてくれます。 ウェブサイトのプロトタイプができたら、カラーパレット、フォント、画像、特別なコンテンツでカスタマイズしてください。 準備ができたら、それを公開し、常に発展させ、繁栄させましょう。
Wegicでプロフェッショナルで機能的なウェブサイトを作成するために、これらの説明が有益であることを願っています。
まとめ
Wegicを使えば、ウェブサイト作成は簡素化され、威圧的な努力ではなく、楽しい活動のように感じられるようになります。 あなたのウェブサイトが訪問者に提供する情報と価値は、その外観と同じくらいその成功にとって重要であることを思い出してください。 以下に挙げる手順は、あなたの目的を満たし、見栄えのするウェブサイトを構築するのに役立ちます。
今すぐWegicを使って自分のウェブサイトを開発する準備はできていますか? この強力なAIデザイナーとデベロッパーを使えば、オプションは無限であり、あなたの理想的なウェブサイトを作成するには、数回クリックするだけです。
著者
Kimmy
投稿日
Oct 30, 2024
記事を共有
続きを読む
コンテンツマーケティングのためのAIツールトップ11
Nov 1, 2024
Wegicの使い方を徹底解説
Apr 3, 2025
プロフェッショナルなグラフィックデザイナーのウェブサイトの作り方
Nov 4, 2024
驚異的なAIウェブデザインを1分で作るには?
Nov 3, 2024
Wegic AIとは? AIを活用したみんなのウェブデザイン
Feb 13, 2025
デザイナーが2年間で試すべきベスト・ノーコード・ツール
Nov 3, 2024
Wegicでランディングページを作成する方法
Nov 4, 2024
初心者に最適なコード不要ツール5選
Nov 3, 2024
最新のブログ
Wegicで一分でウェブページを!
Wegicを使用して、先進的なAIであなたのニーズを見事で機能的なウェブサイトに変えましょう。